A presentation at DevDays Vilnius in May 2018 in Vilnius, Lithuania by Rowdy Rabouw


Unleash your web skills on native!


Web developer mood coaster

web developer in natural habitat


web developer • HTML • CSS • JavaScript • Sass • Node Package Manager Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 7/151

web developer on native iOS / Android


web developer & native • App stores • Provisioning files • Java or Kotlin for Android • Objective-C or Swift for iOS Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 10/151

web developer with nativescript


web developer & nativescript • App stores • Provisioning files • NativeScript • HTML • CSS • JavaScript • Sass • Node Package Manager Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 13/151

web developer ❤ nativescript


who?

Rowdy Rabouw @rowdyrabouw Gouda, The Netherlands I ❤ superhero movies Freelance web and app developer Lead developer Nationale-Nederlanden Pension App Progress Developer Expert for Nativescript Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 17/151

Got Questions? sli.do ! event code K100 Ask Me Anything Corner on 2nd floor Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 18/151


Mobile App framework decision guide

Mobile App framework decision guide Do you want/need a native User Interface and native performance? No Yes Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 21/151

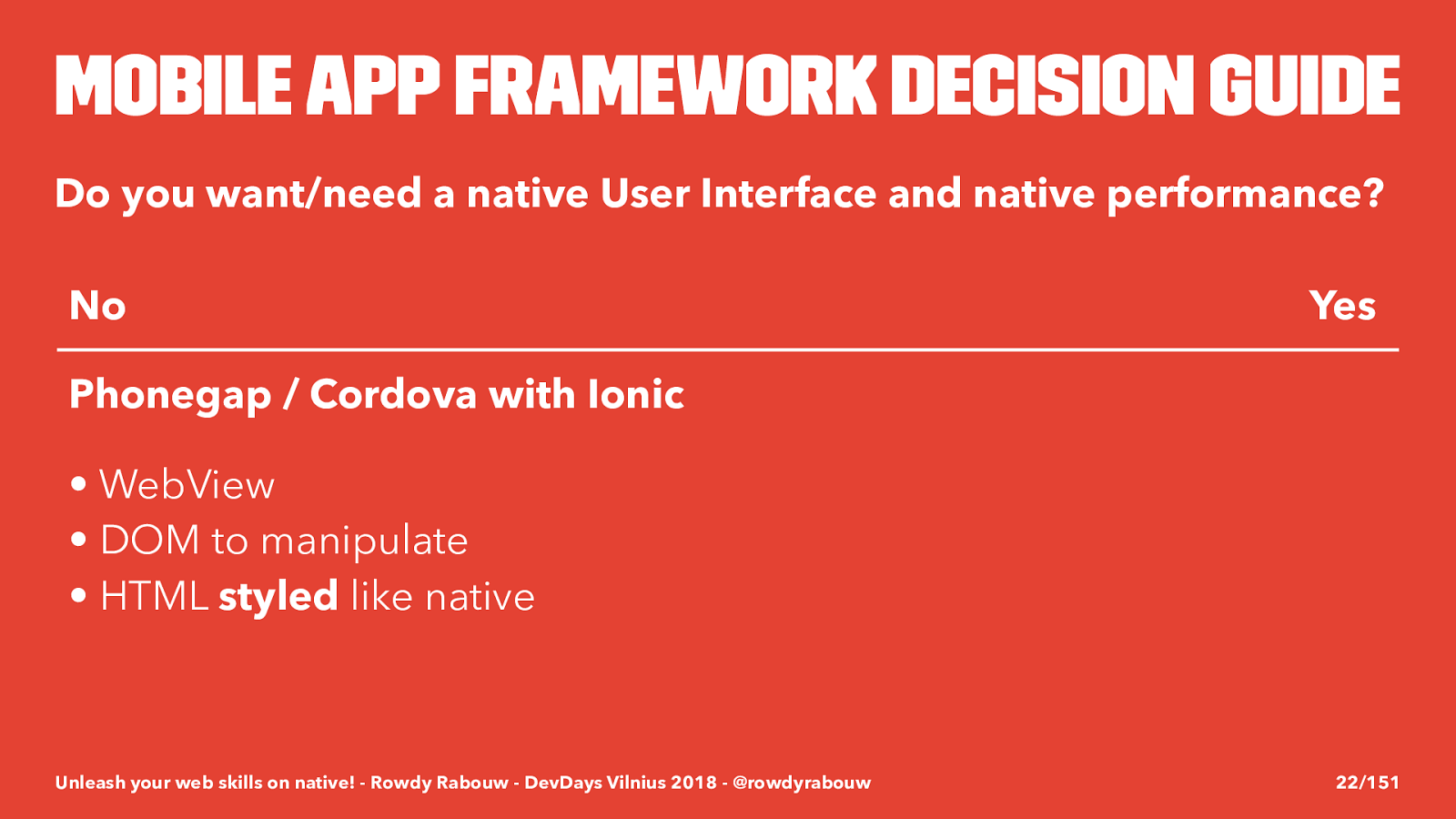
Mobile App framework decision guide Do you want/need a native User Interface and native performance? No Yes Phonegap / Cordova with Ionic • WebView • DOM to manipulate • HTML styled like native Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 22/151

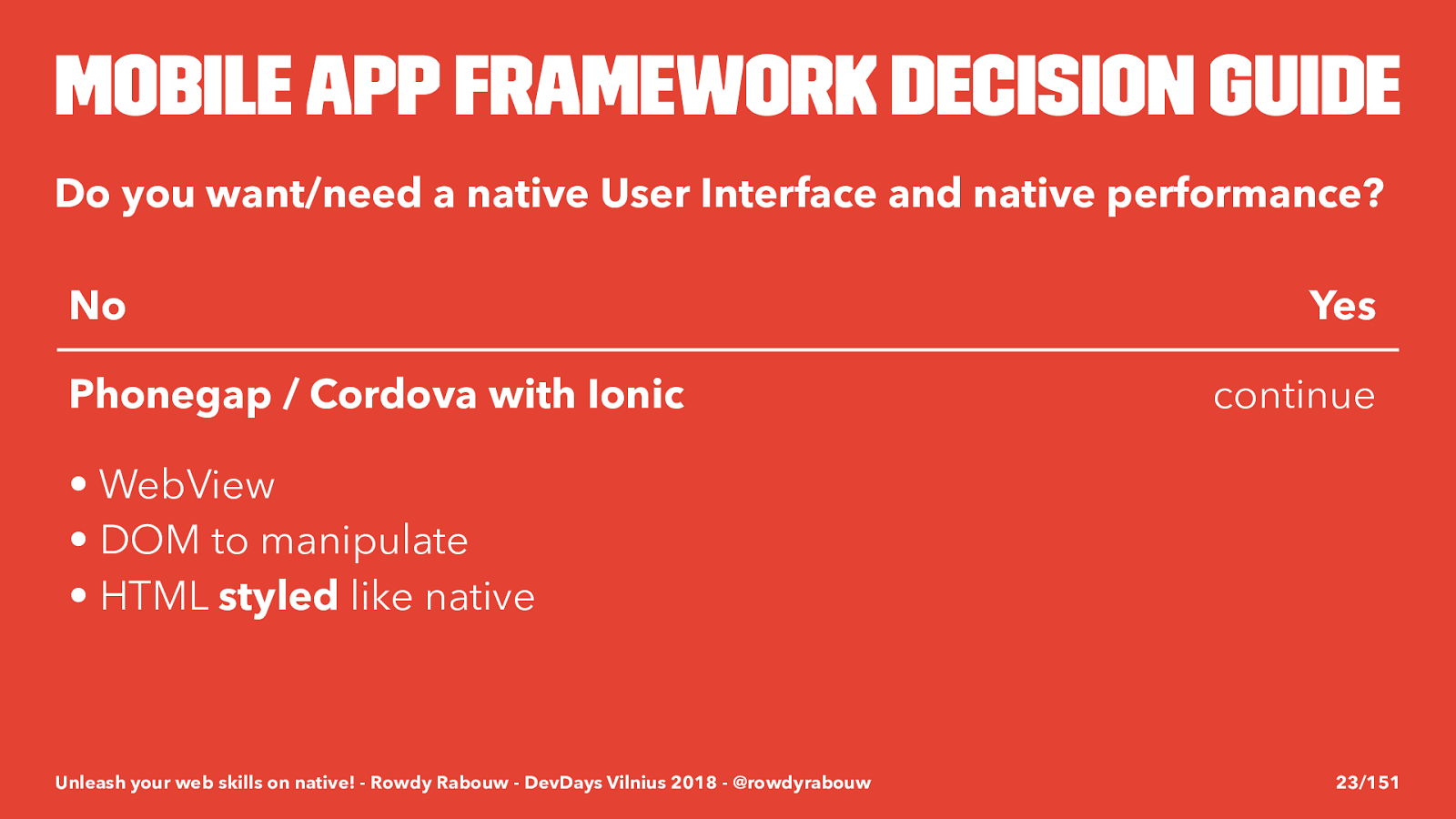
Mobile App framework decision guide Do you want/need a native User Interface and native performance? No Yes Phonegap / Cordova with Ionic • WebView • DOM to manipulate • HTML styled like native continue Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 23/151

Mobile App framework decision guide Do you have too much money and time? Yes No Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 24/151

Mobile App framework decision guide Do you have too much money and time? Yes No Native iOS and Android • Twice the work Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 25/151

Mobile App framework decision guide Do you have too much money and time? Yes No Native iOS and Android • Twice the work continue Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 26/151

Mobile App framework decision guide Do you potentially want/need to share code with the web? Or do you want/need to use web technologies? No Yes Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 27/151

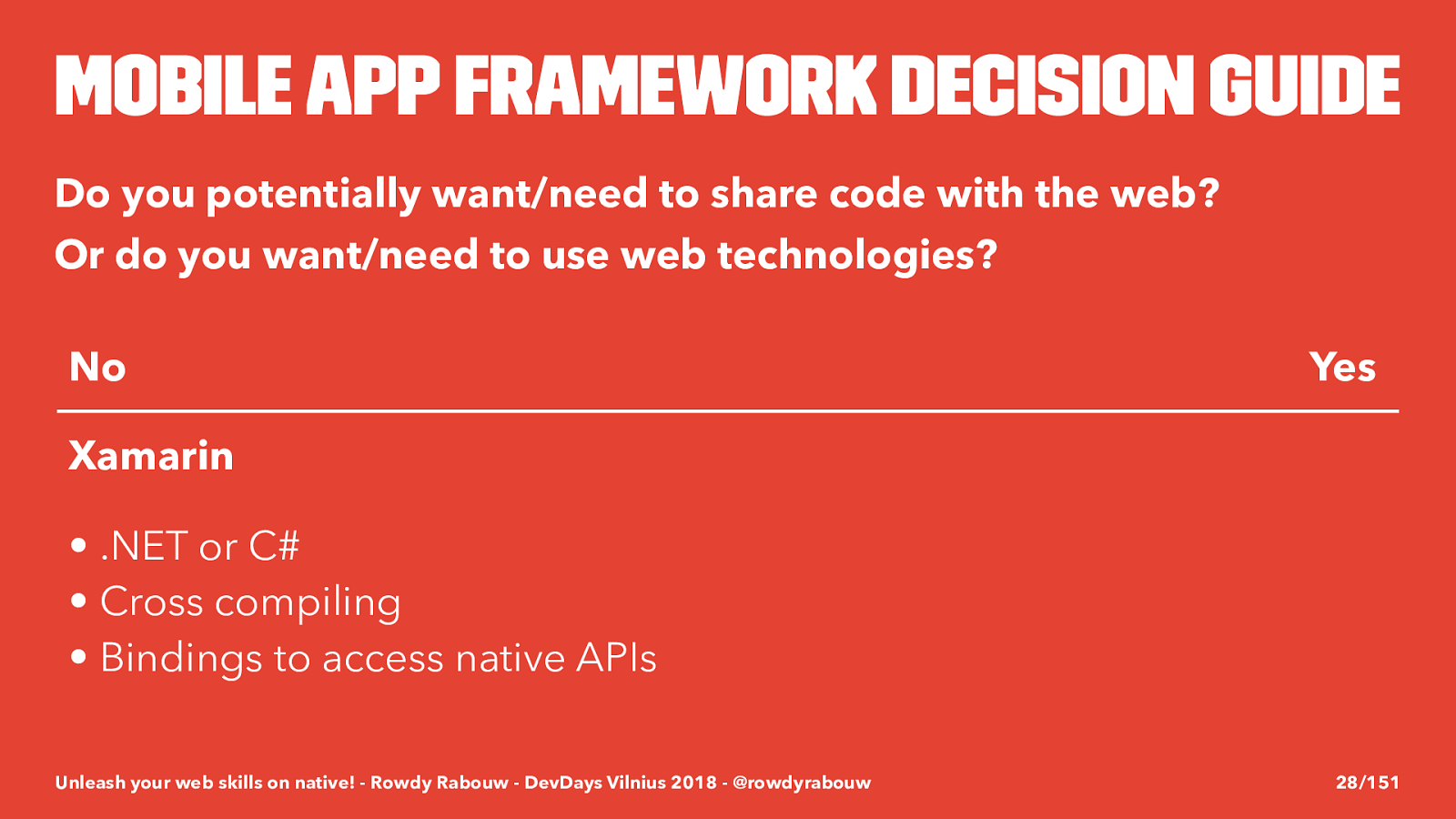
Mobile App framework decision guide Do you potentially want/need to share code with the web? Or do you want/need to use web technologies? No Yes Xamarin • .NET or C# • Cross compiling • Bindings to access native APIs Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 28/151

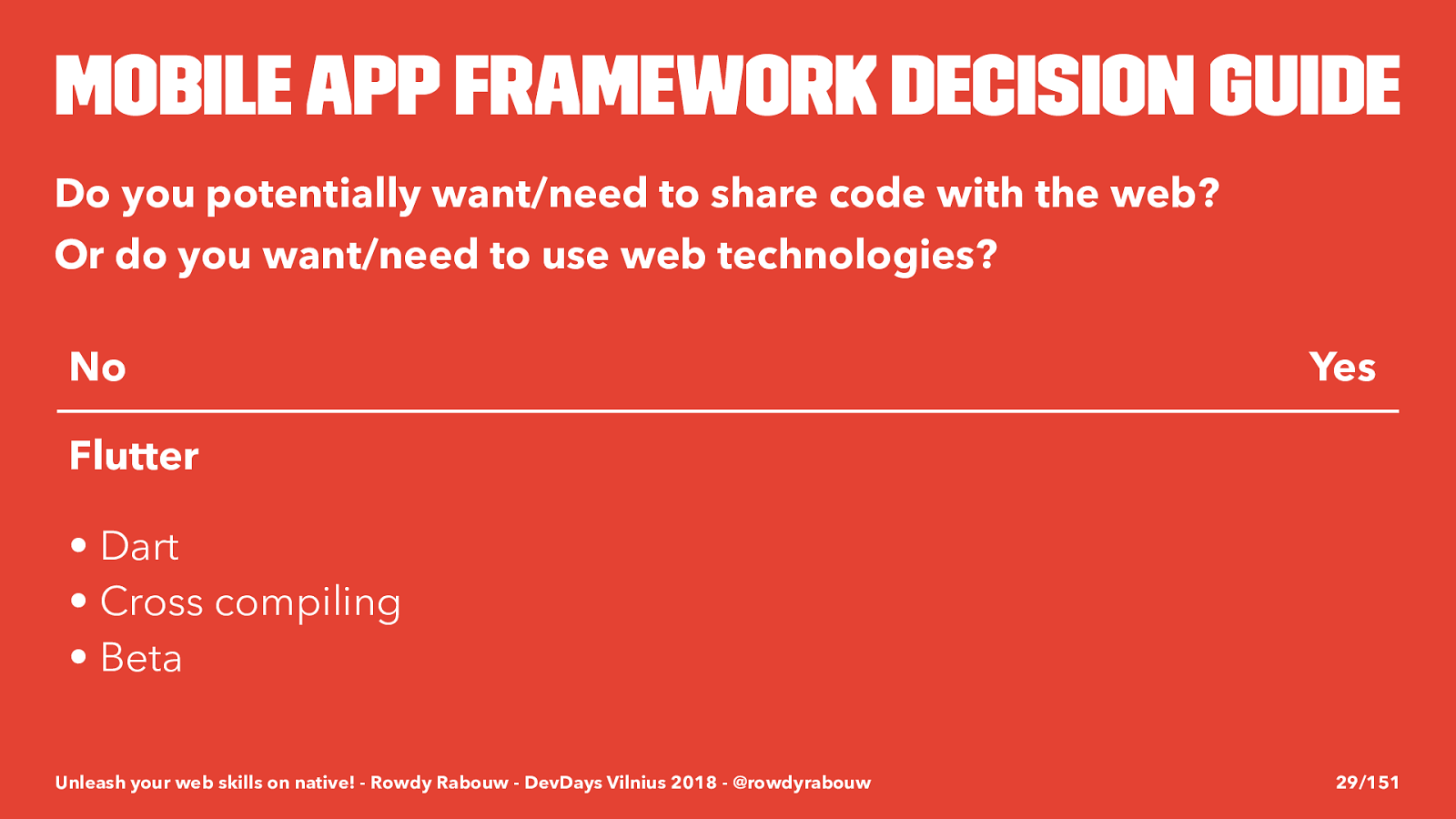
Mobile App framework decision guide Do you potentially want/need to share code with the web? Or do you want/need to use web technologies? No Yes Flutter • Dart • Cross compiling • Beta Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 29/151

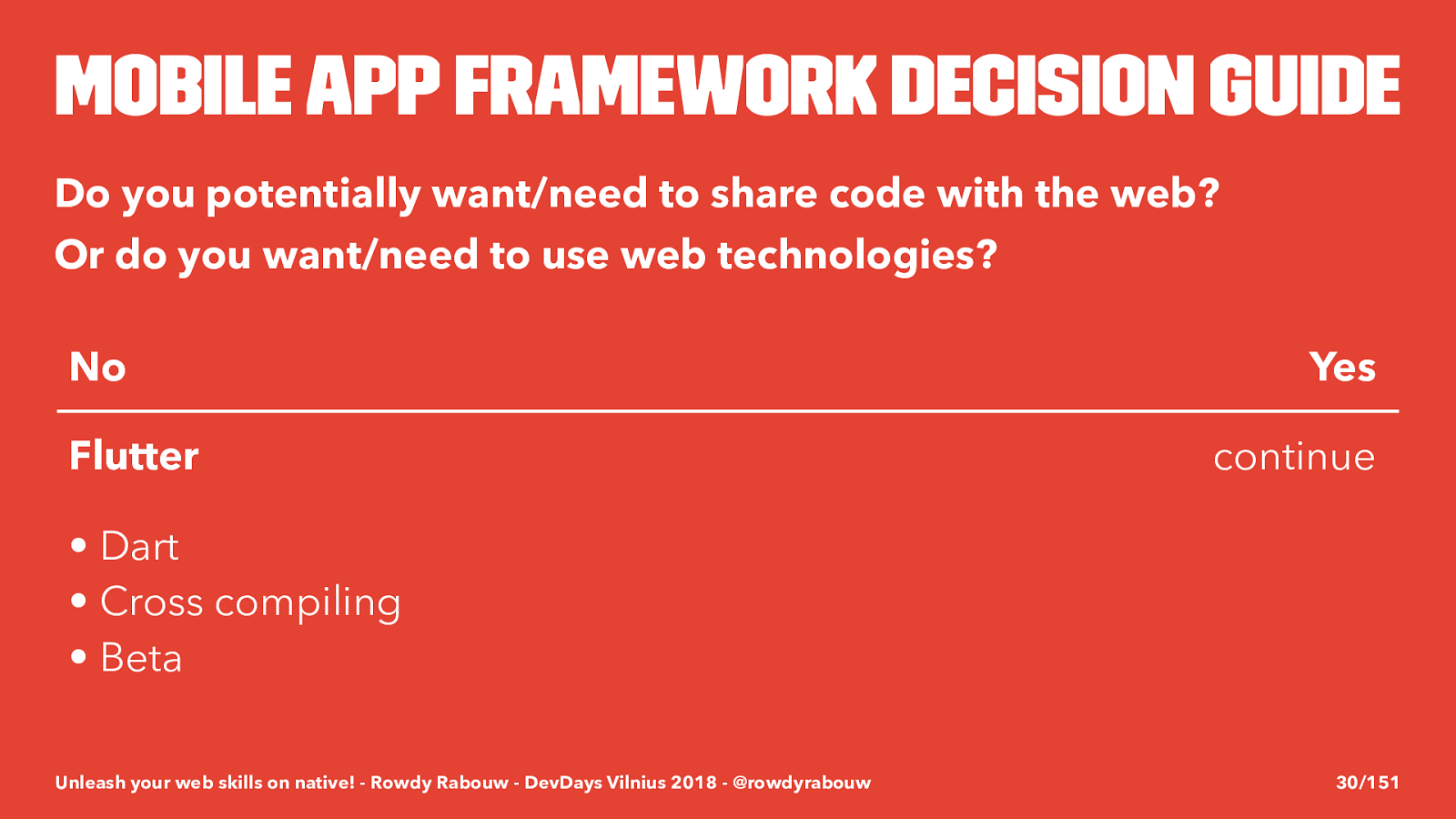
Mobile App framework decision guide Do you potentially want/need to share code with the web? Or do you want/need to use web technologies? No Yes Flutter • Dart • Cross compiling • Beta continue Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 30/151

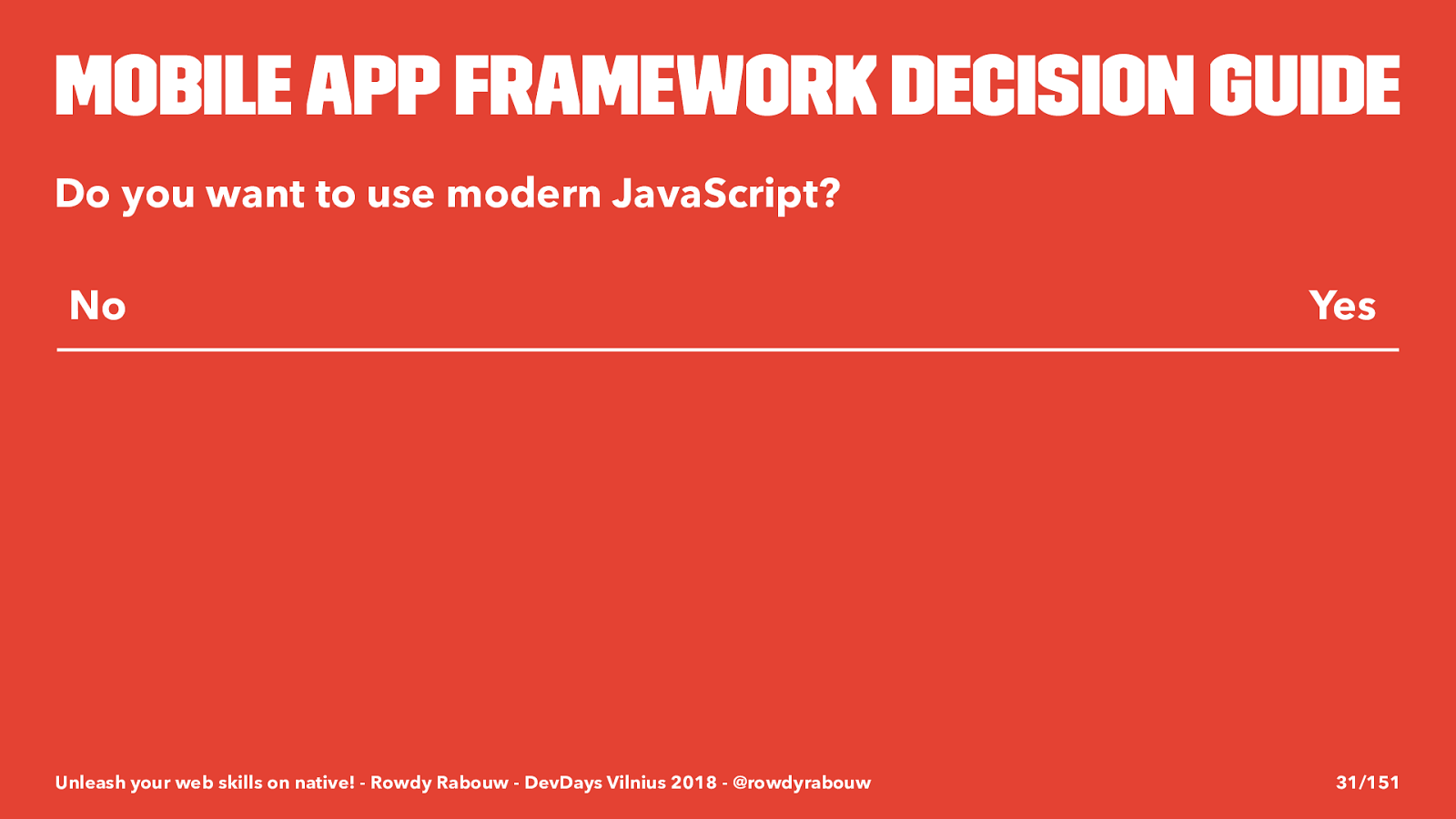
Mobile App framework decision guide Do you want to use modern JavaScript? No Yes Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 31/151

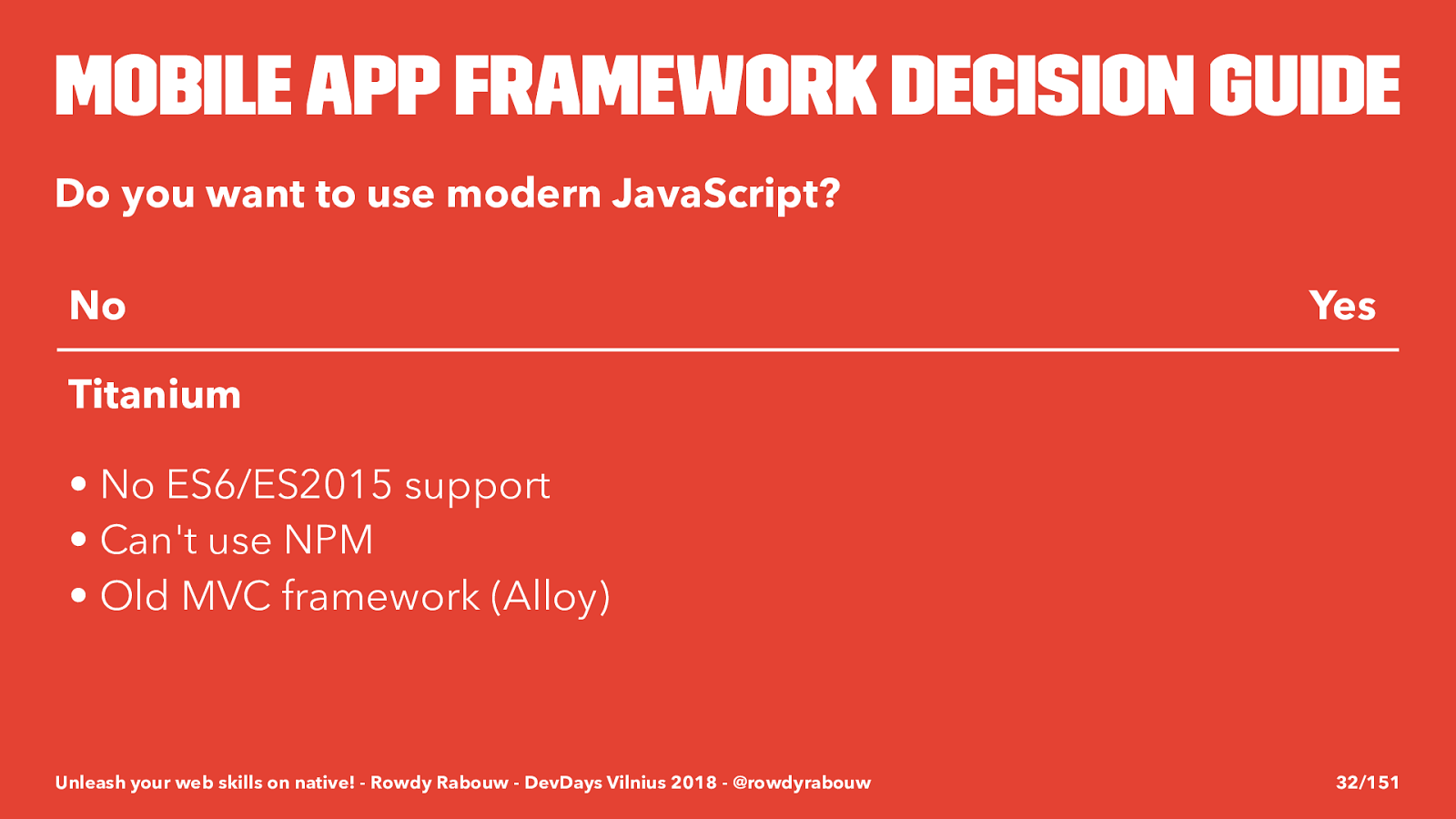
Mobile App framework decision guide Do you want to use modern JavaScript? No Yes Titanium • No ES6/ES2015 support • Can't use NPM • Old MVC framework (Alloy) Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 32/151

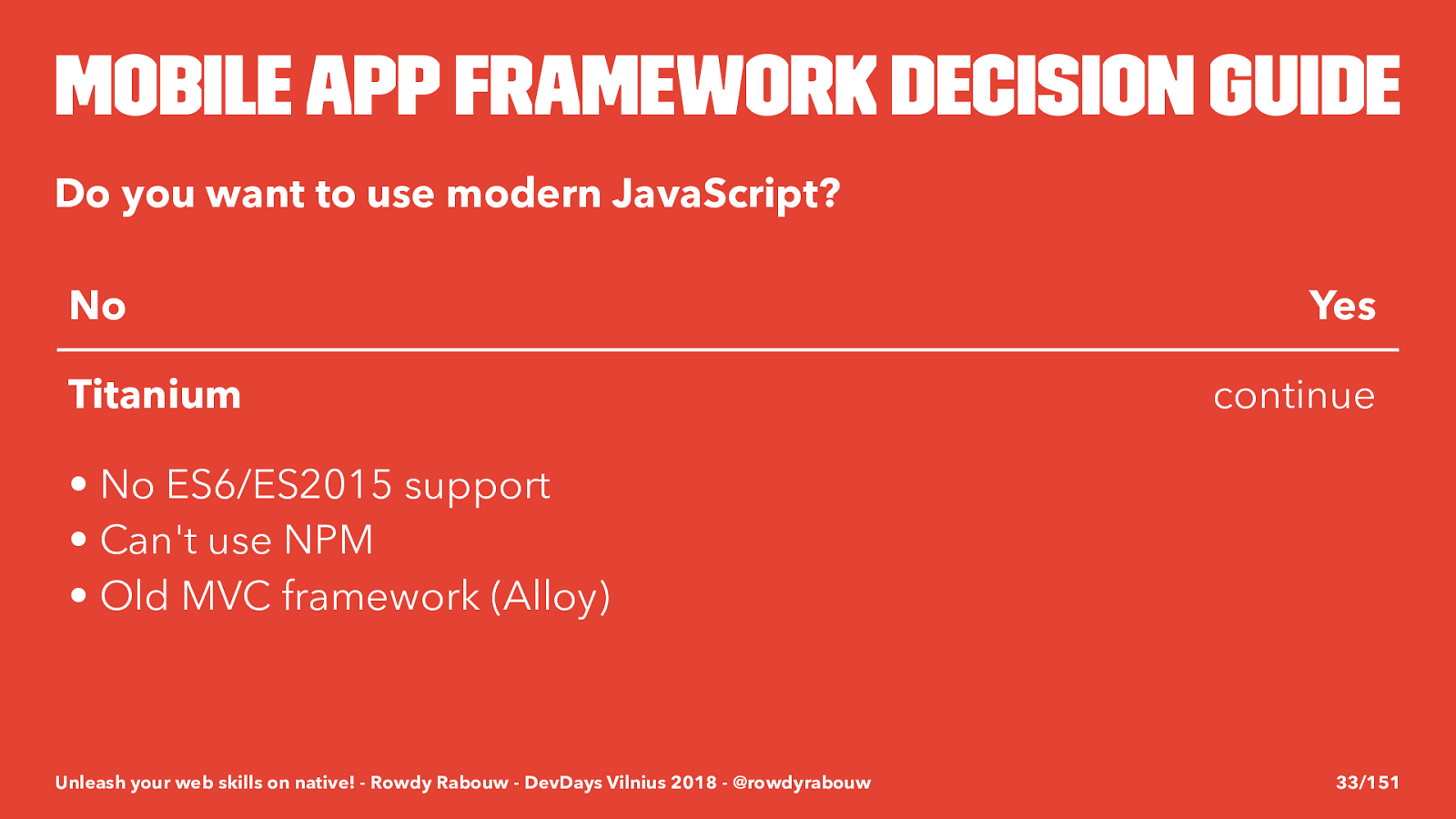
Mobile App framework decision guide Do you want to use modern JavaScript? No Yes Titanium • No ES6/ES2015 support • Can't use NPM • Old MVC framework (Alloy) continue Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 33/151

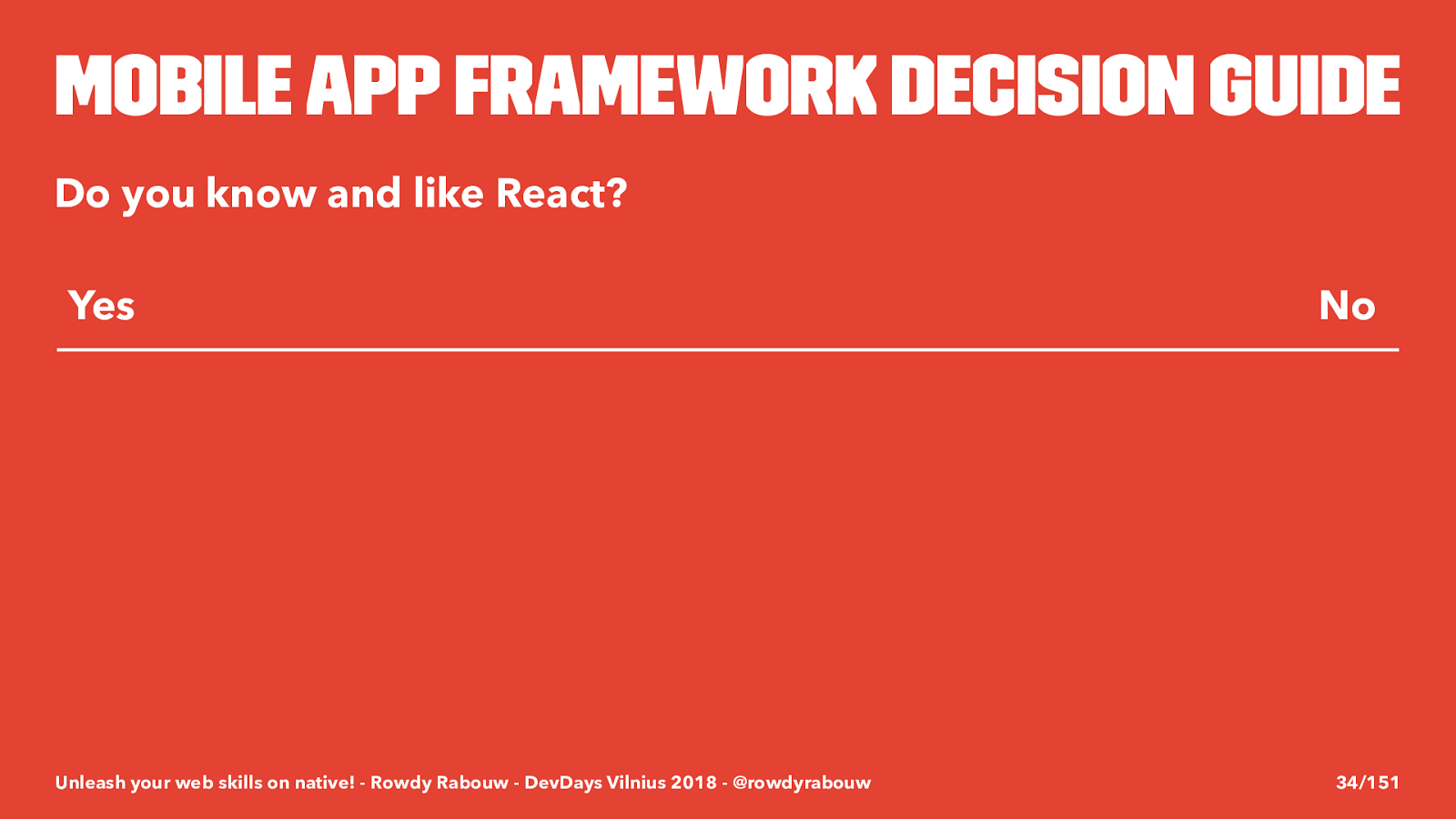
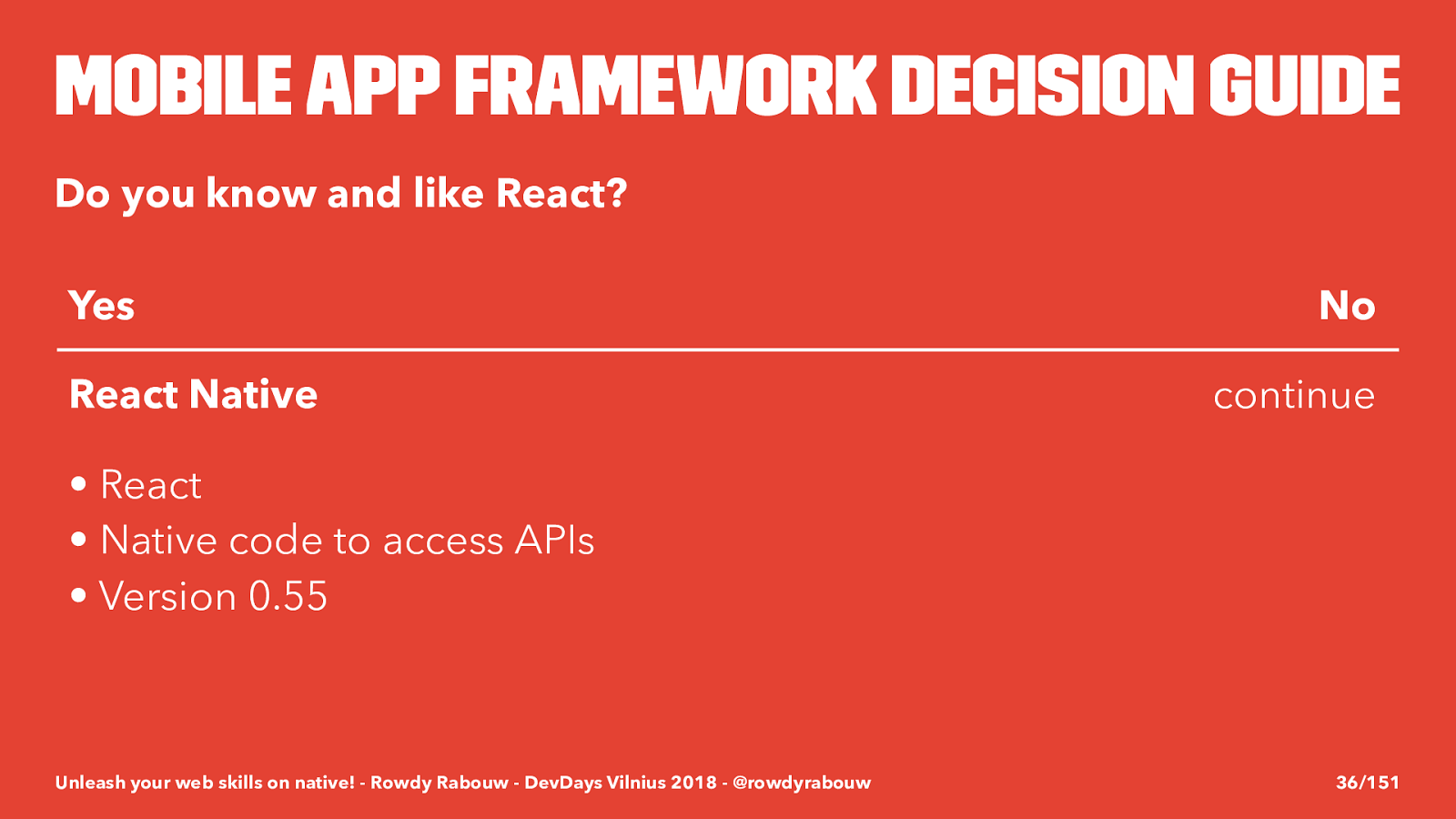
Mobile App framework decision guide Do you know and like React? Yes No Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 34/151

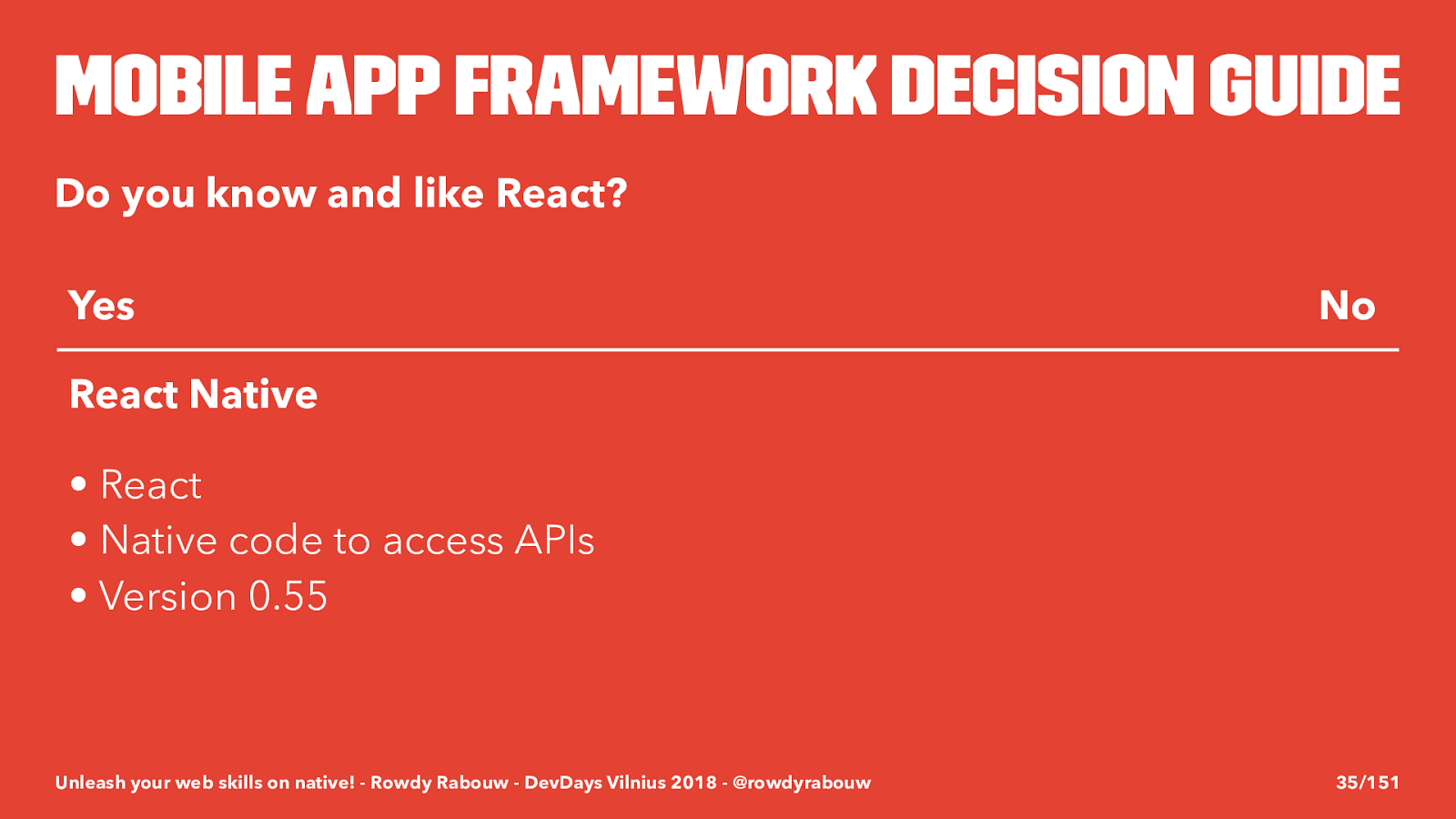
Mobile App framework decision guide Do you know and like React? Yes No React Native • React • Native code to access APIs • Version 0.55 Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 35/151

Mobile App framework decision guide Do you know and like React? Yes No React Native • React • Native code to access APIs • Version 0.55 continue Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 36/151


NATIVESCRIPT

NATIVESCRIPT

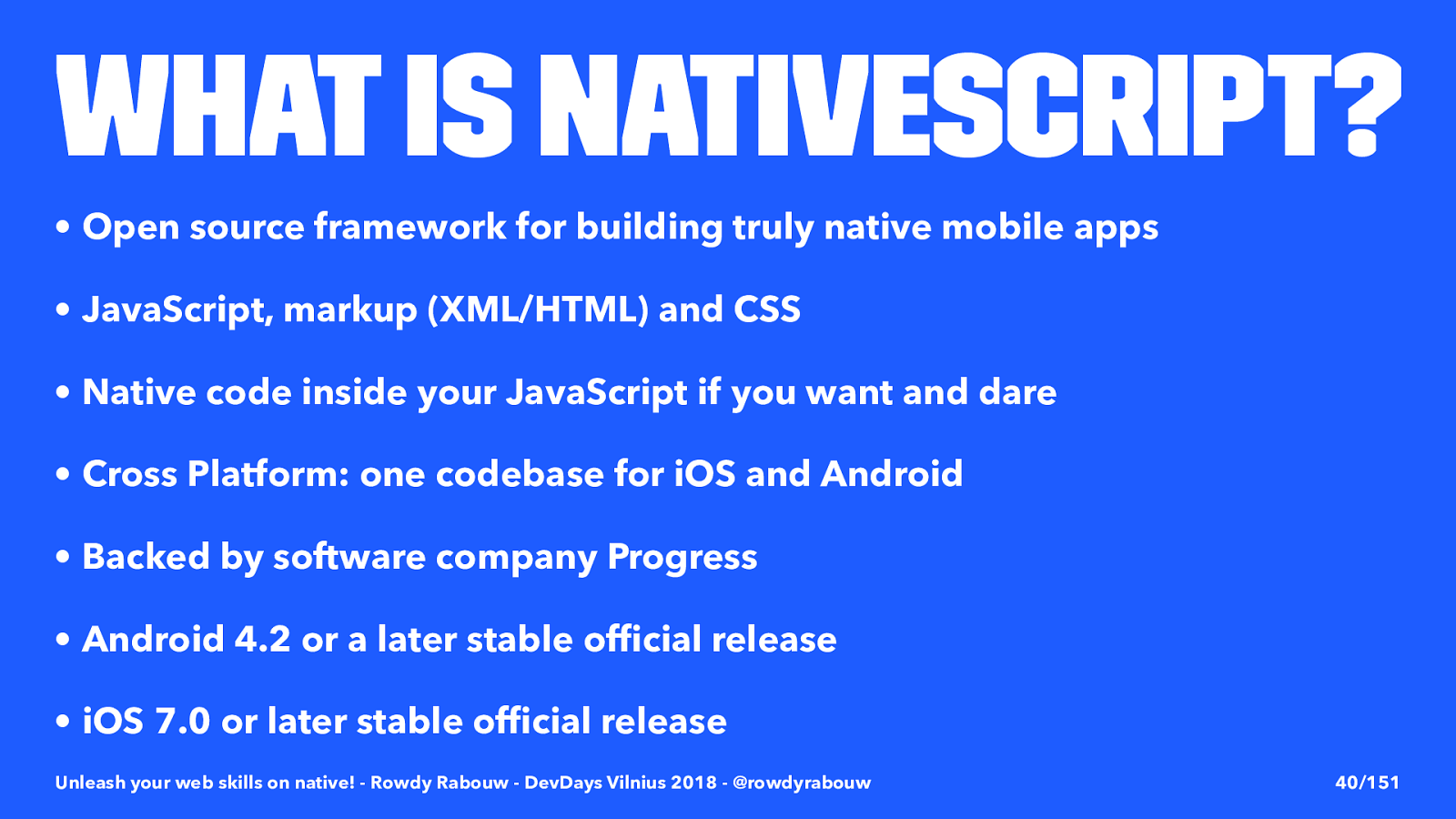
What is NativeScript? • Open source framework for building truly native mobile apps • JavaScript, markup (XML/HTML) and CSS • Native code inside your JavaScript if you want and dare • Cross Platform: one codebase for iOS and Android • Backed by software company Progress • Android 4.2 or a later stable official release • iOS 7.0 or later stable official release Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 40/151


How to start?

docs.nativescript.org

nativescript.org/get-the-nativescript-book

forum.nativescript.org

nativescriptcommunity.slack.com

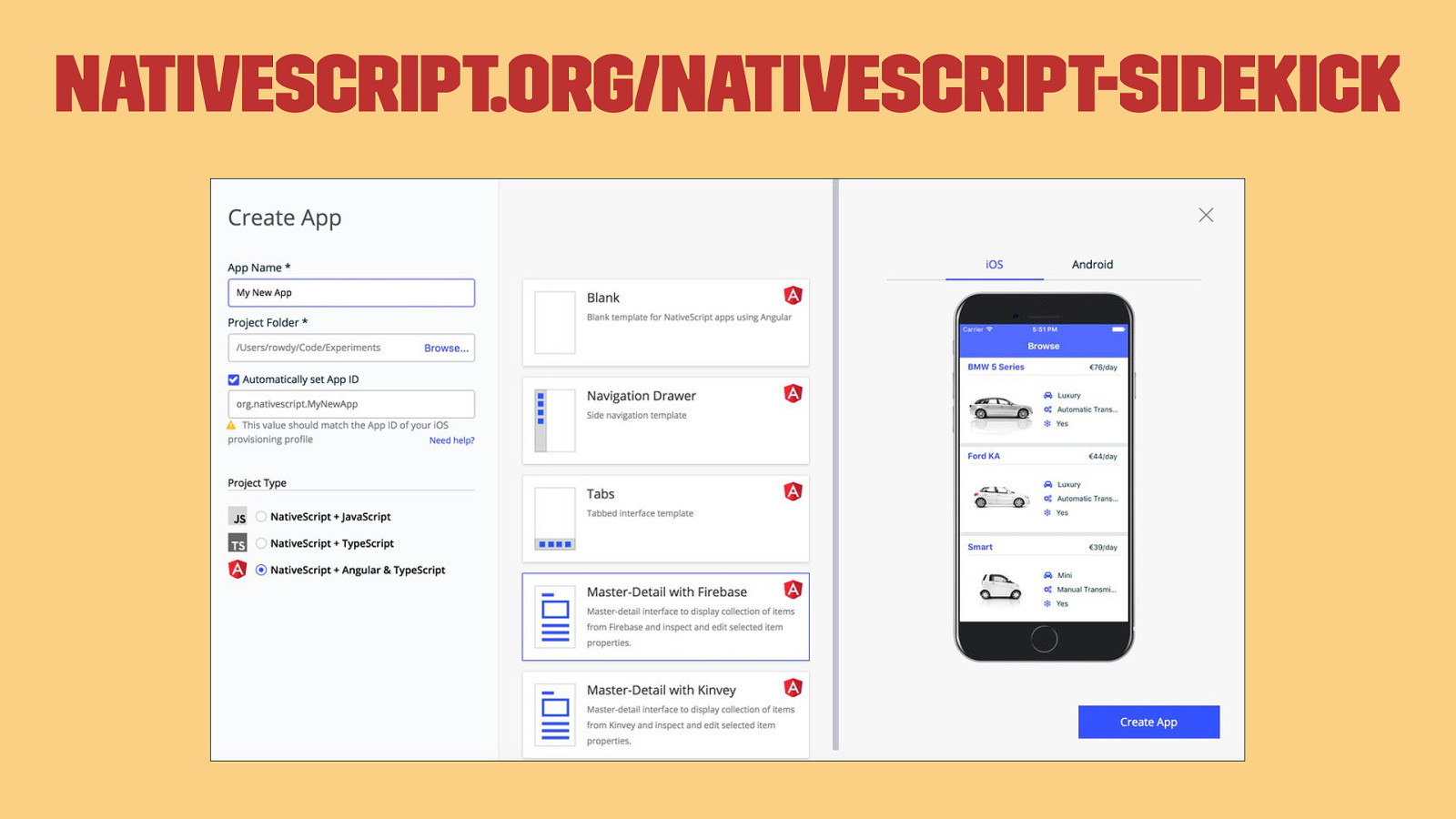
nativescript.org/nativescript-sidekick

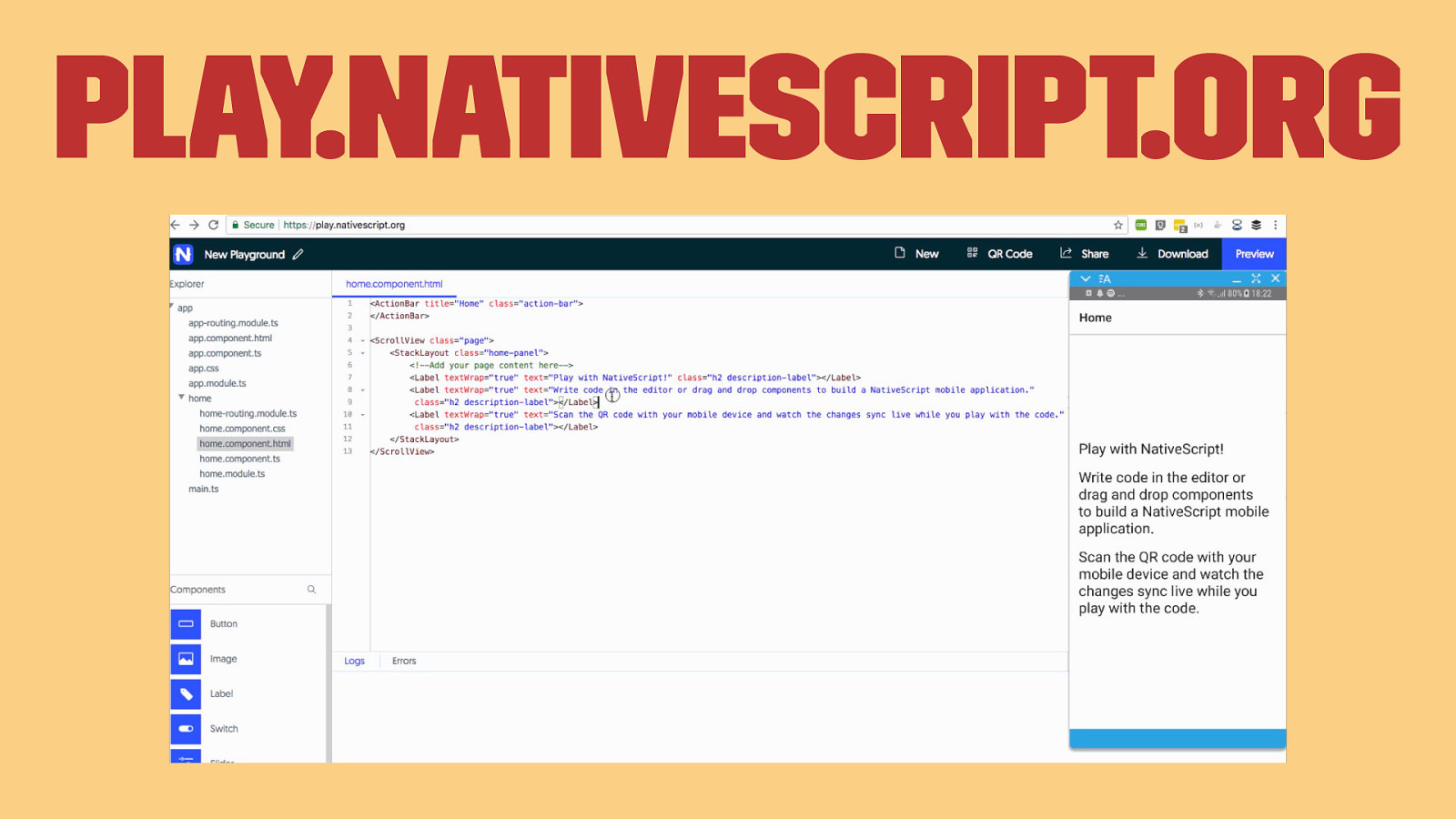
play.nativescript.org

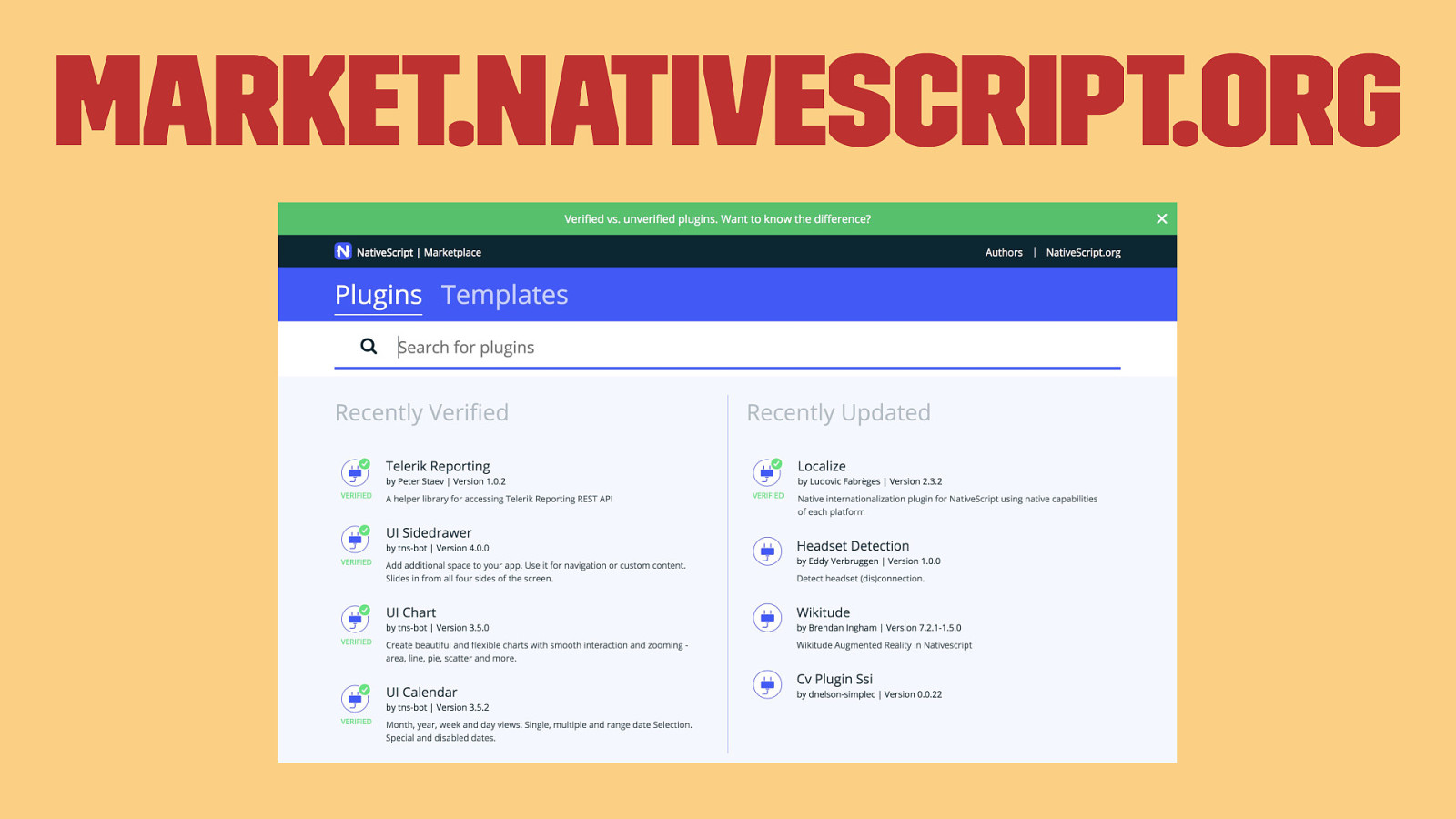
market.nativescript.org

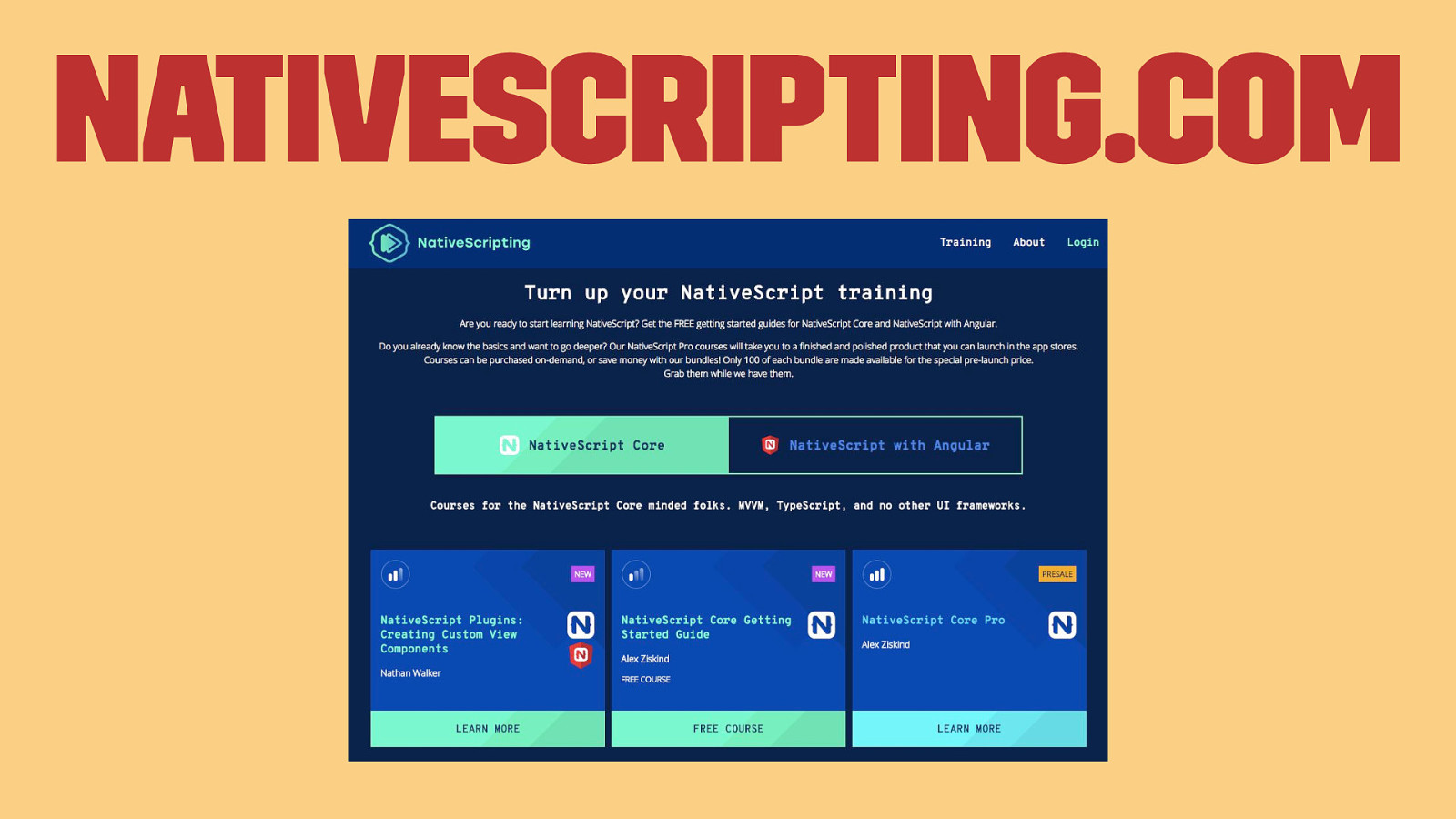
nativescripting.com


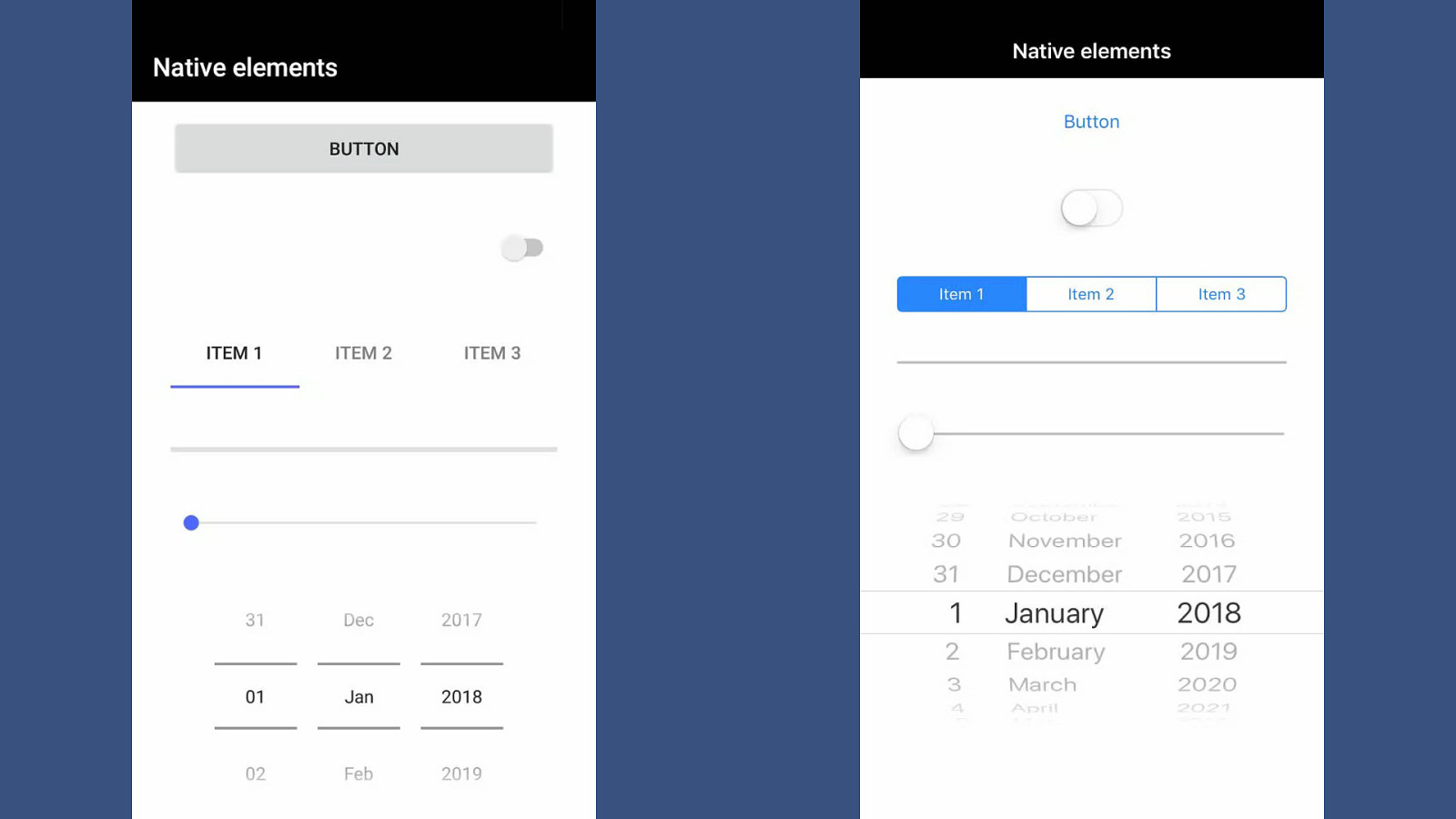
markup like on the web

Markup http://2xr.nl/markup https://docs.nativescript.org/ui/components < ActionBar
title ="Native elements"/> < StackLayout
< Button
text ="Button" tap ="{{ onButtonTap }}"/>
< Switch
checked ="false"/>
< SegmentedBar
items ="{{ segmentedBarItems }}"/>
< Progress
value ="0" maxValue ="100"/>
< Slider
value ="0" minValue ="0" maxValue ="100"/>
< DatePicker
year ="2018" month ="1" day ="1"
minDate ="1970-01-01" maxDate ="2100-12-31"/> </ StackLayout
Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 53/151


TextField https://docs.nativescript.org/api-reference/modules/ui_text_field.textfield < TextField /> < TextField
text =""/> < TextField
hint ="Enter your name"/> Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 55/151

TextField: autocapitalization https://docs.nativescript.org/api-reference/modules/ui_text_field.textfield < TextField
autocapitalizationType ="allCharacters"/> < TextField
autocapitalizationType ="sentences"/> < TextField
autocapitalizationType ="words"/> Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 56/151

TextField: autocapitalization https://docs.nativescript.org/api-reference/modules/ui_text_field.textfield < TextField
autocapitalizationType ="allCharacters"/> < TextField
autocapitalizationType ="sentences"/> < TextField
autocapitalizationType ="words"/> < TextField
autocapitalizationType ="none"/> Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 57/151

TextField: autocorrect https://docs.nativescript.org/api-reference/modules/ui_text_field.textfield < TextField
autocorrect ="true"/> < TextField
autocorrect ="false"/> Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 58/151

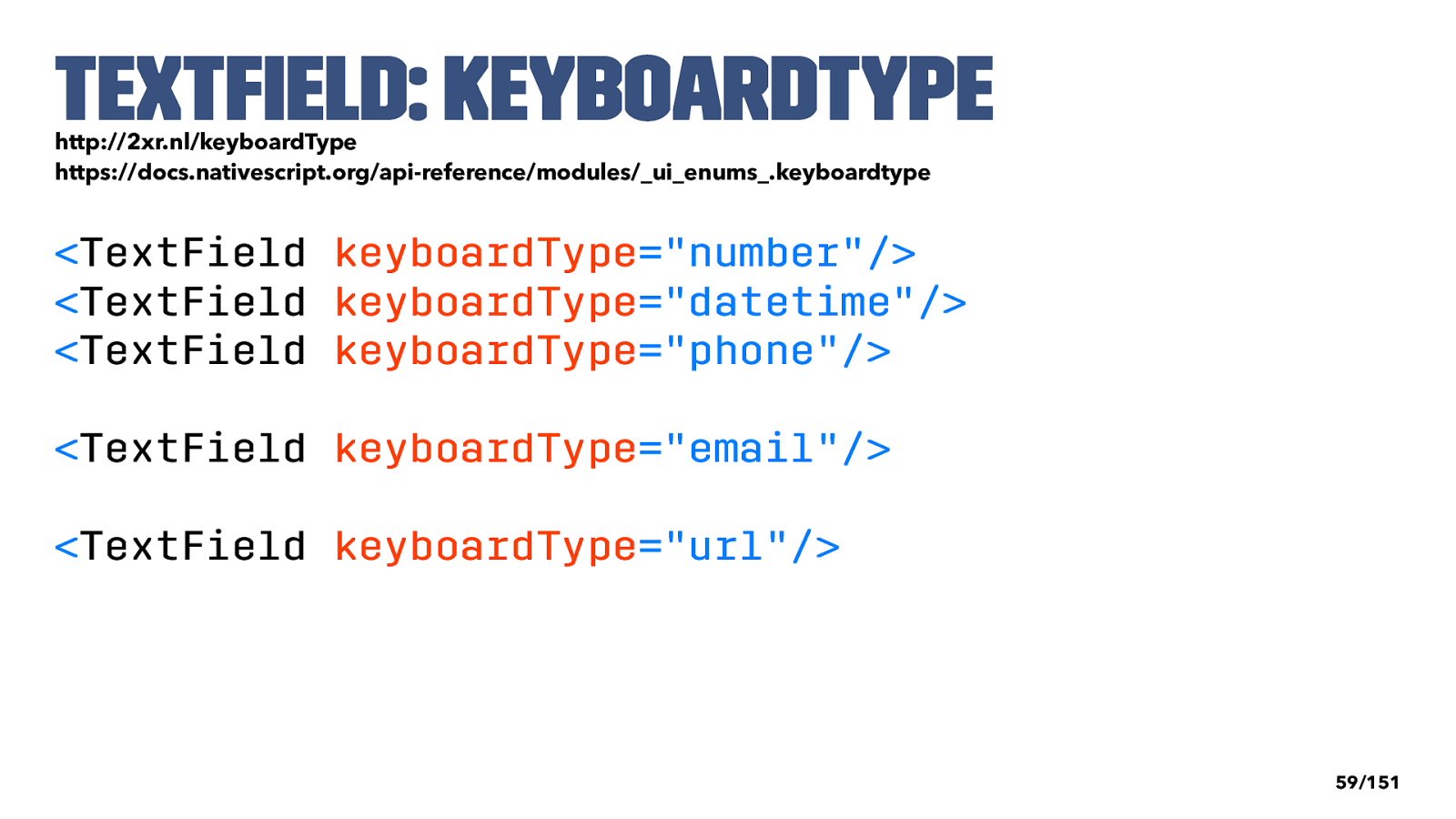
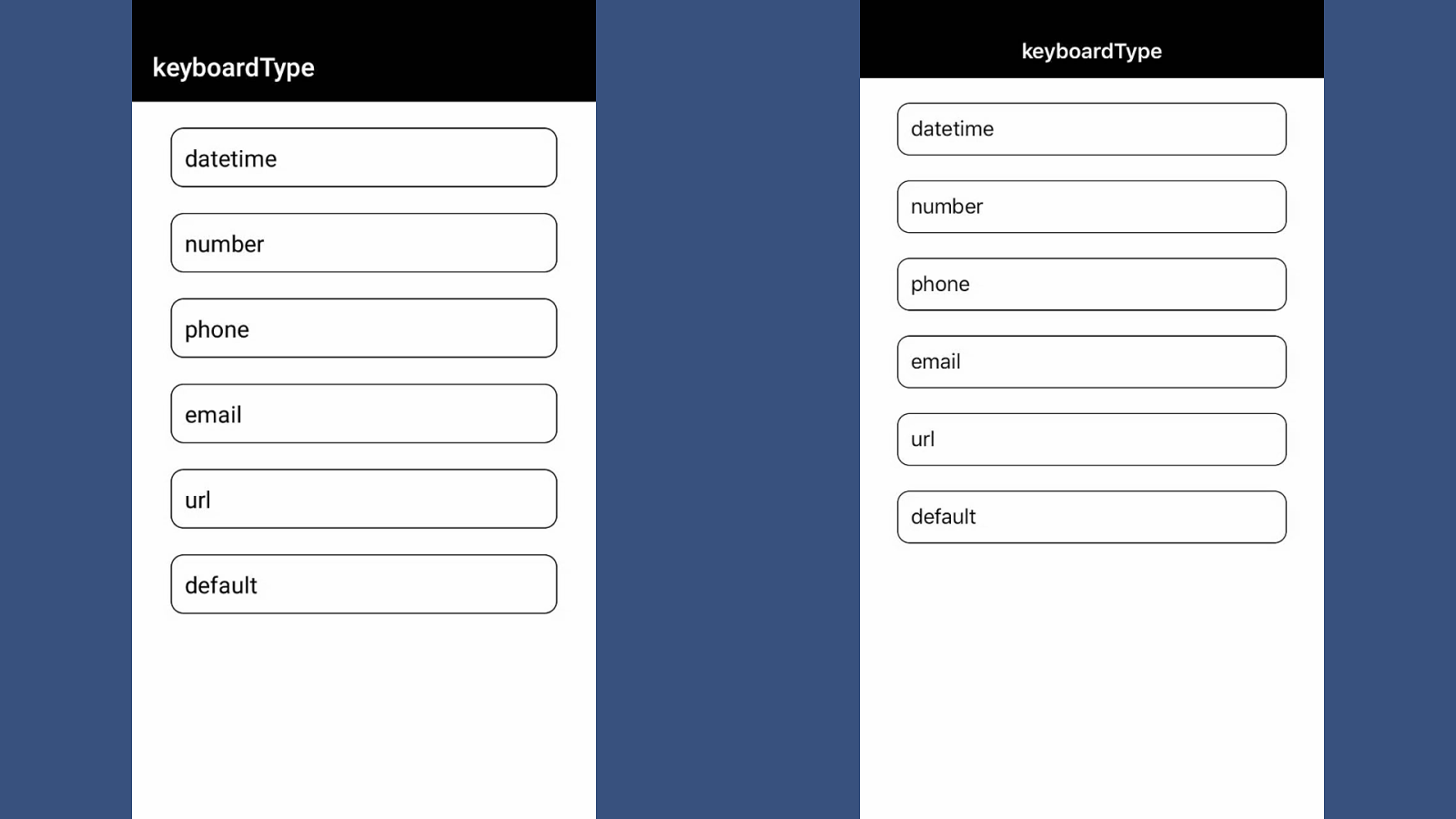
TextField: keyboardType http://2xr.nl/keyboardType https://docs.nativescript.org/api-reference/modules/ui_enums.keyboardtype < TextField
keyboardType ="number"/> < TextField
keyboardType ="datetime"/> < TextField
keyboardType ="phone"/> < TextField
keyboardType ="email"/> < TextField
keyboardType ="url"/> Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 59/151


TextField: more attributes https://docs.nativescript.org/api-reference/modules/ui_text_field.textfield < TextField
textAlignment =""/> < TextField
visibility =""/> < TextField
width =""/> < TextField
maxLength =""/> Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 61/151

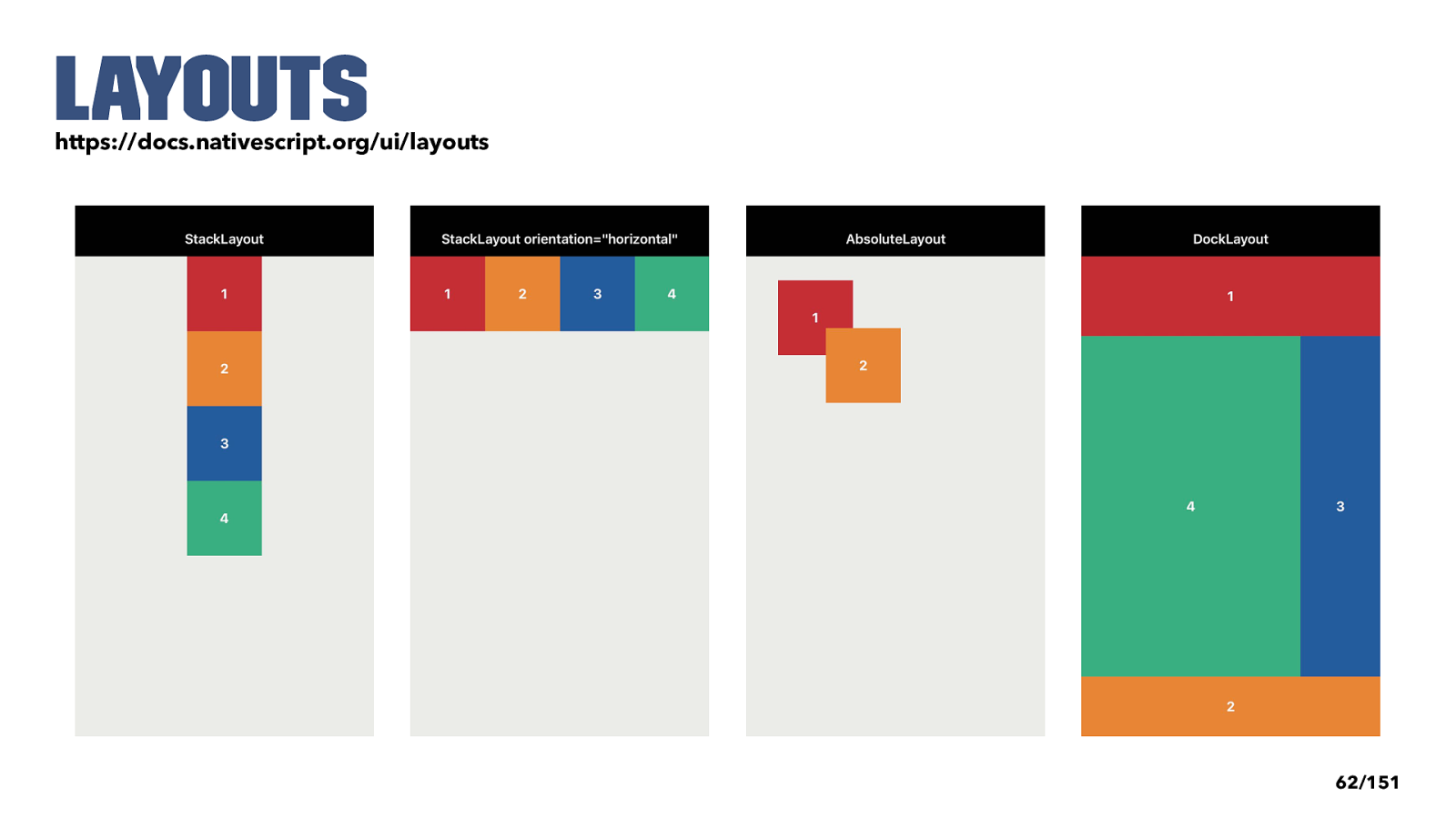
Layouts https://docs.nativescript.org/ui/layouts Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 62/151

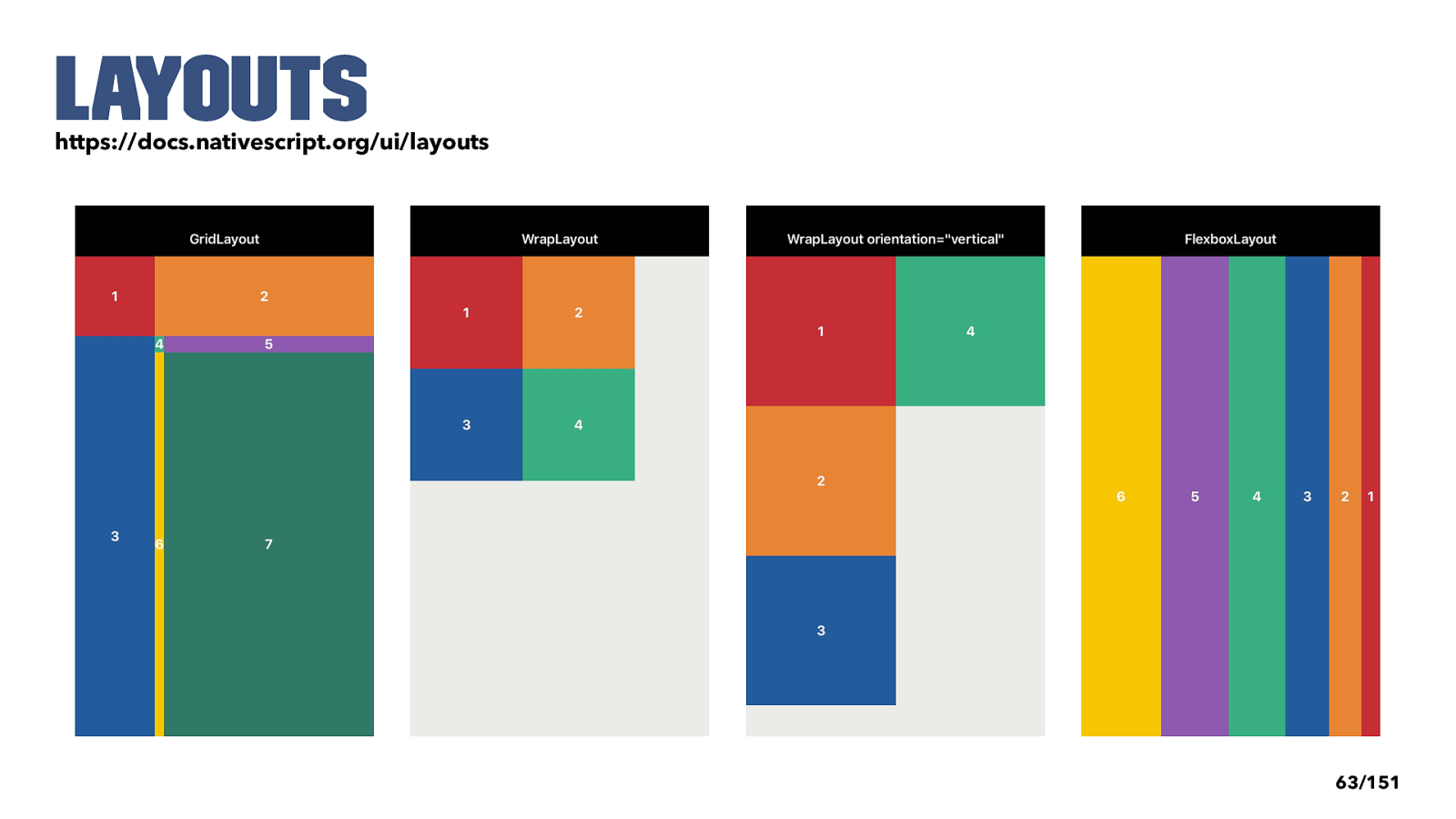
Layouts https://docs.nativescript.org/ui/layouts Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 63/151

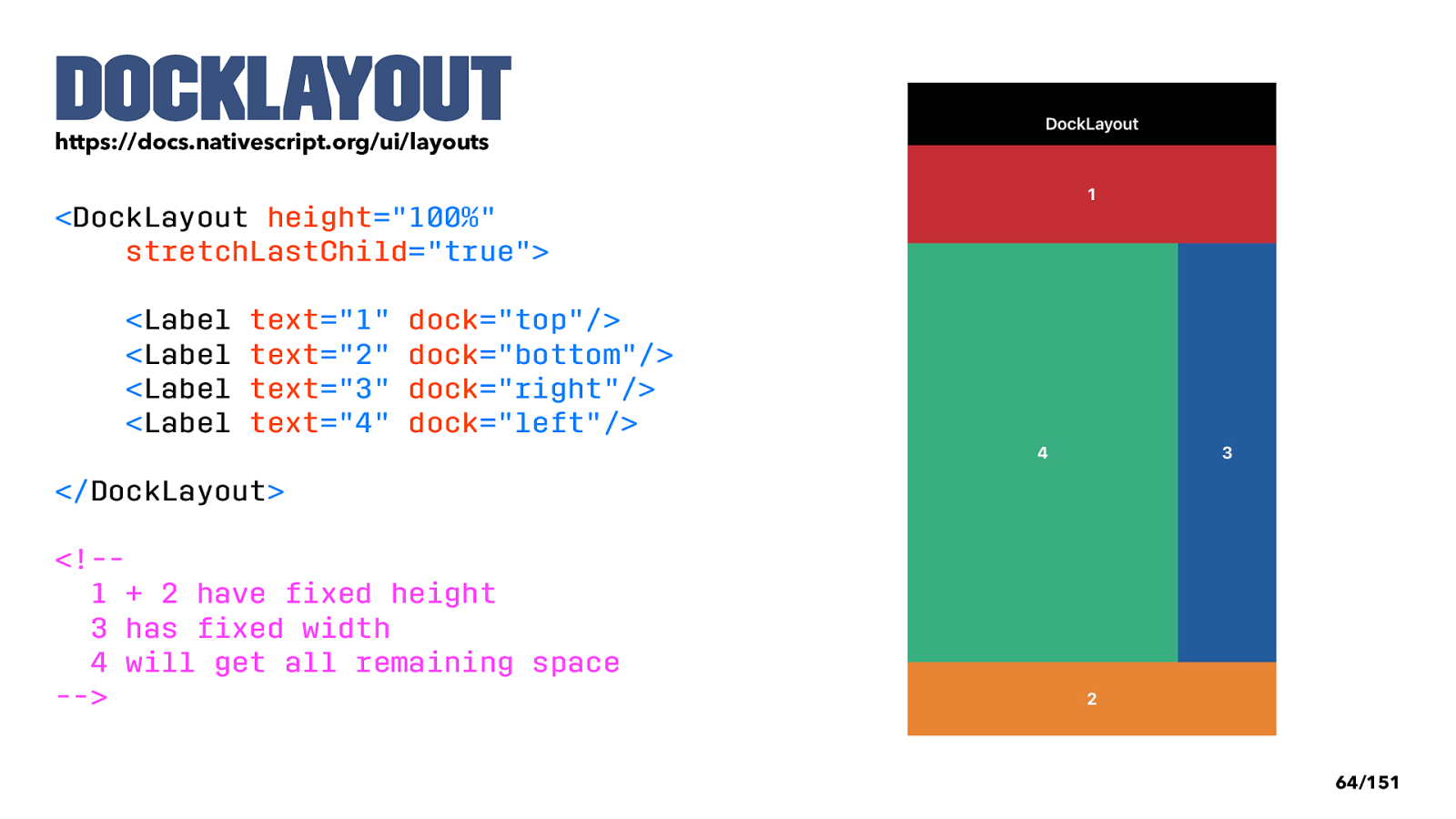
DockLayout https://docs.nativescript.org/ui/layouts < DockLayout
height ="100%"
stretchLastChild ="true">
< Label
text ="1" dock ="top"/>
< Label
text ="2" dock ="bottom"/>
< Label
text ="3" dock ="right"/>
< Label
text ="4" dock ="left"/> </ DockLayout
<!-- 1 + 2 have fixed height 3 has fixed width 4 will get all remaining space -->Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 64/151

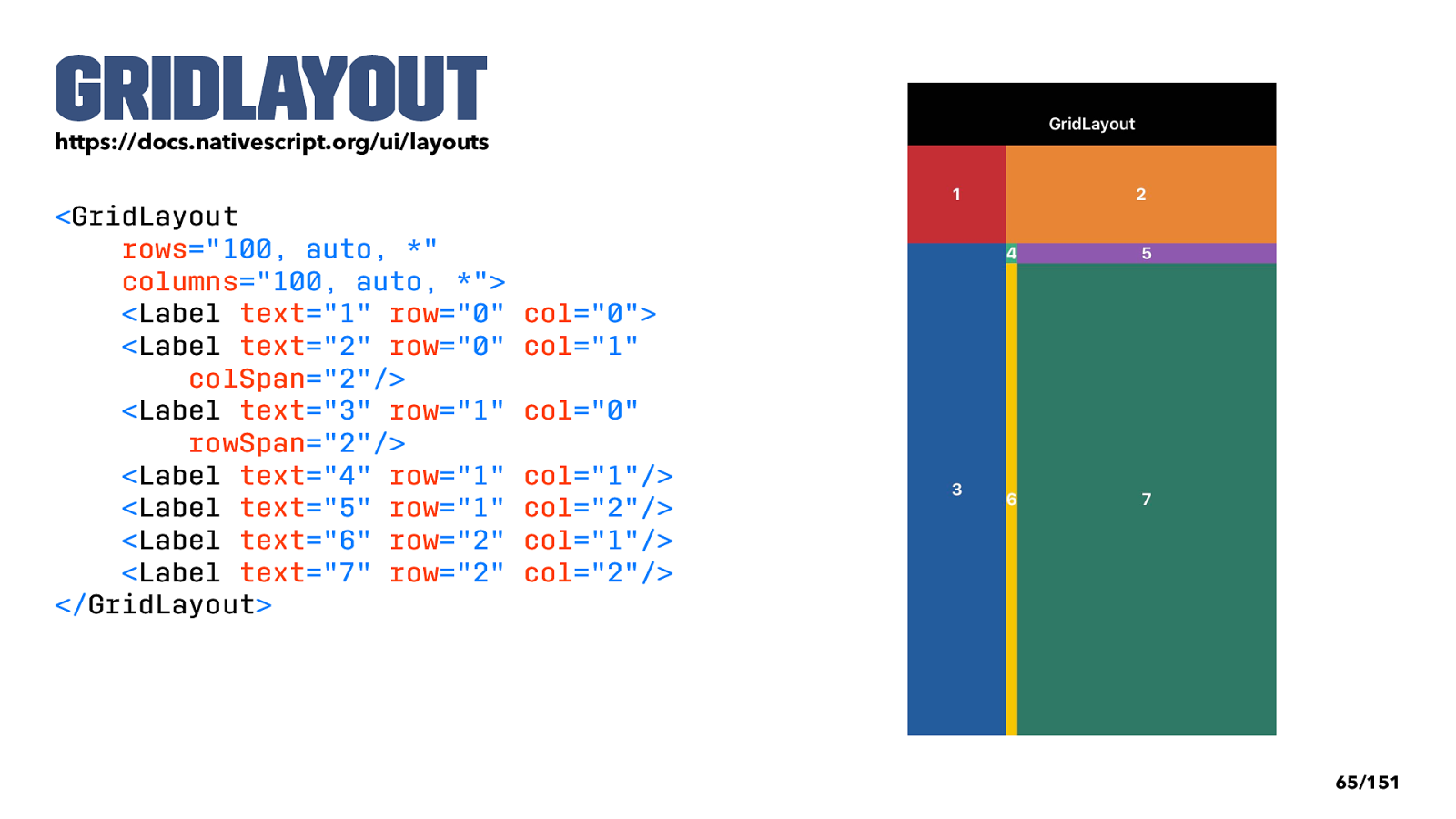
GridLayout https://docs.nativescript.org/ui/layouts < GridLayout
rows ="100, auto, *"
columns ="100, auto, *">
< Label
text ="1" row ="0" col ="0">
< Label
text ="2" row ="0" col ="1"
colSpan ="2"/>
< Label
text ="3" row ="1" col ="0"
rowSpan ="2"/>
< Label
text ="4" row ="1" col ="1"/>
< Label
text ="5" row ="1" col ="2"/>
< Label
text ="6" row ="2" col ="1"/>
< Label
text ="7" row ="2" col ="2"/> </ GridLayout
Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 65/151


Cascading Style Sheets

Cascading Style Sheets https://docs.nativescript.org/ui/styling • a large subset of CSS properties is supported • device-independent pixels • application-wide, page-specific or inline • platform-specific possible Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 68/151

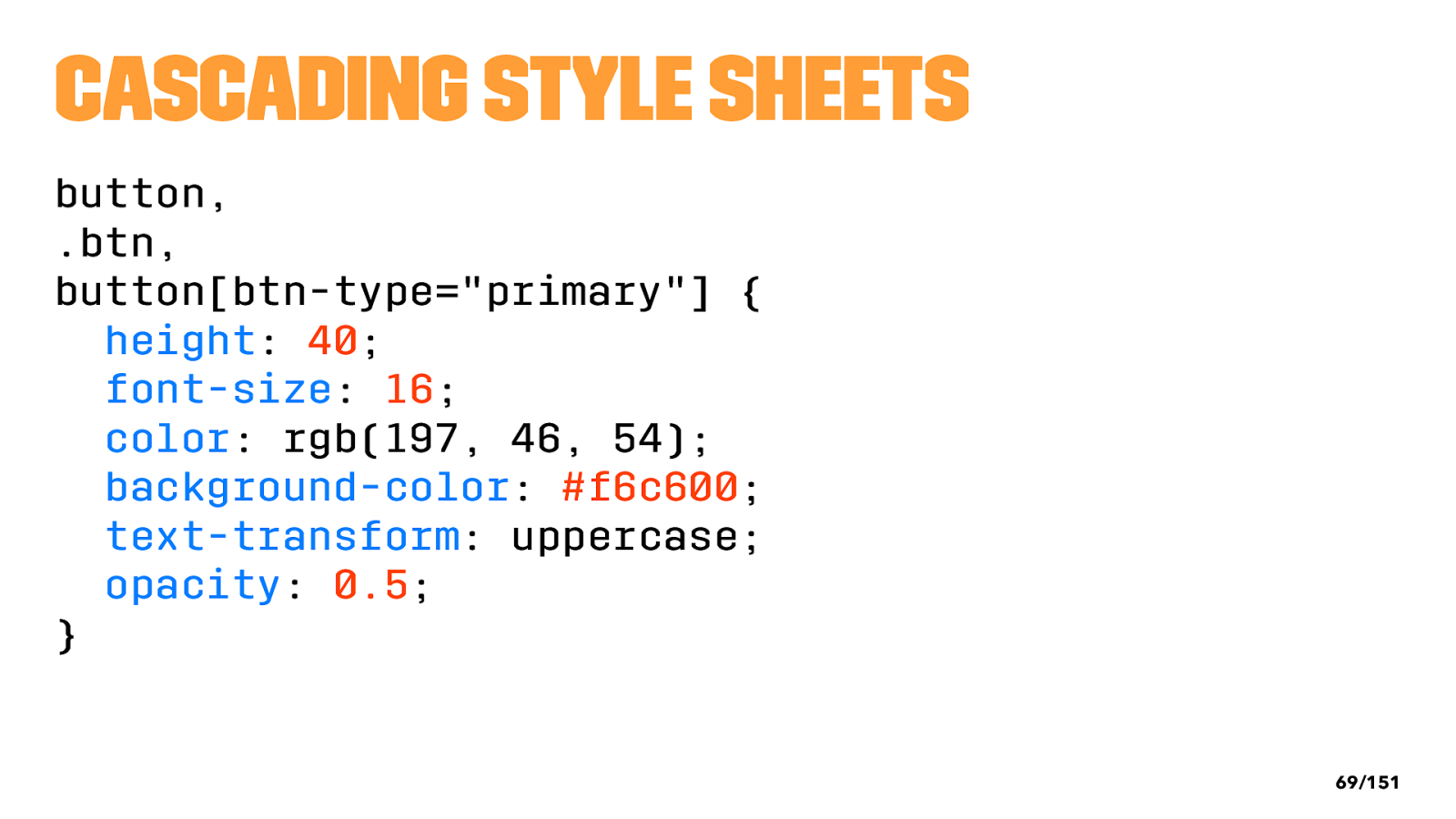
Cascading Style Sheets button, .btn, button[btn-type="primary"] {
height : 40 ;
font-size : 16 ;
color : rgb (197, 46, 54);
background-color : #f6c600 ;
text-transform : uppercase;
opacity : 0.5 ; } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 69/151

CSS Animations https://docs.nativescript.org/ui/animation-css • opacity • background-color • transform: translate • transform: scale • transform: rotate Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 70/151

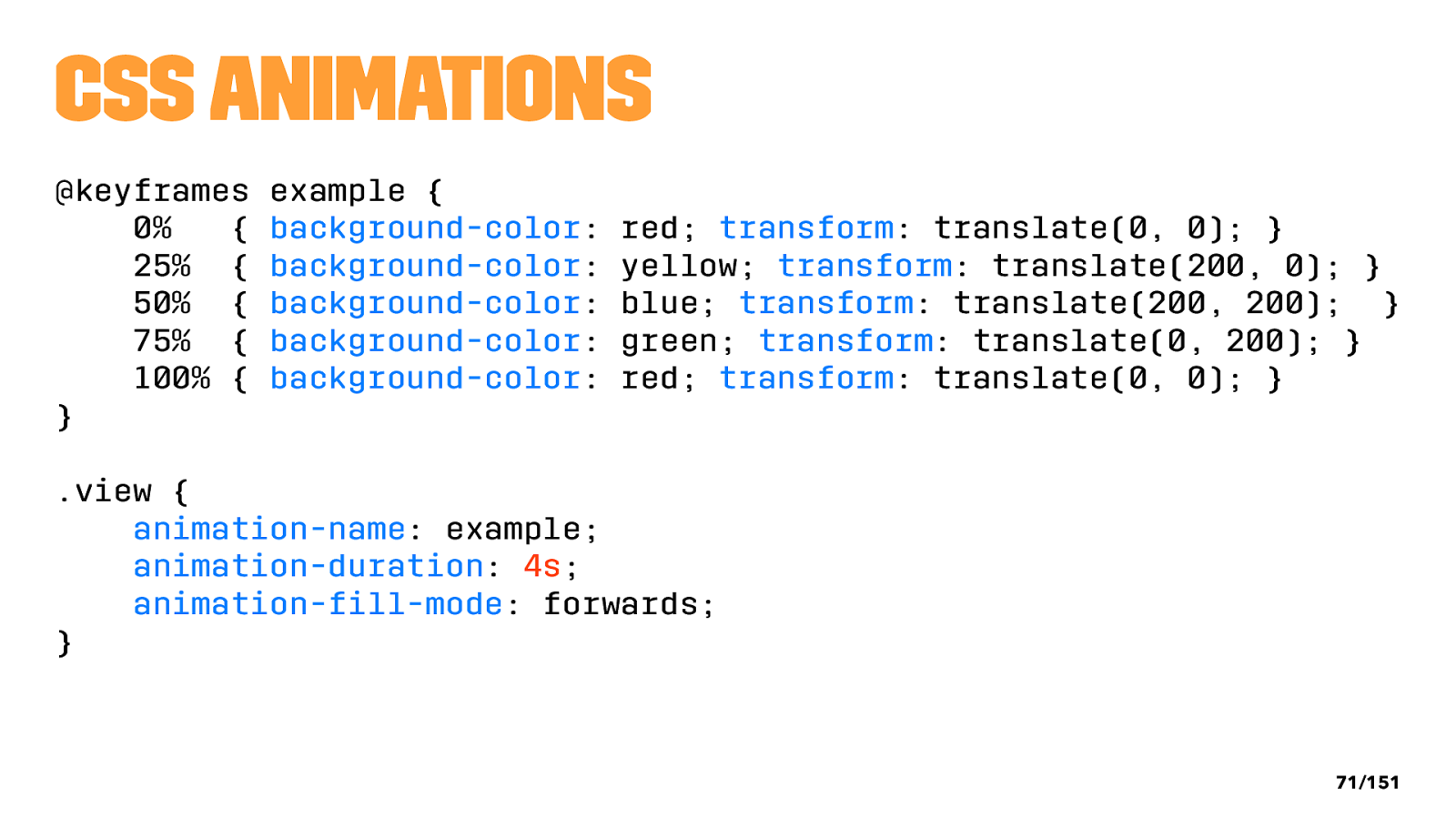
CSS Animations @ keyframes example { 0% { background-color : red; transform : translate (0, 0); } 25% { background-color : yellow; transform : translate (200, 0); } 50% { background-color : blue; transform : translate (200, 200); } 75% { background-color : green; transform : translate (0, 200); } 100% { background-color : red; transform : translate (0, 0); } } .view {
animation-name : example;
animation-duration : 4s ;
animation-fill-mode : forwards; } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 71/151

SASS (CSS with superpowers) https://docs.nativescript.org/ui/theme#sass-usage • variables $dark : #022734 ; .button-primary { background-color : $dark ; } • nested rules StackLayout.error { Label { color : red; } } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 72/151

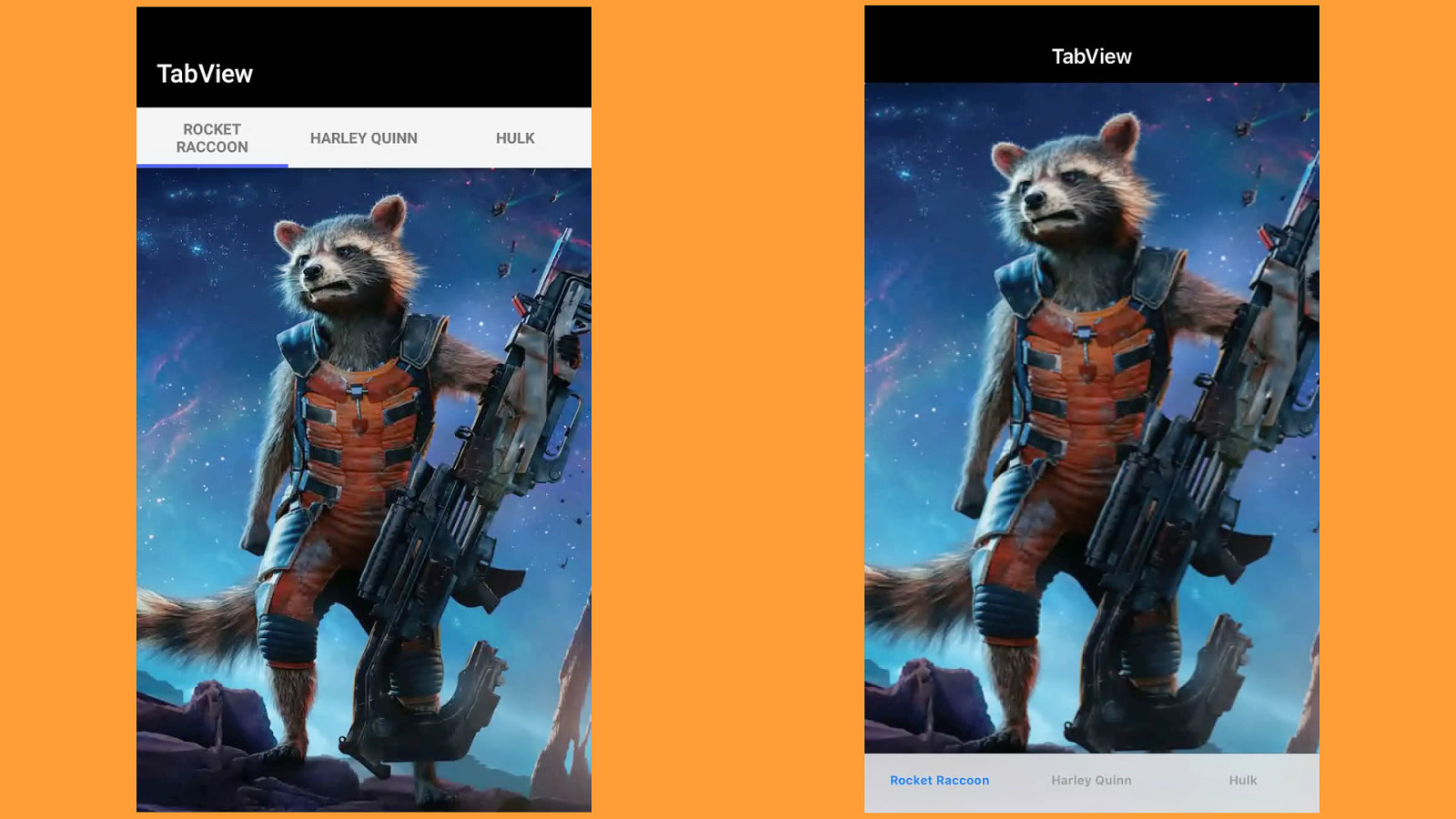
TabView < TabView
height ="100%">
< StackLayout * tabItem ="{title: 'Rocket Raccoon'}" class ="full rocket"/>
< StackLayout * tabItem ="{title: 'Harley Quinn'}" class ="full harley"/>
< StackLayout * tabItem ="{title: 'Hulk'}" class ="full hulk"/> </ TabView
Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 73/151

TabView .full {
background-size : cover;
background-position : center;
background-repeat : no-repeat; } .rocket { background-image : url ( "~/images/rocket-raccoon.jpg" ); } .harley { background-image : url ( "~/images/harley-quinn.jpg" ); } .hulk { background-image : url ( "~/images/hulk.jpg" ); } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 74/151


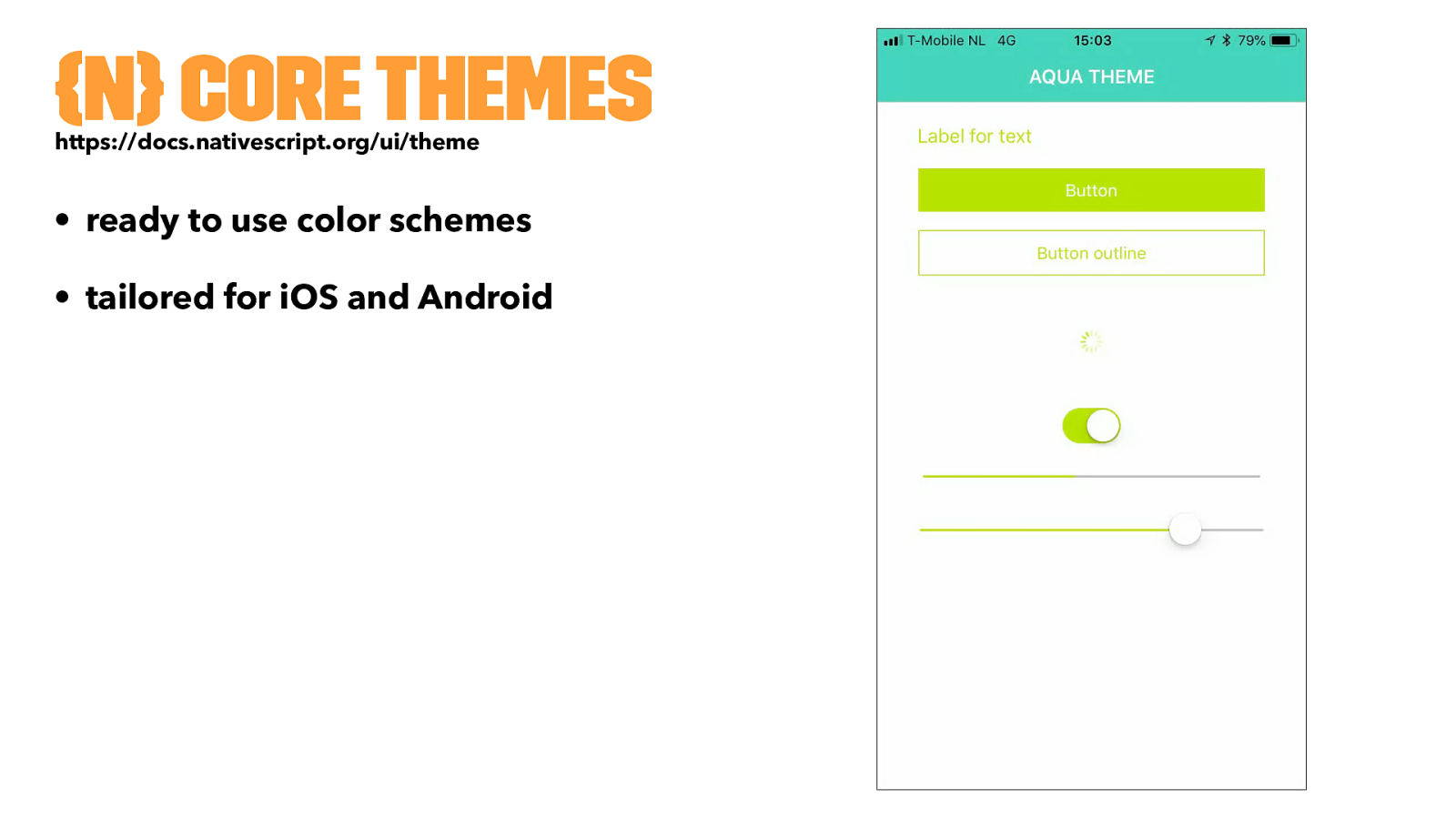
{N} Core Themes https://docs.nativescript.org/ui/theme • ready to use color schemes • tailored for iOS and Android Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw

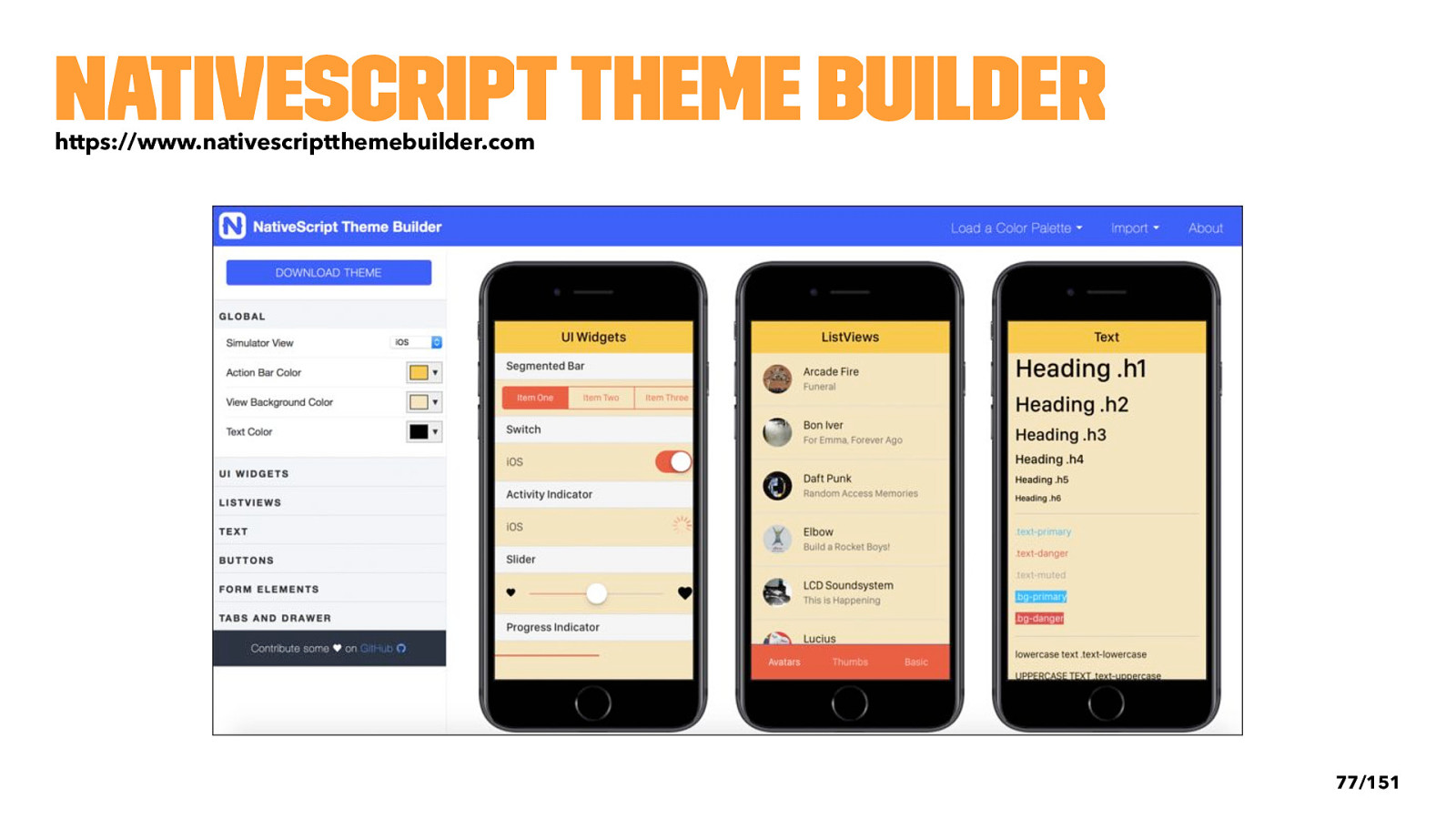
NativeScript Theme Builder https://www.nativescriptthemebuilder.com Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 77/151


4 Fantastic Choices

JavaScript

TypeScript

Vue.js

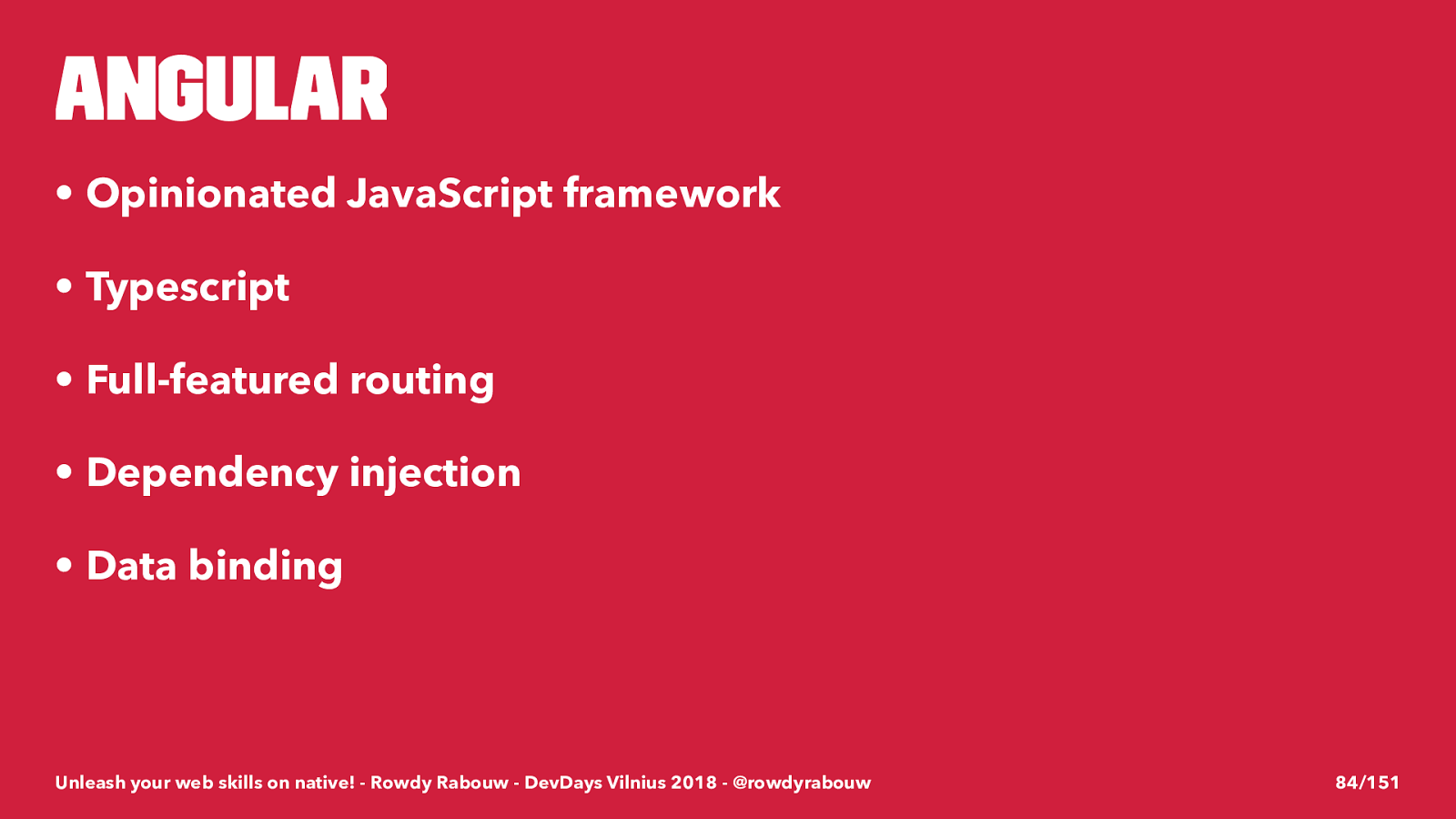
Angular

Angular • Opinionated JavaScript framework • Typescript • Full-featured routing • Dependency injection • Data binding Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 84/151

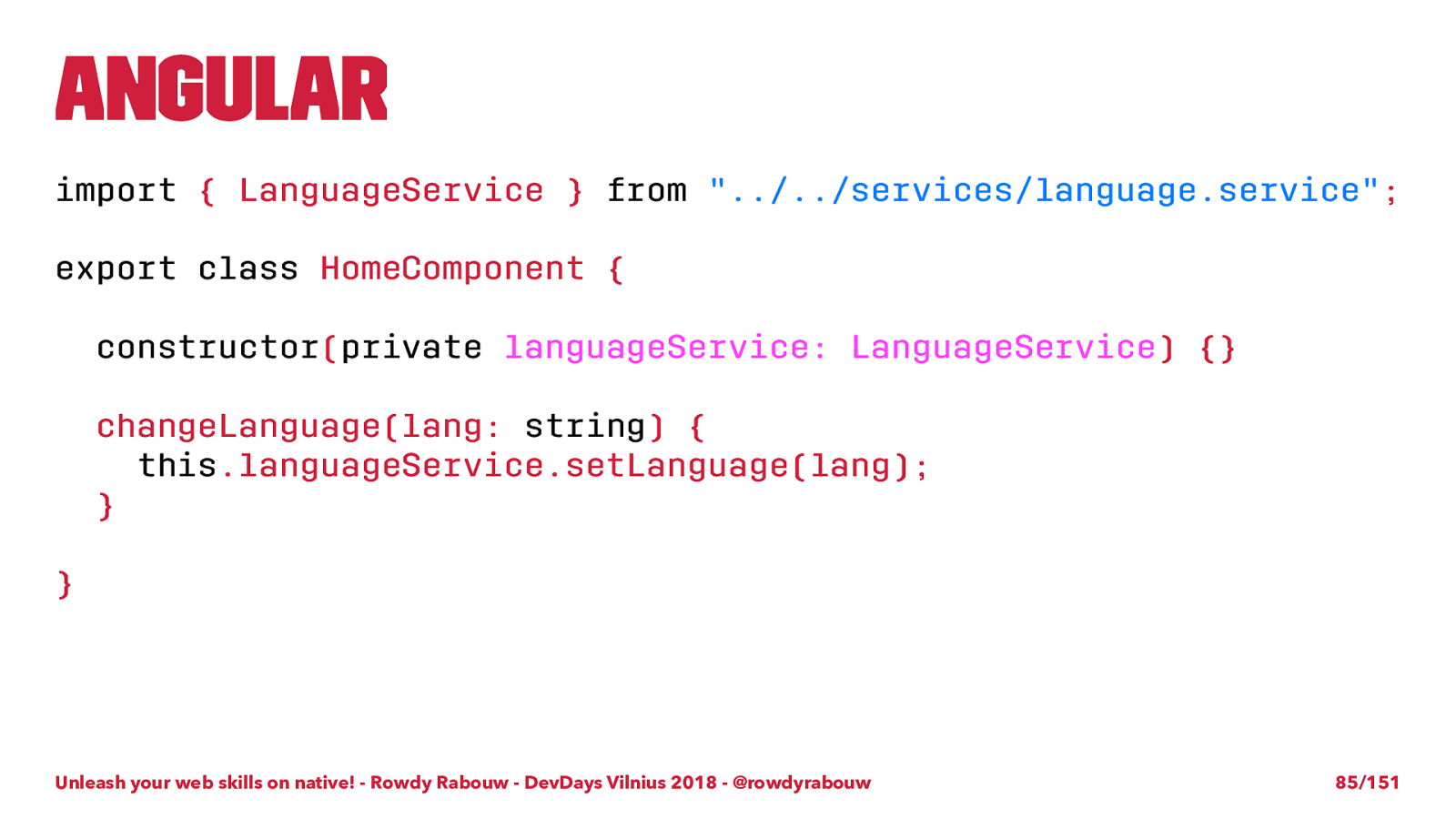
Angular import { LanguageService } from
"../../services/language.service" ; export
class HomeComponent {
constructor ( private languageService: LanguageService ) {} changeLanguage(lang: string ) {
this .languageService.setLanguage(lang); } } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 85/151

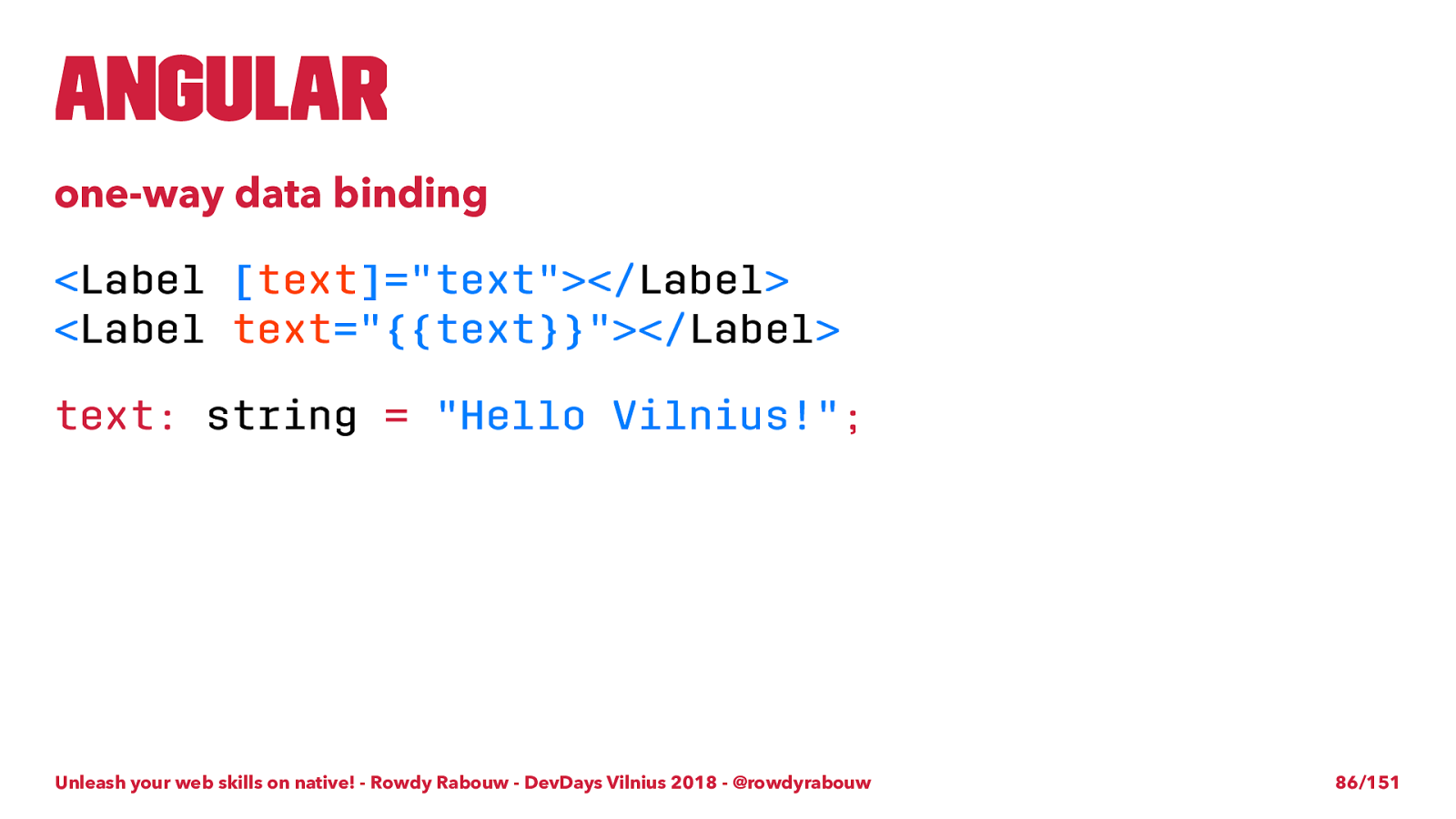
Angular one-way data binding < Label [ text ]="text"></ Label
< Label
text ="{{text}}"></ Label
"Hello Vilnius!" ; Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 86/151

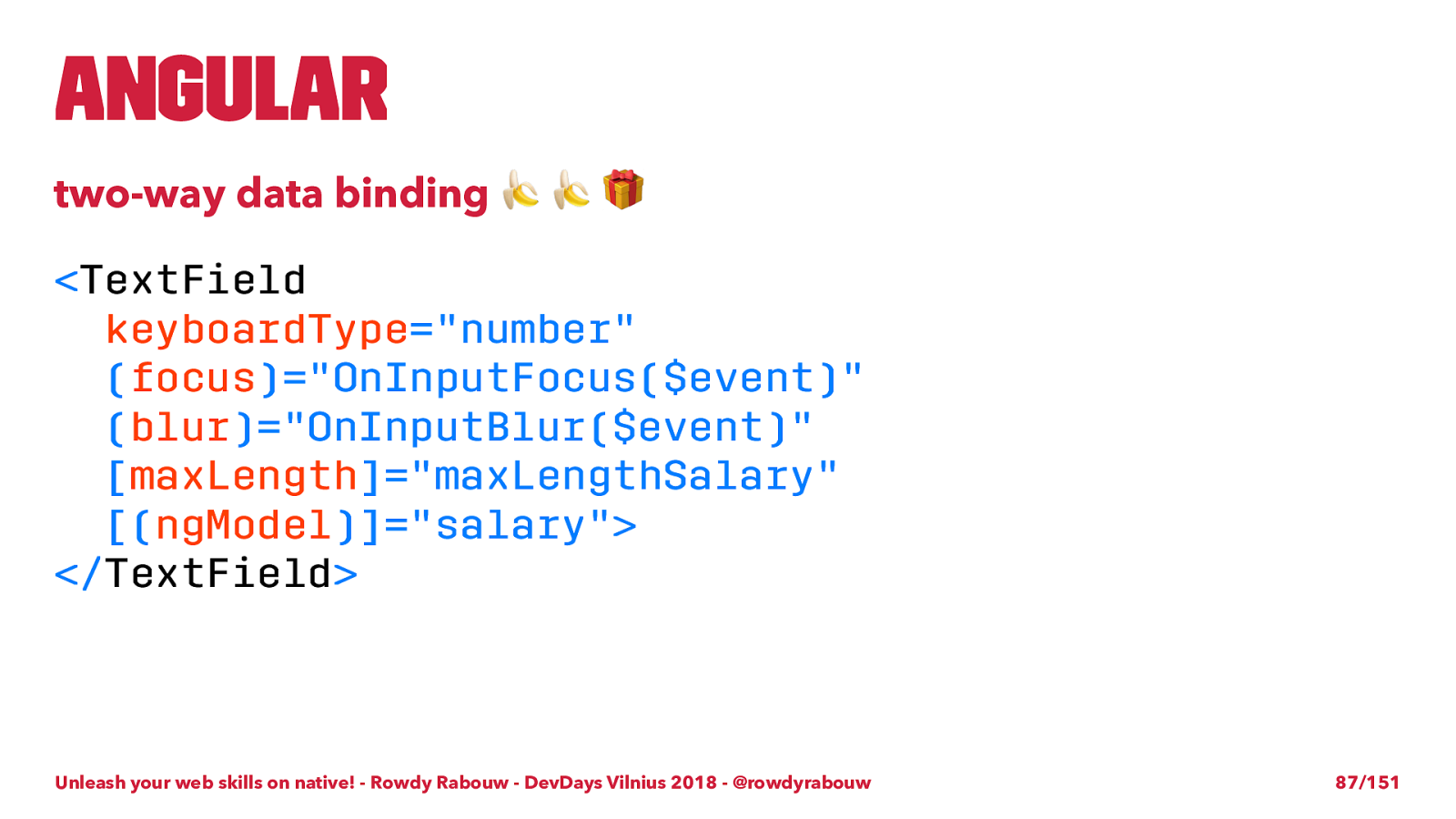
Angular two-way data binding !
!
" < TextField
keyboardType ="number" ( focus )="OnInputFocus($event)" ( blur )="OnInputBlur($event)" [ maxLength ]="maxLengthSalary" [( ngModel )]="salary"> </ TextField
Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 87/151


Catwoman (2004) “ I want to thank Warner Bros. for casting me in this piece-of-sh*t, god- awful movie. ” Halle Berry


Angular: Performance • Uglify • code minification • reduces names of local variables • Webpack • traverses your source tree via module imports • only include modules that are used Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 91/151

Angular: Performance • Ahead-of-Time compilation • pre-compiles application components and templates • Angular compiler not included in bundle • Lazy-Load modules • not all modules are needed at startup • pre-load in background Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 92/151


Native Code

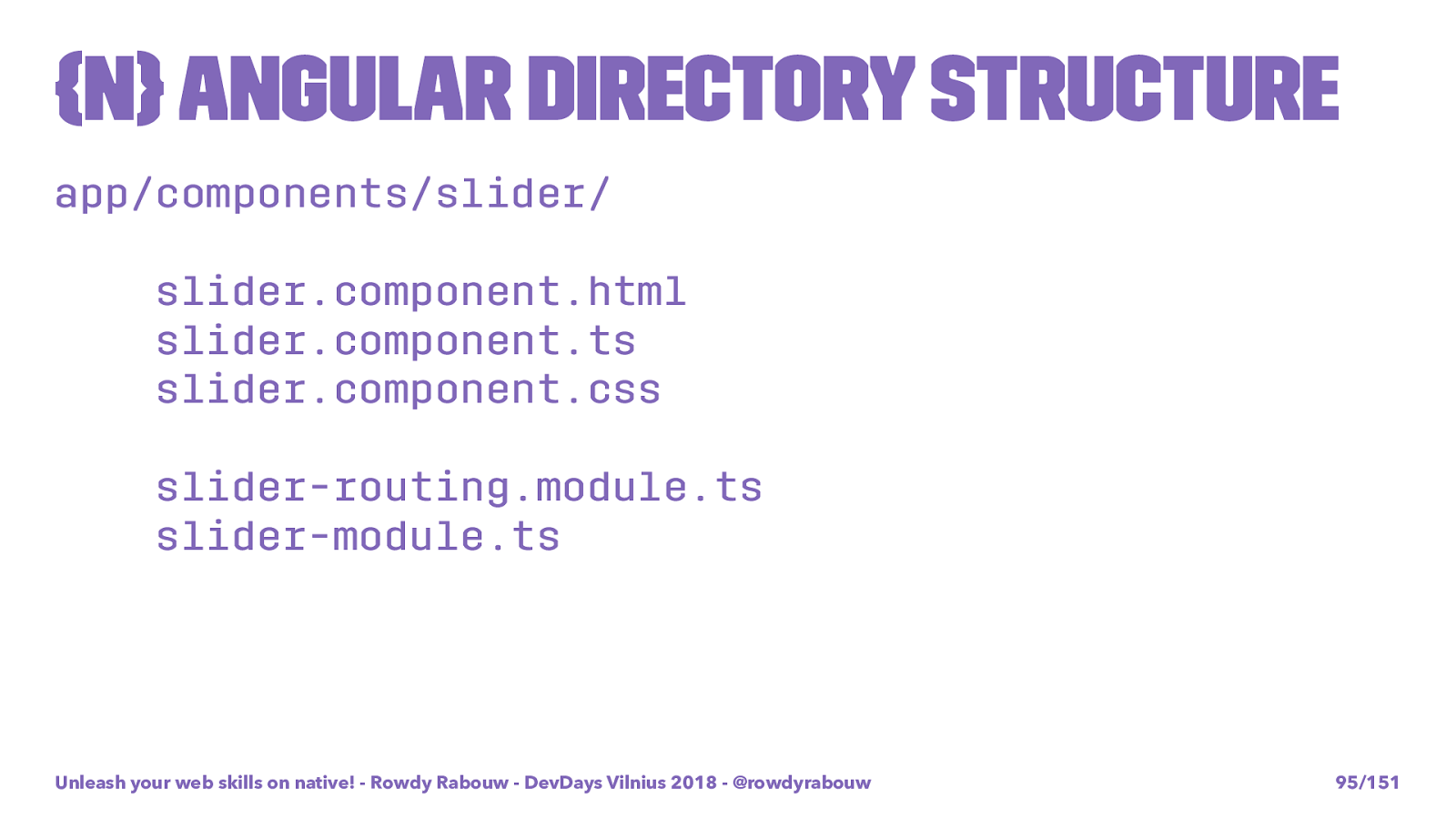
{N} Angular directory structure app/components/slider/ slider.component.html slider.component.ts slider.component.css slider-routing.module.ts slider-module.ts Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 95/151

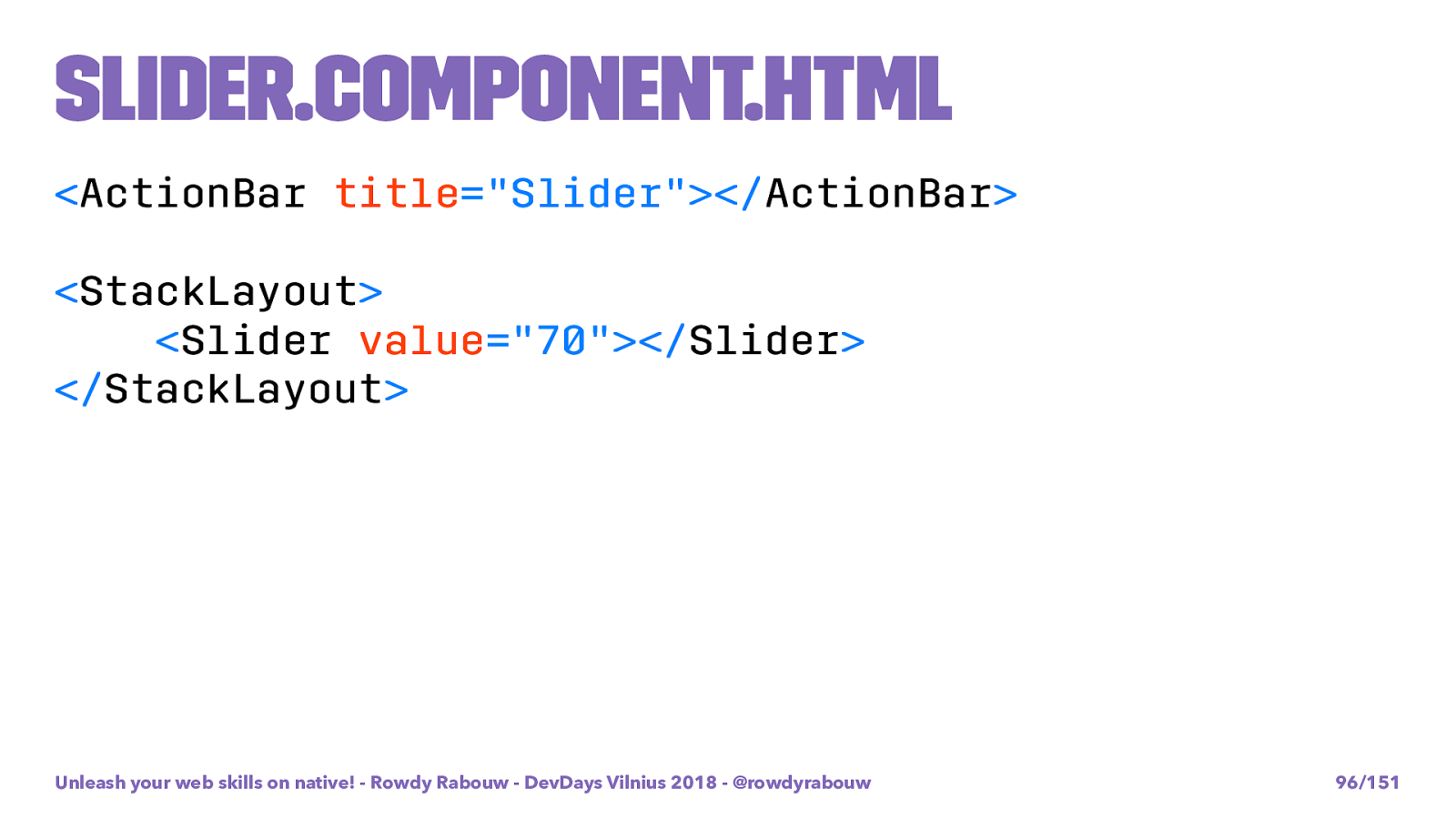
slider.component.html < ActionBar
title ="Slider"></ ActionBar
< StackLayout
< Slider
value ="70"></ Slider
</ StackLayout
Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 96/151

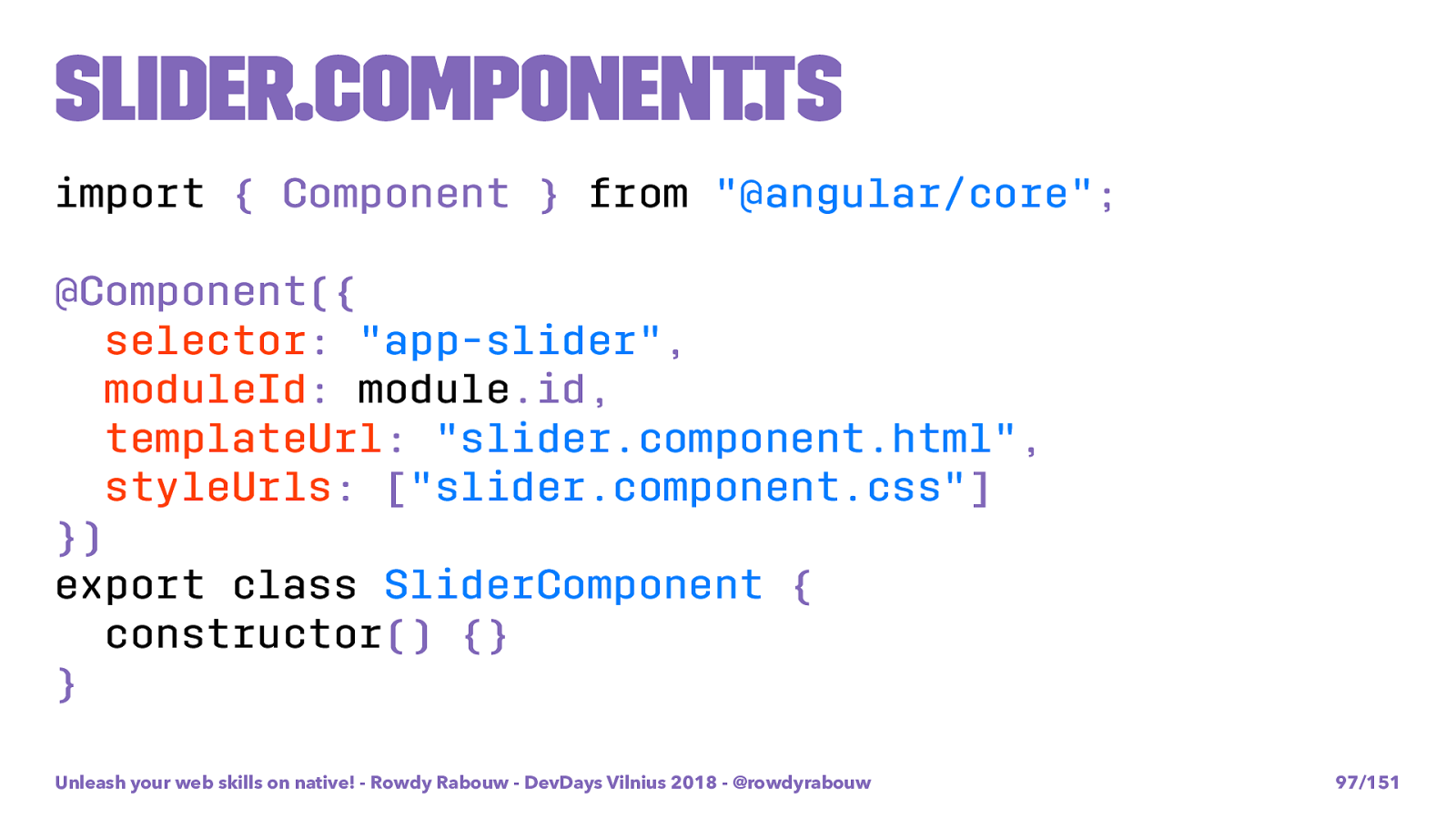
slider.component.ts import { Component } from
"@angular/core" ; @Component({
selector : "app-slider" ,
moduleId : module .id,
templateUrl : "slider.component.html" ,
styleUrls : [ "slider.component.css" ] }) export
class SliderComponent {
constructor () {} } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 97/151

slider.component.css ActionBar {
color : white;
background-color : red; } StackLayout {
padding : 50 ; } Slider {
background-color : red; } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 98/151

Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 99/151

slider.component.html < ActionBar
title ="Slider"></ ActionBar
< StackLayout
< Slider
slider-icon
value ="70"></ Slider
</ StackLayout
• attribute directive • changes the appearance or behavior of an element Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 100/151

slider.directive.ts import { Directive, ElementRef } from
"@angular/core" ; import { isIOS } from
"platform" ; @Directive({
selector : "[slider-icon]" }) export
class SliderIconDirective {
constructor (private el: ElementRef) {
if (isIOS) {
let uiSlider = this .el.nativeElement.ios; uiSlider.setThumbImageForState( UIImage.imageNamed( "image.png" ), UIControlState.Normal); } } } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 101/151

slider.directive.ts import { Directive, ElementRef } from
"@angular/core" ; import { isIOS } from
"platform" ; @Directive({
selector : "[slider-icon]" }) export
class SliderIconDirective {
constructor (private el: ElementRef) {
if (isIOS) {
let uiSlider = this .el.nativeElement.ios; uiSlider.setThumbImageForState( UIImage.imageNamed( "image.png" ), UIControlState.Normal); } } } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 102/151

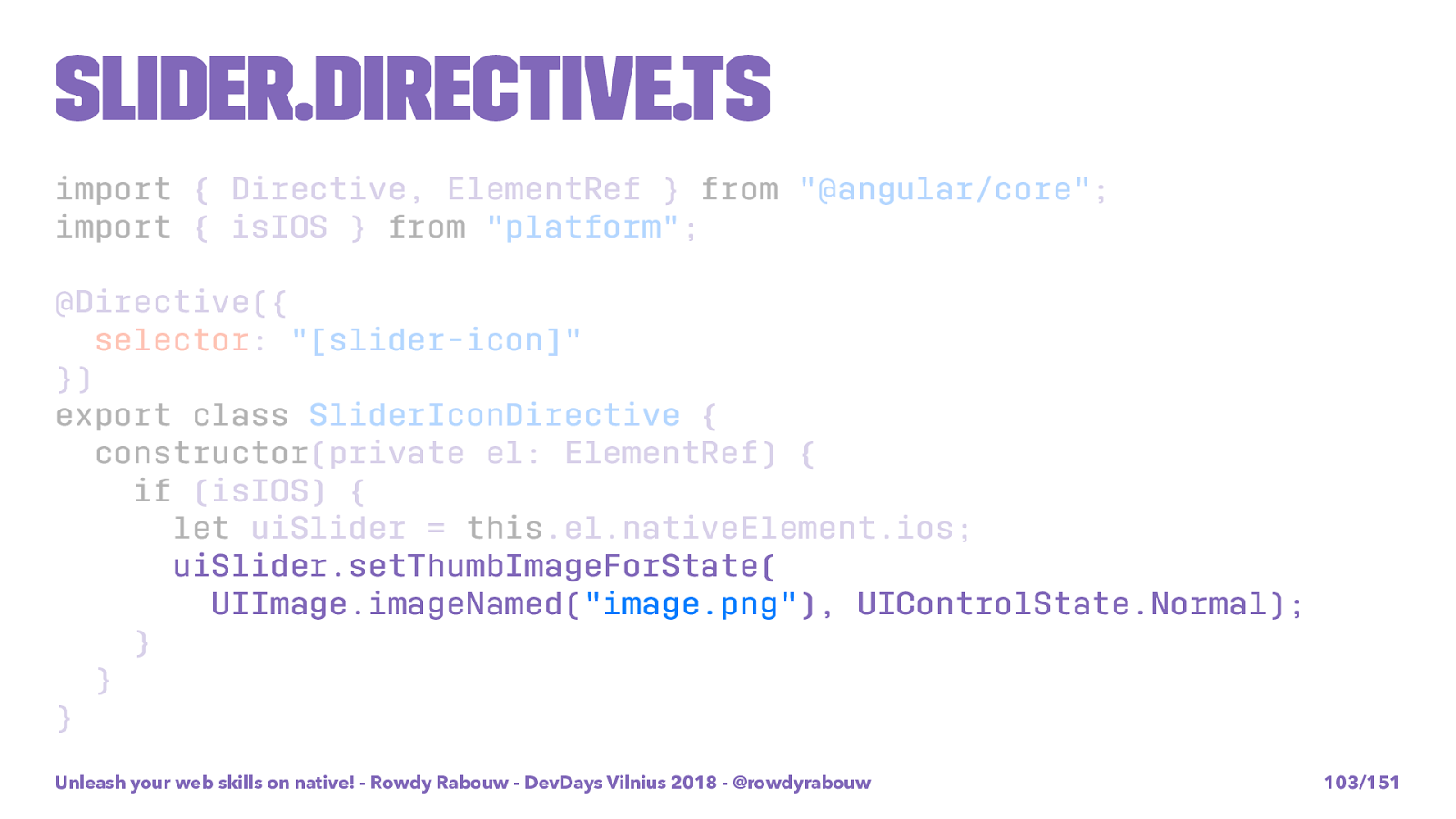
slider.directive.ts import { Directive, ElementRef } from
"@angular/core" ; import { isIOS } from
"platform" ; @Directive({
selector : "[slider-icon]" }) export
class SliderIconDirective {
constructor (private el: ElementRef) {
if (isIOS) {
let uiSlider = this .el.nativeElement.ios; uiSlider.setThumbImageForState( UIImage.imageNamed( "image.png" ), UIControlState.Normal); } } } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 103/151

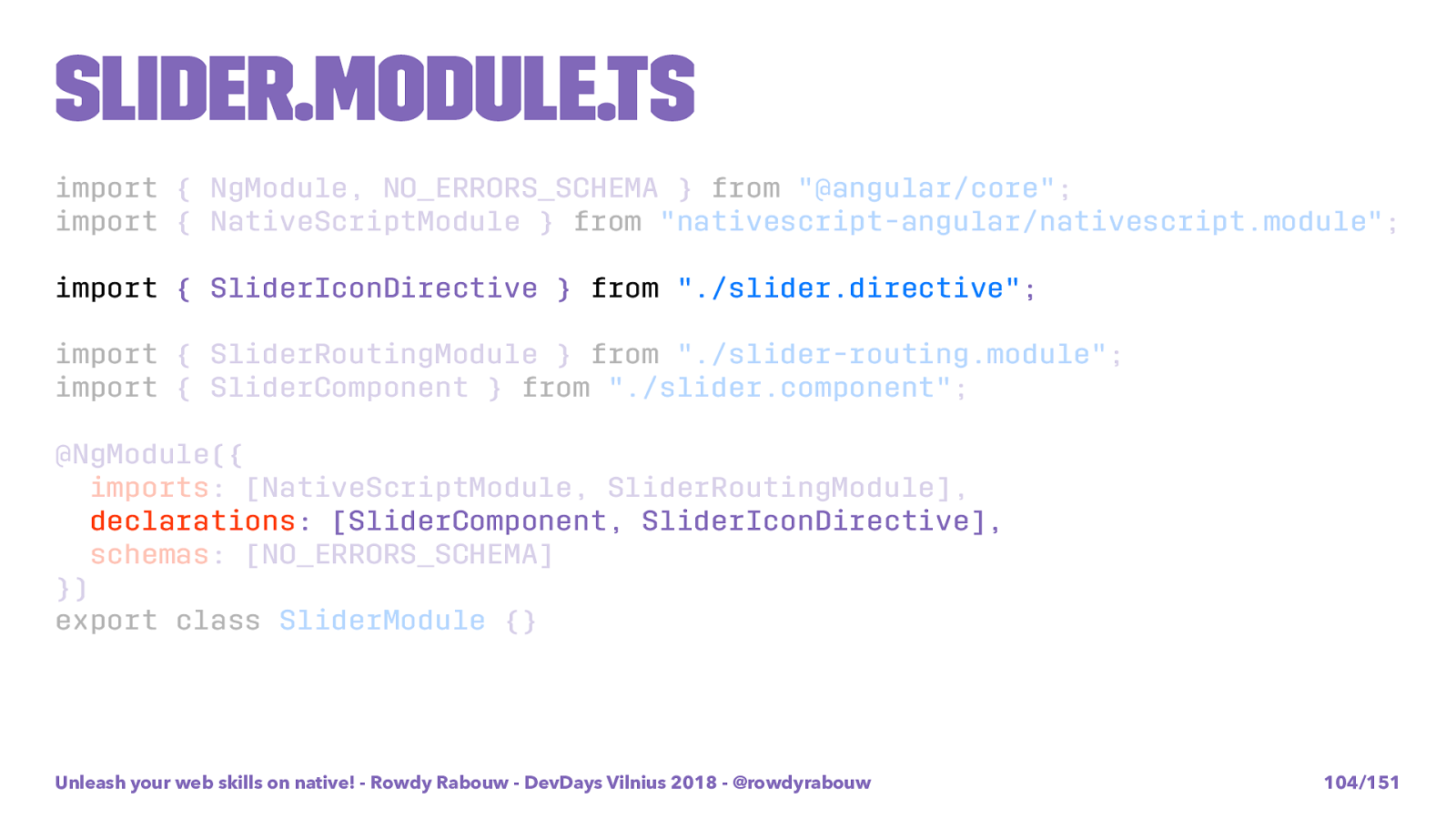
slider.module.ts import { NgModule, NO_ERRORS_SCHEMA } from
"@angular/core" ; import { NativeScriptModule } from
"nativescript-angular/nativescript.module" ; import { SliderIconDirective } from
"./slider.directive" ; import { SliderRoutingModule } from
"./slider-routing.module" ; import { SliderComponent } from
"./slider.component" ; @NgModule({
imports : [NativeScriptModule, SliderRoutingModule],
declarations : [SliderComponent, SliderIconDirective],
schemas : [NO_ERRORS_SCHEMA] }) export
class SliderModule {} Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 104/151


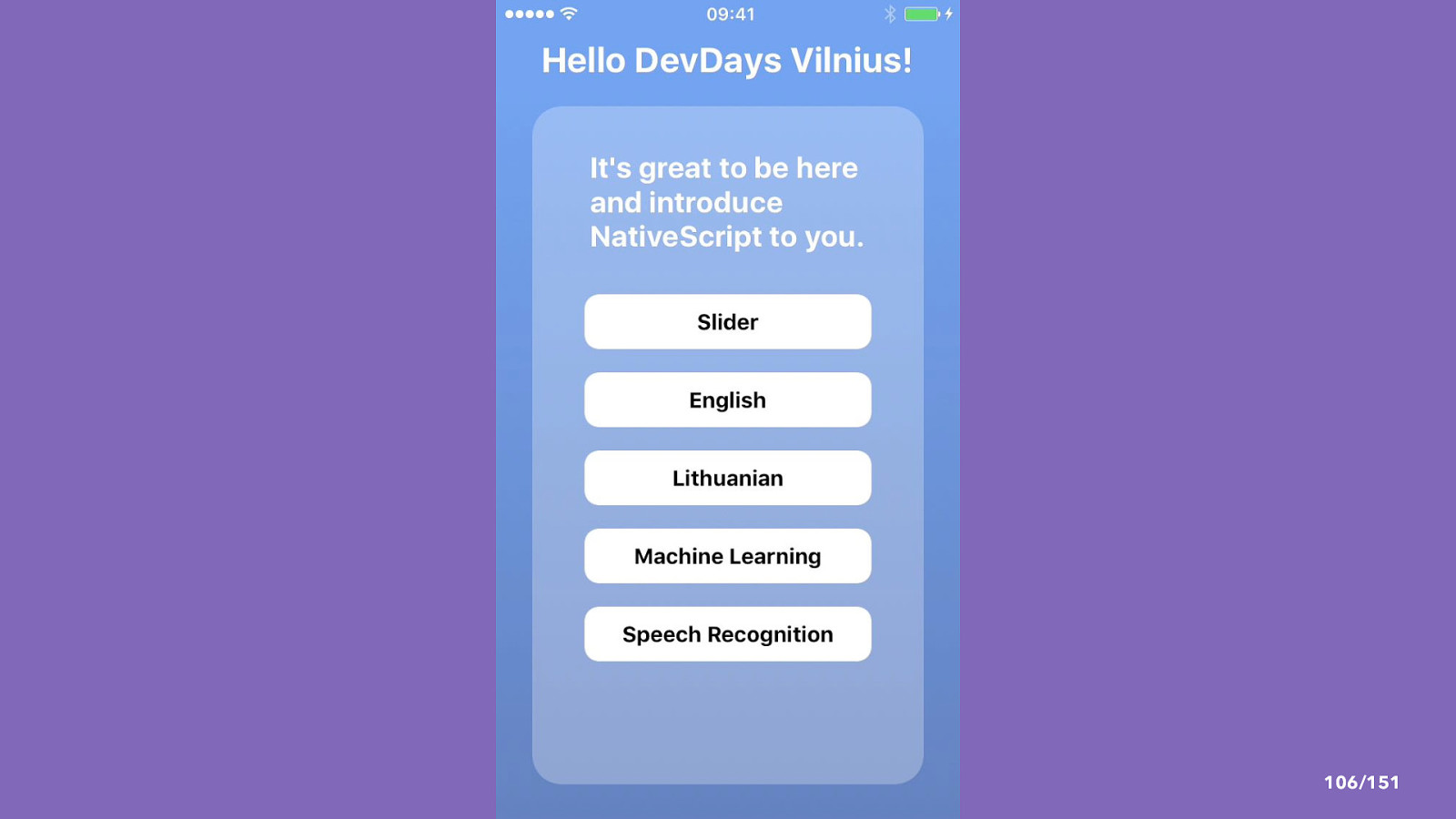
106/151


Packages & Libraries

Node Package Manager • commonly known as npm • ready to use JavaScript modules • about 650.000 packages of free, reusable code • npm install packagename --save • package.json Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 109/151

Node Package Manager crypto-js Cryptography standards (AES-256) accounting.js Number, money and currency formatting email-validator Email syntax validator Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 110/151

Android Arsenal • libraries for Android (Java / Kotlin) Cocoapods • libraries for iOS (Objective-C / Swift) Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 111/151


Multilingual: ngx-translate

Multilingual: ngx-translate • internationalization library for Angular 2+ • define translations in different languages • switch between them easily • no hardcoded text/labels, all in one place • start directly, even with one language Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 114/151

Multilingual: ngx-translate {
"HOME" : {
"TITLE" : "Hello DevDays Vilnius!" ,
"TEXT" : "It's great to be here and introduce NativeScript to you." ,
"SLIDER" : "Slider" ,
"ENGLISH" : "English" ,
"FOREIGN" : "Lithuanian" ,
"MACHINE_LEARNING" : "Machine Learning" ,
"SPEECH_RECOGNITION" : "Speech Recognition" } } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 115/151

Multilingual: ngx-translate < ActionBar
[ title ]="'HOME.TITLE' | translate"> </ ActionBar
< Button
[ text ]="'HOME.ENGLISH' | translate" ( tap )="changeLanguage('en')"> </ Button
[] = one way data binding in Angular | = display-value transformations Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 116/151

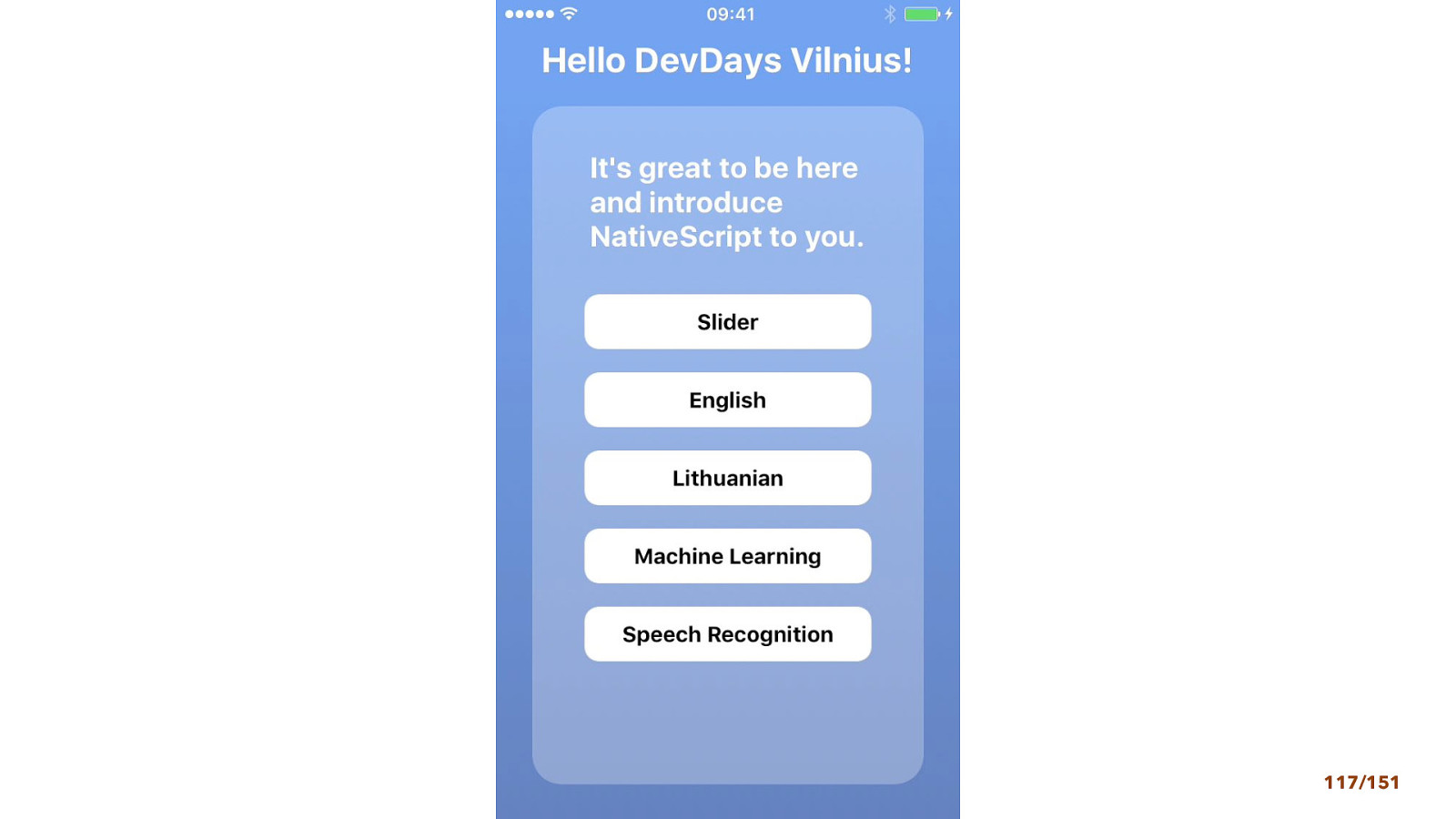
117/151


NativeScript Plugins

{N} Plugins Anatomy

version-number.ios.ts export
class VersionNumber { get() {
let version = NSBundle.mainBundle.objectForInfoDictionaryKey( "CFBundleShortVersionString" );
return version; } } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 121/151

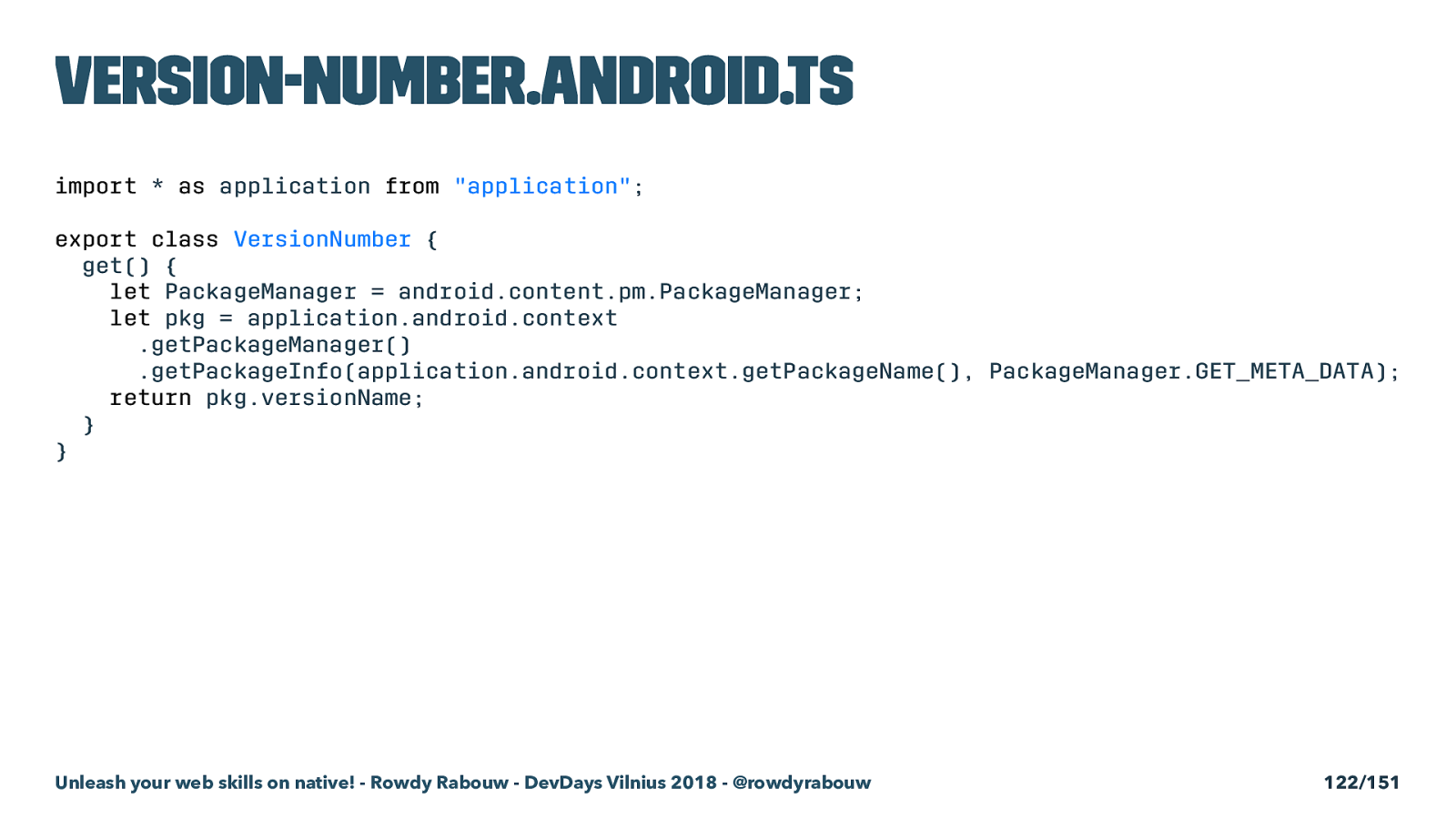
version-number.android.ts import * as application from
"application" ; export
class VersionNumber { get() {
let PackageManager = android.content.pm.PackageManager;
let pkg = application.android.context .getPackageManager() .getPackageInfo(application.android.context.getPackageName(), PackageManager.GET_META_DATA);
return pkg.versionName; } } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 122/151

version-number.d.ts export declare class VersionNumber { get(): any; } Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 123/151

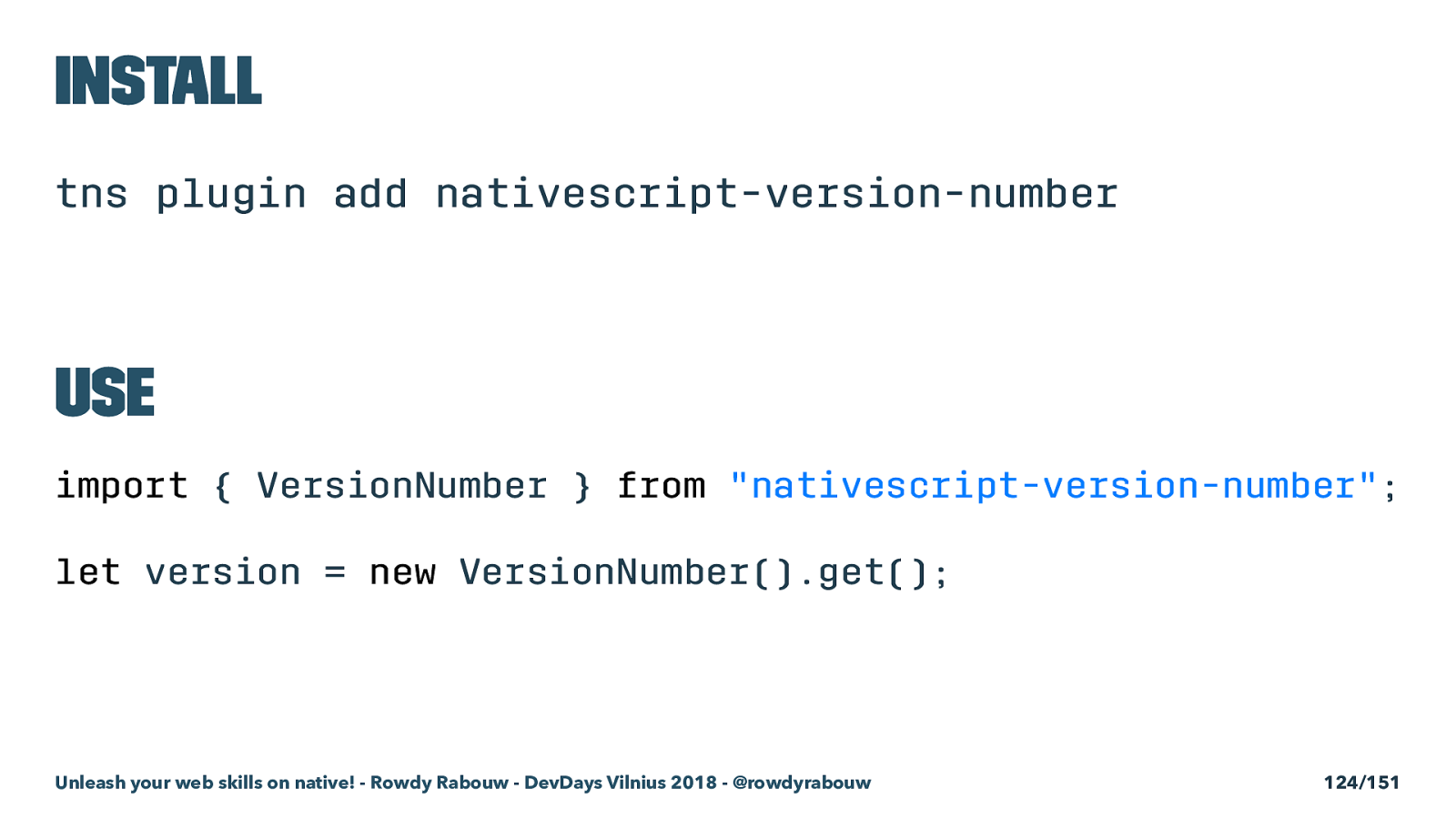
Install tns plugin add nativescript-version-number use import { VersionNumber } from
"nativescript-version-number" ; let version = new VersionNumber().get(); Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 124/151

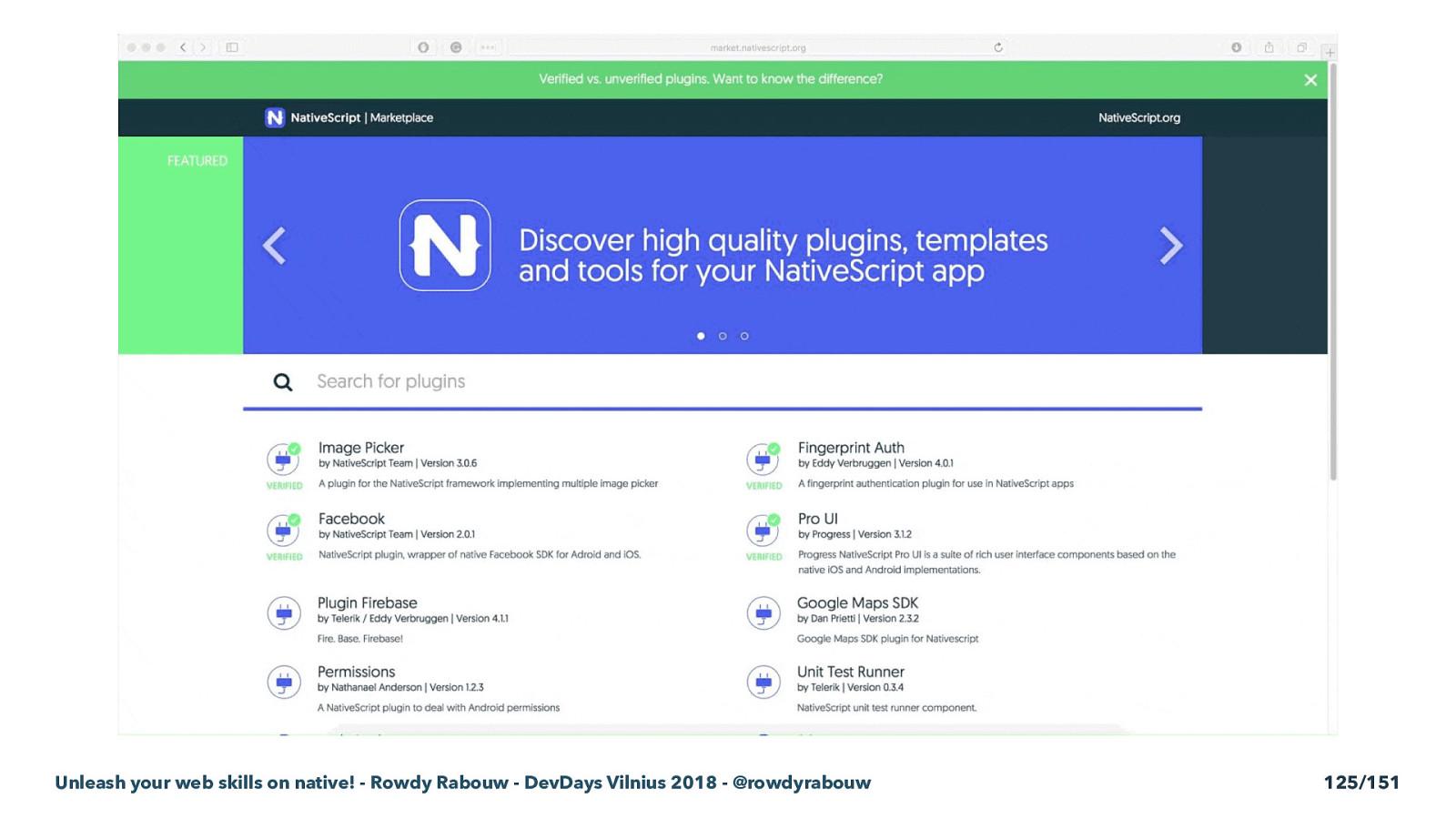
Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 125/151


Machine Learning



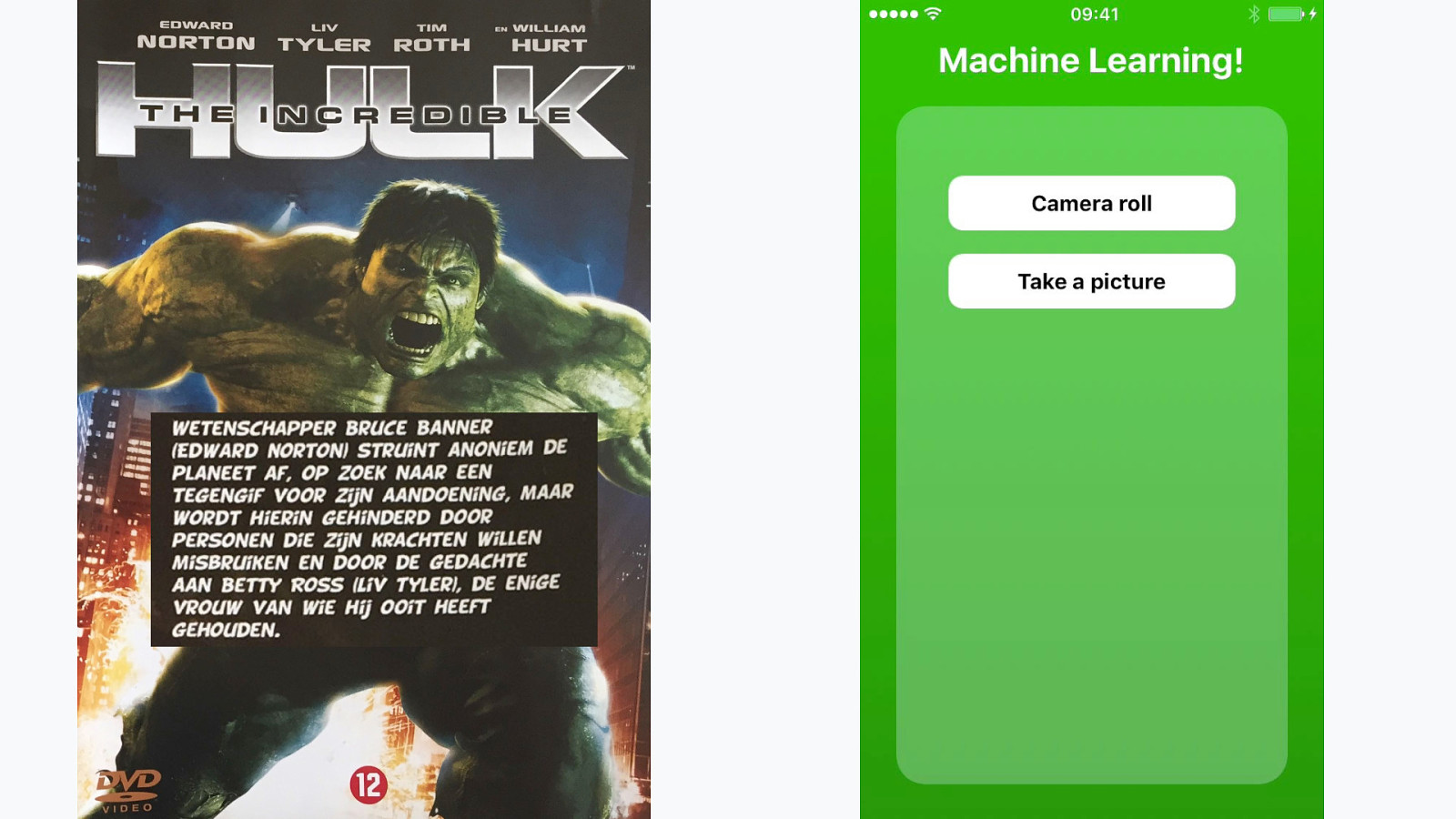
Text Recognition • Dutch synopsis • Translate to English with Yandex 130/151



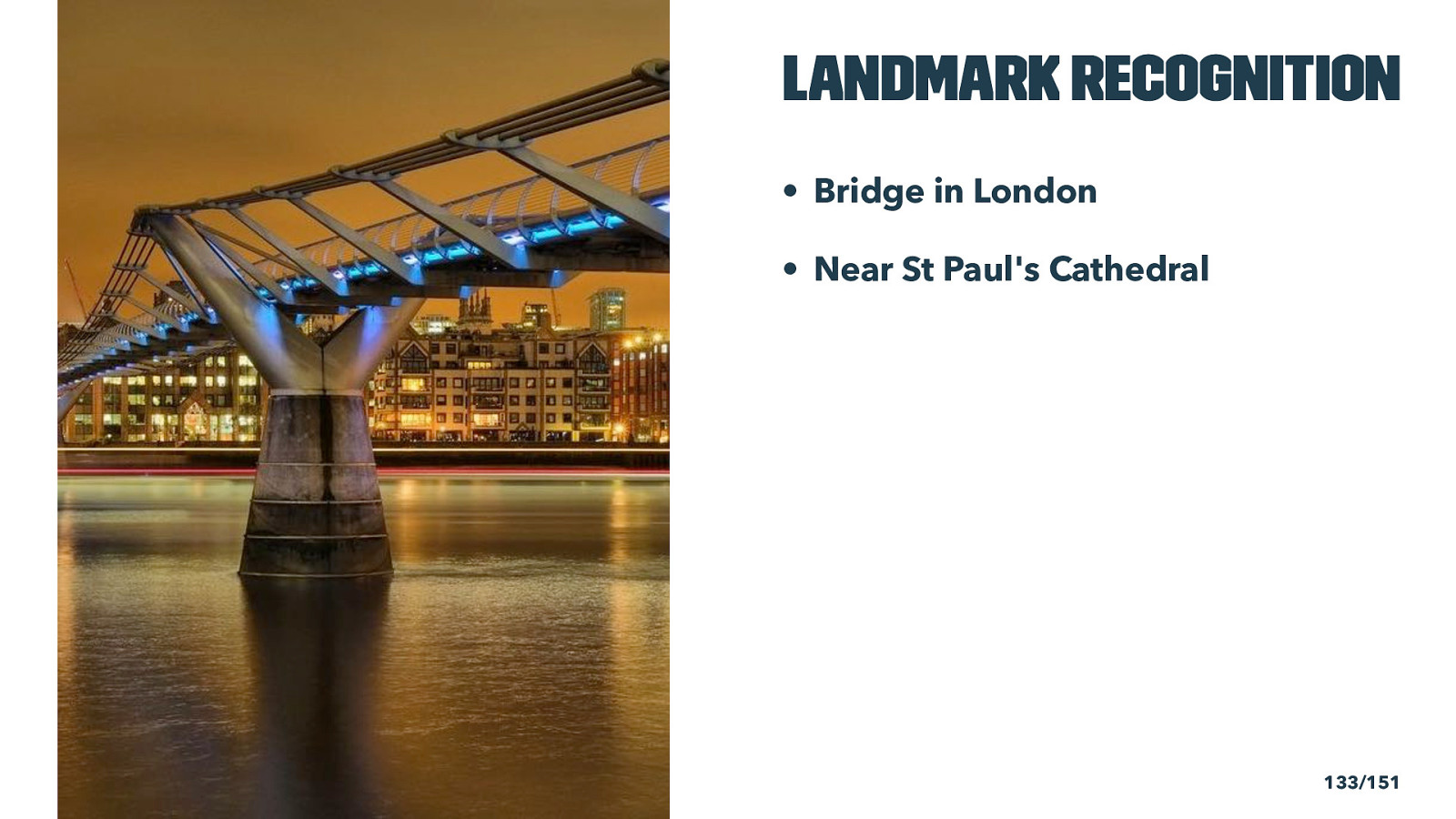
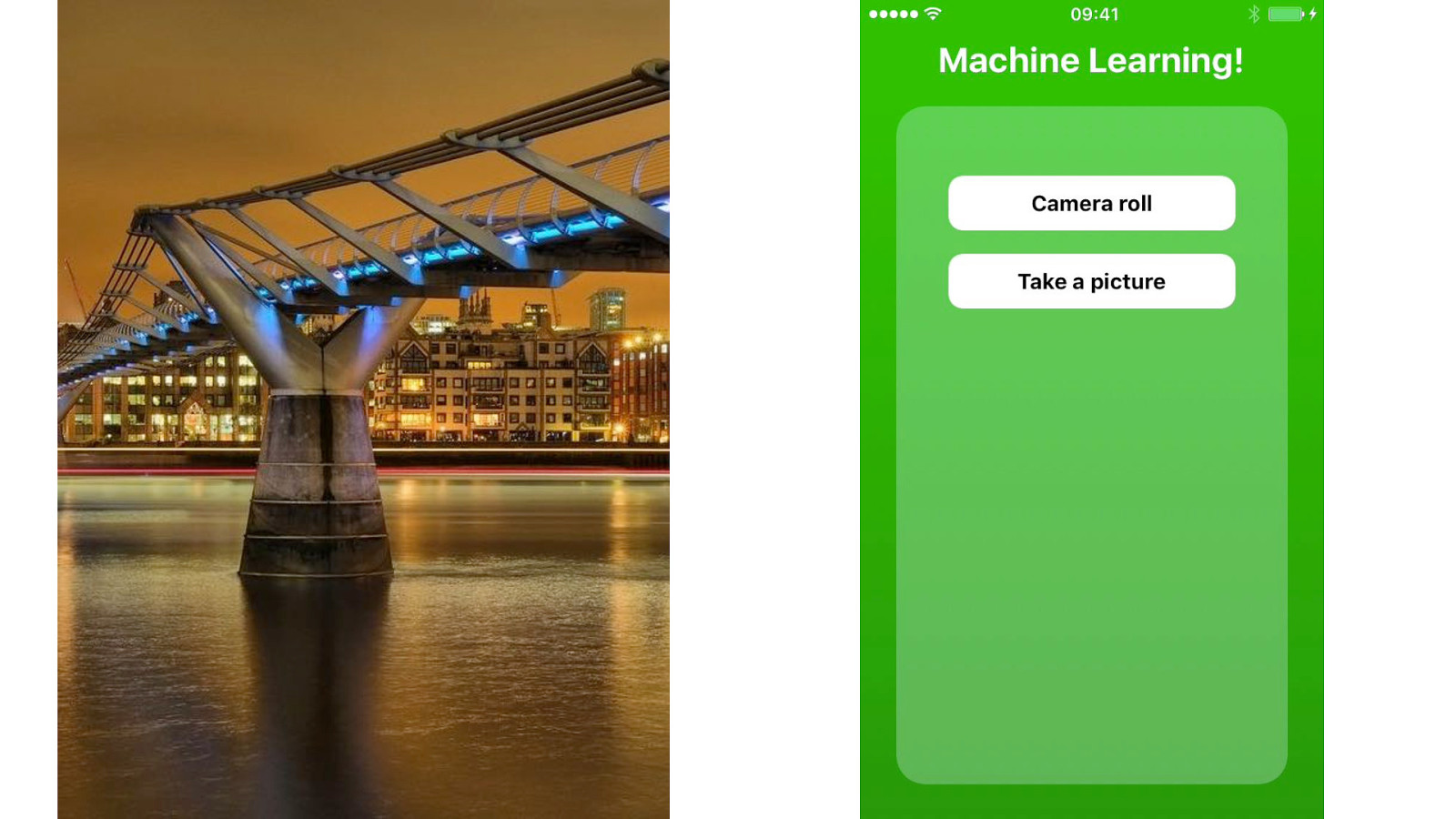
Landmark Recognition • Bridge in London • Near St Paul's Cathedral 133/151





{N} Plugins live demo

Nativescript plugins • nativescript-bluetooth • nativescript-camera • nativescript-social-share • nativescript-speech-recognition • nativescript-texttospeech • nativescript-videoplayer Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 139/151

nativescript-bluetooth import * as bluetooth from
"nativescript-bluetooth" ; bluetooth.isBluetoothEnabled() .then( function ( enabled ) { alert( "Enabled? "

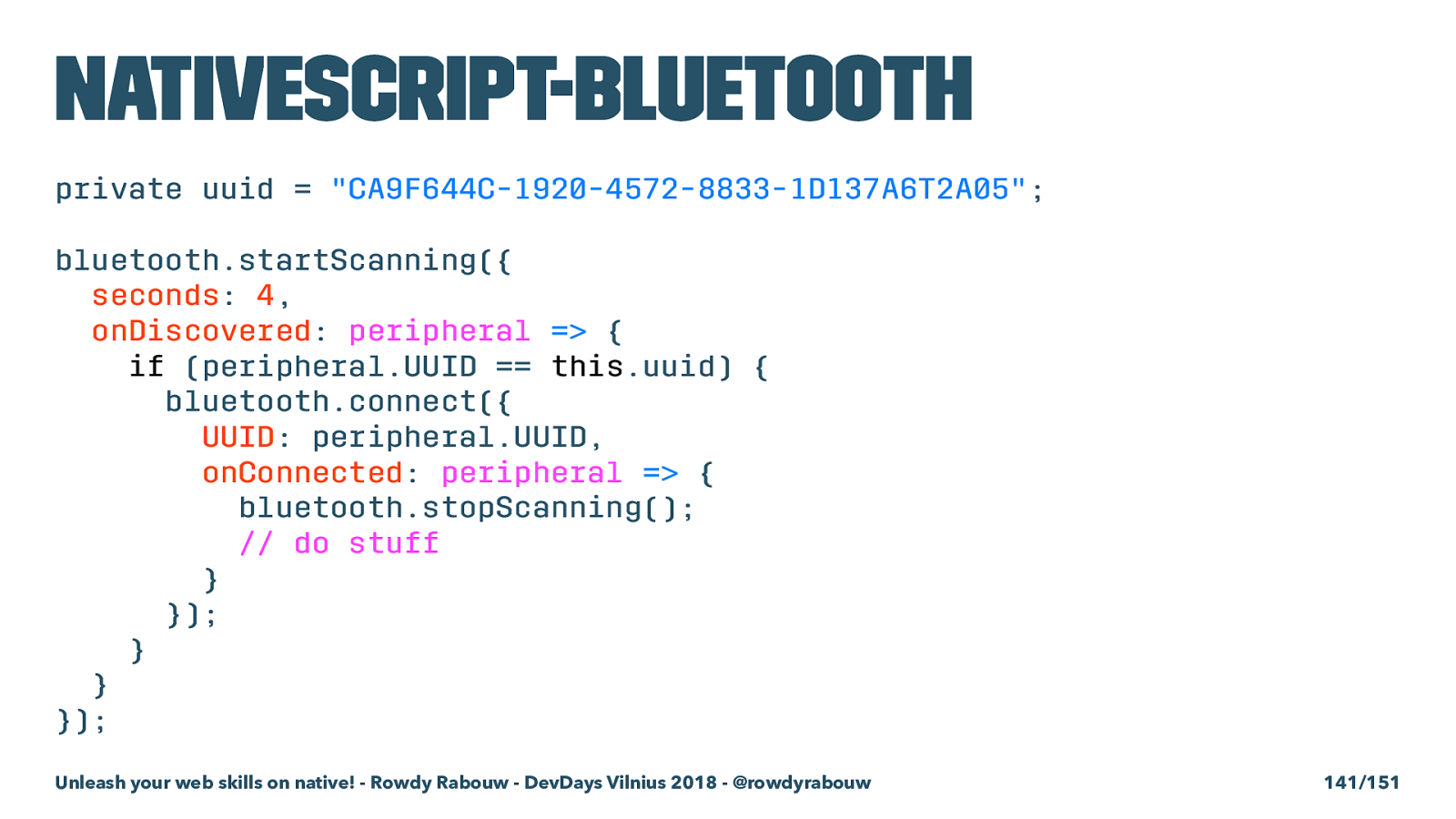
nativescript-bluetooth private uuid = "CA9F644C-1920-4572-8833-1D137A6T2A05" ; bluetooth.startScanning({
seconds : 4 ,
onDiscovered : peripheral => {
if (peripheral.UUID == this .uuid) { bluetooth.connect({
UUID : peripheral.UUID,
onConnected : peripheral => { bluetooth.stopScanning();
// do stuff } }); } } }); Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 141/151

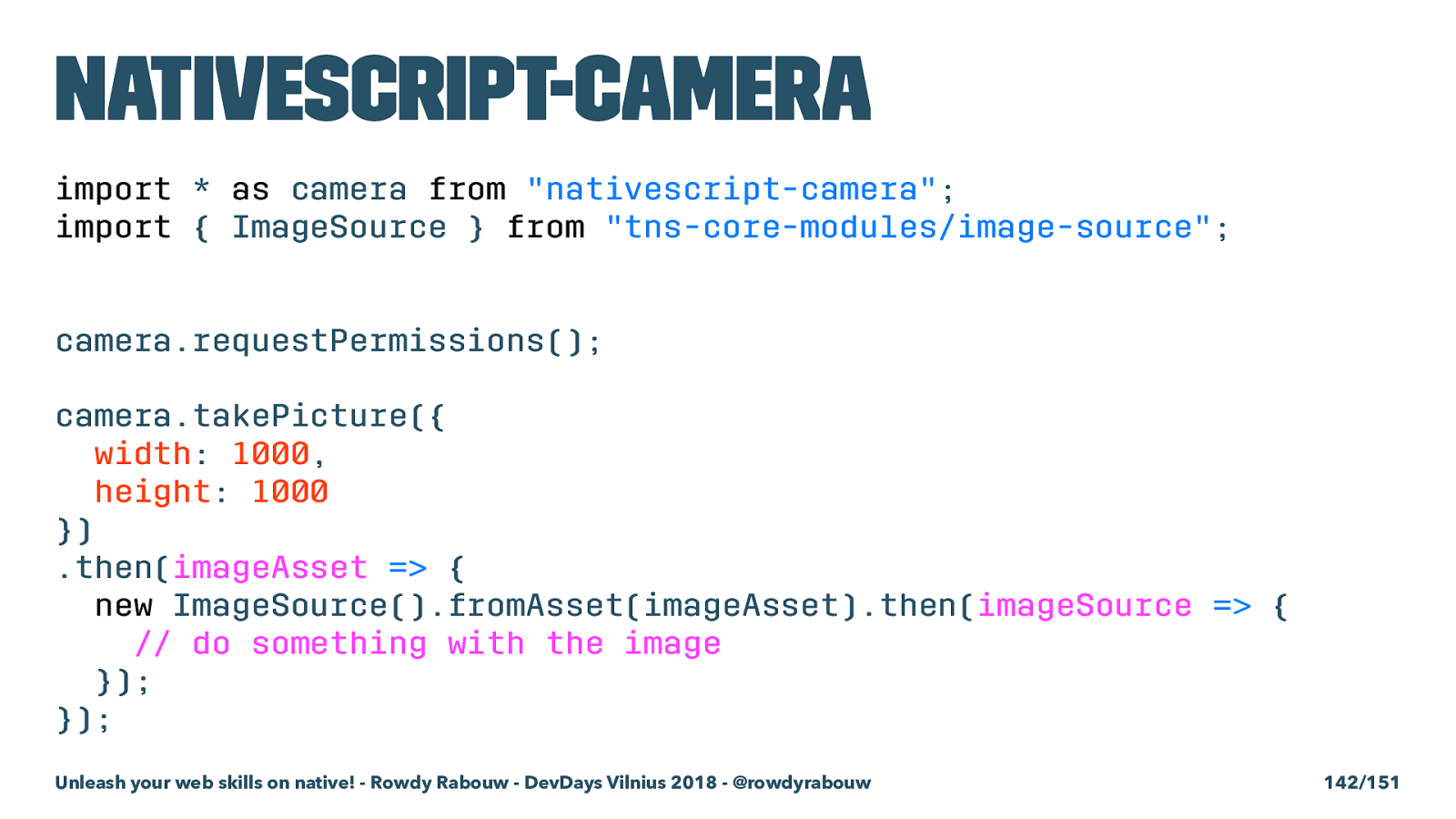
nativescript-camera import * as camera from
"nativescript-camera" ; import { ImageSource } from
"tns-core-modules/image-source" ; camera.requestPermissions(); camera.takePicture({
width : 1000 ,
height : 1000 }) .then( imageAsset => {
new ImageSource().fromAsset(imageAsset).then( imageSource => {
// do something with the image }); }); Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 142/151

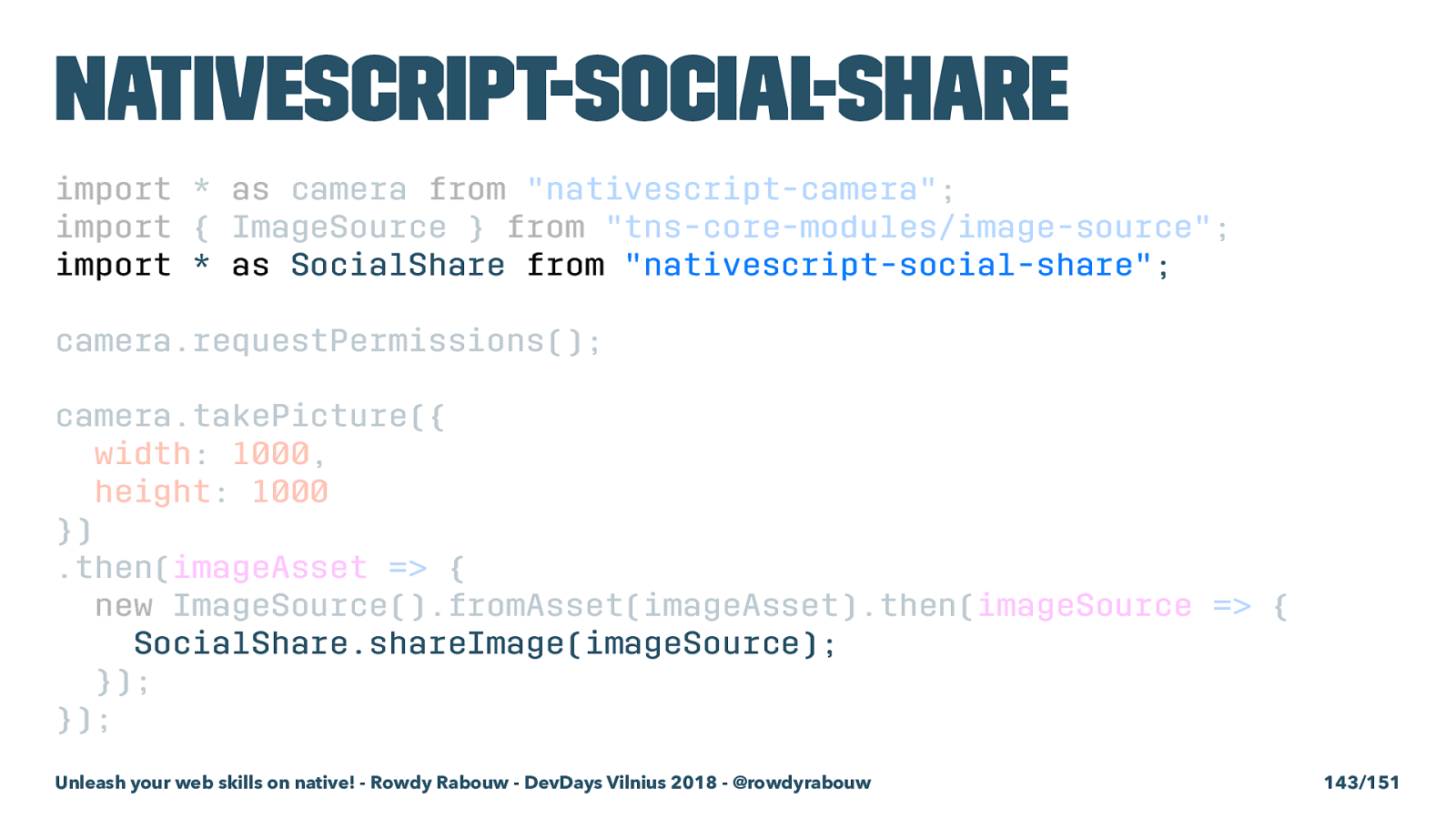
nativescript-social-share import * as camera from
"nativescript-camera" ; import { ImageSource } from
"tns-core-modules/image-source" ; import * as SocialShare from
"nativescript-social-share" ; camera.requestPermissions(); camera.takePicture({
width : 1000 ,
height : 1000 }) .then( imageAsset => {
new ImageSource().fromAsset(imageAsset).then( imageSource => { SocialShare.shareImage(imageSource); }); }); Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 143/151

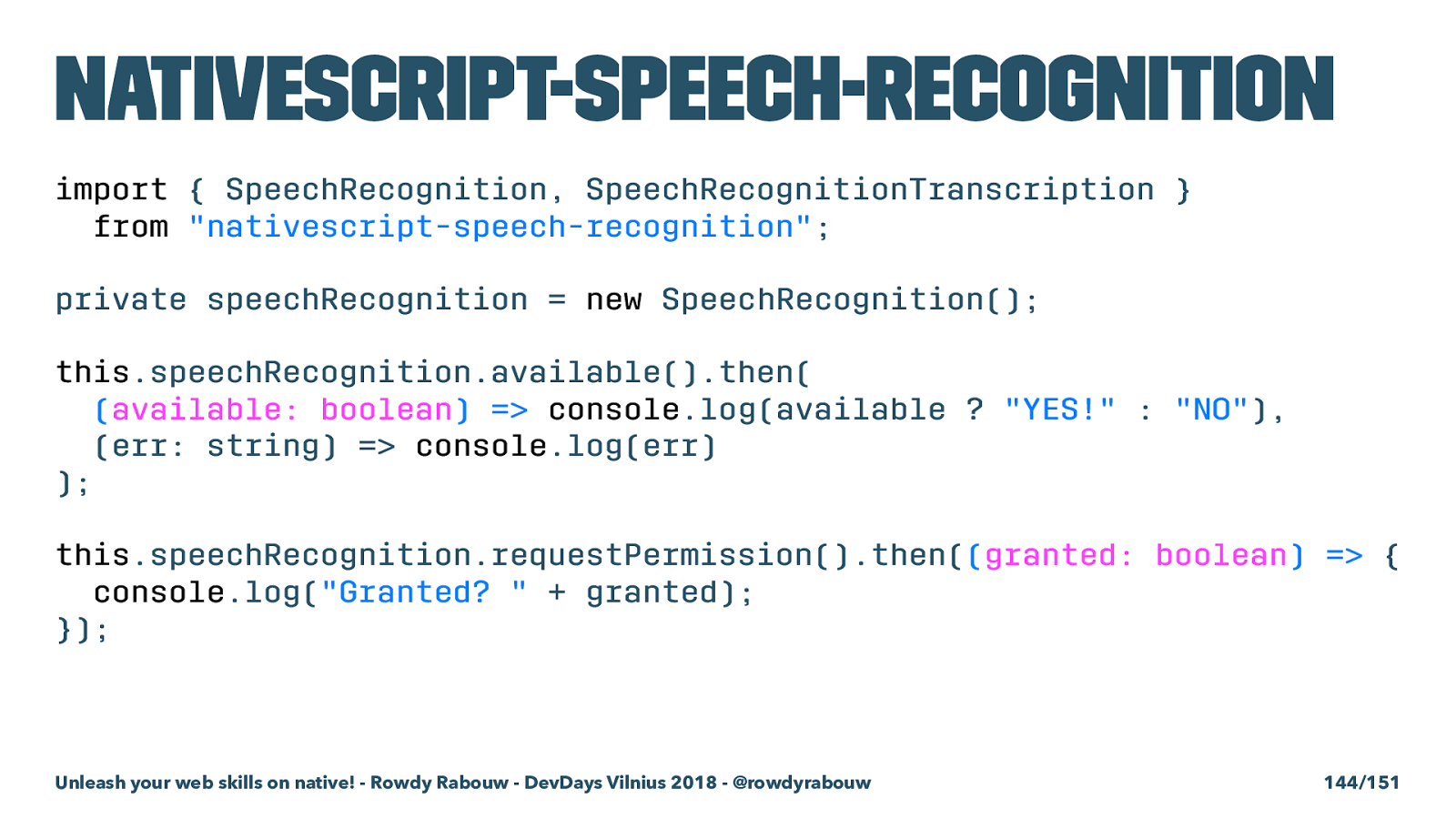
nativescript-speech-recognition import { SpeechRecognition, SpeechRecognitionTranscription }
from
"nativescript-speech-recognition" ; private speechRecognition = new SpeechRecognition(); this .speechRecognition.available().then(
( available: boolean ) =>
console .log(available ? "YES!" : "NO" ), (err: string) => console .log(err) ); this .speechRecognition.requestPermission().then( ( granted: boolean ) => {
console .log( "Granted? "

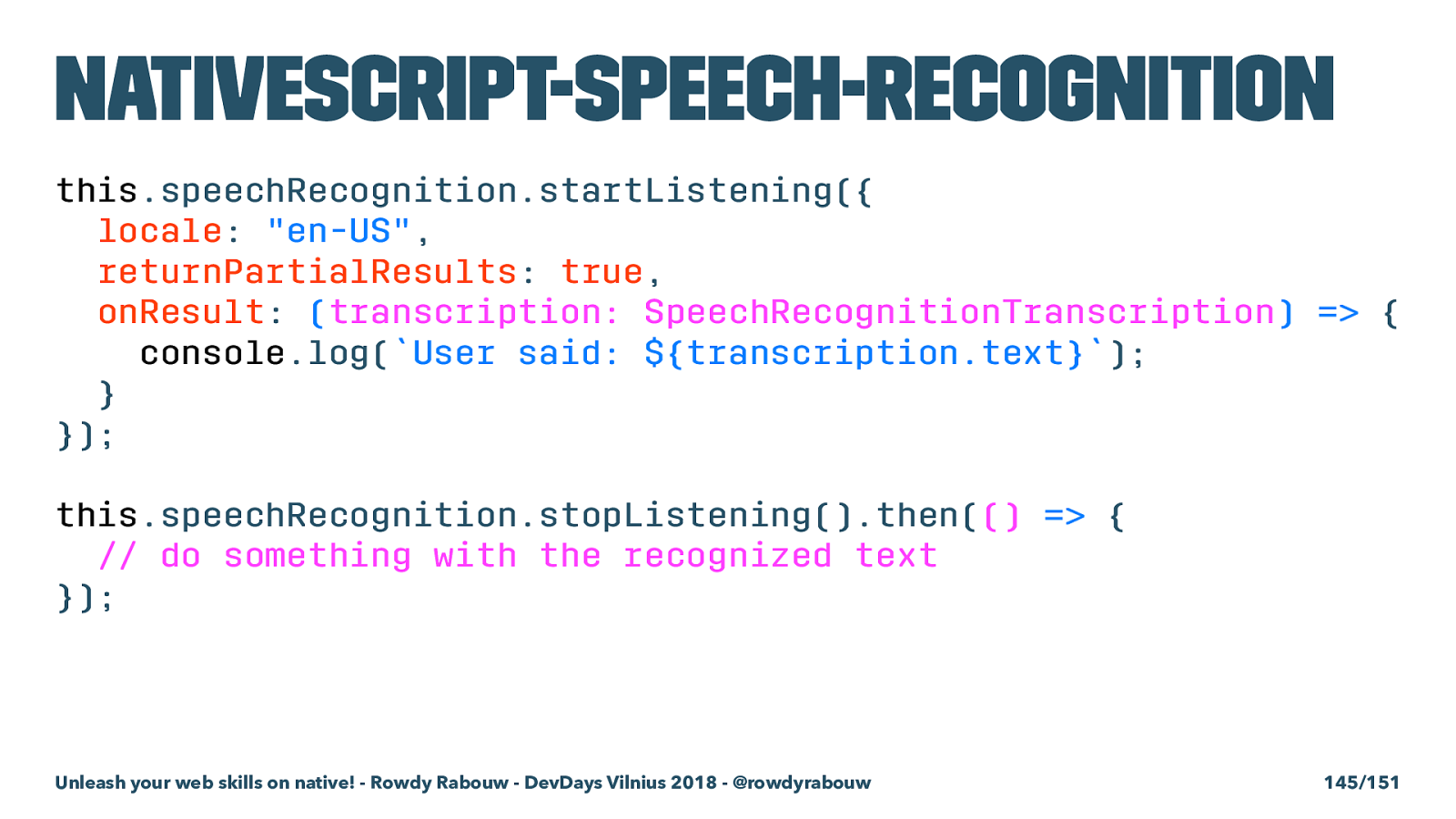
nativescript-speech-recognition this .speechRecognition.startListening({
locale : "en-US" ,
returnPartialResults : true ,
onResult : ( transcription: SpeechRecognitionTranscription ) => {
console
.log(
User said: ${transcription.text}
);
}
});
this
.speechRecognition.stopListening().then(
()
=>
{
// do something with the recognized text }); Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 145/151

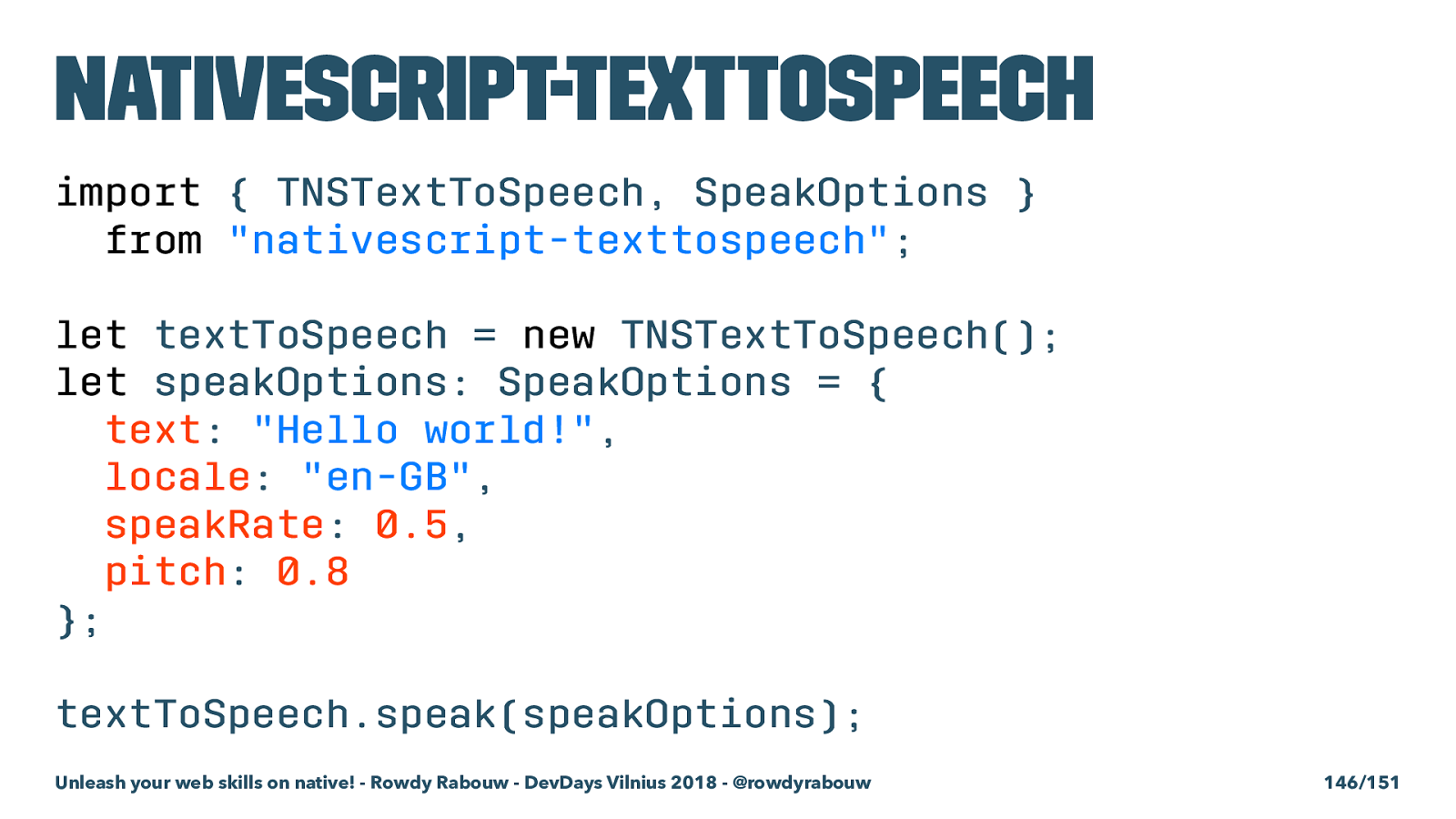
nativescript-texttospeech import { TNSTextToSpeech, SpeakOptions }
from
"nativescript-texttospeech" ; let textToSpeech = new TNSTextToSpeech(); let speakOptions: SpeakOptions = {
text : "Hello world!" ,
locale : "en-GB" ,
speakRate : 0.5 ,
pitch : 0.8 }; textToSpeech.speak(speakOptions); Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 146/151

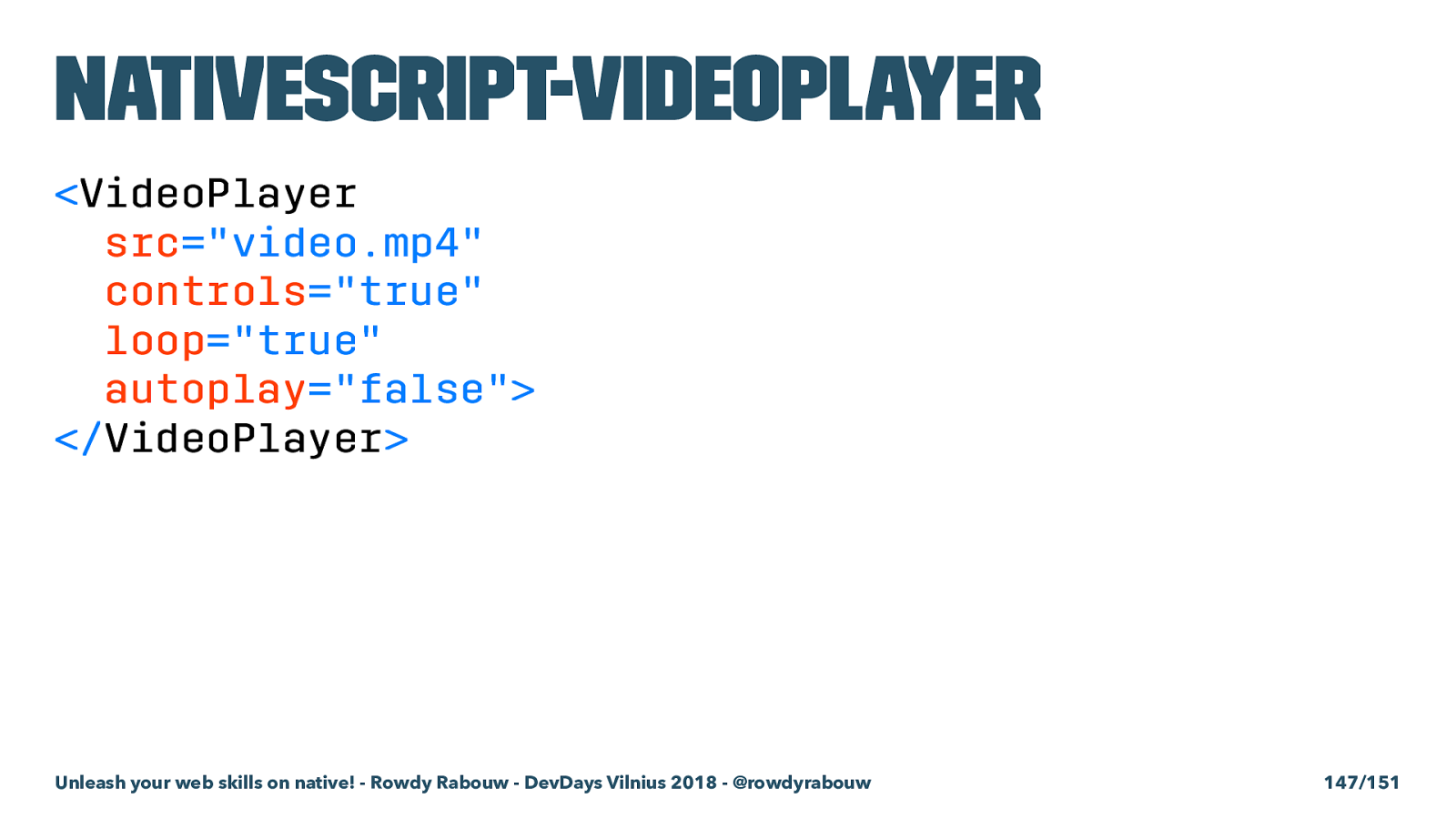
nativescript-videoplayer < VideoPlayer
src ="video.mp4"
controls ="true"
loop ="true"
autoplay ="false"> </ VideoPlayer
Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 147/151

Win {N} Socks! @rowdyrabouw


A č i ū ! 2xr.nl/DevDaysVilnius

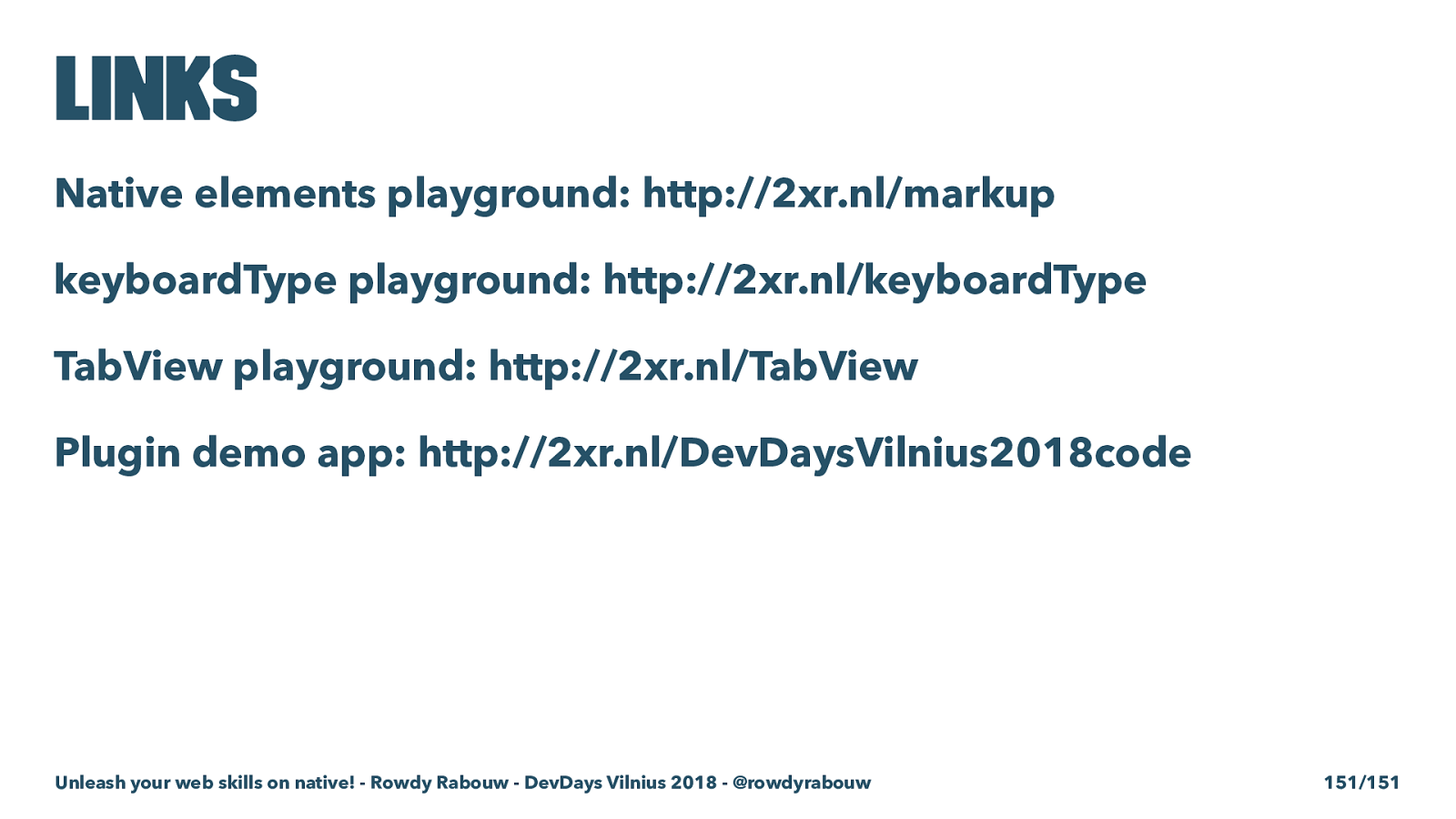
Links Native elements playground: http://2xr.nl/markup keyboardType playground: http://2xr.nl/keyboardType TabView playground: http://2xr.nl/TabView Plugin demo app: http://2xr.nl/DevDaysVilnius2018code Unleash your web skills on native! - Rowdy Rabouw - DevDays Vilnius 2018 - @rowdyrabouw 151/151