❖
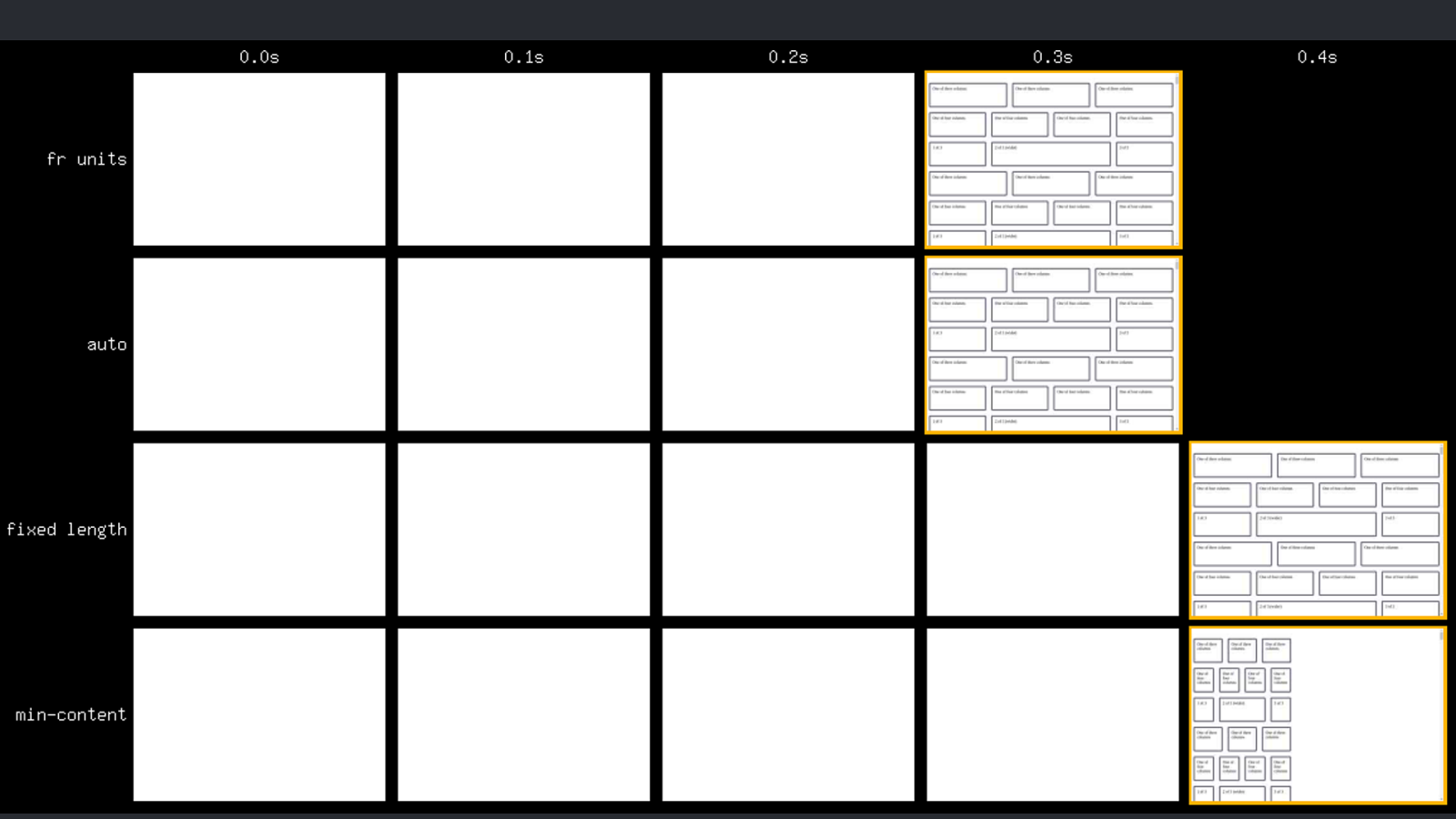
Fixed sizing:
lengths such as px or em, or a resolvable percentage
❖
An intrinsic sizing function
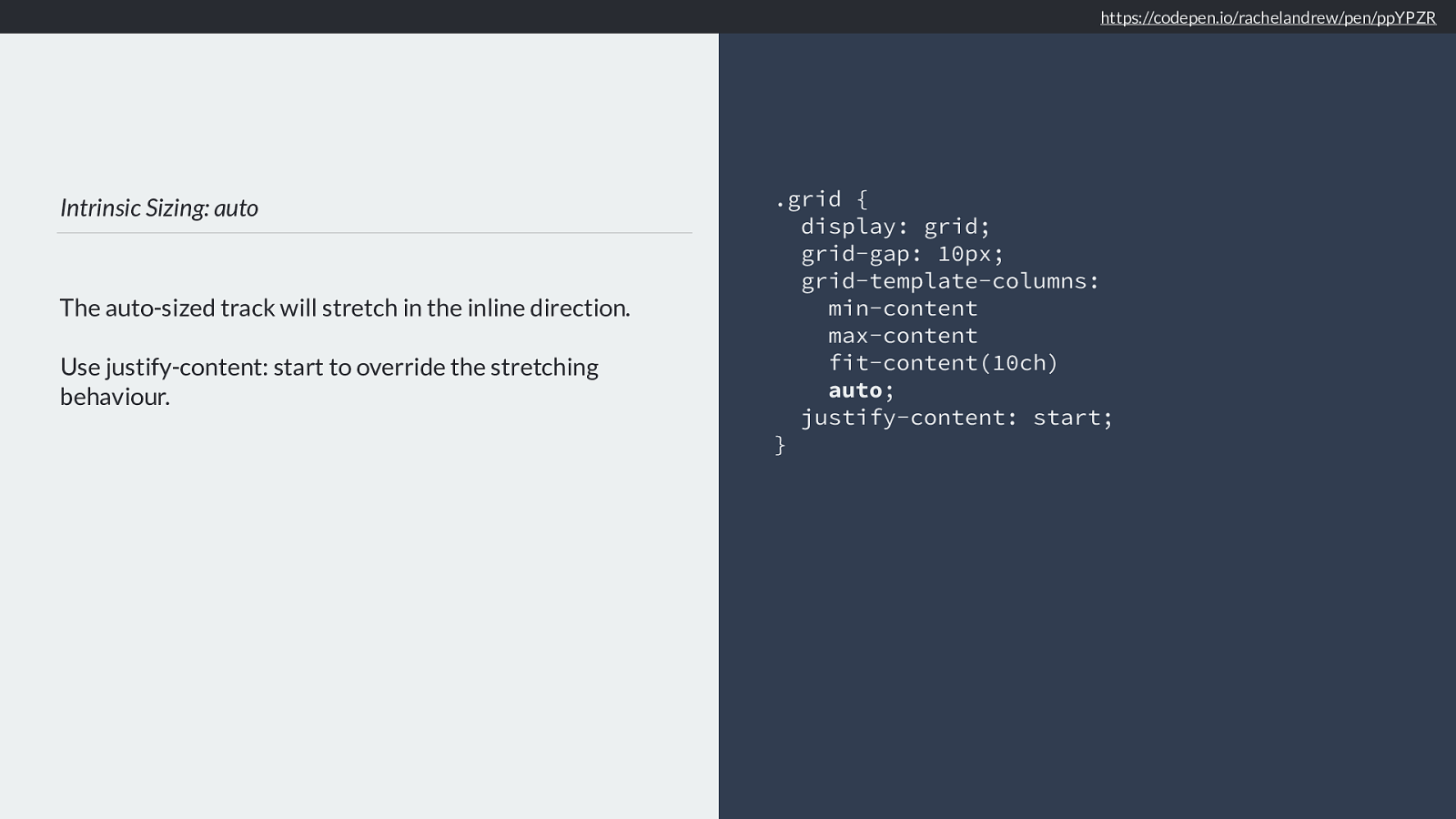
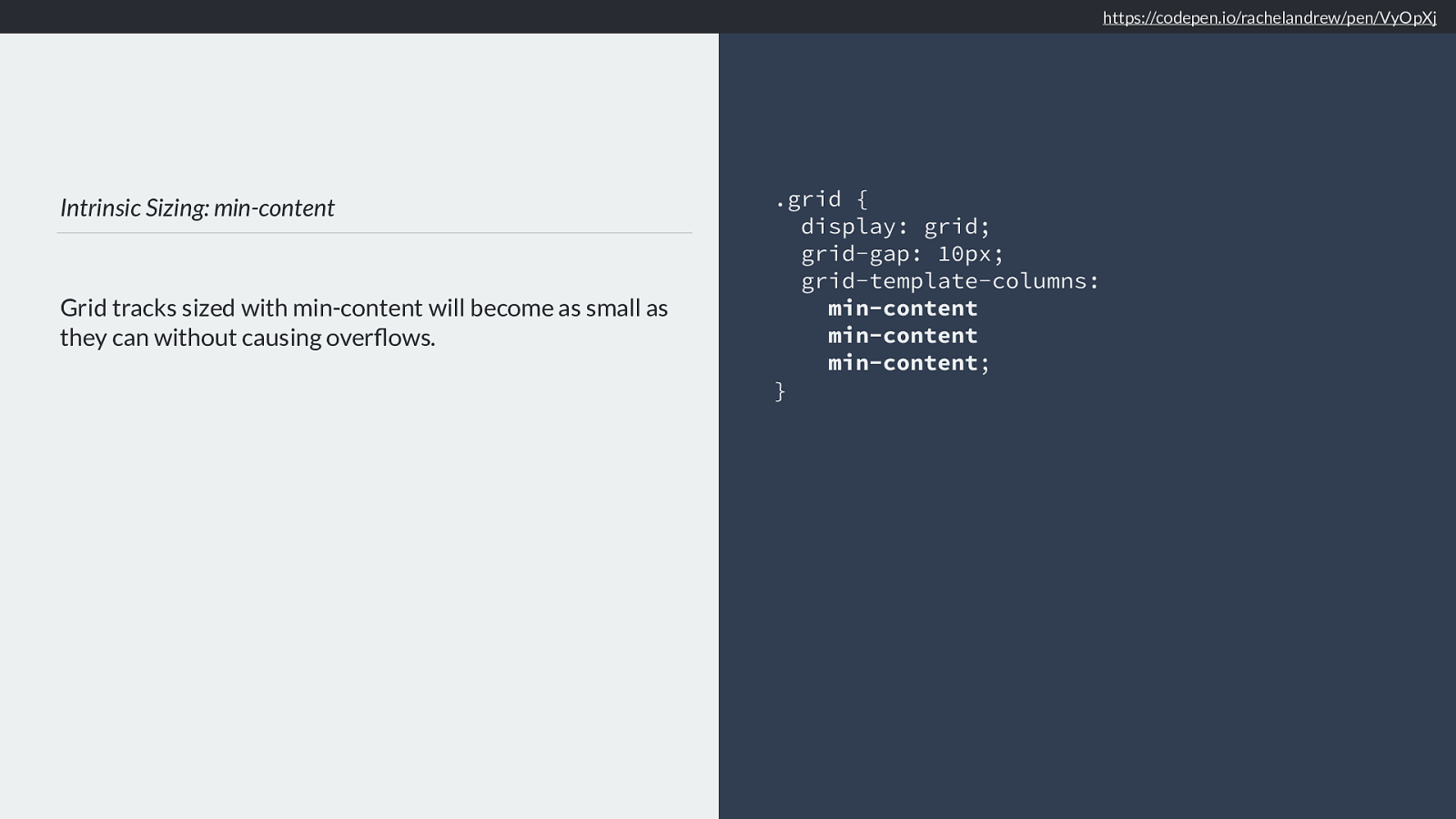
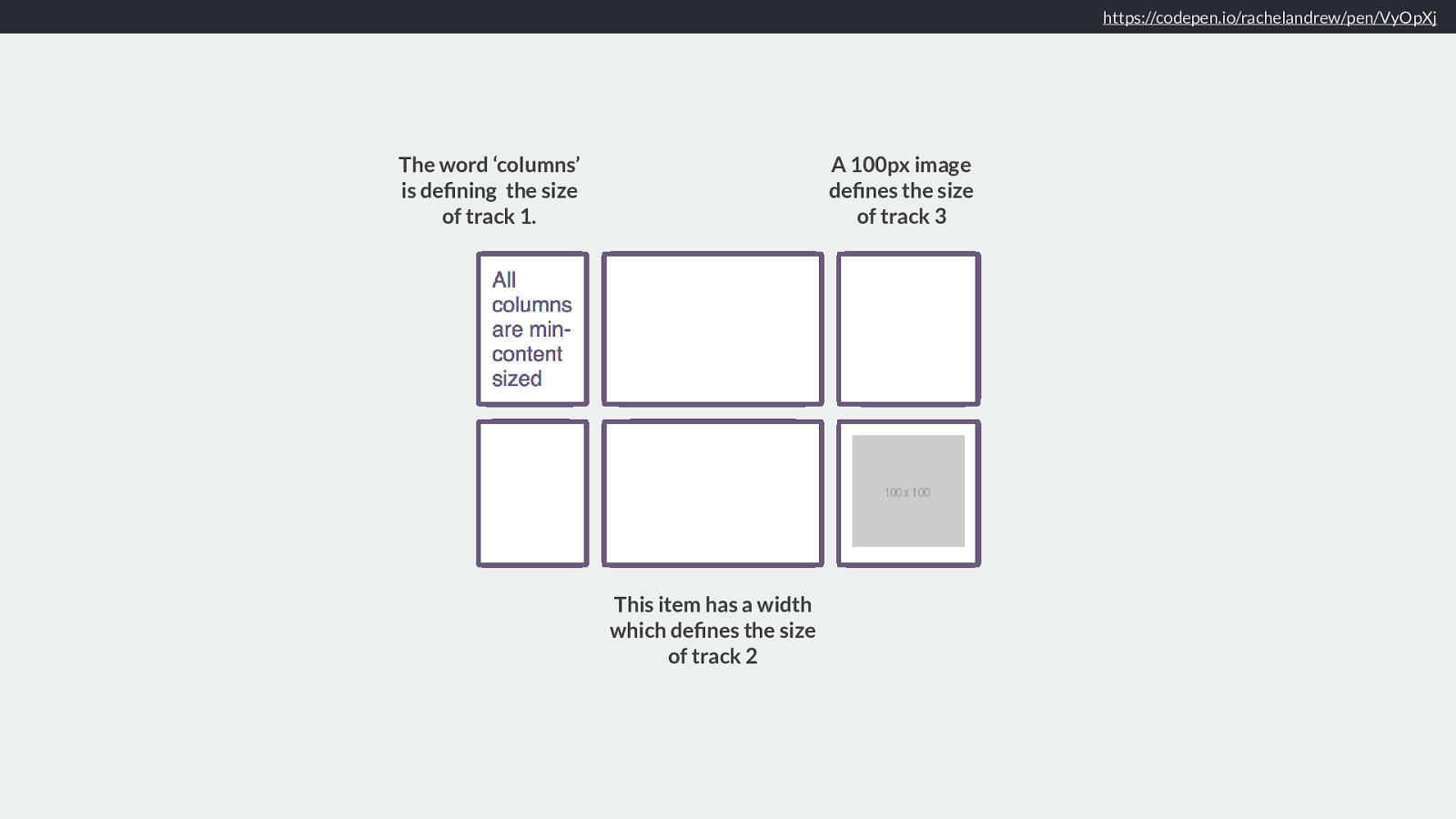
auto, min-content, max-content, fit-content
❖
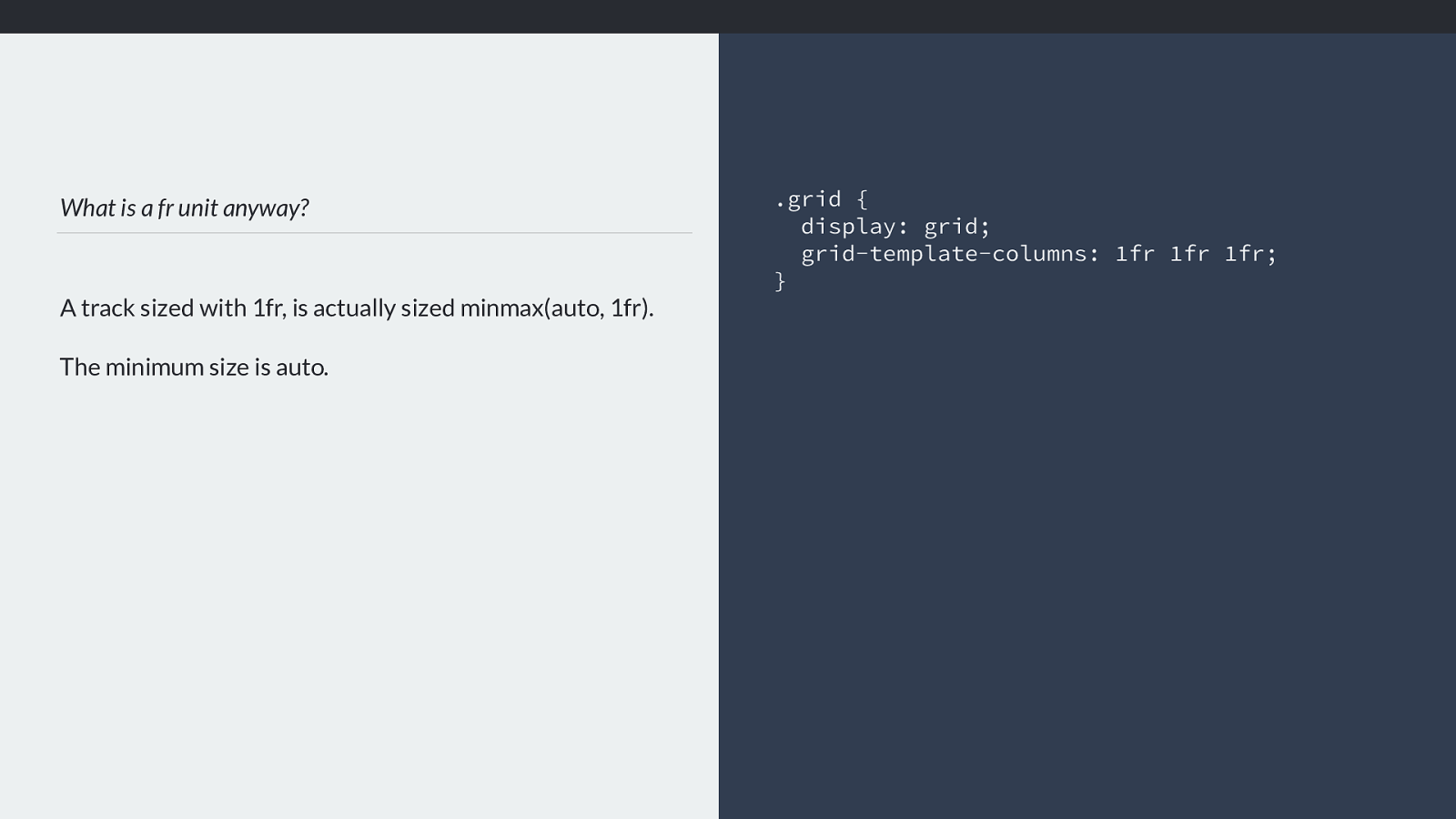
A flexible sizing function
The fr unit
https://drafts.csswg.org/css-grid-1/#layout-algorithm
There are three types of sizing we need to consider. Fixed sizing, Intrinsic Sizing or flexible.
Fixed sizing is something we are all familiar with, it’s how we’ve been doing layouts for years. Sizing things either as a length unit - be that pixels, ems or any other length.
Percentages also fall into this type of sizing, as long as they can be resolved against something, for example a grid track sized as 20% resolves to a length which is 20%
of the width of the grid container. Therefore when working out sizing resolvable percentages are treated in the same way as any other fixed length - even though we
probably see them as flexible in our heads.
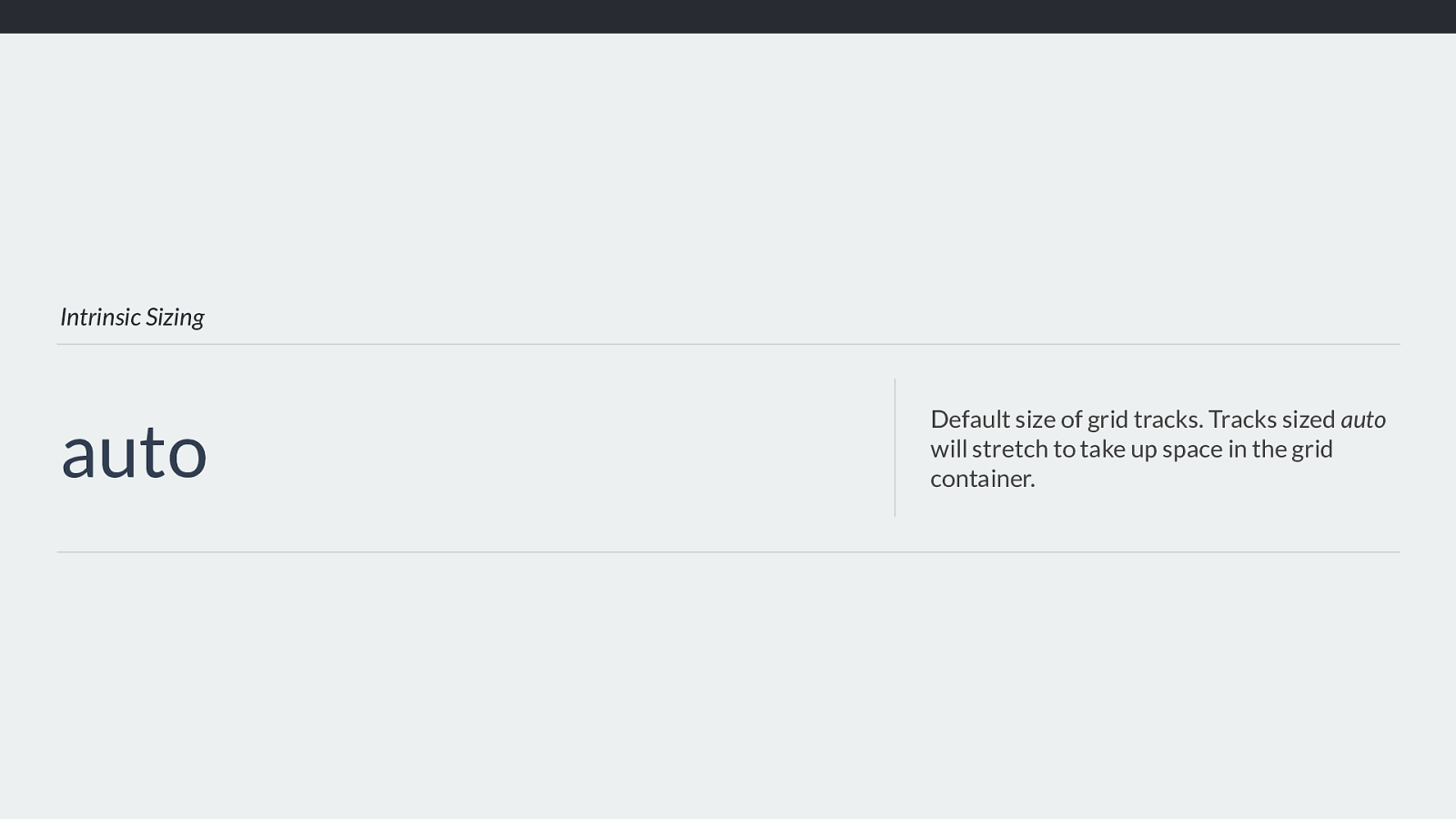
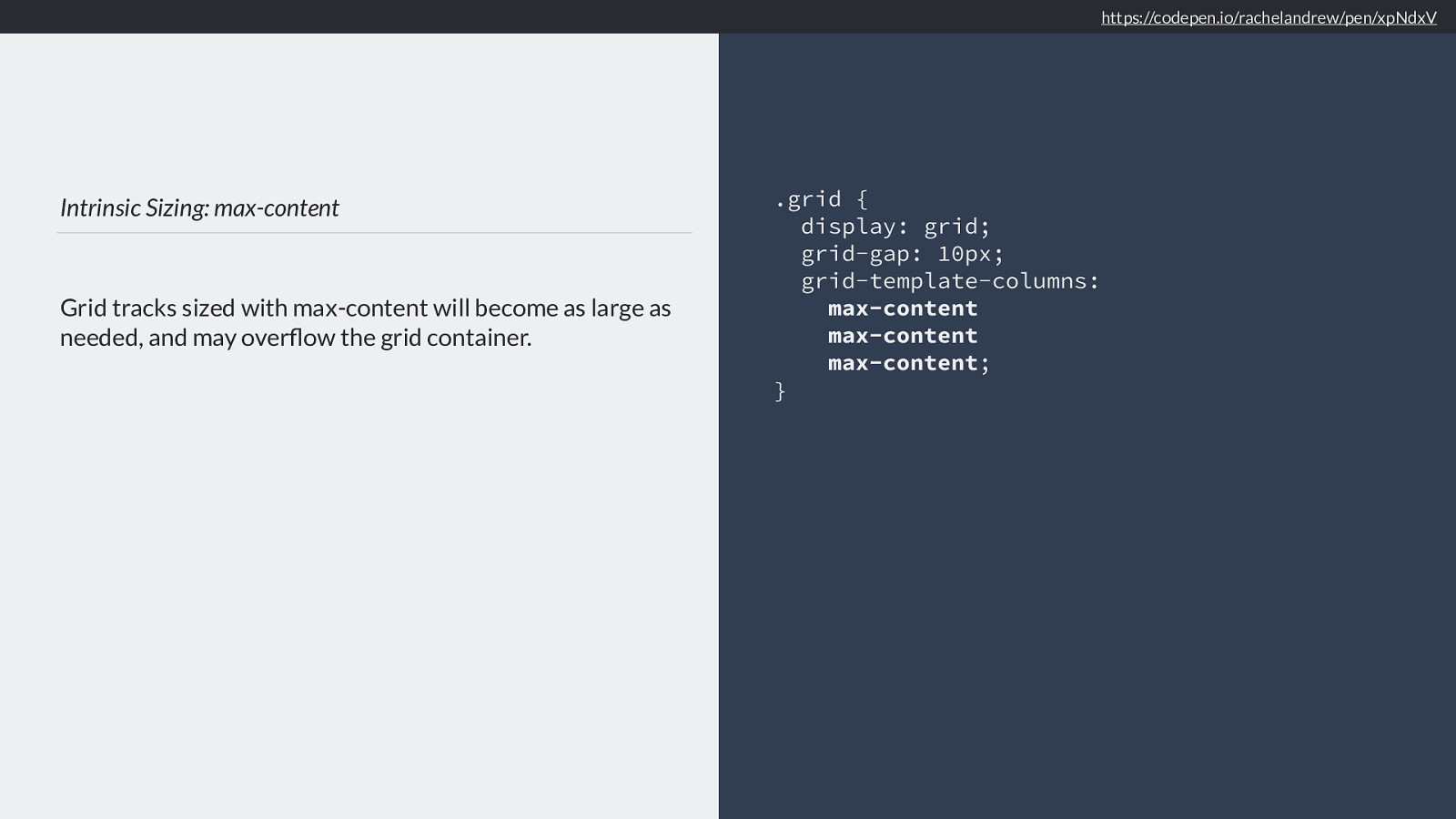
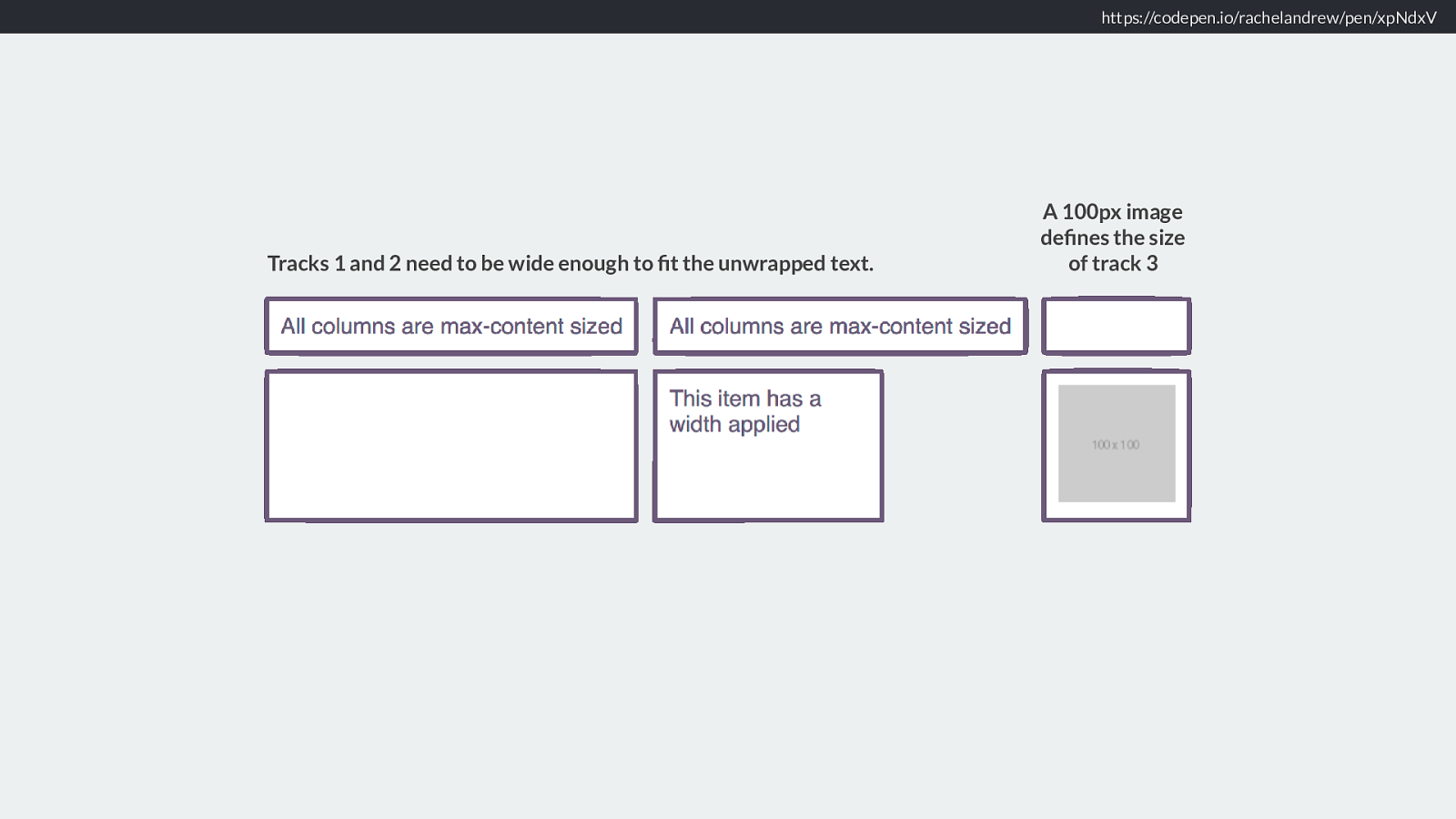
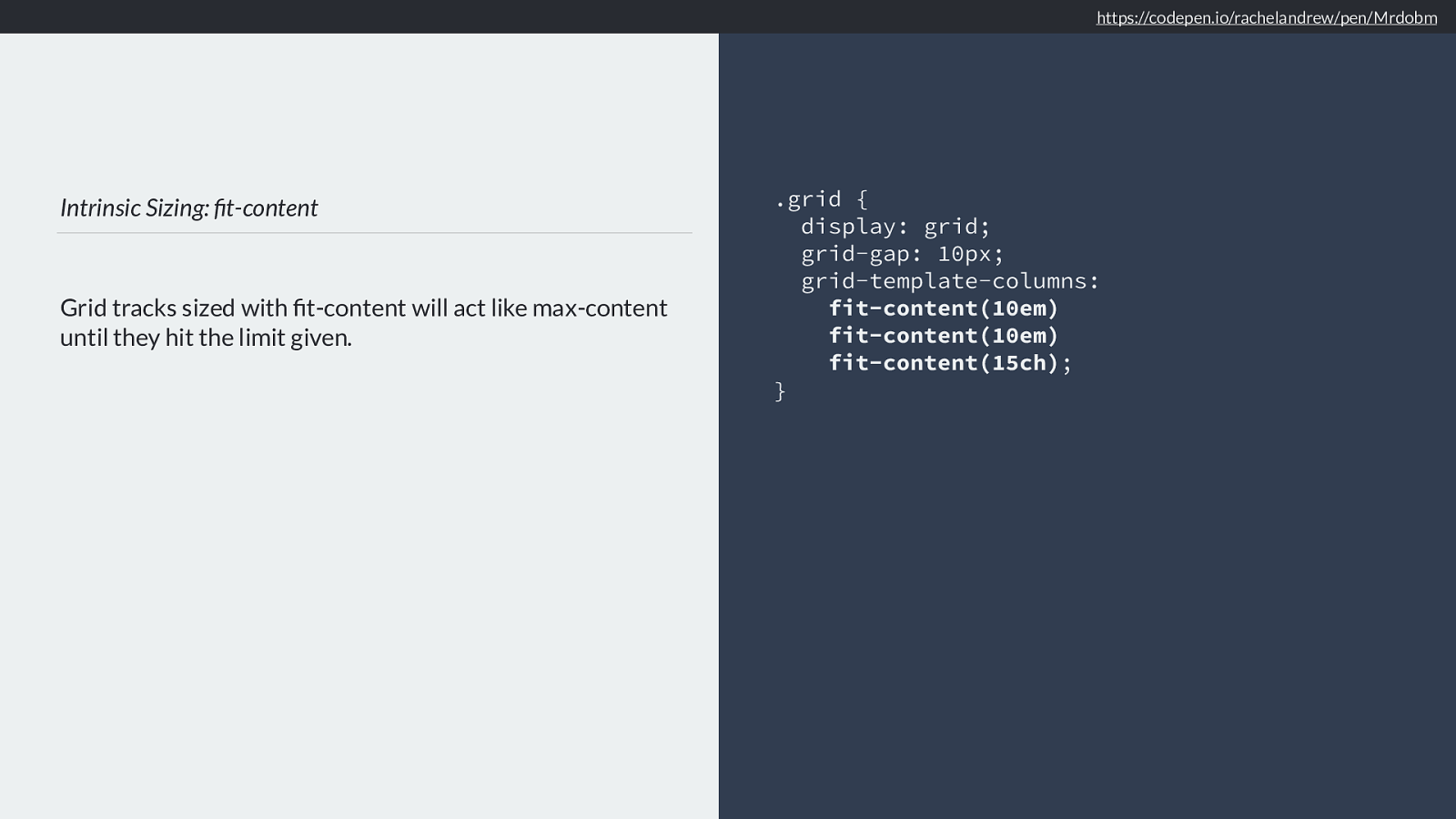
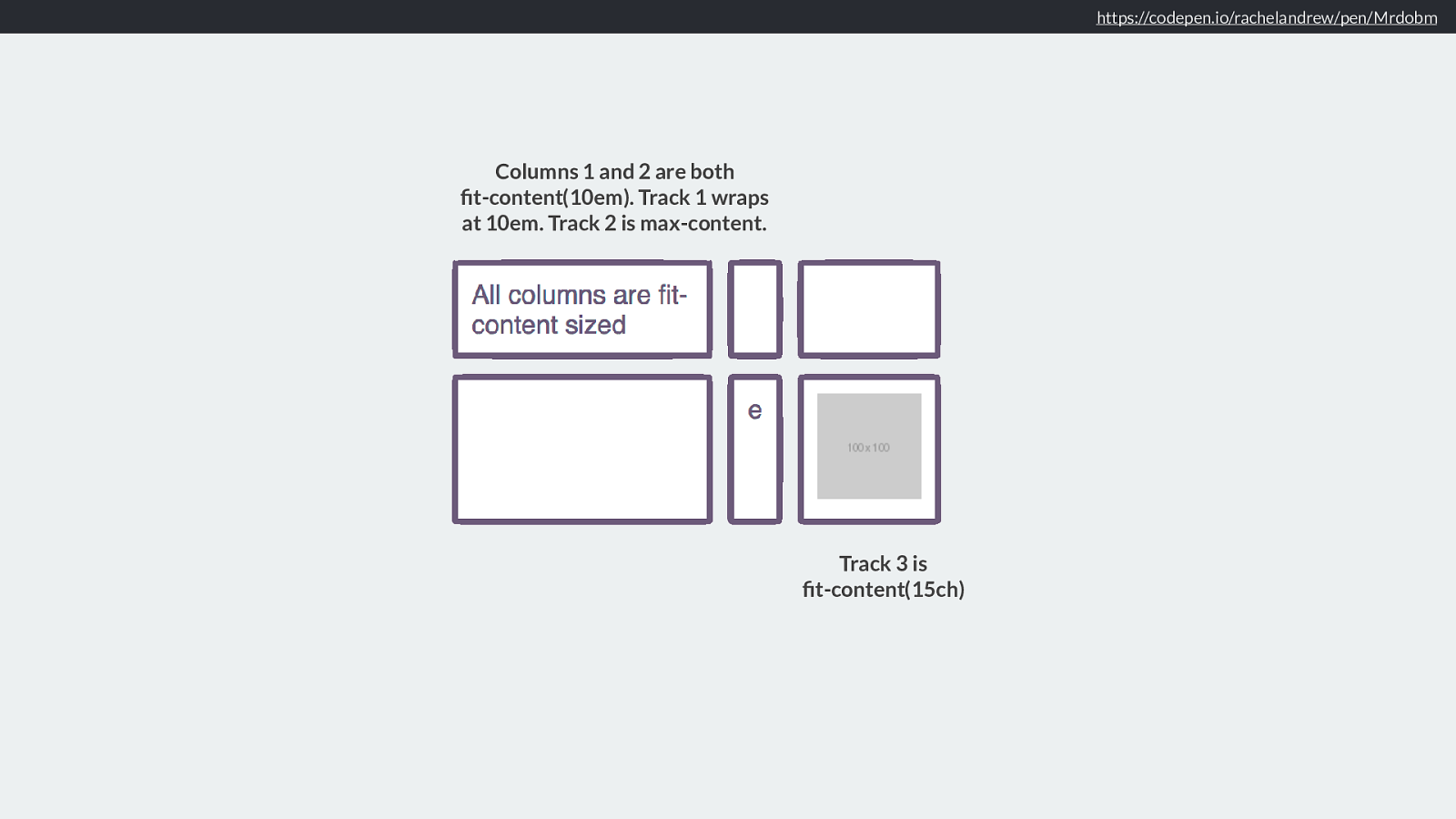
Next we have intrinsic sizing, you might be most familiar with auto, but we also have the specific intrinsic sizing keywords of min-content, max-content and fit-content.