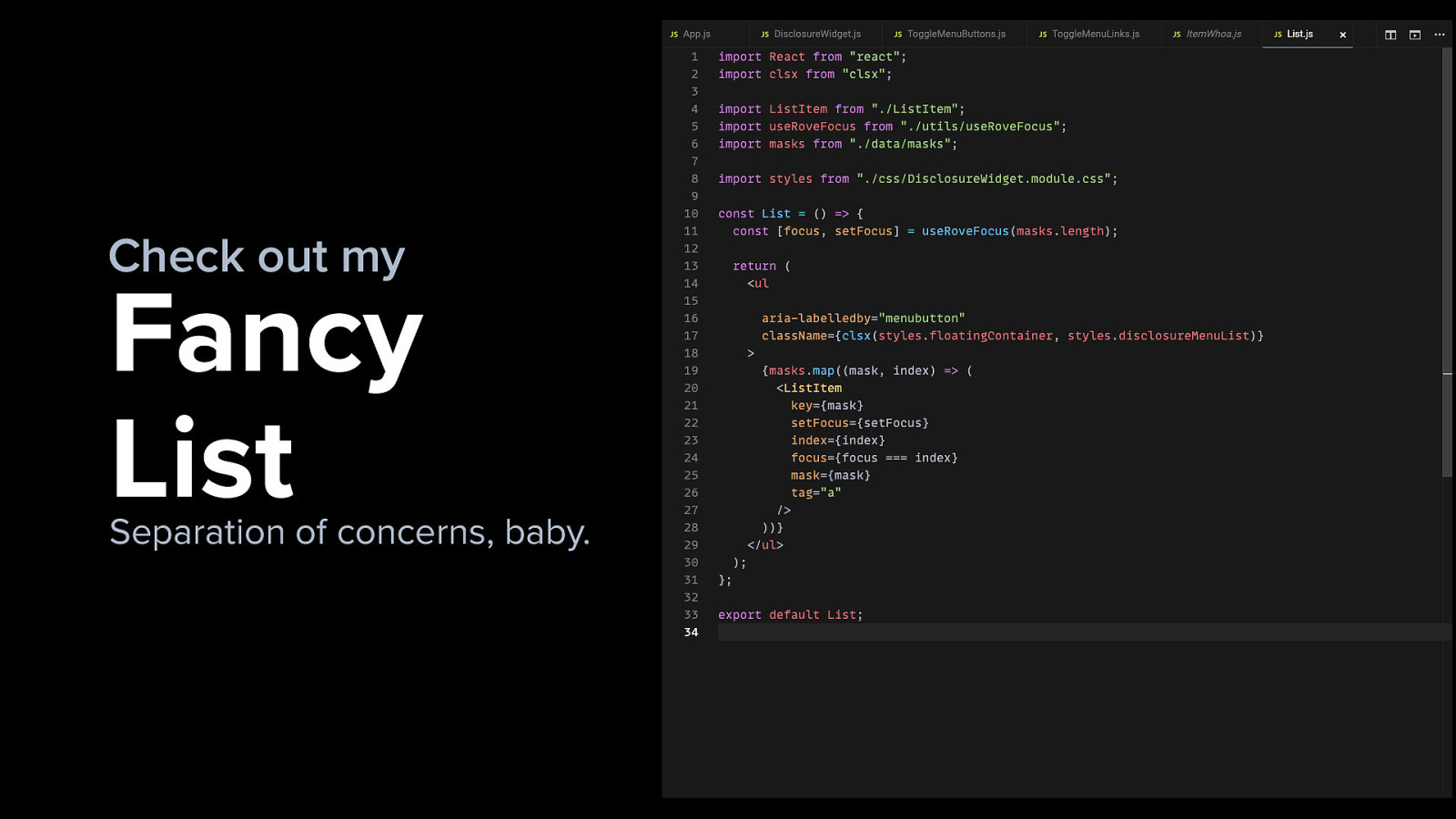
And while we’re here, we can start working on some separation of concerns.
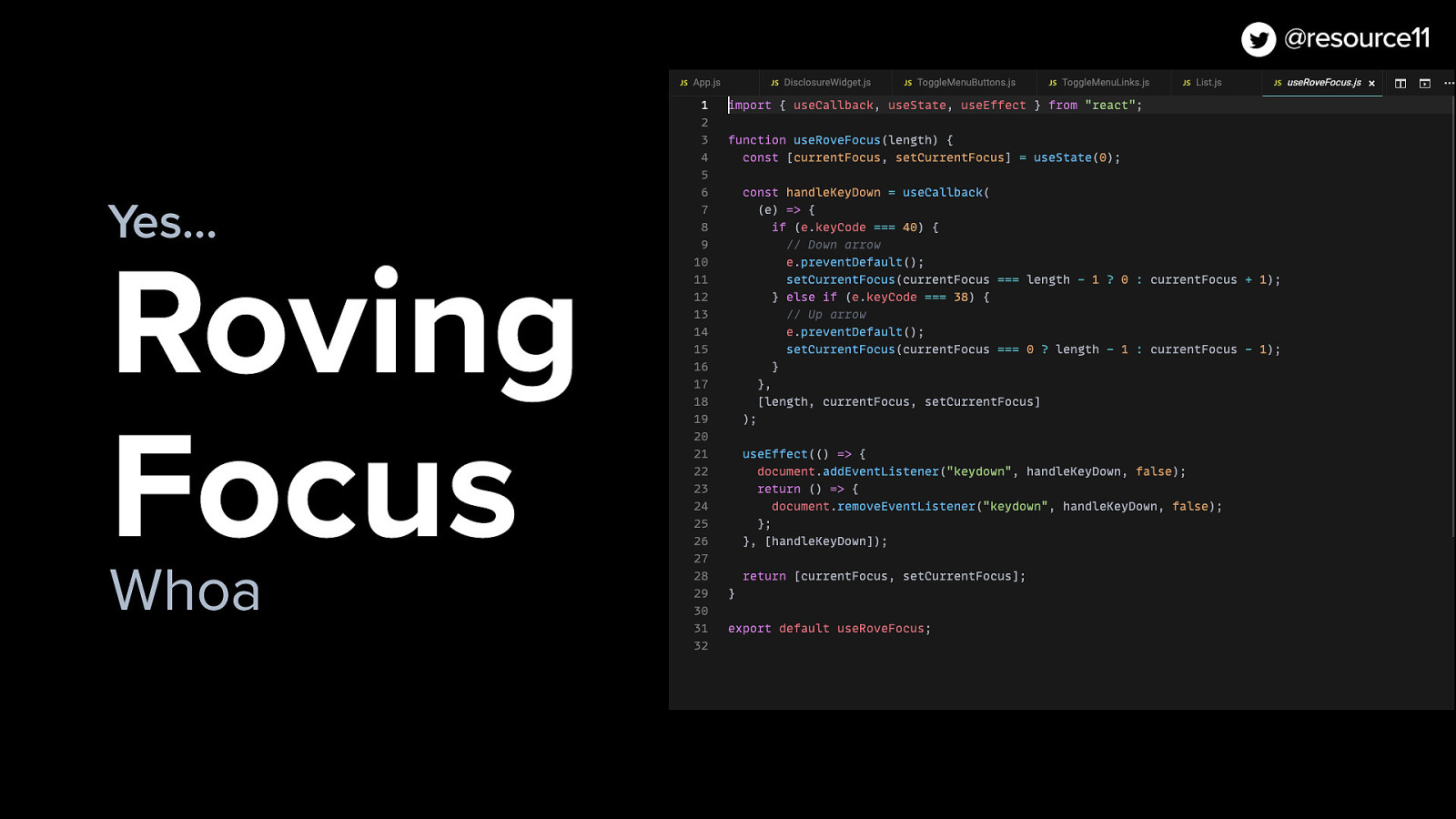
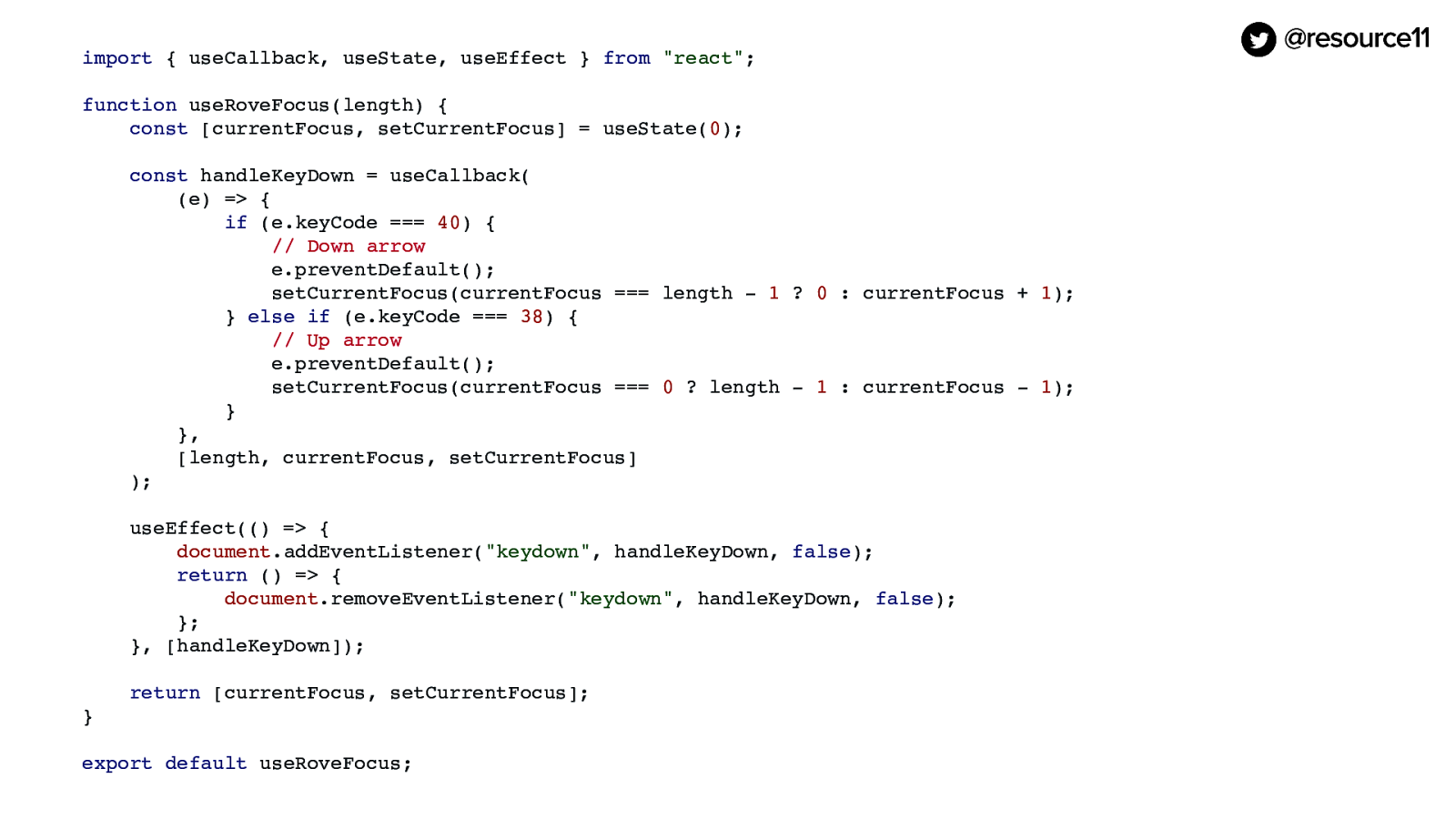
So now that we have this fancy Tag component, we can make a list item. We can make a list, have this roving focus, and start building this pattern.
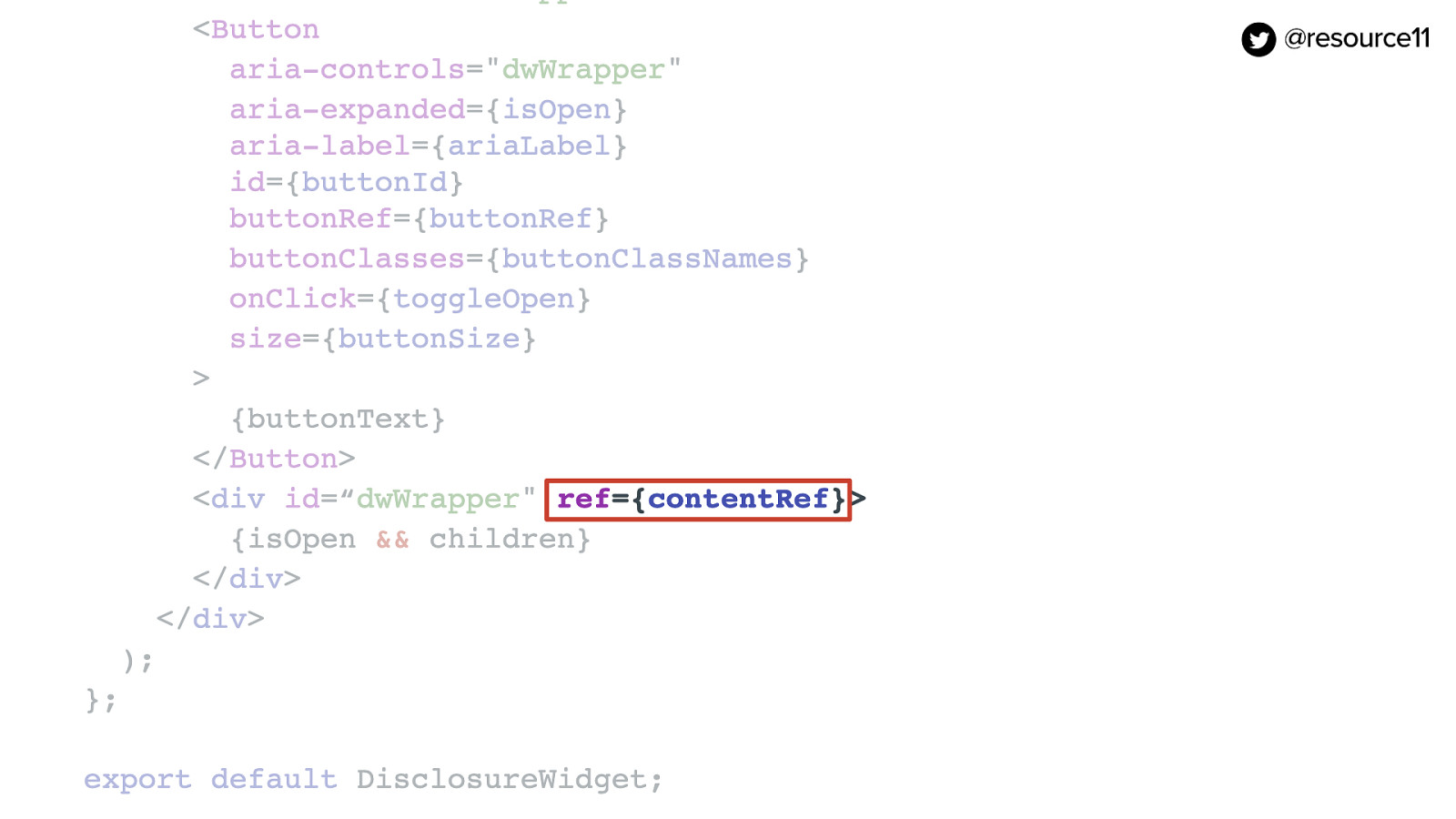
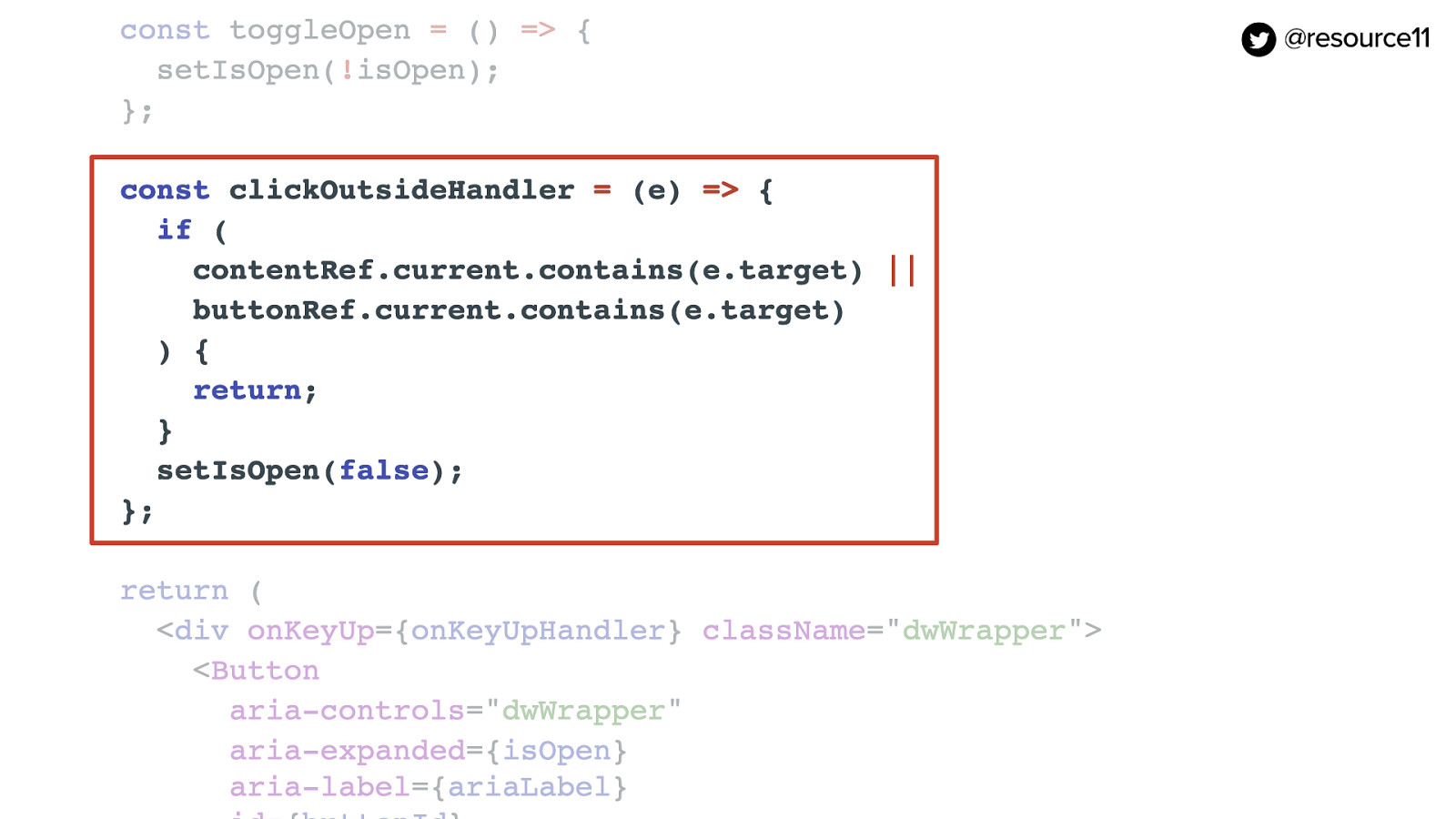
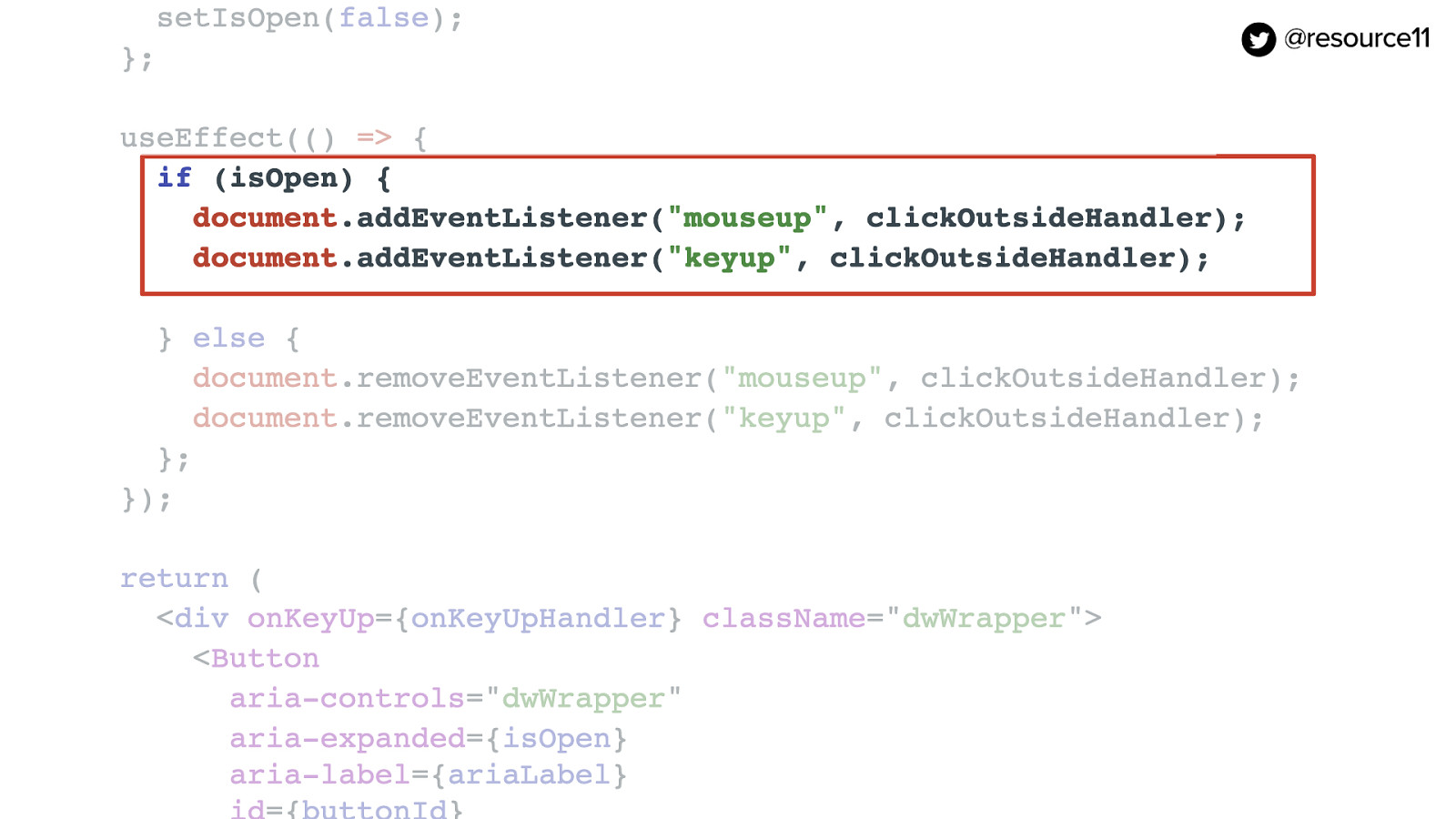
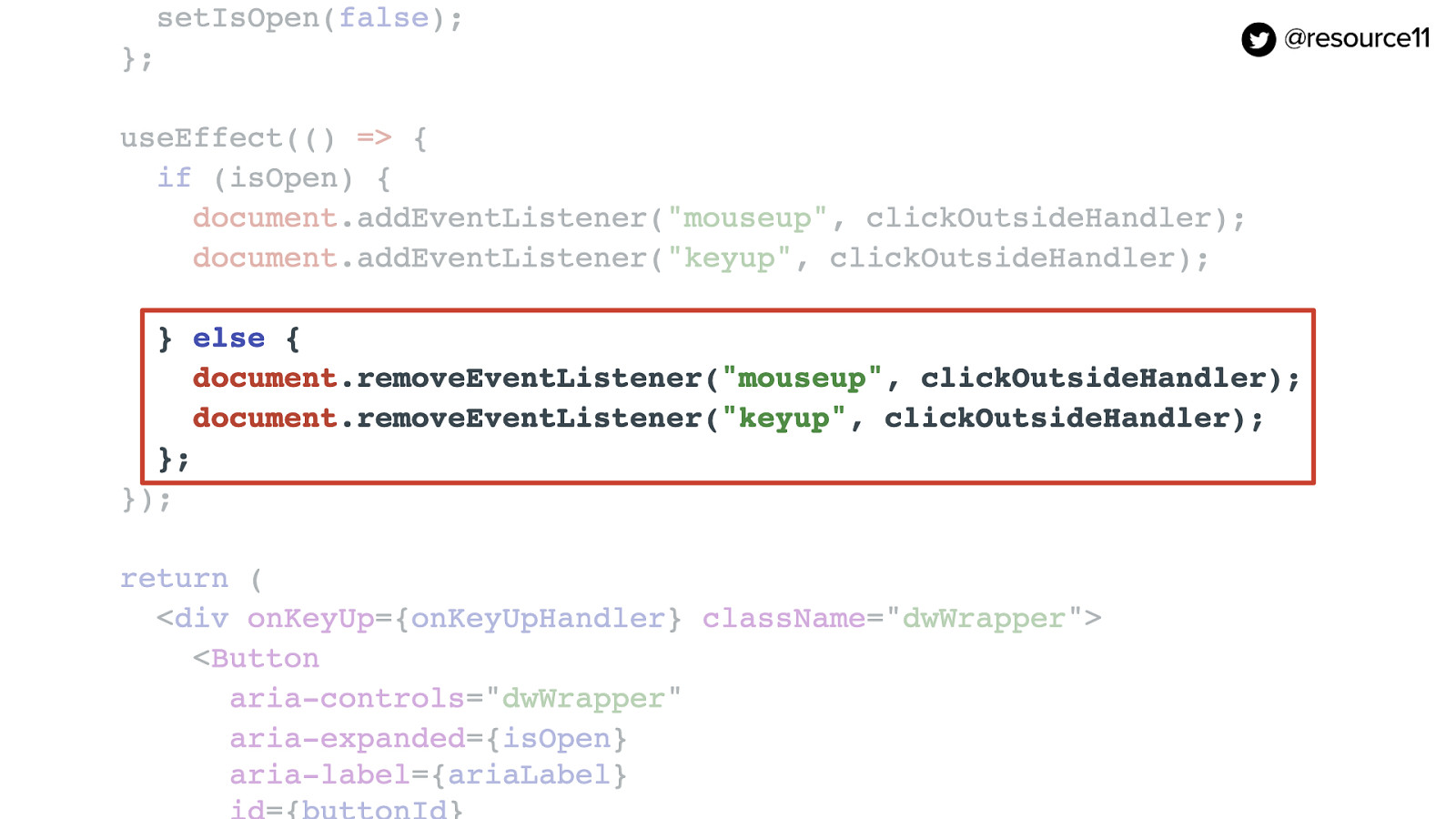
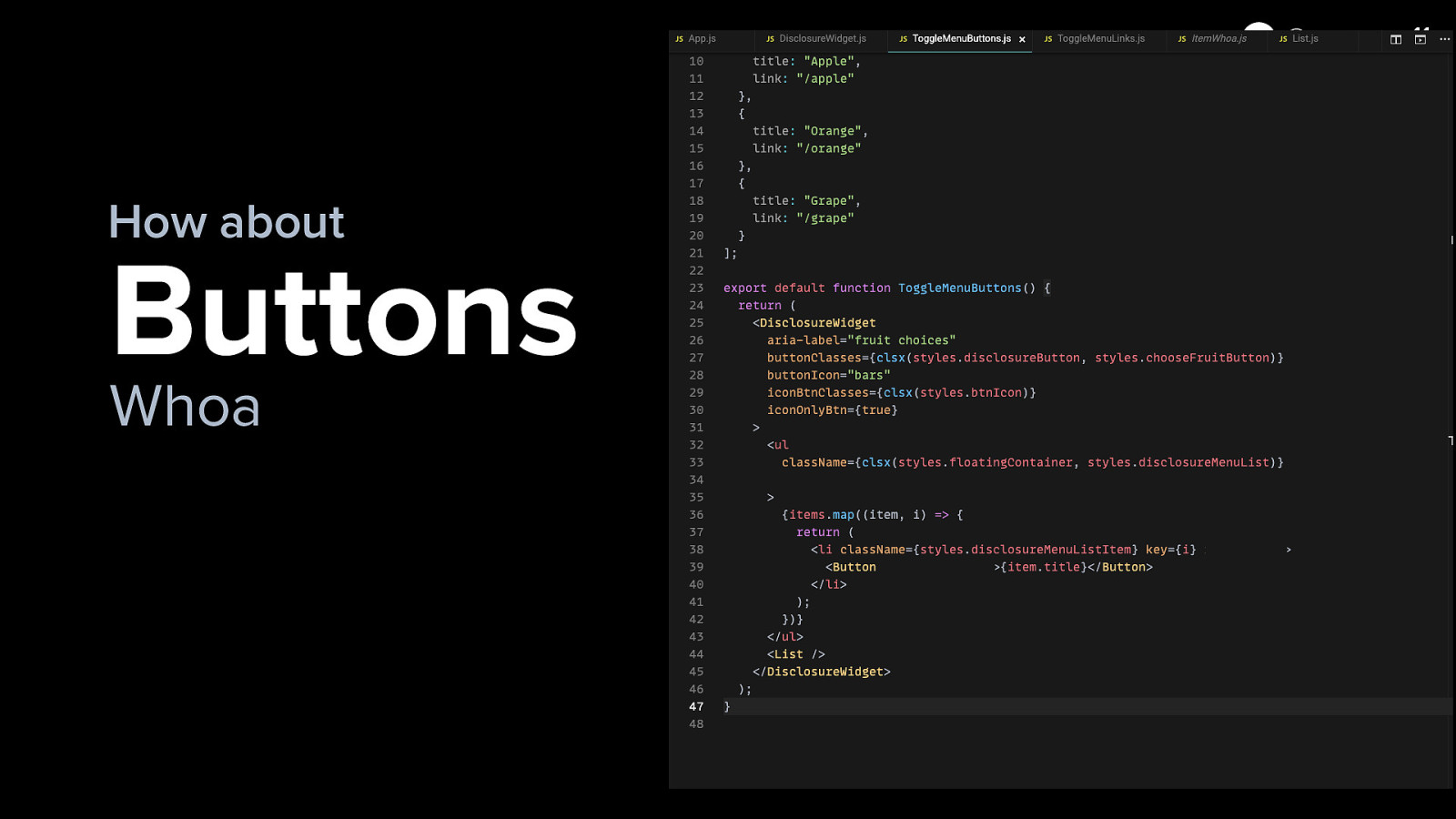
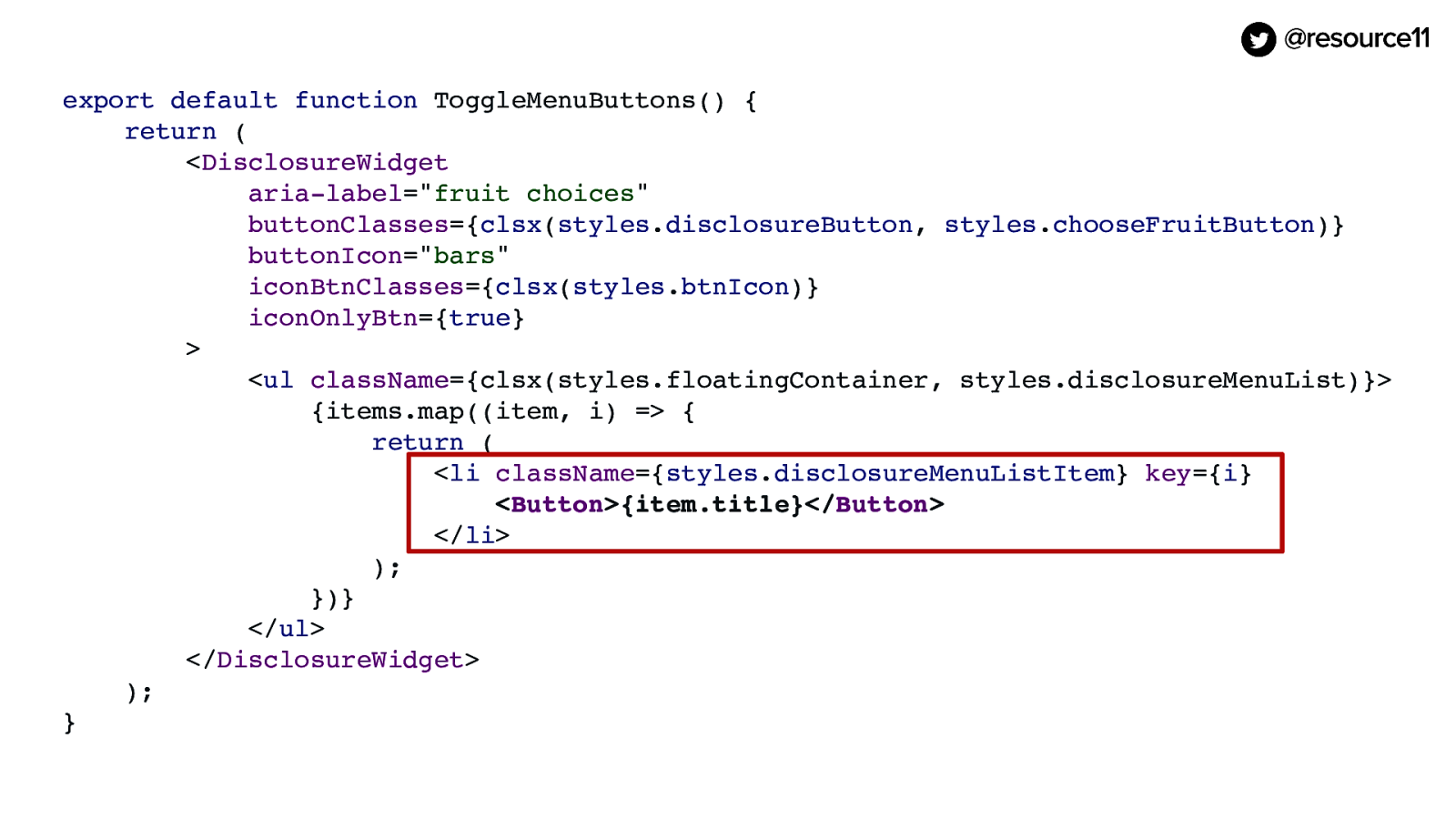
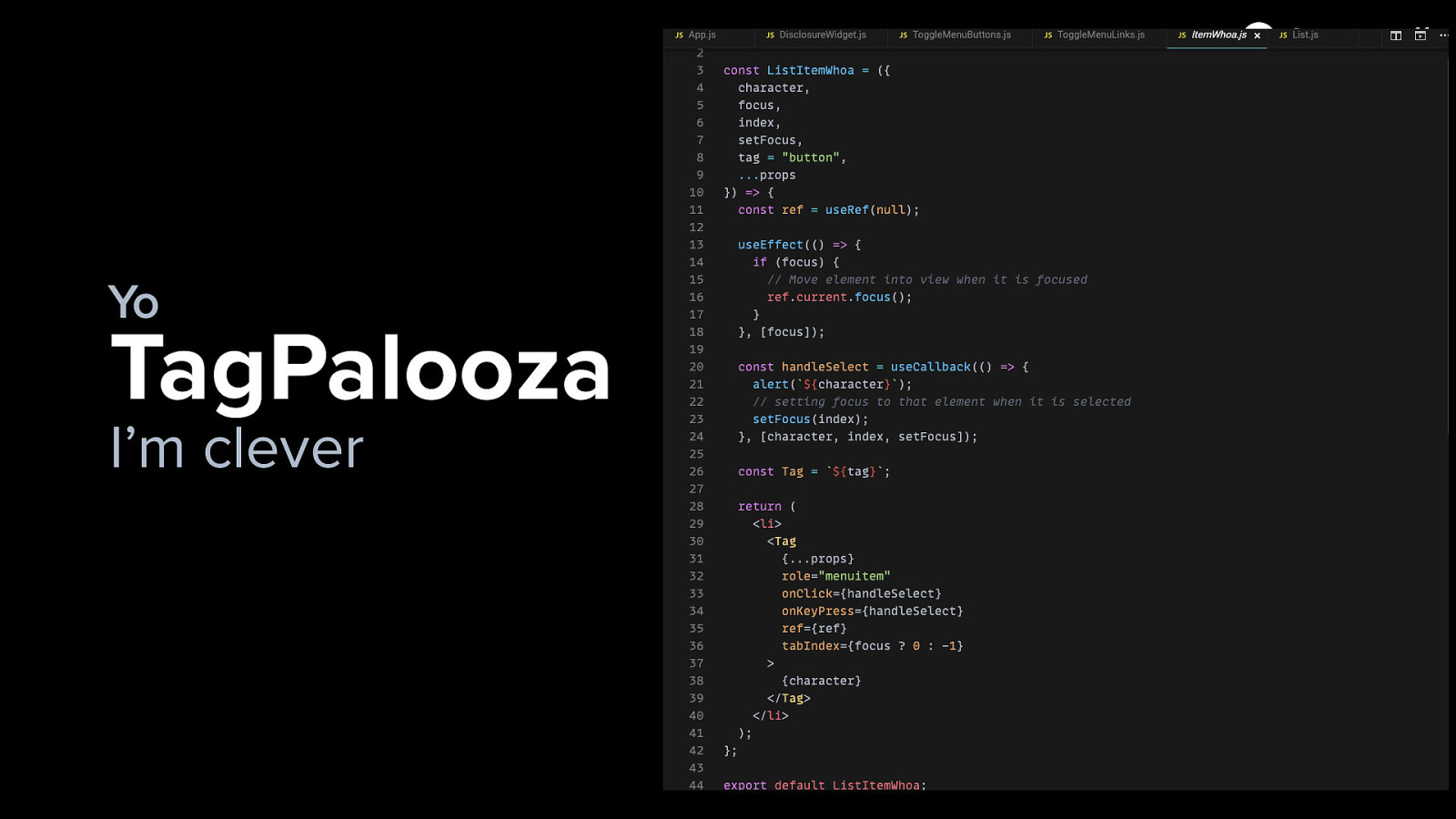
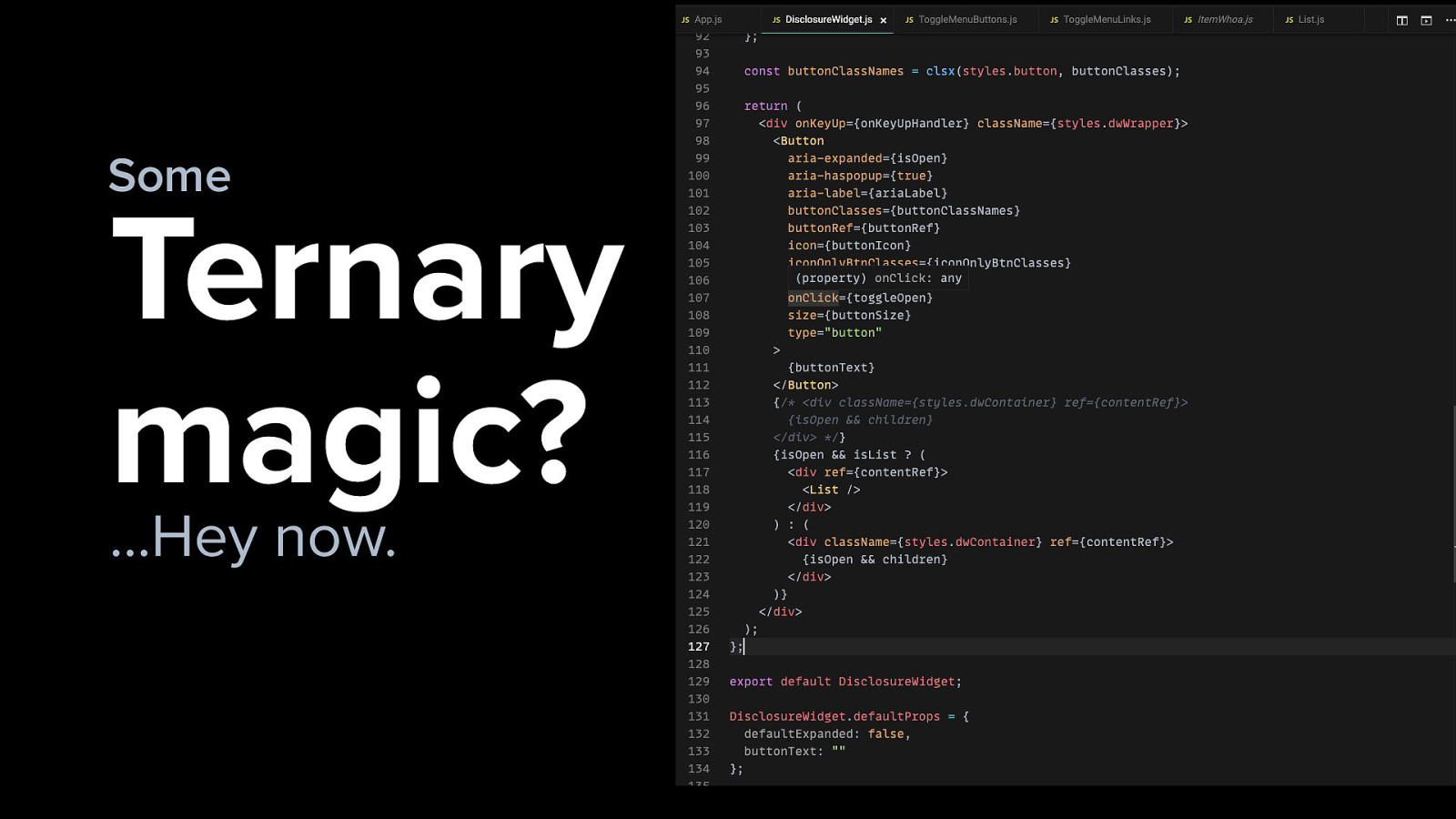
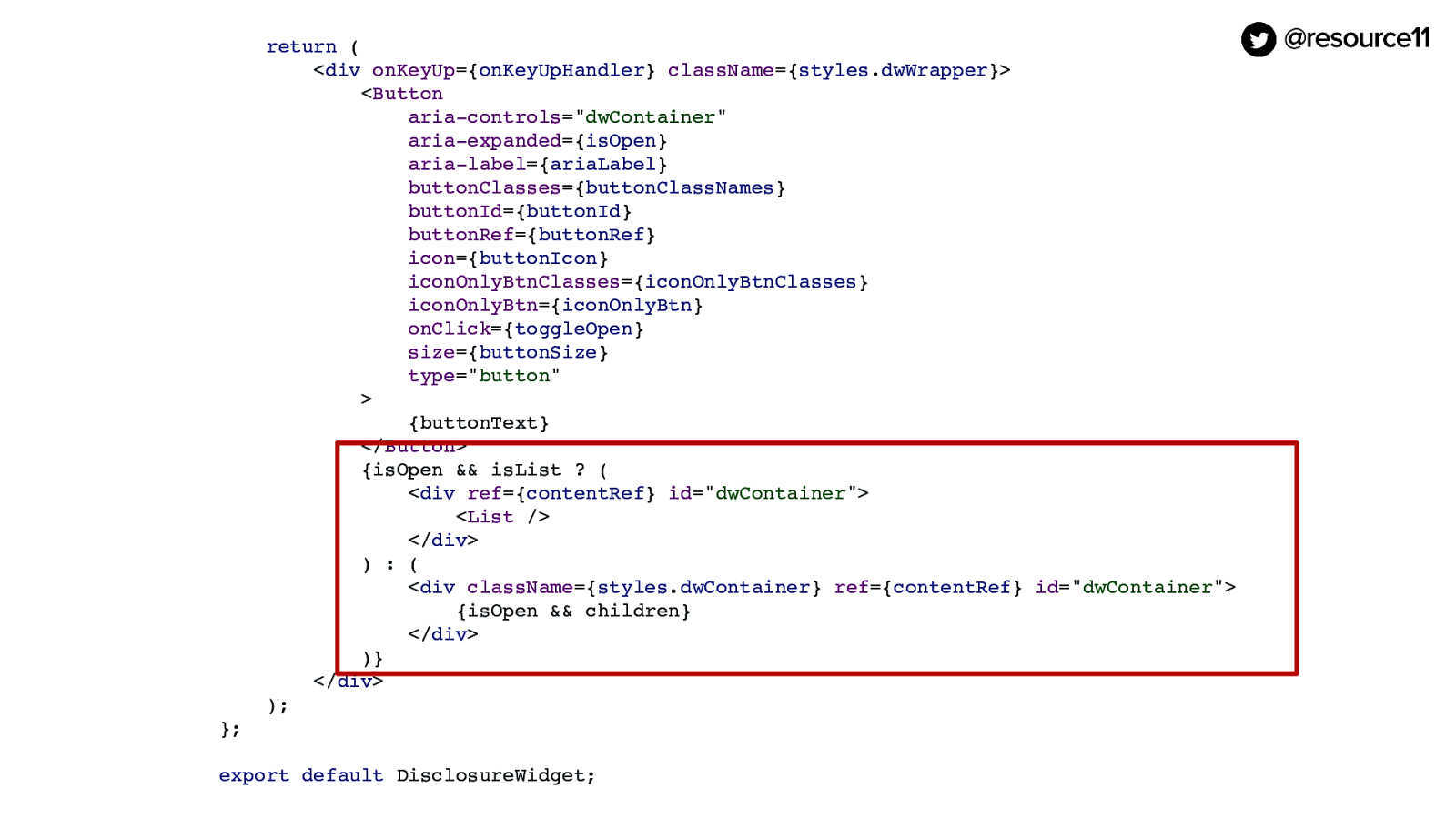
Oh, this is getting fun. Now the component’s getting kind of big.
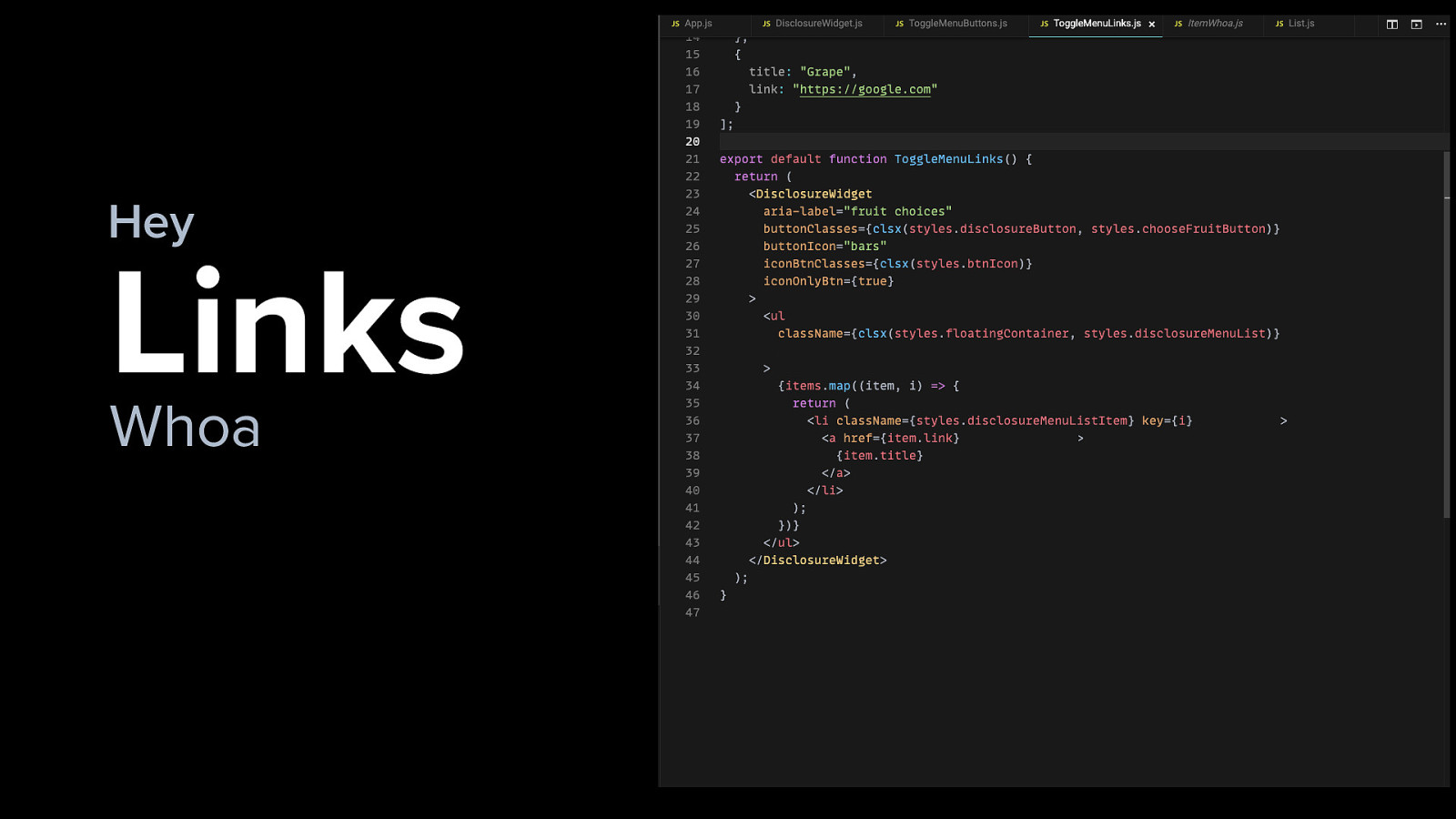
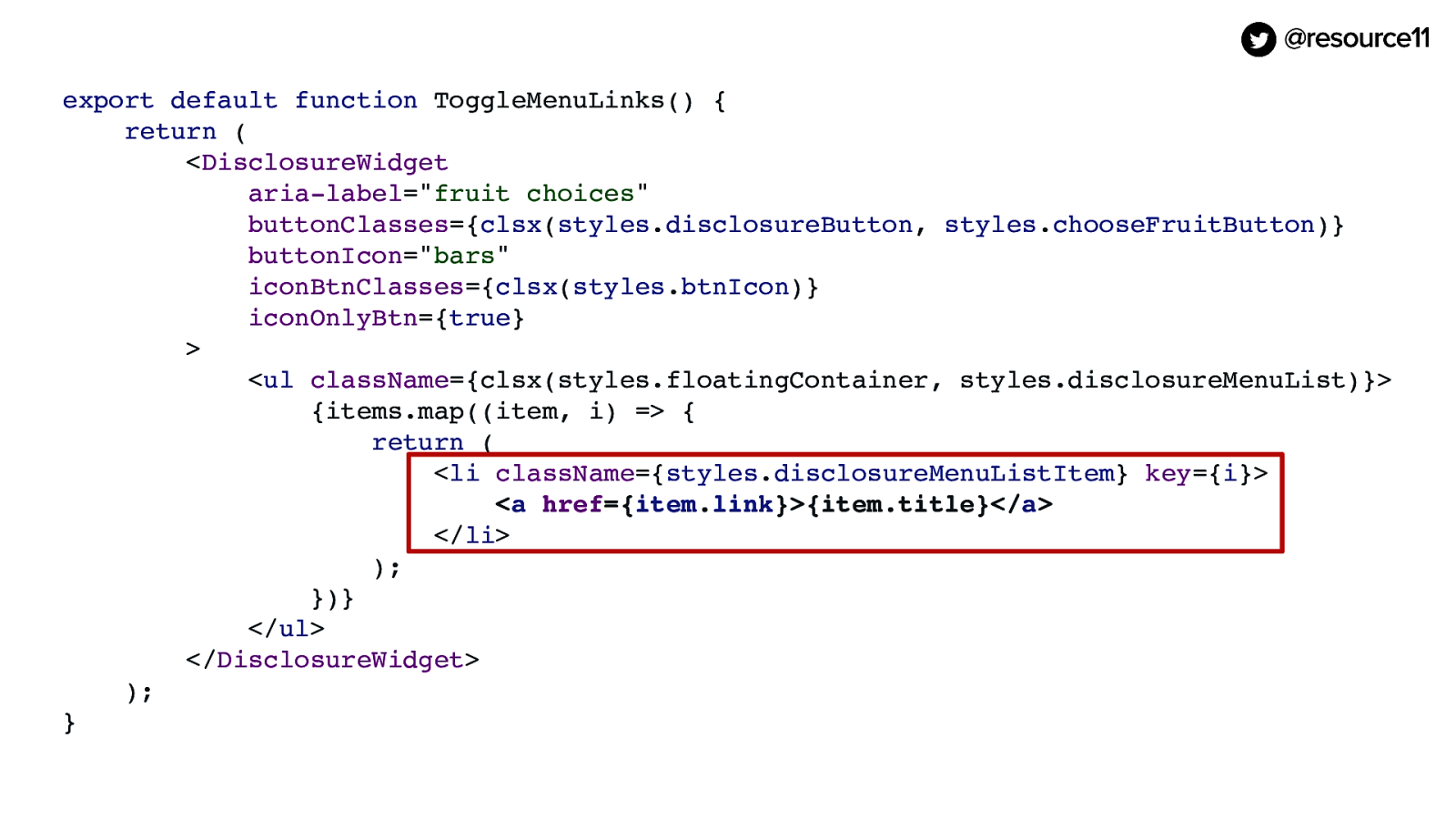
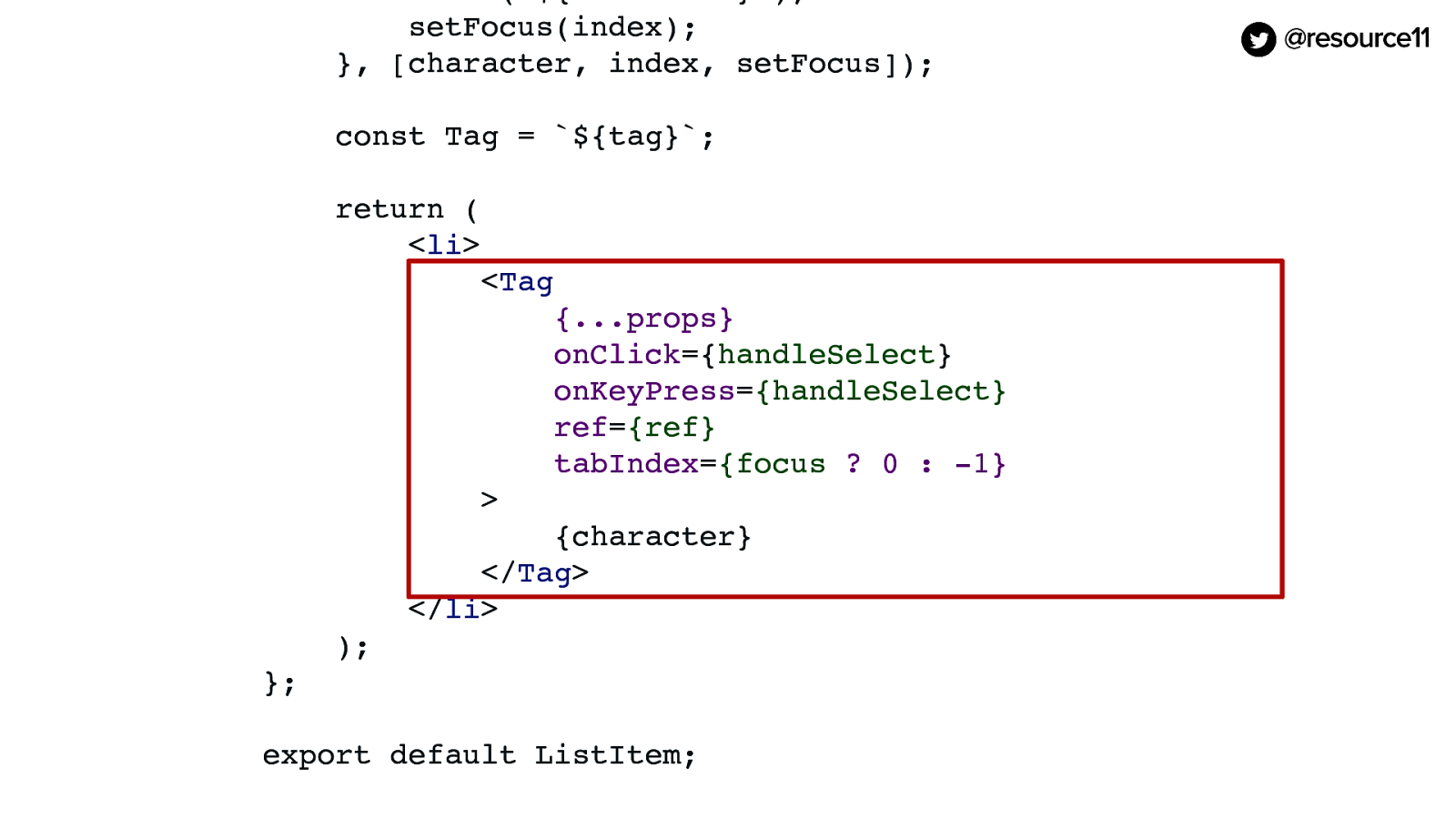
[jsx code]
import React from “react”;
import clsx from “clsx”;
import ListItem from “./ListItem”;
import useRoveFocus from “./utils/useRoveFocus”;
import masks from “./data/masks”; styles from “./css/DisclosureWidget.module.css”;
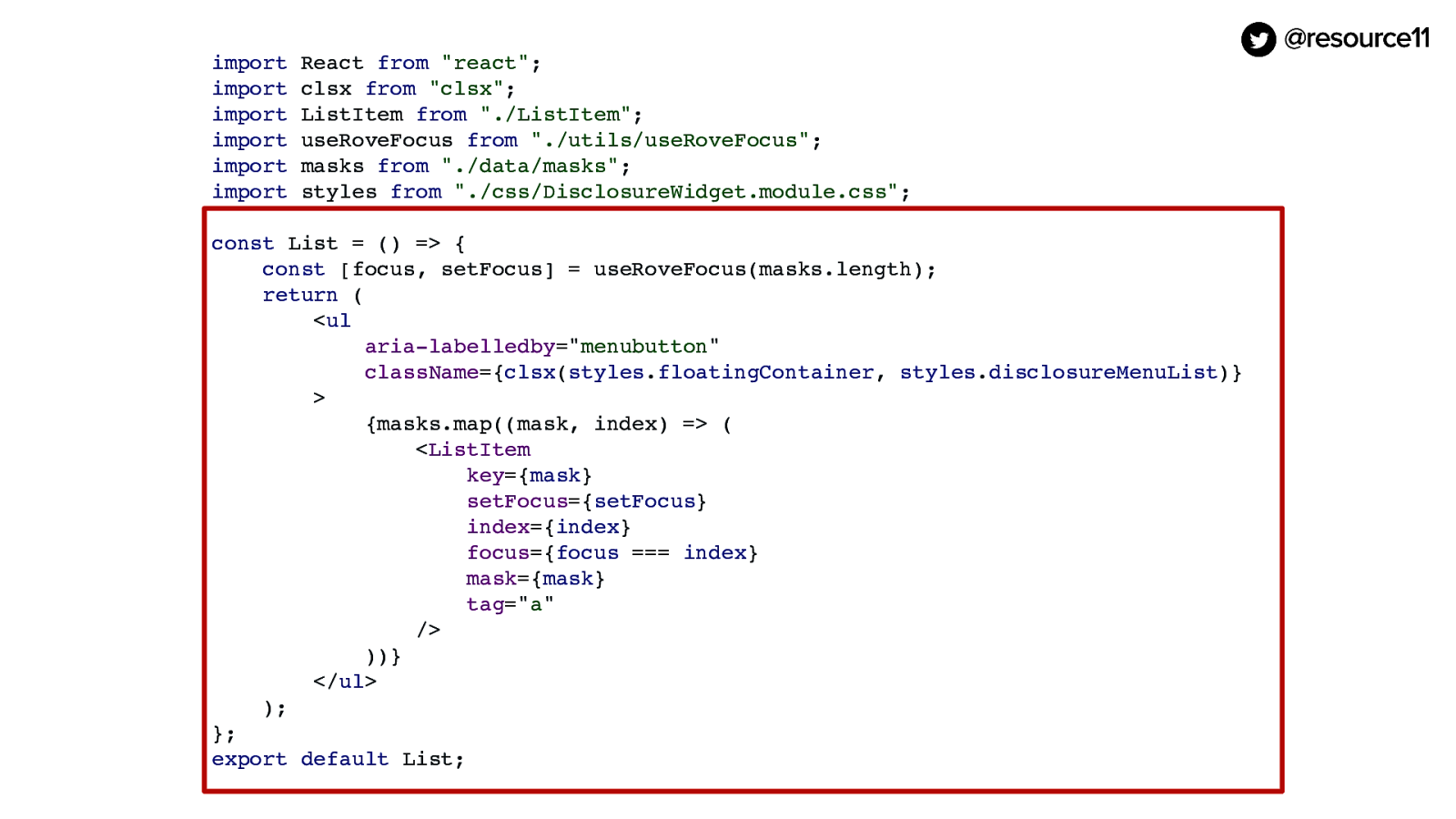
const List = () => { const [focus, setFocus] = useRoveFocus(masks.length); return ( <ul aria-labelledby=”menubutton” className={clsx(styles.floatingContainer, styles.disclosureMenuList)} > {masks.map((mask, index) => ( <ListItem key={mask} setFocus={setFocus} index={index} focus={focus === index} mask={mask} tag=”a” /> ))} </ul> ); }; export default List;