Wandering into the Web
Sophia Lucero @ Digigirlz: Assemble
Hello ladies.
A presentation at Digigirlz: Assemble in March 2019 in Philippines by Sophia Lucero

Sophia Lucero @ Digigirlz: Assemble
Hello ladies.

cout << “hello world!”; console.log (‘hello world!’) System.out.println (“hello world!”); print(“hello world!”);
So hello, a little bit about me…

// stellify.net // @sofimi

// The Science Scholar
We didn’t choose any track, but we did have streams. I was in the science stream, which allowed me to take an elective in journalism.


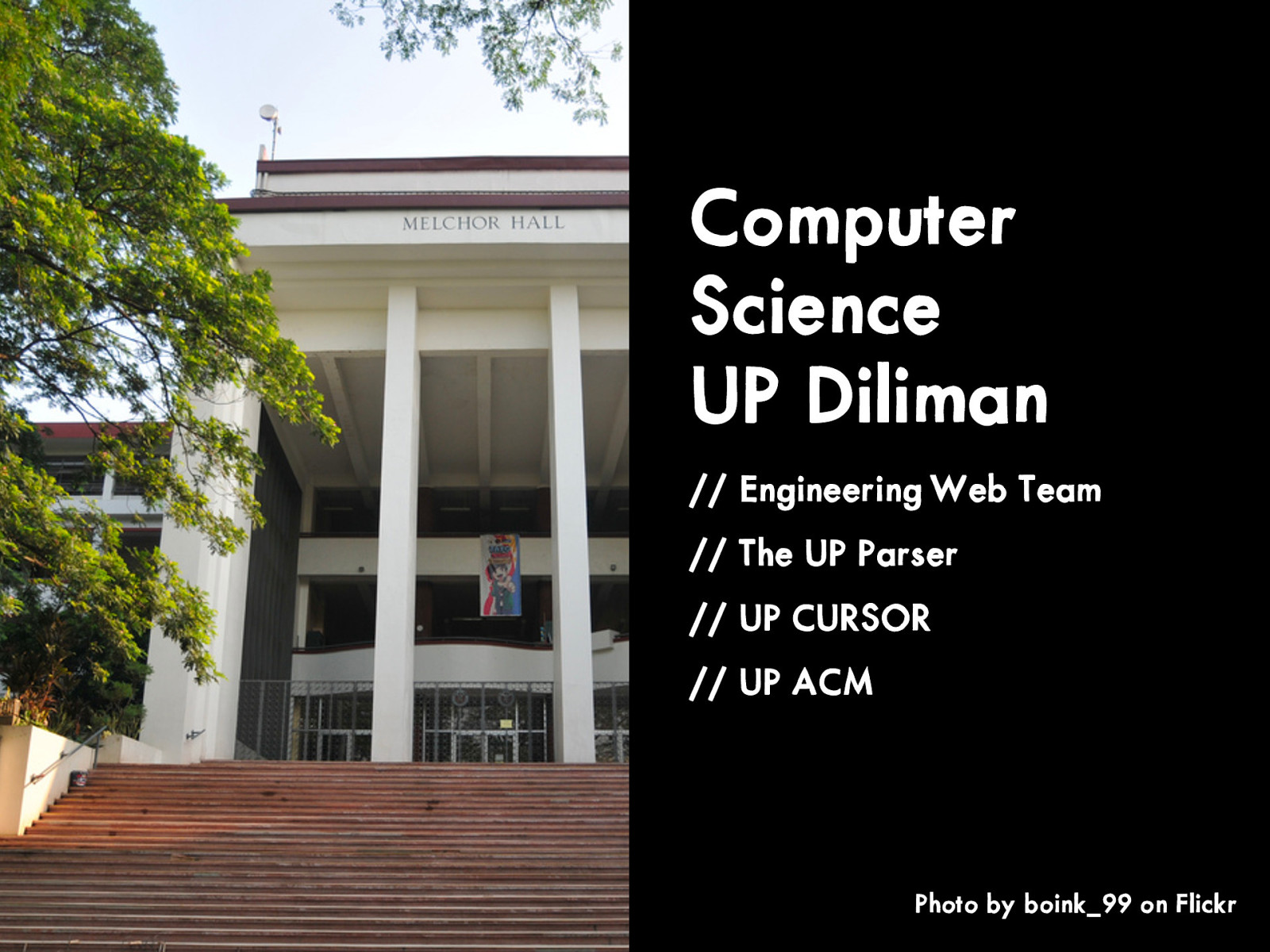
Altavista

// Engineering Web Team // The UP Parser // UP CURSOR // UP ACM
Photo by boink_99 on Flickr
Then I went to college and took CS in UPD. I also had several orgs, one of which was the E.W.T., which made websites for the different departments of the College of Engg.

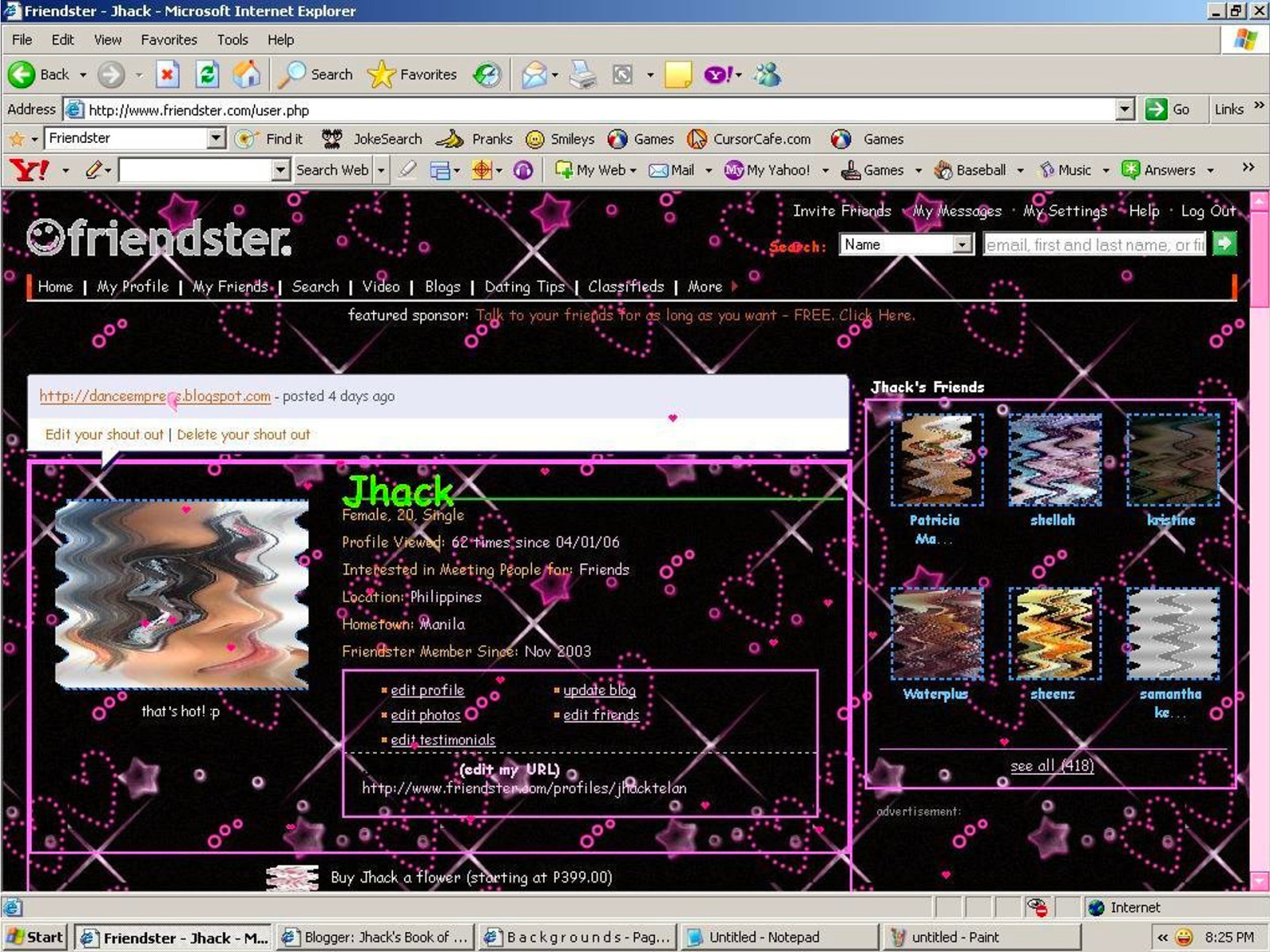
Friendster (and MySpace, Multiply) before FB or Twitter.

And then I graduated, and I just couldn’t stop doing that this thing I did as a hobby. I still call myself a web designer. In this industry, job titles means different things to every person.

// Traveling // Blogging // Cats
Photo of my cat

But before I go any further, I want to tell you a secret.
@katrinapallon

Here’s what I want all of you here in this room to know. Something that isn’t emphasized very often and more people need to realized: Women have been working in computing since the beginning.

You might have heard of Charles Babbage. Ada worked with him. This was in the 1800s.

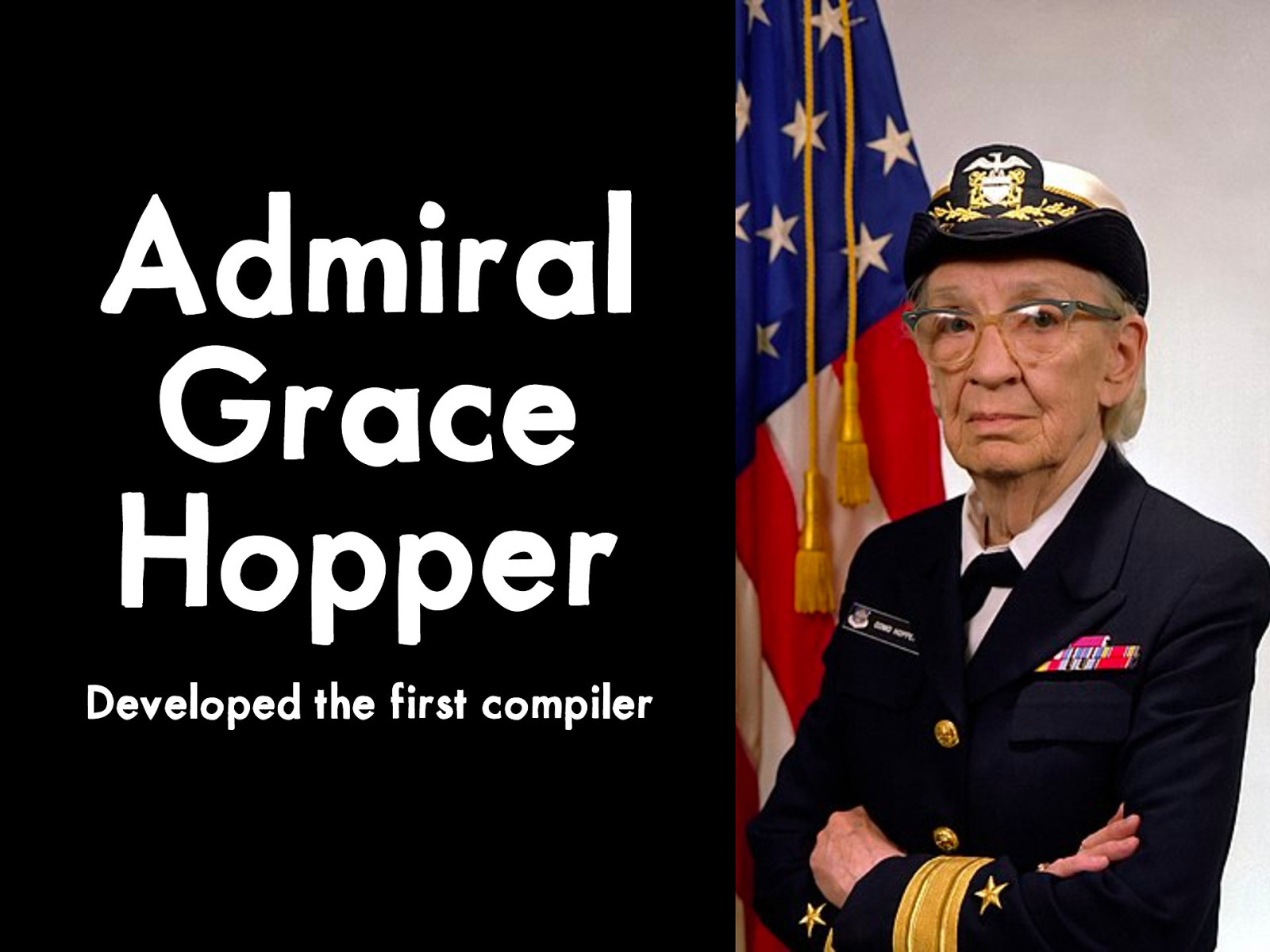
She joined the Navy in World War II. Her computing career started in 1944.

Hedy Lamarr was also around in the forties.

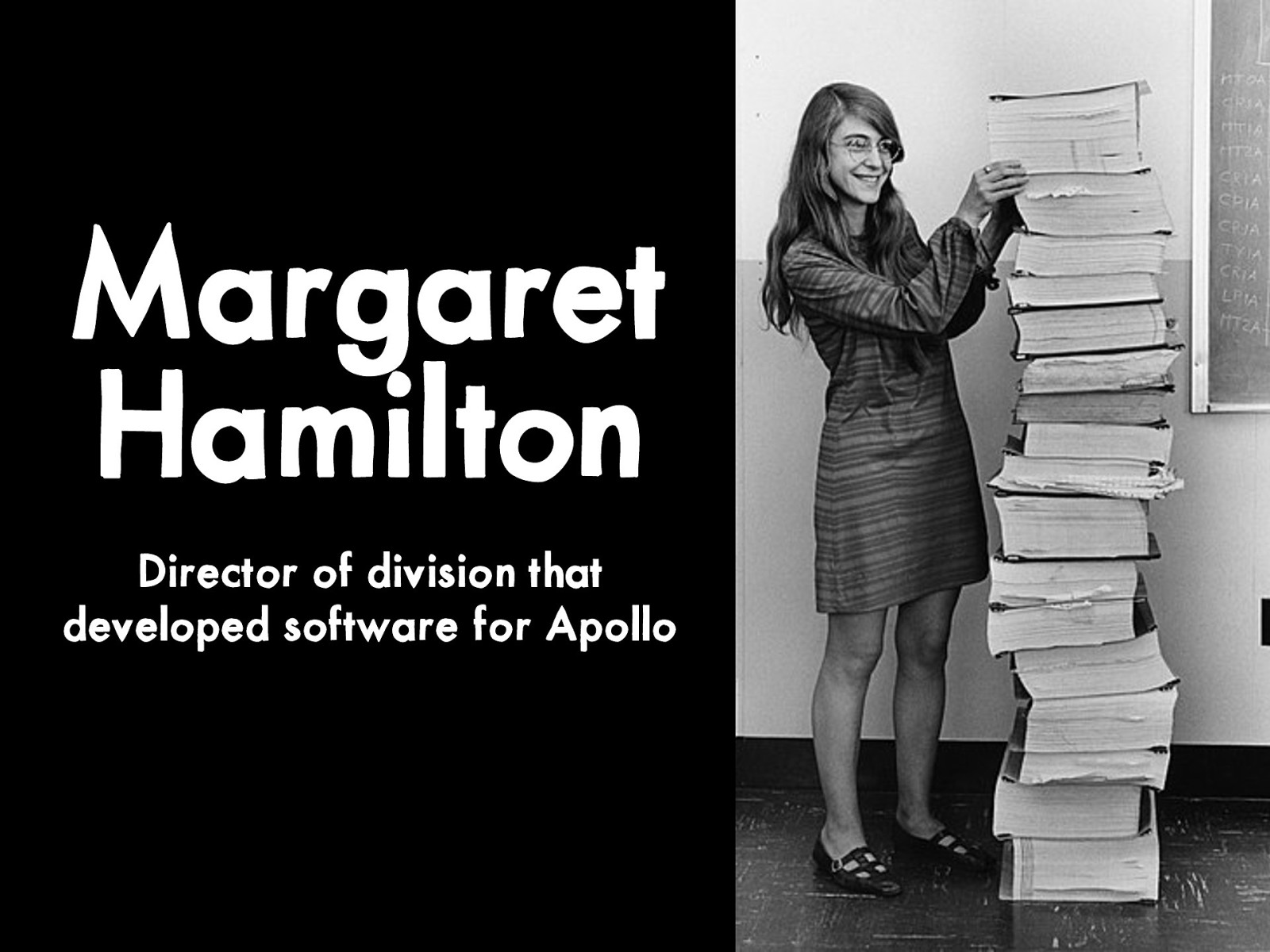
1953-1958 computer 1958-1986 aerospace technologist





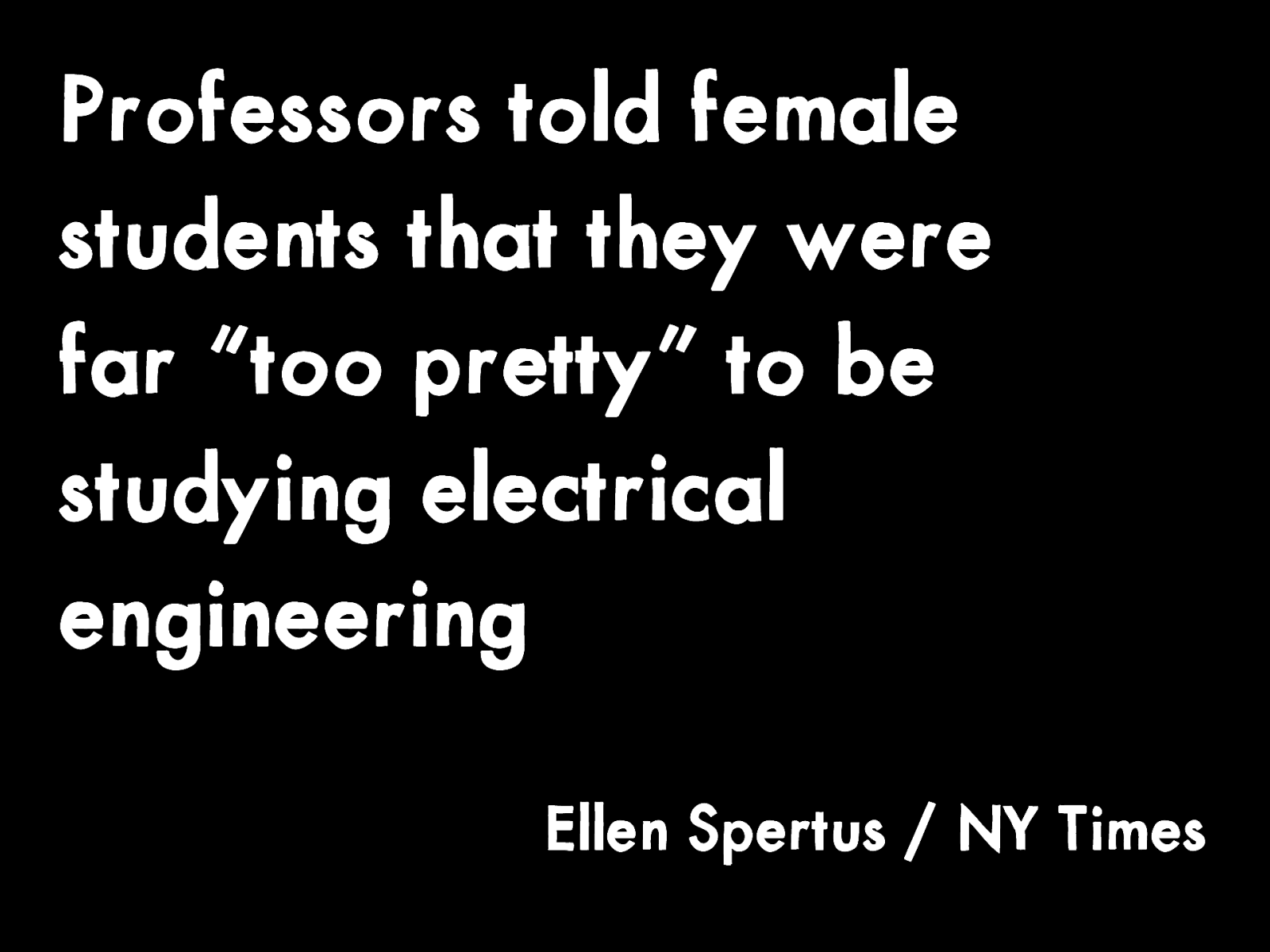
Sexism got rampant.

As computers grew smaller, they were gendered as a thing that boys would do, even though it’s totally fine for boys to play with dolls, or for girls to play with robots.

Women were driven out of tech because of toxic attitudes and stereotypes. Empowering women today should not stop at skills training. Everyone needs to rethink even the smallest actions that can affect the confidence of young girls, and what they believe they can or can’t do.

“Nobody can make you feel inferior without your consent.”
So ladies, believe in what you can do.

Don’t believe me? Meet Almond Rose. She was the youngest speaker at the Python APAC Conference last month.

Is everyone here familiar with the term web design?

Web and Internet are two different things: Internet is the global network you are connected to, and Web is the collection of information you access via the Internet)

Sorry for dropping the M-word, but the Web is actually a millennial like me. It actually just turned 30 a few months ago. This weekend we’re also celebrating 25 years since the Philippines first connected to the Internet.



So web design is using web technologies to achieve a goal, make something work, solve a problem.

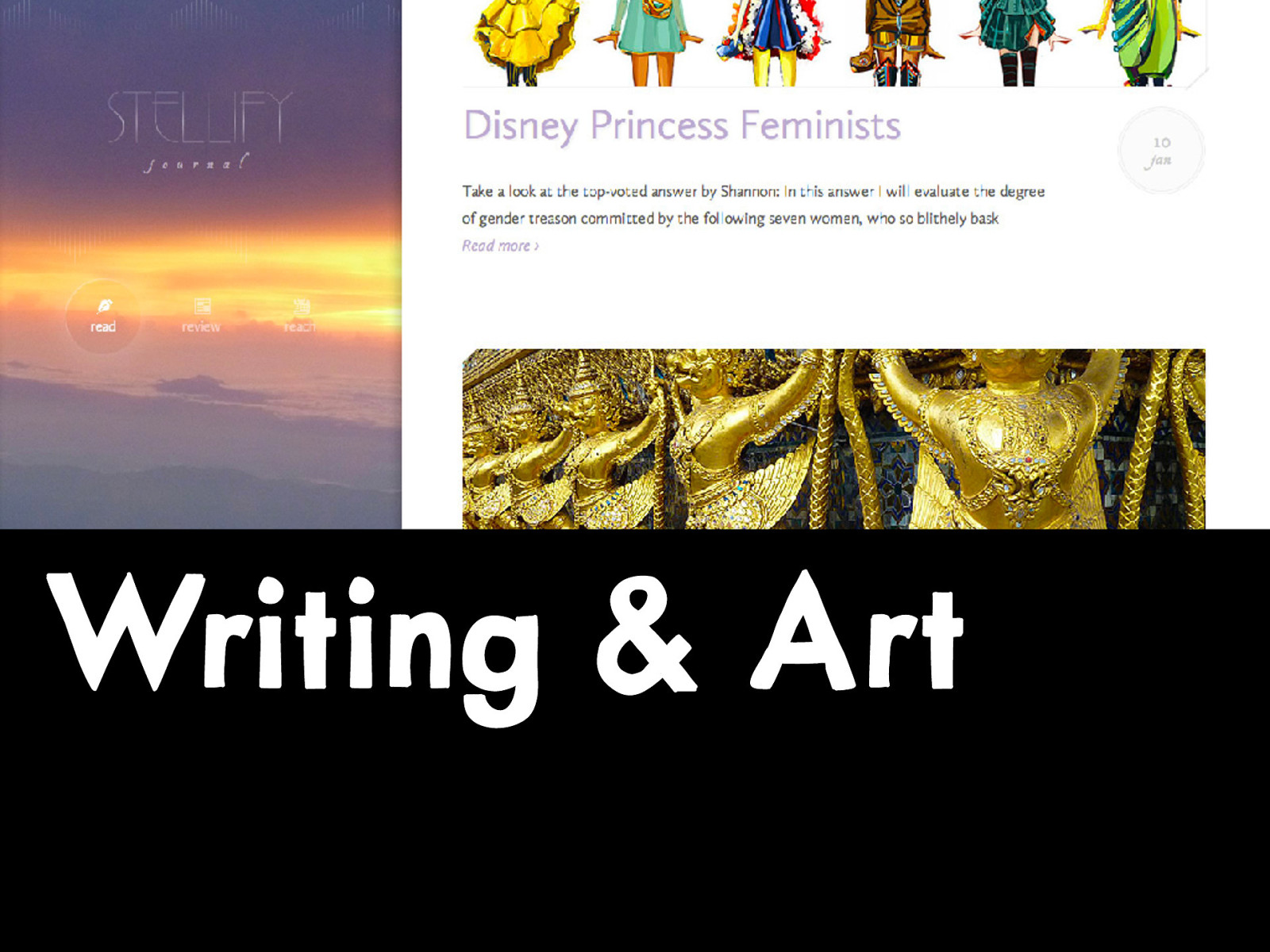
What I like about Web Design is that it combines many different disciplines to create awesome things. Here are a few examples that can hopefully get you inspired.
@ewecandraw

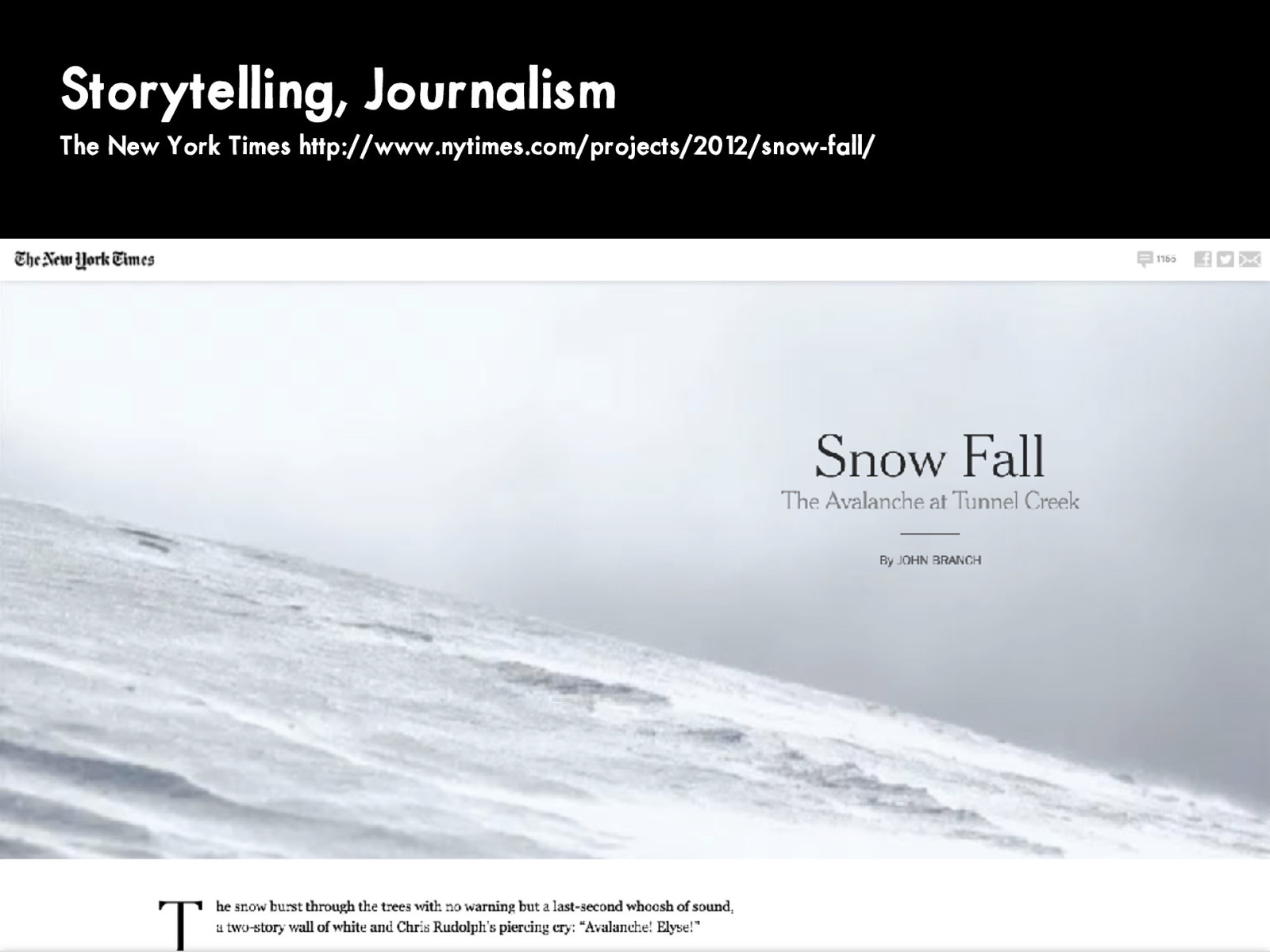
http://www.nytimes.com/projects/2012/snow-fall/
One of the earliest mainstream examples of what we call “art direction” on the web. As browser capabilities improved more things became possible, such as editorial, magazine-style layouts and dynamic storytelling that NYT took advantage of.

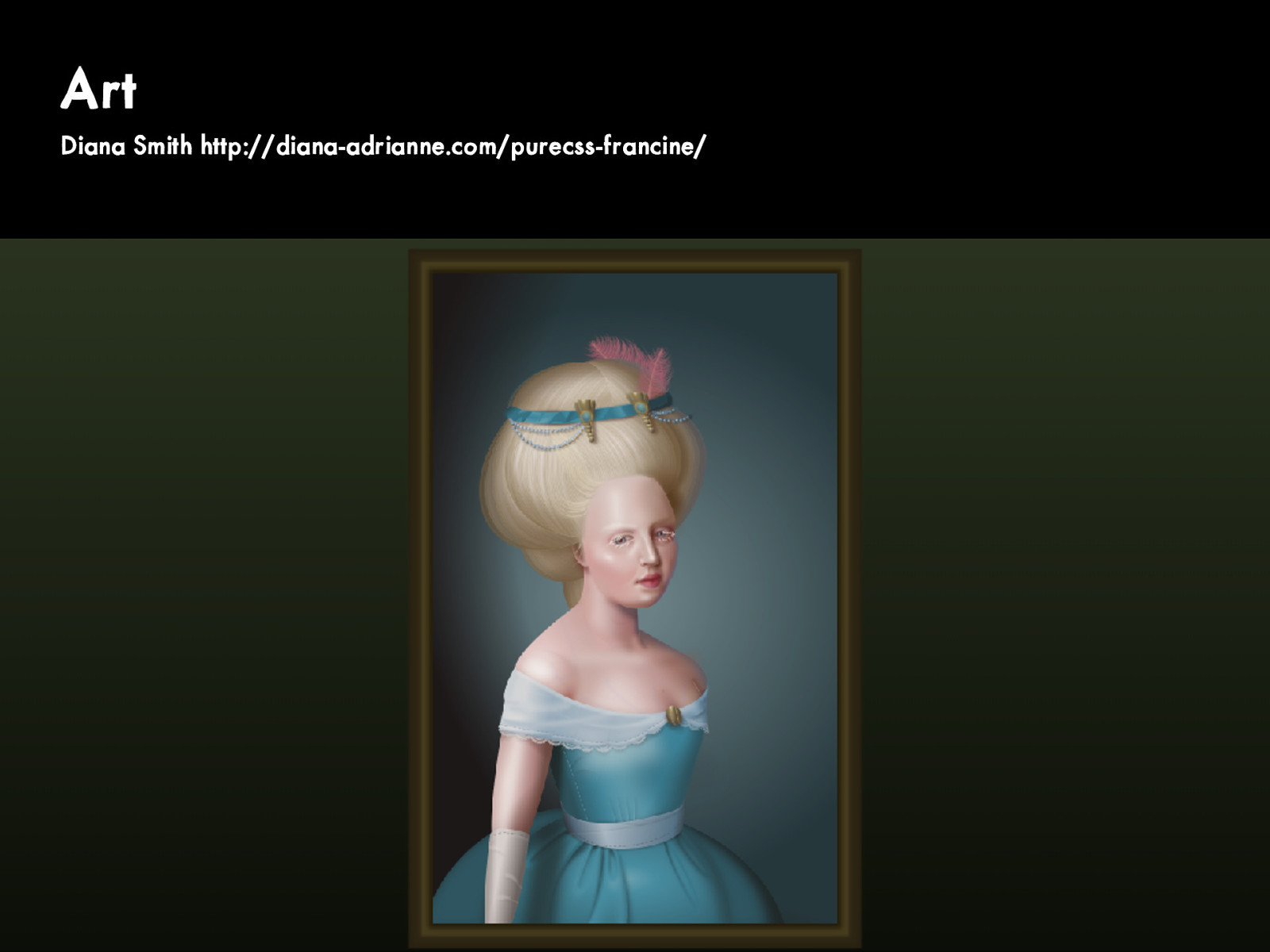
http://diana-adrianne.com/purecss-francine/
“Painted” entirely with CSS.

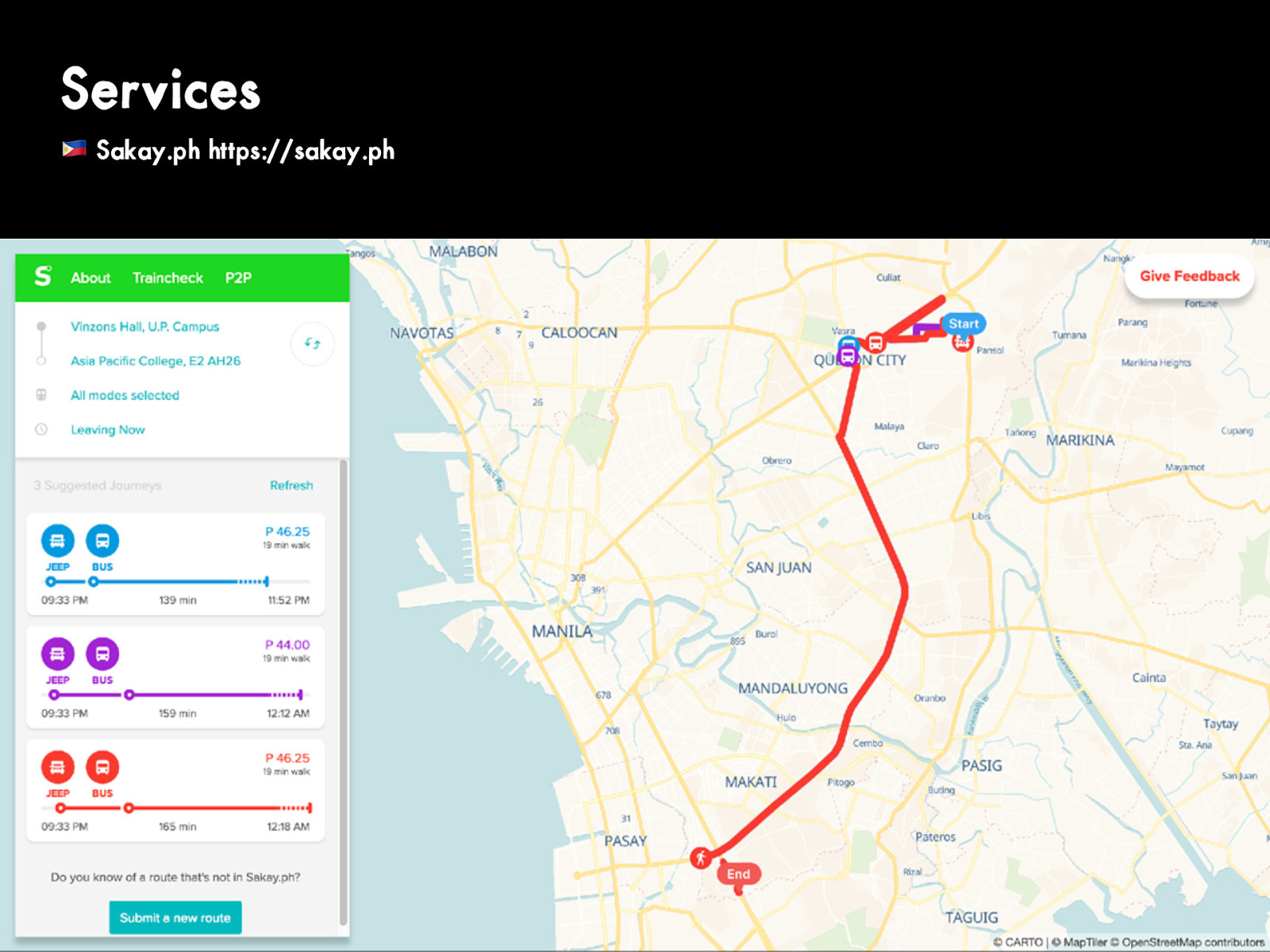
A web and mobile app that suggests commute options for you

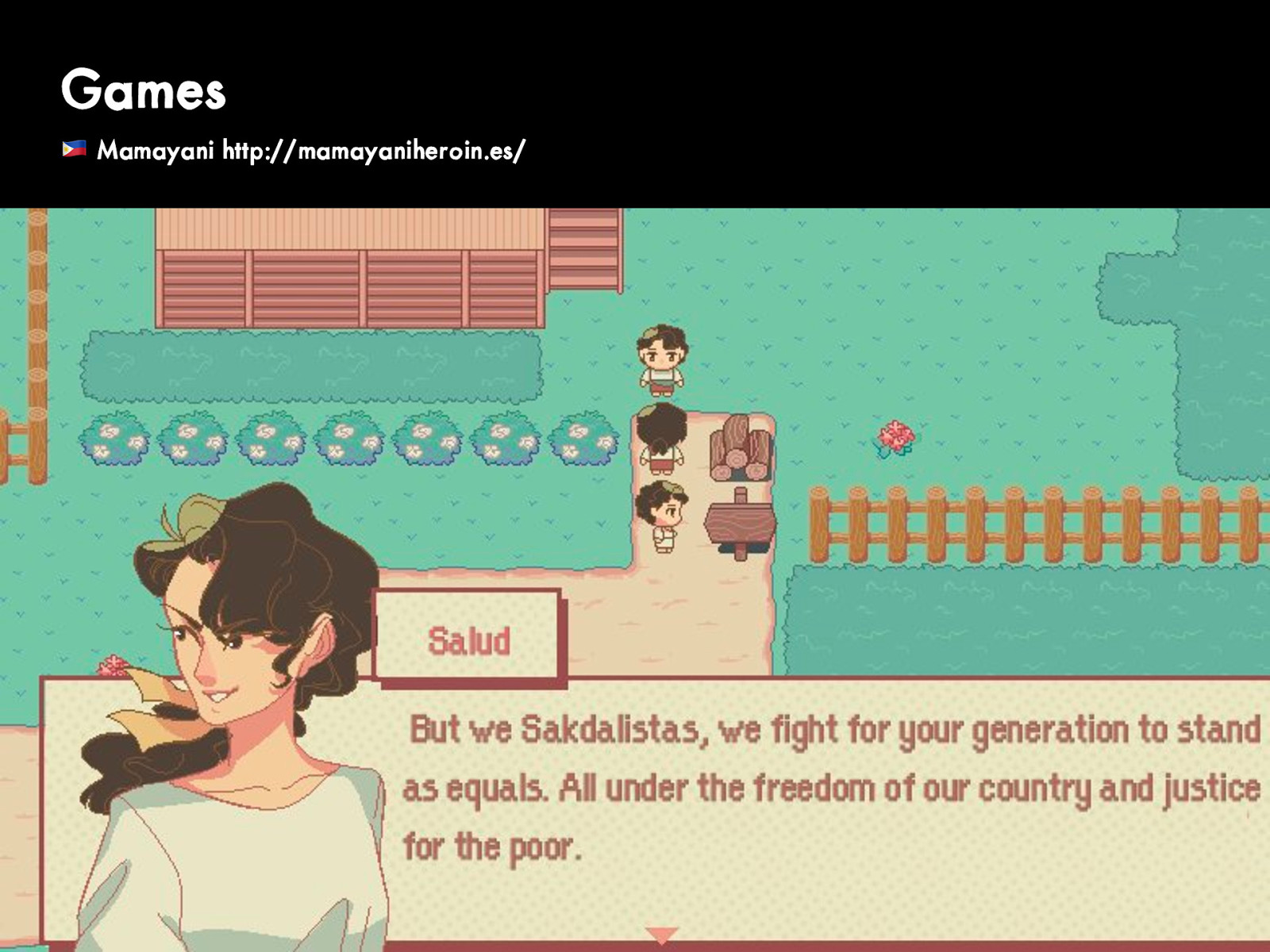
An Filpino RPG about set during the American and Japanese occupation

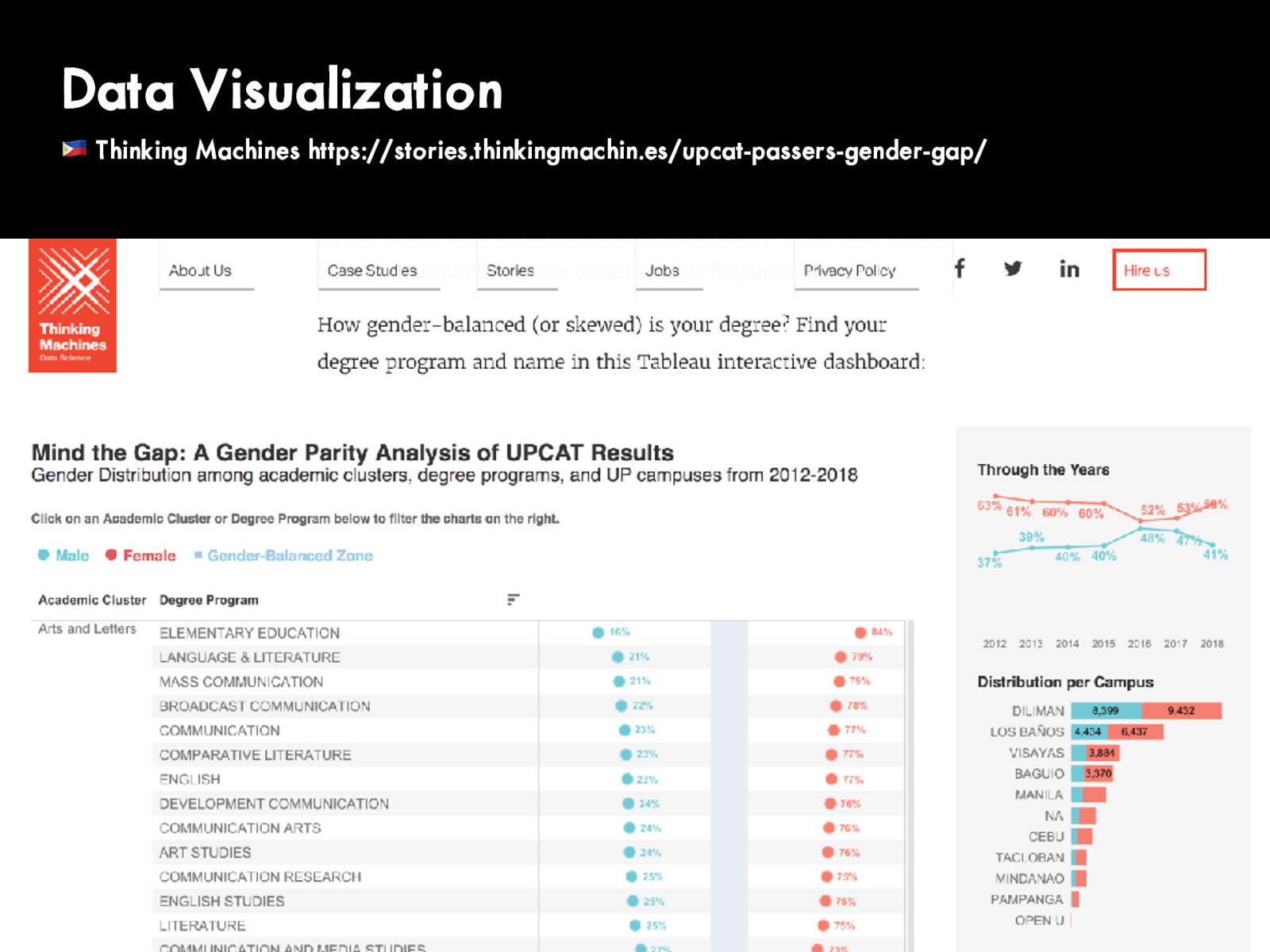
Not a static infographic, but a page whose data you can interact with.

This is an interactive production of lights, animation, and music with web technologies at JSConfEU in Berlin last June

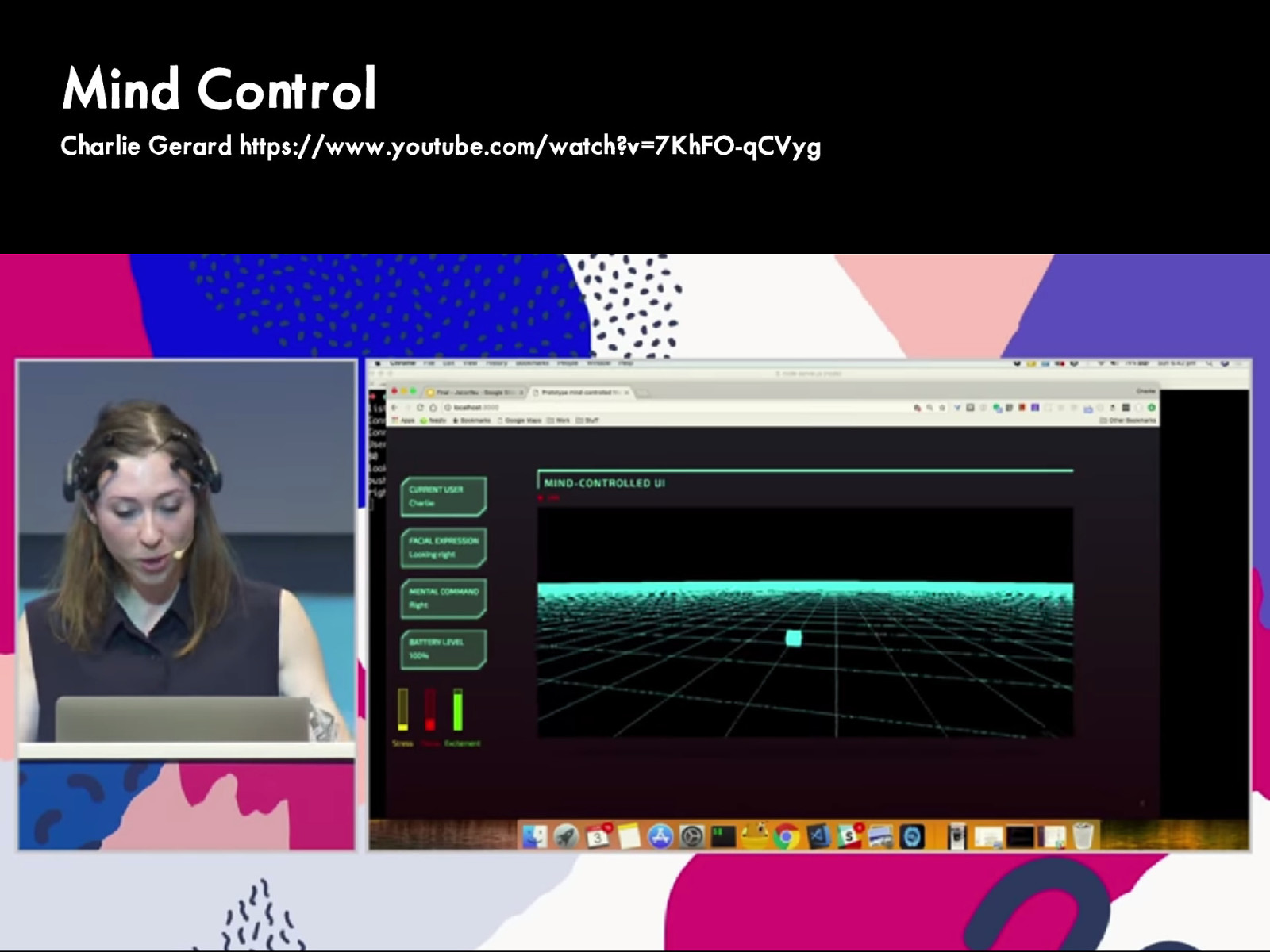
Also at JSConfEU, Charlie Gerard demos how she used a device that read signals from the brain and relayed input to the browser. Languages used were C++ and JS.

“You can’t be what you can’t see.” This app lets you learn about forgotten women in history that aren’t usually told in history books.

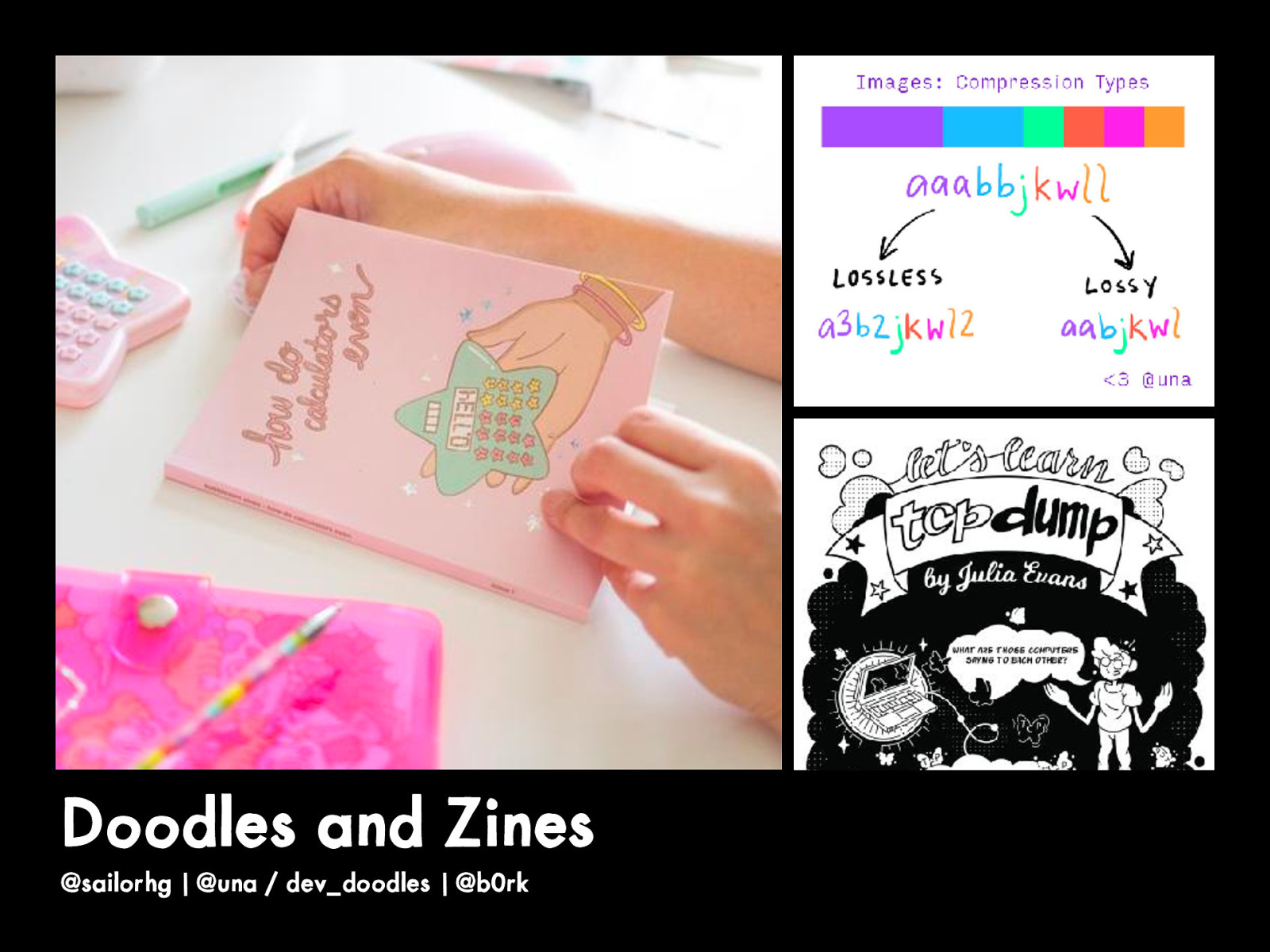
Being geeky doesn’t mean you can’t be artistic or girly. Here are examples of amazing women who express their personality and share their knowledge through zines and doodles. And this is also a tip to anyone teaching: if you can make learning fun, easy to understand, and relatable, then people will be encouraged to study that subject.

But where do I start, right? Here’s what happened to me.
Lou Palomar @lou_quorice

(Prize: does anyone know what anime this is?)
One my earliest forays into web design was creating fan sites with friends. I also made class sites because who isn’t nostalgic in high school
You usually start off in this field as self-taught. It helps a lot that the Web has a LOT of resources for free (now more than ever). It’s a pretty cheap hobby once you get your hands on a computer.

Start writing your thoughts and learnings as you do it. Make a blog, make a YT channel, make Twitter or Instagram account. It’s a good way to see how far you’ve grown, sharpen your skills, and build connections to people all over the world.

My first paid gig was in college for an honor society. You could say it shouldn’t count because it’s a referral from my mom, but networks and contacts are super important in career, so take note.
The next one that didn’t rely on a referral, but was a job posting on the bulletin board outside the CS department. Always keep an eye out and try everything. See where it takes you.
I also worked part time as student assistant for the Engineering Web Team. So besides the DOST stipend, I had some regular side income from that, while I got the chance to do the thing I was interested in.

Entrepreneurship?
No I didn’t design this but I relate to it so much.
Right out of college I started doing remote work. First it was a lot of marketing and SEO oriented stuff like article writing, but the pay was pretty good, until I got more and more clients.
I liked the flexibility of freelance and consulting, having a good grip on my hours. I also didn’t mind that I worked at night because I stayed up late even since high school.
As long as I got enough sleep.

And then I fell into volunteering, which I guess I also kind of did in college with my orgs.
How did I become co-founder of the Philippine Web Designers Organization? In 2008, I felt that we needed a web design conference. There weren’t many opportunities about learning web design more deeply in a school setting, classes would just focus on hardcore programming, or it would be part of multimedia arts, visual communication, or information design.
So posted about it on social media, then people came together, and things started to happen. That was in 2008.
I co-founded PWDO in 2008, so we’re turning 10 this year. No profits, on our free time, and we’ve gotten quite far in what we wanted to achieve on our conference.
I help with a lot more than web design stuff, like social media, marketing, sponsorship, creating swags and other event related stuff. So it’s a good place to develop your skills and give back to the community.
And I get invited to speak and teach, like this.


The pioneering web design conference in Asia formfunctionclass.com
Most diverse
Invited speakers from US, Aus, Europe, Japan, HK, SG and built friendships with other conf organizers in the region


The premier web design conference for students jffc.asia

Meetups, workshops, & roadshows mini.formfunctionclass.com

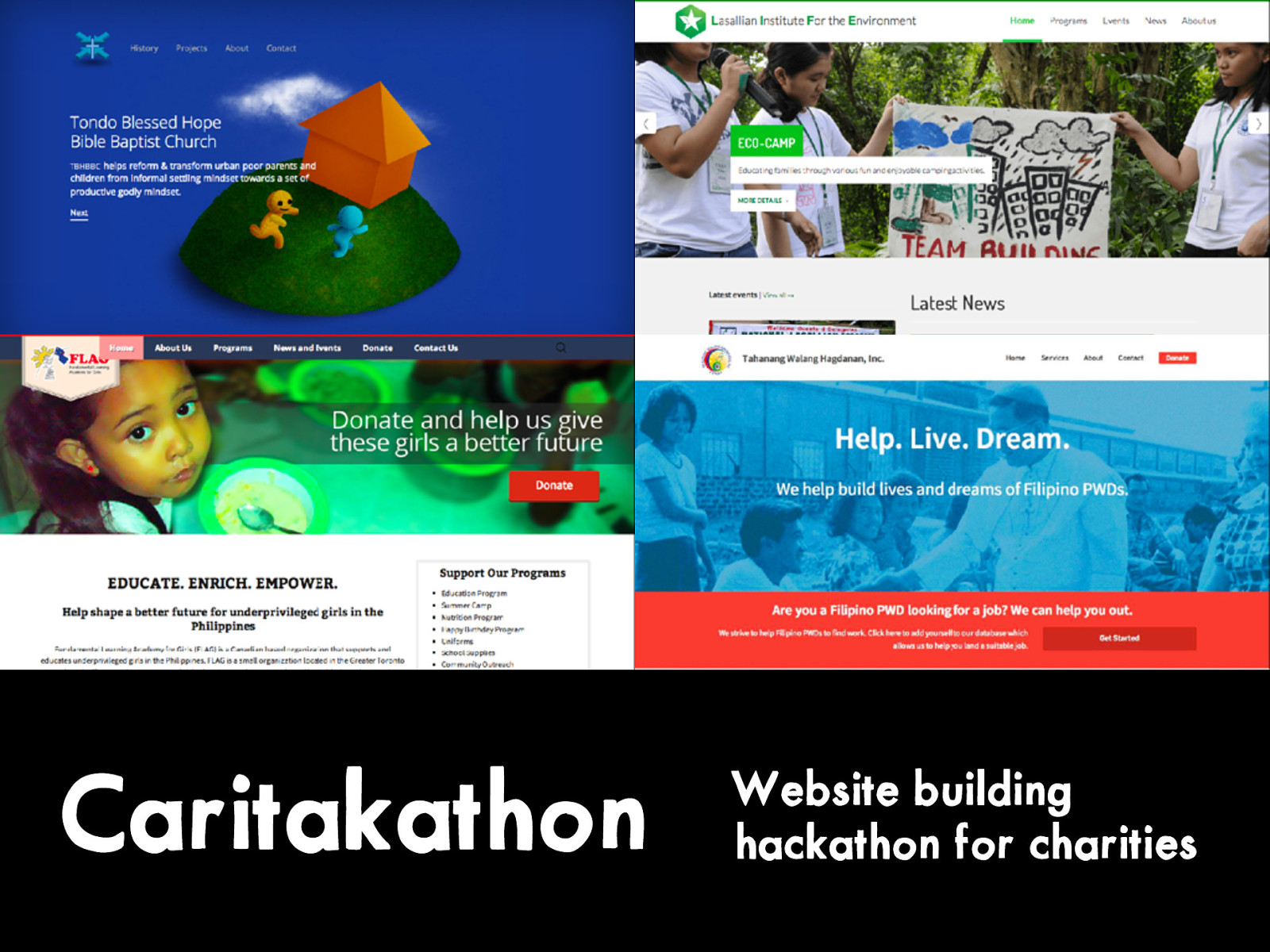
Microsoft was actually our venue partner for the 2 years that this ran. Website building hackathon for charities

In collaboration with Manila.css
15-minute code competition

In collaboration with Manila.css and Women Who Code Manila
15-minute code competition

Alliance of tech groups in the Philippines phtechcommunity.org

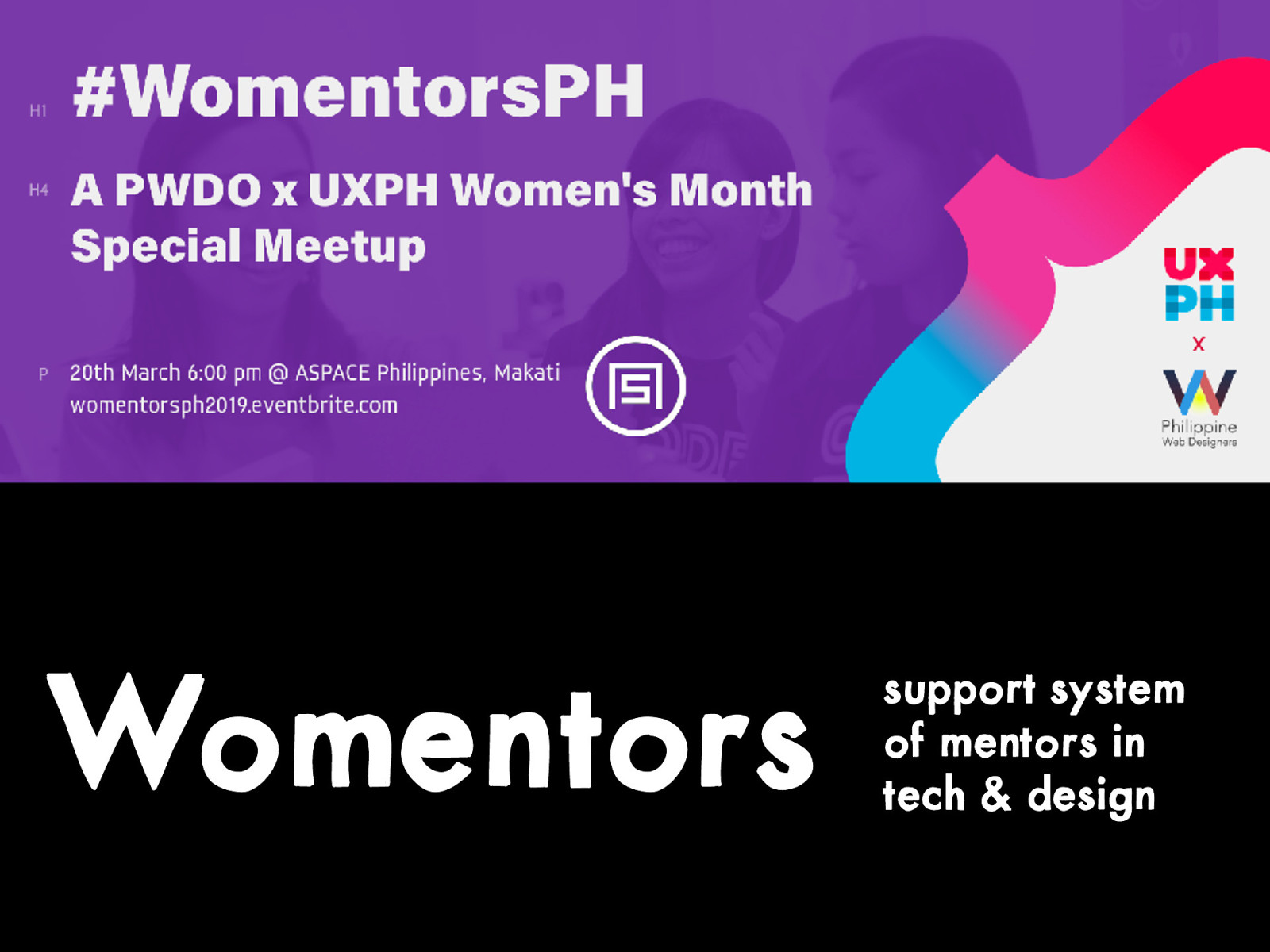
support system of mentors in tech & design

Julia Presbitero @optberries

Ira Yu @lunarberri

Amy Wibowo shop.bubblesort.io

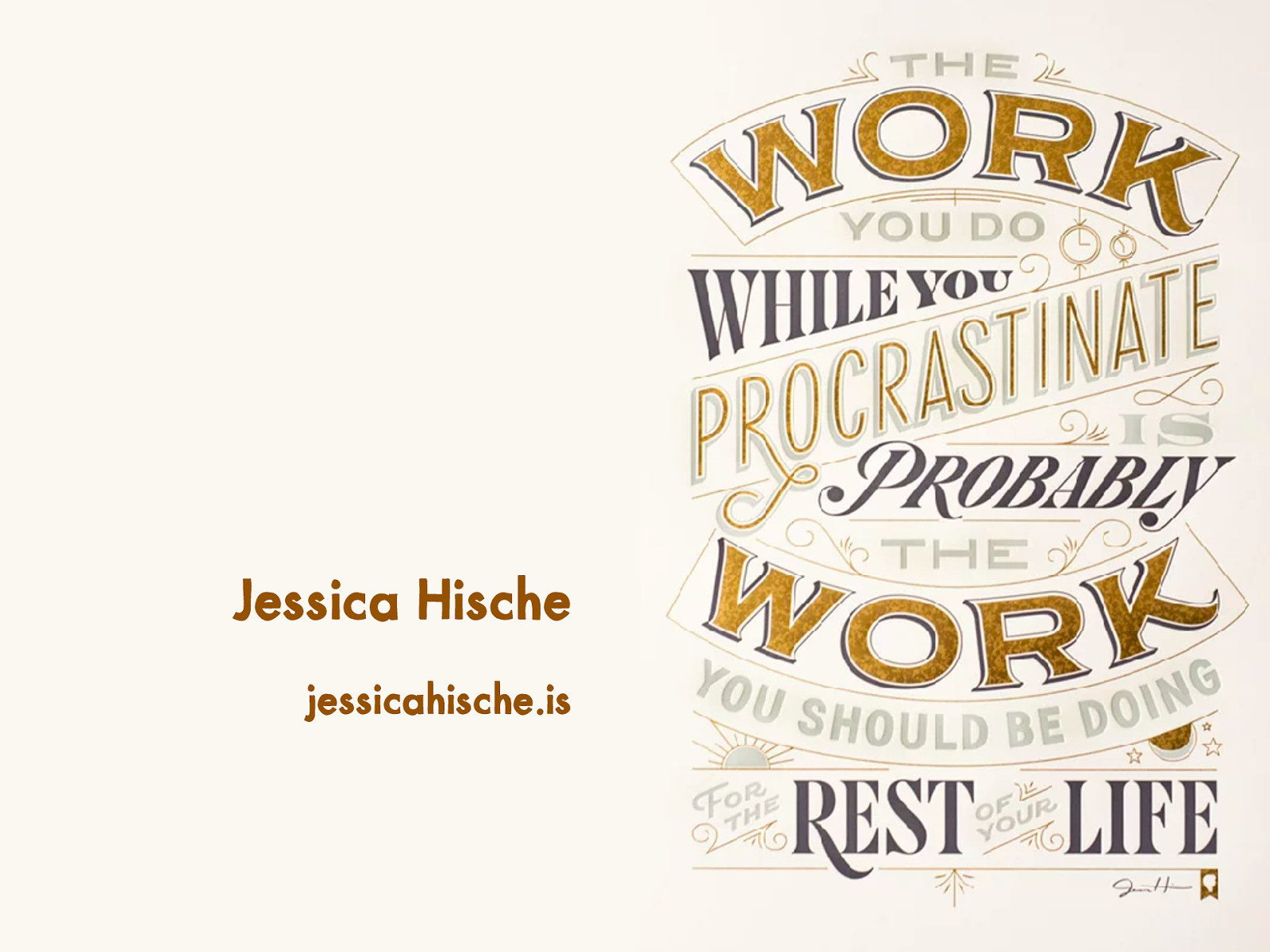
Jessica Hische jessicahische.is
Pursue your hobbies and you might discover some breakthroughs when you combine two different fields. Creativity and innovation happens when ideas intersect.
See also: ikigai

Kelly Malka etsy.com/kellymalka
Support girls

We’ve all been there.

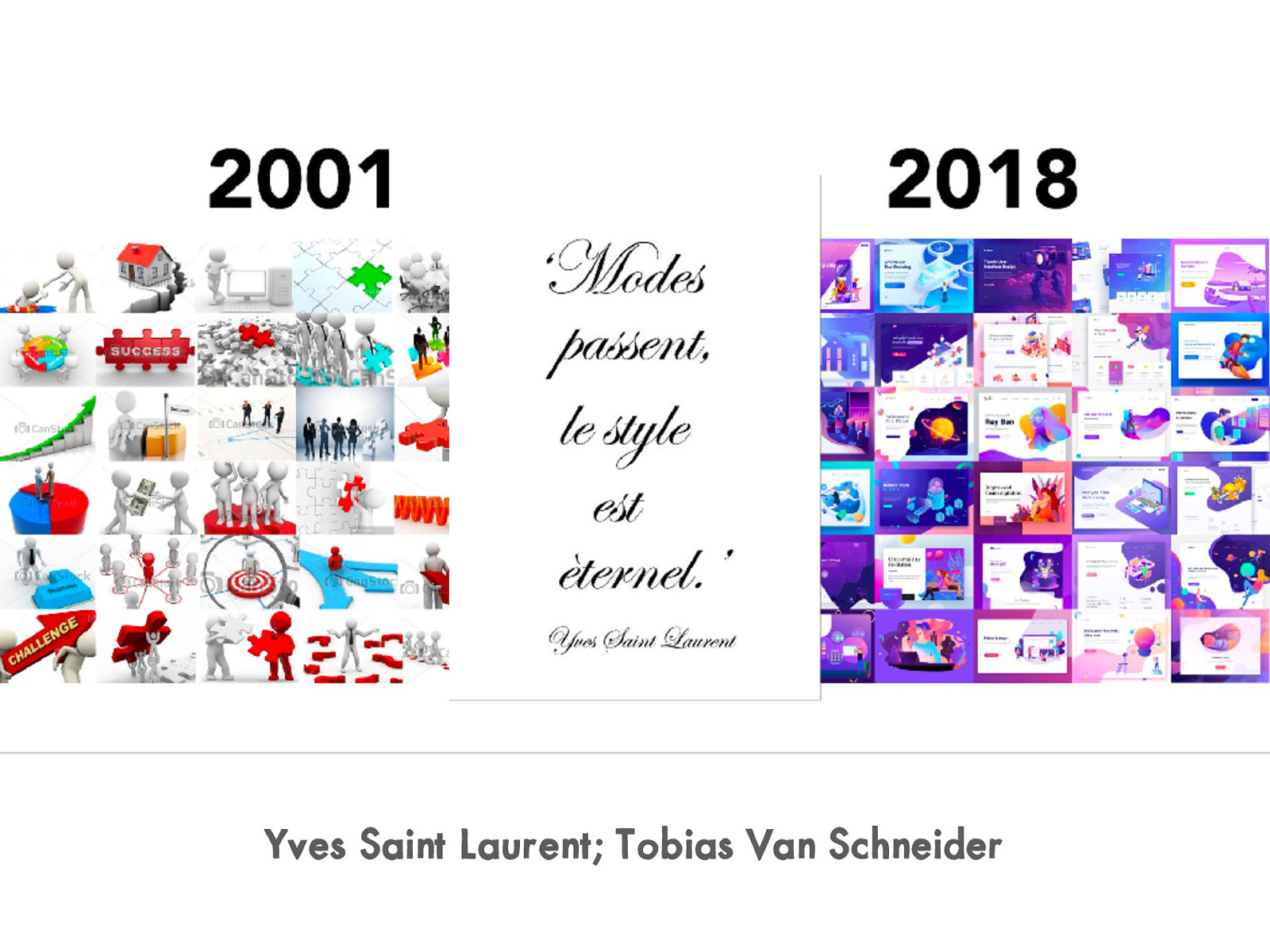
Less is more.


Yves Saint Laurent; Tobias Van Schneider
Don’t be a slave to trends
Knowing the foundations of good design and good code is more important
Something new will always come along and make things outdated (appearance or tech) or obsolete

David Wieland noti.st/davidwieland

Kimothy Joy kimothyjoy.com

Keep an eye out for our events or hit me up if you’d like to become a volunteer or mentee

pwdo.org
If you want to get to know our community more, visit our site and find all our links, including how you can become a member!

That’s it! Thank you for listening, and let’s open the floor for any questions! stellify.net * @sofimi
FONT: Mix Modern Solid by Mikko Sumulong mixfonts.com IMAGE: Perimiter Institute