@rachelandrew
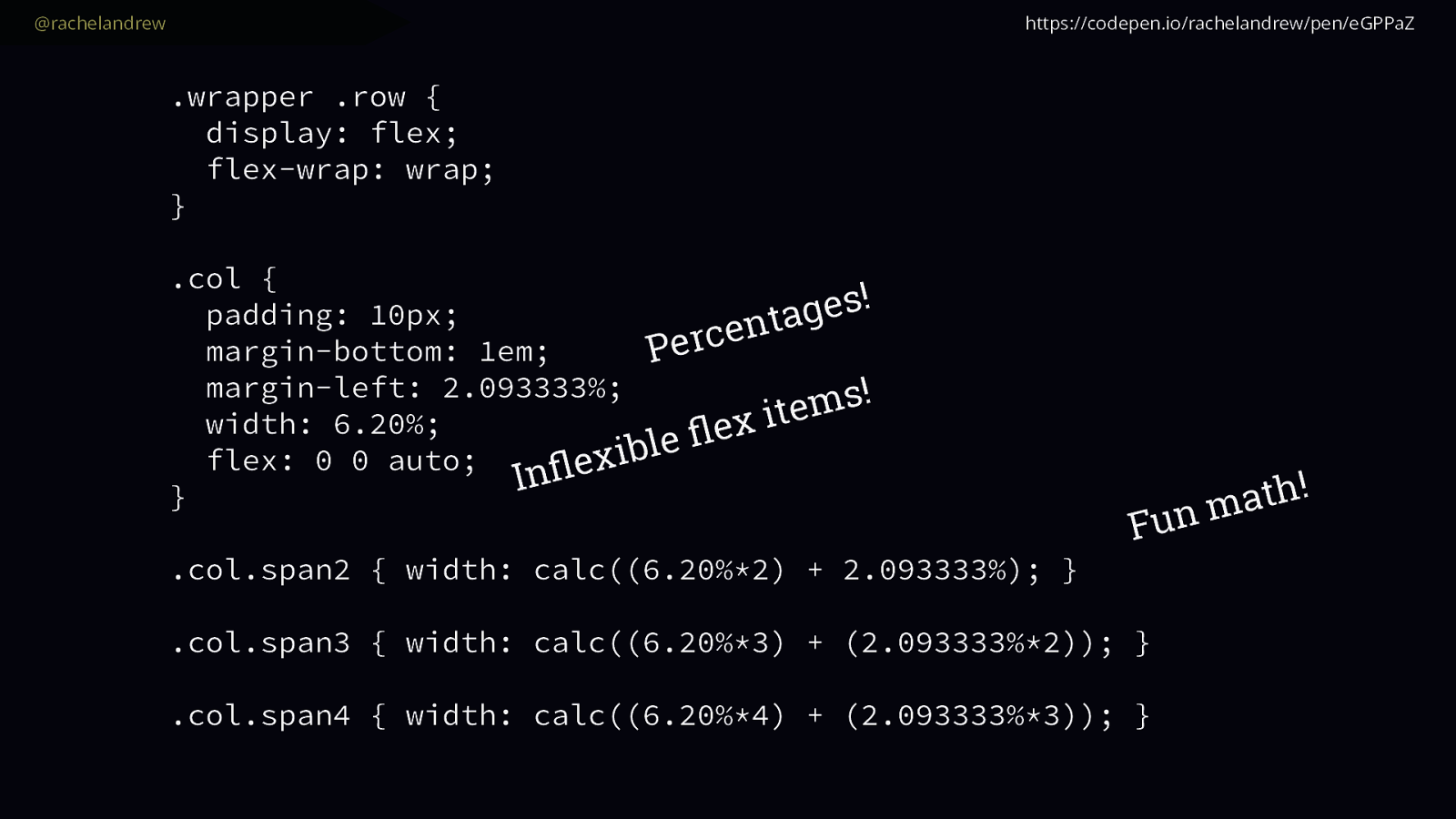
Percentages
•
Ugly
•
Easy to understand
•
If they total more than 100% bad things happen.
•
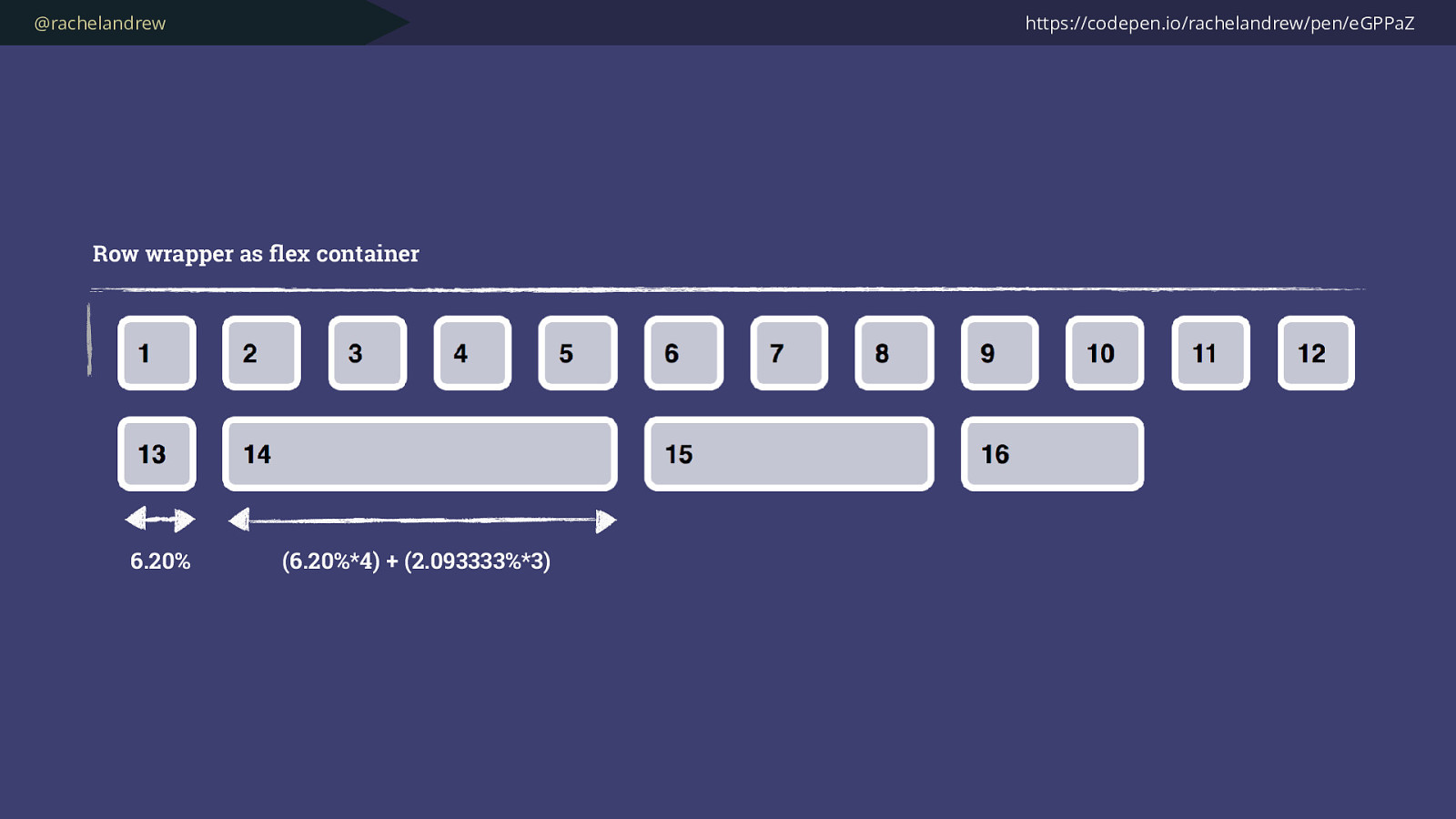
Can be converted from an ideal pixel size using a straightforward
calculation.
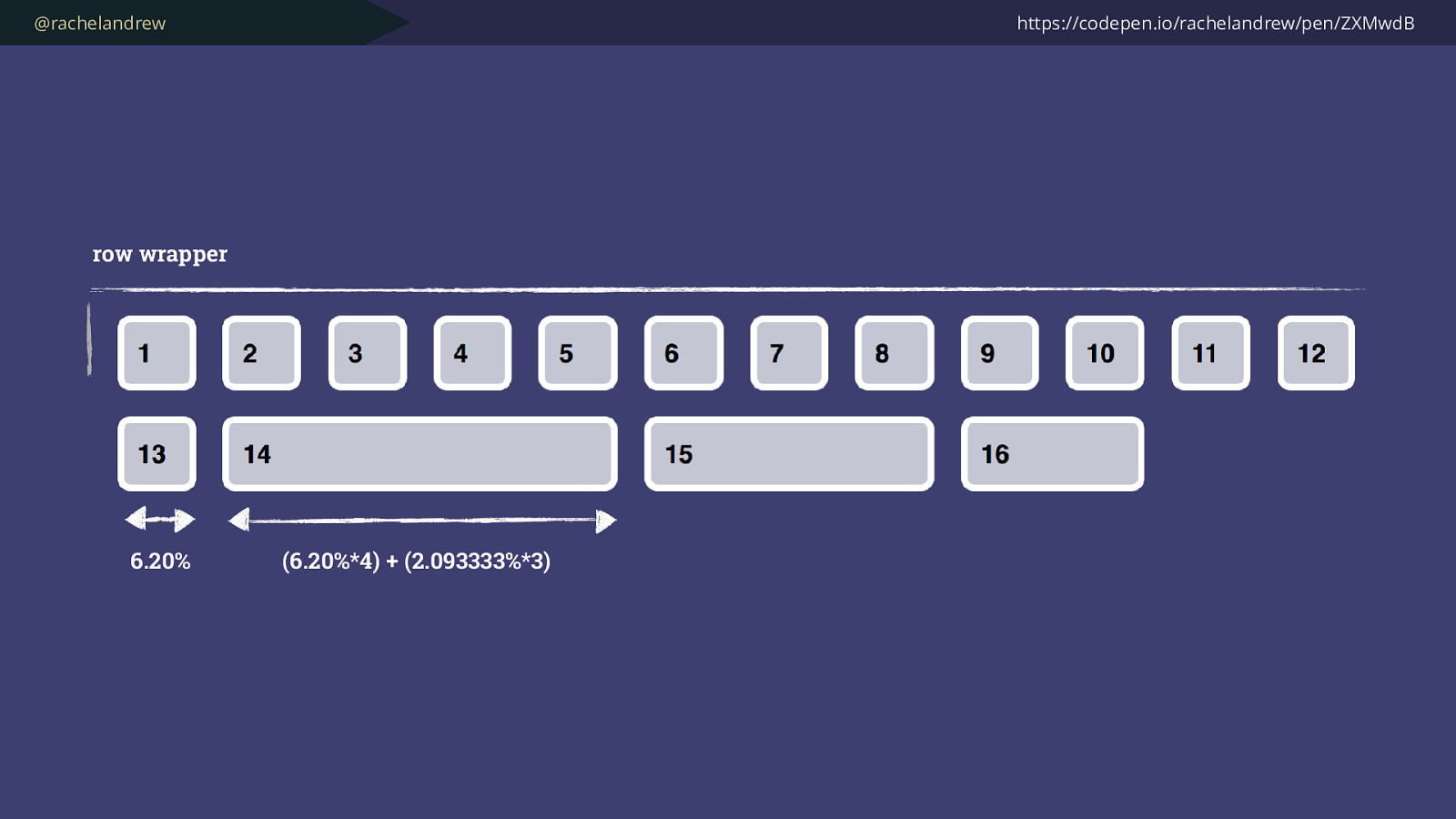
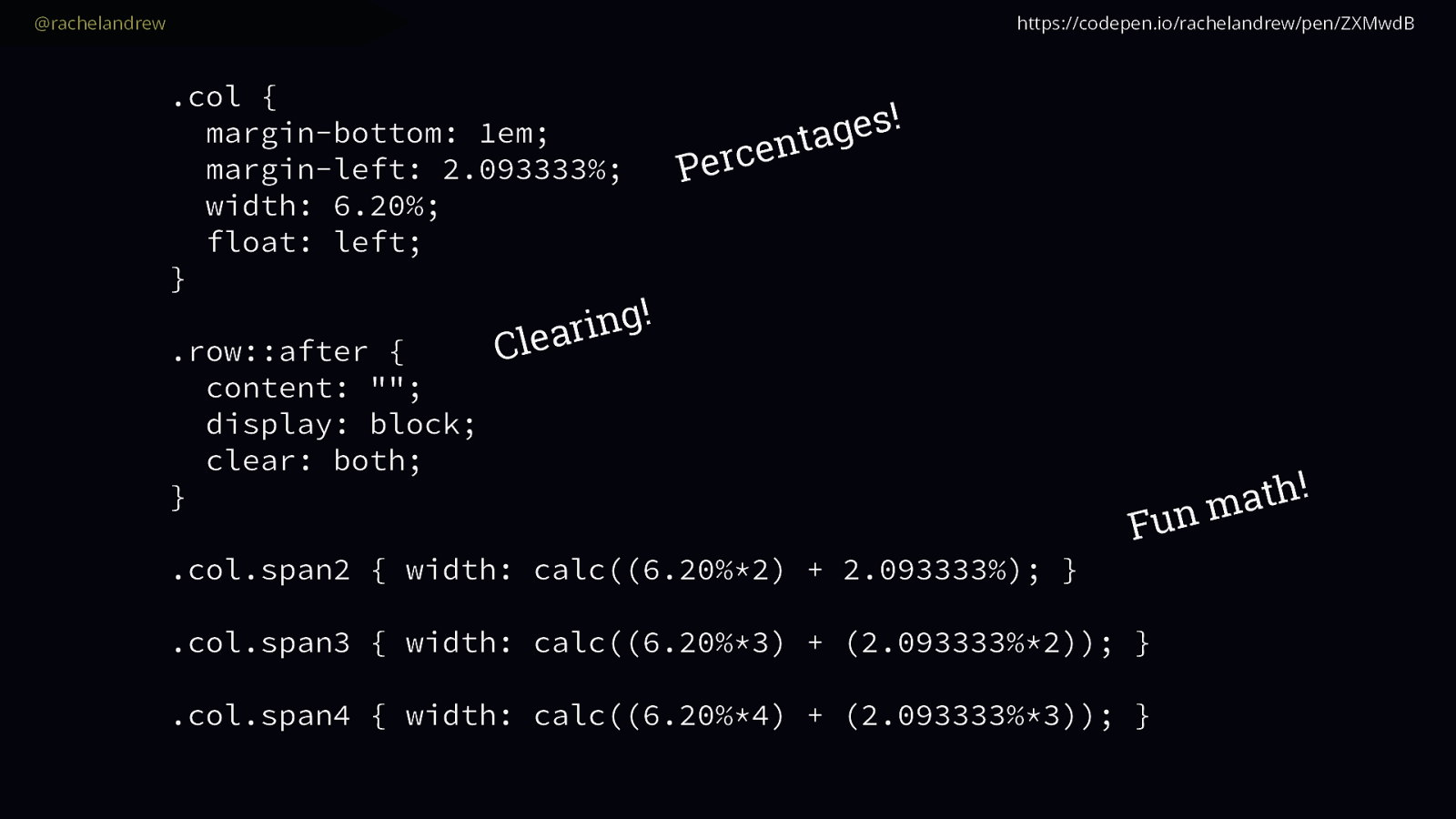
And percentages, while they look horrible in our CSS, and aren’t exactly fun to calculate are understandable. We can work out what percentage value we need to pop in,
based on an ideal pixel size using the method Ethan Marcotte taught us in his seminal piece on responsive design.
We understand that if we have more than 100% bad things will happen to our layout.
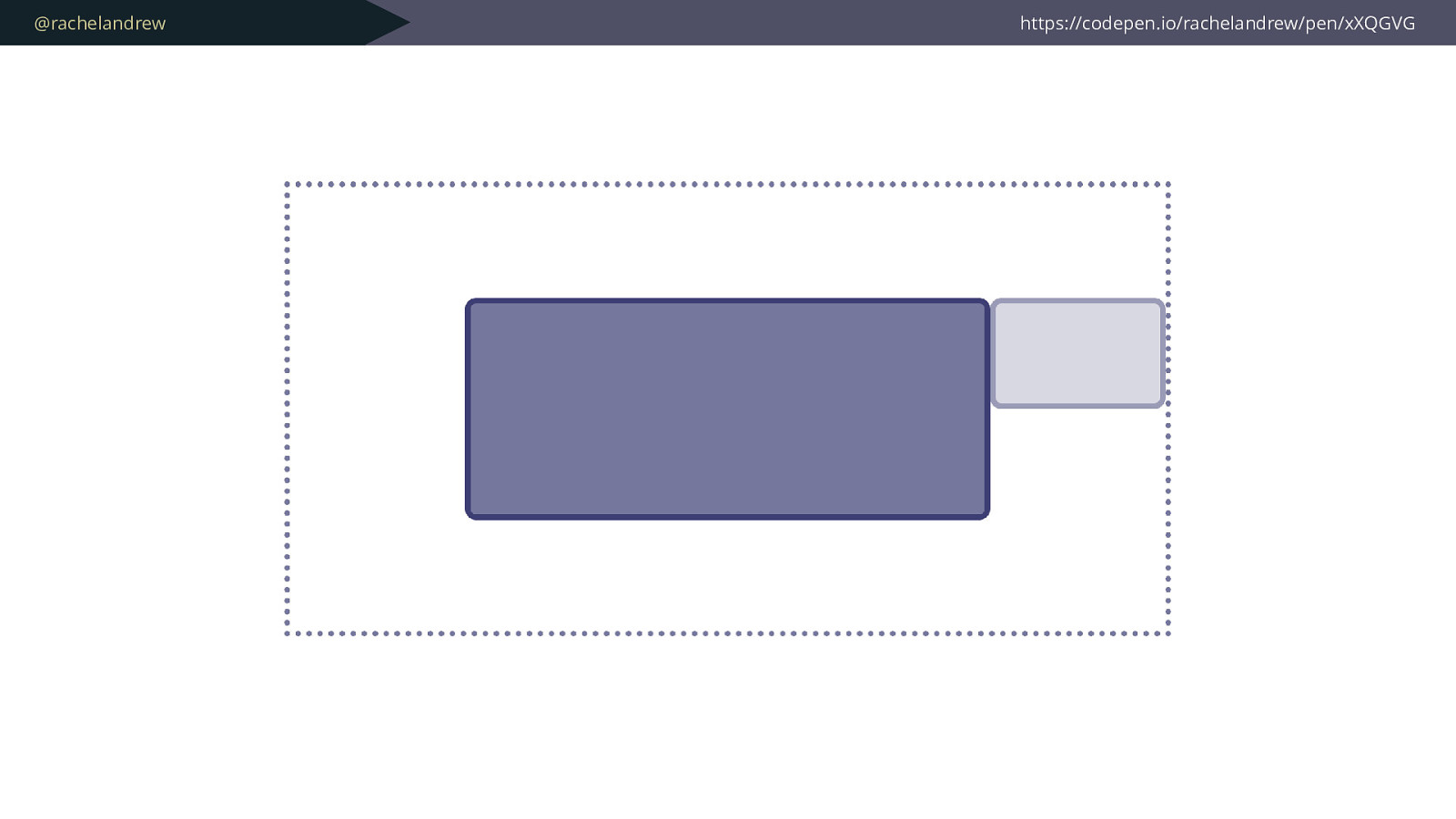
By doing the work to figure this stuff out, either with a calculator on our desk or allowing some tool or framework to have figured it out for us, we are in control.
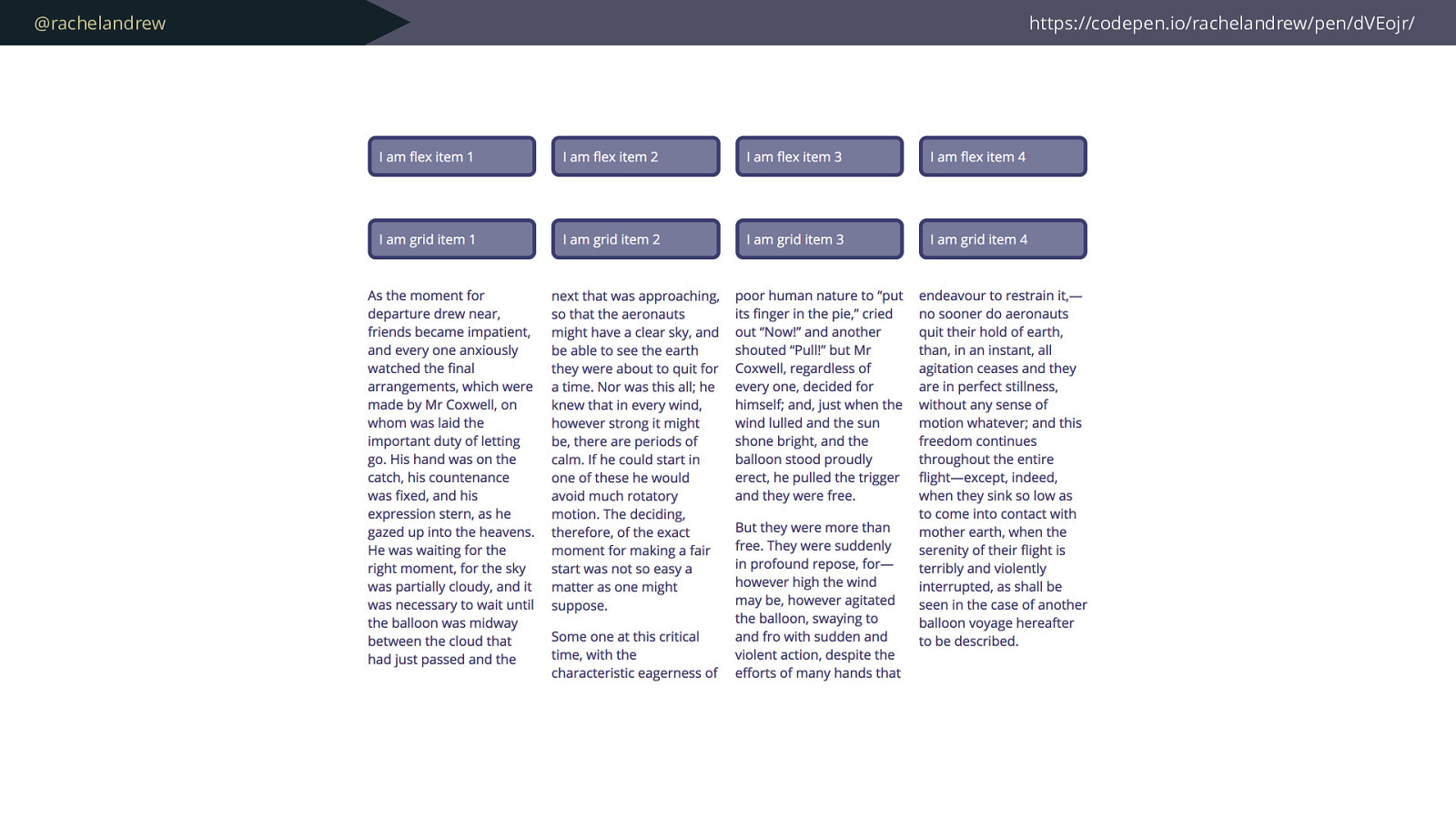
One of the nice features of new layout, of flexbox and grid is that they can take away a lot of the pain of calculating this stuff, but in doing so we start to run into the
under the hood sizing constructs that they are built upon, and they seem confusing when compared to good old percentages, and the temptation is to return to our
familiar methods.