Dear Niamh, Hello, darling daughter! I thought I’d take this time to write to you while I’m here on my own with a comfortable chair and nobody’s listening. I’m in Romania! It’s great here! @sil @sil | kryogenix.org kryogenix.org 1
A presentation at GOTO Copenhagen in November 2019 in Copenhagen, Denmark by Stuart Langridge

Dear Niamh, Hello, darling daughter! I thought I’d take this time to write to you while I’m here on my own with a comfortable chair and nobody’s listening. I’m in Romania! It’s great here! @sil @sil | kryogenix.org kryogenix.org 1

@sil @sil | kryogenix.org kryogenix.org 2

@sil @sil | kryogenix.org kryogenix.org 3

PERFORMANCE @sil @sil | kryogenix.org kryogenix.org 4

@sil @sil | kryogenix.org kryogenix.org 5

@sil @sil | kryogenix.org kryogenix.org 6

@sil @sil | kryogenix.org kryogenix.org 7

First meaningful paint @sil @sil | kryogenix.org kryogenix.org 8

…with lots of HTML @sil @sil | kryogenix.org kryogenix.org 9

Zach Leatherman @zachleat Which has a better First Meaningful Paint time? ① a raw 8.5MB HTML file with the full text of every single one of my 27,506 tweets ② a client rendered React site with exactly one tweet on it (Spoiler: @____lighthouse reports 8.5MB of HTML wins by about 200ms) 6 Sept 2019 @sil @sil | kryogenix.org kryogenix.org twitter.com/zachleat/status/1169998370041208832 10

Code highlighting @sil @sil | kryogenix.org kryogenix.org 11

Although the single HTML le is larger with SSR, total transfer size on the SSR version is ~10K smaller. There is practically zero impact on parsing time even though we know the parsed HTML is twice the size when SSR is in play. remysharp.com/2019/04/09/code-highlighting-server-or-client @sil @sil | kryogenix.org kryogenix.org 12

Outsourcing @sil @sil | kryogenix.org kryogenix.org 13

Alex Russell @slightlylate The takeaway here is that you literally can’t afford desktop or iphone levels of JS if you’re trying to make good web experiences for anyone but the world’s richest users 14 Jun 2019 @sil @sil | kryogenix.org kryogenix.org twitter.com/slightlylate/status/1159551977178591233 14

…SO SERVE LESS…? @sil @sil | kryogenix.org kryogenix.org 15

THE NETWORK @sil @sil | kryogenix.org kryogenix.org 16

@sil @sil | kryogenix.org kryogenix.org 17

AVAILABILITY @sil @sil | kryogenix.org kryogenix.org 18

1.1% OF PEOPLE AREN’T GETTING JAVASCRIPT ENHANCEMENTS gds.blog.gov.uk/2013/10/21/how-many-people-are-missing-out-on-javascriptenhancement/ @sil @sil | kryogenix.org kryogenix.org 19

@sil @sil | kryogenix.org kryogenix.org 20

@sil @sil | kryogenix.org kryogenix.org 21

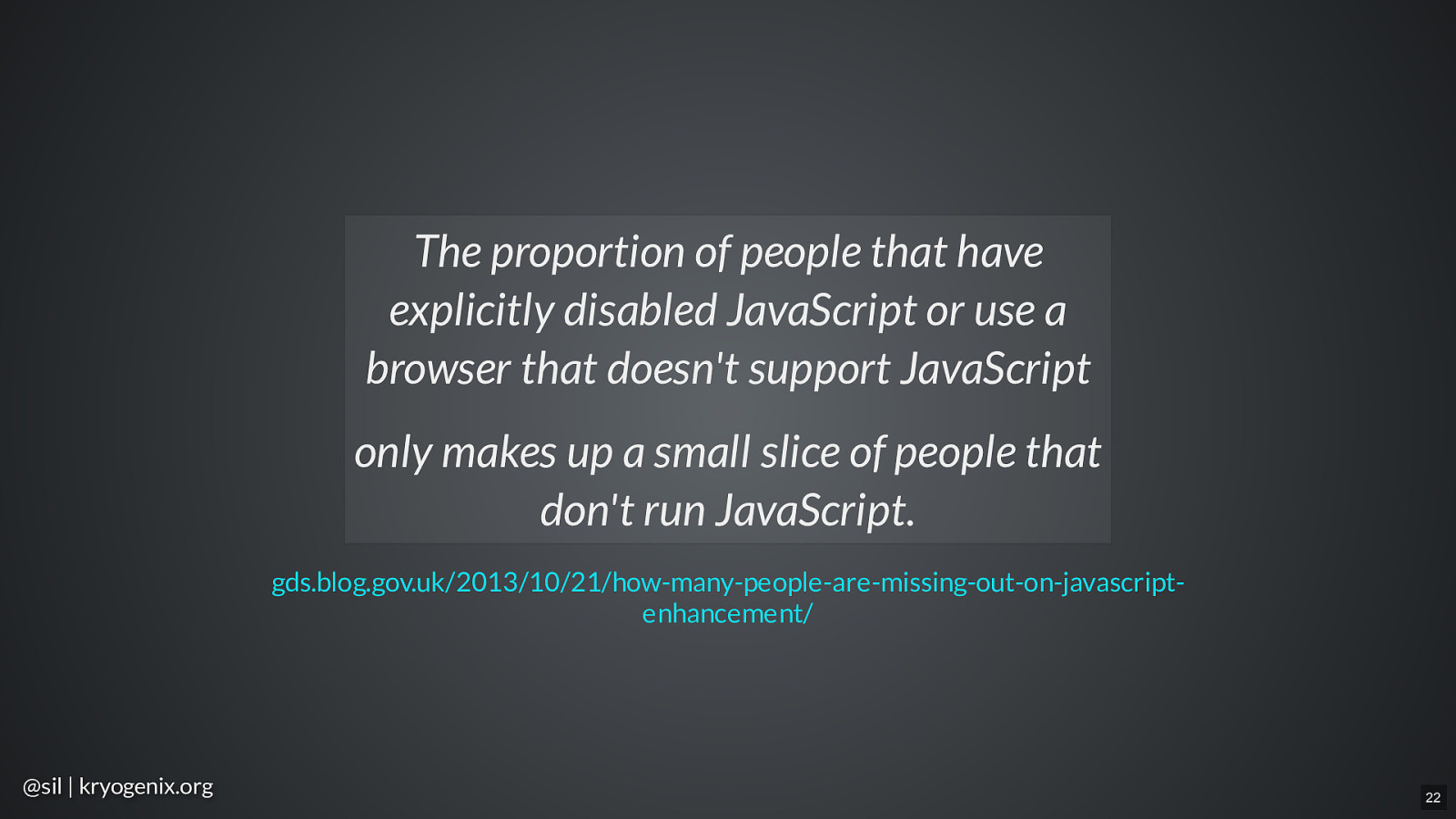
The proportion of people that have explicitly disabled JavaScript or use a browser that doesn’t support JavaScript only makes up a small slice of people that don’t run JavaScript. gds.blog.gov.uk/2013/10/21/how-many-people-are-missing-out-on-javascriptenhancement/ @sil @sil | kryogenix.org kryogenix.org 22

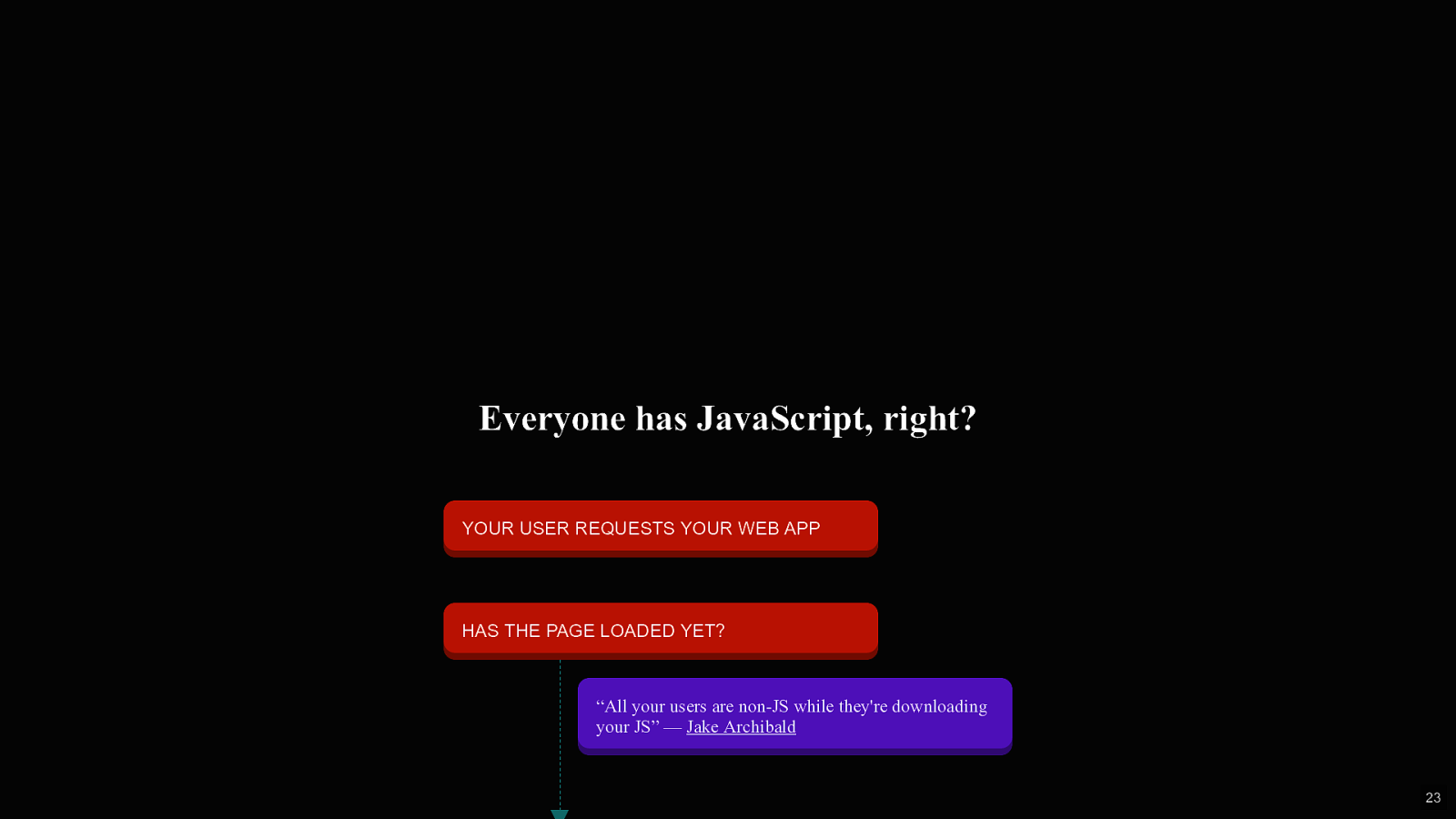
Everyone has JavaScript, right? YOUR USER REQUESTS YOUR WEB APP HAS THE PAGE LOADED YET? “All your users are non-JS while they’re downloading your JS” — Jake Archibald @sil @sil | kryogenix.org kryogenix.org 23

@sil @sil | kryogenix.org kryogenix.org IT’S LIKE THIS. 24

@sil @sil | kryogenix.org kryogenix.org OR WORSE, THIS. 25

IT’S UNNECESSARILY DIFFICULT @sil @sil | kryogenix.org kryogenix.org 26

@sil @sil | kryogenix.org kryogenix.org 27

Increasingly, there seems to be a sense of fatigue within our industry. Just when you think you’ve got a handle on whatever the latest tool or technology is, something new comes out to replace it. @sil @sil | kryogenix.org kryogenix.org Drew McLellan, 24ways.org/2017/all-that-glisters/ 28

I’ve discovered how many others have felt similarly, overwhelmed by the choices we have as modern developers, always feeling like there’s something we should be doing better. The web is incredible these days, but I’m not sure every app needs to be a Reactbased single-page application, because the complexity is so great in a product’s infancy. Owen Williams, char.gd/blog/2019/you-dont-need-that-hipster-web-framework @sil @sil | kryogenix.org kryogenix.org 29

@sil @sil | kryogenix.org kryogenix.org SASS, JavaScript dialects, NPM, and build tools solve some shortcomings with front-end technologies, but at what cost? I’d argue that for every hour these new technologies have saved me, they’ve cost me another in troubleshooting or 30

@sil @sil | kryogenix.org kryogenix.org In the meantime, I could have broken out any text editor and FTP program and built a full site with plain HTML and CSS in the time it took me to get it all running. And the site would have been easier to maintain in the long-run. 31

@sil @sil | kryogenix.org kryogenix.org I can still take a complete beginner and teach them to build a simple webpage with HTML and CSS, in a day. We don’t need to talk about tools or frameworks, learn how to make a pull request or drag vast amounts of code onto our computer 32

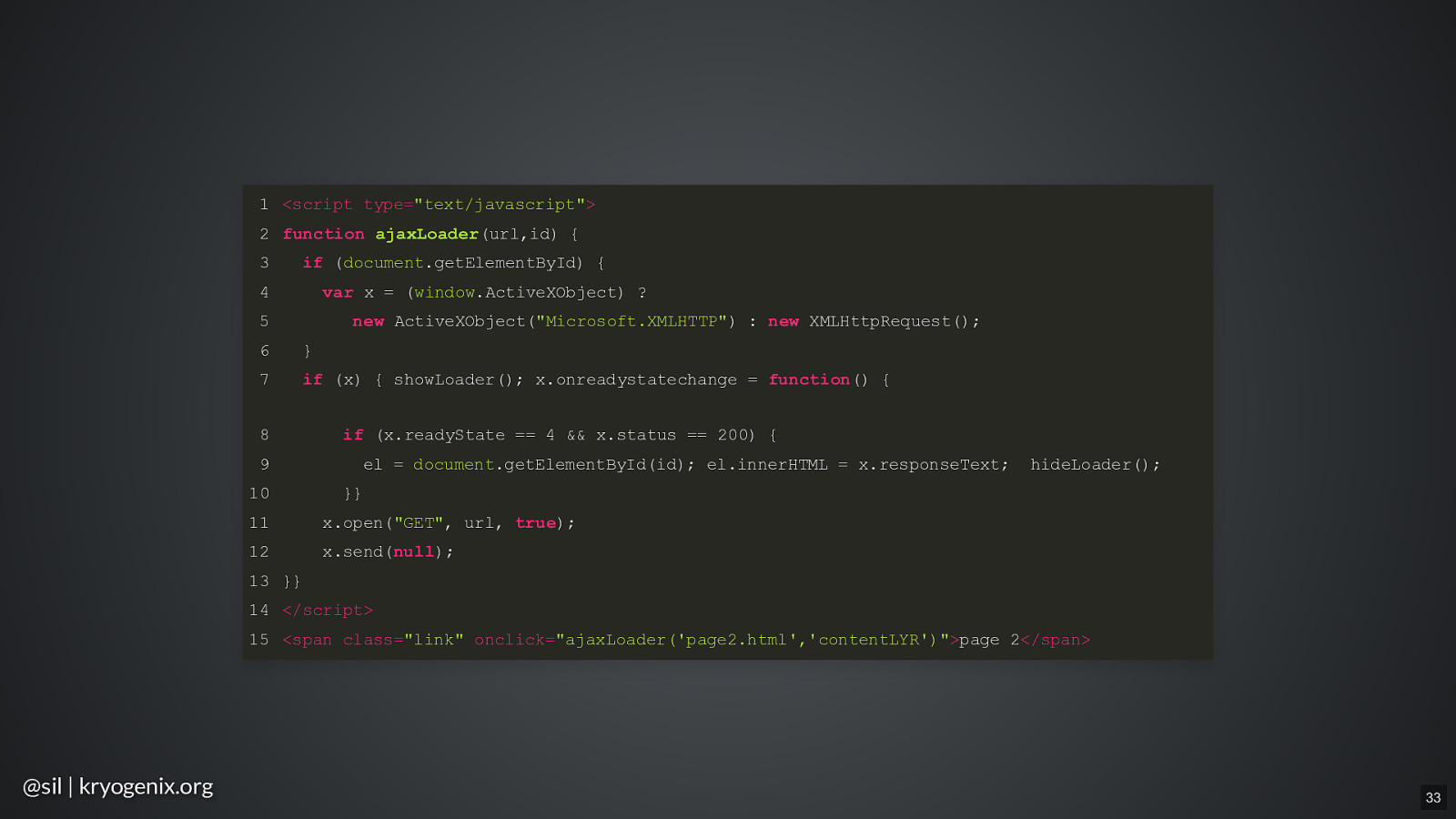
1 <script type=”text/javascript”> 2 function ajaxLoader(url,id) { 3 if (document.getElementById) { 4 var x = (window.ActiveXObject) ? 5 new ActiveXObject(“Microsoft.XMLHTTP”) : new XMLHttpRequest(); 6 } 7 if (x) { showLoader(); x.onreadystatechange = function() { 8 9 10 if (x.readyState == 4 && x.status == 200) { el = document.getElementById(id); el.innerHTML = x.responseText; hideLoader(); }} 11 x.open(“GET”, url, true); 12 x.send(null); 13 }} 14 </script> 15 <span class=”link” onclick=”ajaxLoader(‘page2.html’,’contentLYR’)”>page 2</span> @sil @sil | kryogenix.org kryogenix.org 33

1 <a href=”p2.html”>go to page 2</a> @sil @sil | kryogenix.org kryogenix.org 34

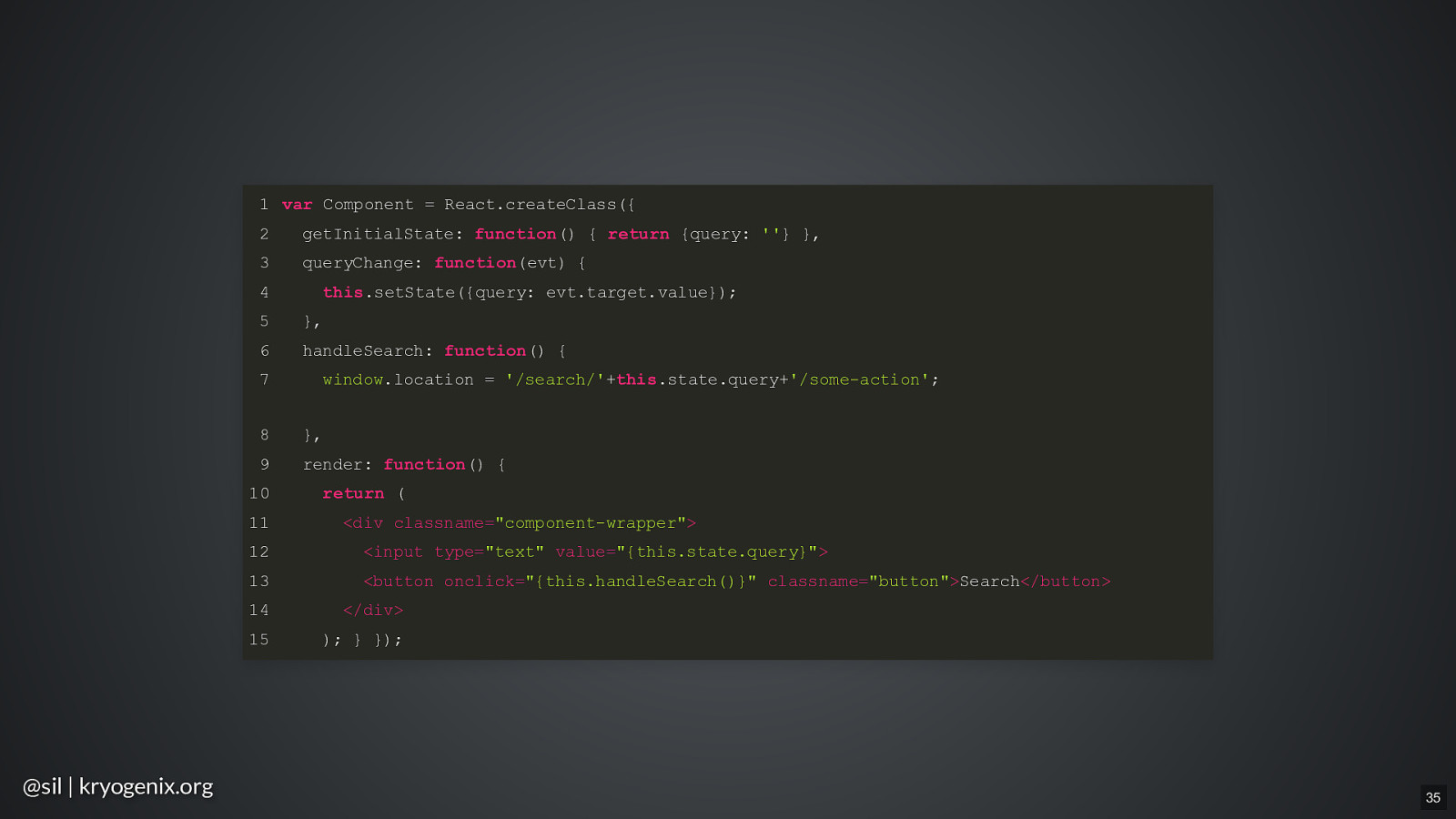
1 var Component = React.createClass({ 2 getInitialState: function() { return {query: ”} }, 3 queryChange: function(evt) { 4 5 }, 6 handleSearch: function() { 7 window.location = ‘/search/’+this.state.query+’/some-action’; 8 }, 9 render: function() { 10 11 @sil @sil | kryogenix.org kryogenix.org this.setState({query: evt.target.value}); return ( <div classname=”component-wrapper”> 12 <input type=”text” value=”{this.state.query}”> 13 <button onclick=”{this.handleSearch()}” classname=”button”>Search</button> 14
</div> 15 ); } }); 35
WHY @sil @sil | kryogenix.org kryogenix.org 36

component reuse libraries of existing code consistent starting point organisational structure best practices @sil @sil | kryogenix.org kryogenix.org 37

AFTER THE FACT @sil @sil | kryogenix.org kryogenix.org 38

@sil @sil | kryogenix.org kryogenix.org 39

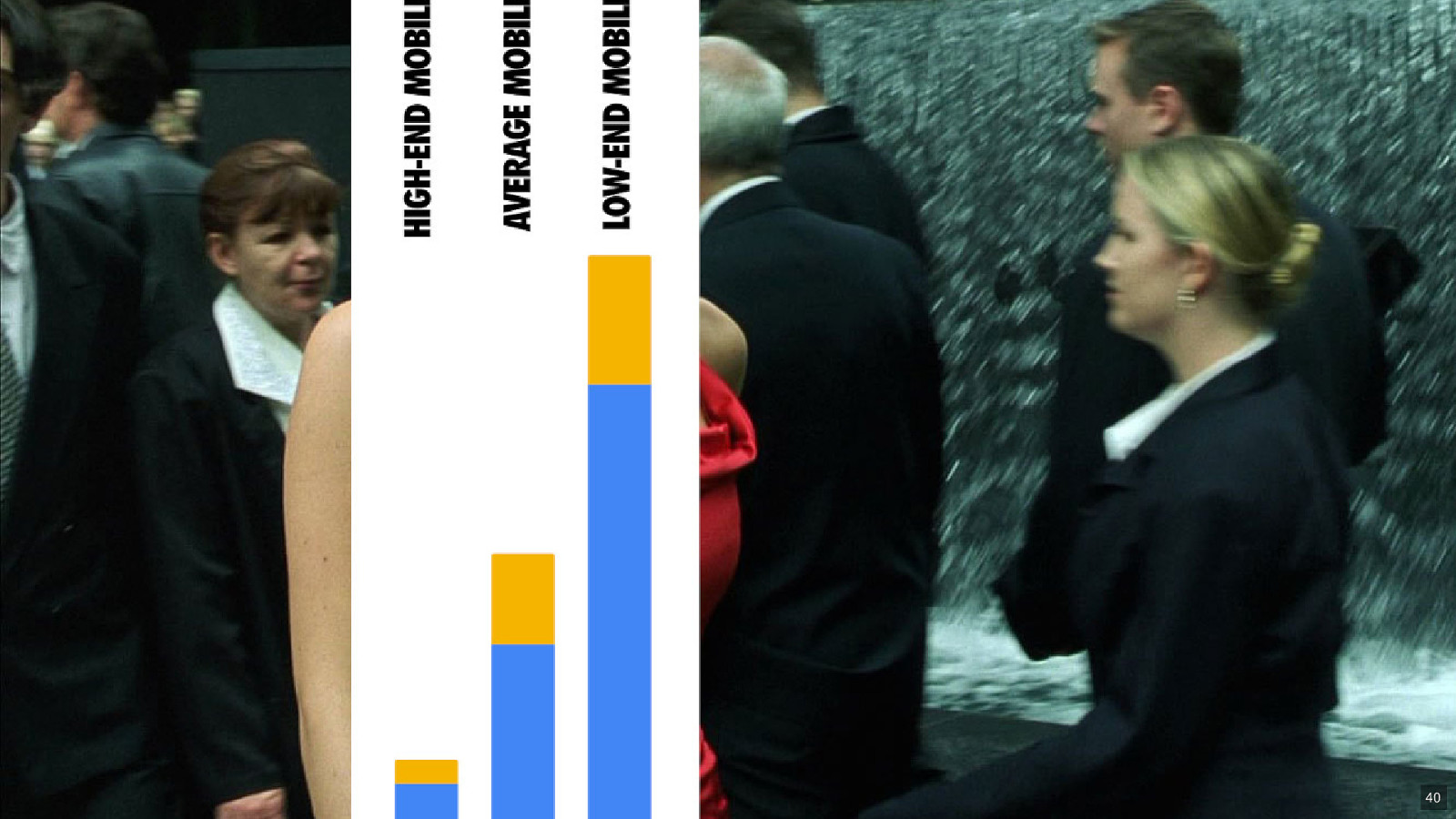
@sil @sil | kryogenix.org kryogenix.org 40

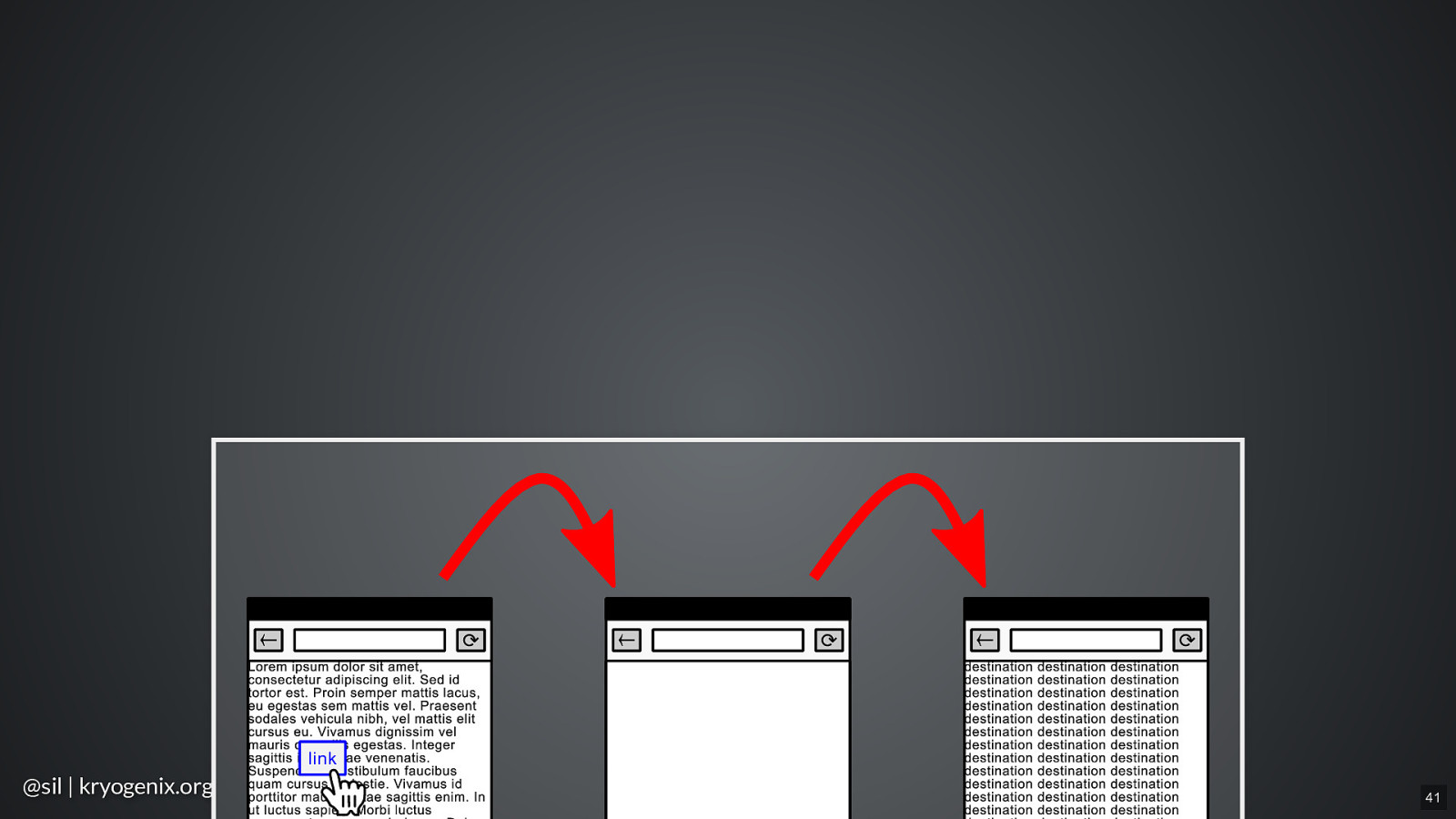
link @sil @sil | kryogenix.org kryogenix.org 41

LOSS OF CONTROL @sil @sil | kryogenix.org kryogenix.org 42

@sil @sil | kryogenix.org kryogenix.org 43

LOSS OF CONTROL @sil @sil | kryogenix.org kryogenix.org 44

loss of control reuse HTML different URLs fetch() virtual DOM client-side routing framework @sil @sil | kryogenix.org kryogenix.org 45

@sil @sil | kryogenix.org kryogenix.org 46

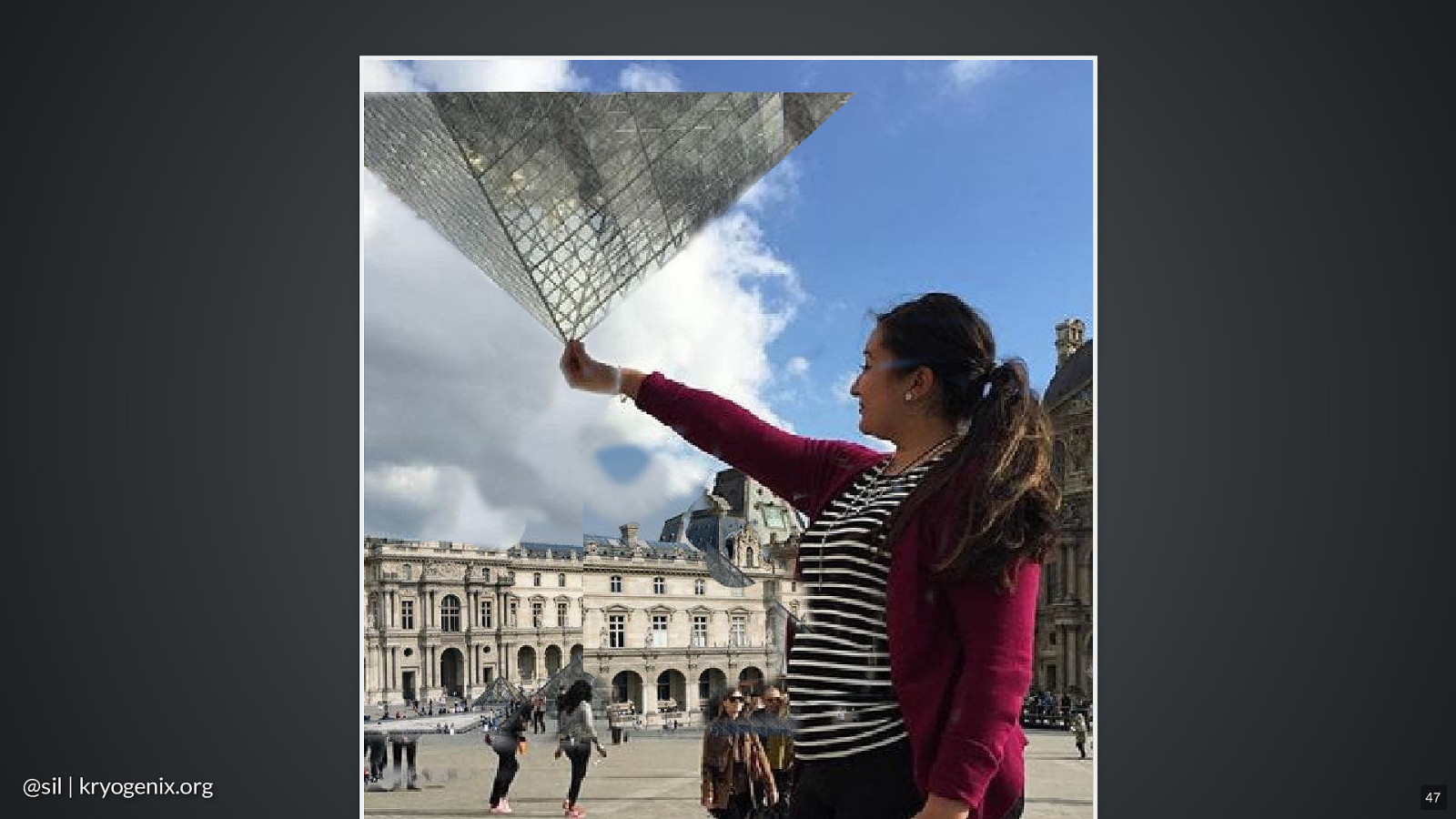
@sil @sil | kryogenix.org kryogenix.org 47

CONTROL LOADING @sil @sil | kryogenix.org kryogenix.org 48

@sil @sil | kryogenix.org kryogenix.org 49


@sil @sil | kryogenix.org kryogenix.org 51

a quick demo @sil @sil | kryogenix.org kryogenix.org 52

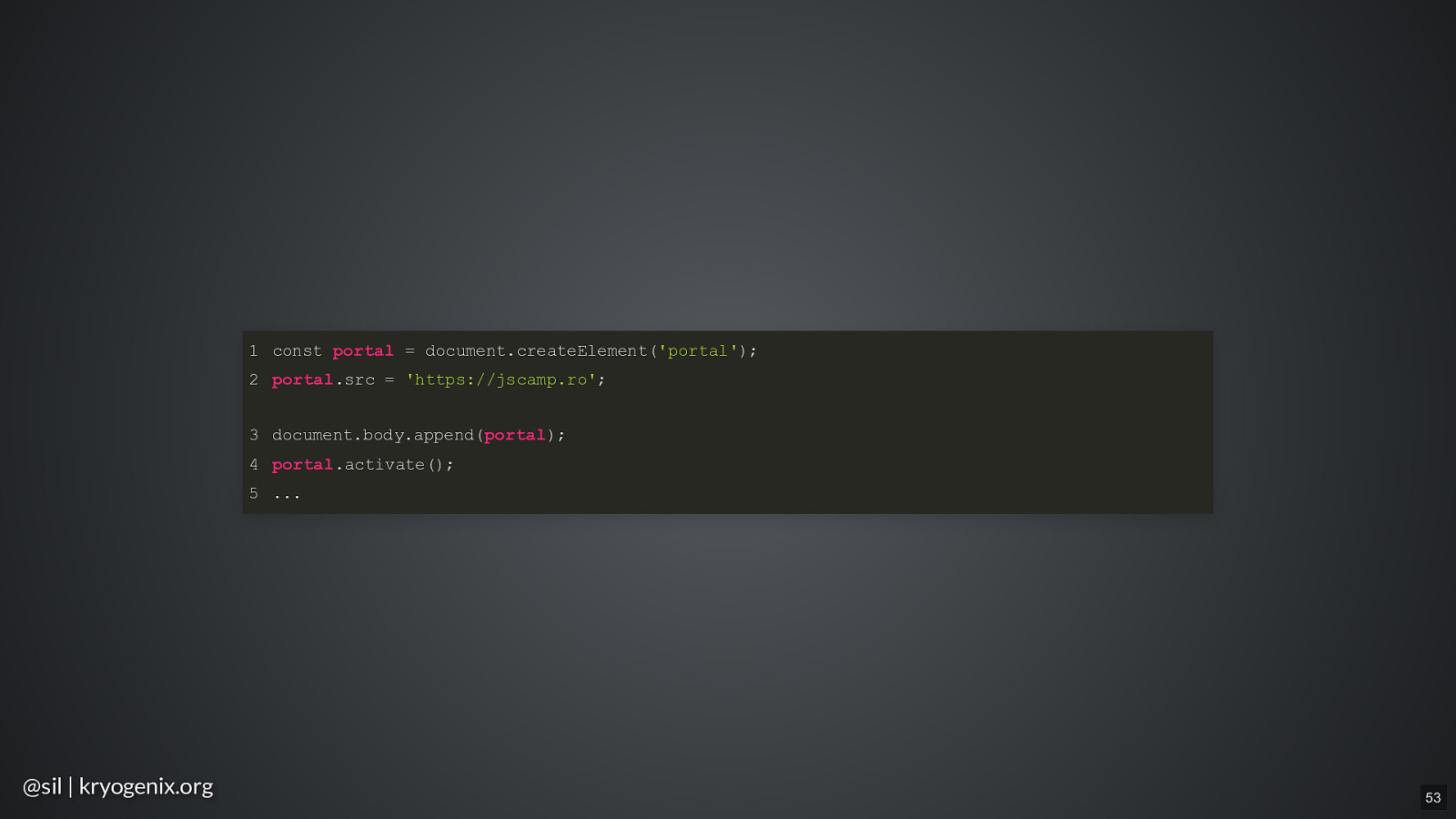
1 const portal = document.createElement(‘portal’); 2 portal.src = ‘https://jscamp.ro’; 3 document.body.append(portal); 4 portal.activate(); 5 … @sil @sil | kryogenix.org kryogenix.org 53

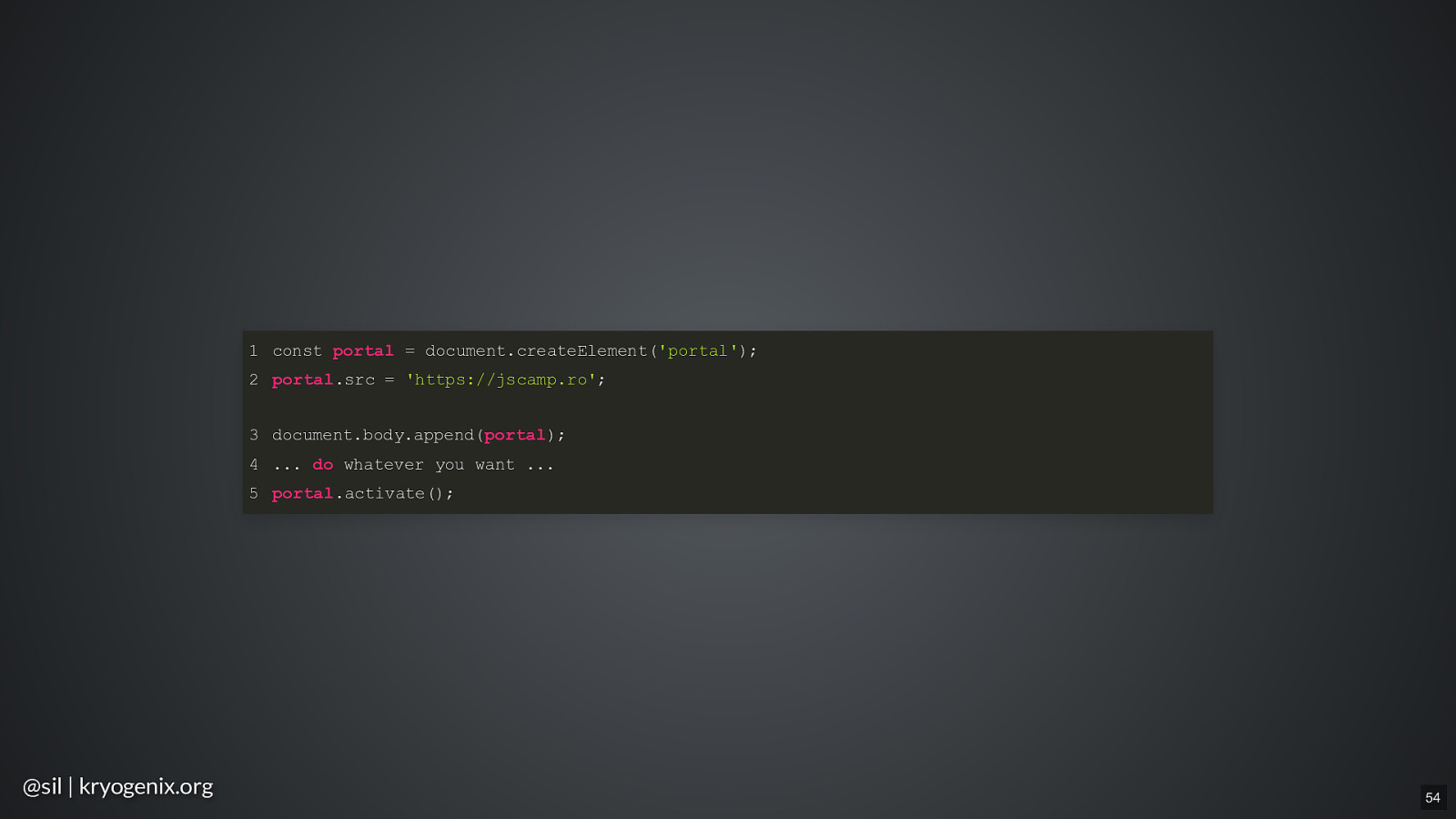
1 const portal = document.createElement(‘portal’); 2 portal.src = ‘https://jscamp.ro’; 3 document.body.append(portal); 4 … do whatever you want … 5 portal.activate(); @sil @sil | kryogenix.org kryogenix.org 54

so for example, you could animate it @sil @sil | kryogenix.org kryogenix.org 55

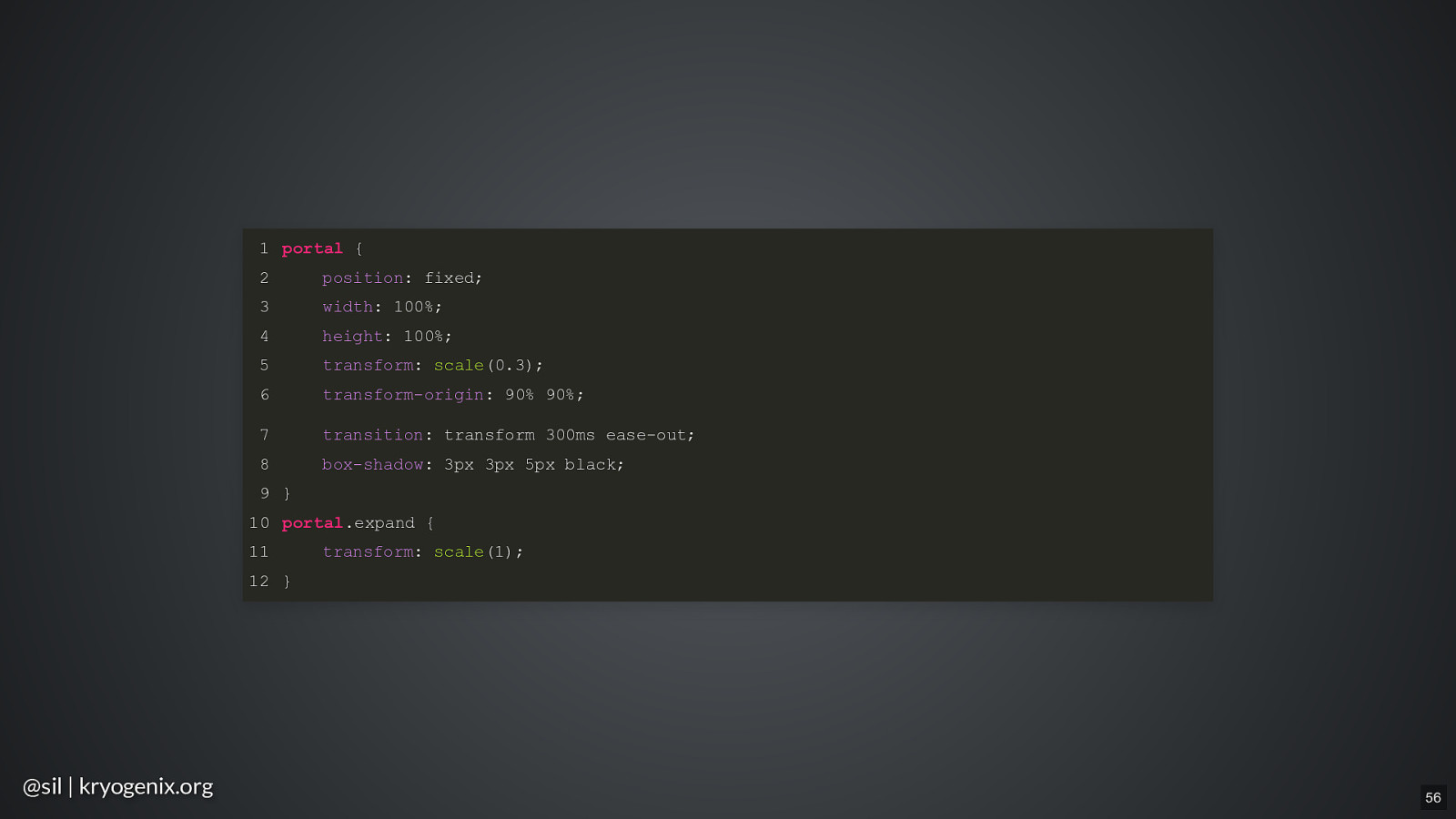
1 portal { 2 position: fixed; 3 width: 100%; 4 height: 100%; 5 transform: scale(0.3); 6 transform-origin: 90% 90%; 7 transition: transform 300ms ease-out; 8 box-shadow: 3px 3px 5px black; 9 } 10 portal.expand { 11 transform: scale(1); 12 } @sil @sil | kryogenix.org kryogenix.org 56

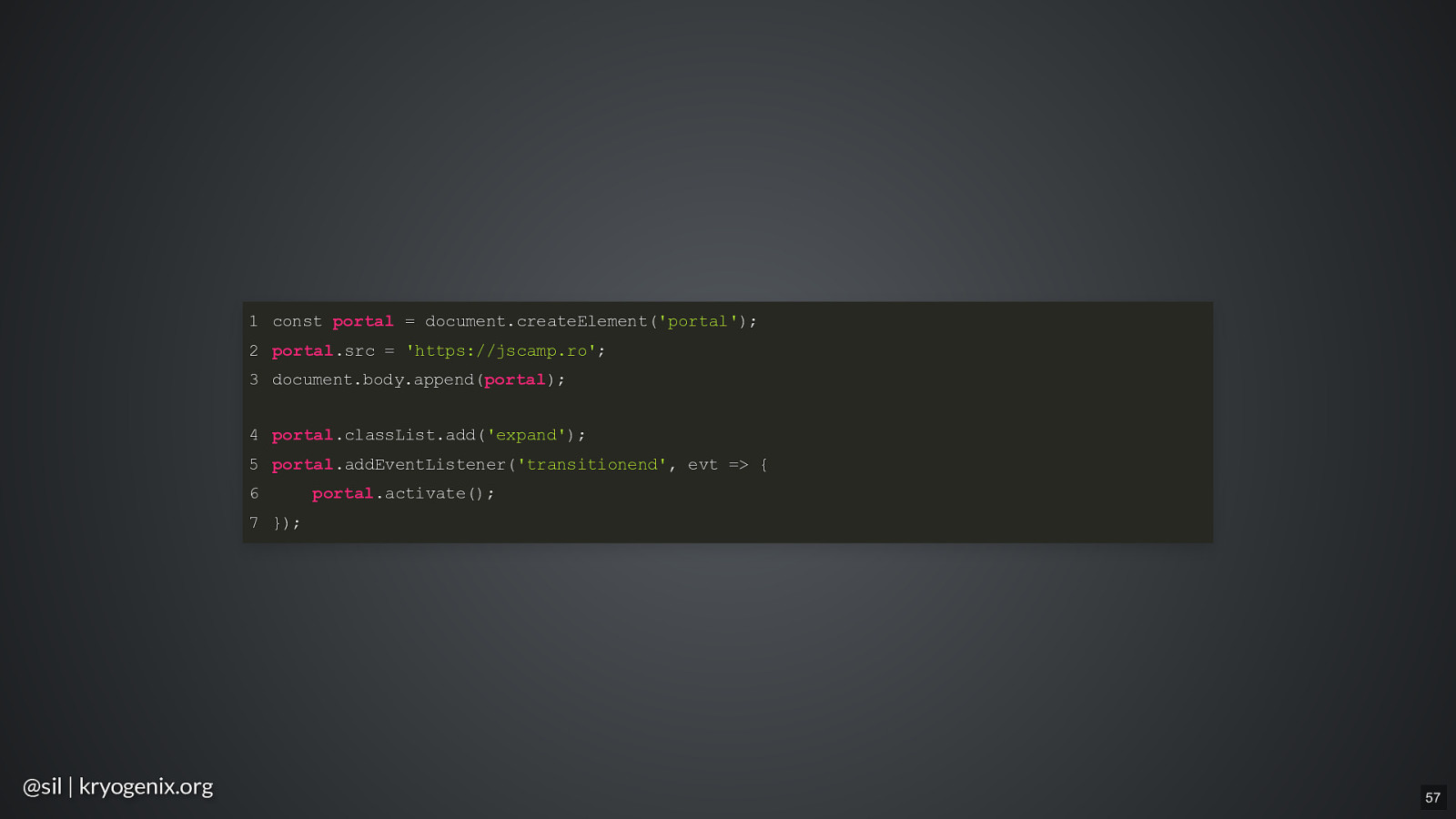
1 const portal = document.createElement(‘portal’); 2 portal.src = ‘https://jscamp.ro’; 3 document.body.append(portal); 4 portal.classList.add(‘expand’); 5 portal.addEventListener(‘transitionend’, evt => { 6 portal.activate(); 7 }); @sil @sil | kryogenix.org kryogenix.org 57

solve actual problems @sil @sil | kryogenix.org kryogenix.org 58

@sil @sil | kryogenix.org kryogenix.org 59

separate pages? forgets the scroll position ☹ @sil @sil | kryogenix.org kryogenix.org 60


@sil @sil | kryogenix.org kryogenix.org 62


SPA? all of this talk up to now ☹ @sil @sil | kryogenix.org kryogenix.org 64

a bunch of hacky JS? ☹ @sil @sil | kryogenix.org kryogenix.org 65

<portal> and postMessage @sil @sil | kryogenix.org kryogenix.org 66

another demo @sil @sil | kryogenix.org kryogenix.org 67

no code in the pages. no change to the pages. just enhance how they work. if your browser supports it. @sil @sil | kryogenix.org kryogenix.org 68

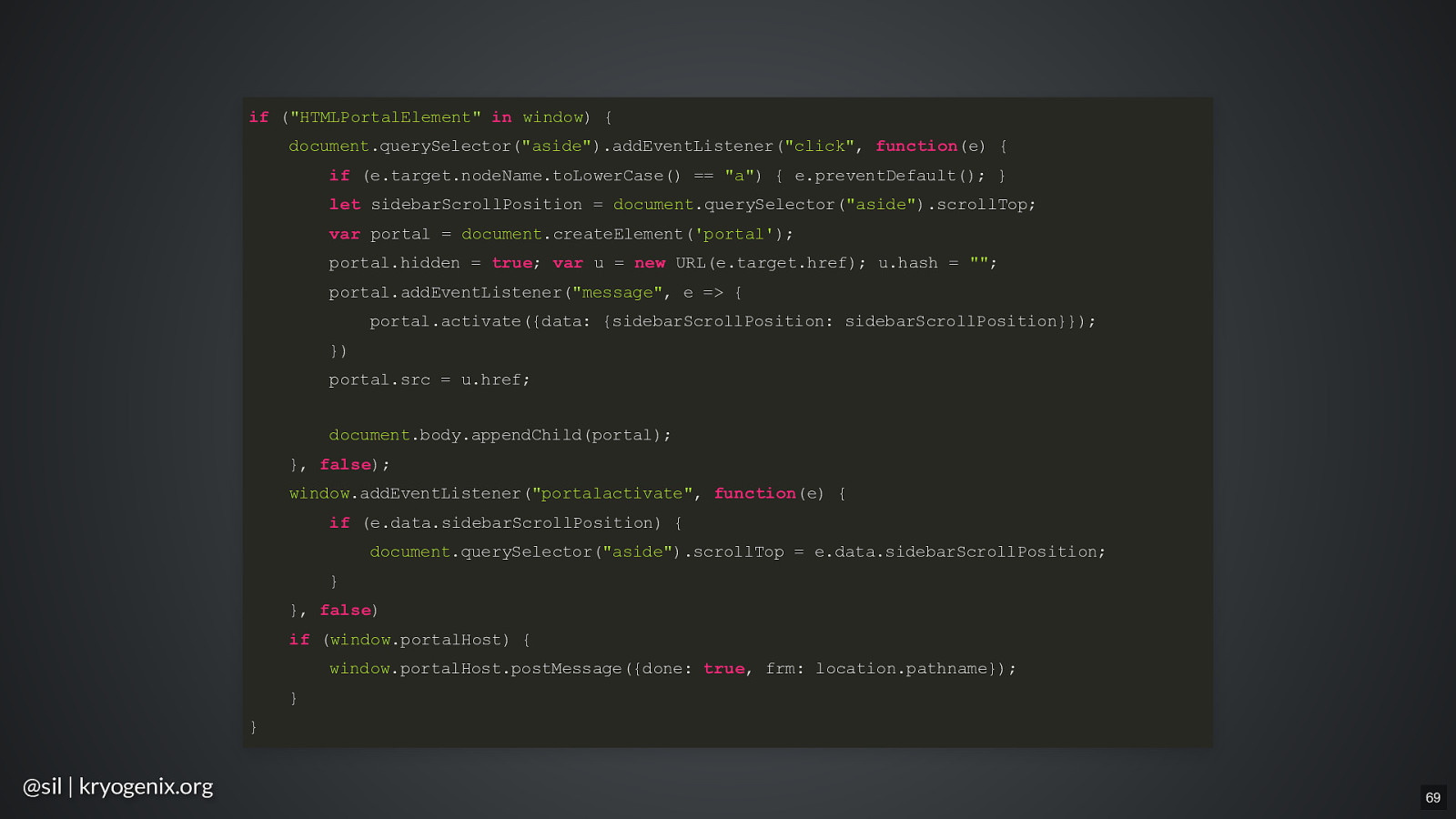
if (“HTMLPortalElement” in window) { document.querySelector(“aside”).addEventListener(“click”, function(e) { if (e.target.nodeName.toLowerCase() == “a”) { e.preventDefault(); } let sidebarScrollPosition = document.querySelector(“aside”).scrollTop; var portal = document.createElement(‘portal’); portal.hidden = true; var u = new URL(e.target.href); u.hash = “”; portal.addEventListener(“message”, e => { portal.activate({data: {sidebarScrollPosition: sidebarScrollPosition}}); }) portal.src = u.href; document.body.appendChild(portal); }, false); window.addEventListener(“portalactivate”, function(e) { if (e.data.sidebarScrollPosition) { document.querySelector(“aside”).scrollTop = e.data.sidebarScrollPosition; } }, false) if (window.portalHost) { window.portalHost.postMessage({done: true, frm: location.pathname}); } } @sil @sil | kryogenix.org kryogenix.org 69

Add React to a Website Use as little or as much React as you need. React has been designed from the start for gradual adoption, and you can use as little or as much React as you need. Perhaps you only want to add some “sprinkles of interactivity” to an existing page. React components are a great way to do that. The majority of websites aren’t, and don’t need to be, single-page apps. With a few lines of code and no build tooling, try React in a small part of your website. You can then either gradually expand its presence, or keep it contained to a few dynamic widgets. Add React in One Minute @sil @sil | kryogenix.org kryogenix.org 70

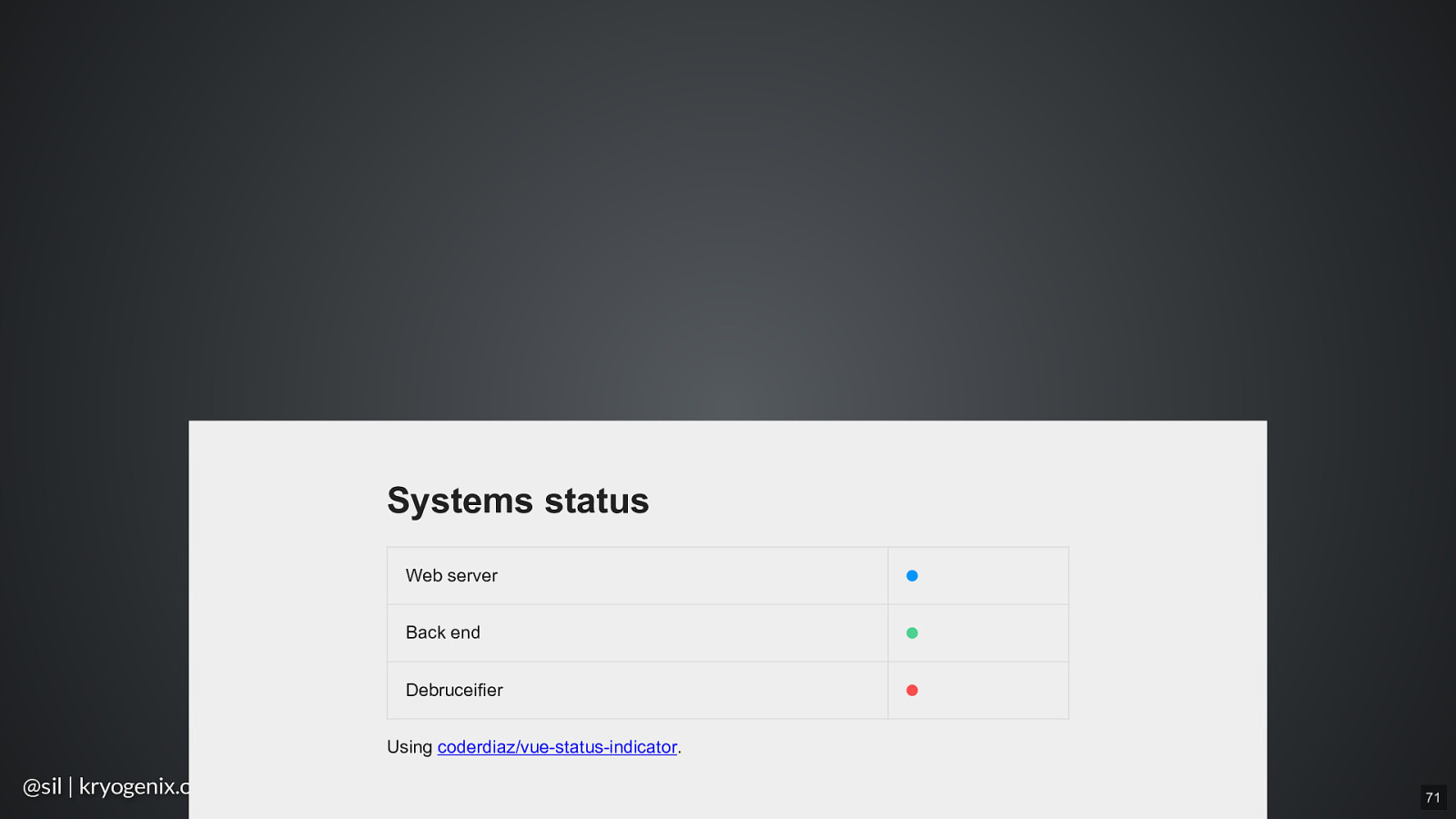
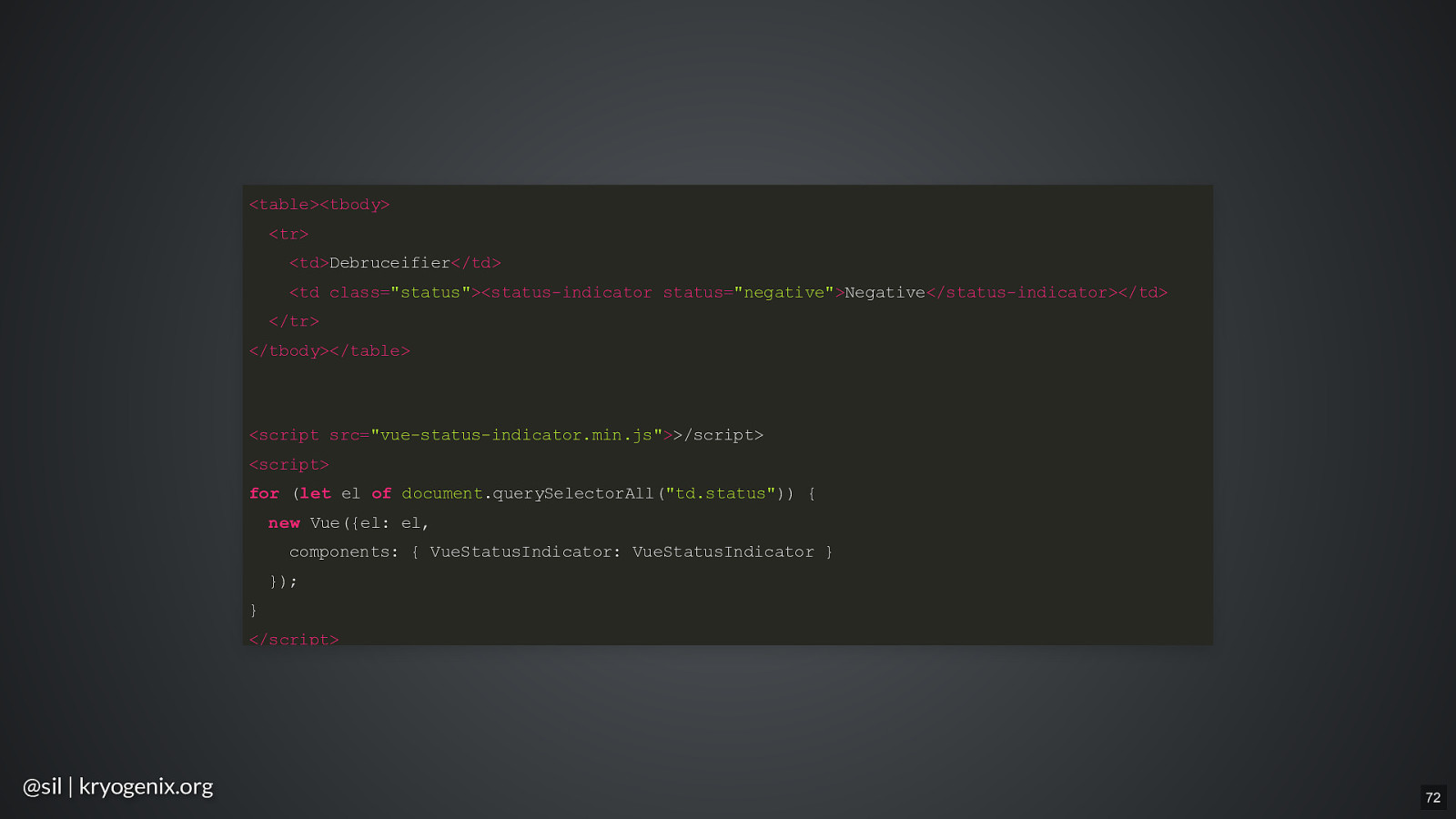
Systems status Web server Back end Debruceifier Using coderdiaz/vue-status-indicator. @sil @sil | kryogenix.org kryogenix.org 71


HTML: smarter than it used to be @sil @sil | kryogenix.org kryogenix.org 73

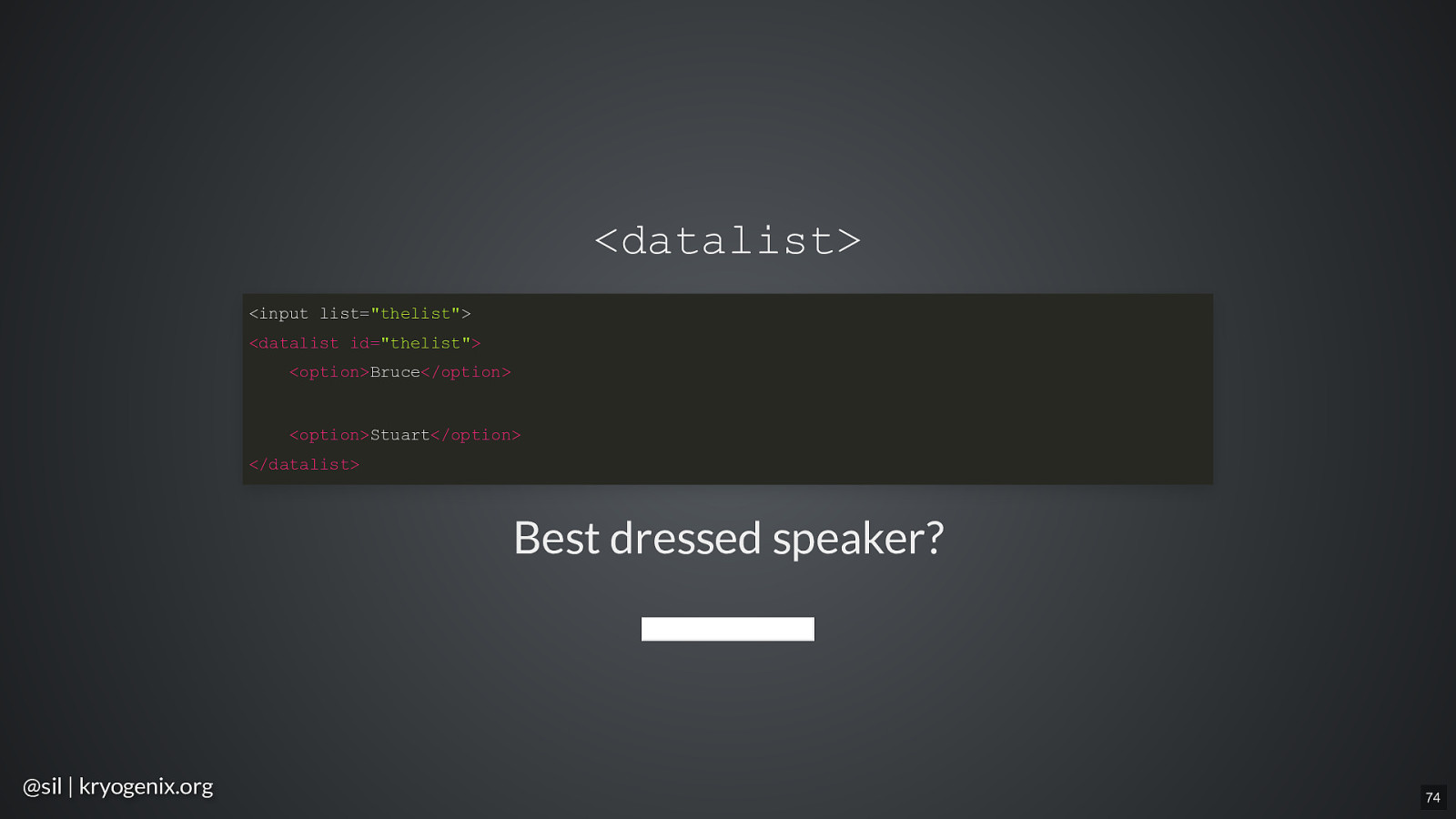
<datalist> <input list=”thelist”> <datalist id=”thelist”> <option>Bruce</option>
<option>Stuart</option> </datalist> Best dressed speaker? @sil @sil | kryogenix.org kryogenix.org 74

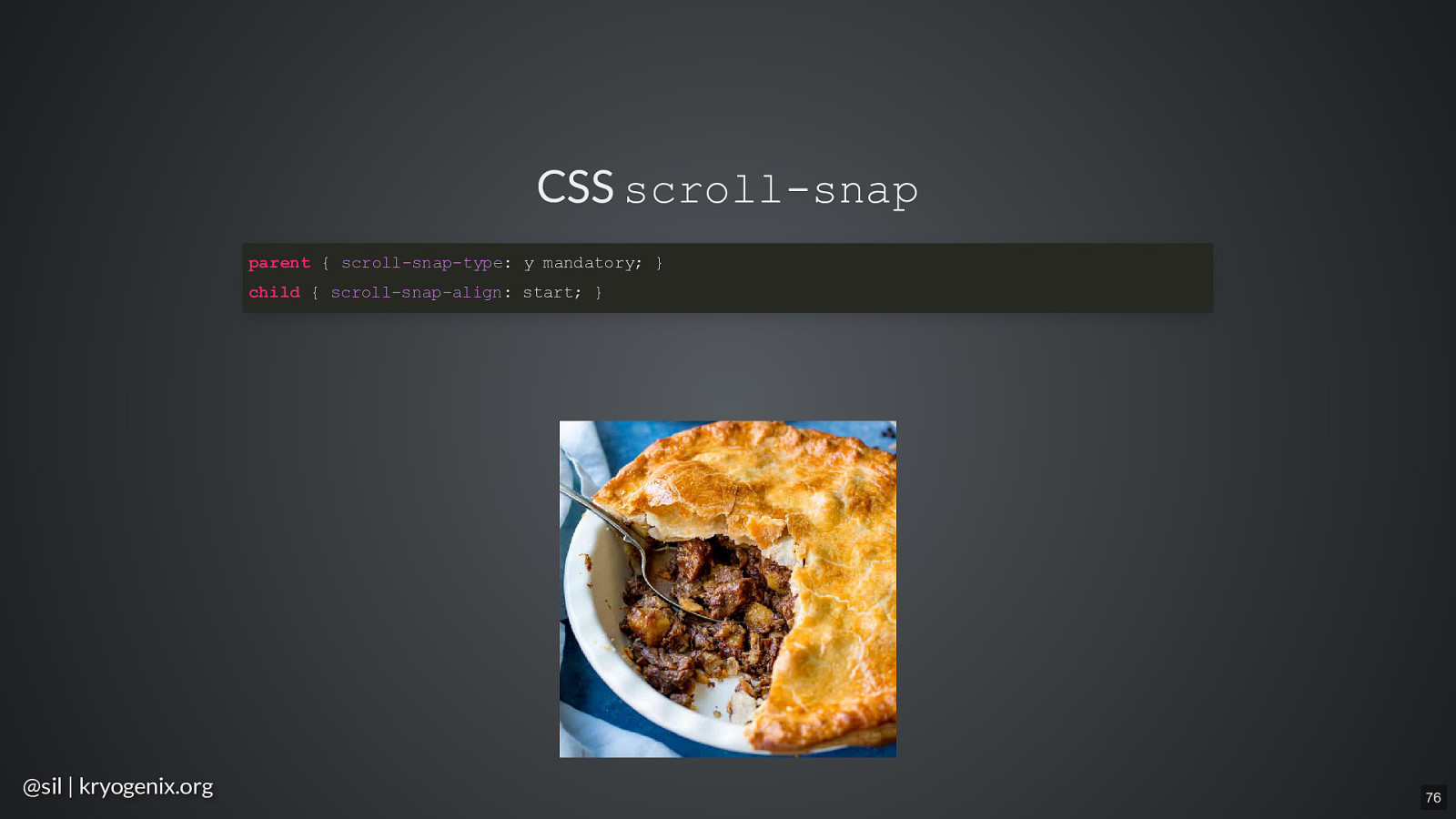
CSS scroll-snap parent { scroll-snap-type: y mandatory; } child { scroll-snap-align: start; } @sil @sil | kryogenix.org kryogenix.org 76

Ana Tudor @anatudor Just because you don’t understand a simple little CSS solution, it doesn’t mean it’s “weird”/ “crazy”. Goes the other way as well. Adding a ton of extra elements just for the sake of having a pure CSS solution when updating a value from the JS would suffice is just silly. 14 Sept 2019 @sil @sil | kryogenix.org kryogenix.org twitter.com/anatudor/status/1172891778032316416 77

stay in touch @sil @sil | kryogenix.org kryogenix.org 78

flaki @slsoftworks Not knowing stuff is normal. Not using new and shiny tech is okay. Feeling bad for all of these is common. You are not alone. But you are also completely and perfectly fine, and you are adequate. 💖 15 Sept 2019 @sil @sil | kryogenix.org kryogenix.org twitter.com/slsoftworks/status/1173224870362021888 79

ght the good right ght @sil @sil | kryogenix.org kryogenix.org 80

the great thing about standards @sil @sil | kryogenix.org kryogenix.org 81

THE LEADING EDGE @sil @sil | kryogenix.org kryogenix.org 82

So, O darling daughter, you asked, and you probably got a longer answer than you bargained for! @sil @sil | kryogenix.org kryogenix.org 83

So, O darling daughter, you asked, and you probably got a longer answer than you bargained for! Still, now you know! @sil @sil | kryogenix.org kryogenix.org 84

So, O darling daughter, you asked, and you probably got a longer answer than you bargained for! Still, now you know! It’s valuable, what we do as an industry. @sil @sil | kryogenix.org kryogenix.org 85

So, O darling daughter, you asked, and you probably got a longer answer than you bargained for! Still, now you know! It’s valuable, what we do as an industry. We have the power to bring knowledge to the whole world. @sil @sil | kryogenix.org kryogenix.org 86

Still, now you know! It’s valuable, what we do as an industry. We have the power to bring knowledge to the whole world. To connect people together (when they want it), @sil @sil | kryogenix.org kryogenix.org 87

It’s valuable, what we do as an industry. We have the power to bring knowledge to the whole world. To connect people together (when they want it), to be the greatest repository of information that’s ever been known. @sil @sil | kryogenix.org kryogenix.org 88

We have the power to bring knowledge to the whole world. To connect people together (when they want it), to be the greatest repository of information that’s ever been known. I want to keep it that way. @sil @sil | kryogenix.org kryogenix.org 89

To connect people together (when they want it), to be the greatest repository of information that’s ever been known. I want to keep it that way. That’s what I think is important about the web. @sil @sil | kryogenix.org kryogenix.org 90

I want to keep it that way. That’s what I think is important about the web. I love you. @sil @sil | kryogenix.org kryogenix.org 91

the web. I love you. Daddy. @sil @sil | kryogenix.org kryogenix.org 92

the web. I love you. Stuart. @sil @sil | kryogenix.org kryogenix.org 93