SVG c an do THAT?! SVG c an do THAT?! S ar ah
Dr a sn e r S ar ah
Dr a sn e r : t w i t t e r | |
: c o d e pe n @ s a r a h _ e d o @ s d r a s
A presentation at FullStack Fest in September 2017 in Barcelona, Spain by Sarah Drasner

SVG c an do THAT?! SVG c an do THAT?! S ar ah
Dr a sn e r S ar ah
Dr a sn e r : t w i t t e r | |
: c o d e pe n @ s a r a h _ e d o @ s d r a s

S a r a h Dr a s n e r S a r a h Dr a s n e r Sr . De v eloper Adv ocate at Microsoft

SVG! SVG! This pen I made

SVG! SVG! Crisp on an y displa y L ess HTTP requests to handle Easily scalable for responsiv e Small filesize if y ou design for performance Easy to animate Easy to mak e accessible F un!

This . pen

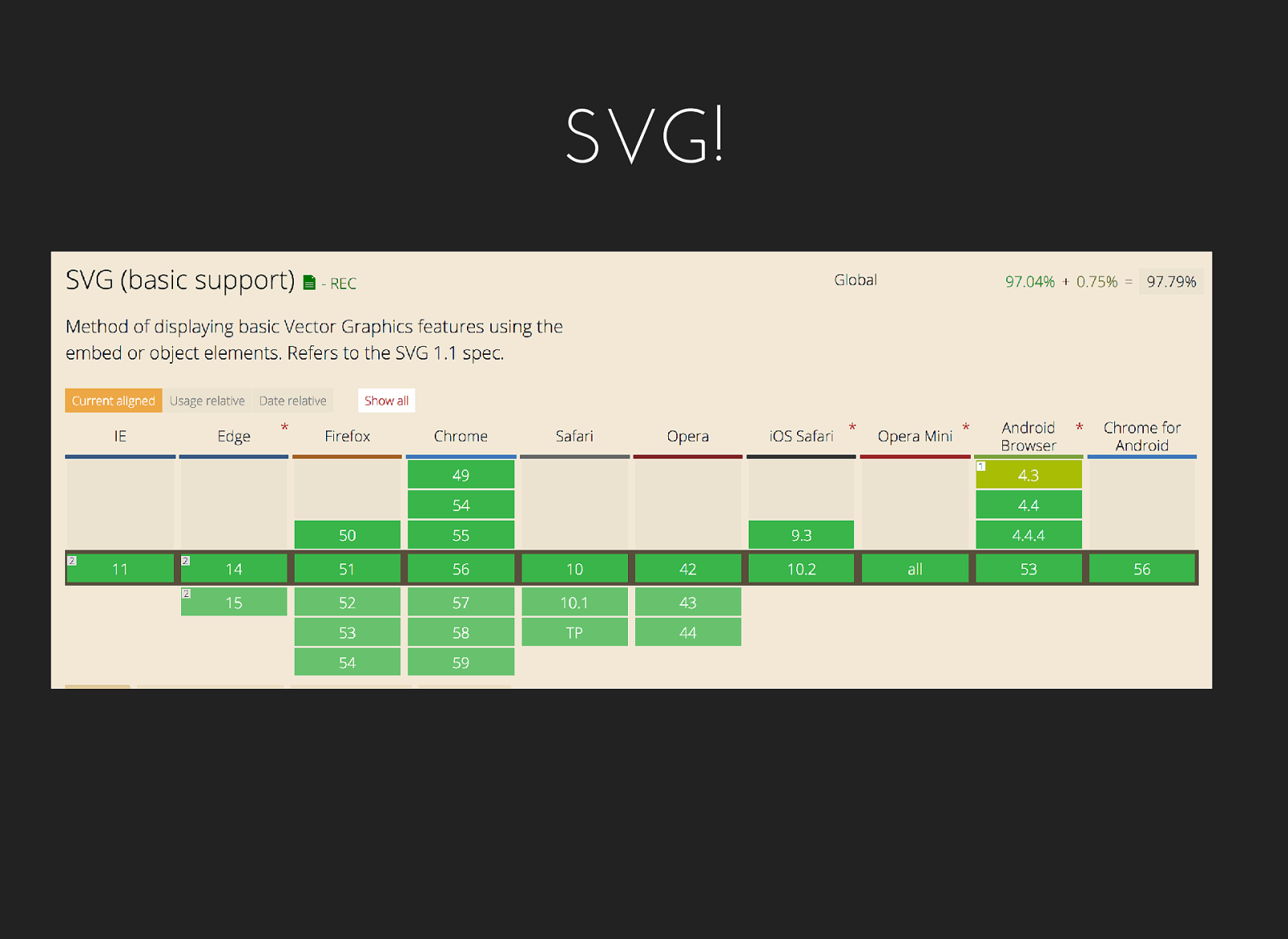
SVG! SVG!


Positioning in CSS got y ou down? Positioning in CSS got y ou down?

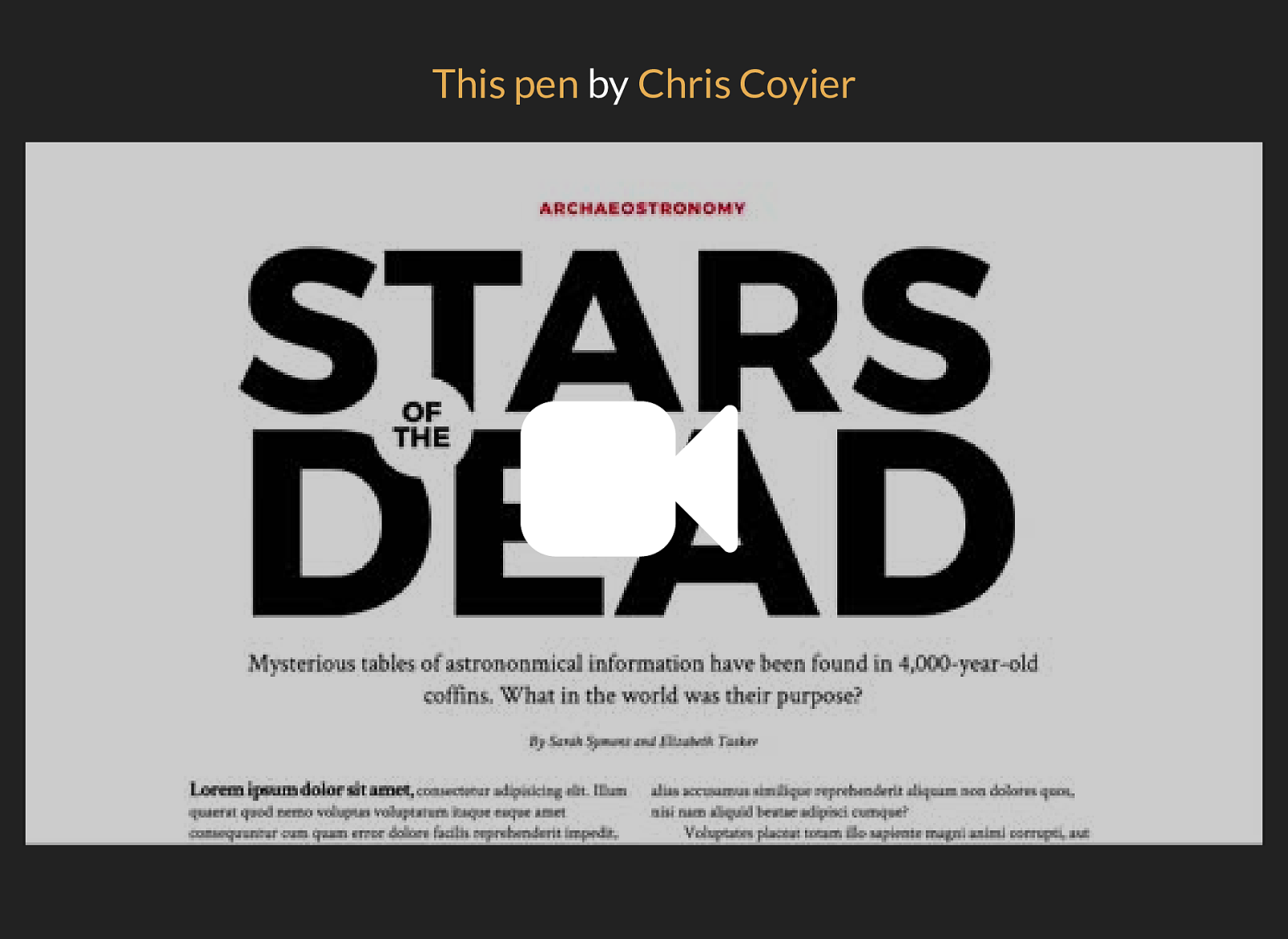
b y This pen Chris Co yier

We c an do st uf f We c an do st uf f , All , All f ully re sponsive f ully re sponsive in in e very direction e very direction like this like this

made with Sar a Soueidan 's This pen circulus . SV G can mean conserving space in y our UI until icons are needed

I t
d o e s n ' t
n e c c e s s a r i l y
h a v e
t o
b e
f u l l y I t
d o e s n ' t
n e c c e s s a r i l y
h a v e
t o
b e
f u l l y f l u i d ,
e i t h e r .
L e t ' s
I m pl e m e n t
s o m e f l u i d ,
e i t h e r .
L e t ' s
I m pl e m e n t
s o m e R e s po n s i v e
D e s i g n R e s po n s i v e
D e s i g n . .

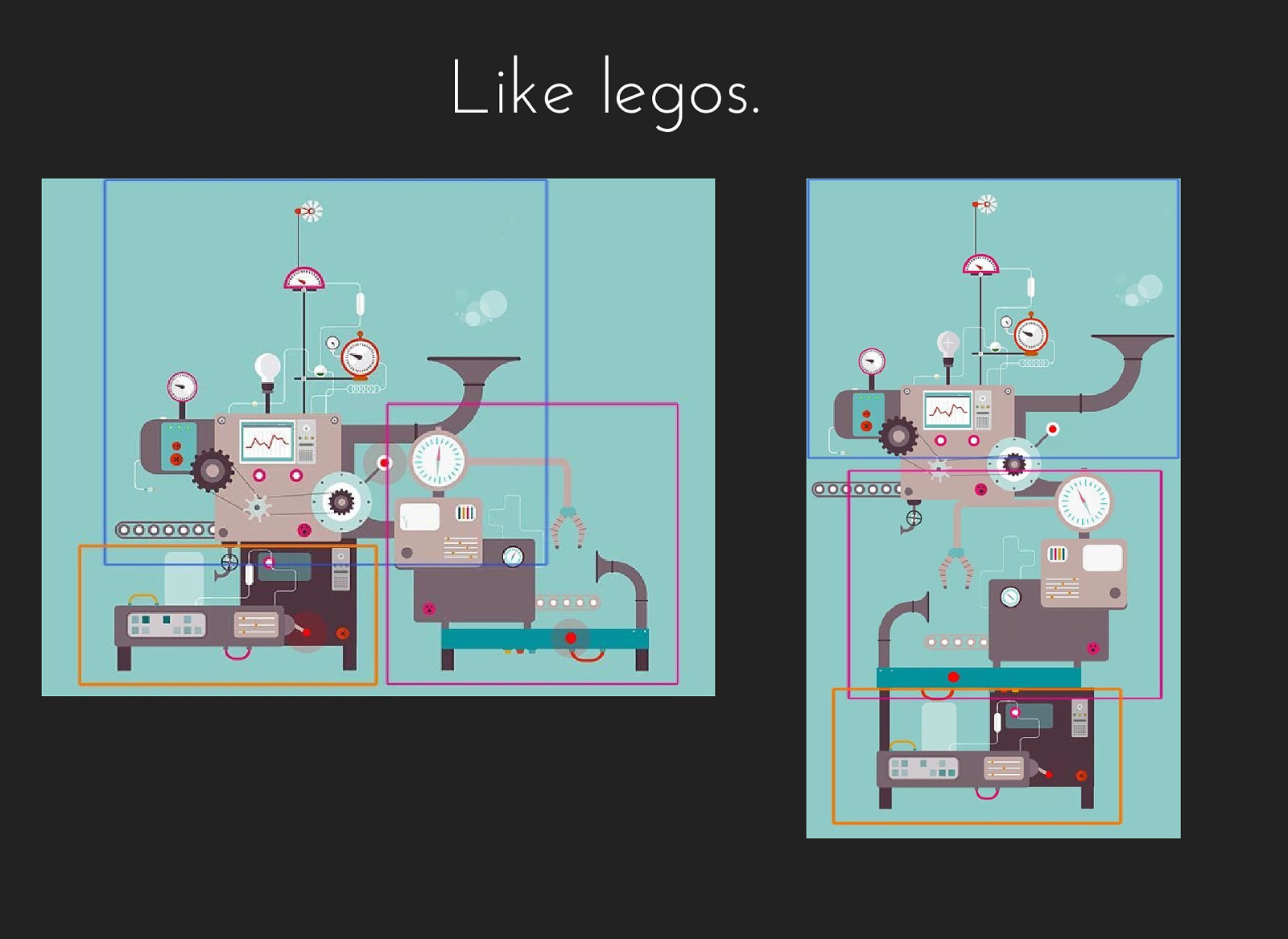
Like legos . Like legos .

This . pen

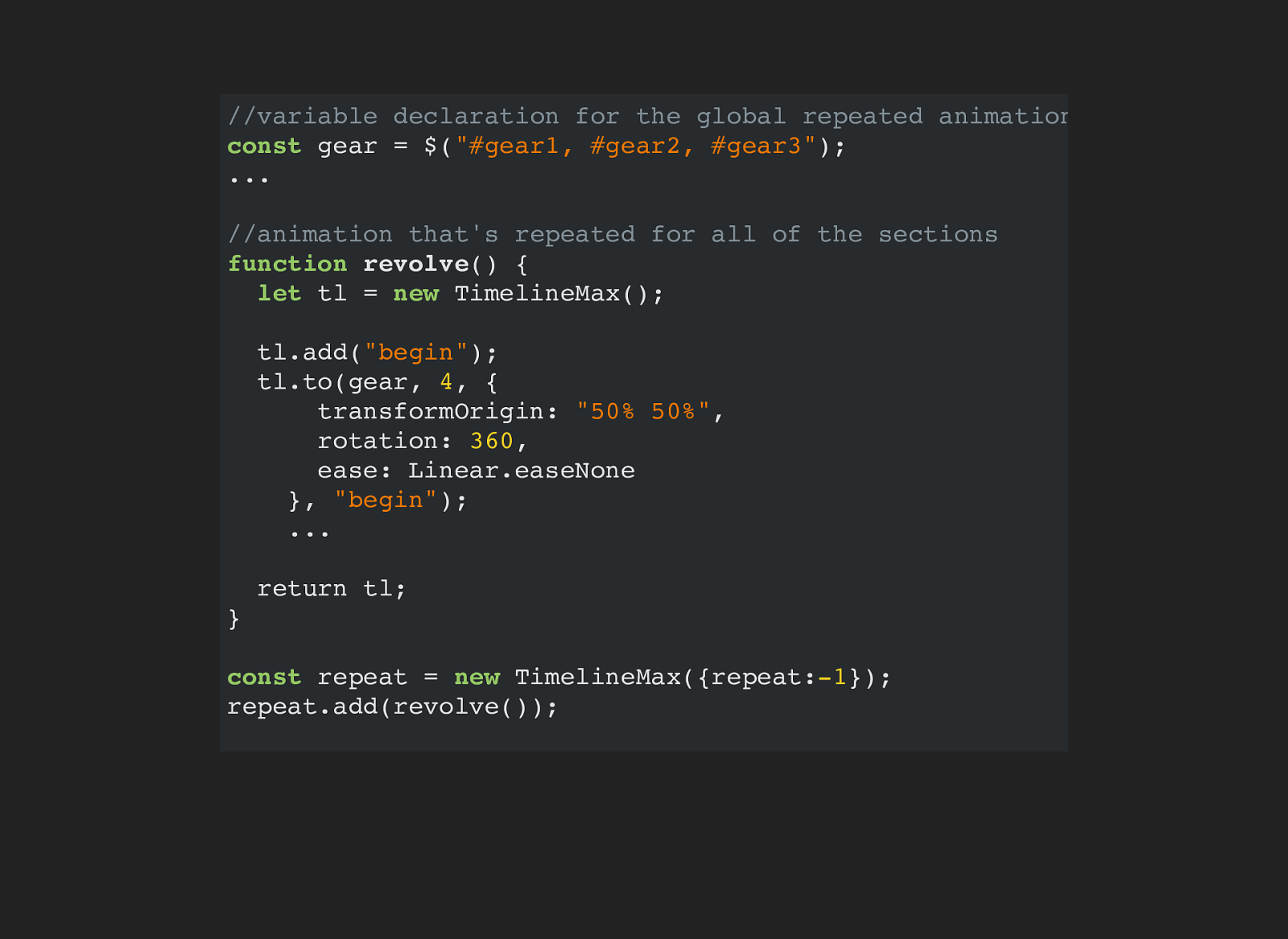
/ / v a r i a b l e
d e c l a r a t i o n
f o r
t h e
g l o b a l
r e p e a t e d
a n i m a t i o n c o n s t
g e a r
=
$ ( "
g e a r 1 ,
g e a r 2 ,
g e a r 3 " ) ;
. . .
/ / a n i m a t i o n
t h a t ' s
r e p e a t e d
f o r
a l l
o f
t h e
s e c t i o n s
f u n c t i o n
r e v o l v e ( )
{
l e t
t l
=
n e w
T i m e l i n e M a x ( ) ;
t l . a d d ( " b e g i n " ) ;
t l . t o ( g e a r ,
4 ,
{
t r a n s f o r m O r i g i n :
" 5 0 %
5 0 % " ,
r o t a t i o n :
3 6 0 ,
e a s e :
L i n e a r . e a s e N o n e
} ,
" b e g i n " ) ;
. . .
r e t u r n
t l ;
}
c o n s t
r e p e a t
=
n e w
1 } ) ;
r e p e a t . a d d ( r e v o l v e ( ) ) ;

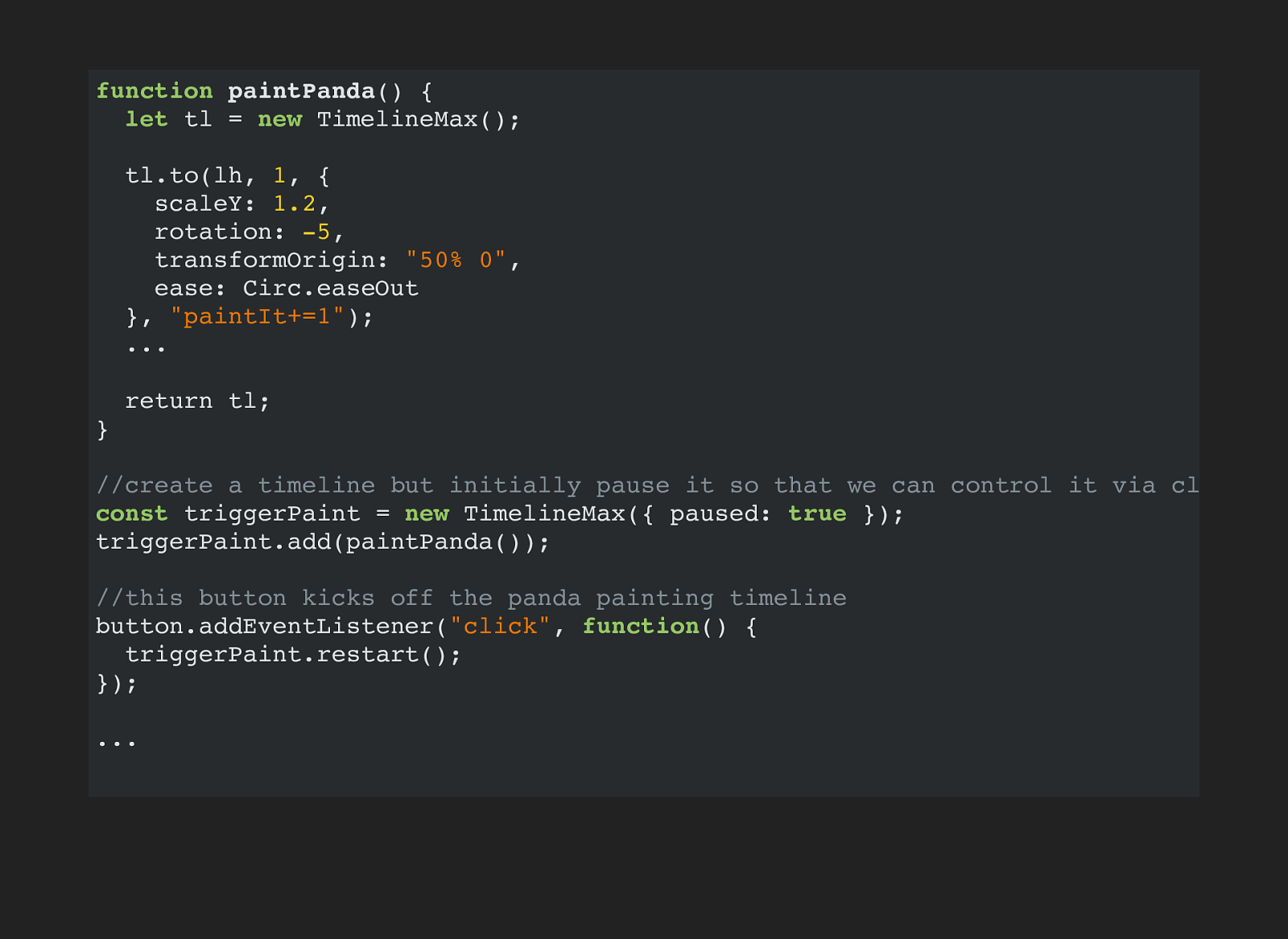
f u n c t i o n
p a i n t P a n d a ( )
{
l e t
t l
=
n e w
T i m e l i n e M a x ( ) ;
t l . t o ( l h ,
1 ,
{
s c a l e Y :
1 . 2 ,
r o t a t i o n :
5 ,
t r a n s f o r m O r i g i n :
" 5 0 %
0 " ,
e a s e :
C i r c . e a s e O u t
} ,
1 " ) ;
. . .
r e t u r n
t l ;
}
/ / c r e a t e
a
t i m e l i n e
b u t
i n i t i a l l y
p a u s e
i t
s o
t h a t
w e
c a n
c o n t r o l
i t
v i a
c l c o n s t
t r i g g e r P a i n t
=
n e w
T i m e l i n e M a x ( {
p a u s e d :
t r u e
} ) ;
t r i g g e r P a i n t . a d d ( p a i n t P a n d a ( ) ) ;
/ / t h i s
b u t t o n
k i c k s
o f f
t h e
p a n d a
p a i n t i n g
t i m e l i n e
b u t t o n . a d d E v e n t L i s t e n e r ( " c l i c k " ,
f u n c t i o n ( )
{
t r i g g e r P a i n t . r e s t a r t ( ) ;
} ) ;
. . .

We c an use this st a bility for We c an use this st a bility for P age Tr ansitions P age Tr ansitions

In React

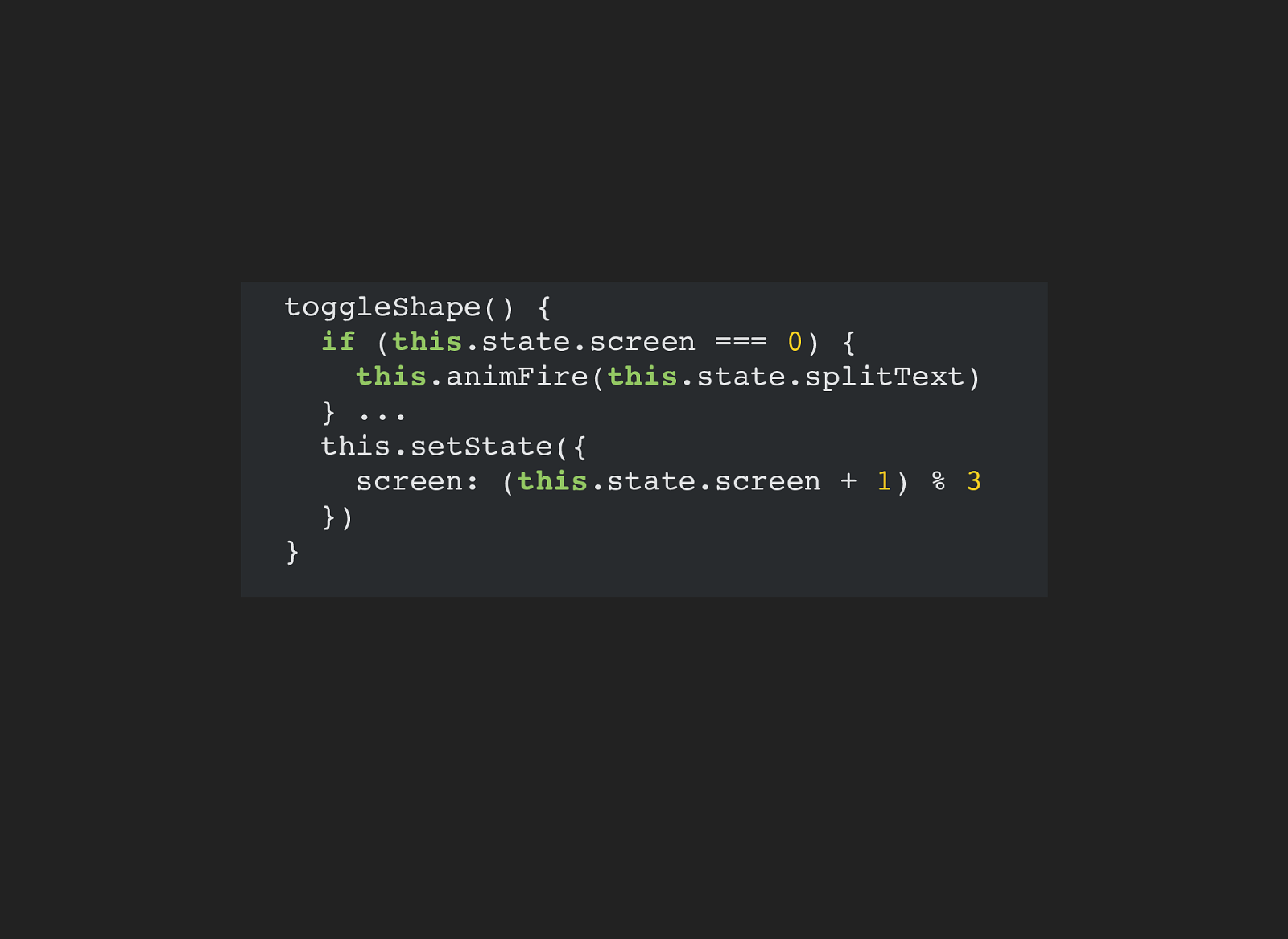
t o g g l e S h a p e ( )
{
i f
( t h i s . s t a t e . s c r e e n
=
0 )
{
t h i s . a n i m F i r e ( t h i s . s t a t e . s p l i t T e x t )
}
. . .
t h i s . s e t S t a t e ( {
s c r e e n :
( t h i s . s t a t e . s c r e e n
1 )
%
3
} )
}

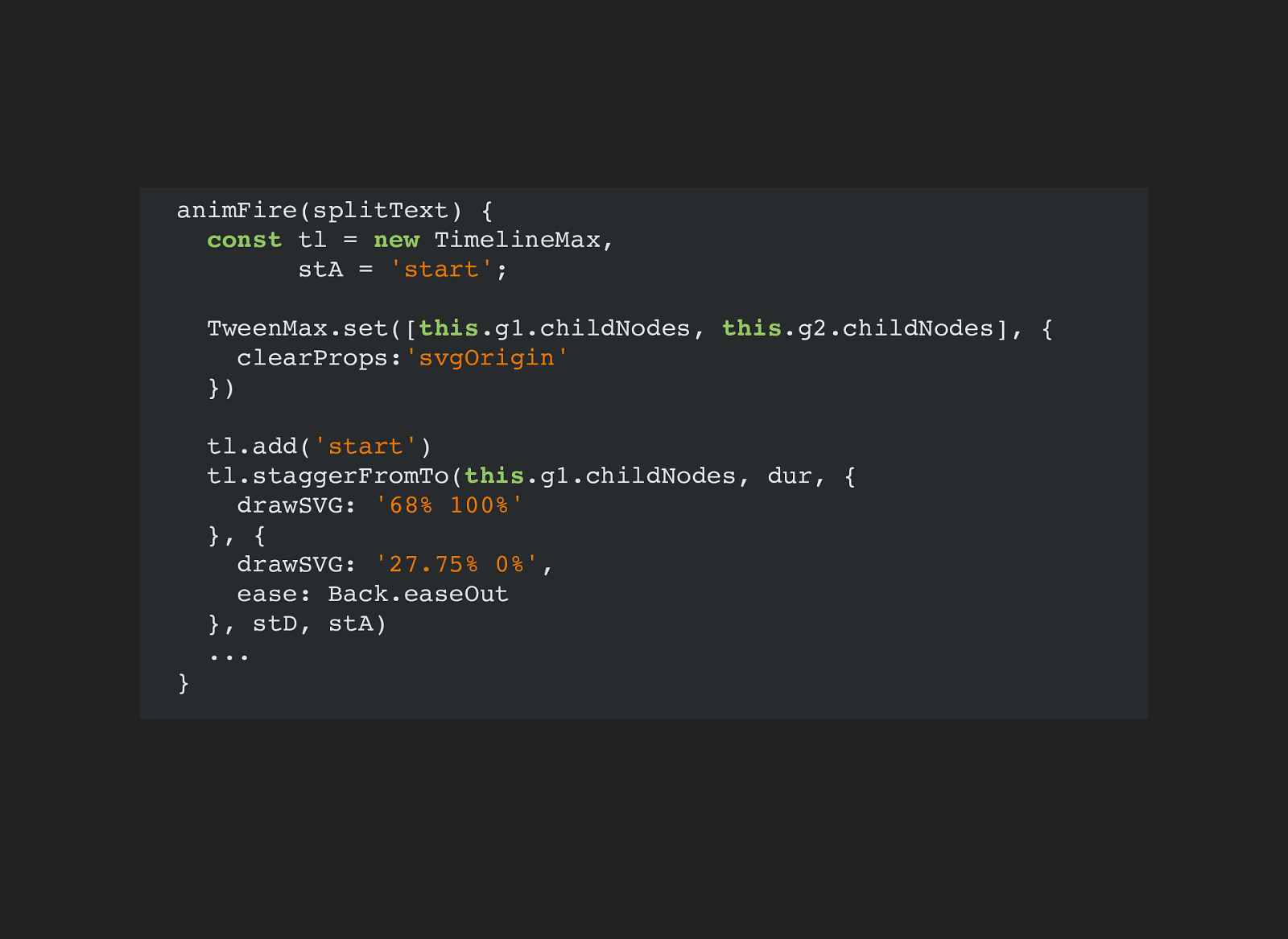
a n i m F i r e ( s p l i t T e x t )
{
c o n s t
t l
=
n e w
T i m e l i n e M a x ,
s t A
=
' s t a r t ' ;
T w e e n M a x . s e t ( [ t h i s . g 1 . c h i l d N o d e s ,
t h i s . g 2 . c h i l d N o d e s ] ,
{
c l e a r P r o p s : ' s v g O r i g i n '
} )
t l . a d d ( ' s t a r t ' )
t l . s t a g g e r F r o m T o ( t h i s . g 1 . c h i l d N o d e s ,
d u r ,
{
d r a w S V G :
' 6 8 %
1 0 0 % '
} ,
{
d r a w S V G :
' 2 7 . 7 5 %
0 % ' ,
e a s e :
B a c k . e a s e O u t
} ,
s t D ,
s t A )
. . .
}

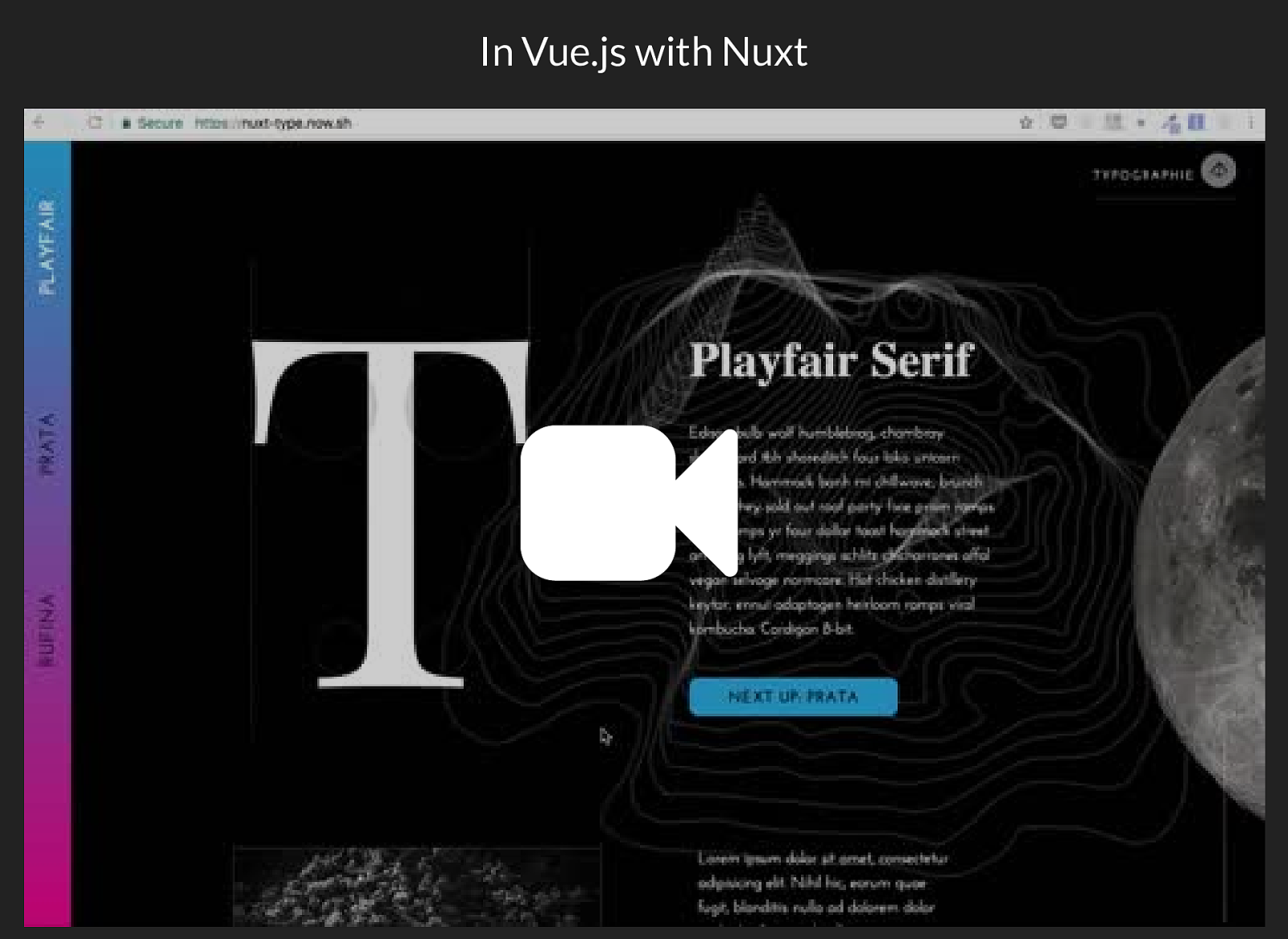
In V ue.js with Nuxt

Repo: https:/ / github.com/ sdr as/ nuxt-type Demo: https:/ / nuxt-type.now .sh/

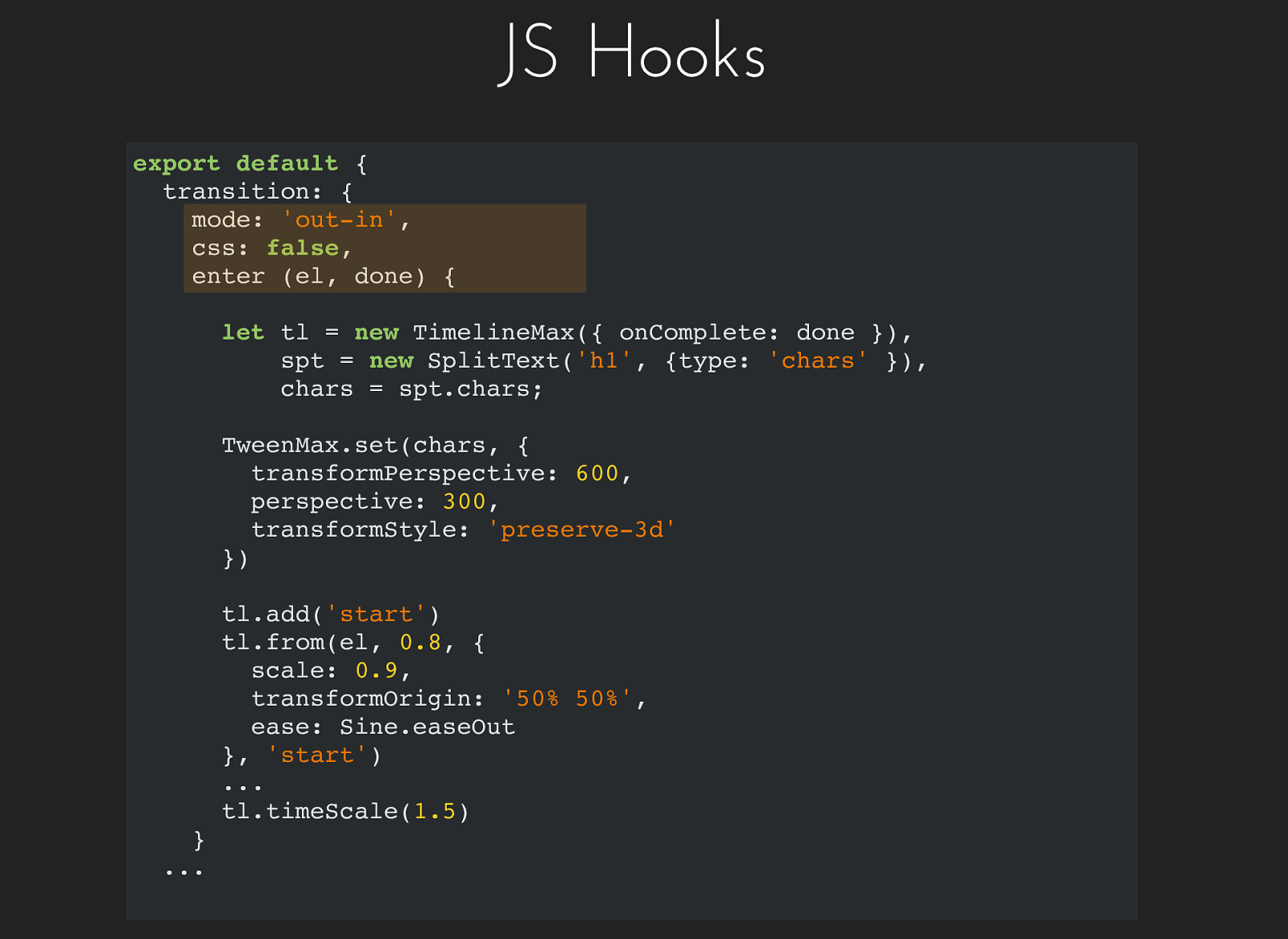
JS Hook s JS Hook s e x p o r t
d e f a u l t
{
t r a n s i t i o n :
{
m o d e :
i n ' ,
c s s :
f a l s e ,
e n t e r
( e l ,
d o n e )
{
l e t
t l
=
n e w
T i m e l i n e M a x ( {
o n C o m p l e t e :
d o n e
} ) ,
s p t
=
n e w
S p l i t T e x t ( ' h 1 ' ,
{ t y p e :
' c h a r s '
} ) ,
c h a r s
=
s p t . c h a r s ;
T w e e n M a x . s e t ( c h a r s ,
{
t r a n s f o r m P e r s p e c t i v e :
6 0 0 ,
p e r s p e c t i v e :
3 0 0 ,
t r a n s f o r m S t y l e :
3 d '
} )
t l . a d d ( ' s t a r t ' )
t l . f r o m ( e l ,
0 . 8 ,
{
s c a l e :
0 . 9 ,
t r a n s f o r m O r i g i n :
' 5 0 %
5 0 % ' ,
e a s e :
S i n e . e a s e O u t
} ,
' s t a r t ' )
. . .
t l . t i m e S c a l e ( 1 . 5 )
}
. . .

F rom Codrops P osition: fix ed and morphed into pathdata:id

This b y pen Sullivan Nolan

Use it FOR the la y out preserveAspectRatio="none"

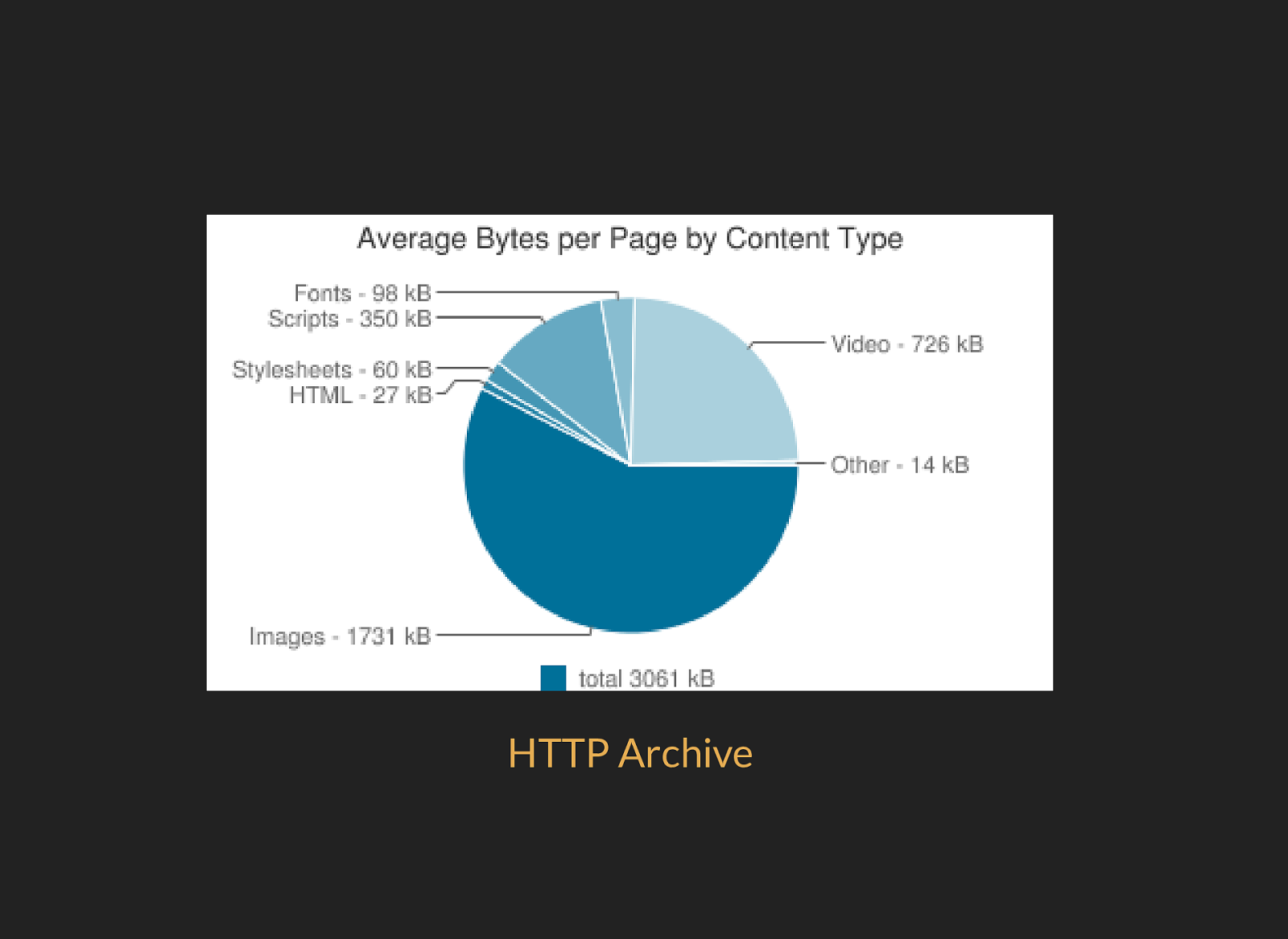
SVG c an be TINY SVG c an be TINY

HTTP Archiv e


/
S V G O M G P e t e r C o l l i n g ri d g e ' s
S V G
G U I Be f o r e
w e
ge t
st ar t e d : Be f o r e
w e
ge t
st ar t e d : Opt i mi z e ! Opt i mi z e ! High P erformance SV Gs

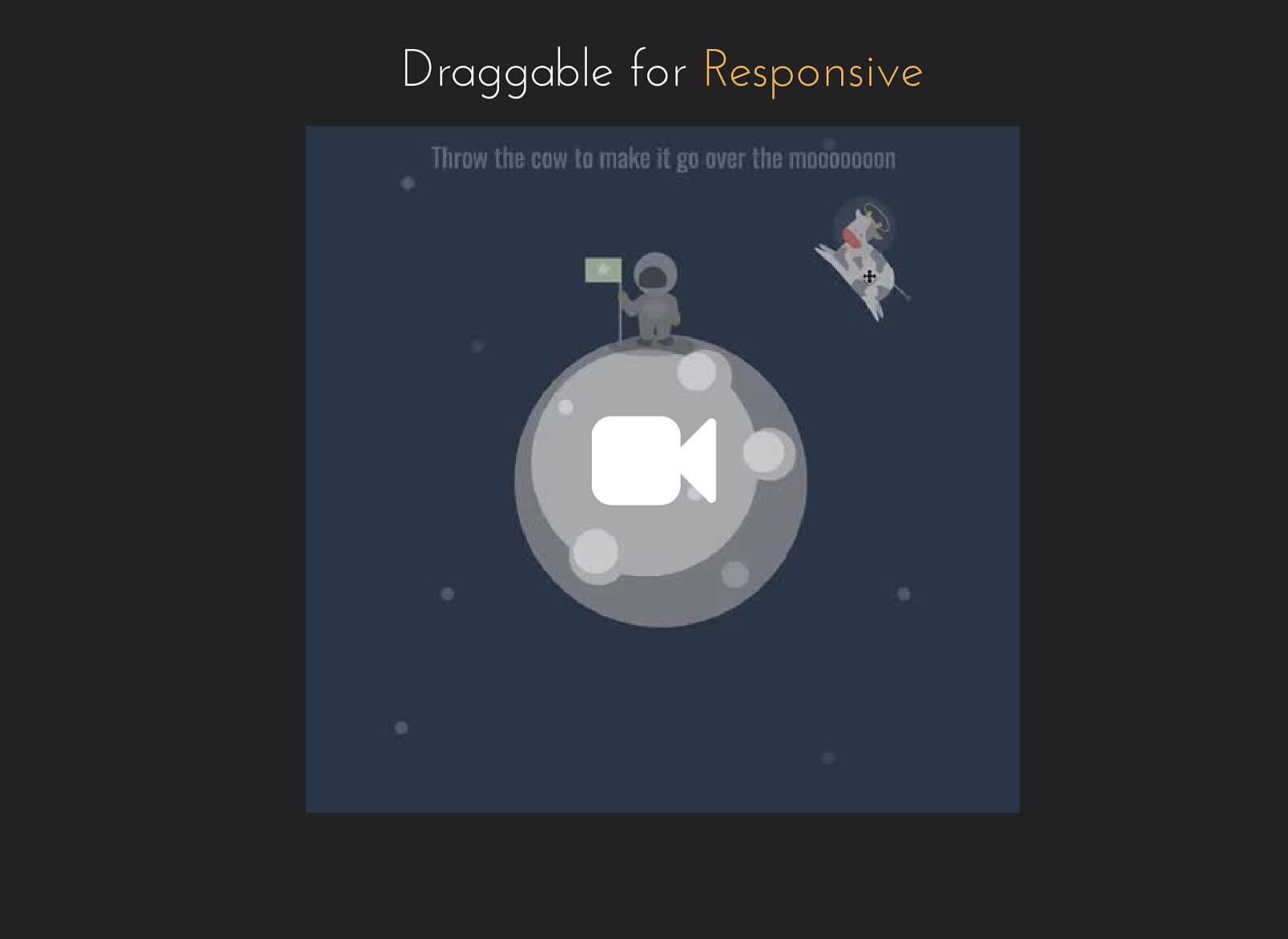
Dr agg a ble for Dr agg a ble for Re sponsive Re sponsive

Th at whole SVG is 2KB! Th at whole SVG is 2KB!

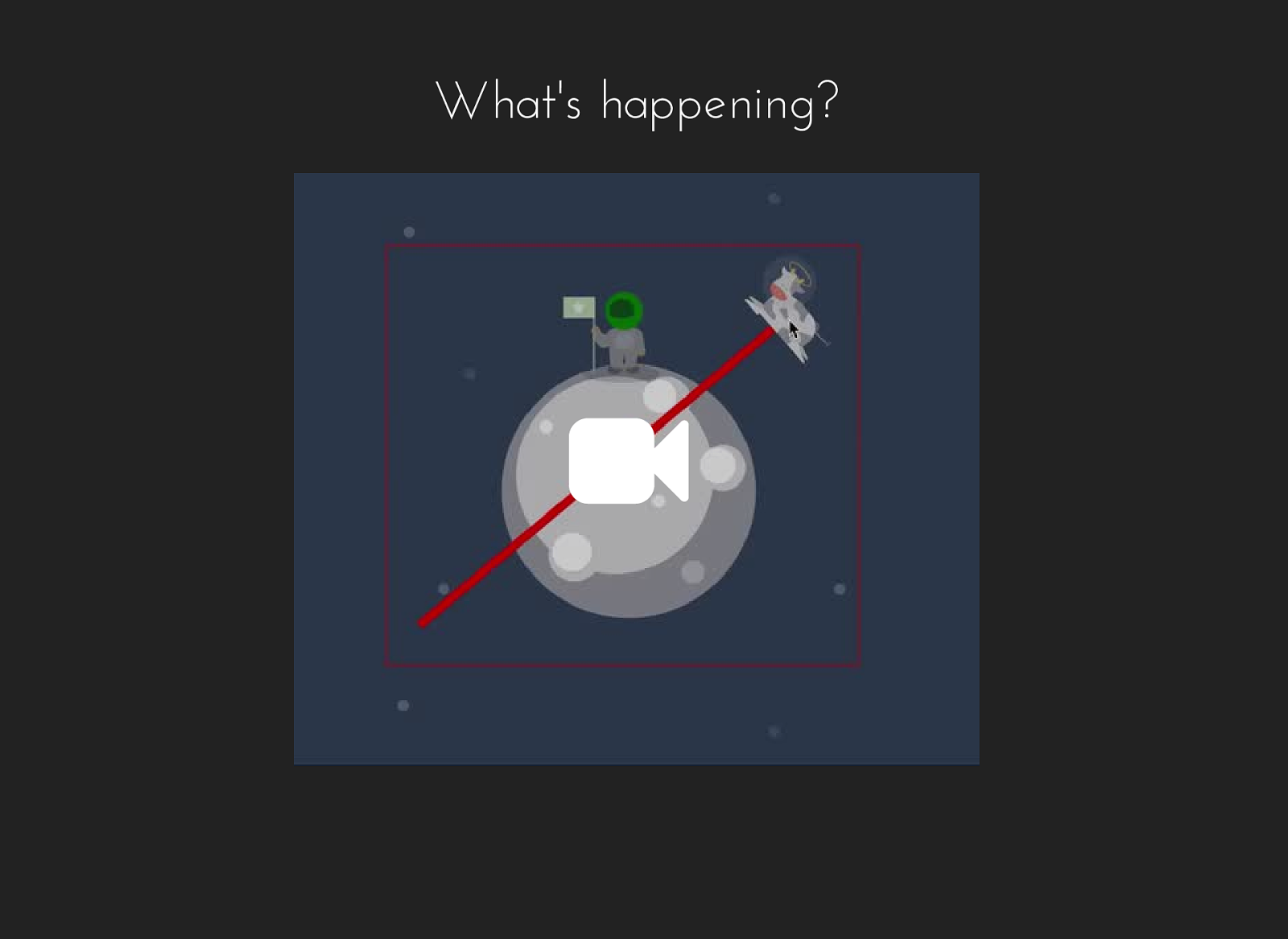
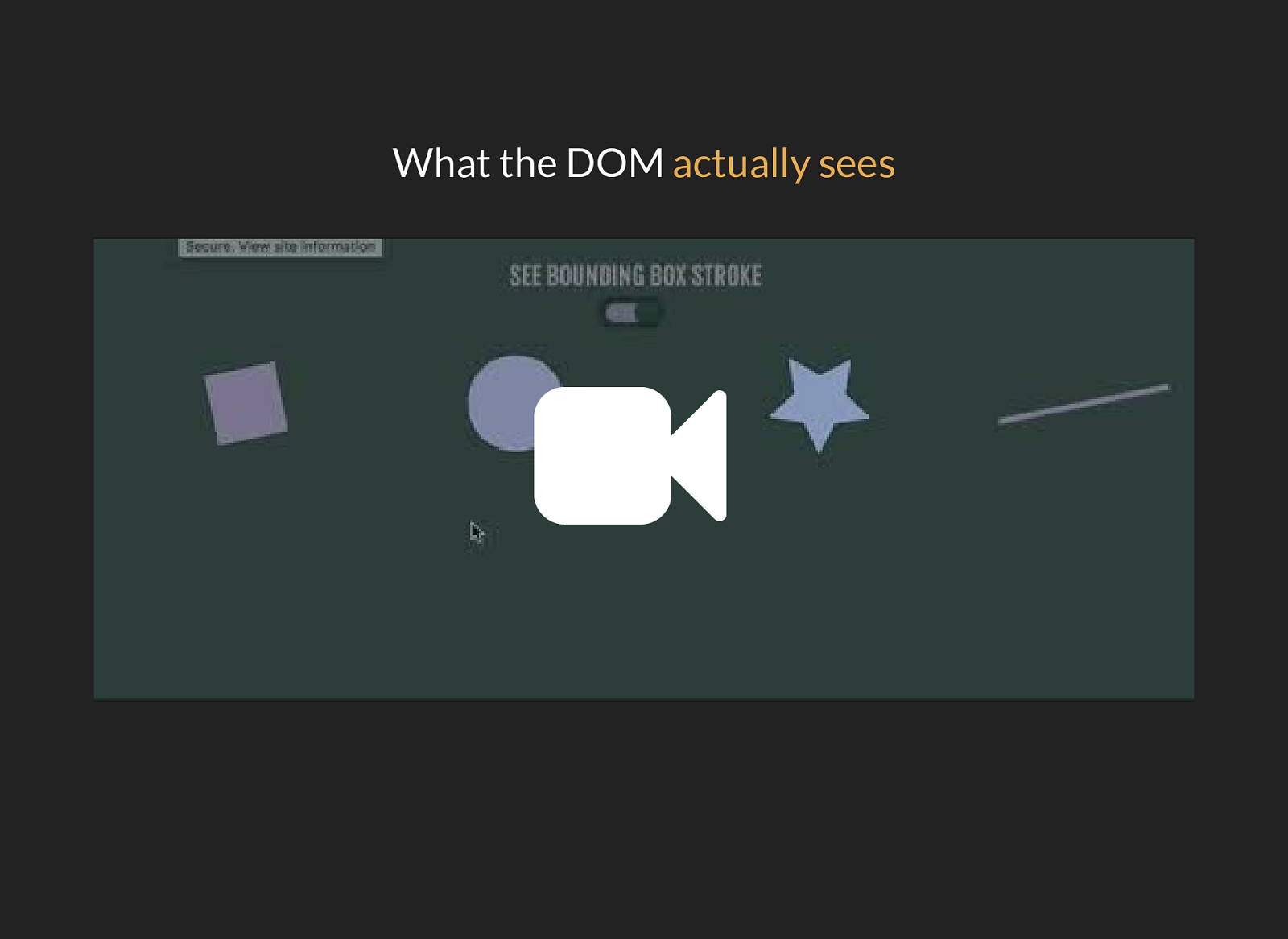
Wh at's h appening? Wh at's h appening?

What the DOM actually sees

Entire file size: 6KB! Entire file size: 6KB! Lo ader s! Lo ader s!

SV G
c an
mak e
OT H ER
i mage s smal l e r ! SV G
c an
mak e
OT H ER
i mage s smal l e r ! By (go follow him) Sha w 38k b => 16k b! 38k b => 16k b!

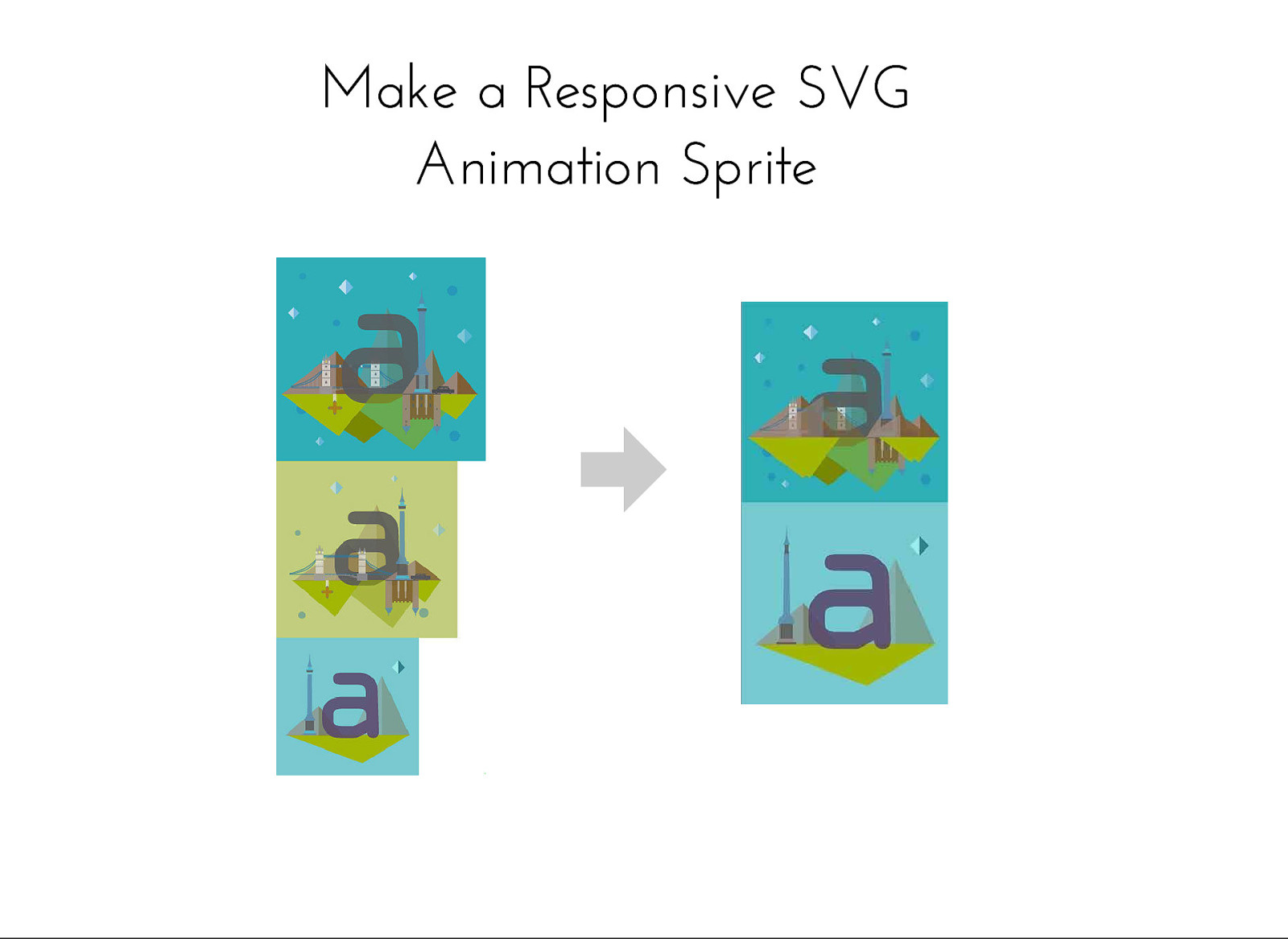
Ma k e
a
R e s pon s i v e
S VG Ma k e
a
R e s pon s i v e
S VG A n im a t ion
S pr i t e A n im a t ion
S pr i t e

V i e w bo x
S h i f t
w i t h
a
S pr i t e V i e w bo x
S h i f t
w i t h
a
S pr i t e This . pen

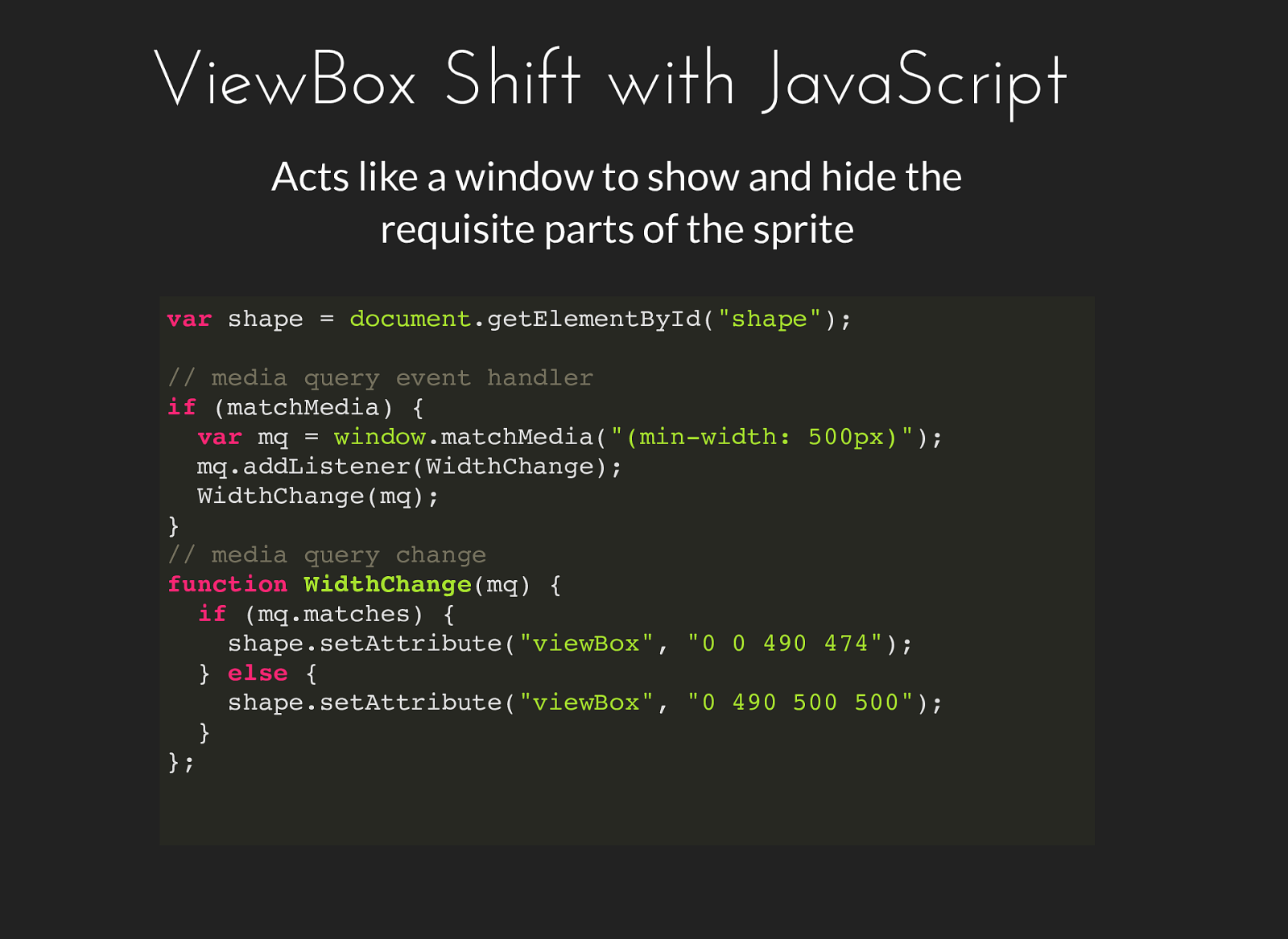
Vie wBox Shift with Ja v aScript Vie wBox Shift with Ja v aScript v a r
s h a p e
=
d o c u m e n t . g e t E l e m e n t B y I d ( " s h a p e " ) ;
/ /
m e d i a
q u e r y
e v e n t
h a n d l e r
i f
( m a t c h M e d i a )
{
v a r
m q
=
w i d t h :
5 0 0 p x ) " ) ;
m q . a d d L i s t e n e r ( W i d t h C h a n g e ) ;
W i d t h C h a n g e ( m q ) ;
}
/ /
m e d i a
q u e r y
c h a n g e
f u n c t i o n
W i d t h C h a n g e ( m q )
{
i f
( m q . m a t c h e s )
{
s h a p e . s e t A t t r i b u t e ( " v i e w B o x " ,
" 0
0
4 9 0
4 7 4 " ) ;
}
e l s e
{
s h a p e . s e t A t t r i b u t e ( " v i e w B o x " ,
" 0
4 9 0
5 0 0
5 0 0 " ) ;
}
} ; Acts lik e a window to show and hide the requisite parts of the sprite

Compare to using te xt with photos to illustr ate an article. 8KB 8KB Gzipped. Gzipped. Th at Whole Animation Th at Whole Animation and SVG w a s and SVG w a s

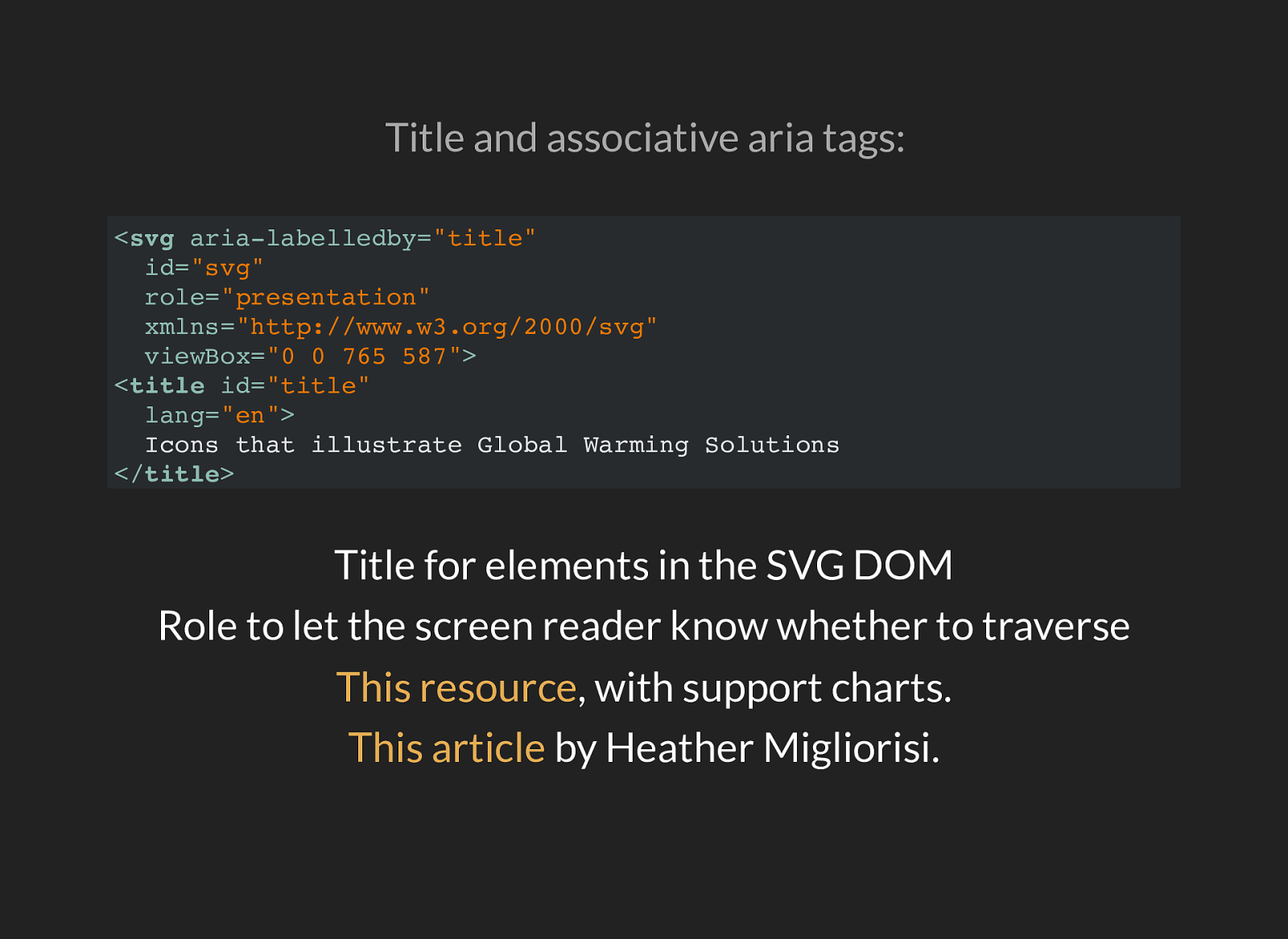
SVG c an be acce s sible SVG c an be acce s sible

Title and associativ e aria tags: < s v g
" t i t l e "
" s v g "
" p r e s e n t a t i o n "
" h t t p : / / w w w . w 3 . o r g / 2 0 0 0 / s v g "
" 0
0
7 6 5
5 8 7 "
< t i t l e
" t i t l e "
" e n "
I c o n s
t h a t
i l l u s t r a t e
G l o b a l
W a r m i n g
S o l u t i o n s
< / t i t l e
T i t l e fo r e l e m e n t s i n t h e SV G D O M R o l e t o l e t t h e s c re e n re a d e r k n o w w h e t h e r t o t r a v e rs e , w i t h s u ppo rt c h a rt s . b y H e a t h e r M i g l i o r i s i . T h i s re s o u rc e T h i s a rt i c l e

SVG
c an b e
s t y l e d
l i k e
t e x t SVG
c an b e
s t y l e d
l i k e
t e x t

< s v g
" i c o n "
" 2 4 "
" 1 4 "
" M e n u "
< u s e
" / s v g / s p r i t e s . s v g
h a m b u r g e r "
< / u s e
< / s v g
t h e
s v g
< ? x m l
" 1 . 0 "
8 " ?
< ! D O C T Y P E
s v g
P U B L I C
/ / W 3 C / / D T < s v g
" h t t p : / / w w w . w 3 . o r g / 2 0 0 0 / s v g "
" h t t p : / / w w w . w 3 . o r g
< s y m b o l
h a m b u r g e r "
" 0
0
2 4
1 4 "
< g
"
F F F "
" e v e n o d d "
I
g u e s s
t h i s
i s
t h e
p a r t
I
n e e d
t o
s t y l e . .
B u t
I
h a v e
t r i e d
e v e r y t h i n g . .
l i t e r a l l y ,
I
t r i e d
s t y l i n g
{ f i l l :
r e d }
< p a t h
" M 0
0 h 2 4 v 2 H 0 z M 0
6 h 2 4 v 2 H 0 z M 6
1 2 h 1 8 v 2 H 6 z " /
< / g
< / s y m b o l
< / s v g
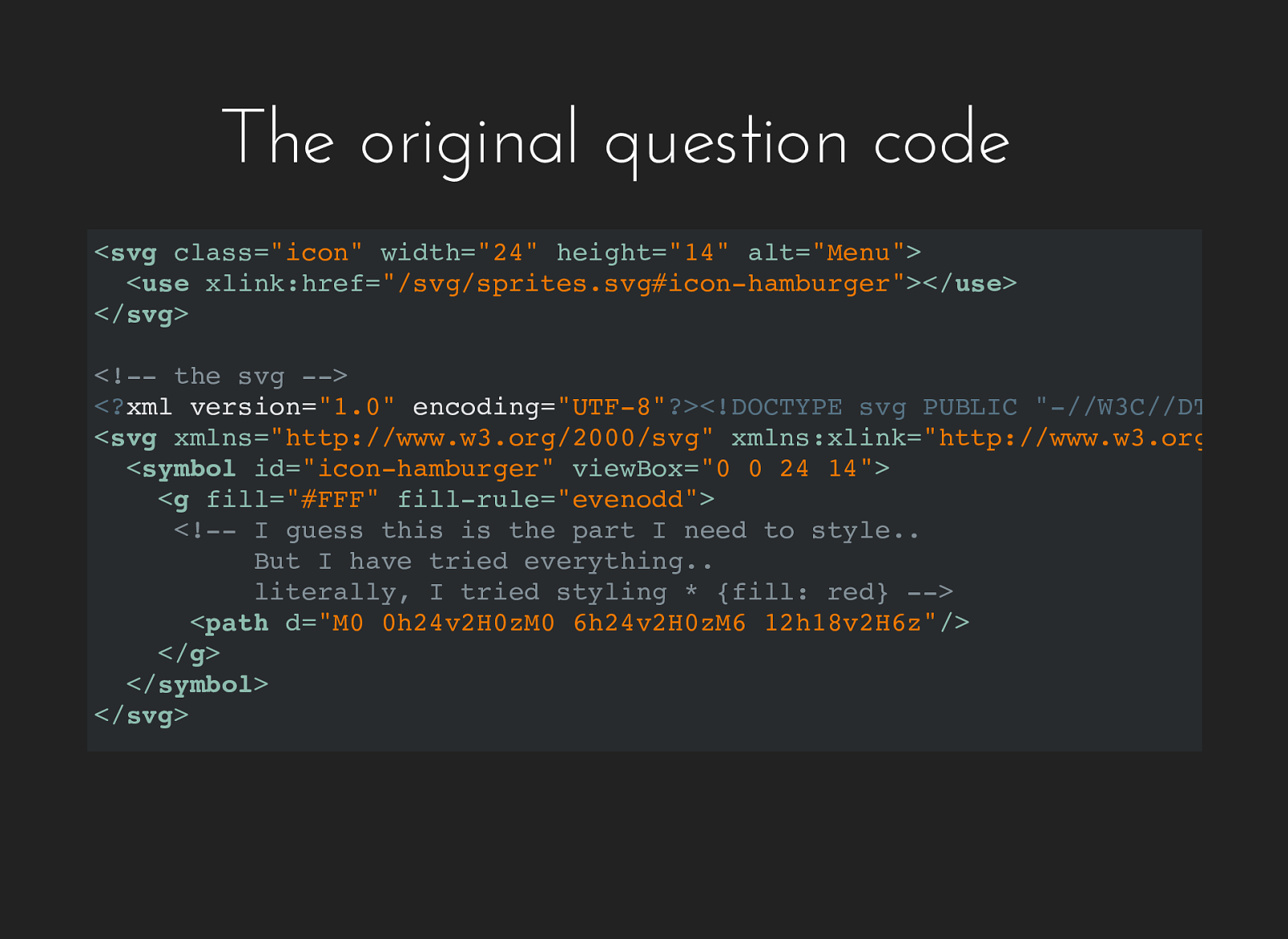
The original que stion code The original que stion code

The secret: fill needs to be currentColor

SVG c an BOUNCE SVG c an BOUNCE

This . pen

d a t a ( )
{
r e t u r n
{
t o t a l :
2 0 0 ,
r a d i u s :
1 5 ,
}
} ,
m e t h o d s :
{
i n c r e m e n t H e i g h t ( )
{
t h i s . t o t a l
=
1 0 0
} ,
i n c r e m e n t R a d i u s ( )
{
t h i s . r a d i u s
=
1
} ,
b o u n c e B a l l ( )
{
t h i s . v y
=
t h i s . g ;
/ /
g r a v i t y
i n c r e a s e s
t h e
v e r t i c a l
s p e e d
t h i s . x 1
=
t h i s . v x ;
/ /
h o r i z o n t a l
s p e e d
i n c c r e m e n t s
h o r i z o n t a l
p o s i t i o n
t h i s . y 1
=
t h i s . v y ;
/ /
v e r t i c a l
s p e e d
i n c r e a s e s
v e r t i c a l
p o s i t i o n
i f
( t h i s . y 1
t h i s . t o t a l
t h i s . r a d i u s )
{
/ /
i f
b a l l
h i t s
t h e
g r o u n d
t h i s . y 1
=
t h i s . t o t a l
t h i s . r a d i u s ;
/ /
r e p o s i t i o n
i t
a t
t h e
g r o u n d
t h i s . v y
=
0 . 8 ;
/ /
t h e n
r e v e r s e
a n d
r e d u c e
i t s
s p e e d
}
} ,
. . . V ue.js

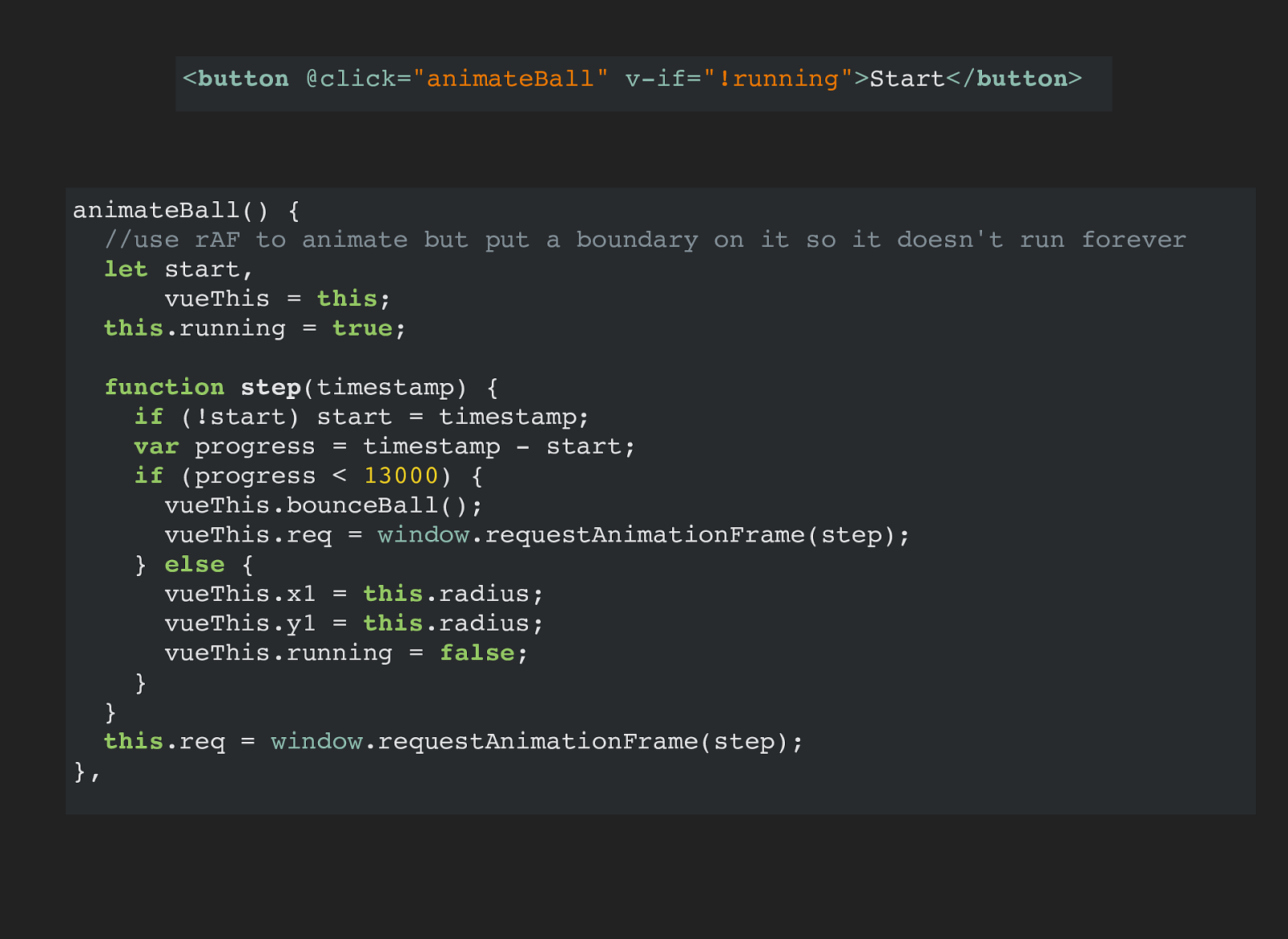
a n i m a t e B a l l ( )
{
/ / u s e
r A F
t o
a n i m a t e
b u t
p u t
a
b o u n d a r y
o n
i t
s o
i t
d o e s n ' t
r u n
f o r e v e r
l e t
s t a r t ,
v u e T h i s
=
t h i s ;
t h i s . r u n n i n g
=
t r u e ;
f u n c t i o n
s t e p ( t i m e s t a m p )
{
i f
( ! s t a r t )
s t a r t
=
t i m e s t a m p ;
v a r
p r o g r e s s
=
t i m e s t a m p
s t a r t ;
i f
( p r o g r e s s
<
1 3 0 0 0 )
{
v u e T h i s . b o u n c e B a l l ( ) ;
v u e T h i s . r e q
=
w i n d o w . r e q u e s t A n i m a t i o n F r a m e ( s t e p ) ;
}
e l s e
{
v u e T h i s . x 1
=
t h i s . r a d i u s ;
v u e T h i s . y 1
=
t h i s . r a d i u s ;
v u e T h i s . r u n n i n g
=
f a l s e ;
}
}
t h i s . r e q
=
w i n d o w . r e q u e s t A n i m a t i o n F r a m e ( s t e p ) ;
} , < b u t t o n
" a n i m a t e B a l l "
" ! r u n n i n g "
S t a r t < / b u t t o n

b y This pen Tiffan y Ra yside

SVG c an SNAP SVG c an SNAP

E S 6 Templa t e E S 6 Templa t e Liter a l s Liter a l s

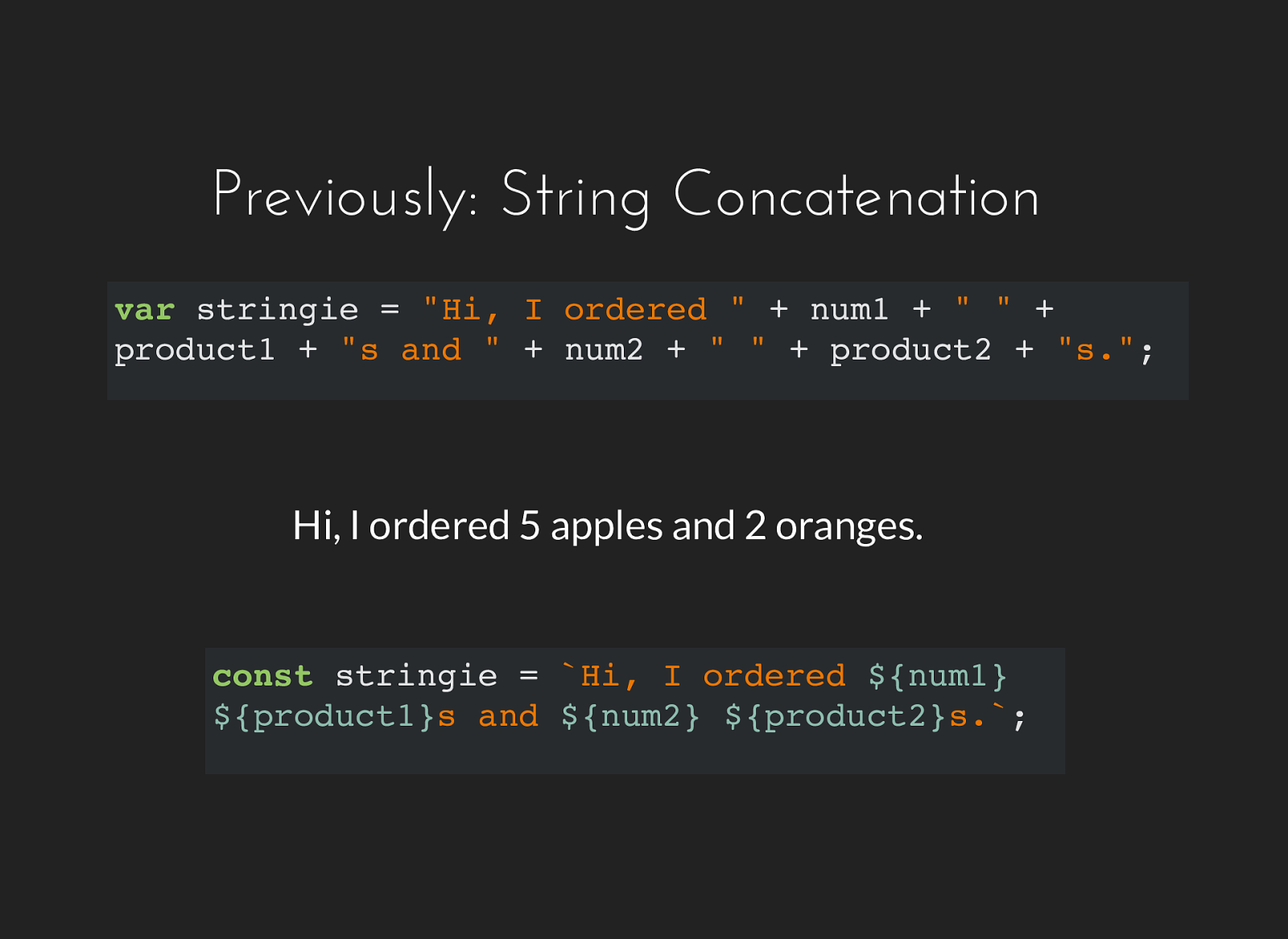
Pre v i o u s l y :
S t r i n g
C o n c a t e n a t i o n Pre v i o u s l y :
S t r i n g
C o n c a t e n a t i o n v a r
s t r i n g i e
=
" H i ,
I
o r d e r e d
"
n u m 1
"
"
p r o d u c t 1
" s
a n d
"
n u m 2
"
"
p r o d u c t 2
" s . " ; Hi, I ordered 5 apples and 2 or anges. c o n s t
s t r i n g i e
=
` H i ,
I
o r d e r e d
$ { n u m 1 }
$ { p r o d u c t 1 } s
a n d
$ { n u m 2 }
$ { p r o d u c t 2 } s . ` ;

This b y pen Anthon y Dugois


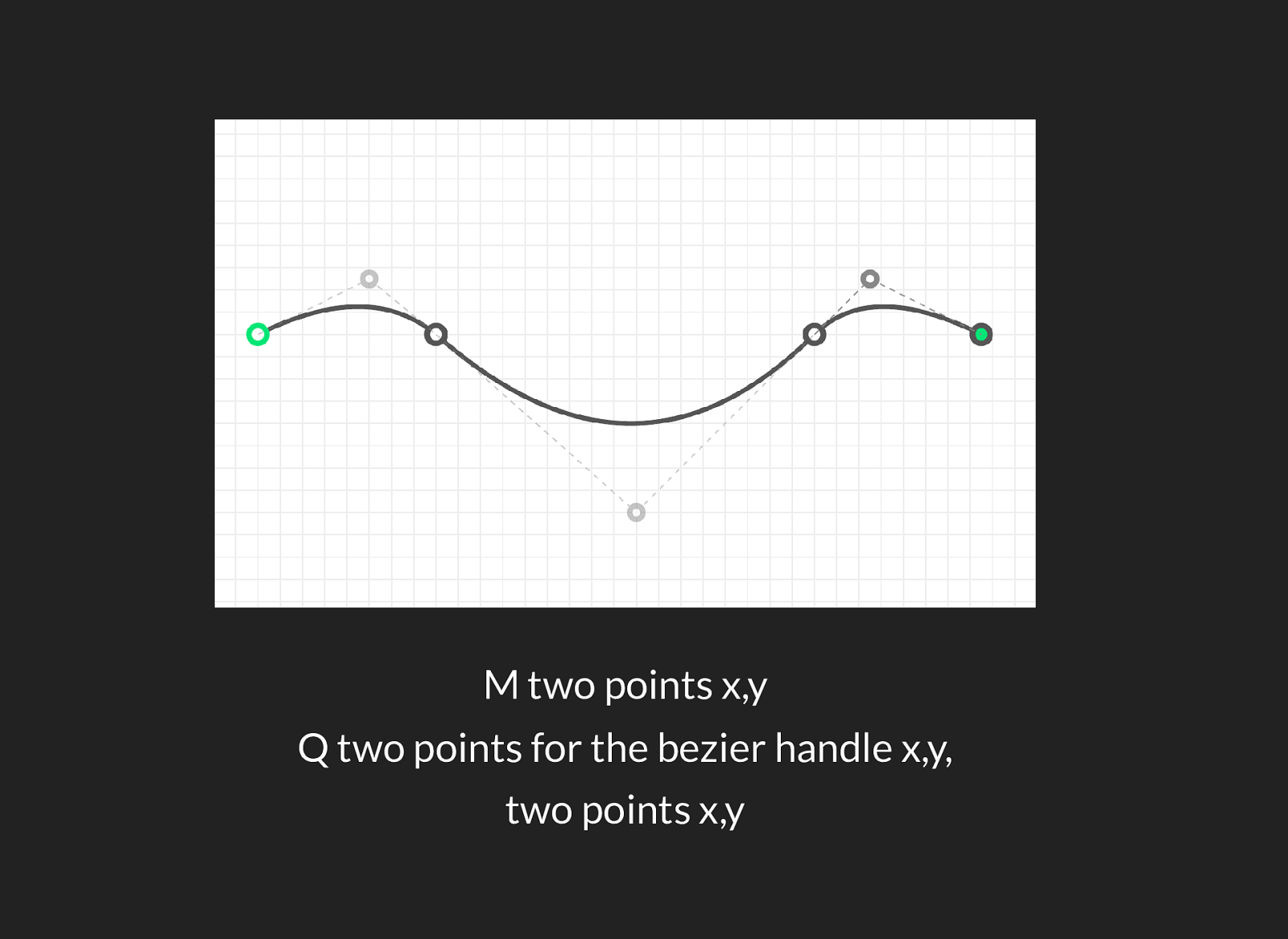
M two points x, y Q two points for the bezier handle x, y , two points x, y

f u n c t i o n
p l o t t e r ( p o i n t s ,
s t a r t X )
{
v a r
p a t h A r r
=
[ ] ,
p a t h p o i n t s
=
[ ] ;
f o r
( i
=
0 ;
i
i n c ;
i + + )
{
p a t h p o i n t s . p u s h ( p o i n t s
( ( i
( p o i n t s * 2 ) )
p o i n t s ) ) ;
p a t h A r r . p u s h ( `
$ { s t a r t X }
$ { p a t h p o i n t s [ i ] } ` ) ;
}
r e t u r n
p a t h A r r ;
}
r o p e 1 . s e t A t t r i b u t e ( " d " ,
` M
$ { p l o t t e r ( 5 0 ,
s t a r t 1 ) } ` . j o i n ( "
L " )
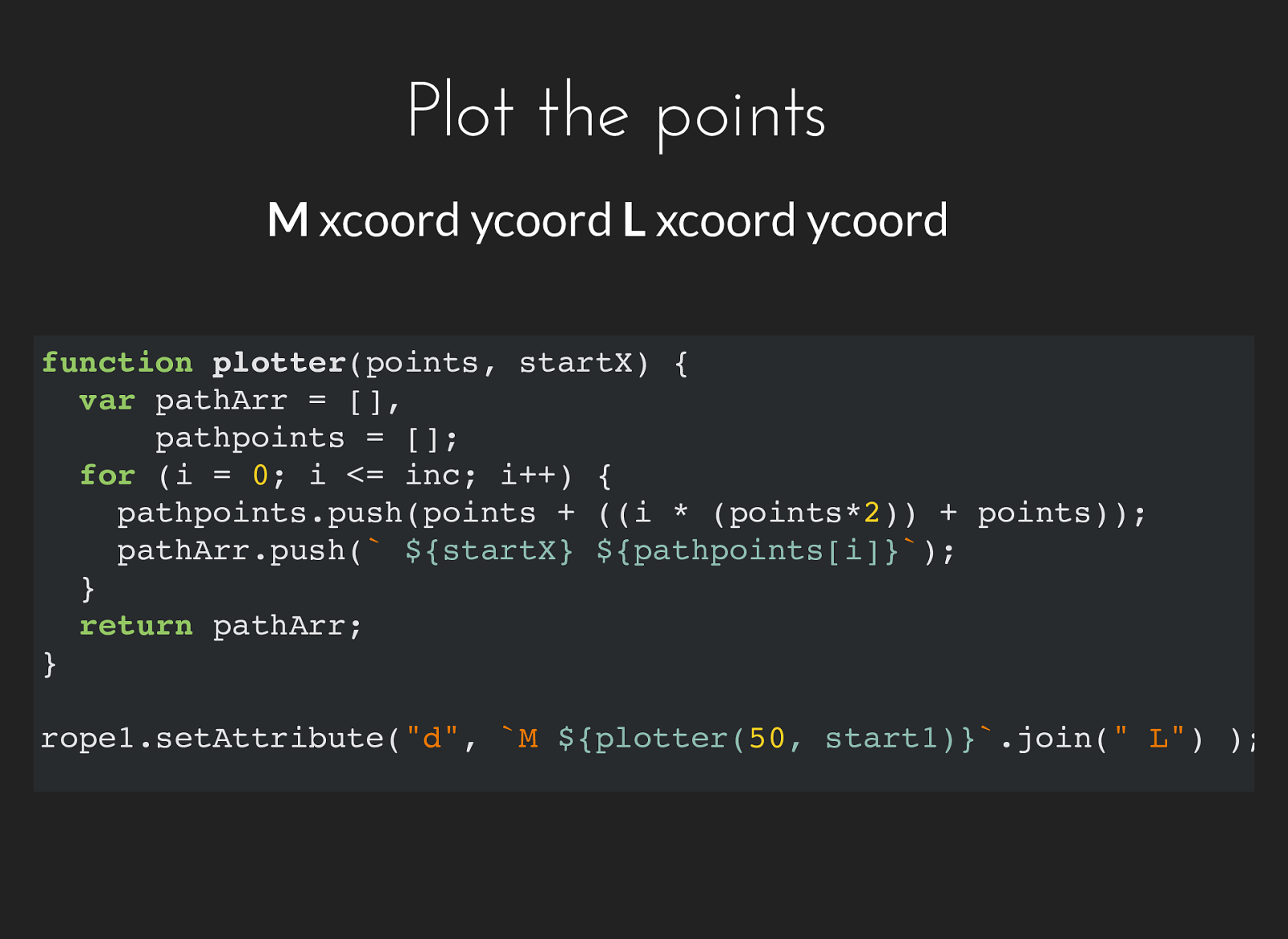
) ; Plot the point s Plot the point s M
x c o o rd
y c o o rd
L
x c o o rd
y c o o rd


SVG c an Distort SVG c an Distort

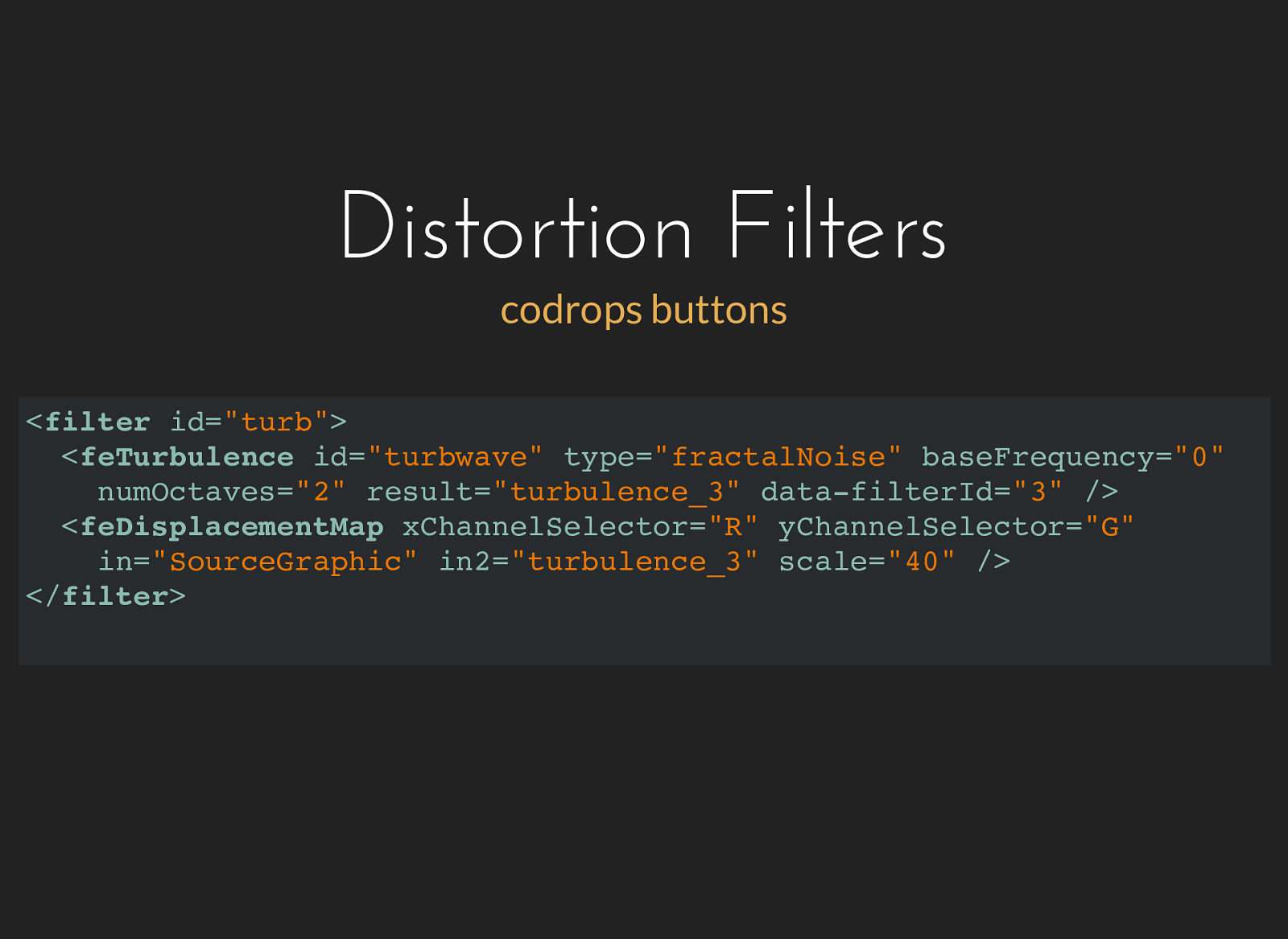
D i s t o r t i o n
F i l t e r s D i s t o r t i o n
F i l t e r s codrops buttons < f i l t e r
" t u r b "
< f e T u r b u l e n c e
" t u r b w a v e "
" f r a c t a l N o i s e "
" 0 "
" 2 "
" t u r b u l e n c e _ 3 "
" 3 "
/
< f e D i s p l a c e m e n t M a p
" R "
" G "
" S o u r c e G r a p h i c "
" t u r b u l e n c e _ 3 "
" 4 0 "
/
< / f i l t e r

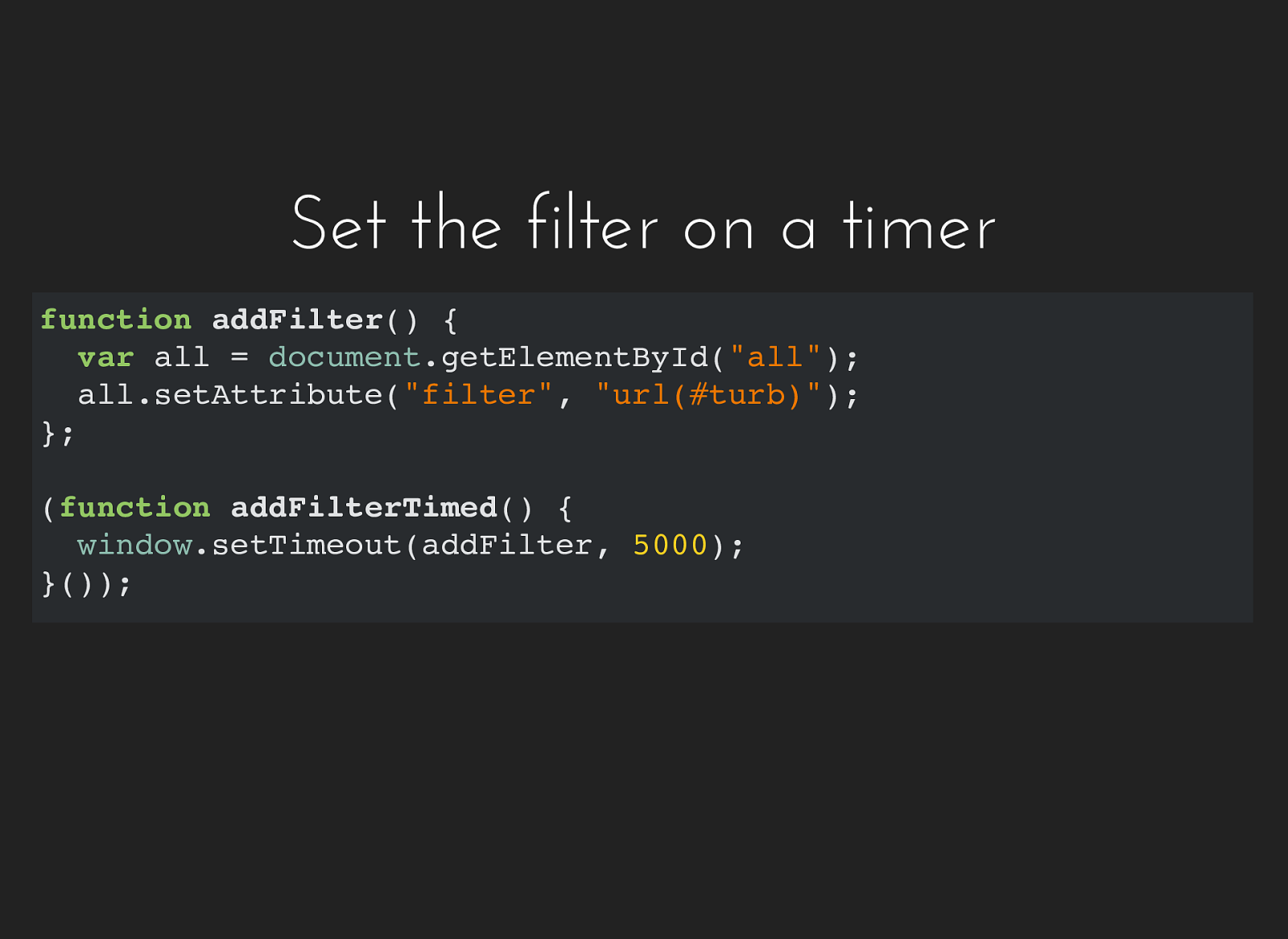
f u n c t i o n
a d d F i l t e r ( )
{
v a r
a l l
=
d o c u m e n t . g e t E l e m e n t B y I d ( " a l l " ) ;
a l l . s e t A t t r i b u t e ( " f i l t e r " ,
" u r l (
t u r b ) " ) ;
} ;
( f u n c t i o n
a d d F i l t e r T i m e d ( )
{
w i n d o w . s e t T i m e o u t ( a d d F i l t e r ,
5 0 0 0 ) ;
} ( ) ) ; Set the filter on a timer Set the filter on a timer

P ool


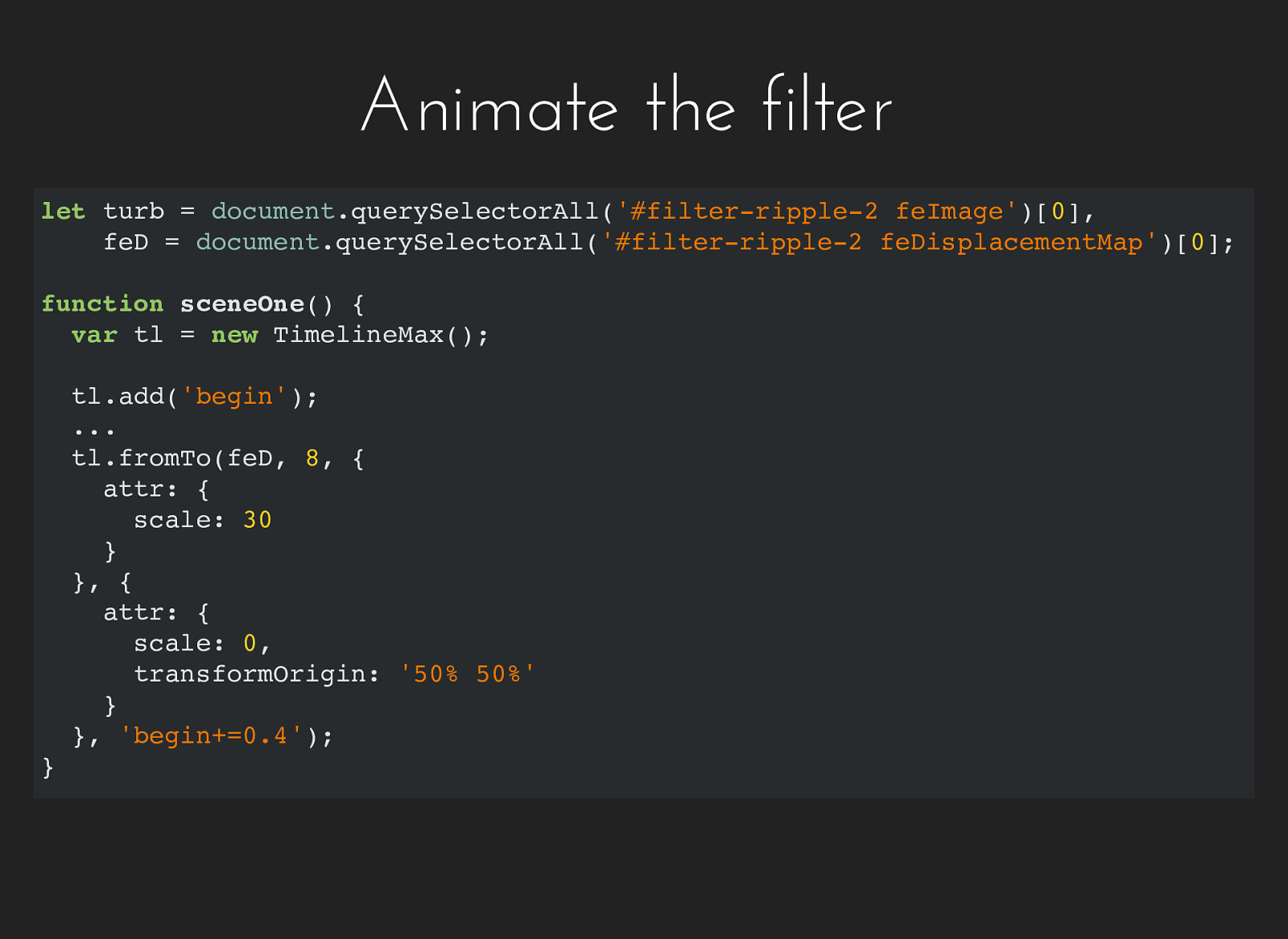
l e t
t u r b
=
d o c u m e n t . q u e r y S e l e c t o r A l l ( '
2
f e I m a g e ' ) [ 0 ] ,
f e D
=
d o c u m e n t . q u e r y S e l e c t o r A l l ( '
2
f e D i s p l a c e m e n t M a p ' ) [ 0 ] ;
f u n c t i o n
s c e n e O n e ( )
{
v a r
t l
=
n e w
T i m e l i n e M a x ( ) ;
t l . a d d ( ' b e g i n ' ) ;
. . .
t l . f r o m T o ( f e D ,
8 ,
{
a t t r :
{
s c a l e :
3 0
}
} ,
{
a t t r :
{
s c a l e :
0 ,
t r a n s f o r m O r i g i n :
' 5 0 %
5 0 % '
}
} ,
0 . 4 ' ) ;
} Animate the filter Animate the filter

This . pen



This b y (go follow him!) pen Lucas Bebber

M o r p h S V G P l u g i n . c o n v e r t T o P a t h ( " e l l i p s e " ) ;
f u n c t i o n
f l a m e ( )
{
v a r
t l
=
n e w
T i m e l i n e M a x ( ) ;
t l . a d d ( " b e g i n " ) ;
t l . f r o m T o ( b l u r N o d e ,
2 . 5 ,
{
a t t r :
{
s t d D e v i a t i o n :
9
}
} ,
{
a t t r :
{
s t d D e v i a t i o n :
3
}
} ,
" b e g i n " ) ;
v a r
n u m
=
9 ;
f o r
( v a r
i
=
1 ;
i
n u m ;
i + + )
{
t l . t o ( f S t a b l e ,
1 ,
{
m o r p h S V G :
{
s h a p e :
"
f "
i
} ,
o p a c i t y :
( ( M a t h . r a n d o m ( )
0 . 7 )
0 . 7 ) ,
e a s e :
L i n e a r . e a s e N o n e
} ,
"
i ) ;
}

This . pen

SVG c an do on-the-fly SVG c an do on-the-fly logo adjustment logo adjustment

, b y (y ou should go follow her , and the project) Ma v o L ea V erou

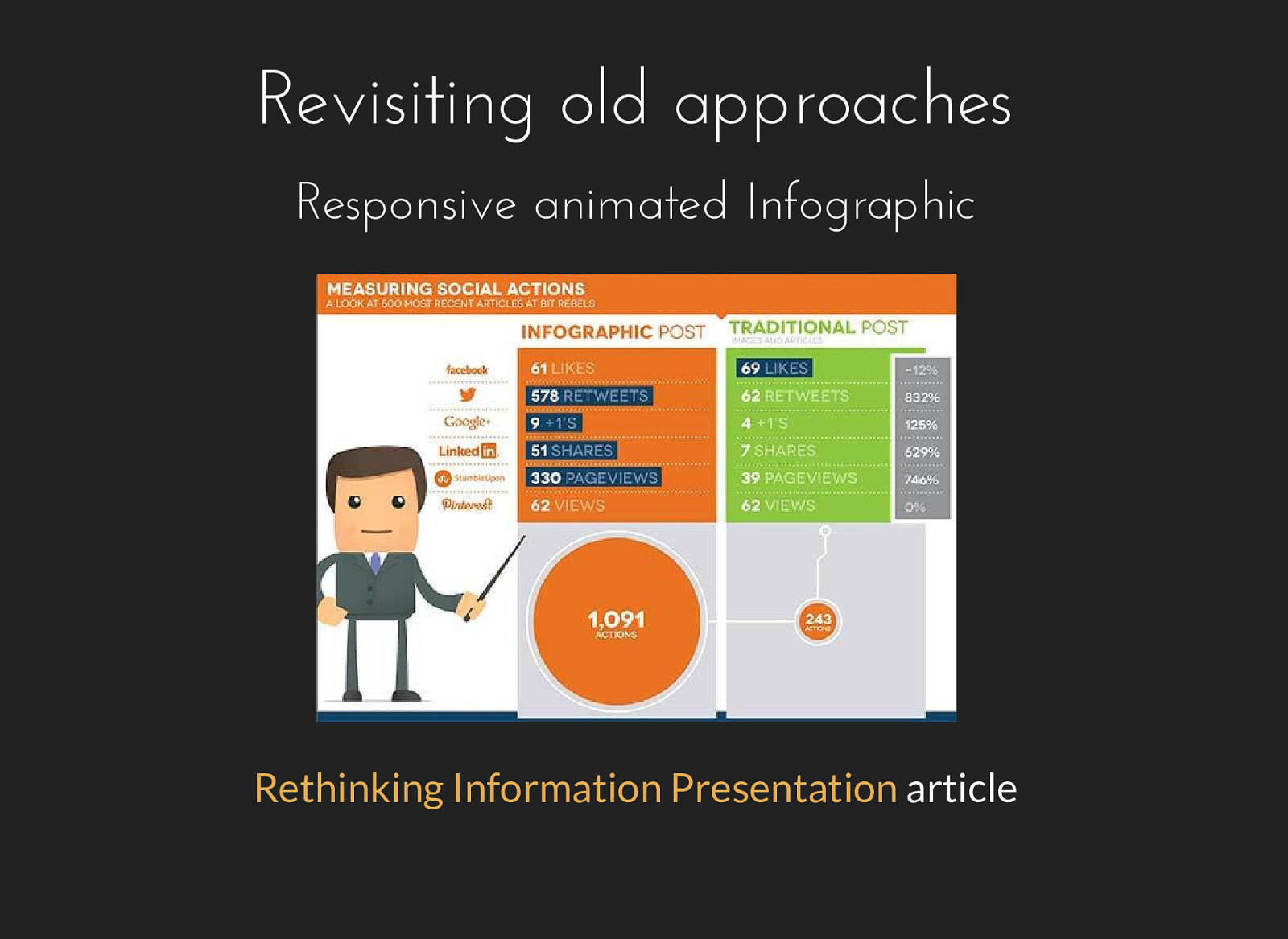
SVG c an incre a se KPIs SVG c an incre a se KPIs

Re visiting old appro ache s Re visiting old appro ache s Re sponsive animated Infogr aphic Re sponsive animated Infogr aphic article Rethinking Information Presentation

C o n v e r si o n C o n v e r si o n ( one source e xample, ) The Whole Br ain Group i n c re a s e d
t r a ffic
t o
t h e i r w e b s i t e
b y
o v e r 4 0 0 % l e a d
i n c re a s e
b y
a l m o s t 4 5 0 0 % t h e
n u m b e r o f
n e w
v i s i t o rs
t o
t h e i r s i t e
t o
a l m o s t 7 8 %

Problems Problems Not responsiv e- tipping point: Not updated to current conte xt ^ Especially design Tim Kadlec Al l
po st s o l d e r
t h an
Al l
po st s o l d e r
t h an
2
y e a r s . 2
y e a r s . W h at
H appened? W h at
H appened?

This pen.

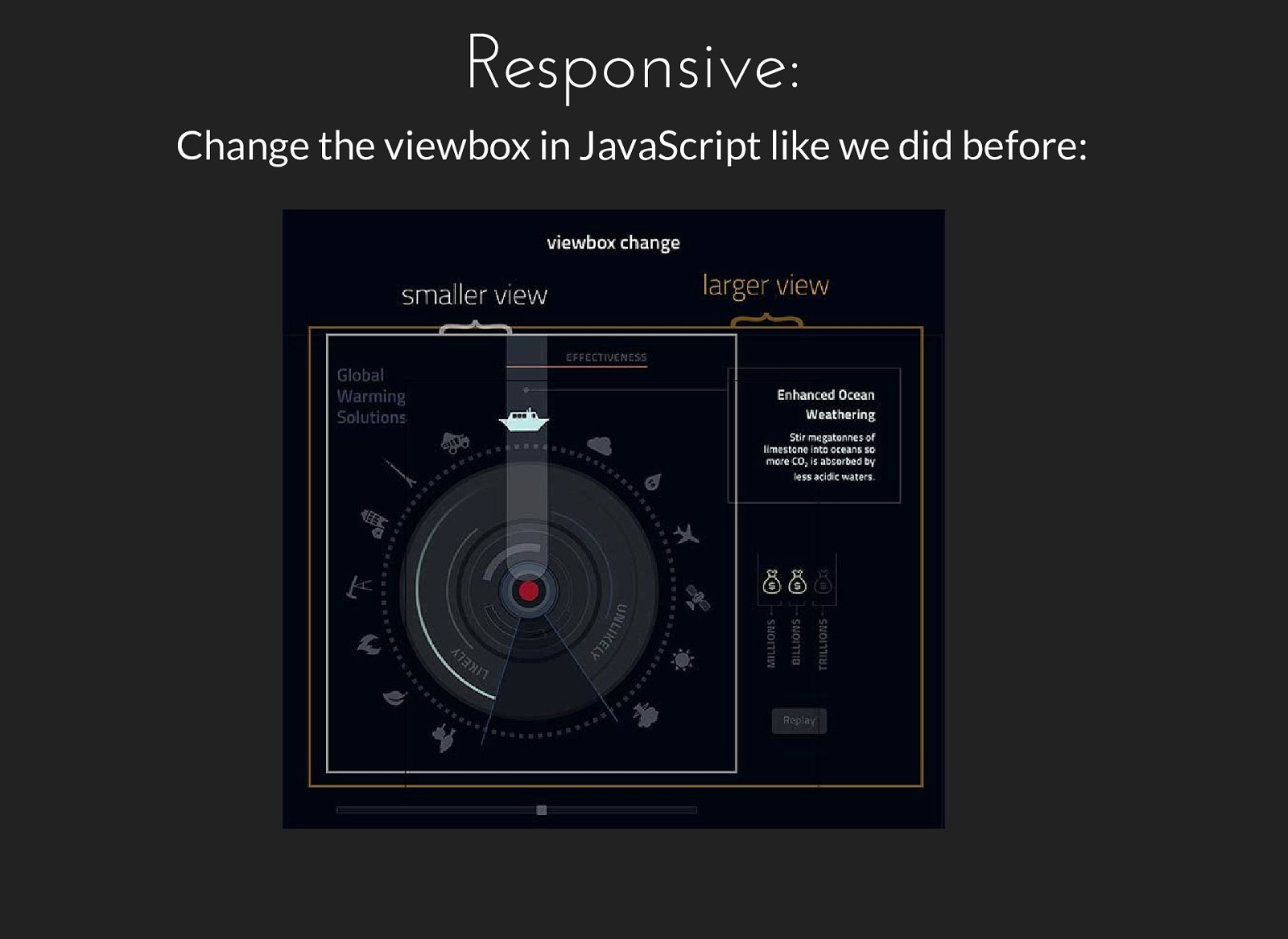
Change the viewbo x in Ja vaScript lik e we did before: Re sponsive: Re sponsive:

Re sponsive: Re sponsive: / *
m e d i a
q u e r y
e x a m p l e
e l e m e n t ,
m o b i l e
f i r s t
/
@ m e d i a
w i d t h :
8 2 5 p x )
{
c o n t a i n e r
{
w i d t h :
1 0 0 % ;
}
}
@ m e d i a
w i d t h :
8 2 6 p x )
{
. c o n t a i n e r
{
w i d t h :
8 2 5 p x ;
}
} Y ou already know this!

SVG c an dr a w it self SVG c an dr a w it self

The dash 's offset is an animatable property!

This pen

This b y (go follow him!) pen Chris Gannon

You c an inter act with an SVG You c an inter act with an SVG

Inter action

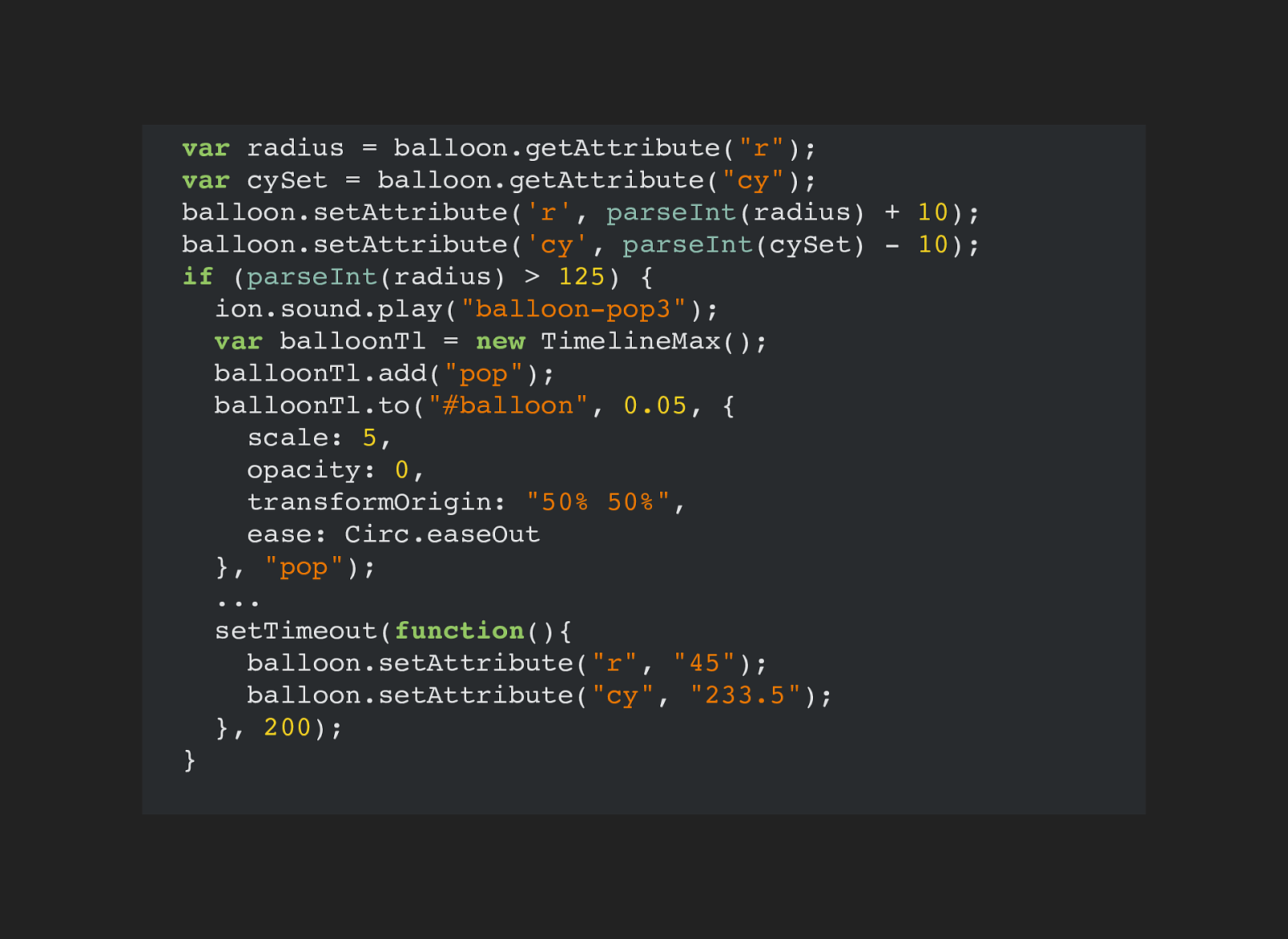
v a r
r a d i u s
=
b a l l o o n . g e t A t t r i b u t e ( " r " ) ;
v a r
c y S e t
=
b a l l o o n . g e t A t t r i b u t e ( " c y " ) ;
b a l l o o n . s e t A t t r i b u t e ( ' r ' ,
p a r s e I n t ( r a d i u s )
1 0 ) ;
b a l l o o n . s e t A t t r i b u t e ( ' c y ' ,
p a r s e I n t ( c y S e t )
1 0 ) ;
i f
( p a r s e I n t ( r a d i u s )
1 2 5 )
{
p o p 3 " ) ;
v a r
b a l l o o n T l
=
n e w
T i m e l i n e M a x ( ) ;
b a l l o o n T l . a d d ( " p o p " ) ;
b a l l o o n T l . t o ( "
b a l l o o n " ,
0 . 0 5 ,
{
s c a l e :
5 ,
o p a c i t y :
0 ,
t r a n s f o r m O r i g i n :
" 5 0 %
5 0 % " ,
e a s e :
C i r c . e a s e O u t
} ,
" p o p " ) ;
. . .
s e t T i m e o u t ( f u n c t i o n ( ) {
b a l l o o n . s e t A t t r i b u t e ( " r " ,
" 4 5 " ) ;
b a l l o o n . s e t A t t r i b u t e ( " c y " ,
" 2 3 3 . 5 " ) ;
} ,
2 0 0 ) ;
}


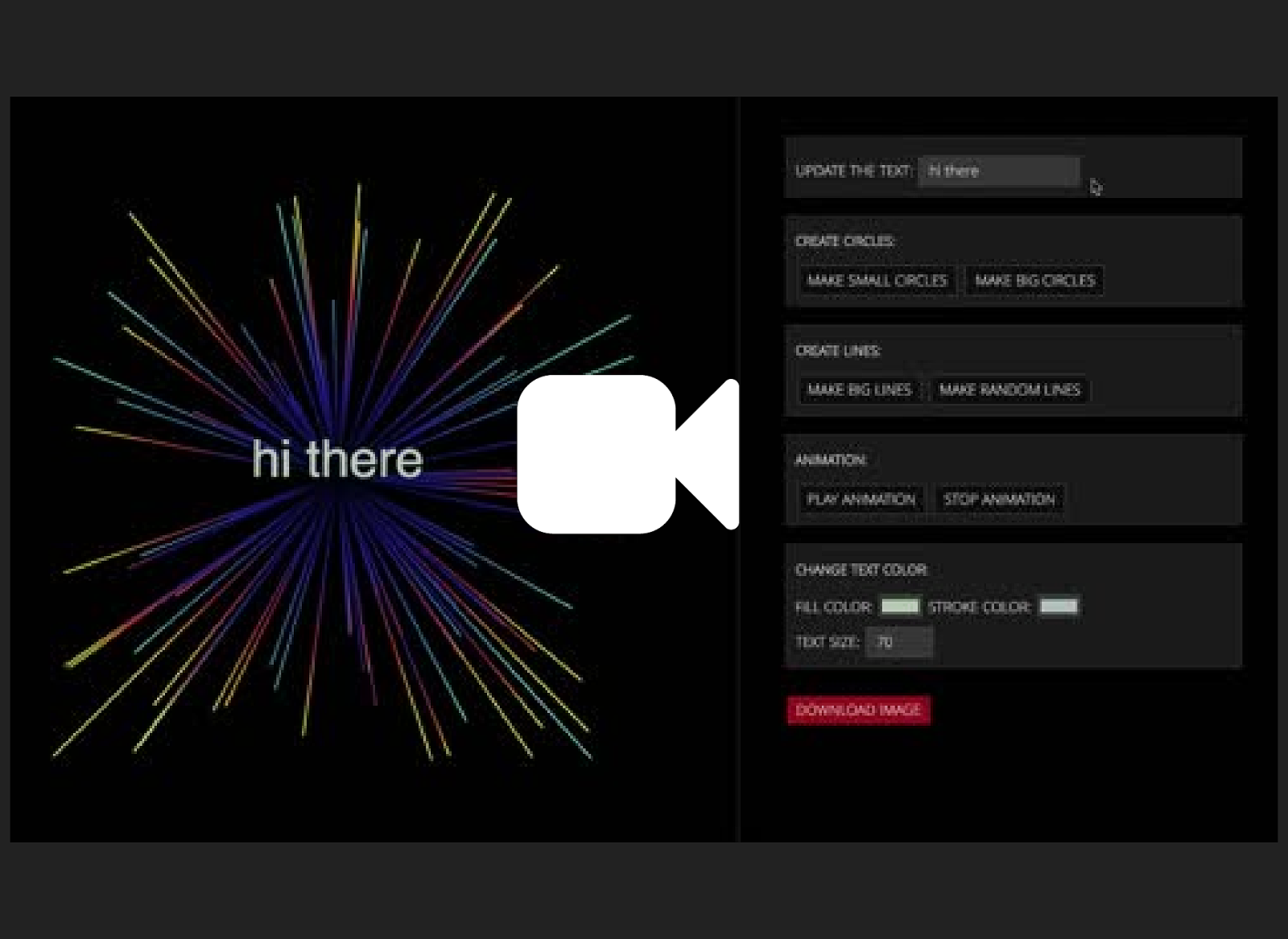
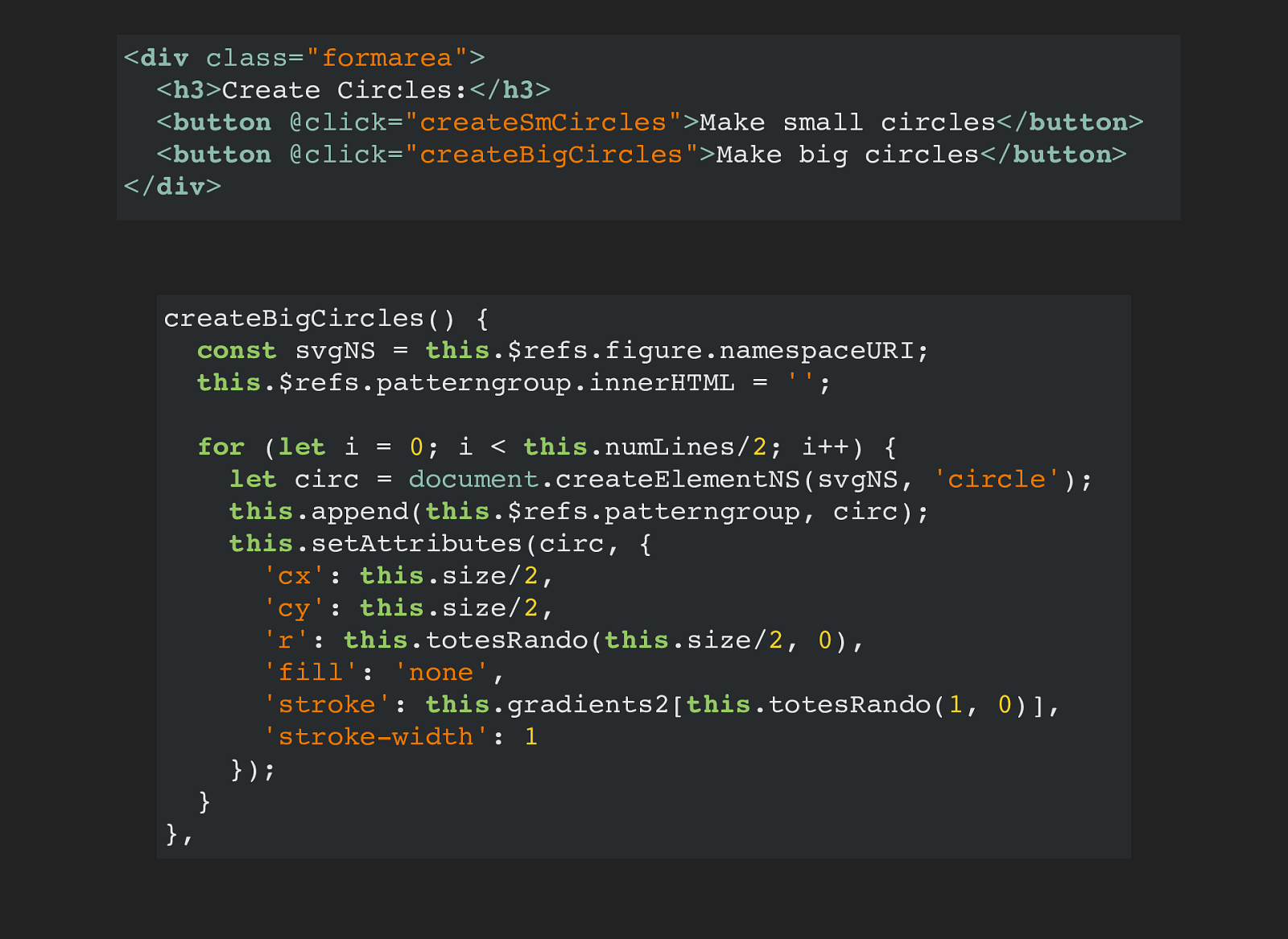
c r e a t e B i g C i r c l e s ( )
{
c o n s t
s v g N S
=
t h i s . $ r e f s . f i g u r e . n a m e s p a c e U R I ;
t h i s . $ r e f s . p a t t e r n g r o u p . i n n e r H T M L
=
' ' ;
f o r
( l e t
i
=
0 ;
i
<
t h i s . n u m L i n e s / 2 ;
i + + )
{
l e t
c i r c
=
d o c u m e n t . c r e a t e E l e m e n t N S ( s v g N S ,
' c i r c l e ' ) ;
t h i s . a p p e n d ( t h i s . $ r e f s . p a t t e r n g r o u p ,
c i r c ) ;
t h i s . s e t A t t r i b u t e s ( c i r c ,
{
' c x ' :
t h i s . s i z e / 2 ,
' c y ' :
t h i s . s i z e / 2 ,
' r ' :
t h i s . t o t e s R a n d o ( t h i s . s i z e / 2 ,
0 ) ,
' f i l l ' :
' n o n e ' ,
' s t r o k e ' :
t h i s . g r a d i e n t s 2 [ t h i s . t o t e s R a n d o ( 1 ,
0 ) ] ,
w i d t h ' :
1
} ) ;
}
} , < d i v
" f o r m a r e a "
< h 3
C r e a t e
C i r c l e s : < / h 3
< b u t t o n
" c r e a t e S m C i r c l e s "
M a k e
s m a l l
c i r c l e s < / b u t t o n
< b u t t o n
" c r e a t e B i g C i r c l e s "
M a k e
b i g
c i r c l e s < / b u t t o n
< / d i v

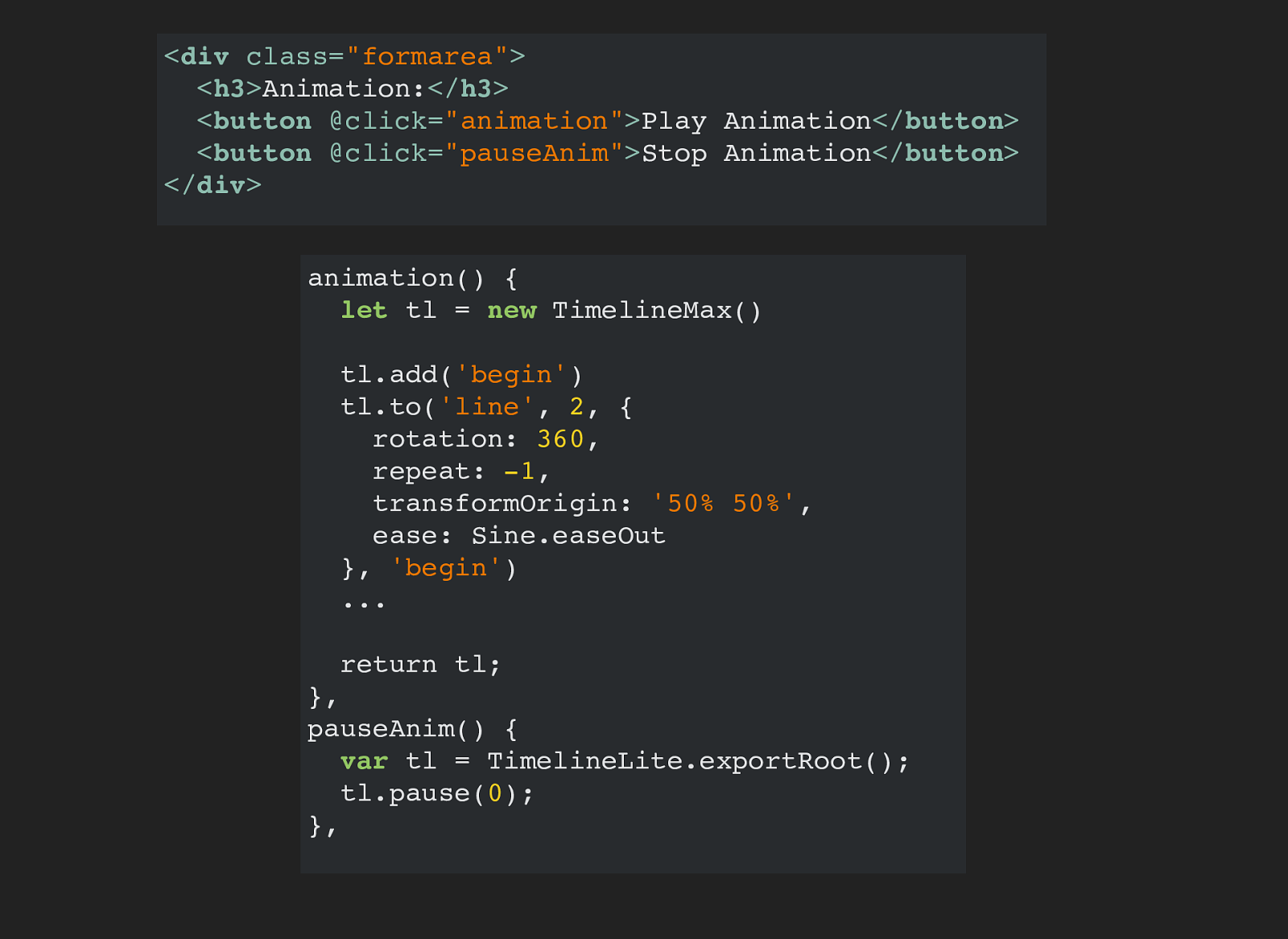
a n i m a t i o n ( )
{
l e t
t l
=
n e w
T i m e l i n e M a x ( )
t l . a d d ( ' b e g i n ' )
t l . t o ( ' l i n e ' ,
2 ,
{
r o t a t i o n :
3 6 0 ,
r e p e a t :
1 ,
t r a n s f o r m O r i g i n :
' 5 0 %
5 0 % ' ,
e a s e :
S i n e . e a s e O u t
} ,
' b e g i n ' )
. . .
r e t u r n
t l ;
} ,
p a u s e A n i m ( )
{
v a r
t l
=
T i m e l i n e L i t e . e x p o r t R o o t ( ) ;
t l . p a u s e ( 0 ) ;
} , < d i v
" f o r m a r e a "
< h 3
A n i m a t i o n : < / h 3
< b u t t o n
" a n i m a t i o n "
P l a y
A n i m a t i o n < / b u t t o n
< b u t t o n
" p a u s e A n i m "
S t o p
A n i m a t i o n < / b u t t o n
< / d i v

This . pen

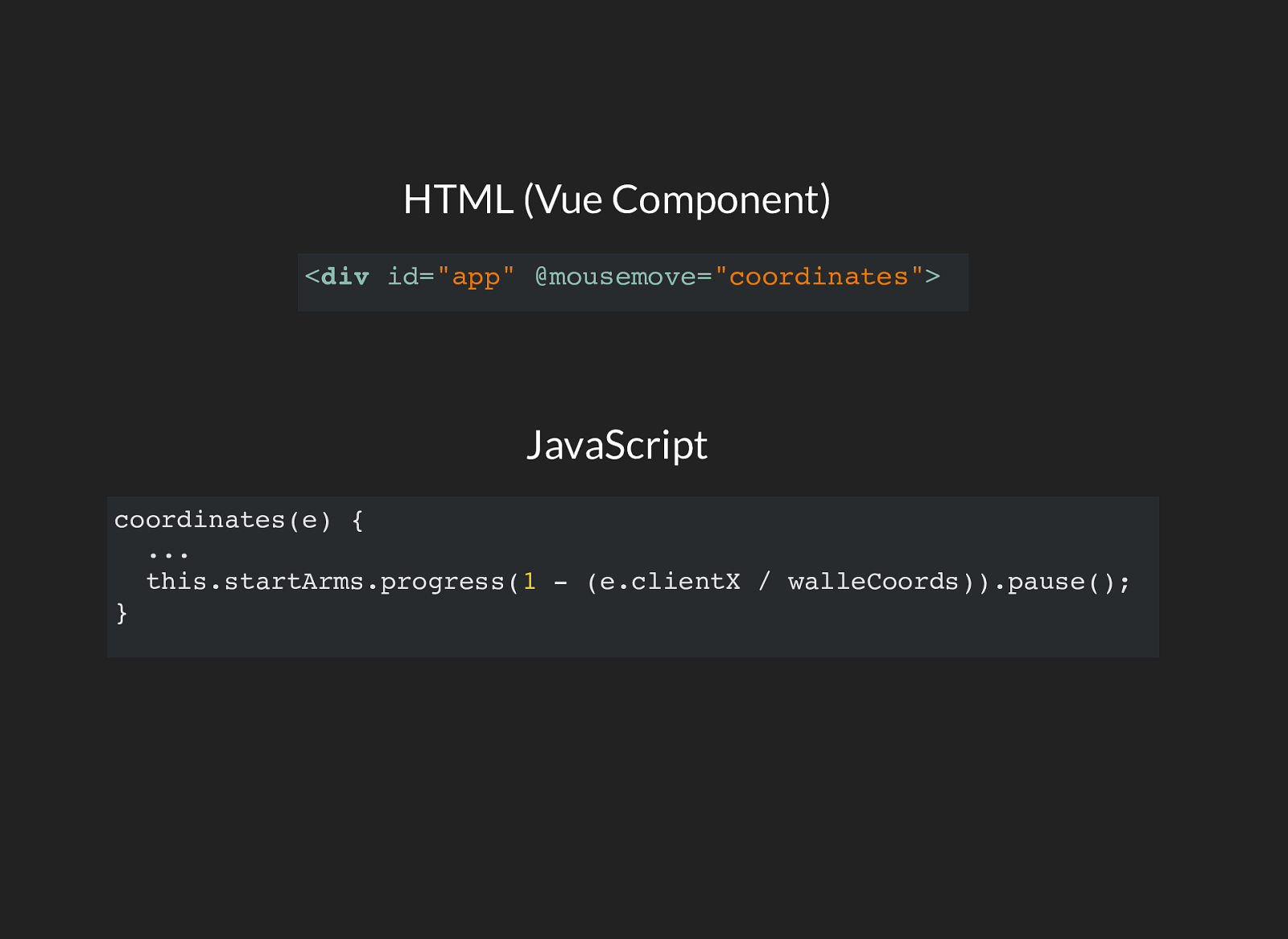
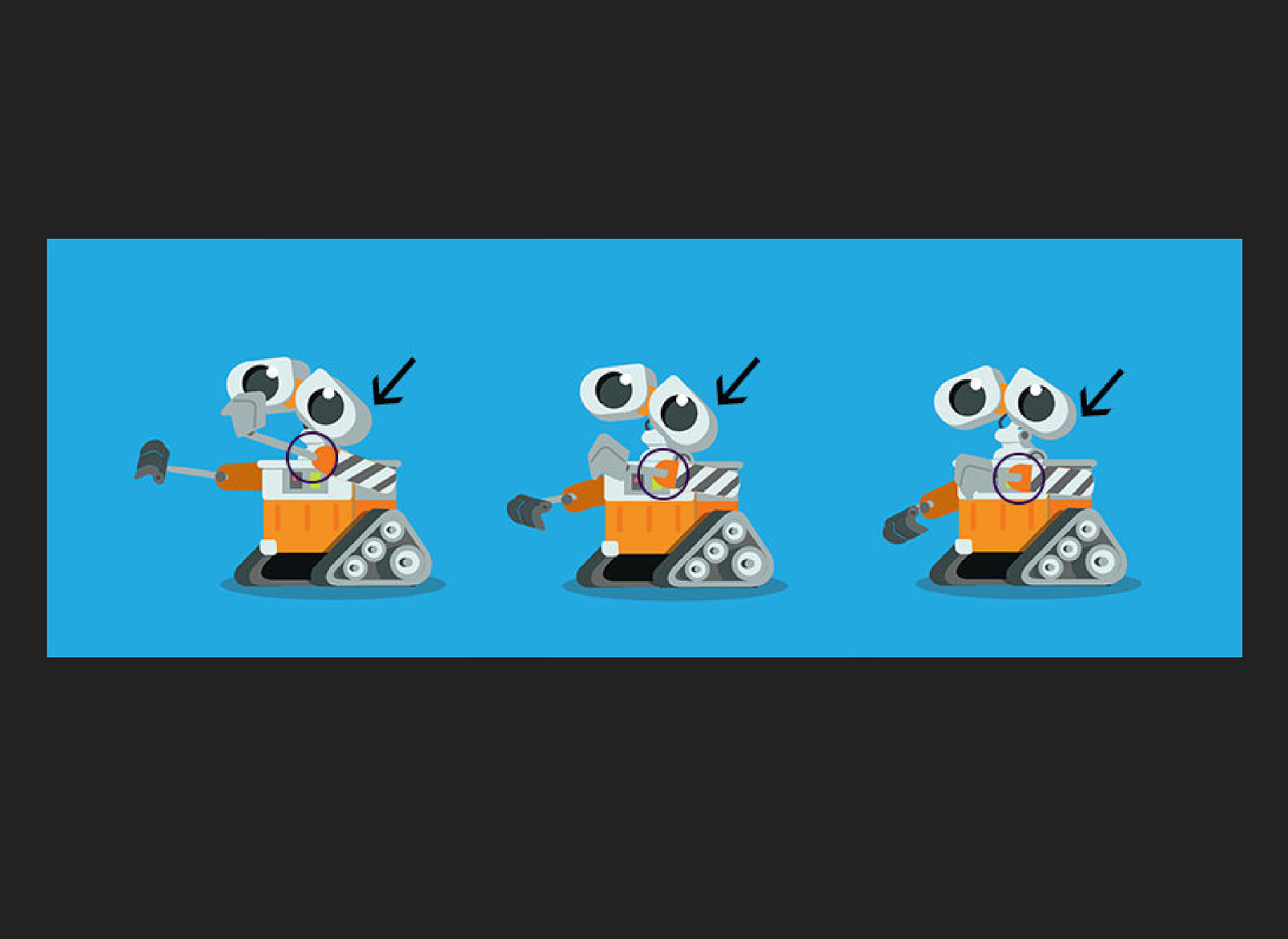
< d i v
" a p p "
" c o o r d i n a t e s "
c o o r d i n a t e s ( e )
{
. . .
t h i s . s t a r t A r m s . p r o g r e s s ( 1
( e . c l i e n t X
/
w a l l e C o o r d s ) ) . p a u s e ( ) ;
} HTML (V ue Component) Ja vaScript

SVG c an be clipped and SVG c an be clipped and ma sked ma sked


This . pen

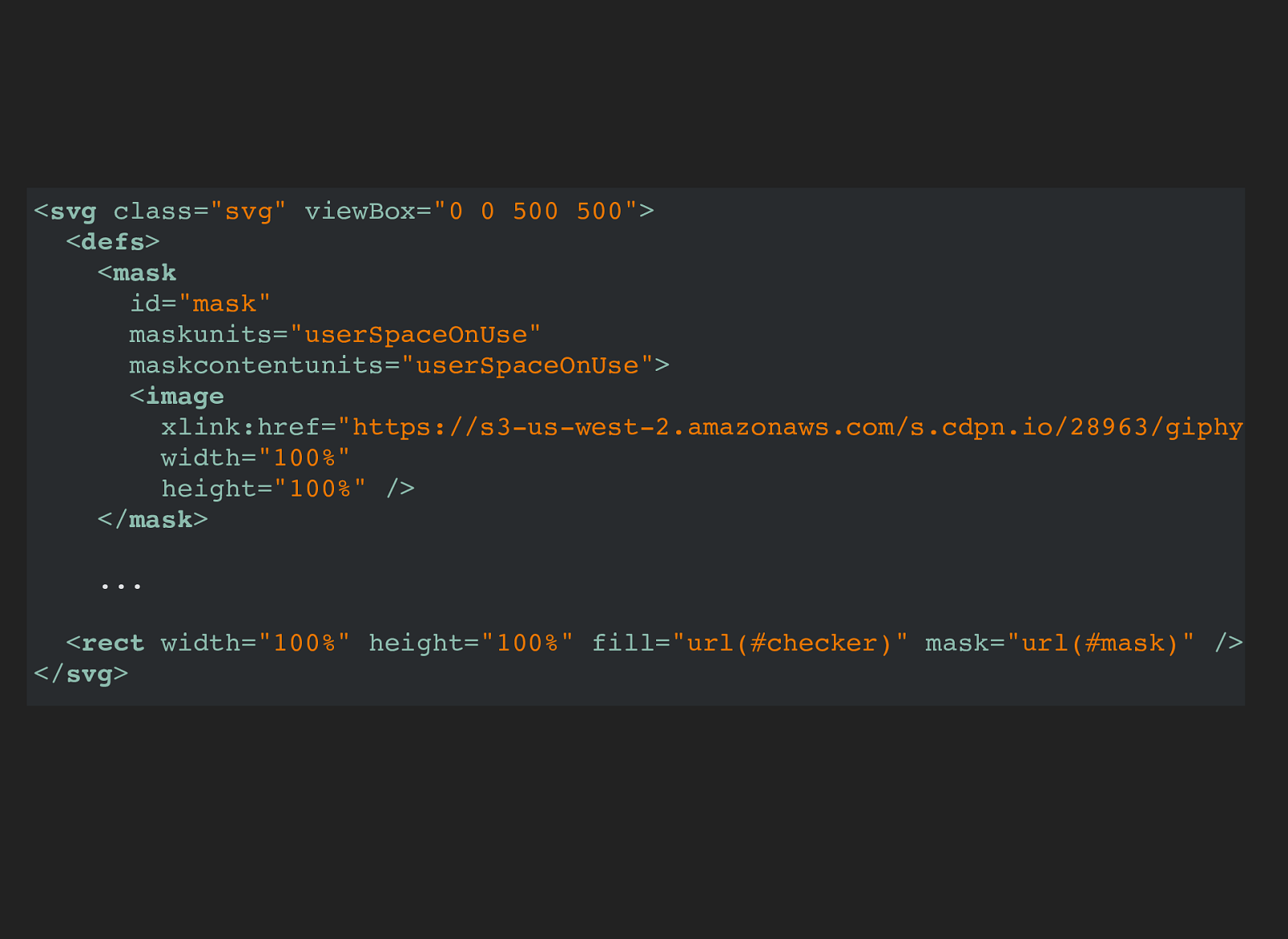
< s v g
" s v g "
" 0
0
5 0 0
5 0 0 "
< d e f s
< m a s k
" m a s k "
" u s e r S p a c e O n U s e "
" u s e r S p a c e O n U s e "
< i m a g e
2 . a m a z o n a w s . c o m / s . c d p n . i o / 2 8 9 6 3 / g i p h y
" 1 0 0 % "
" 1 0 0 % "
/
< / m a s k
. . .
< r e c t
" 1 0 0 % "
" 1 0 0 % "
" u r l (
c h e c k e r ) "
" u r l (
m a s k ) "
/
< / s v g

This b y (go follow her!) pen Y oksel

This b y Y oksel reference pen My on the differences CSS- T ricks article


This b y pen Noel Delgado

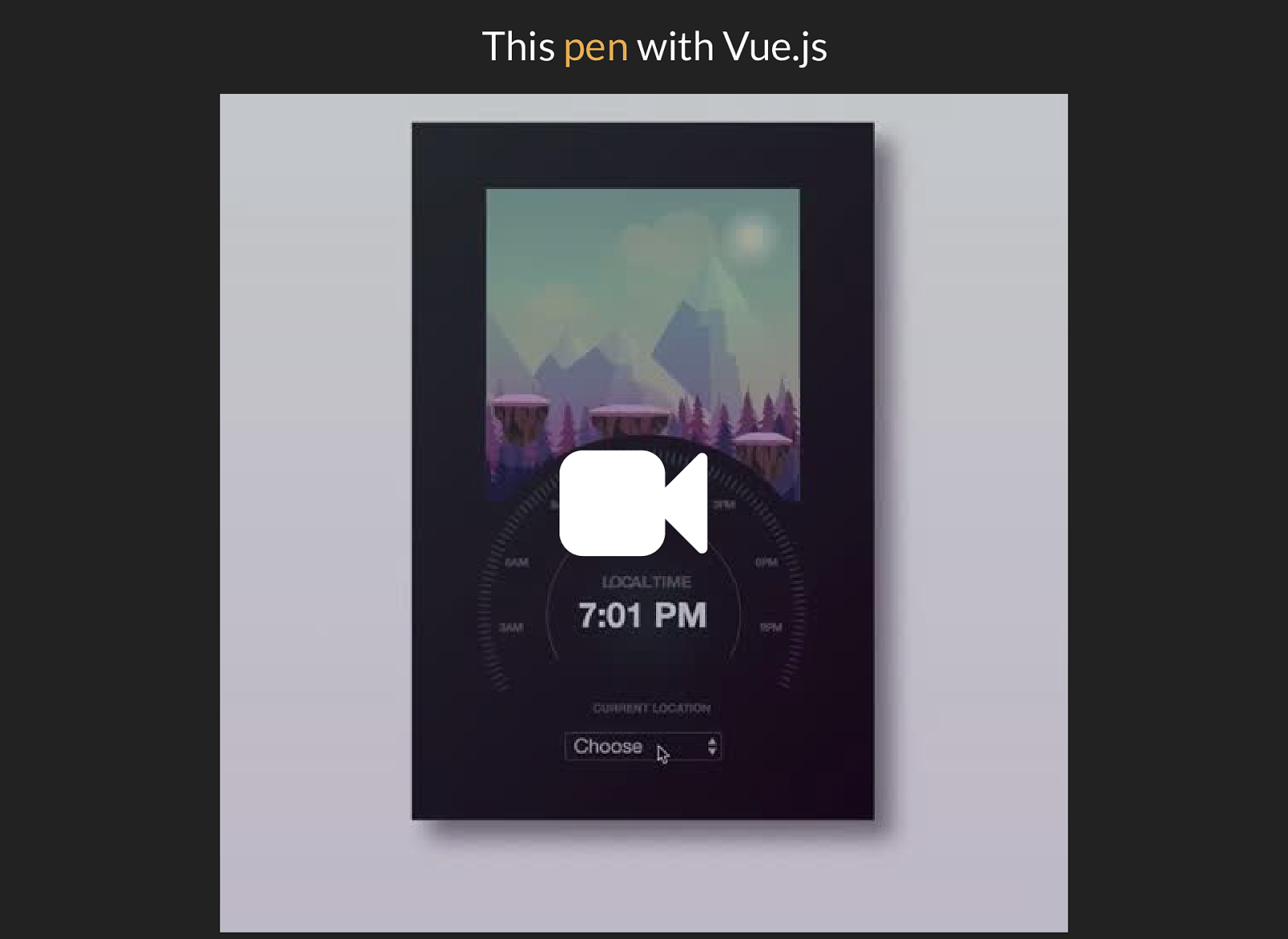
SVG c an signify something ch anging SVG c an signify something ch anging

This with V ue.js pen

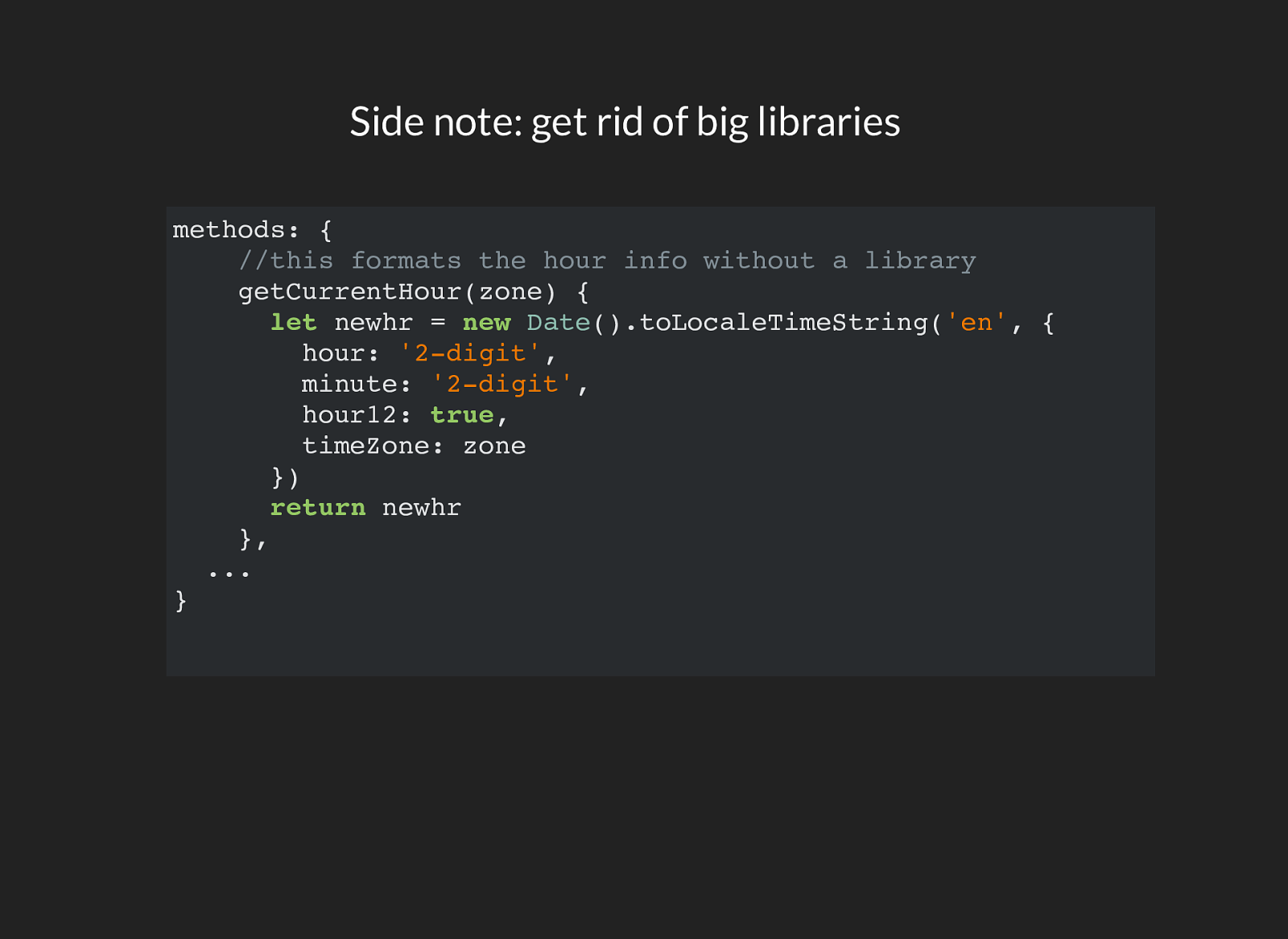
m e t h o d s :
{
/ / t h i s
f o r m a t s
t h e
h o u r
i n f o
w i t h o u t
a
l i b r a r y
g e t C u r r e n t H o u r ( z o n e )
{
l e t
n e w h r
=
n e w
D a t e ( ) . t o L o c a l e T i m e S t r i n g ( ' e n ' ,
{
h o u r :
d i g i t ' ,
m i n u t e :
d i g i t ' ,
h o u r 1 2 :
t r u e ,
t i m e Z o n e :
z o n e
} )
r e t u r n
n e w h r
} ,
. . .
} Side note: get rid of big libr aries

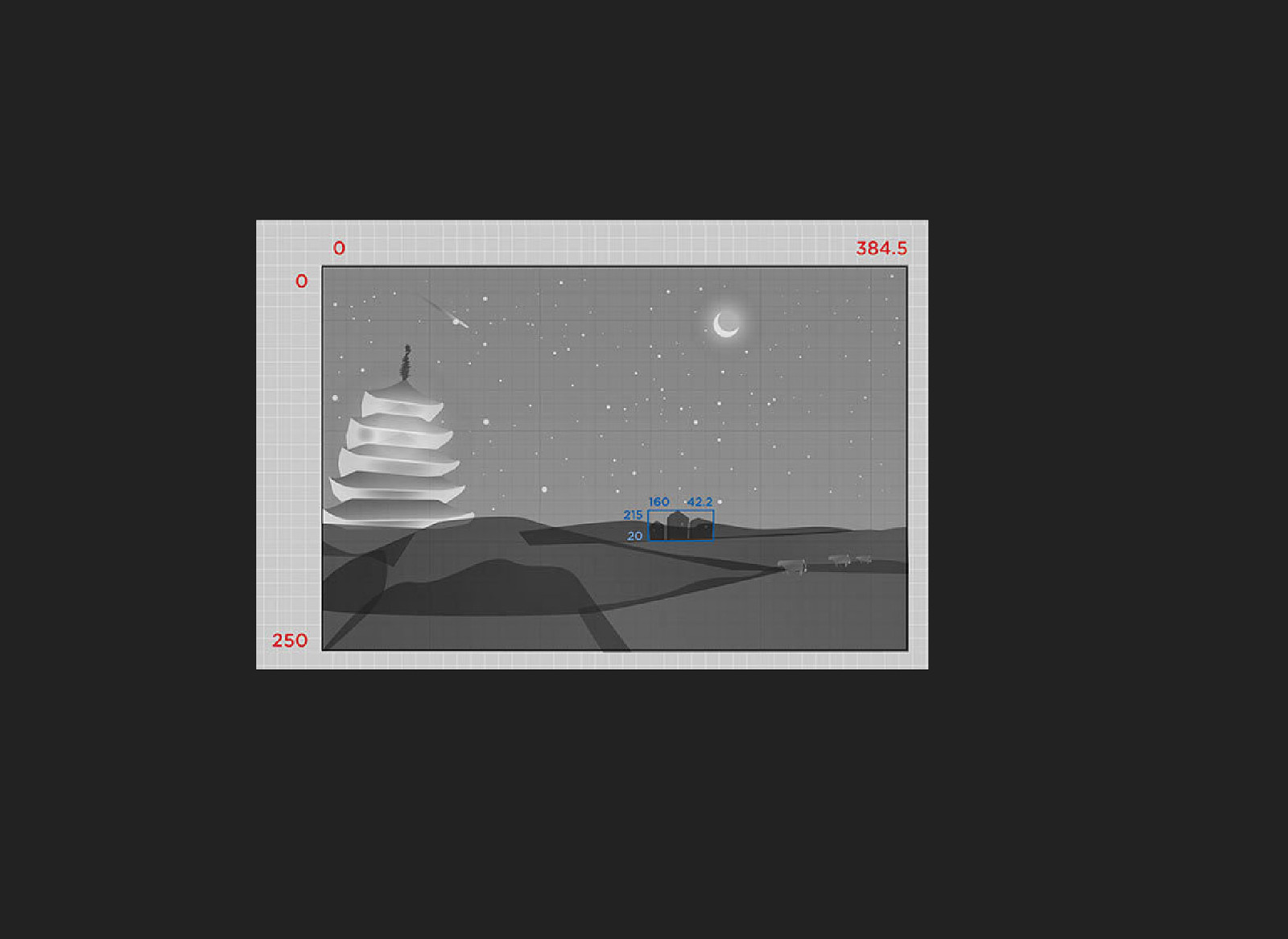
Y o u
c a n
u s e a n
S V G' s Y o u
c a n
u s e a n
S V G' s vi e w B o x
l i k e a
c a m e r a vi e w B o x
l i k e a
c a m e r a


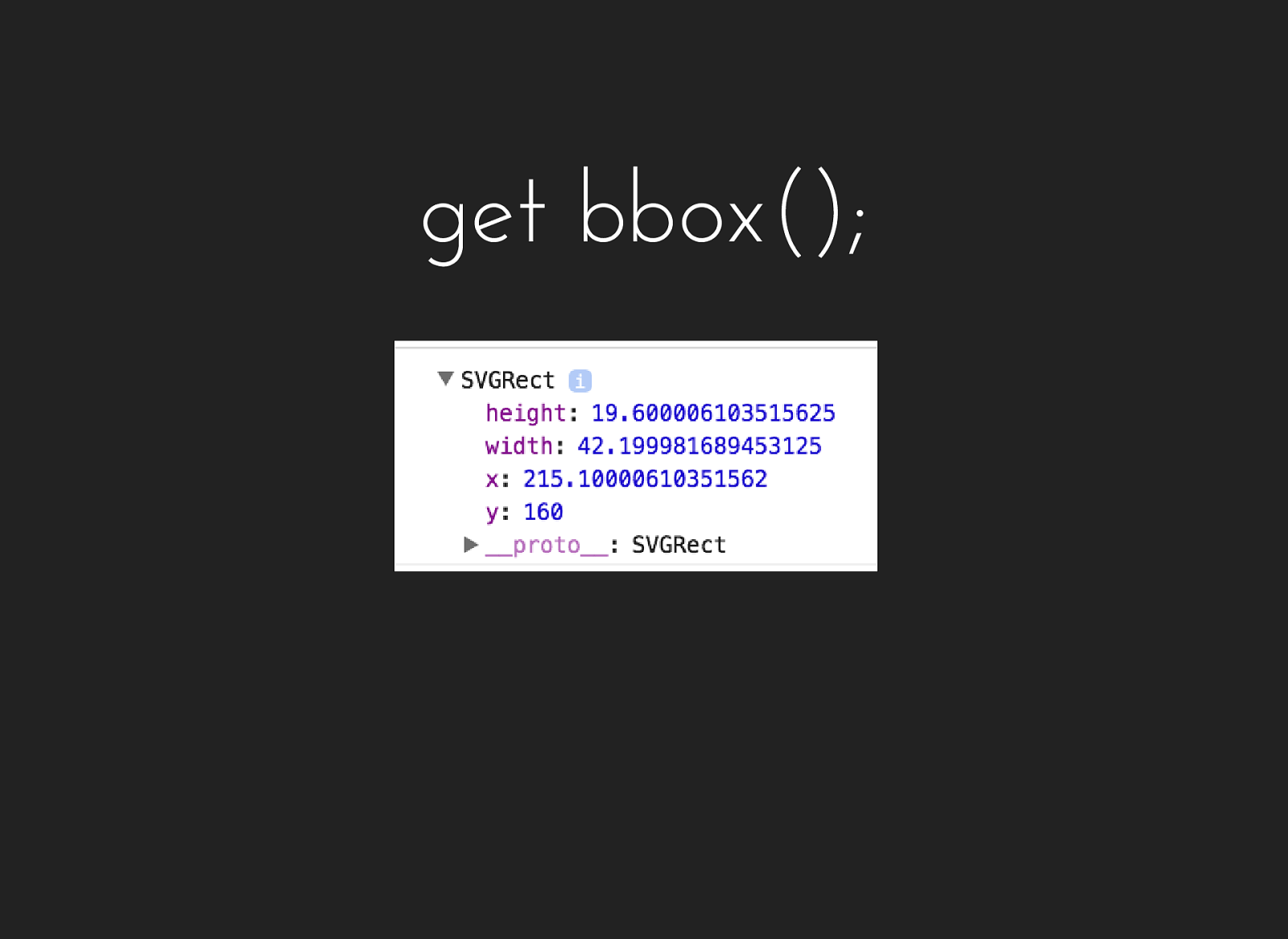
get b box(); get b box();


This . pen

T h i s
. pe n F L O W C H A R T F L O W C H A R T

This b y pen Andre y Sorokin

SVG c an make a GAME SVG c an make a GAME

This . pen

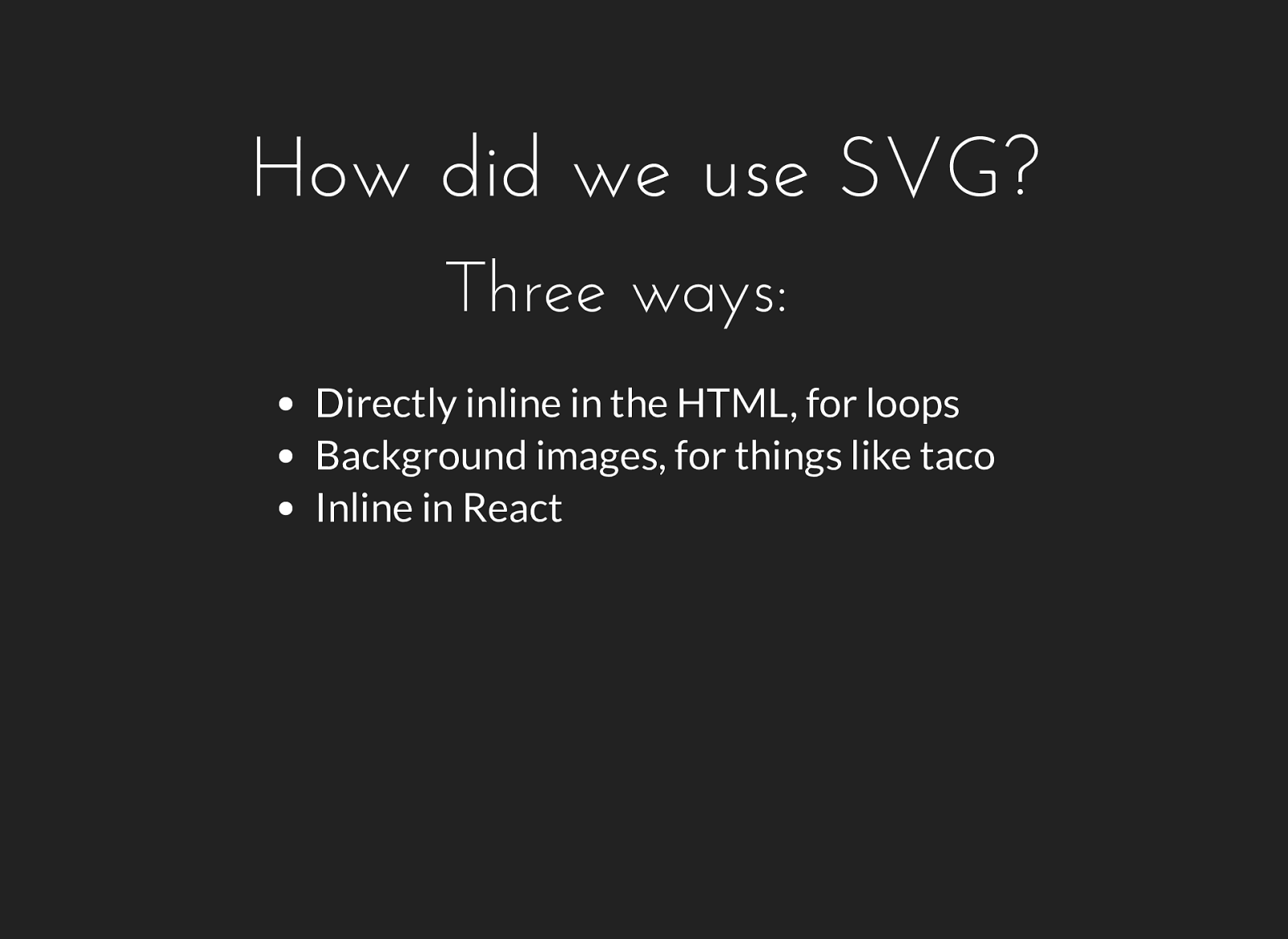
H o w
did w e
u s e
S V G ? H o w
did w e
u s e
S V G ? T h r e e
w ay s: T h r e e
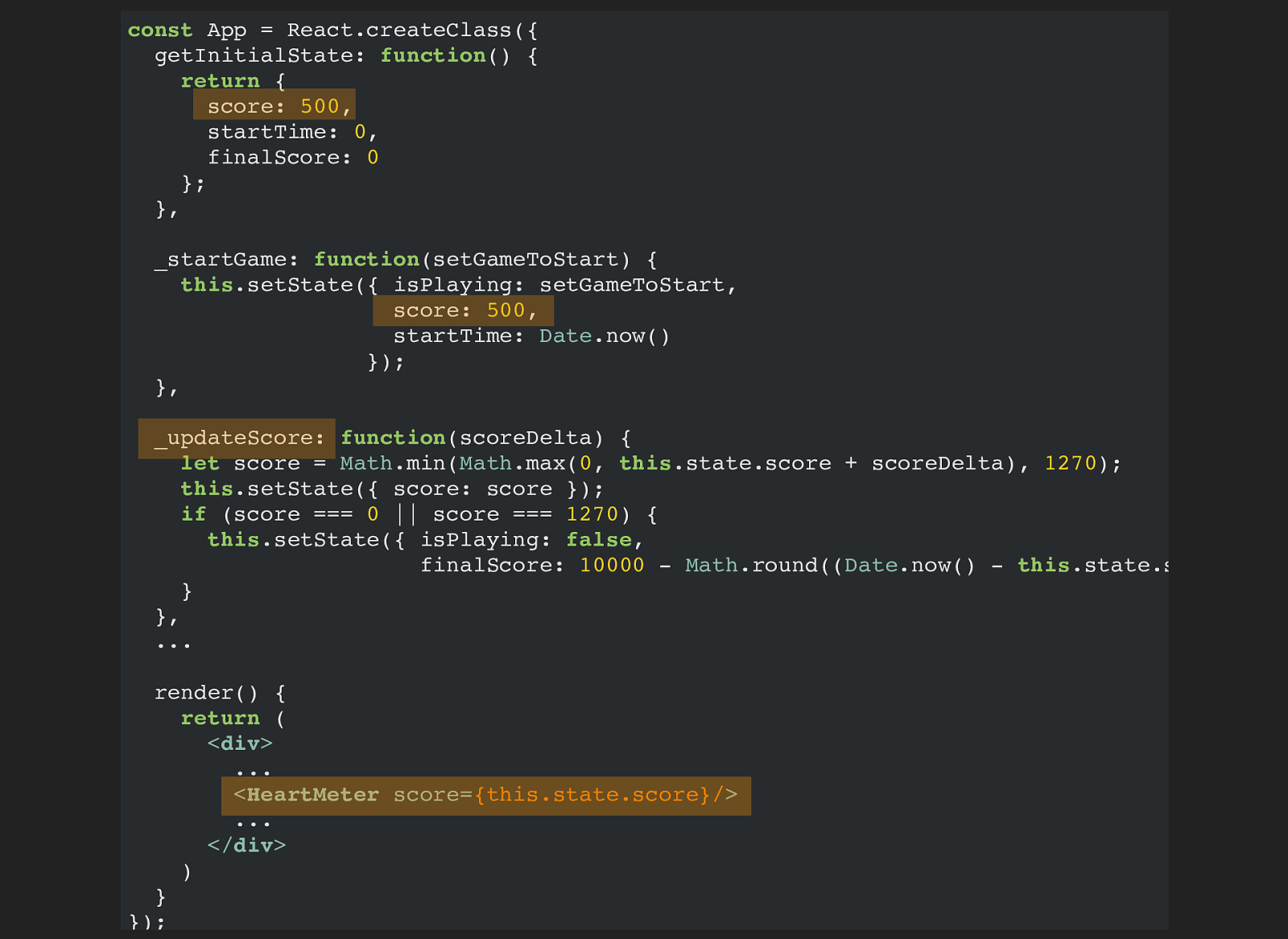
w ay s: Directly inline in the HTML , for loops Background images, for things lik e taco Inline in React

const App = React.createClass({
getInitialState : function ( ) {
return {
score : 500 ,
startTime : 0 ,
finalScore : 0
};
},
_startGame : function ( setGameToStart ) {
this .setState({ isPlaying : setGameToStart,
score : 500 ,
startTime : Date .now()
});
},
_updateScore : function ( scoreDelta ) {
let score = Math .min( Math .max( 0 , this .state.score + scoreDelta), 1270 );
this .setState({ score : score });
if (score === 0 || score === 1270 ) {
this .setState({ isPlaying : false ,
Math .round(( Date .now() - this .state.s }
},
...
render() {
return (
< div
...
< HeartMeter
{this.state.score}/
...
</ div
)
}
});

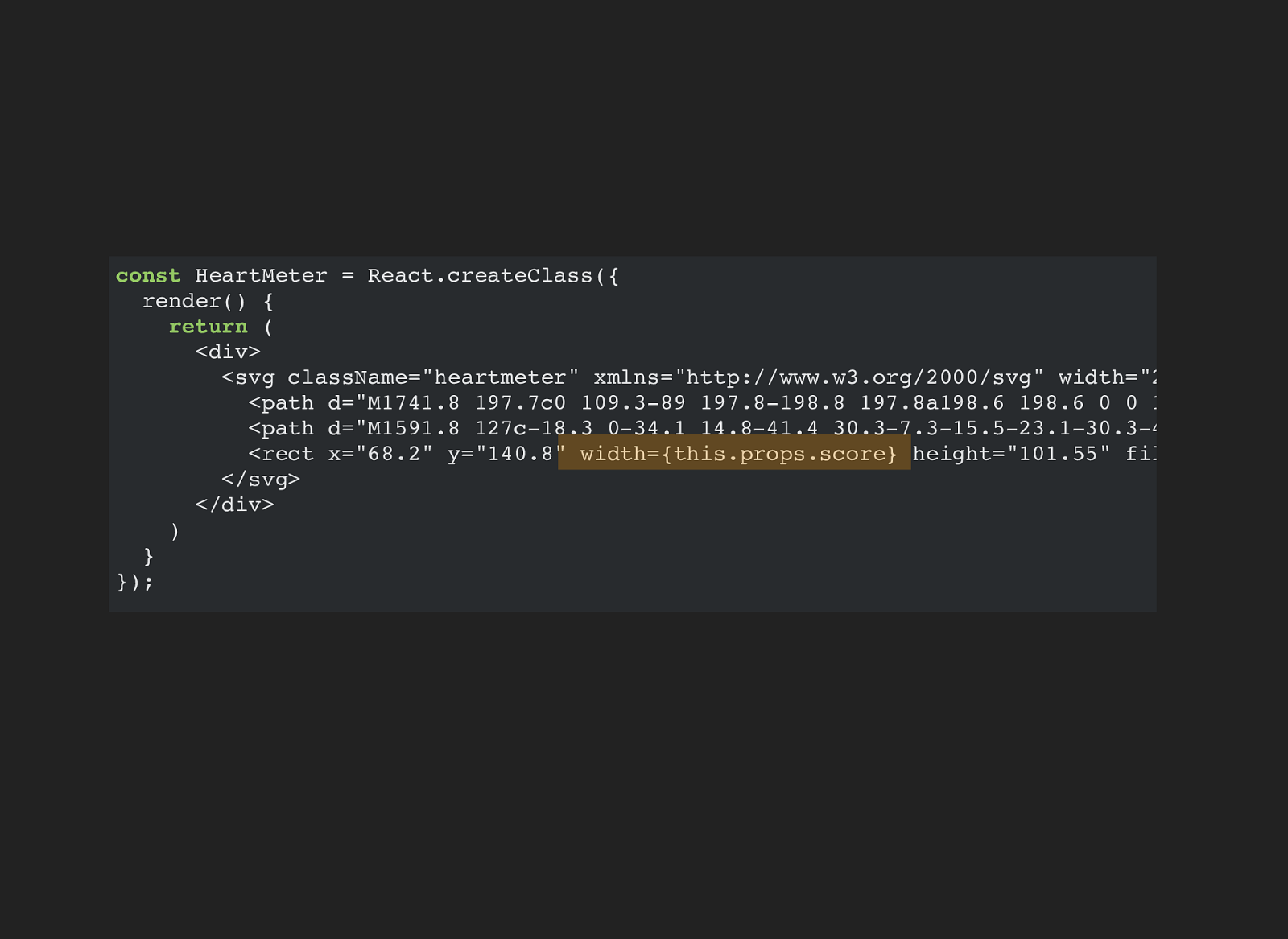
const HeartMeter = React.createClass({
render() {
return (
<div>
<svg className="heartmeter" xmlns="http://www.w3.org/2000/svg" width="2
<path d="M1741.8 197.7c0 109.3-89 197.8-198.8 197.8a198.6 198.6 0 0 1
<path d="M1591.8 127c-18.3 0-34.1 14.8-41.4 30.3-7.3-15.5-23.1-30.3-4
<rect x="68.2" y="140.8" width={this.props.score} height="101.55" fil
</svg>
</div>
)
}
});


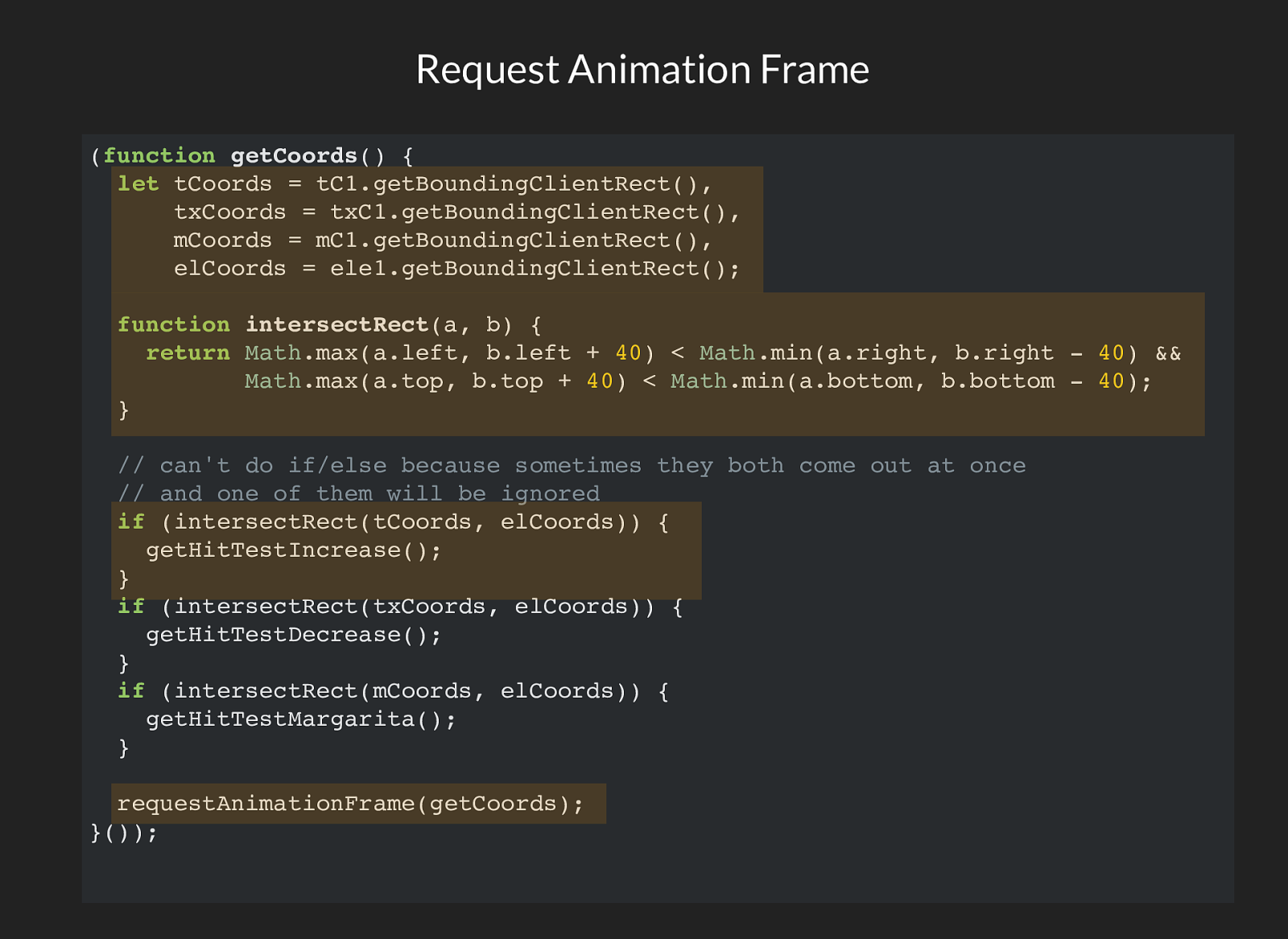
Request Animation F r ame ( f u n c t i o n
g e t C o o r d s ( )
{
l e t
t C o o r d s
=
t C 1 . g e t B o u n d i n g C l i e n t R e c t ( ) ,
t x C o o r d s
=
t x C 1 . g e t B o u n d i n g C l i e n t R e c t ( ) ,
m C o o r d s
=
m C 1 . g e t B o u n d i n g C l i e n t R e c t ( ) ,
e l C o o r d s
=
e l e 1 . g e t B o u n d i n g C l i e n t R e c t ( ) ;
f u n c t i o n
i n t e r s e c t R e c t ( a ,
b )
{
r e t u r n
M a t h . m a x ( a . l e f t ,
b . l e f t
4 0 )
<
M a t h . m i n ( a . r i g h t ,
b . r i g h t
4 0 )
& &
M a t h . m a x ( a . t o p ,
b . t o p
4 0 )
<
M a t h . m i n ( a . b o t t o m ,
b . b o t t o m
4 0 ) ;
}
/ /
c a n ' t
d o
i f / e l s e
b e c a u s e
s o m e t i m e s
t h e y
b o t h
c o m e
o u t
a t
o n c e
/ /
a n d
o n e
o f
t h e m
w i l l
b e
i g n o r e d
i f
( i n t e r s e c t R e c t ( t C o o r d s ,
e l C o o r d s ) )
{
g e t H i t T e s t I n c r e a s e ( ) ;
}
i f
( i n t e r s e c t R e c t ( t x C o o r d s ,
e l C o o r d s ) )
{
g e t H i t T e s t D e c r e a s e ( ) ;
}
i f
( i n t e r s e c t R e c t ( m C o o r d s ,
e l C o o r d s ) )
{
g e t H i t T e s t M a r g a r i t a ( ) ;
}
r e q u e s t A n i m a t i o n F r a m e ( g e t C o o r d s ) ;
} ( ) ) ;

All this, and we didn't e ven All this, and we didn't e ven get to dat a vis! get to dat a vis!

O' R e i l l y
Book O' R e i l l y
Book SV G
An i mat i o n SV G
An i mat i o n

We b Animation Work shops We b Animation Work shops with V al Head � �

Th ank y ou! Th ank y ou!
on twitter @sar ah_edo