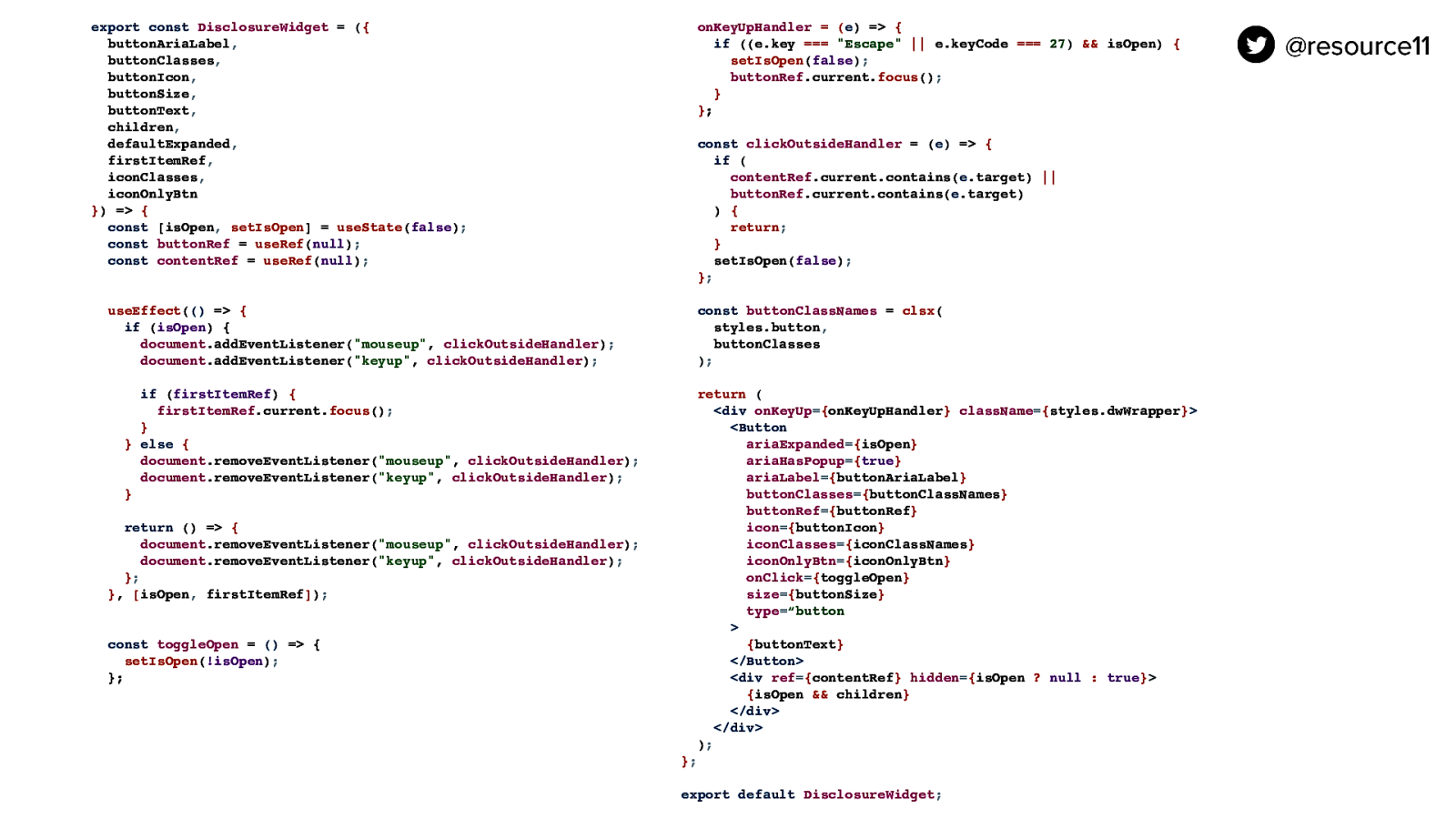
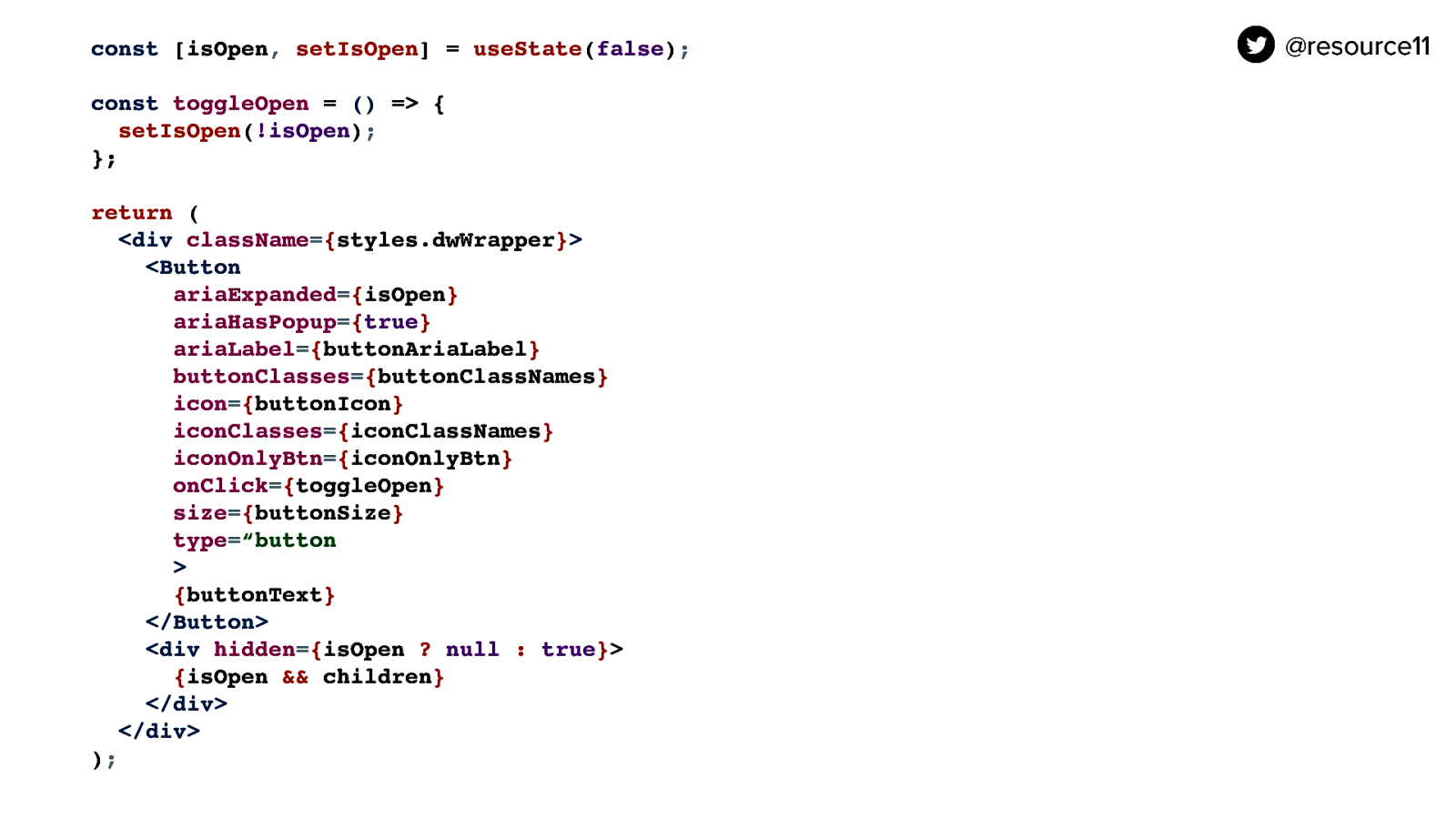
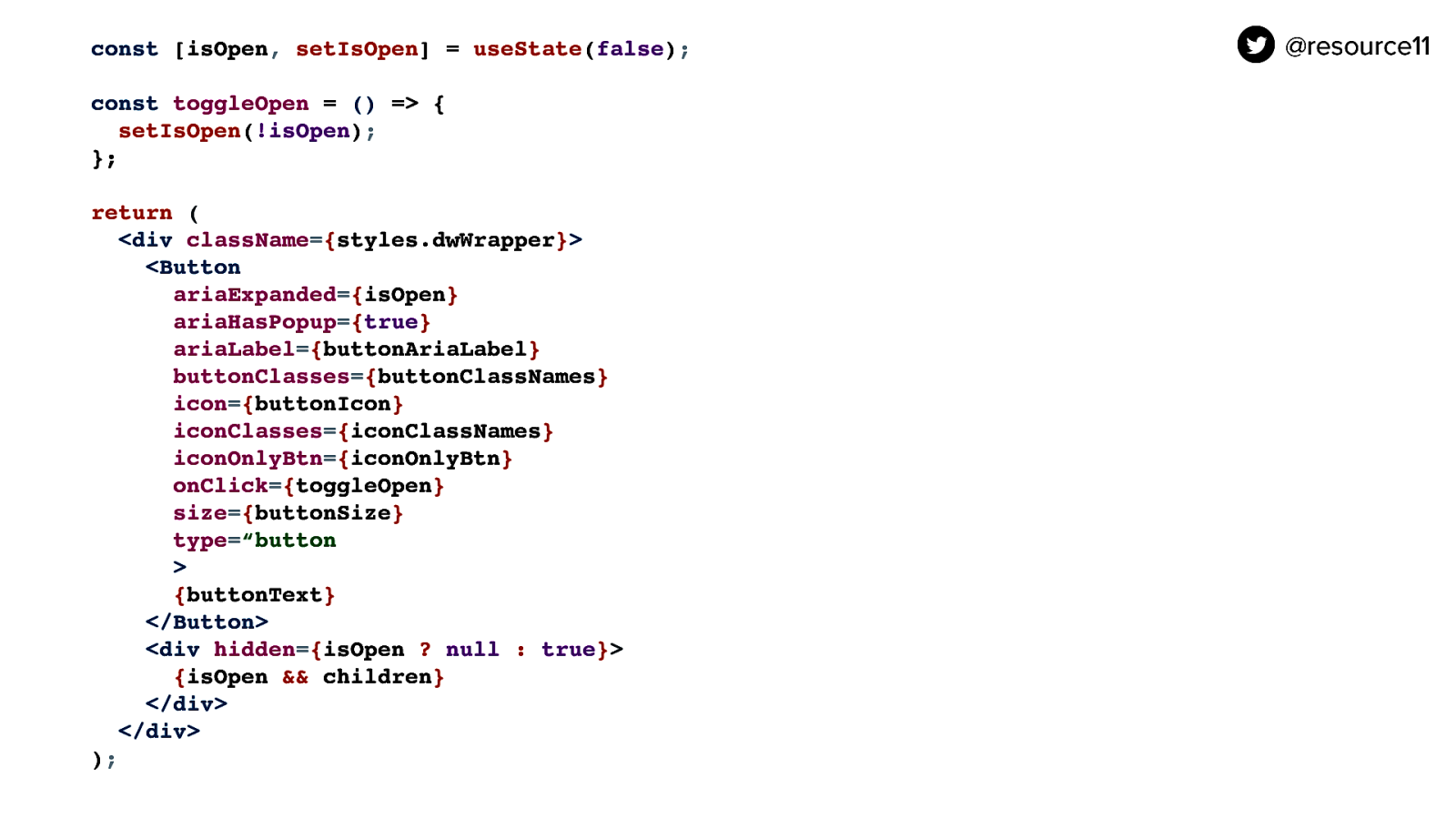
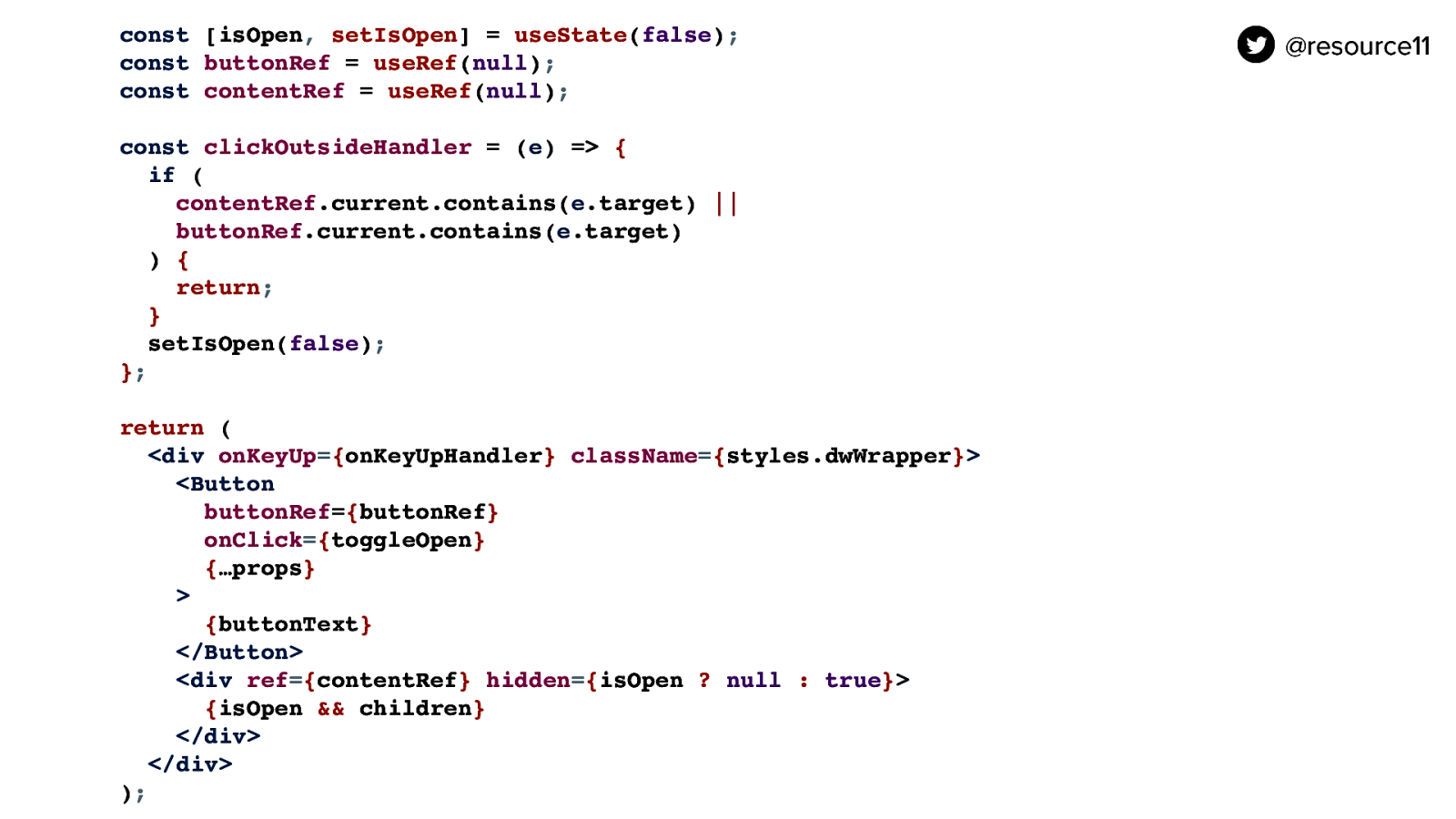
Now, leverage React’s useState hook to control the visibility of the sibling contains passing an isOpen state variable and the setIsOpen method to the useState hook, setting isOpen to false as an initial value.
Then, create a toggleOpen method to use the setIsOpen motion to toggle isOpen between true and false. This will control two things.
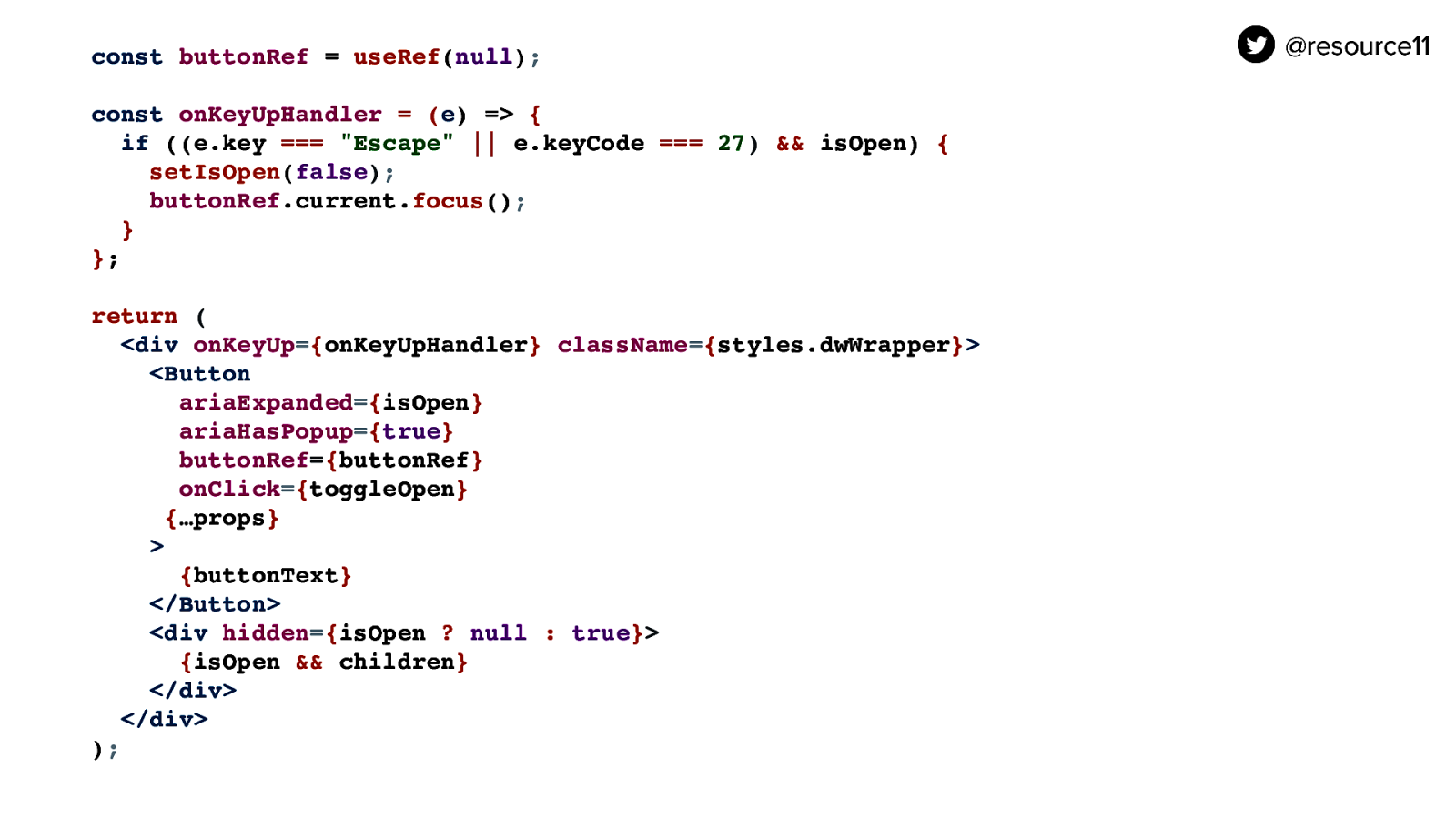
The button needs to control the visibility of the sibling container so what we are going to do here is use the React useState hook and use it to set an isOpen variable and declare a setIsOpen function to control the visibility of the DIV’s state.
First we are going to declare a toggleOpen function and in the function whenever the function is activated we are going to toggle the state of isOpen from true to false and back using the setIsOpen function. And we’re going to take the toggleOpen function and pass it into our Button’s onClick prop.
We are also going to pass the isOpen state to the ariaExpanded prop because we need screen reader users to understand that the button, that the aria, we have these two… sorry my cat is distracting me we have these two attributes here that we are going to add to the Button component. AriaExpanded and ariaHasPopup.
The ariaExpanded attribute added to the button allows the button to announce to screen readers whether it is controlling a sibling container and whether the container is expanded. Or not.
If that ariaExpanded is paired with the ariaHasPopup prop and the ariaHasPopup prop is set to true here. Those two props are very important to have in our but component to have a disclosure widget pattern.
If you notice with our is open state is passed into the aria-expanded prop so whenever is open is true aria-expanded is true. Also in our DIV the children in our DIV basically the content of our but container that is opening and closing for our disclosure only shows if the isOpen state is true. We are also adding this hidden attribute to the disclosure widgets container DIV that will only toggle on if the state of is open is set to true. Otherwise the hidden attribute will not attach to the DIV at all.