@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 1 TOO HOT TO HANDLE OPTIMIZING FOR LOW POWERED DEVICES
A presentation at Velocity Conference in September 2016 in New York, NY, USA by Simon Hearne

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 1 TOO HOT TO HANDLE OPTIMIZING FOR LOW POWERED DEVICES

2 Simon Hearne @SimonHearne Senior Performance Consultant NCC Group slides: hearne.me/2hot slides

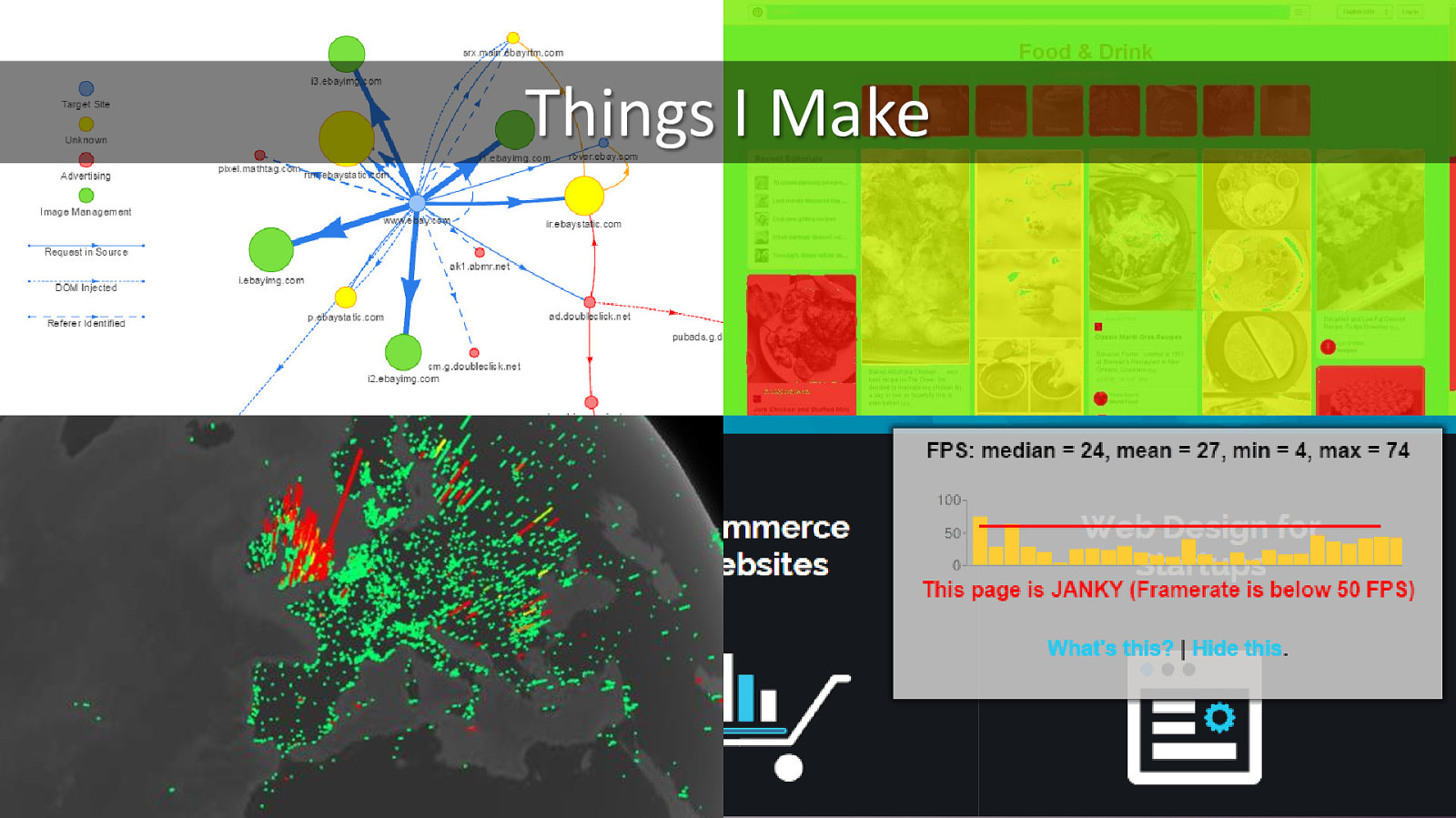
3 Things I Make

4 1. Device Diversity 2. Developer Convenience 3. Unpredictable Hardware 4. JavaScript Performance is Critical to User Experience 5. We Don’t Have the Tools 6. So What Do We Do?

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 5

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 6

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 7 Performance was ‘the same’

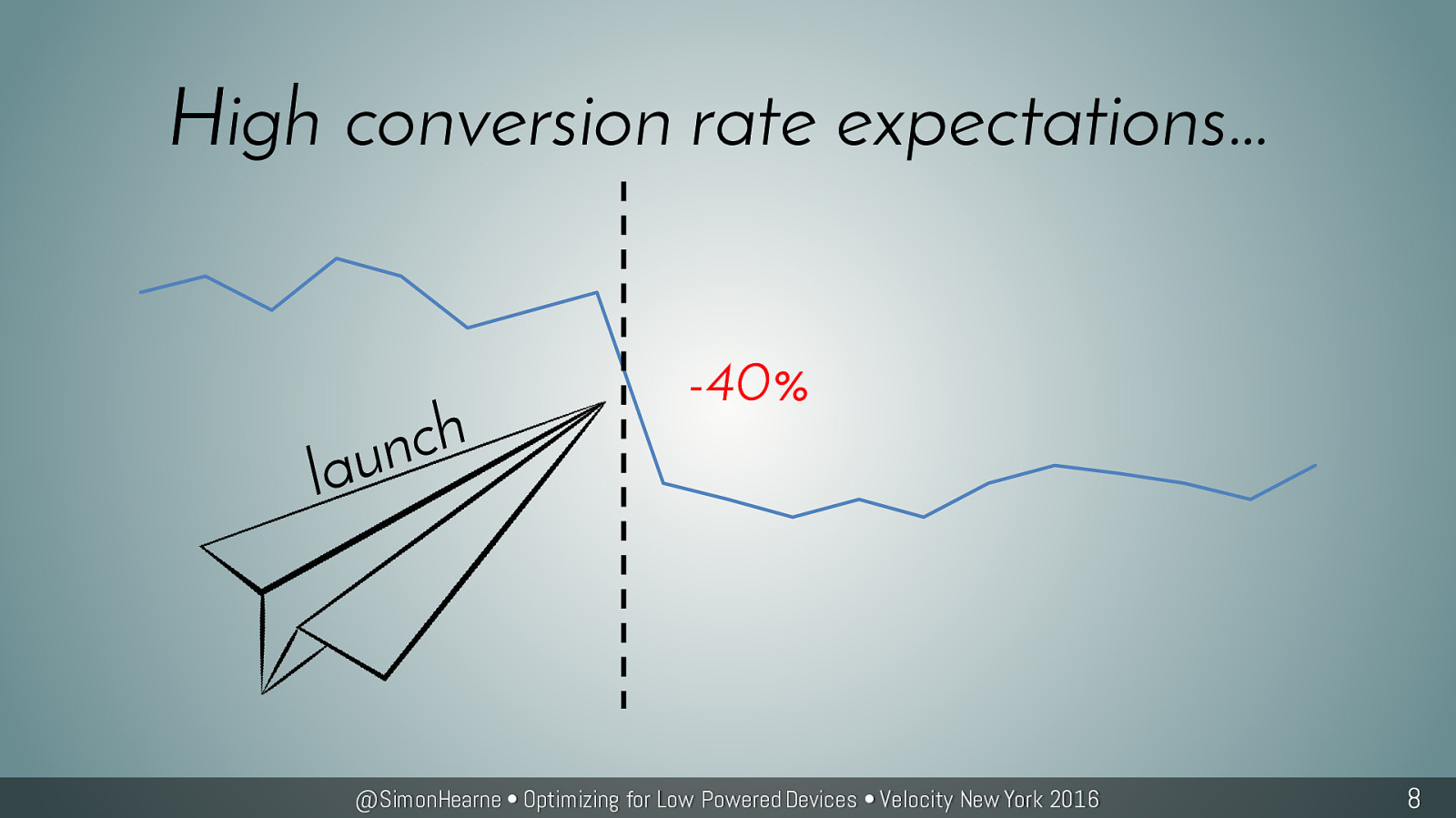
40%

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 9

fashioned” “clunky” “hard to use” “slow” “tired” “frustrating”

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 11

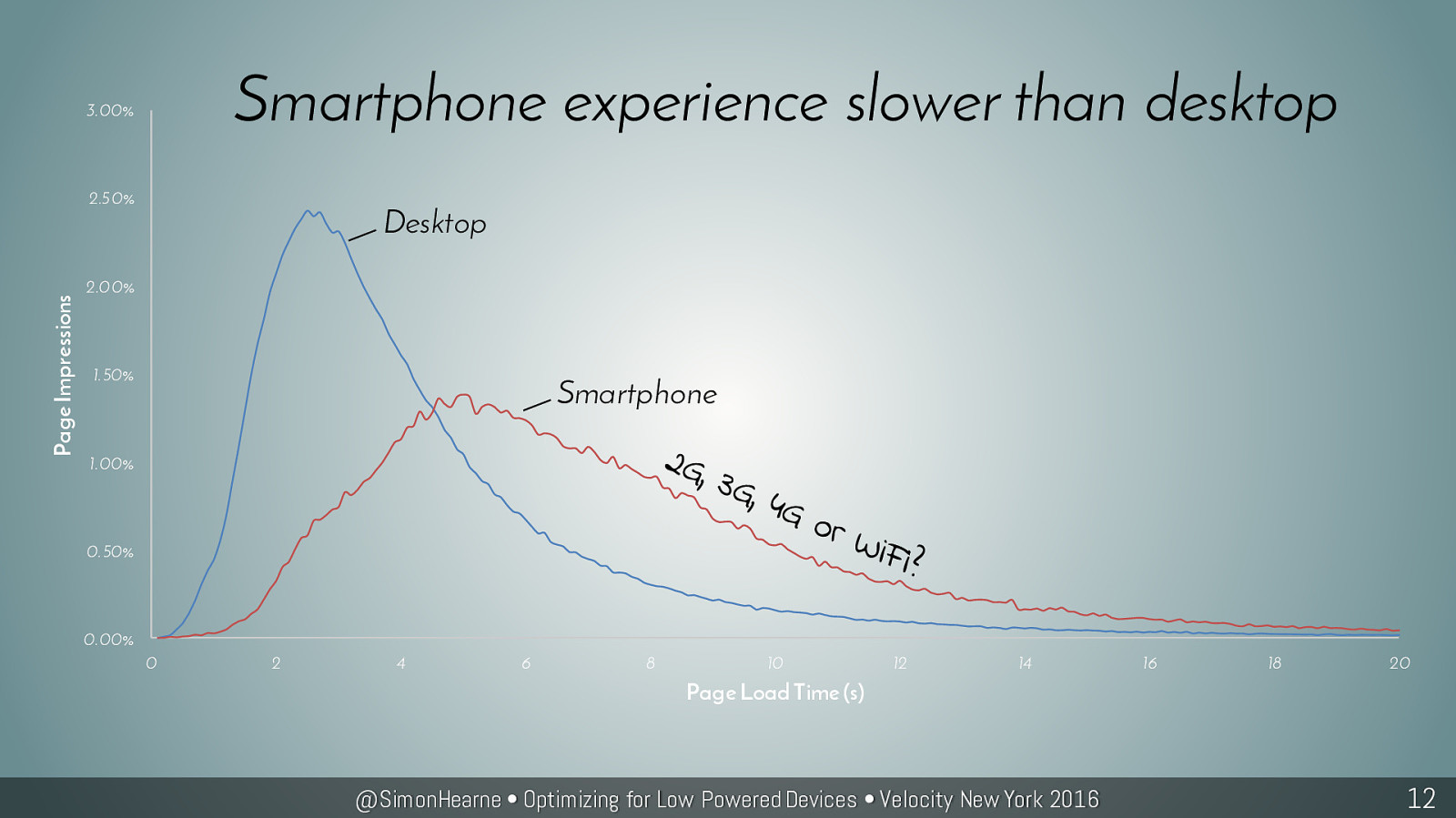
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 12 0. 00% 0. 50%

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 13 “ ” people on mobile expect a slower experience A Customer

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 14 Your users’ expectations are set by their most recent interactions.

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 15 Your users’ expectations are set by their most recent interactions. On mobile, that means you’re competing with the OS and native applications

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 16 Mobile users are not patient.

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 17 53% The need for mobile speed. DoubleClick, September 2016 . of visits are abandoned if a mobile page takes over three seconds Mobile users are not patient.

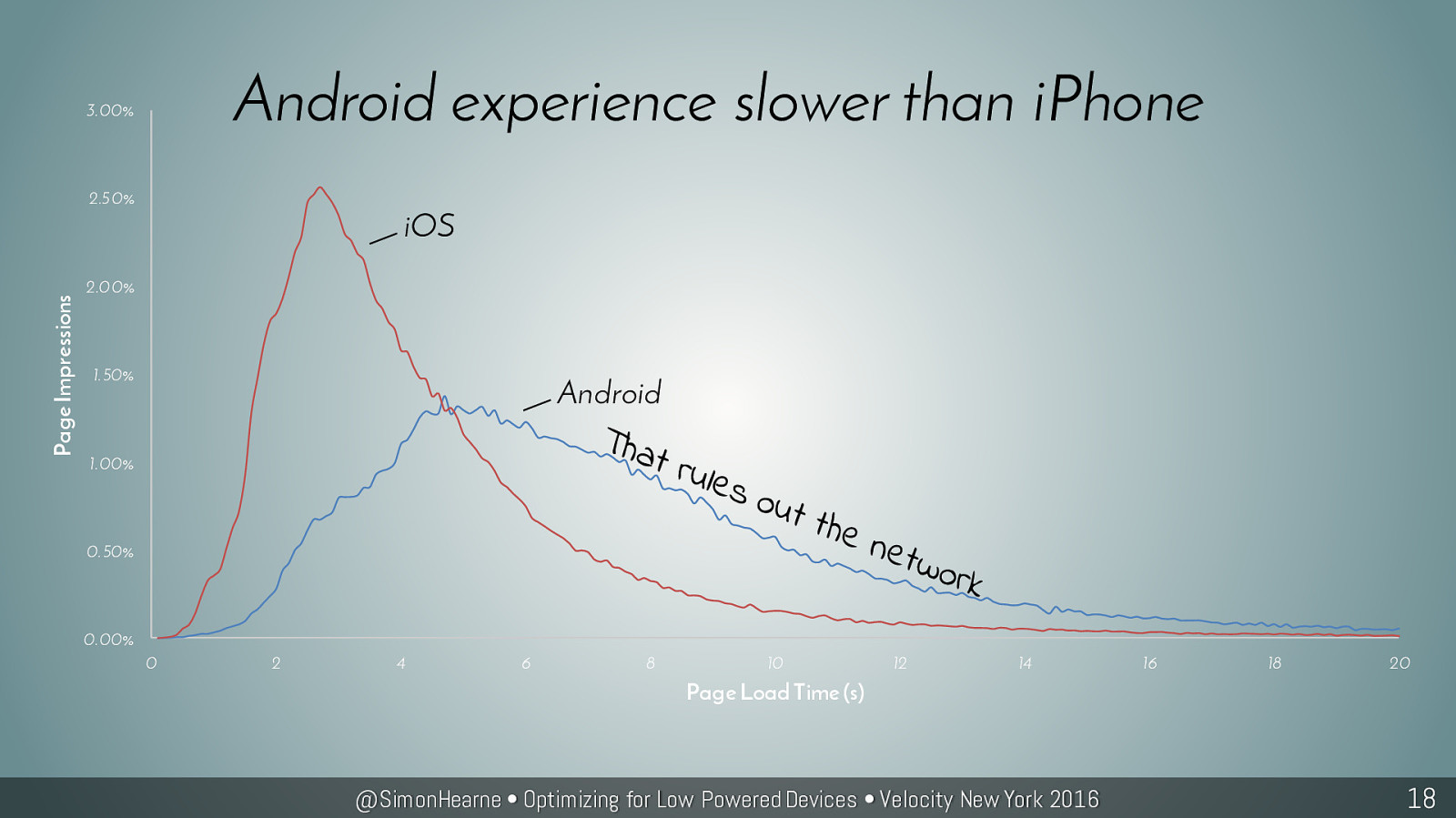
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 18 0. 00% 0. 50%

19 Device Diversity Increasing device diversity has led to a ‘great on some, okay on all’ attitude

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 20

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 21

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 23 “ ” Responsive web design is a fluid grid, flexible images and media queries Ethan Marcotte (2010)

sh are/

sh are/

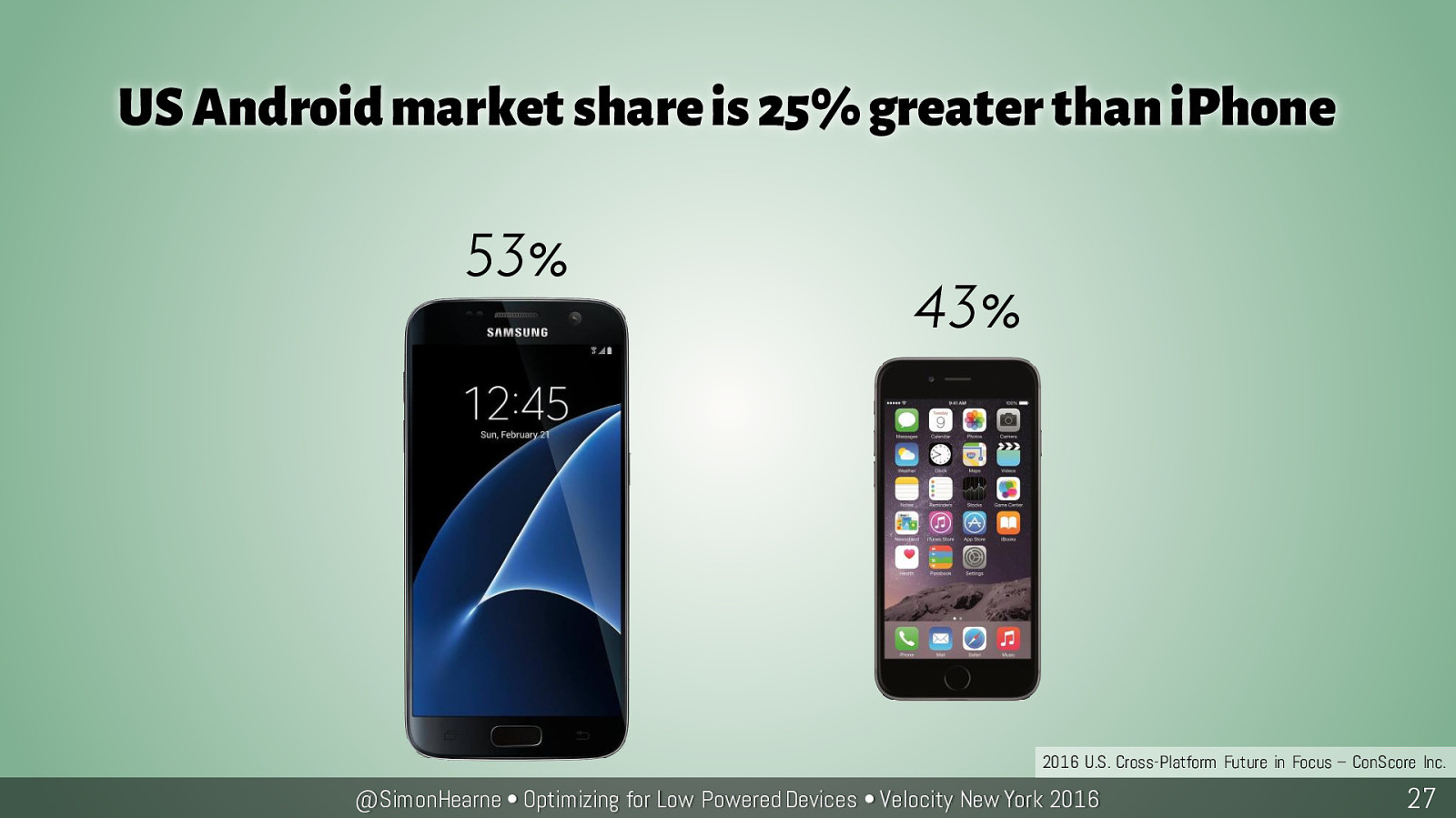
Platform Future in Focus – ConScore Inc. 53% 4 3%

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 28 ( p.s. smartphone ⊆ mobile)

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 29 Smart TV Smart Watch Raspberry Pi Games Console Wireless Router 2% of Ecommerce Traffic

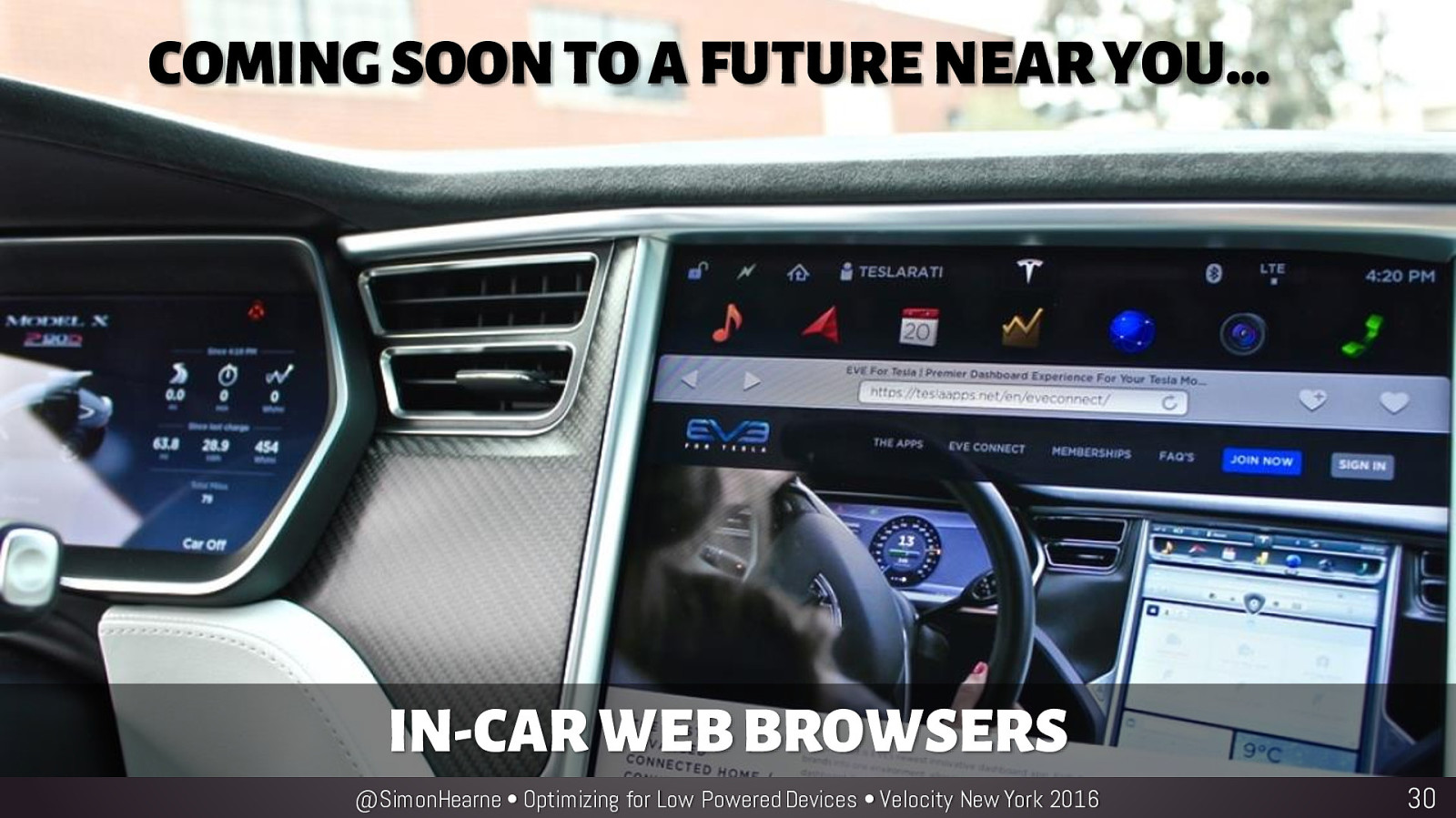
CAR WEB BROWSERS

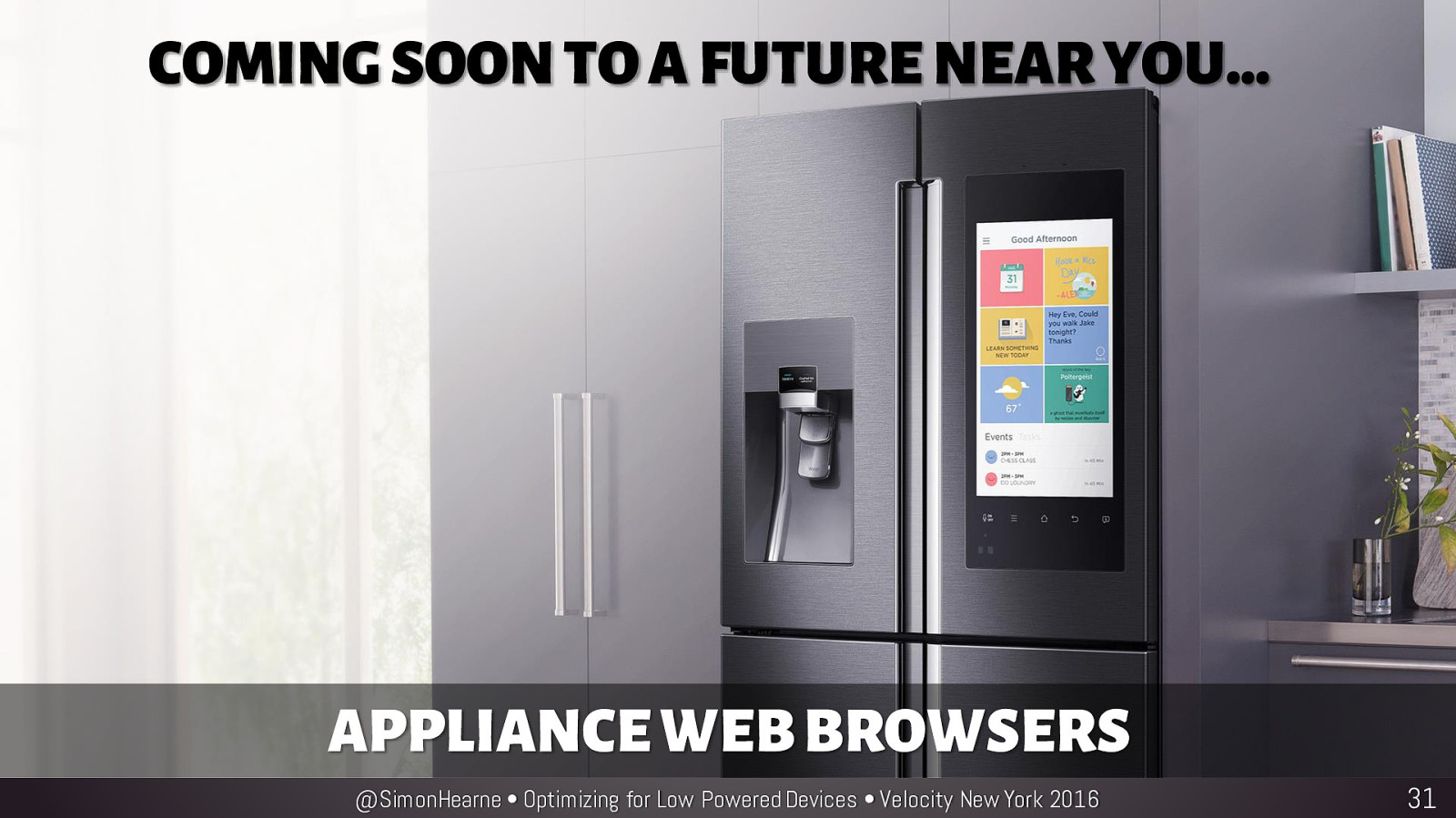
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 31 COMING SOON TO A FUTURE NEAR YOU… APPLIANCE WEB BROWSERS

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 32 COMING SOON TO A FUTURE NEAR YOU… WEARABLE WEB BROWSERS

desktop devices

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 36 RULE 1 Responsive Web Design Is Not Enough

37 Developer Convenience We prioritise developer convenience over user experience

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 38 “ ” Responsive web design is a fluid grid, flexible images and media queries Ethan Marcotte (2010)

base & compromise on most viewports

dependent

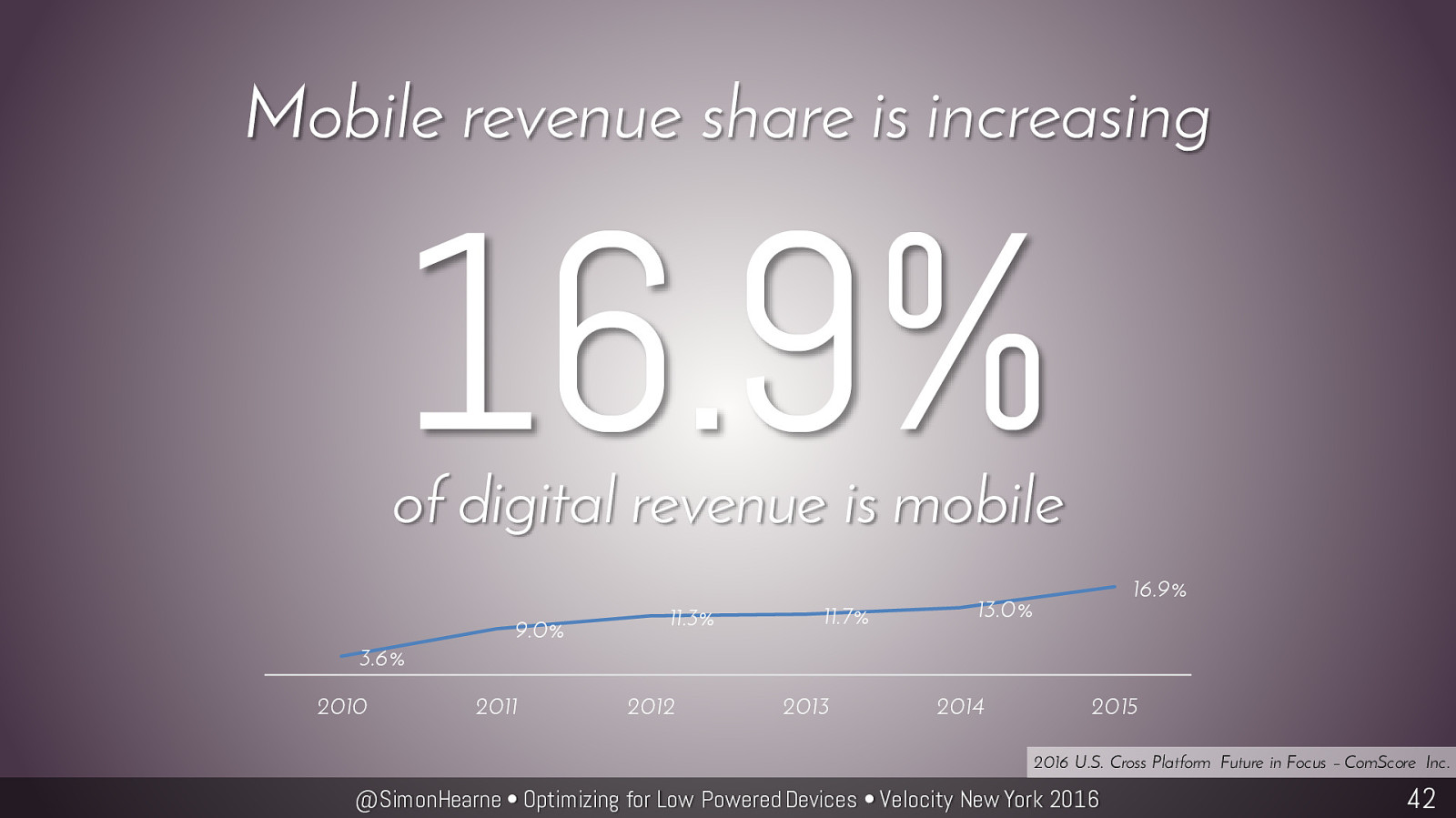
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 42 Mobile revenue share is increasing 2016 U.S. Cross Platform Future in Focus – ComScore Inc. 16.9% of digital revenue is mobile 3.6% 9.0% 11.3% 11.7% 13.0% 16.9% 2010 2011 2012 2013 2014 2015

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 44 2007 2016 the way we develop for the web has changed

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 46 MOBILE USERS JAVASCRIPT FRAMEWORKS

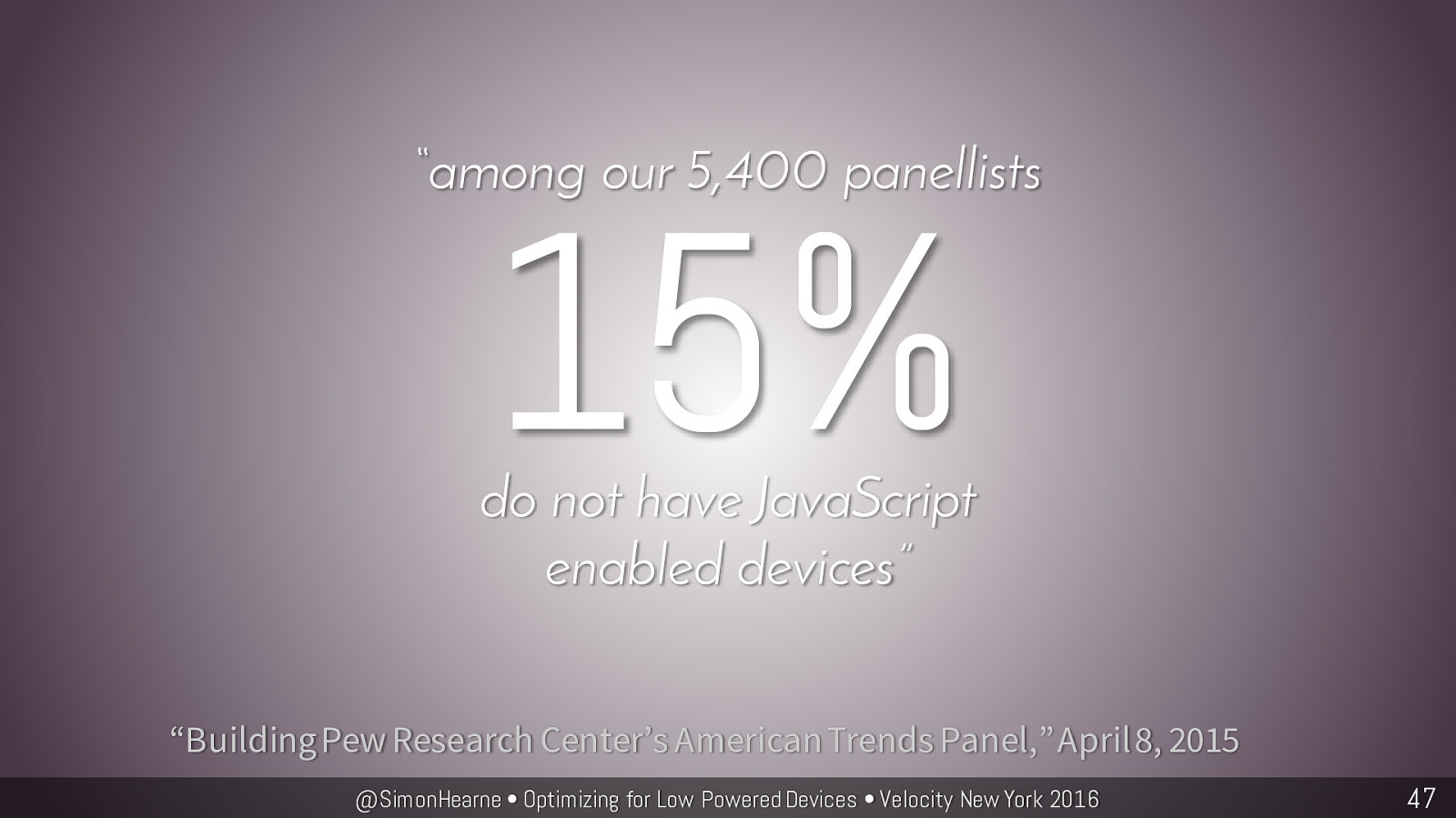
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 47 15% “Building Pew Research Center’s American Trends Panel,” April 8, 2015 do not have JavaScript enabled devices” “among our 5,400 panellists

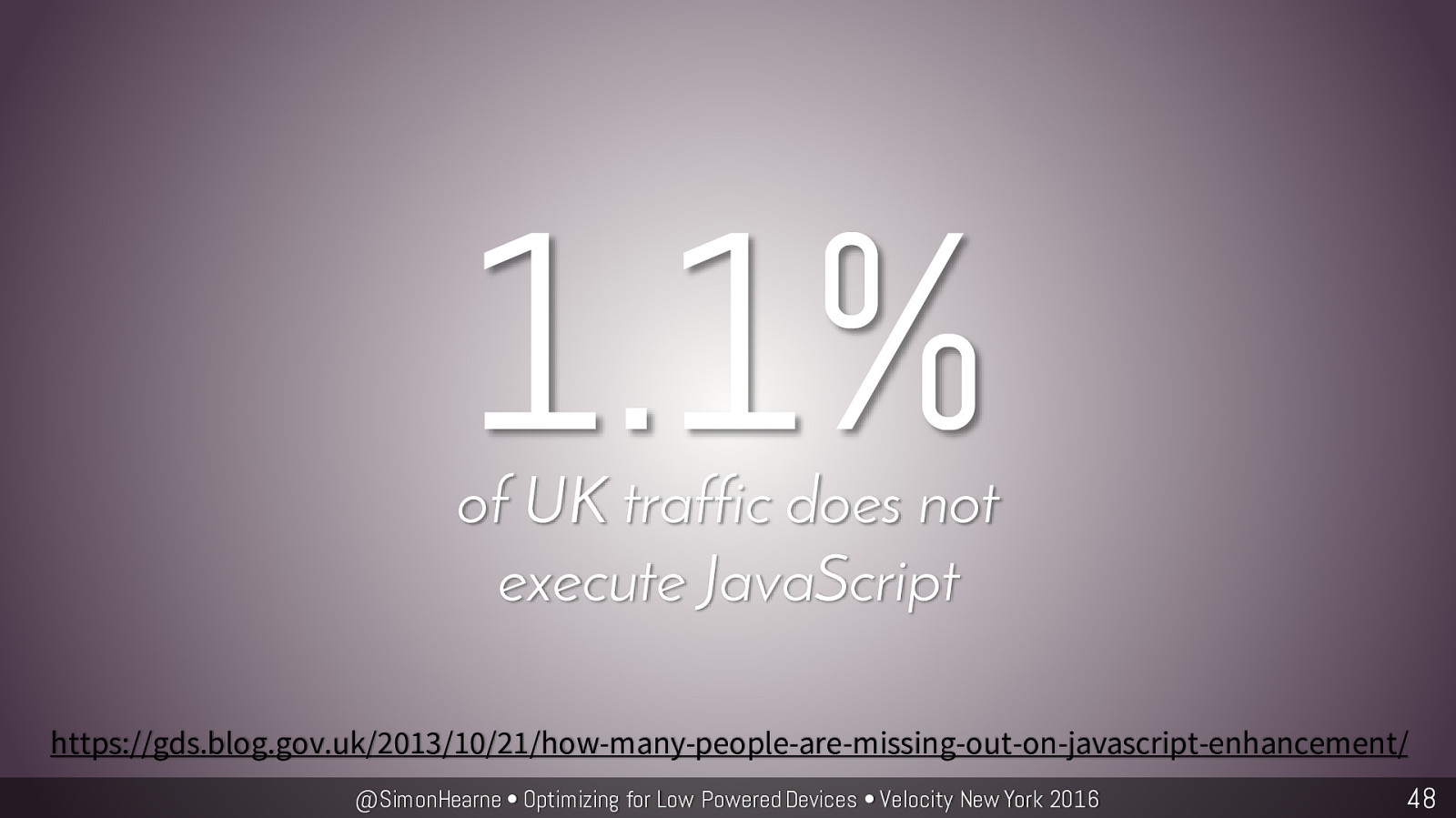
enhancement/ o f UK traffic does not execute JavaScript

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 50 JavaScript frameworks take our code from a safe and controlled environment (server) to the wild west (client).

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 51 RULE 2 Question the Use of JavaScript Frameworks

end devices can perform poorly.

end Android phones, so performance isn’t an issue A Customer

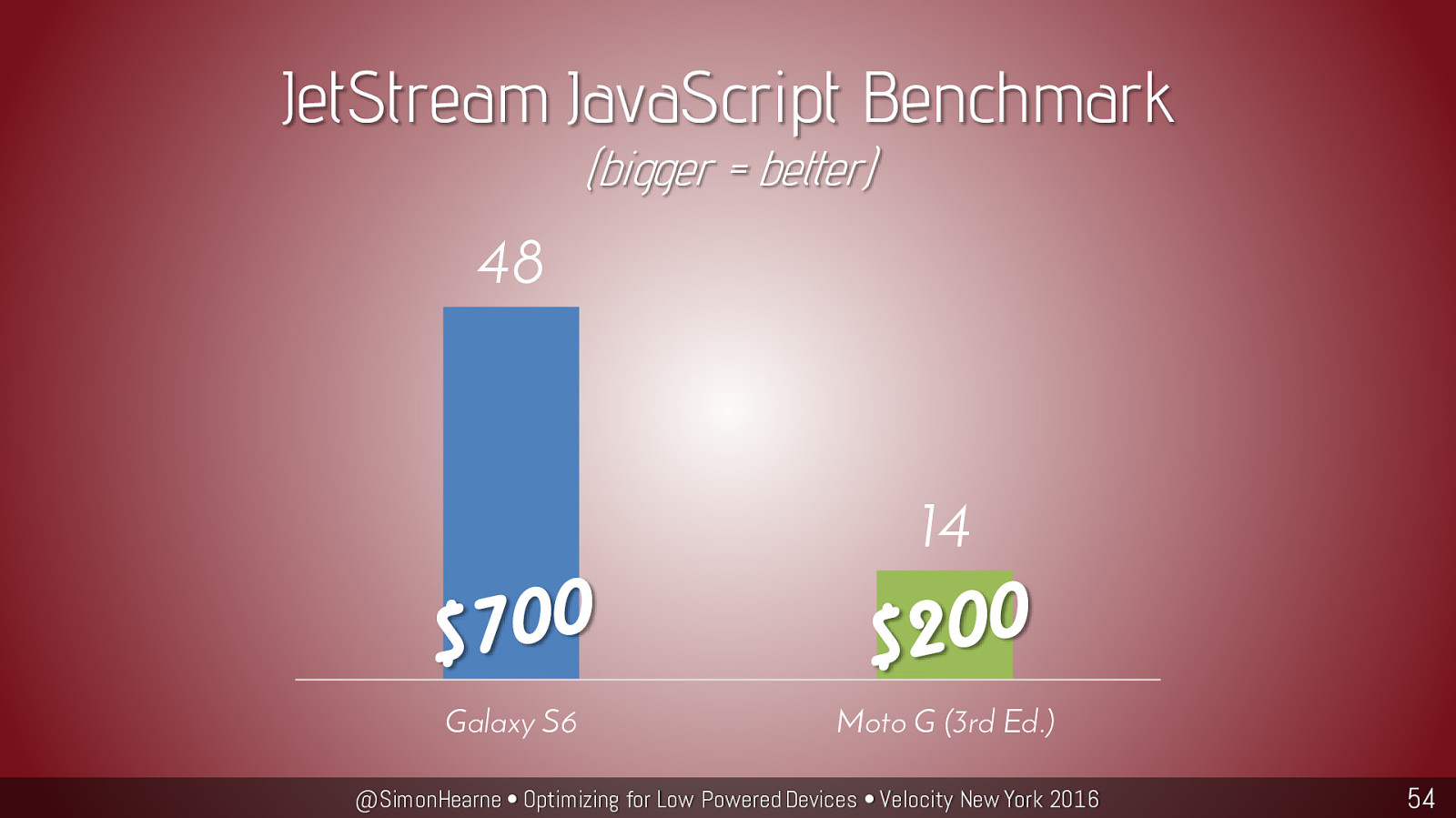
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 54 JetStream JavaScript Benchmark (bigger = better) 48 14 Galaxy S6 Moto G (3rd Ed.)

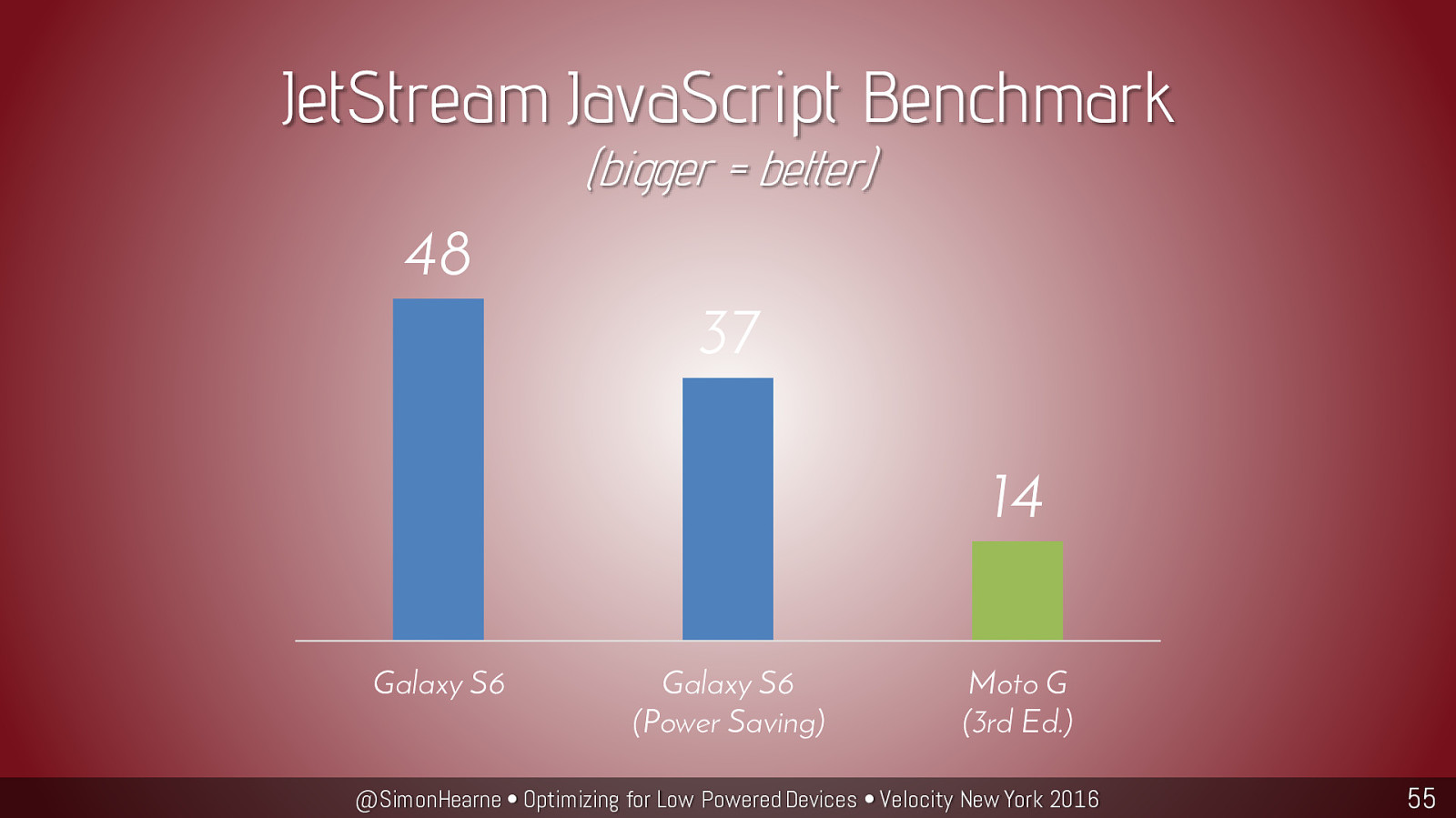
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 55 JetStream JavaScript Benchmark (bigger = better) 48 37 14 Galaxy S6 Galaxy S6 (Power Saving) Moto G (3rd Ed.)

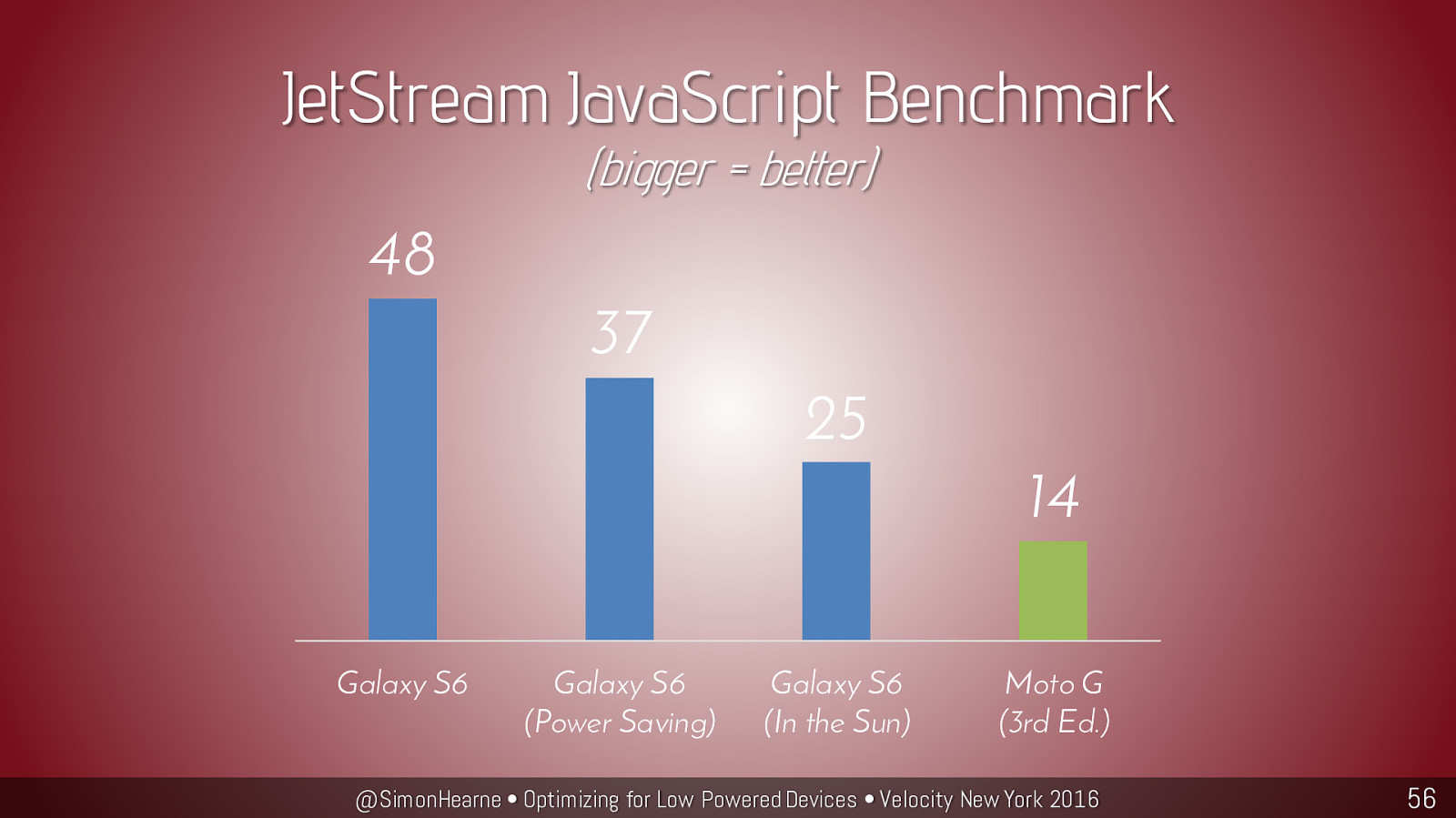
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 56 JetStream JavaScript Benchmark (bigger = better) 48 37 25 14 Galaxy S6 Galaxy S6 (Power Saving) Galaxy S6 (In the Sun) Moto G (3rd Ed.)

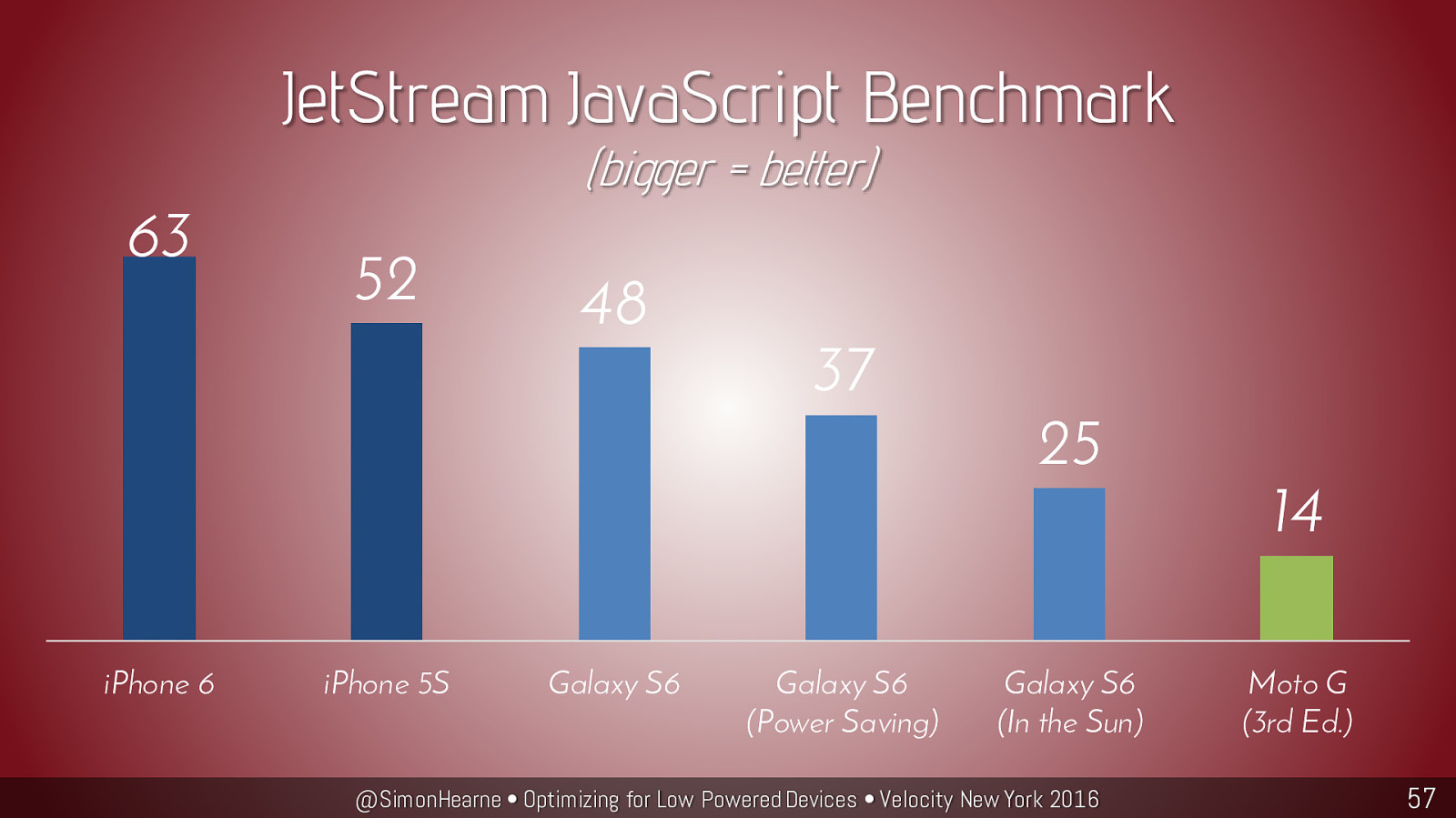
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 57 JetStream JavaScript Benchmark (bigger = better) 63 52 48 37 25 14 iPhone 6 iPhone 5S Galaxy S6 Galaxy S6 (Power Saving) Galaxy S6 (In the Sun) Moto G (3rd Ed.)

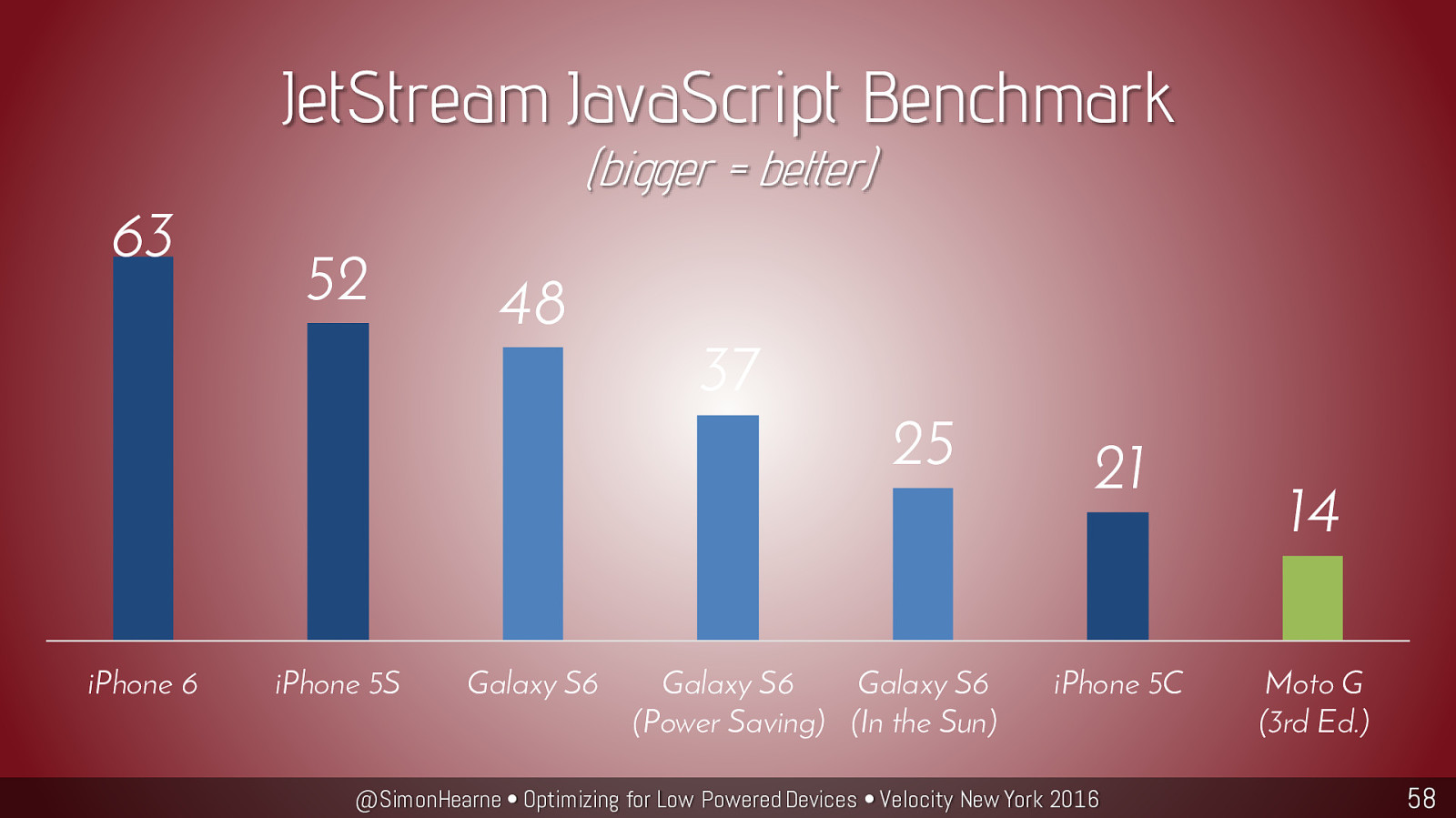
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 58 JetStream JavaScript Benchmark (bigger = better) 63 52 48 37 25 21 14 iPhone 6 iPhone 5S Galaxy S6 Galaxy S6 (Power Saving) Galaxy S6 (In the Sun) iPhone 5C Moto G (3rd Ed.)

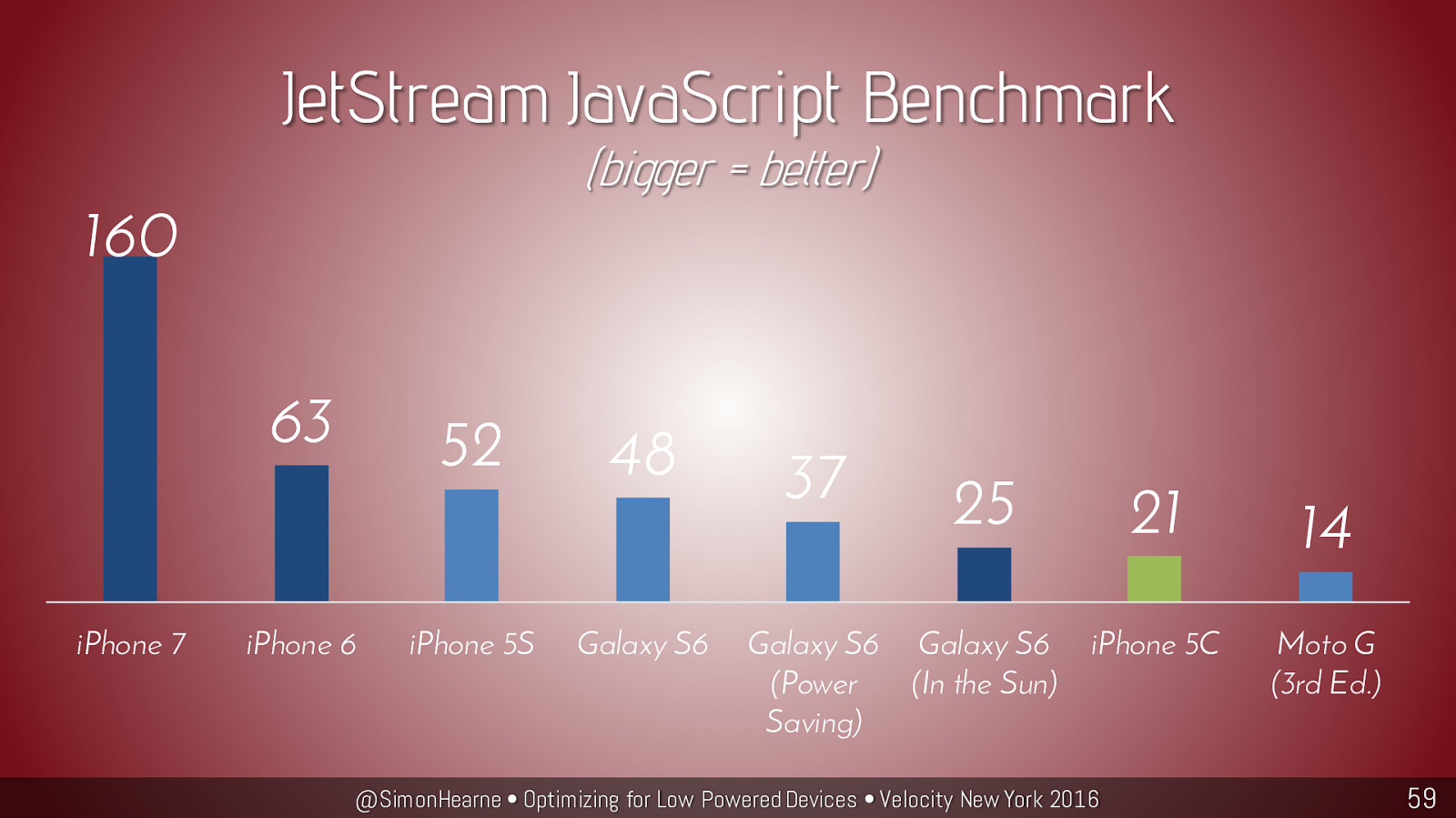
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 59 JetStream JavaScript Benchmark (bigger = better) 160 63 52 48 37 25 21 14 iPhone 7 iPhone 6 iPhone 5S Galaxy S6 Galaxy S6 (Power Saving) Galaxy S6 (In the Sun) iPhone 5C Moto G (3rd Ed.)

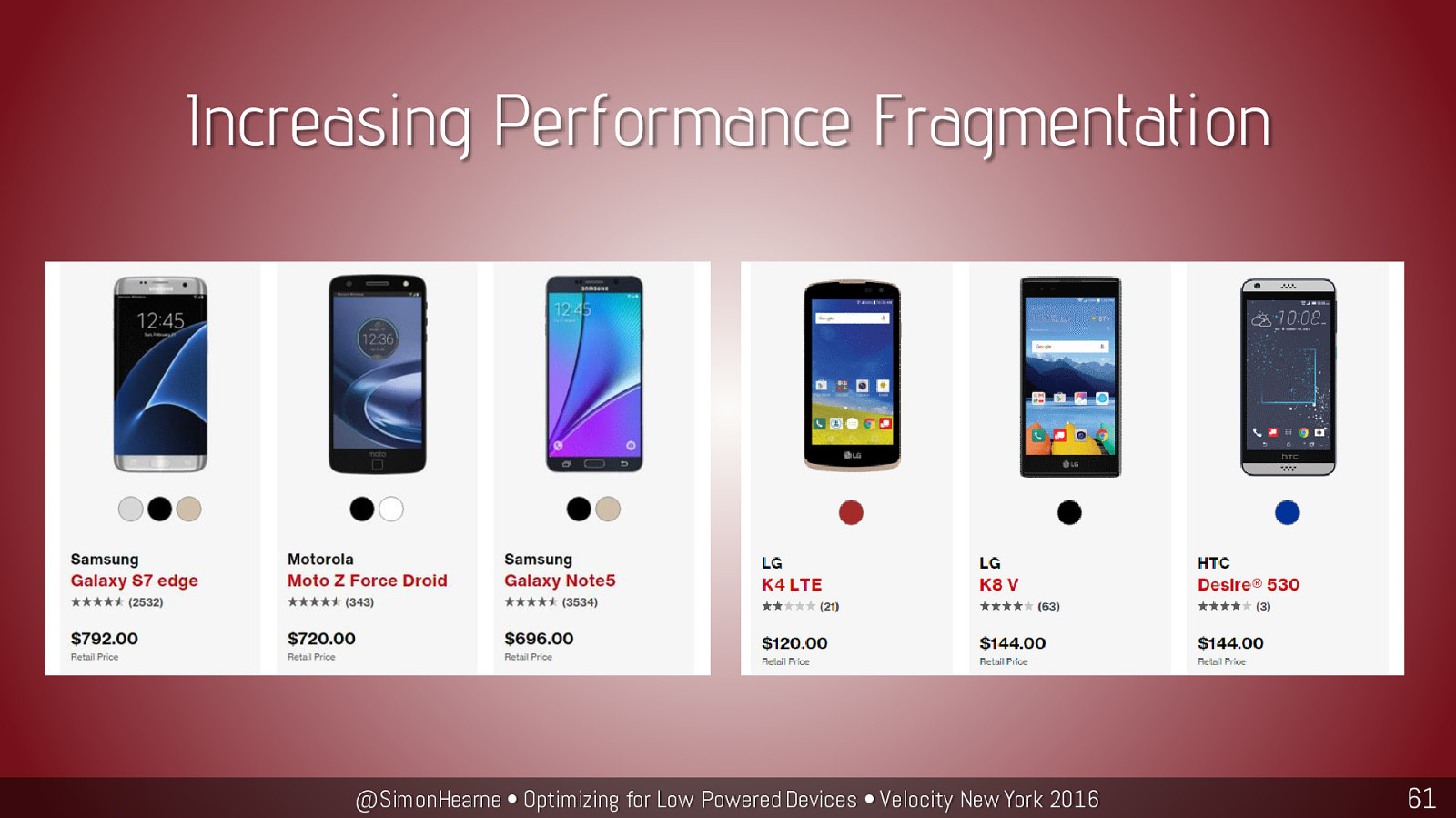
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 61 Increasing Performance Fragmentation

income users get a poorer web experience?

end devices?

end hardware (it’s cheap!)

65 JavaScript Performance is Critical to User Experience

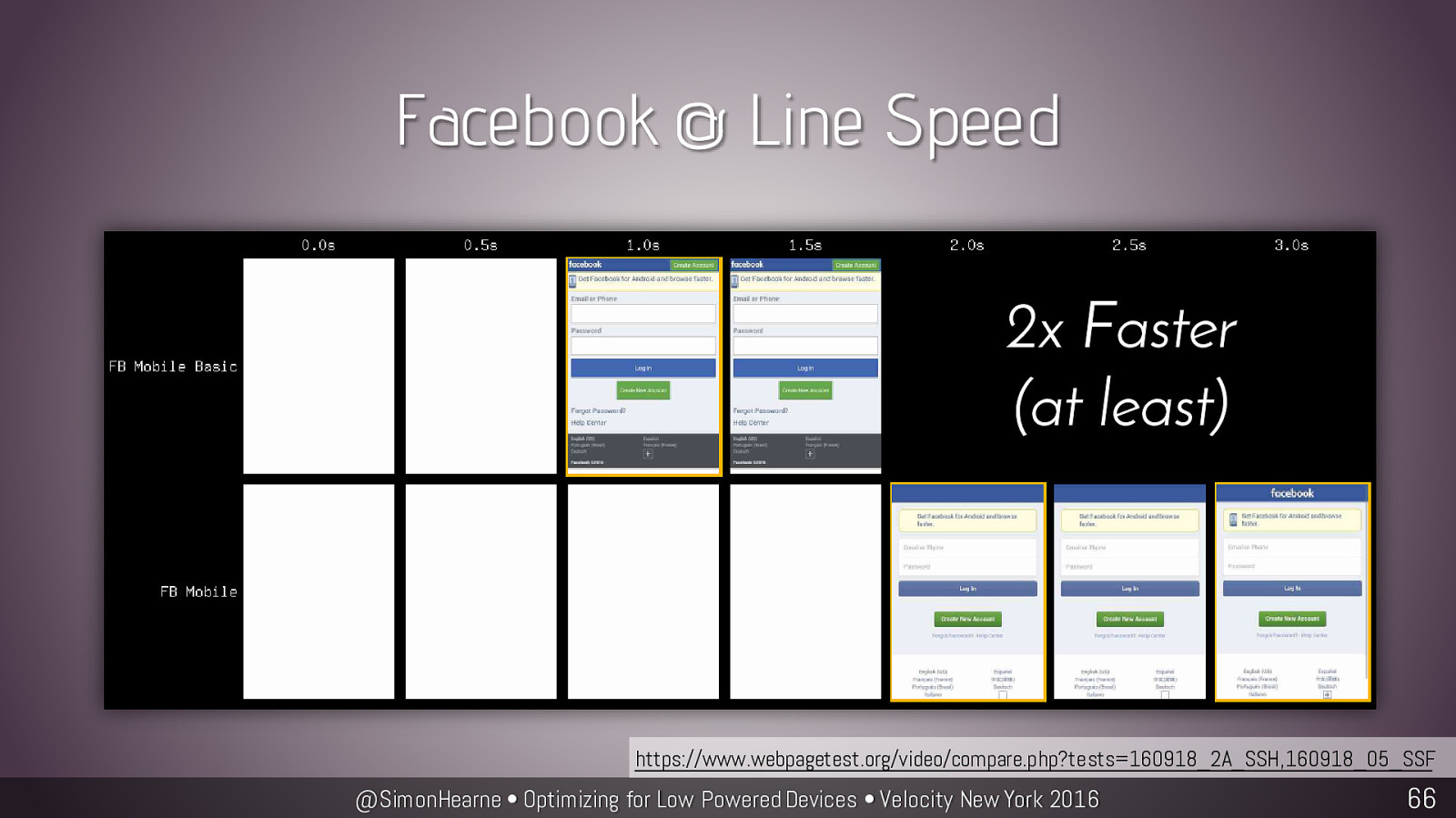
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 66 Facebook @ Line Speed 2x Faster (at least) https://www.webpagetest.org/video/compare.php?tests=160918_2A_SSH,160918_05_SSF

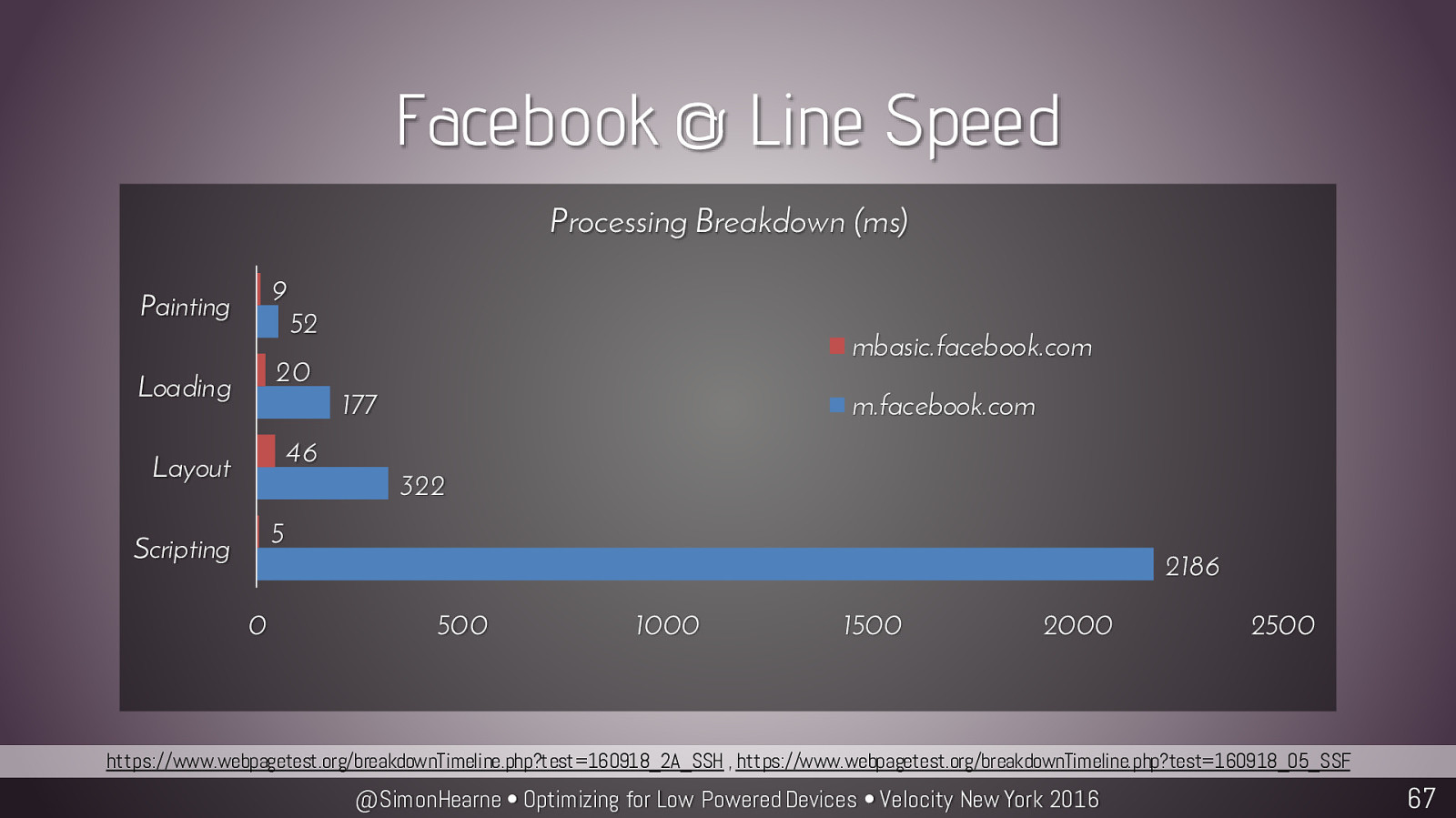
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 67 Facebook @ Line Speed 2186 322 177 52 5 46 20 9 0 500 1000 1500 2000 2500 Scripting Layout Loading Painting Processing Breakdown (ms) mbasic.facebook.com m.facebook.com https:// www.webpagetest.org/breakdownTimeline.php?test=160918_2A_SSH , https ://www.webpagetest.org/breakdownTimeline.php?test=160918_05_SSF

powered devices Parsing & executing jQuery can take

page application framework ( hearne.me/ spajs ) Here comes some data…

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 70 43% Measured by Speed Index slower than those without m obile sites with SPA frameworks are

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 71 500ms longer to start render m obile sites with SPA frameworks take

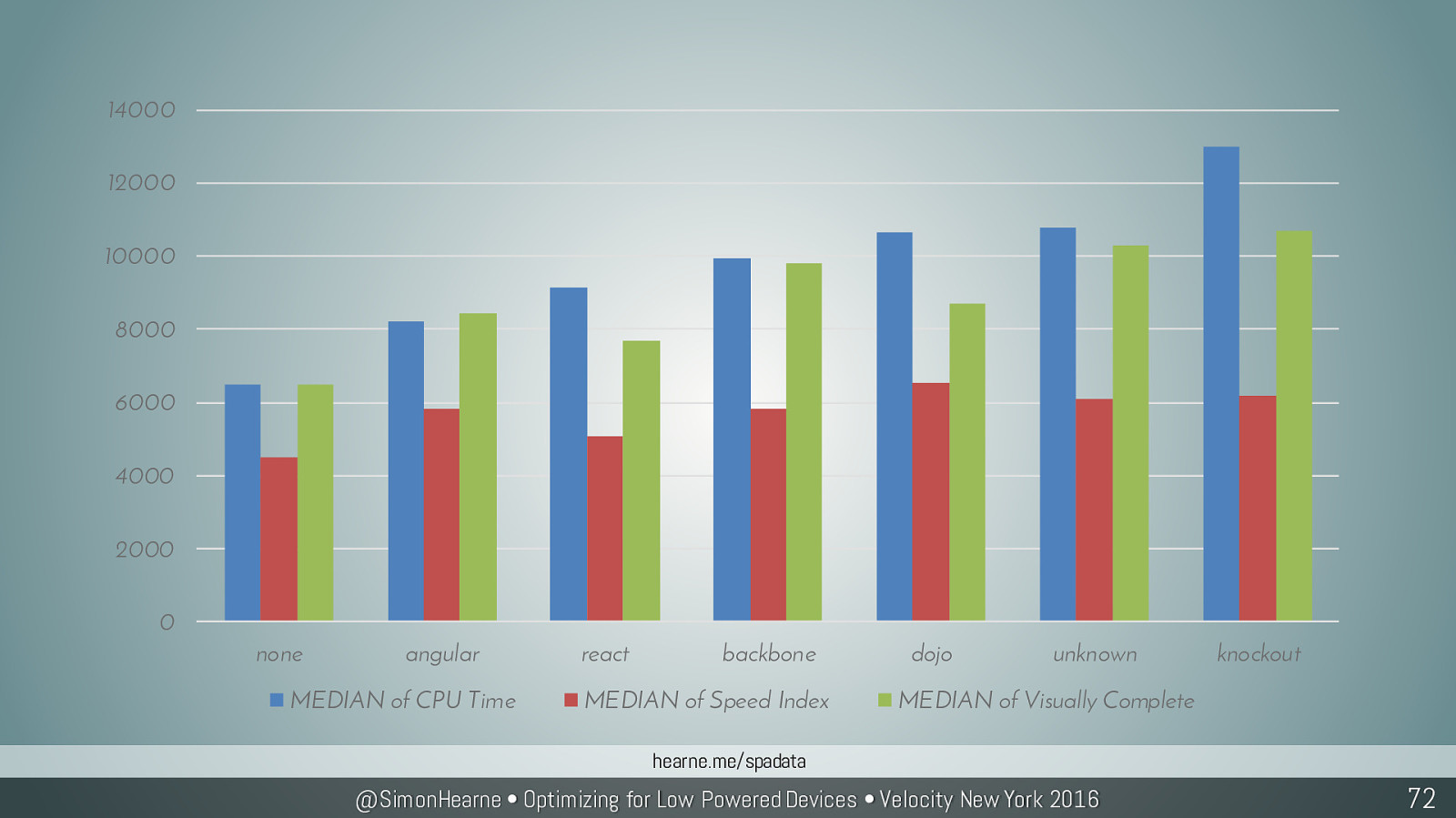
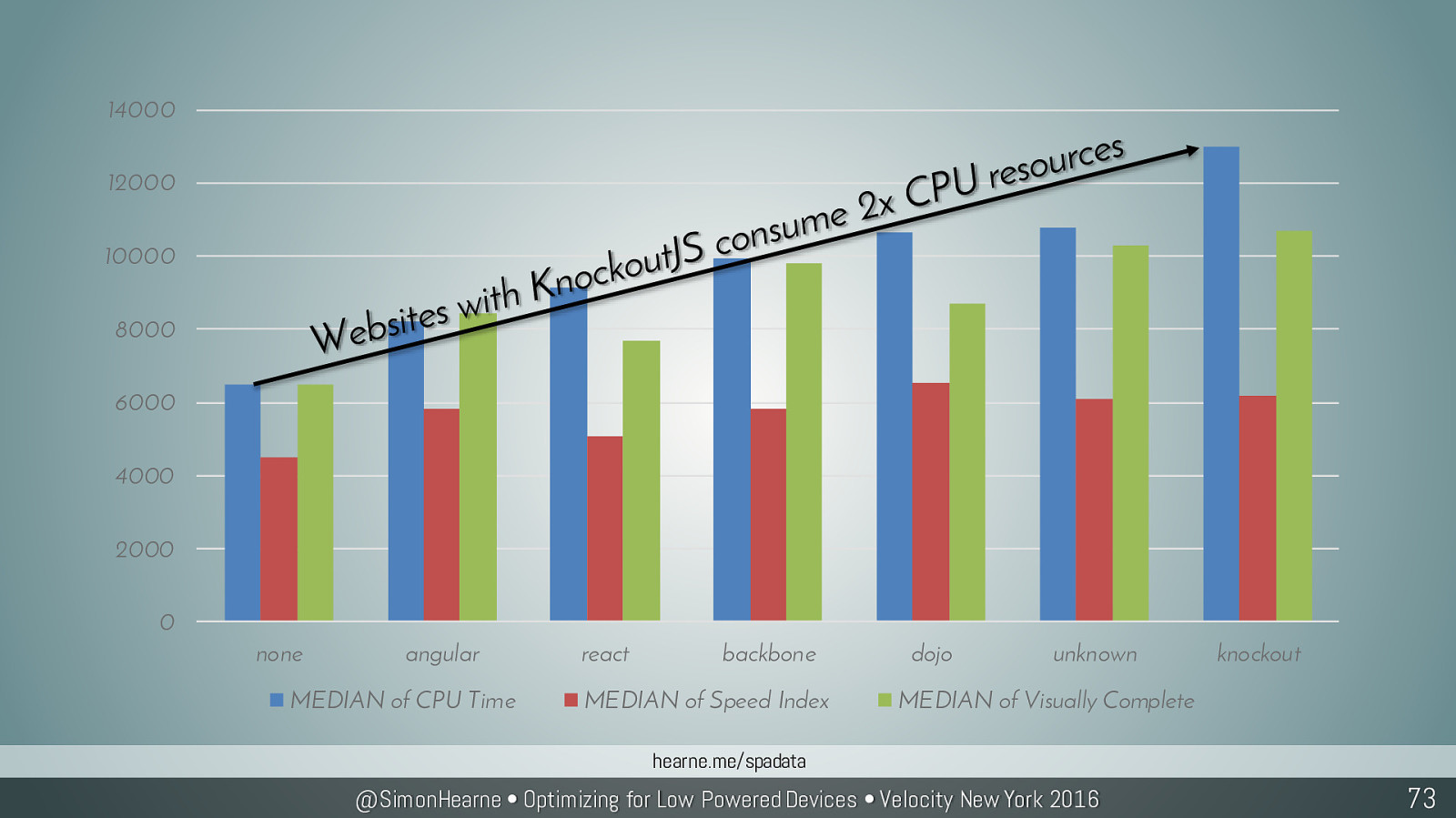
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 72 0 2000 4000 6000 8000 10000 12000 14000 none angular react backbon e dojo unkn own knockou t ME DIAN of CPU Time ME DIAN of Speed Index ME DIAN of Visually Complete hearne.me/ spadata

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 73 0 2000 4000 6000 8000 10000 12000 14000 none angular react backbon e dojo unkn own knockou t ME DIAN of CPU Time ME DIAN of Speed Index ME DIAN of Visually Complete hearne.me/ spadata

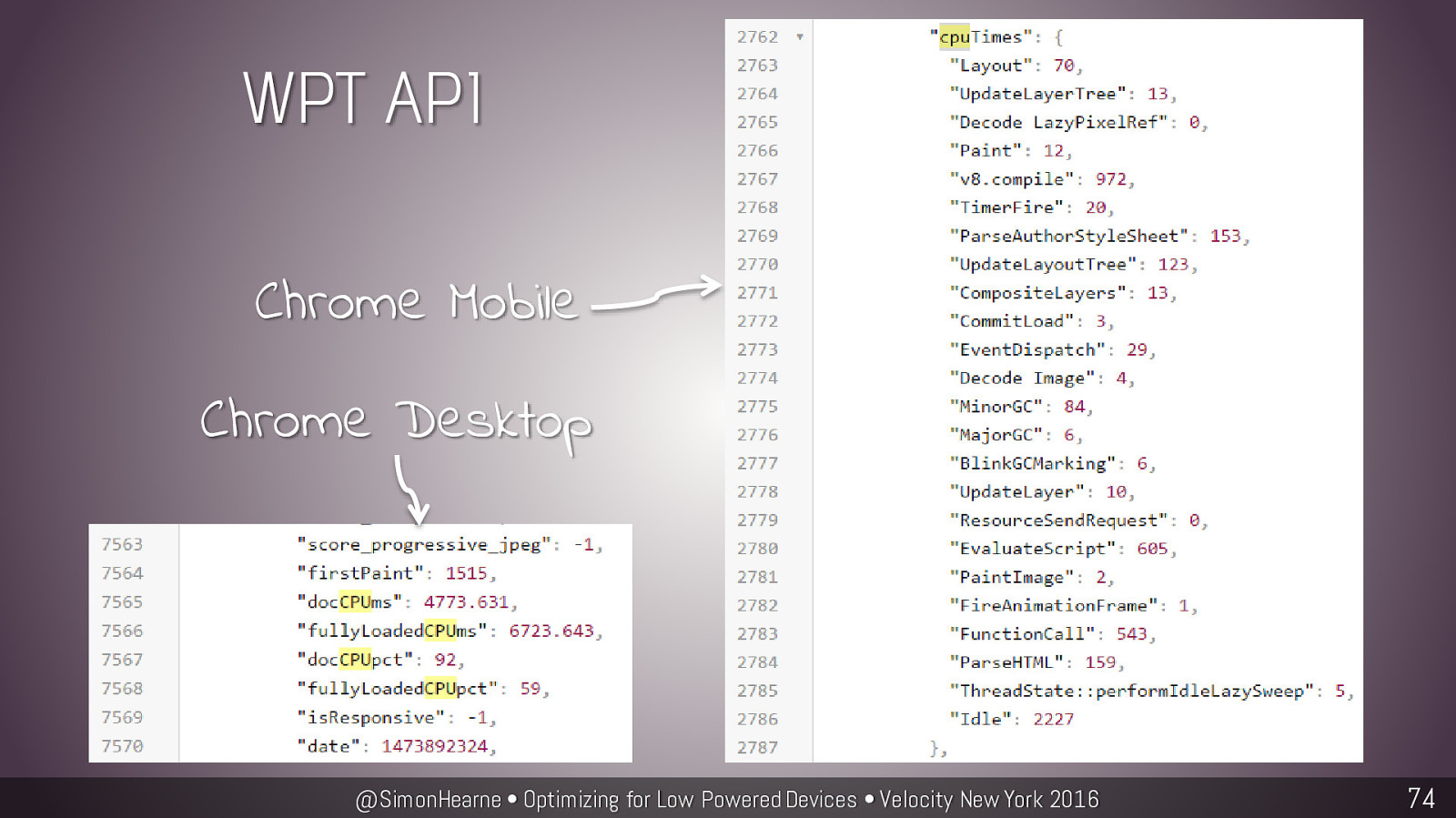
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 74 WPT API Chrome Mobile Chrome Desktop

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 75 You can make it faster

rendered

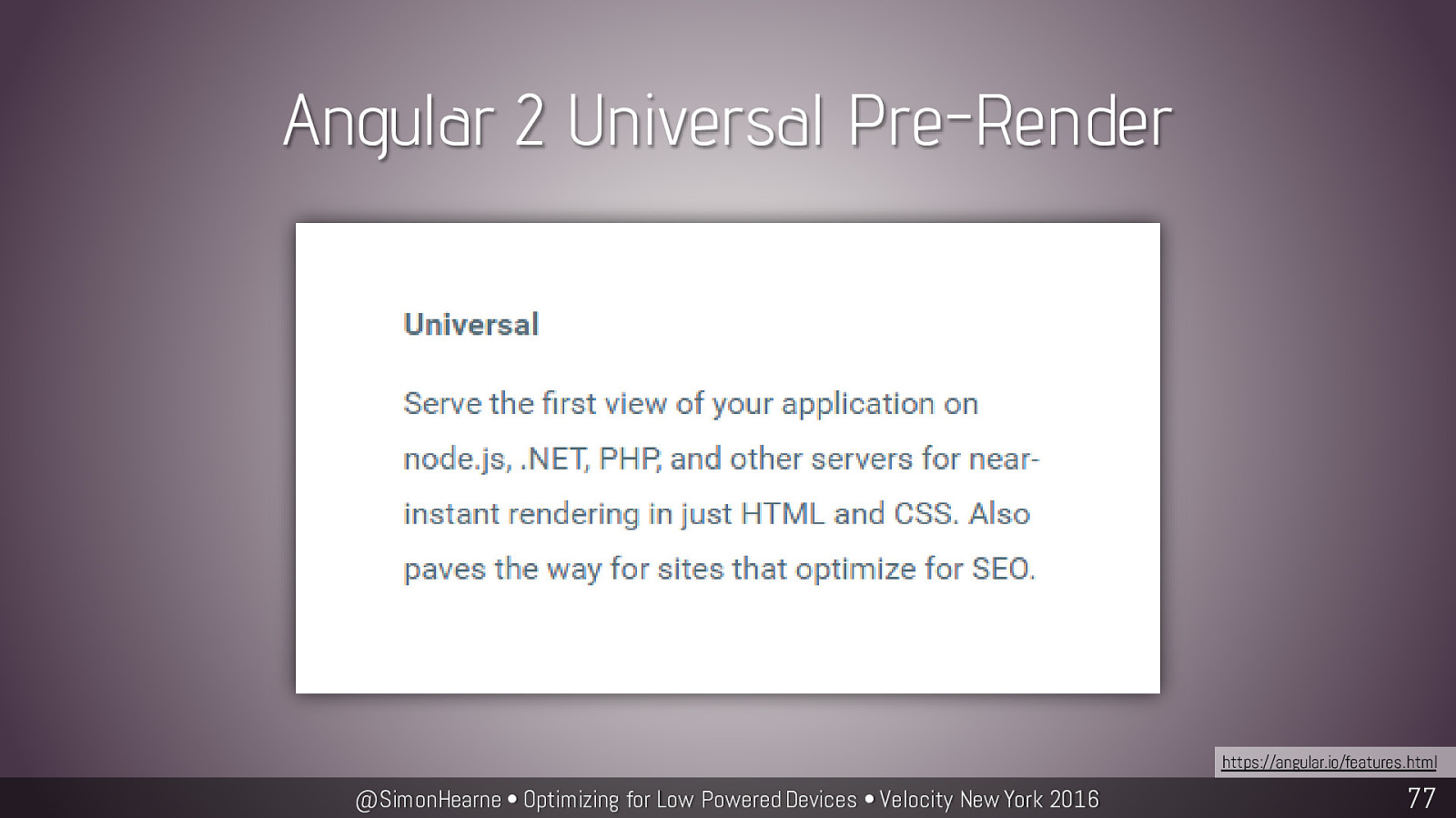
Render https://angular.io/features. html

Render https://angular.io/features. html

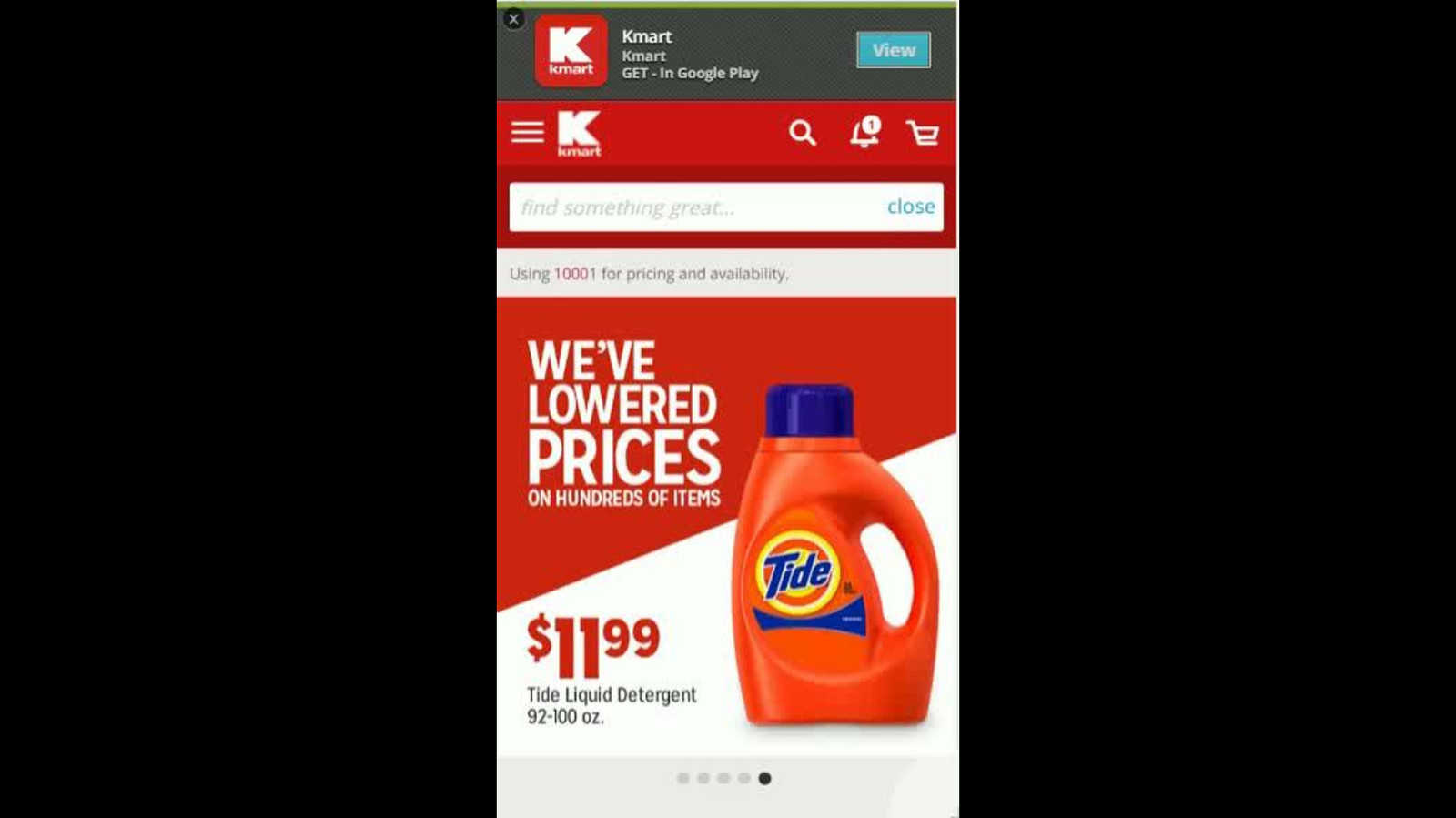
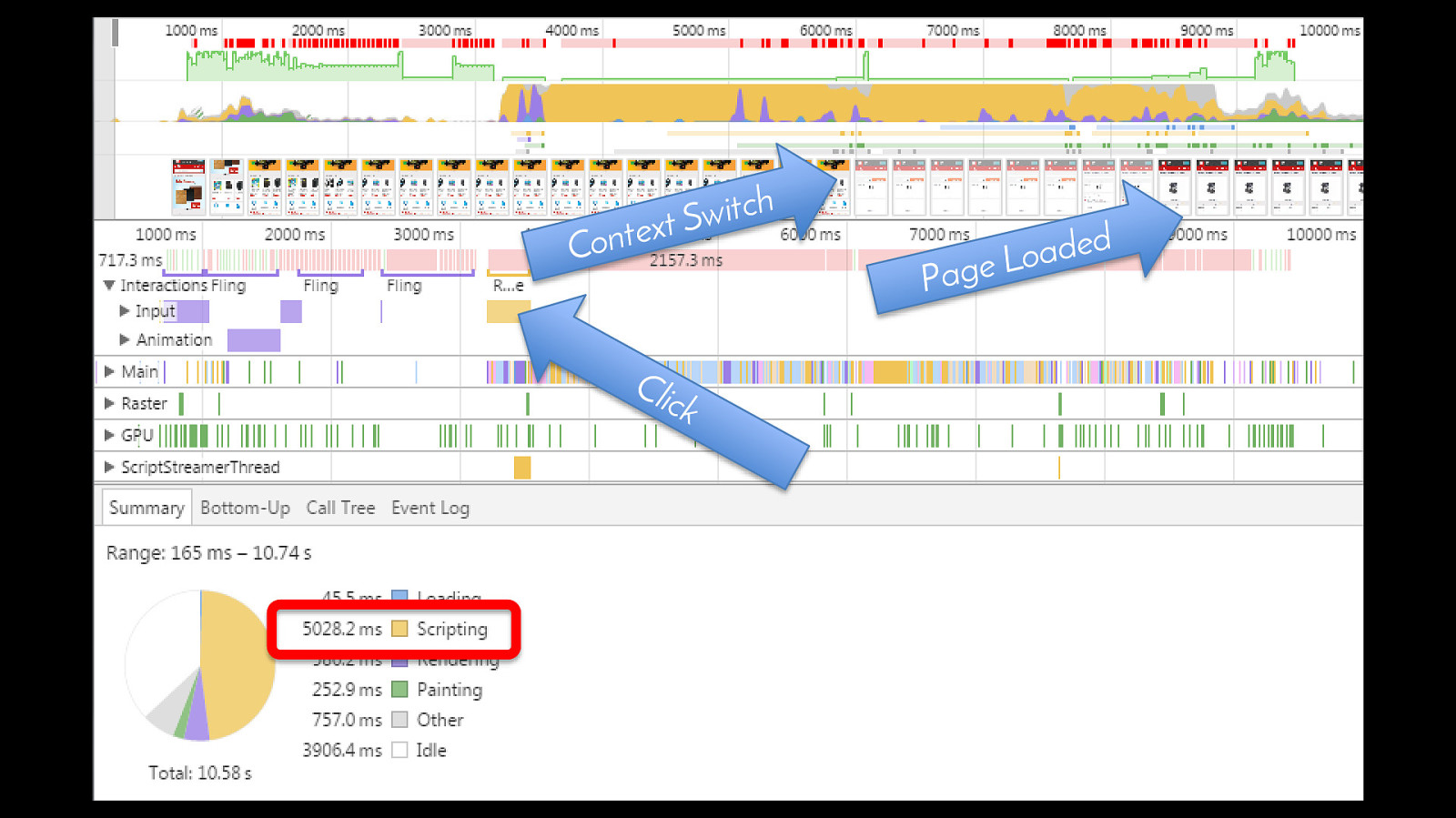
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 80 But It’s Not Just Page Loads…

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 81 But It’s Not Just Page Loads…

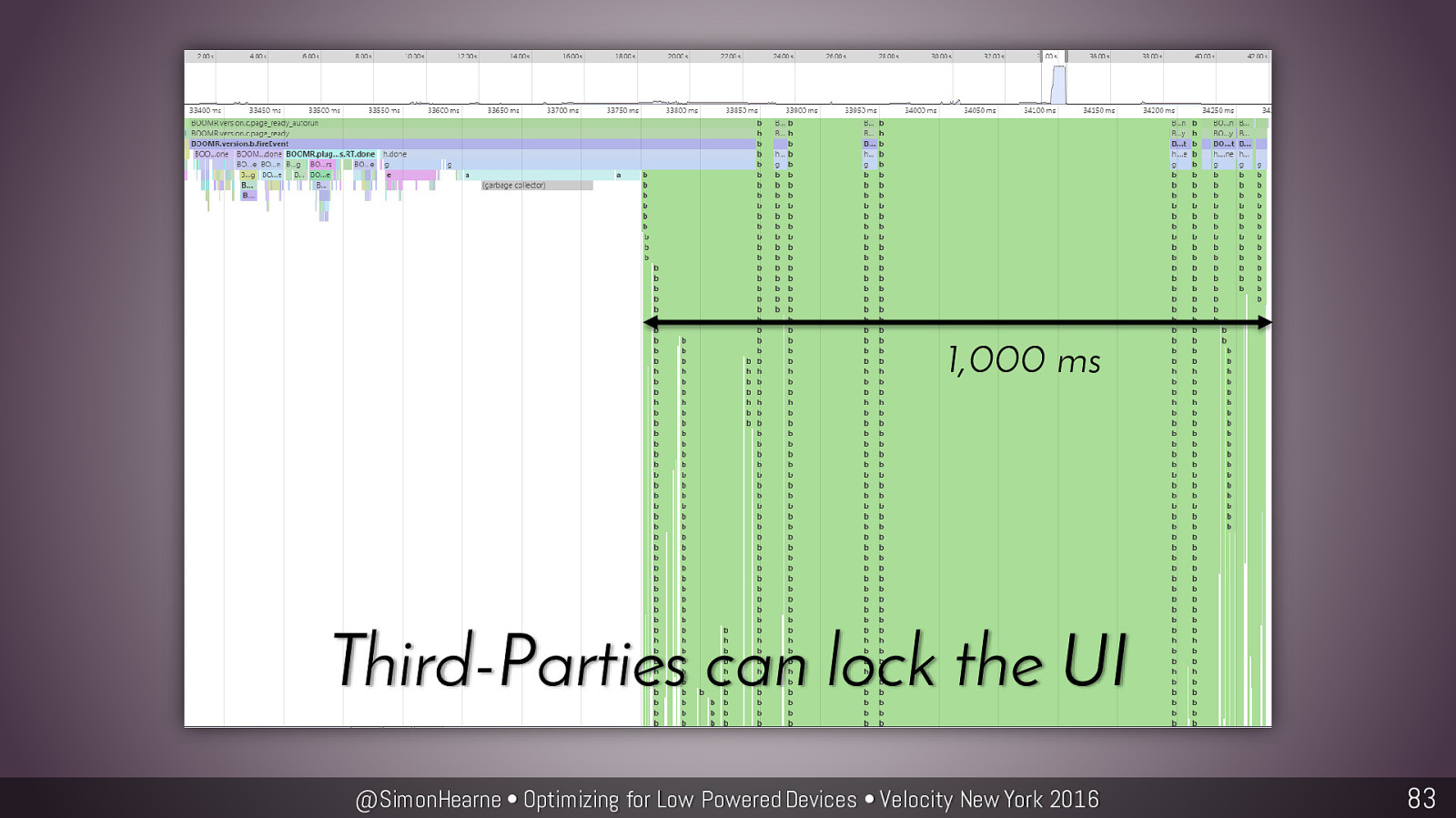
Parties can lock the UI 1,000 ms

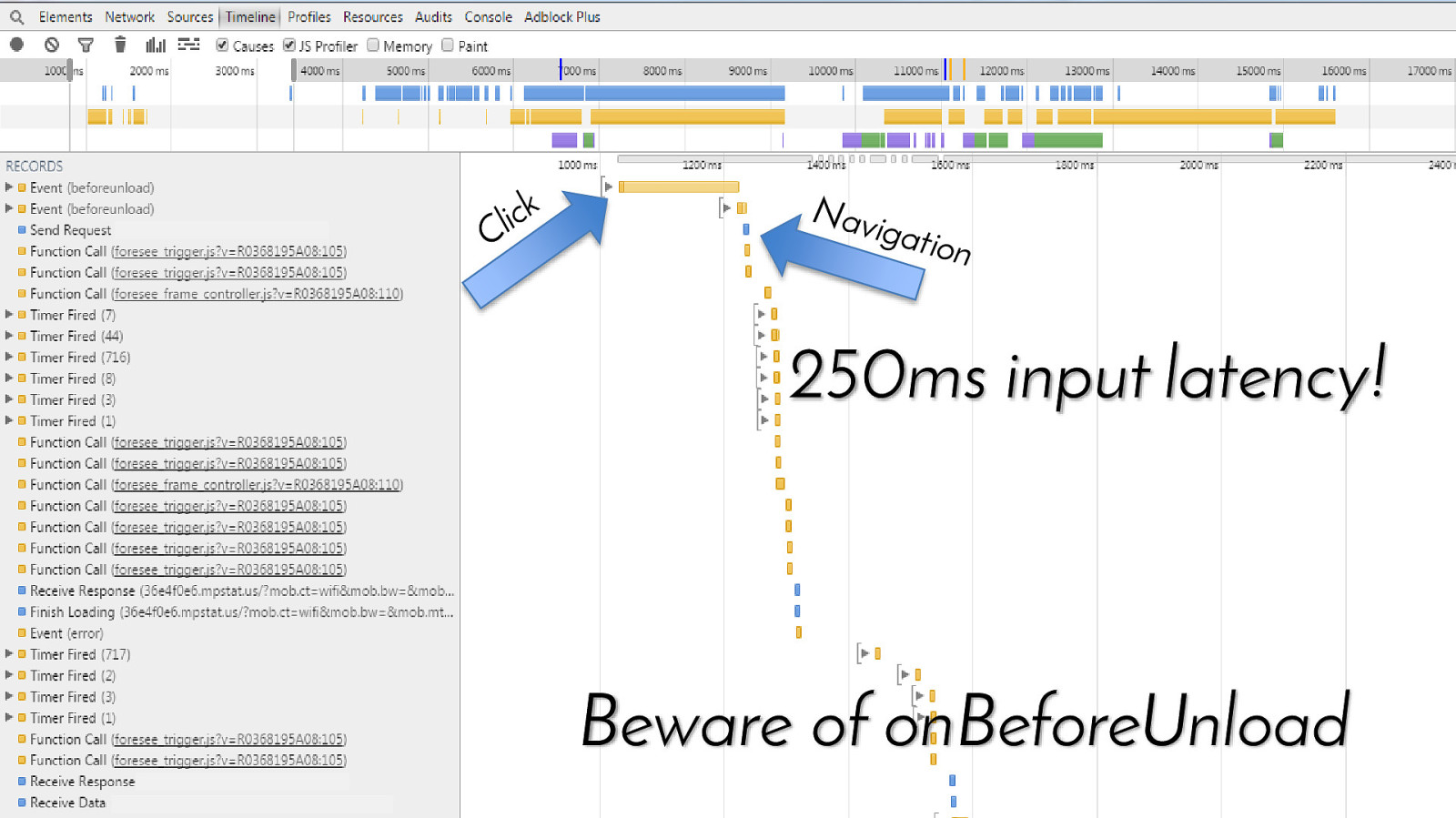
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 84 Beware of onBeforeUnload 250ms input latency!

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 85 RULE 4 Measure and Monitor CPU Usage Including page interactions!

86 We Don’t Have the Tools You can’t manage what you don’t measure.

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 87 Developer Machines vs Customer Machines

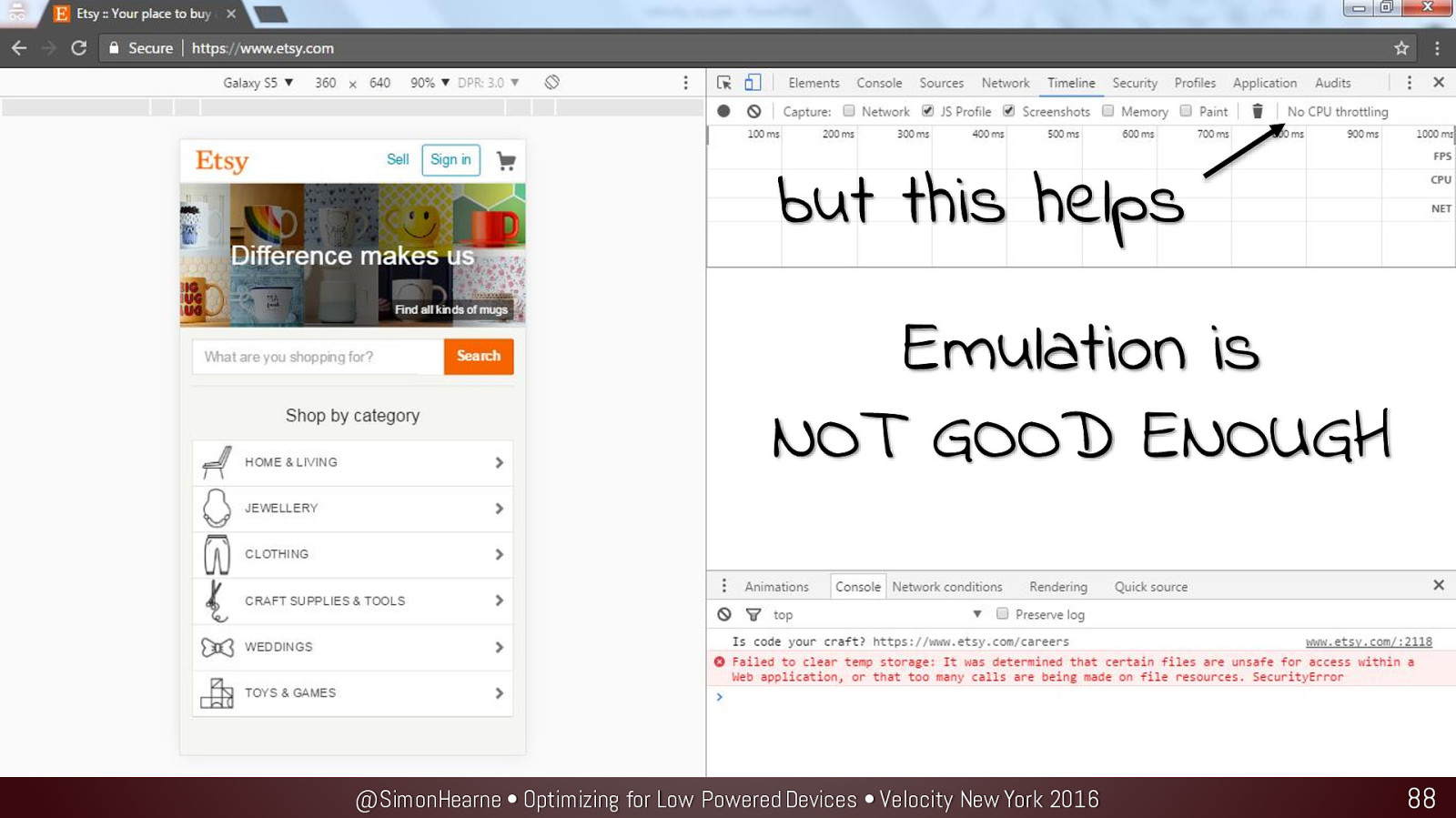
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 88 Emulation is NOT GOOD ENOUGH but this helps

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 89 https://www.webpagetest.org/video/compare.php?tests=160915_V5_2177,160915_6R_2170

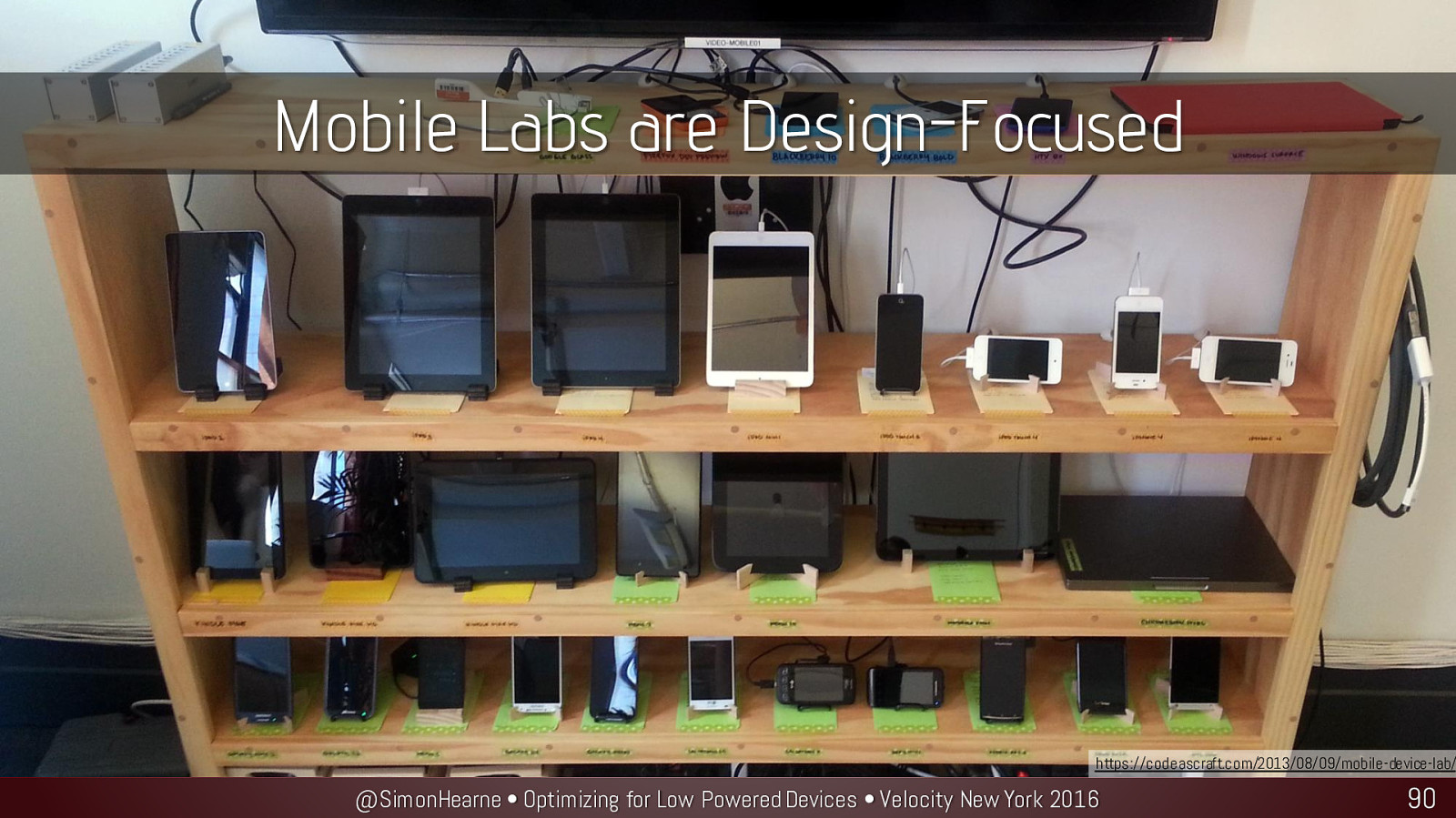
lab/

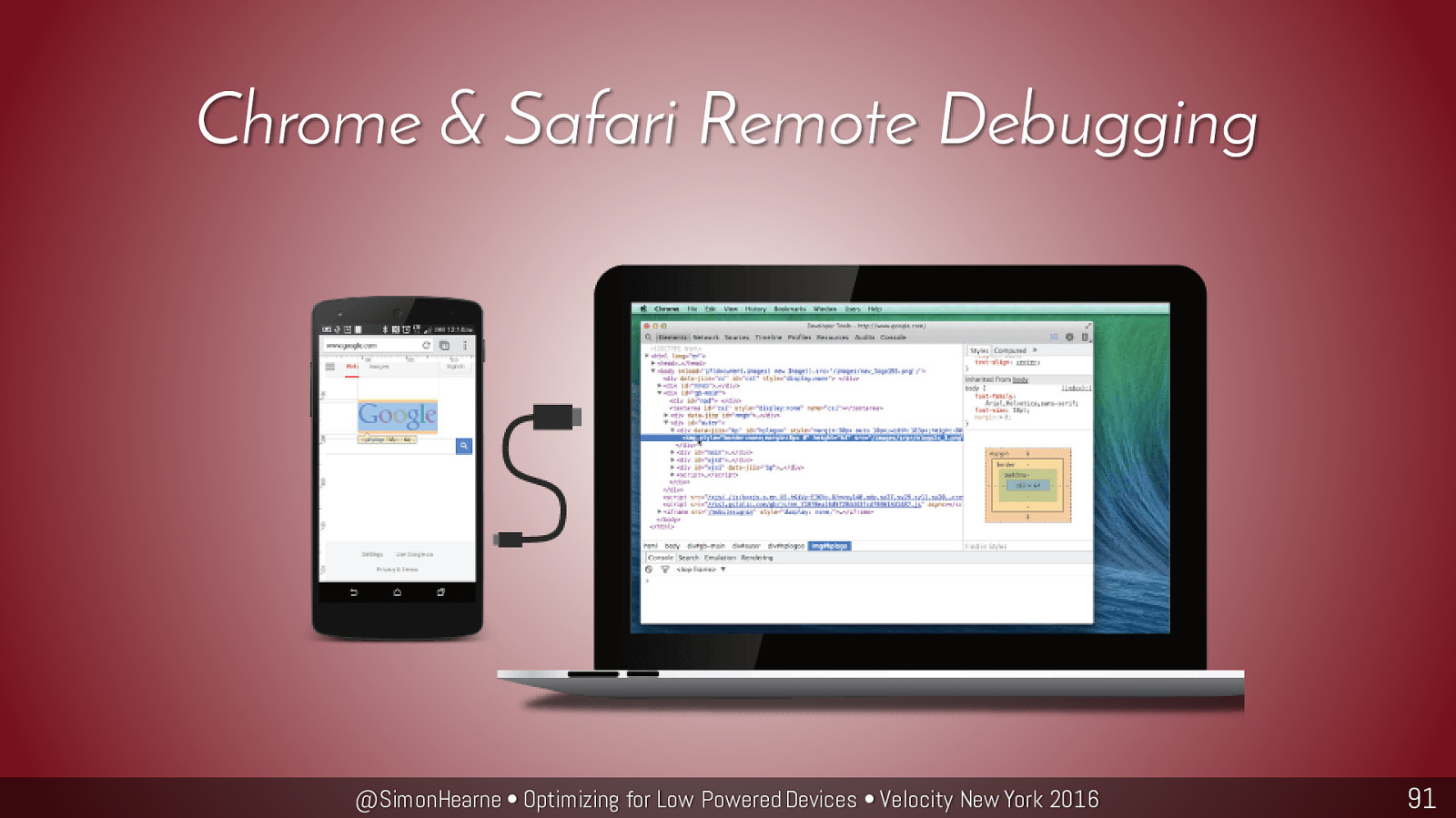
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 91 Chrome & Safari Remote Debugging

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 92 Use Real Data!

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 93 “ ” The Web Performance industry is lacking a good way of measuring real client CPU usage Me, just now

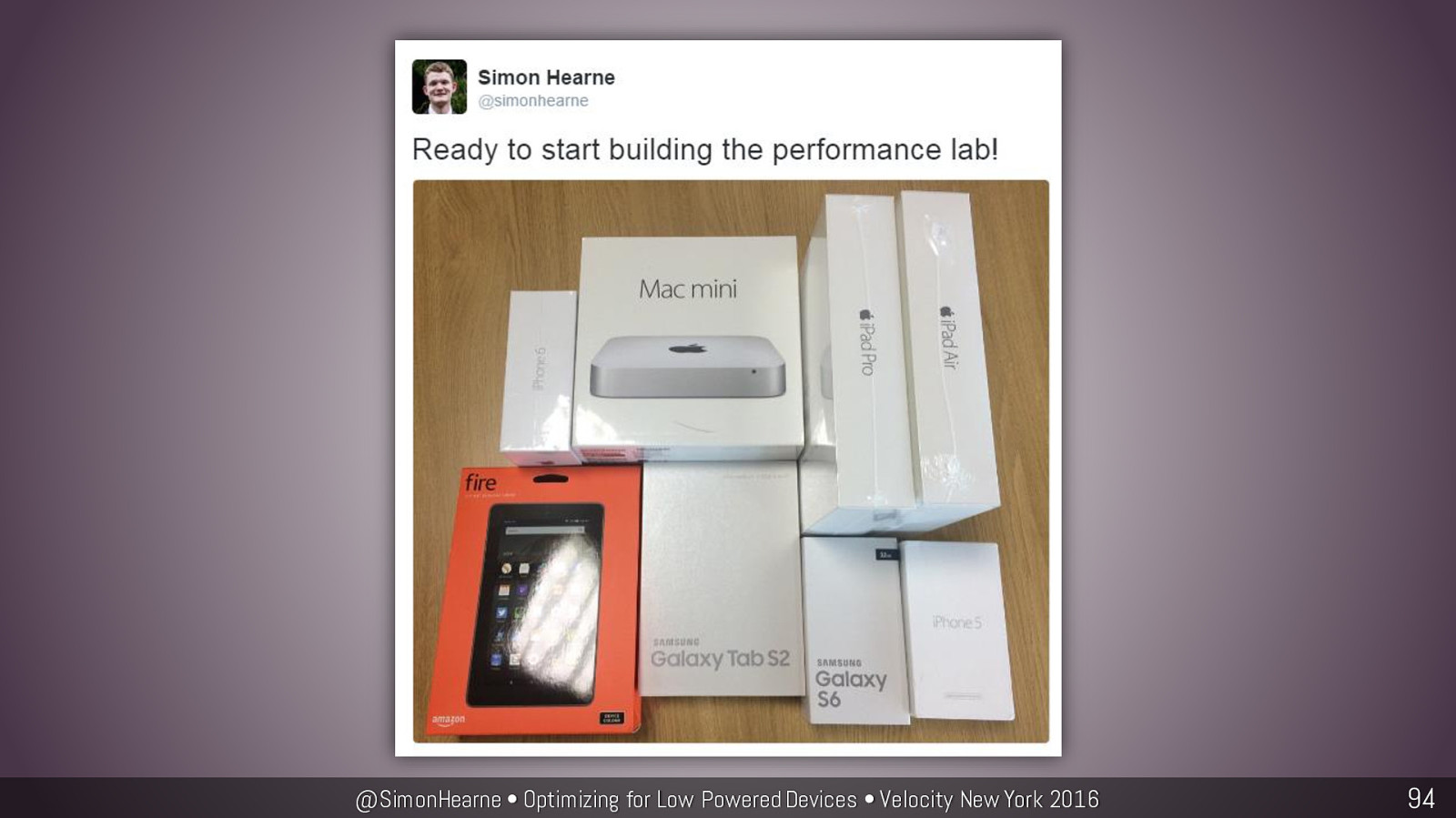
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 94

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 95 RULE 5 Understand the Data & Invest in a Mobile Performance Lab

96 So… What do we do? the Web is not about pixel perfect results for a reduced subset of devices

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 97 Progressive Web Apps to the rescue

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 98 Progressive Web Apps to the rescue

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 99 provide the best user experience possible, given the current conditions

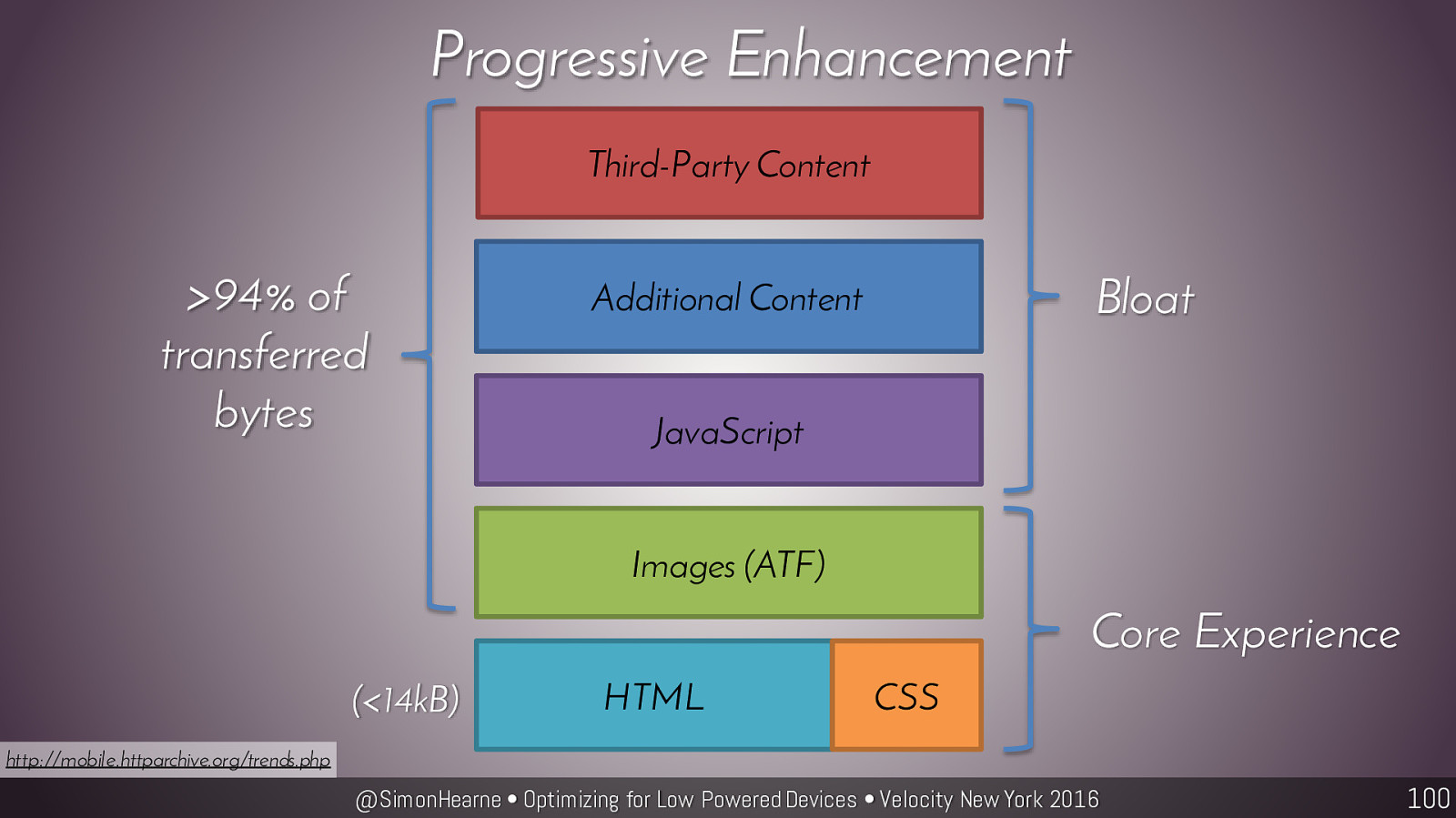
Party Content Core Experience Progressive Enhancement Bloat
94% of transferred bytes (<14kB) http:// mobile.httparchive.org/trends.php

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 101 back to m.

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 102 b ack to m. without the m.

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 103

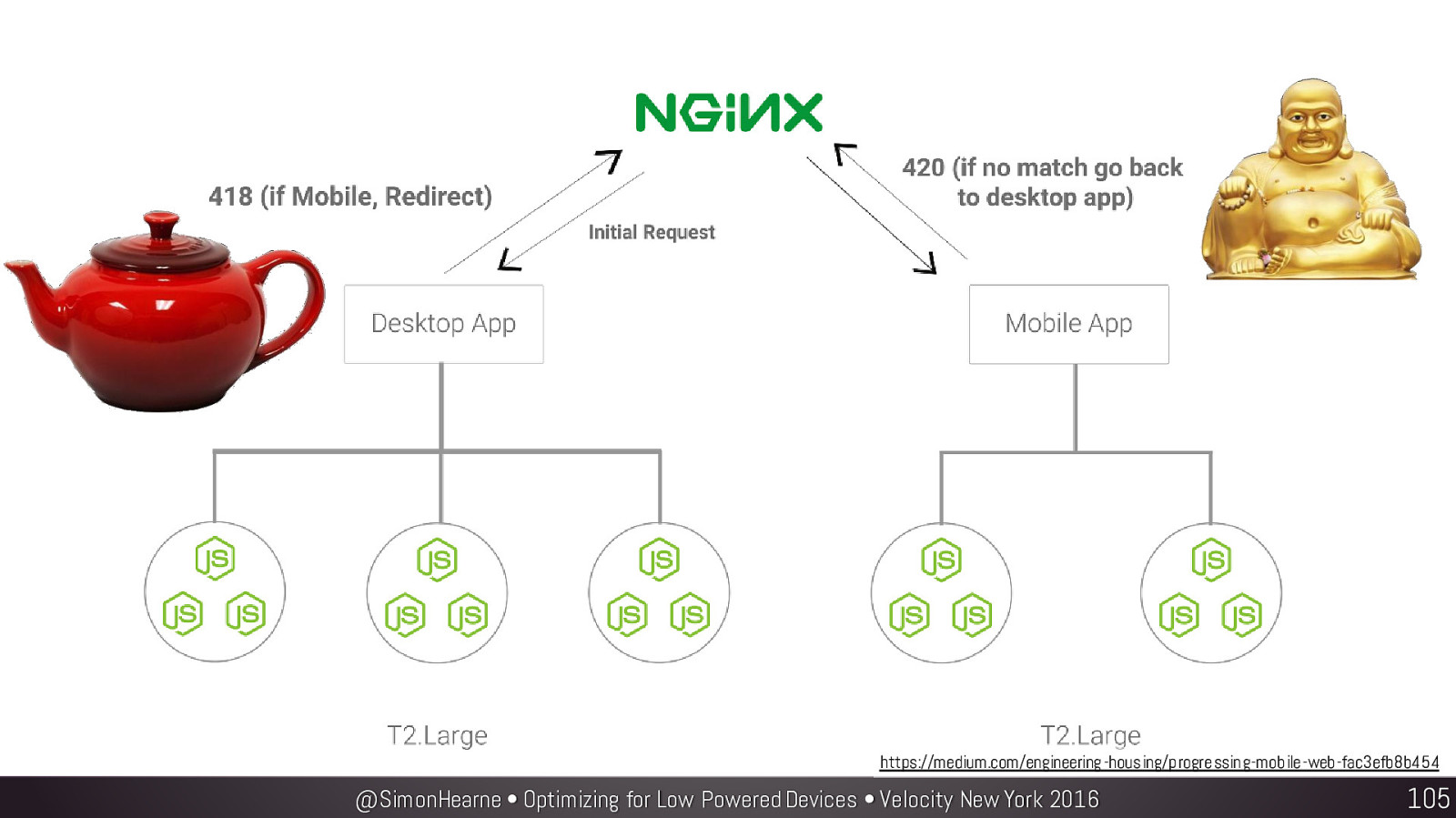
fac3efb8b454

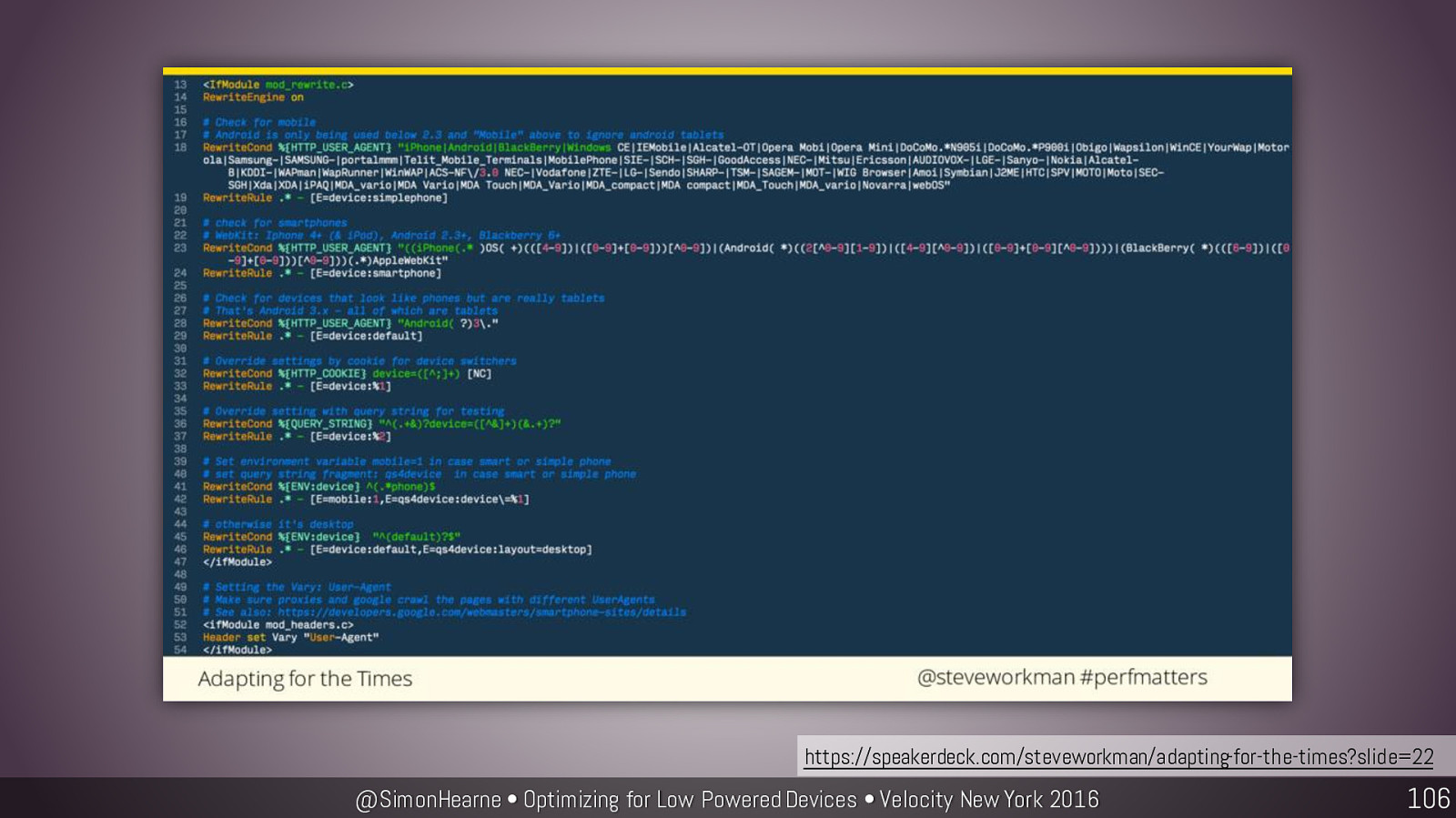
times?slide=22

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 107 RULE 6 Split Your Codebase When Necessary

Including page interactions! 5. Understand the Data & Invest in a Mobile Lab 6. Split the Codebase When Necessary

Party Content 3. AMP 4. Image Performance WE HAVEN’T COVERED IT ALL

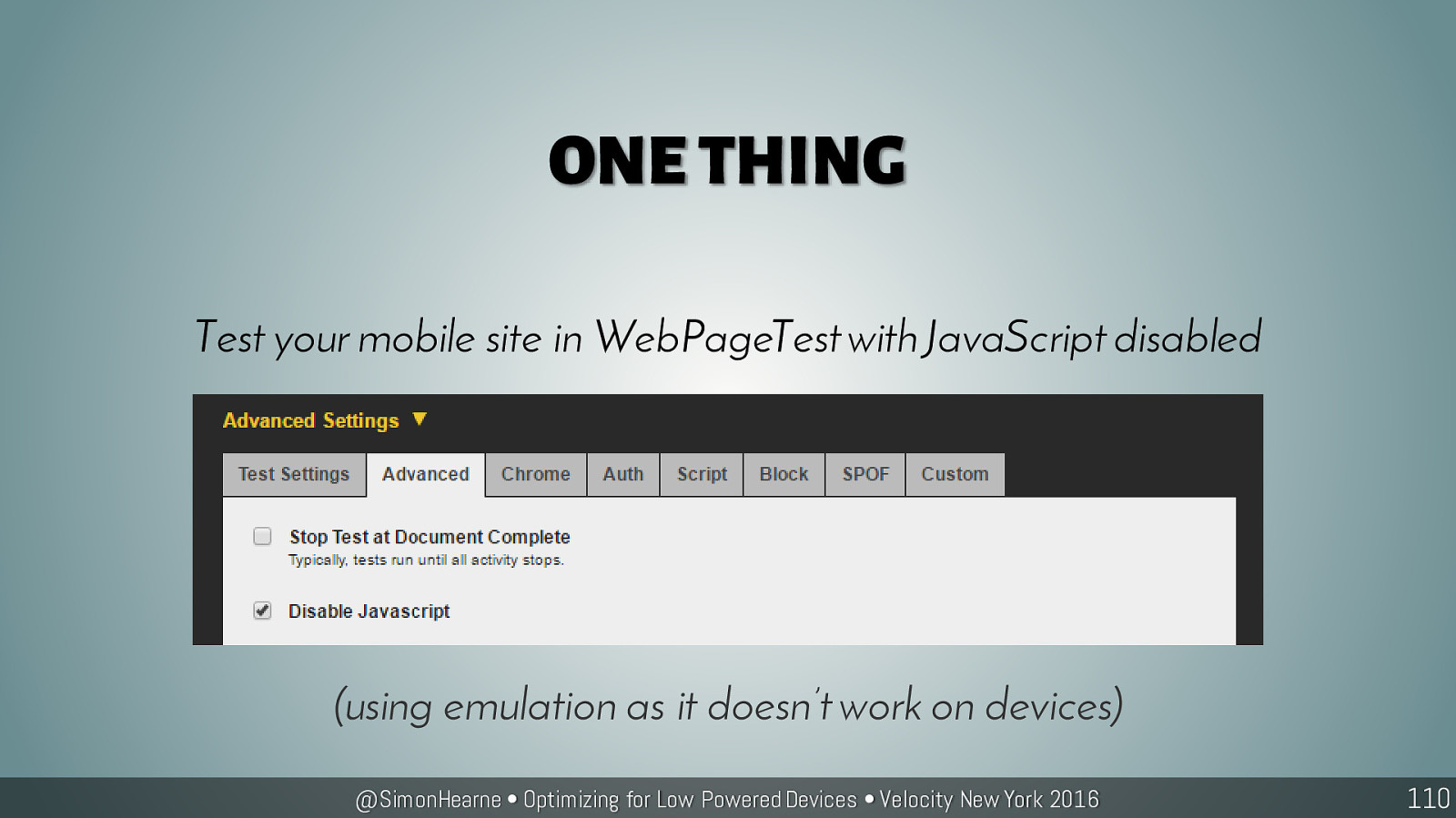
@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 110 Test your mobile site in WebPageTest with JavaScript disabled ONE THING (using emulation as it doesn’t work on devices)

Thank You @SimonHearne simon@hearne.me webperf.ninja / Stay in touch!

@SimonHearne • Optimizing for Low Powered Devices • Velocity New York 2016 112