A wesome N ative
Ap p s
wi t h N ativeS c ript
R owdy R abouw
A ppdevc o n
20 1 8
@r owdyra b ouw 1/1 16
A presentation at Appdevcon in March 2018 in Amsterdam, Netherlands by Rowdy Rabouw

A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1/1 16

A W ES O ME N AT I VE A PP S W I TH
N AT I VE S CR I PT ! A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2/1 16

R o wd y R a bo u w 4 F reelan c e
w e b
a n d
a p p d evelop e r 4 L ead d evelop e r N ationa l e -N ederla n den P ension A pp 4 P rogres s D evelop e r E xpert
f o r N atives c ript 4 O rganiz e r N ativeS c ript D evelop e r
D a y E urope 4 C urator n atives c ript .n l A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3/1 16

N a ti v eS c ri p t A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 4/1 16

A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5/1 16

N a ti v eS c ri p t 4 O pen s ource f ramewo r k
f o r b uildin g t ruly n ative
m obile
ap p s
wi t h J avaScr i pt 4 t ogethe r wi t h m arkup (X ML /H TML ) a n d C SS 4 a nd n ative
co d e
if
y o u
wa n t
a n d d are 4 C ross P latfor m : o n e c odebas e f o r
i O S
a n d A ndroid A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6/1 16

N o t l ik e P h on e Ga p /C o rd o va w i th I on i c A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7/1 16

N o t l ik e P h on e Ga p /C o rd o va w it h I o ni c 4 N o W ebView 4 N o
D O M
to m anipul a te 4 N o
HT M L e lement s s tyled
li k e n ative c ompone n ts 4 R eal n ative c ompone n ts A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 8/1 16

N o t l ik e X a ma r in A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9/1 16

N o t l ik e X a ma r in 4 N o C ross C ompili n g 4 1 00 % a ccess
to n ative
AP I s w ithout w riting b inding s 4 N o .N ET
or C# A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 0 /1 16

N o t l ik e R e ac t N a ti v e A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 1 /1 16

N o t l ik e R e ac t N a ti v e 4 N ot b ound
to a s peci, c f ramewo r k 4 N o
ne e d w riting O bjecti v eC , S wift
or
Ja v a
to a ccess
n ative A PIs 4 {N} J avaScr i pt
h a s 1 00 % a ccess
to n ative A PIs 4 M aturit y: 0.5 4
vs 3.4 (4.0 in A pril ) 4 N o
H o t M odule R eloadi n g
y e t (e xpecte d in 4.2 in J uly ) A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 2 /1 16

N o t l ik e F l ut t er A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 3 /1 16

N o t l ik e F l ut t er 4 N ot b ound
to a s peci, c l anguag e (D art ) 4 N o C ross C ompili n g 4 M aturit y: 0.2.1 vs 3.4 (4.0 in A pril ) 4 N o
H o t M odule R eloadi n g
y e t (e xpecte d in 4.2 in J uly ) A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 4 /1 16

H o w d oe s N a ti v eS c ri p t w o rk? A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 5 /1 16

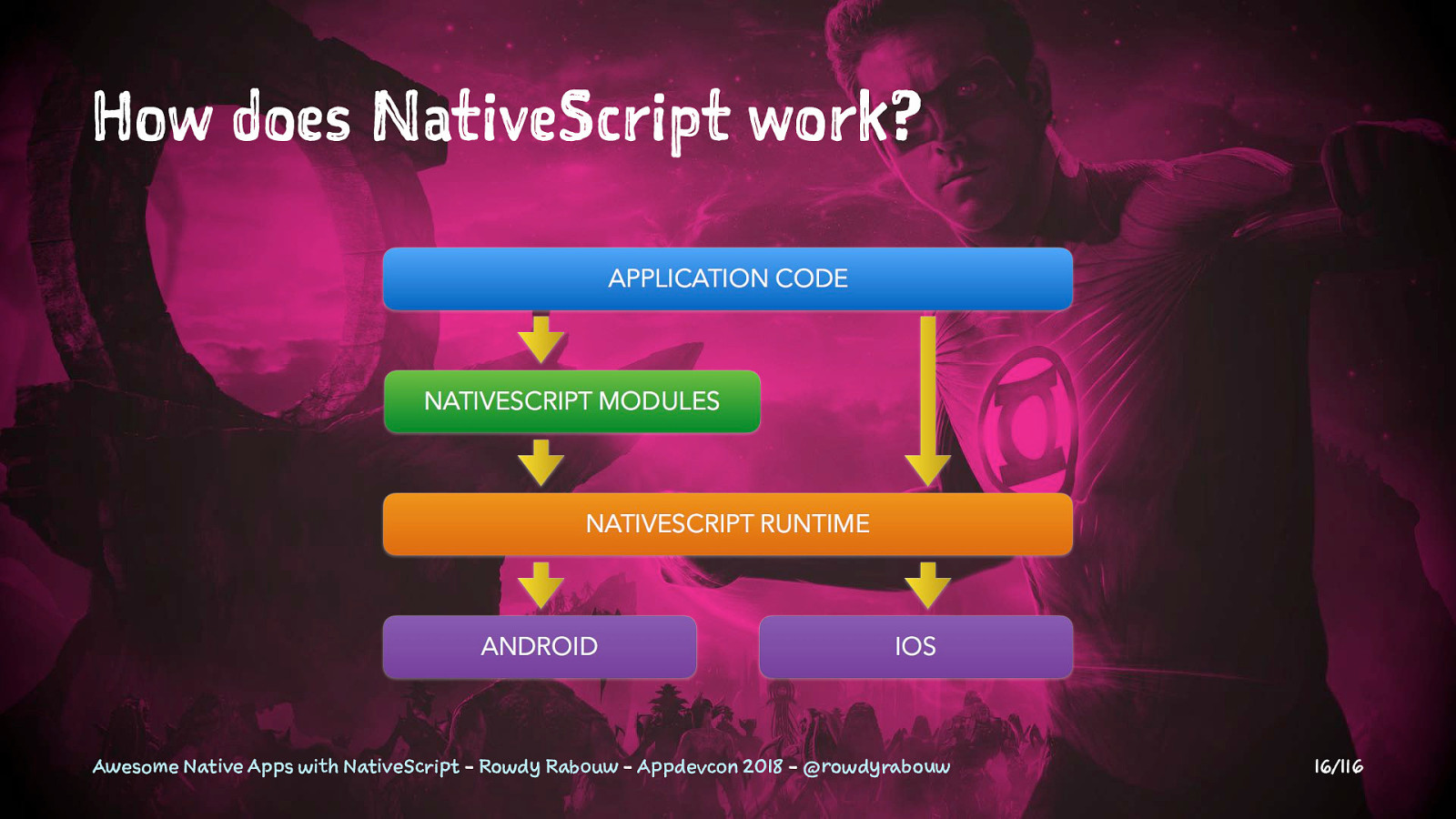
H o w d oe s N a ti v eS c ri p t w or k ? A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 6 /1 16

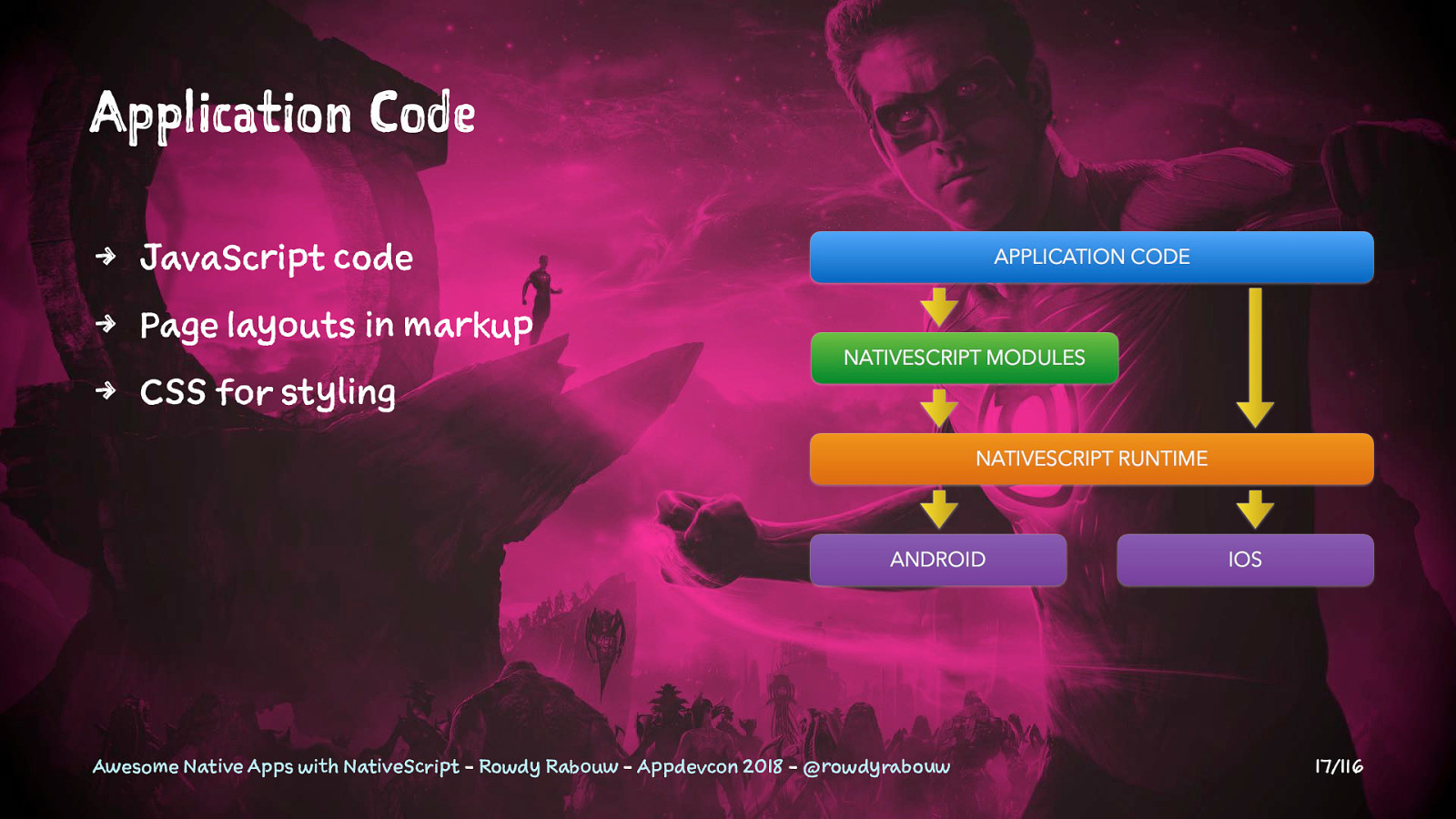
A p pl i ca t io n C o de 4 J avaScr i pt c ode 4 P age l ayouts
in m arkup 4 C SS
f o r s tyling A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 7 /1 16

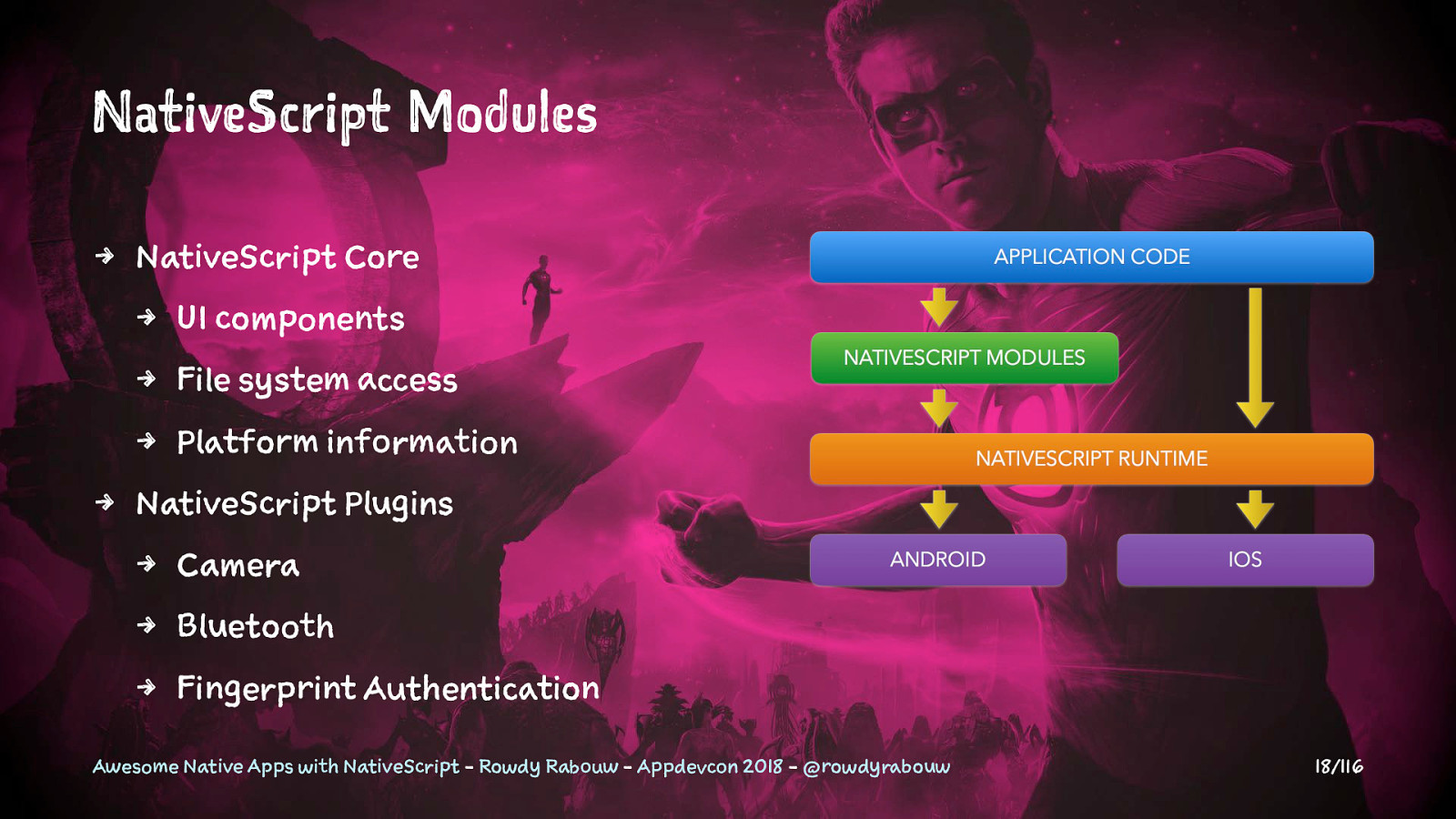
N a ti v eS c ri p t M od u le s 4 N ativeS c ript C ore 4 U I c ompone n ts 4 F ile s ystem a ccess 4 P latfor m i nforma t ion 4 N ativeS c ript P lugins 4 C amera 4 B luetoo t h 4 F ingerp r int A uthent i cation A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 8 /1 16

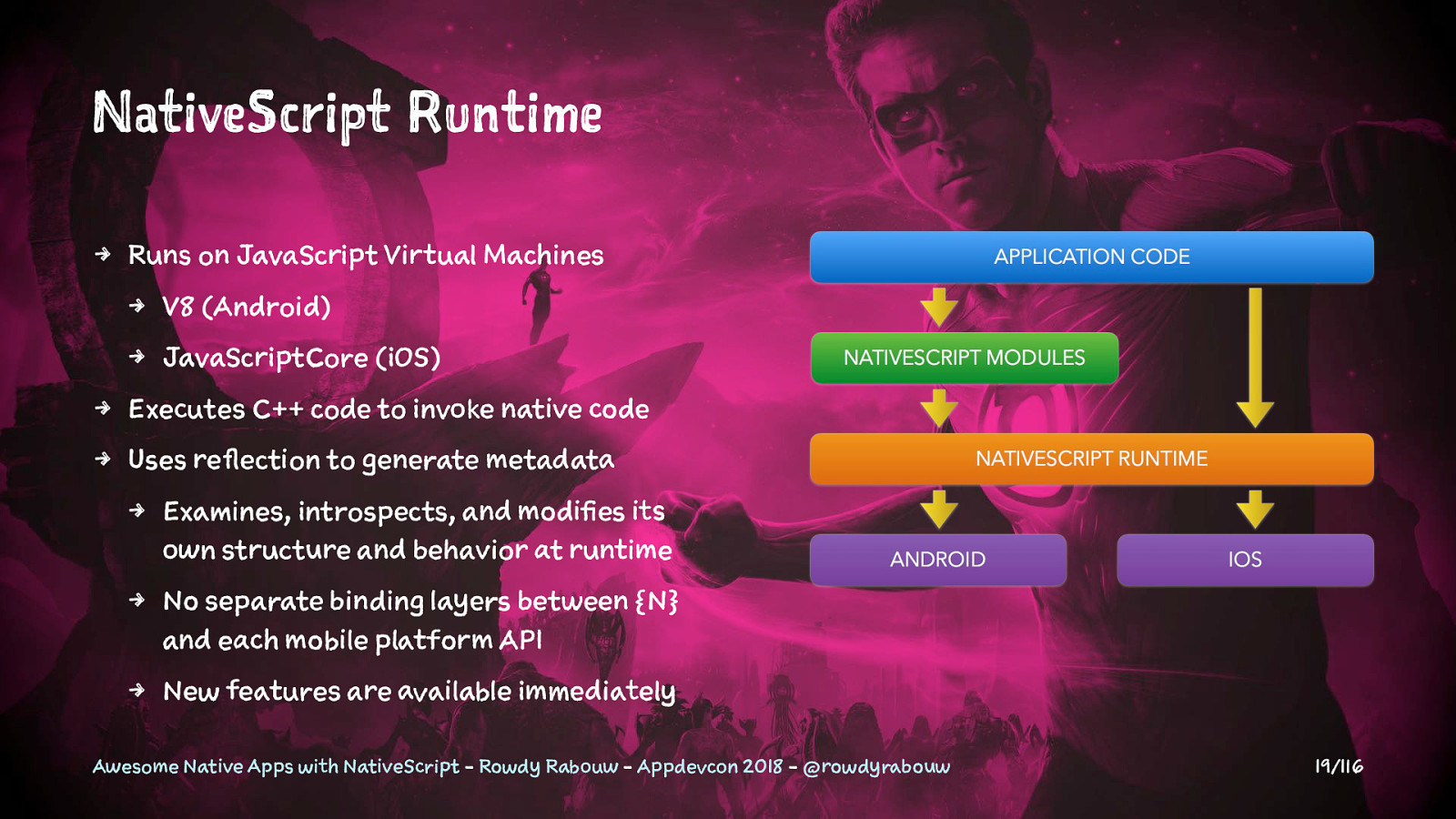
N a ti v eS c ri p t R un t im e 4 R uns
on J avaScr i pt V irtual M achine s 4 V 8 (A ndroid ) 4 J avaScr i ptCore (i OS ) 4 E xecute s C++ co d e
to i nvoke n ative c ode 4 U ses r eJ e ction
to g enerat e m etadat a 4 E xamine s, i ntrosp e cts , a n d m odiP e s
i t s
o w n s tructu r e
a n d b ehavio r at r untime 4 N o s eparat e b inding l ayers b etween {N} a n d
ea c h m obile p latfor m A PI 4 N ew f eature s a r e a vailab l e i mmedia t ely A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 9 /1 16

J a va S cr i pt A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 0 /1 16

J a va S cr i pt A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 1 /1 16

J a va S cr i pt A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 2 /1 16

J a va S cr i pt A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 3 /1 16

J a va S cr i pt A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 4 /1 16

A n gu l ar A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 5 /1 16

A n gu l ar 4 O pinion a ted J avaScr i pt f ramewo r k 4 T ypescr i pt 4 F ull -f eature d r outing 4 D epende n cy i njecti o n 4 D ata b inding A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 6 /1 16

A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 7 /1 16

A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 8 /1 16

P e rf o rm a nc e O p ti m iz a ti o n A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 2 9 /1 16

P e rf o rm a nc e O p ti m iz a ti o n 4 W ebpack 4 t ravers e s
yo u r s ource
tr e e
v i a m odule i mports 4 o nly i nclude m odules
th a t
a r e u sed 4 A head -o f -T ime c ompila t ion 4 p re -c ompile s a pplica t ion c ompone n ts
a n d t emplat e s 4 A ngular c ompile r n o t i nclude d in b undle A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 0 /1 16

P e rf o rm a nc e O p ti m iz a ti o n 4 U glify 4 c ode m ini+ c ation 4 r educes n ames
of l ocal v ariabl e s 4 L azy -L oad m odules 4 n ot
a l l m odules
a r e n eeded
at s tar tup 4 p re -l oad
in b ackgro u nd A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 1 /1 16

C a sc a di n g S ty l e S he e ts (C S S) A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 2 /1 16

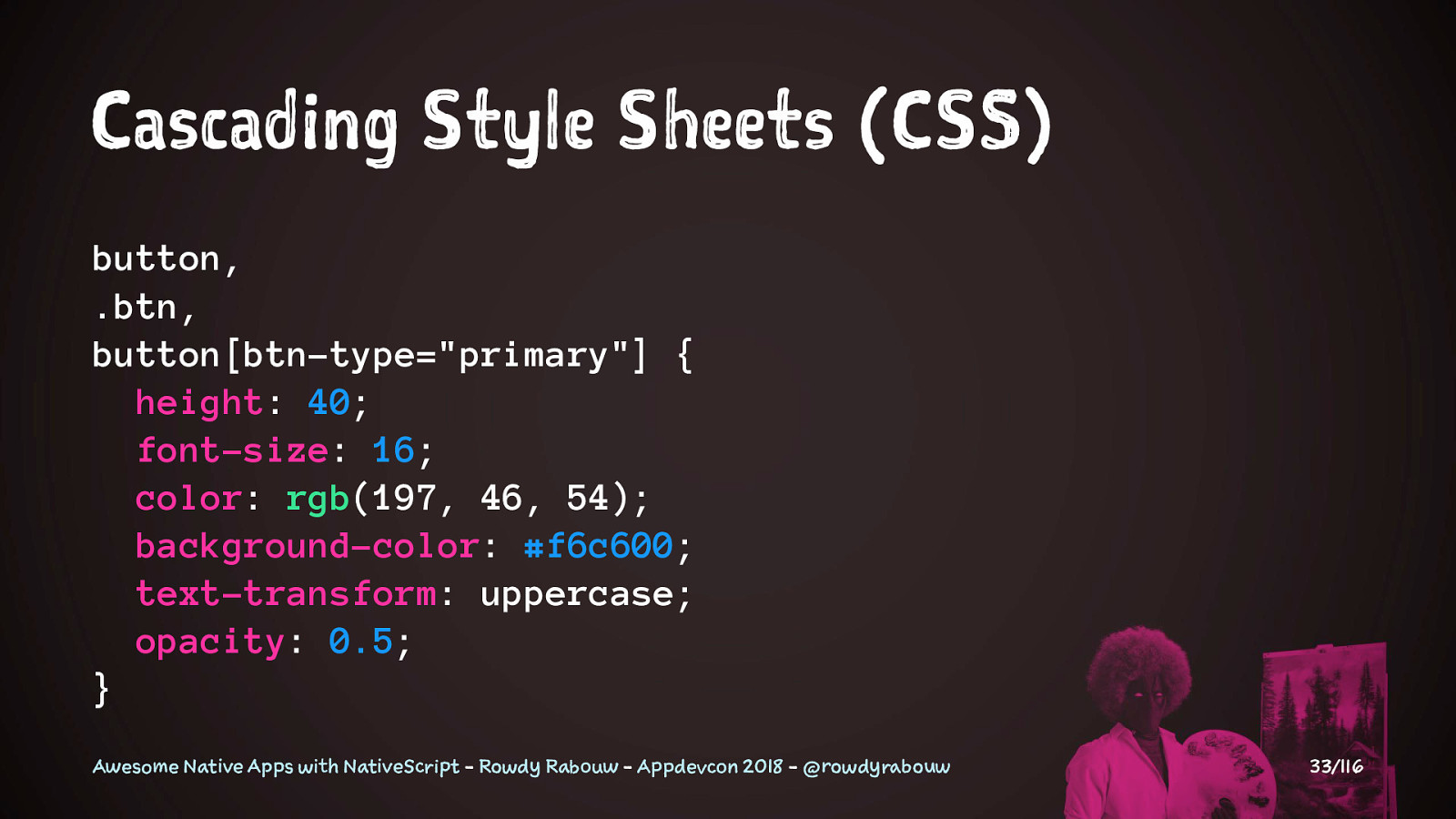
C a sc a di n g S ty l e S he e ts (C S S) button, .btn, button[btn-type="primary"] {
height : 40 ;
font-size : 16 ;
color : rgb (197, 46, 54);
background-color : #f6c600 ;
text-transform : uppercase;
opacity : 0.5 ; } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 3 /1 16

C a sc a di n g S ty l e S he e ts (C S S) 4 s ubset
of
C S S
is s upport e d 4 d evice -i ndepen d ent p ixels 4 h ttps ://d ocs .n atives c ript .o rg /u i /s tyling A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 4 /1 16

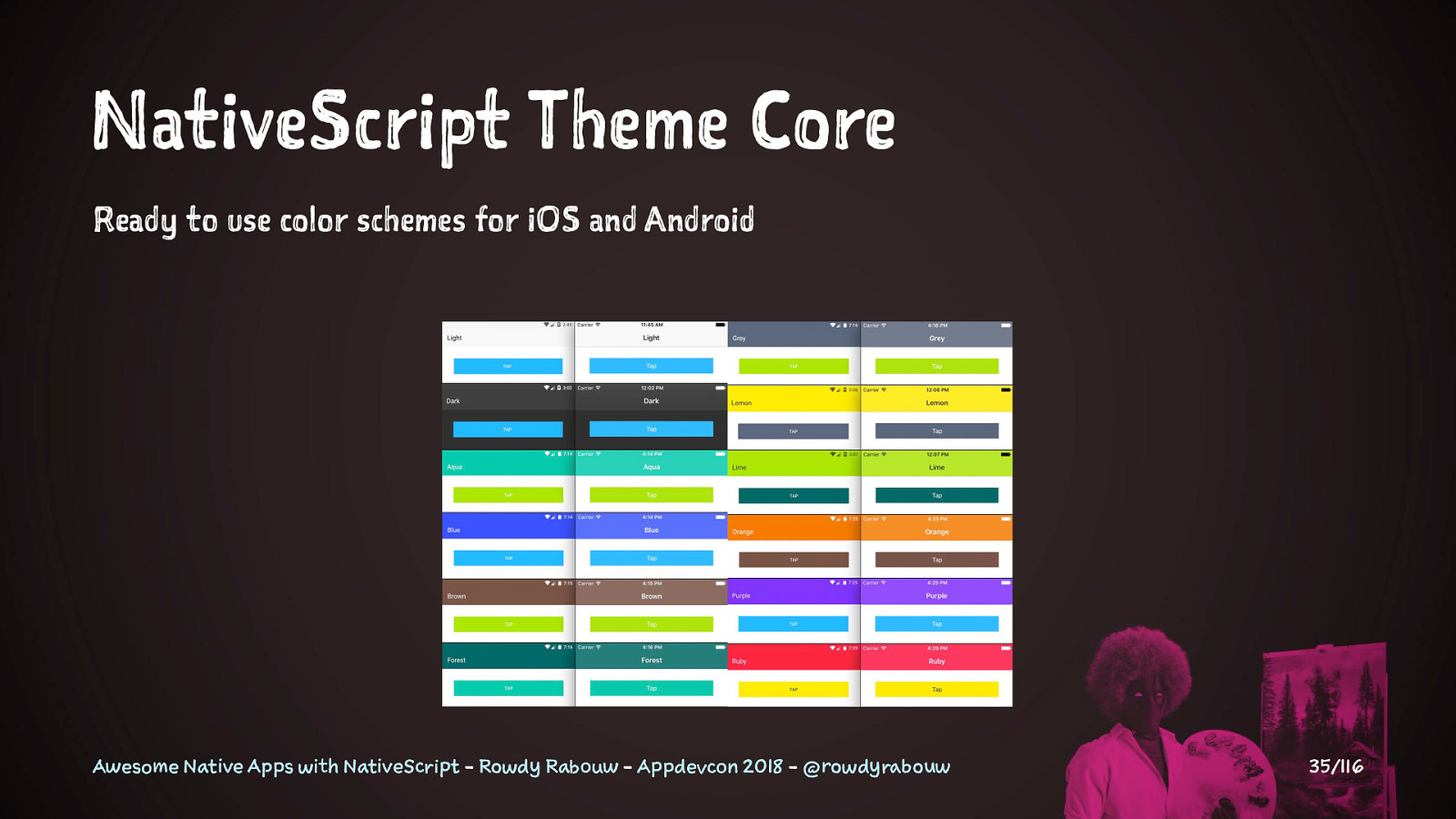
N a ti v eS c ri p t T he m e C or e R e ad y t o u s e c ol o r s ch e me s f o r i OS a nd A nd r oi d A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 5 /1 16

S y nt a ct i ca l ly A we s om e S t yl e S h ee t s C S S p re p ro c es s or (n e st e d r ul e s, f u nc t io n s, ...) A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 6 /1 16

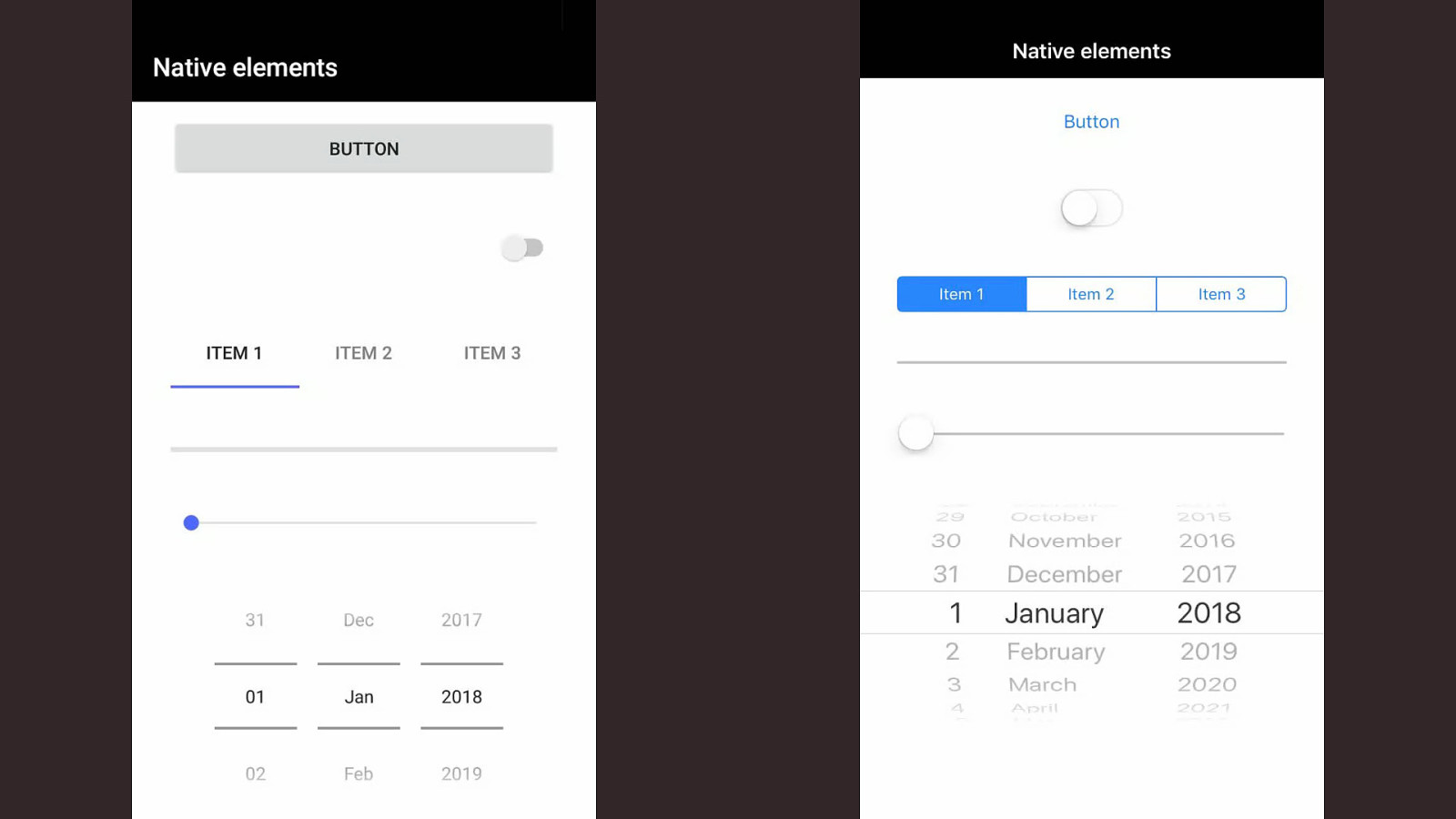
N a ti v e e le m en t s w i th m ar k up A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 7 /1 16

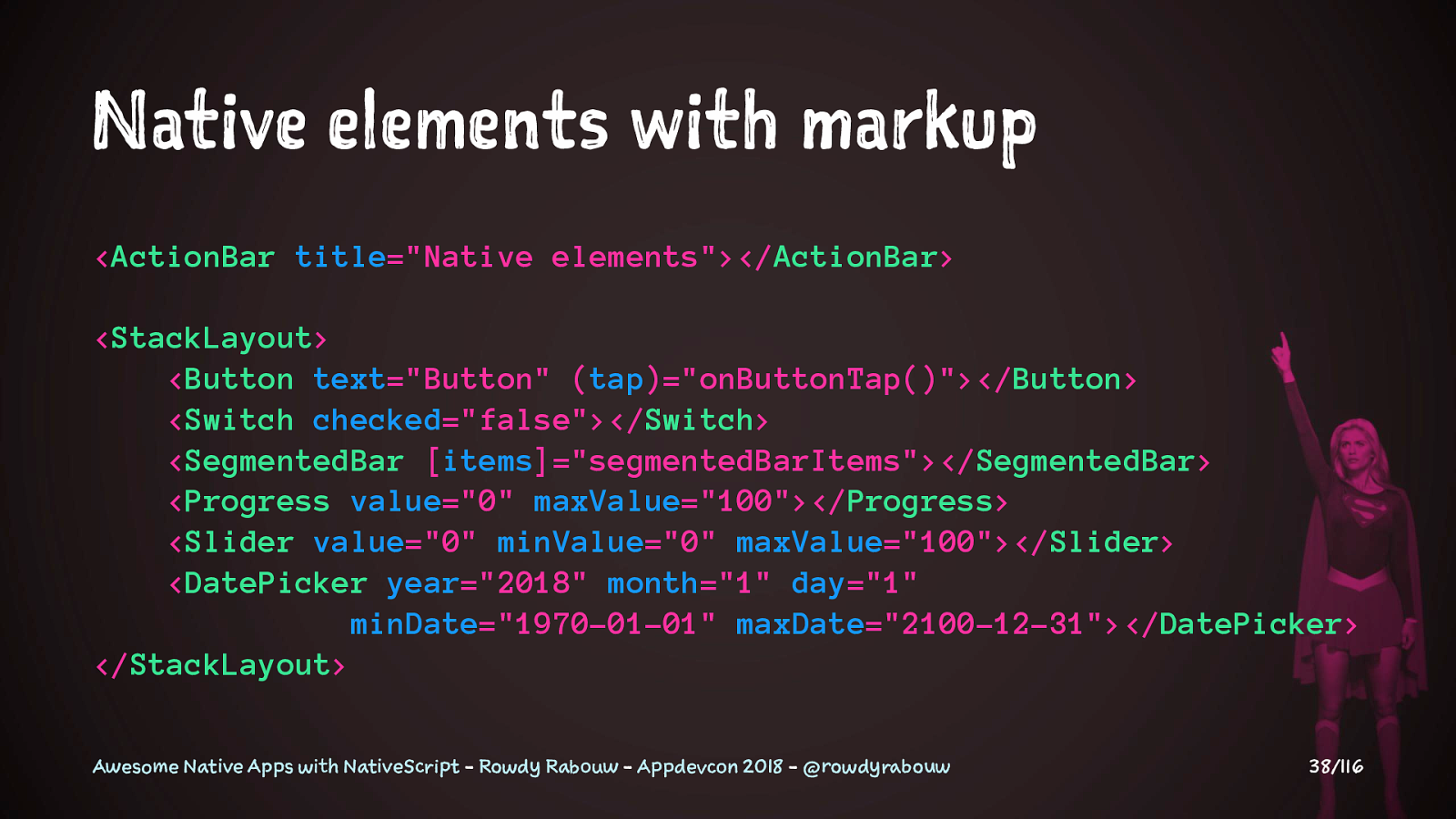
N a ti v e e le m en t s w it h m a rk u p < ActionBar
title ="Native elements"></ ActionBar
< StackLayout
< Button
text ="Button" ( tap )="onButtonTap()"></ Button
< Switch
checked ="false"></ Switch
< SegmentedBar [ items ]="segmentedBarItems"></ SegmentedBar
< Progress
value ="0" maxValue ="100"></ Progress
< Slider
value ="0" minValue ="0" maxValue ="100"></ Slider
< DatePicker
year ="2018" month ="1" day ="1"
minDate ="1970-01-01" maxDate ="2100-12-31"></ DatePicker
</ StackLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 8 /1 16

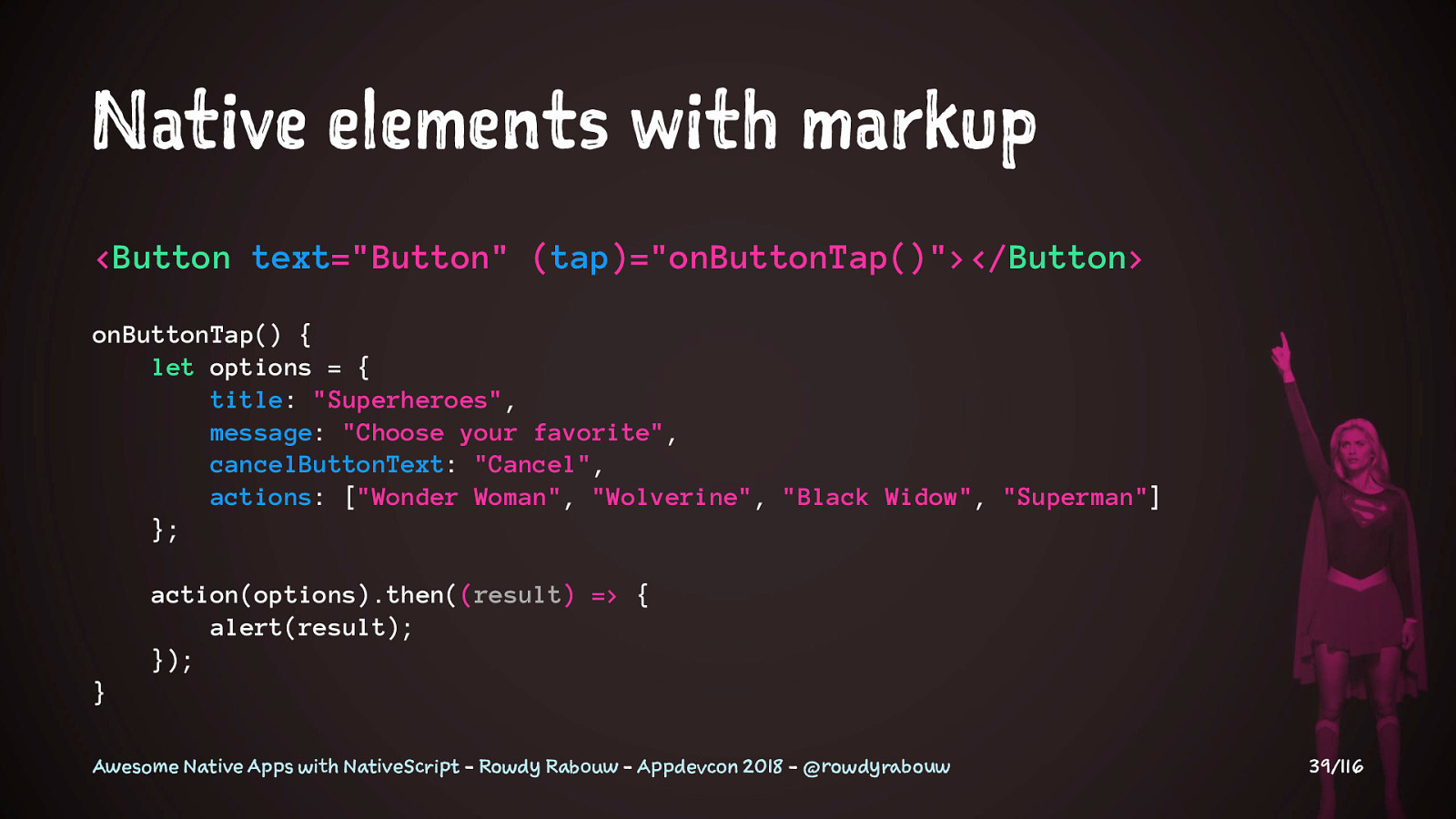
N a ti v e e le m en t s w it h m a rk u p < Button
text ="Button" ( tap )="onButtonTap()"></ Button
onButtonTap() {
let options = {
title : "Superheroes" ,
message : "Choose your favorite" ,
cancelButtonText : "Cancel" ,
actions : [ "Wonder Woman" , "Wolverine" , "Black Widow" , "Superman" ] }; action(options).then( ( result ) => { alert(result); }); } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 3 9 /1 16

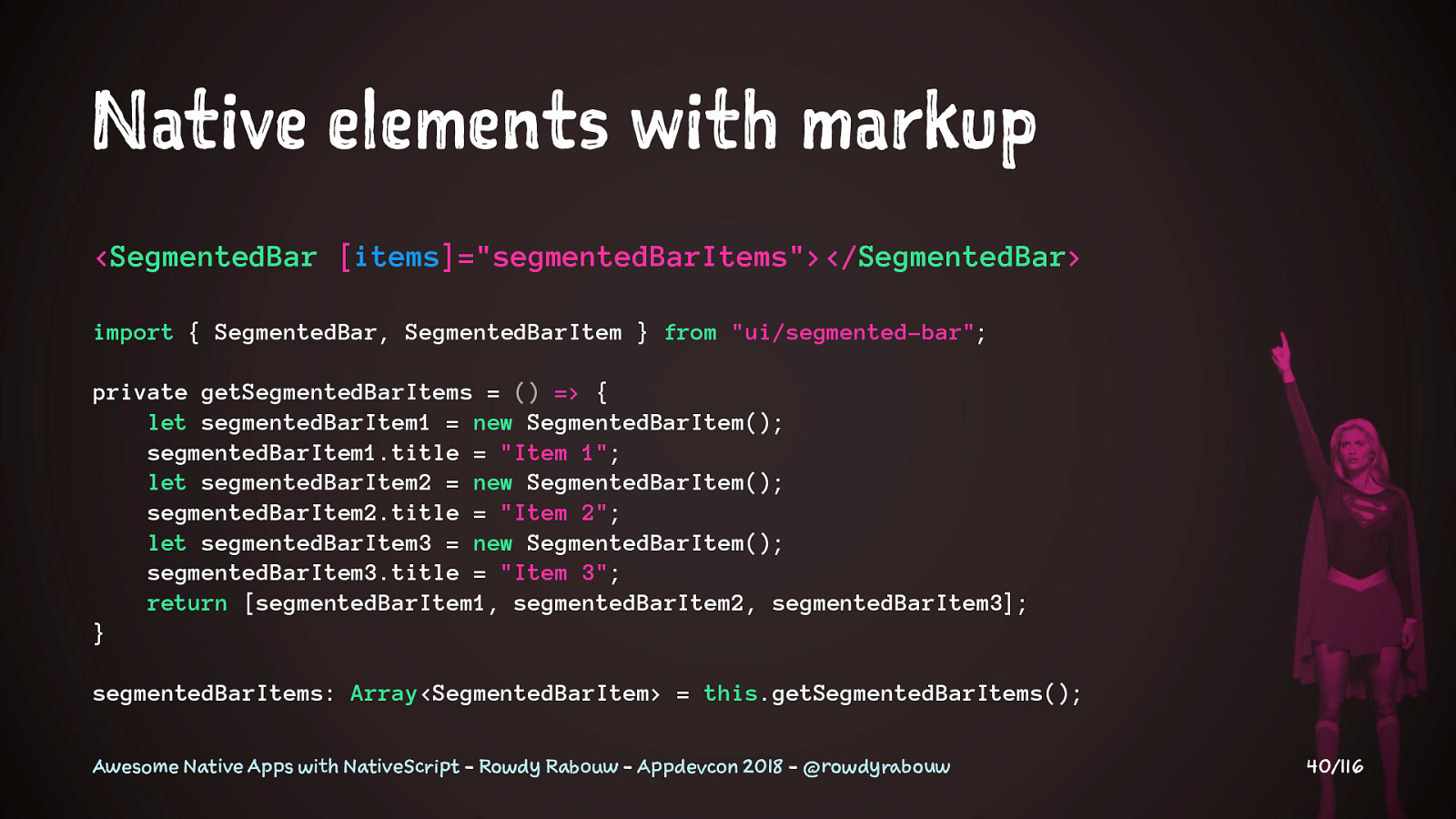
N a ti v e e le m en t s w it h m a rk u p < SegmentedBar [ items ]="segmentedBarItems"></ SegmentedBar
import { SegmentedBar, SegmentedBarItem } from
"ui/segmented-bar" ; private getSegmentedBarItems = () => {
let segmentedBarItem1 = new SegmentedBarItem(); segmentedBarItem1.title = "Item 1" ;
let segmentedBarItem2 = new SegmentedBarItem(); segmentedBarItem2.title = "Item 2" ;
let segmentedBarItem3 = new SegmentedBarItem(); segmentedBarItem3.title = "Item 3" ;
return [segmentedBarItem1, segmentedBarItem2, segmentedBarItem3]; } segmentedBarItems: Array <SegmentedBarItem> = this .getSegmentedBarItems(); A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 4 0 /1 16


T e xt F ie l d A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 4 2 /1 16

T e xt F ie l d < TextField
</ TextField
< TextField
text =""></ TextField
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 4 3 /1 16

T e xt F ie l d: h i nt < TextField
</ TextField
< TextField
text =""></ TextField
< TextField
hint ="Enter your name"></ TextField
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 4 4 /1 16

T e xt F ie l d: a u to c ap i ta l iz a ti o n
<!-- Capitalize all characters automatically -->< TextField
autocapitalizationType ="allCharacters"></ TextField
<!-- Capitalize the first letter of each sentence automatically; default -->< TextField
autocapitalizationType ="sentences"></ TextField
<!-- Capitalize the first letter of each word automatically -->< TextField
autocapitalizationType ="words"></ TextField
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 4 5 /1 16

T e xt F ie l d: a u to c ap i ta l iz a ti o n
<!-- Capitalize all characters automatically -->< TextField
autocapitalizationType ="allCharacters"></ TextField
<!-- Capitalize the first letter of each sentence automatically; default -->< TextField
autocapitalizationType ="sentences"></ TextField
<!-- Capitalize the first letter of each word automatically -->< TextField
autocapitalizationType ="words"></ TextField
<!-- Do not capitalize any text automatically -->< TextField
autocapitalizationType ="none"></ TextField
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 4 6 /1 16

T e xt F ie l d: a u to c or r ec t
<!-- Enables autocorrection; default -->< TextField
autocorrect ="true"></ TextField
<!-- Disables autocorrection -->< TextField
autocorrect ="false"></ TextField
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 4 7 /1 16

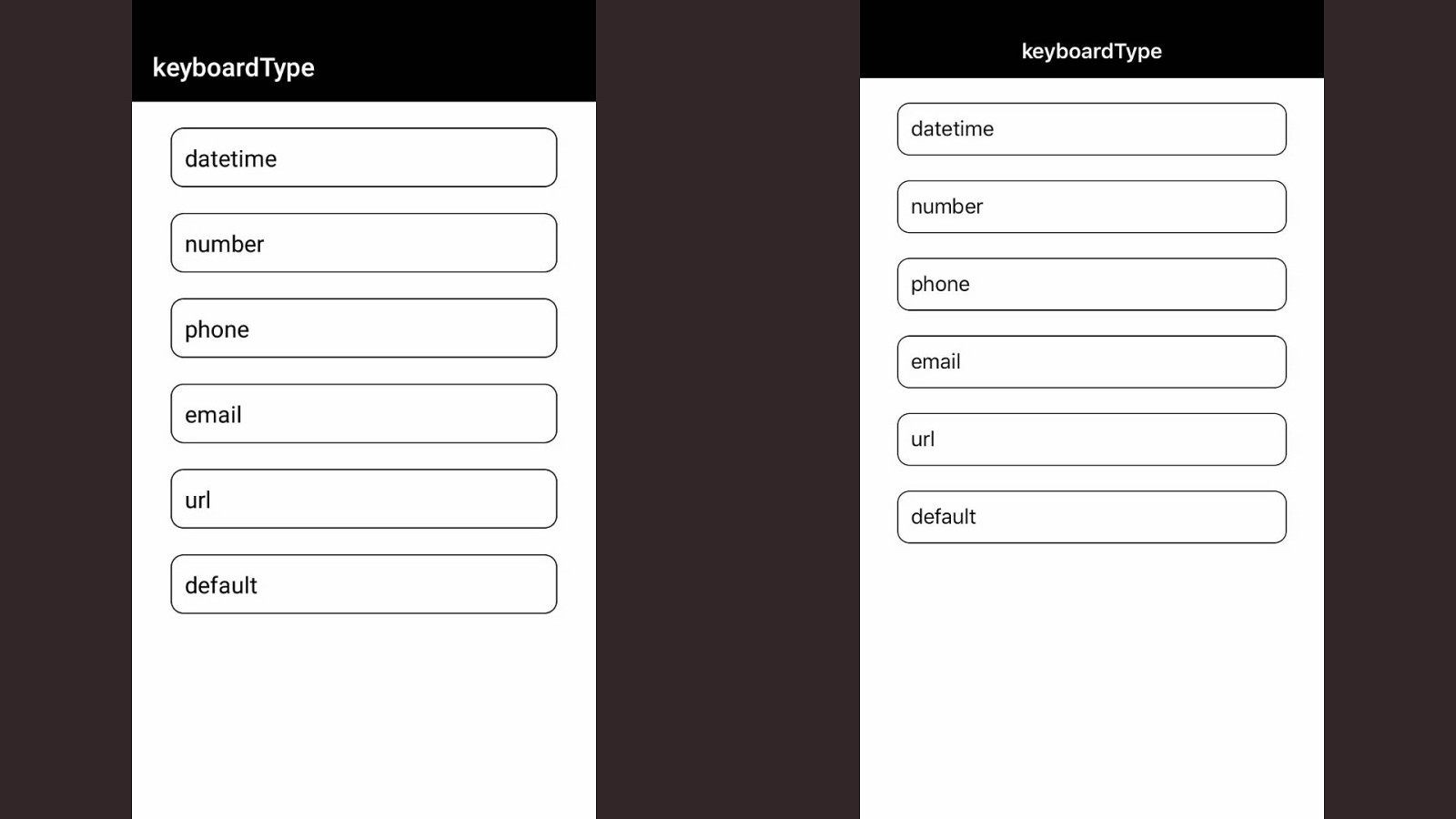
T e xt F ie l d: k e yb o ar d Ty p e
<!-- Sets the soft keyboard type -->< TextField
keyboardType ="number"></ TextField
< TextField
keyboardType ="datetime"></ TextField
< TextField
keyboardType ="phone"></ TextField
< TextField
keyboardType ="email"></ TextField
< TextField
keyboardType ="url"></ TextField
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 4 8 /1 16


T e xt F ie l d: m o re a tt r ib u te s
<!-- Sets text-alignment style property -->< TextField
textAlignment =""></ TextField
<!-- Sets the visibility of the view -->< TextField
visibility =""></ TextField
<!-- Sets the desired width of the view -->< TextField
width =""></ TextField
<!-- Limits input to a certain number of characters -->< TextField
maxLength =""></ TextField
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 0 /1 16

L a yo u ts A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 1 /1 16

S t ac k La y ou t < StackLayout
orientation ="horizontal">
< Label
text ="1"></ Label
< Label
text ="2"></ Label
< Label
text ="3"></ Label
< Label
text ="4"></ Label
</ StackLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 2 /1 16

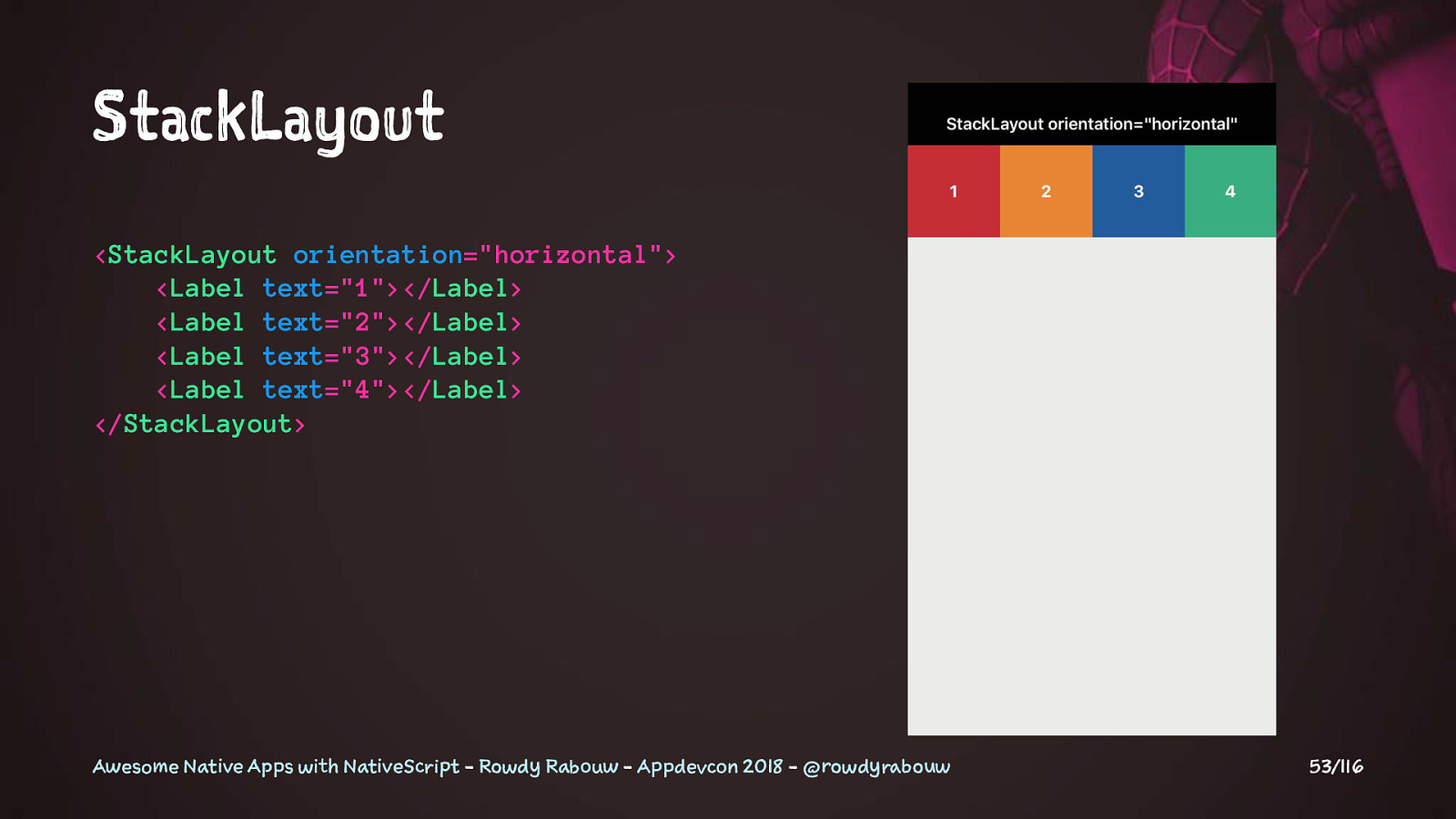
S t ac k La y ou t < StackLayout
orientation ="horizontal">
< Label
text ="1"></ Label
< Label
text ="2"></ Label
< Label
text ="3"></ Label
< Label
text ="4"></ Label
</ StackLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 3 /1 16

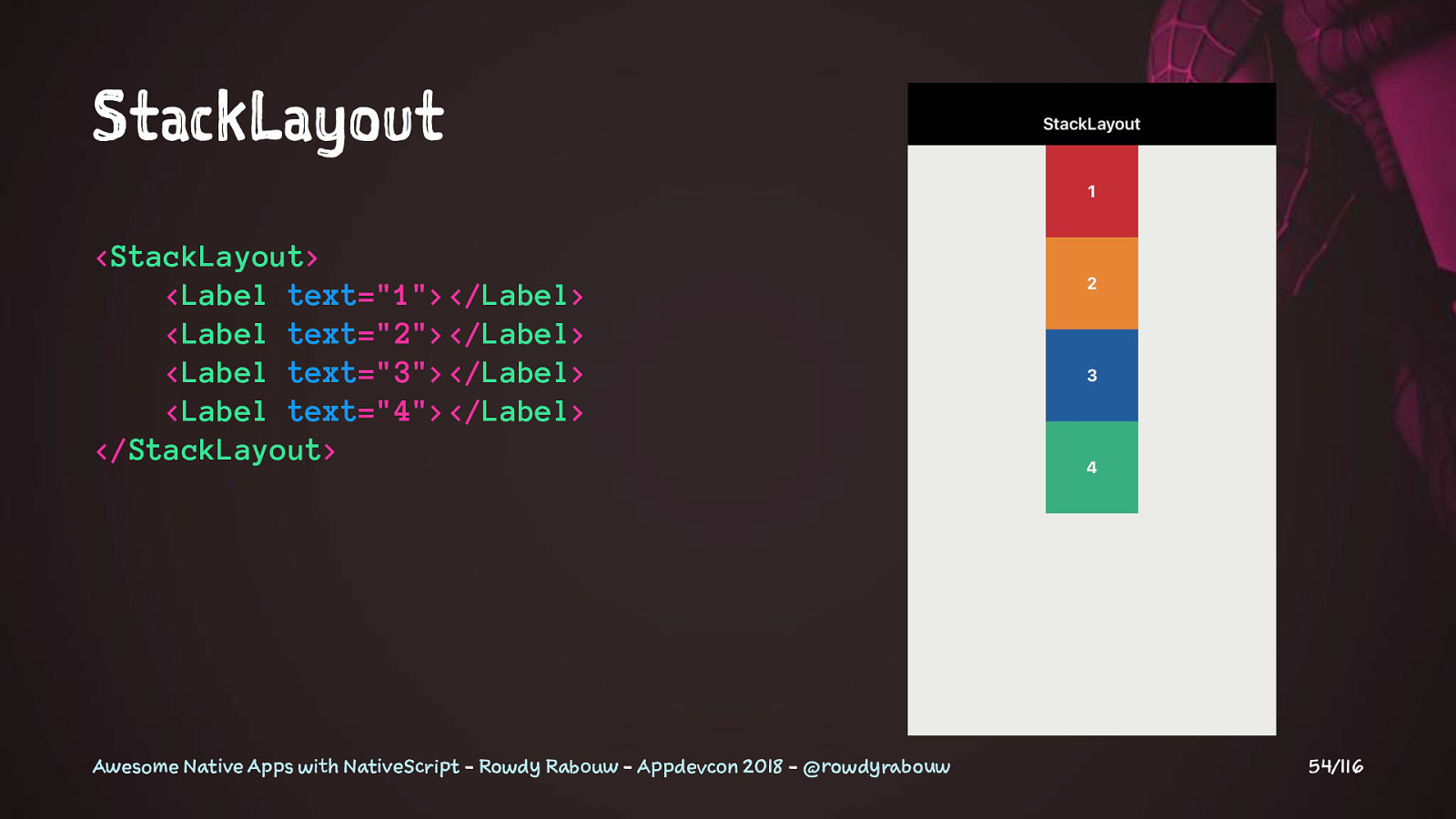
S t ac k La y ou t < StackLayout
< Label
text ="1"></ Label
< Label
text ="2"></ Label
< Label
text ="3"></ Label
< Label
text ="4"></ Label
</ StackLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 4 /1 16

A b so l ut e La y ou t < AbsoluteLayout
< Label
text ="1" left ="40" top ="30"></ Label
< Label
text ="2" left ="100" top ="90"></ Label
</ AbsoluteLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 5 /1 16

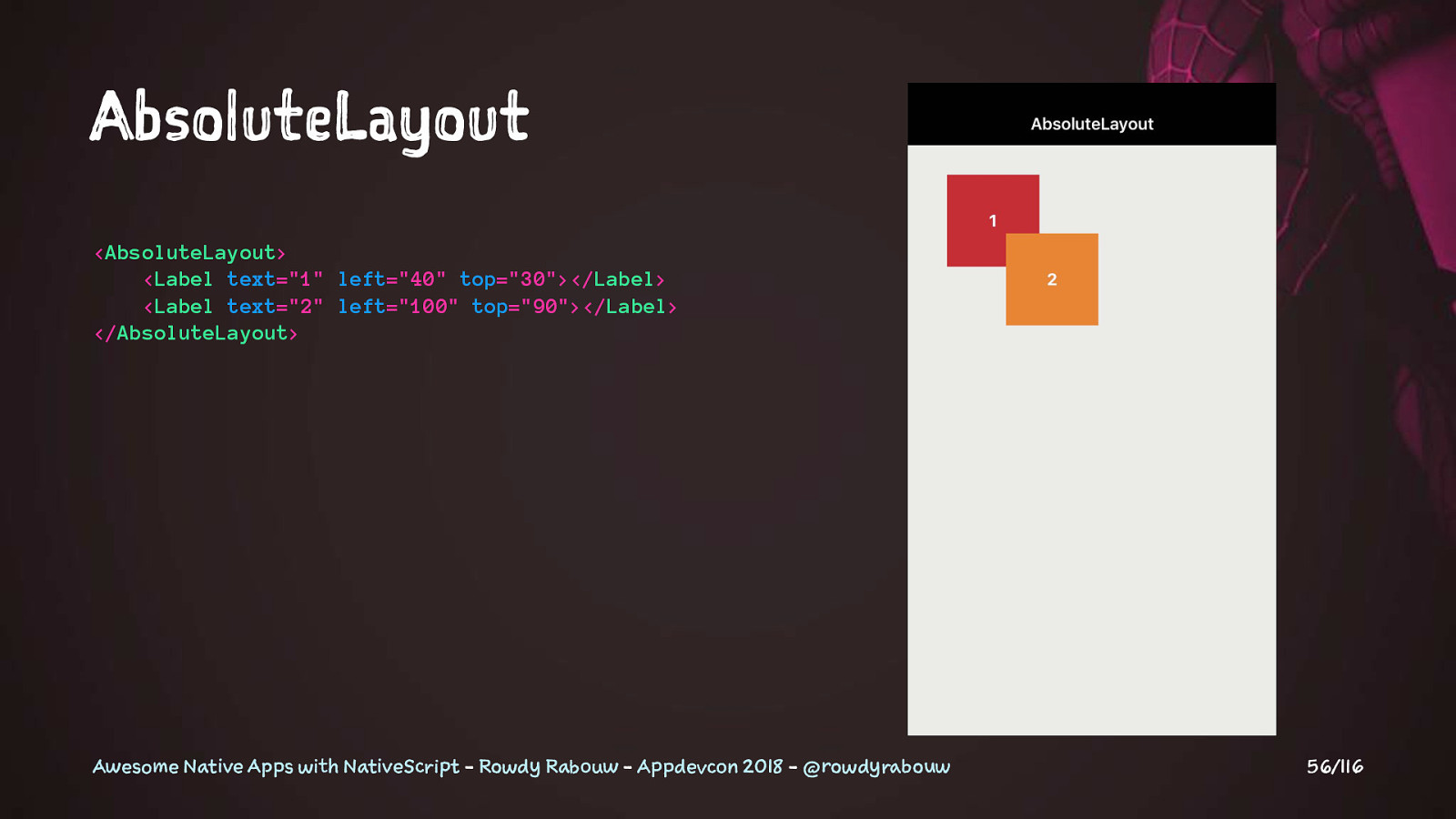
A b so l ut e La y ou t < AbsoluteLayout
< Label
text ="1" left ="40" top ="30"></ Label
< Label
text ="2" left ="100" top ="90"></ Label
</ AbsoluteLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 6 /1 16

D o ck L ay o ut < DockLayout
height ="100%" stretchLastChild ="true">
< Label
text ="1" dock ="top" height ="100"></ Label
< Label
text ="2" dock ="bottom" height ="75"></ Label
< Label
text ="3" dock ="right" width ="100"></ Label
< Label
text ="4" dock ="left"></ Label
</ DockLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 7 /1 16

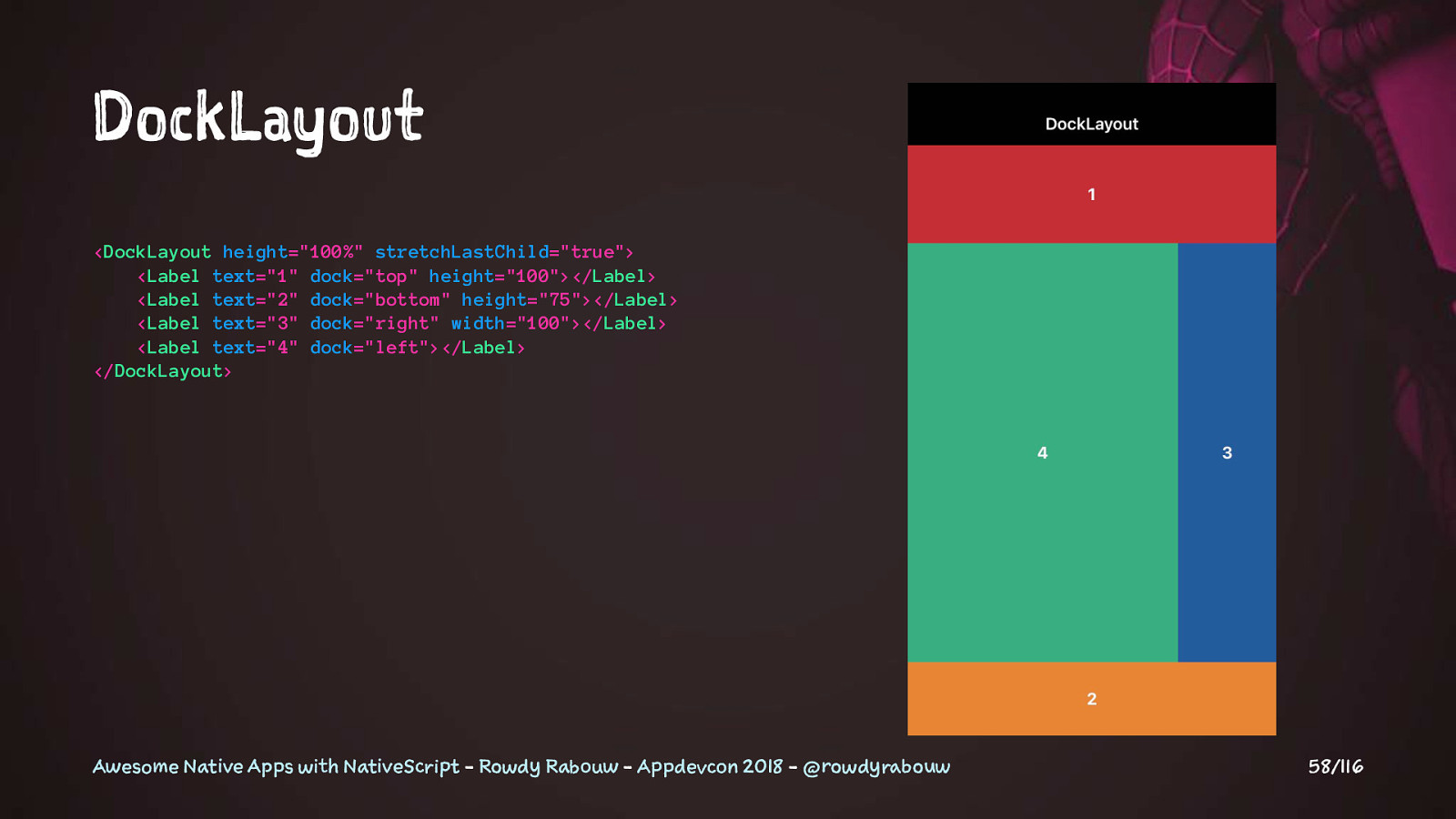
D o ck L ay o ut < DockLayout
height ="100%" stretchLastChild ="true">
< Label
text ="1" dock ="top" height ="100"></ Label
< Label
text ="2" dock ="bottom" height ="75"></ Label
< Label
text ="3" dock ="right" width ="100"></ Label
< Label
text ="4" dock ="left"></ Label
</ DockLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 8 /1 16

G r id L ay o ut < GridLayout
columns ="100, auto, *" rows ="100, auto, *">
< Label
text ="1" row ="0" col ="0"></ Label
< Label
text ="2" row ="0" col ="1" colSpan ="2"></ Label
< Label
text ="3" row ="1" col ="0" rowSpan ="2"></ Label
< Label
text ="4" row ="1" col ="1"></ Label
< Label
text ="5" row ="1" col ="2"></ Label
< Label
text ="6" row ="2" col ="1"></ Label
< Label
text ="7" row ="2" col ="2"></ Label
</ GridLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 5 9 /1 16

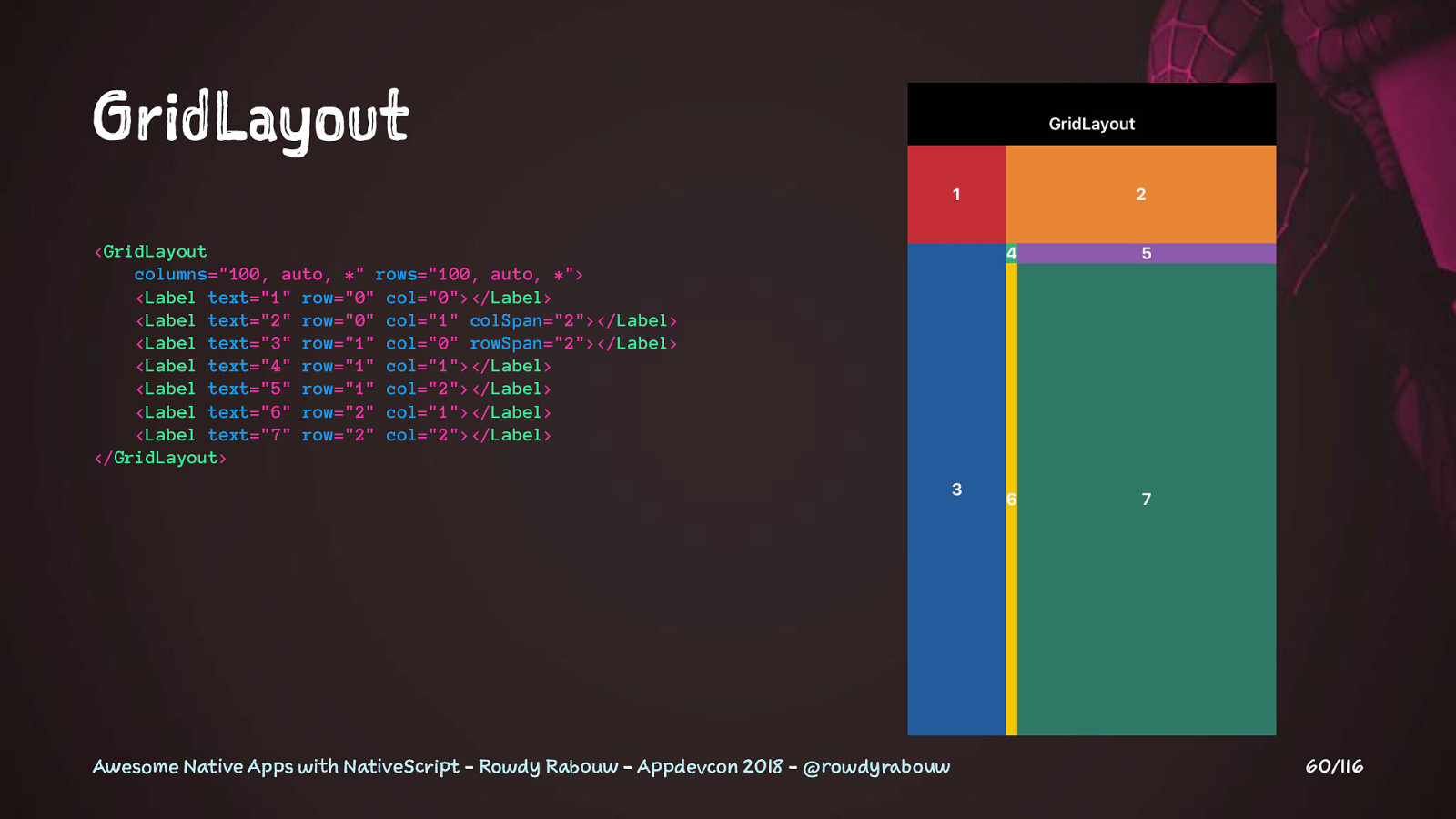
G r id L ay o ut < GridLayout
columns ="100, auto, *" rows ="100, auto, *">
< Label
text ="1" row ="0" col ="0"></ Label
< Label
text ="2" row ="0" col ="1" colSpan ="2"></ Label
< Label
text ="3" row ="1" col ="0" rowSpan ="2"></ Label
< Label
text ="4" row ="1" col ="1"></ Label
< Label
text ="5" row ="1" col ="2"></ Label
< Label
text ="6" row ="2" col ="1"></ Label
< Label
text ="7" row ="2" col ="2"></ Label
</ GridLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 0 /1 16

W r ap L ay o ut < WrapLayout
orientation ="vertical">
< Label
text ="1"></ Label
< Label
text ="2"></ Label
< Label
text ="3"></ Label
< Label
text ="4"></ Label
</ WrapLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 1 /1 16

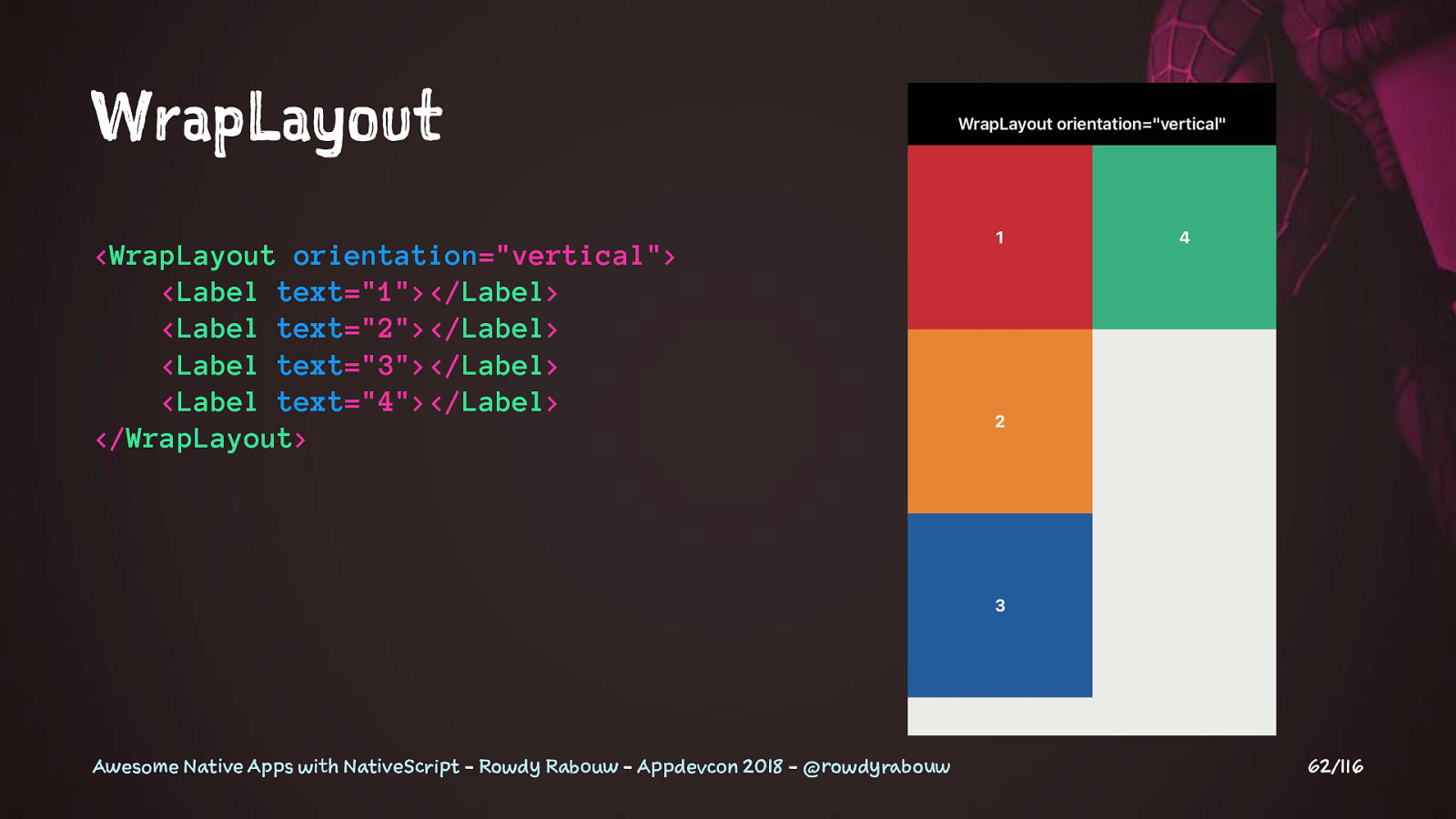
W r ap L ay o ut < WrapLayout
orientation ="vertical">
< Label
text ="1"></ Label
< Label
text ="2"></ Label
< Label
text ="3"></ Label
< Label
text ="4"></ Label
</ WrapLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 2 /1 16

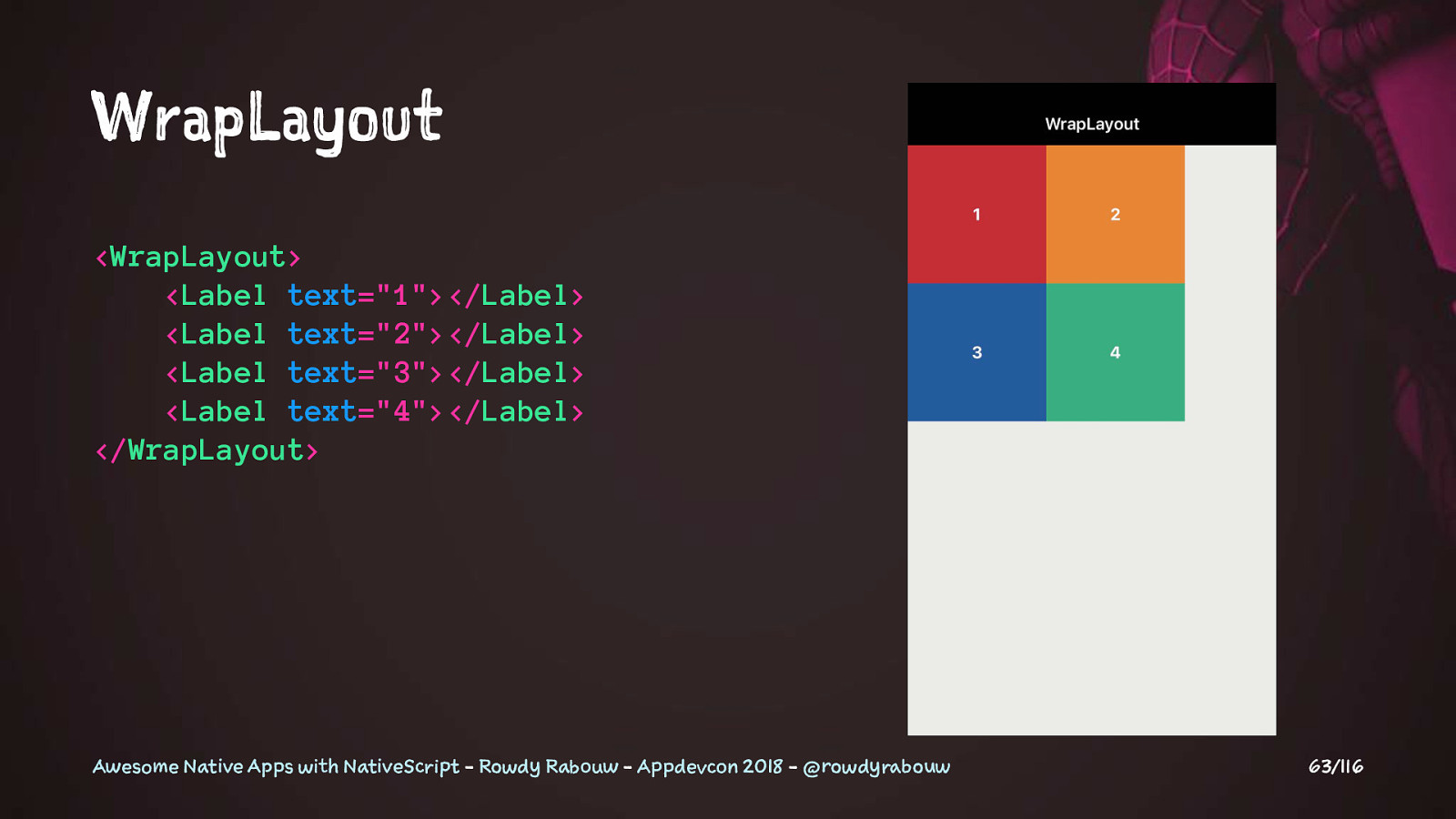
W r ap L ay o ut < WrapLayout
< Label
text ="1"></ Label
< Label
text ="2"></ Label
< Label
text ="3"></ Label
< Label
text ="4"></ Label
</ WrapLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 3 /1 16

F l ex b ox L ay o ut < FlexboxLayout
flexDirection ="row-reverse">
< Label
text ="1" flexGrow ="1"></ Label
< Label
text ="2" flexGrow ="2"></ Label
< Label
text ="3" flexGrow ="3"></ Label
< Label
text ="4" flexGrow ="4"></ Label
< Label
text ="5" flexGrow ="5"></ Label
< Label
text ="6" flexGrow ="6"></ Label
</ FlexboxLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 4 /1 16

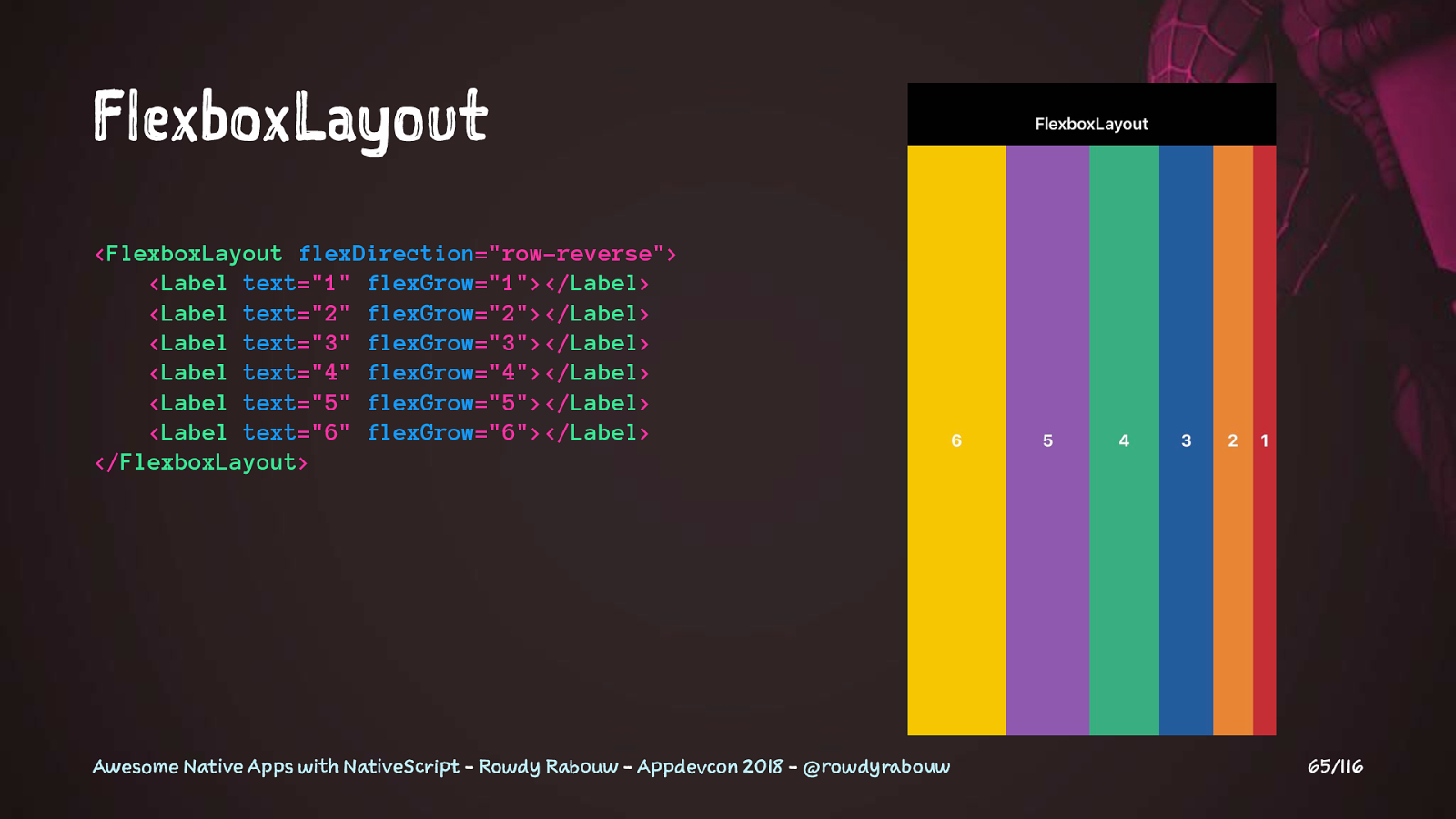
F l ex b ox L ay o ut < FlexboxLayout
flexDirection ="row-reverse">
< Label
text ="1" flexGrow ="1"></ Label
< Label
text ="2" flexGrow ="2"></ Label
< Label
text ="3" flexGrow ="3"></ Label
< Label
text ="4" flexGrow ="4"></ Label
< Label
text ="5" flexGrow ="5"></ Label
< Label
text ="6" flexGrow ="6"></ Label
</ FlexboxLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 5 /1 16

T a bV i ew A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 6 /1 16

T a bV i ew < TabView
< StackLayout * tabItem ="{title: 'Tab 1'}">
<!-- Tab 1 content --></ StackLayout
< StackLayout * tabItem ="{title: 'Tab 2'}">
<!-- Tab 2 content --></ StackLayout
< StackLayout * tabItem ="{title: 'Tab 3'}">
<!-- Tab 3 content --></ StackLayout
</ TabView
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 7 /1 16

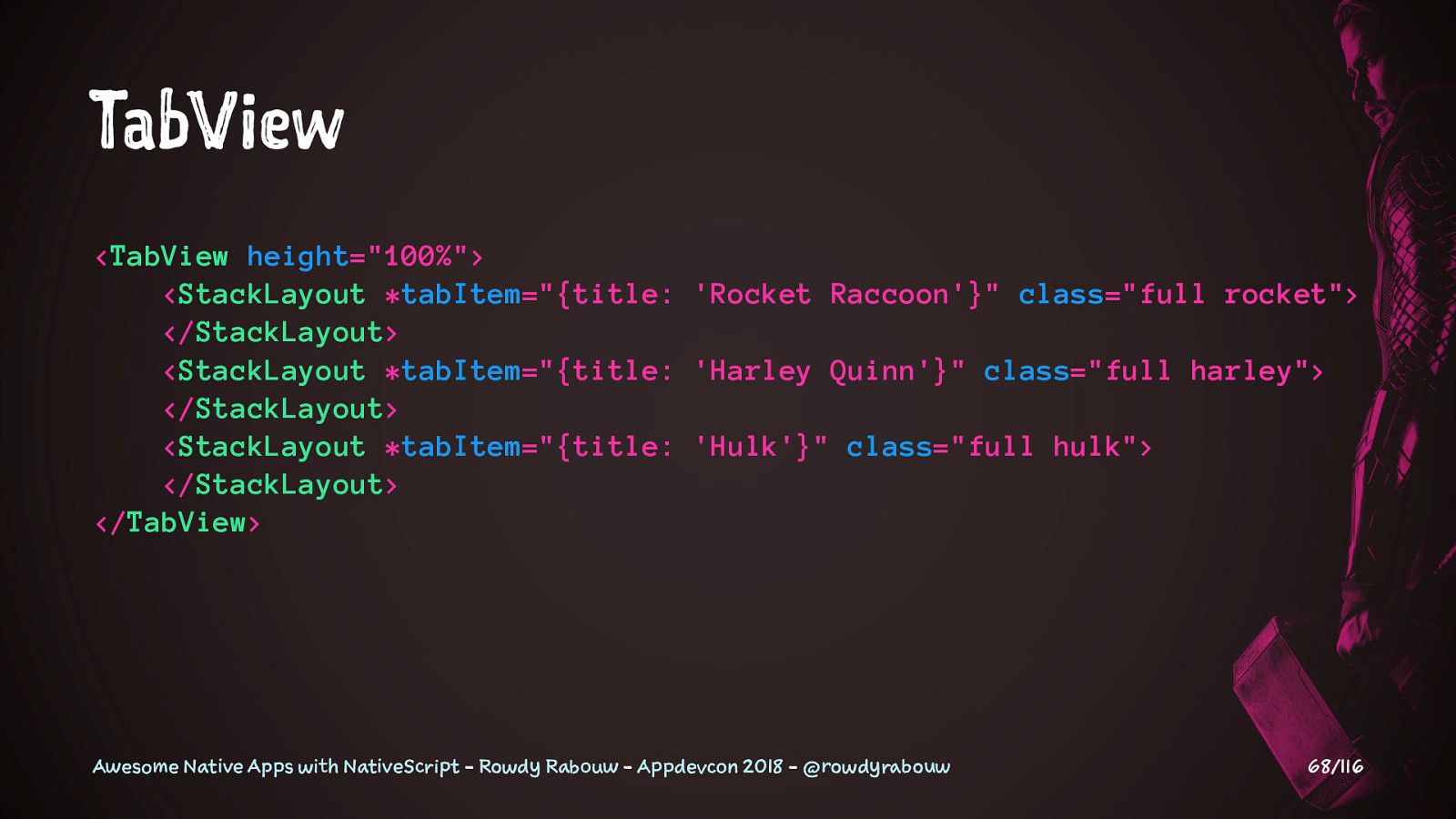
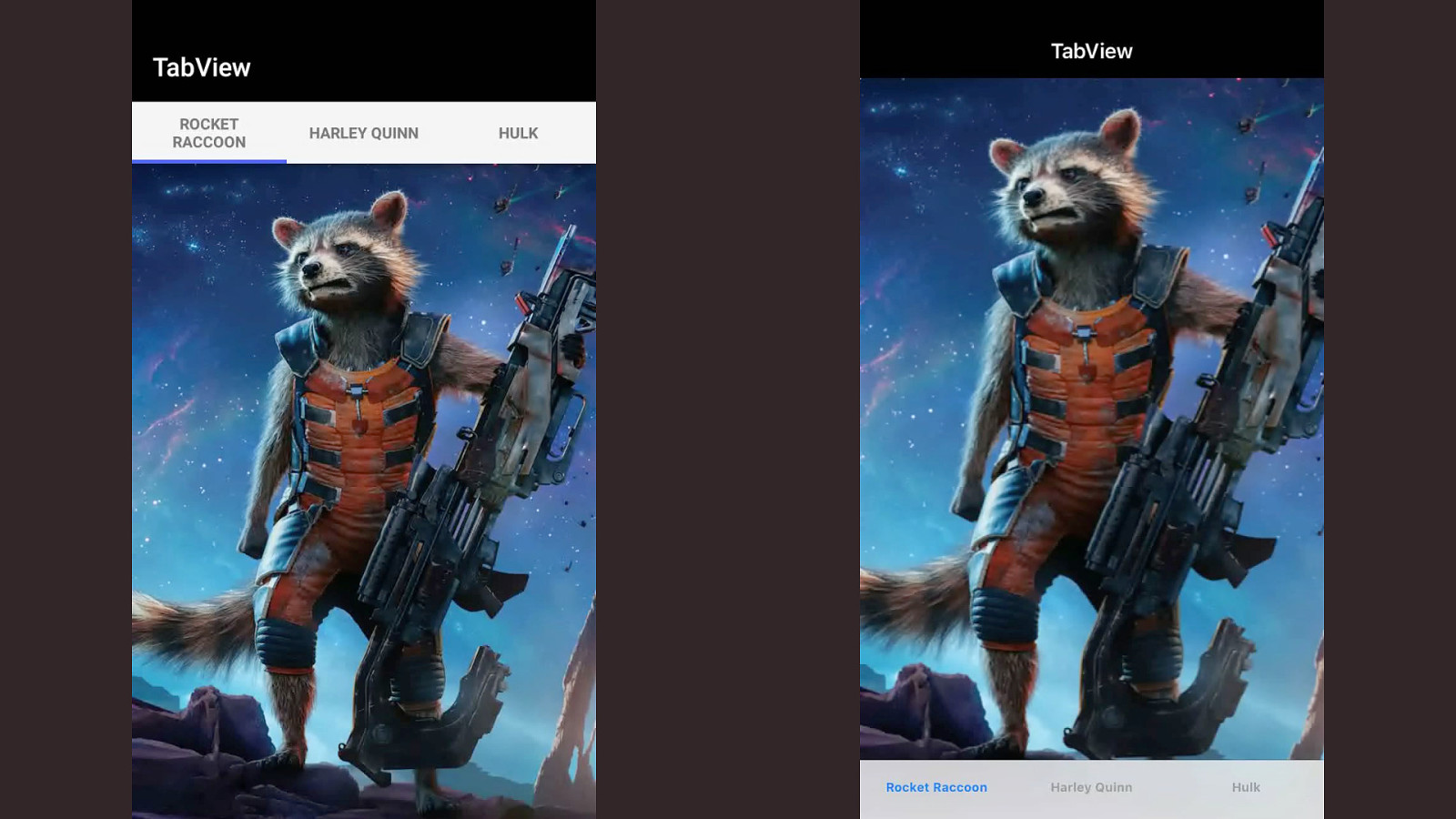
T a bV i ew < TabView
height ="100%">
< StackLayout * tabItem ="{title: 'Rocket Raccoon'}" class ="full rocket">
</ StackLayout
< StackLayout * tabItem ="{title: 'Harley Quinn'}" class ="full harley">
</ StackLayout
< StackLayout * tabItem ="{title: 'Hulk'}" class ="full hulk">
</ StackLayout
</ TabView
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 8 /1 16

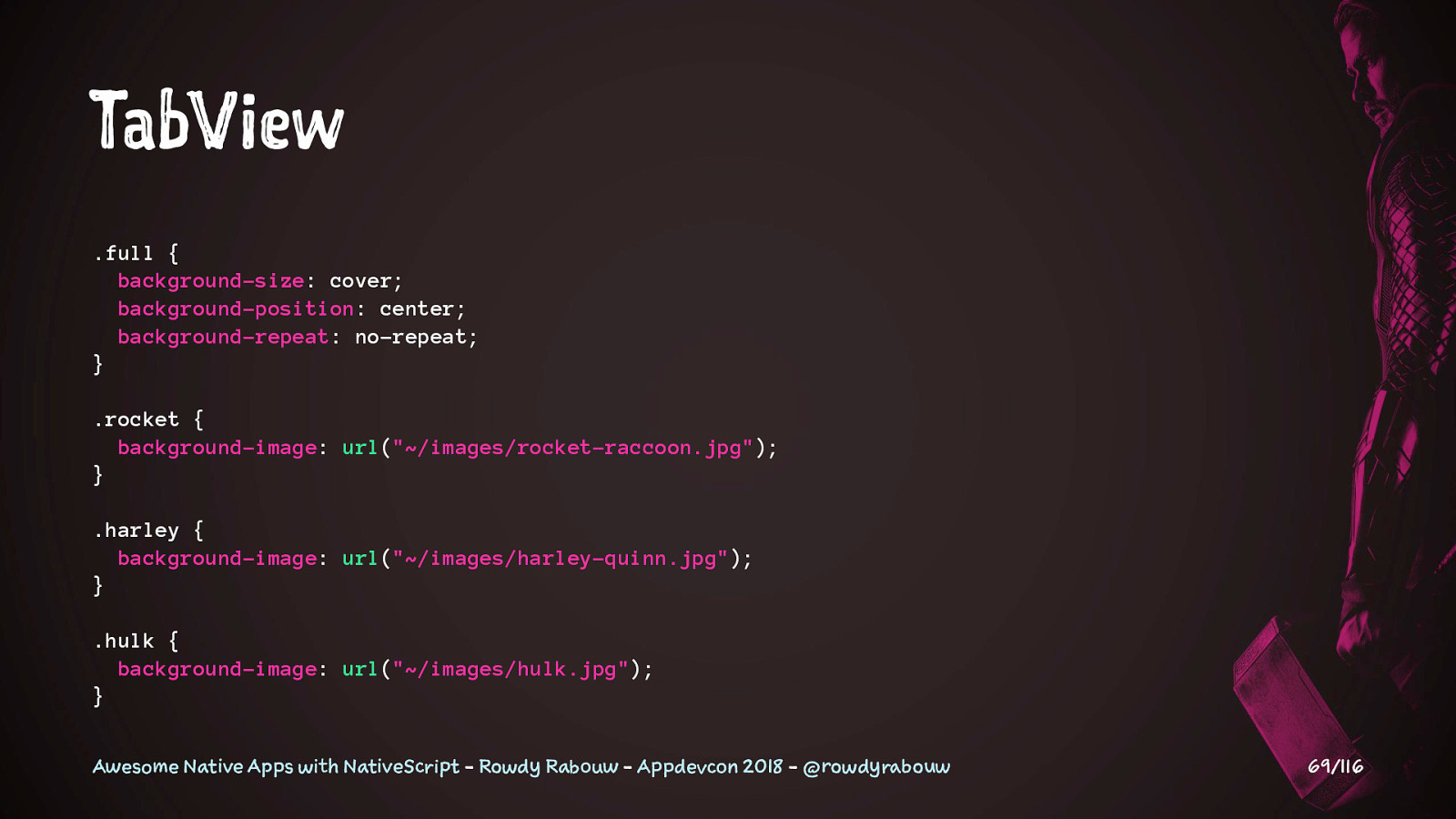
T a bV i ew .full {
background-size : cover;
background-position : center;
background-repeat : no-repeat; } .rocket {
background-image : url ( "~/images/rocket-raccoon.jpg" ); } .harley {
background-image : url ( "~/images/harley-quinn.jpg" ); } .hulk {
background-image : url ( "~/images/hulk.jpg" ); } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 6 9 /1 16


N a ti v e c od e A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7 1 /1 16

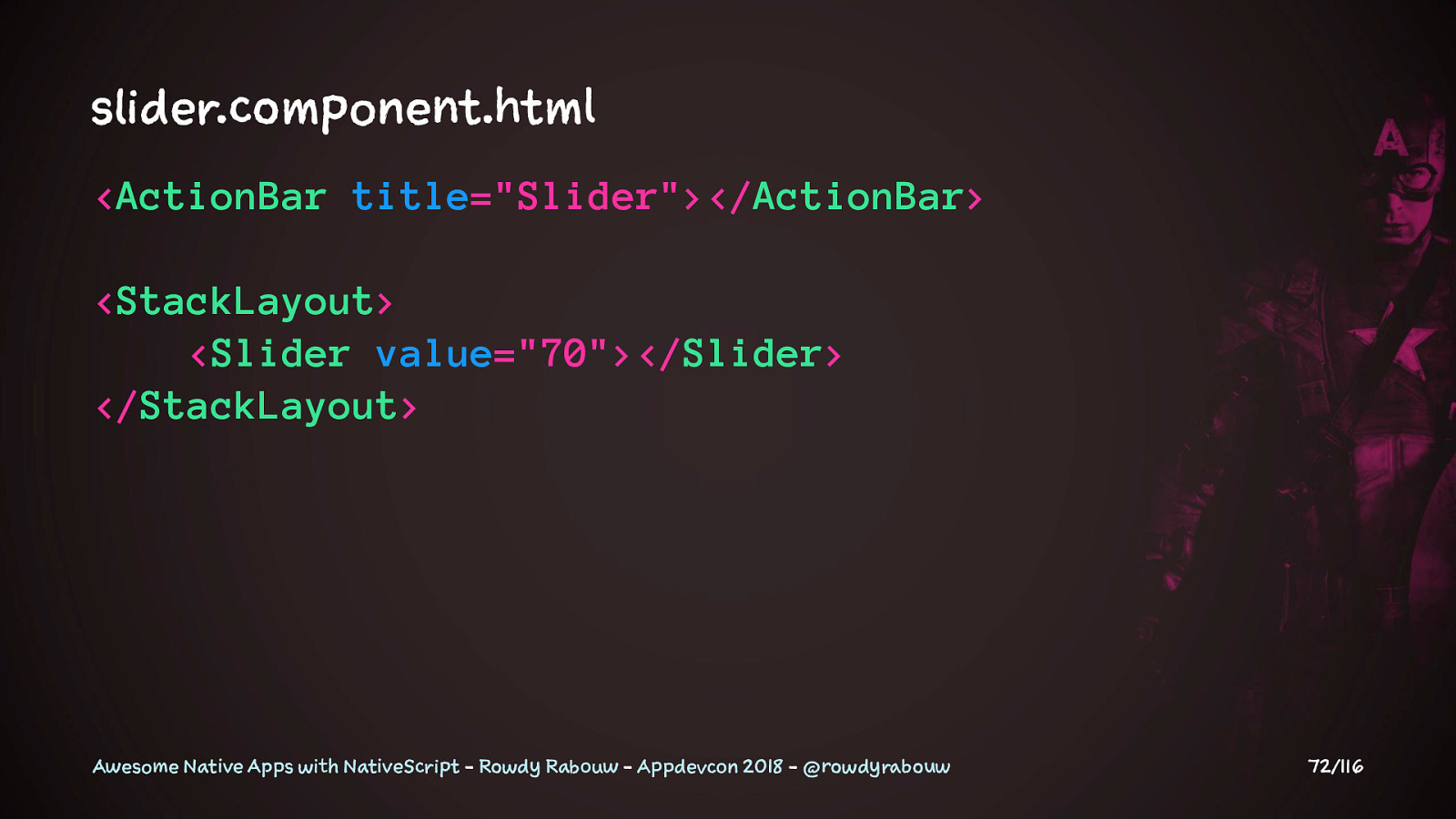
s lider .c ompone n t .h tml < ActionBar
title ="Slider"></ ActionBar
< StackLayout
< Slider
value ="70"></ Slider
</ StackLayout
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7 2 /1 16

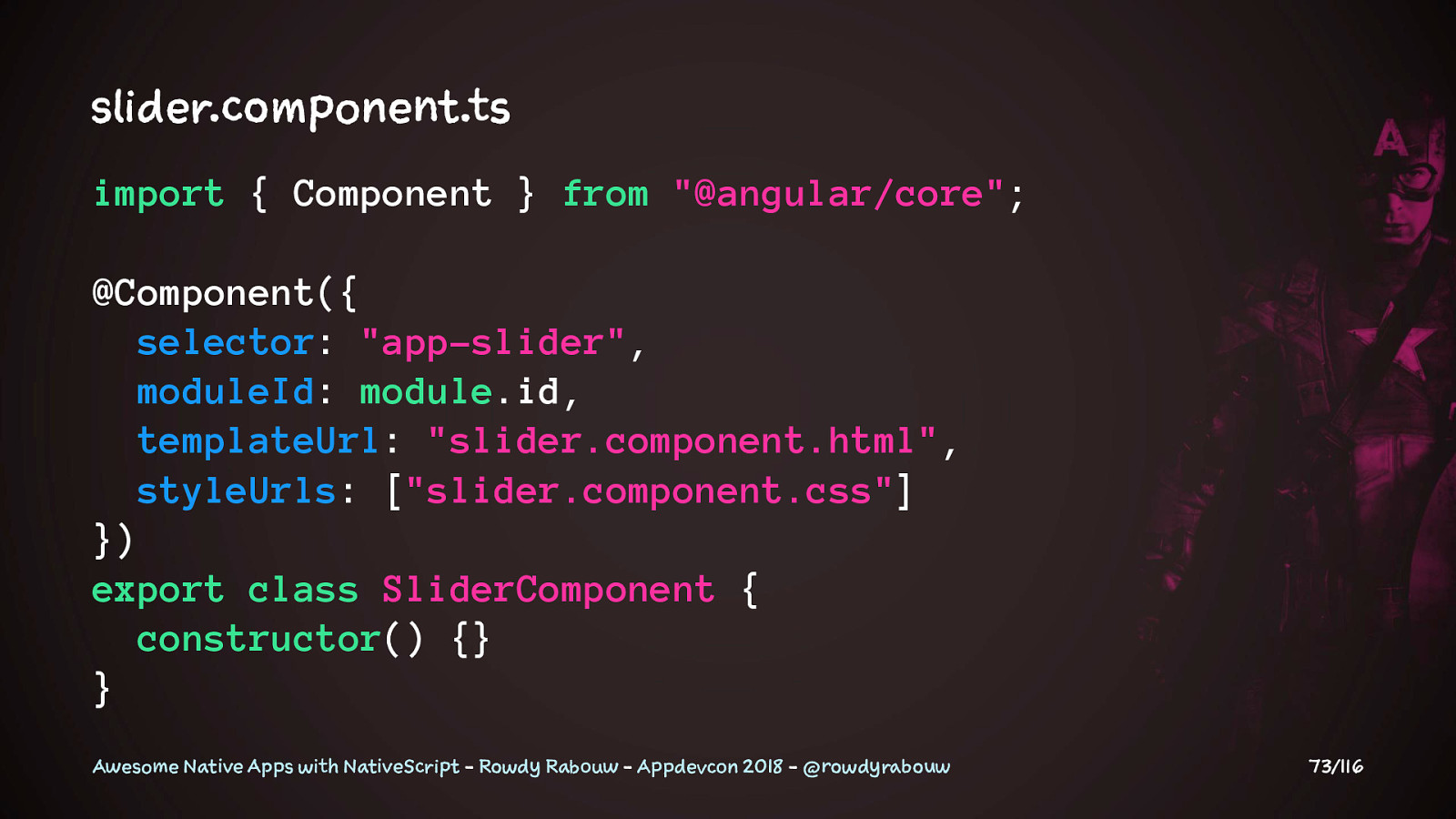
s lider .c ompone n t .t s import { Component } from
"@angular/core" ; @Component({
selector : "app-slider" ,
moduleId : module .id,
templateUrl : "slider.component.html" ,
styleUrls : [ "slider.component.css" ] }) export
class SliderComponent {
constructor () {} } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7 3 /1 16

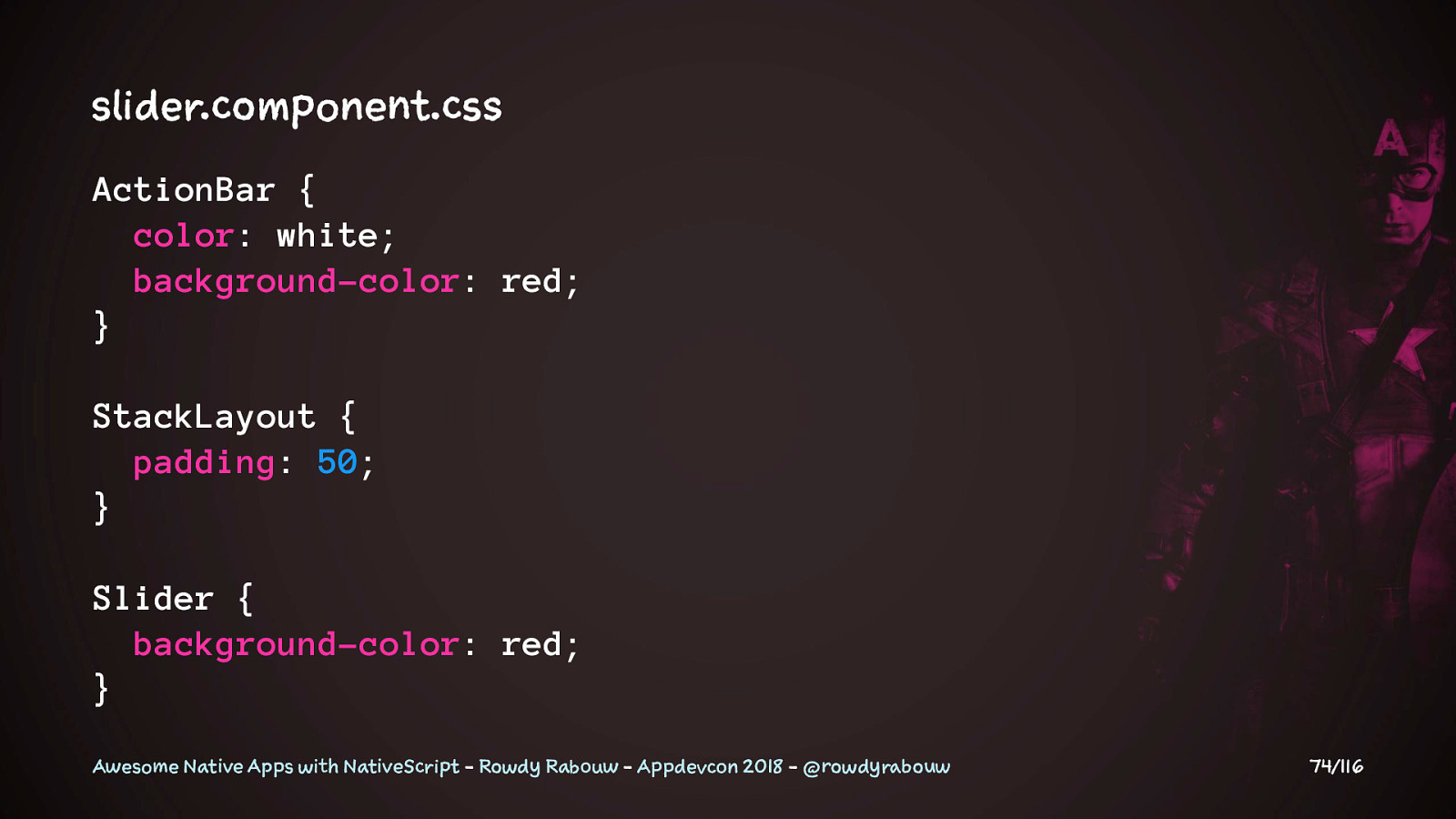
s lider .c ompone n t .c ss ActionBar {
color : white;
background-color : red; } StackLayout {
padding : 50 ; } Slider {
background-color : red; } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7 4 /1 16

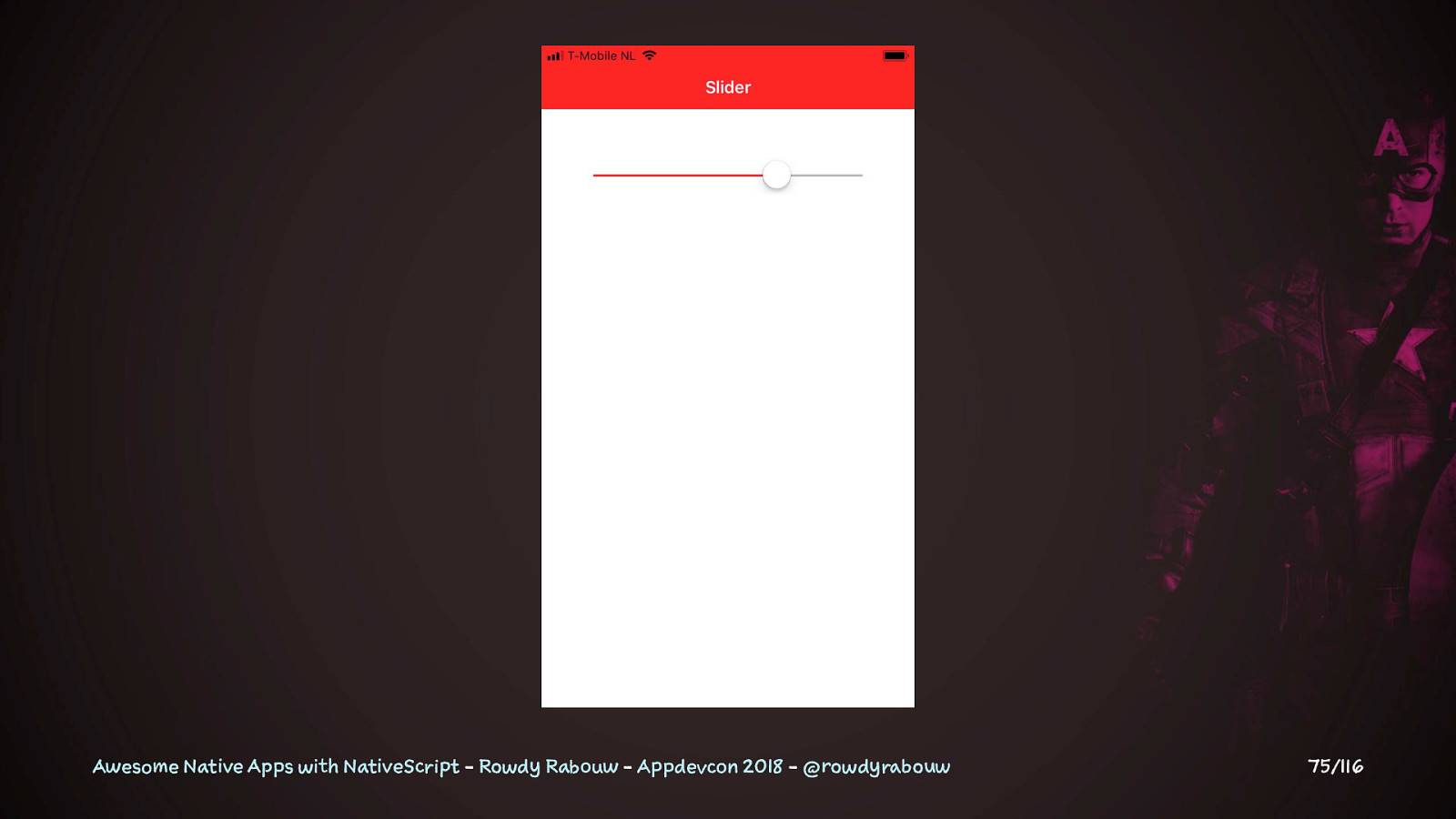
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7 5 /1 16

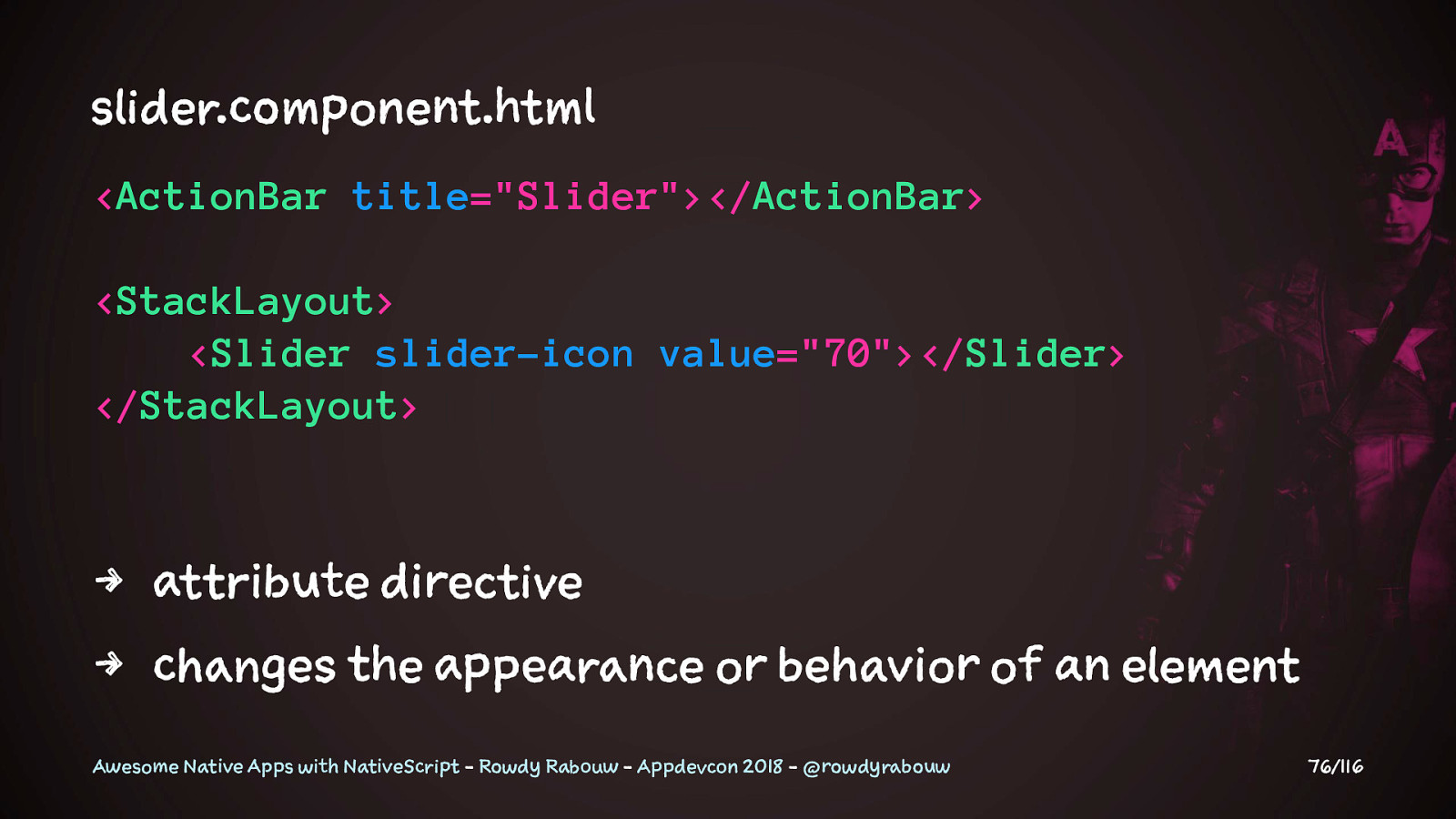
s lider .c ompone n t .h tml < ActionBar
title ="Slider"></ ActionBar
< StackLayout
< Slider
slider-icon
value ="70"></ Slider
</ StackLayout
4 a ttribu t e d irecti v e 4 c hanges
t h e a ppeara n ce
or b ehavio r of
an e lement A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7 6 /1 16

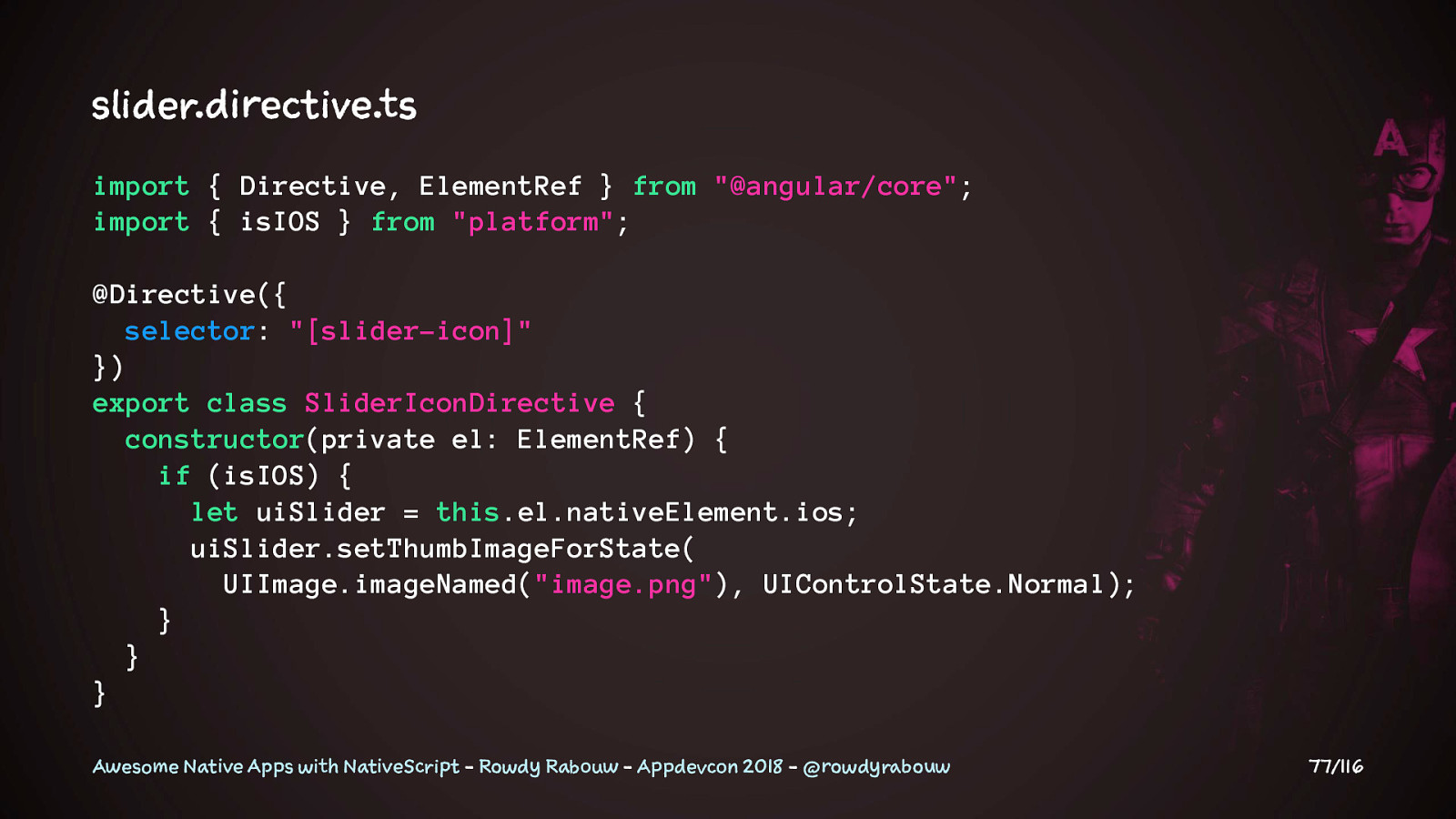
s lider .d irecti v e .t s import { Directive, ElementRef } from
"@angular/core" ; import { isIOS } from
"platform" ; @Directive({
selector : "[slider-icon]" }) export
class SliderIconDirective {
constructor (private el: ElementRef) {
if (isIOS) {
let uiSlider = this .el.nativeElement.ios; uiSlider.setThumbImageForState( UIImage.imageNamed( "image.png" ), UIControlState.Normal); } } } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7 7 /1 16

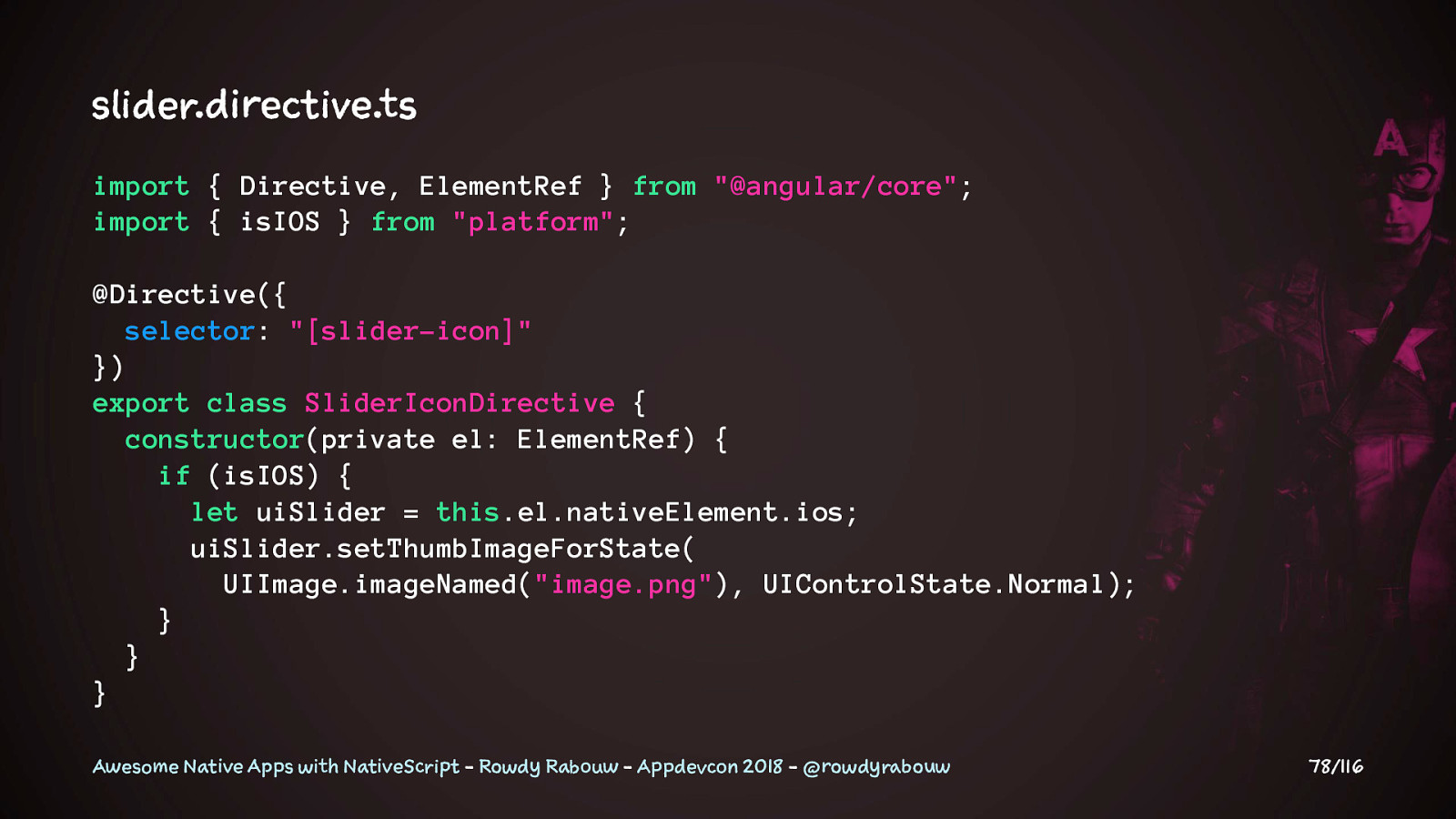
s lider .d irecti v e .t s import { Directive, ElementRef } from
"@angular/core" ; import { isIOS } from
"platform" ; @Directive({
selector : "[slider-icon]" }) export
class SliderIconDirective {
constructor (private el: ElementRef) {
if (isIOS) {
let uiSlider = this .el.nativeElement.ios; uiSlider.setThumbImageForState( UIImage.imageNamed( "image.png" ), UIControlState.Normal); } } } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7 8 /1 16

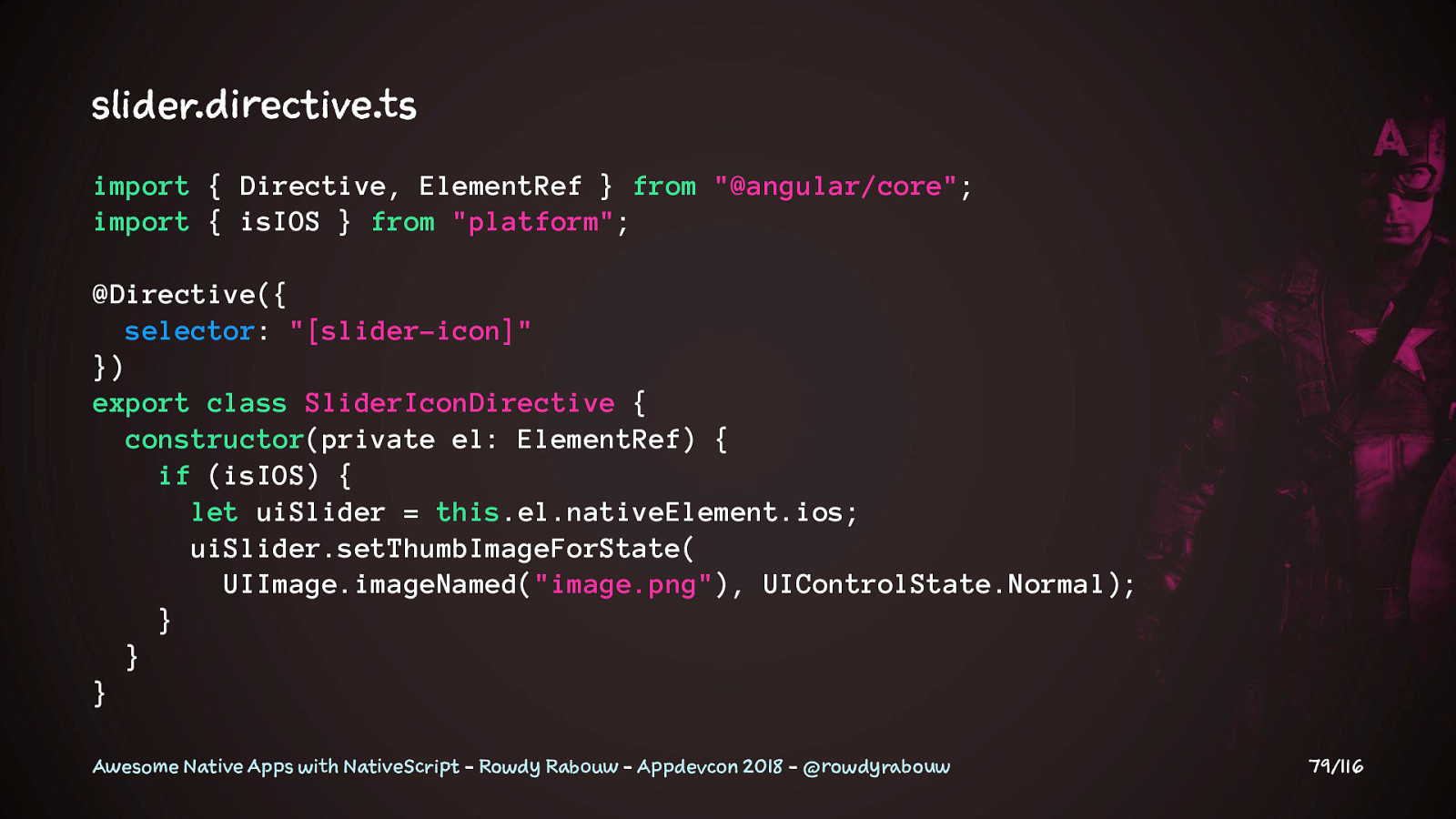
s lider .d irecti v e .t s import { Directive, ElementRef } from
"@angular/core" ; import { isIOS } from
"platform" ; @Directive({
selector : "[slider-icon]" }) export
class SliderIconDirective {
constructor (private el: ElementRef) {
if (isIOS) {
let uiSlider = this .el.nativeElement.ios; uiSlider.setThumbImageForState( UIImage.imageNamed( "image.png" ), UIControlState.Normal); } } } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 7 9 /1 16

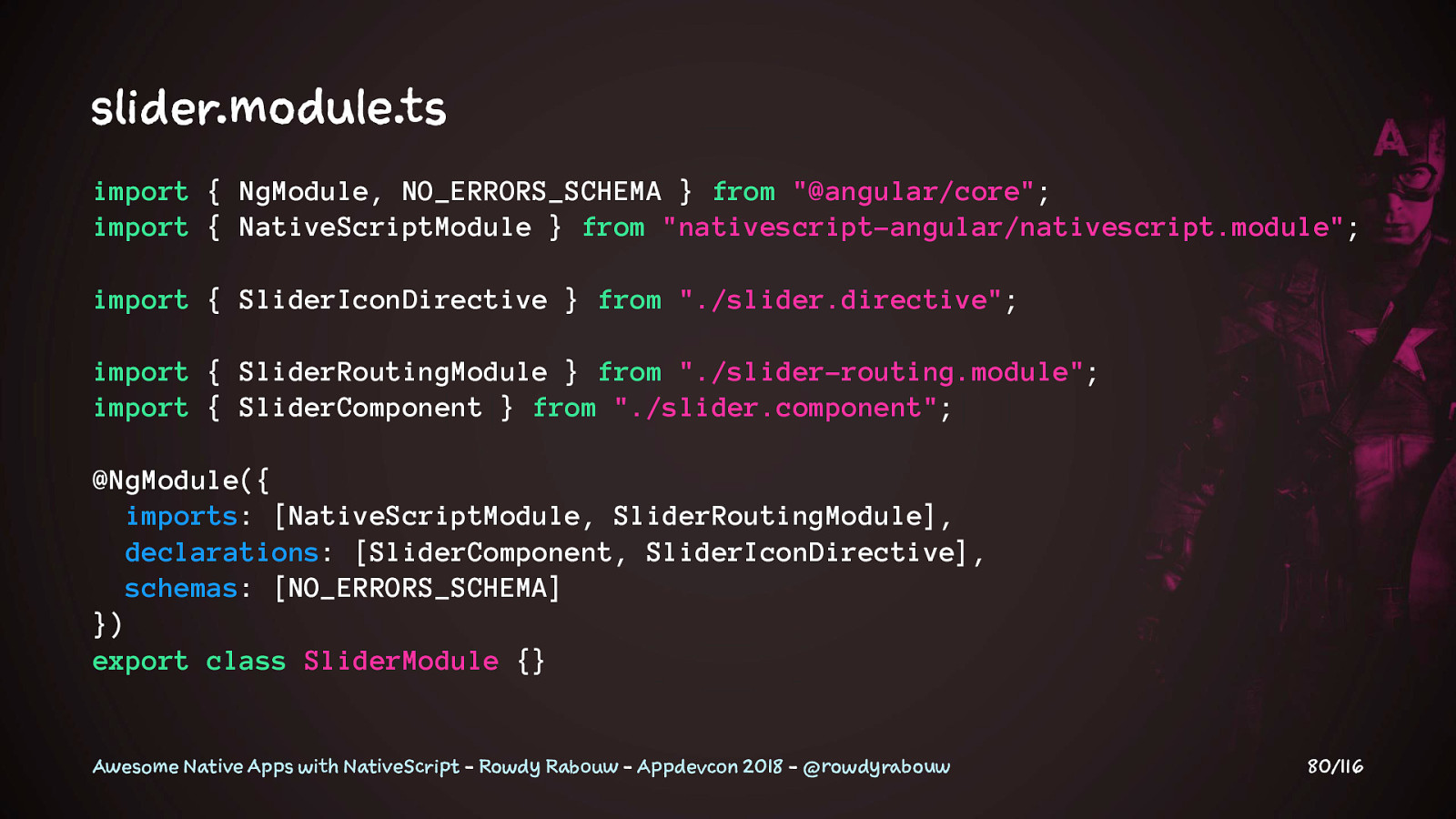
s lider .m odule .t s import { NgModule, NO_ERRORS_SCHEMA } from
"@angular/core" ; import { NativeScriptModule } from
"nativescript-angular/nativescript.module" ; import { SliderIconDirective } from
"./slider.directive" ; import { SliderRoutingModule } from
"./slider-routing.module" ; import { SliderComponent } from
"./slider.component" ; @NgModule({
imports : [NativeScriptModule, SliderRoutingModule],
declarations : [SliderComponent, SliderIconDirective],
schemas : [NO_ERRORS_SCHEMA] }) export
class SliderModule {} A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 8 0 /1 16

D e mo A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 8 1 /1 16

N o de P ac k ag e M a na g er A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 8 2 /1 16

N o de P ac k ag e M a na g er 4 c ommonl y k nown
as n pm 4 r eady
to
u s e J avaScr i pt m odules 4 a lmost 5 00 .0 00 p ackage s of f ree , r eusabl e c ode A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 8 3 /1 16

A n dr o id A rs e na l 4 l ibrari e s
f o r A ndroid (J ava / K otlin ) C o co a po d s 4 l ibrari e s
f o r
i O S (O bjecti v e -C / S wift ) A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 8 4 /1 16

M u lt i li n gu a l w i th n gx-t r an s la t e A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 8 5 /1 16

M u lt i li n gu a l w it h n g x-t r an s la t e 4 i nterna t ionali z ation l ibrary
f o r A ngular 2+ 4 d e9 n e t ransla t ions
in d i= e rent l anguag e s 4 s witch b etween
th e m e asily 4 n o h ardcod e d t ext /l abels , a l l
in
o n e p lace 4 s tar t d irectl y, ev e n
wi t h
o n e l anguag e A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 8 6 /1 16

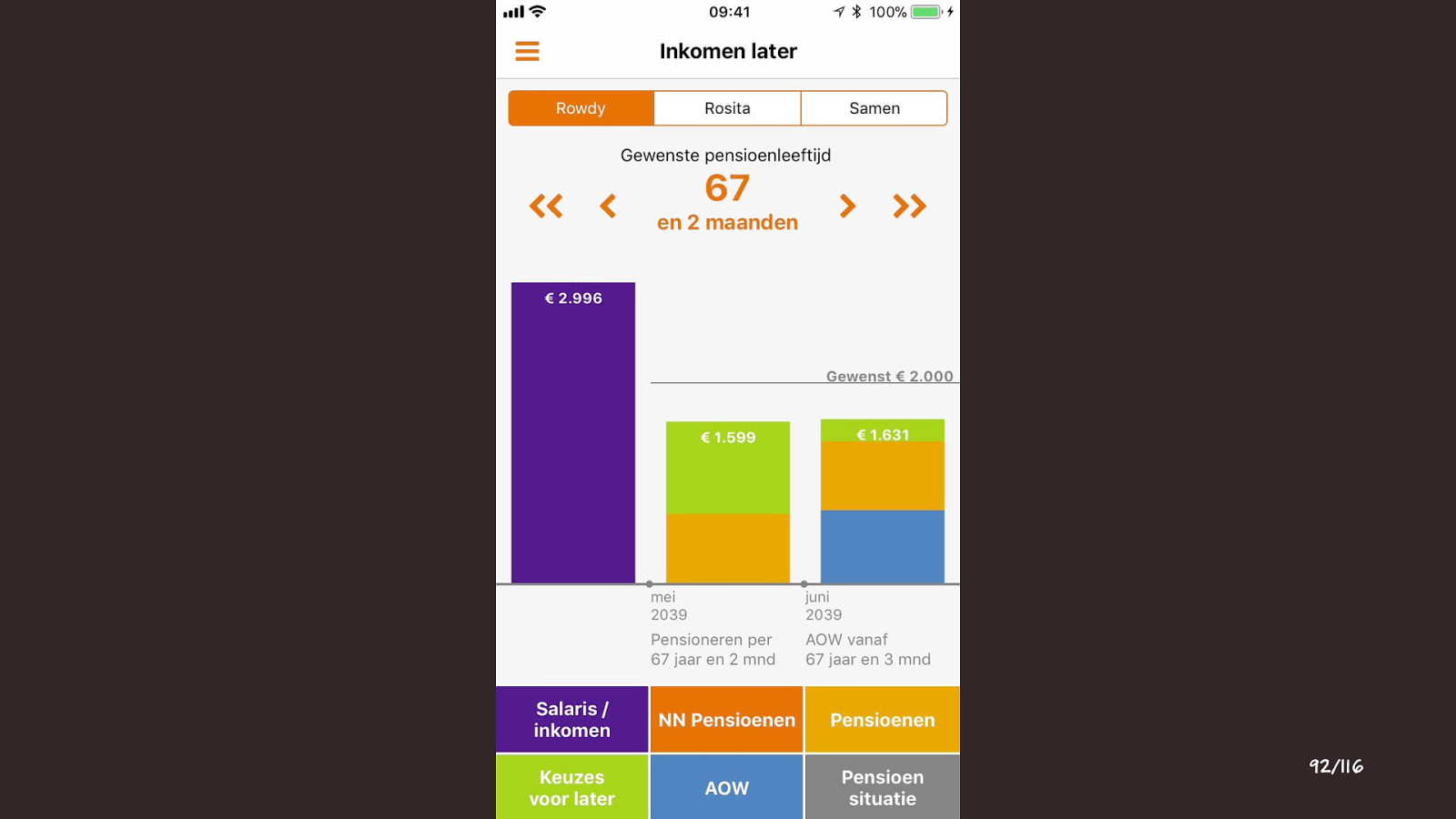
8 7 /1 16

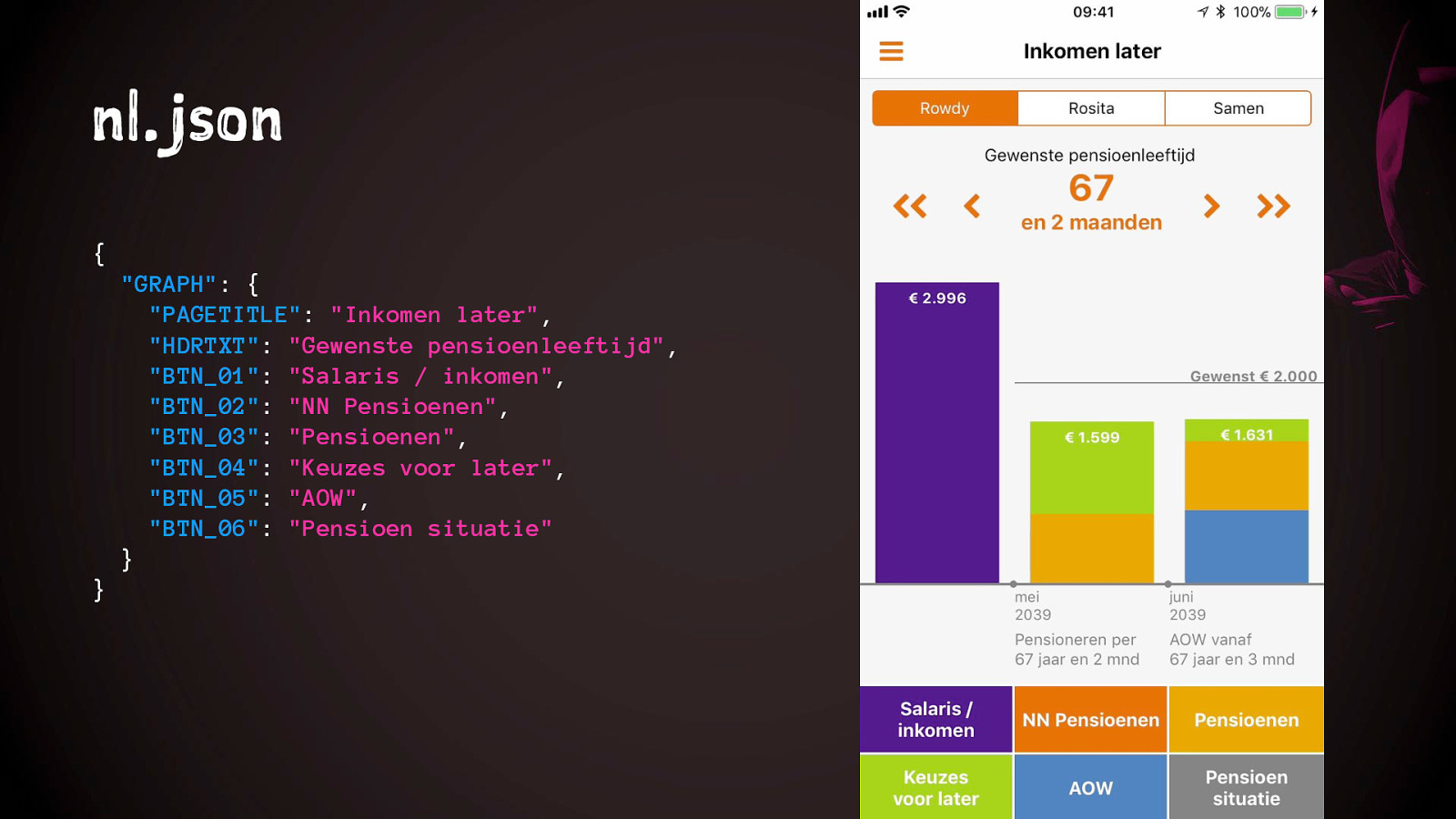
n l .j s on {
"GRAPH" : {
"PAGETITLE" : "Inkomen later" ,
"HDRTXT" : "Gewenste pensioenleeftijd" ,
"BTN_01" : "Salaris / inkomen" ,
"BTN_02" : "NN Pensioenen" ,
"BTN_03" : "Pensioenen" ,
"BTN_04" : "Keuzes voor later" ,
"BTN_05" : "AOW" ,
"BTN_06" : "Pensioen situatie" } }

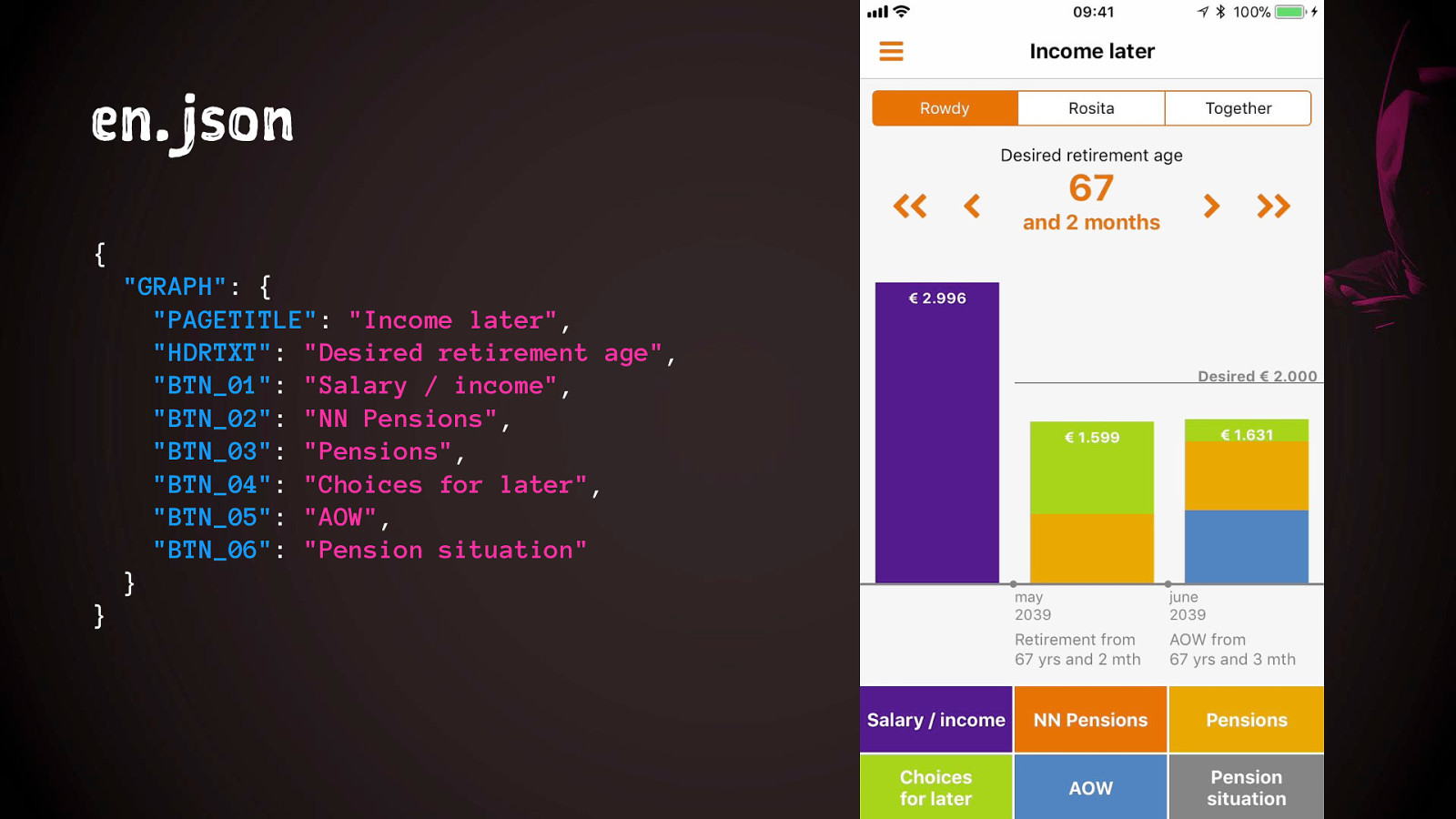
e n .j s on {
"GRAPH" : {
"PAGETITLE" : "Income later" ,
"HDRTXT" : "Desired retirement age" ,
"BTN_01" : "Salary / income" ,
"BTN_02" : "NN Pensions" ,
"BTN_03" : "Pensions" ,
"BTN_04" : "Choices for later" ,
"BTN_05" : "AOW" ,
"BTN_06" : "Pension situation" } }

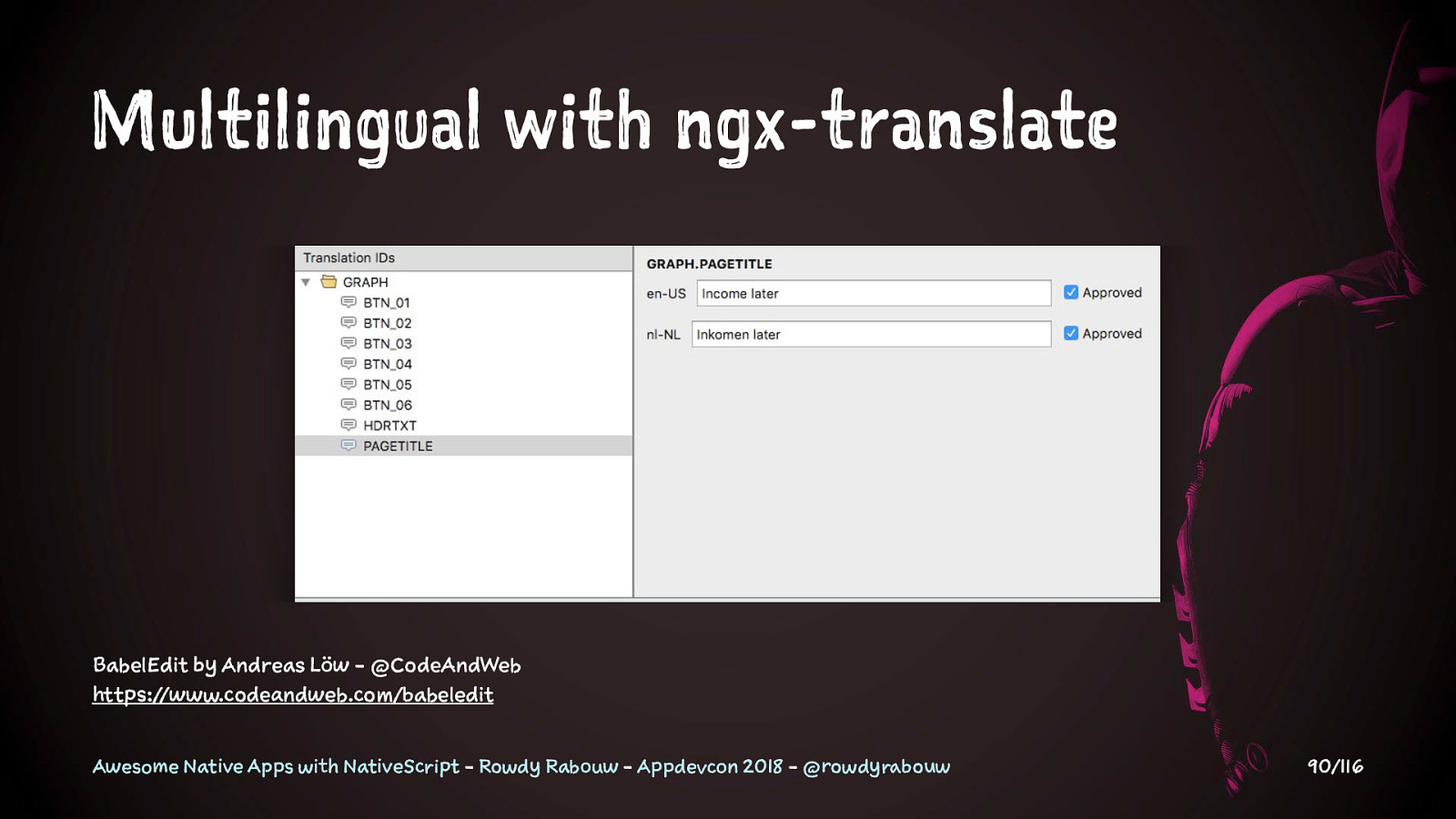
M u lt i li n gu a l w it h n g x-t r an s la t e B abelEd i t
by A ndreas Löw - @C odeAnd W eb h ttps ://w ww .c odeand w eb .c om /b abeled i t A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9 0 /1 16

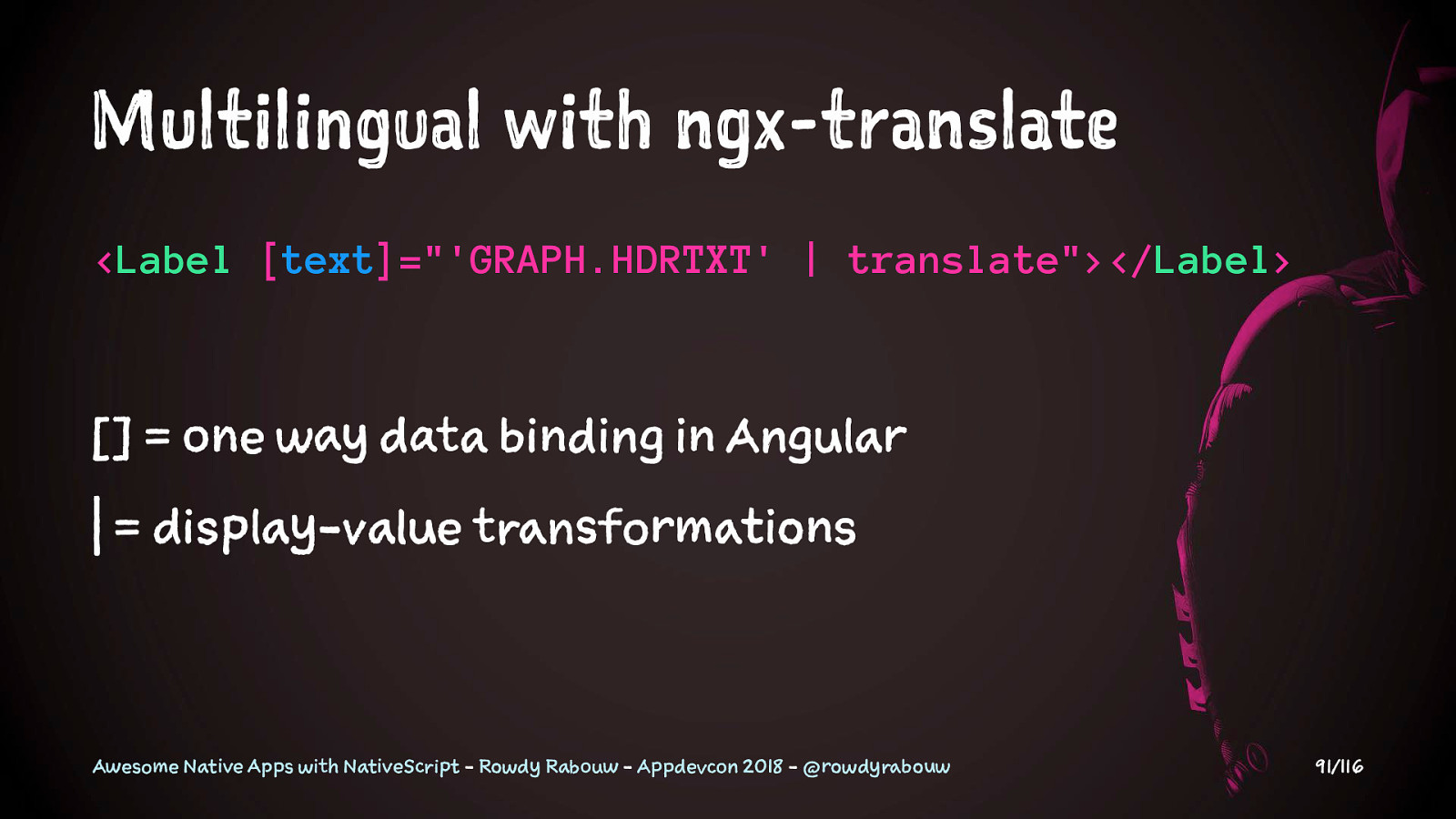
M u lt i li n gu a l w it h n g x-t r an s la t e < Label [ text ]="'GRAPH.HDRTXT' | translate"></ Label
[] = o n e
w a y
da t a b inding
in A ngular | = d isplay -v alue t ransfo r mation s A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9 1 /1 16

9 2 /1 16

P l ug i ns A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9 3 /1 16

P l ug i ns: a n at o my A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9 4 /1 16

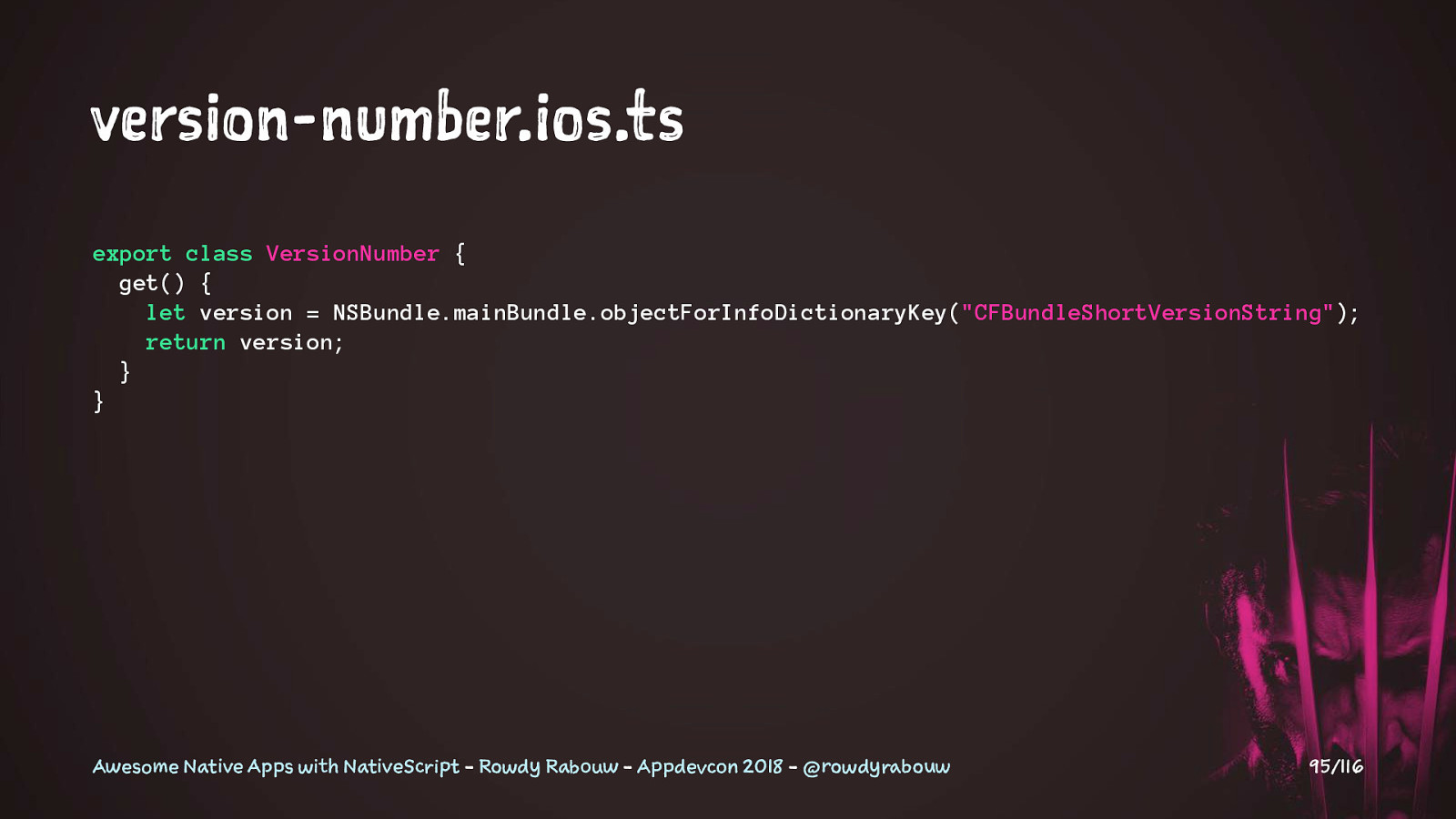
v e rs i on-n u mb e r.i o s.t s export
class VersionNumber { get() {
let version = NSBundle.mainBundle.objectForInfoDictionaryKey( "CFBundleShortVersionString" );
return version; } } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9 5 /1 16

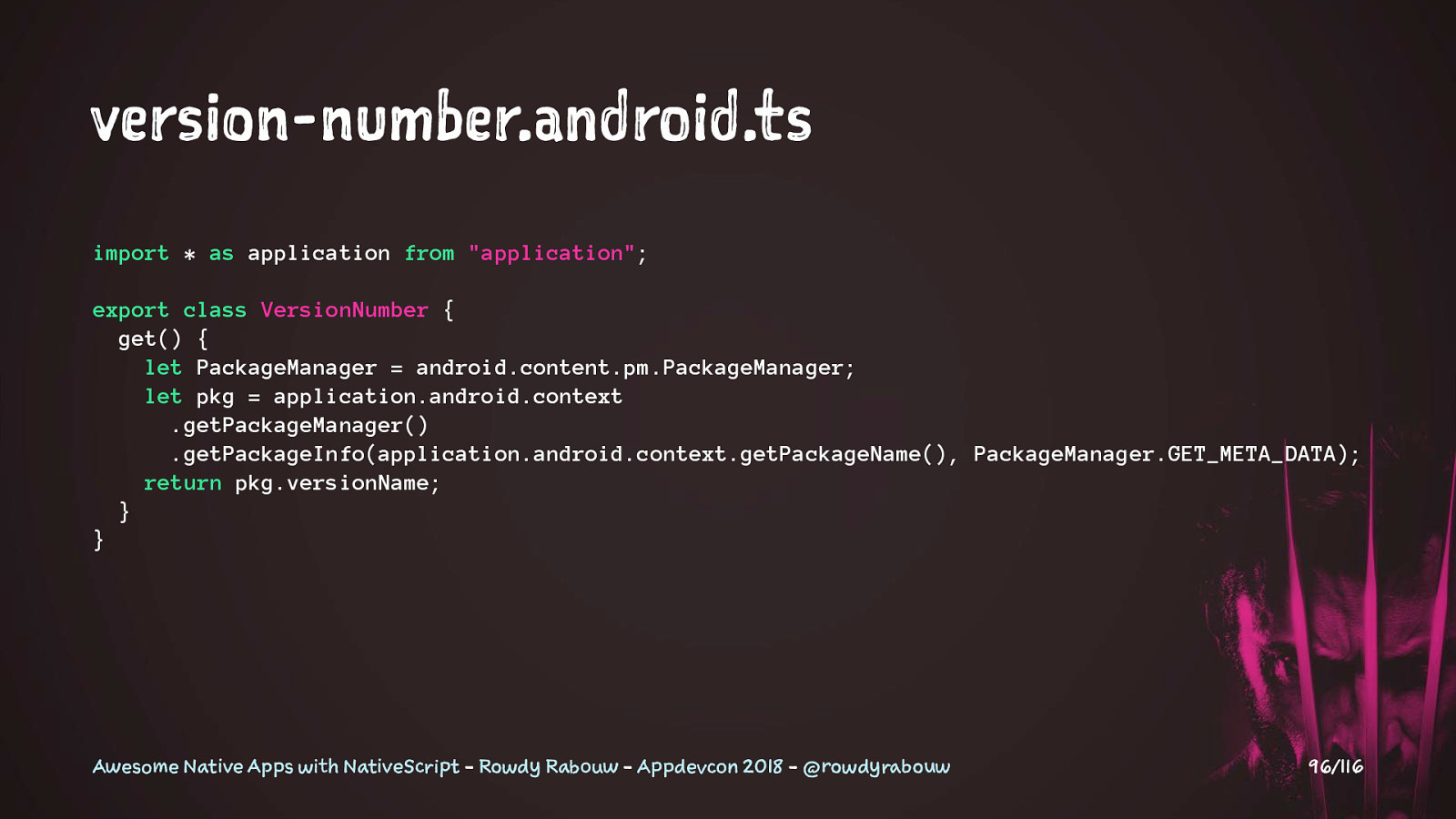
v e rs i on-n u mb e r.a n dr o id.t s import * as application from
"application" ; export
class VersionNumber { get() {
let PackageManager = android.content.pm.PackageManager;
let pkg = application.android.context .getPackageManager() .getPackageInfo(application.android.context.getPackageName(), PackageManager.GET_META_DATA);
return pkg.versionName; } } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9 6 /1 16

v e rs i on-n u mb e r.d.t s export declare class VersionNumber { get(): any; } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9 7 /1 16

tns plugin add nativescript-version-number import { VersionNumber } from
"nativescript-version-number" ; let version = new VersionNumber().get(); A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9 8 /1 16

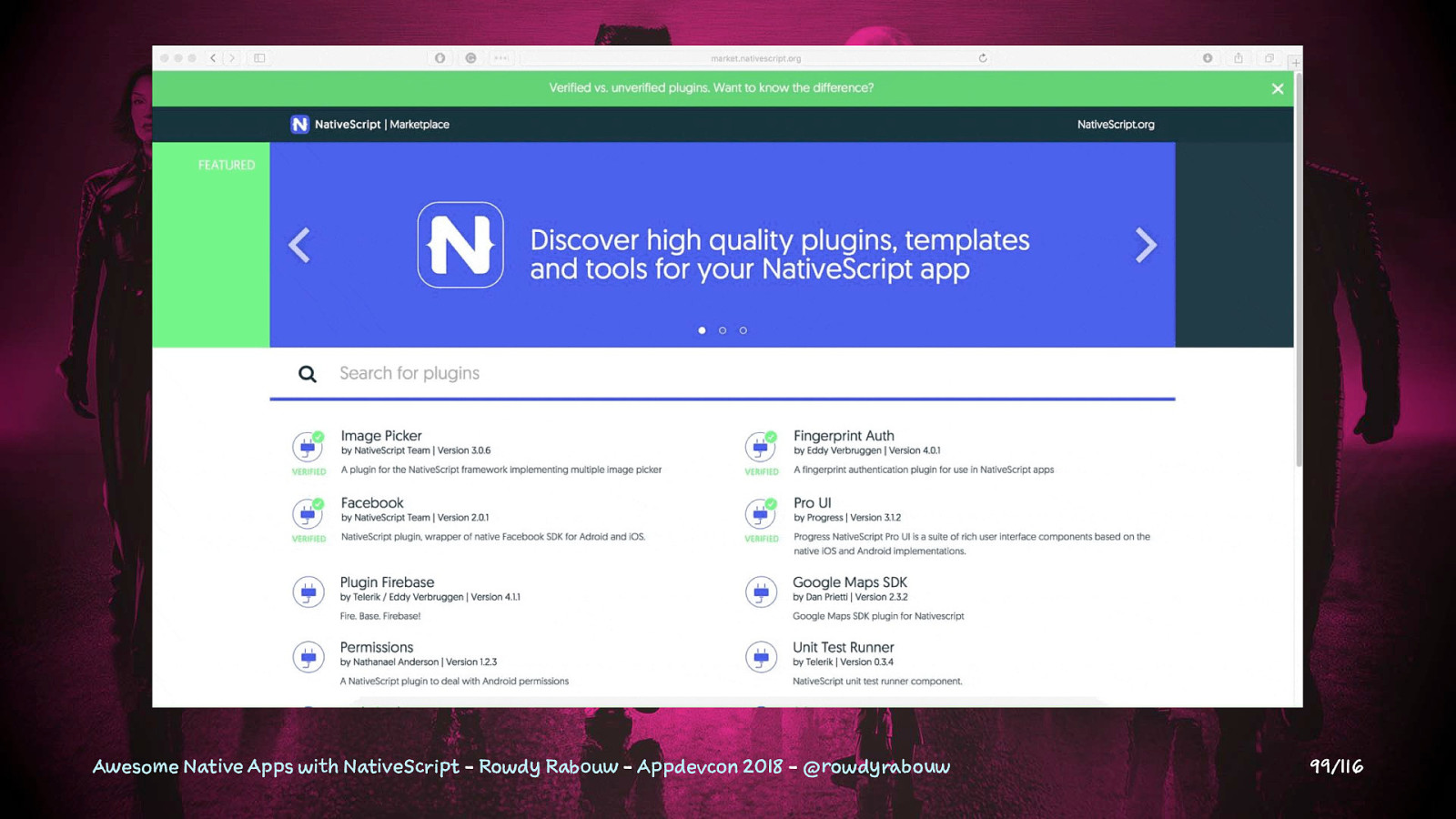
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 9 9 /1 16

n a ti v es c ri p t-t e xt t os p ee c h n a ti v es c ri p t-a u di o A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 00 /1 16

n a ti v es c ri p t-t e xt t os p ee c h tns plugin add nativescript-texttospeech import { TNSTextToSpeech, SpeakOptions } from
"nativescript-texttospeech" ; let textToSpeech = new TNSTextToSpeech(); let speakOptions: SpeakOptions = {
text : "Hello world!" ,
locale : "en-GB" }; textToSpeech.speak(speakOptions); A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 01 /1 16

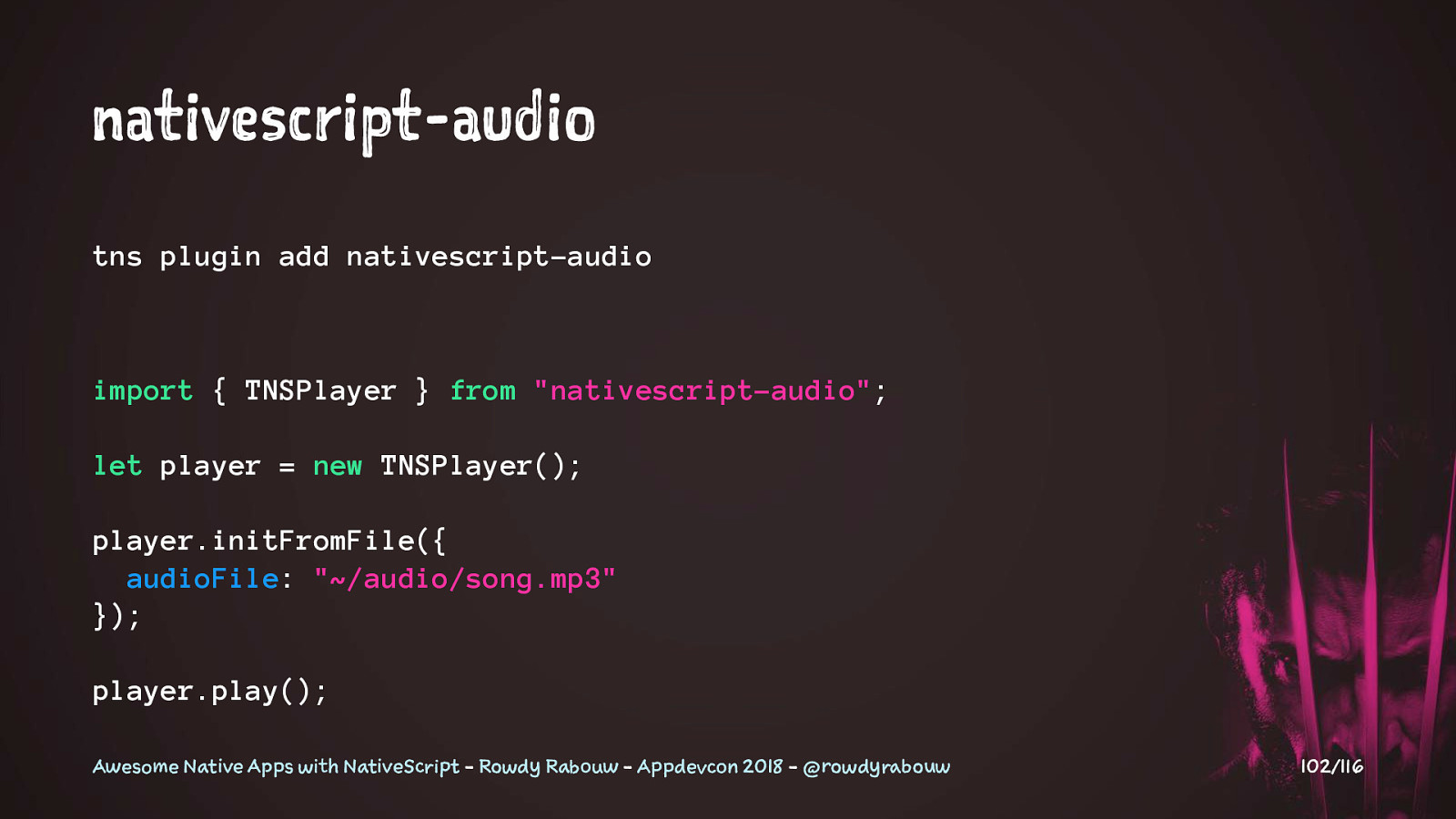
n a ti v es c ri p t-a u di o tns plugin add nativescript-audio import { TNSPlayer } from
"nativescript-audio" ; let player = new TNSPlayer(); player.initFromFile({
audioFile : "~/audio/song.mp3" }); player.play(); A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 02 /1 16

W i n a T-s h ir t ! A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 03 /1 16

A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 04 /1 16

n a ti v es c ri p t-s p ee c h-r e co g ni t io n n a ti v es c ri p t-v i de o pl a ye r n a ti v es c ri p t-t e xt t os p ee c h A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 05 /1 16

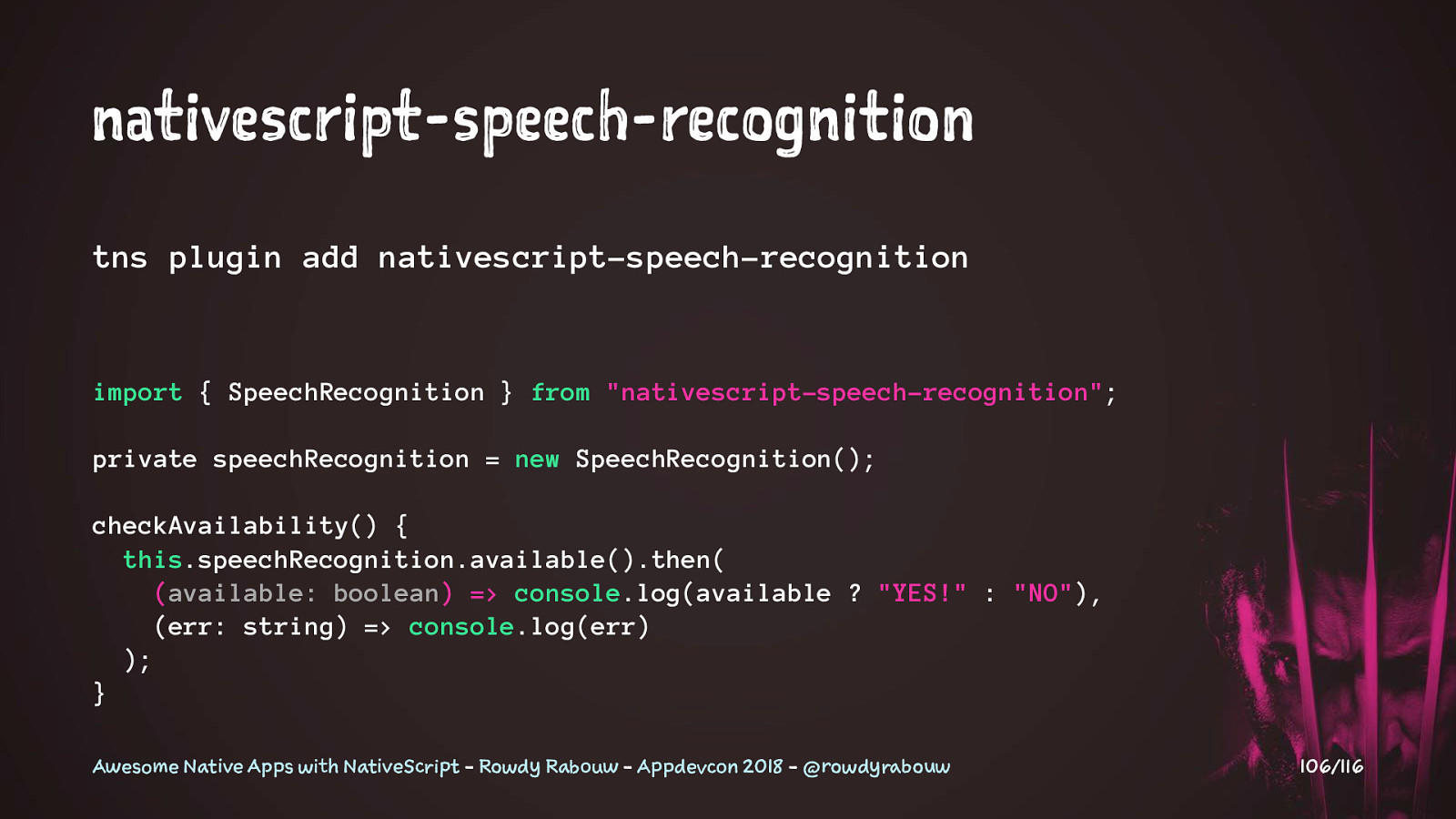
n a ti v es c ri p t-s p ee c h-r e co g ni t io n tns plugin add nativescript-speech-recognition import { SpeechRecognition } from
"nativescript-speech-recognition" ; private speechRecognition = new SpeechRecognition(); checkAvailability() {
this .speechRecognition.available().then(
( available: boolean ) =>
console .log(available ? "YES!" : "NO" ), (err: string) => console .log(err) ); } A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 06 /1 16

n a ti v es c ri p t-s p ee c h-r e co g ni t io n this .speechRecognition.requestPermission().then( ( granted: boolean ) => {
console .log( "Granted? "
Ap p s
A ppdevc o n
@r owdyra b ouw 1 07 /1 16

n a ti v es c ri p t-s p ee c h-r e co g ni t io n this .speechRecognition.startListening({
locale : "en-US" ,
returnPartialResults : true ,
onResult : ( transcription: SpeechRecognitionTranscription ) => {
console
.log(
User said: ${transcription.text}
);
}
});
A
wesome
N
ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 08 /1 16

n a ti v es c ri p t-s p ee c h-r e co g ni t io n this .speechRecognition.stopListening().then( () => {
console
.log(
stopped listening
);
// do something with the recognized text
this .processInput(); }); A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 09 /1 16

n a ti v es c ri p t-v i de o pl a ye r tns plugin add nativescript-videoplayer < VideoPlayer
src ="video.mp4"></ VideoPlayer
A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 10 /1 16

D e mo A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 11 /1 16

2x r .n l /A p pD e vC o n2018 A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 12 /1 16

T h an k y o u! ! A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 13 /1 16

L i nk s a n d R es o ur c es A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 14 /1 16

L i nk s N ativeS c ript s tyling : h ttp ://2 xr .n l /c ss N ative e lement s p laygro u nd : h ttp ://2 xr .n l /N ative k eyboar d Type p laygro u nd : h ttp ://2 xr .n l /k eyboar d Type T abView p laygro u nd : h ttp ://2 xr .n l /T abView P lugin
de m o a pp : h ttp ://2 xr .n l /A ppDevC o n2018c o de A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 15 /1 16

h ttps ://n atives c ript .n l N ativeS c ript
h ttps ://p lay .n atives c ript .o rg N ativeS c ript S idekic k - h ttps ://w ww .n atives c ript .o rg /n atives c ript -s idekic k A wesome N ative
Ap p s
A ppdevc o n
@r owdyra b ouw 1 16 /1 16