Getting started with Sitecore Experience Edge Rob Earlam - @RobEarlam May 2021 © 2021 Sitecore Corporation A/S. All Rights Reserved.
A presentation at Melbourne Sitecore CMS Meetup - May 2021 in May 2021 in by Rob Earlam

Getting started with Sitecore Experience Edge Rob Earlam - @RobEarlam May 2021 © 2021 Sitecore Corporation A/S. All Rights Reserved.

Rob Earlam Snr. Technical Evangelist - APJ • Technical evangelist, software developer, movie lover, music listener, pizza eater, meat smoker • 14+ years Sitecore experience • Based in Melbourne, AU @RobEarlam https://robearlam.com © 2021 Sitecore Corporation A/S.

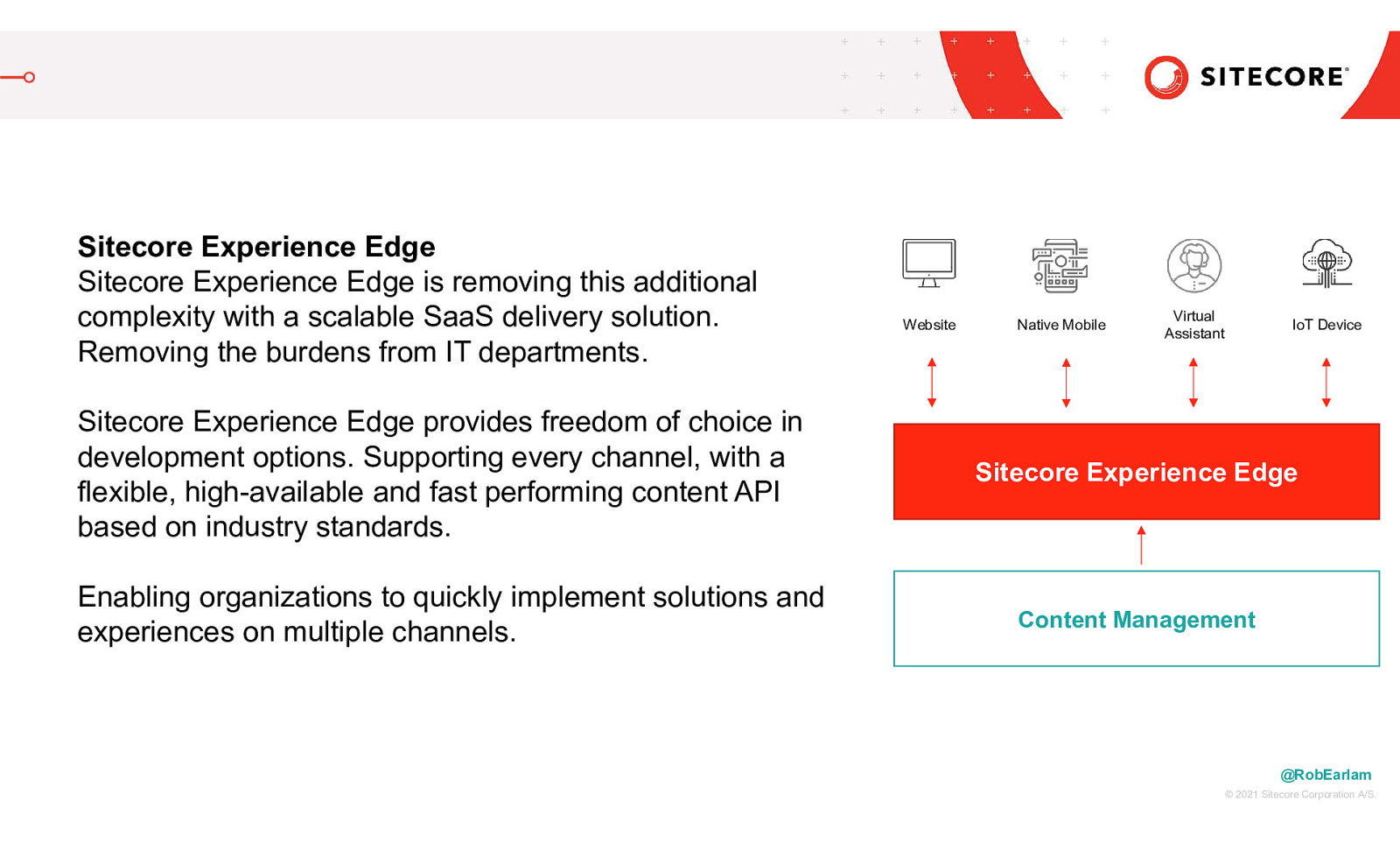
Sitecore Experience Edge Sitecore Experience Edge is removing this additional complexity with a scalable SaaS delivery solution. Removing the burdens from IT departments. Sitecore Experience Edge provides freedom of choice in development options. Supporting every channel, with a flexible, high-available and fast performing content API based on industry standards. Enabling organizations to quickly implement solutions and experiences on multiple channels. Website Native Mobile Virtual Assistant IoT Device Sitecore Experience Edge Content Management @RobEarlam © 2021 Sitecore Corporation A/S.

Sitecore Experience Edge solves market problems Faster time to market Infrastructure to support modern digital marketing becomes to complex and expensive Flexibility to meet variable scalability requirements without the need to change client infrastracture completely High performance delivery of content to meet expected load times anywhere in the world Use content across any digital and print channels including SMS, social media and emerging channels Integrate with any platform that needs content by utilizing the latest industry standards @RobEarlam © 2021 Sitecore Corporation A/S.

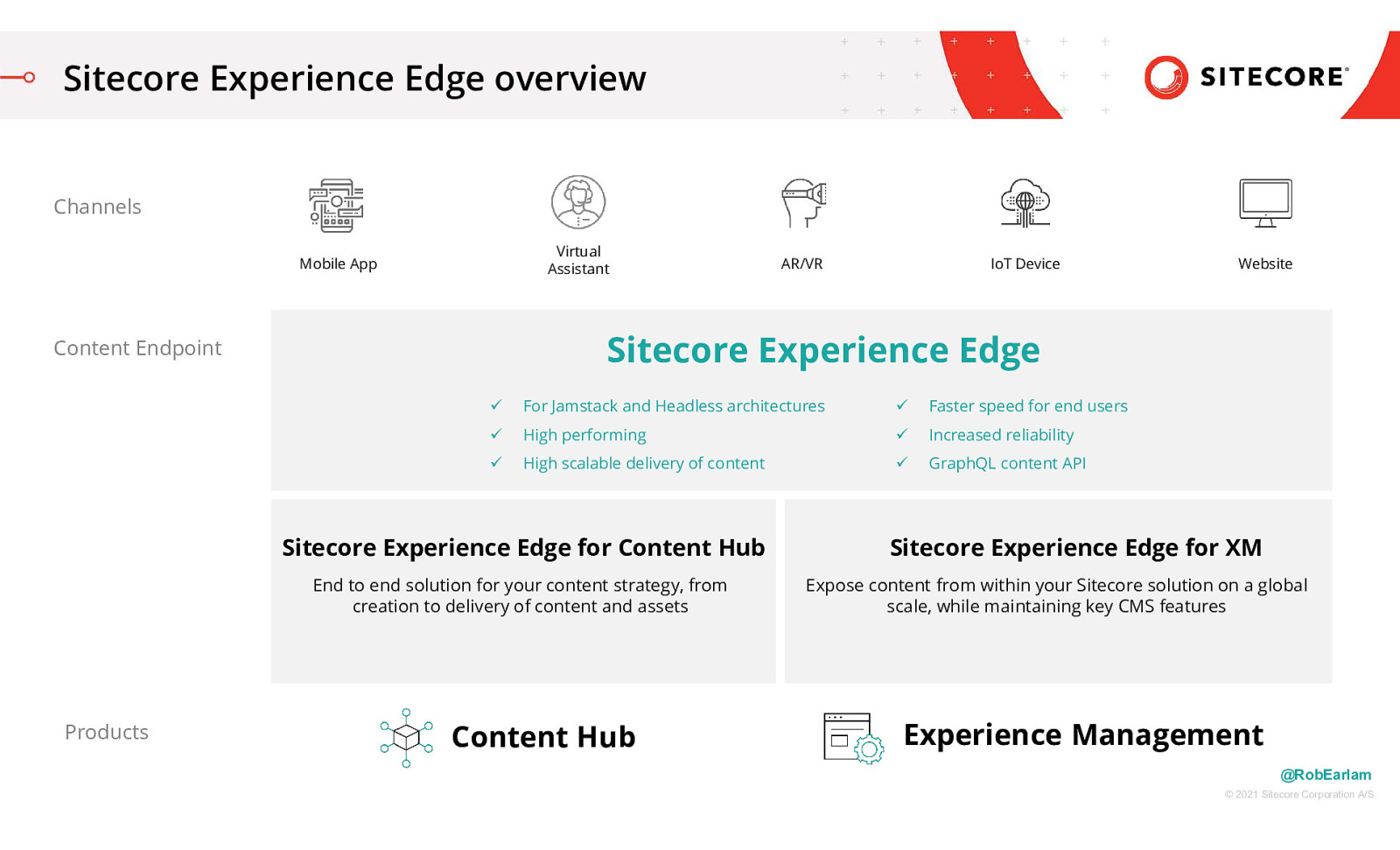
Sitecore Experience Edge overview Channels Virtual Assistant Mobile App IoT Device Website Sitecore Experience Edge Content Endpoint For Jamstack and Headless architectures Faster speed for end users High performing Increased reliability High scalable delivery of content GraphQL content API Sitecore Experience Edge for Content Hub End to end solution for your content strategy, from creation to delivery of content and assets Products AR/VR Content Hub Sitecore Experience Edge for XM Expose content from within your Sitecore solution on a global scale, while maintaining key CMS features Experience Management @RobEarlam © 2021 Sitecore Corporation A/S.

Sitecore Experience Edge for Sitecore Content Hub™ © 2021 Sitecore Corporation A/S. @RobEarlam

Sitecore Experience Edge for Content Hub Sitecore Experience Edge for Sitecore Content Hub™ will enable brands to publish content to a highly scalable delivery platform, exposing highperforming content APIs to deliver headless experiences on demand to any channel. It will also enable marketers to manage, collaborate and create content while developers simultaneously build the presentation. Mobile App Simple Website IoT Device Sitecore Experience Edge High performing Faster speed for end users Highly scalable delivery of Increased reliability content Enables options for Jamstack GraphQL content API architectures Content Hub @RobEarlam Content modelling and creation Digital Assets Management Planning & Collaboration Distribution © 2021 Sitecore Corporation A/S.

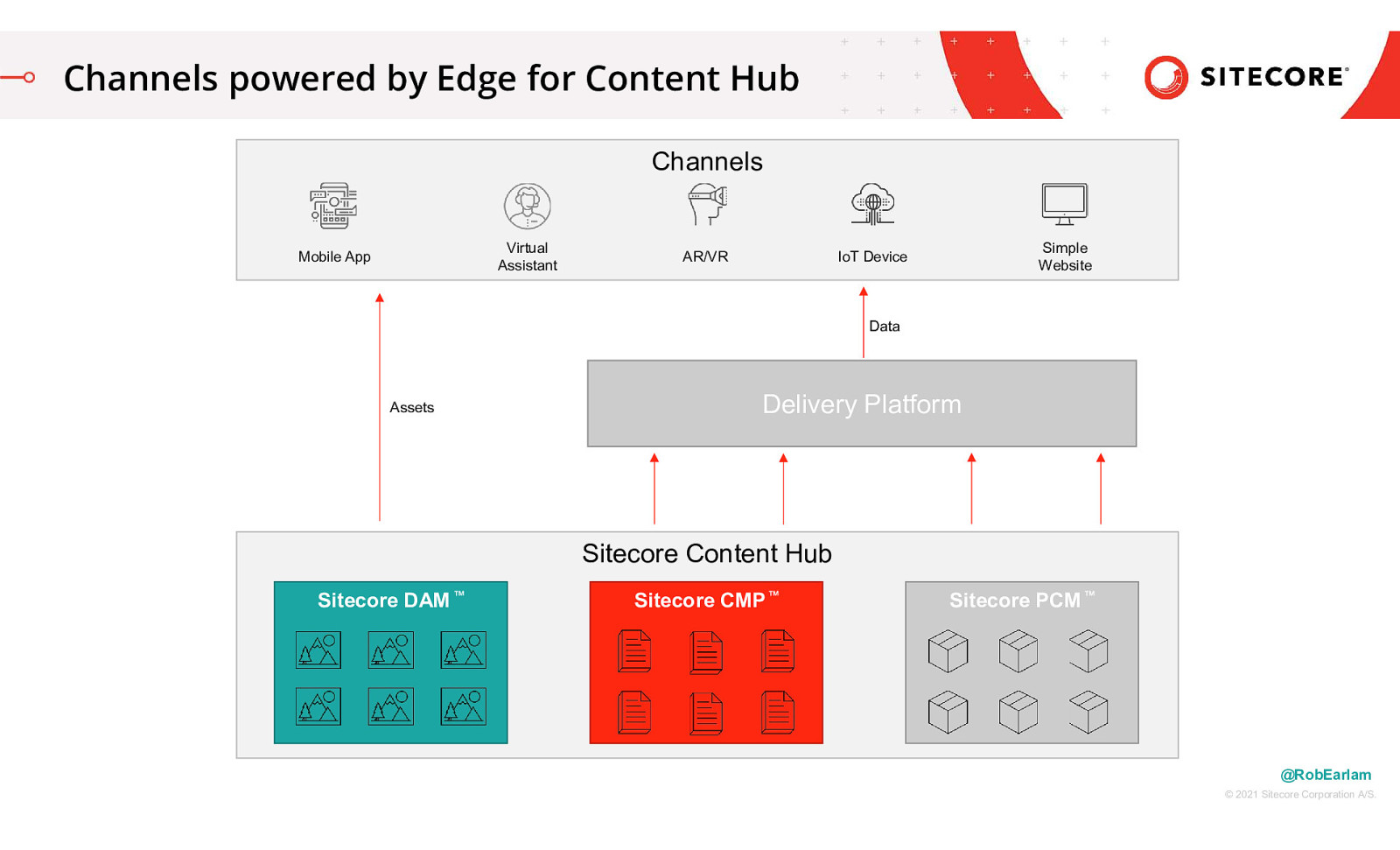
Channels powered by Edge for Content Hub Channels Virtual Assistant Mobile App AR/VR Simple Website IoT Device Data Assets Delivery Platform Sitecore Content Hub Sitecore DAM ™ Sitecore CMP ™ Sitecore PCM ™ @RobEarlam © 2021 Sitecore Corporation A/S.

Sitecore Experience Edge for Sitecore Experience Manager® © 2021 Sitecore Corporation A/S.

Sitecore Experience Edge for XM Maintain control and increase flexibility • Business users control presentation through Horizon and Experience Editor • Reduces the burden of content deployment, infrastructure setup, and scaling • Experience composition with WYSIWYG editing and drag-and-drop simplicity • Multisite, multilingual content management with a marketer-friendly interface • Increase flexibility and choice for front end implementation while maintaining CMS functionality © 2021 Sitecore Corporation A/S.

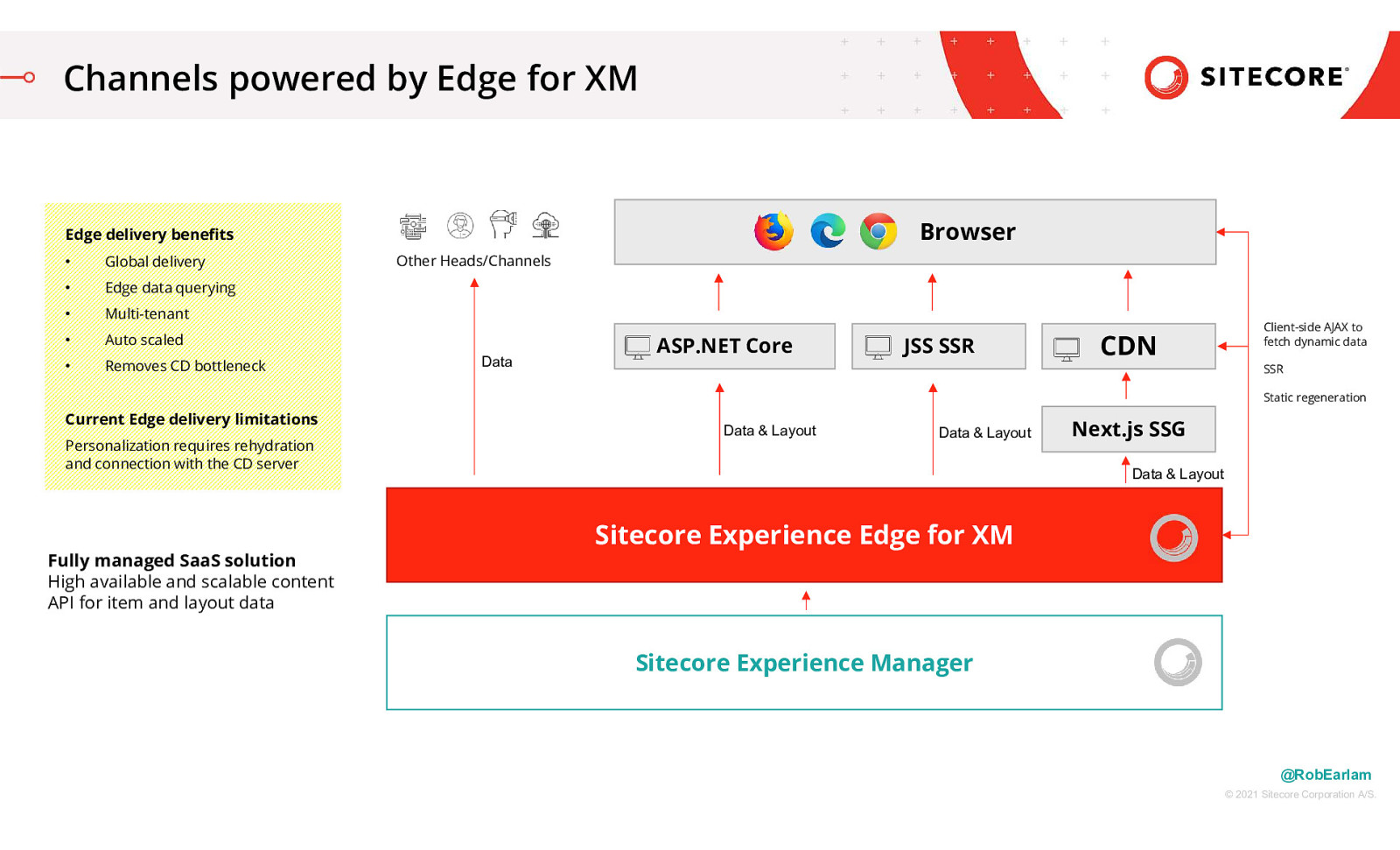
Channels powered by Edge for XM Browser Edge delivery benefits • Global delivery • Edge data querying • Multi-tenant • Auto scaled • Removes CD bottleneck Other Heads/Channels Data ASP.NET Core JSS SSR CDN Client-side AJAX to fetch dynamic data SSR Static regeneration Current Edge delivery limitations Personalization requires rehydration and connection with the CD server Fully managed SaaS solution High available and scalable content API for item and layout data Data & Layout Data & Layout Next.js SSG Data & Layout Sitecore Experience Edge for XM Sitecore Experience Manager @RobEarlam © 2021 Sitecore Corporation A/S.

True omni-channel experiences © 2001-2019 Sitecore Corporation A/S. Sitecore® and Own the Experience® are registered trademarks of Sitecore Corporation A/S. All other brand names are the property of their respective owners. © 2021 Sitecore Corporation A/S.

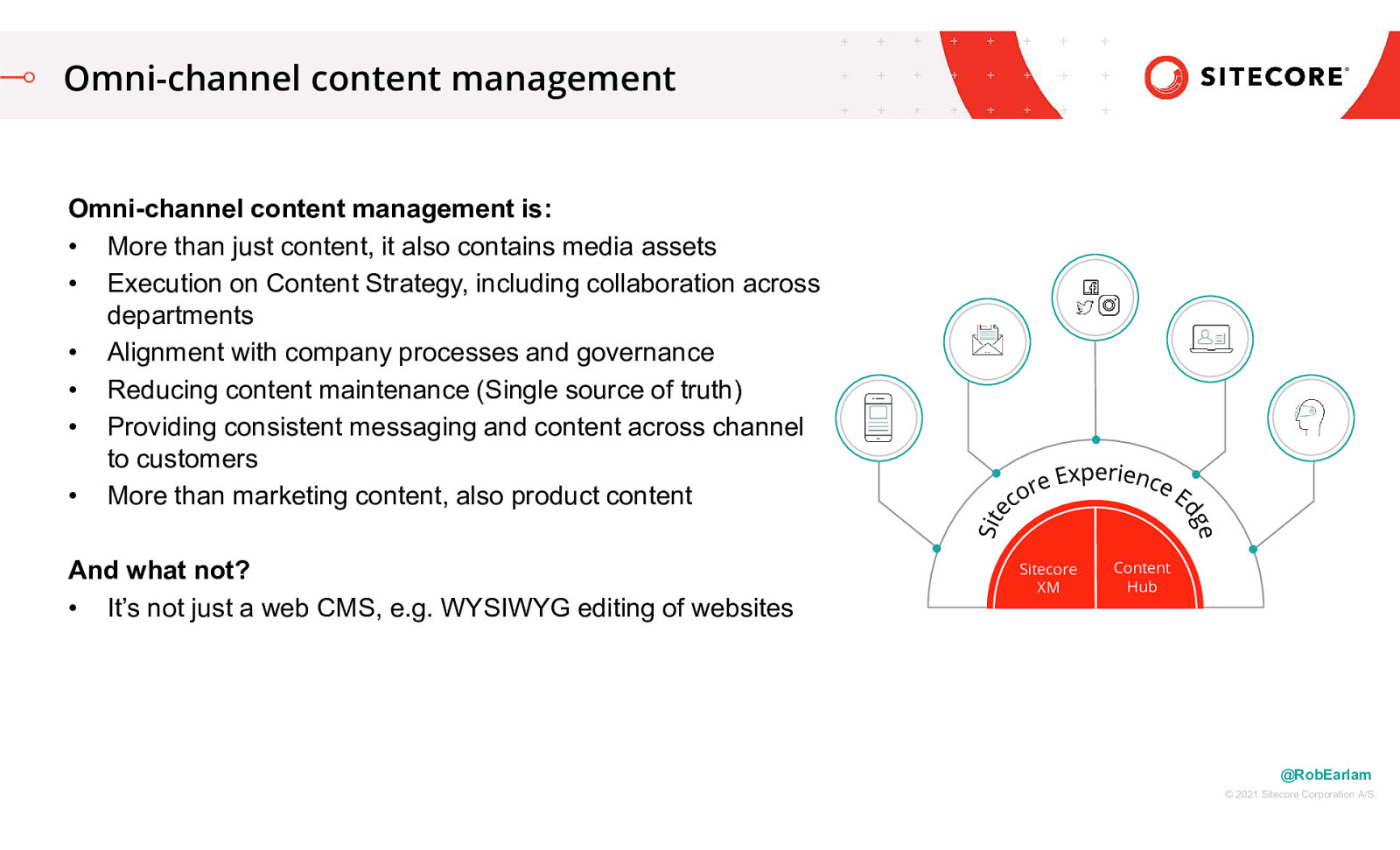
Omni-channel content management Omni-channel content management is: • More than just content, it also contains media assets • Execution on Content Strategy, including collaboration across departments • Alignment with company processes and governance • Reducing content maintenance (Single source of truth) • Providing consistent messaging and content across channel to customers • More than marketing content, also product content And what not? • It’s not just a web CMS, e.g. WYSIWYG editing of websites Sitecore XM Content Hub @RobEarlam © 2021 Sitecore Corporation A/S.

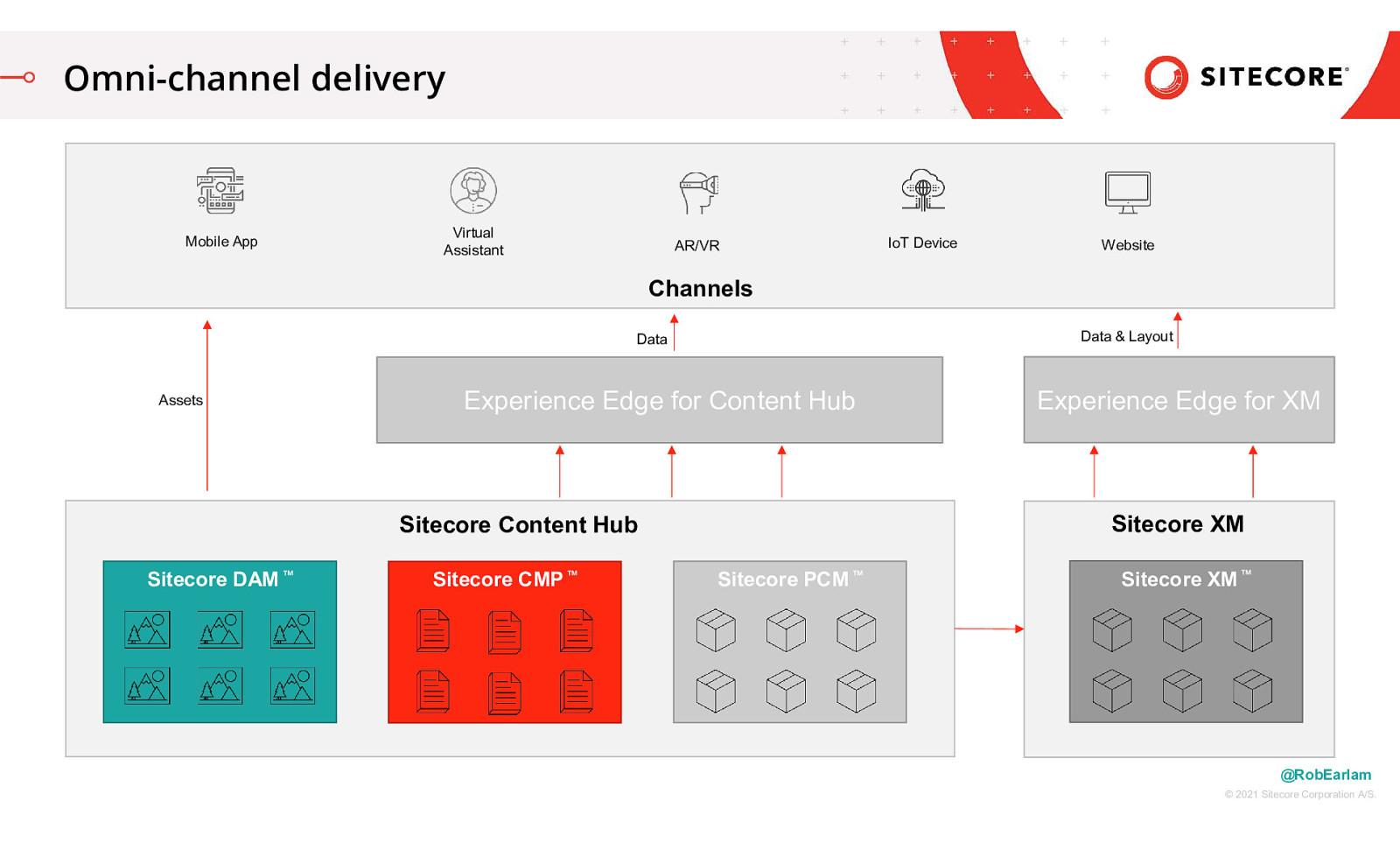
Omni-channel delivery Mobile App Virtual Assistant AR/VR IoT Device Website Channels Data & Layout Data Assets Experience Edge for Content Hub Sitecore XM Sitecore Content Hub Sitecore DAM ™ Sitecore CMP ™ Experience Edge for XM Sitecore PCM ™ Sitecore XM ™ @RobEarlam © 2021 Sitecore Corporation A/S.

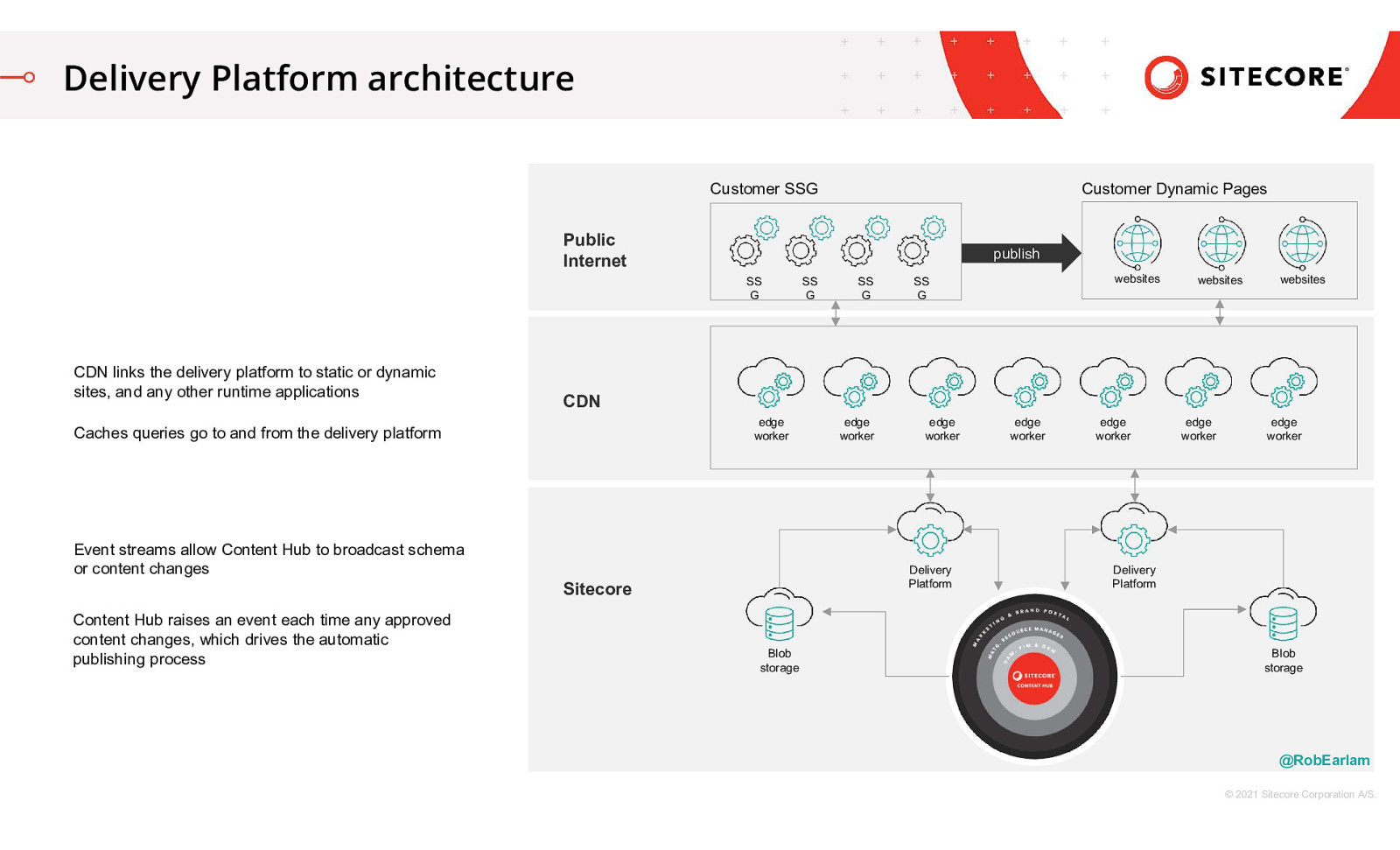
Delivery Platform architecture Customer SSG Customer Dynamic Pages Public Internet publish SS G CDN links the delivery platform to static or dynamic sites, and any other runtime applications SS G websites SS G websites websites CDN edge worker Caches queries go to and from the delivery platform Event streams allow Content Hub to broadcast schema or content changes edge worker edge worker Delivery Platform Sitecore Content Hub raises an event each time any approved content changes, which drives the automatic publishing process SS G Blob storage edge worker edge worker edge worker edge worker Delivery Platform Blob storage @RobEarlam © 2021 Sitecore Corporation A/S.

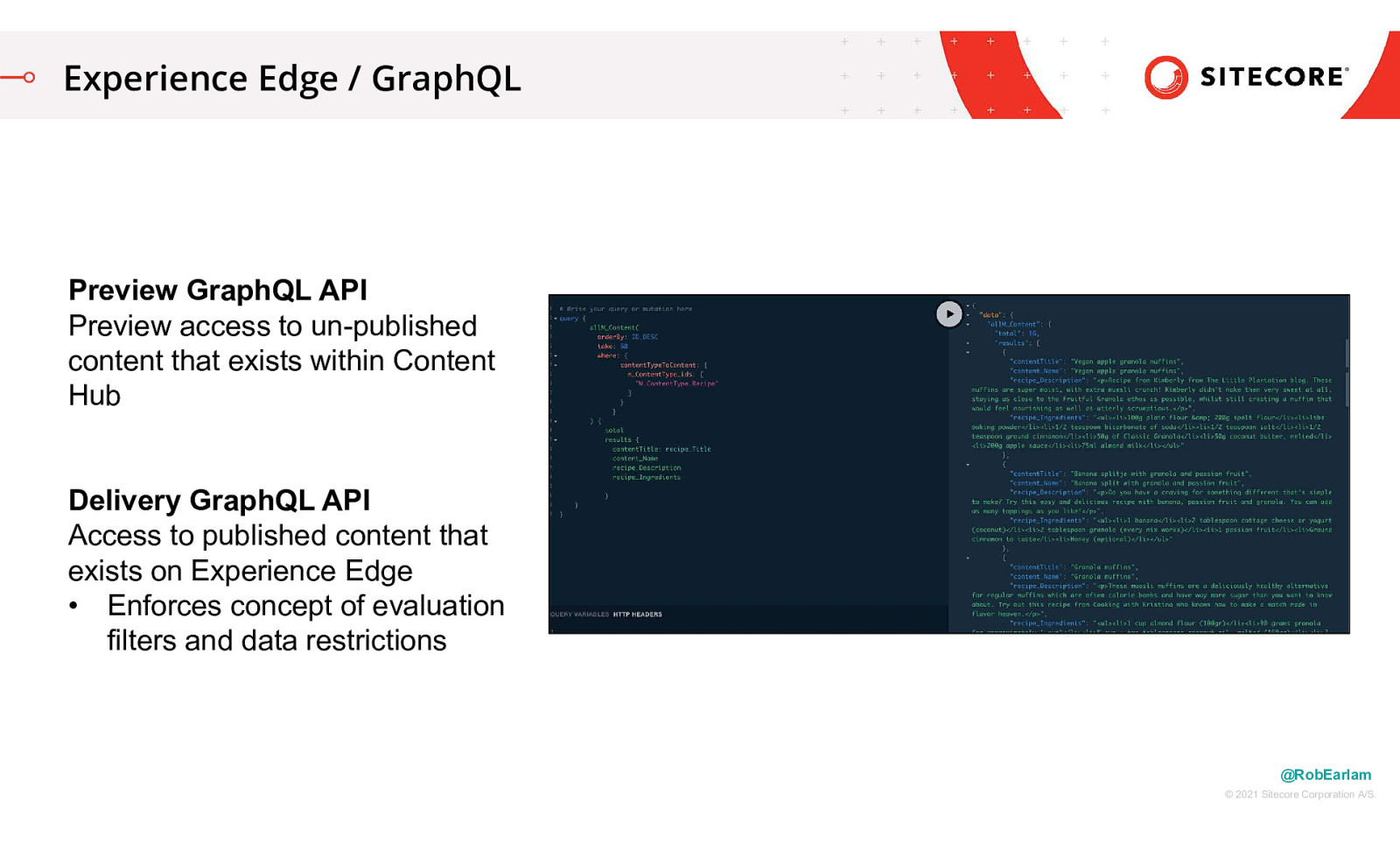
Experience Edge / GraphQL Preview GraphQL API Preview access to un-published content that exists within Content Hub Delivery GraphQL API Access to published content that exists on Experience Edge • Enforces concept of evaluation filters and data restrictions @RobEarlam © 2021 Sitecore Corporation A/S.

Using Sitecore Experience Edge © 2021 Sitecore Corporation A/S.

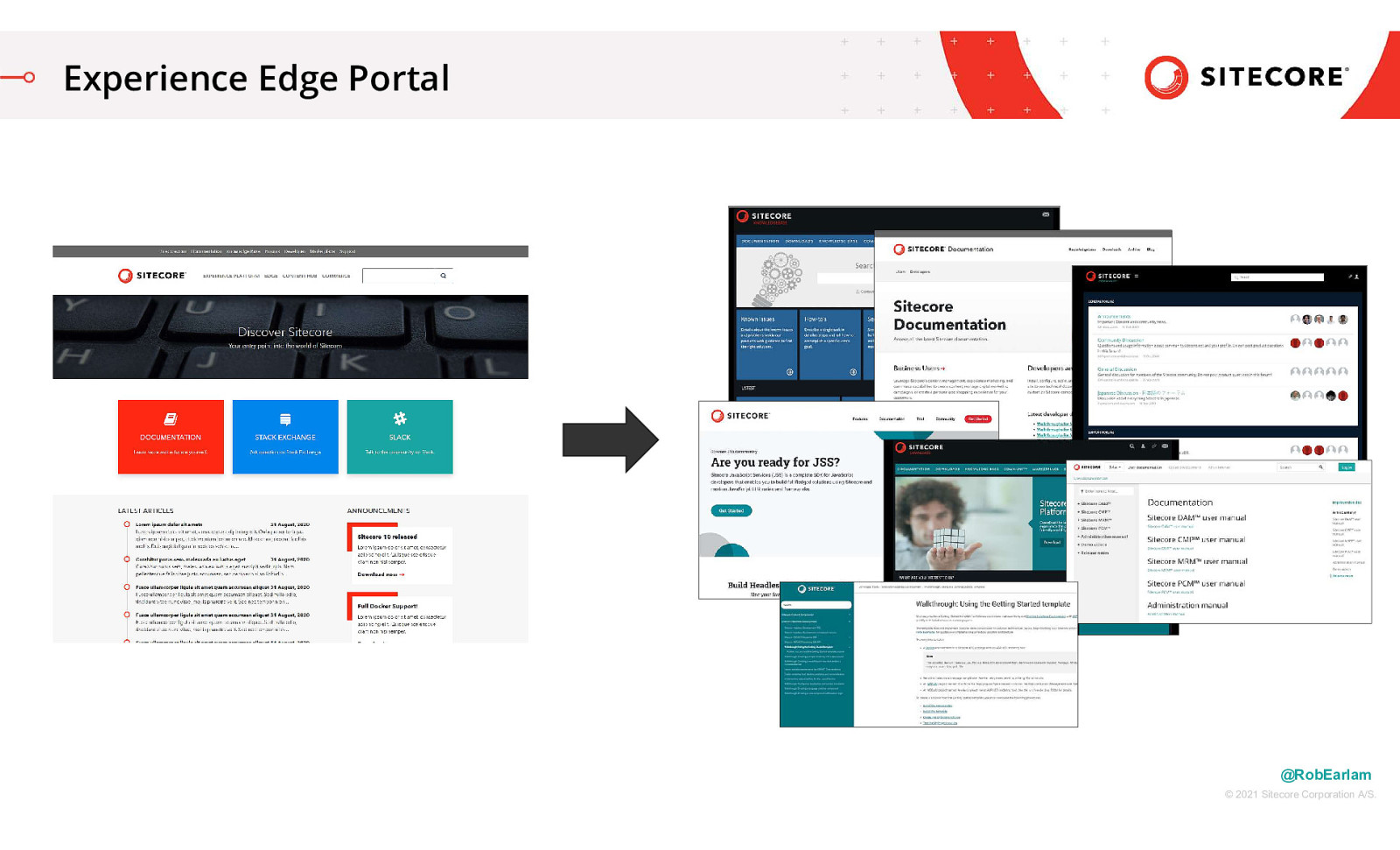
Experience Edge Portal @RobEarlam © 2021 Sitecore Corporation A/S.

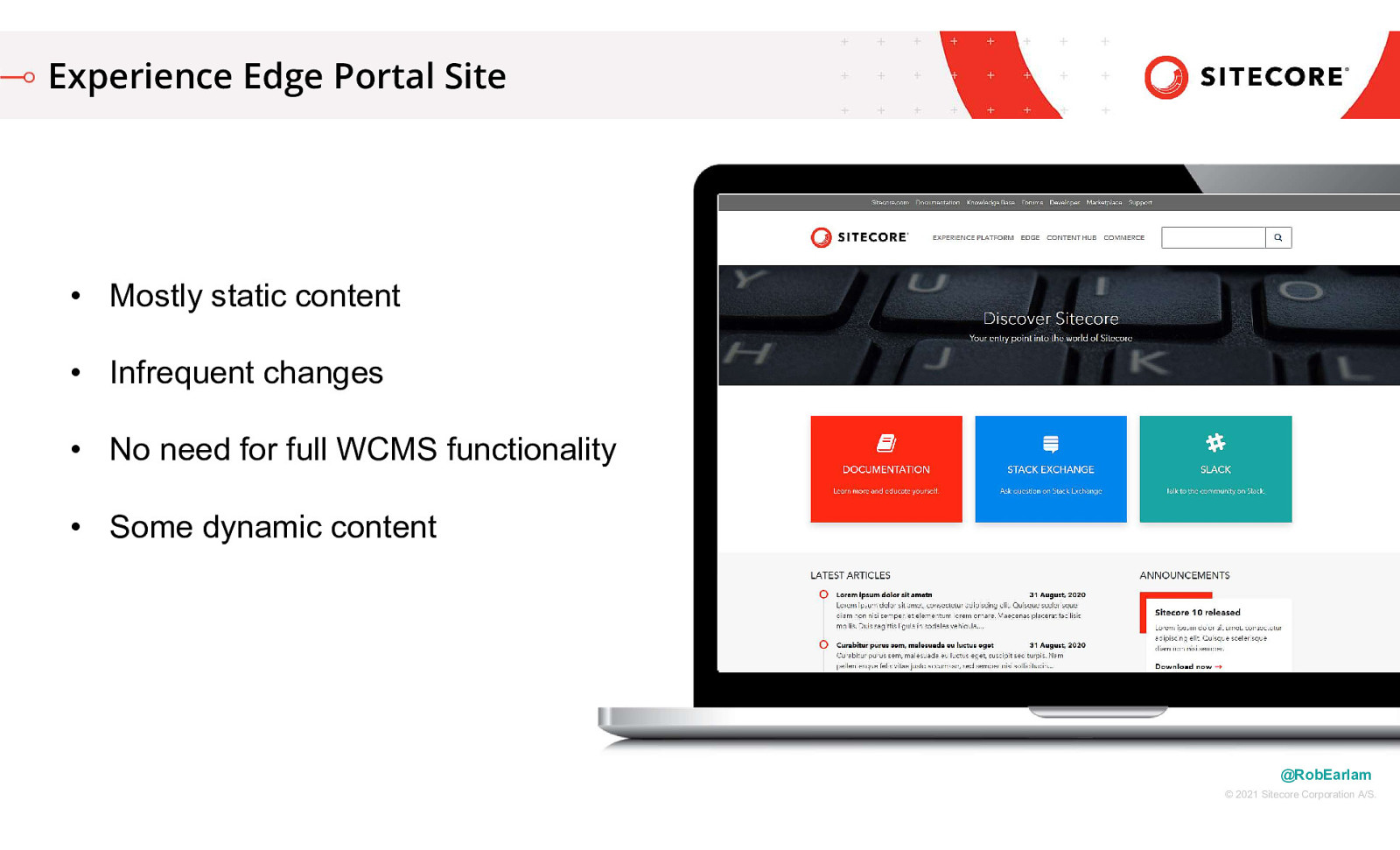
Experience Edge Portal Site • Mostly static content • Infrequent changes • No need for full WCMS functionality • Some dynamic content @RobEarlam © 2021 Sitecore Corporation A/S.

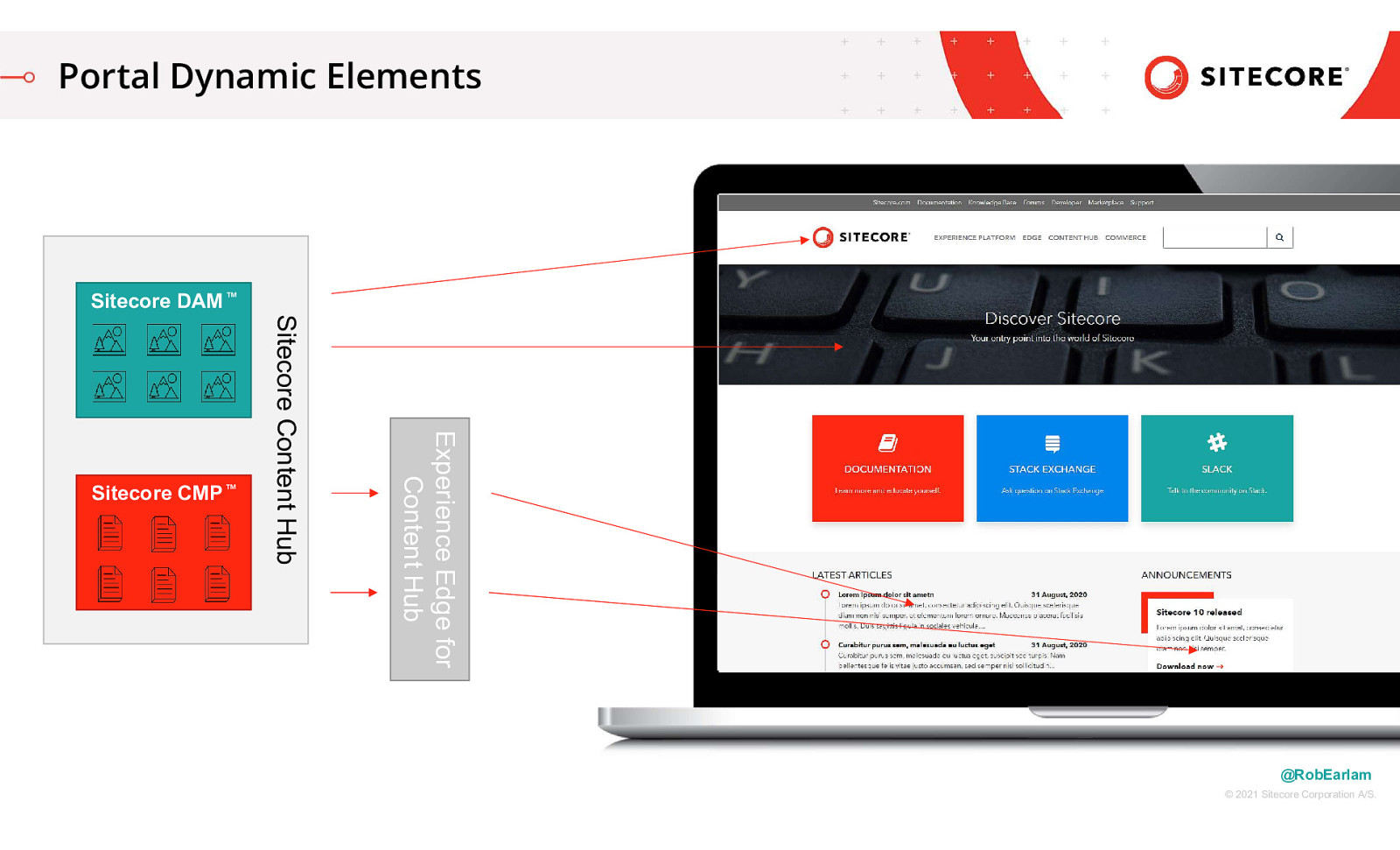
Portal Dynamic Elements Sitecore DAM ™ Experience Edge for Content Hub Sitecore Content Hub Sitecore CMP ™ @RobEarlam © 2021 Sitecore Corporation A/S.

Edge Portal Apps POC • Opportunity to test omni-channel delivery • Proof of Concept - Not intended to be officially released @RobEarlam © 2021 Sitecore Corporation A/S.

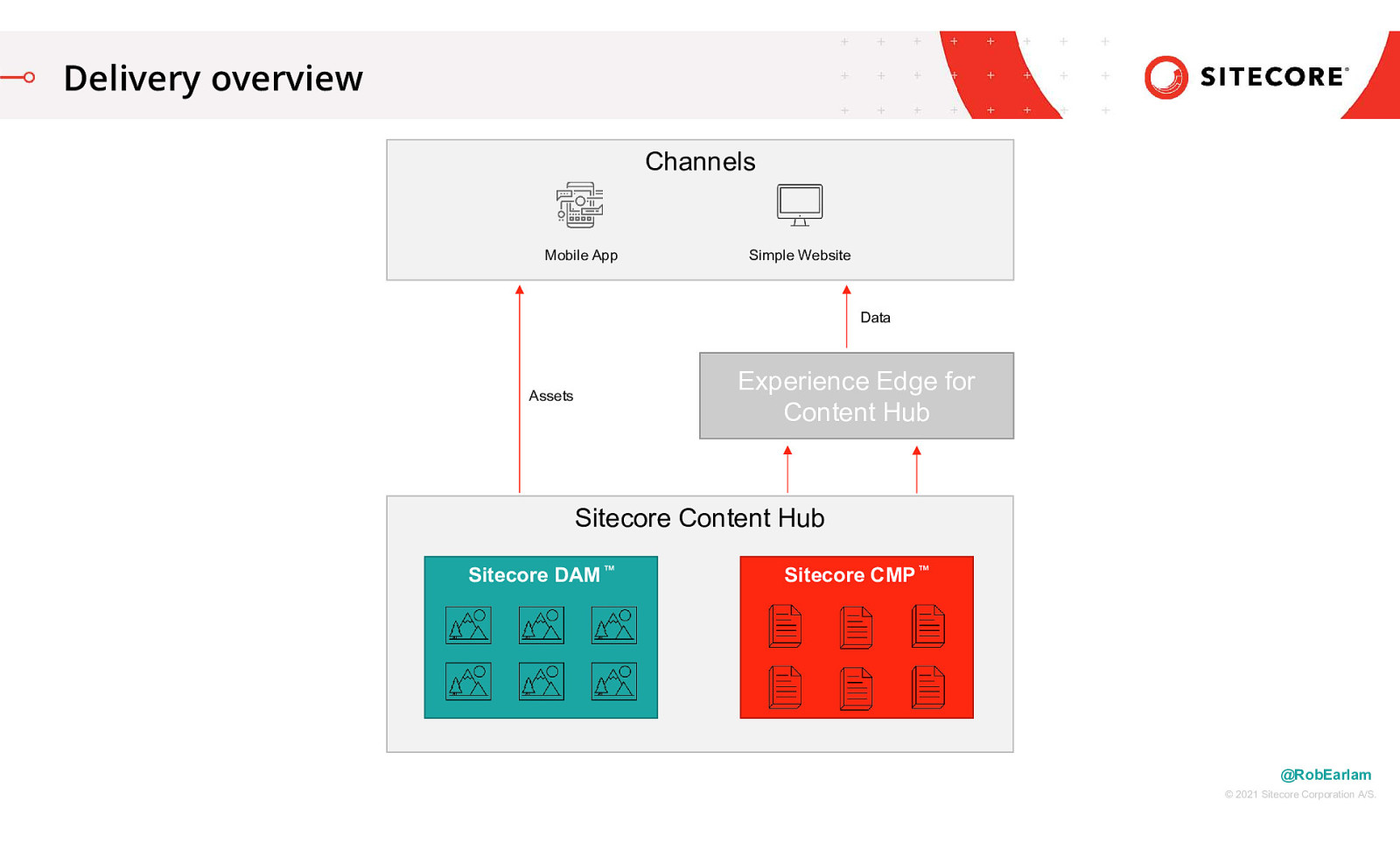
Delivery overview Channels Mobile App Simple Website Data Experience Edge for Content Hub Assets Sitecore Content Hub Sitecore DAM ™ Sitecore CMP ™ @RobEarlam © 2021 Sitecore Corporation A/S.

© 2021 Sitecore Corporation A/S.

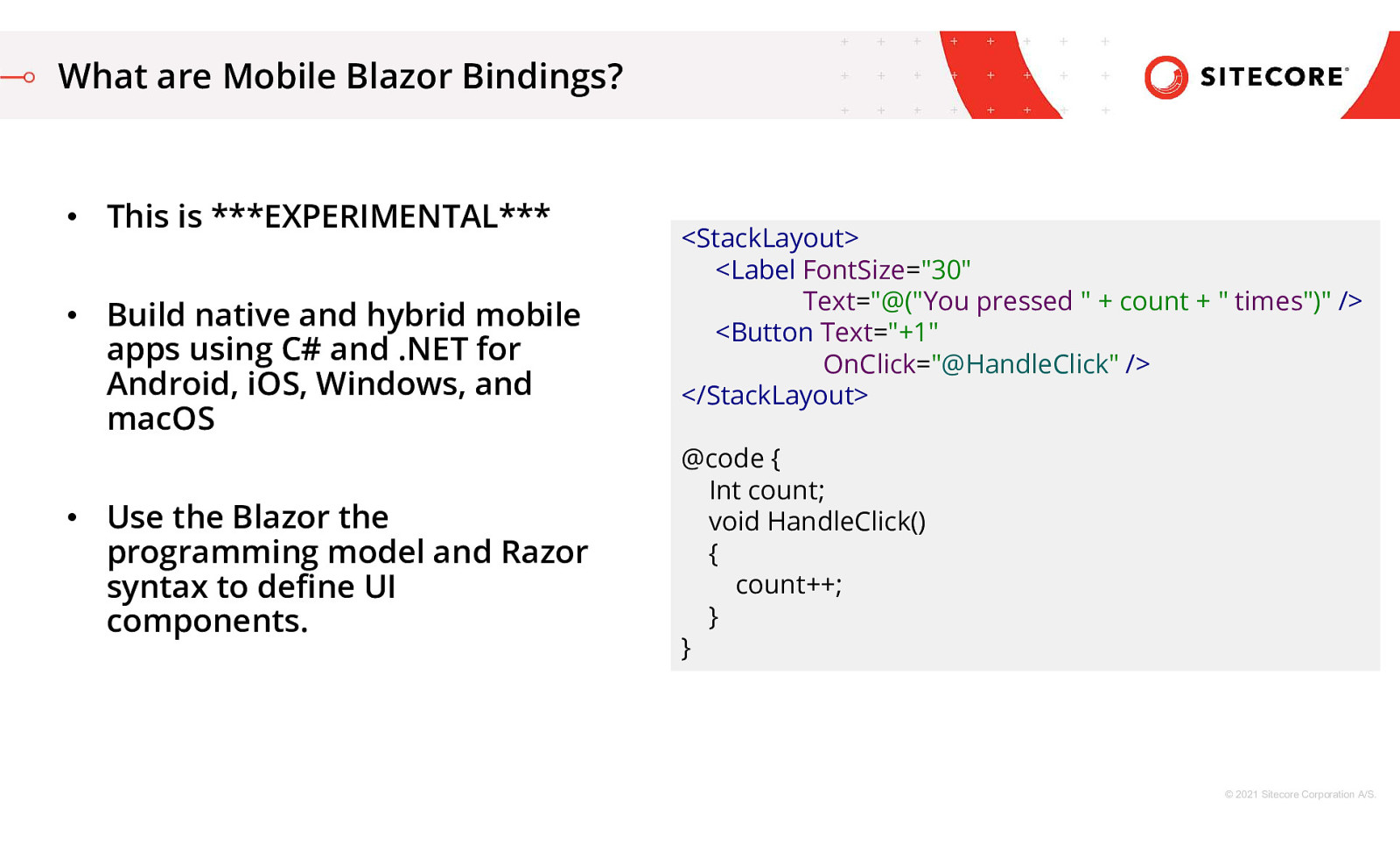
What are Mobile Blazor Bindings? • This is EXPERIMENTAL • Build native and hybrid mobile apps using C# and .NET for Android, iOS, Windows, and macOS • Use the Blazor the programming model and Razor syntax to define UI components. <StackLayout> <Label FontSize=”30” Text=”@(“You pressed ” + count + ” times”)” /> <Button Text=”+1” OnClick=”@HandleClick” /> </StackLayout> @code { Int count; void HandleClick() { count++; } } © 2021 Sitecore Corporation A/S.

Let see this in action! © 2001-2019 Sitecore Corporation A/S. Sitecore® and Own the Experience® are registered trademarks of Sitecore Corporation A/S. All other brand names are the property of their respective owners. © 2021 Sitecore Corporation A/S.

Questions? © 2021 Sitecore Corporation A/S.

Thank you FOR DISCUSSION PURPOSES ONLY. Sitecore Confidential and Proprietary. ©2020 Sitecore Corporation A/S. Sitecore® and Own the Experience® are registered trademarks of Sitecore Corporation A/S. All other brand names are the property of their respective owners.