From Hack to Product Feature How to leverage R&D at work through hackathons
July 16, 2020 #A11yVR meetup.com/a11yvr Roland Dubois @rolanddubois
A presentation at A11yVR meetup in July 2020 in by Roland Dubois

July 16, 2020 #A11yVR meetup.com/a11yvr Roland Dubois @rolanddubois

Product Designer, Leader, Manager Recently, Product UX Lead at a SaaS Startup XR Accessibility at Virtuleap Mozilla Tech Speaker Member of W3C Immersive Web CG & XR Access Initiative Host of WebXR (A-Frame NYC) workshops & events Creating immersive experiments that make the current VR/AR industry accessible for everyone.

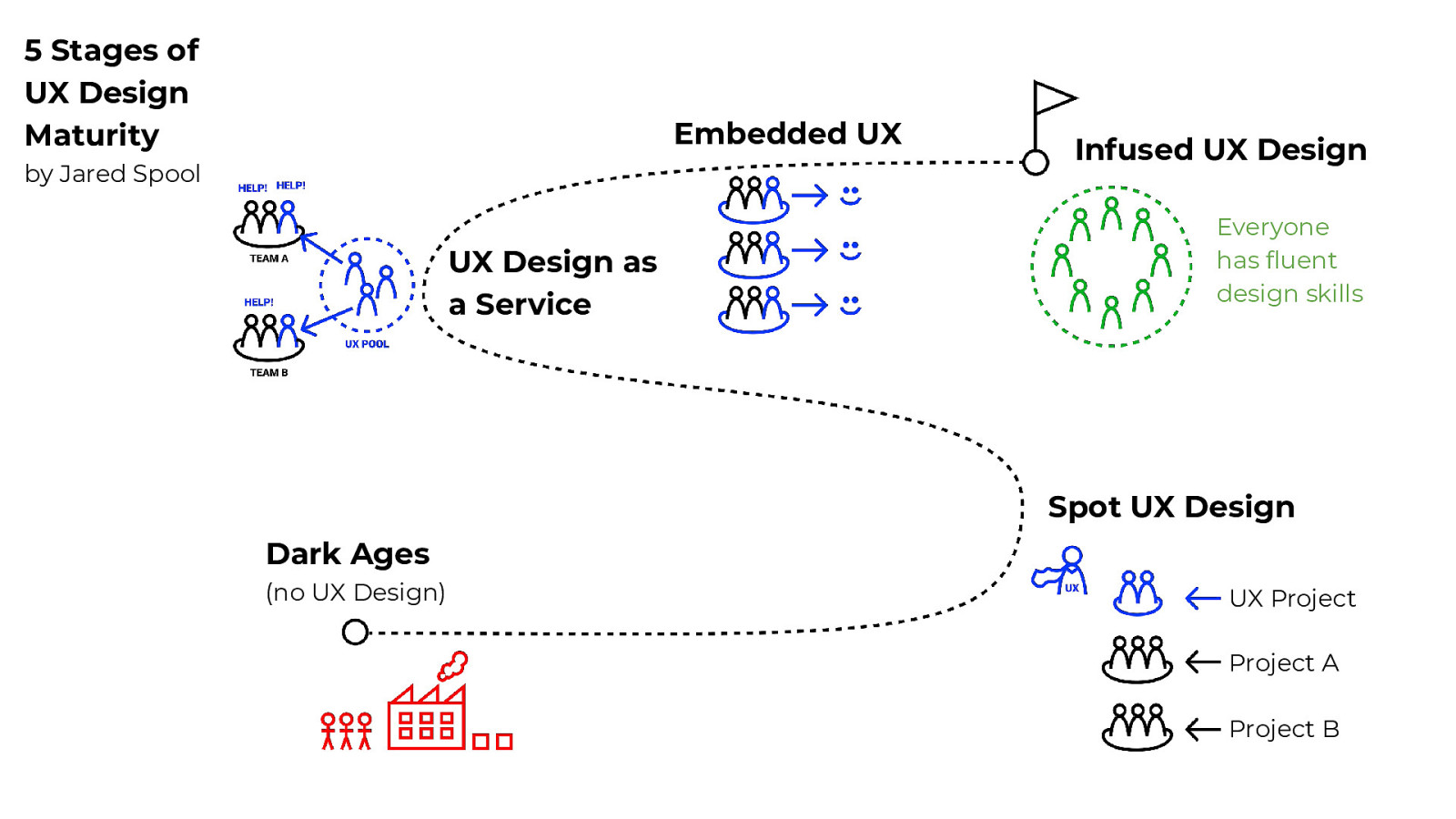
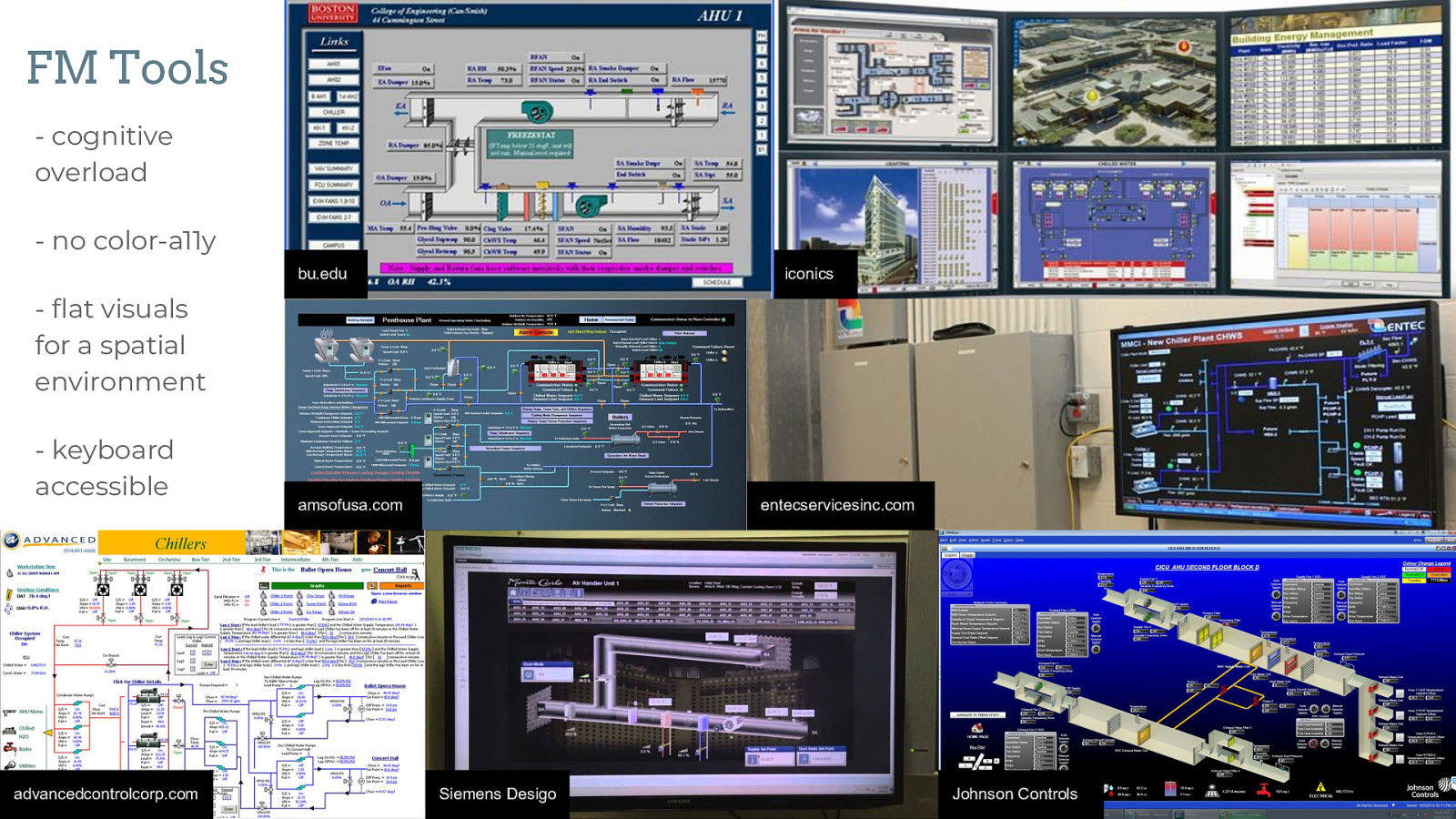
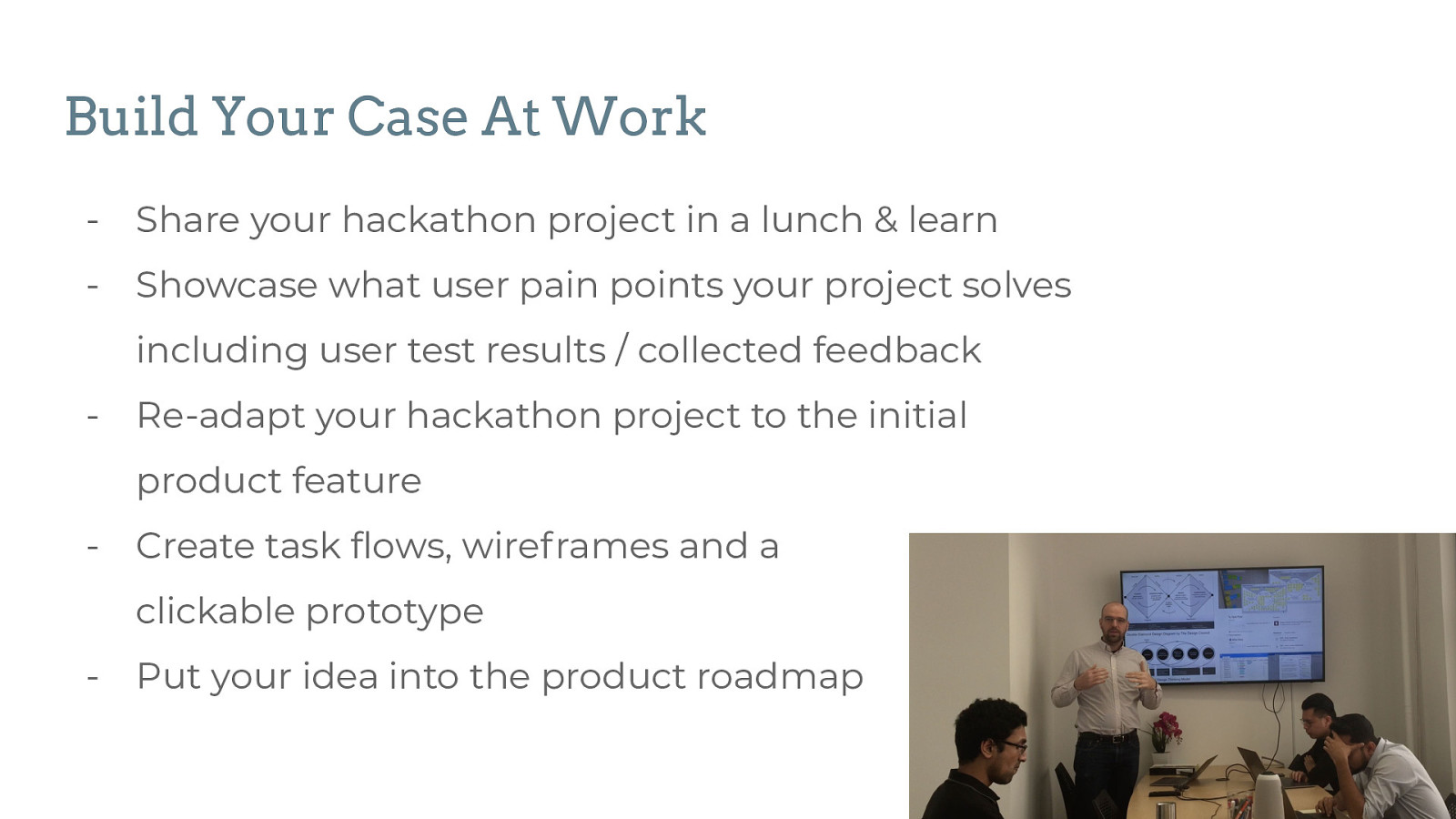
Design & Maturity Facility Management The Ideas That Don’t Fit Find Your Hackathon Hack & Open-Source Build Your Case At Work



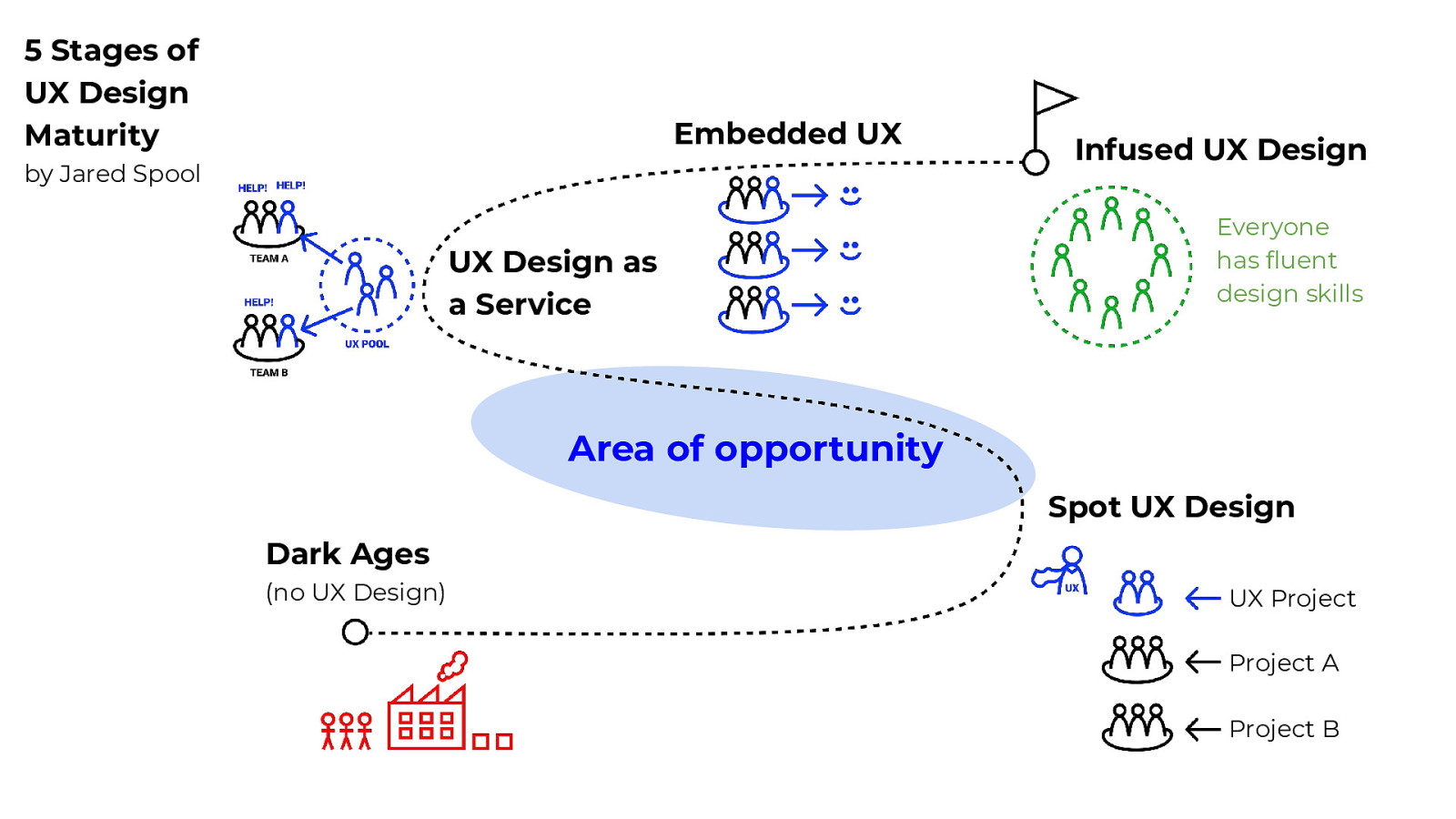
It’s a scale that measures the business relationship with design. Increasing the maturity of design in a company is not something that can be done overnight. It can take years. But it happens every day in small steps.

Dark Ages (no UX Design) Spot UX Design UX Design as a Service Embedded UX Infused UX Design (Everyone has fluent design skills)

Dark Ages (no UX Design) Spot UX Design
UX Design as a Service Embedded UX Infused UX Design (Everyone has fluent design skills)



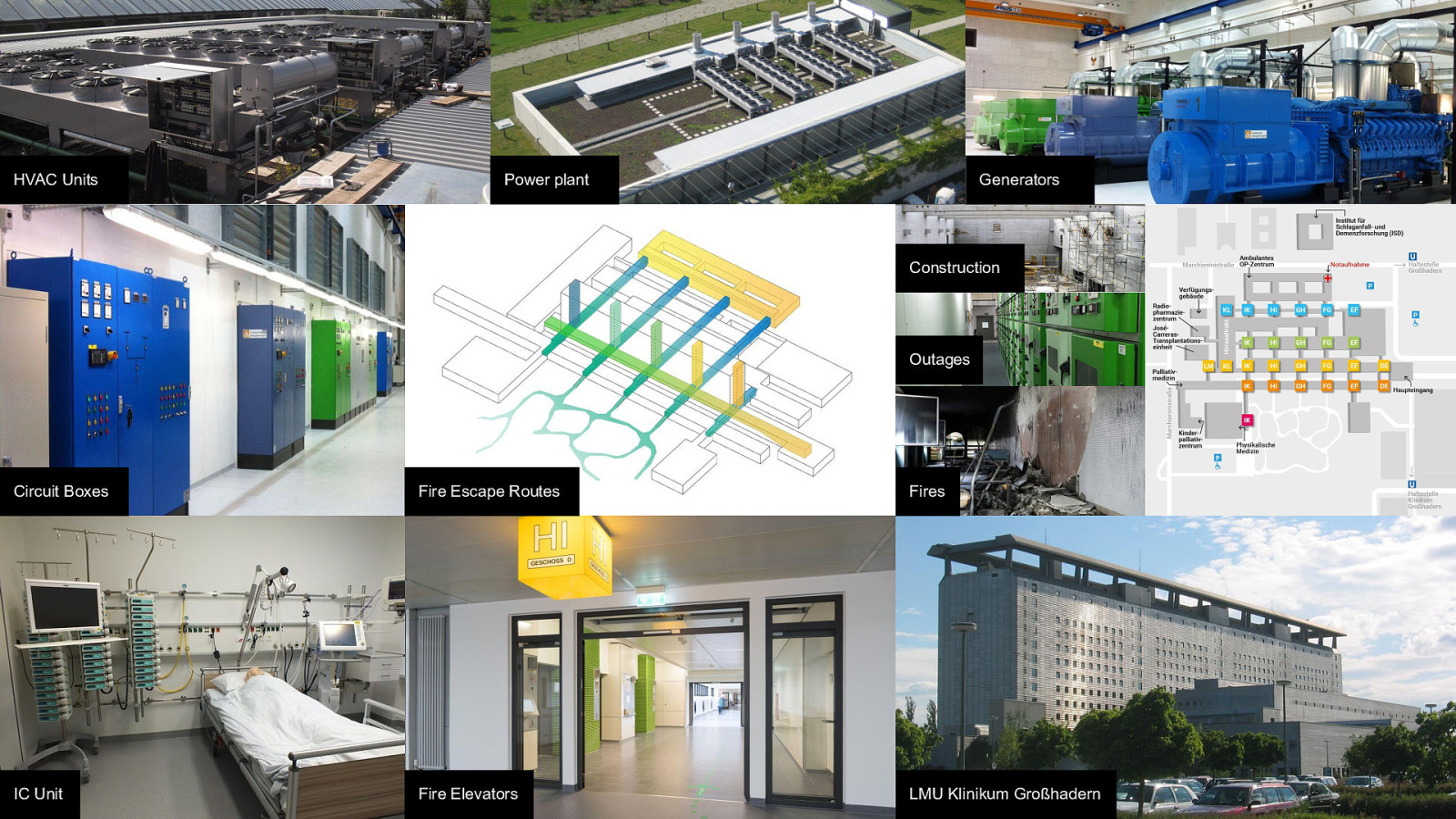
LMU Klinikum Großhadern in Munich Germany, built in 1977 expanded until today. With over 2.000 beds, over 10.000 staff, approx. 1.800 physicians, and 500.000 patients per year. One of the largest clinic complexes in Europe. LMU Klinikum Großhadern

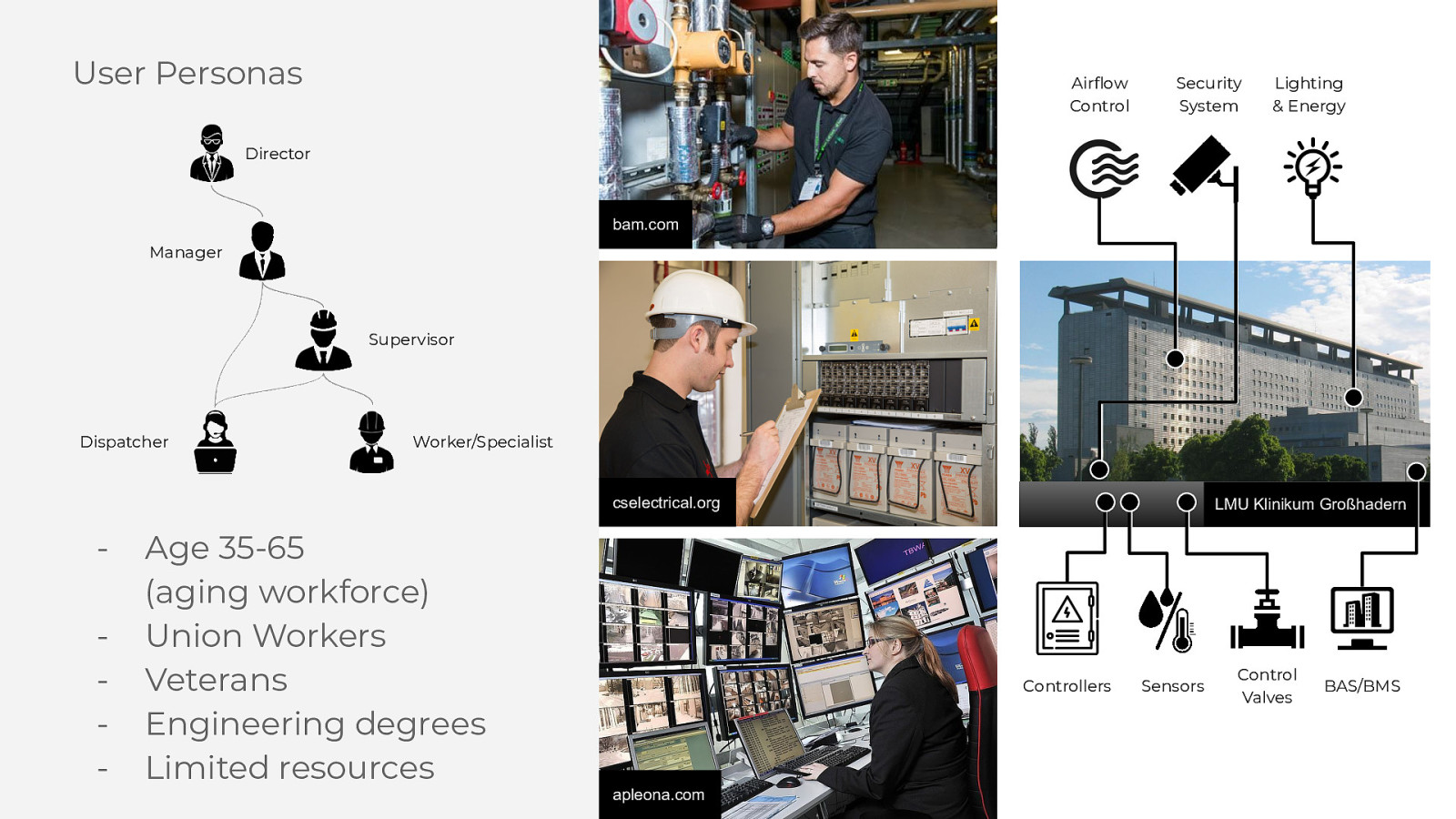
HVAC Units Power plant Generators Construction Outages Circuit Boxes Fire Escape Routes Fires IC Unit Fire Elevators LMU Klinikum Großhadern

Age 35-65 (aging workforce) Union Workers Veterans Engineering degrees Limited resources LMU Klinikum Großhadern Controllers apleona.com Sensors Control Valves BAS/BMS


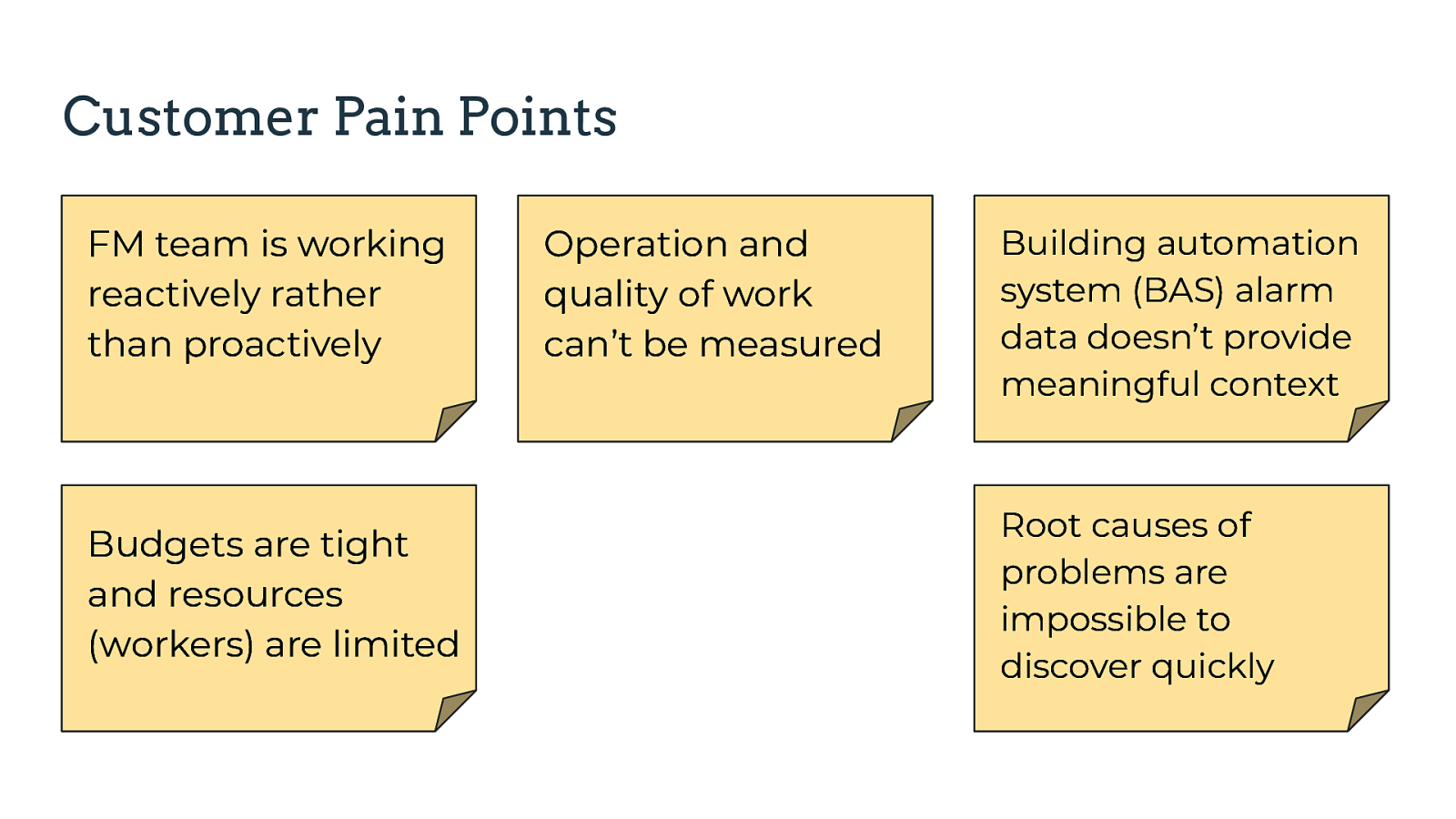
FM team is working reactively rather than proactively
Budgets are tight and resources (workers) are limited
Operation and quality of work can’t be measured
Building automation system (BAS) alarm data doesn’t provide meaningful context
Root causes of problems are impossible to discover quickly

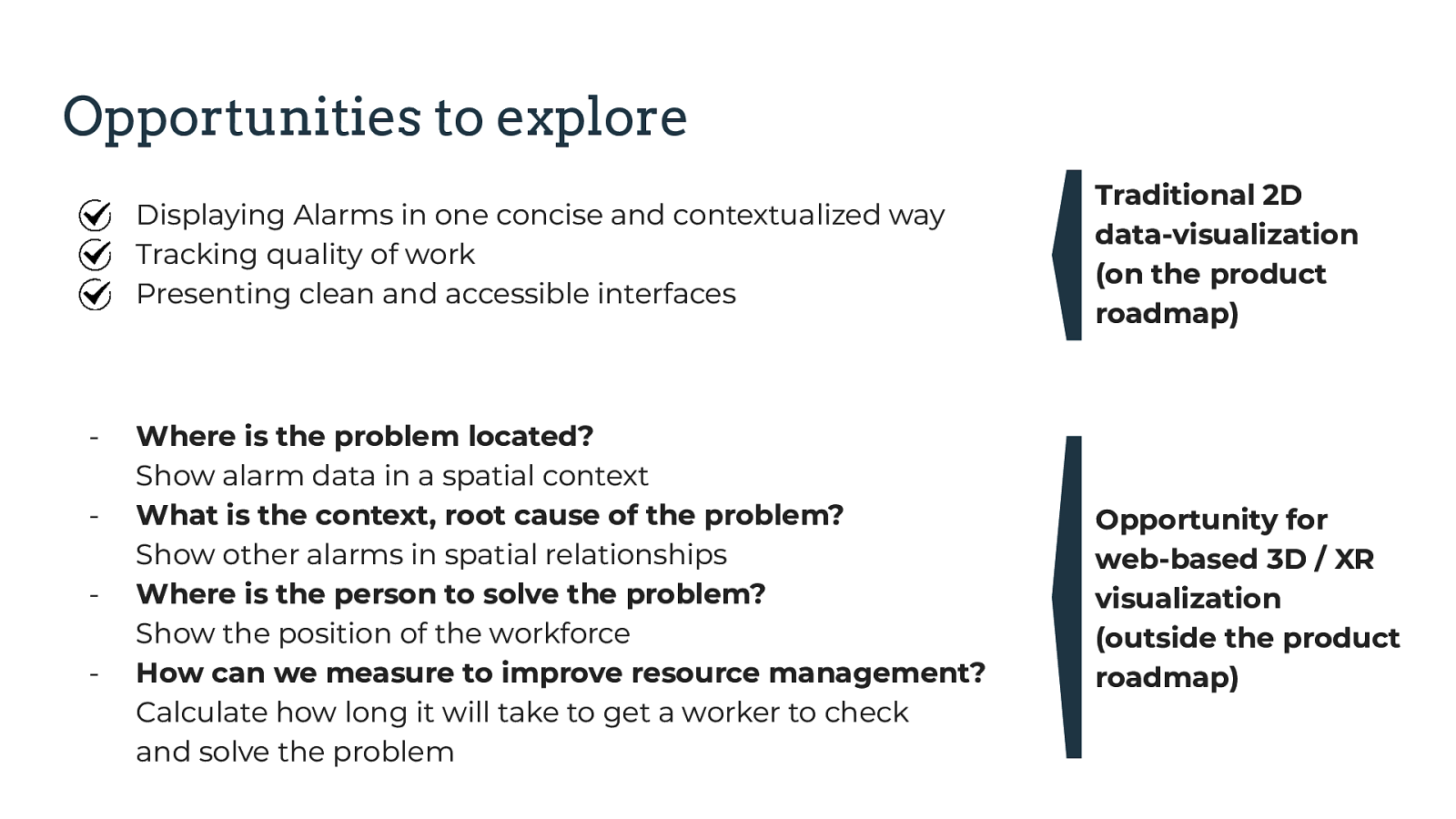
Traditional 2D data-visualization (on the product roadmap) Traditional 2D data-visualization (on the product roadmap)
Opportunity for web-based 3D / XR visualization (outside the product roadmap)


Hypothesis Visualizing alarm data in its spatial context improves the speed and quality of problem assessment and resolution.
Challenge Keeping the app interface …


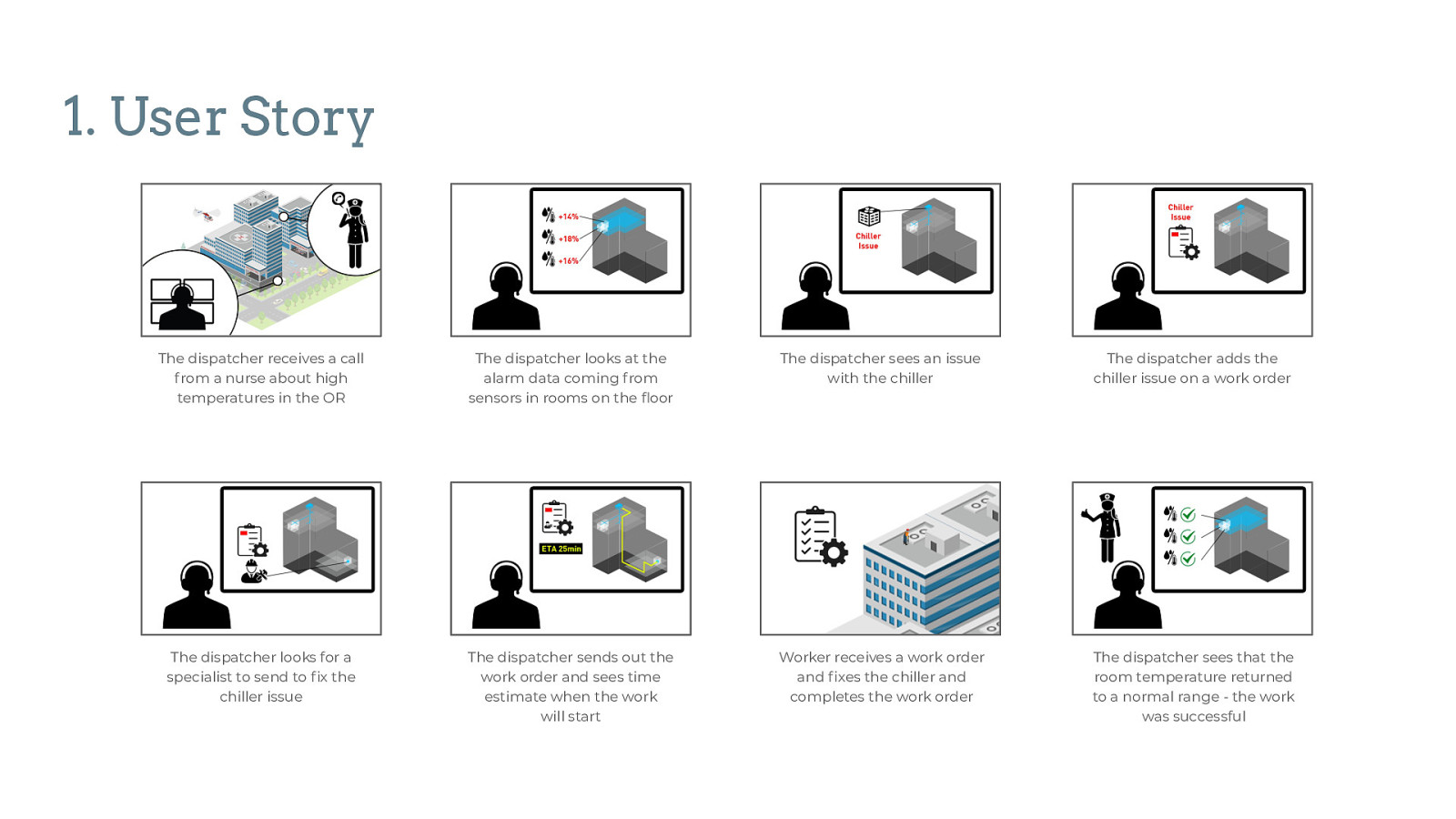
The dispatcher receives a call from a nurse about high temperatures in the OR The dispatcher looks at the alarm data coming from sensors in rooms on the floor The dispatcher sees an issue with the chiller The dispatcher adds the chiller issue on a work order The dispatcher looks for a specialist to send to fix the chiller issue The dispatcher sends out the work order and sees time estimate when the work will start Worker receives a work order and fixes the chiller and completes the work order The dispatcher sees that the room temperature returned to a normal range - the work was successful

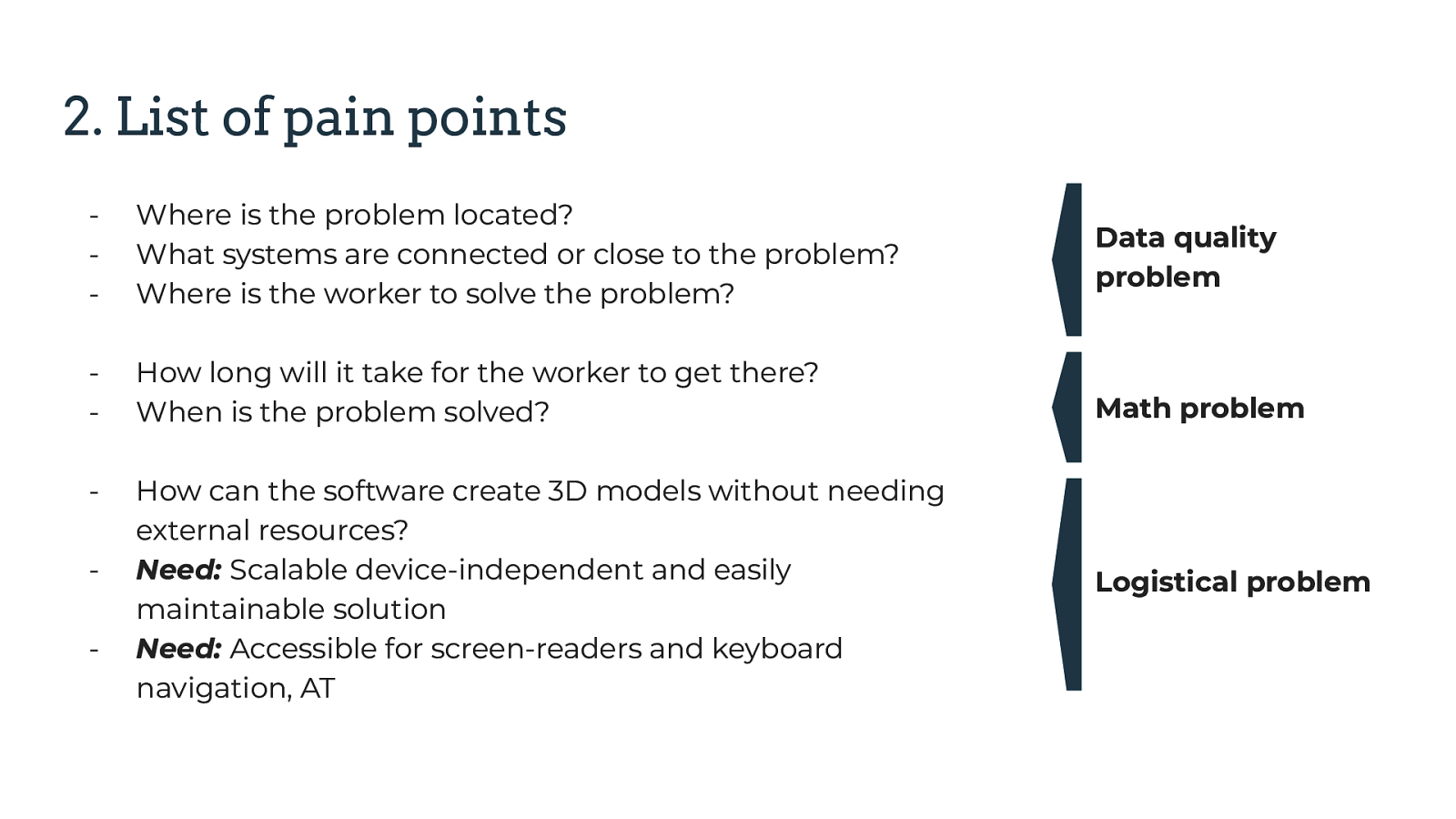
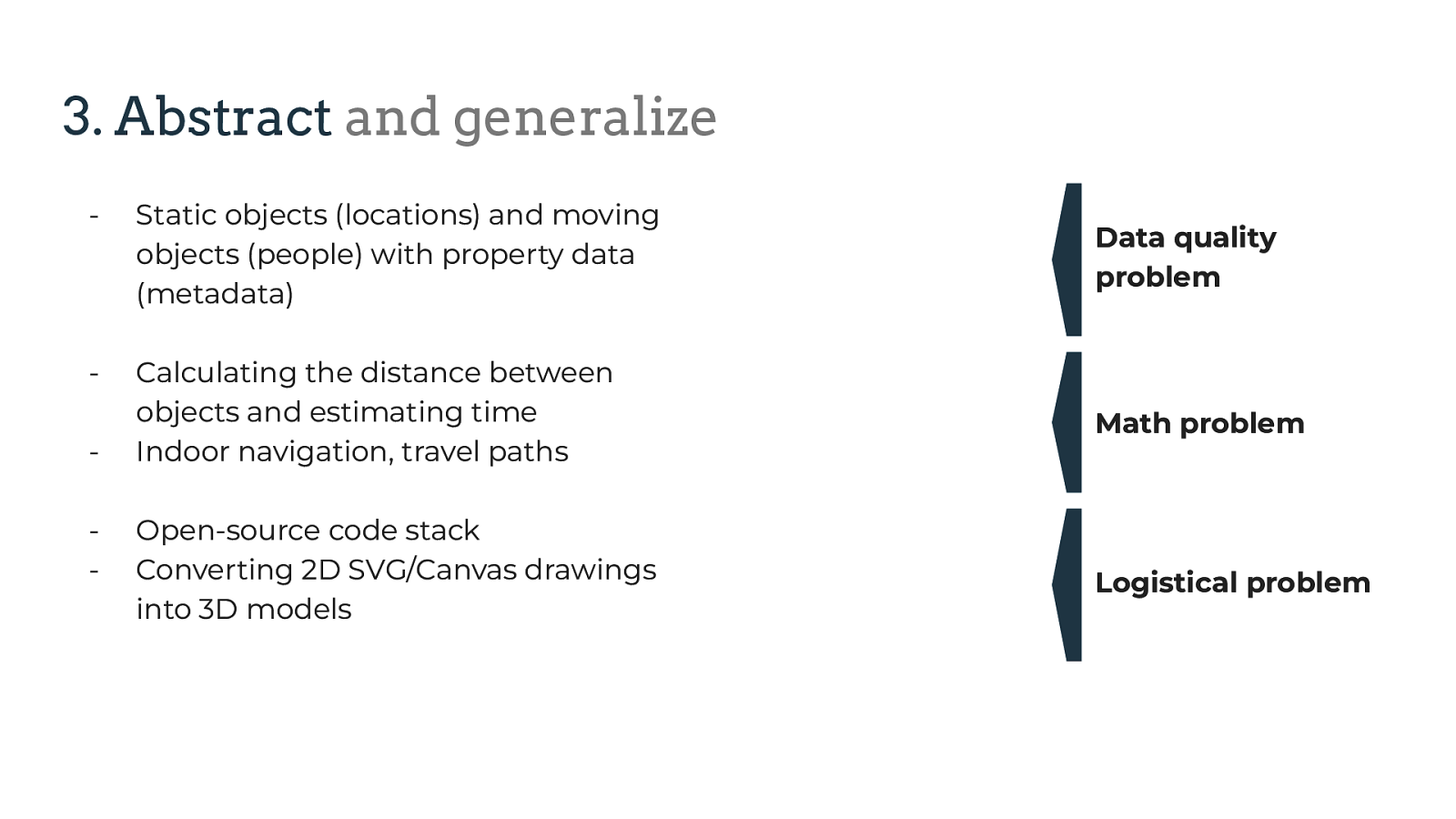
Data quality problem
Math problem
Logistical problem

Data quality problem
Math problem
Logistical problem

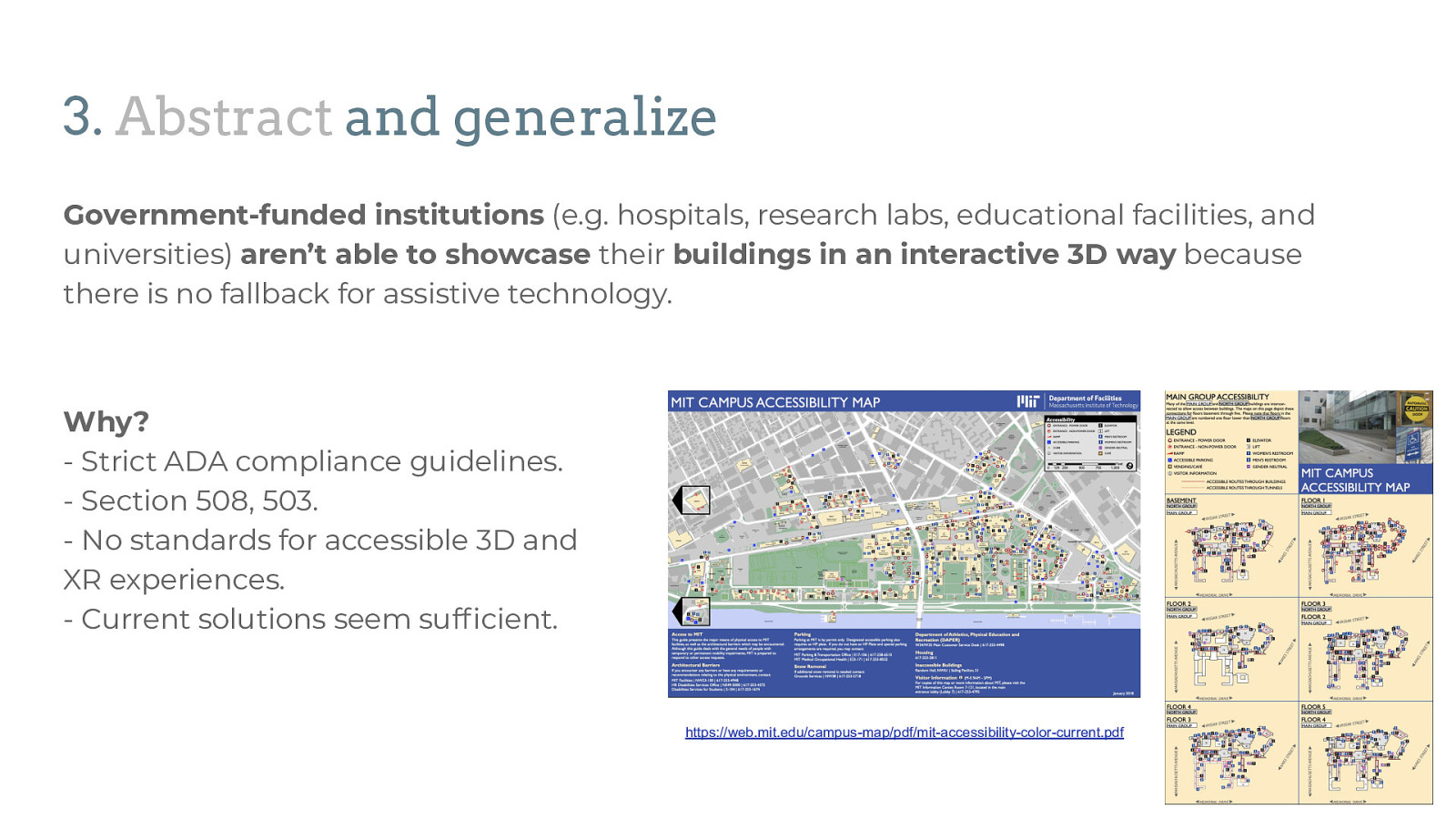
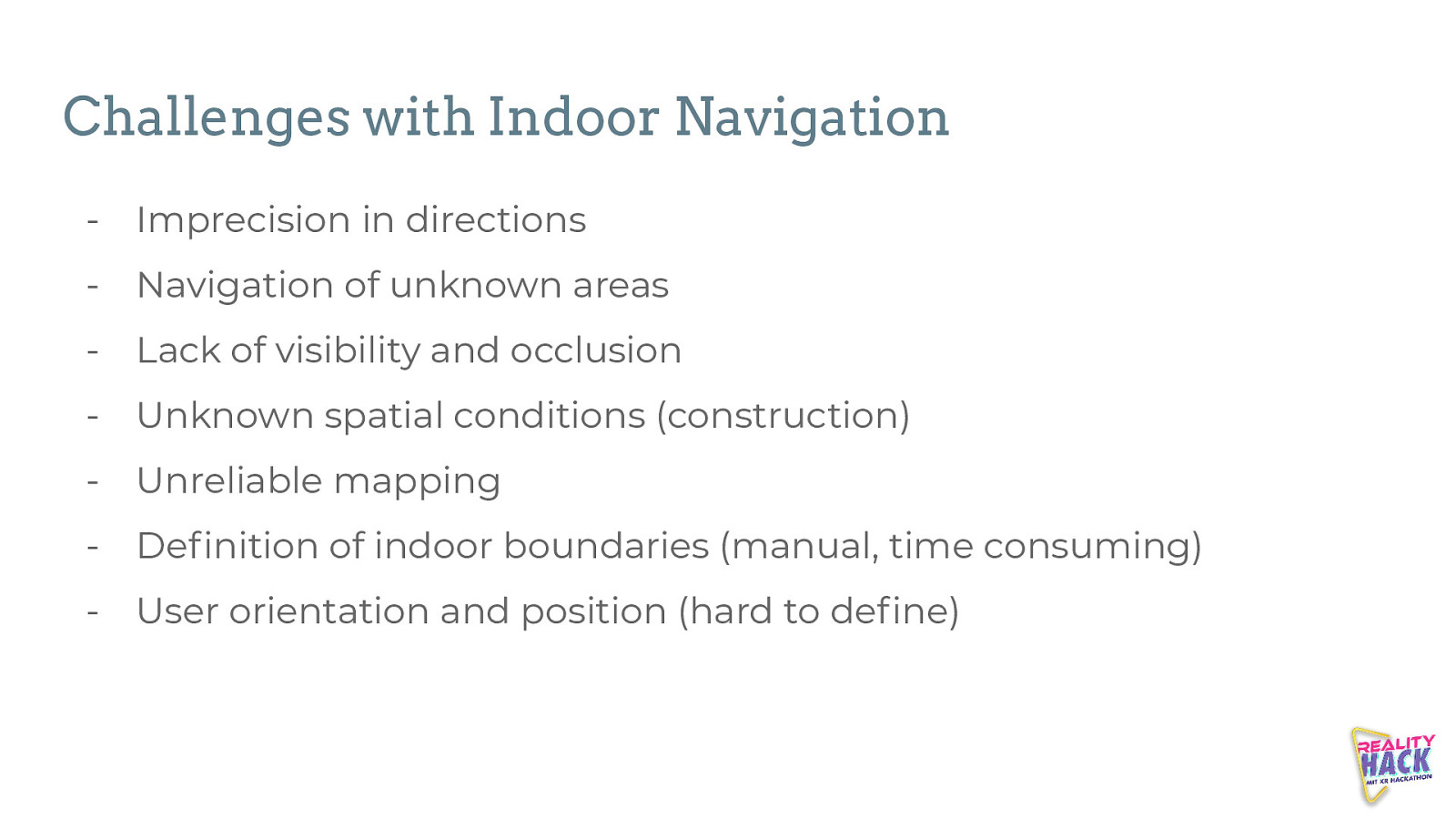
Government-funded institutions (e.g. hospitals, research labs, educational facilities, and universities) aren’t able to showcase their buildings in an interactive 3D way because there is no fallback for assistive technology.
Why?
https://web.mit.edu/campus-map/pdf/mit-accessibility-color-current.pdf

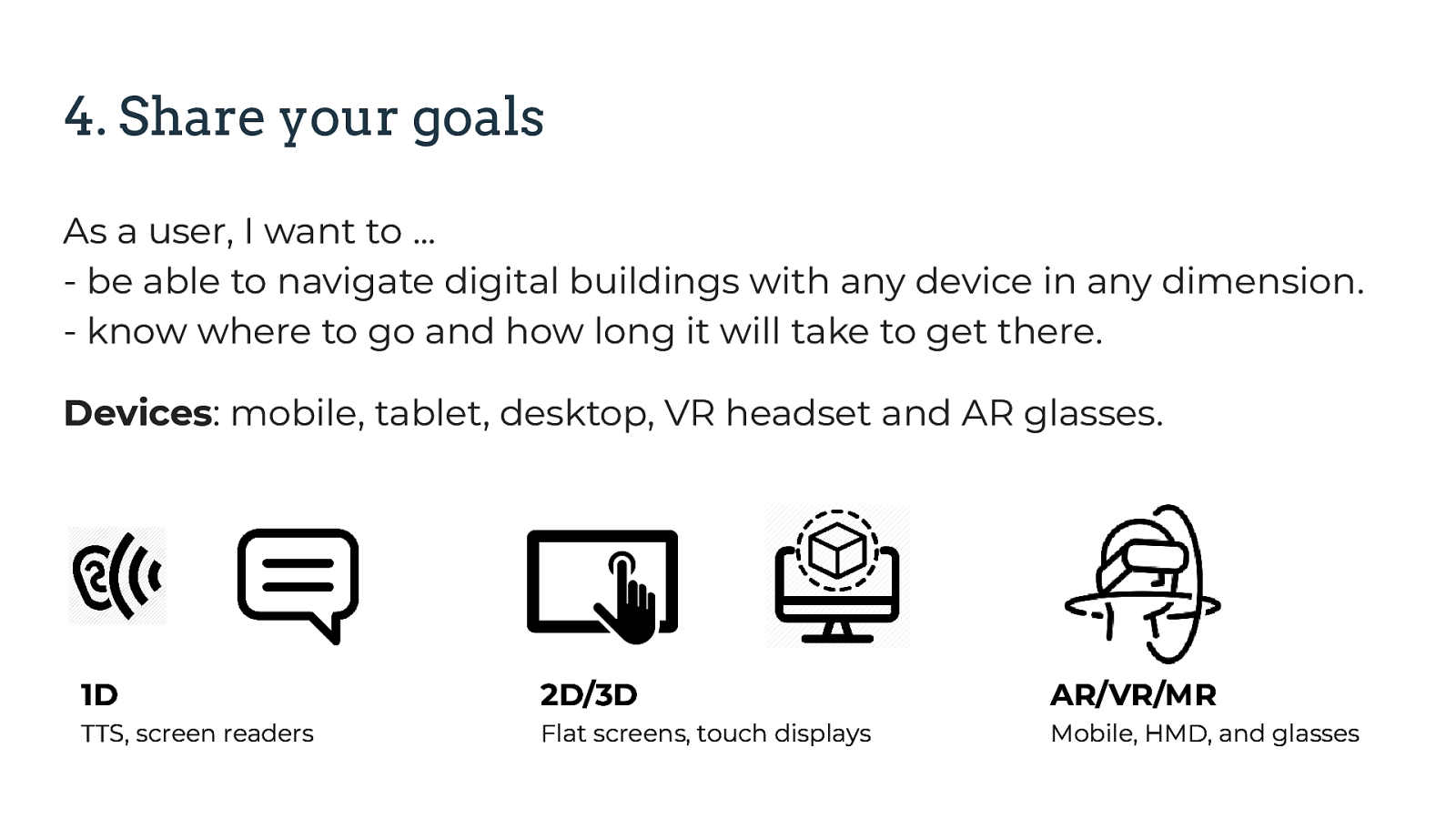
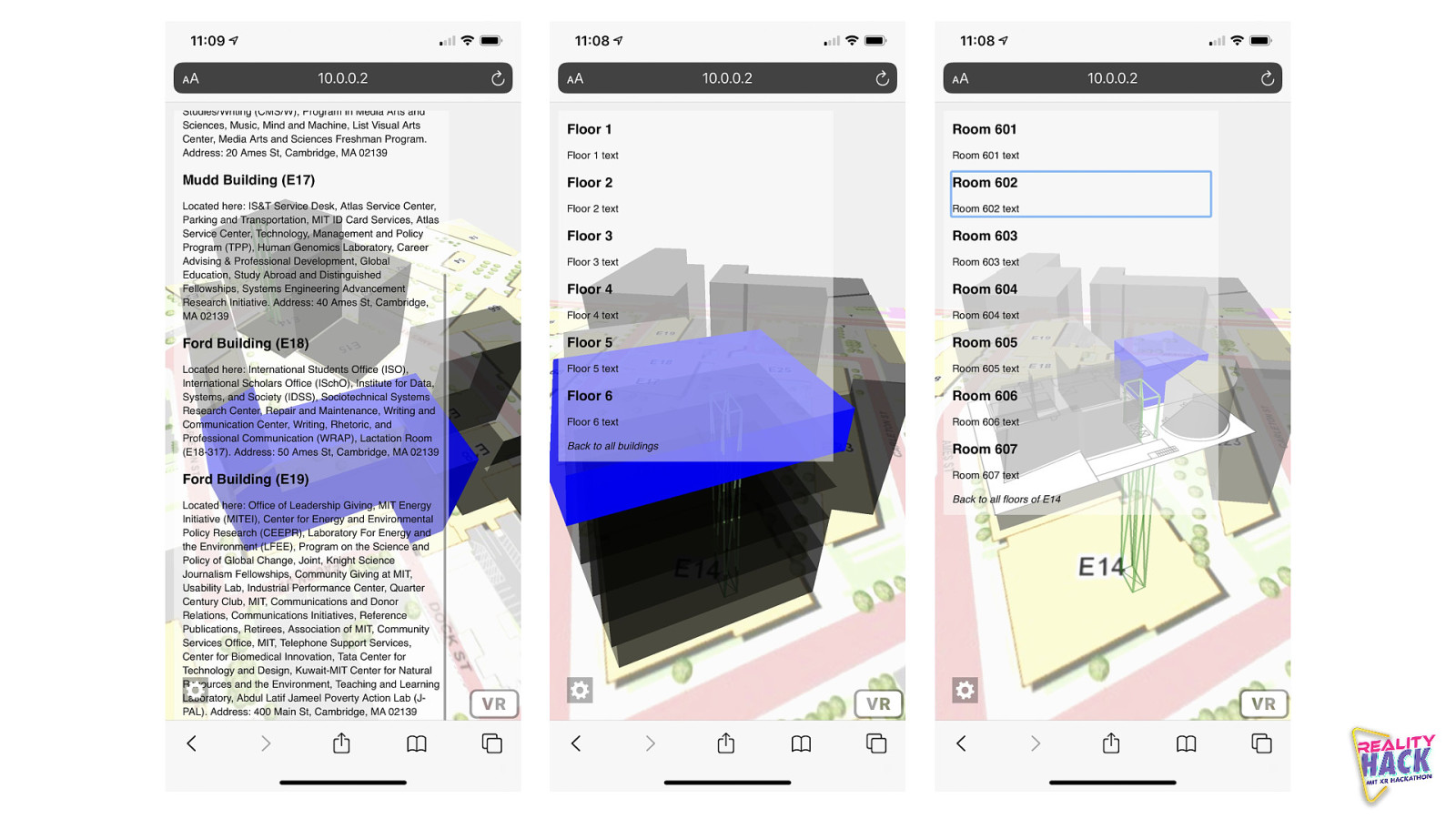
As a user, I want to …
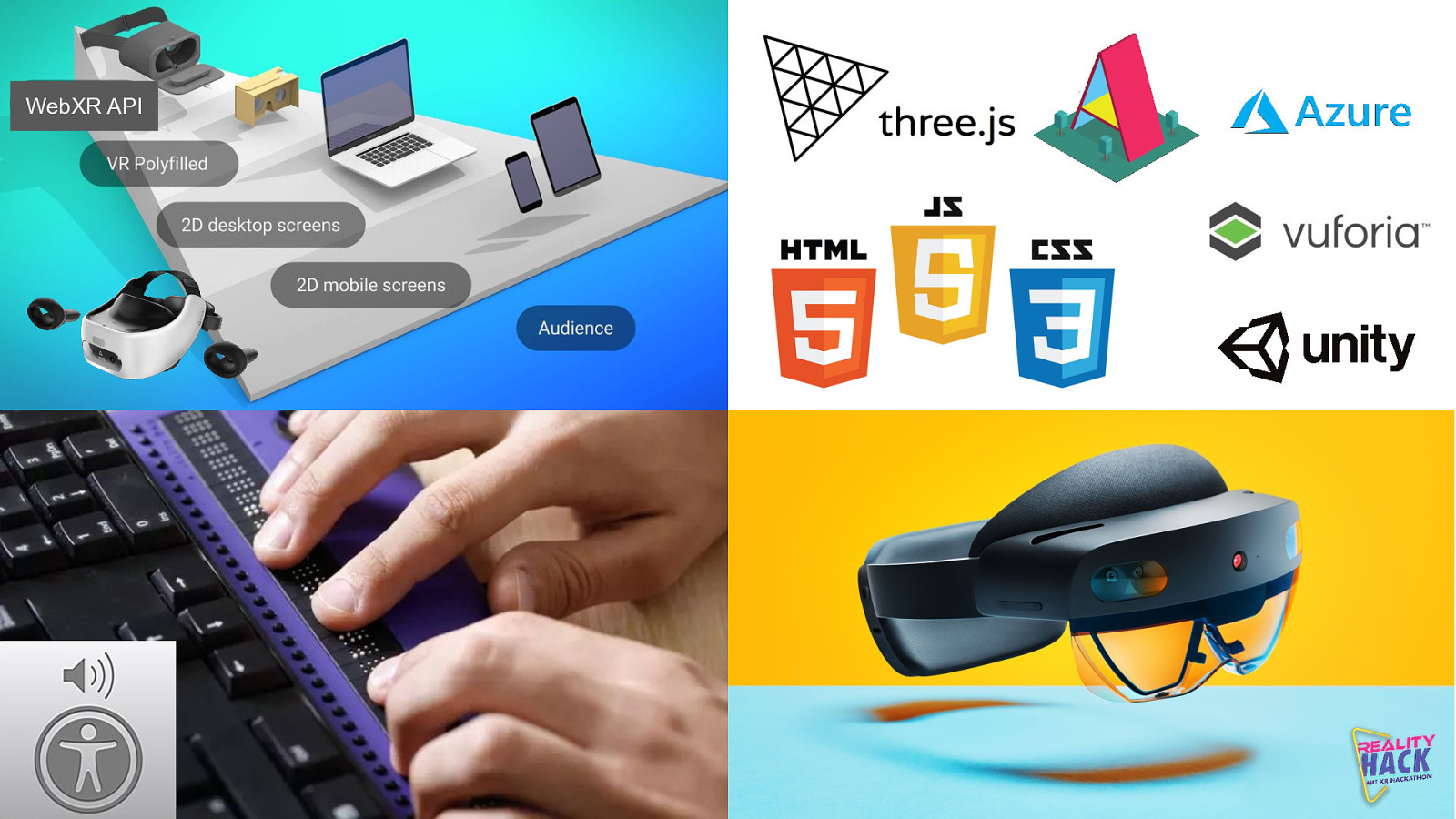
Devices: mobile, tablet, desktop, VR headset and AR glasses.
1D TTS, screen readers
2D/3D Flat screens, touch displays
AR/VR/MR Mobile, HMD, and glasses


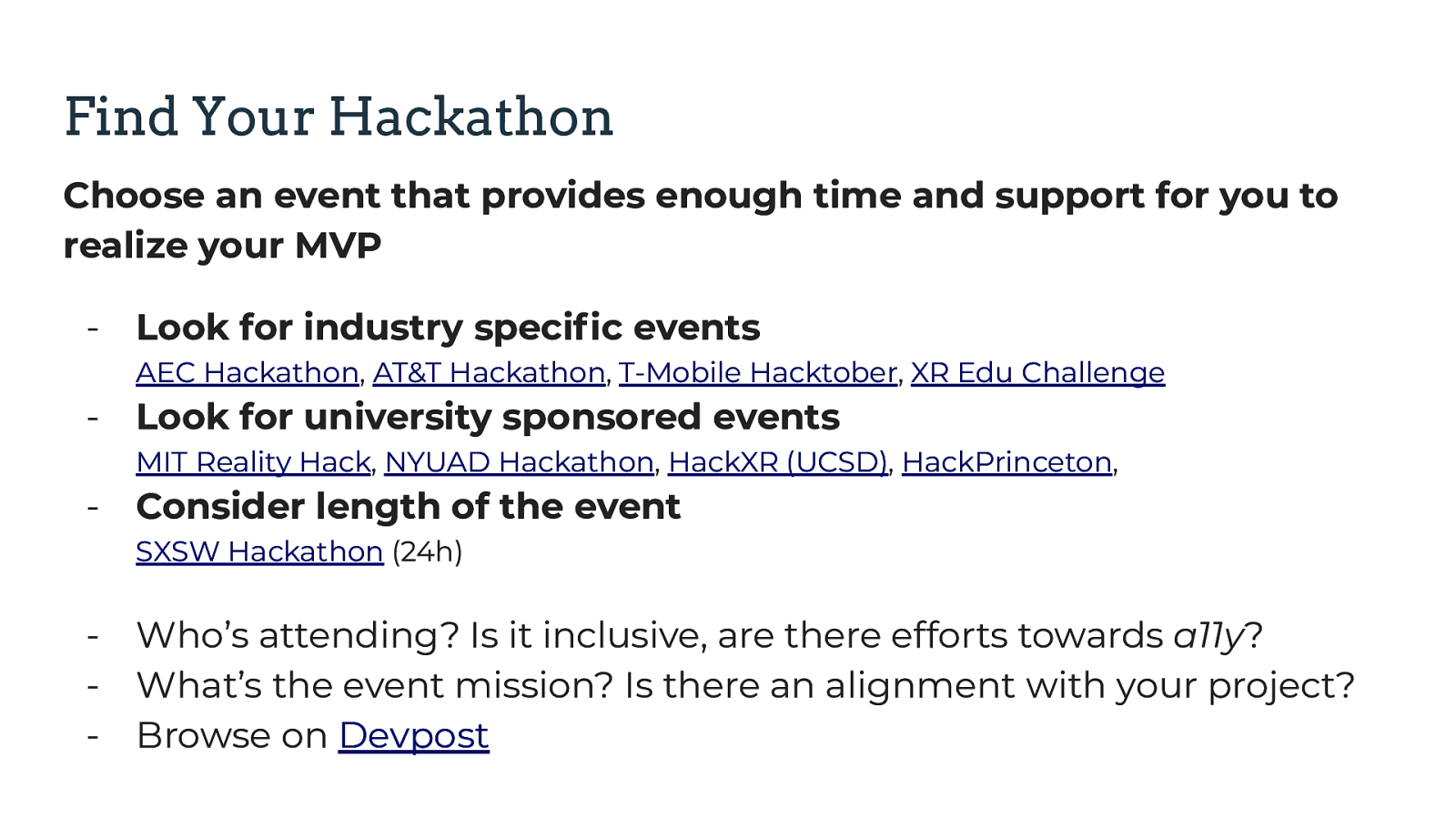
Choose an event that provides enough time and support for you to realize your MVP



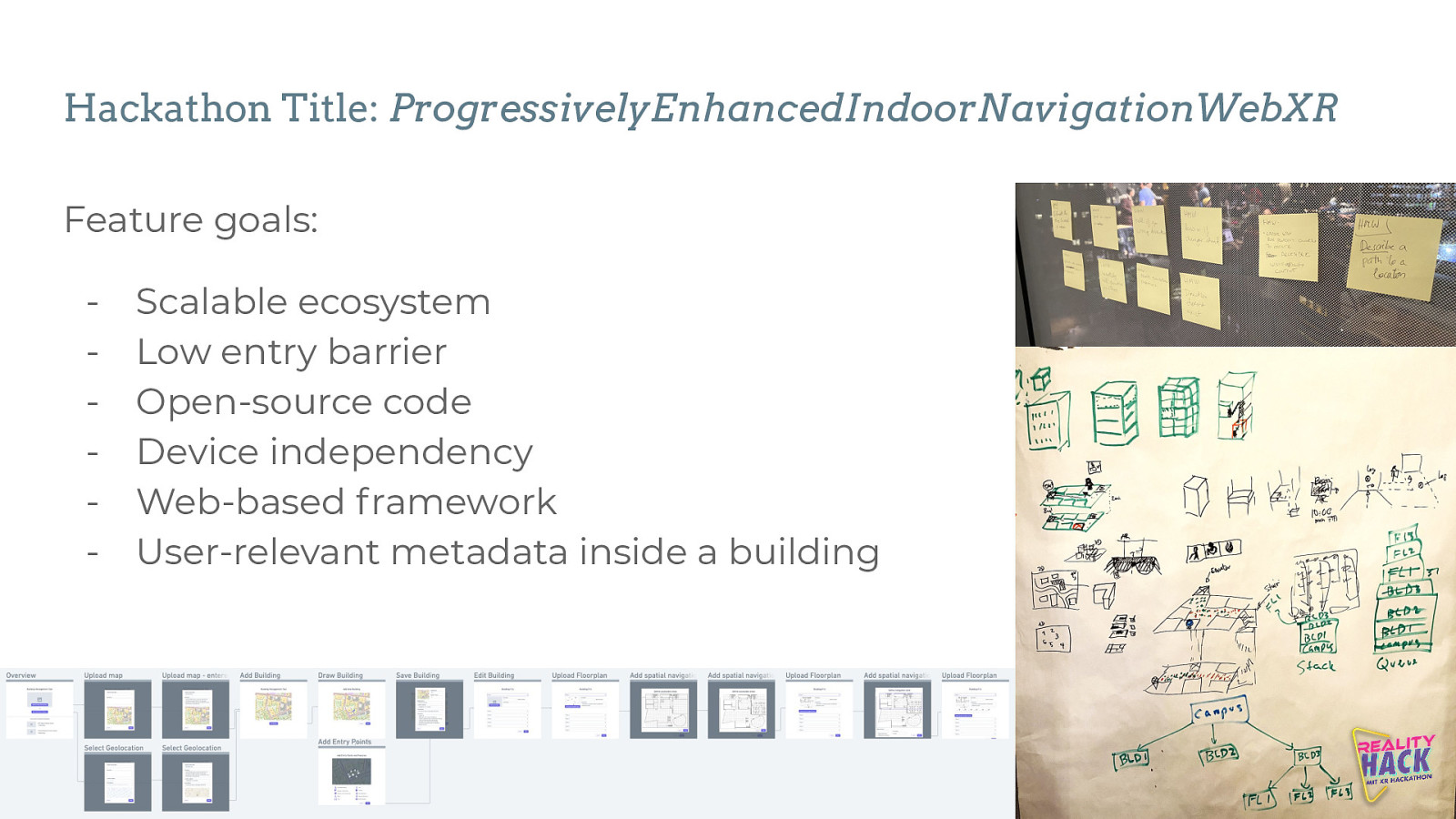
Feature goals:




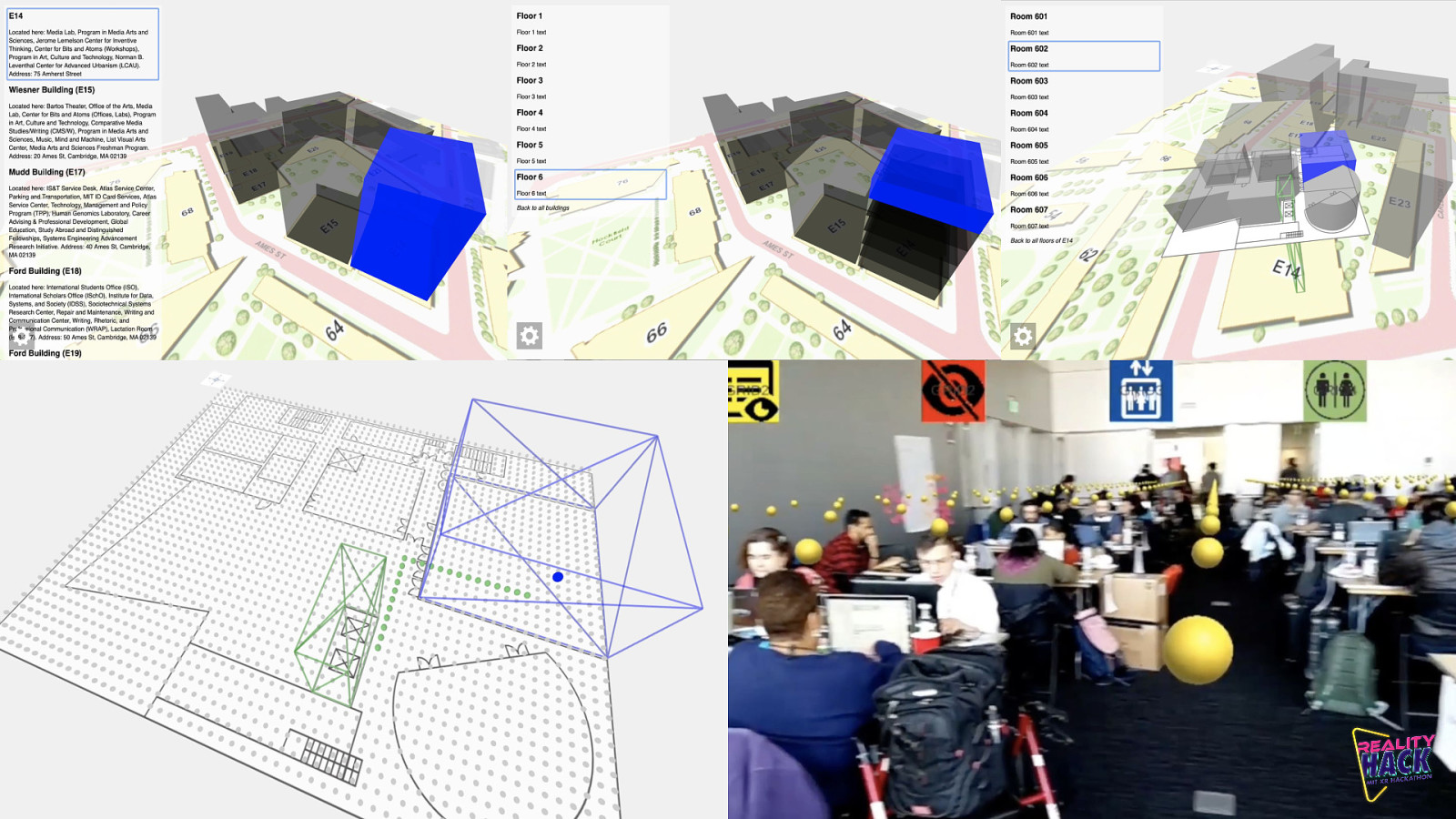
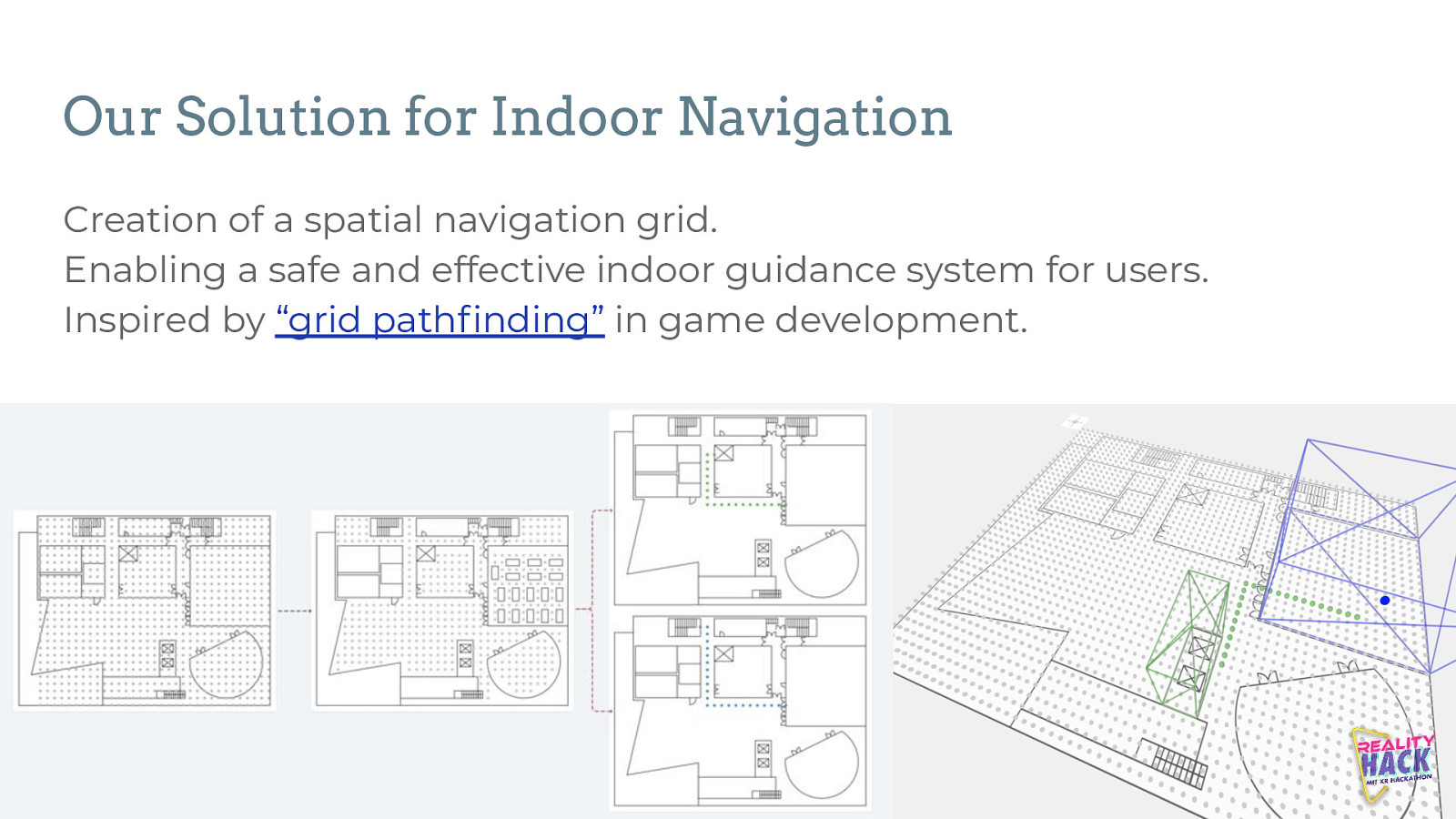
Creation of a spatial navigation grid. Enabling a safe and effective indoor guidance system for users. Inspired by “grid pathfinding” in game development.

WebXR API





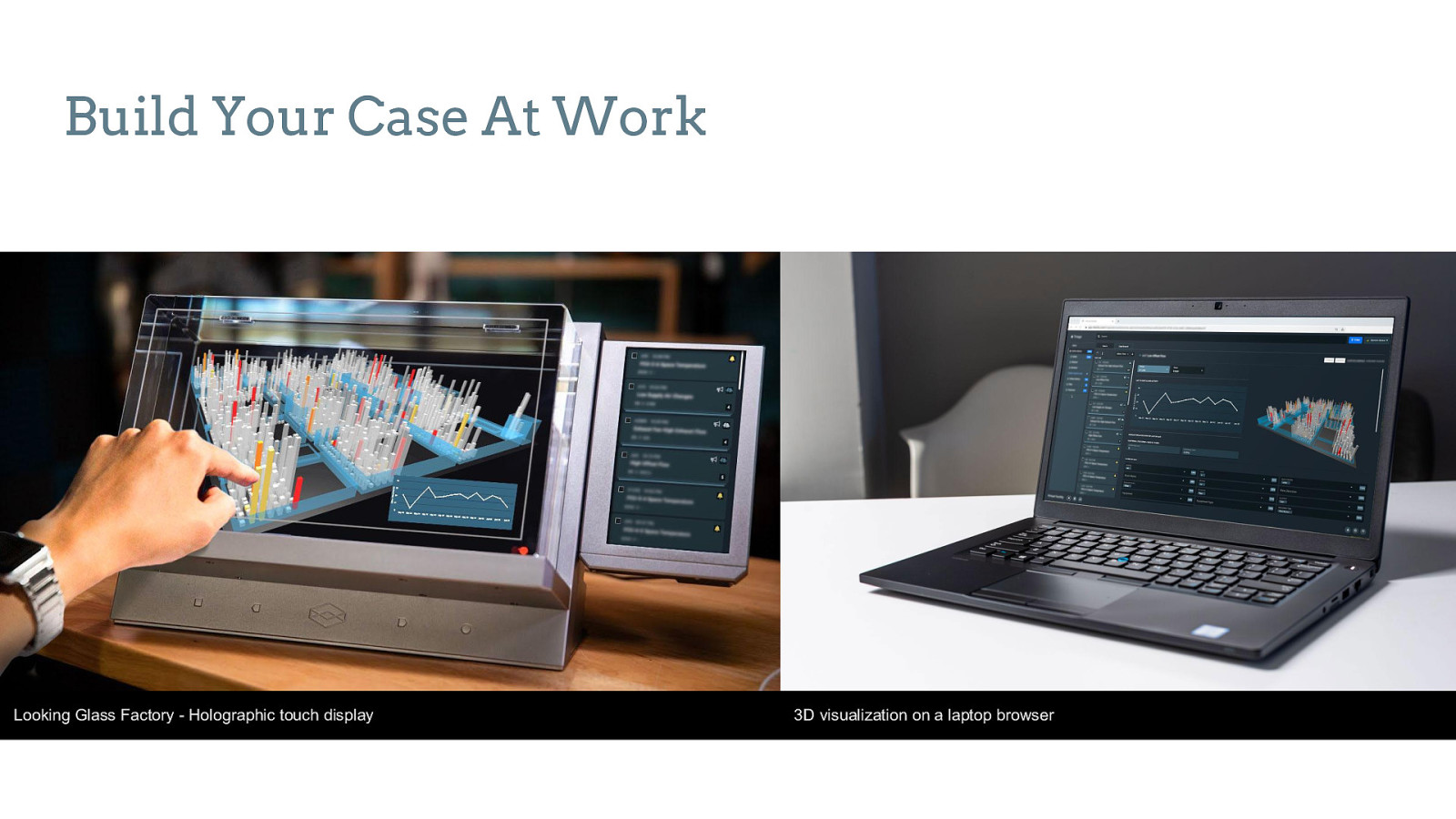
Looking Glass Factory - Holographic touch display 3D visualization on a laptop browser

Design & Maturity Facility Management The Ideas That Don’t Fit Find Your Hackathon Hack & Open-Source Build Your Case At Work


Resources Design Maturity https://articles.uie.com/beyond_ux_tipping_point/ https://uxdesign.cc/a-framework-for-measuring-design-maturity-8f
Hackathons Devpost, AEC Hackathon, AT&T Hackathon, T-Mobile Hacktober, XR Edu Challenge, MIT Reality Hack, NYUAD Hackathon, HackXR (UCSD), HackPrinceton, SXSW Hackathon
Accessibility Resources https://xraccess.org/resources/ https://www.w3.org/TR/WCAG21/
WebXR https://immersiveweb.dev/ https://www.meetup.com/A-Frame-NYC/