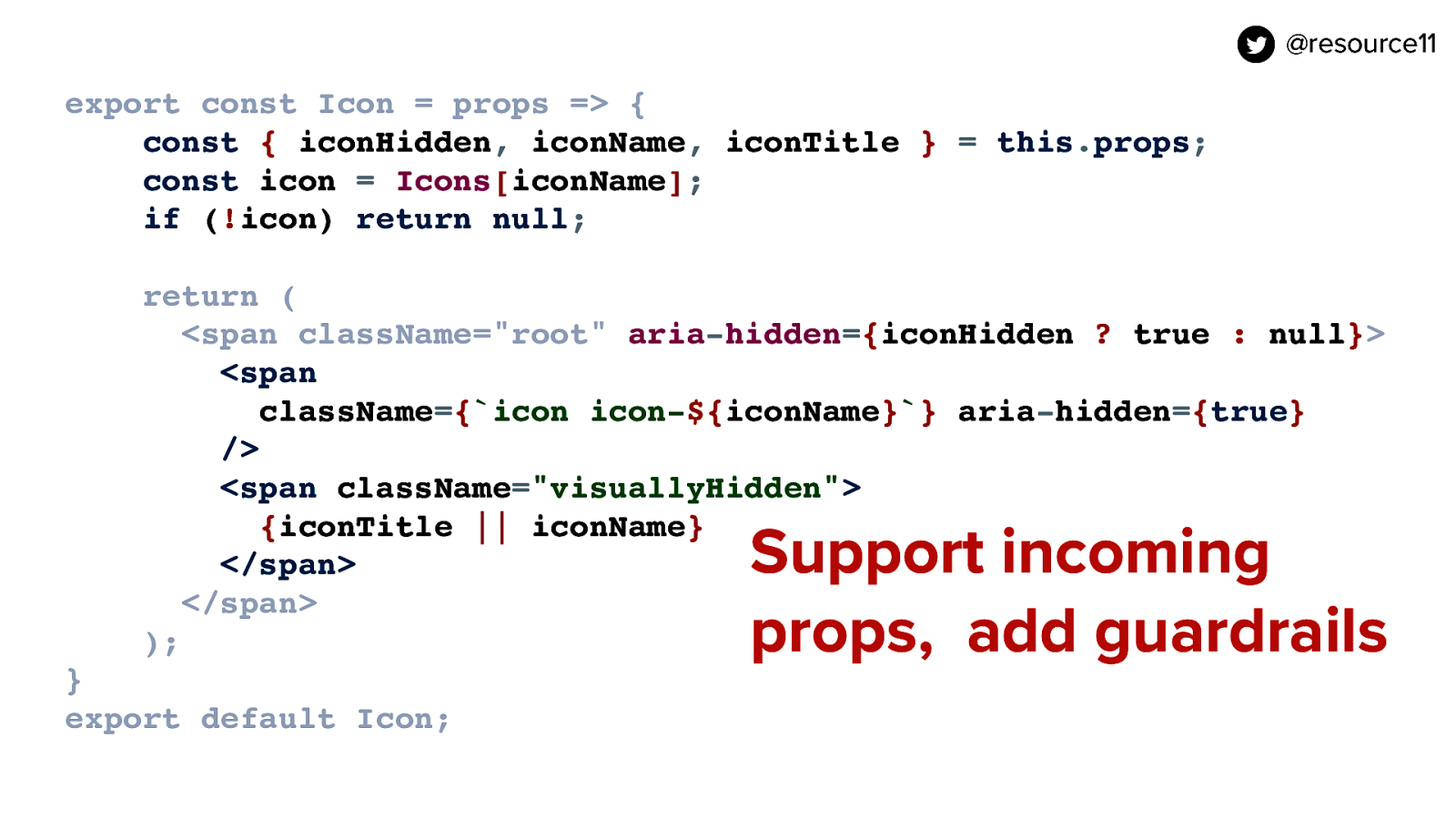
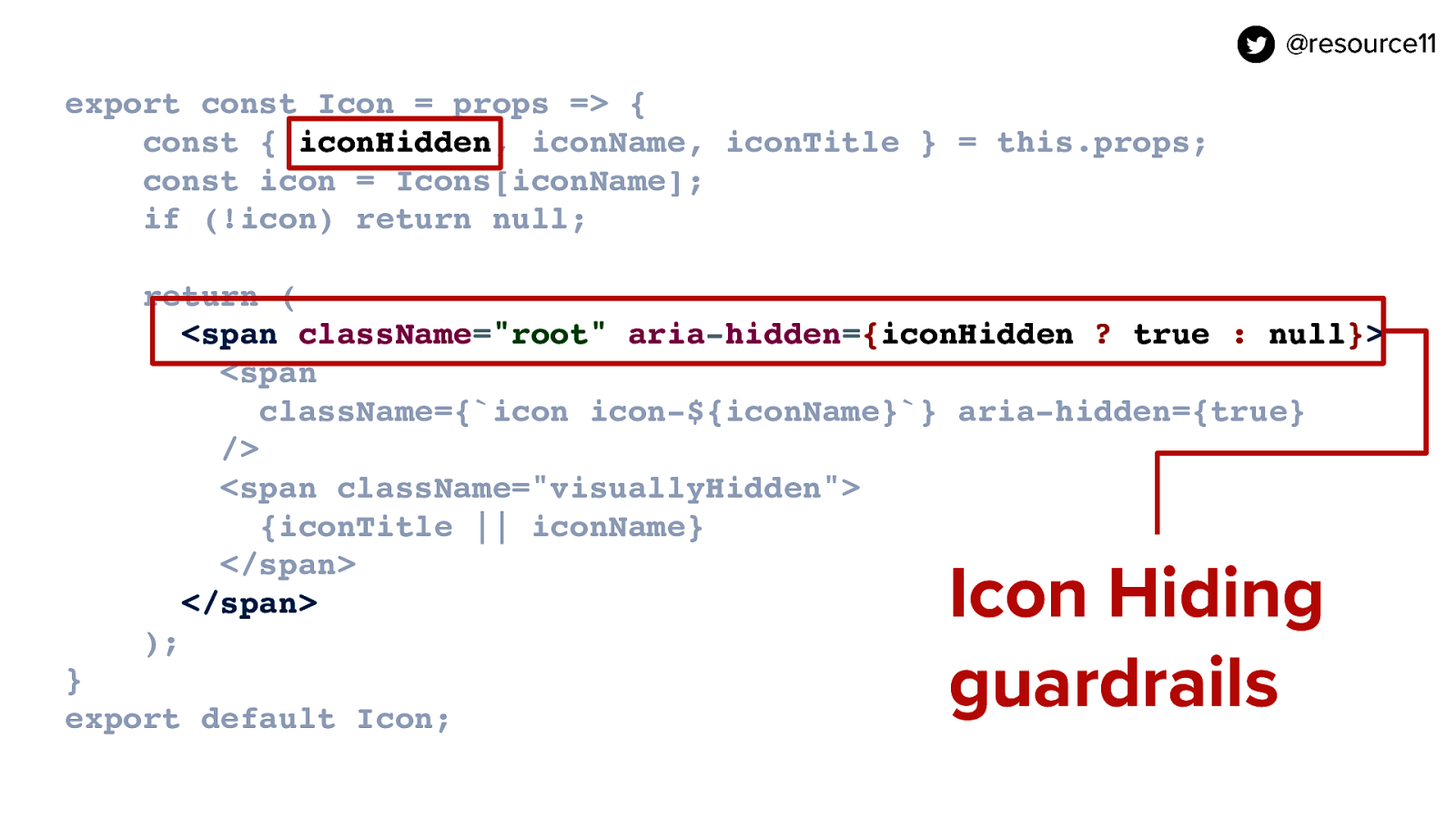
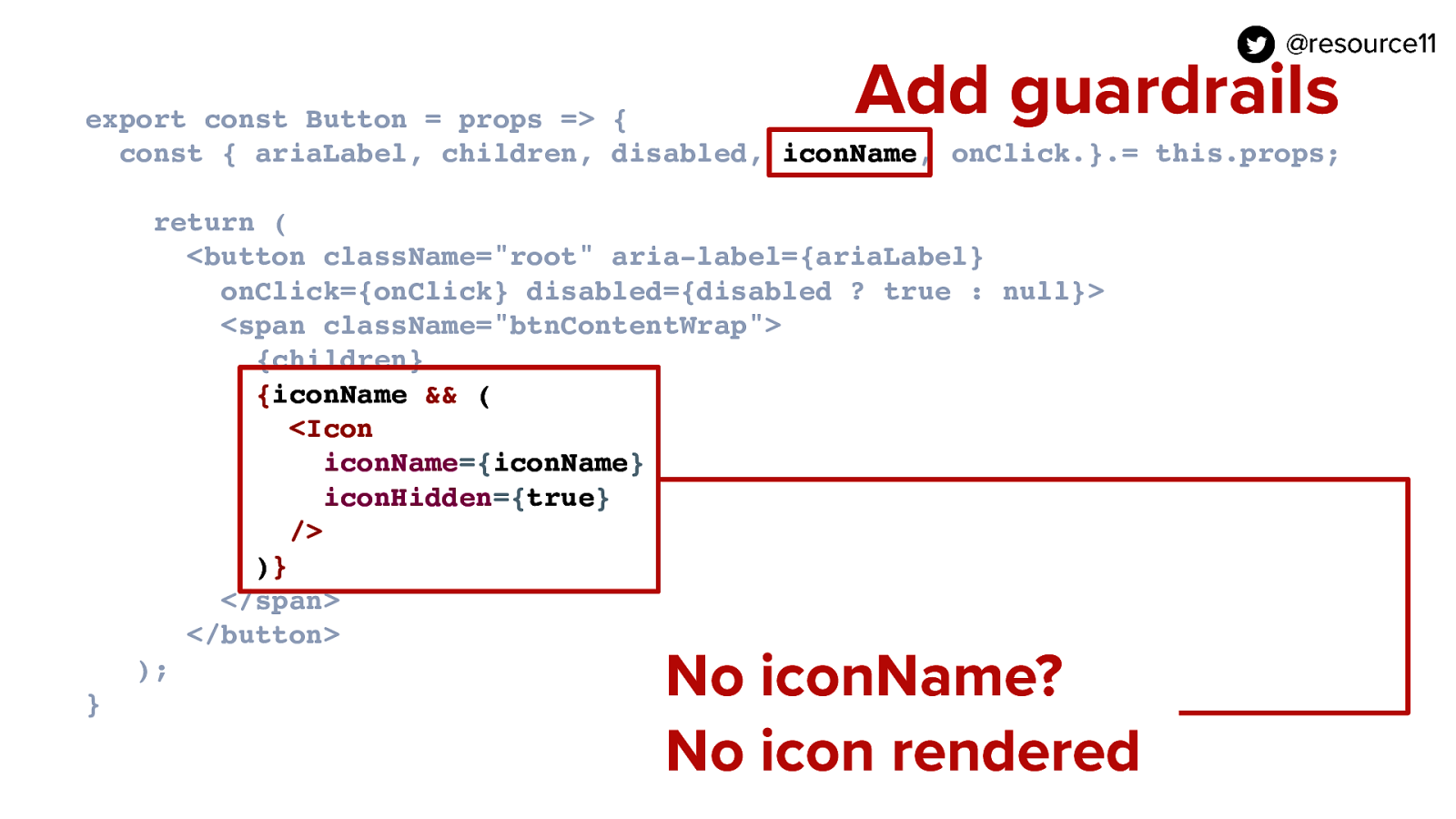
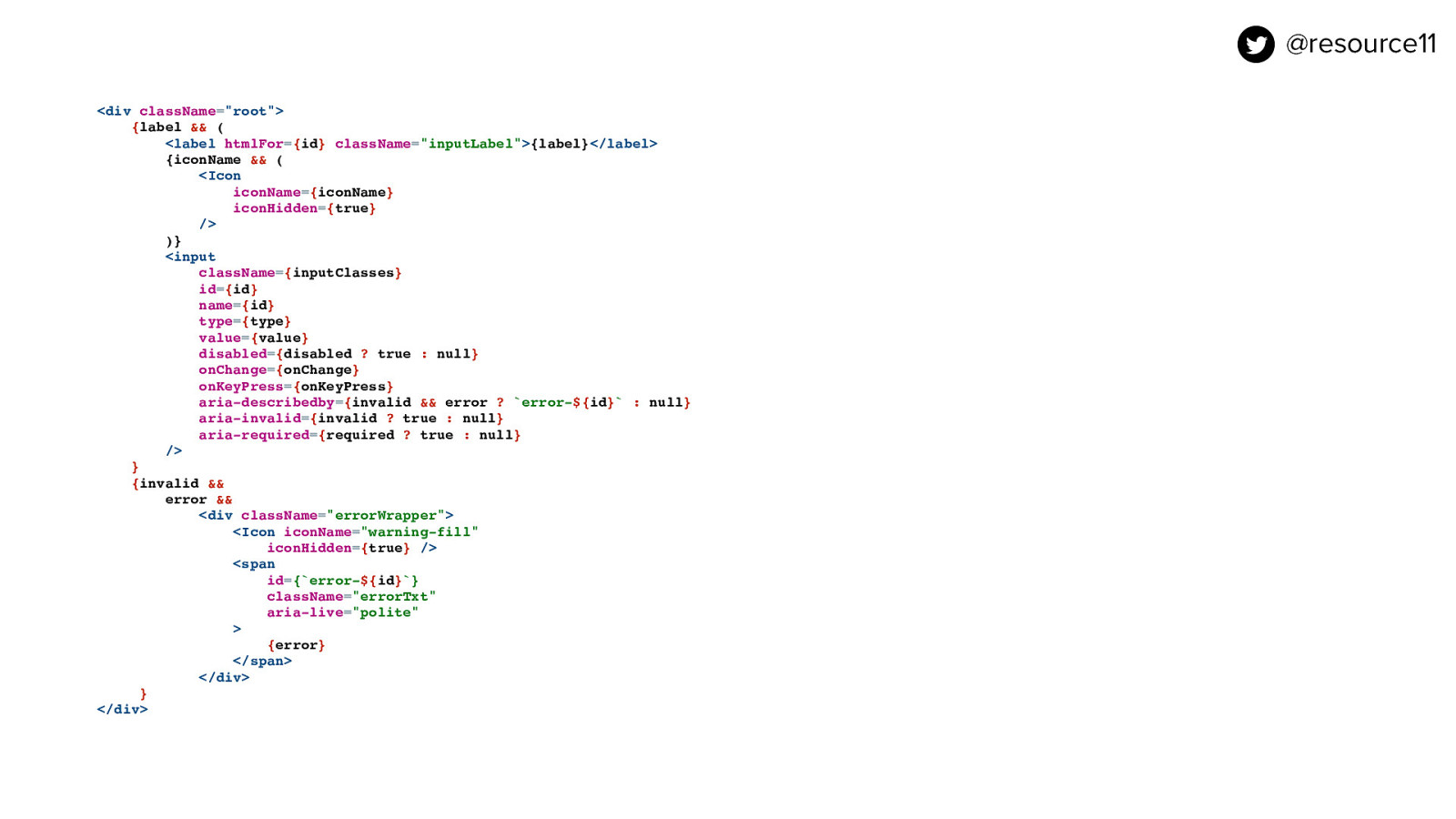
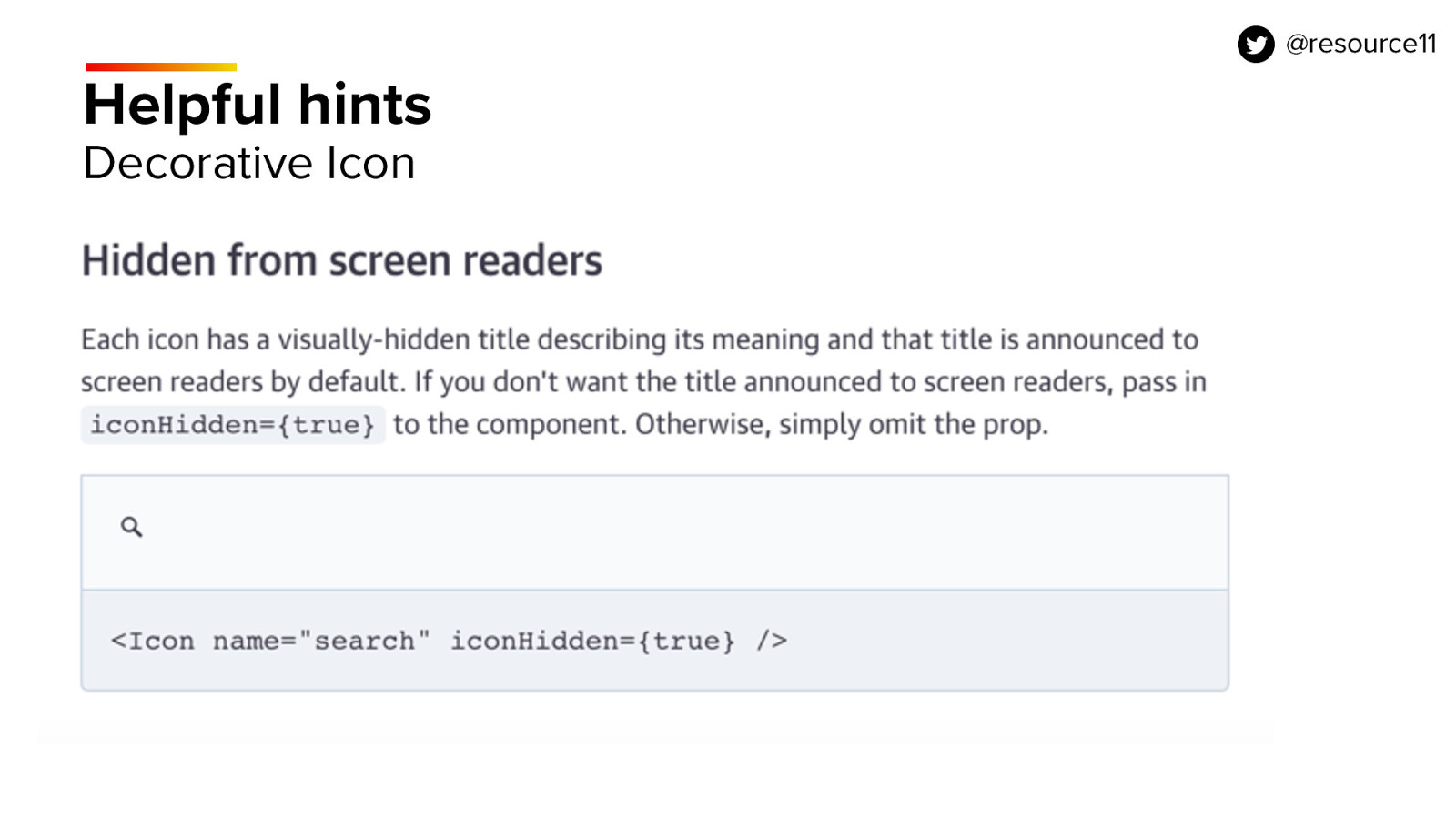
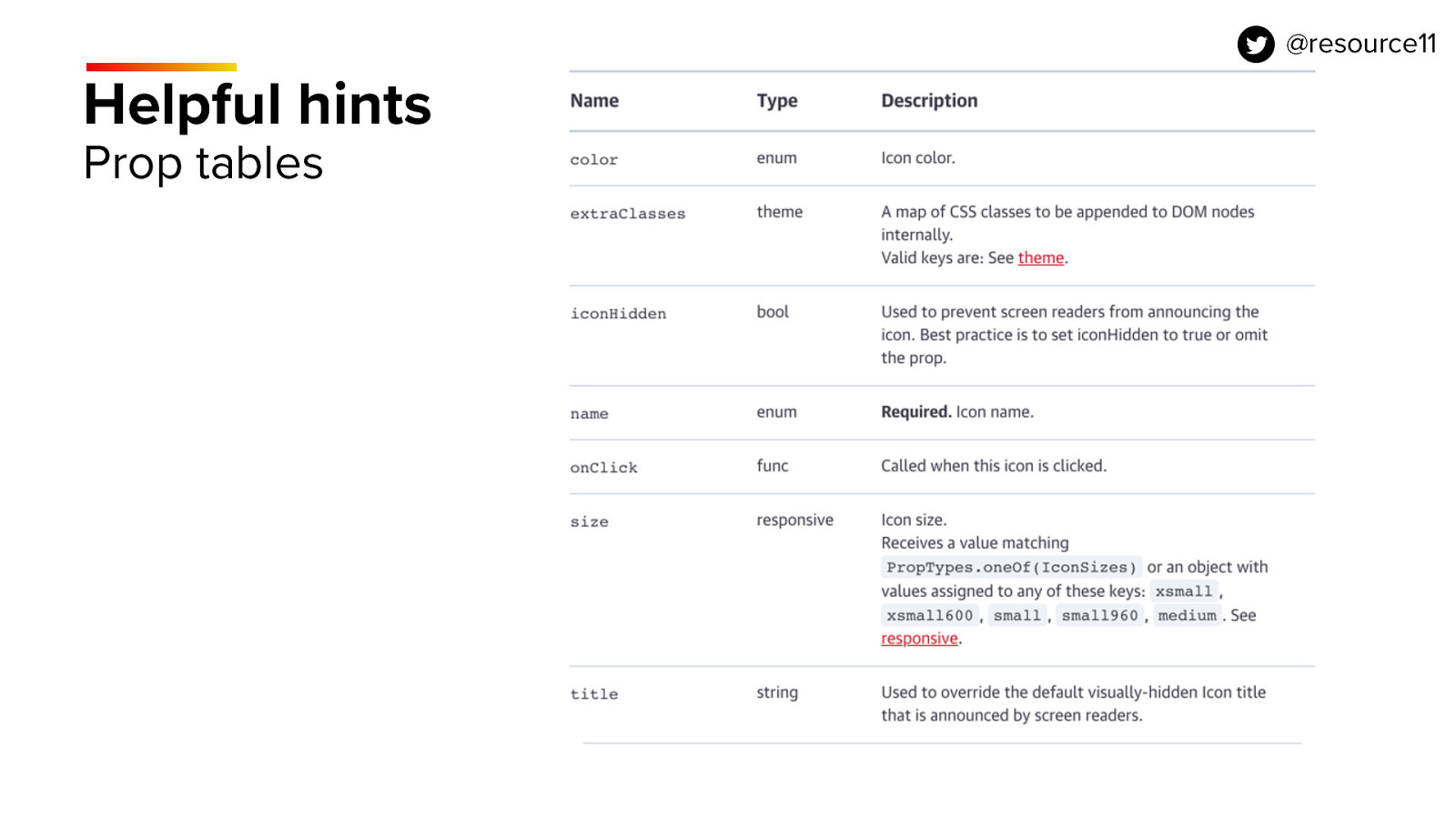
The last guardrail is the iconHidden prop, which is the most important pattern.
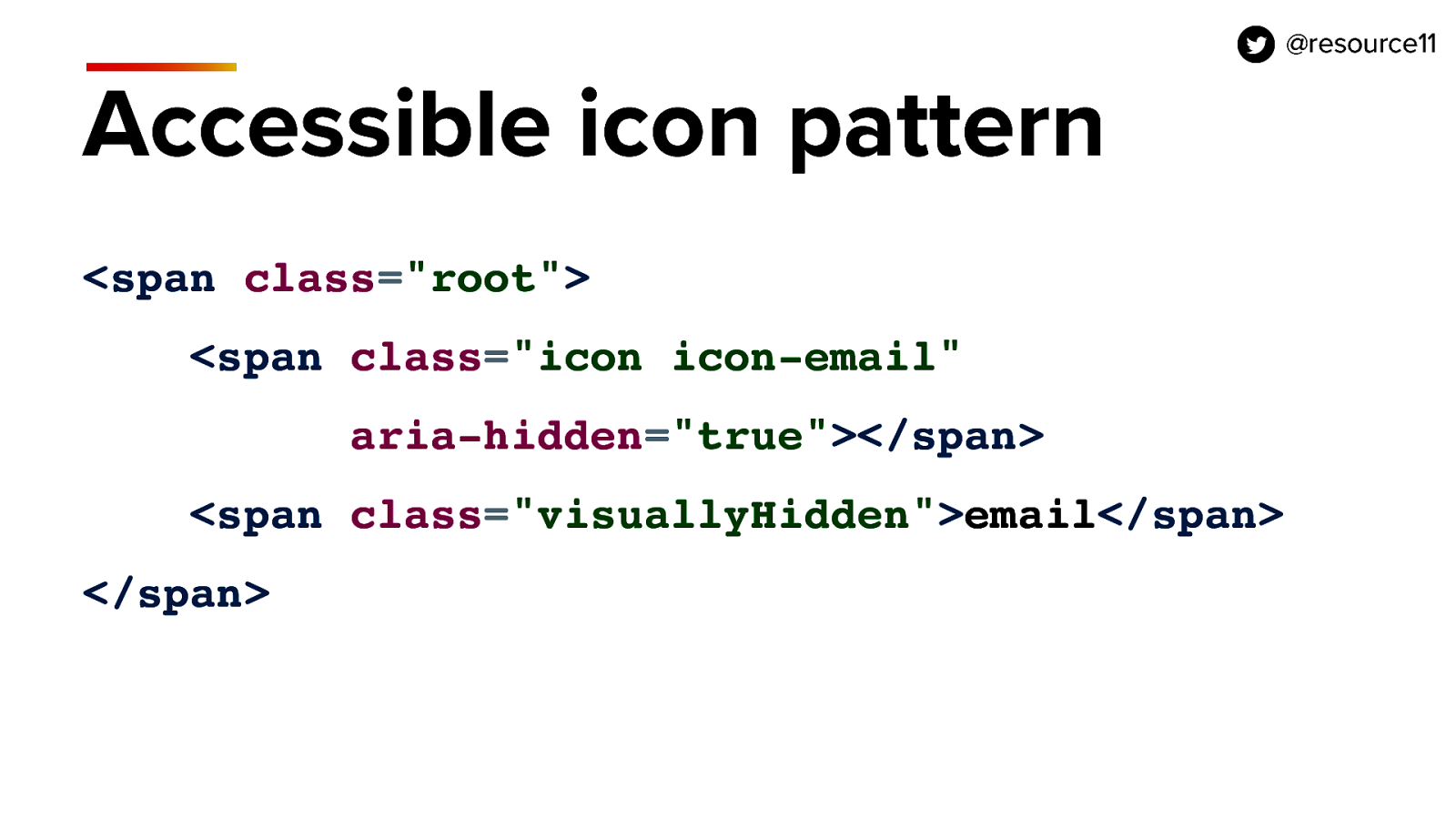
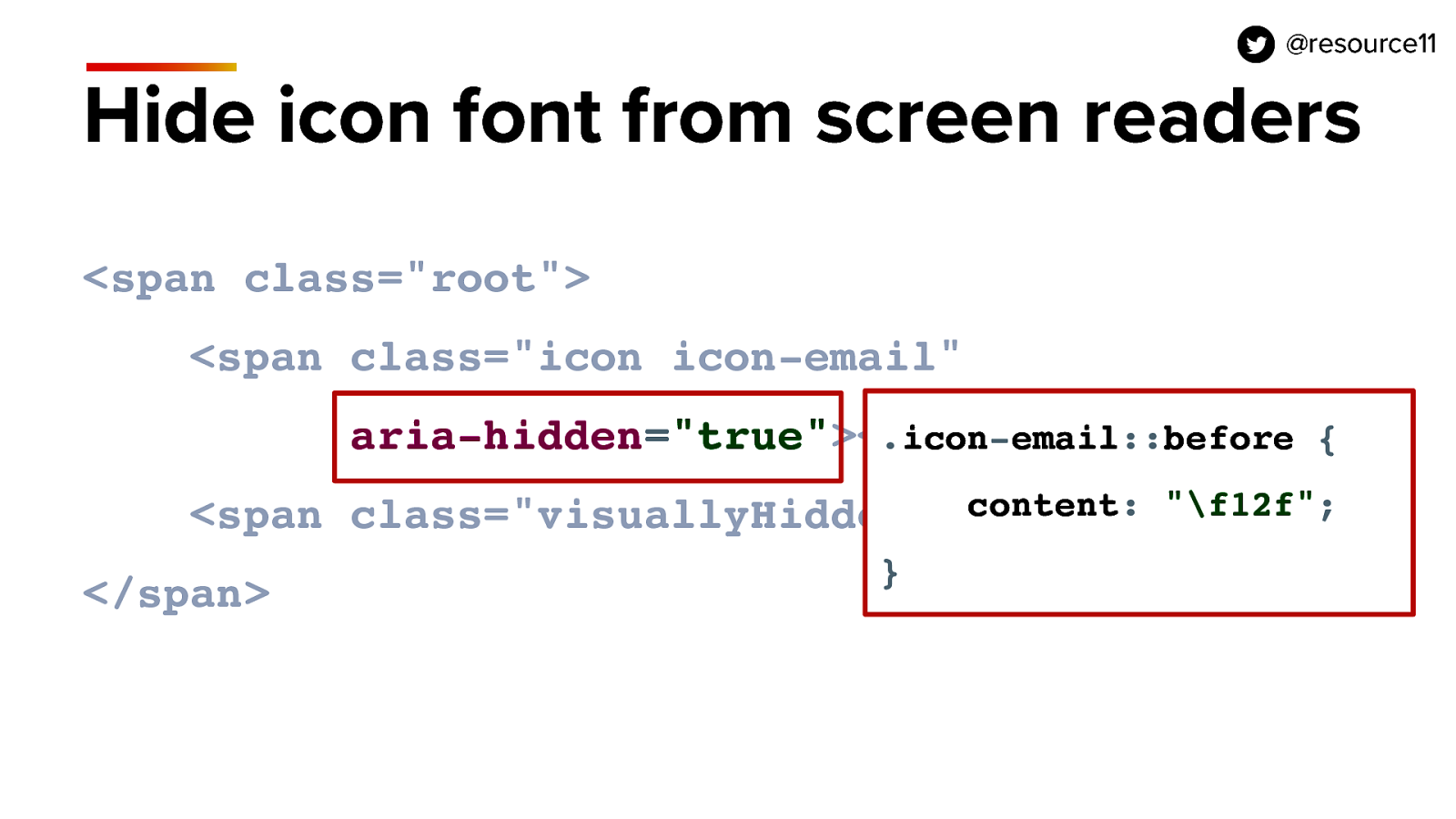
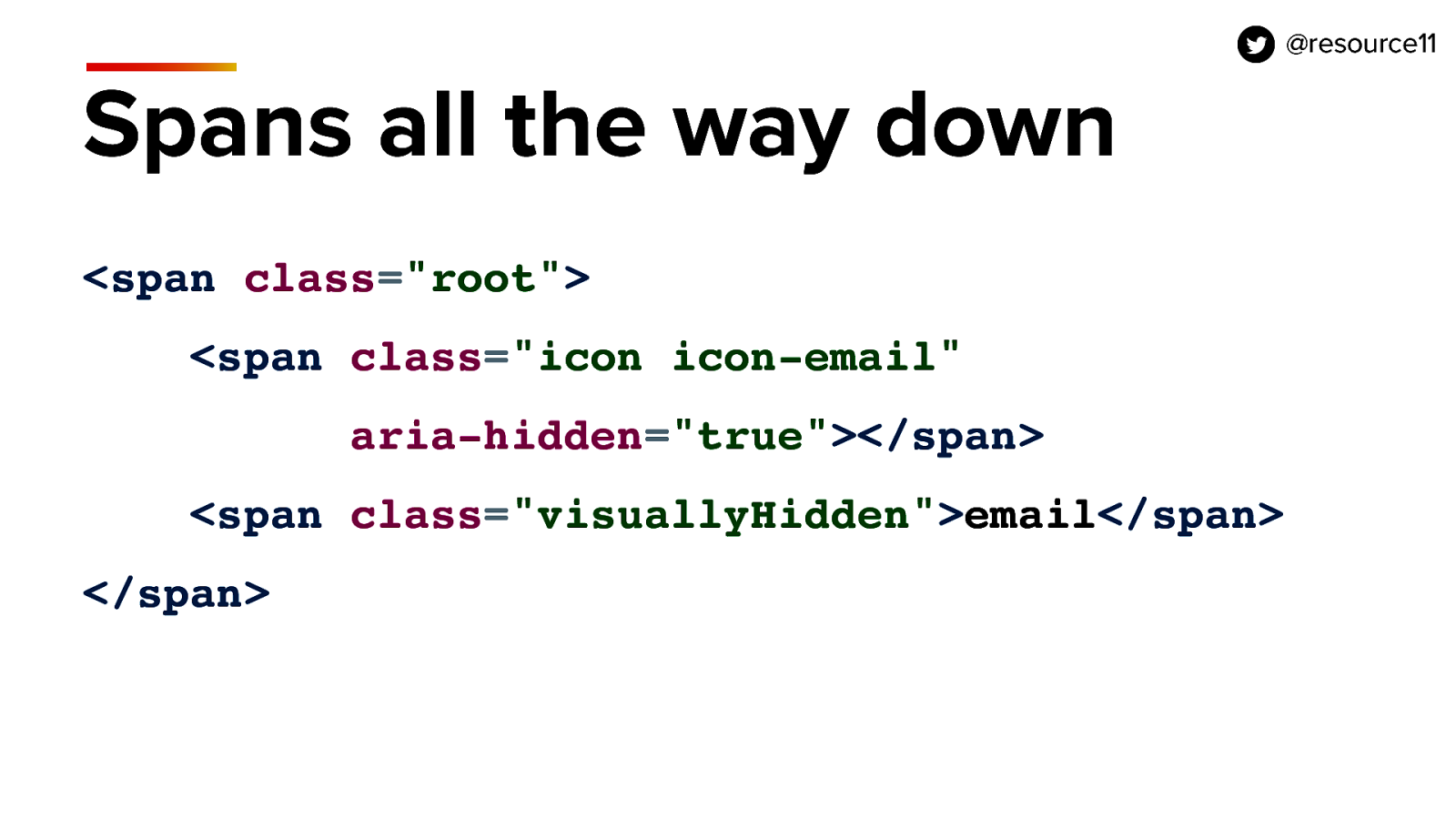
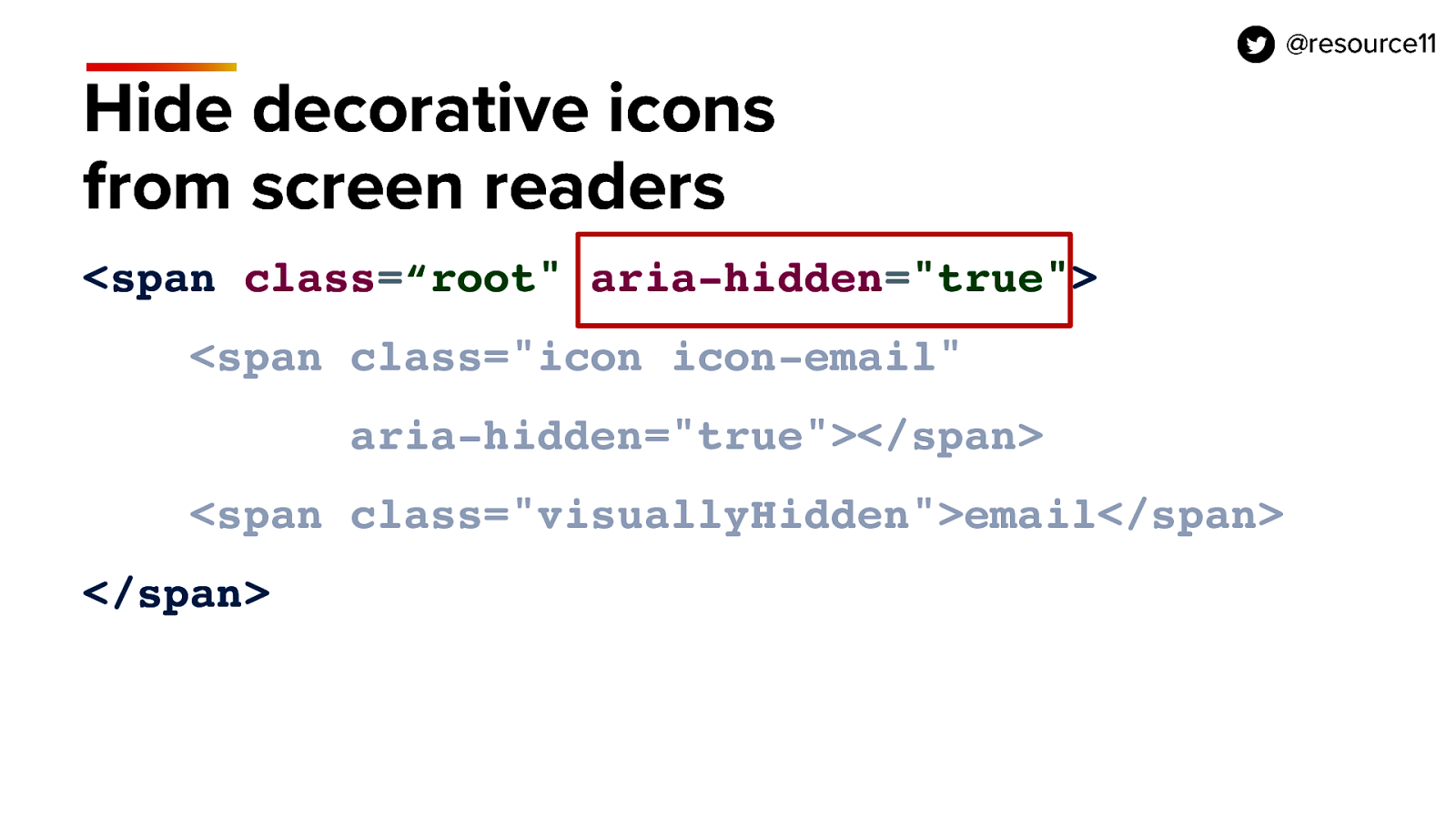
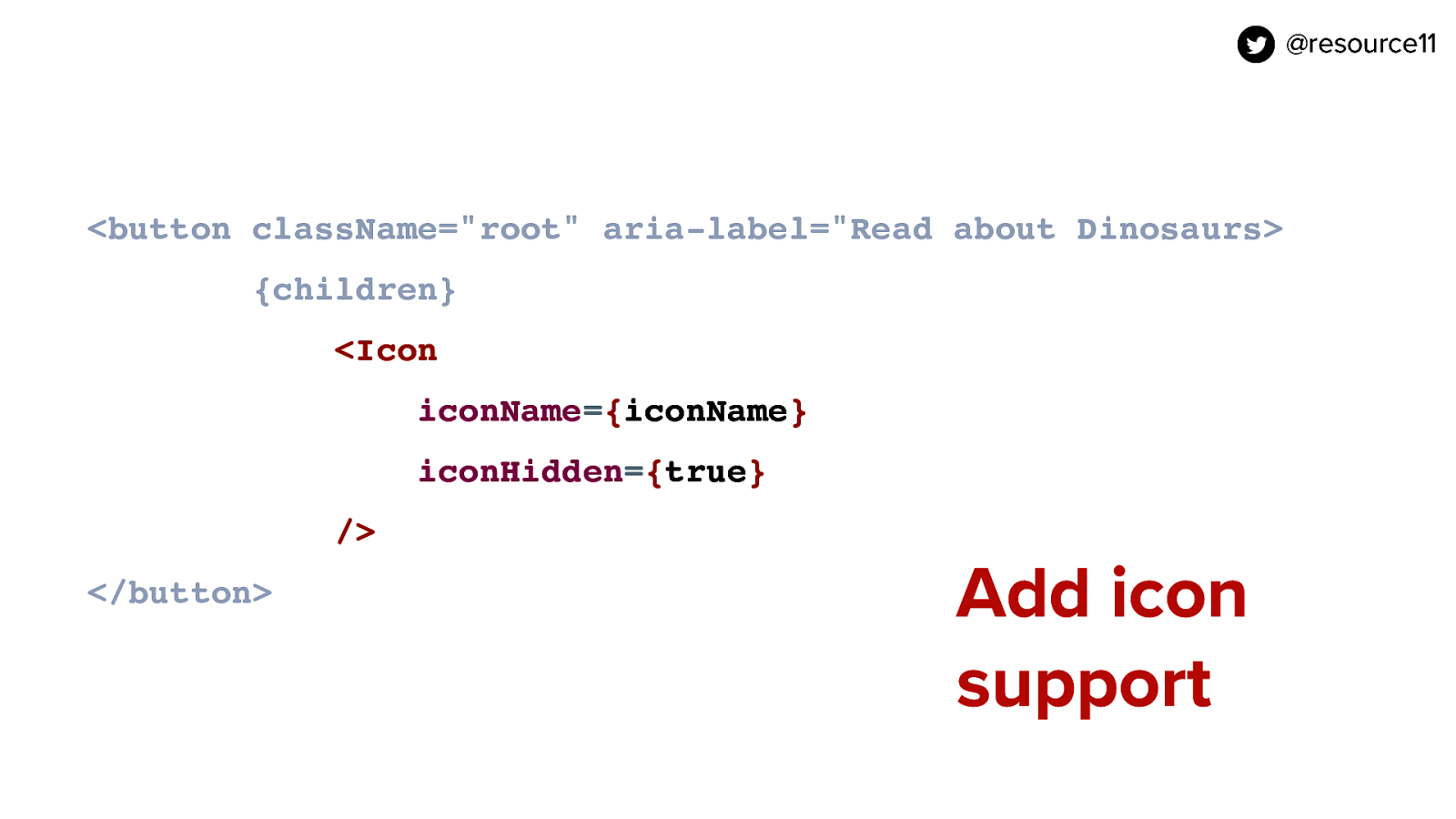
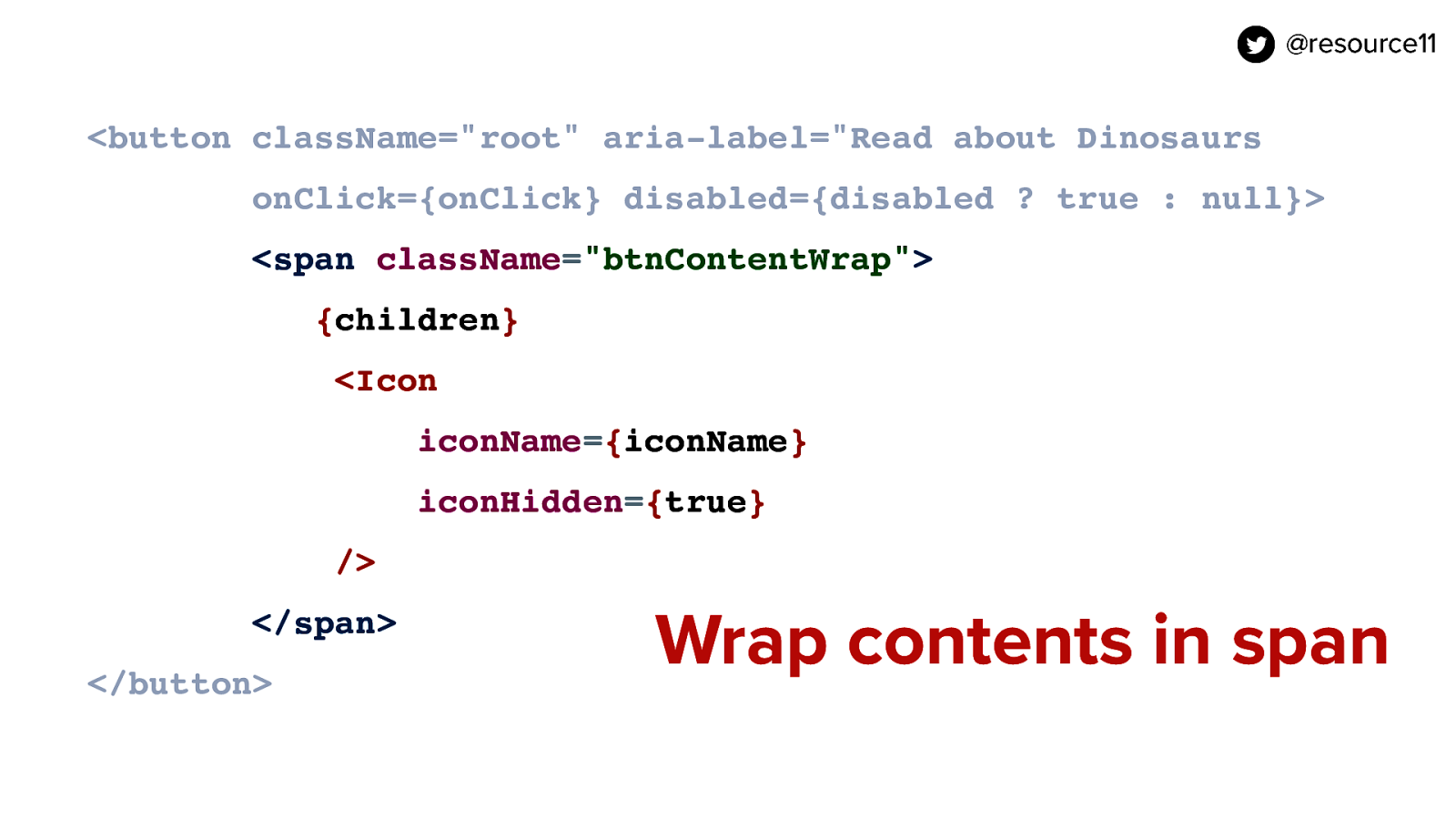
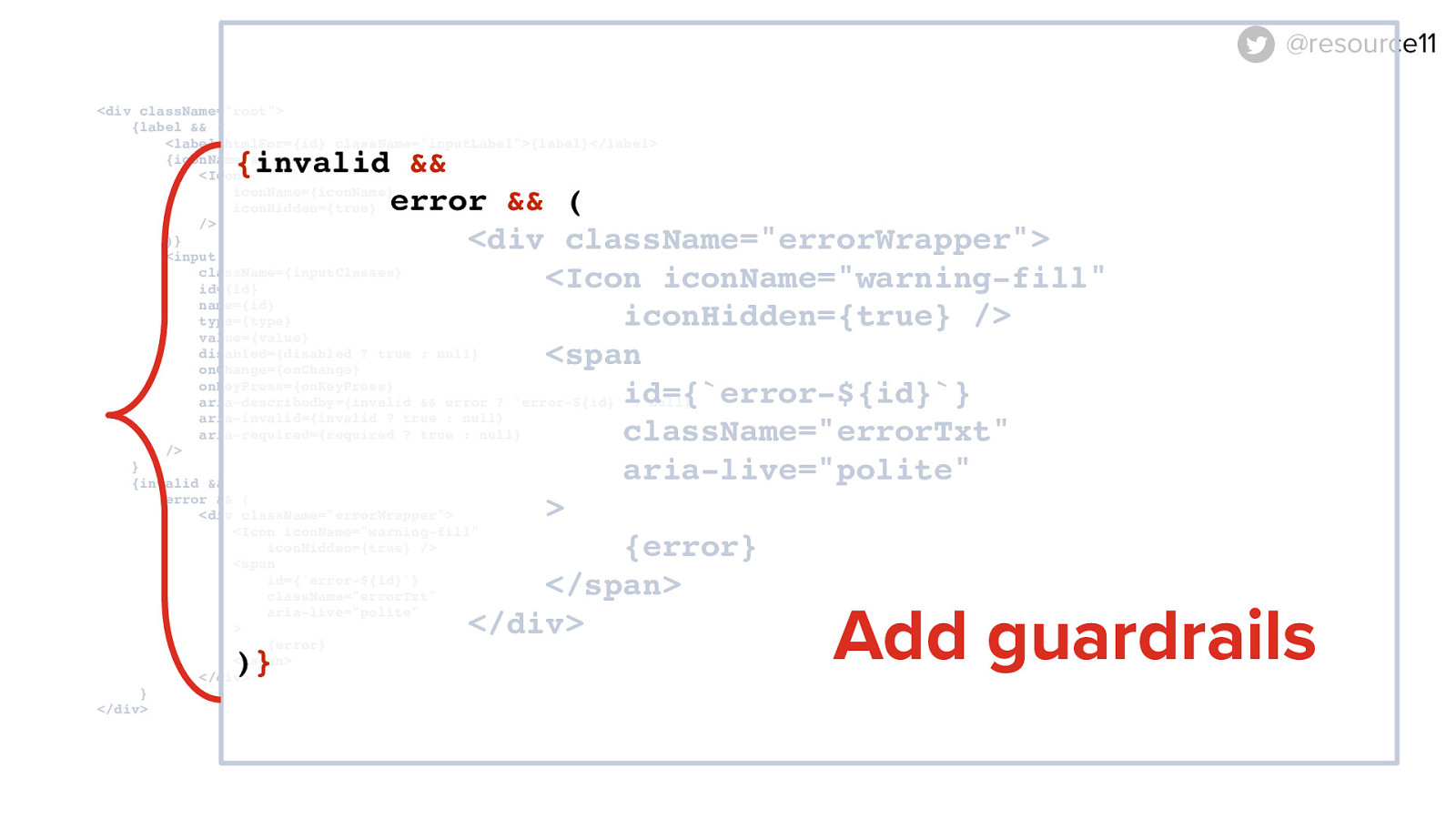
If the dev passes in iconHidden true, the containing span’s will render in the DOM with an aria-hidden=”true” attribute.
If no iconHidden prop is passed in, the aria-hidden attribute isn’t attached to the wrapping span at all.
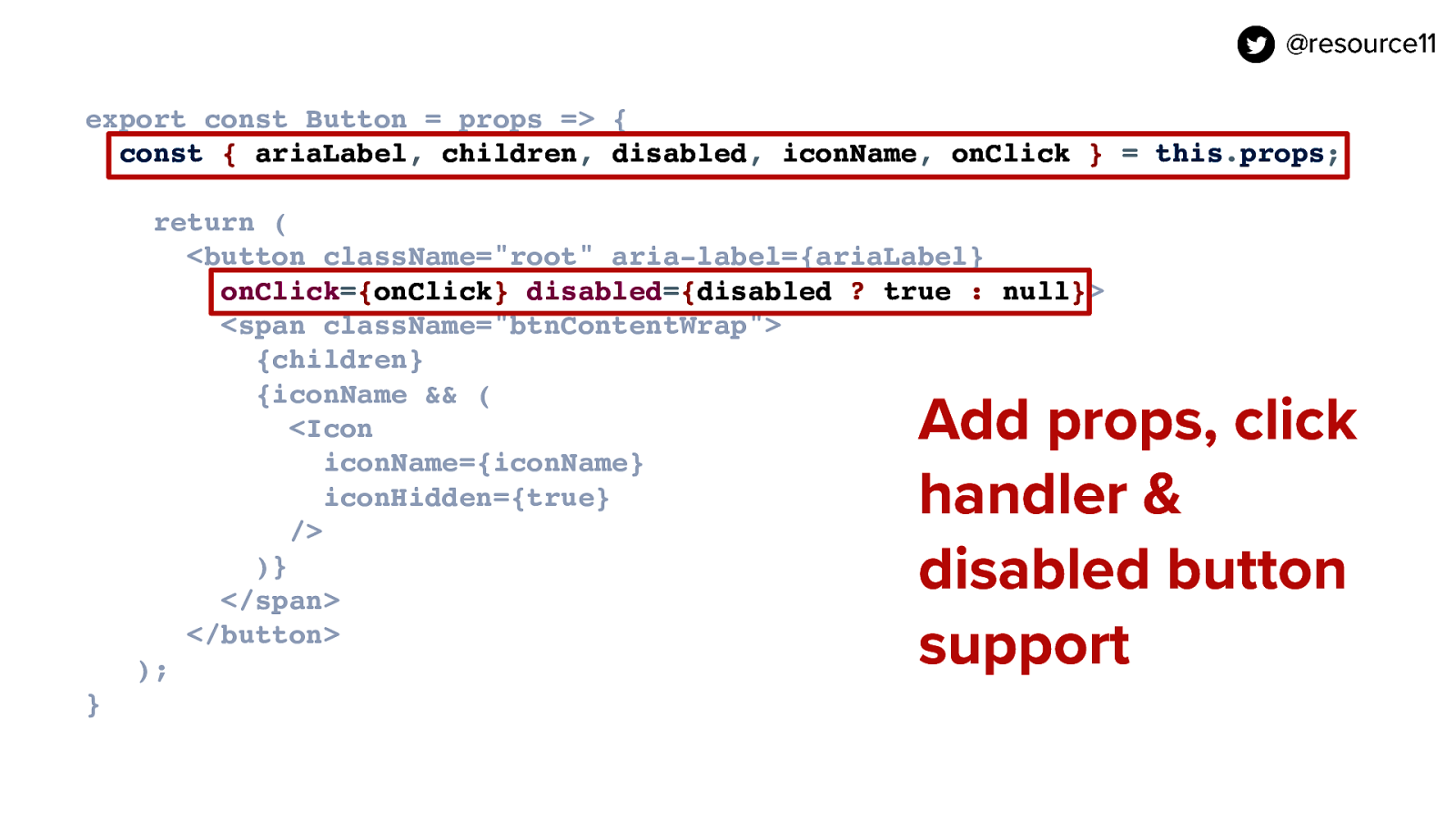
This way, we’re guaranteeing that the icon will read out to screen readers no matter what, unless the dev purposely specifies otherwise by passing in iconHidden value.
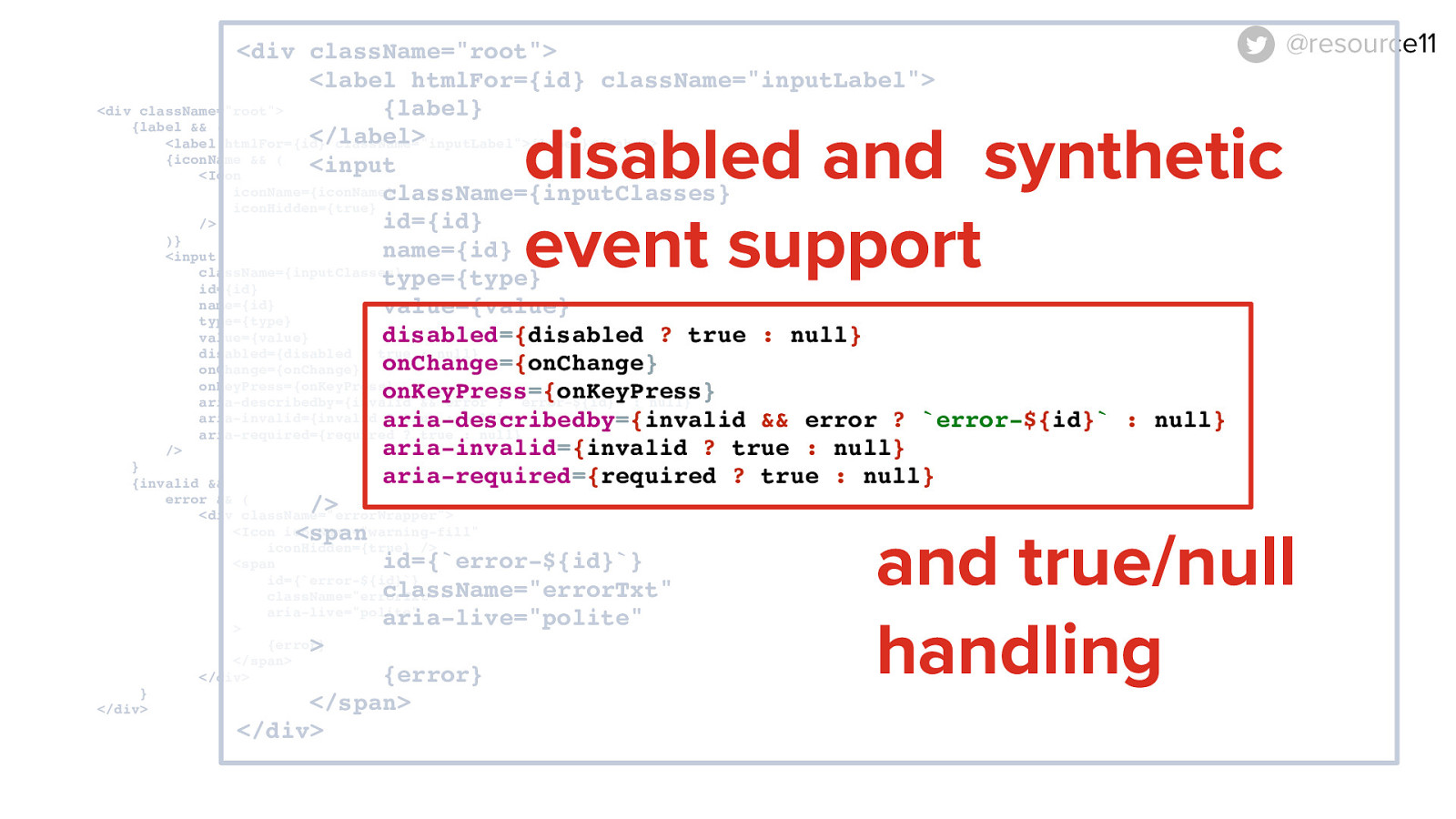
This true or null pattern works well with HTML attributes that only need to be added in DOM if the value exists.
aria-hidden is one of those.