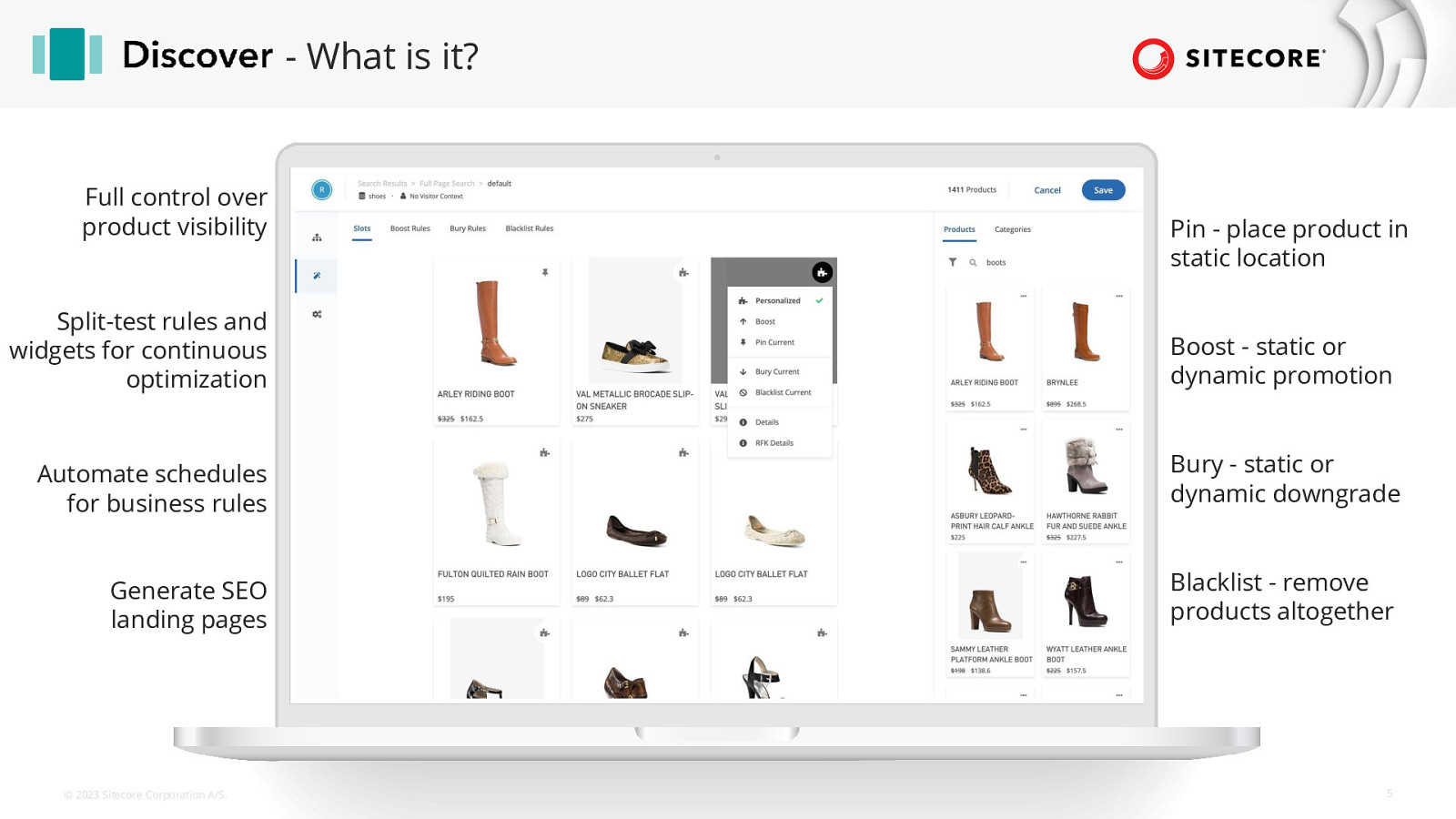
Introducing the Sitecore Discover JS SDK Presented by: Rob Earlam April 2023 © 2023 Sitecore Corporation A/S. All Rights Reserved.
A presentation at Sitecore User Group - Jaipur in March 2023 in Jaipur, Rajasthan, India by Rob Earlam

Introducing the Sitecore Discover JS SDK Presented by: Rob Earlam April 2023 © 2023 Sitecore Corporation A/S. All Rights Reserved.

Rob Earlam Senior Developer Advocate, Sitecore 🌍Developer advocate 💻software developer 📽️movie lover 🎶music listener 🍕pizza eater 🍖meat smoker living in @RobEarlam @rob@robearlam.com RobEarlam https://robearlam.com/ © 2023 Sitecore Corporation A/S.

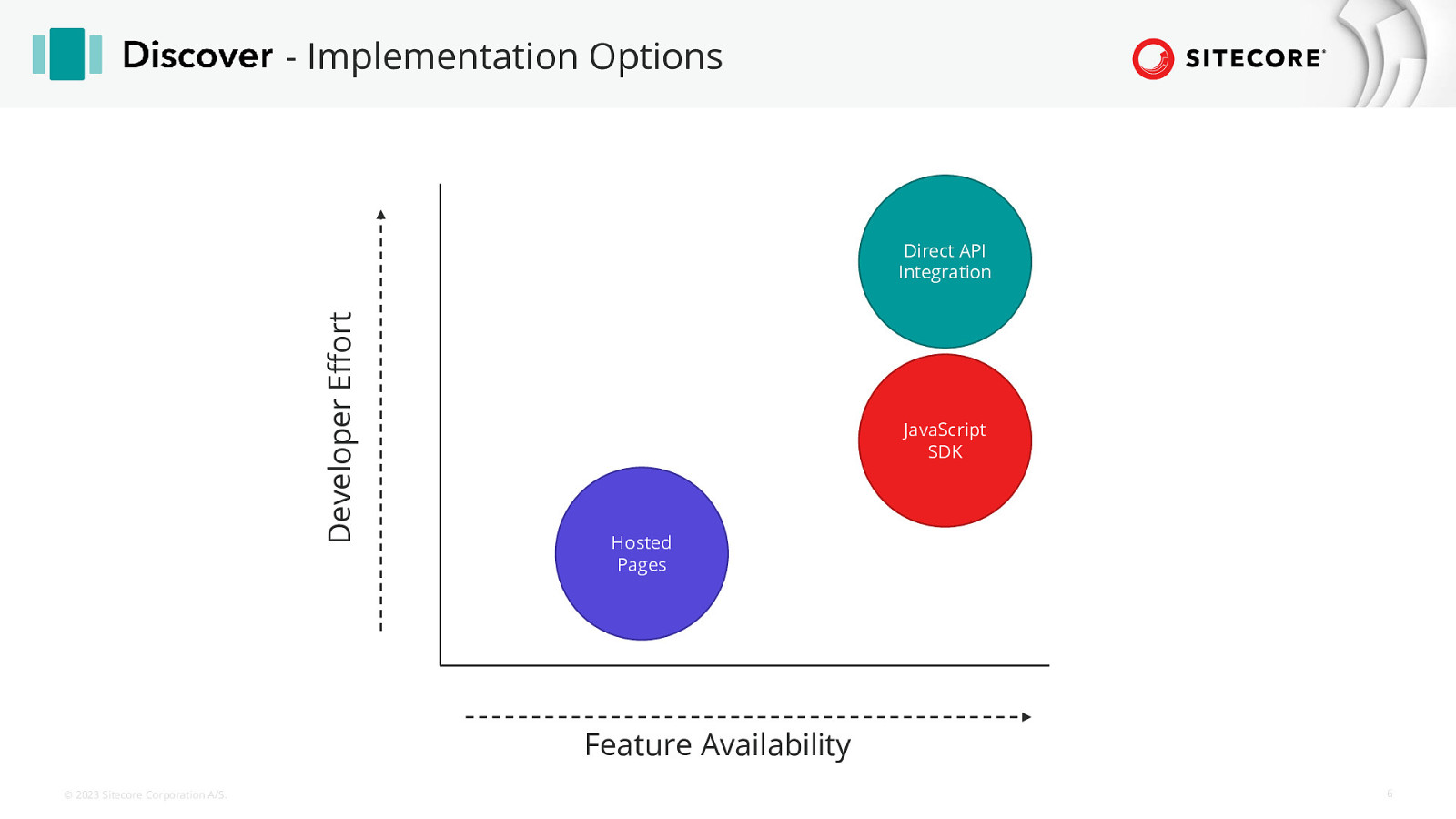
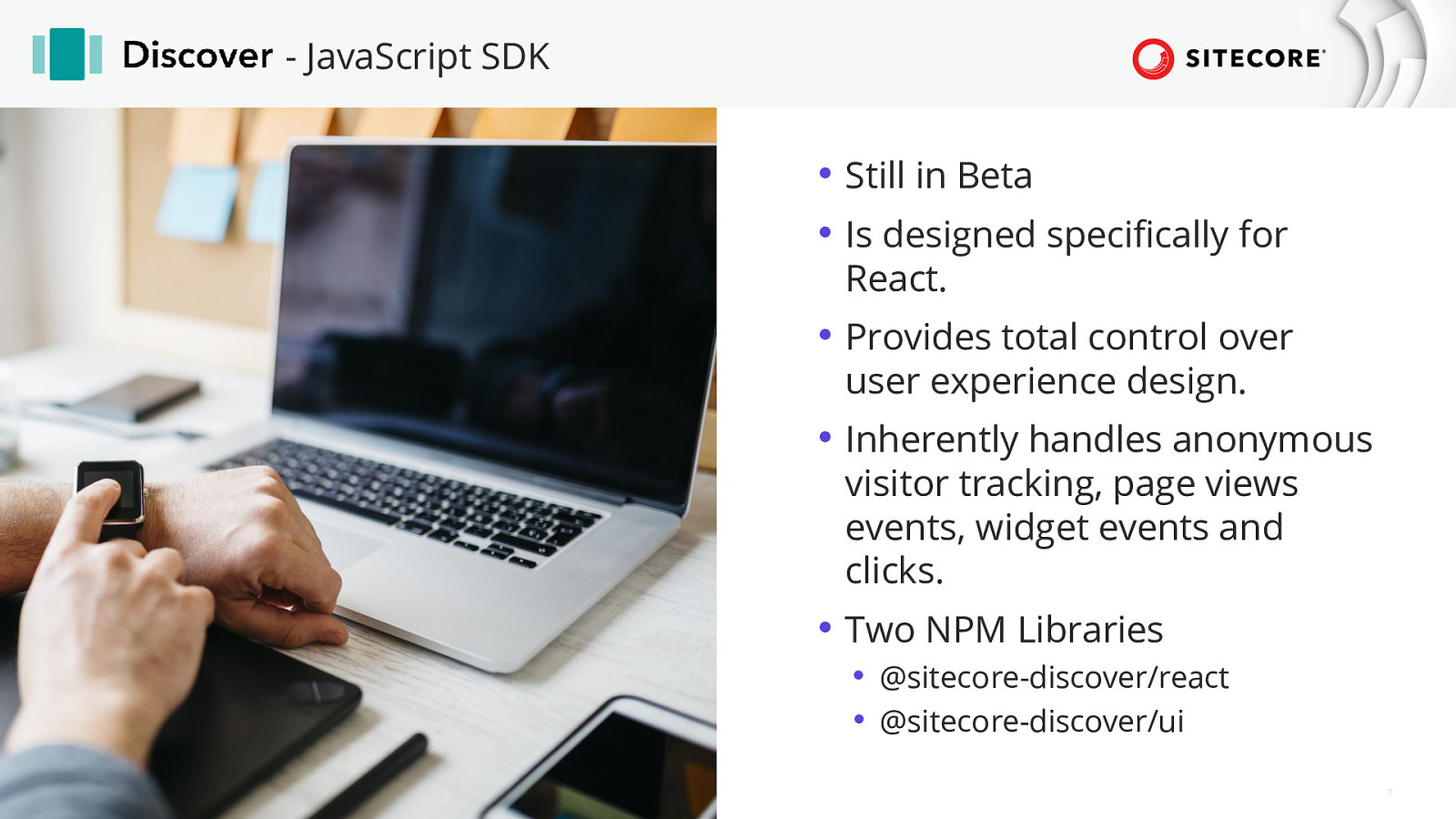
Agenda 1. What is Sitecore Discover? 2. Sitecore Discover implementation options 3. What is Sitecore Discover JS SDK? 4. Events 5. Components © 2023 Sitecore Corporation A/S. 3










Thank you FOR DISCUSSION PURPOSES ONLY. © 2023 Sitecore Corporation A/S. All Rights Reserved. Sitecore, the Sitecore logo and Own The Experience are trademarks of Sitecore Corporation A/S and its affiliates. Other names and brands may be claimed as the trademarks of others.