Accessibility for Everyone Joris Hulsbosch, 1 maart 2024
A presentation at Weekroll in March 2024 in 's Hertogenbosch, Netherlands by Joris Hulsbosch

Accessibility for Everyone Joris Hulsbosch, 1 maart 2024

Hoi Ik ben Joris • 9 jaar bij iO, We are you, Colours • Front-end UI developer • Expert Group accessibility lid • Personal Development Manager

Accessibility

Accessibility A, 11 letters, y

A, 11 letters, y A11y

Wat is Web accessibility?

Wat is Web accessibility? • Websites, tools en technologie zo ontworpen dat mensen met een beperking ze kunnen gebruiken • Waarnemen, begrijpen, navigeren, besturen • Auditief, cognitief, neurologisch, fysiek, spraak, zicht

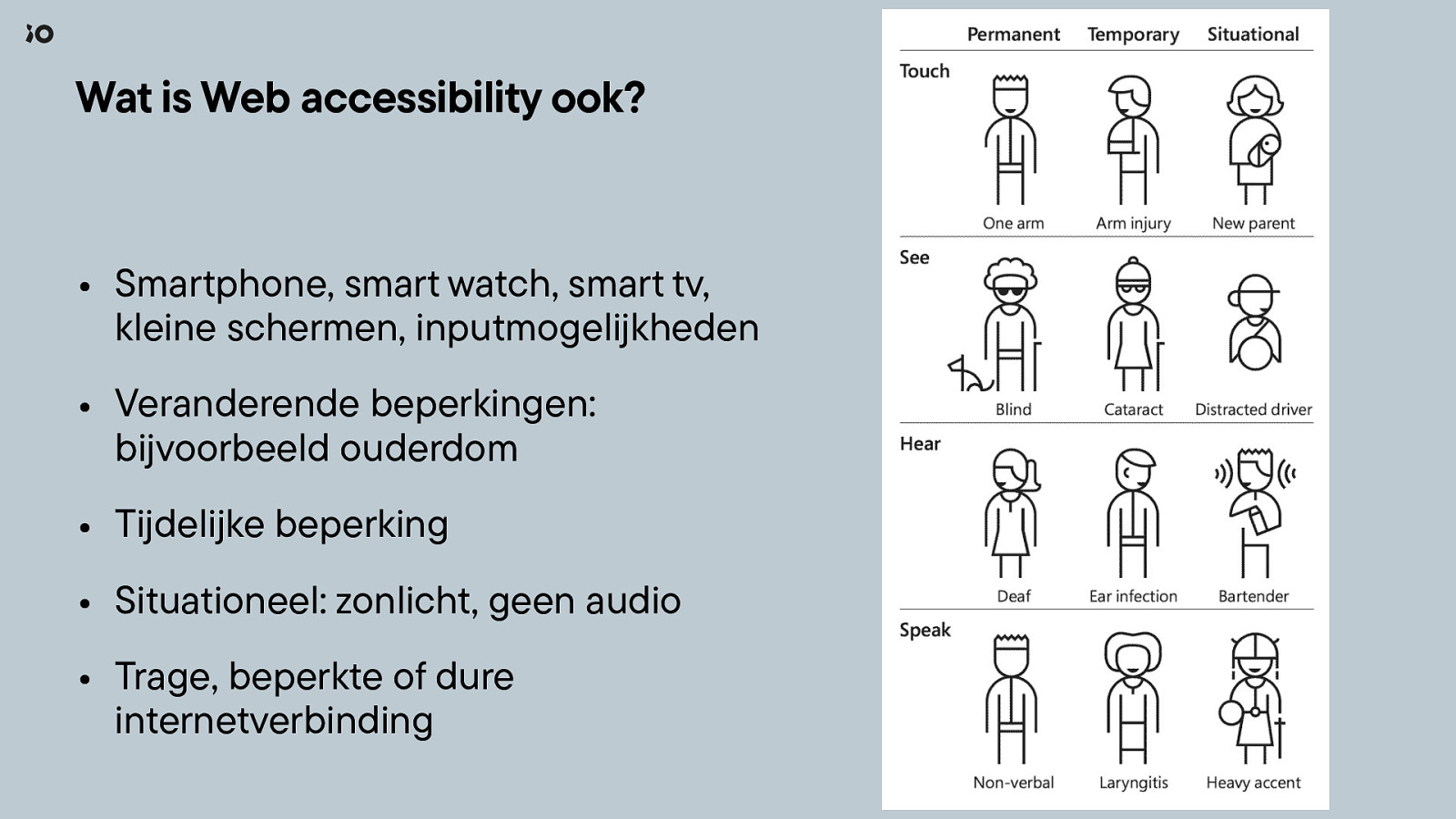
Wat is Web accessibility ook? • Smartphone, smart watch, smart tv, kleine schermen, inputmogelijkheden • Veranderende beperkingen: bijvoorbeeld ouderdom • Tijdelijke beperking • Situationeel: zonlicht, geen audio • Trage, beperkte of dure internetverbinding

Waarom?

Doelgroep bereiken • 15% van de wereldbevolking heeft een vorm van beperking • 25% in EU, 32% in Nederland • Gelijke toegang voor iedereen • Potentiële klanten helpen

Verbeteren user experience • Principes van Web accessibility liggen dichtbij ‘best practices’ van Web design • Gemakkelijk waar te nemen, begrijpen en besturen fi • Contrast, typogra e, interactie

Brand reputation • Onderscheiden van concurrentie • Positieve ervaring • Recht op toegang tot informatie en diensten, ongeacht de beperkingen van de gebruiker • Iedereen kan meedoen

Focus op innovatie • A11y verlegt grenzen • Zorgt voor nieuwe kansen voor mensen met verschillende mogelijkheden • Nieuwe technologie en innovatie • Voor iedereen voordeel fi • Audioboeken, spraakherkenning, autocomplete/auto ll

Wettelijke verplichting • Veel landen hebben al wetten voor toegankelijkheid • Web Accessibility Directive (2018) • European Accessibility Act (2025)

Web Accessibility Directive (WAD) Vanaf 2018 • Directive (EU) 2016/2102 • Publieke sector (overheid en semi-overheid) • Websites en apps • Verplicht ‘Accessibility Statement’ • Op basis van WCAG 2.1

European Accessibility Act (EAA) Vanaf 2025 • Producten • Computer hardware en OS, e-readers, e-books, betaal- en self-service terminals, smartphones, tablets, smart tv’s • Diensten • Banking, telecom, streaming, OV, e-commerce • 112

1 2 My website/app is for a public sector organisation. Vanuit XPG Version 0.2 Flowchart Which European accessibility directive applies to my website or mobile application? 3 My website/app is for a private company. Other than 1 or 2. (federal, regional or local government and bodies governed by public law, or associations formed by one or more of these) NO My website/app is for a public service broadcaster or their subsidiary. YES YES The company employs fewer than 10 persons and has an annual turnover not exceeding €2 million. NO My website/app is for an NGO. YES The NGO provides services that are essential to the public or services addressed at disabled people. NO YES N0 My website is for a school, kindergarten or nursery with no essential administrative functions. My website/app offers B2C e-commerce. YES NO YES My national legislation makes an exception on the YES European Accessibility Directive for schools, kindergartens and nurseries. NO My website/app offers banking services. NO NO My website/app needs to comply with the Web Accessibility Directive EU 2016/2102 and the EN 301 549 standard. My website/app offers information on, or ticketing for transport services. YES My website needs to comply with the European Accessibility Act EU 2019/882 and the EN 301 549 standard. YES NO My website offers access to audio-visual media services YES NO What is the EN 301 548 standard? EN 301 548 is the European standard for digital accessibility. It is currently at version 3.2.1. In its current form it has adopted WCAG 2.1 as its baseline for compliance of websites and mobile applications, but also adds standards for digital documents. My website offers product information on products I don’t sell online but that are sold by others. YES GREY AREA We will need to wait to see how the European Accessibility Act gets enforced in each country. NO No European accessibility directives apply to my website. I should consider making my website/app (more) accessible anyway. It’s better for my users and better for my business. Questions? Ask them in the #a11y Slack channel I need to check national regulation. There might be national laws enforcing accessibility standards that are more strict than the European Directives. The information provided in this document is for general informational purposes only and does not constitute legal advice. While we strive to provide accurate and up-to-date information, we advice to seek professional legal advice tailored to your individual needs and situation if necessary.

Recap

Leuk, maar waarom ook alweer?

Doelgroep, user experience, brand reputation, innovatie

Doelgroep, user experience, brand reputation, innovatie (en wettelijke verplichting)

Wat nu?

Wat nu? • Legal inschakelen • Huidige platform inventariseren / auditen • Team opleiden • Backlog vullen • Aan de slag

Help!

Help! • Auditen (XPG) • Quickscan, deep audit • Informatievoorziening • Con uence • Training fl • Expert Group (XPG) • Externe audit

Stappenplan - Stap 1 Inventariseren klanten per team - Stap 2 Keuze type klant benadering & Keuze audit - Stap 3 Bepalen wie audit uitvoert - Stap 4 Resultaten audit verwerken - kennis borgen teams

Stap 1 Inventariseren

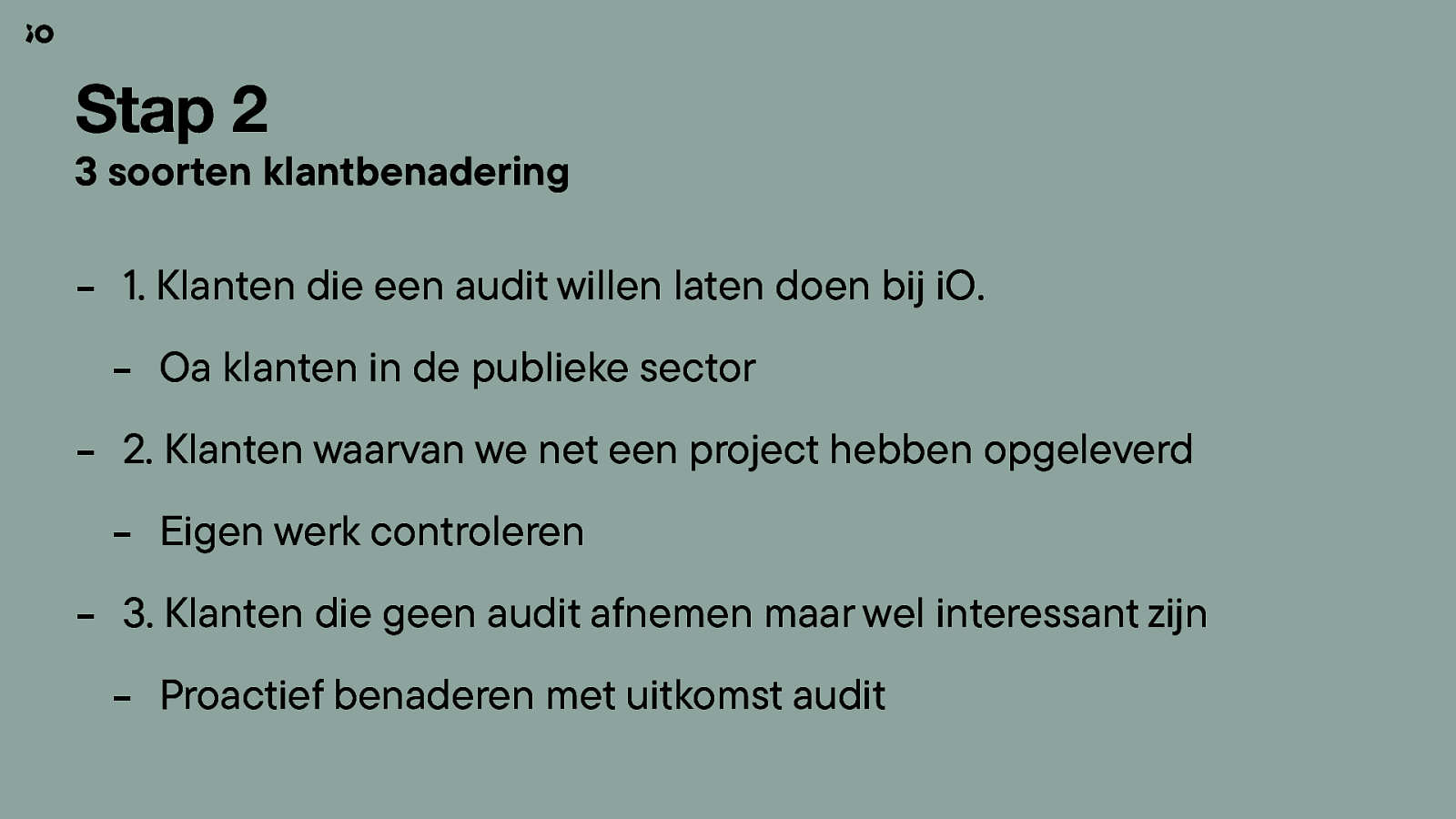
Stap 2 3 soorten klantbenadering

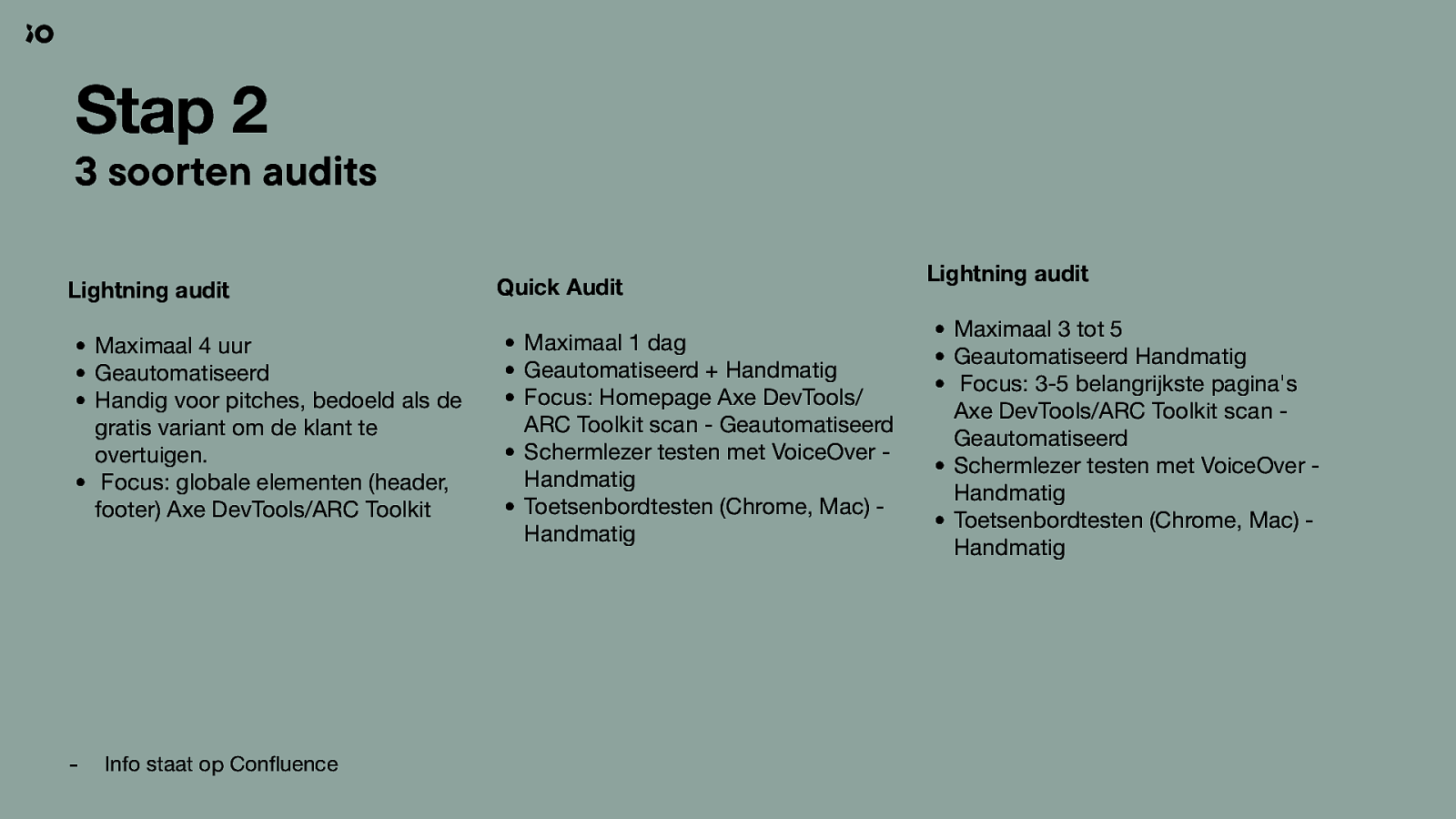
Info staat op Con uence fl • gratis variant om de klant te overtuigen. Focus: globale elementen (header, footer) Axe DevTools/ARC Toolkit Quick Audit Lightning audit • Maximaal 1 dag • Geautomatiseerd + Handmatig • Focus: Homepage Axe DevTools/ • Maximaal 3 tot 5 • Geautomatiseerd Handmatig • Focus: 3-5 belangrijkste pagina’s • • • ARC Toolkit scan - Geautomatiseerd Schermlezer testen met VoiceOver Handmatig Toetsenbordtesten (Chrome, Mac) Handmatig • Axe DevTools/ARC Toolkit scan Geautomatiseerd Schermlezer testen met VoiceOver Handmatig Toetsenbordtesten (Chrome, Mac) Handmatig

Stap 3 Uitvoeren audits - Kennishouders & Specialisten - Joris Hulsbosch - Frontend Developer | Expert Team - Bernard Skibiniski - Frontend Developer | Accessibility expert - UXer? Checken met joris - Algemeen aanspreekpunt - Jorrin Wristers | Business consultant Uitvoeren audits

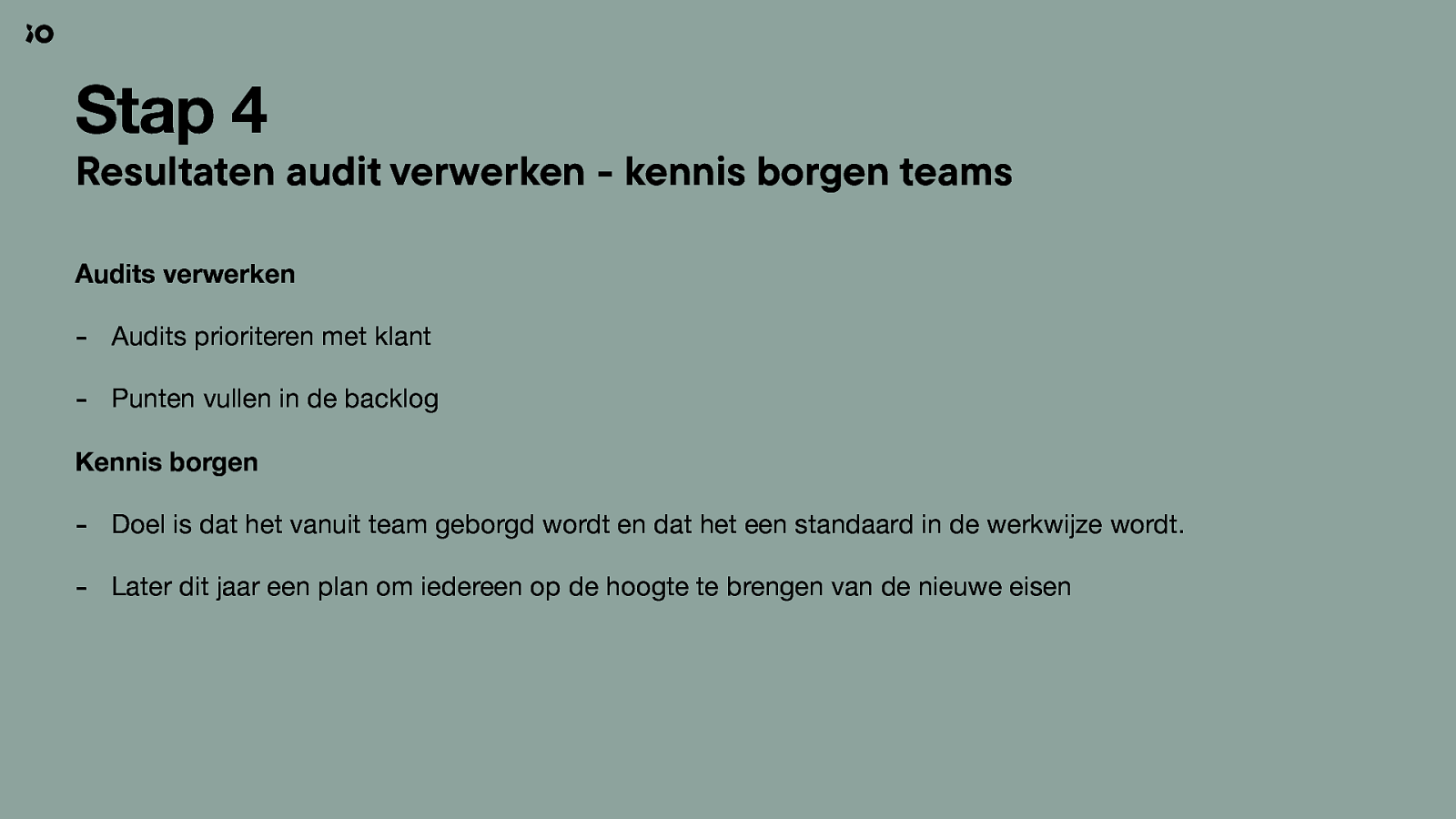
Stap 4 Resultaten audit verwerken - kennis borgen teams Audits verwerken

Thanks!