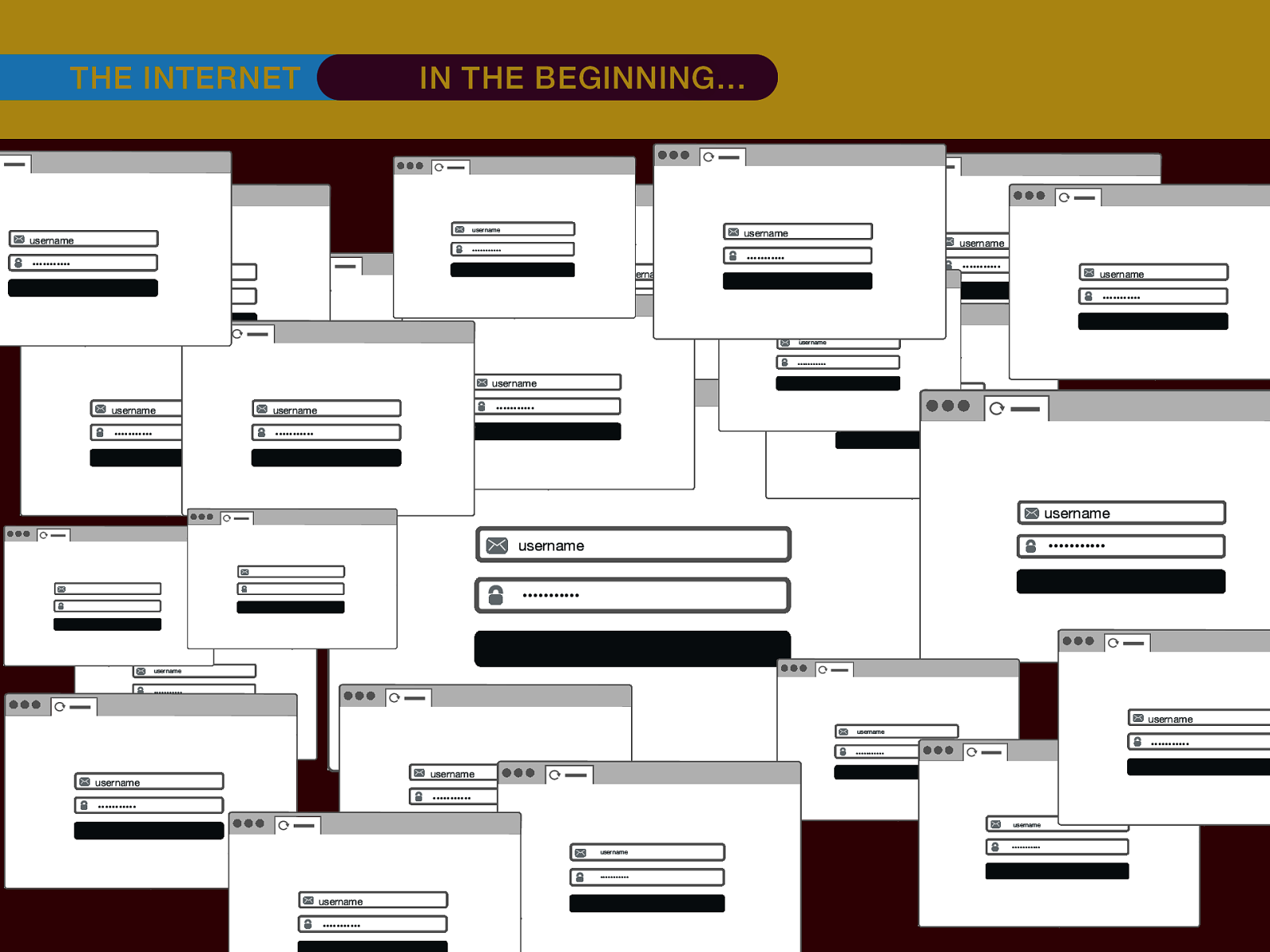
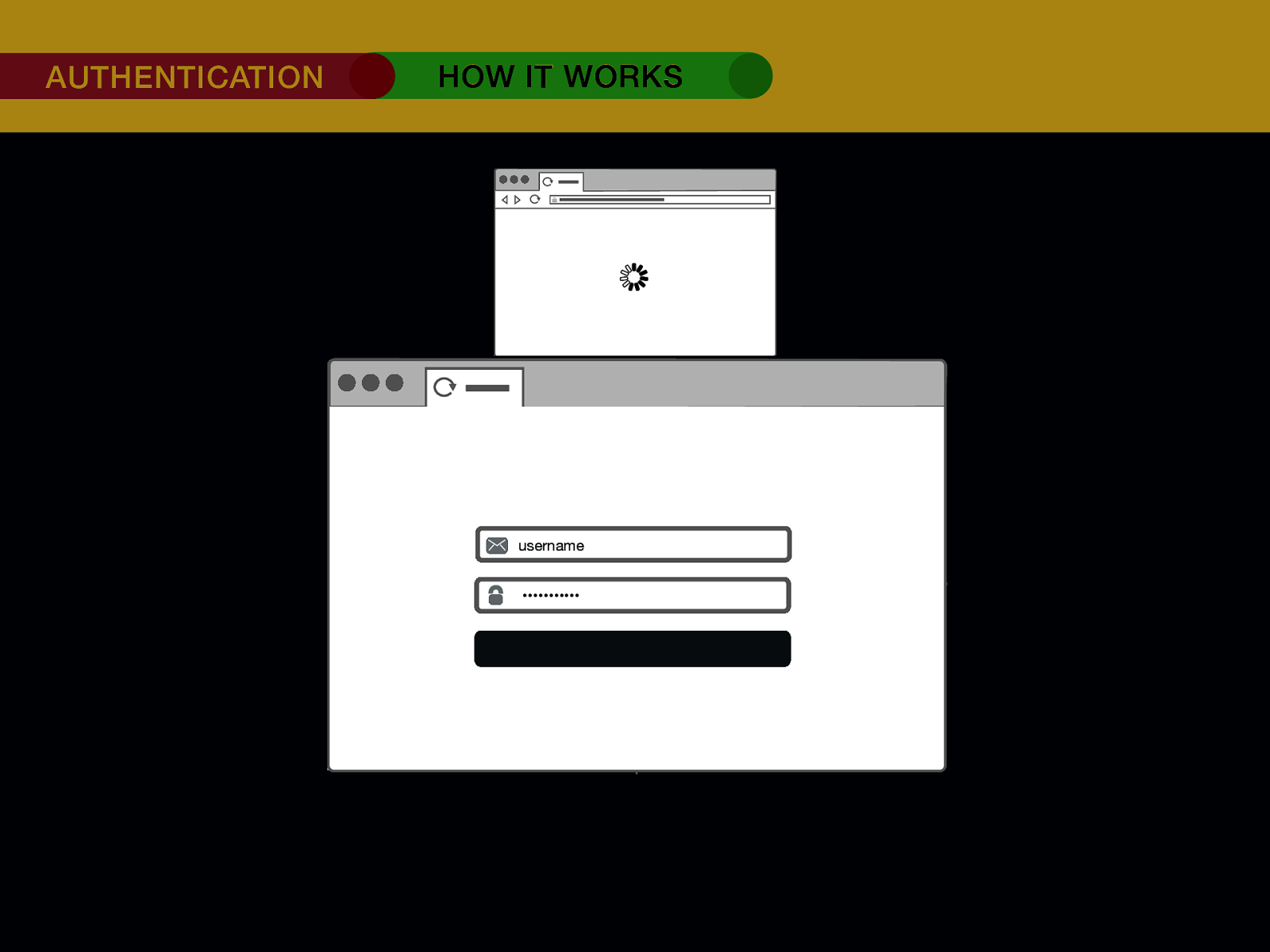
THE INTERNET IN THE BEGINNING… username username username ••••••••••• ••••••••••• username username ••••••••••• ••••••••••• username ••••••••••• ••••••••••• ••••••••••• username ••••••••••• username username ••••••••••• ••••••••••• username username username ••••••••••• username ••••••••••• ••••••••••• username username ••••••••••• usern usern ••••••••••• ••••••• ••••••• username ••••••••••• username username ••••••••••• ••••••••••• username username ••••••••••• ••••••••••• username username ••••••••••• username ••••••••••• •••••••••••