Hi, my name is Kathleen McMahon and I’m here today to talk about Digital Gardening with MDX Magic. Before we begin, let’s get some details out of the way
A presentation at MDXConf in August 2020 in by Kathleen McMahon

Hi, my name is Kathleen McMahon and I’m here today to talk about Digital Gardening with MDX Magic. Before we begin, let’s get some details out of the way

My slide deck will be posted on Notist, including links to resources I briefly touch upon. The full URL will be available later today on Twitter.

You can follow me at. Resource11 on Twitter, Instagram, and GitHub.
Before we dig into the talk, let’s back up so I can introduce myself better…

I’m a Principal Engineer, and will soon be joining the rad people at CarGurus

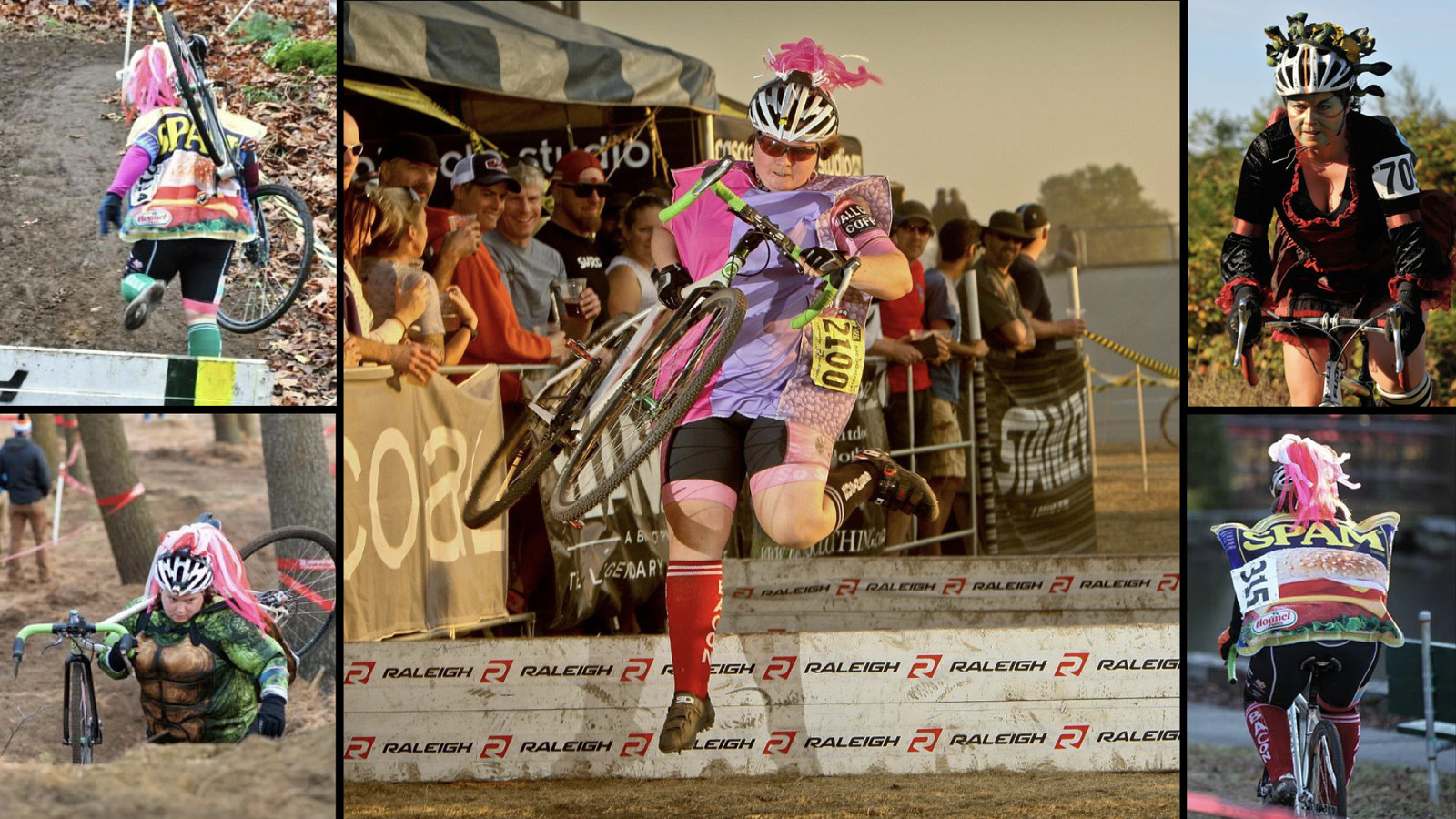
And I race bikes… very badly.

Mostly you’ll see me in costume, racing two laps to your six, at the back of the pack, on a singlespeed. Mostly. Unless something happens.

Like a pandemic kicking in our doors. Then your racing season is postponed, and you focus on something else, like…

Maybe reworking my site. Digital garden style.

What is a Digital Garden? So if you haven’t heard of the term, a digital garden is a site that is a collection of pages and posts in various states of completion.

As Joel Hooks says, “The phrase ‘digital garden’ is a metaphor for thinking about writing and creating that focuses less on the resulting “showpiece” and more on the process, care, and craft it takes to get there.”
In other words, it’s a great place to get your thoughts down, and care for it later… or not.

You may ask.. why digital gardening? I’m not sure about any of y’all, but I have more that one personal site that I’ve created over the years, using the technology of the time… Every once in a while, I’d look back at that site and think “wow, you should really update that code, Kathleen.” Or… “those designs look a bit long in the tooth, don’t you think? And then my brain starts going…

Should I refactor the site? Should I refactor all the projects? Will I make questionable choices in the redesign and end up with something like…

…a recipe that combines Jello with shellfish? …and then I wander to…

Should I toss all those sites out and start again? Wait! What about that blog post I wanted to write? How should I structure those blog posts?” Then — right on cue — option paralysis makes an appearance. And nothing. Gets done. Years go by, and the cycle repeats. Off! That’s a lot.

Digital gardening as a way of working really struck a chord with me because it was the perfect blend of what works for me. I could create a site that’s more of a catch-all for my interests, publish what I want, without thinking of the “state of done”, and keep moving. I could make a code reference for future me to remember something I learned at the time. If I want to go back and edit? Cool. If not, no big deal.

How does MDX fit into this?

I think of MDX like my Mom’s garden in the spring. MDX is the soil prepped and ready with a layer of bark mulch, rocks lining all the pathways to give a hint of guidance, providing a solid start to your garden design, yet allowing you the freedom to plant in whatever way suits your mood.

I think of MDX like my Mom’s garden in the spring. MDX is the soil prepped and ready with a layer of bark mulch, rocks lining all the pathways to give a hint of guidance, providing a solid start to your garden design, yet allowing you the freedom to plant in whatever way suits your mood.

I think of MDX like my Mom’s garden in the spring. MDX is the soil prepped and ready with a layer of bark mulch, rocks lining all the pathways to give a hint of guidance, providing a solid start to your garden design, yet allowing you the freedom to plant in whatever way suits your mood.

I think of MDX like my Mom’s garden in the spring. MDX is the soil prepped and ready with a layer of bark mulch, rocks lining all the pathways to give a hint of guidance, providing a solid start to your garden design, yet allowing you the freedom to plant in whatever way suits your mood.

I think of MDX like my Mom’s garden in the spring. MDX is the soil prepped and ready with a layer of bark mulch, rocks lining all the pathways to give a hint of guidance, providing a solid start to your garden design, yet allowing you the freedom to plant in whatever way suits your mood.

I think of MDX like my Mom’s garden in the spring. MDX is the soil prepped and ready with a layer of bark mulch, rocks lining all the pathways to give a hint of guidance, providing a solid start to your garden design, yet allowing you the freedom to plant in whatever way suits your mood.

I think of MDX like my Mom’s garden in the spring. MDX is the soil prepped and ready with a layer of bark mulch, rocks lining all the pathways to give a hint of guidance, providing a solid start to your garden design, yet allowing you the freedom to plant in whatever way suits your mood.

I think of MDX like my Mom’s garden in the spring. MDX is the soil prepped and ready with a layer of bark mulch, rocks lining all the pathways to give a hint of guidance, providing a solid start to your garden design, yet allowing you the freedom to plant in whatever way suits your mood.

MDX also reminds me of coloring books. Especially the Magic series of illustrations by Johanna Basford.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

Her illustrations are wonderful on their own, yet they give a good basis to show off your own creativity. You can enhance — or cultivate — the illustrations to whatever state of done-ness, re-work, or level of detail that makes sense for you — and the end product looks great.

I think of MDX as the Magic that makes a garden great, in whatever form it is created.

Why MDX? There are many benefits of MDX. You can write a blog post using Markdown and import React components right in the file. Even better, MDX will compile down into… Semantic HTML. Which in, gives your site… Improved accessibility. Better support for your users that rely on assistive technology to access your blog. You can use frontmatter as props to control what you display on a page You can import your own components, or components from another library Shortcodes. With MDX, you can override the styling of a Markdown tag and make it available globally on your site.

When I originally created my digital garden, I chose to use Gatsby, which supports MDX — and provides a Webpack and Babel config similar to create-react-app, so I could start with a scaffolded project, and extend as needed.

The default setup for Gatsby is great, however, I made some adjustments so Gatsby works for my needs.

In the gatsby-config file… I added gatsby-plugin-postcss to support PostCSS… gatsby-plugin-mdx, so our site will recognize MDX files.. gatsby-source-filesystem … to point Gatsby to the folder where all our component MDX files live.

In the gatsby-node file… I added a GraphQL query to find the post MDX content And a createPage action to generate routes and pages for the component docs.

…into the gatsby-browser file, since this file is used to make changes at the site-wide level. I added global CSS styles to make baseline typography styles available and the wrap-root-element component. I’ll talk about that one later.

I had to do one extra thing for the blog post template, though.

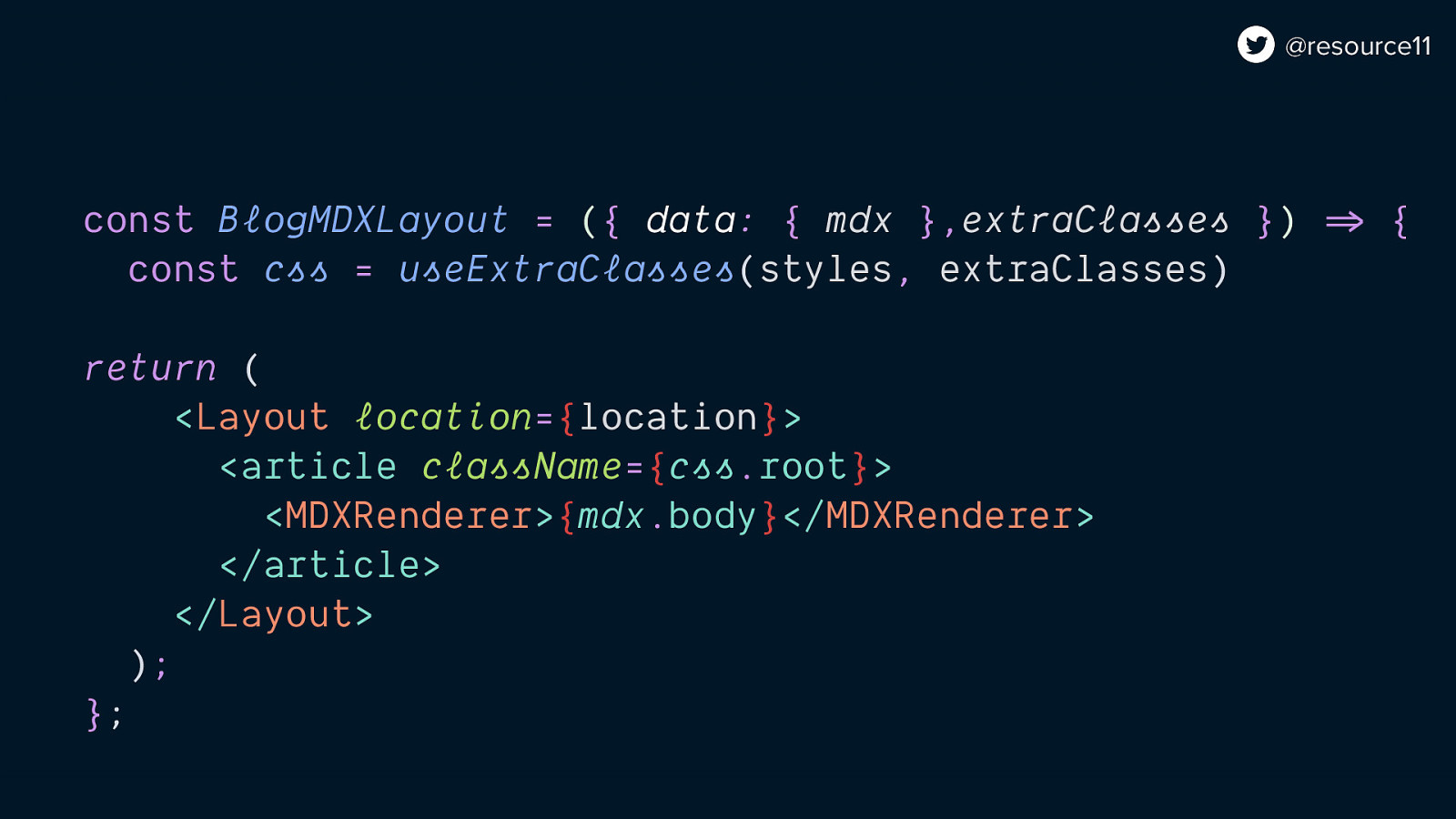
Since my blog post MDX files are located outside of the src/pages folder, MDXRenderer needs to wrap the contents of the blog post layout template, so the content will render as expected in the browser.
Now that this is all set up, let’s dig into some cool things you can do with MDX.

You can use frontmatter to control what you display on a page use frontmatter as props. You create nodes from frontmatter, query with graphQL You can use custom slugs. You can show/hide items on a page depending on frontmatter props.

You can import your own components, or components from another library.

For example, gatsby-embed-mdx by Paul Scanlone is awesome!

Shortcodes. With MDX, you can swap in React components for markdown tags.

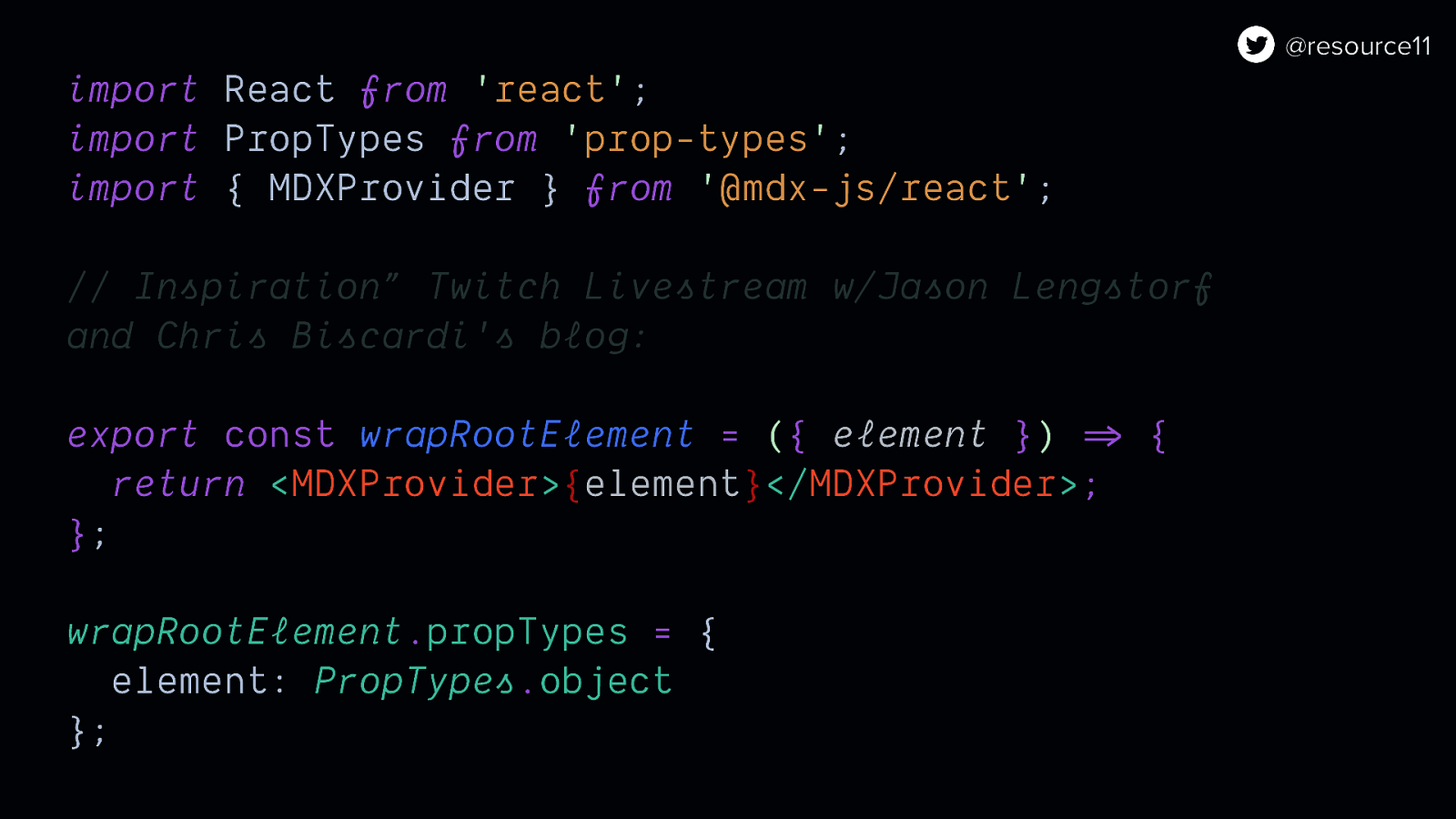
This wrap-root-element component will act as a wrapper around our site’s root element…

…And imports MDXProvider. This, way the entire site will recognize MDX content. This is a great place to add shortcodes to make them available throughout your site, considering the wrap-root-element file is added in the gatsby-browser file

Grommet

Code blocks. Markdown has great code block support. MDX makes those even more powerful. You can override the styling of a code block in an MDX file with a custom code block, or even display different types of code blocks.

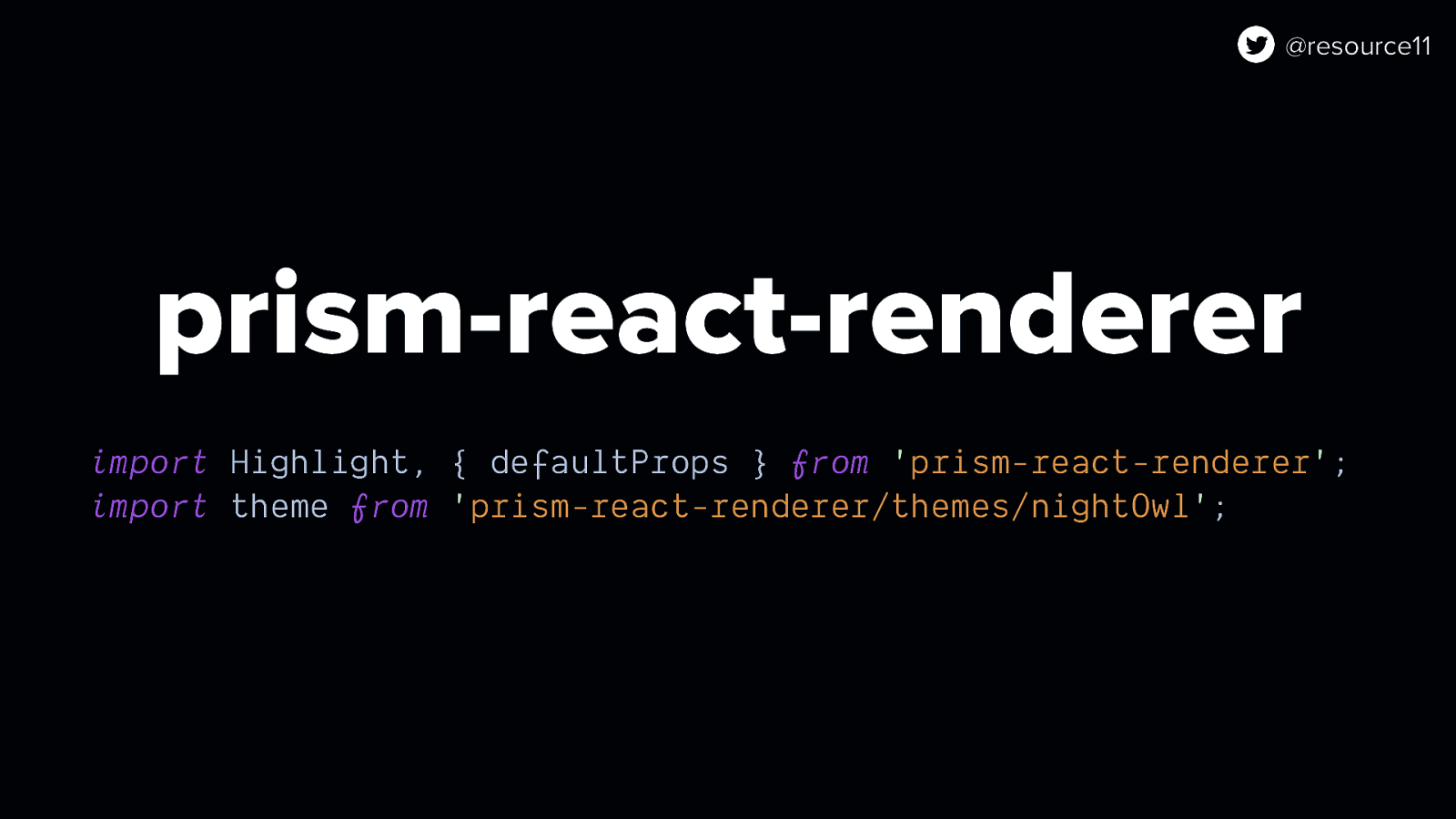
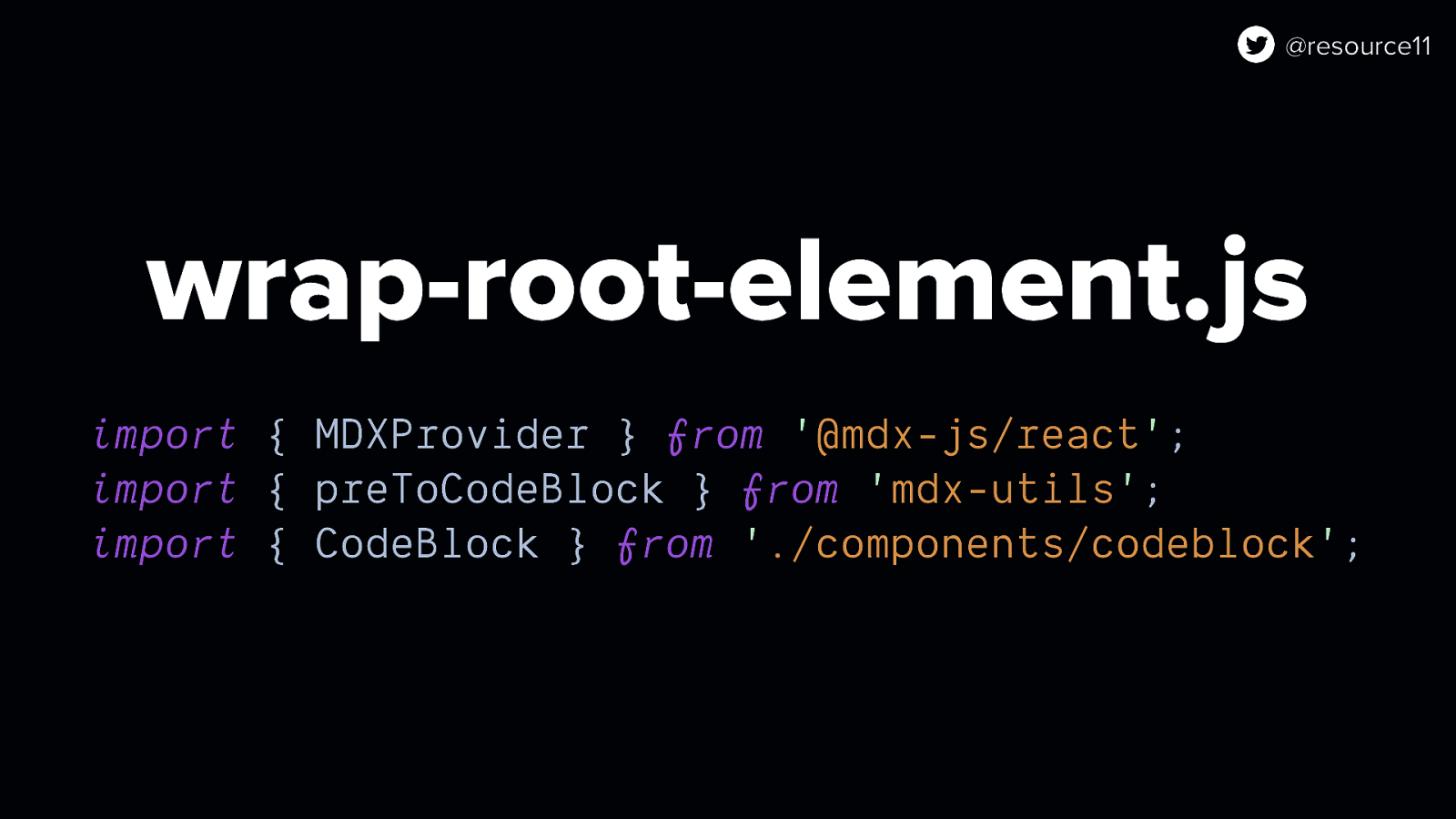
You could use prism-react-renderer in a custom CodeBlock component and import a theme with good color contrast … wrap your code block and theme it… Import that into your wrap-root-element along with the preToCodeBlock util And override the default pre styling at the app level by passing it in as a component to the wrapRootElement.
So now when you write a code block in MDX Fun fact: you can pass in a prop to that code block and do really cool things if you use custom code blocks!

Import that into your wrap-root-element along with the preToCodeBlock util.

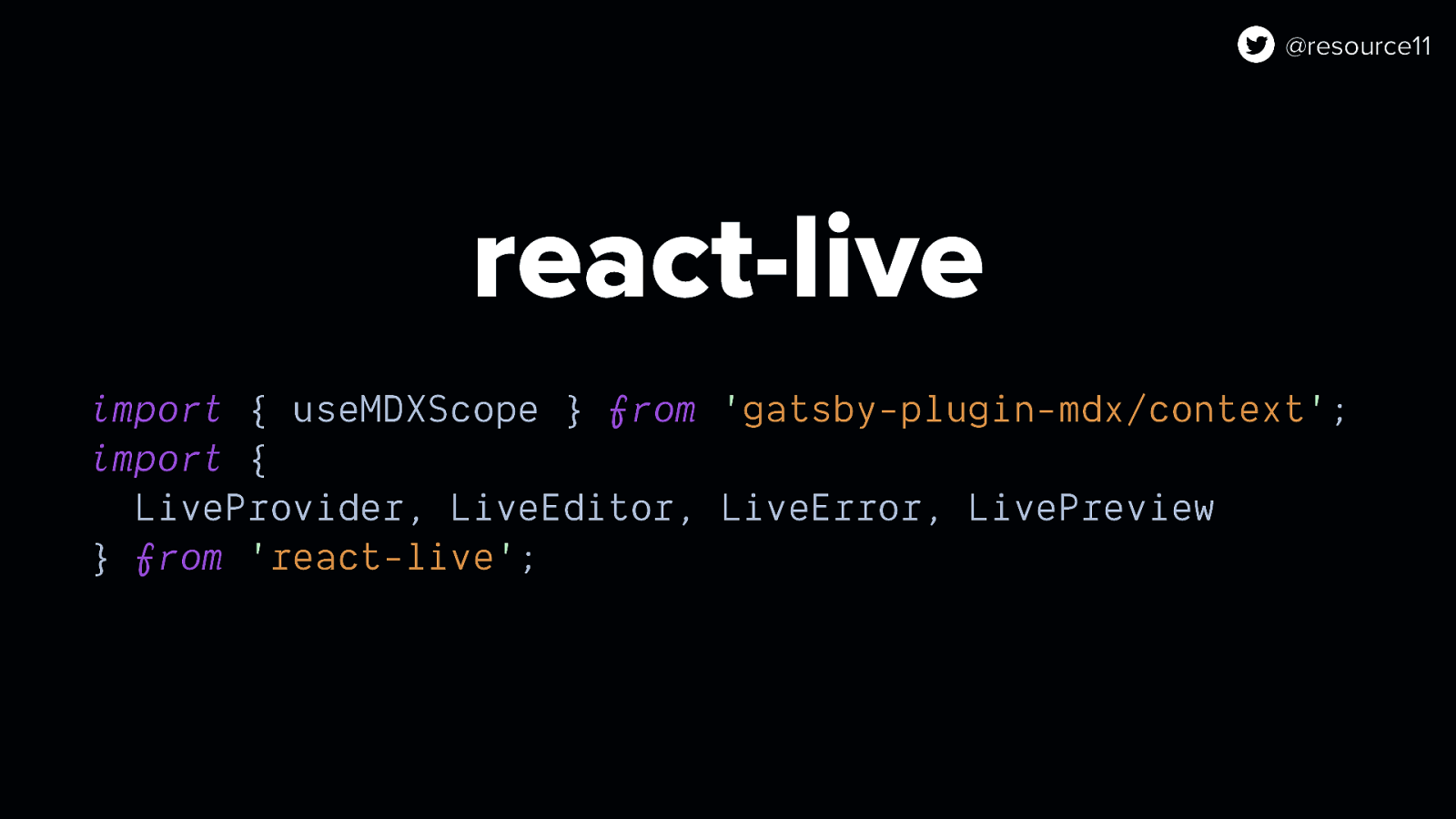
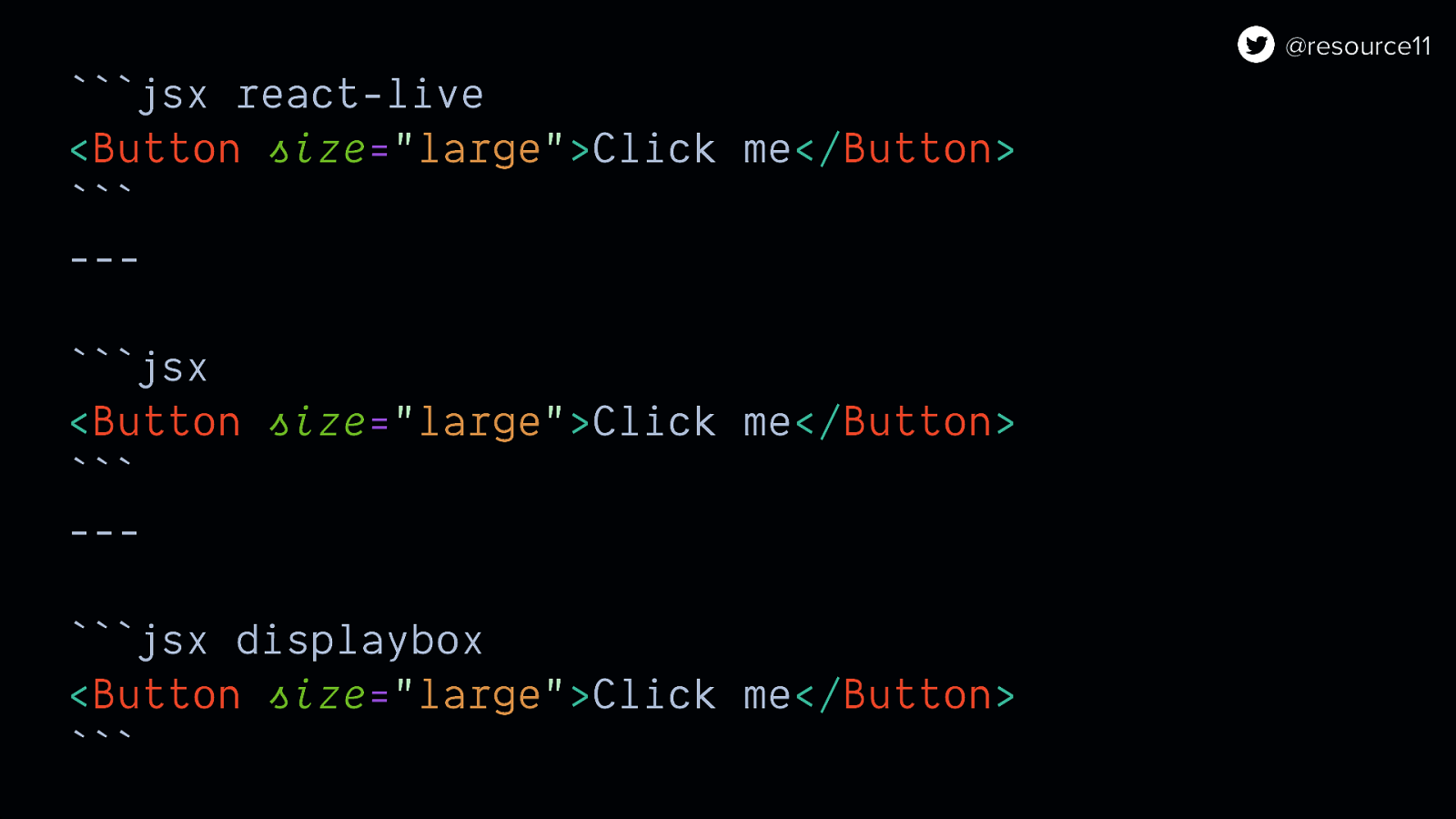
You can add a react-live option in our component.

… So if we write something like this…
jsx react-live <Button size="large">Click me</Button> —jsx <Button size="large">Click me</Button> —jsx displaybox <Button size="large">Click me</Button>
this is what you see in the app.

So to wrap up…

MDX is powerful. And is getting better and better. Pair it with the freedom — and creativity — of the digital garden philosophy — and you can cultivate some serious. Magic.

MDX is powerful. And is getting better and better. Pair it with the freedom — and creativity — of the digital garden philosophy — and you can cultivate some serious. Magic.

MDX is powerful. And is getting better and better. Pair it with the freedom — and creativity — of the digital garden philosophy — and you can cultivate some serious. Magic.

MDX is powerful. And is getting better and better. Pair it with the freedom — and creativity — of the digital garden philosophy — and you can cultivate some serious. Magic.

MDX is powerful. And is getting better and better. Pair it with the freedom — and creativity — of the digital garden philosophy — and you can cultivate some serious. Magic.

MDX is powerful. And is getting better and better. Pair it with the freedom — and creativity — of the digital garden philosophy — and you can cultivate some serious. Magic.

Thank you.

@resource11 https://noti.st/resource11 Slide deck posted after the talk @resource11 Twitter | Instagram | GitHub