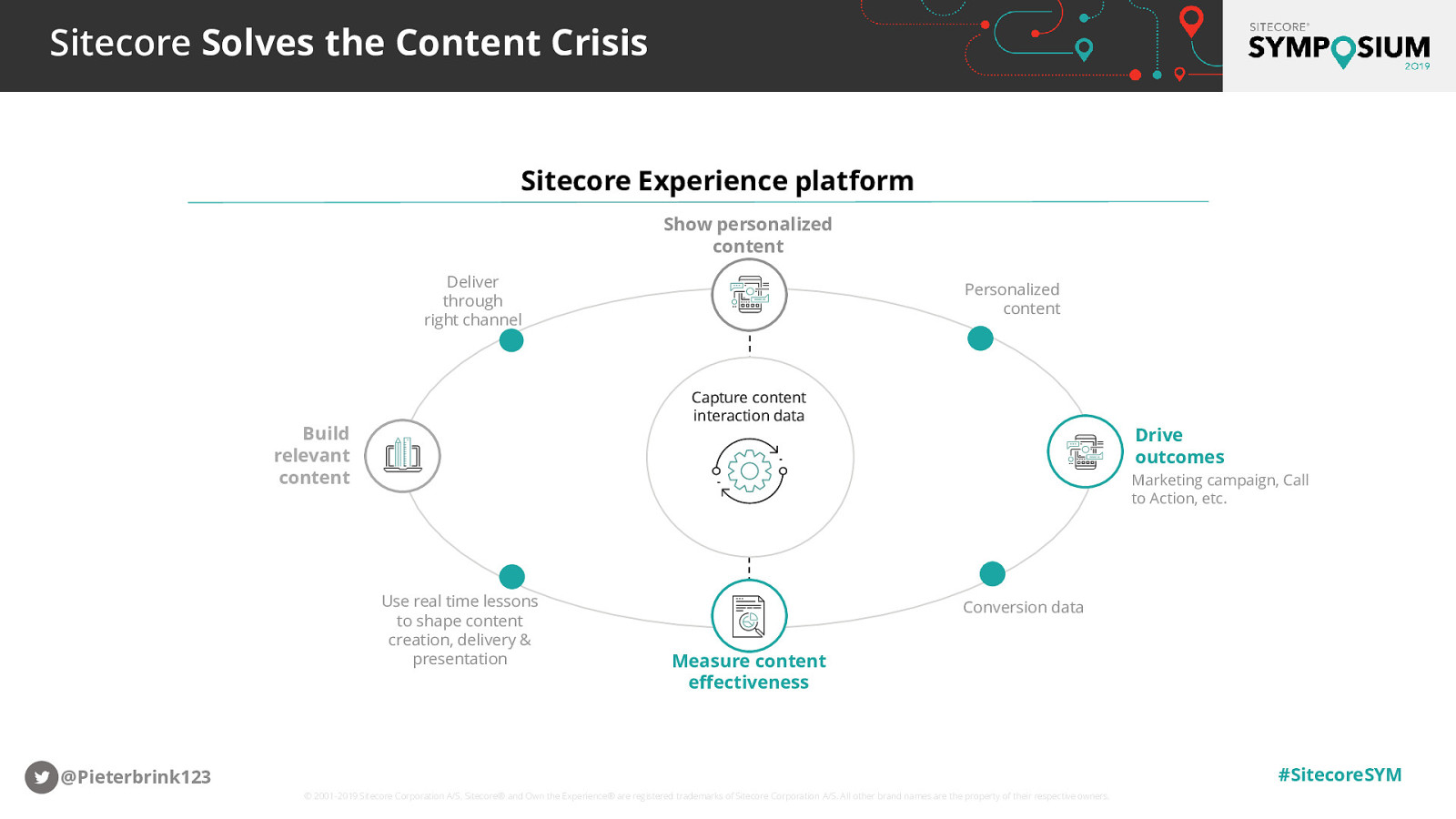
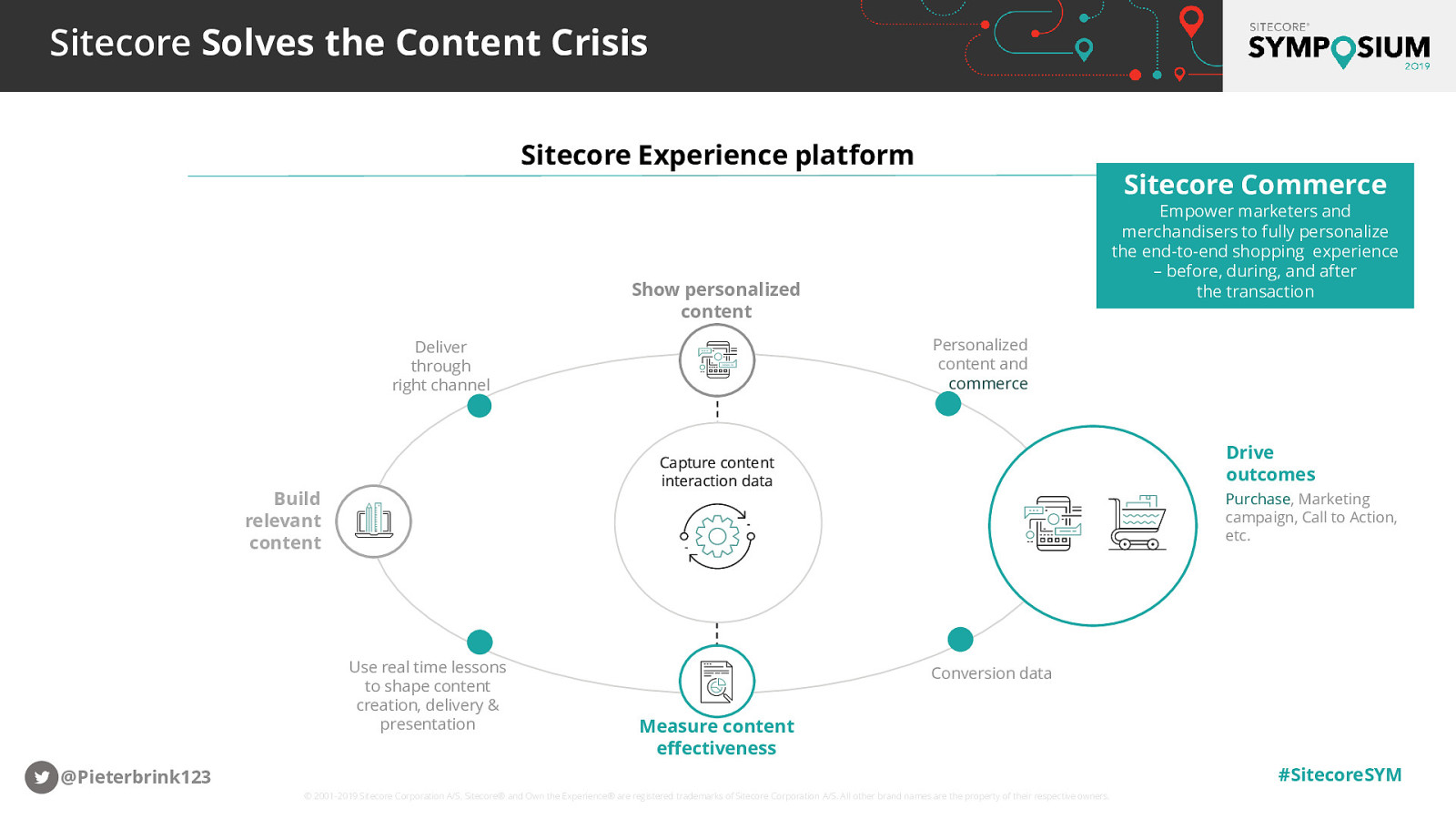
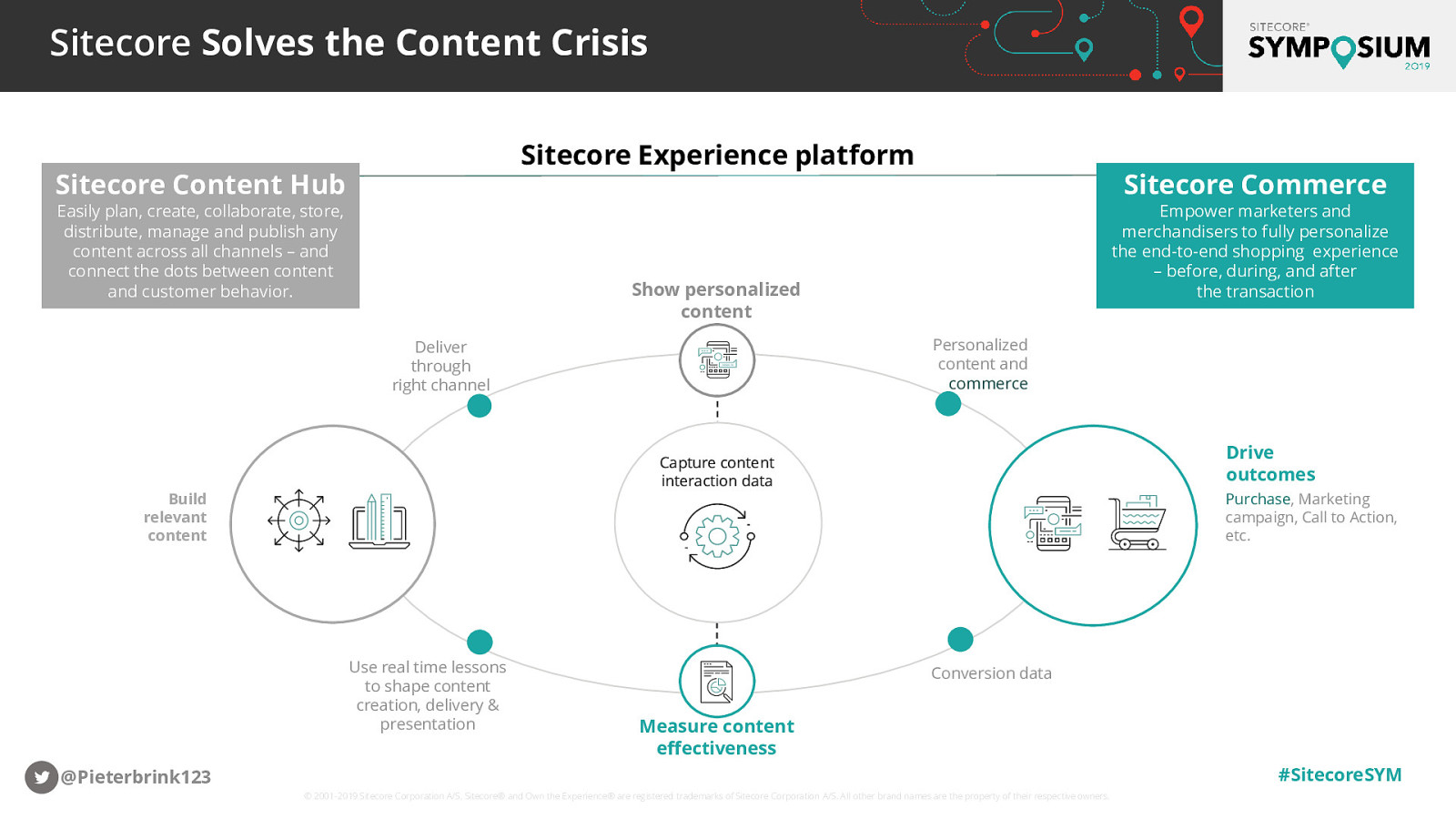
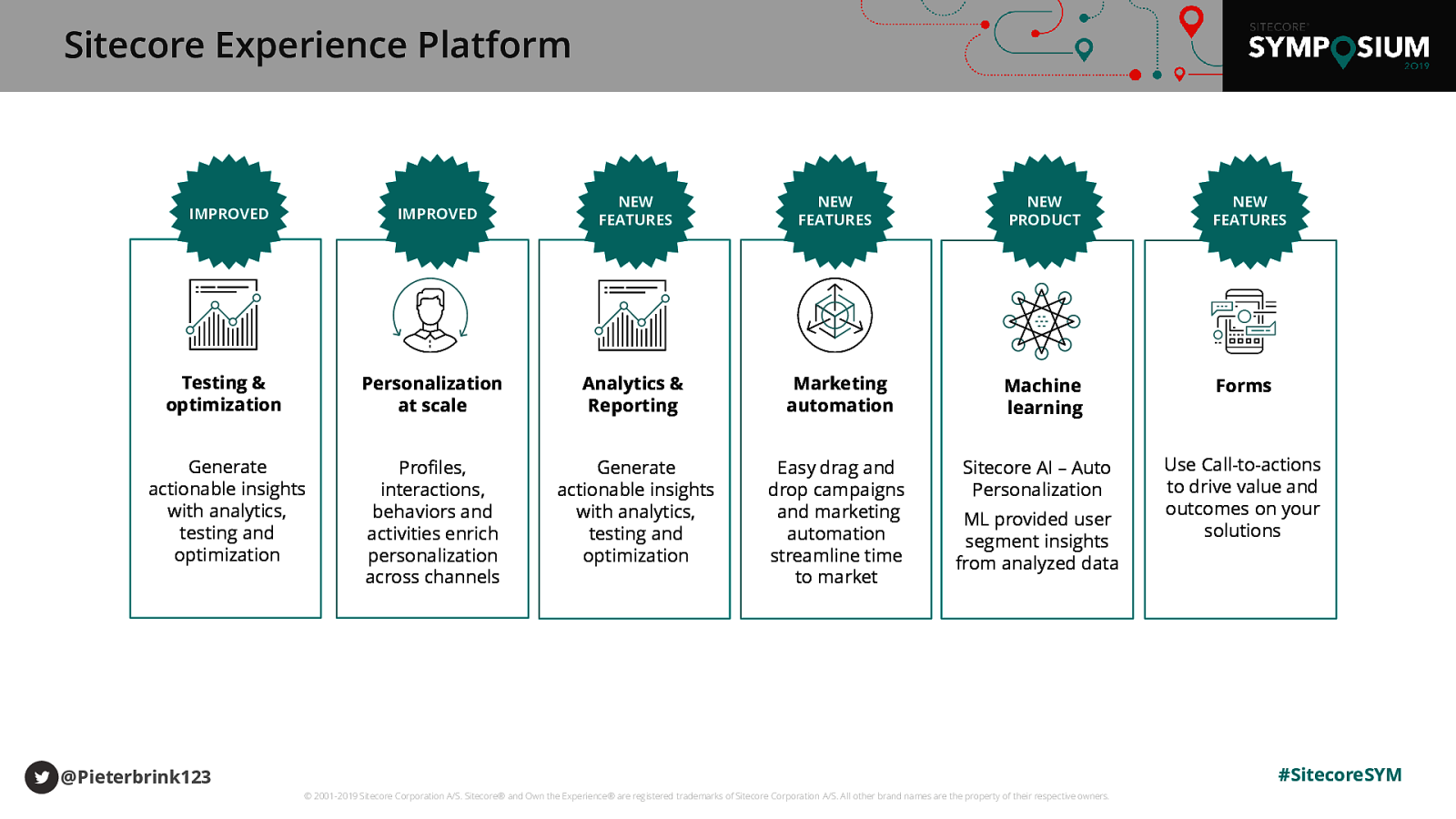
Sitecore Solves the Content Crisis Sitecore Experience platform
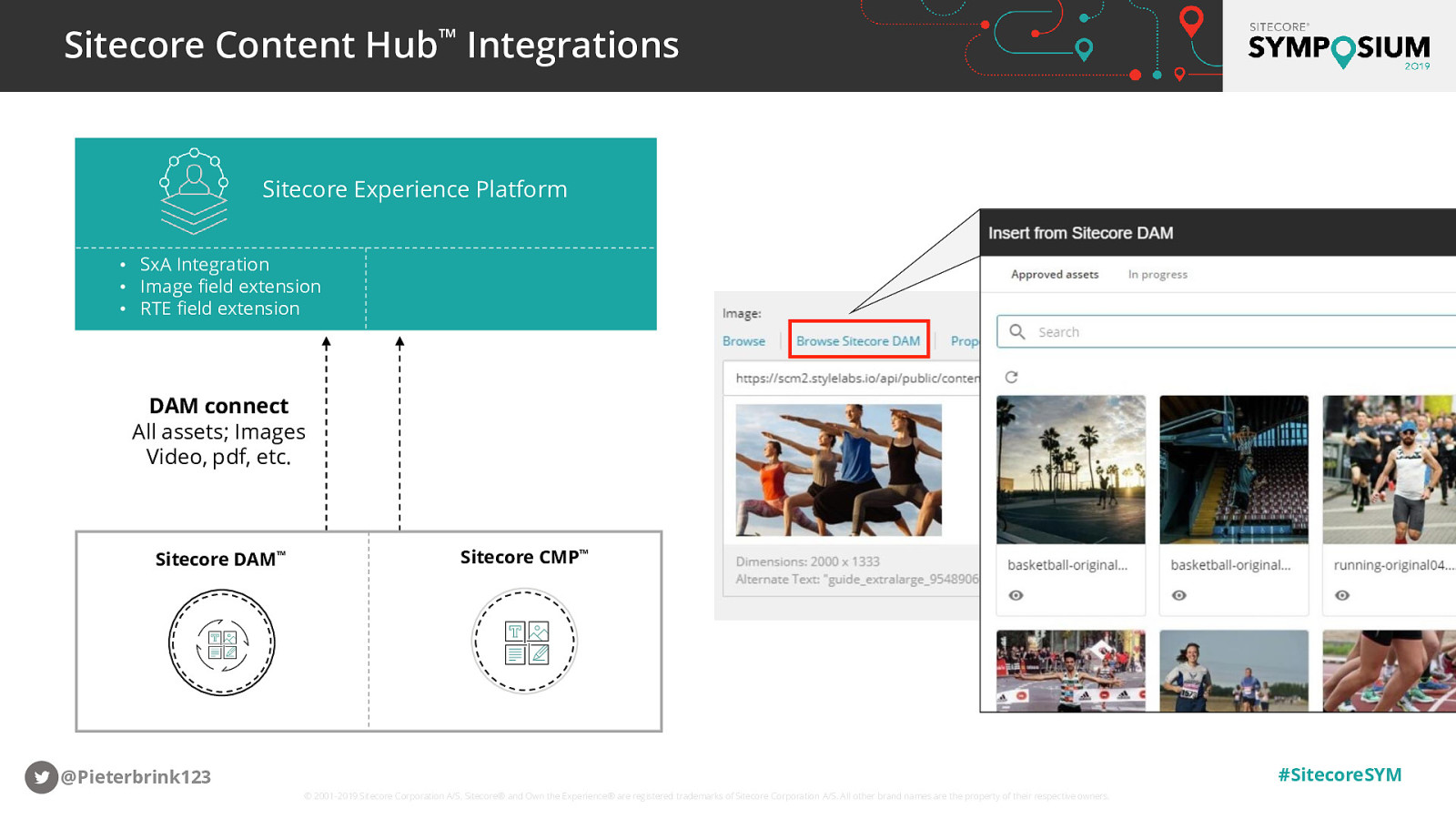
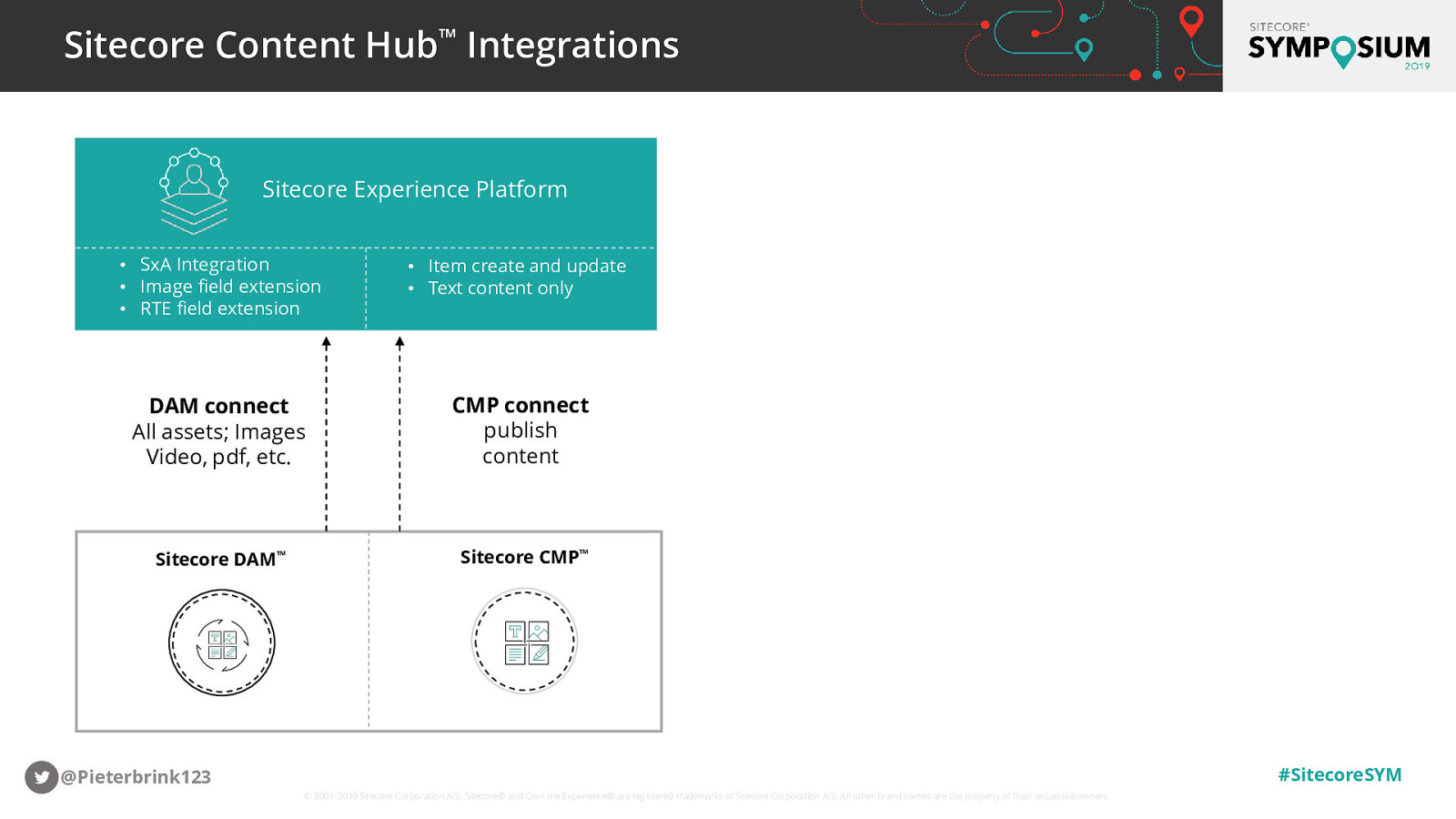
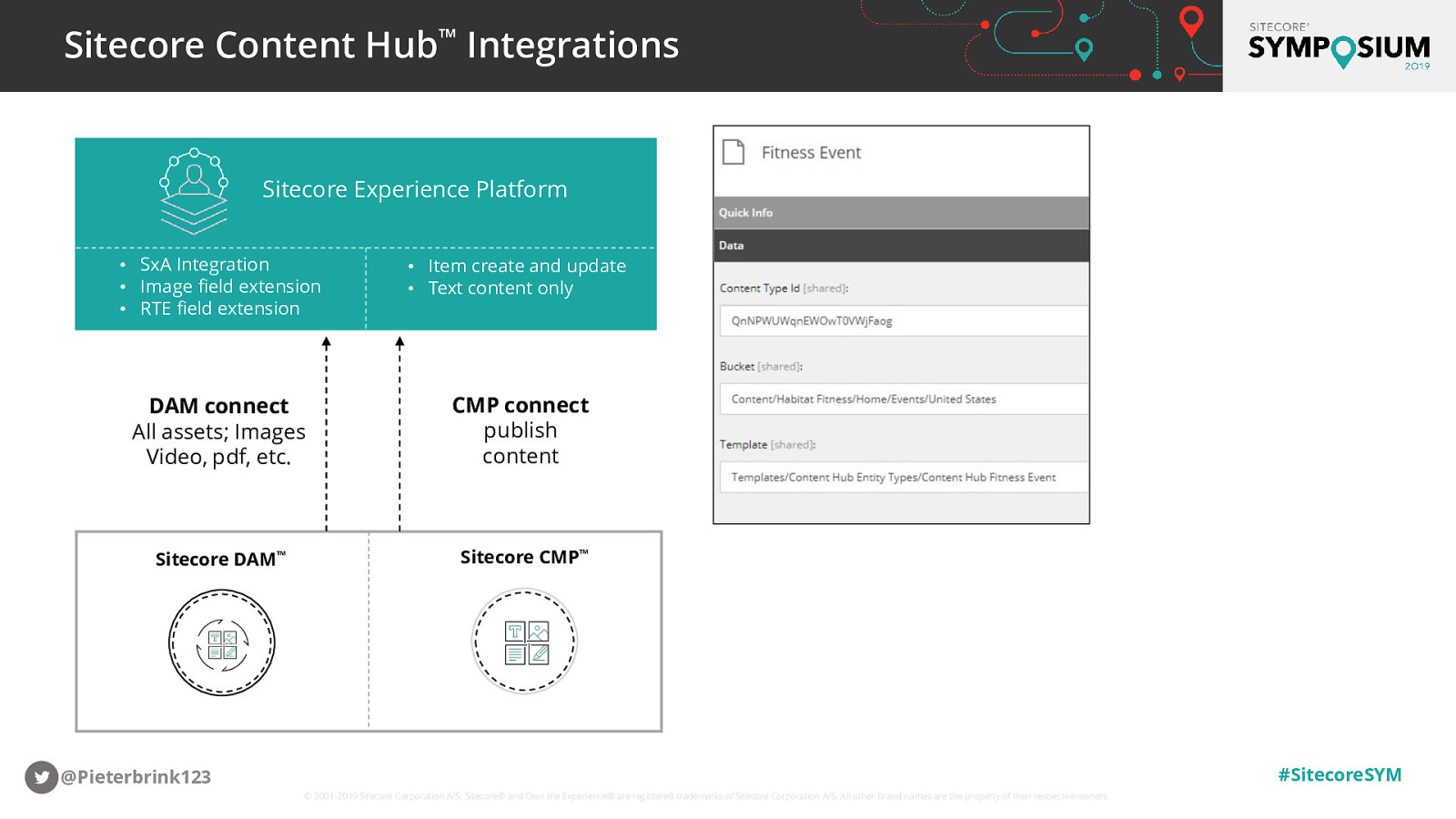
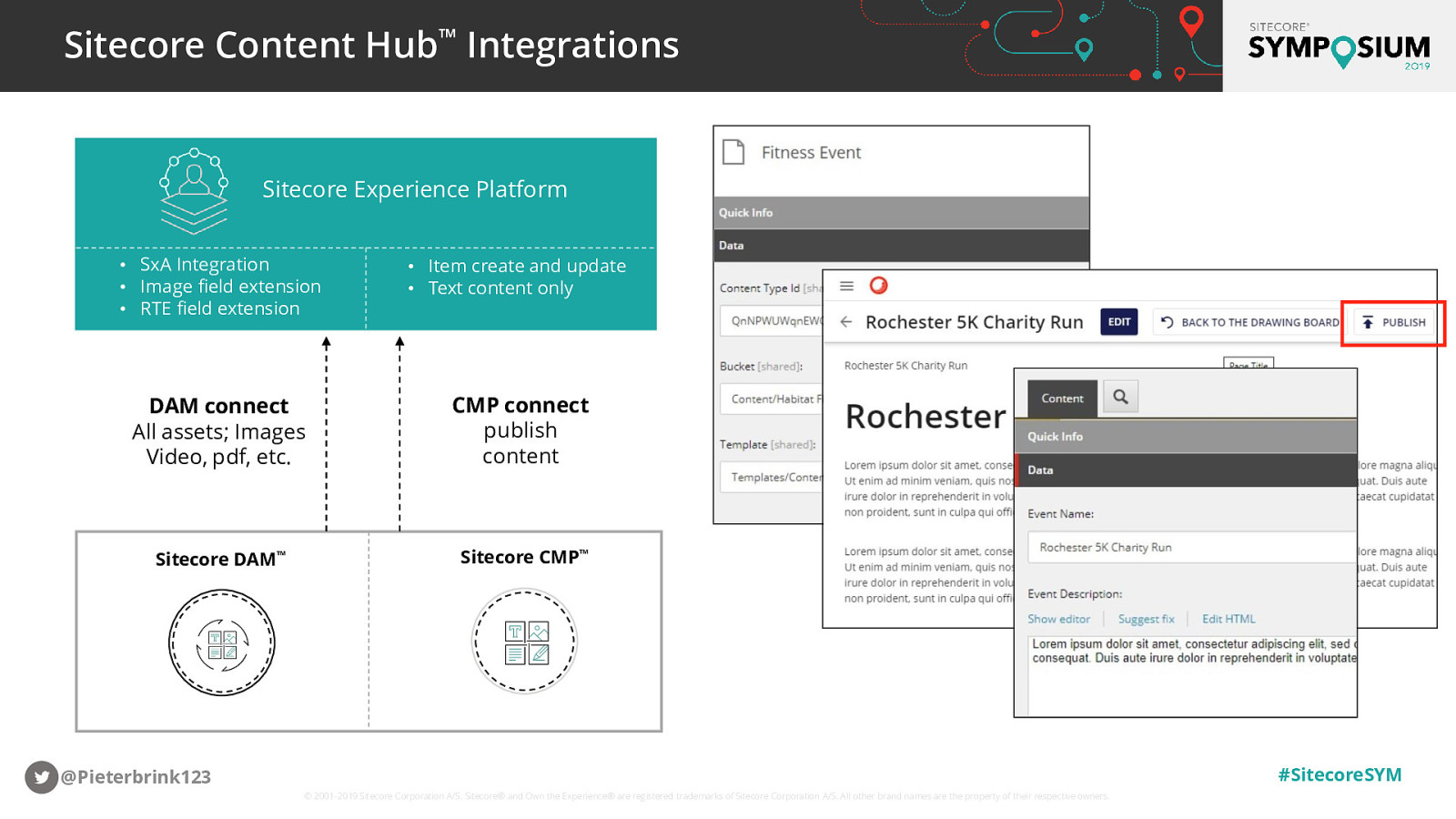
Sitecore Content Hub Easily plan, create, collaborate, store, distribute, manage and publish any content across all channels – and connect the dots between content and customer behavior.
Sitecore Commerce
Empower marketers and merchandisers to fully personalize the end-to-end shopping experience – before, during, and after the transaction
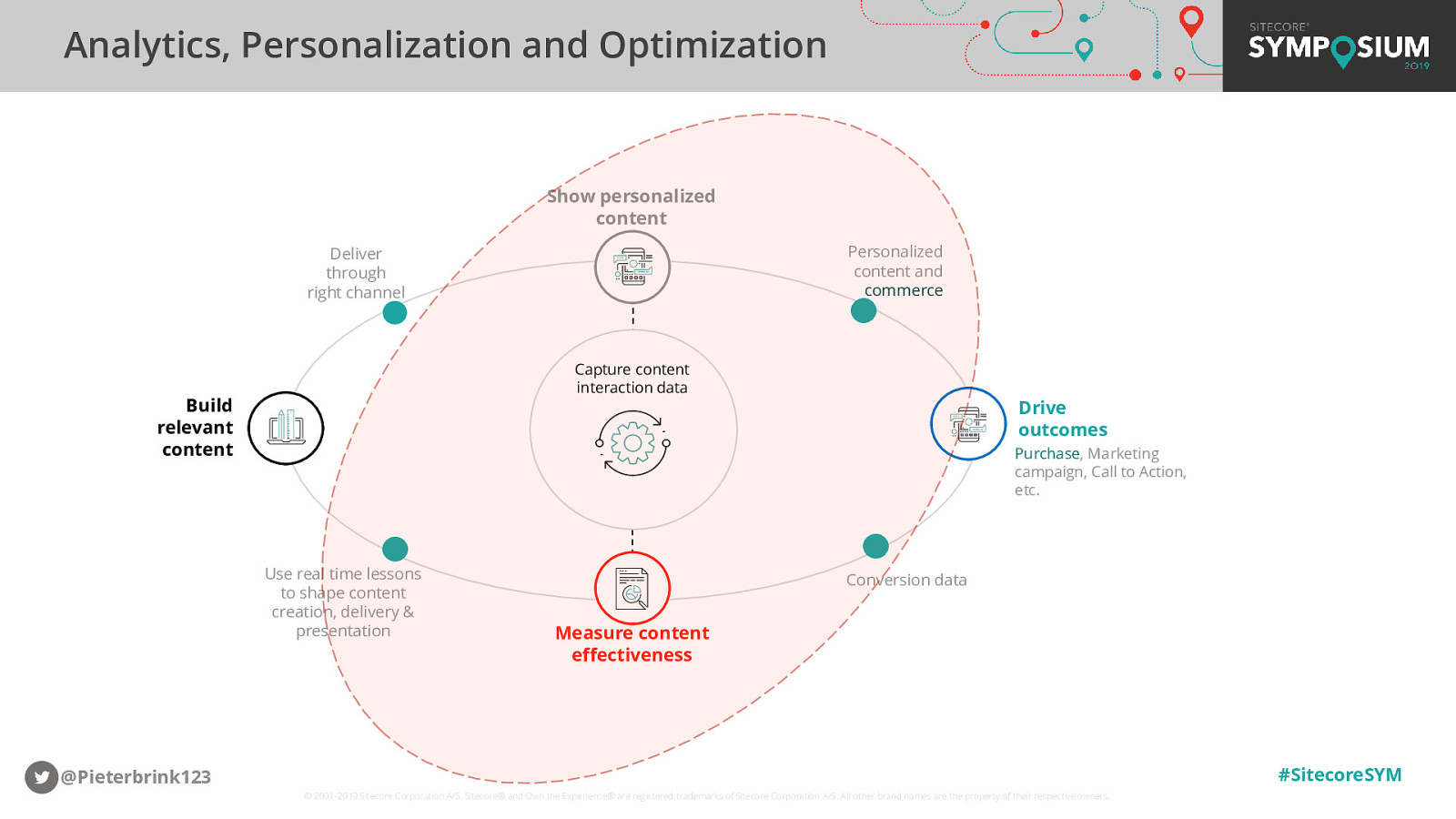
Show personalized content Personalized content and commerce
Deliver through right channel
Drive outcomes
Capture content interaction data
Build relevant content
Use real time lessons to shape content creation, delivery & presentation
Drive outcomes
Purchase, Marketing campaign, Call to Action, etc.
Conversion data
Measure content effectiveness #SitecoreSYM
@Pieterbrink123 © 2001-2019 Sitecore Corporation A/S. Sitecore® and Own the Experience® are registered trademarks of Sitecore Corporation A/S. All other brand names are the property of their respective owners.
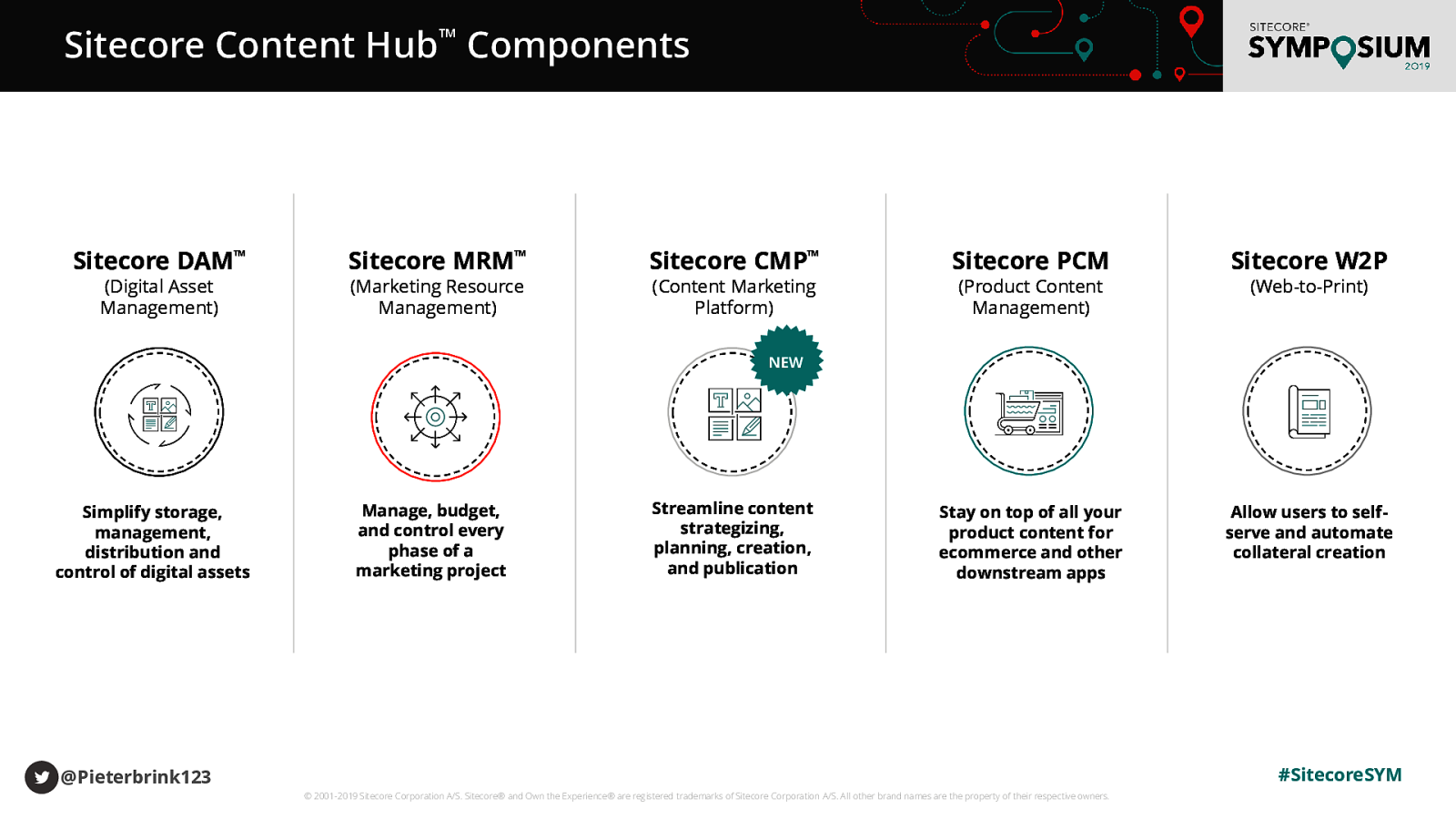
On the Content creation side we we’re seeing is that Businesses today struggle to create and deliver the right content, to the right audience, at the right time across channels. You might have heard about this as it also called –so called content crisis-. With Sitecore content hub we introduce a full product suite to enable marketing departments to streamline the process to create, manage and optimize content for all channels. Let’s take a look at what product Sitecore Content Hub contains.
40