How to improve the web A presentation on web technologies Stuart Langridge, @media Ajax 2007 Today we're going to talk about how to improve the web. NO!
A presentation at @media Ajax 2007 in November 2007 in London, UK by Stuart Langridge

How to improve the web A presentation on web technologies Stuart Langridge, @media Ajax 2007 Today we're going to talk about how to improve the web. NO!

How to DESTROY the Web Stuart Langridge, @media Ajax 2007 HOW TO DESTROY THE WEB Me and Satan, manifests as unicorn mouse cursor Spent years evangelising to destroy Developers already working hard: fashing text, banner ads, efects, DHTML popups, IE-only sites You aren't like that. You're professionals.

You're ready for the advanced course. We're going to destroy the web together. there are some easy tricks we can try. One of the best is the ---> AJAX LOADING INDICATOR.

It looked for a while like the internet would be hugely improved when everyone got broadband – we worked out ways to make users not have to wait Some unsung genius invented the Ajax loading icon! It's just like the web in 1997! When you click a link, don't watch the --> INTERNET EXPLORER LOGO

or the --> NETSCAPE N LOGO

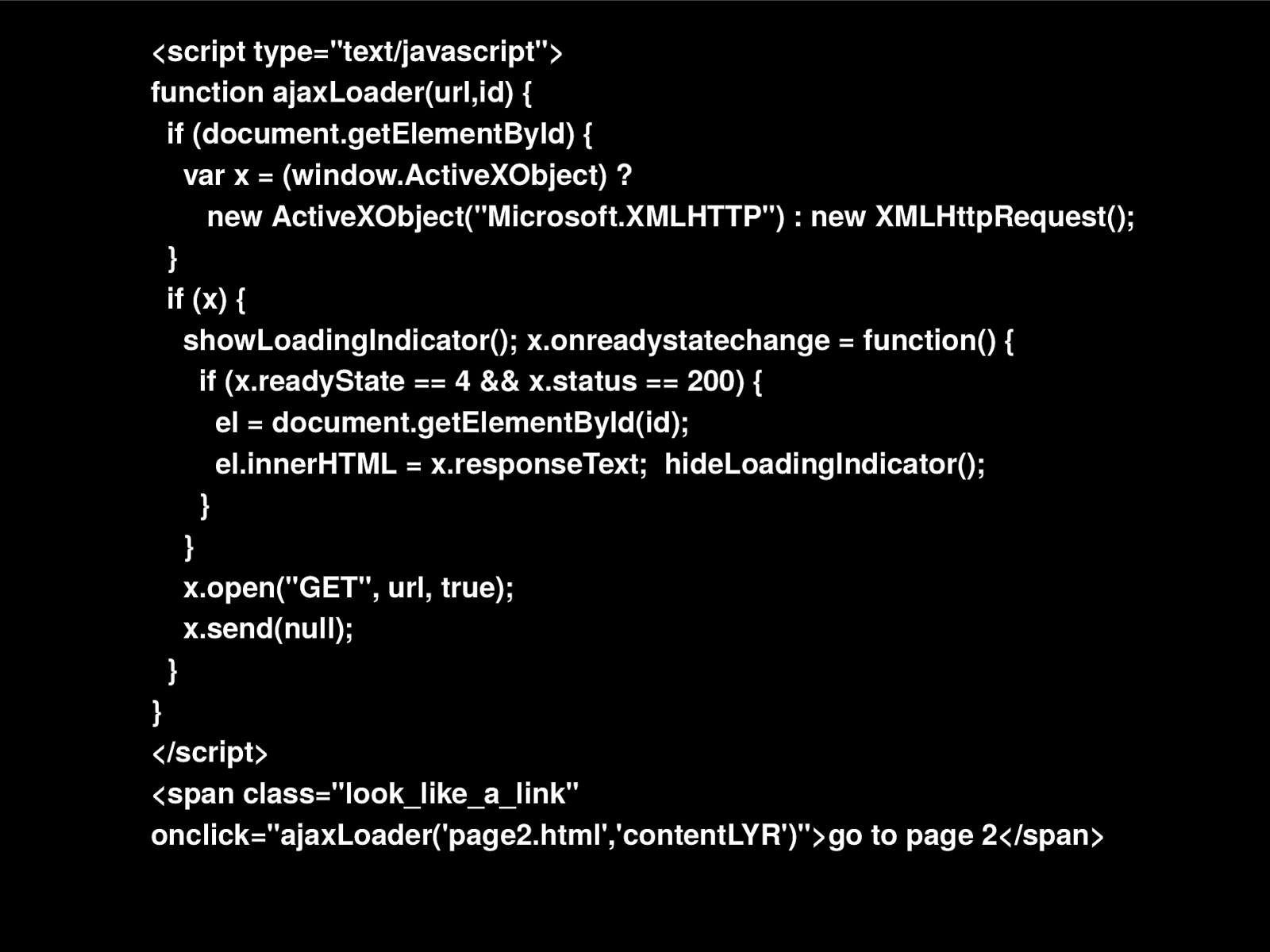
spin around all the time, you can watch a little rotating circle instead! Fantastic efort whoever thought of that! Experience is now the same as ten years ago, but --> NOW THE CODE TO LOAD A PAGE LOOKS LIKE THIS

<span class="look_like_a_link" onclick="ajaxLoader('page2.html','contentLYR')">go to page 2</span> --> AND IT USED TO LOOK LIKE THIS

<a href="p2.html">go to page 2</a> genius Code from javascript.internet.com – special gold award for web destruction

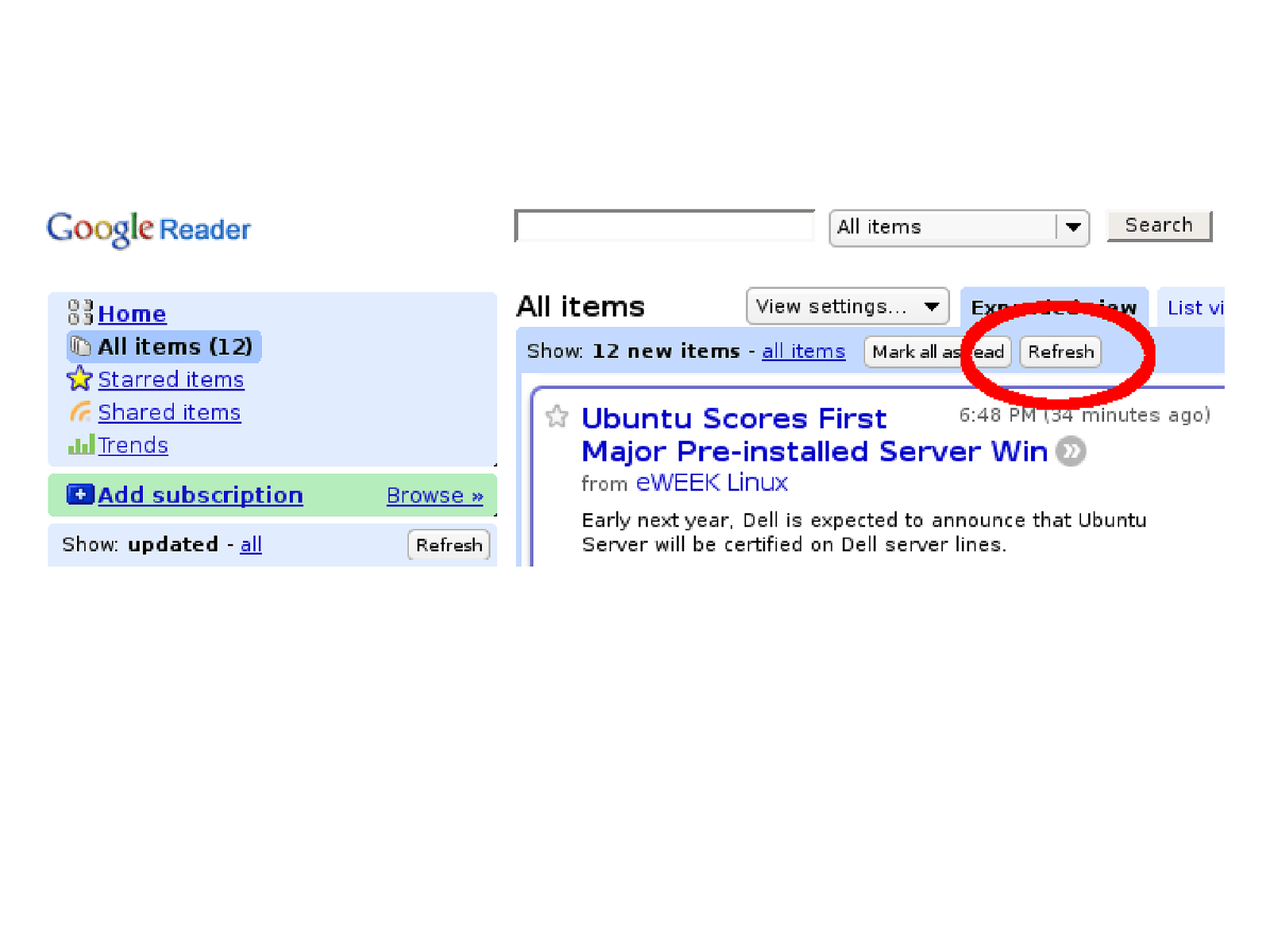
Want a refresh button like this one in Google Reader with new Ajax the code --> LOOKS LIKE THIS

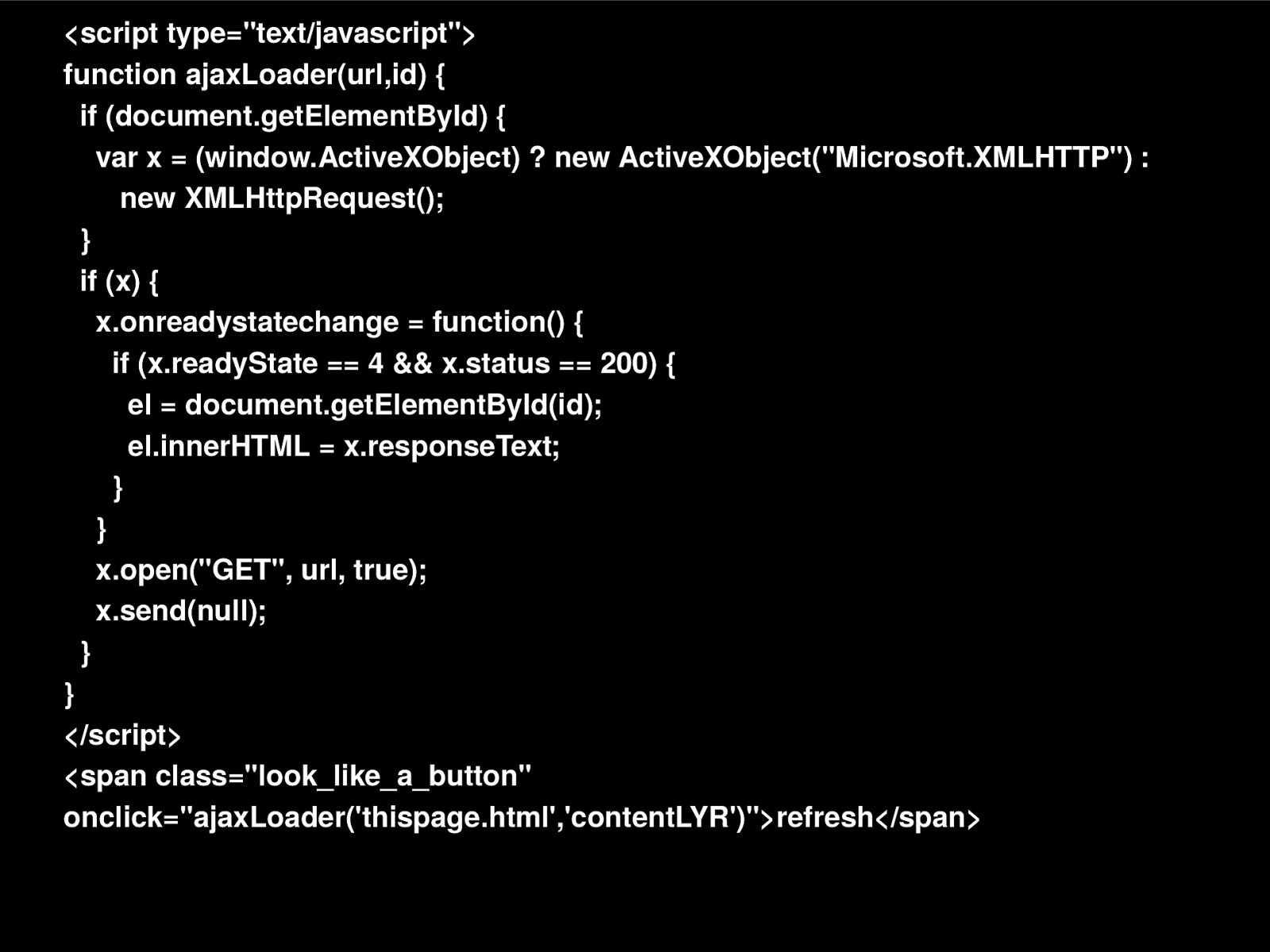
<span class="look_like_a_button" onclick="ajaxLoader('thispage.html','contentLYR')">refresh</span> --> AND IT USED TO LOOK LIKE THIS

nothing! Browser did it for you! Free bonus: text that looks like a link but isn't – bad accessibility! Lots of code leads into making people download lots of stuf. Parkinson's Law – works for bandwidth All get faster connections – net responds by creating stuf that looks like critical technology but isn't, like --> BITTORRENT

and Ajax! Bandwidth & disc space sitting idle: use it up! You might think: aha! I'm -->GZIPPING ALL MY CONTENT

mod_gzip_item_include mime ^text/.* it's really easy! just install mod_gzip and suddenly I'm using one ffth of the bandwidth! but no! resist! what else would they be doing? Downloading horse porn or wasting their lives on youtube! You're not here to help people. Destroy the web! Special bonus points to people who pretend to understand gzipped content but actually don't , like --> THE FLASH PLUGIN IN IE 6

Good work Microsoft and Adobe! The quest to fll bandwidth doesn't stop there. There's -->THE YUI COMPRESSOR

compressor --> DOUGLAS CROCKFORD'S JSMIN

jsmin --> DEAN EDWARDS'S PACKER

--> ALL OF WHICH SHRINK YOUR JAVASCRIPT

packer jsmin compressor but who has time to add one line to their deployment script? Remember, if their bandwidth isn't going on your code, it's going on horse porn or Second Life or something. YUI compressor even compresses CSS! Insidious attempt to sneak bandwidth reductions in behind our back – don't fall for it! People will tell you to implement --> CONDITIONAL GET

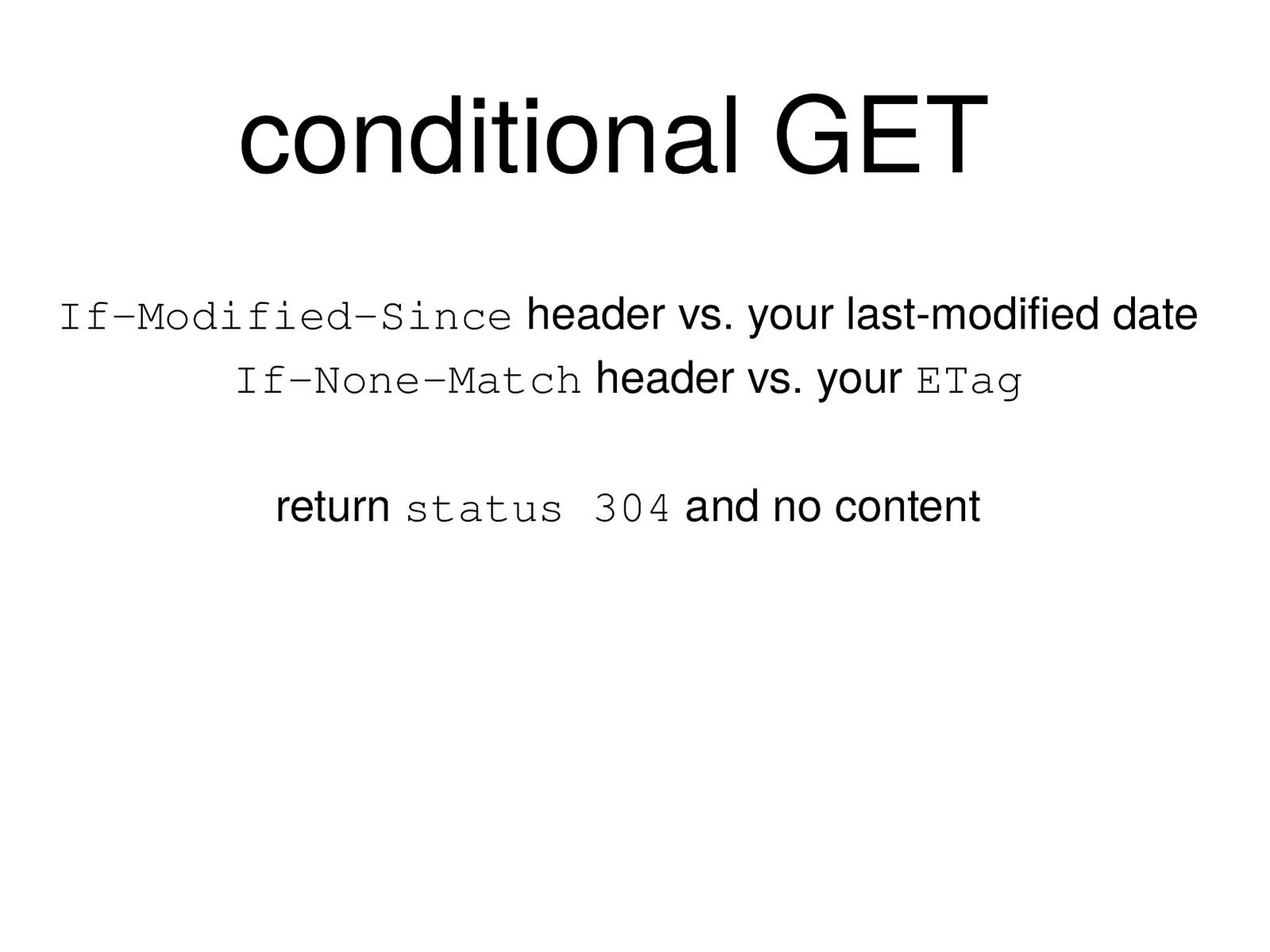
conditional GET If-Modified-Since header vs. your last-modifed date If-None-Match header vs. your ETag return status 304 and no content I mean, they say it's easy: they say that you just check the If-Modifed-Since header against your last-modifed date, and check the If-None-Match header against your ETag, and if nothing's changed then just return a status code of 304 and don't return any content. But just think how much efort that takes on the server, in your server code! that's, what, three, four lines? Instead of writing those lines, you could be across the road at Starbucks ordering a mockacockalockachino with extra cinnamon. --> THINK WHAT YOU'RE SAVING THEM FROM

We're not just destroying the web, we're --> SAVING THE CHILDREN

If the web is easy then the terrorists win. Bandwidth and the best way to use it is even more important now that --> EVERYONE'S GOT AN IPHONE

People will get the idea that the internet can work well on something that fts in their pocket. They'll get the idea that it works well when you're in a feld. We can't have that. I'll have to sell my shares in eMachines then. Enough about bandwidth. It's time to talk about --> POLLING

polling To keep your applications unresponsive, there's no better way than polling. If you need to know if something's happened on the server, you should ask the server. Every 10 seconds, if possible. Keep that browser connection open! There's dangerous and seditious talk going on about --> COMET

comet
low-latency event-driven connection push data out to the client only when something happens This is a critical problem for us, because it has the potential to make applications really properly responsive again. A while back it was sort of theoretical and shrouded in mystery, but now we're at the stage where people are actually building servers to make this sort of thing easy. --> THE DOJO FOUNDATION have made it really easy

The Dojo foundation have made it ridiculously easy to use this technology through Dojo now; they've even got cometd, a server which does all the hard work for you. The Wikipedia article on Comet lists 26 implementations! --> Dylan Schiemann's even set up CometDaily to give handy tips on what it all means

This is a trying time. If the word about Comet gets out then everyone will stop using XMLHTTPRequest to hit a server every 5 seconds, and people will get the idea that web apps can actually work decently! It's even got a decent name -- we got a really big win when Jesse James Garrett decided to build the internet revolution by --> naming the core technology after bog cleaner

but Comet is a big step back, because --> it's named after an electrical shop

it's named after an electrical shop and they sell computers and everything, so it's relevant. Help me fght it. Let's move on, to the subject of --> JavaScript libraries

libraries It's now getting too easy for ordinary people to actually get their hands on all this Ajax power. A great way to stop people pulling together and dragging the web out of its current hole is to tell people that JavaScript libraries are bad. If we can convince everyone that they need to be --> JAVASCRIPT EXPERTS

a javascript expert (multiprototypius quirksmodii) If we can convince everyone that they need to be JavaScript experts to write web applications, then fewer people will write web apps, and the web will crumble into dust. Better still, those people will not use a library, and will spend all their time redoing all the cross-browser work that Sam Stephenson with Prototype and John Resig and the jQuery team and Alex Russell and the Dojo team have already done! This trick is called --> FIRE AND MOTION

you keep fring at the enemy, and keep moving, and all they can do is hide behind sandbags and not make any progress. I learned about this trick from --> Joel Spolsky

he learned about it from the --> Israeli military

and they learned abuot it from --> MICROSOFT

Microsoft are the past masters of this! If we can convince people that they need to be JavaScript experts to use Ajax technologies, then people won't use them as much and the web as a whole will be degraded! yes! Remember, you want to use phrases like "the law of leaky abstractions" and "efciency" and "understanding" and "guns in the hands of children" to make your point here. Let's convince the mass of web developers that they're not allowed to touch JavaScript unless they're PPK or Douglas Crockford, and then we'll stop the web getting any better! --> DON'T TRUST LIBRARY WRITERS; RESIG=KELLY

jQuery hacker pointless celeb Don't listen to him. There are so many ways to destroy the web. --> CSRF

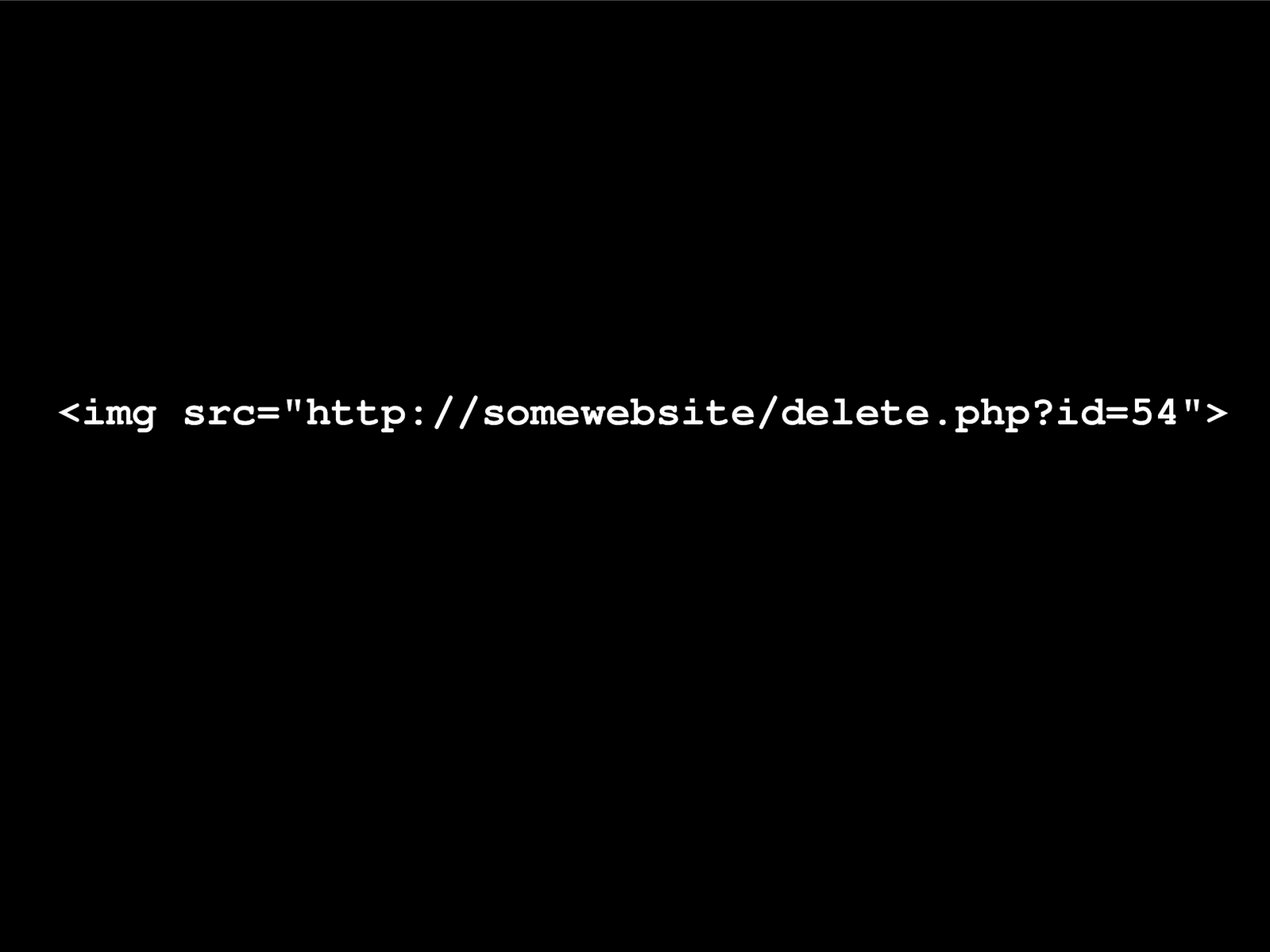
CSRF It sounds like a Cornish separatist organisation, but it means Cross Site Request Forgery, as you all know. It's just so easy to do! Just put --> CODE

<img src="http://somewebsite/delete.php?id=54"> or similar on one of your pages and if the user's logged into that website, then it deletes one of their documents! All you have to do to integrate this great new CSRF technology into your web applications is make sure that you don't protect against it! We covered not doing dangerous stuf with GET requests in the Basic course, and Google gave the quest to destroy the web a big leg up when they made the Google Web Accelerator pre- fetch a load of URLs that actually deleted stuf -- nice one, Google, it's great to have you on the team. -->The beauty of the CSRF trick is that it even works with POST!

CSRF POST is no barrier Add a user-specifc token to form posts or Grab the cookie value with JS and put the value in the body of the request --> FINAL TOOL IS STANDARDISATION

standardisation --> QUOTE

The great thing about standards is... hang on, there are no great things about standards -- me (not Andrew Tanenbaum) most powerful tool: standardisation process. Get involved in it and derail it. Make everyone discuss minutia, not fx problems. Committees are where good ideas go to die If HTML4, demand XHTML1-> XHTML1.1 -> XHTML2 Make JS like your fave language (Java/Python/Ruby) Browser vendors: refuse other ppl standards, demand yours
Build non-web things that pretend to be the web but actually require a plugin More important to steal a 2 month bit of competitive advantage now than it is to build a world where everything works for everyone, because we're here to destroy the web.

If you want a picture of the future, Winston, imagine a boot taking forever -- George Orwell Thanks to the following Flickrites: adactio superfuity wka slashcrisis Eric adulau codepo8 hoyasmeg Rodrigo.Esper jodieandlarry