A presentation at San Francisco Design Systems Coalition in March 2019 in San Francisco, CA, USA by Alex Skougarevskaya


Scaling the Atlassian Design System @ SKO U G S | D ES IG N SYS TE M MA N AGE R I’m Alex. I have been with Atlassian for 3.5 years. I started as the only, shall I say lonely designer with 7 devs. And over time, with much engagement from all part of the business have nurtured the Atlassian Design System and team to what it is today. So what will I talk about….

What I’ll chat about today We’ve got a design system Scale is hard, our lessons Never done, what’s next?

10 years Jurgen big champion, history, ADG 1 necessity, ADG 2 alignment, ADG 3 purpose - teams We are at the 3rd iteration of our design system

AN END-TO-END DESIGN LANGUAGE BASED ON OUR BRAND PERSONALITY, DEFINED IN CODE • • • It’s a way to communicate Bring disciplines together Shared language… sounds great? And also common to other design systems.

What’s in it? Lets take a few moments to check out what is in our Atlassian design system , what’s a bit different/unique as well talk about the legends who run it.

Atlassian Design System Design Code Tools Guidelines atlassian.design Web atlaskit.atlassian.com Sketch GUI pack go/guipack The Atlassian Design system is made up of three main categories: Words which include atlassian.design, that helps provide guidance around the best design standards and practices that our products should be adopting. Code which includes Atlaskit, our technical manifestation of the design guidelines. These hold interactive examples and implementation docs to quickly set up high quality components in product. Design which is composed of the ADG GUI Pack, a library of sketch assets to help design using our components and the design system in mind.

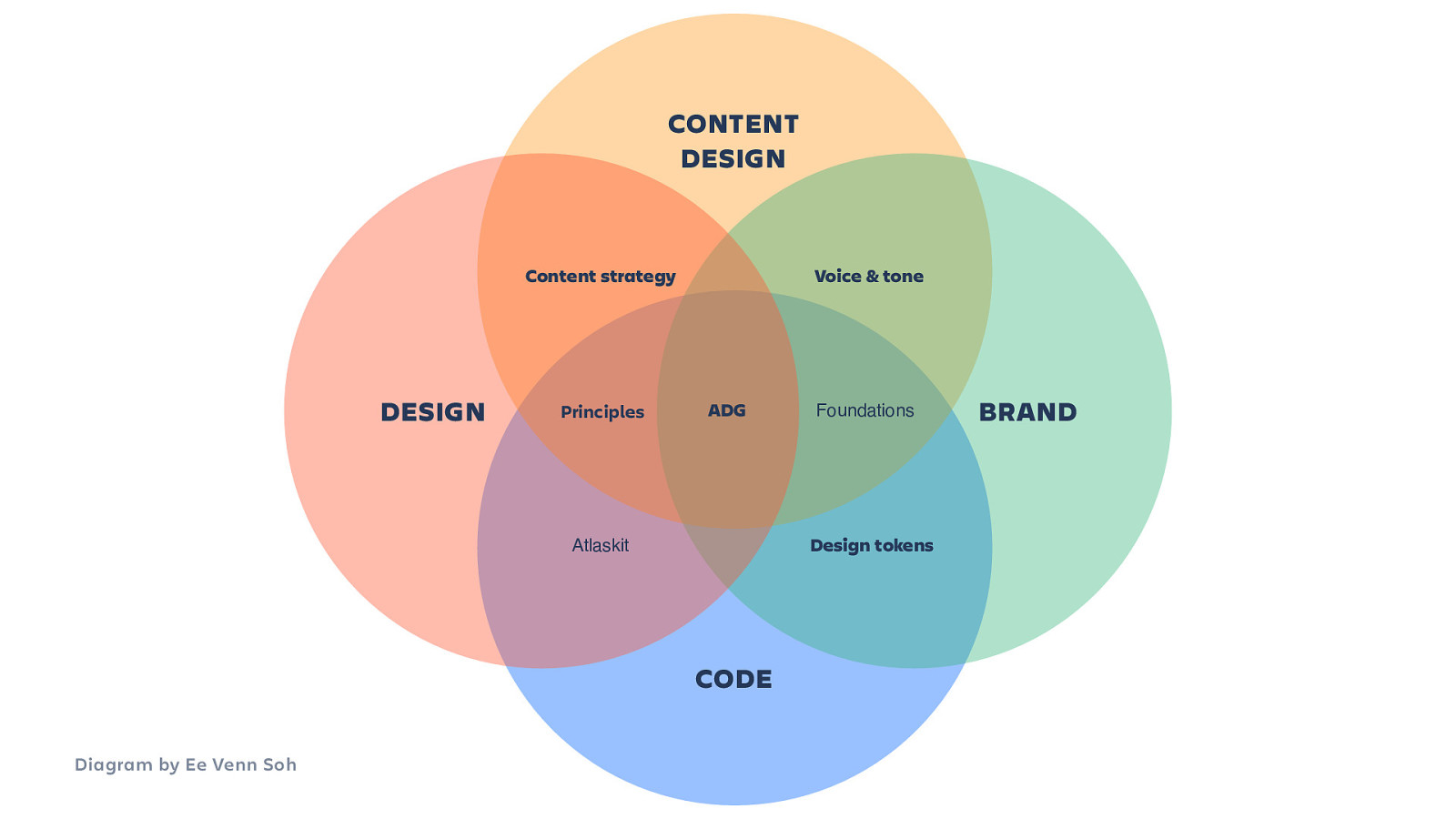
Our design system is the result of cross pollination from the best solutions across different teams and disciplines. It constantly evolves through time but yet consistently reflect the company values. Design system is also just one part of the platform family. Most common acronym people say it all the time “ADG”. Atlassian Design Guidelines. ADG = Intersection between design, content design and brand.

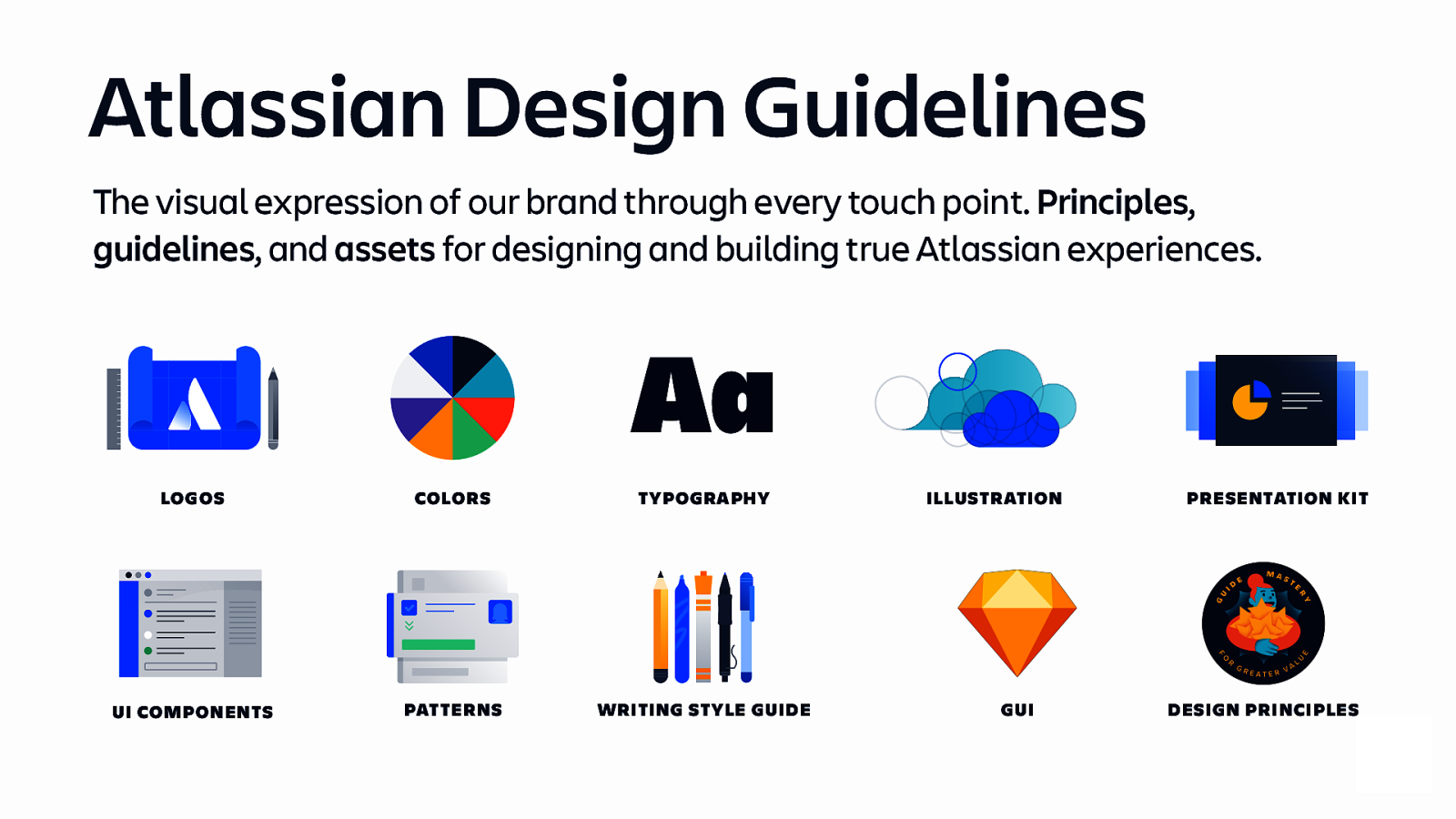
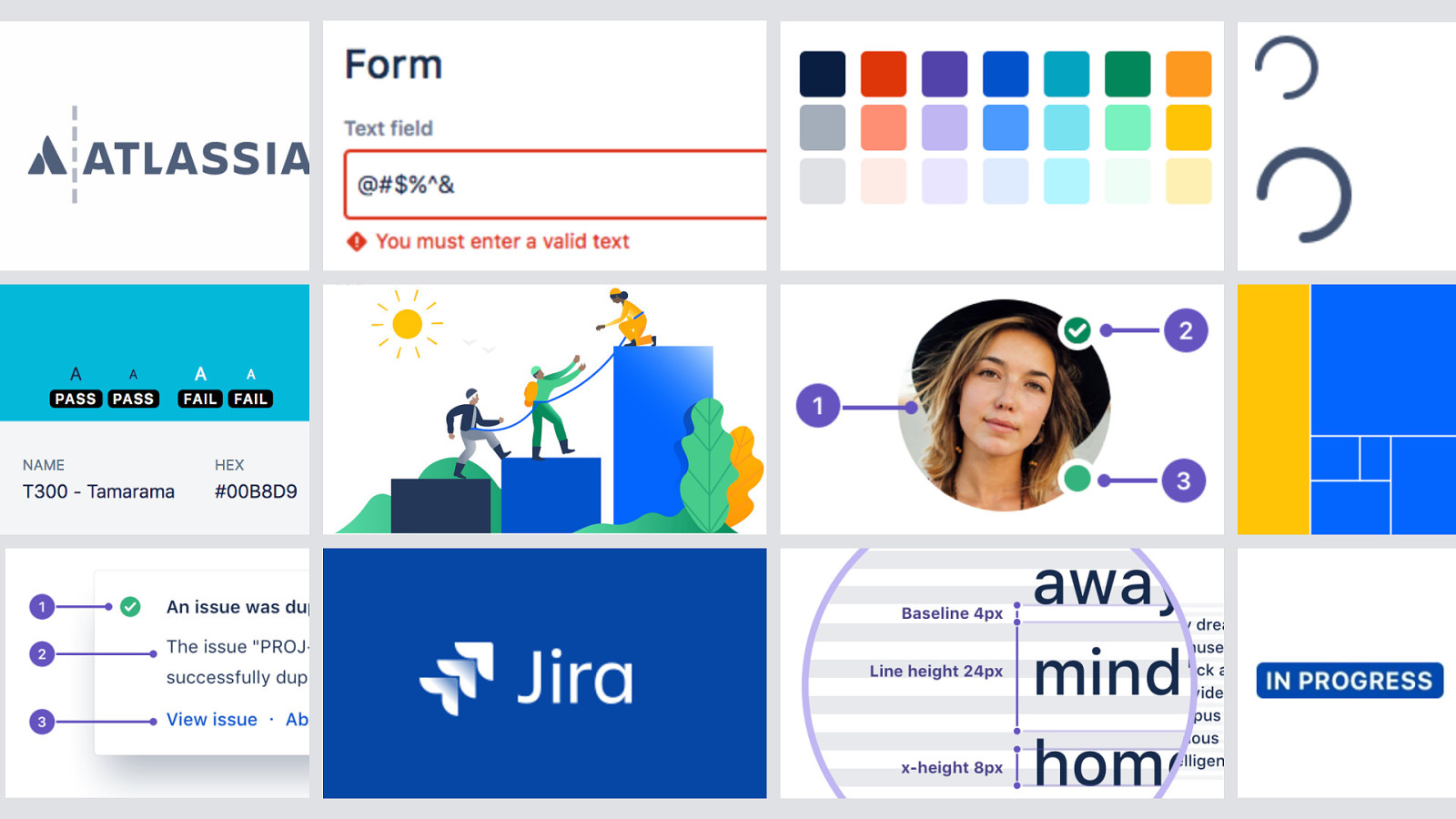
Atlassian Design Guidelines The visual expression of our brand through every touch point. Principles, guidelines, and assets for designing and building true Atlassian experiences. Aa LOGOS COLORS TYPOGRAPHY UI COMPONENTS PATTERNS WRITING STYLE GUIDE ILLUSTRATION GUI PRESENTATION KIT DESIGN PRINCIPLES The ADG gives us a certain number of visual levers at our disposal to attempt to control this to the best of our ability. Guidelines are great but its only in their unified usage, that they actually hold any power at all. And the less you know about them, the harder they are to incorporate truly into your work at Atlassian. And to an extend, the stuff that makes up the ADG really is just tables stakes for any brand.

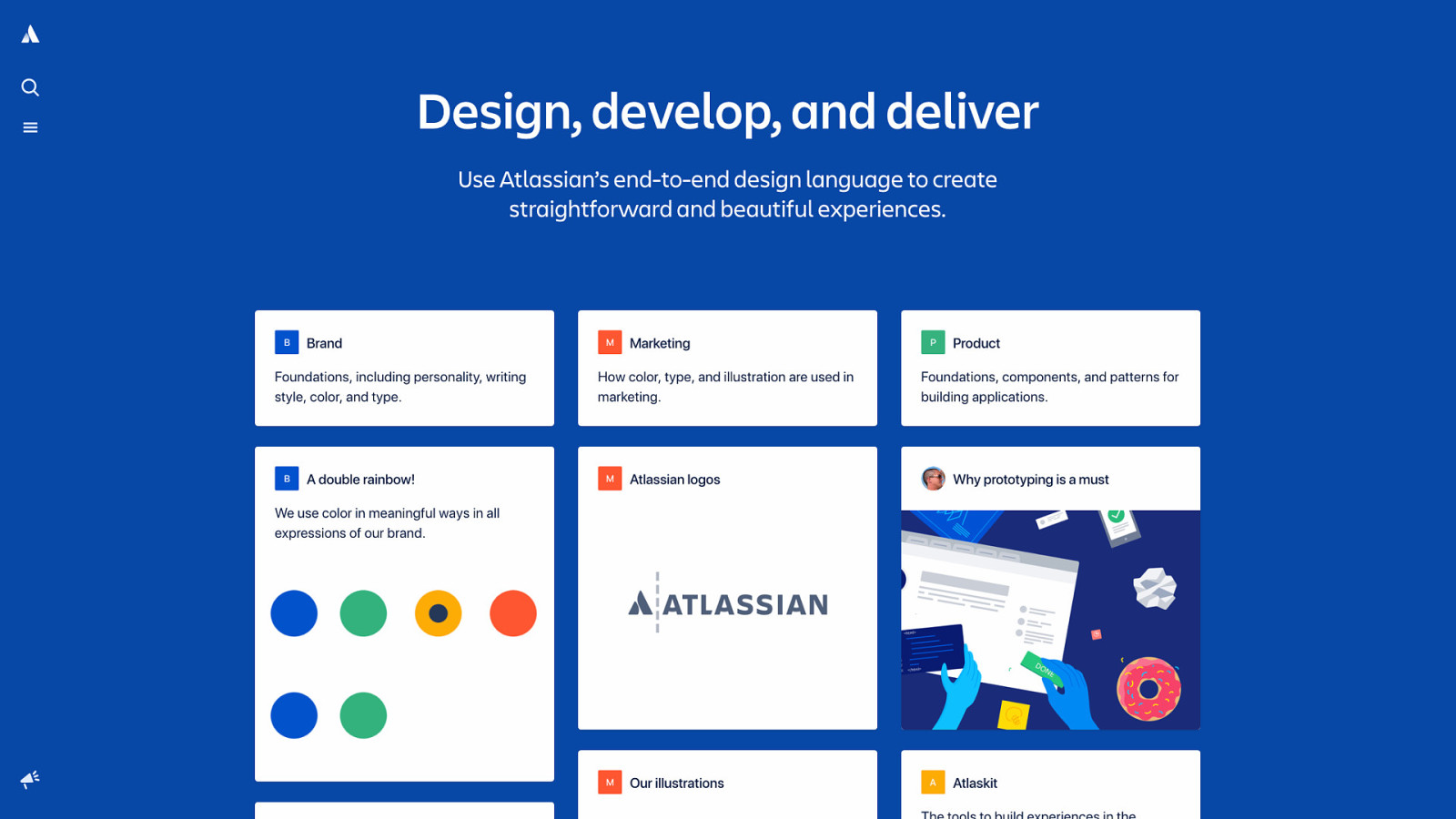
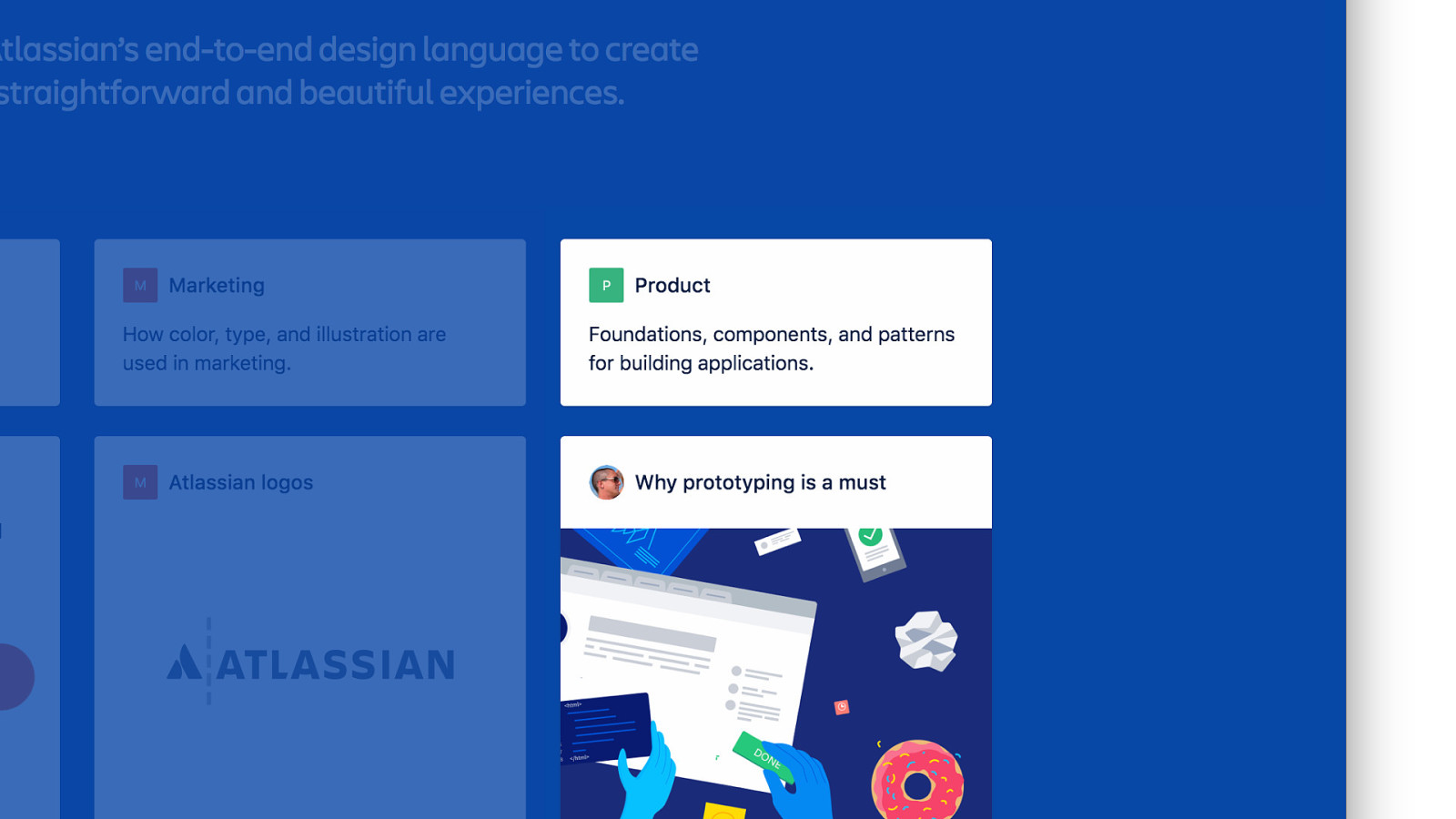
The ADG is public, and it lives here. The public facing site is used by our internal product designers to build products.

It contains the foundations, components and patterns that All designers use across the company to build user-centred products.

Our guidelines cover, foundation, patterns, and the all important components - we have over 90 guidelines and 60 components.

Who makes it? So, in this session, we’re going to take a look who is the team that makes our Design System. What is the team structure and responsibilities

21 In the team 🤯

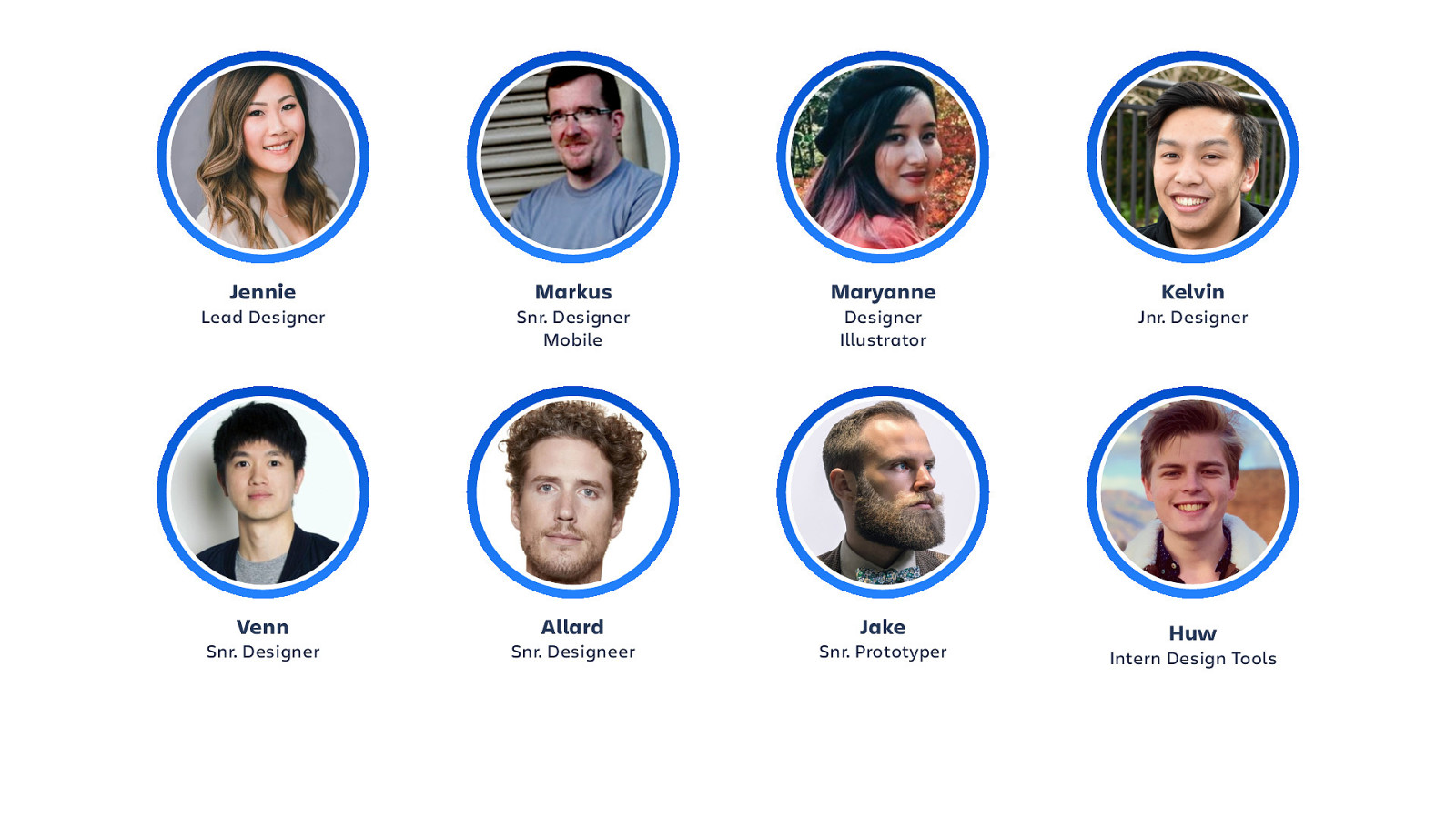
TEAM And here is what what they look like in real life - this happens to be my team! I get asked lots of times what do they all do. So let’s take a closer look.

Jennie Lead Designer Venn Snr. Designer Markus Snr. Designer Mobile Allard Snr. Designeer Maryanne Designer Illustrator Jake Snr. Prototyper Here is almost all of the team. So let’s take a moment and walkthrough the roles that are in the team Kelvin Jnr. Designer Huw Intern Design Tools

Venn Snr. Designer Pete Maryanne Designer Illustrator Sean Engineer Snr. Engineer Alex Hiring Design Manager Group Product Manager Kelvin Jnr. Designer Ajay Engineer Jony Engineering Manager 6 designers: across disciplines: UX, Illustration, Interaction, Designeer/Hybrid Markus Snr. Designer Mobile Daniel Engineer Stephen Team Lead Engineer Allard Snr. Designeer Sarah Snr. Engineer Alex Principal Engineer Jake Snr. Prototyper Kang Grad Engineer Harsha Snr. Engineer Huw Intern Design Tools Nikki Snr. Content Designer Jennie Lead Designer Joel Intern Prototyper Jo Associate Product Manager

DESIGNERS Venn Snr. Designer Pete Engineer Alex Design Manager Maryanne Designer Illustrator Sean Snr. Engineer Kelvin Jnr. Designer Ajay Engineer Tom Principal Product Manager Jony Engineering Manager 6 designers: across disciplines: UX, Illustration, Interaction, Designeer/Hybrid Markus Snr. Designer Mobile Daniel Engineer Stephen Lead Engineer Allard Snr. Designeer Sarah Snr. Engineer Alex Principal Engineer Jake Snr. Prototyper Kang Grad Engineer Harsha Snr. Engineer Huw Intern Design Tools Nikki Snr. Content Designer Hiring Lead Designer

TOOLING DESIGNERS Venn Snr. Designer Pete Engineer Alex Design Manager 2 dedicated Design Tooling rockstars Maryanne Designer Illustrator Sean Snr. Engineer Tom Principal Product Manager Kelvin Jnr. Designer Ajay Engineer Jony Engineering Manager Markus Snr. Designer Mobile Daniel Engineer Stephen Lead Engineer Allard Snr. Designeer Sarah Snr. Engineer Alex Principal Engineer Jake Snr. Prototyper Kang Grad Engineer Harsha Snr. Engineer Huw Intern Design Tools Nikki Snr. Content Designer Hiring Lead Designer

TOOLING DESIGNERS Venn Maryanne Snr. Designer Pete Designer Illustrator Alex Markus Snr. Designer Mobile ENGINEERS Sean Engineer Design Manager Kelvin Jnr. Designer Snr. Engineer Tom Principal Product Manager 8 core developers and 4 more that are contractors - 12 in total Ajay Engineer Jony Engineering Manager Daniel Engineer Stephen Lead Engineer Allard Snr. Designeer Sarah Snr. Engineer Alex Principal Engineer Jake Snr. Prototyper Kang Grad Engineer Harsha Snr. Engineer Huw Intern Design Tools Nikki Snr. Content Designer Hiring Lead Designer

TOOLING DESIGNERS Venn Snr. Designer Pete Engineer Alex Design Manager 1 Content Designer Maryanne Designer Illustrator Kelvin Jnr. Designer Markus Snr. Designer Mobile ENGINEERS Sean Snr. Engineer Tom Principal Product Manager Ajay Engineer Jony Engineering Manager Daniel Engineer Stephen Lead Engineer Allard Snr. Designeer Sarah Snr. Engineer Alex Principal Engineer Jake Snr. Prototyper Kang Grad Engineer Harsha Snr. Engineer Huw Intern Design Tools CONTENT DESIGN Nikki Snr. Content Designer Hiring Lead Designer

TOOLING DESIGNERS Venn Snr. Designer Pete Engineer Alex Design Manager 4 leads, Design, 2 Eng and a Product Manager Maryanne Designer Illustrator Kelvin Jnr. Designer Markus Snr. Designer Mobile ENGINEERS Sean Snr. Engineer Ajay Engineer LEADS Tom Principal Product Manager Jony Engineering Manager Daniel Engineer Stephen Lead Engineer Allard Snr. Designeer Sarah Snr. Engineer Alex Principal Engineer Jake Snr. Prototyper Kang Grad Engineer Harsha Snr. Engineer Huw Intern Design Tools CONTENT DESIGN Nikki Snr. Content Designer Hiring Lead Designer

TOOLING DESIGNERS Venn Snr. Designer Pete Engineer Alex Design Manager And we are hiring… come find me and we will chat! Maryanne Designer Illustrator Kelvin Jnr. Designer Markus Snr. Designer Mobile ENGINEERS Sean Snr. Engineer Ajay Engineer LEADS Tom Principal Product Manager Jony Engineering Manager Daniel Engineer Stephen Lead Engineer Allard Snr. Designeer Sarah Jake Snr. Prototyper Kang Snr. Engineer Grad Engineer Alex Harsha Principal Engineer Snr. Engineer Huw Intern Design Tools CONTENT DESIGN Nikki Snr. Content Designer HIRING! Hiring Lead Designer

What we do Trusted, polished components An intuitive system and self-service resources Continuously improve by an engaged community Maintain consistency as we scale* *to 5K employees, 13 products in cloud & server, 3 sources of truth Trusted, polished components to ensure that our components are reliable, working as expected and carry the Atlassian ‘look and feel’. An intuitive system and self-service resources that allows users to pick up relatively easy with no steep learning curve, as well as to allow them to find answers to questions around components and their usage Continuously improved by an engaged community to ensure that the design system is tackling the needs and pain points within products and the teams behind them. Maintaining consistency as Atlassian scales - as new products and new experiences come in, that we can use initiatives such as Design Tokens to keep the DS consistent.

Why we exist? Educate Save time Accessibility, Voice & tone, Brand Create tools that save designers time Solve common problems Sweat the details Build once Reusable components for multiple use cases

Scale is hard, our lessons

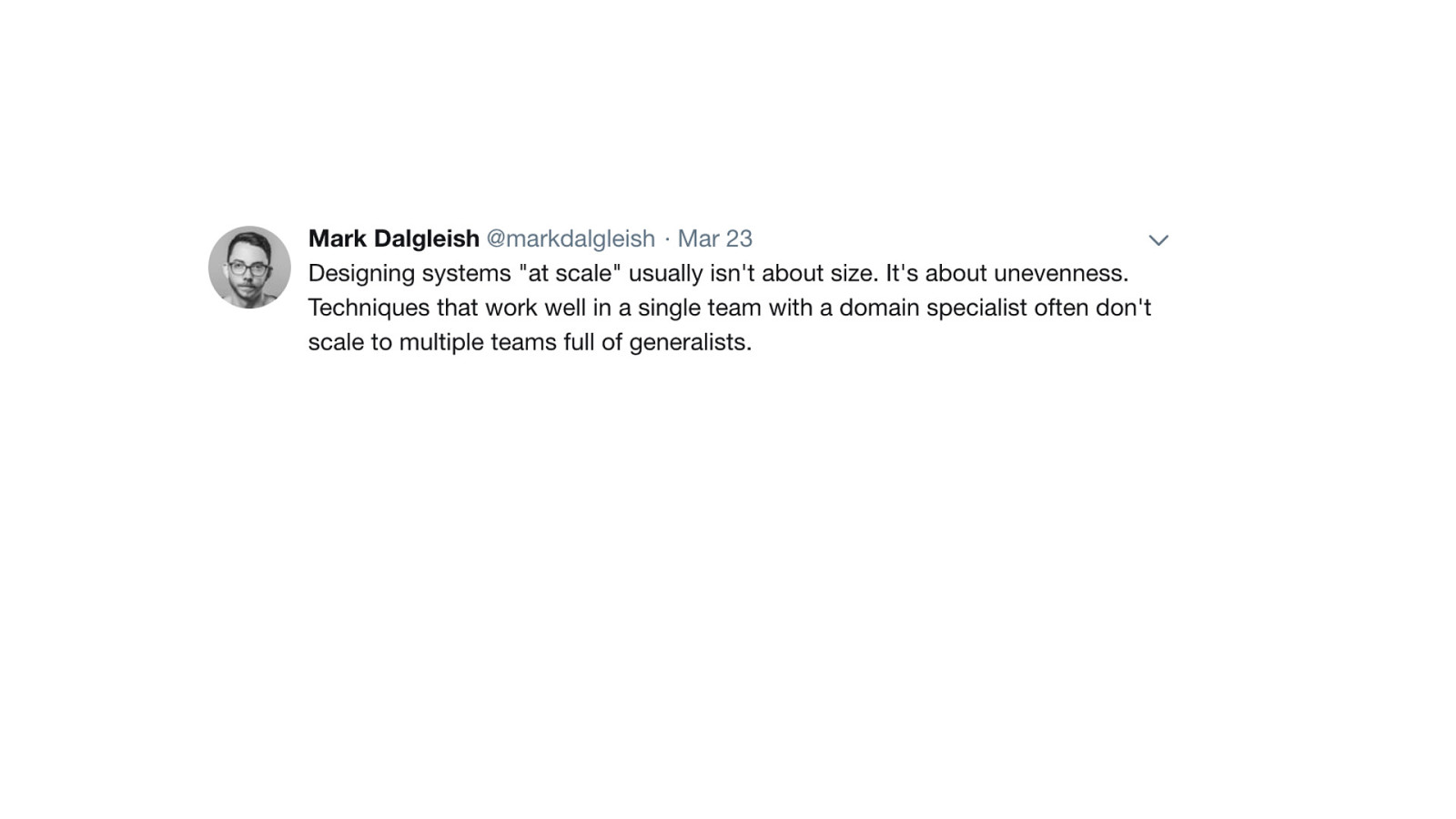
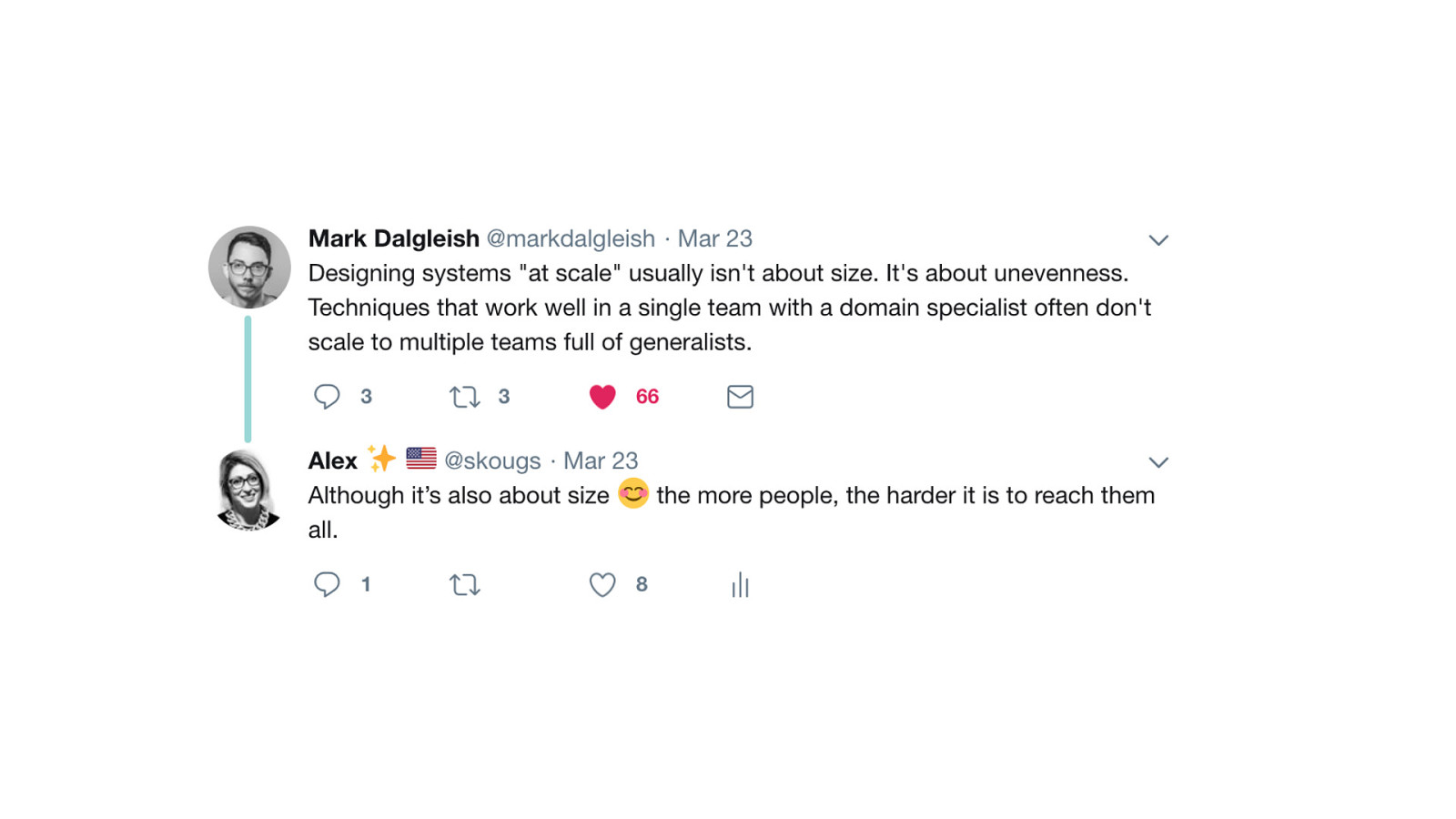
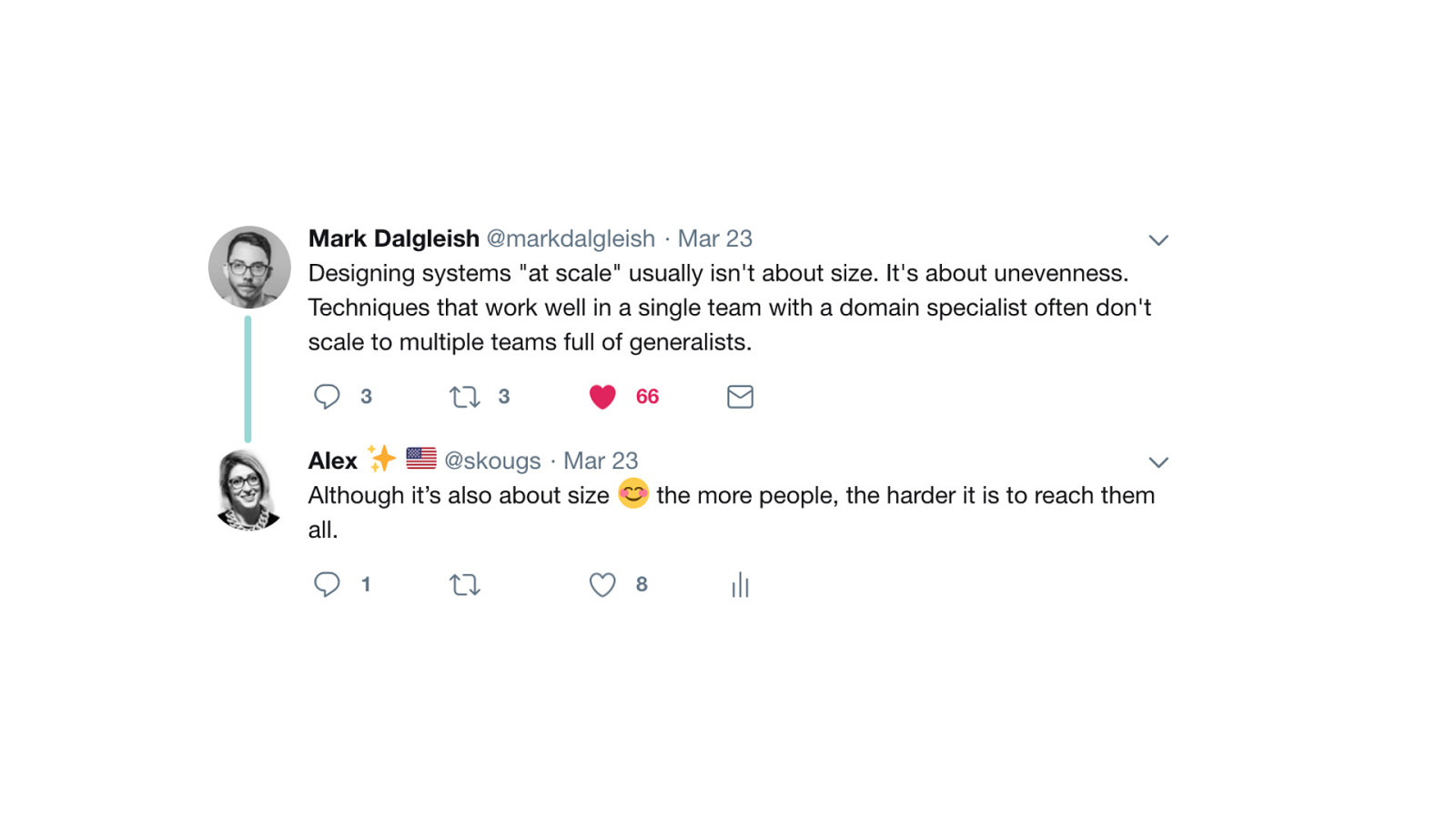
We are a centralised team, full of system specialists, trying to scale to other teams of product specialists.

And we struggle with reach. Let’s take a look at why that might be…

Atlassian is growing

5K Atlassians soon

13 Products across cloud & server

900 People building product BIG NUMBER….! Designers, writers, engineers building products, relying on the design system on one way or another

250 Designers Designers across 5 offices

~250 DESIGNERS • • We started with just 6 designers in 2012, and have since grown to 250 employees that encompass 5 disciplines, including designers, content designers, researchers, and creative and operations teams. Around 2013 Atlassian introduced the triad model. This is something I was particularly intrigued by when I joined Atlassian…

Our lessons We don’t measure adoption Not growing the team

We don’t measure adoption* *Anymore We don’t measure adoption but rather collaboration.

“…having an actual systems designer on board would really help” Liam Greig, before kicking off a company wide project ” This is what success looks like.

Collaboration over contribution Instead we look at collaboration over contribution

ADG HACK DAY This was when we had less then 80 designers across 2 offices

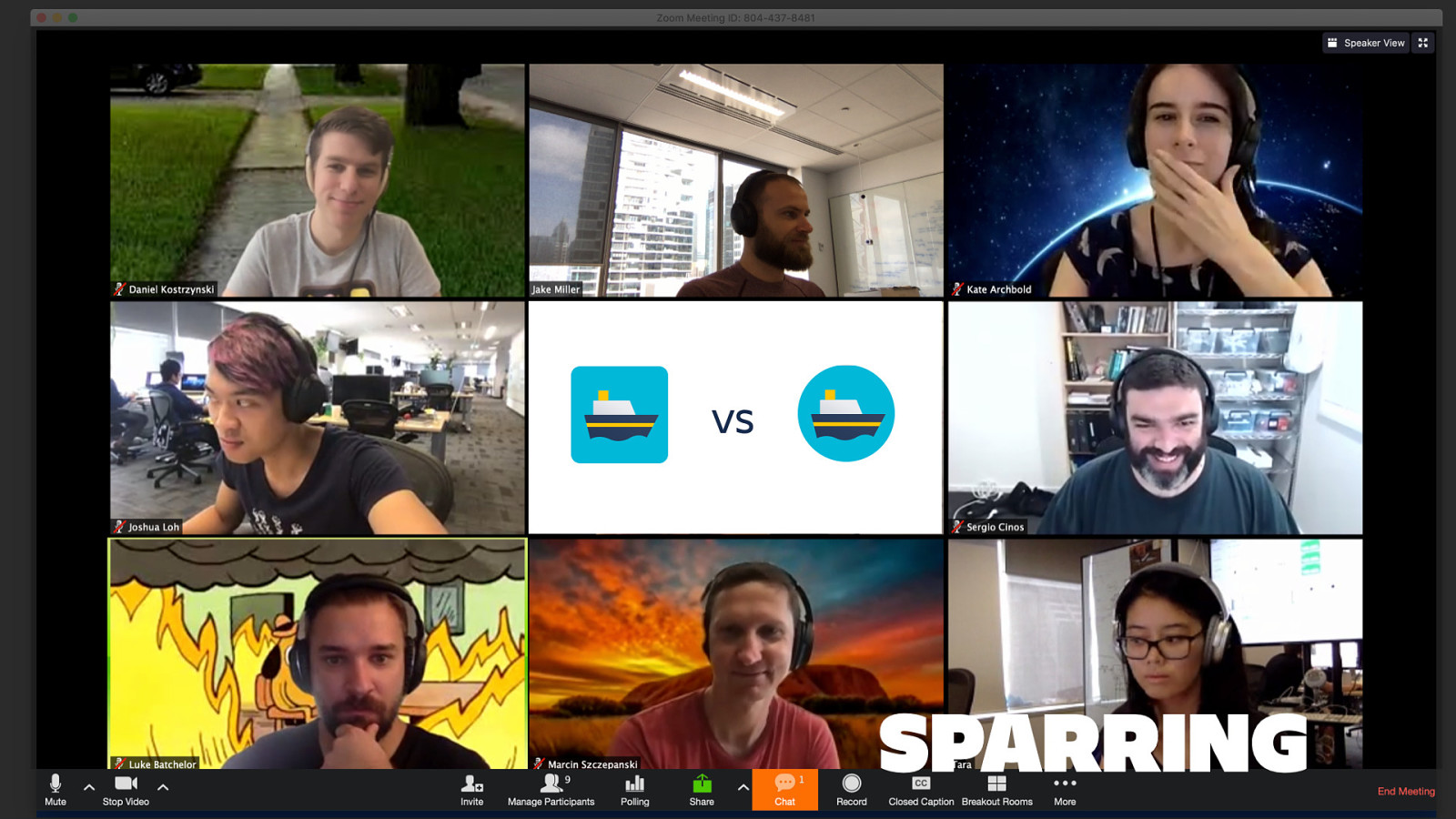
We hold sparring fortnightly for ADG in product. Here is an example of what our sparring sessions look like. These are feedback sessions are remote so all you need to do is join Zoom! If you are interested, join the calendar invite [here]

By the people — your system should be owned by all. LARA M. TACITO, HUB-SPOT Community of legends, formalised Design System Champions 25 dedicated designers, Devs, writers, researches

Not growing our team* *Just one more. We are not growing the team, ok maybe by 1 more. But certainly not at the rate Atlassian is growing. Reach is harder than ever.



110 #adg channel I did this presentation 2 weeks ago and there were 87 folks in this room. Tracking all the requests questions can be overwhelming.

👀✅ Our team have super simple process in place to help them manage.

GOVERNANCE

ONBOARDING Onboarding FOR ALL!! new designers, engineers, writers and researchers into the Design System

I love the idea of everything in the one place. Please for the love of god Nichole Burton, Jira Designer We haven’t figured it out yet, we still have several places of truth. As I said over the course of this talk, we are on a journey and we are figuring it out along with all of you.

Never done, what’s next? As those of us in the room who have design systems or have worked on design systems, know, they are never done. The more they are used, invested in, the more they take on a life of their own.



DESIGN TOOLS Design tools. Tools helps us reach further.

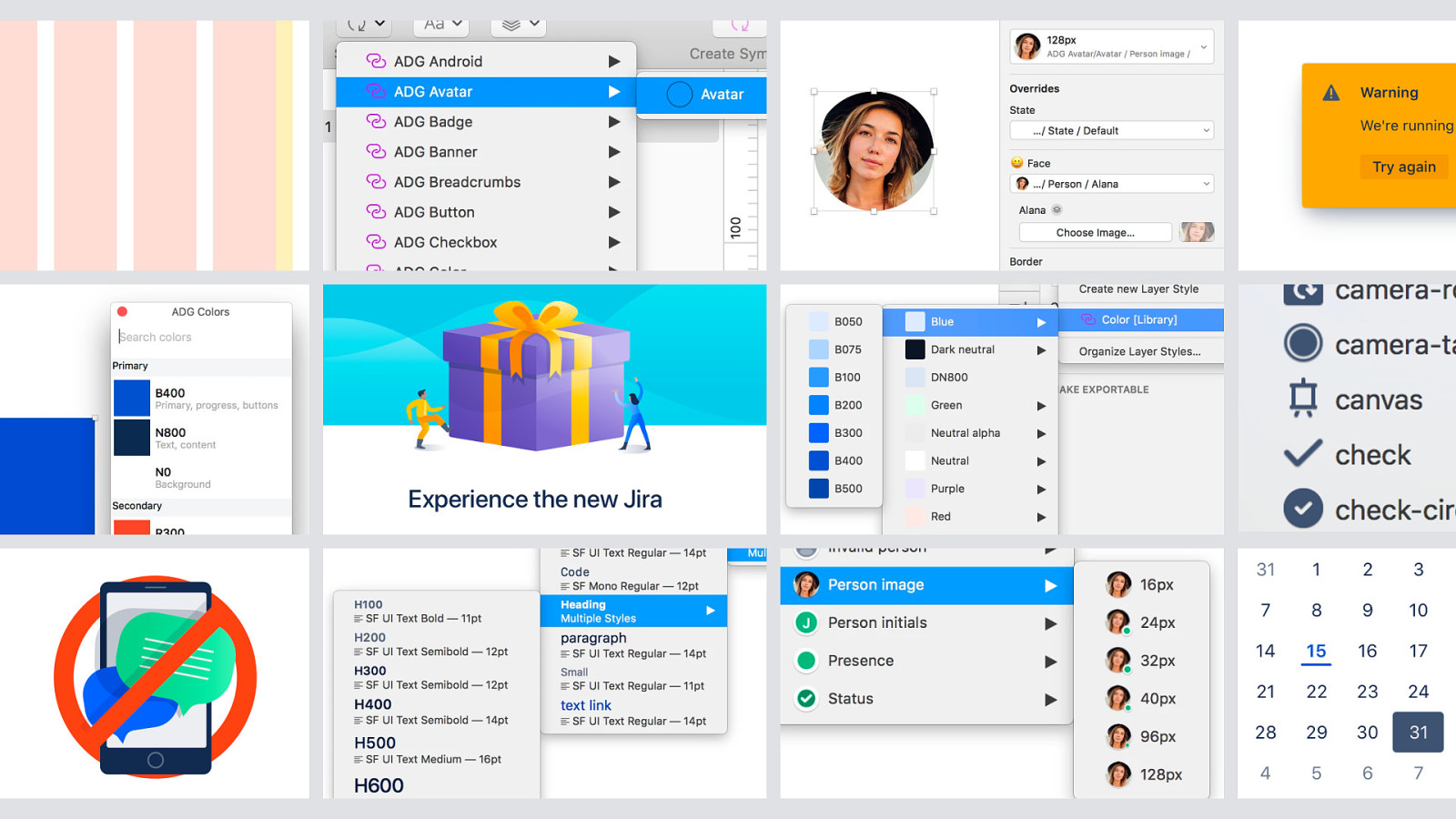
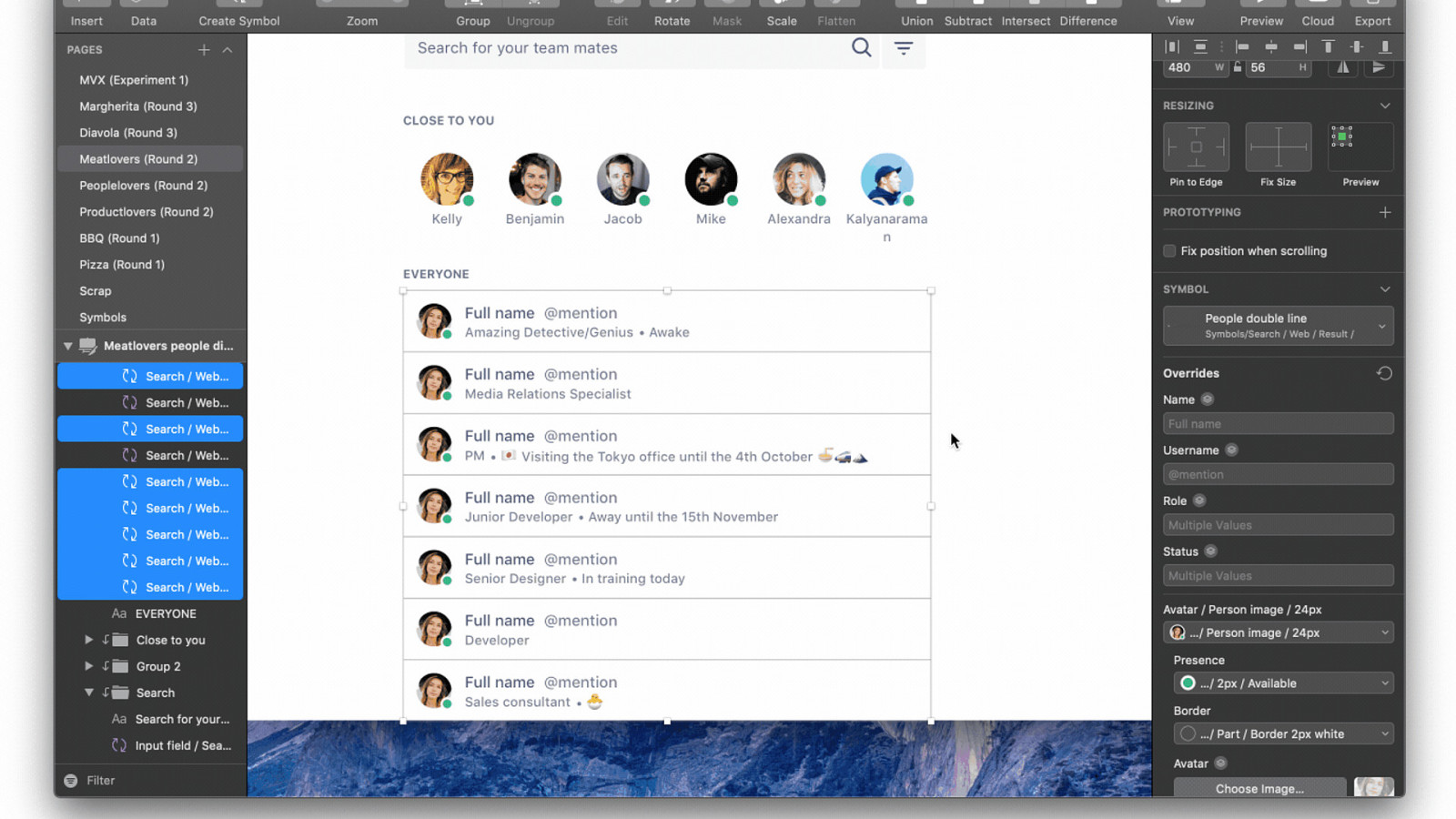
The ADG GUI pack provides teams with ready-made Sketch libraries and templates. The GUI pack is delivered through the ADG Sketch plugin, which also provides tools that help design with the ADG and our Design System in mind. All this helps drive productivity and efficiency in a designer’s workflow, as well as facilitate consistency, alignment with brand across our products

As well as data generators, which great cohesive narratives for our designers to test in their prototypes. They help designer work faster as well as level up the work they produce.

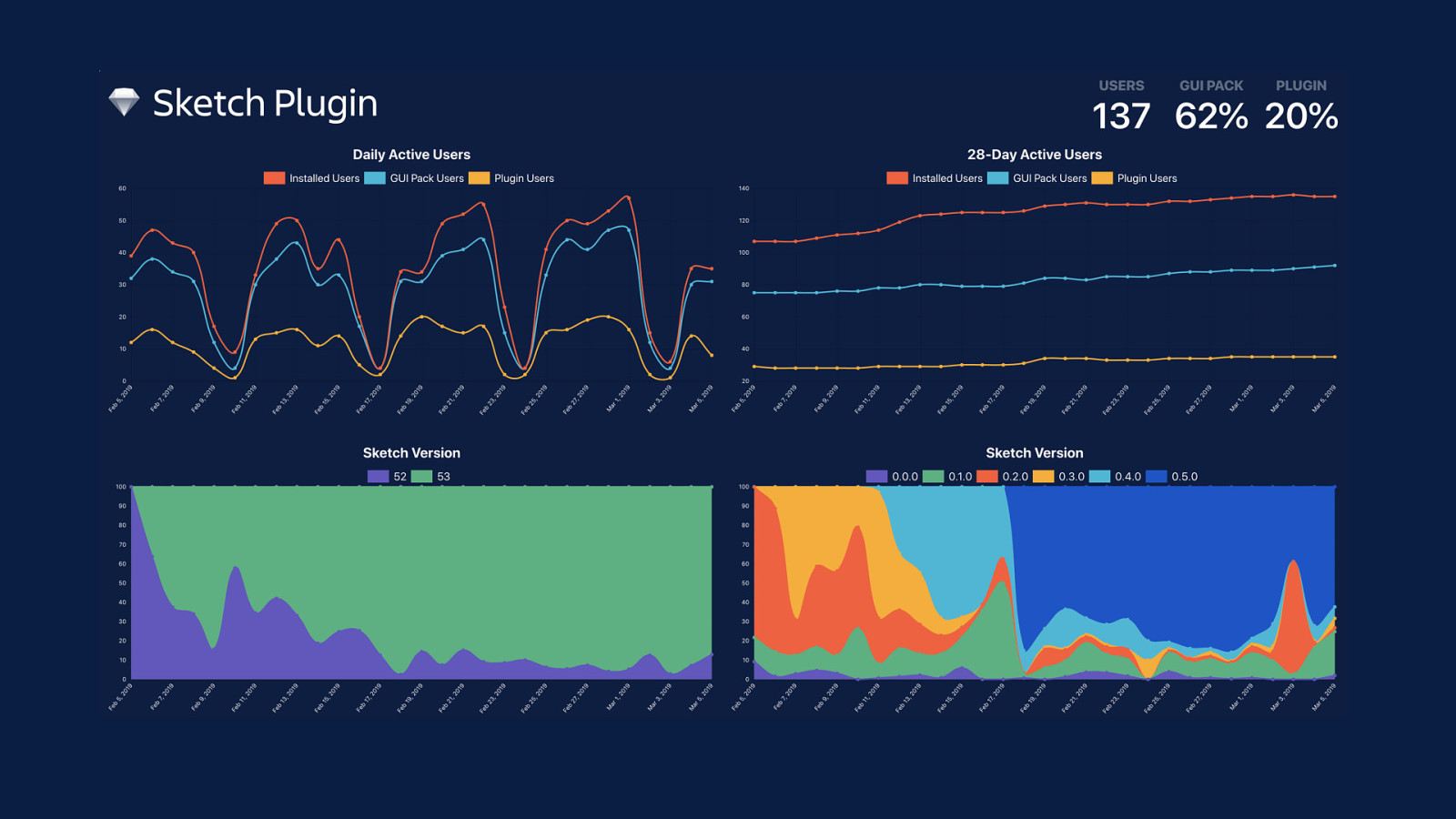
This is a way to measure our reach. As I said reach is hard.

I’m really excited about it. The future of design systems is great! KSENIA, BITBUCKET PRODUCT DESIGNER We are proud of how far we’ve come but we have a way to go.

Scaling the Atlassian Design System @ SKO U G S | D ES IG N SYS TE M MA N AGE R By sharing our story, my goal tonight is for you all to walk away and be able to articulate or at least start thinking about what might be the top things that your consumers what from your system, how can you find out and how might this help you make better decisions and focus your efforts.