Putting Design On The Map Shane Hudson From The Front 2015 Hello everyone, thank you for having me.
I would like to start with a disclaimer: I am not a geographer or a historian or a politician. So if I get anything wrong or say something that could be taken the wrong way, then I’m really sorry.
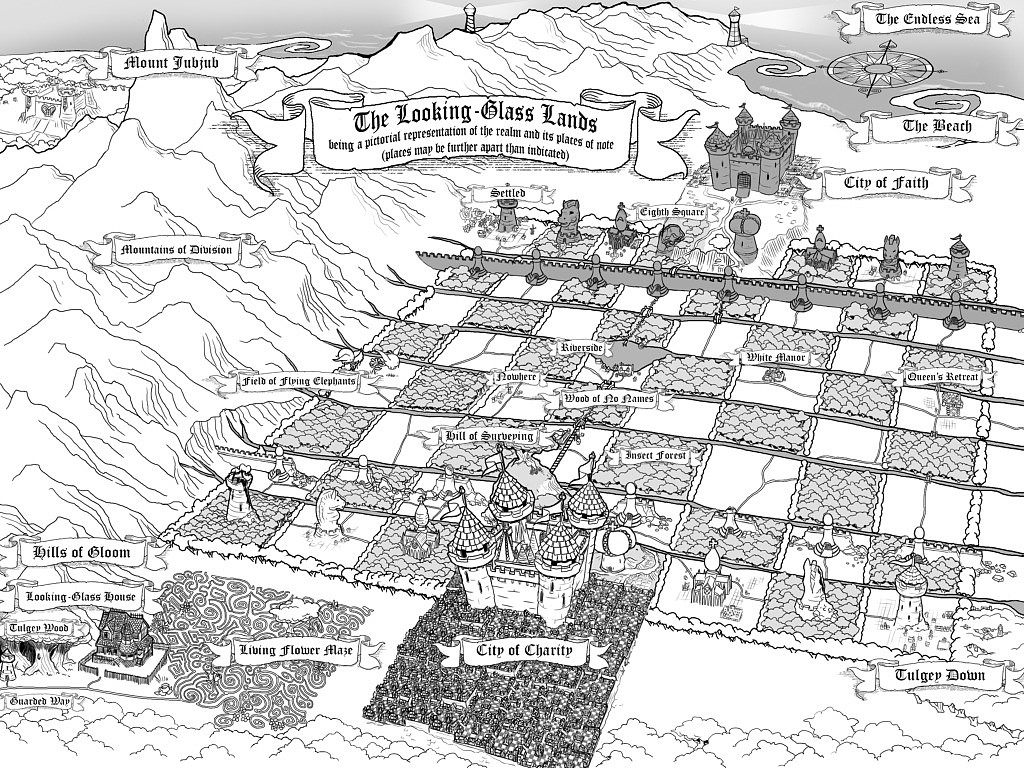
https://thestrangersbookshelf.files.wordpress.com/2013/07/wonderlandmap.jpg