Browser support and the rapidly changing web
A presentation at Infoshare Katowice in November 2024 in Katowice, Poland by Rachel Andrew

Browser support and the rapidly changing web

Rachel Andrew Content lead for Chrome Developer Relations CSS Working Group member rachelandrew.co.uk

It’s an exciting time to be a front-end developer

appearance, Array at(), ::backdrop, background-attachment, BroadcastChannel, cascade layers, containment, <dialog>, :focusvisible, hwb(), dynamic-range media query, prefers-contrast media query, Streams API, contain: style, Individual transforms, Array findLast() and findLastIndex(), :modal pseudo-class, Permissions API, overscroll-behavior, overflow property, offset property, forced-colors media query, Inline-size containment, ic unit, grid animation, font-palette CSS property, small, large, and dynamic viewport units, WebGL OES_draw_buffers_indexed extension, MathML, :autofill pseudo, container queries, color-gamut media query, CSS trigonometric functions, font-variant-alternates, translate attribute, OPFS, Wasm SIMD, Imperative slot assignment, serverTiming, Screen orientation, Resource size, requestAnimationFrame() in workers, Push messages, CSS outline shorthand, OffscreenCanvas API, messageerror, media query range syntax, input (event), Import maps, Form-associated custom elements, font-synthesis properties, Fetch metadata, Constructed stylesheets, inert attribute, Canvas roundRect(), Canvas createConicGradient(), WebRTC SCTP information, New CSS color spaces, nth-child() of <selector>, Compression Streams, CSS color-mix(), CSS color(), window.print(), JavaScript modules in workers, calc() constants, Array by copy, animation-composition property, Two-values of CSS Display, dirname attribute, CSS Grid subgrid, font-variant-position Update frequency media query, Overflow media queries, <link rel=”modulepreload”>, image-set(), CSS hyphens property, Device orientation events, CSS @counterstyle, contain-intrinsic-style, HTML <search> element, Web Authn easy public key access, isWellFormed() and toWellFormed(), ARIA attribute reflection, :user-valid and :user-invalid, clip-path boxes, User activation API, lh unit, Storage access, URL.canParse(), Scripting media query, CSS mask property, CSS exponential functions, :dir pseudo-class, background-clip: text, preservesPitch property, rel=”preload” for responsive images, CSS Nesting, CSS linear() easing, counter-set, CSS cap unit, Canvas reset(), loading=”lazy” for <img> and <iframe>, :has(), Array.fromAsync, AVIF, Declarative shadow DOM, Transferable ArrayBuffer, Promise.withResolvers(), checkVisibility(), Array grouping, white-space-collapse, text-wrap: nowrap, AbortSignal.any(), CSS transform-box, Intl.Segmenter, Vertical form controls, text-wrap: balance, light-dark(), zoom, :state(), round(), mod(), rem(), Set methods, Gradient interpolation, Async clipboard API, Resizable ArrayBuffers, CSS Relative colors, @property, Unsanitized HTML parsing methods, alt text for generated content, font-size-adjust, transition-behavior, mutually exclusive details elements, contentvisibility, Canvas willReadFrequently,backdrop-filter Newly interoperable features for the web platform 2022-2024

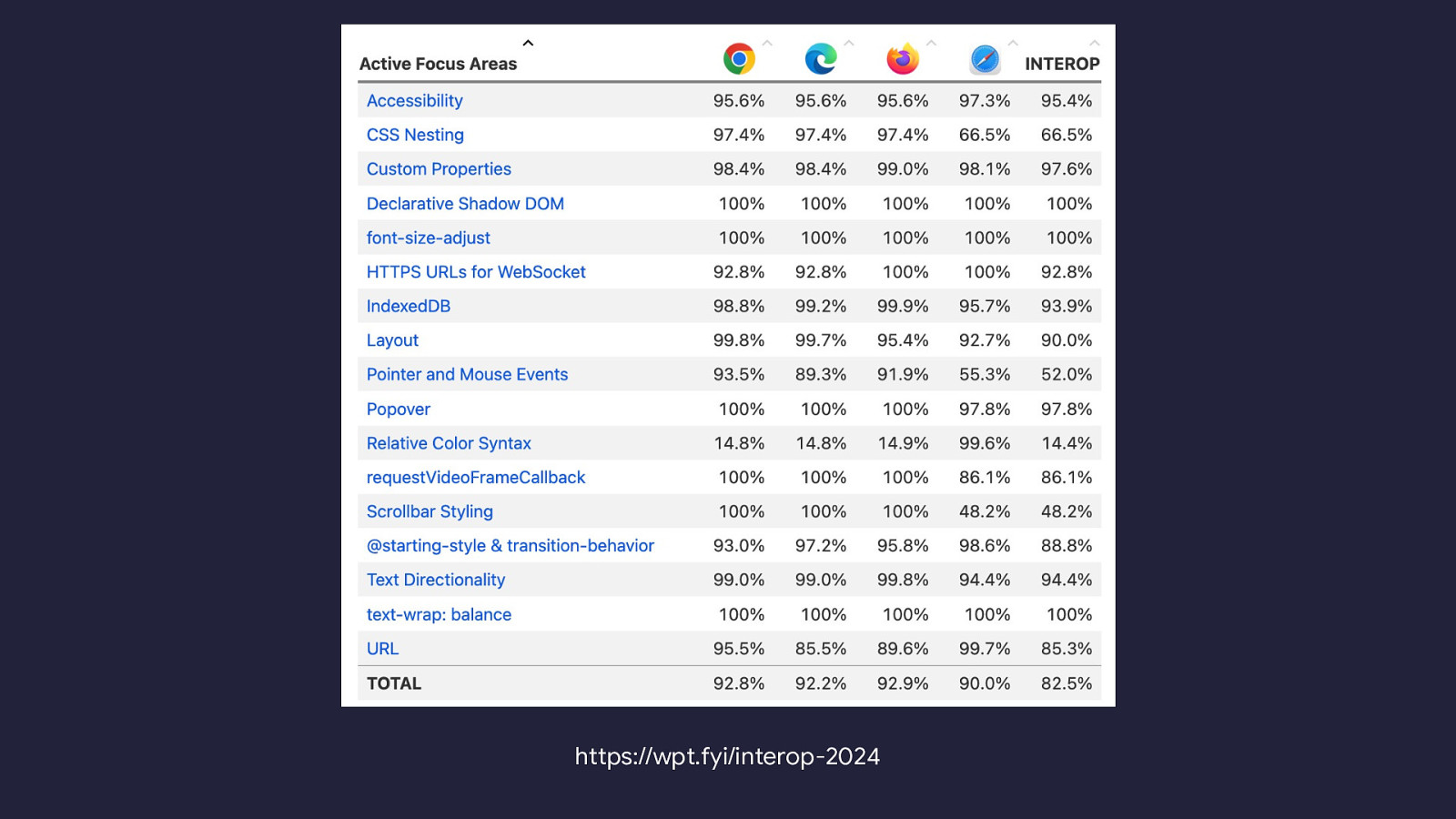
Interoperable Features available in the major browser engines.

The Interop project Working together to make the web more interoperable.

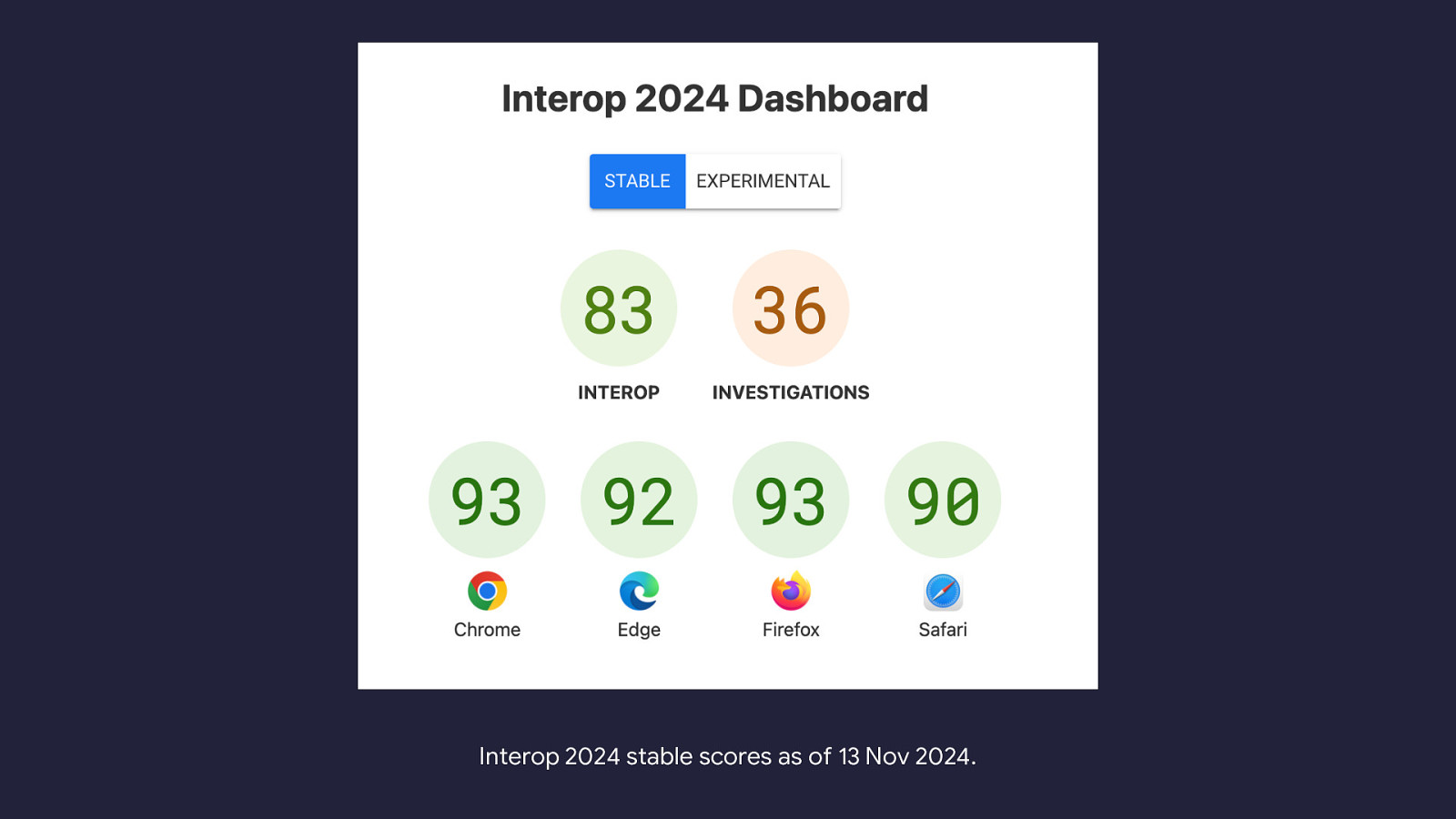
https://wpt.fyi/interop-2024

Interop 2024 stable scores as of 13 Nov 2024.

cascade layers, containment, <dialog>, hwb(), contain: style, individual transforms, overscroll-behavior, offset property, inline-size containment, font-palette CSS property, container queries, translate attribute, OffscreenCanvas API, formassociated custom elements, constructed Stylesheets, inert attribute, new CSS color spaces, nth-child() of <selector>, CSS grid subgrid, :user-valid and :user-invalid, CSS mask property, CSS nesting, :has(), Declarative Shadow DOM, textwrap: balance, round(), mod(), rem(), CSS relative colors, @property, font-size-adjust, transition-behavior Some of the features helped to interoperability by Interop

How do I know when a feature is ready to use? Is it in all browsers? How long should I wait to use it once it’s in browsers?

Which Chrome version first included CSS grid layout subgrid?

Which Chrome version first included CSS grid layout subgrid? Chrome 117

Which version of Firefox shipped Popover?

Which version of Firefox shipped Popover? Firefox 125

This is not a new problem Rapid release cycles have made it harder. In the past we often tied our version of the web to which version of Internet Explorer things worked in.

https://web-platform-dx.github.io/web-features/

Supported in: • • • • Apple Safari (macOS and iOS) Google Chrome (desktop and Android) Microsoft Edge (desktop) Mozilla Firefox (desktop and Android)

A feature is classed as Widely available once 30 months have passed since it became Newly available.

A feature is classed as Limited availability if it is unavailable in one or more of the core browsers.

appearance, Array at(), ::backdrop, backgroundattachment, BroadcastChannel, cascade layers, containment, <dialog>, :focus-visible Baseline Widely available features from early 2022

hwb(), dynamic-range media query, prefers-contrast media query, Streams API, contain: style, Individual transforms, Array findLast() and findLastIndex(), :modal pseudo-class, Permissions API, overscroll-behavior, overflow property, offset property, forced-colors media query, Inline-size containment, ic unit, Grid animation, font-palette CSS property, Small, large, and dynamic viewport units, WebGL OES_draw_buffers_indexed extension, MathML, :autofill pseudo, Container queries, color-gamut media query, CSS trigonometric functions, font-variant-alternates, translate attribute, OPFS, Wasm SIMD, Imperative slot assignment, serverTiming, Screen orientation, Resource size, requestAnimationFrame() in workers, Push messages, CSS outline shorthand, OffscreenCanvas API, messageerror, Media query range syntax, input (event), Import maps, Form-associated custom elements, font-synthesis properties, Fetch metadata, Constructed stylesheets, Inert attribute, Canvas roundRect(), Canvas createConicGradient(), WebRTC SCTP information, New CSS color spaces, nthchild() of <selector>, Compression Streams, CSS color-mix(), CSS color(), window.print(), JavaScript modules in workers, calc() constants, Array by copy, animation-composition property, Two-values of CSS Display, dirname attribute, CSS Grid subgrid, font-variant-position Update frequency media query, Overflow media queries, <link rel=”modulepreload”>, imageset(), CSS hyphens property, Device orientation events, CSS @counter-style, contain-intrinsic-style, HTML <search> element, Web Authn easy public key access, isWellFormed() and toWellFormed(), ARIA attribute reflection, :user-valid and :user-invalid, clip-path boxes, User activation API, lh unit, Storage access, URL.canParse(), Scripting media query, CSS mask property, CSS exponential functions, :dir pseudo-class, background-clip: text, preservesPitch property, rel=”preload” for responsive images, CSS Nesting, CSS linear() easing, counter-set, CSS cap unit, Canvas reset(), loading=”lazy” for <img> and <iframe>, :has(), Array.fromAsync, AVIF, Declarative shadow DOM, Transferable ArrayBuffer, Promise.withResolvers(), checkVisibility(), Array grouping, white-space-collapse, text-wrap: nowrap, AbortSignal.any(), CSS transform-box, Intl.Segmenter, Vertical form controls, text-wrap: balance, light-dark(), zoom, :state(), round(), mod(), rem(), Set methods, Gradient interpolation, Async clipboard API, Resizable ArrayBuffers, CSS Relative colors, @property, Unsanitized HTML parsing methods, Alt text for generated content, font-size-adjust, transition-behavior, Mutually exclusive details elements, content-visibility, Canvas willReadFrequently,backdrop-filter Basline Newly available 2022-2024

The mission of the WebDX Community Group is to facilitate coordinated approaches to improve the overall experience of developing for the web platform. WebDX Community Group Charter https://github.com/web-platform-dx/admin/blob/main/charter.md

Baseline <year> For the first time we can view an annual release of the web platform.

appearance, Array at(), ::backdrop, background-attachment, BroadcastChannel, cascade layers, containment, <dialog>, :focus-visible, hwb(), dynamic-range media query, preferscontrast media query, Streams API, contain: style, Individual transforms, Array findLast() and findLastIndex(), :modal pseudo-class, Permissions API, overscroll-behavior, overflow property, offset property, forced-colors media query, Inlinesize containment, ic unit, grid animation, font-palette CSS property, small, large, and dynamic viewport units, WebGL OES_draw_buffers_indexed extension, Baseline 2022

MathML, :autofill pseudo, Container queries, color-gamut media query, CSS trigonometric functions, font-variant-alternates, translate attribute, OPFS, Wasm SIMD, Imperative slot assignment, serverTiming, Screen orientation, Resource size, requestAnimationFrame() in workers, Push messages, CSS outline shorthand, OffscreenCanvas API, messageerror, Media query range syntax, input (event), Import maps, Form-associated custom elements, font-synthesis properties, Fetch metadata, Constructed stylesheets, Inert attribute, Canvas roundRect(), Canvas createConicGradient(), WebRTC SCTP information, New CSS color spaces, nth-child() of <selector>, Compression Streams, CSS colormix(), CSS color(), window.print(), JavaScript modules in workers, calc() constants, Array by copy, animation-composition property, Two-values of CSS Display, dirname attribute, CSS Grid subgrid, fontvariant-position Update frequency media query, Overflow media queries, <link rel=”modulepreload”>, image-set(), CSS hyphens property, Device orientation events, CSS @counter-style, contain-intrinsicstyle, HTML <search> element, Web Authn easy public key access, isWellFormed() and toWellFormed(), ARIA attribute reflection, :user-valid and :user-invalid, clip-path boxes, User activation API, lh unit, Storage access, URL.canParse(), Scripting media query, CSS mask property, CSS exponential functions, :dir pseudo-class, background-clip: text, preservesPitch property, rel=”preload” for responsive images, CSS Nesting, CSS linear() easing, counter-set, CSS cap unit, Canvas reset(), loading=”lazy” for <img> and <iframe>, :has() Baseline 2023

Array.fromAsync, AVIF, Declarative shadow DOM, Transferable ArrayBuffer, Promise.withResolvers(), checkVisibility(), Popover, Array grouping, white-space-collapse, text-wrap: nowrap, AbortSignal.any(), CSS transform-box, Intl.Segmenter, Vertical form controls, text-wrap: balance, light-dark(), zoom, :state(), round(), mod(), rem(), Set methods, gradient interpolation, Async clipboard API, Resizable ArrayBuffers, CSS Relative colors, @property, Unsanitized HTML parsing methods, Alt text for generated content, font-size-adjust, transition-behavior, mutually exclusive details elements, contentvisibility, Canvas willReadFrequently,backdrop-filter Baseline 2024

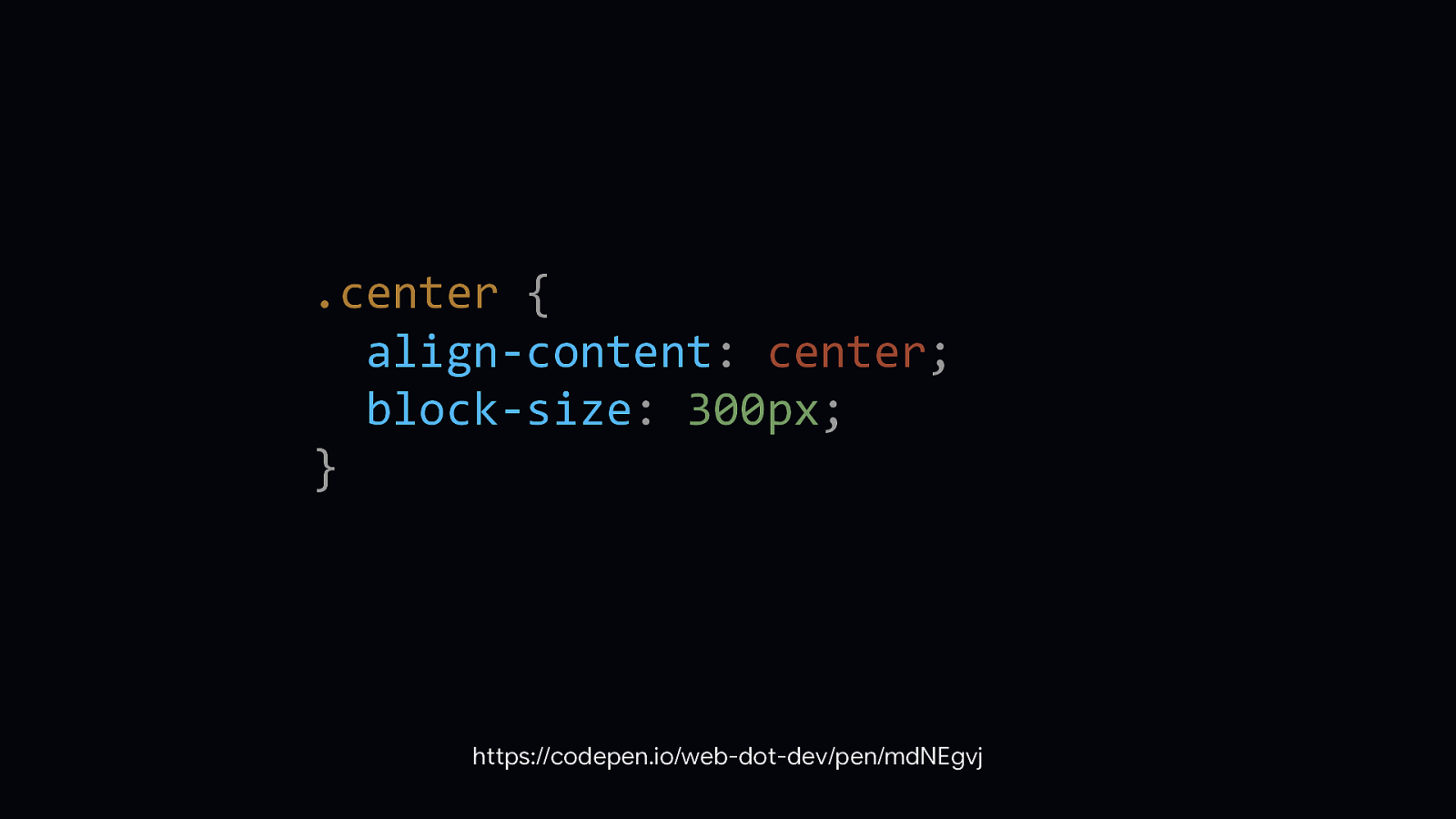
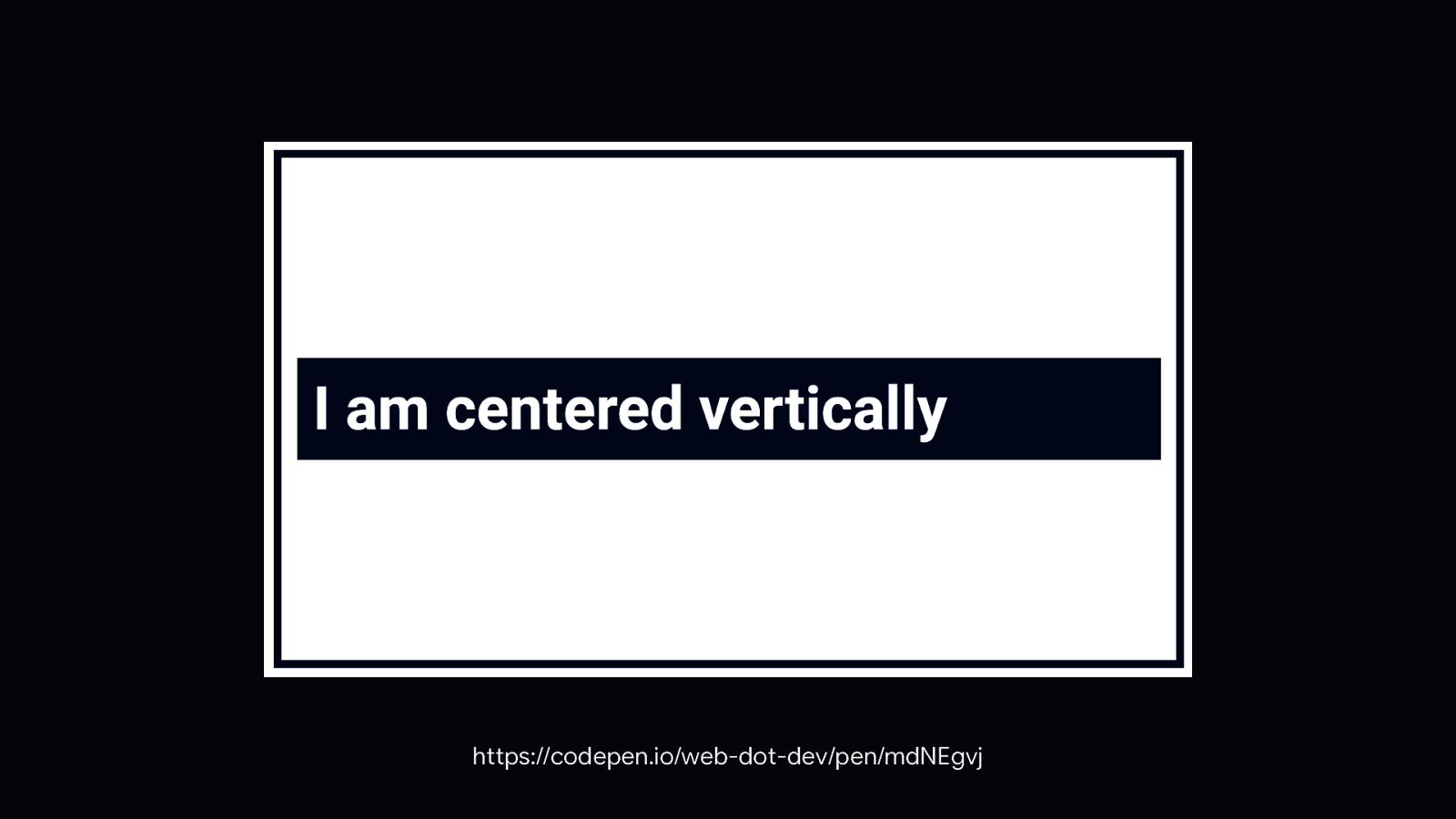
align-content for block layout Vertically center an item without using flex or grid

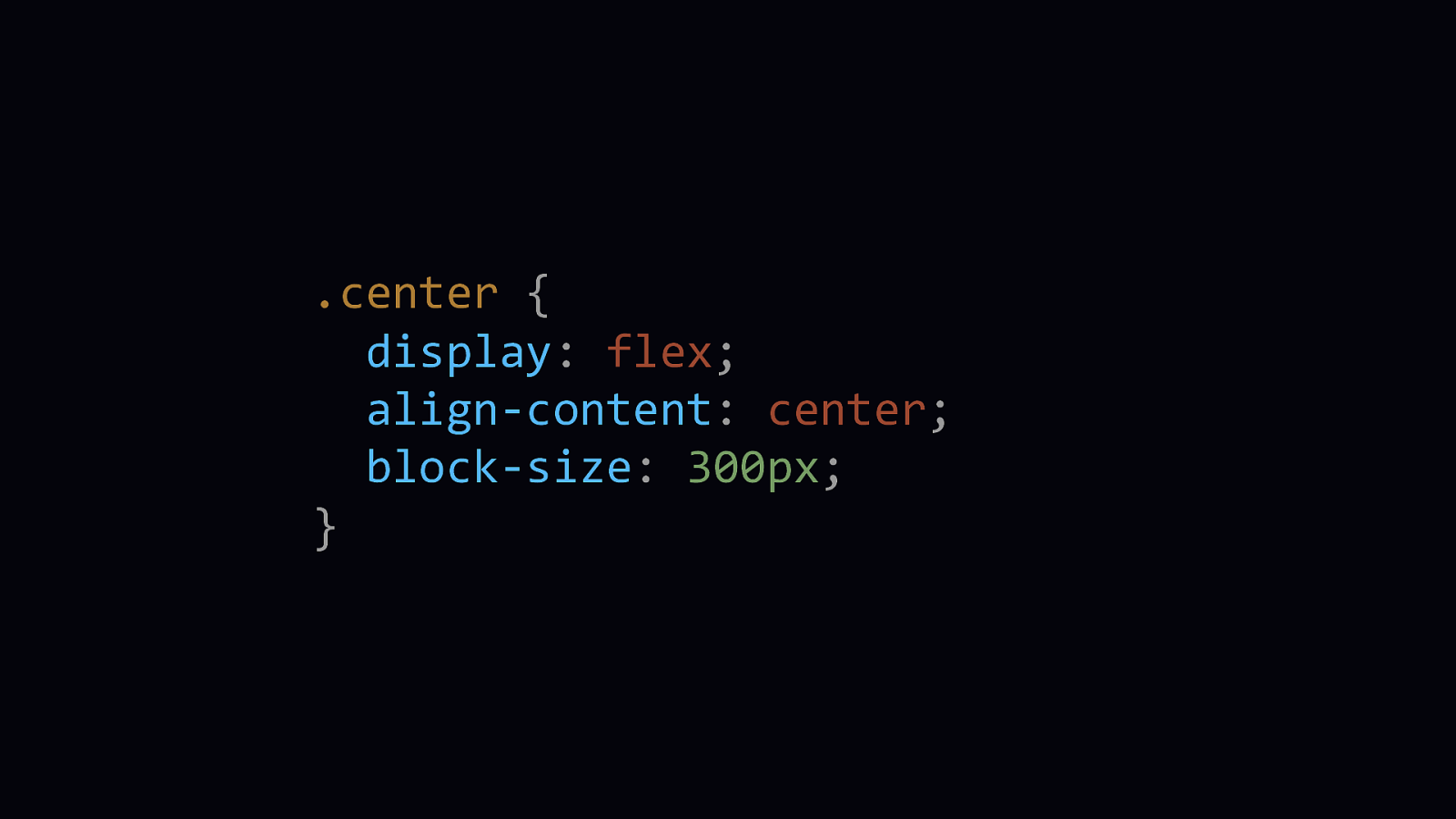
.center { display: flex; align-content: center; block-size: 300px; }

.center { align-content: center; block-size: 300px; } https://codepen.io/web-dot-dev/pen/mdNEgvj

https://codepen.io/web-dot-dev/pen/mdNEgvj

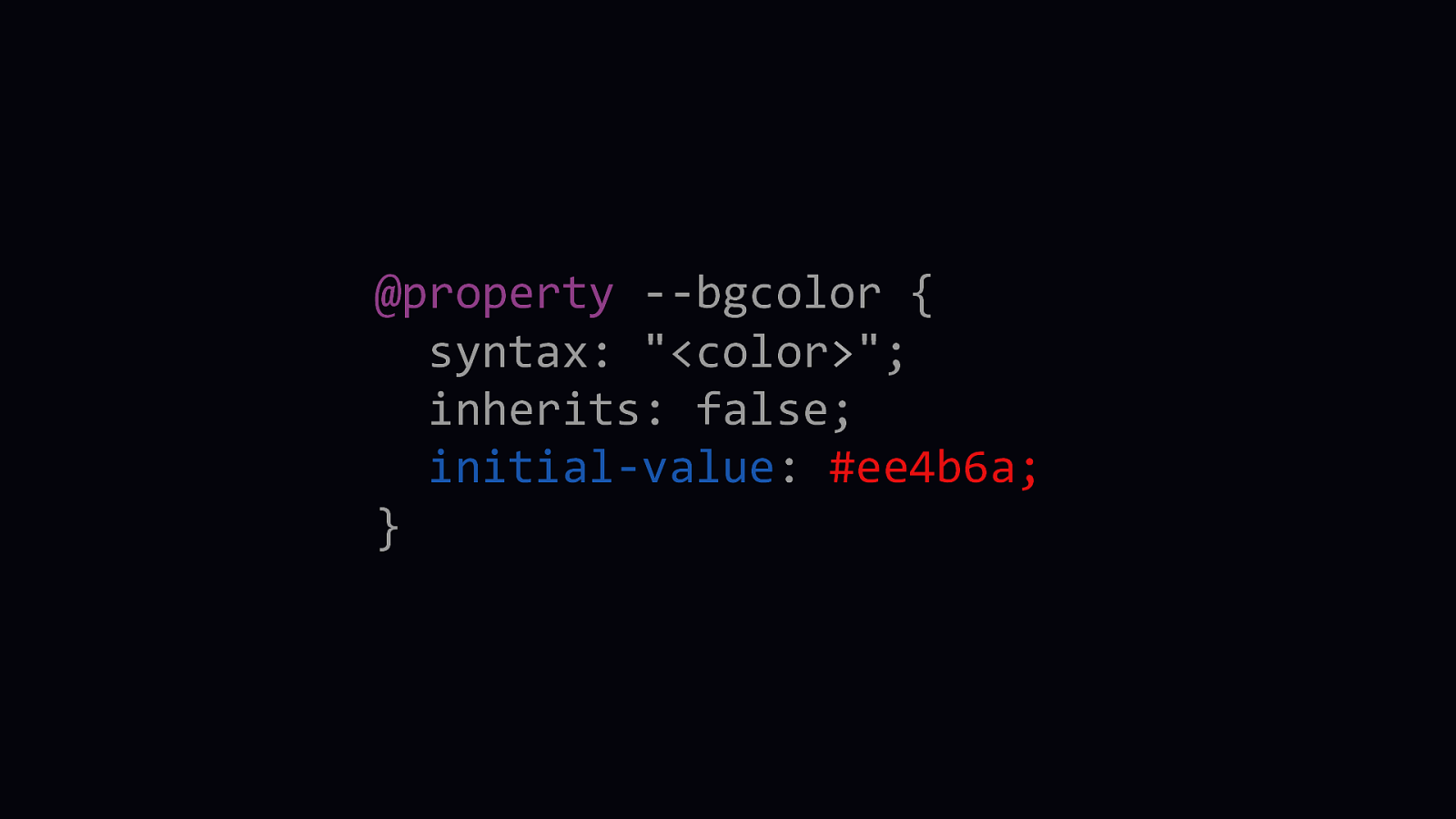
@property Define type, default values, and inheritance for CSS custom properties

@property —bgcolor { syntax: “<color>”; inherits: false; initial-value: #ee4b6a; }

.box { background-color: var(—bgcolor); } https://codepen.io/web-dot-dev/pen/gOVMJbZ

.box2 { —bgcolor: #0f7173; background-color: var(—bgcolor); } https://codepen.io/web-dot-dev/pen/gOVMJbZ

.box3 { —bgcolor: 1; background-color: var(—bgcolor); } https://codepen.io/web-dot-dev/pen/gOVMJbZ

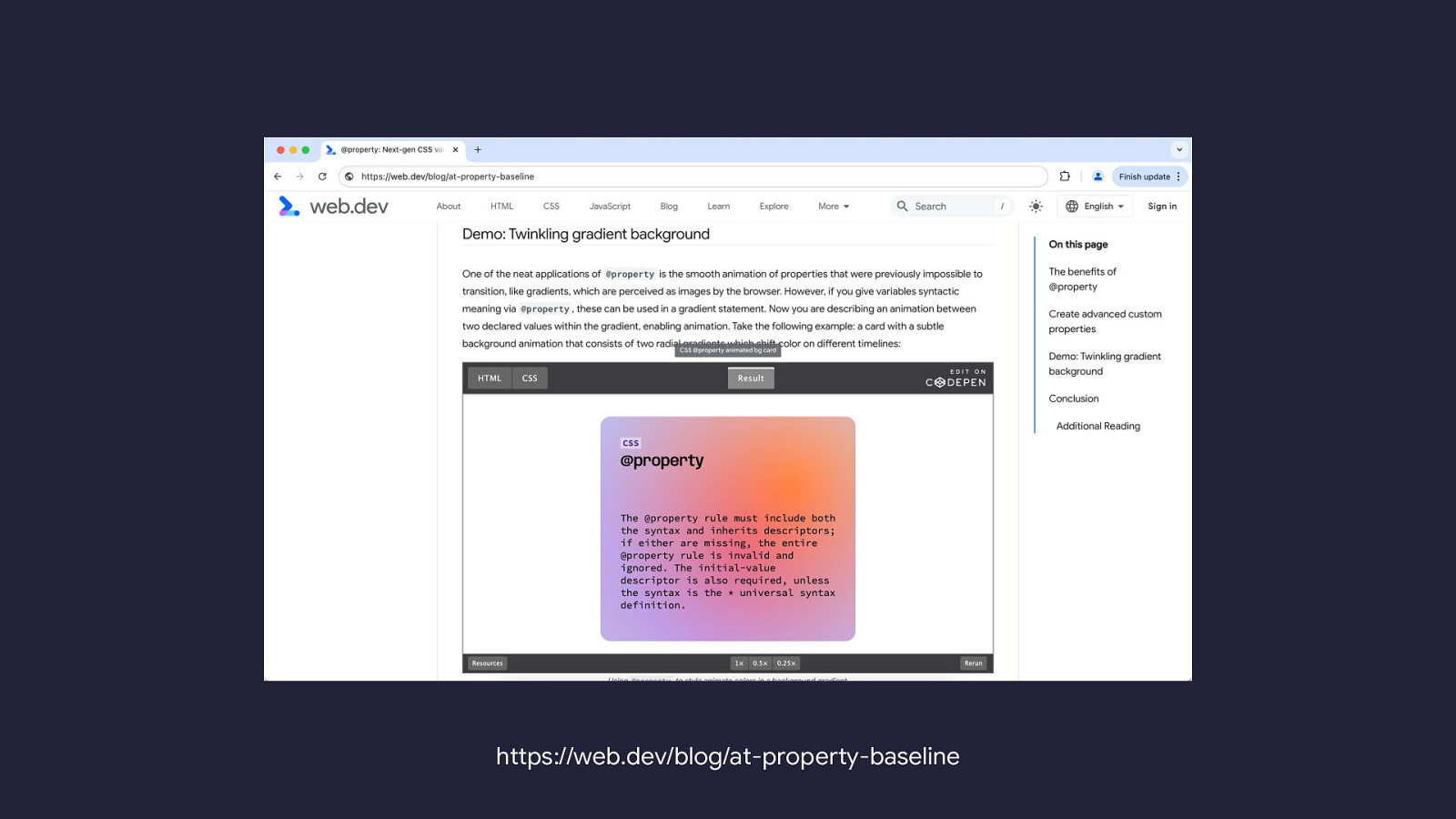
https://web.dev/blog/at-property-baseline

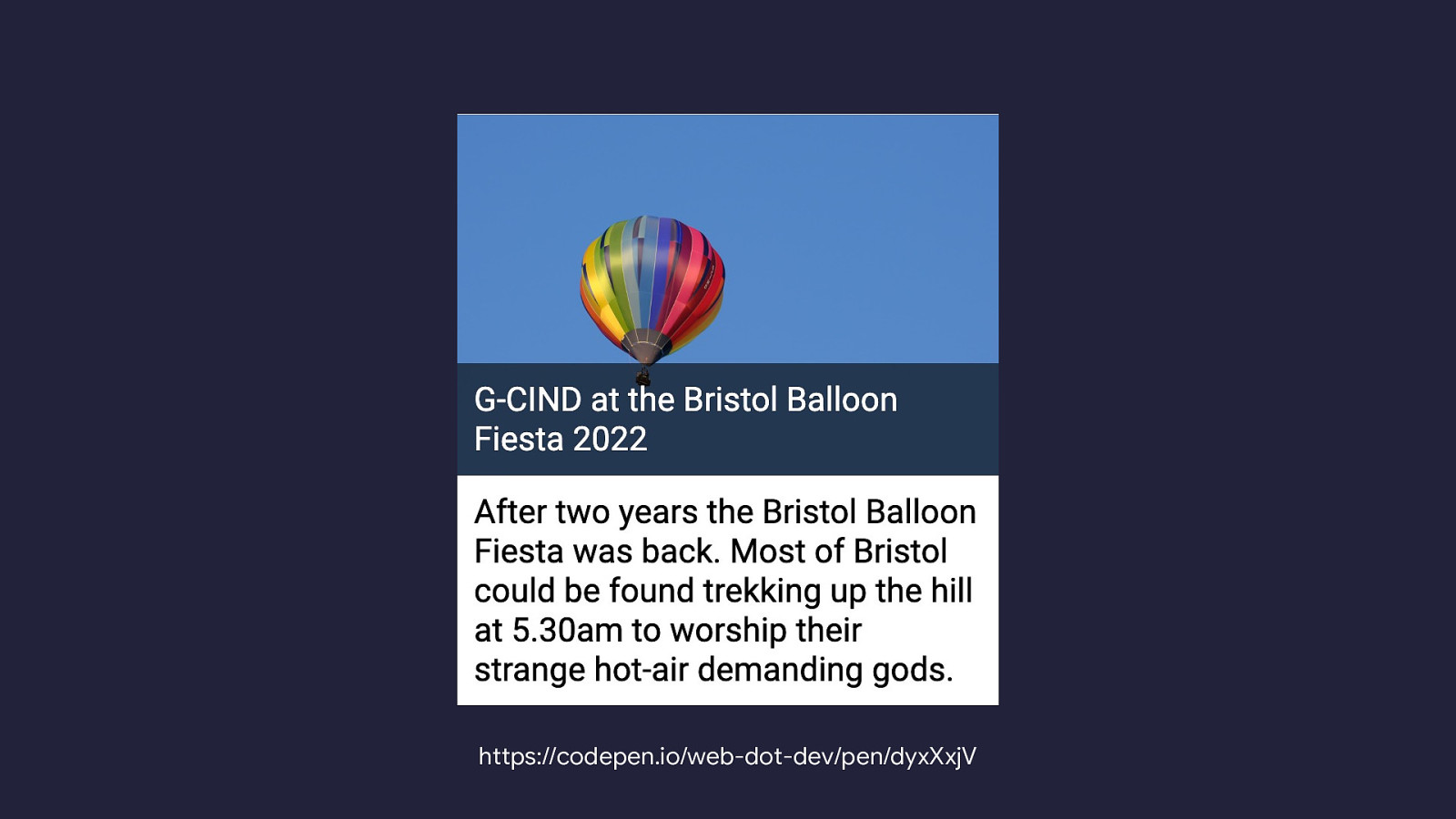
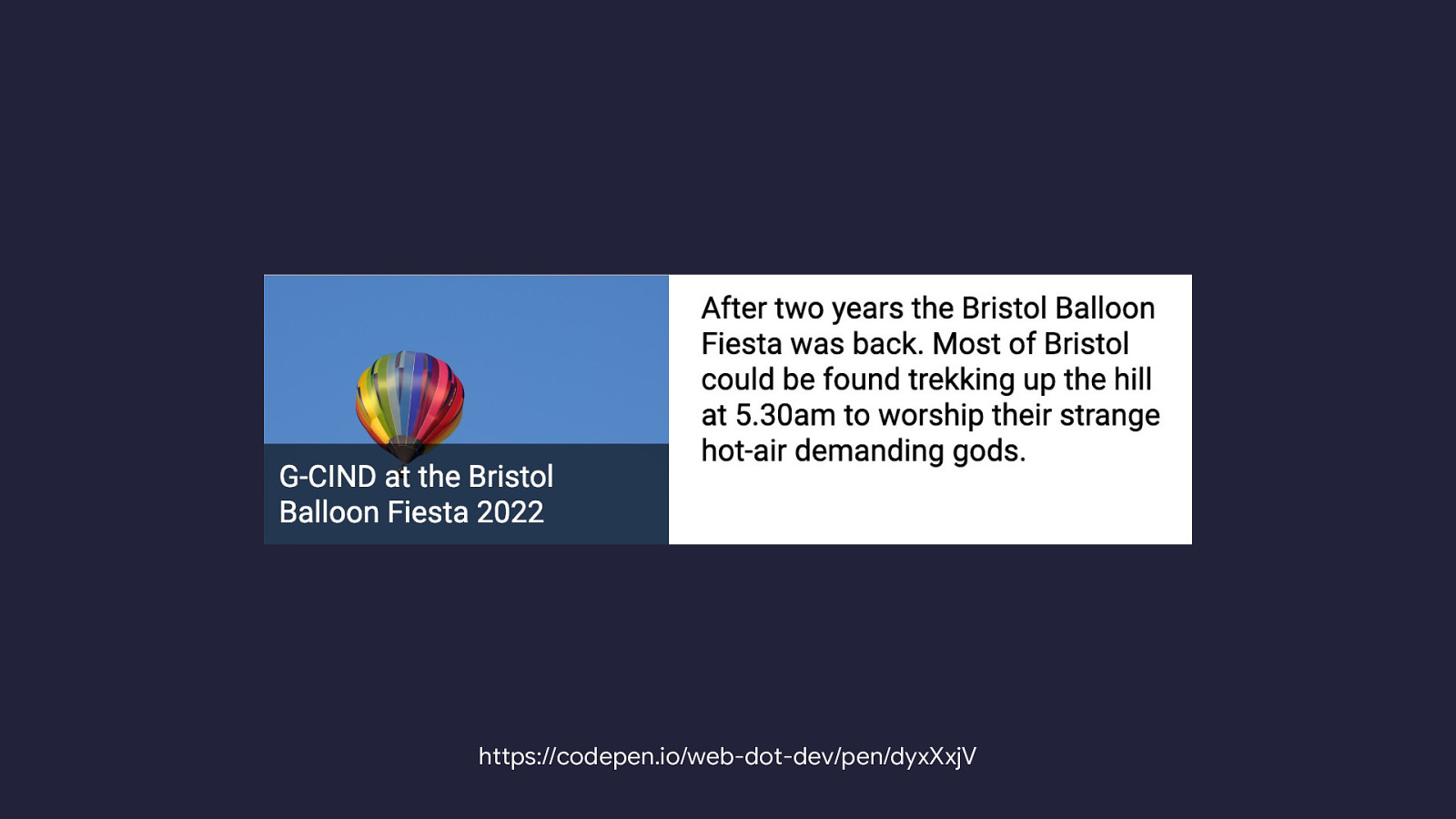
Size container queries Query the size of the container instead of the viewport.

https://codepen.io/web-dot-dev/pen/dyxXxjV

https://codepen.io/web-dot-dev/pen/dyxXxjV

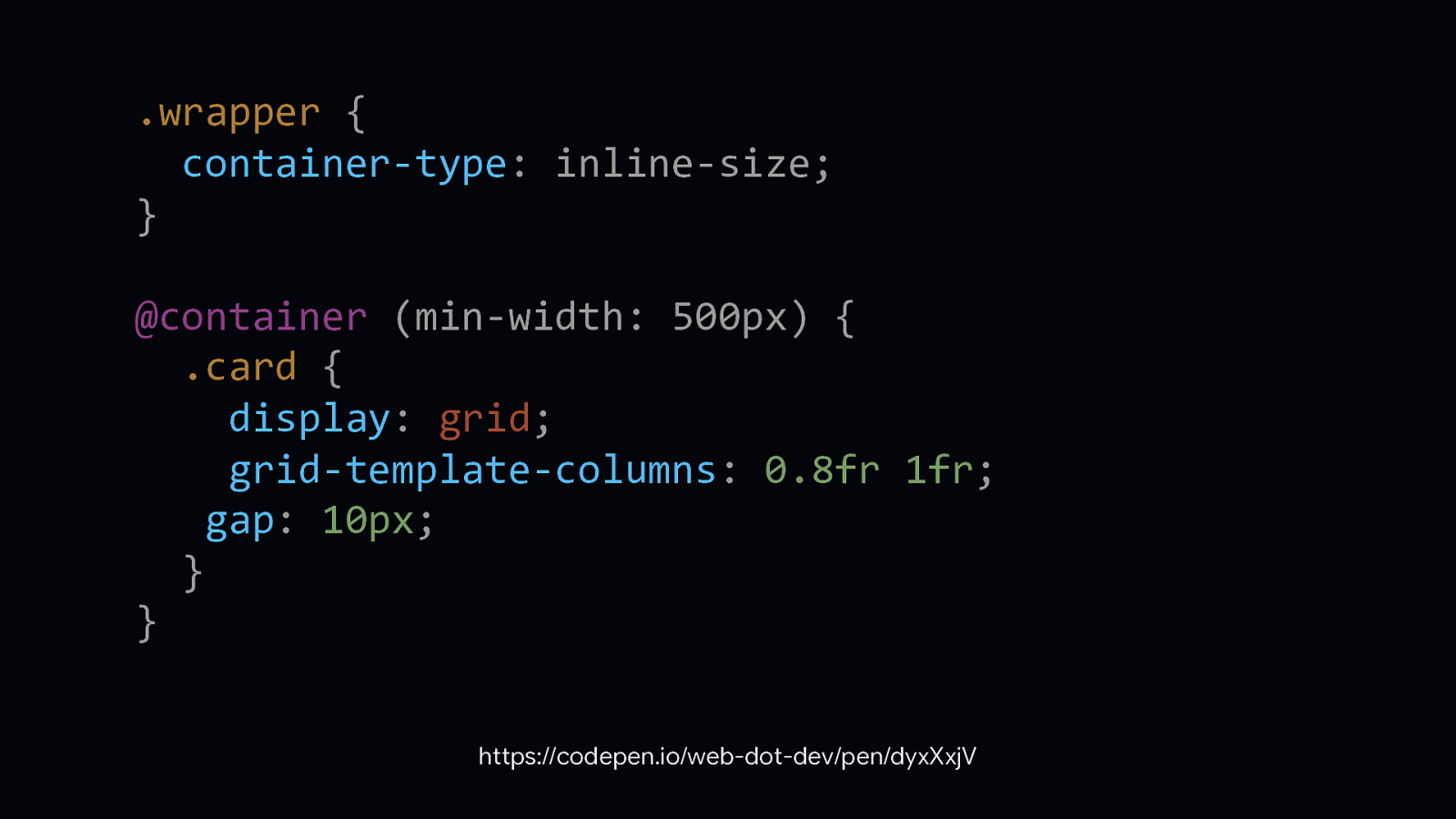
.wrapper { container-type: inline-size; } @container (min-width: 500px) { .card { display: grid; grid-template-columns: 0.8fr 1fr; gap: 10px; } } https://codepen.io/web-dot-dev/pen/dyxXxjV

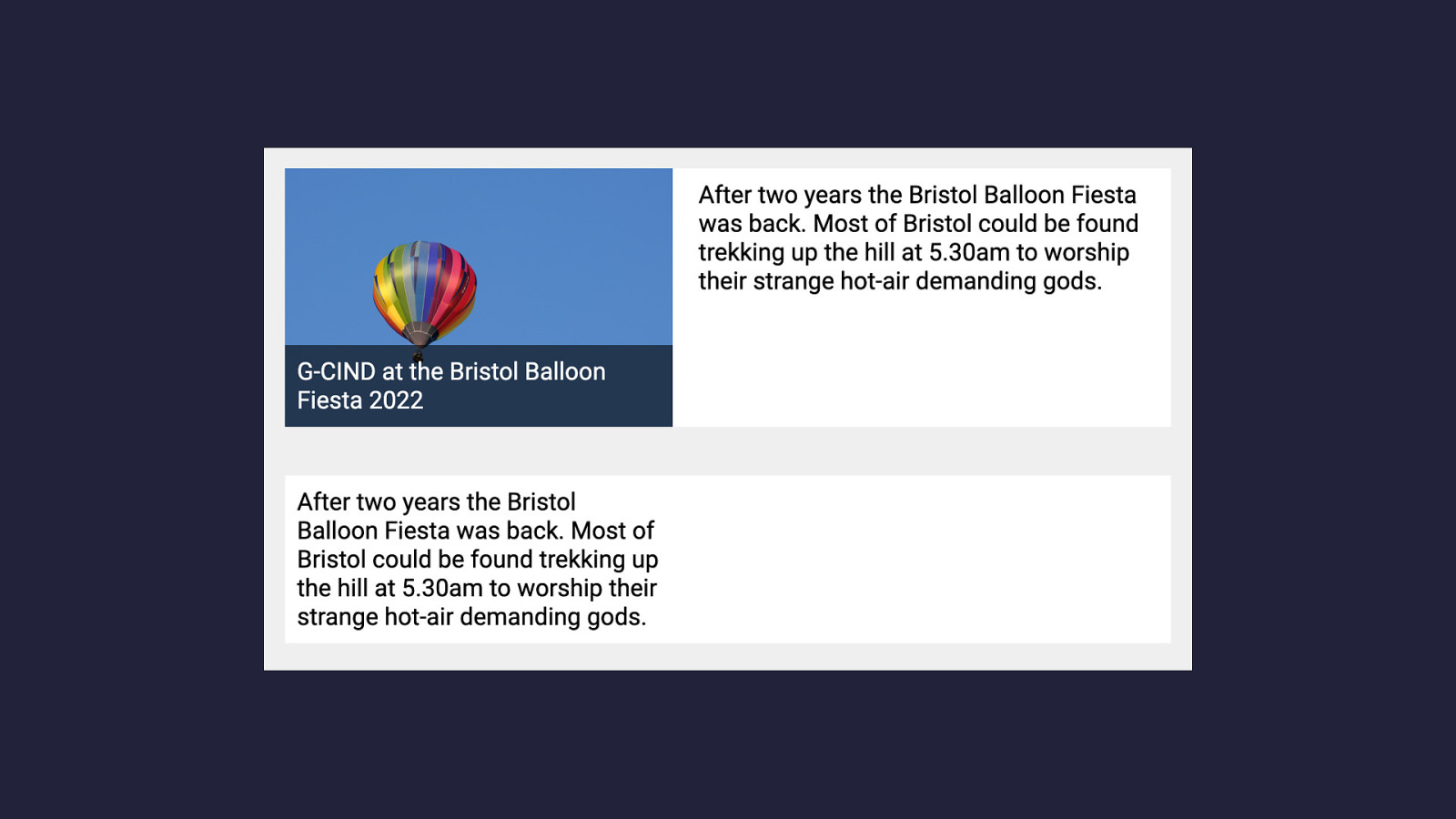
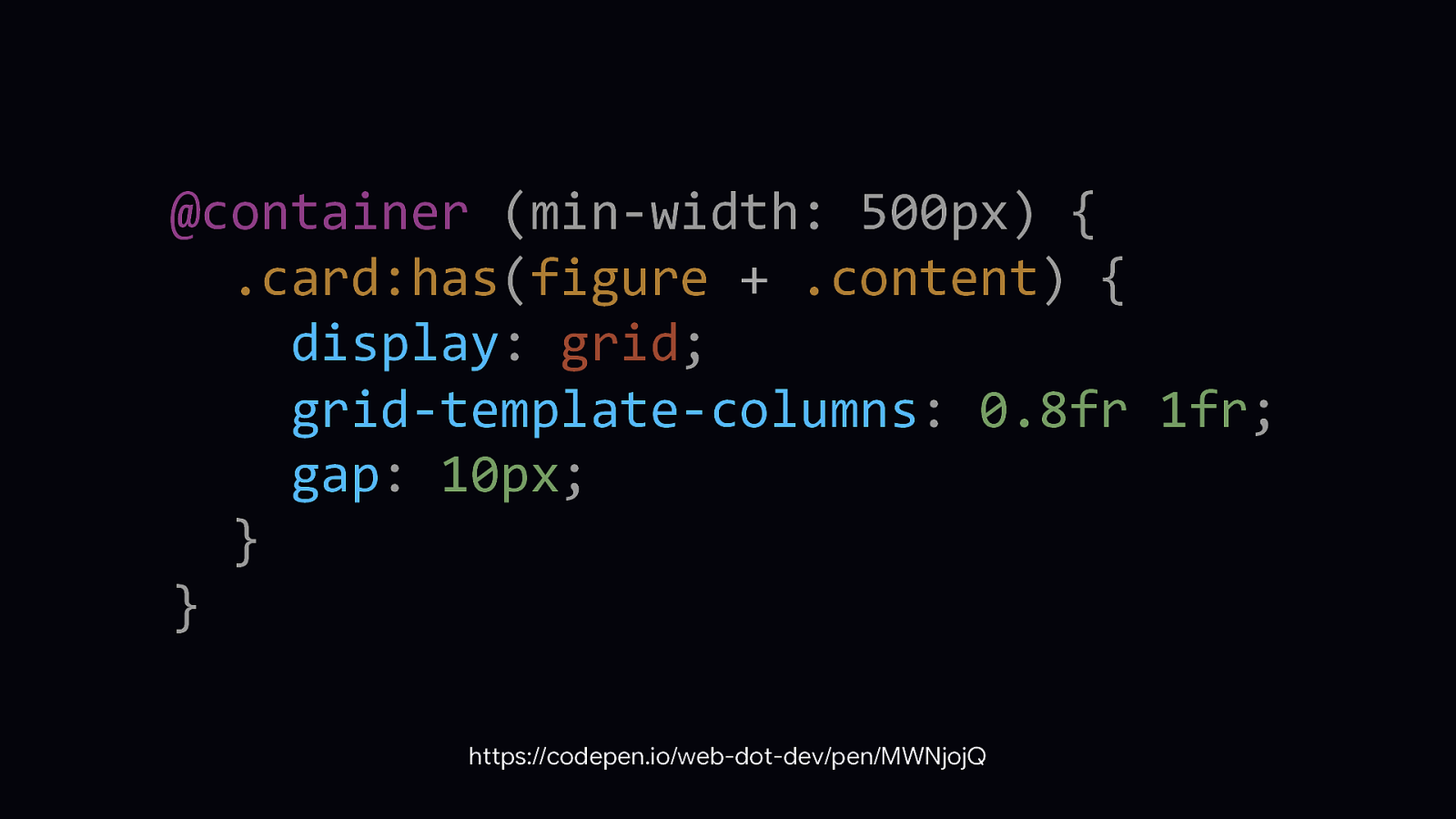
:has() A parent selector—and much more


@container (min-width: 500px) { .card:has(figure + .content) { display: grid; grid-template-columns: 0.8fr 1fr; gap: 10px; } } https://codepen.io/web-dot-dev/pen/MWNjojQ

https://codepen.io/web-dot-dev/pen/MWNjojQ

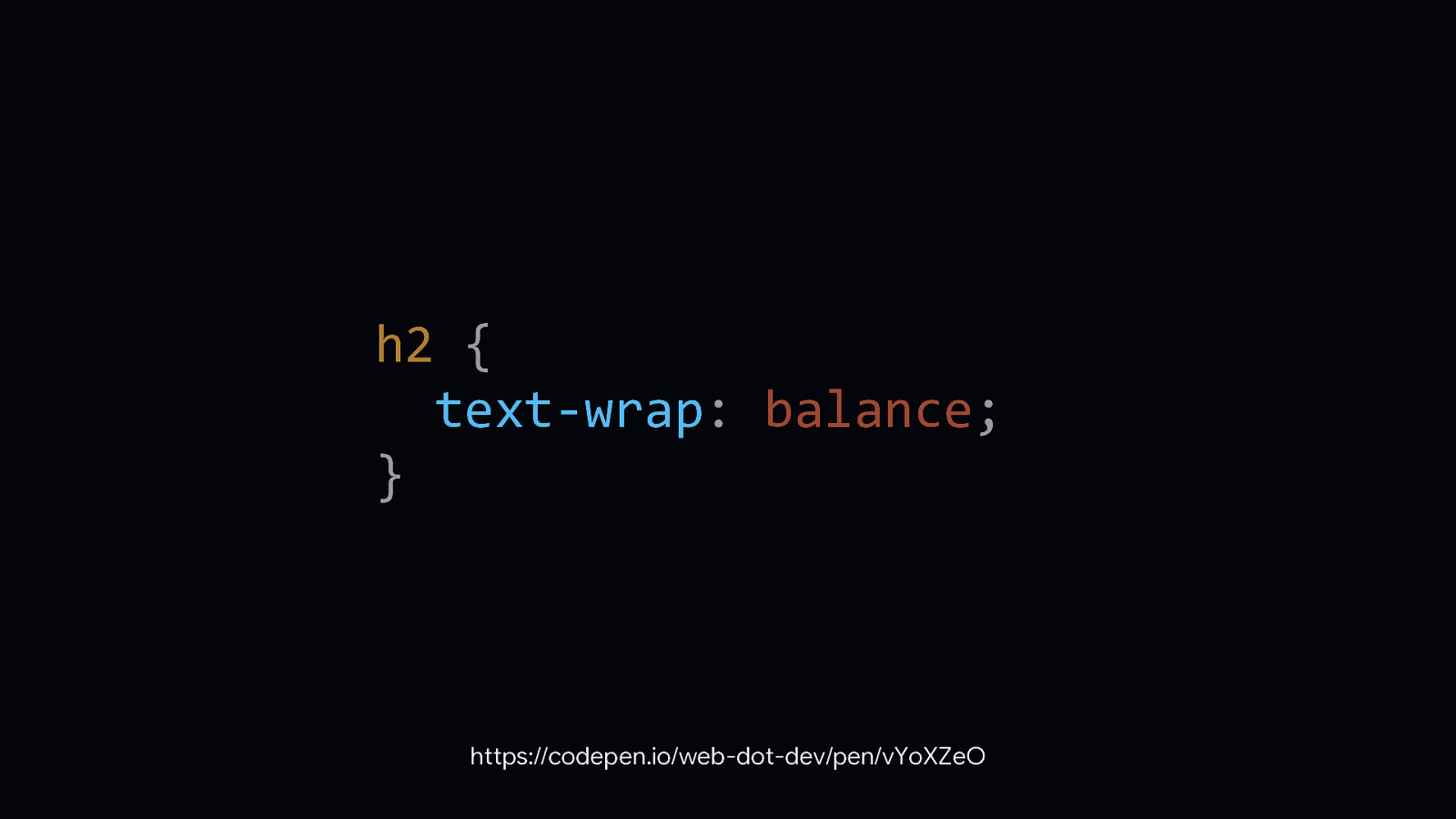
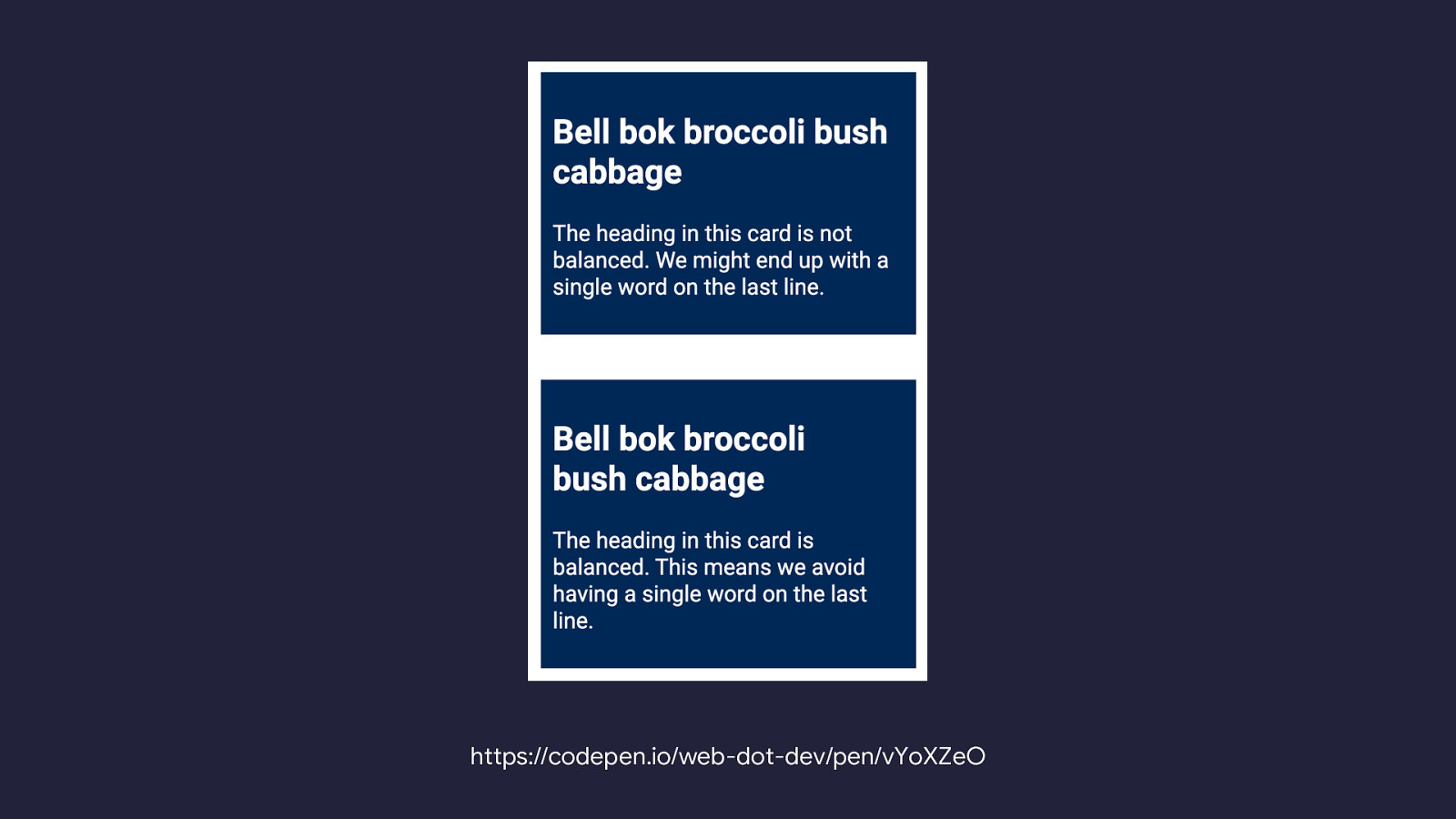
text-wrap: balance Making headlines more beautiful

h2 { text-wrap: balance; } https://codepen.io/web-dot-dev/pen/vYoXZeO

https://codepen.io/web-dot-dev/pen/vYoXZeO

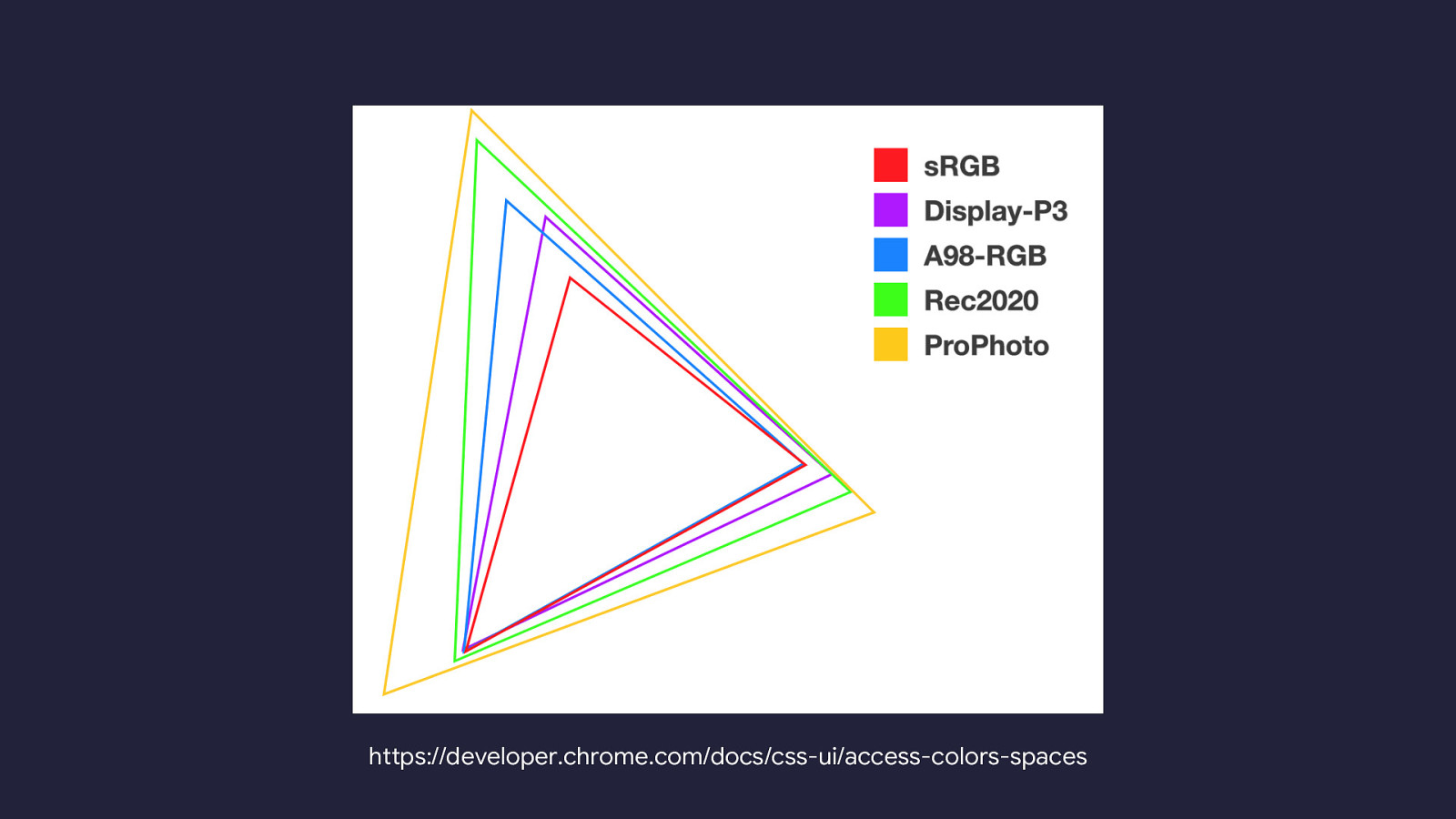
New color spaces sRGB Linear,LCH, okLCH, LAB, okLAB, Display p3, Rec2020, a98 RGB, ProPhoto RGB, XYZ, XYZ d50, XYZ d65

New color functions color(), lch(), lab(), oklch(), oklab()

https://developer.chrome.com/docs/css-ui/access-colors-spaces

gradient.style

color-mix() Mix teo colors in CSS using any color space.

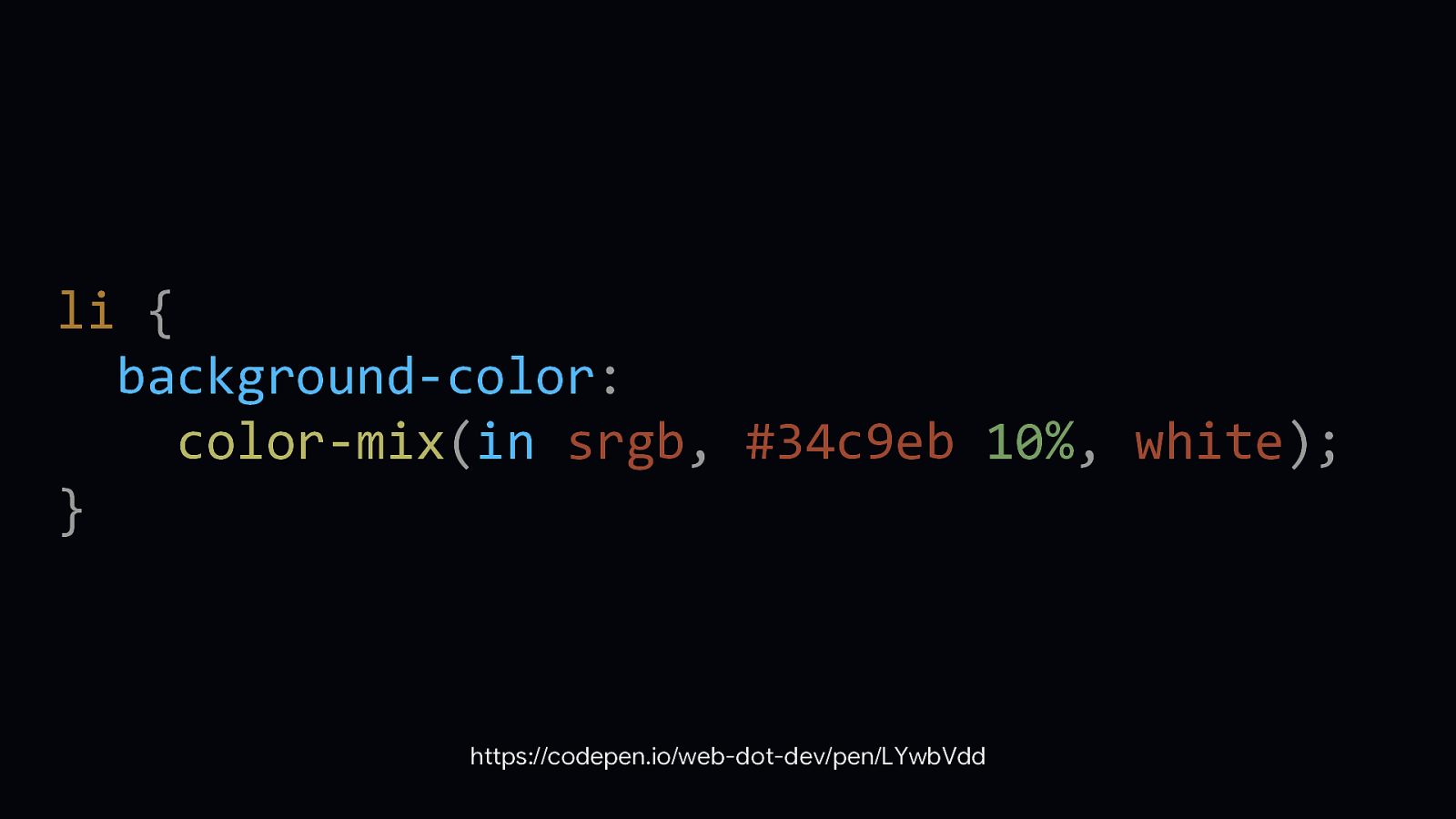
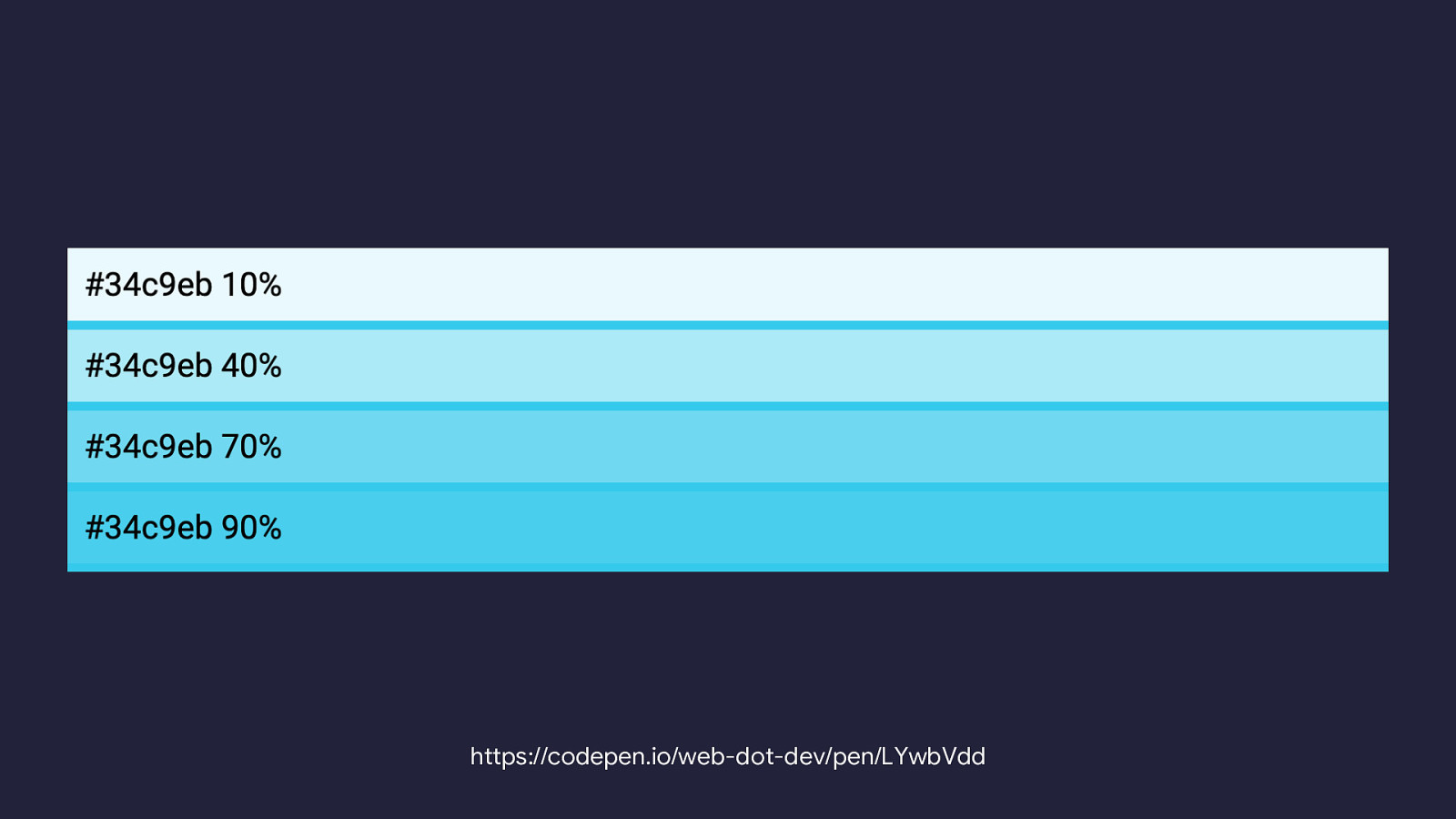
li { background-color: color-mix(in srgb, #34c9eb 10%, white); } https://codepen.io/web-dot-dev/pen/LYwbVdd

https://codepen.io/web-dot-dev/pen/LYwbVdd

How do we know what’s in Baseline? Introducing web features: mapping the web platform as a series of features.

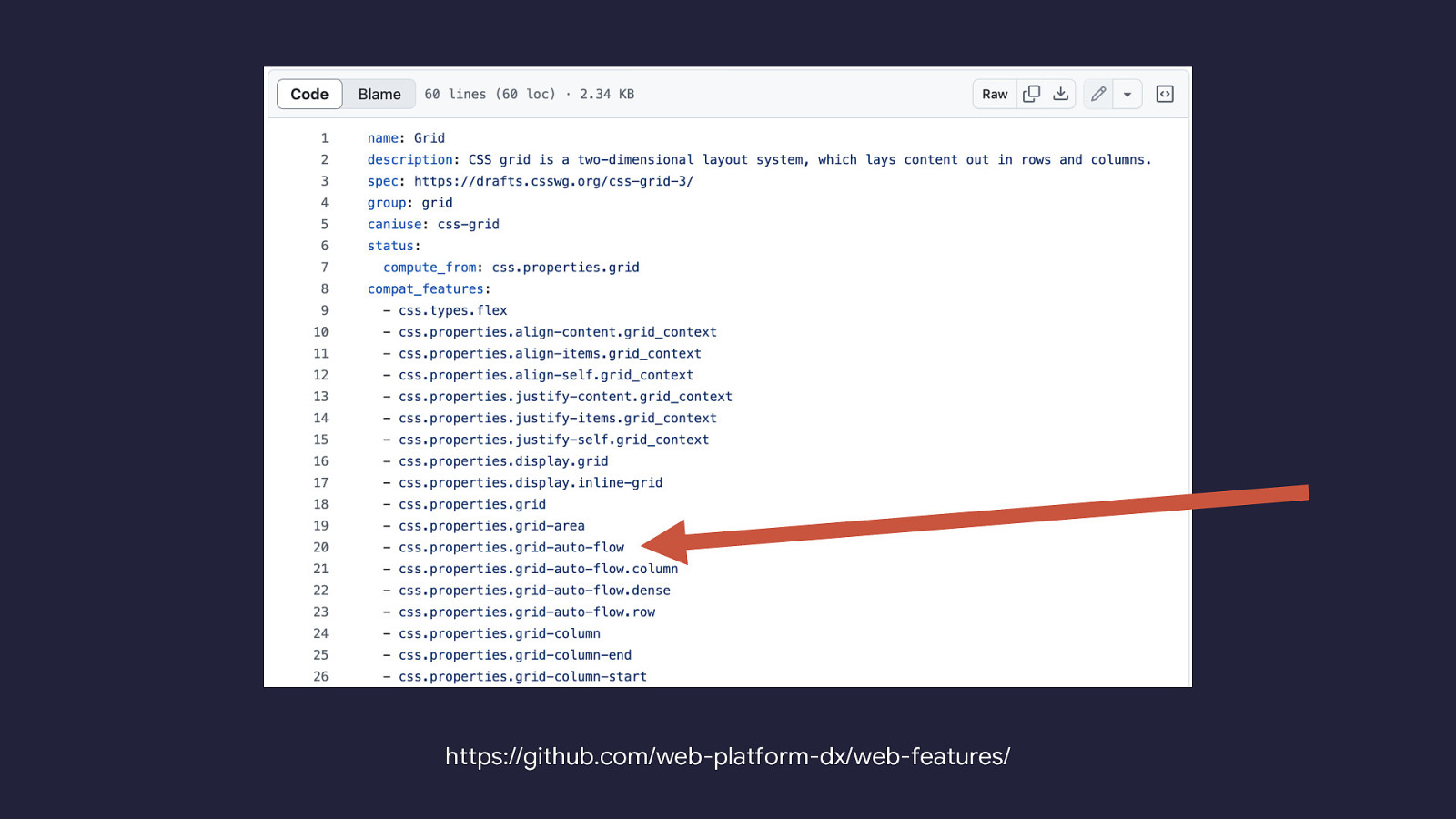
https://github.com/web-platform-dx/web-features/

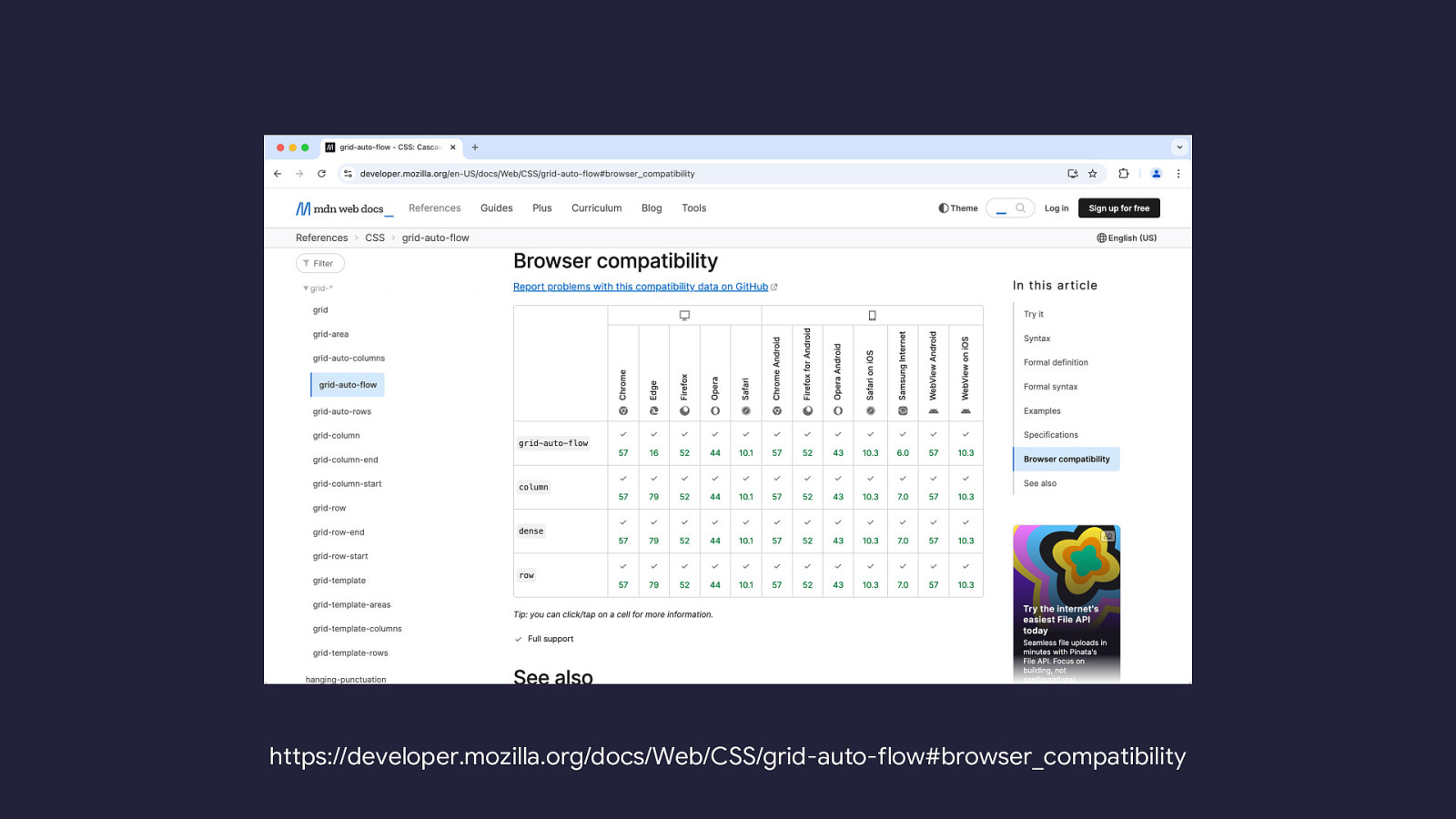
https://developer.mozilla.org/docs/Web/CSS/grid-auto-flow#browser_compatibility

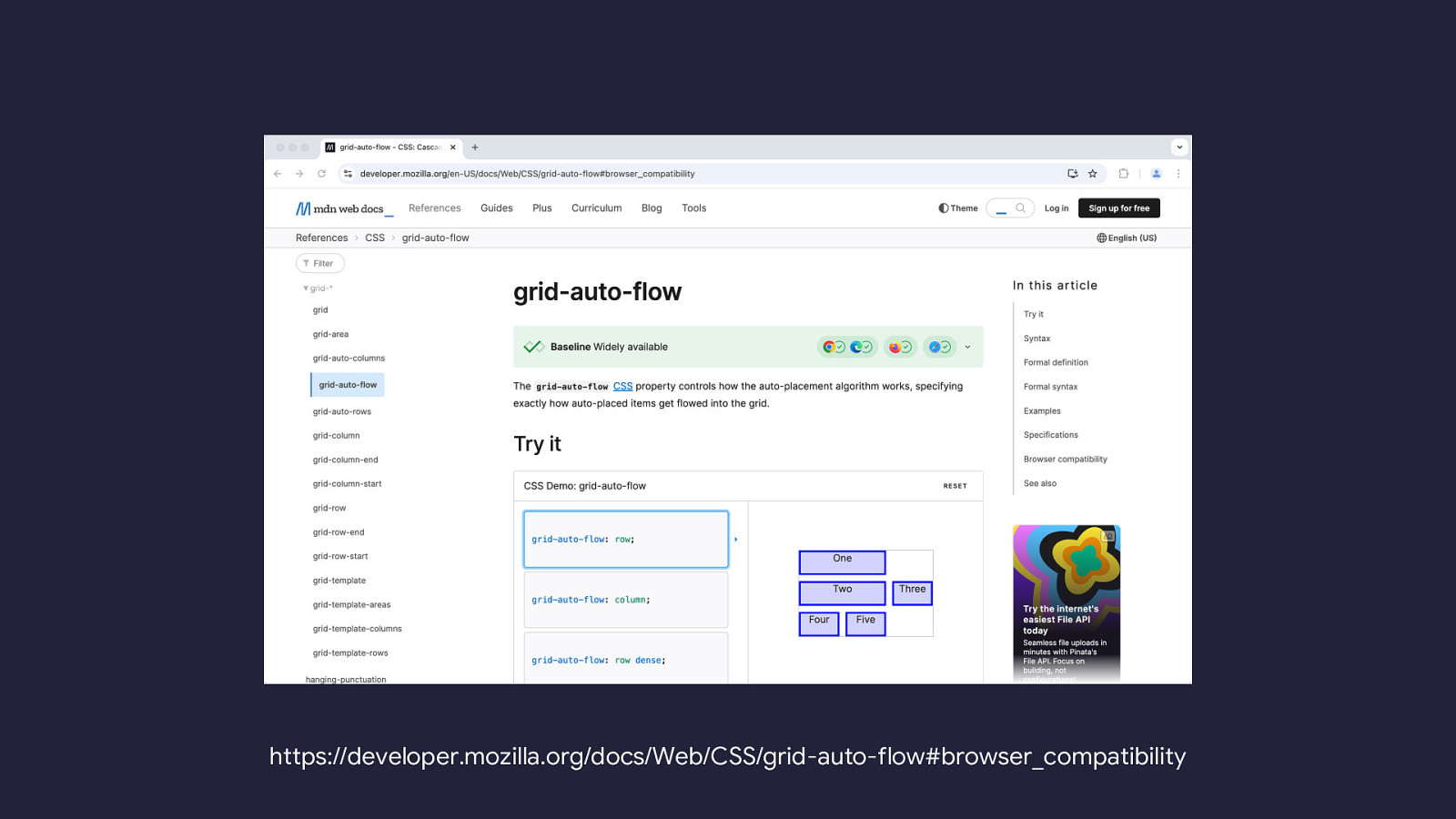
https://developer.mozilla.org/docs/Web/CSS/grid-auto-flow#browser_compatibility

Explain browser support to stakeholders “Everything in <project> will be Baseline Widely available”

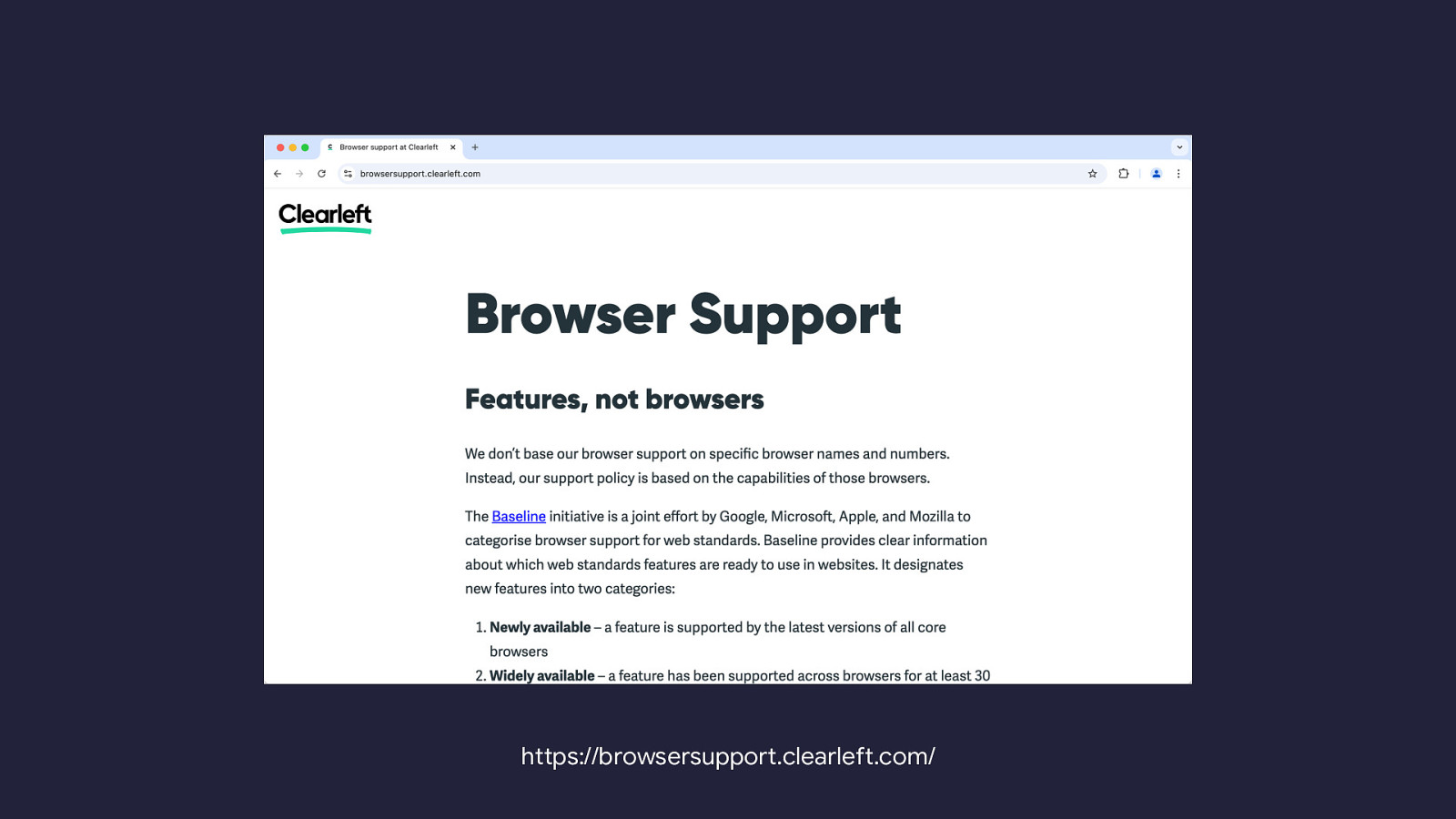
https://browsersupport.clearleft.com/

Adopt a Baseline year My shiny framework v.1 uses Baseline 2022, v.2 moves to Baseline 2023.

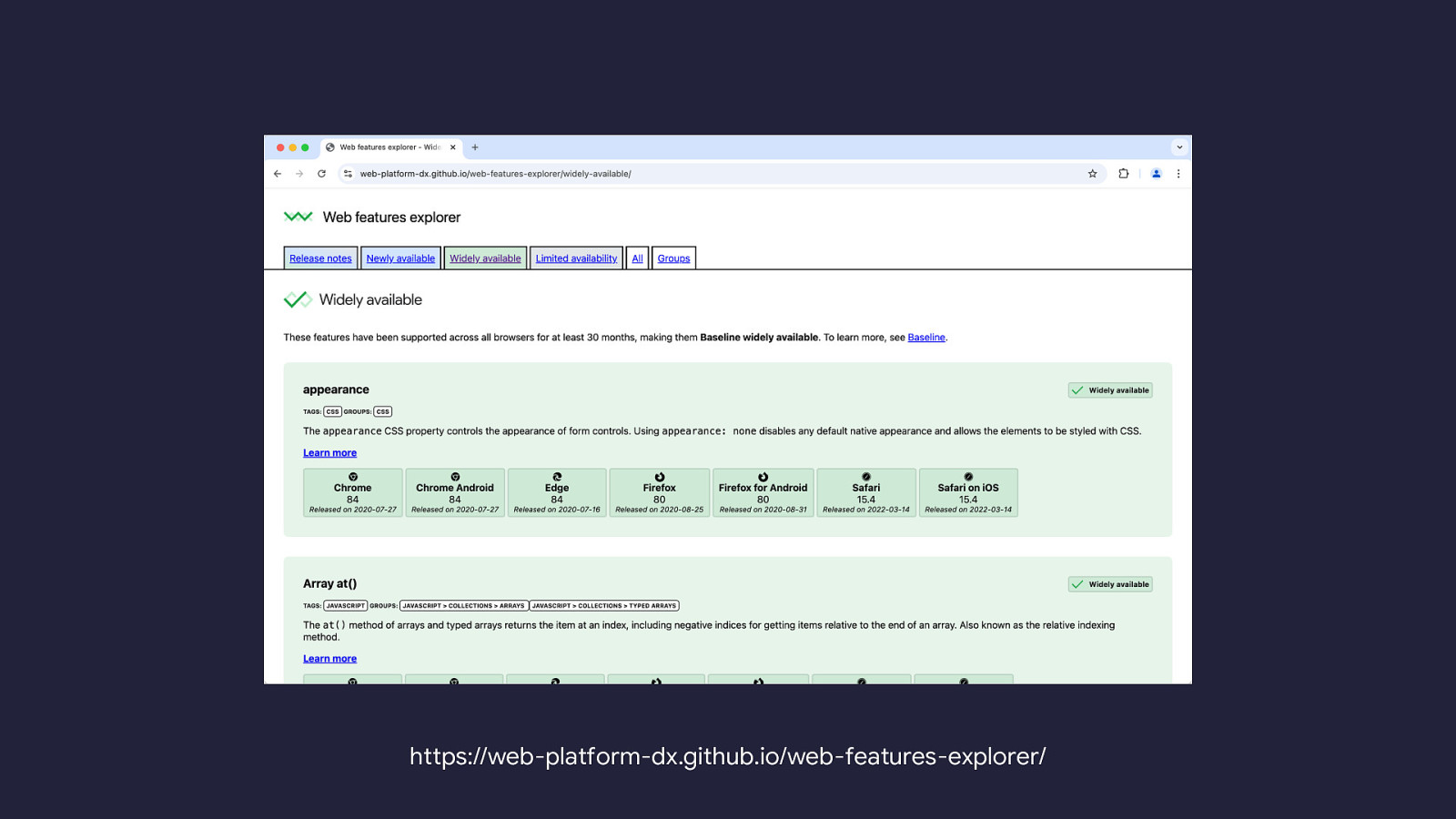
Use Baseline to see what’s new Find out what features have come to the platform, create a list to learn about.

https://web-platform-dx.github.io/web-features-explorer/

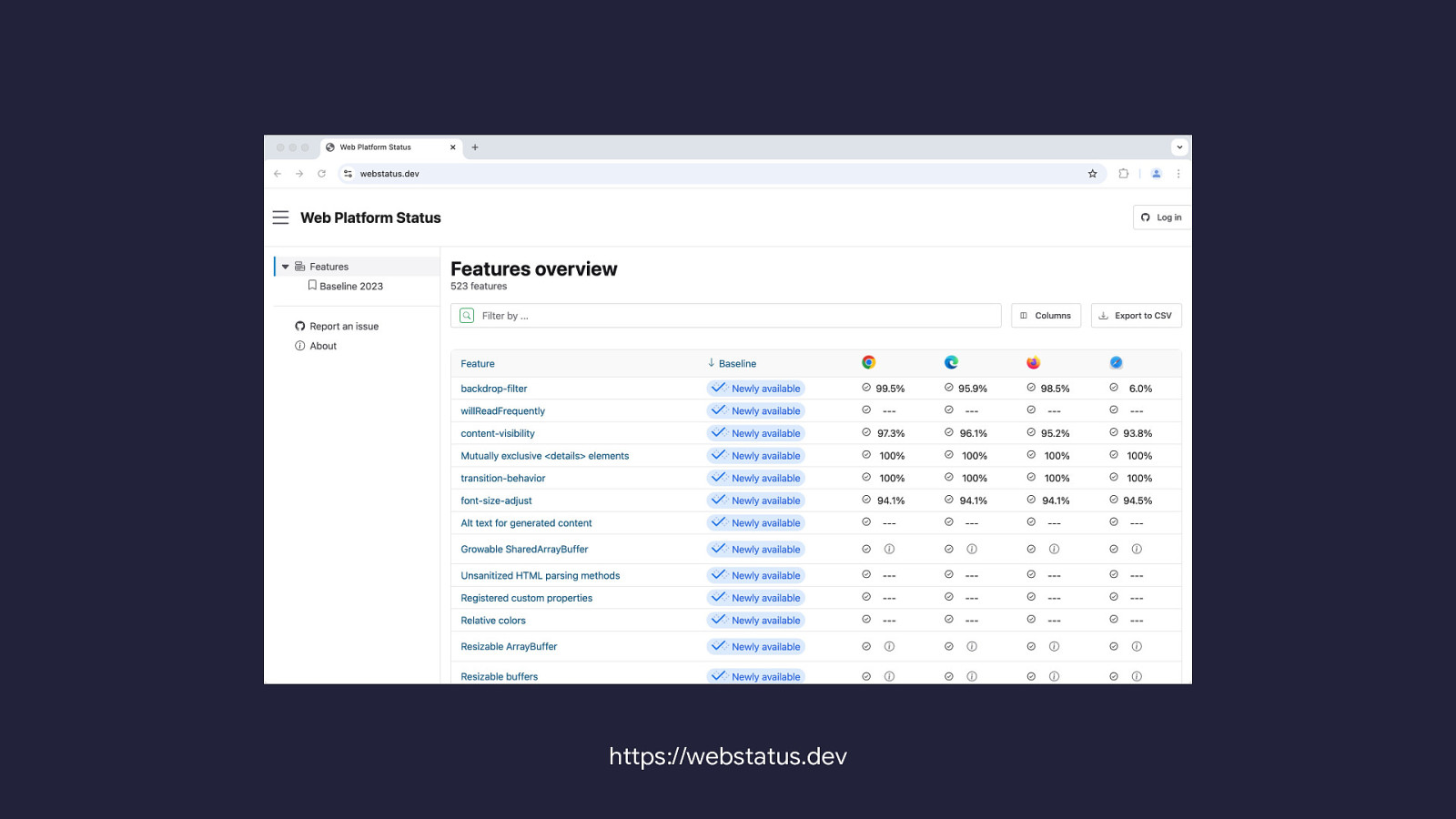
https://webstatus.dev

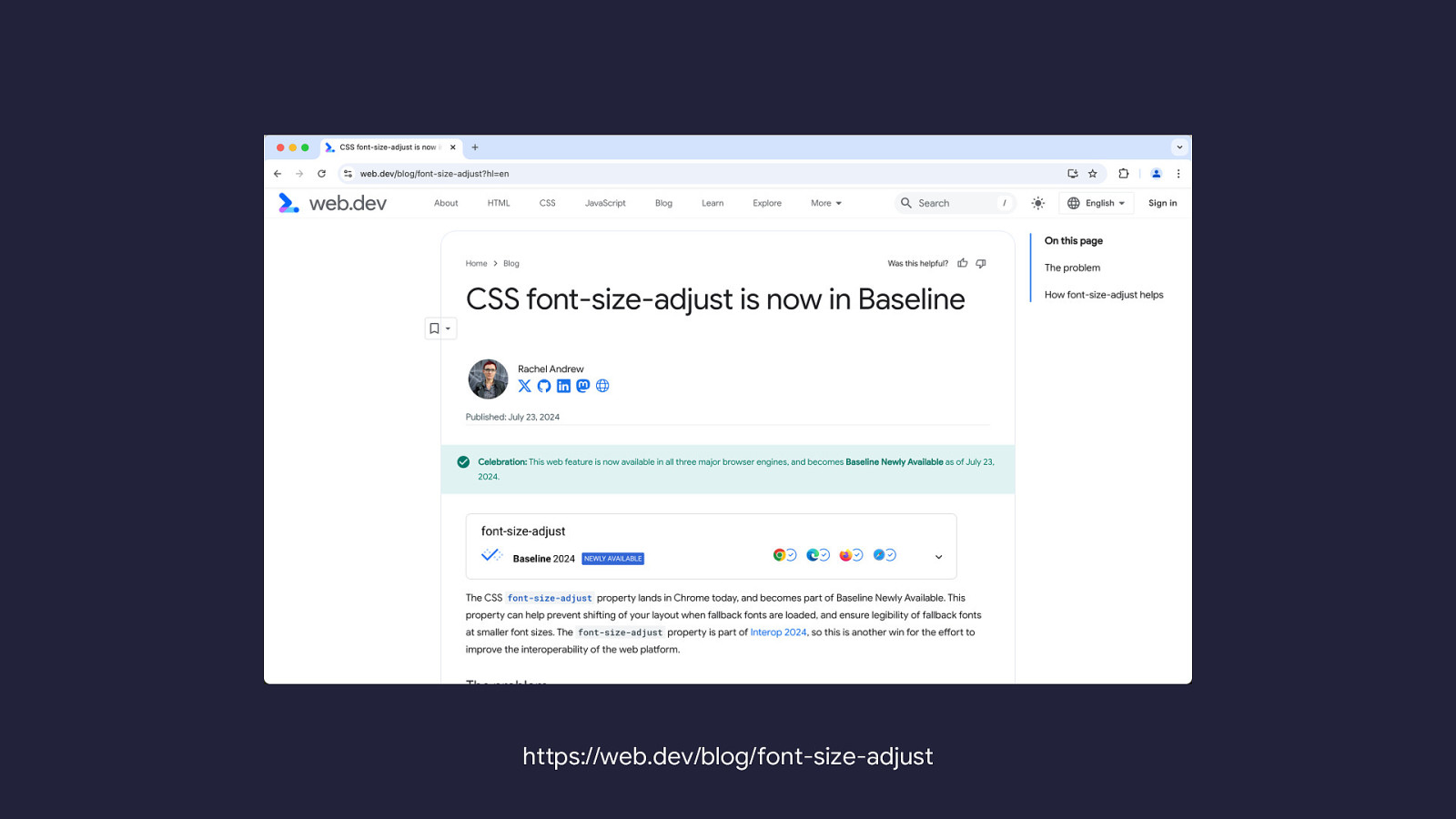
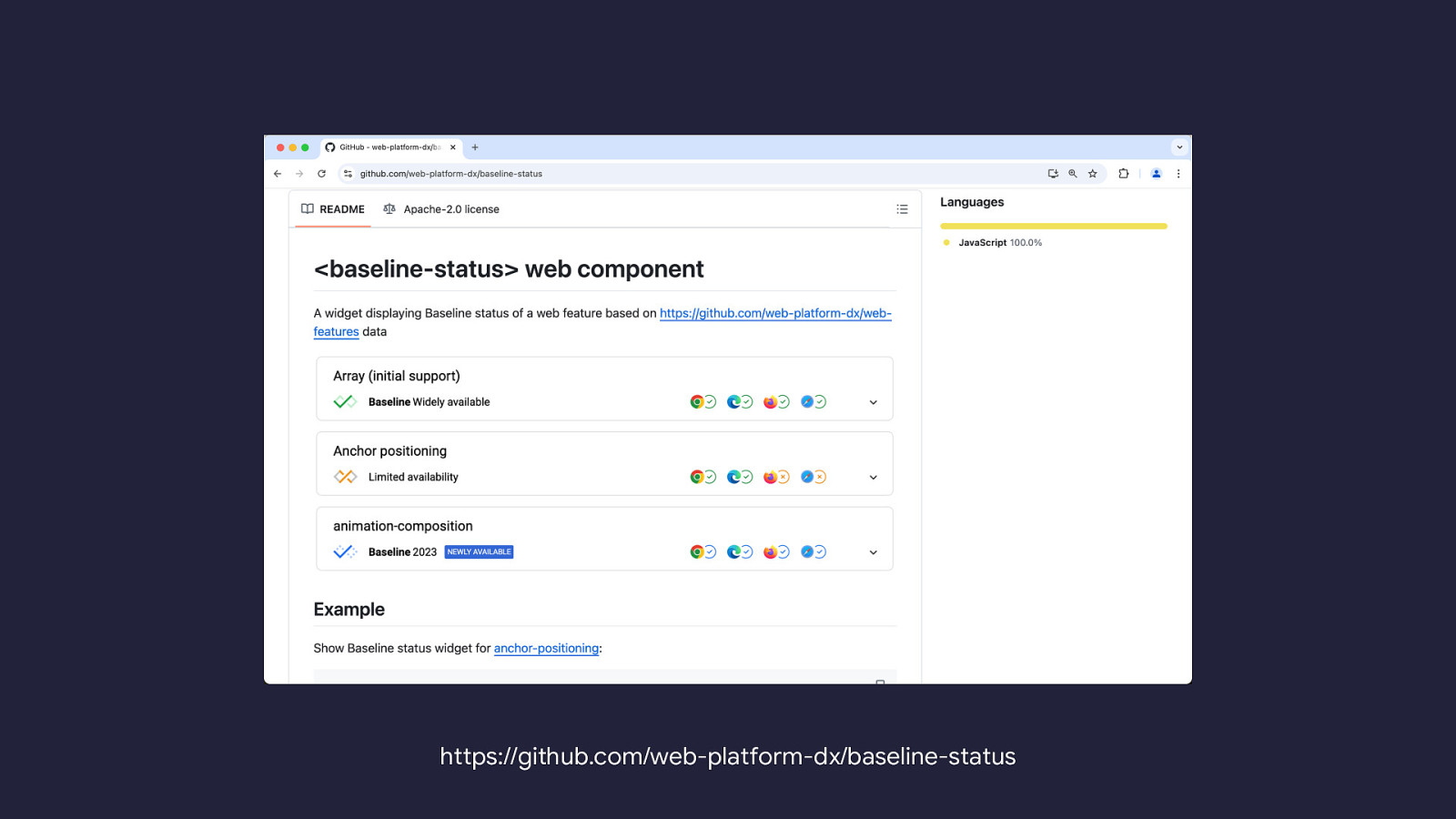
Show feature status in talks, articles, and blog posts Use the Baseline status component on posts or logos on slides

https://web.dev/blog/font-size-adjust

https://github.com/web-platform-dx/baseline-status

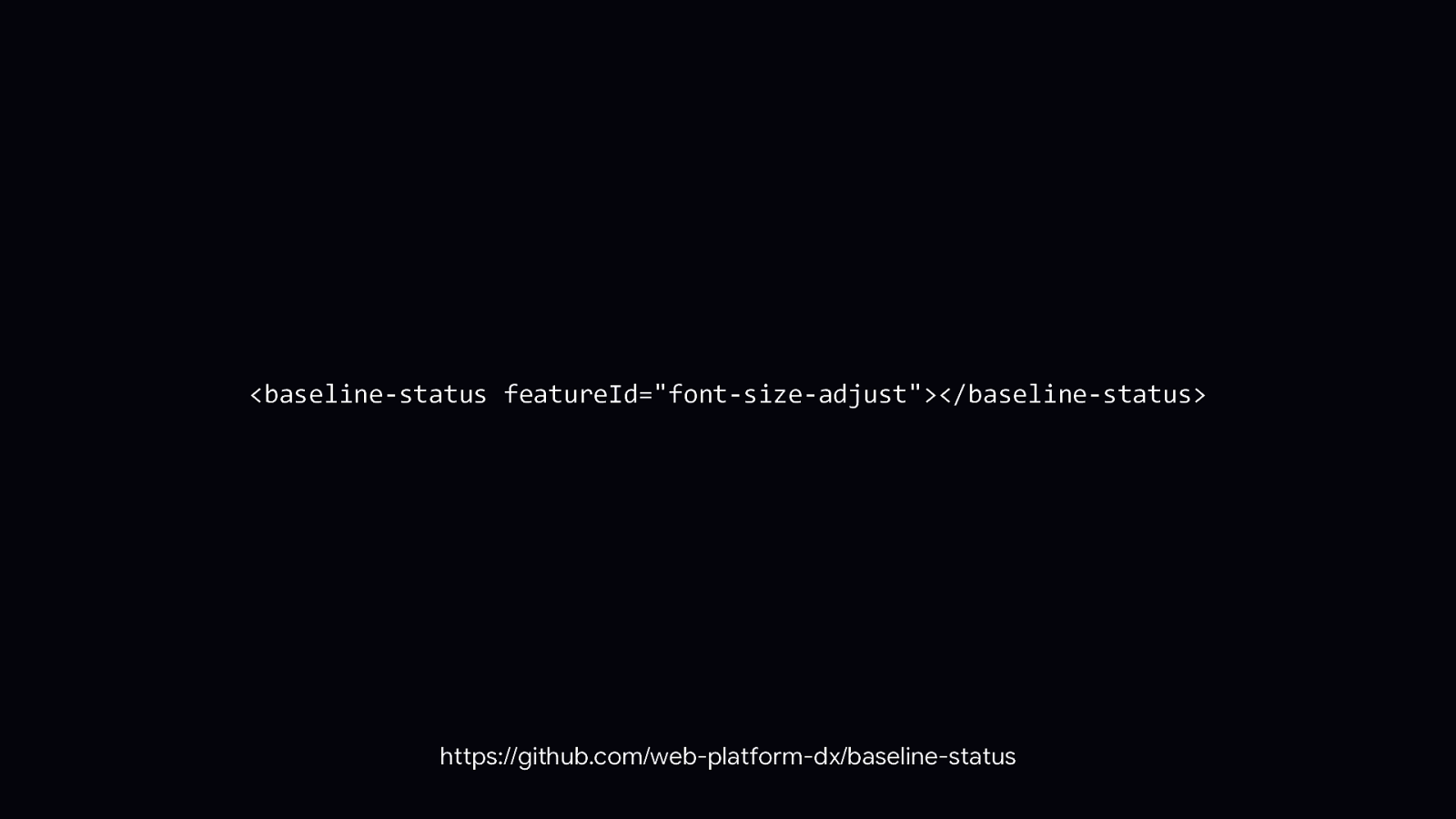
<baseline-status featureId=”font-size-adjust”></baseline-status> https://github.com/web-platform-dx/baseline-status

Use the Baseline logos! https://web-platform-dx.github.io/web-features/name-and-logo-usage-guidelines/

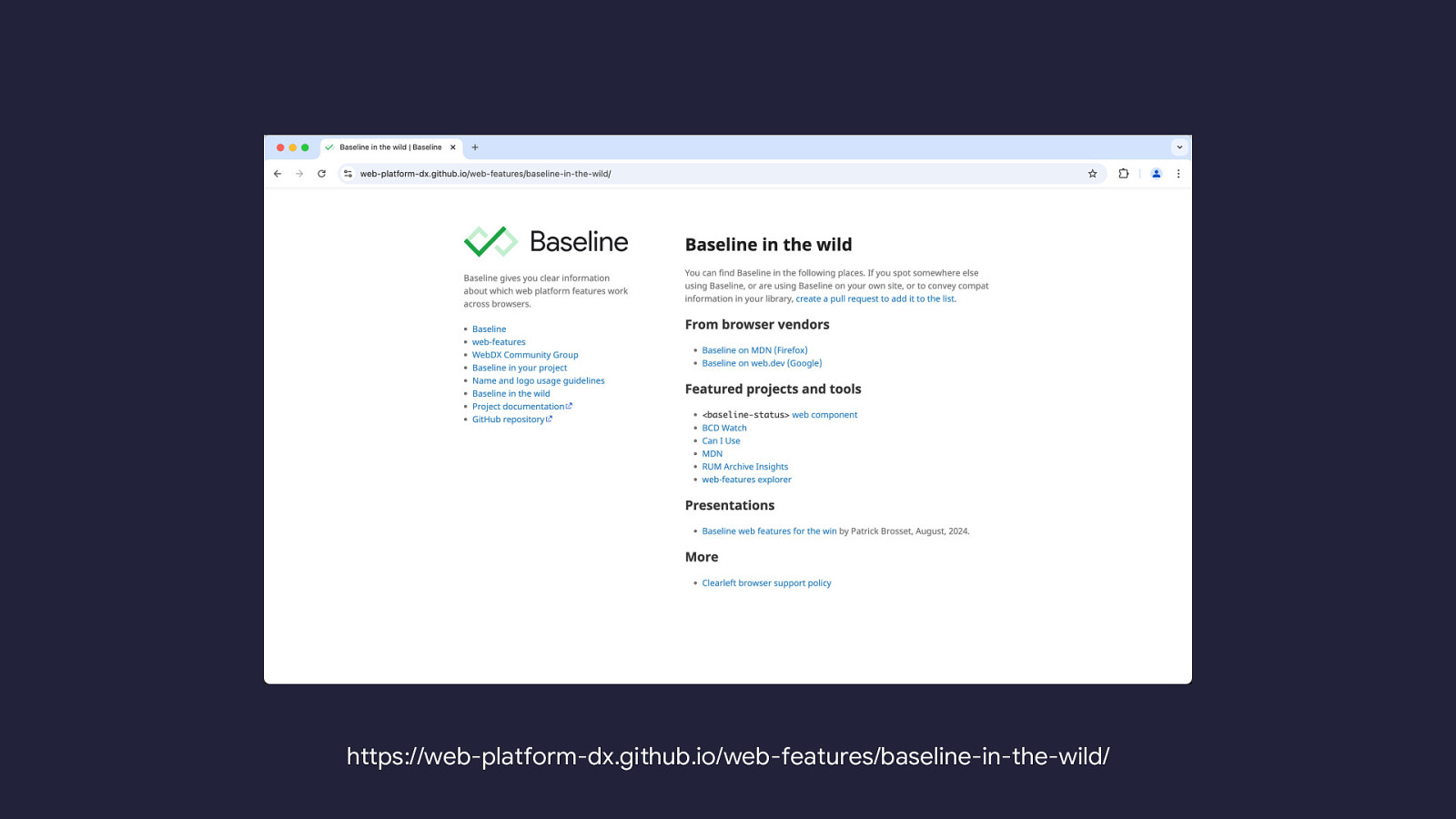
https://web-platform-dx.github.io/web-features/baseline-in-the-wild/

Baseline in developer tools Where can we use this data?

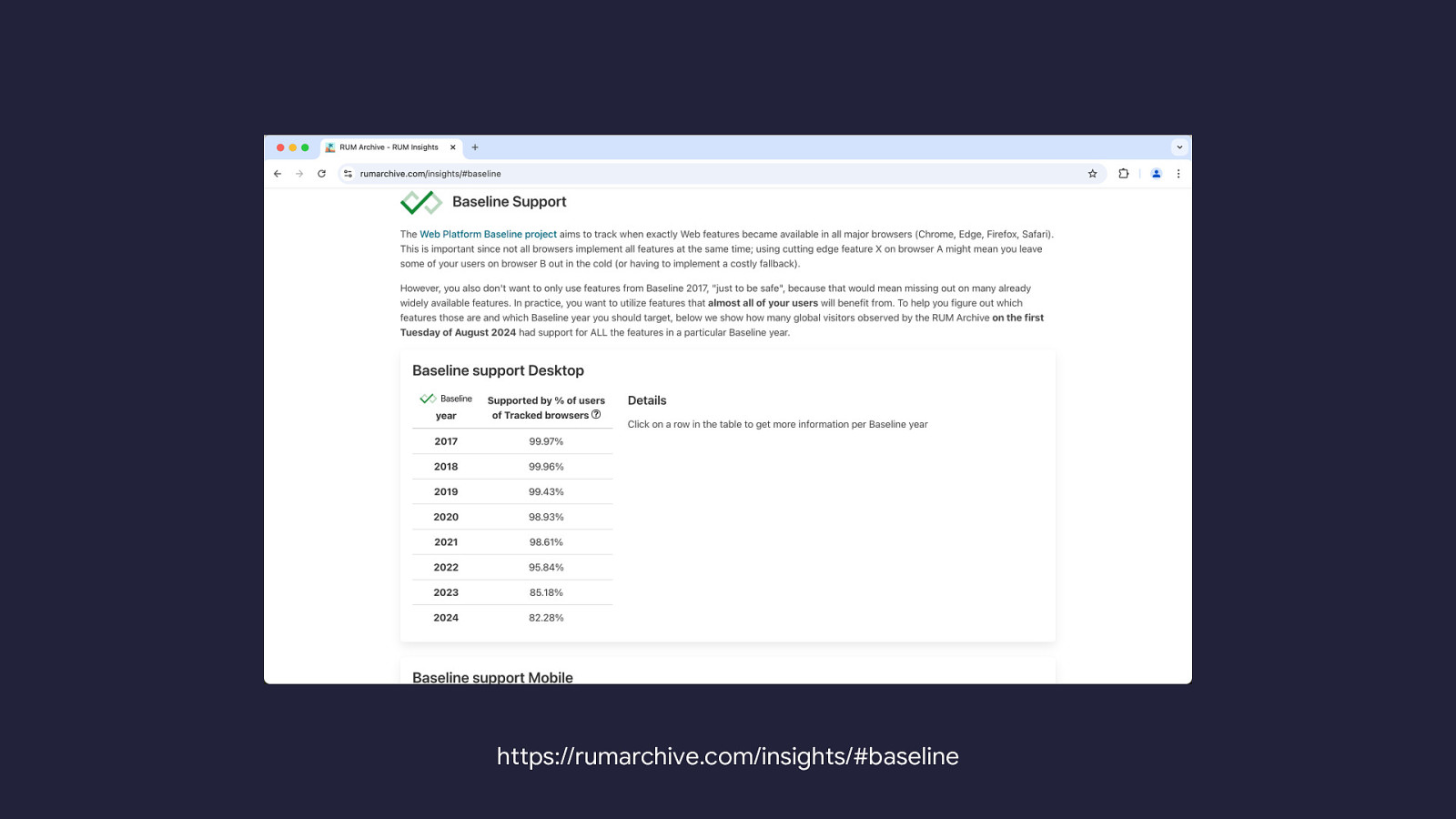
https://rumarchive.com/insights/#baseline

Get involved! https://web-platform-dx.github.io/web-features/

Thank you Rachel Andrew https://noti.st/rachelandrew/BsjWlD