the ANIMATING ANIMATING V IR T U AL
D O M V IR T U AL
D O M Sarah Dr asner @sarah_edo
A presentation at React Europe in May 2017 in Paris, France by Sarah Drasner

the ANIMATING ANIMATING V IR T U AL
D O M V IR T U AL
D O M Sarah Dr asner @sarah_edo

Sarah Dr asner @sarah_edo

Micr osoft SR. CLOUD SR. CLOUD
DEVELOPER DEVELOPER ADVOCATE ADVOCATE

FIBER FIBER Priority-based scheduling of updates Animation update pr eferr ed to data update Animation becomes a first-class citizen

“ W e ’ v e
e v o l v e d
t o
pe r f o r m a ct i o n s t h a t flo w
mor e
o r
l e s s
s e a ml e s s l y . " W e
a r e n ’ t
w i r e d t o
de a l
w i t h
t h efit s
a n d s t a r t s
o f
comput e r
T ammy Everts

R E AC T
E N C A P S U L A T E S
S T A T E R E AC T
E N C A P S U L A T E S
S T A T E T H AT ' S C H AN G I N G T H AT ' S C H AN G I N G AN I M AT I O N
T I E S
T H E S E
T W O AN I M AT I O N
T I E S
T H E S E
T W O ST AT E S T O G E T H E R ST AT E S T O G E T H E R U SE R S C A N
T H E N
F O L L O W
T H E U SE R S C A N
T H E N
F O L L O W
T H E T R A JE C T O R Y
O F
T H E
C H A N G E
A S
I F
I T T R A JE C T O R Y
O F
T H E
C H A N G E
A S
I F
I T W E R E
A W E R E
A STORY STORY

THE "SO WHAT" FACTOR THE "SO WHAT" FACTOR User attention span is short. 2
S E C ON D S 2
S E C ON D S until dr opoff that for e very one second delay , conversions dr opped b y 7%. If you sell $100k per day , that ’ s an annual loss of $2.5m. Amazon has disco ver ed
that it gains 1% r e venue incr ease for e very 100ms of impr o vement. W almart has found Sour ce

START WITH THE END START WITH THE END Also helps tr ack what validation looks lik e: Google PMs ar e encour aged to find ONE goal.

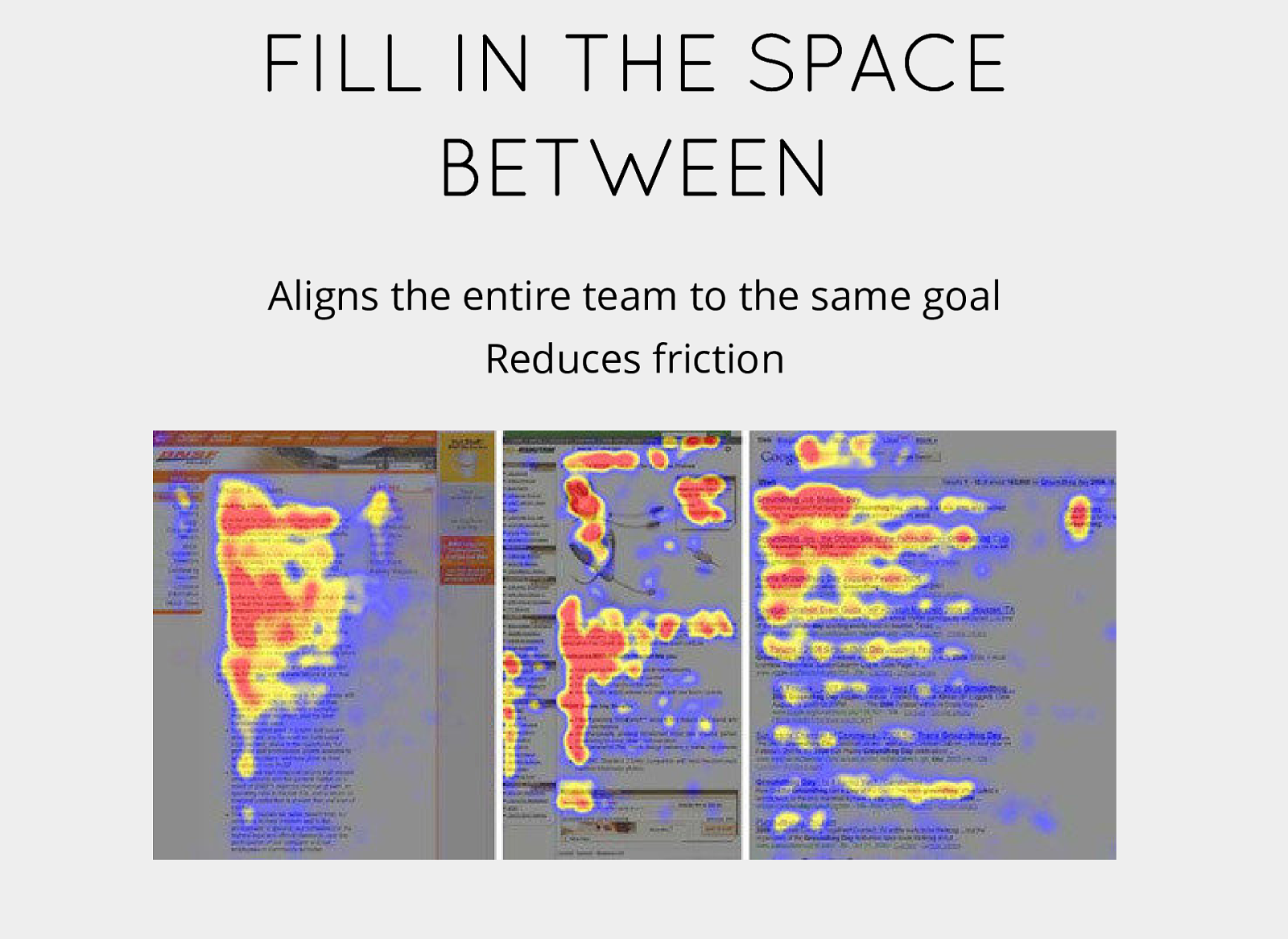
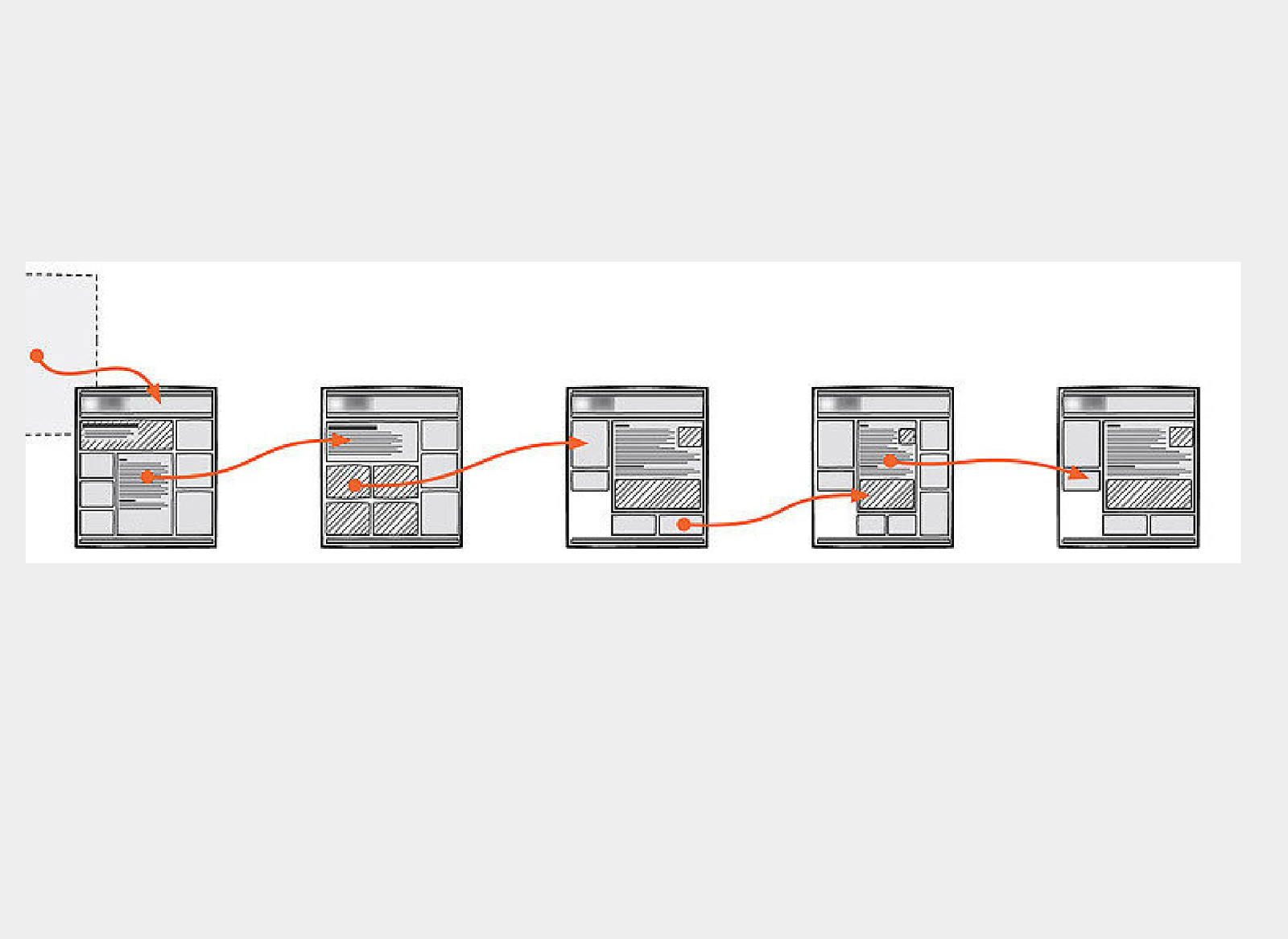
FILL IN THE SPACE FILL IN THE SPACE BETWEEN BETWEEN Aligns the entir e team to the same goal Reduces friction

WITHOUT TRANSITIONS WITHOUT TRANSITIONS

G A I N
U N D ER S T A N D I N G G A I N
U N D ER S T A N D I N G Spatial or otherwise Codr ops

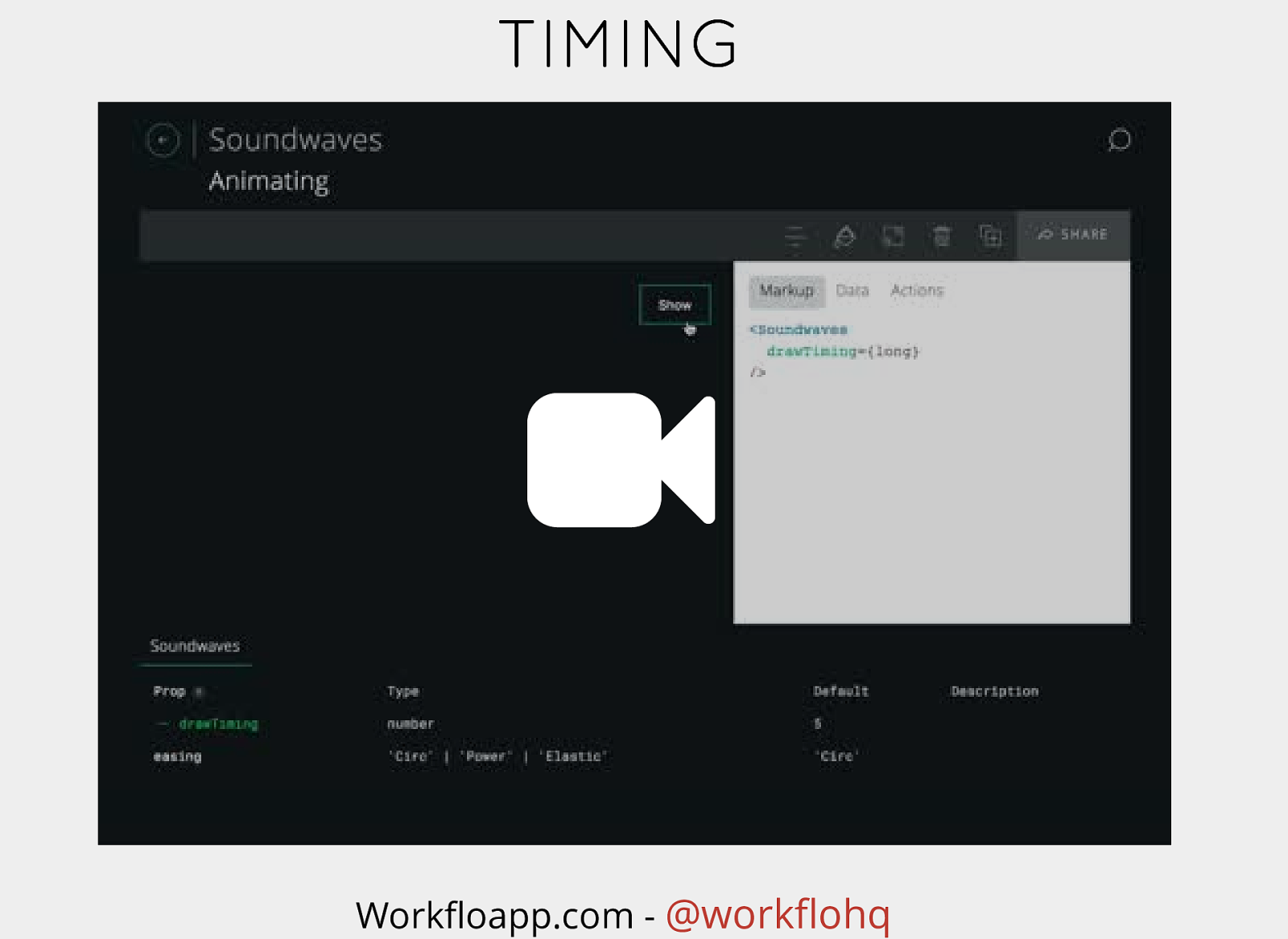
W orkfloapp.com - @workflohq

P E R C I E V E D
P E R F O R M A N C E P E R C I E V E D
P E R F O R M A N C E Humans o ver-estimate passive waits b y 36% - and Richar d Larson, MIT Viget study: wait twice as long for custom loader Over 4 seconds: Uncertain waits ar e longer than kno wn, finite waits Disne y world/Airports- entertainment while waiting People want to get started- doctor e xam r ooms Eli Fitch HORROR fr om Gor an Rakic Loader Collection

Entir e filesize: 6KB!


This actually goes back to IE9

W H A T
D OES T H E
" S C A L A B L E "
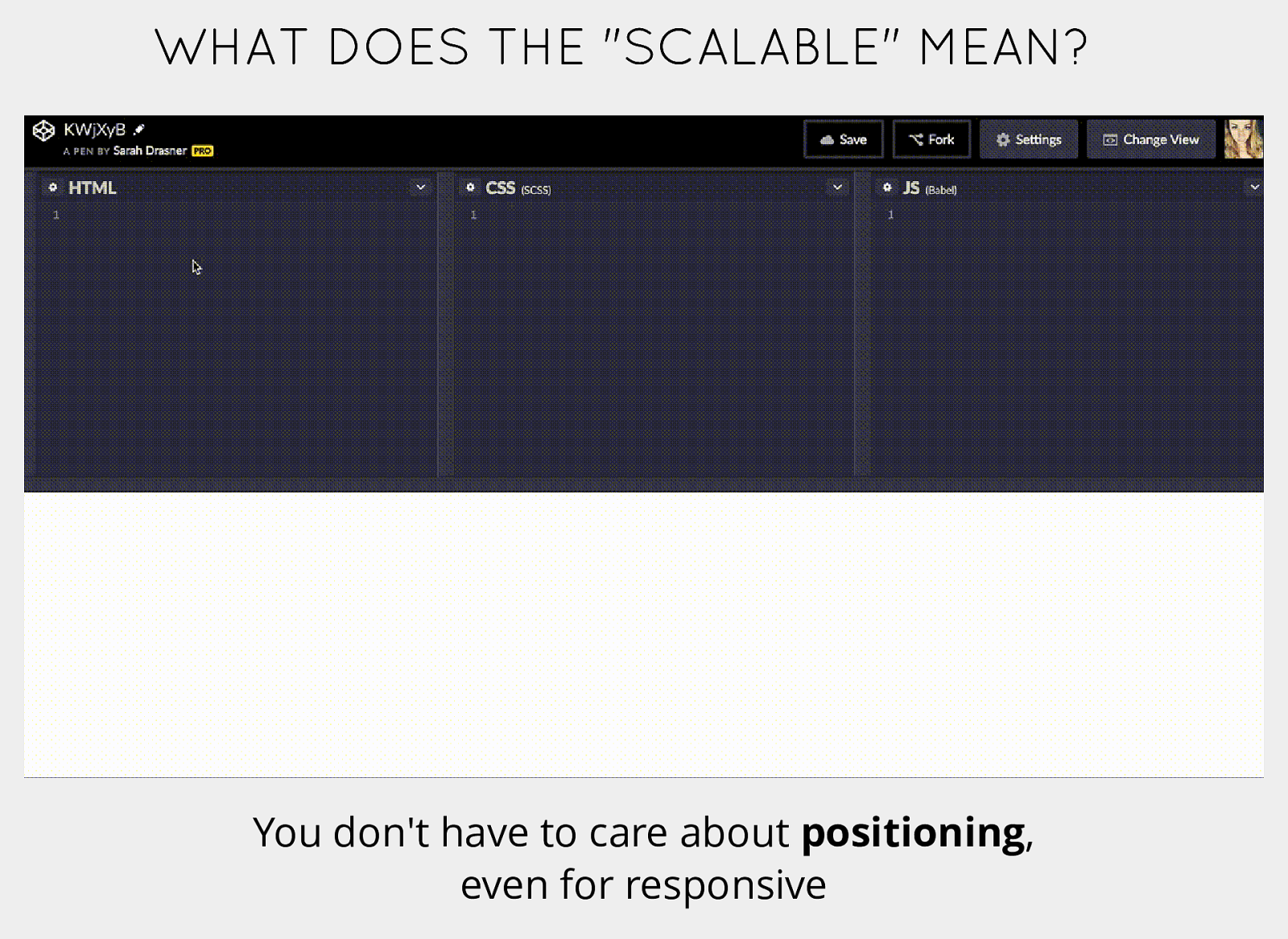
M E A N ? W H A T
D OES T H E
" S C A L A B L E "
M E A N ? Y ou don 't have to car e about positioning , e ven for r esponsive

DECLARATIVE DECLARATIVE ANIMATIONS ANIMATIONS

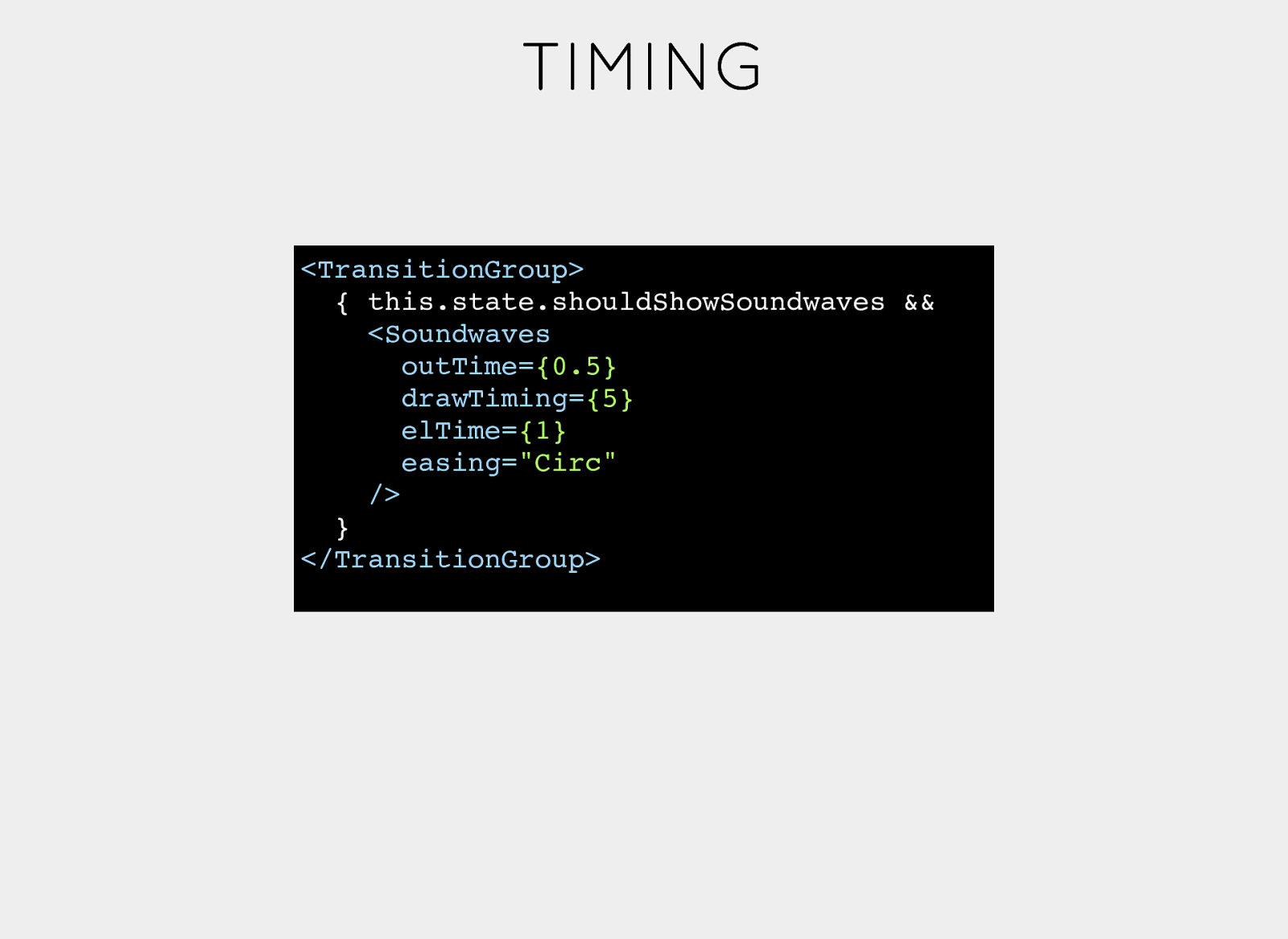
TIMING TIMING W orkfloapp.com - @workflohq

TIMING TIMING < T r a n s i t i o n G r o u p
{
t h i s . s t a t e . s h o u l d S h o w S o u n d w a v e s
& &
< S o u n d w a v e s
{ 0 . 5 }
{ 5 }
{ 1 }
" C i r c "
/
}
< / T r a n s i t i o n G r o u p

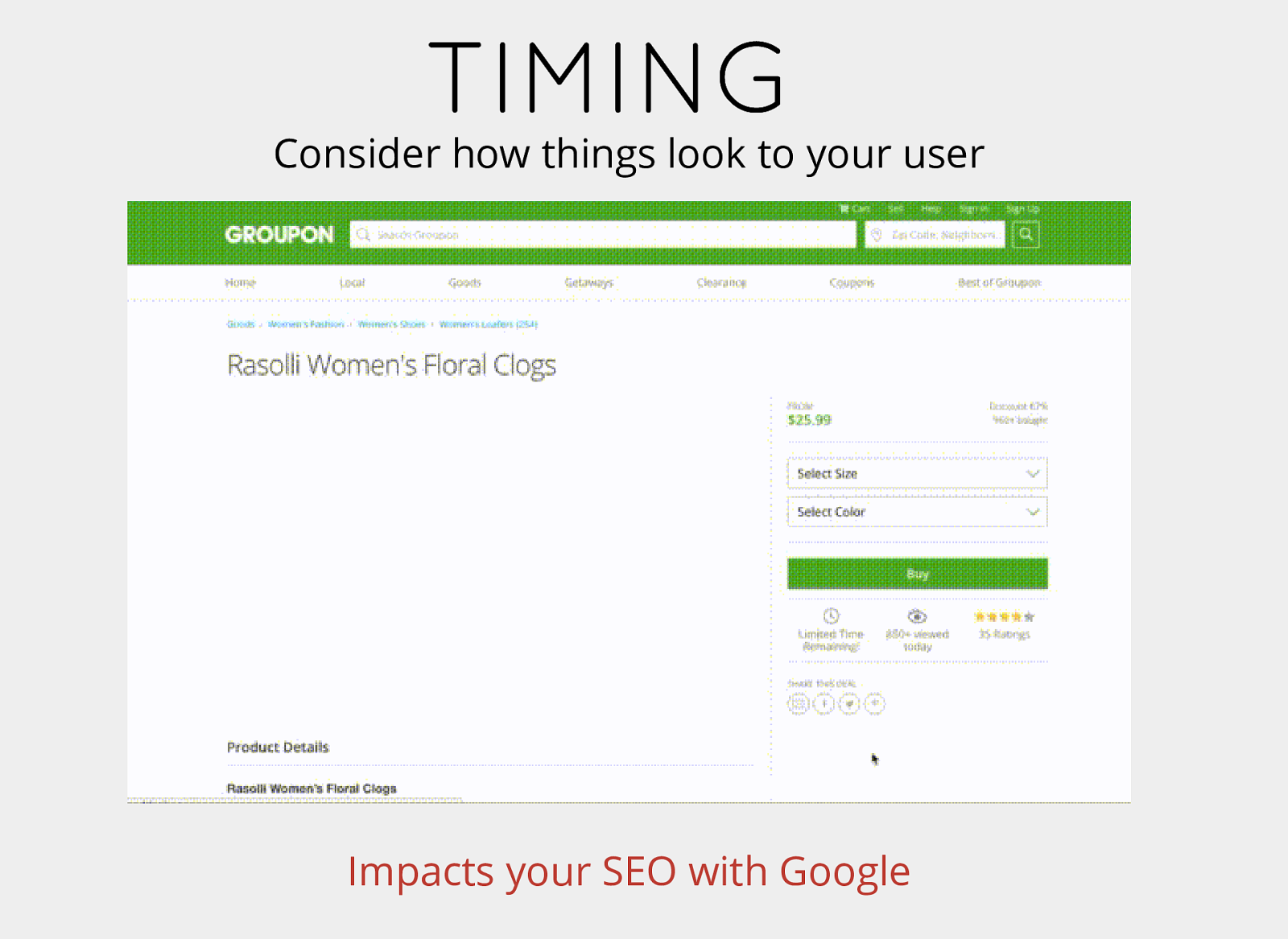
TIMING TIMING Impacts your SEO with Google Consider ho w things look to your user


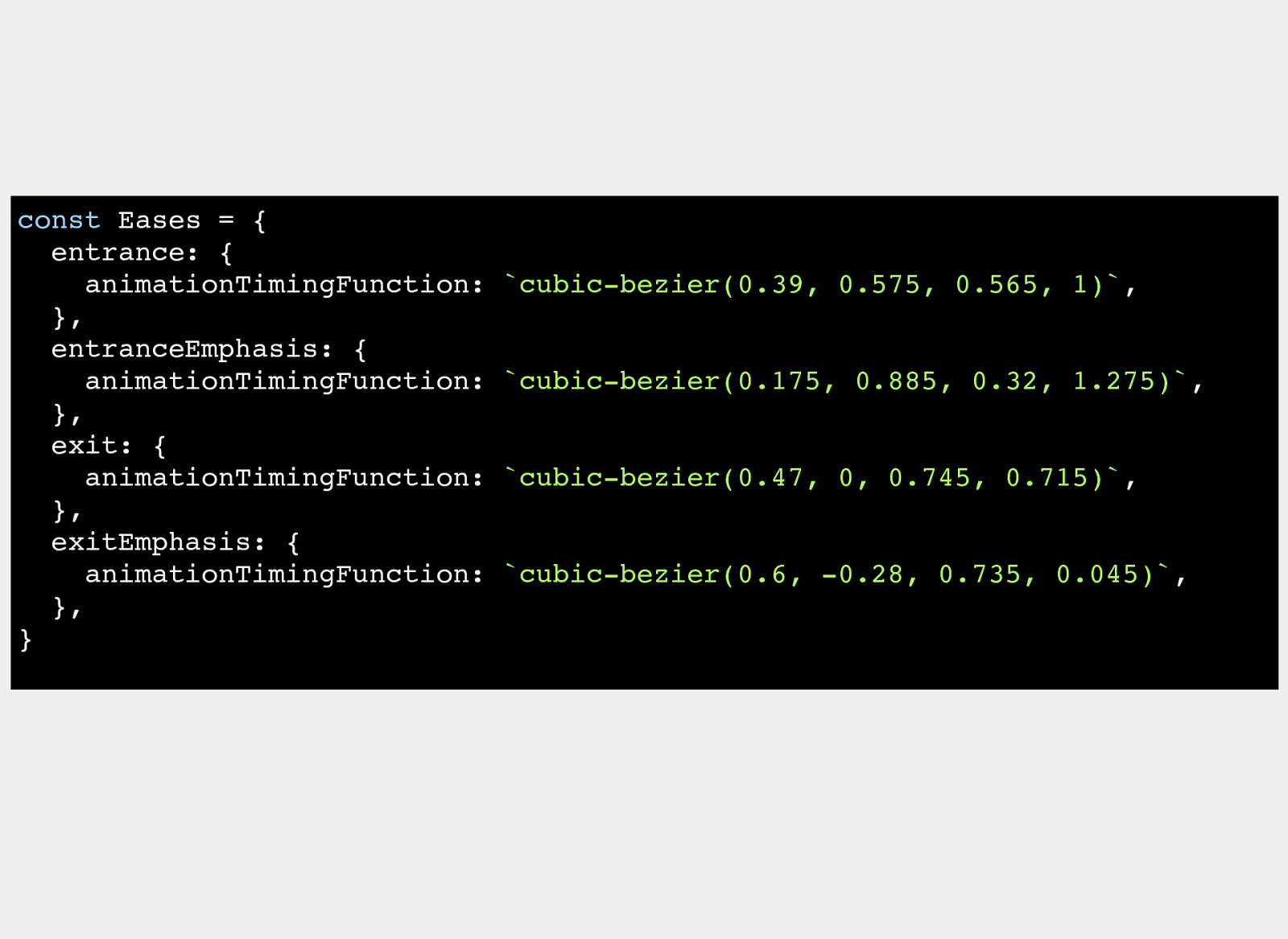
CREATE BEAUTIFUL CREATE BEAUTIFUL DEFAULTS DEFAULTS Keep animation consistent and r eusable the way you do with te xt, layout


c o n s t
E a s e s
=
{
e n t r a n c e :
{
a n i m a t i o n T i m i n g F u n c t i o n :
b e z i e r ( 0 . 3 9 ,
0 . 5 7 5 ,
0 . 5 6 5 ,
1 ) ` ,
} ,
e n t r a n c e E m p h a s i s :
{
a n i m a t i o n T i m i n g F u n c t i o n :
b e z i e r ( 0 . 1 7 5 ,
0 . 8 8 5 ,
0 . 3 2 ,
1 . 2 7 5 ) ` ,
} ,
e x i t :
{
a n i m a t i o n T i m i n g F u n c t i o n :
b e z i e r ( 0 . 4 7 ,
0 ,
0 . 7 4 5 ,
0 . 7 1 5 ) ` ,
} ,
e x i t E m p h a s i s :
{
a n i m a t i o n T i m i n g F u n c t i o n :
b e z i e r ( 0 . 6 ,
0 . 2 8 ,
0 . 7 3 5 ,
0 . 0 4 5 ) ` ,
} ,
}

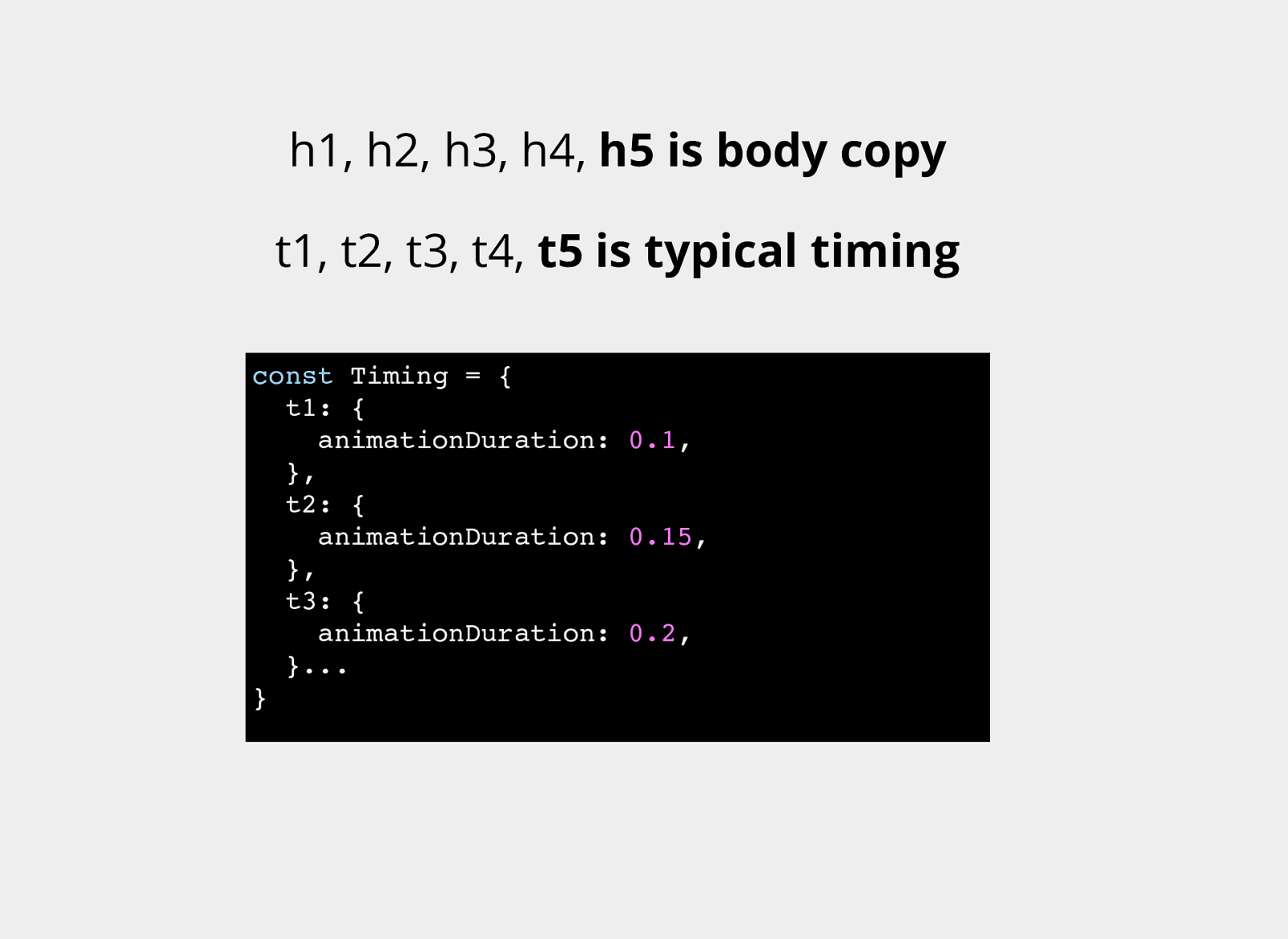
c o n s t
T i m i n g
=
{
t 1 :
{
a n i m a t i o n D u r a t i o n :
0 . 1 ,
} ,
t 2 :
{
a n i m a t i o n D u r a t i o n :
0 . 1 5 ,
} ,
t 3 :
{
a n i m a t i o n D u r a t i o n :
0 . 2 ,
} . . .
} h 1 ,
h 2 ,
h 3 ,
h 4 ,
h 5
is
b o d y c o p y t 1 ,
t 2 ,
t 3 ,
t 4 ,
t 5
is
t yp ic a l t im in g

ANIMATION ITERATION ANIMATION ITERATION W orkfloapp.com - @workflohq

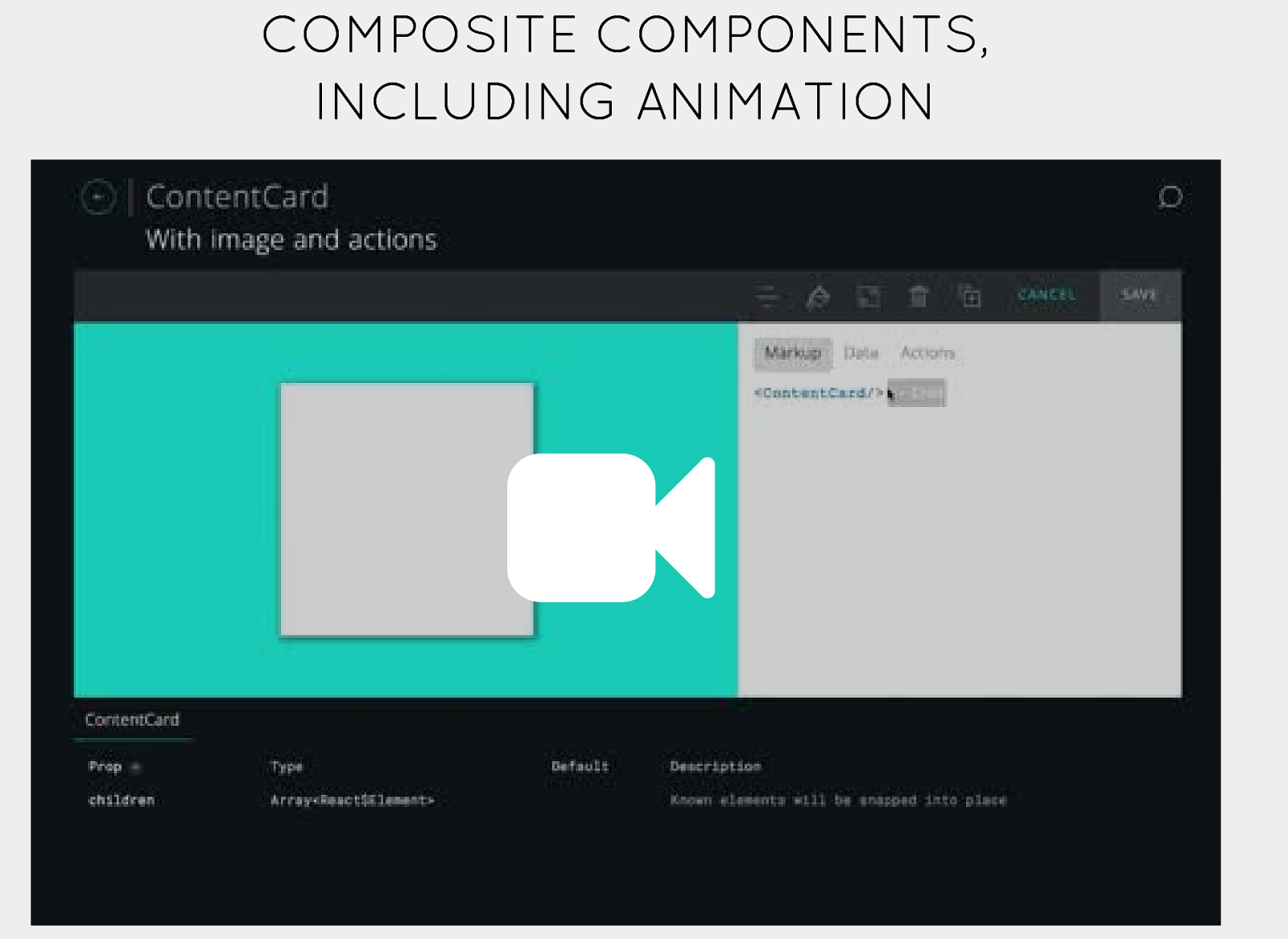
COMPOSITE COMPONENTS, COMPOSITE COMPONENTS, INCLUDING ANIMATION INCLUDING ANIMATION


MO.JS MO.JS

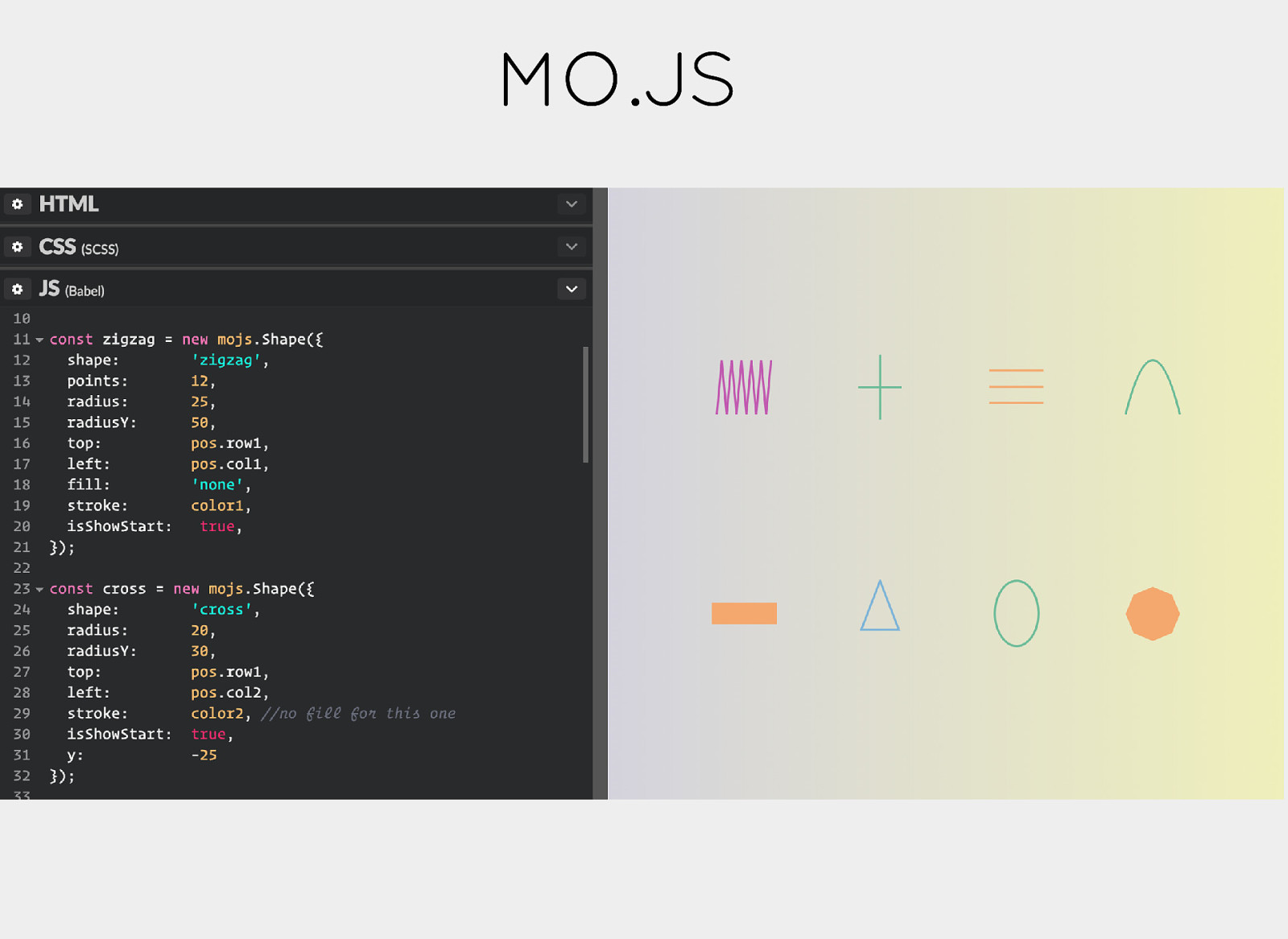
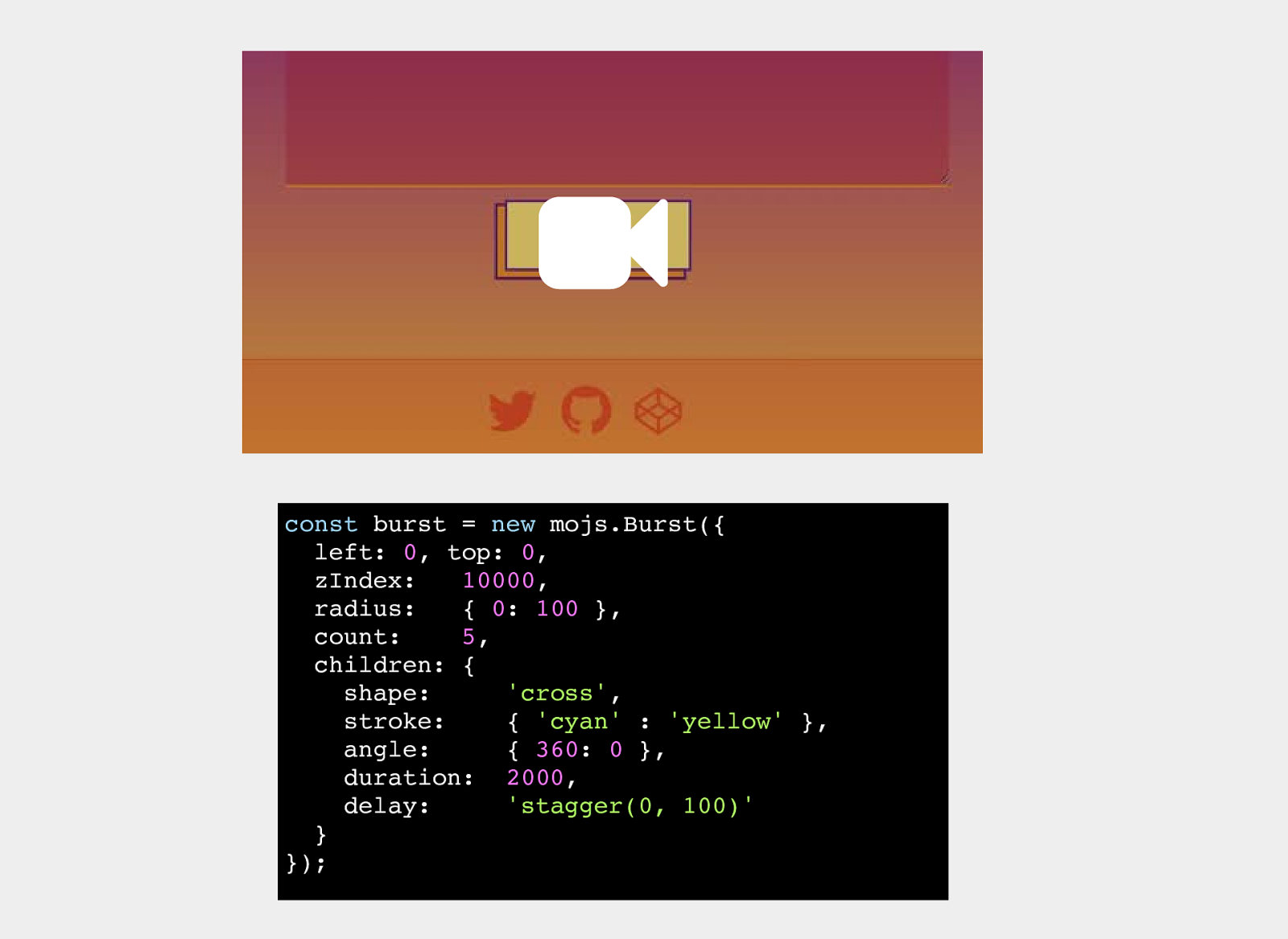
MO.JS MO.JS

c o n s t
b u r s t
=
n e w
m o j s . B u r s t ( {
l e f t :
0 ,
t o p :
0 ,
z I n d e x :
1 0 0 0 0 ,
r a d i u s :
{
0 :
1 0 0
} ,
c o u n t :
5 ,
c h i l d r e n :
{
s h a p e :
' c r o s s ' ,
s t r o k e :
{
' c y a n '
:
' y e l l o w '
} ,
a n g l e :
{
3 6 0 :
0
} ,
d u r a t i o n :
2 0 0 0 ,
d e l a y :
' s t a g g e r ( 0 ,
1 0 0 ) '
}
} ) ;

MO.JS MO.JS This . pen

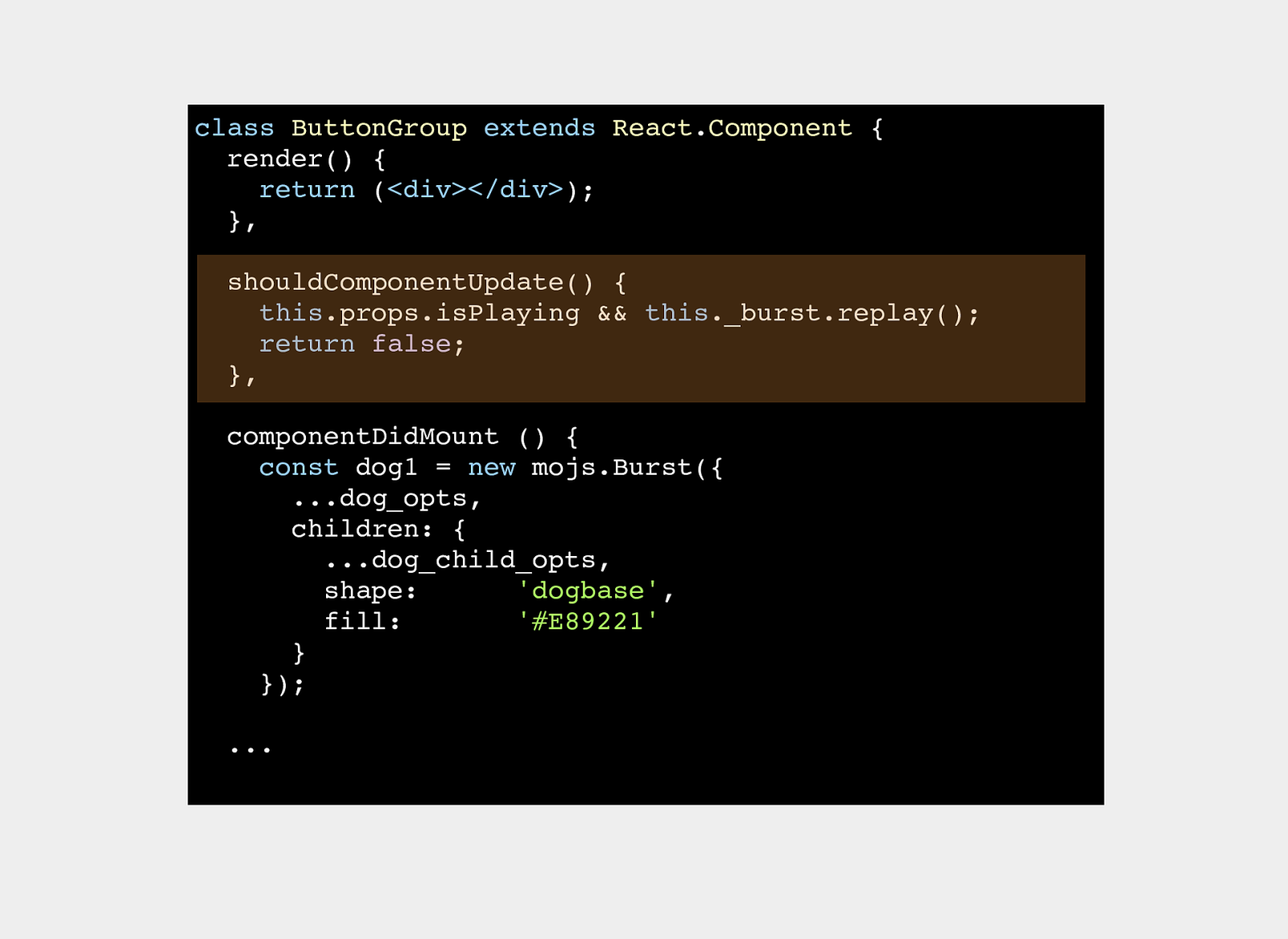
c l a s s
B u t t o n G r o u p
e x t e n d s
R e a c t . C o m p o n e n t
{
r e n d e r ( )
{
r e t u r n
( < d i v
< / d i v
) ;
} ,
s h o u l d C o m p o n e n t U p d a t e ( )
{
t h i s . p r o p s . i s P l a y i n g
& &
t h i s . _ b u r s t . r e p l a y ( ) ;
r e t u r n
f a l s e ;
} ,
c o m p o n e n t D i d M o u n t
( )
{
c o n s t
d o g 1
=
n e w
m o j s . B u r s t ( {
. . . d o g _ o p t s ,
c h i l d r e n :
{
. . . d o g _ c h i l d _ o p t s ,
s h a p e :
' d o g b a s e ' ,
f i l l :
'
E 8 9 2 2 1 '
}
} ) ;
. . .

REACT-MOTION REACT-MOTION This pen

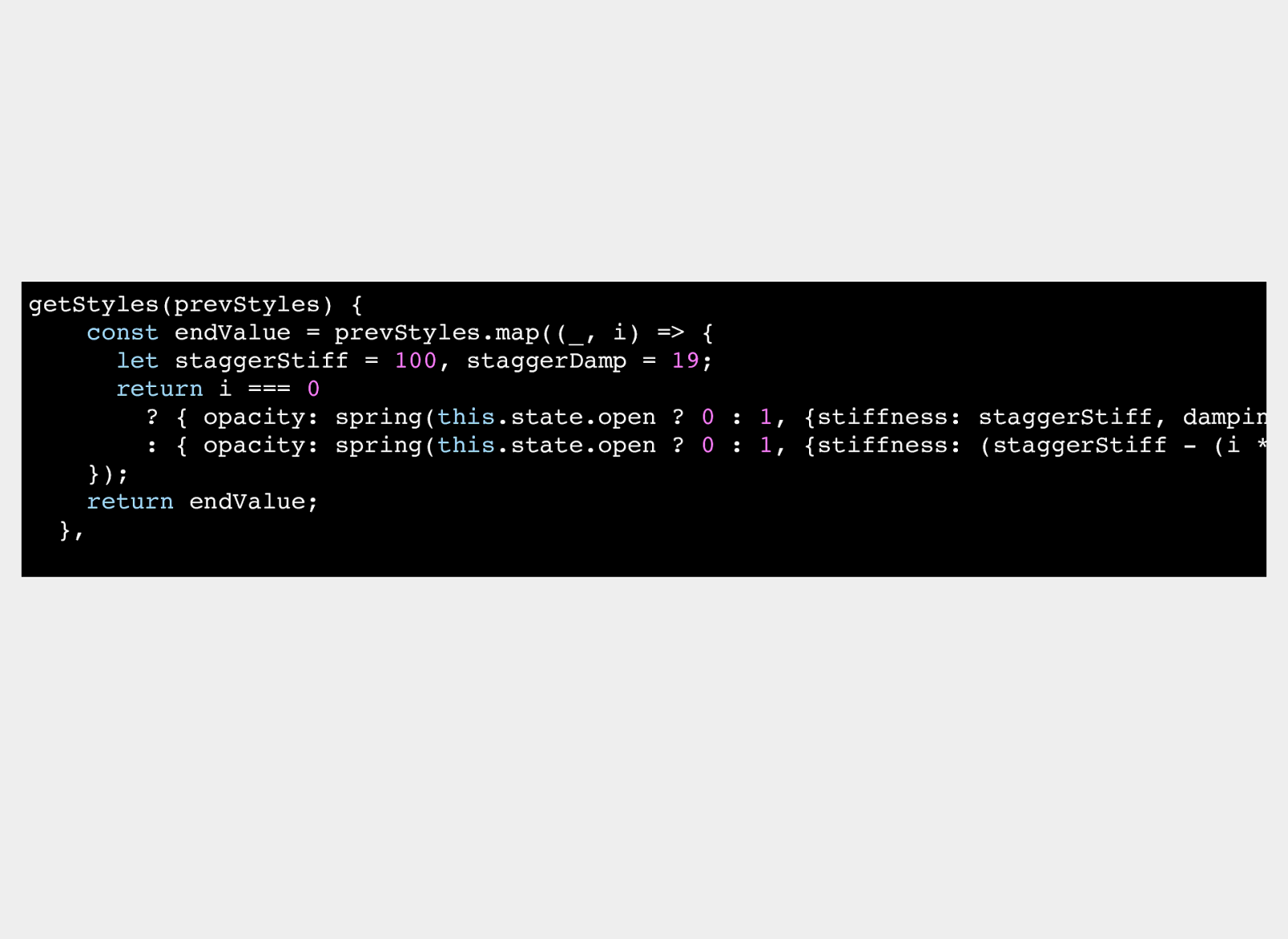
This . pen

g e t S t y l e s ( p r e v S t y l e s )
{
c o n s t
e n d V a l u e
=
p r e v S t y l e s . m a p ( ( _ ,
i )
=
{
l e t
s t a g g e r S t i f f
=
1 0 0 ,
s t a g g e r D a m p
=
1 9 ;
r e t u r n
i
=
0
?
{
o p a c i t y :
s p r i n g ( t h i s . s t a t e . o p e n
?
0
:
1 ,
{ s t i f f n e s s :
s t a g g e r S t i f f ,
d a m p i n
:
{
o p a c i t y :
s p r i n g ( t h i s . s t a t e . o p e n
?
0
:
1 ,
{ s t i f f n e s s :
( s t a g g e r S t i f f
( i
} ) ;
r e t u r n
e n d V a l u e ;
} ,

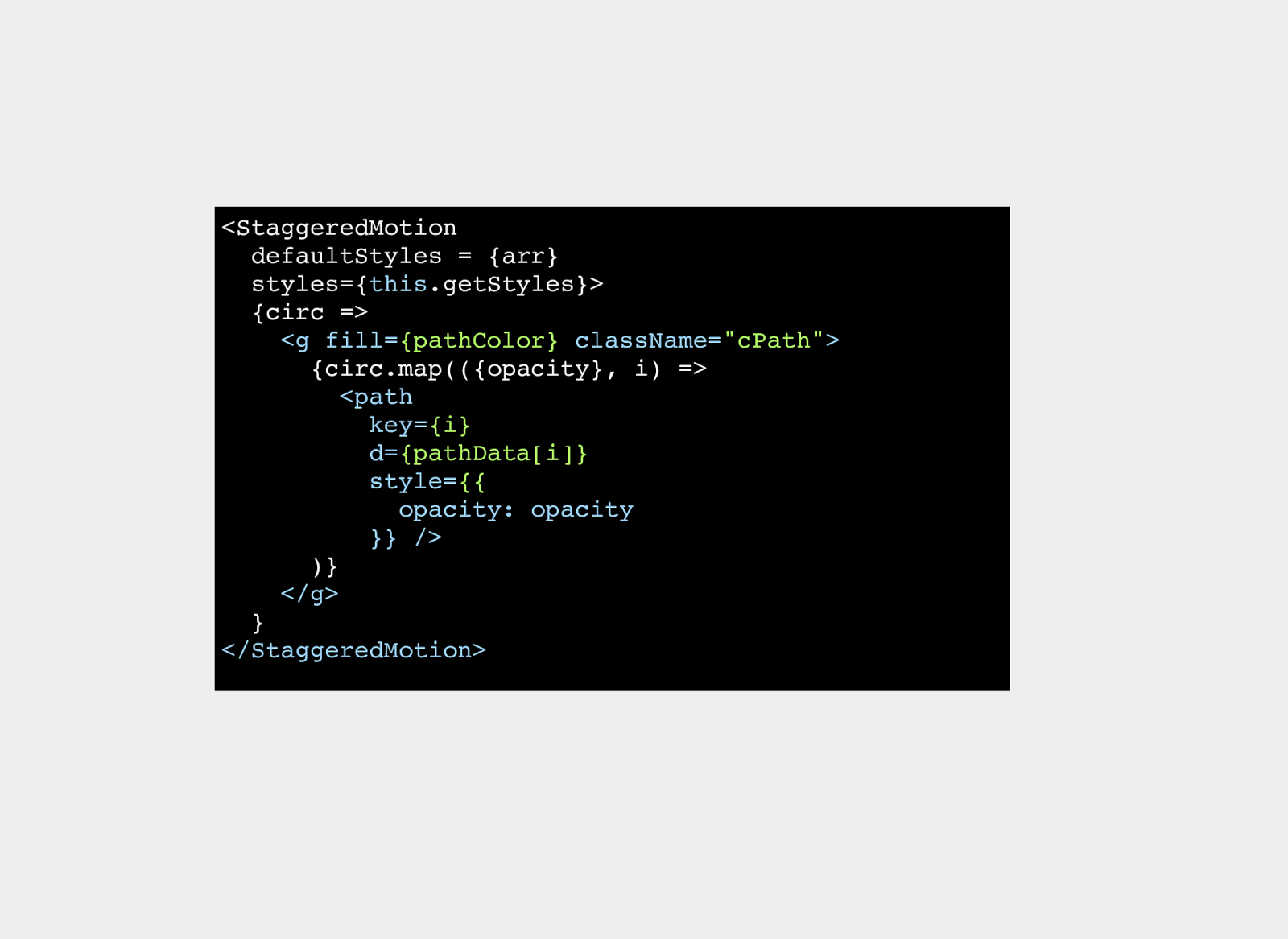
< S t a g g e r e d M o t i o n
d e f a u l t S t y l e s
=
{ a r r }
{ t h i s . g e t S t y l e s }
{ c i r c
=
< g
{ p a t h C o l o r }
" c P a t h "
{ c i r c . m a p ( ( { o p a c i t y } ,
i )
=
< p a t h
{ i }
{ p a t h D a t a [ i ] }
{ {
o p a c i t y :
o p a c i t y
} }
/
) }
< / g
}
< / S t a g g e r e d M o t i o n

This . pen

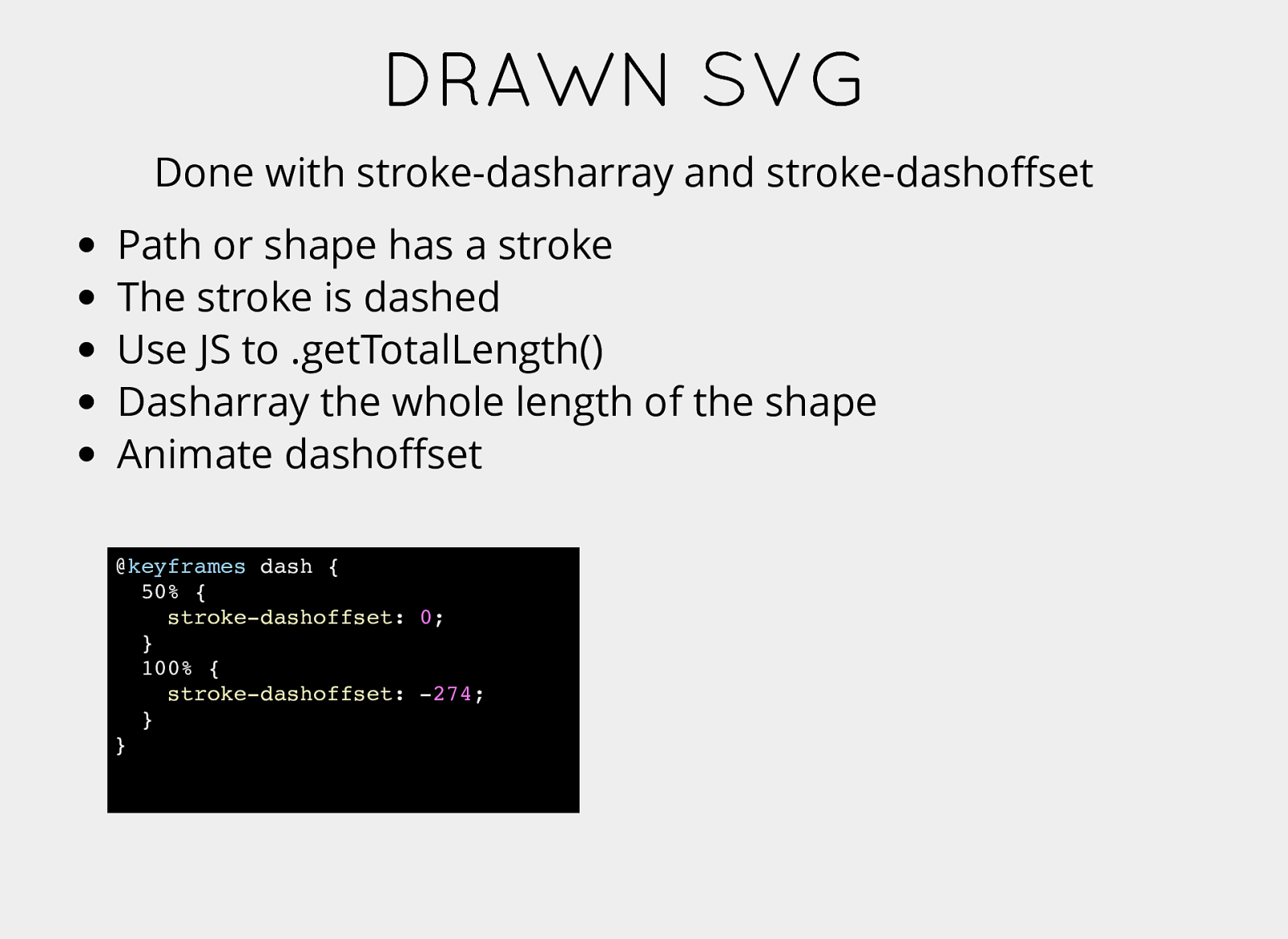
DRAWN SVG DRAWN SVG Done with str ok e-dasharr ay and str ok e-dashoffset Path or shape has a str ok e The str ok e is dashed Use JS to .getT otalLength() Dasharr ay the whole length of the shape Animate dashoffset @ keyframes dash {
50% {
stroke-dashoffset : 0 ;
}
100% {
stroke-dashoffset : - 274 ;
}
}

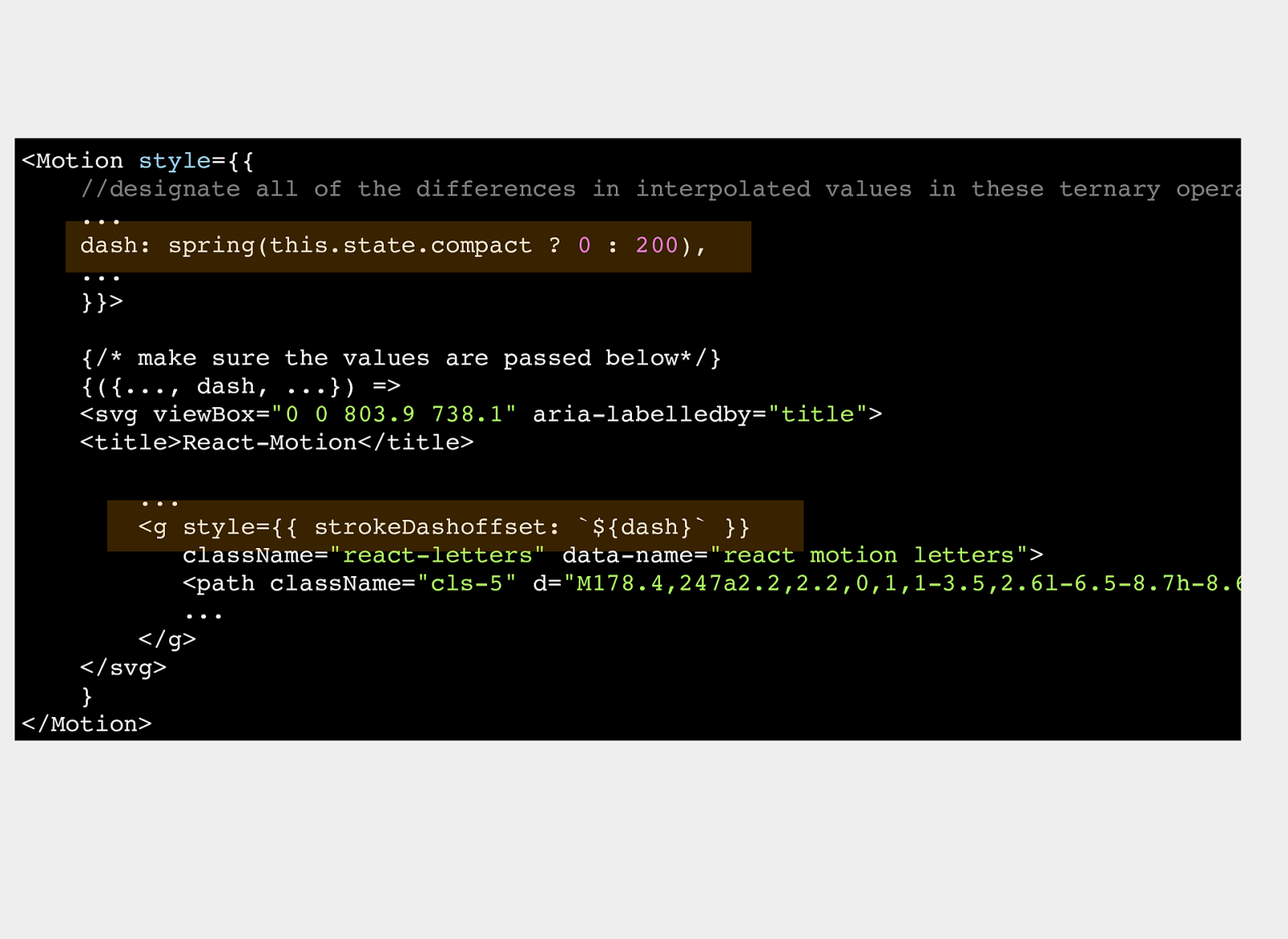
< M o t i o n
{ {
/ / d e s i g n a t e
a l l
o f
t h e
d i f f e r e n c e s
i n
i n t e r p o l a t e d
v a l u e s
i n
t h e s e
t e r n a r y
o p e r a
. . .
d a s h :
s p r i n g ( t h i s . s t a t e . c o m p a c t
?
0
:
2 0 0 ) ,
. . .
} }
{ / *
m a k e
s u r e
t h e
v a l u e s
a r e
p a s s e d
b e l o w * / }
{ ( { . . . ,
d a s h ,
. . . } )
=
< s v g
" 0
0
8 0 3 . 9
7 3 8 . 1 "
" t i t l e "
< t i t l e
M o t i o n < / t i t l e
. . .
< g
{ {
s t r o k e D a s h o f f s e t :
$ { d a s h }
} }
l e t t e r s "
" r e a c t
m o t i o n
l e t t e r s "
< p a t h
5 "
8 . 6
. . .
< / g
< / s v g
}
< / M o t i o n


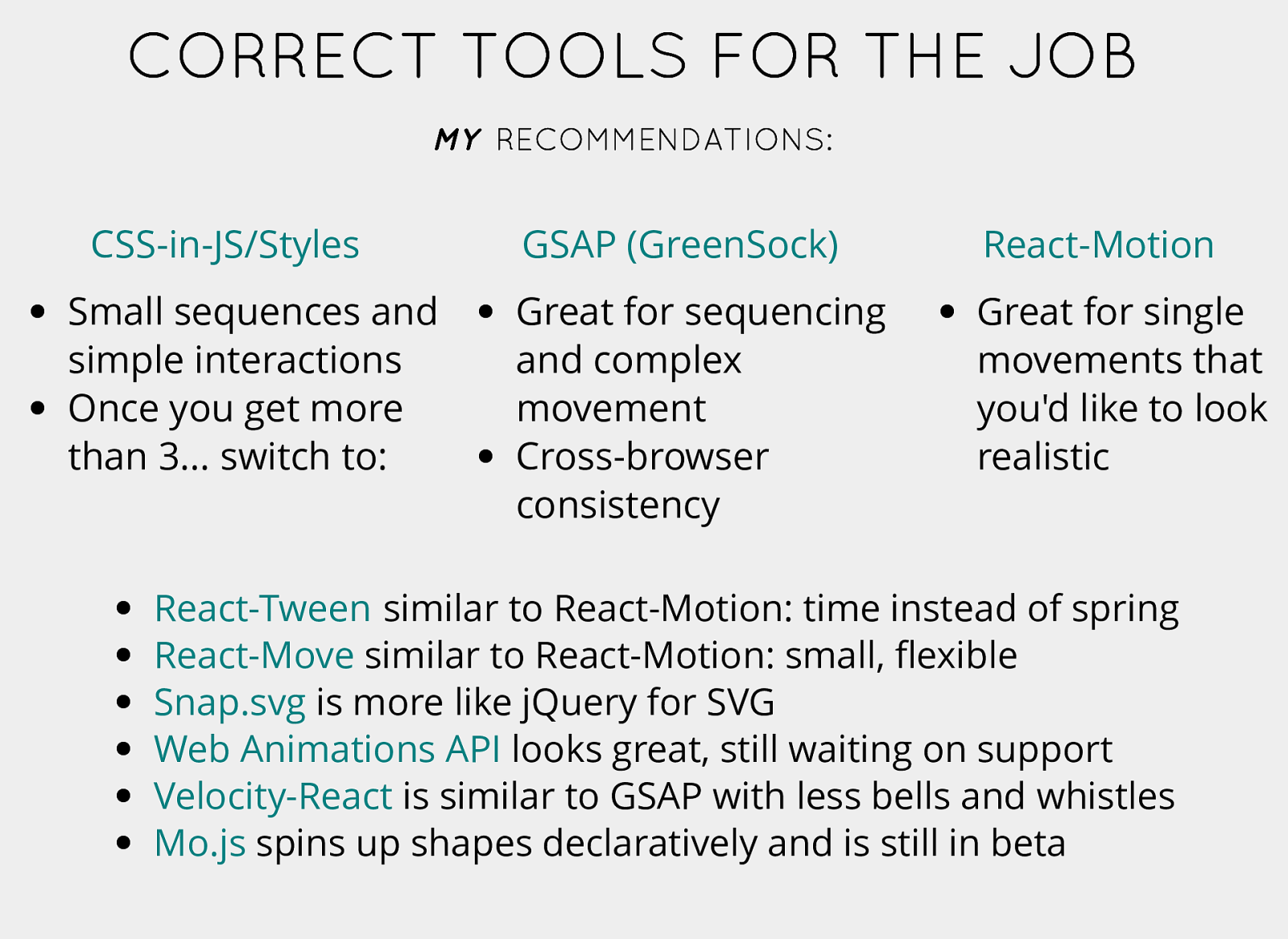
CORRECT TOOLS FOR THE JOB CORRECT TOOLS FOR THE JOB M Y M Y
RE C OM M E N D A T I ONS :
J S / S t y l e s S ma l l
s e qu e n ce s
a n d s i mpl e
i n t e r a ct i o n s On ce
y o u
g e t
mo r e t h a n
3 ... s w i t ch
t o : G r e a t
f o r
br o w s e r co n s i s t e n cy G S A P
( G r e e n S o ck) G r e a t
f o r
s i n g l e mo v e me n t s
t h a t y o u ' d l i k e
t o
M o t i o n
s i mi l a r
t o
M o t i o n : t i me
i n s t e a d o f
s pr i n g s i mi l a r
t o
M o t i o n : s ma l l , fle x i bl e
i s
mo r e
l i k e
j Qu e r y
f o r
S V G
l o o ks
g r e a t ,
s t i l l
w a i t i n g
o n
s u ppo r t
i s
s i mi l a r
t o
G S A P
w i t h
l e s s
be l l s
a n d w h i s t l e s
s pi n s
u p s h a pe s
de c l a r a t i v e l y
a n d i s
s t i l l
i n
M o v e S n a p.s v g W e b A n i ma t i o n s
R e a ct M o .j s

CORRECT TOOLS FOR THE JOB CORRECT TOOLS FOR THE JOB G S A P
( G r e e n S o ck) IT'S IT'S VERY TOUGH VERY TOUGH TO FIND SOMETHING ANOTHER TOOL CAN TO FIND SOMETHING ANOTHER TOOL CAN DO THAT GSAP CAN'T DO... DO THAT GSAP CAN'T DO... BUT THERE ARE PLENTY OF THINGS GSAP CAN DO THAT BUT THERE ARE PLENTY OF THINGS GSAP CAN DO THAT OTHER TOOLS CAN'T OTHER TOOLS CAN'T . . � �

T r ansforms Cr oss-br o wser inconsistencies Morphing Sequencing and chaining

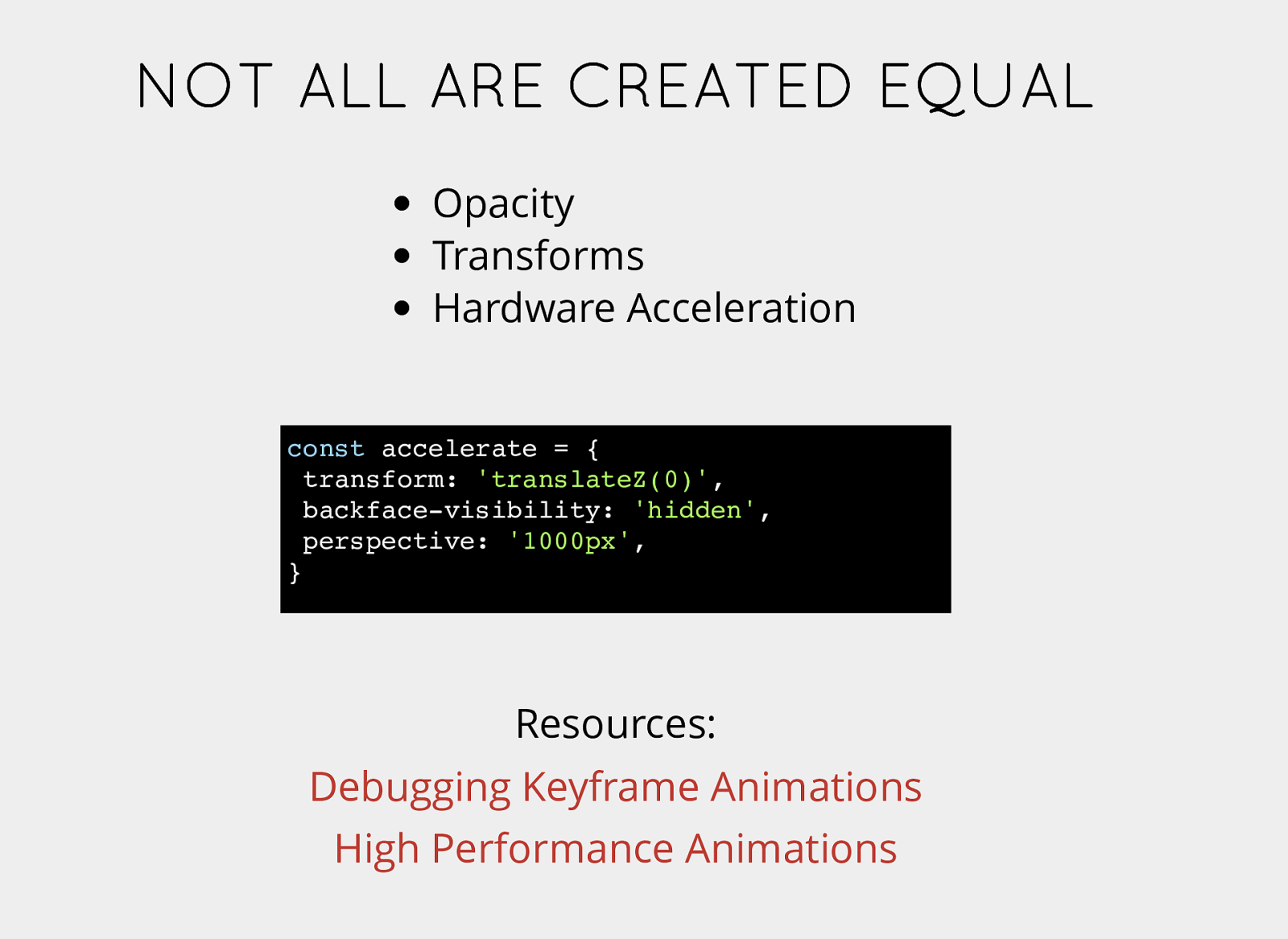
N OT
A L L
A R E
C R E A T E D
E Q U A L N OT
A L L
A R E
C R E A T E D
E Q U A L Opacity T r ansforms Har dwar e Acceler ation c o n s t
a c c e l e r a t e
=
{
t r a n s f o r m :
' t r a n s l a t e Z ( 0 ) ' ,
v i s i b i l i t y :
' h i d d e n ' ,
p e r s p e c t i v e :
' 1 0 0 0 p x ' ,
}
Resour ces: Debugging Ke yfr ame Animations High Performance Animations


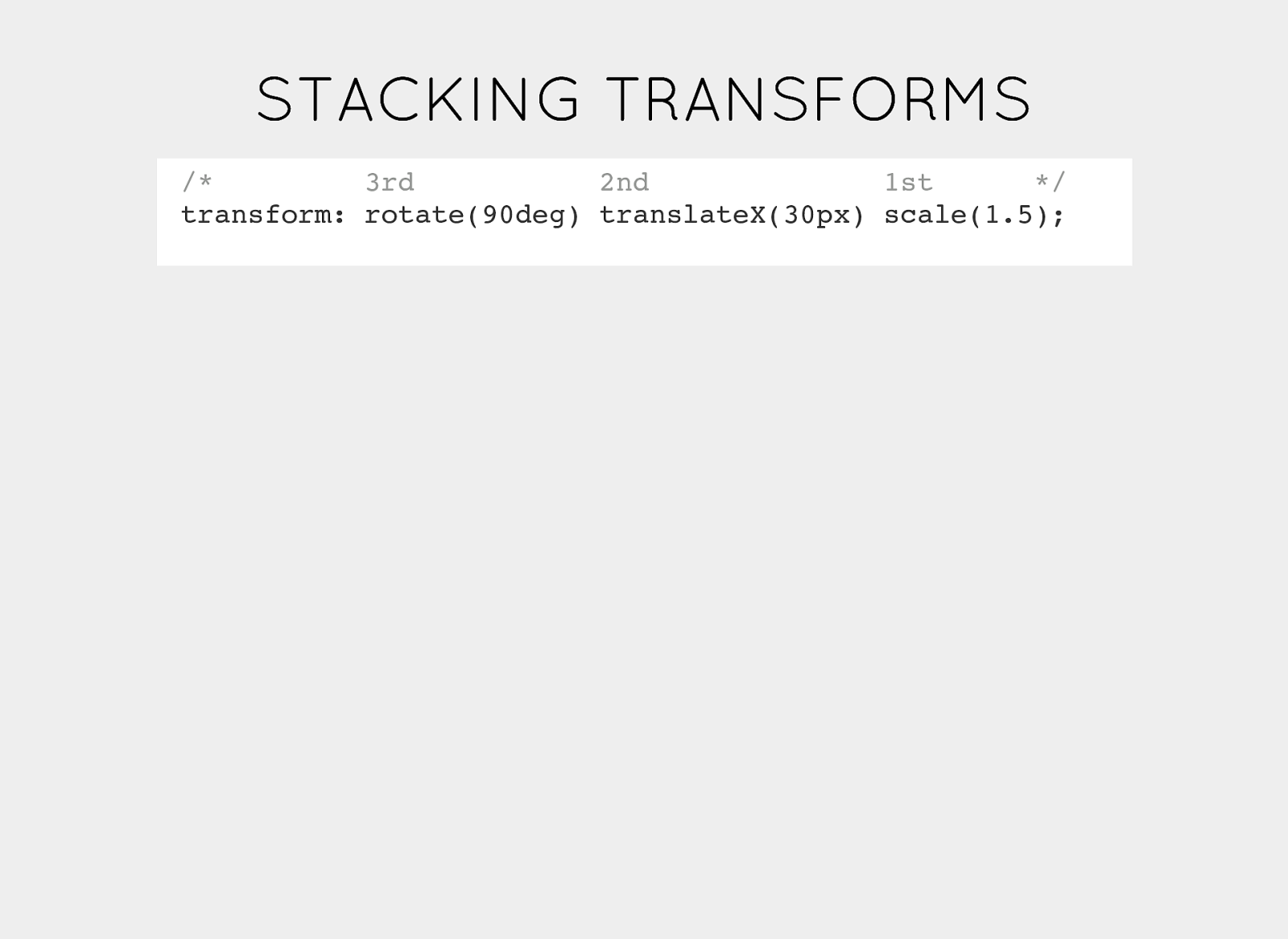
/ *
3 r d
2 n d
1 s t
/
t r a n s f o r m :
r o t a t e ( 9 0 d e g )
t r a n s l a t e X ( 3 0 p x )
s c a l e ( 1 . 5 ) ; ST AC KI N G
T R A N S F O R M S ST AC KI N G
T R A N S F O R M S

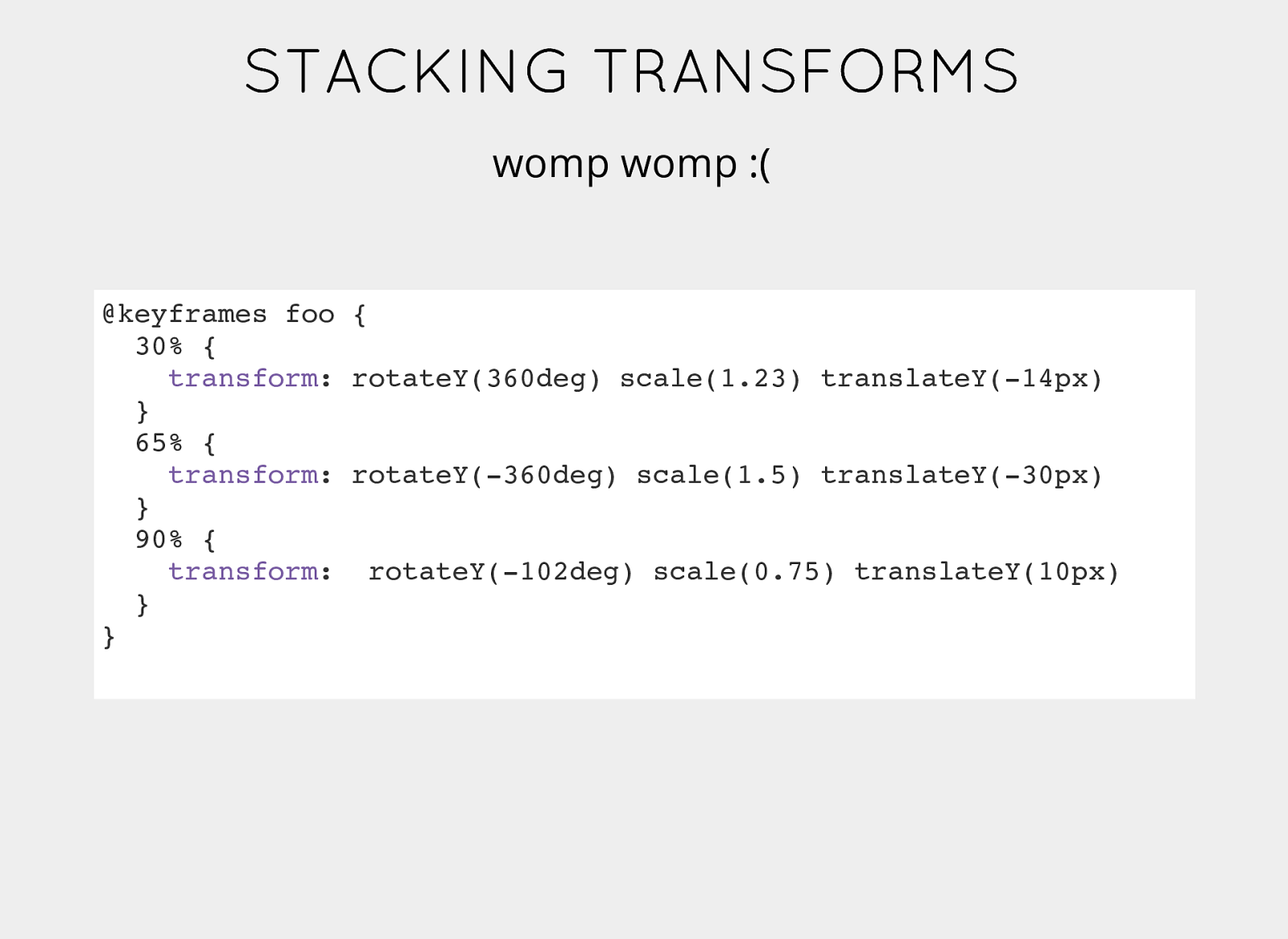
@ k e y f r a m e s
f o o
{
3 0 %
{
t r a n s f o r m :
r o t a t e Y ( 3 6 0 d e g )
s c a l e ( 1 . 2 3 )
1 4 p x )
}
6 5 %
{
t r a n s f o r m :
3 6 0 d e g )
s c a l e ( 1 . 5 )
3 0 p x )
}
9 0 %
{
t r a n s f o r m :
1 0 2 d e g )
s c a l e ( 0 . 7 5 )
t r a n s l a t e Y ( 1 0 p x )
}
} ST AC KI N G
T R A N S F O R M S ST AC KI N G
T R A N S F O R M S womp womp :(

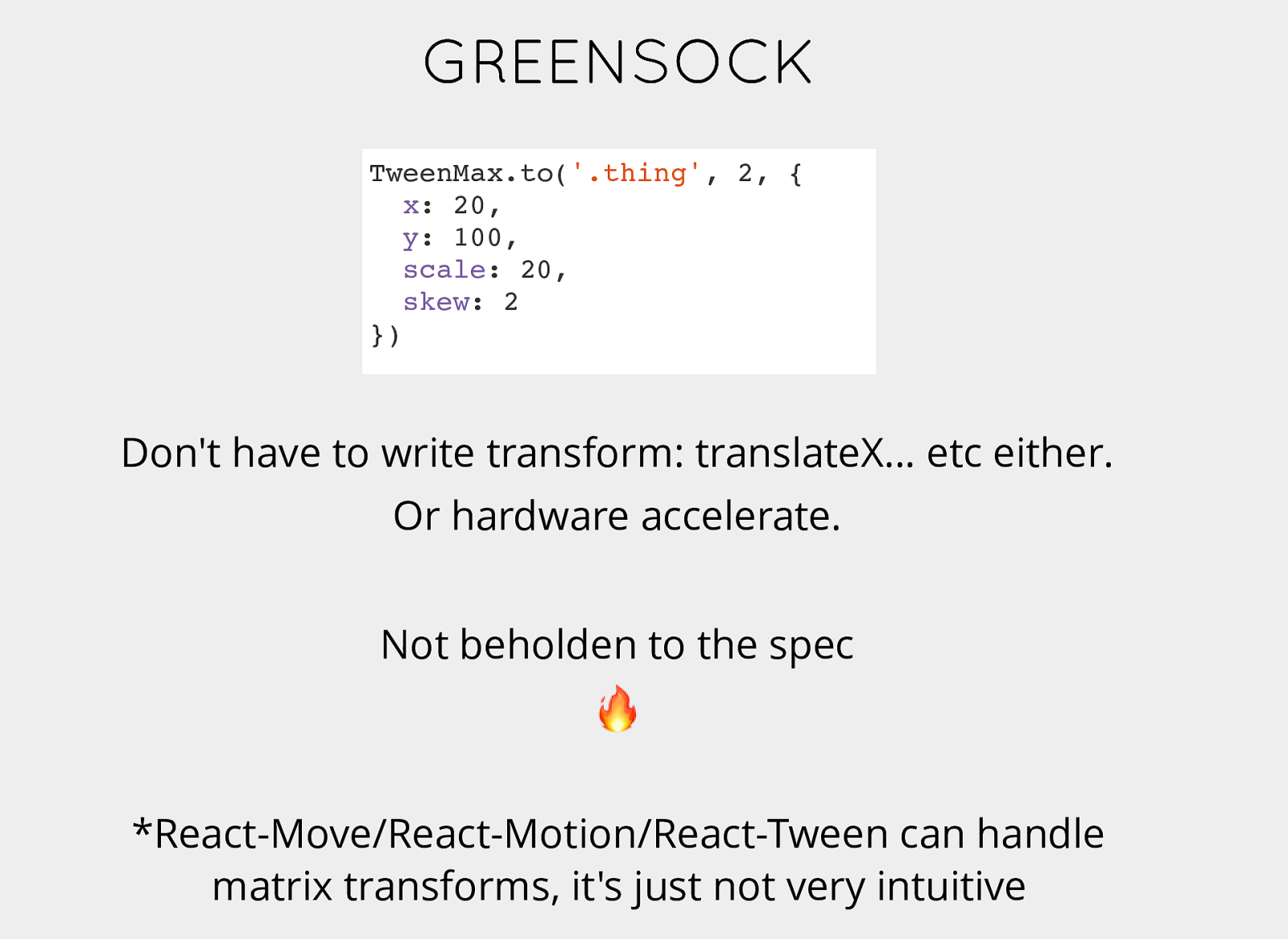
T w e e n M a x . t o ( ' . t h i n g ' ,
2 ,
{
x :
2 0 ,
y :
1 0 0 ,
s c a l e :
2 0 ,
s k e w :
2
} ) G R E E N SO C K G R E E N SO C K Don 't have to write tr ansform: tr anslateX... etc either. Or har dwar e acceler ate. Not beholden to the spec � *React-Mo ve/React-Motion/React- T ween can handle matrix tr ansforms, it ' s just not very intuitive

Animate the unanimatible, lik e SV G filters

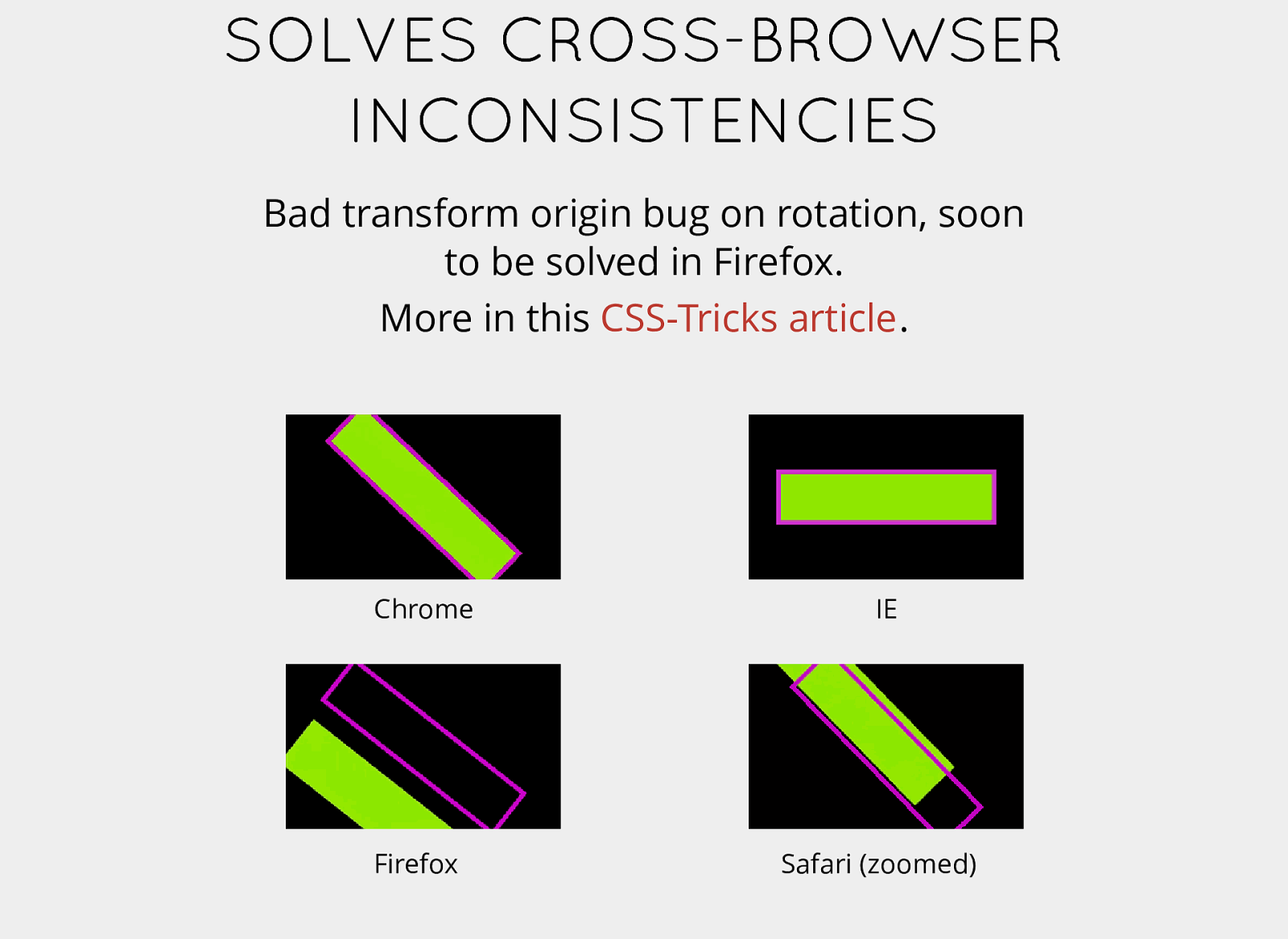
B R O W S E R I N C O N SI ST E N C I E S I N C O N SI ST E N C I E S B a d
t r a n s f or m
or i g i n
b u g
o n
r o t a t i o n ,
s o o n t o b e
s ol v e d
i n
F i r e f o x . Mor e
i n
t h i s
T r i cks
a r t i cl e Chr ome IE Fir efo x Safari (zoomed)

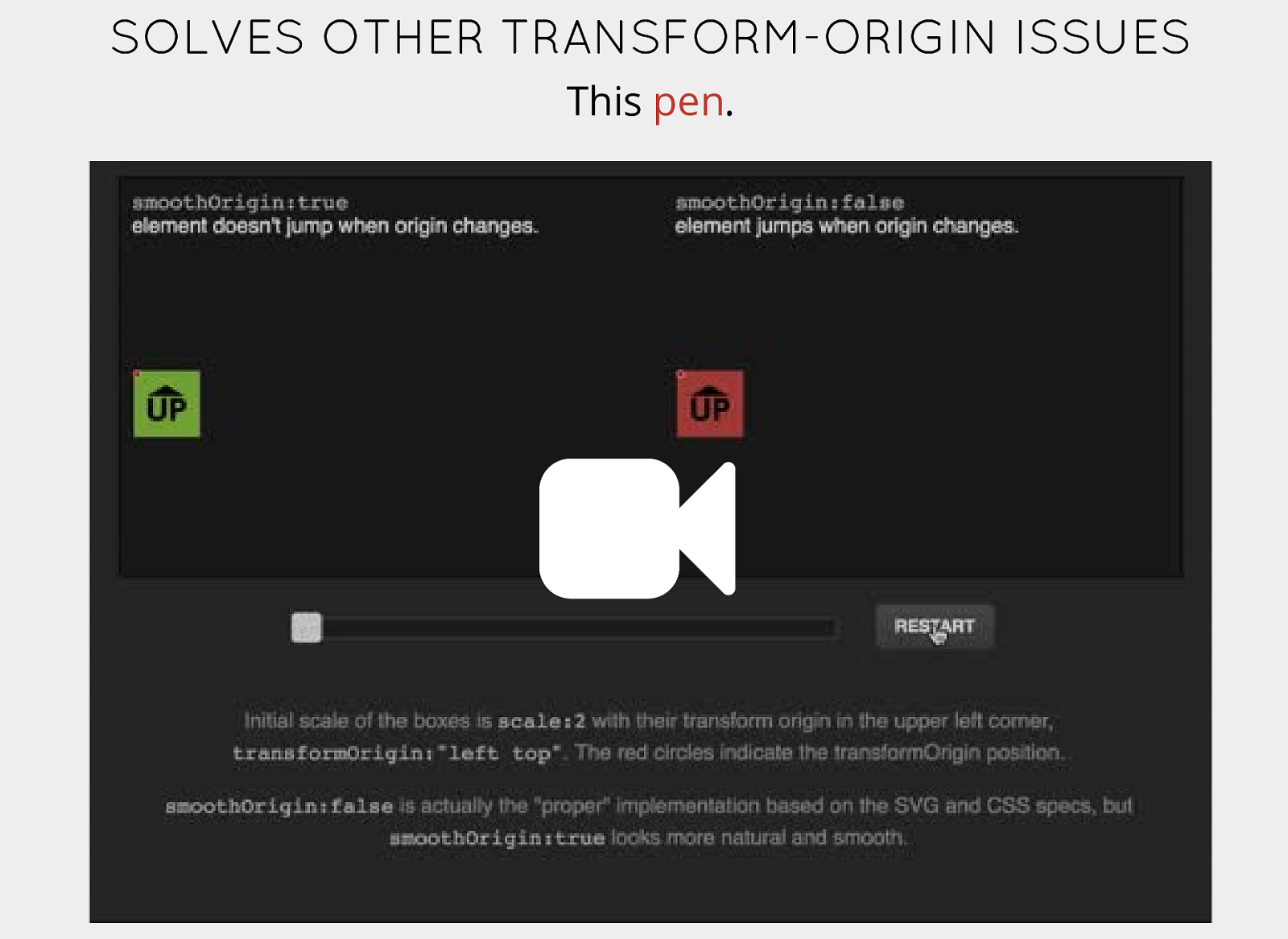
S O L V E S
O T H E R
O R I G I N
I S S U E S S O L V E S
O T H E R
O R I G I N
I S S U E S This . pen

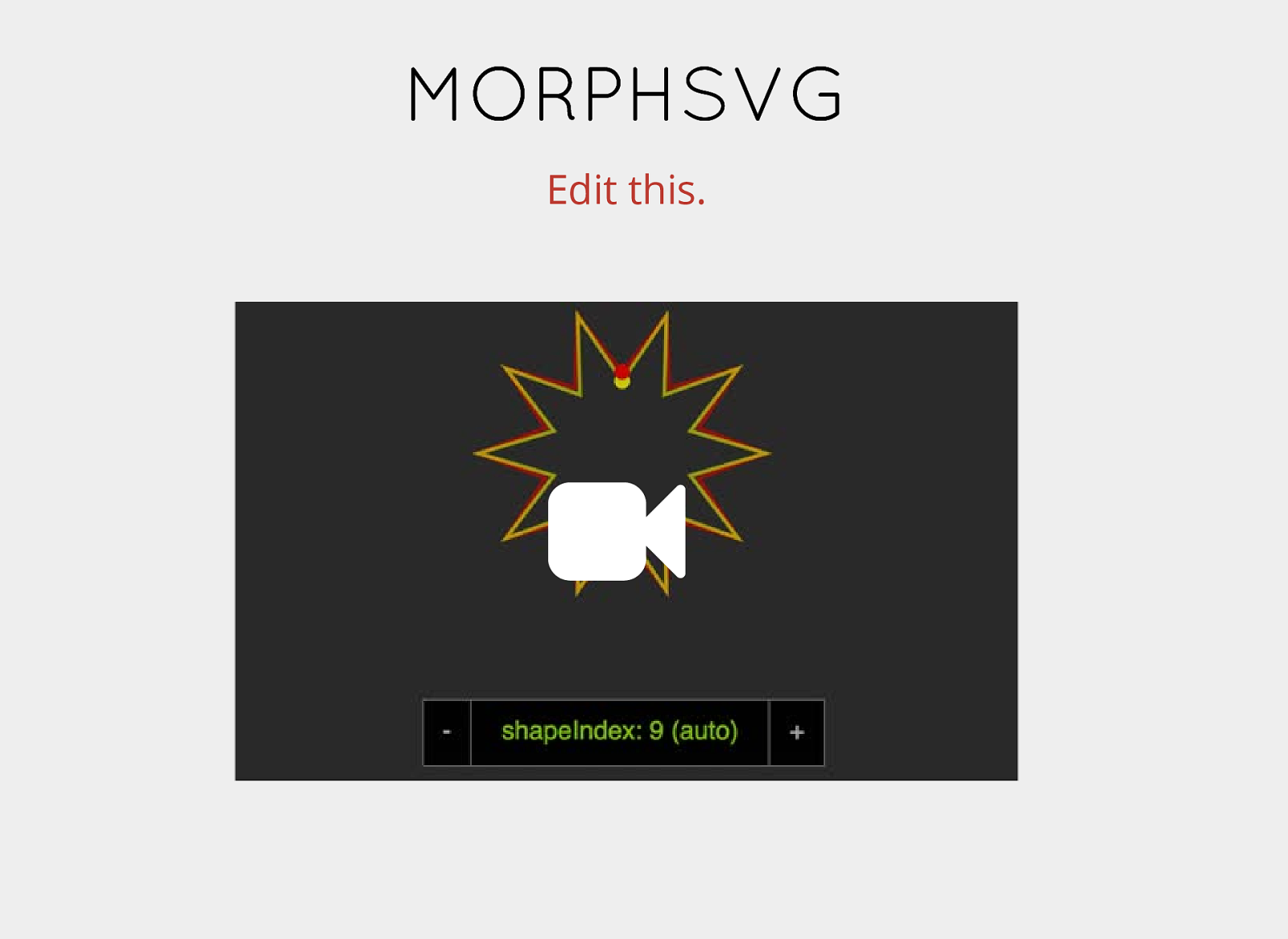
Edit this. MORPHSVG MORPHSVG



SEQUENCES SEQUENCES & CHAINING & CHAINING Easily spaghetti: Delays for chaining, Callbacks

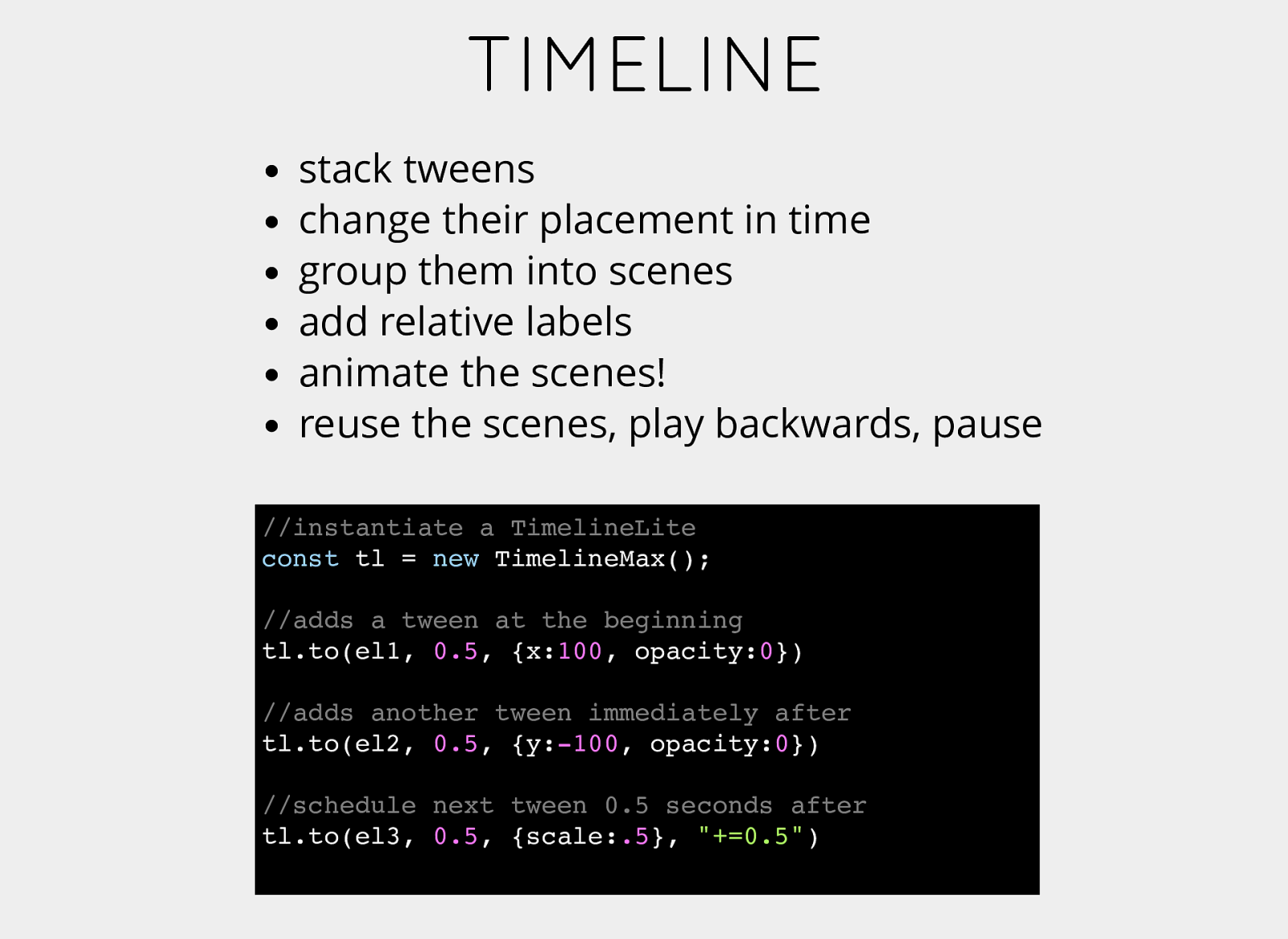
TI M E L I NE TI M E L I NE s t ack t w e e n s ch an g e
t h e i r
p l ace m e n t
i n
t i m e g r o u p
t h e m
i n t o
s ce n e s ad d
r e l at i v e
l ab e l s an i m at e
t h e
s ce n e s ! r e u s e
t h e
s ce n e s ,
p l a y
b a ckw a r d s ,
p a u s e / / i n s t a n t i a t e
a
T i m e l i n e L i t e
c o n s t
t l
=
n e w
T i m e l i n e M a x ( ) ;
/ / a d d s
a
t w e e n
a t
t h e
b e g i n n i n g
t l . t o ( e l 1 ,
0 . 5 ,
{ x : 1 0 0 ,
o p a c i t y : 0 } )
/ / a d d s
a n o t h e r
t w e e n
i m m e d i a t e l y
a f t e r
t l . t o ( e l 2 ,
0 . 5 ,
1 0 0 ,
o p a c i t y : 0 } )
/ / s c h e d u l e
n e x t
t w e e n
0 . 5
s e c o n d s
a f t e r
t l . t o ( e l 3 ,
0 . 5 ,
{ s c a l e : . 5 } ,
0 . 5 " )

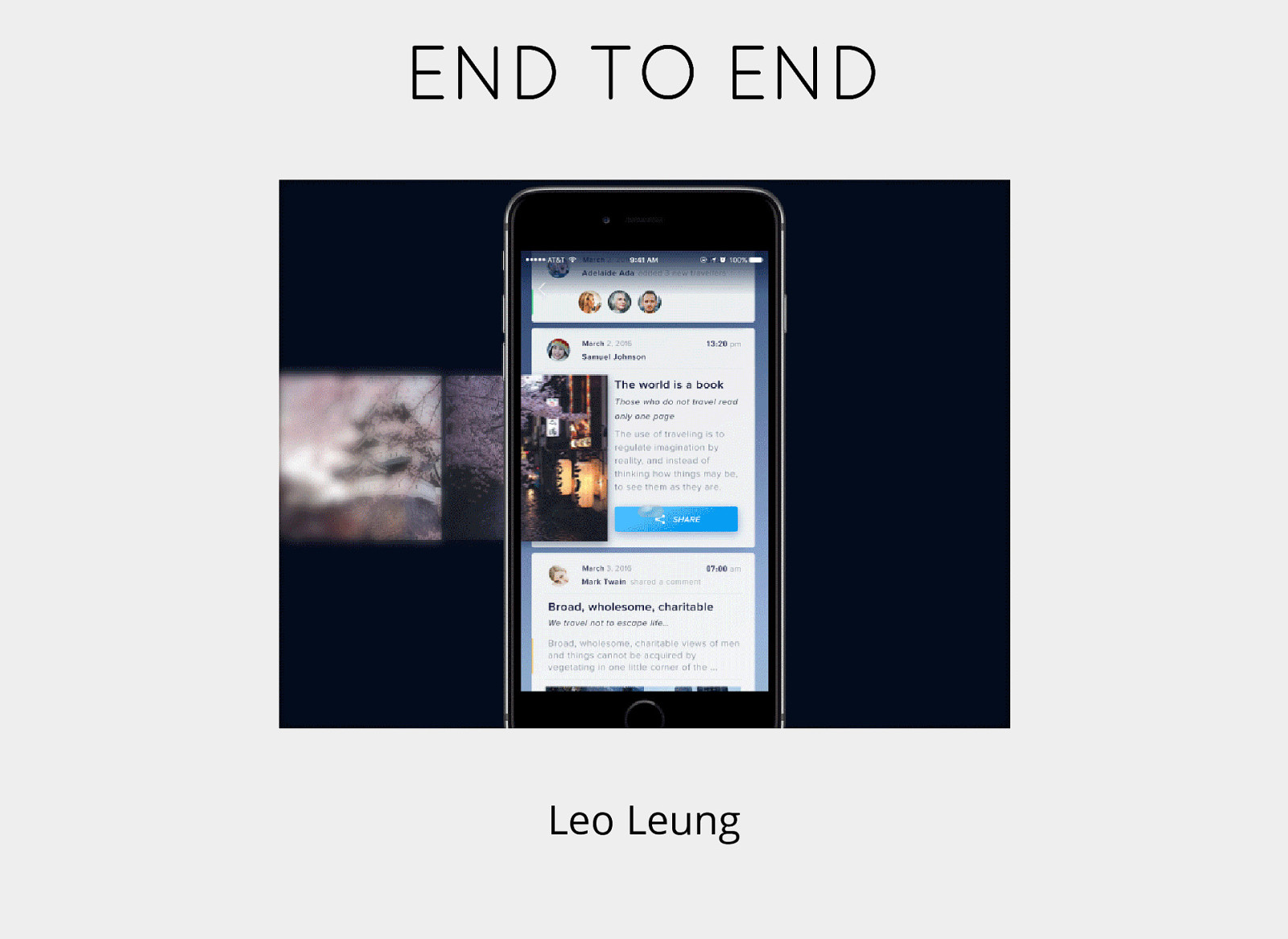
END TO END END TO END Leo Leung


REACT TRANSITION REACT TRANSITION GROUP GROUP PLUS PLUS
&& &&

TRANSITIONS TRANSITIONS Don 't r einvent the wheel / Avoid callback hell REACT TRANSITION GROUP PLUS REACT TRANSITION GROUP PLUS

In-out modes

in-out modes Without

E N D
T O E N D E N D
T O E N D Encapsulate what is changing

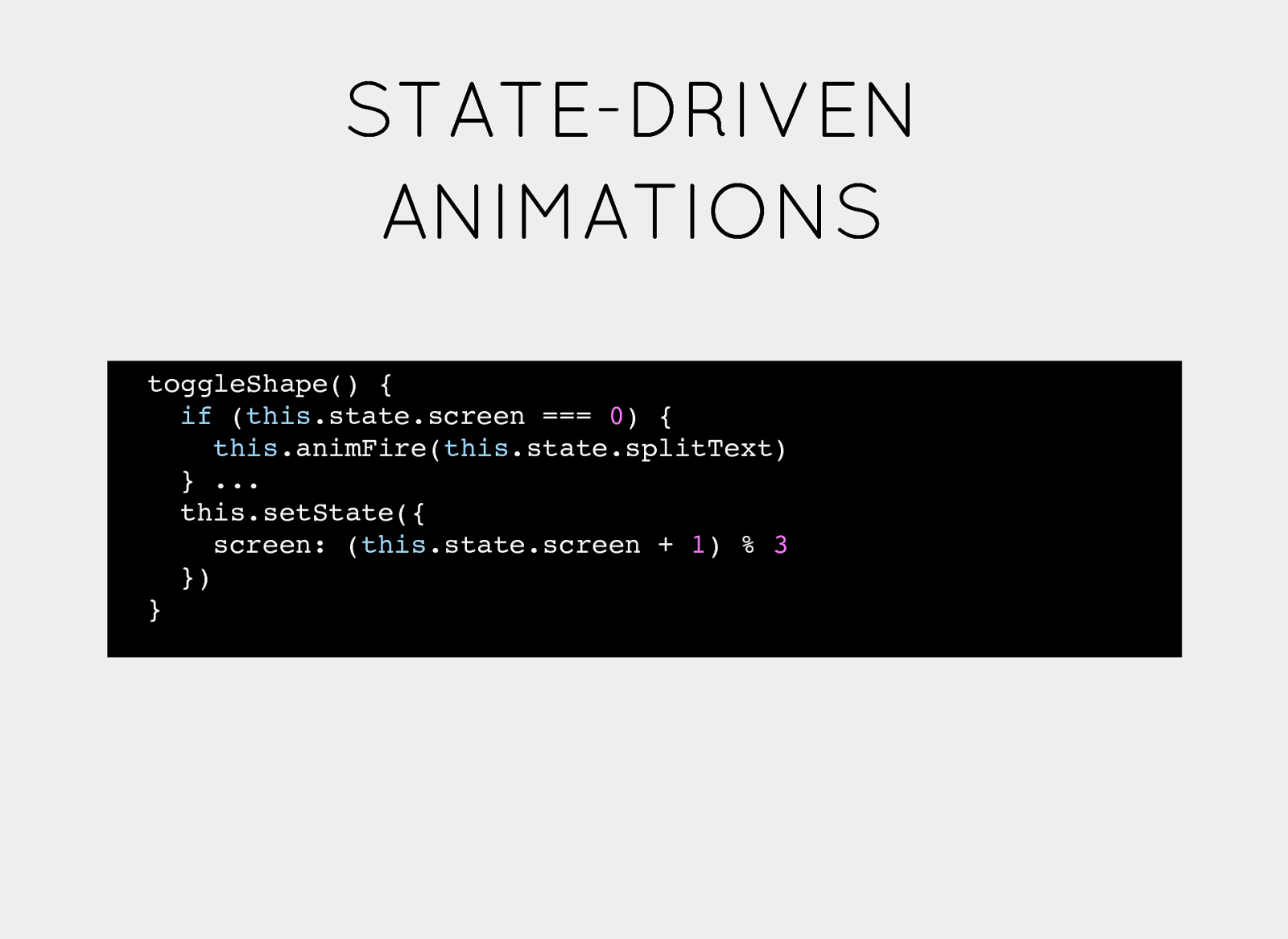
STATE-DRIVEN STATE-DRIVEN ANIMATIONS ANIMATIONS
t o g g l e S h a p e ( )
{
i f
( t h i s . s t a t e . s c r e e n
=
0 )
{
t h i s . a n i m F i r e ( t h i s . s t a t e . s p l i t T e x t )
}
. . .
t h i s . s e t S t a t e ( {
s c r e e n :
( t h i s . s t a t e . s c r e e n
1 )
%
3
} )
}

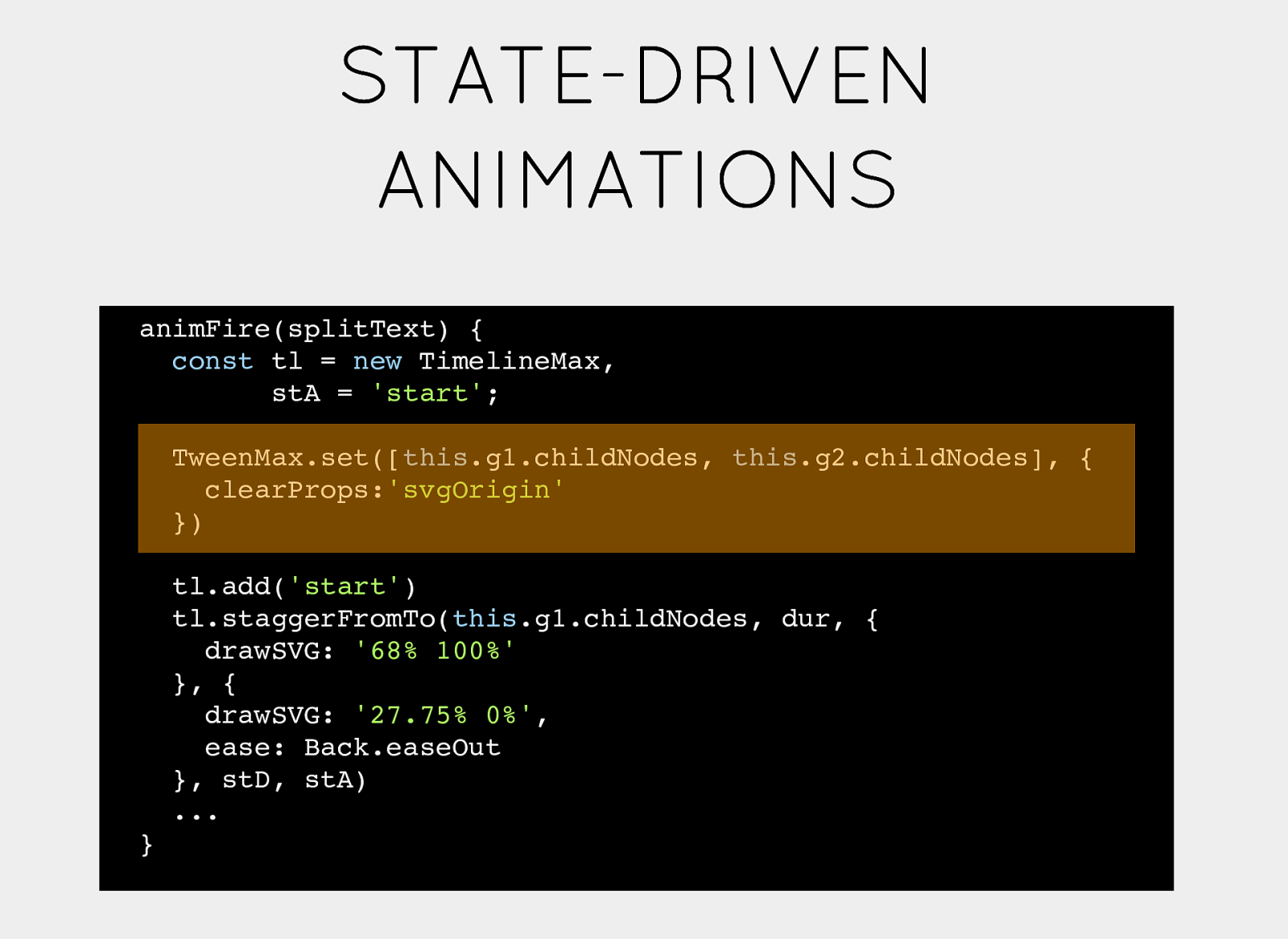
STATE-DRIVEN STATE-DRIVEN ANIMATIONS ANIMATIONS
a n i m F i r e ( s p l i t T e x t )
{
c o n s t
t l
=
n e w
T i m e l i n e M a x ,
s t A
=
' s t a r t ' ;
T w e e n M a x . s e t ( [ t h i s . g 1 . c h i l d N o d e s ,
t h i s . g 2 . c h i l d N o d e s ] ,
{
c l e a r P r o p s : ' s v g O r i g i n '
} )
t l . a d d ( ' s t a r t ' )
t l . s t a g g e r F r o m T o ( t h i s . g 1 . c h i l d N o d e s ,
d u r ,
{
d r a w S V G :
' 6 8 %
1 0 0 % '
} ,
{
d r a w S V G :
' 2 7 . 7 5 %
0 % ' ,
e a s e :
B a c k . e a s e O u t
} ,
s t D ,
s t A )
. . .
}

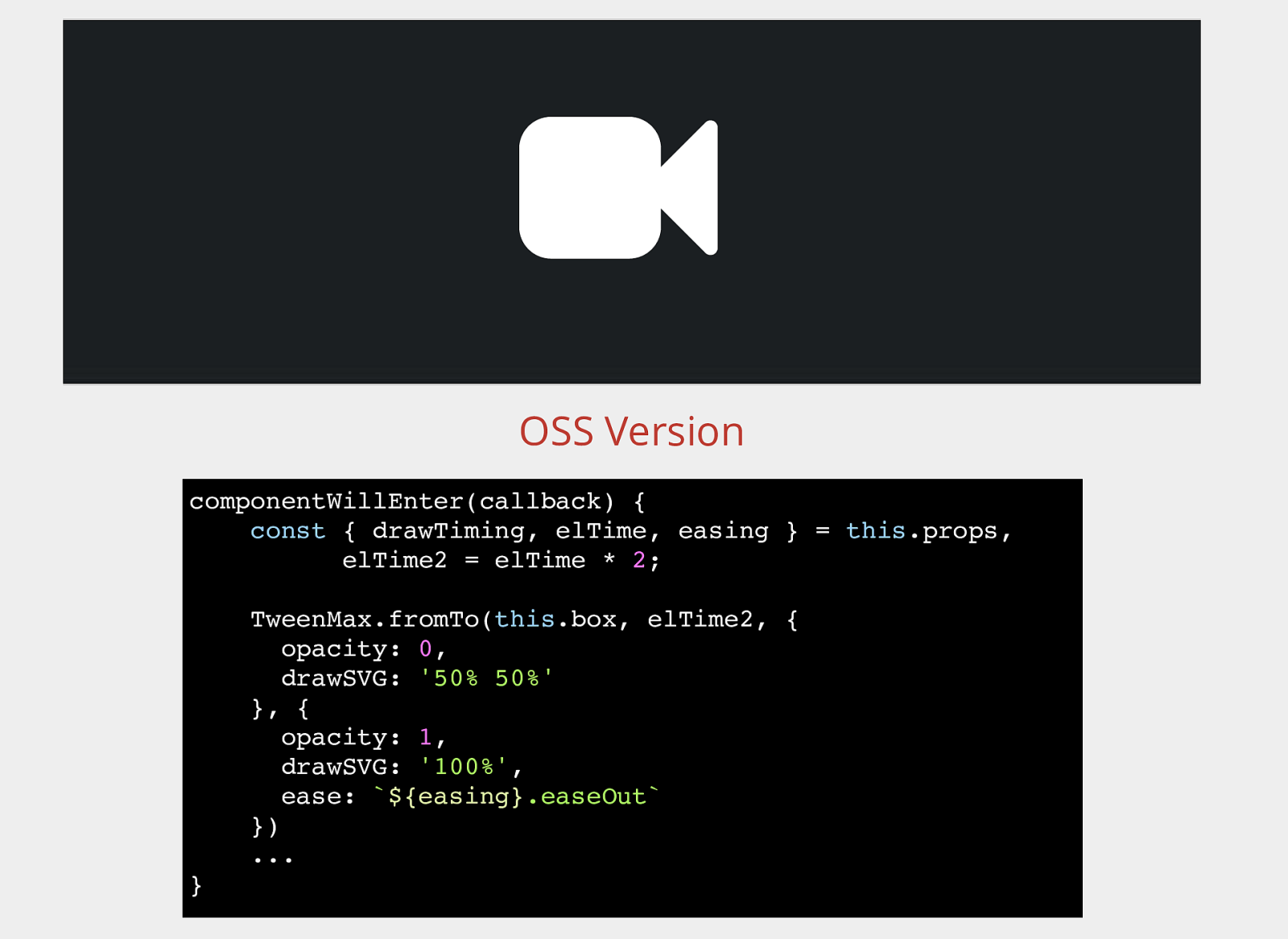
c o m p o n e n t W i l l E n t e r ( c a l l b a c k )
{
c o n s t
{
d r a w T i m i n g ,
e l T i m e ,
e a s i n g
}
=
t h i s . p r o p s ,
e l T i m e 2
=
e l T i m e
2 ;
T w e e n M a x . f r o m T o ( t h i s . b o x ,
e l T i m e 2 ,
{
o p a c i t y :
0 ,
d r a w S V G :
' 5 0 %
5 0 % '
} ,
{
o p a c i t y :
1 ,
d r a w S V G :
' 1 0 0 % ' ,
e a s e :
$ { e a s i n g } . e a s e O u t
} )
. . .
} OSS V ersion

THE SKY'S THE LIMIT! THE SKY'S THE LIMIT! Mor e! Dr aggable Motion Along a Path Custom Easing Physics/Thr o wPr ops

R E AC T
E N C A P S U L A T E S
S T A T E R E AC T
E N C A P S U L A T E S
S T A T E T H AT ' S C H AN G I N G T H AT ' S C H AN G I N G AN I M AT I O N
T I E S
T H E S E
T W O AN I M AT I O N
T I E S
T H E S E
T W O ST AT E S T O G E T H E R ST AT E S T O G E T H E R � �

SVG ANIMATIONS SVG ANIMATIONS

W E B AN I M A T I O N
W O R KS H O P S W E B AN I M A T I O N
W O R KS H O P S with V al Head � �

THANK YOU! THANK YOU! on twitter @sar ah_edo