Title
Tailwind, Eleventy, Alpine: Towards a lightweight Jamstack
A presentation at Jamstack Berlin Meetup in July 2020 in by Nicolas Goutay

Tailwind, Eleventy, Alpine: Towards a lightweight Jamstack

Nicolas Goutay Software Developer Orbit Co-host Jamstack Paris Twitter: @phacks


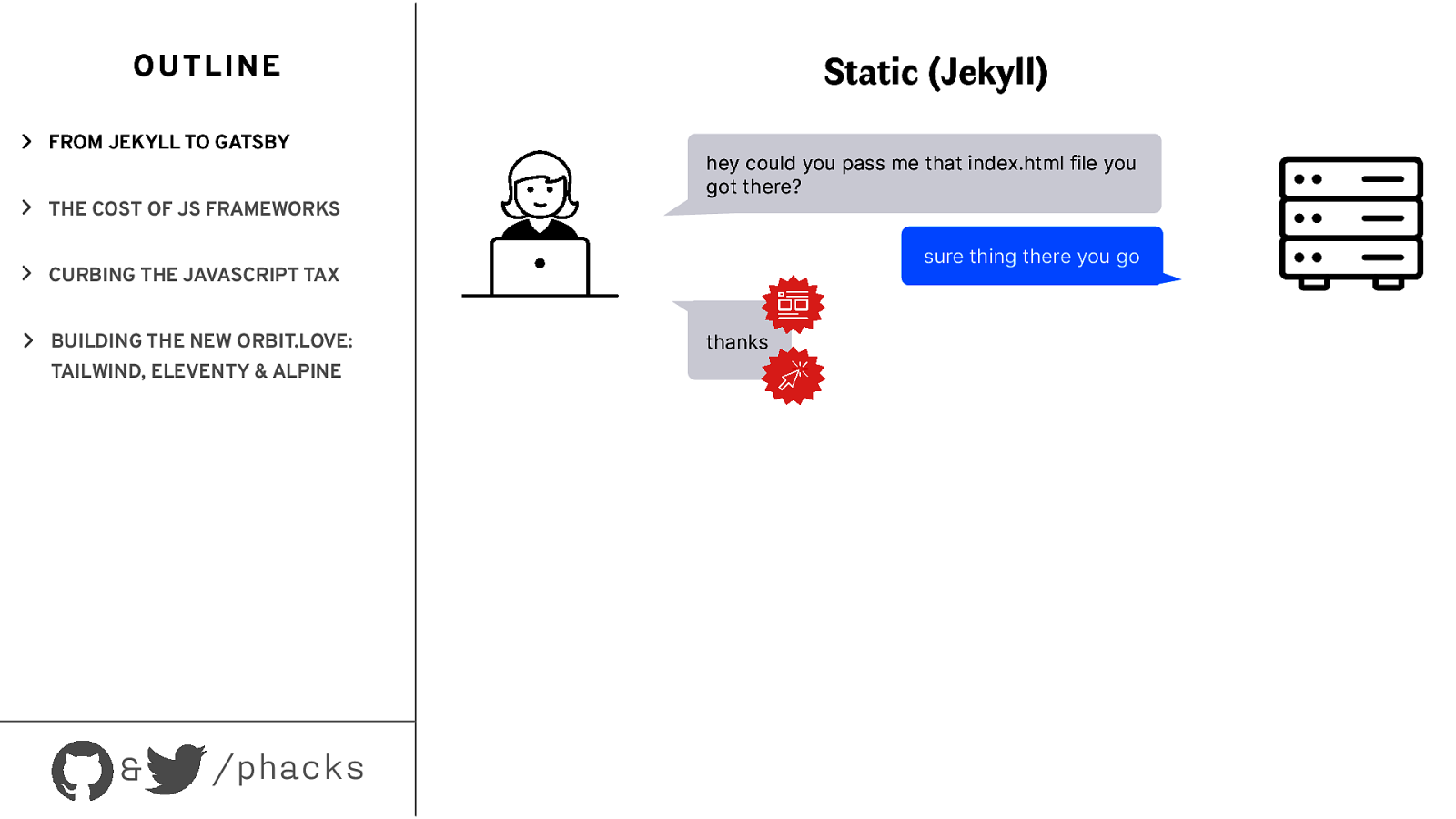
User: “hey could you pass me that index.html file you got there?” Server: “sure thing there you go” User: “thanks”

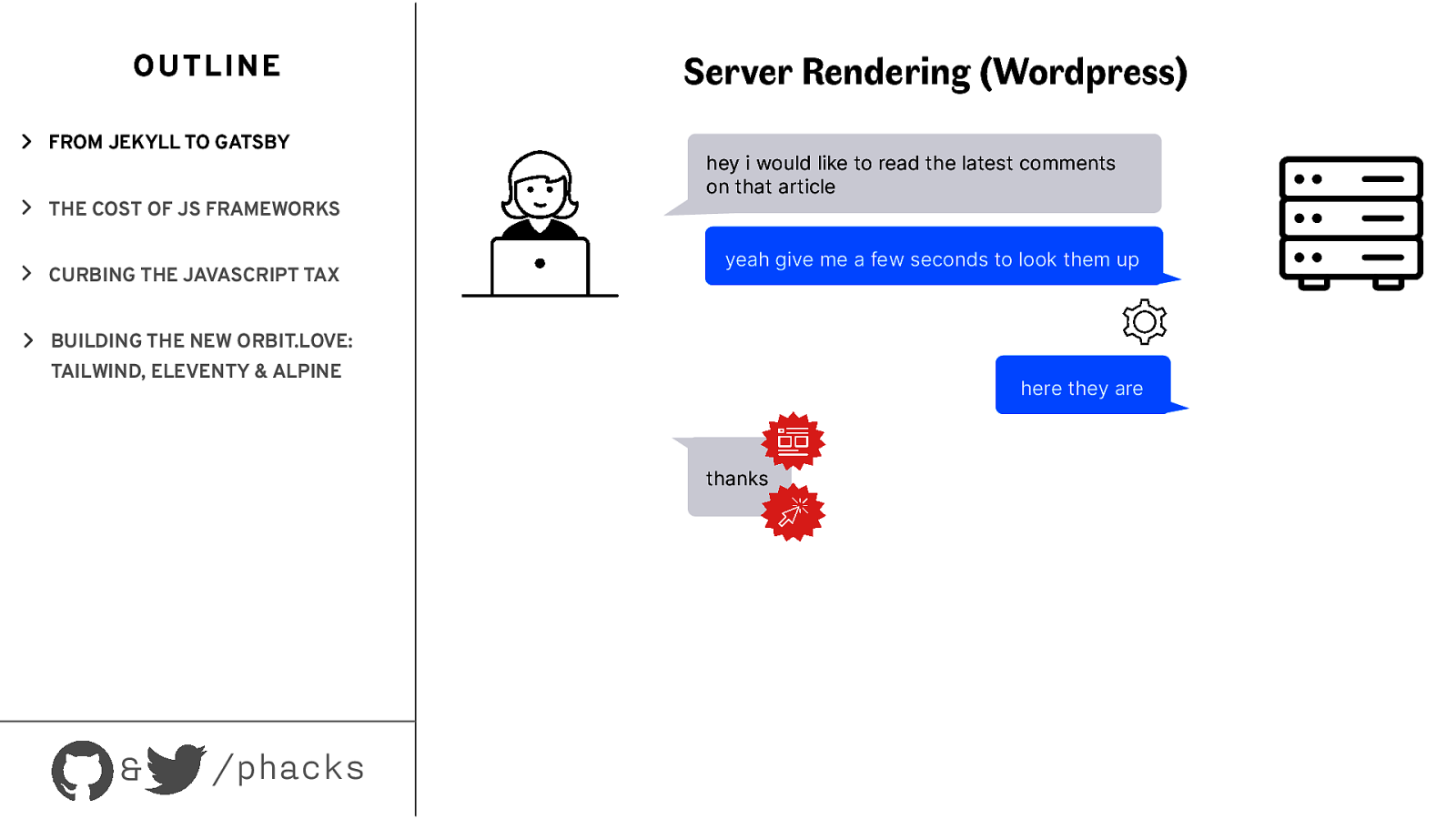
User: “hey i would like to read the latest comments on that article” Server: “yeah give me a few seconds to look them up” Server computes for a moment… Server: “here they are” User: “thanks”

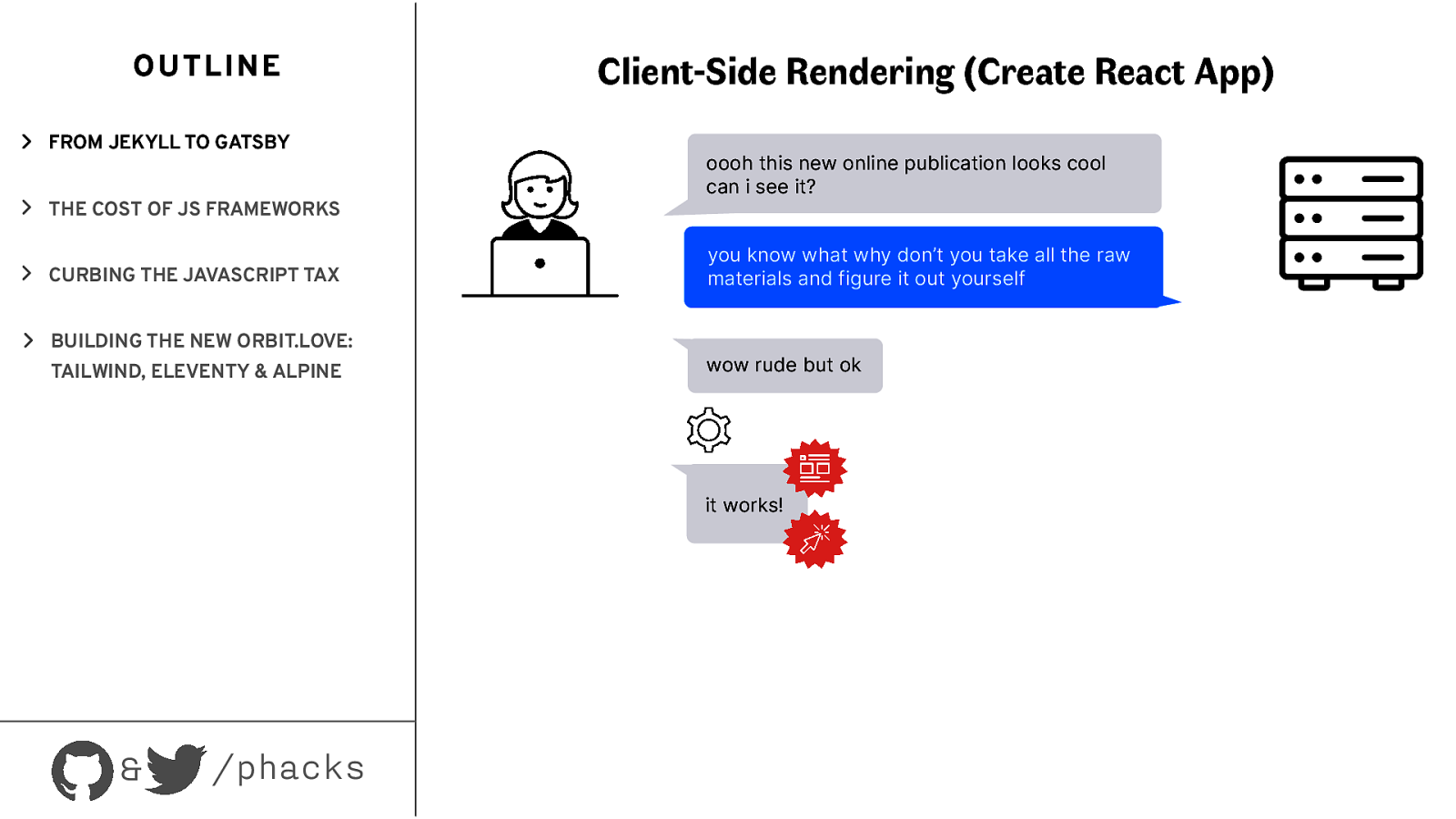
User: “oooh this new online publication looks cool can i see it?” Server: “you know what why don’t you take all the raw materials and figure it out yourself” User: “wow rude but ok” User computes for a moment… User: “it works!”

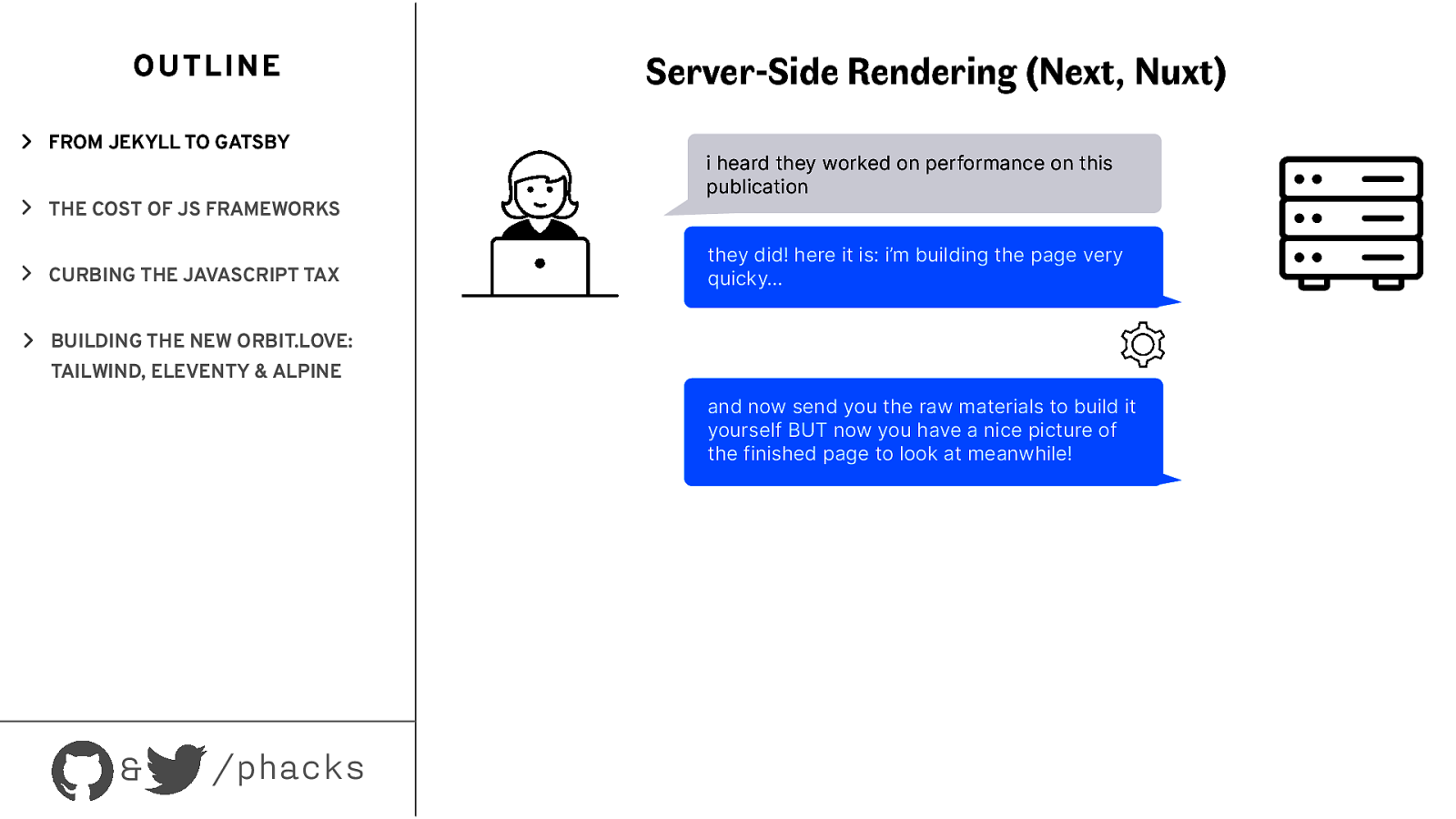
User: “i heard they worked on performance on this publication” Server: “they did! here it is: i’m building the page very quicky…” Server computes for a moment… Server: “and now send you the raw materials to build it yourself BUT now you have a nice picture of the finished page to look at meanwhile!”

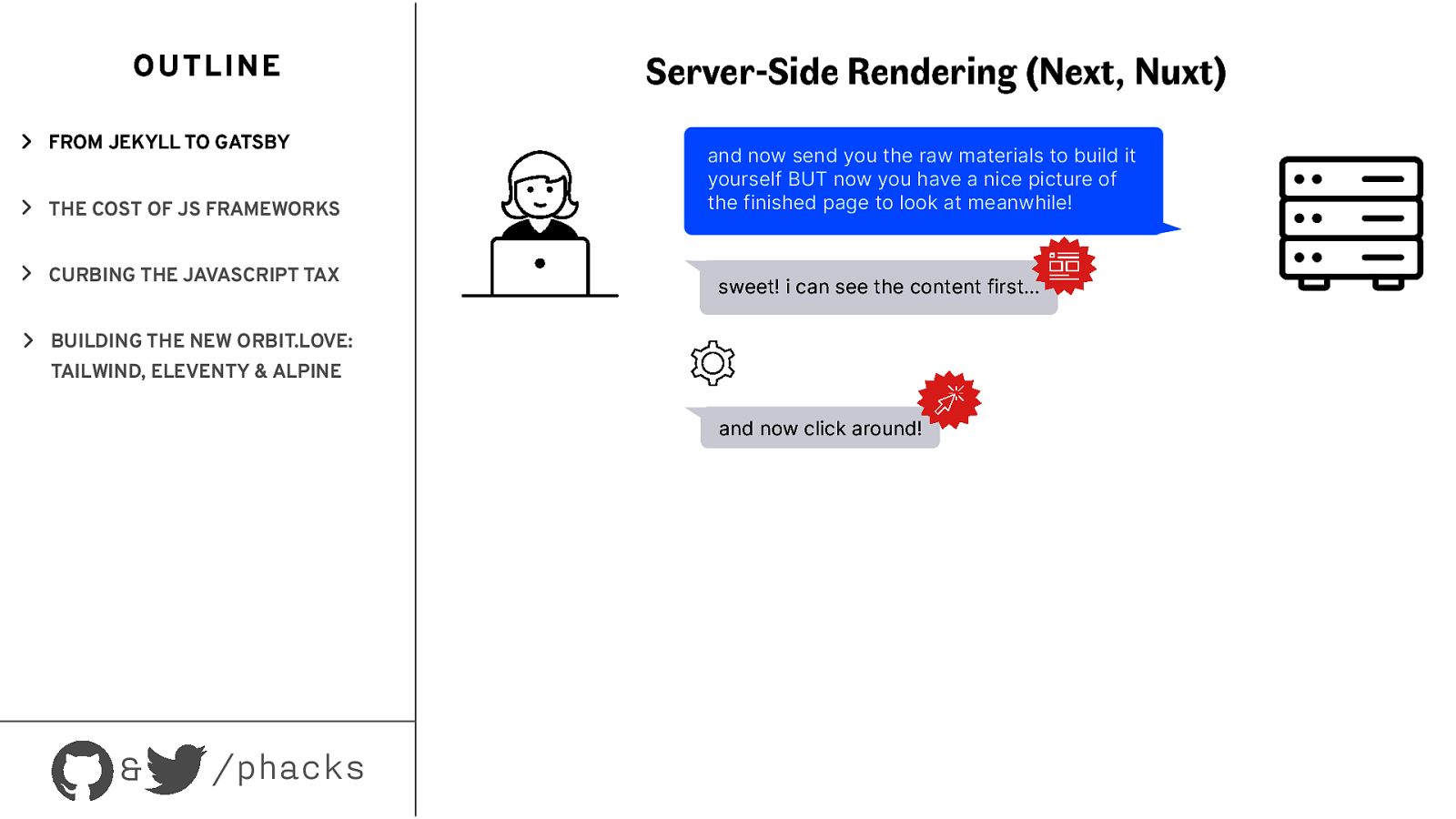
Server: “and now send you the raw materials to build it yourself BUT now you have a nice picture of the finished page to look at meanwhile!” User: “sweet! i can see the content first…” Useer: “and now click around!”

OUTLI NE CSR with Prerendering (Gatsby, Next, Nuxt) FROM JEKYLL TO GATSBY hmm they worked on performance yet again? THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE yeah they figured out that content didn’t change much so now we build only once, when content changes. No more rebuilding on each request! no change for you though, you still get your picture and the raw materials sweet! i can see the content first… and now click around! & /phacks

OUTLI NE FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks The cost of JS frameworks

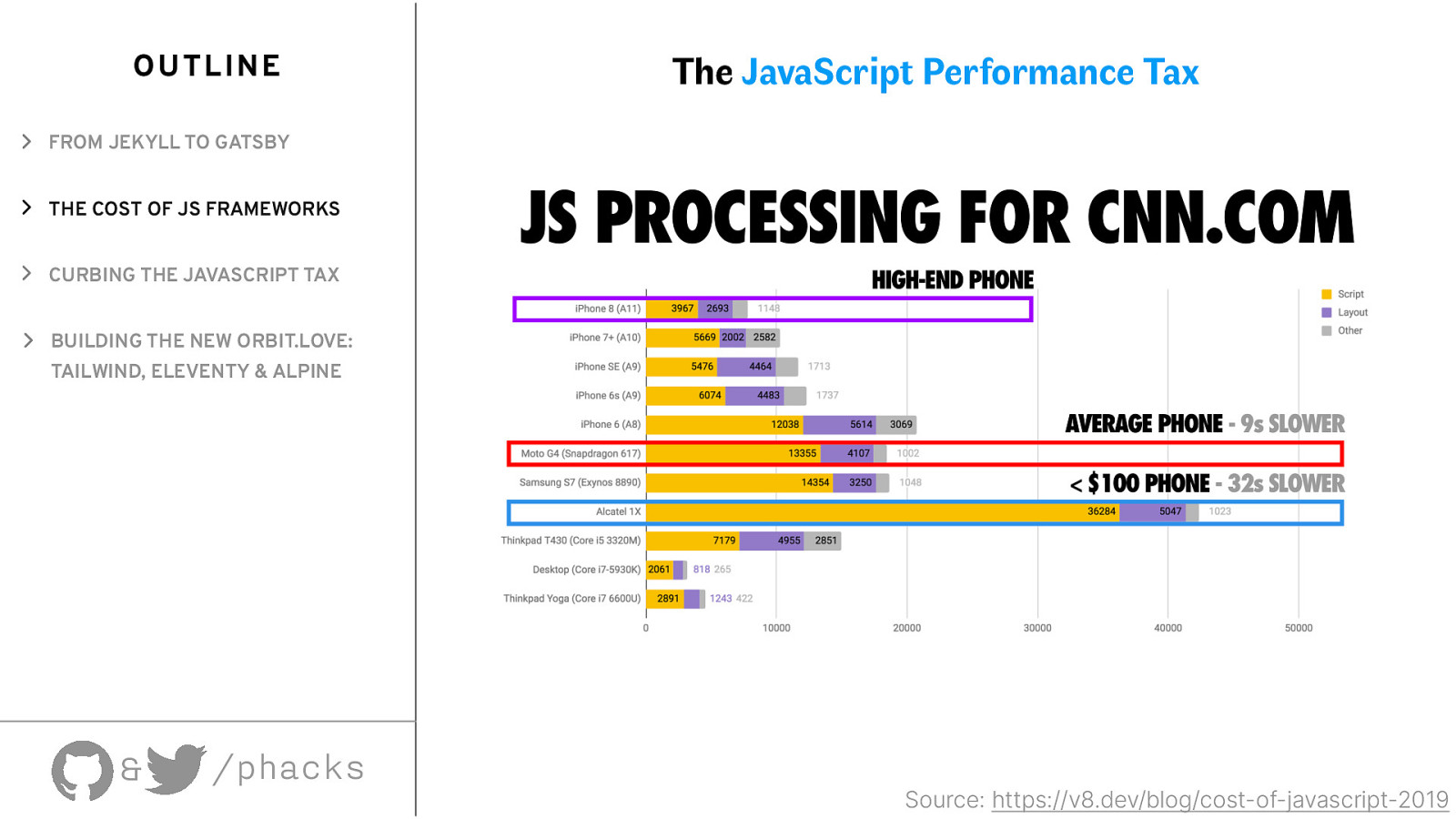
OUTLI NE The JavaScript Performance Tax FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Source: https://v8.dev/blog/cost-of-javascript-2019

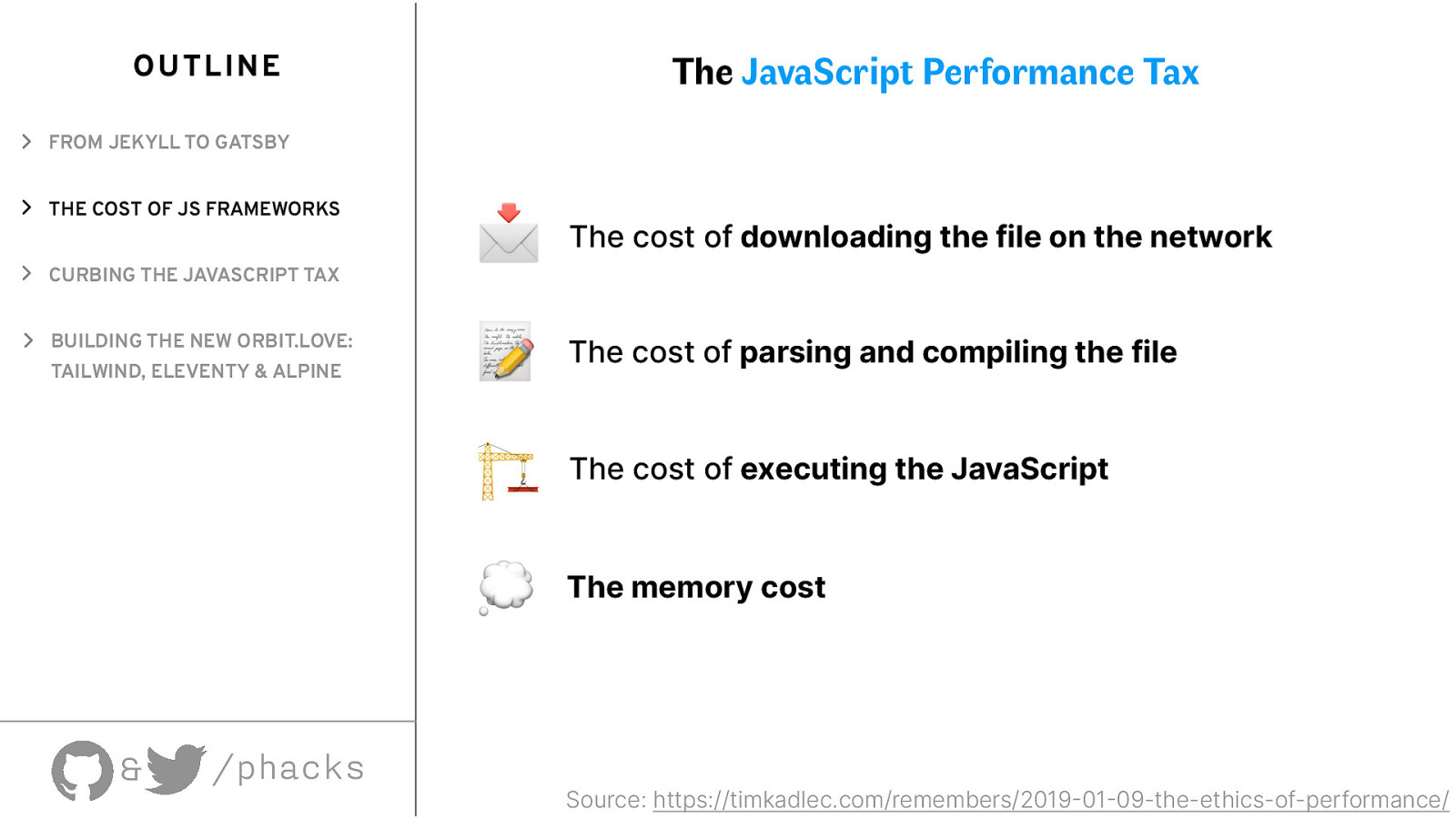
The JavaScript Performance Tax OUTLI NE FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks 📩 The cost of downloading the file on the network 📝 The cost of parsing and compiling the file 🏗 The cost of executing the JavaScript 💭 The memory cost Source: https://timkadlec.com/remembers/20190109-the-ethics-of-performance/

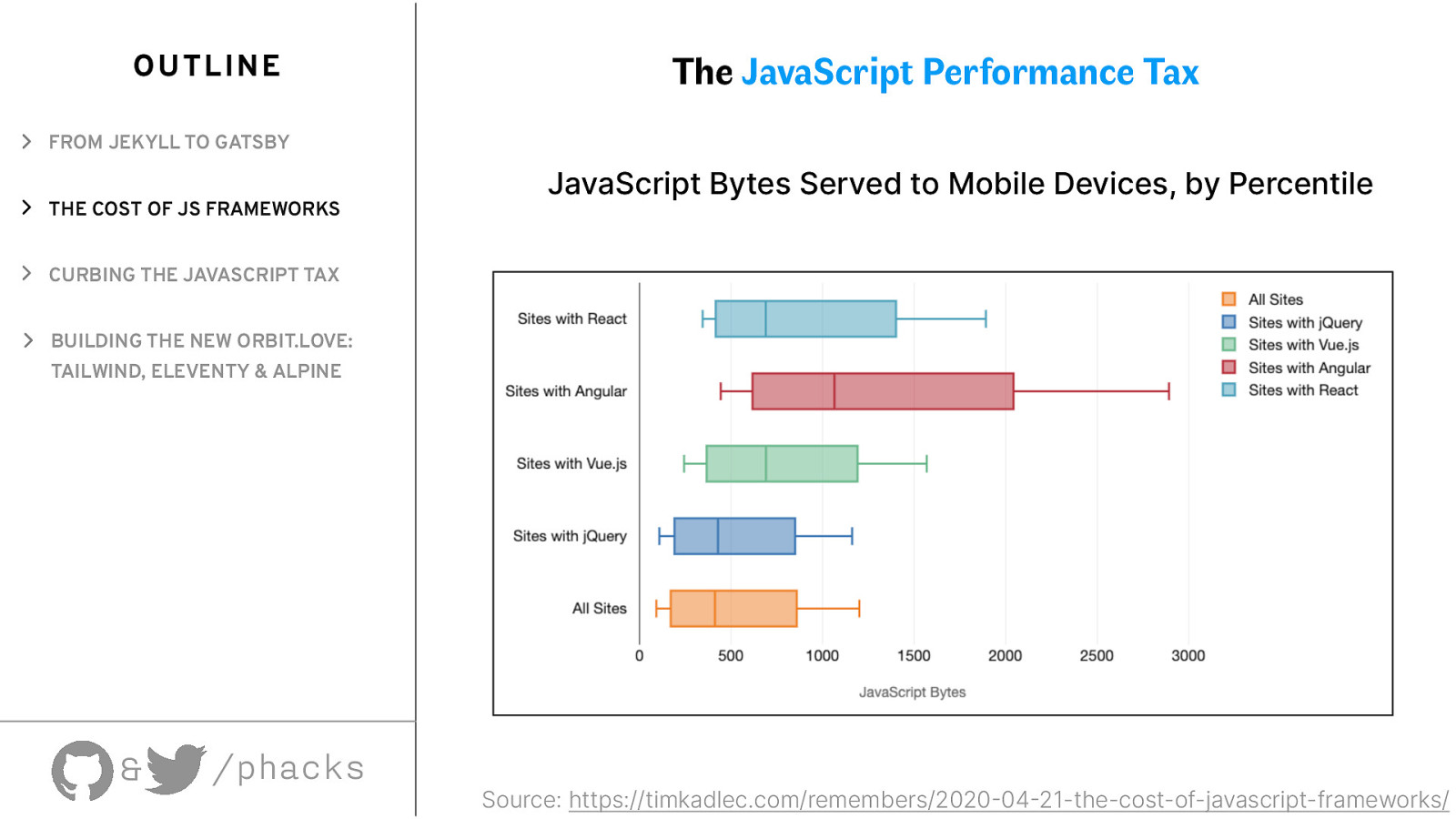
OUTLI NE The JavaScript Performance Tax FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS JavaScript Bytes Served to Mobile Devices, by Percentile CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Source: https://timkadlec.com/remembers/20200421-the-cost-of-javascript-frameworks/

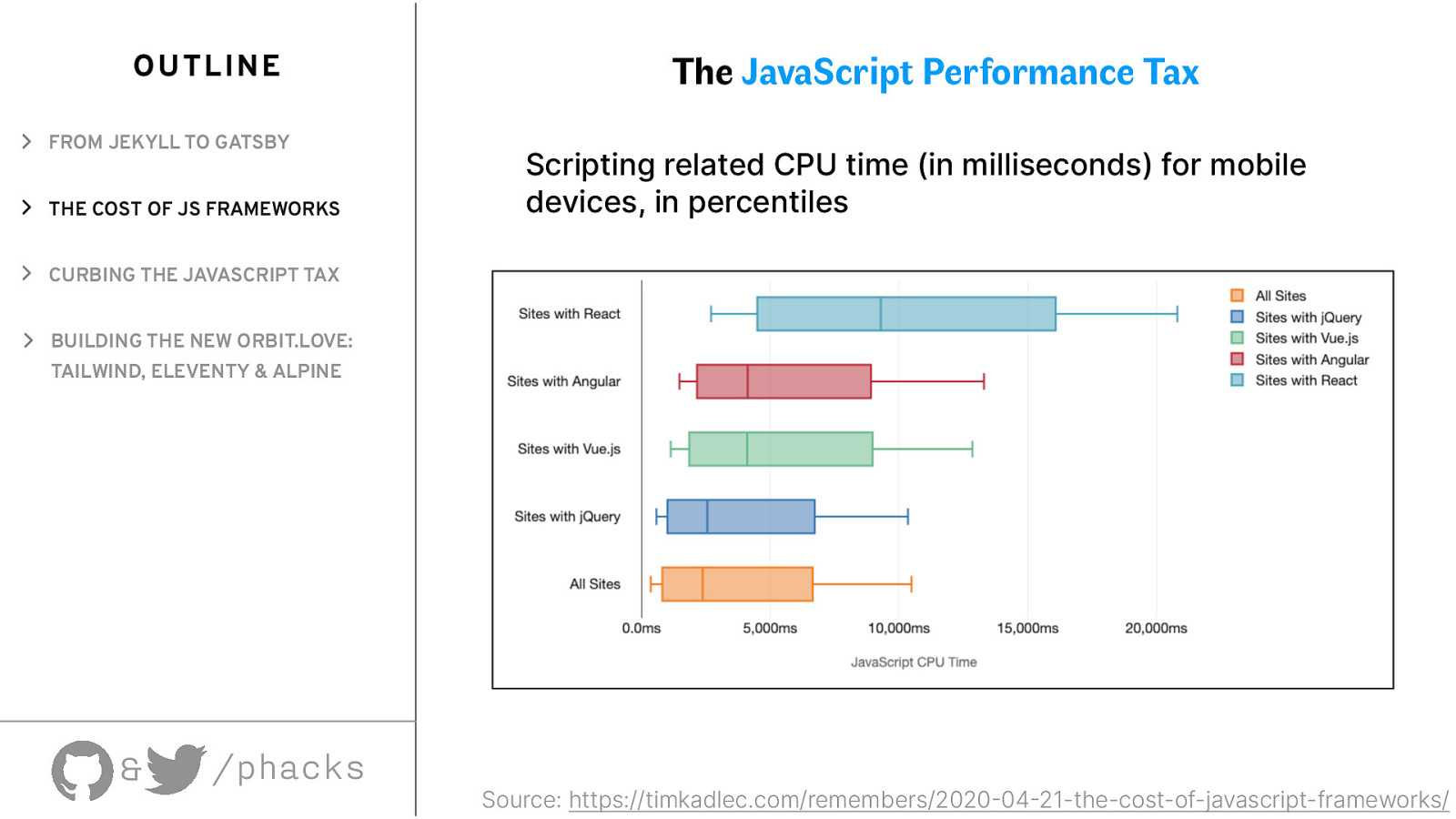
OUTLI NE FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS The JavaScript Performance Tax Scripting related CPU time (in milliseconds) for mobile devices, in percentiles CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Source: https://timkadlec.com/remembers/20200421-the-cost-of-javascript-frameworks/

OUTLI NE FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Curbing the JS tax for existing Jamstack websites

OUTLI NE Removing JavaScript altogether FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Is your JavaScript framework really doing important work on your website?

OUTLI NE FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Removing JavaScript altogether Is your JavaScript framework really doing important work on your website?

OUTLI NE Removing JavaScript altogether FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE Available through a plugin: https://www.gatsbyjs.org/packages/ gatsby-plugin-no-javascript/ Experimental built-in support: https://github.com/vercel/next.js/pull/ 11949 & /phacks

OUTLI NE Switching to Preact FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks “Fast 3kB alternative to React with the same modern API.”

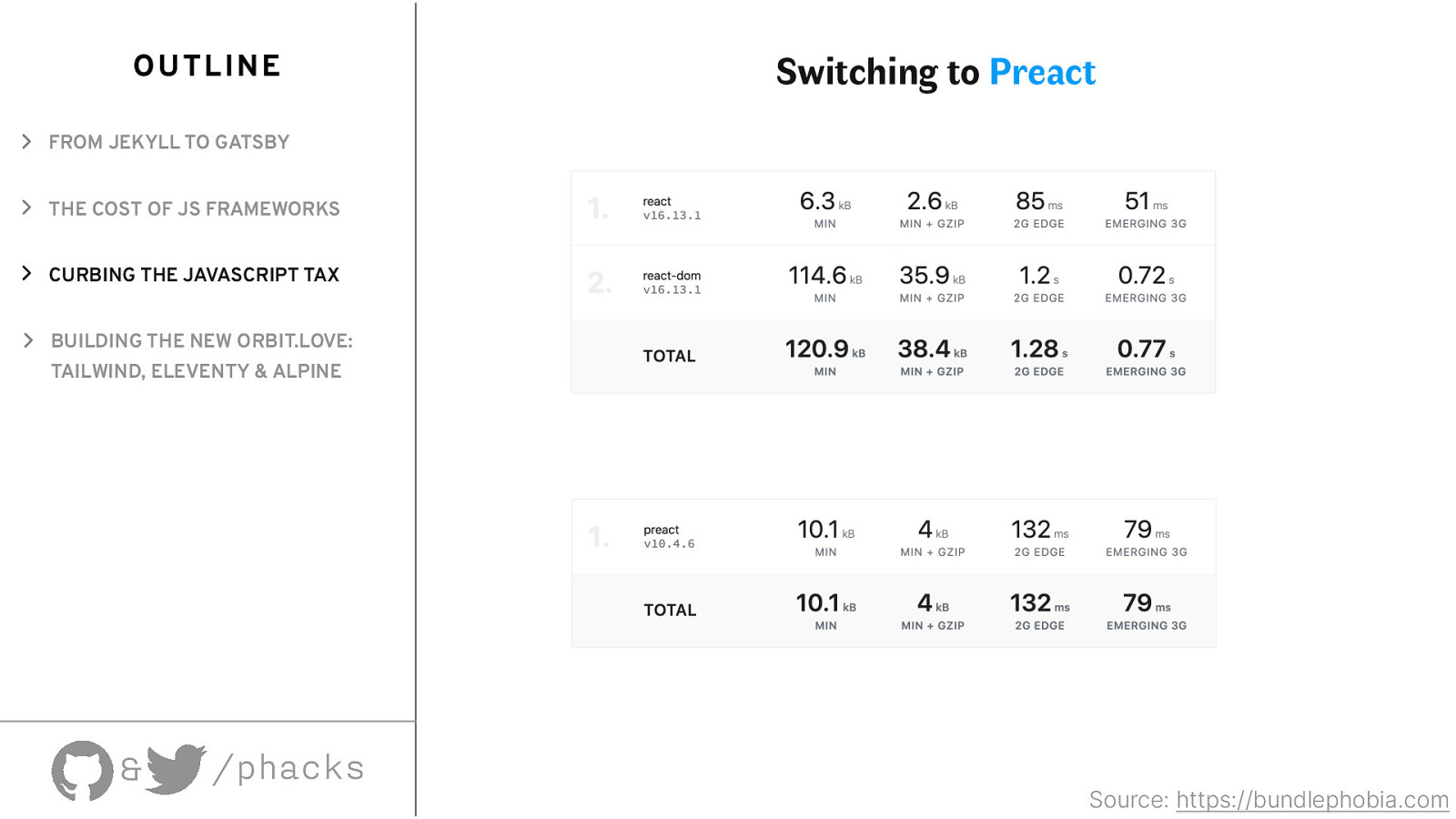
OUTLI NE Switching to Preact FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Source: https://bundlephobia.com

OUTLI NE Switching to Preact FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE Available through a plugin: https://www.gatsbyjs.org/packages/ gatsby-plugin-preact/ Example project: https://github.com/vercel/next.js/tree/ canary/examples/using-preact & /phacks

OUTLI NE FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Building the new Orbit.love with Tailwind, Eleventy & Alpine

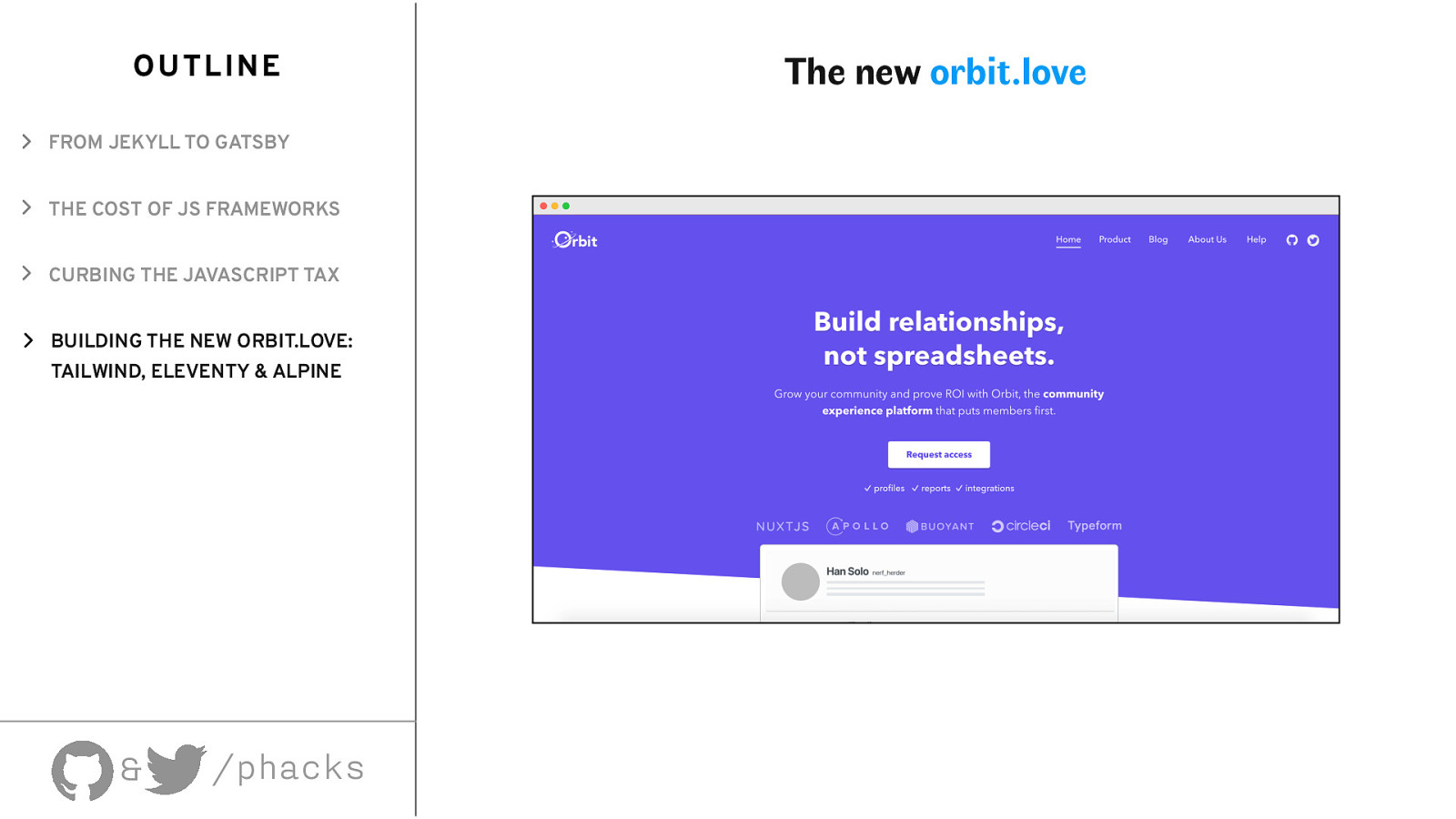
OUTLI NE FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks The new orbit.love

OUTLI NE FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Tailwind, Eleventy, Alpine: the TEA stack

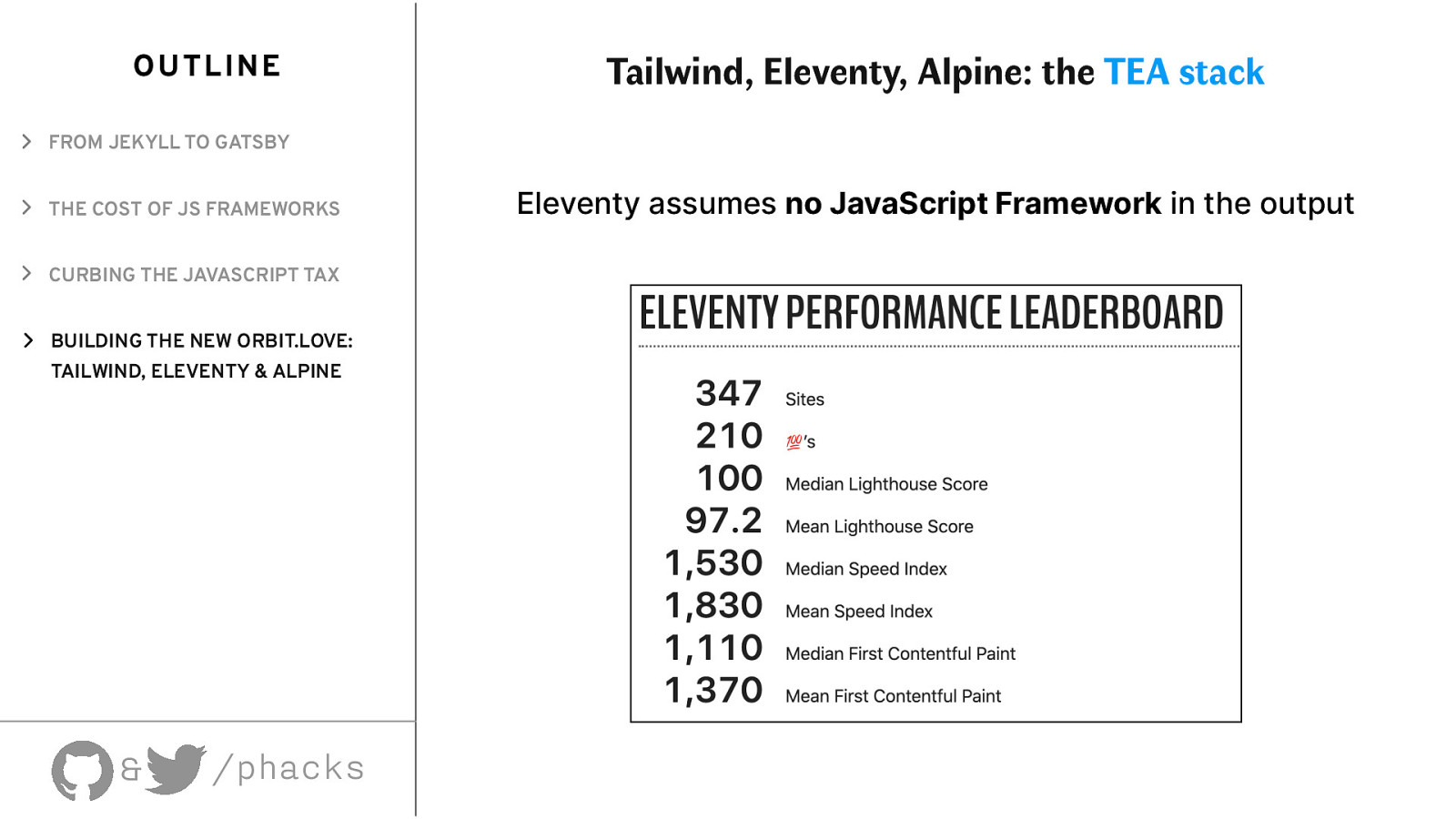
OUTLI NE Tailwind, Eleventy, Alpine: the TEA stack FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE Eleventy assumes no JavaScript Framework in the output & /phacks

OUTLI NE Tailwind, Eleventy, Alpine: the TEA stack FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Eleventy assumes no JavaScript Framework in the output

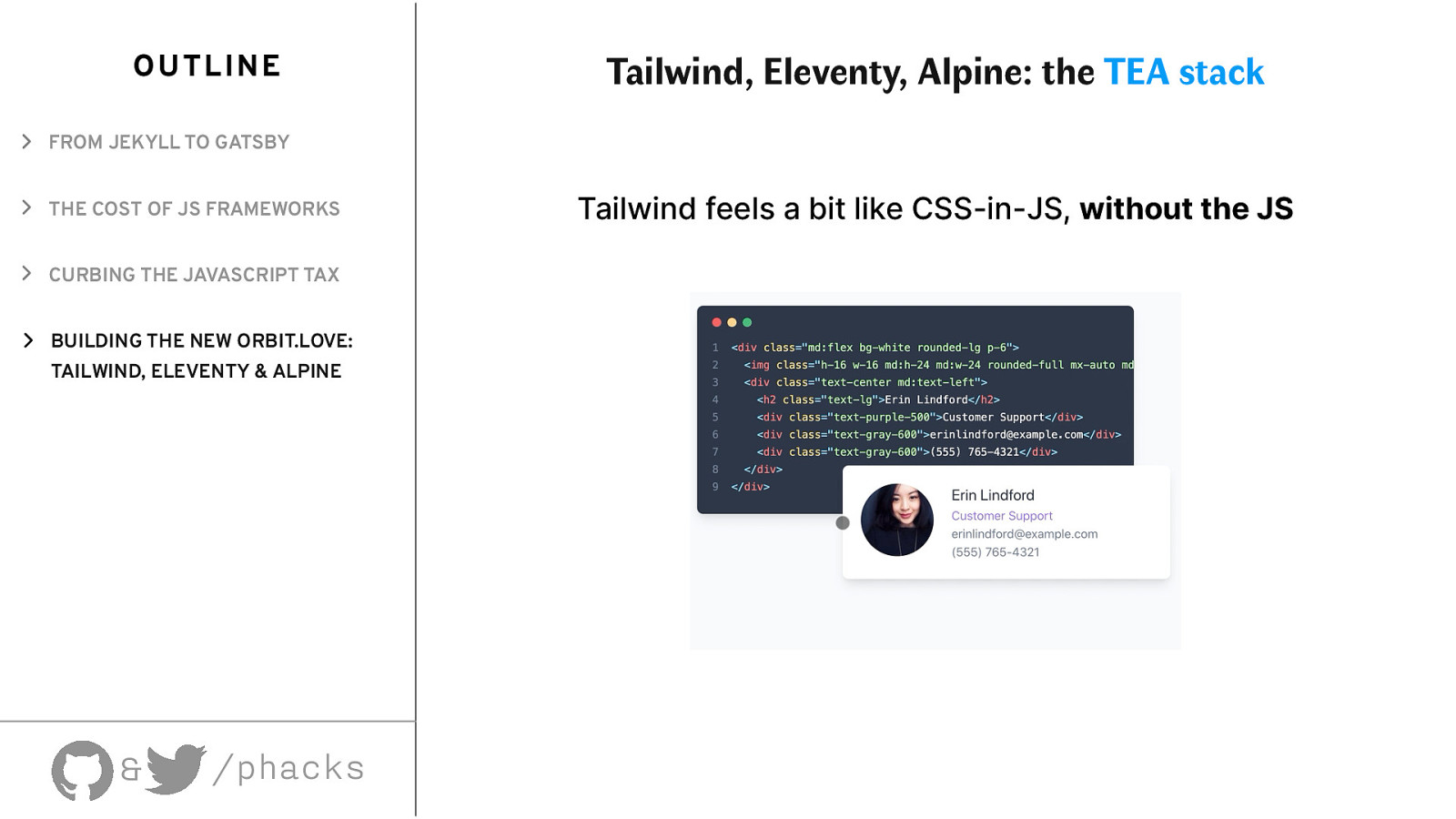
OUTLI NE Tailwind, Eleventy, Alpine: the TEA stack FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE Tailwind feels a bit like CSS-in-JS, without the JS & /phacks

OUTLI NE Tailwind, Eleventy, Alpine: the TEA stack FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Tailwind feels a bit like CSS-in-JS, without the JS

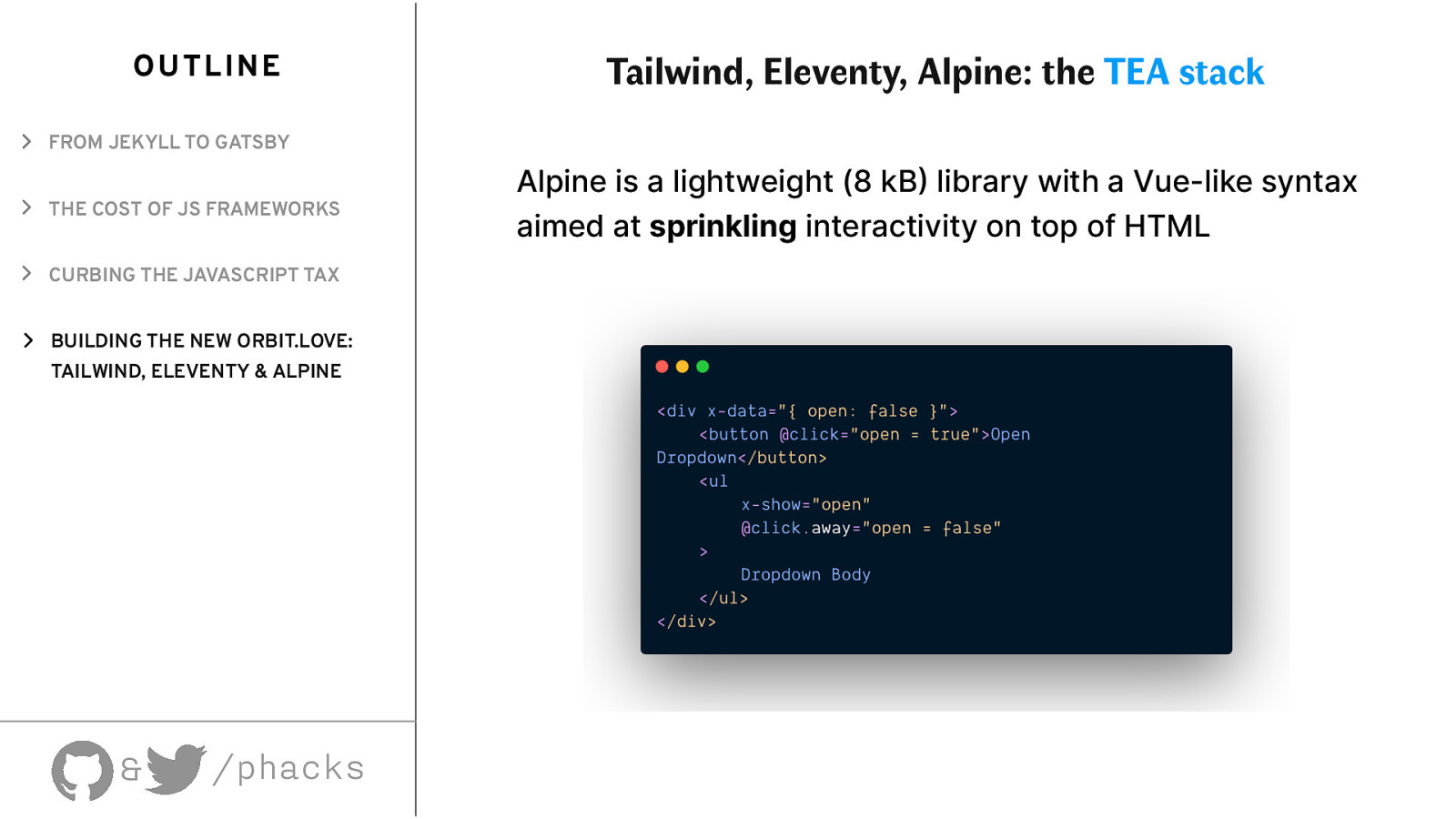
OUTLI NE Tailwind, Eleventy, Alpine: the TEA stack FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Alpine is a lightweight (8 kB library with a Vue-like syntax aimed at sprinkling interactivity on top of HTML

OUTLI NE Tailwind, Eleventy, Alpine: the TEA stack FROM JEKYLL TO GATSBY THE COST OF JS FRAMEWORKS CURBING THE JAVASCRIPT TAX BUILDING THE NEW ORBIT.LOVE: TAILWIND, ELEVENTY & ALPINE & /phacks Alpine is a lightweight (8 kB library with a Vue-like syntax aimed at sprinkling interactivity on top of HTML

Thank you! https://github.com/orbit-love/orbit-web Slides are available on https://noti.st/phacks Fonts used for this presentation: • Faune (headers) by Alice Savoie/CNAP • Overpass (outline) by Delve Fonts • Inter (body copy) by Rasmus Andersson • IBM Plex Mono (monospace) by IBM & /phacks