Web Clerks Communiy Conf 2019
- Charlie Owen
- sonniesedge.net
- @sonniesedge
A presentation at Web Clerks in November 2019 in Vienna, Austria by Charlie Owen





















































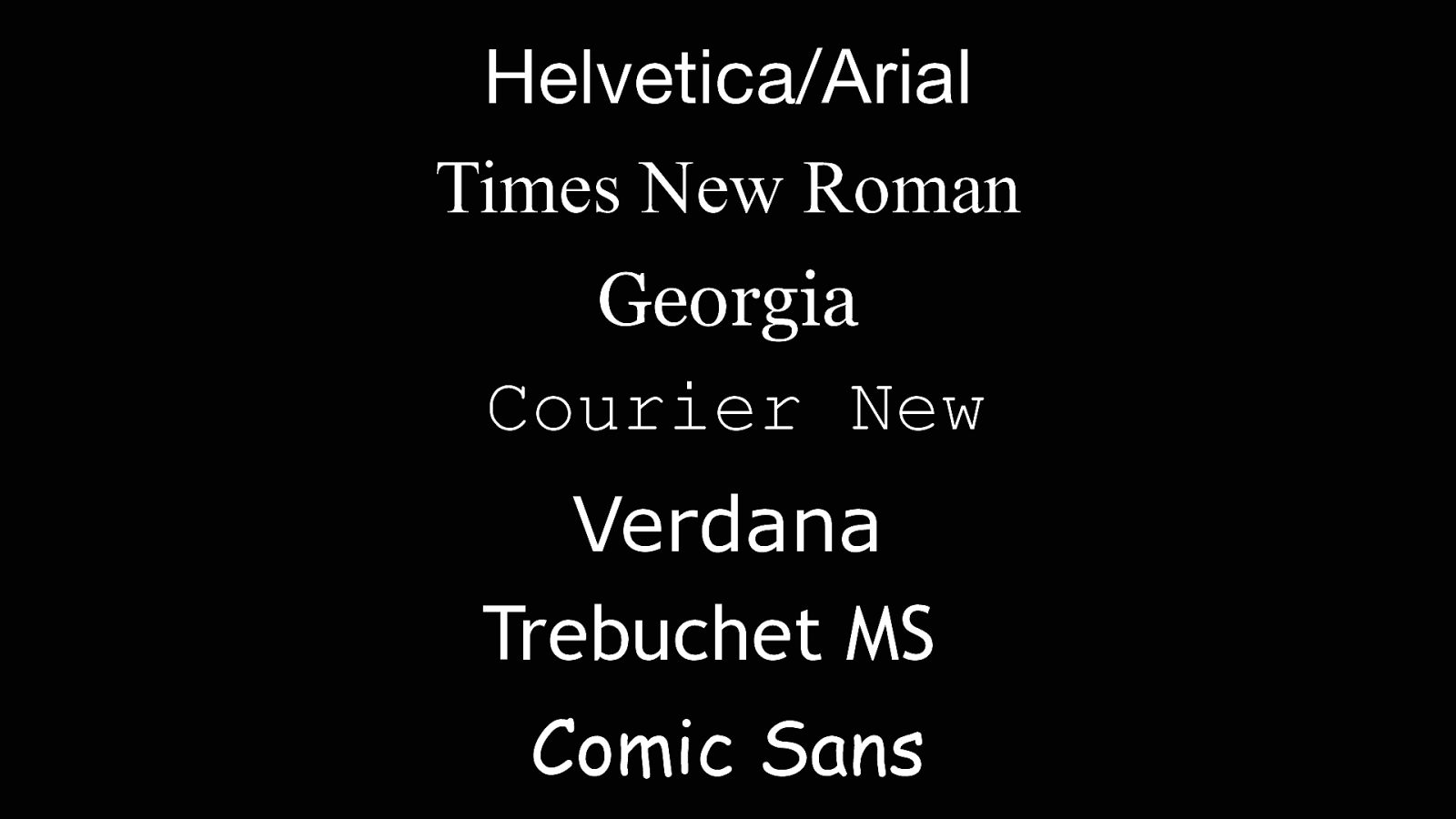
So practically we got to use: - Helvetica/Arial - Times New Roman - Georgia - Courier New, - Verdana - Trebuchet MS - Comic Sans
























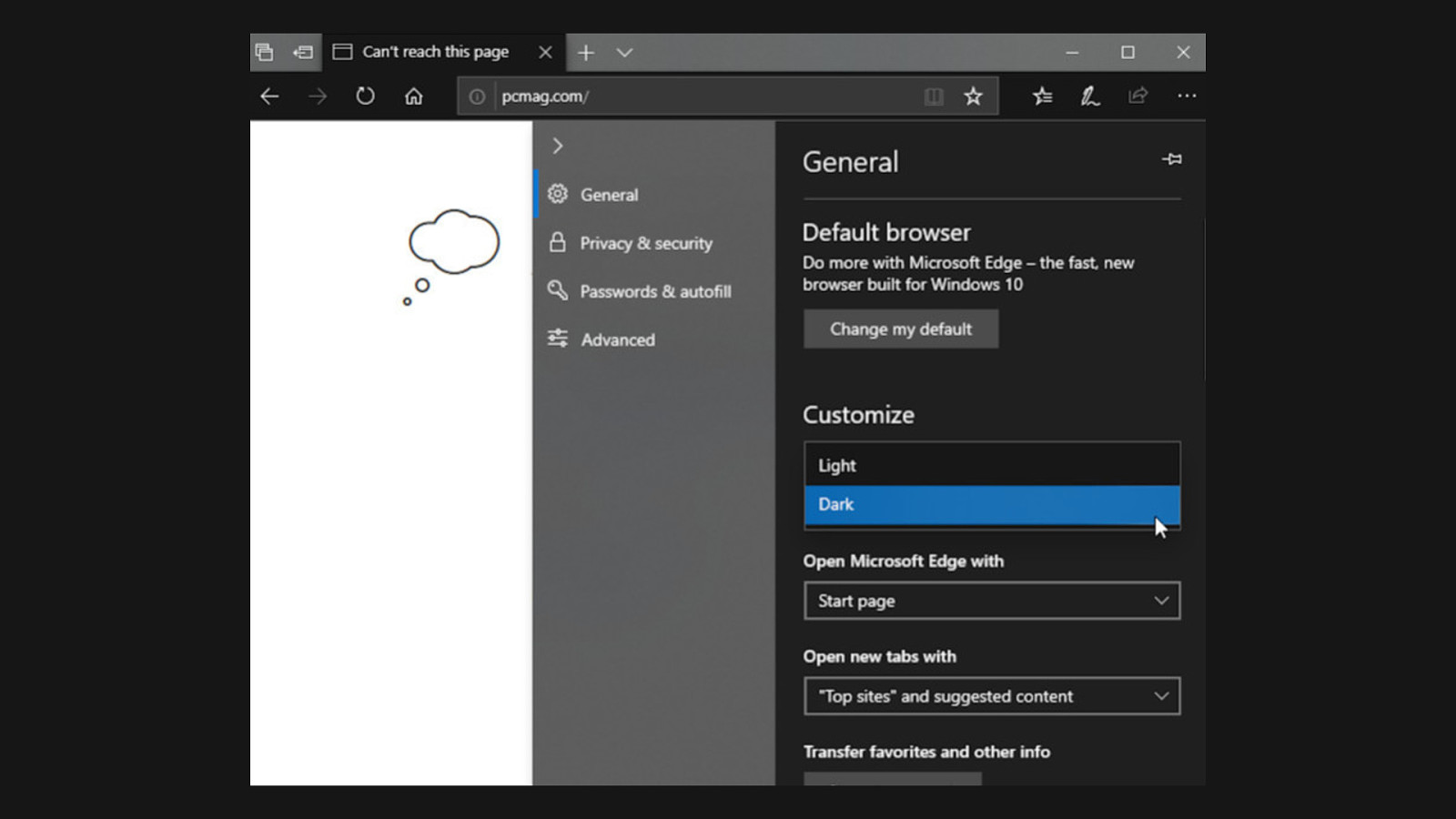
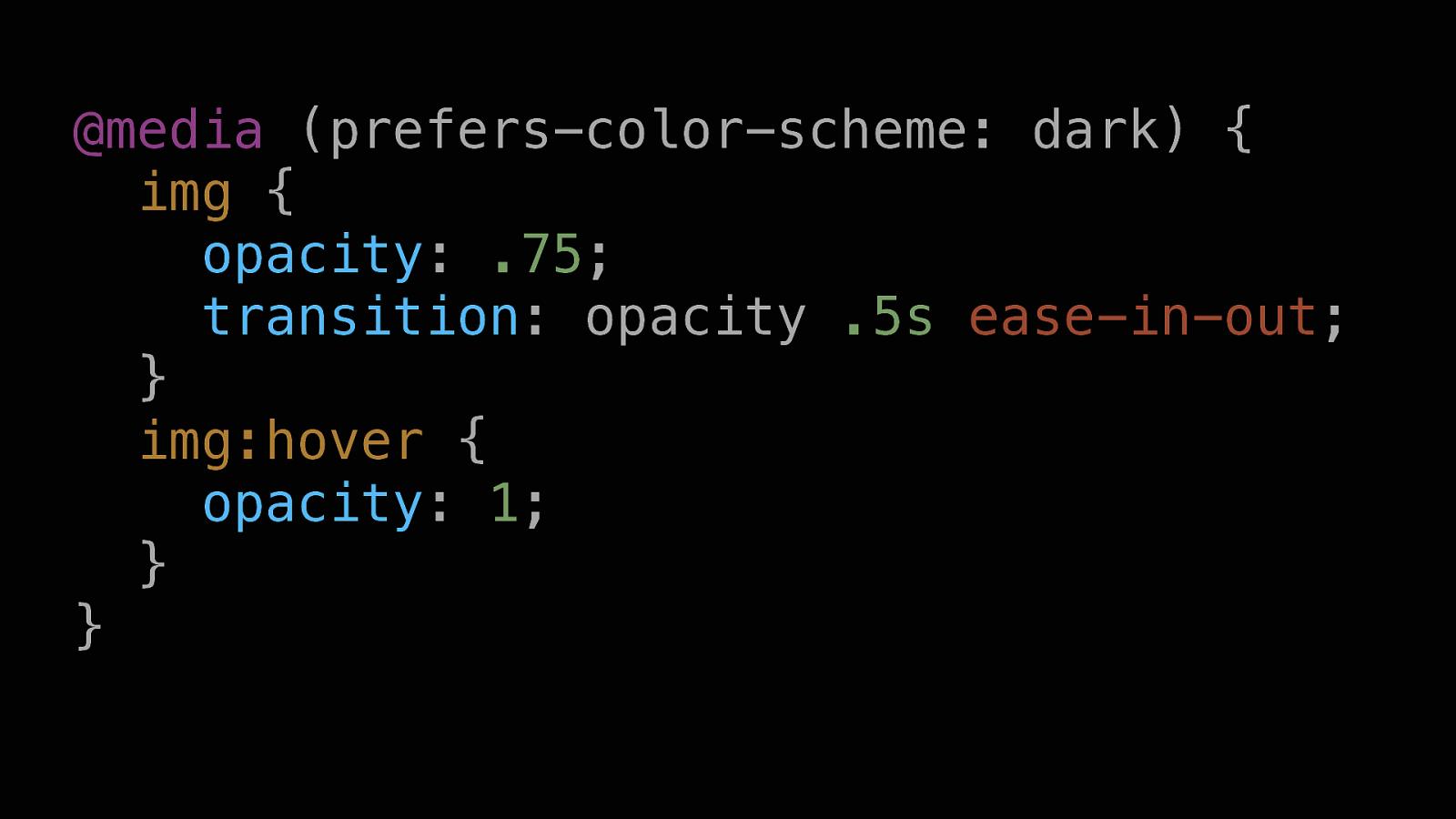
MS Edge now allows you to set a global dark or light mode.

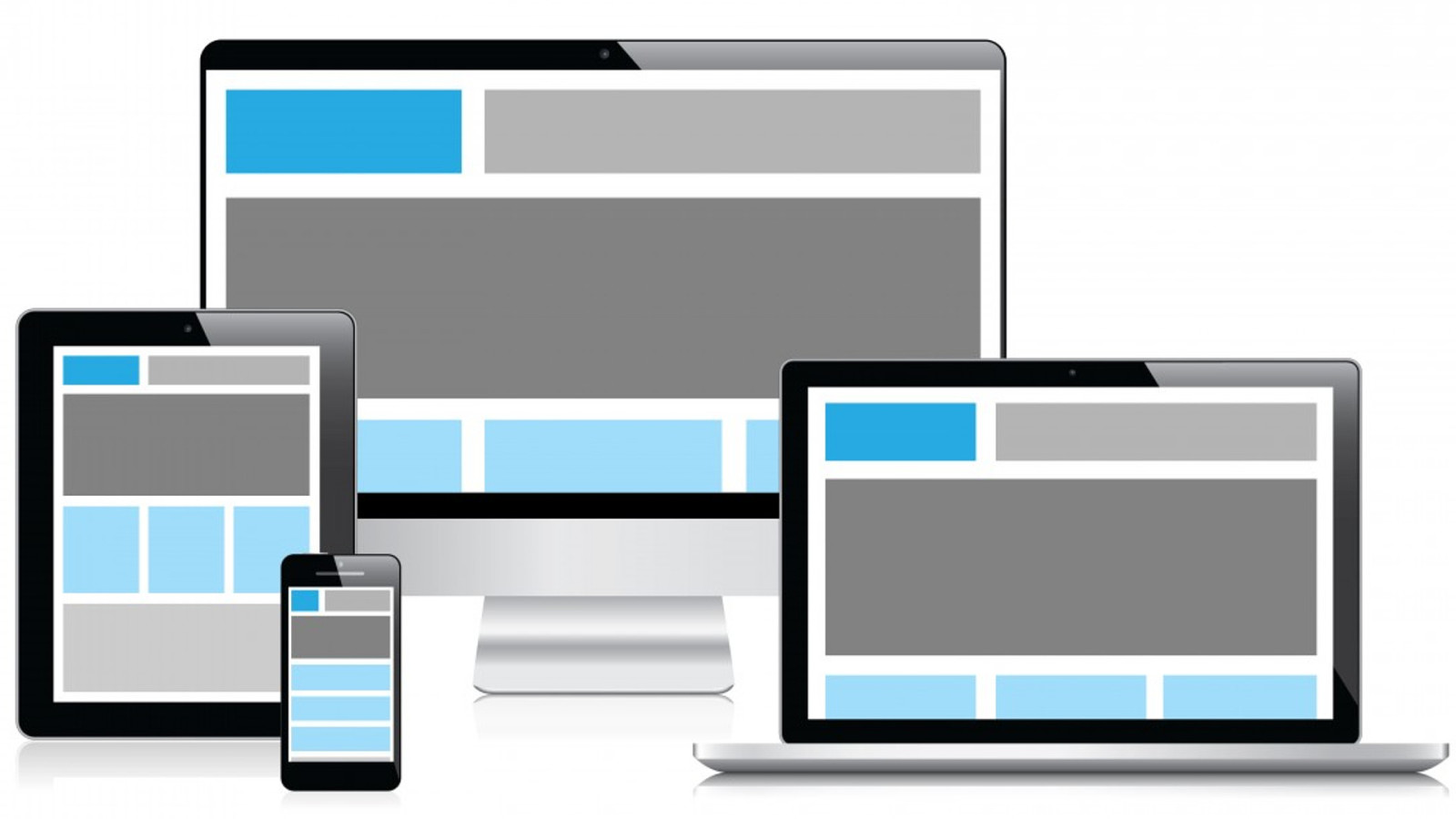
CSS can listen for that and honour it.

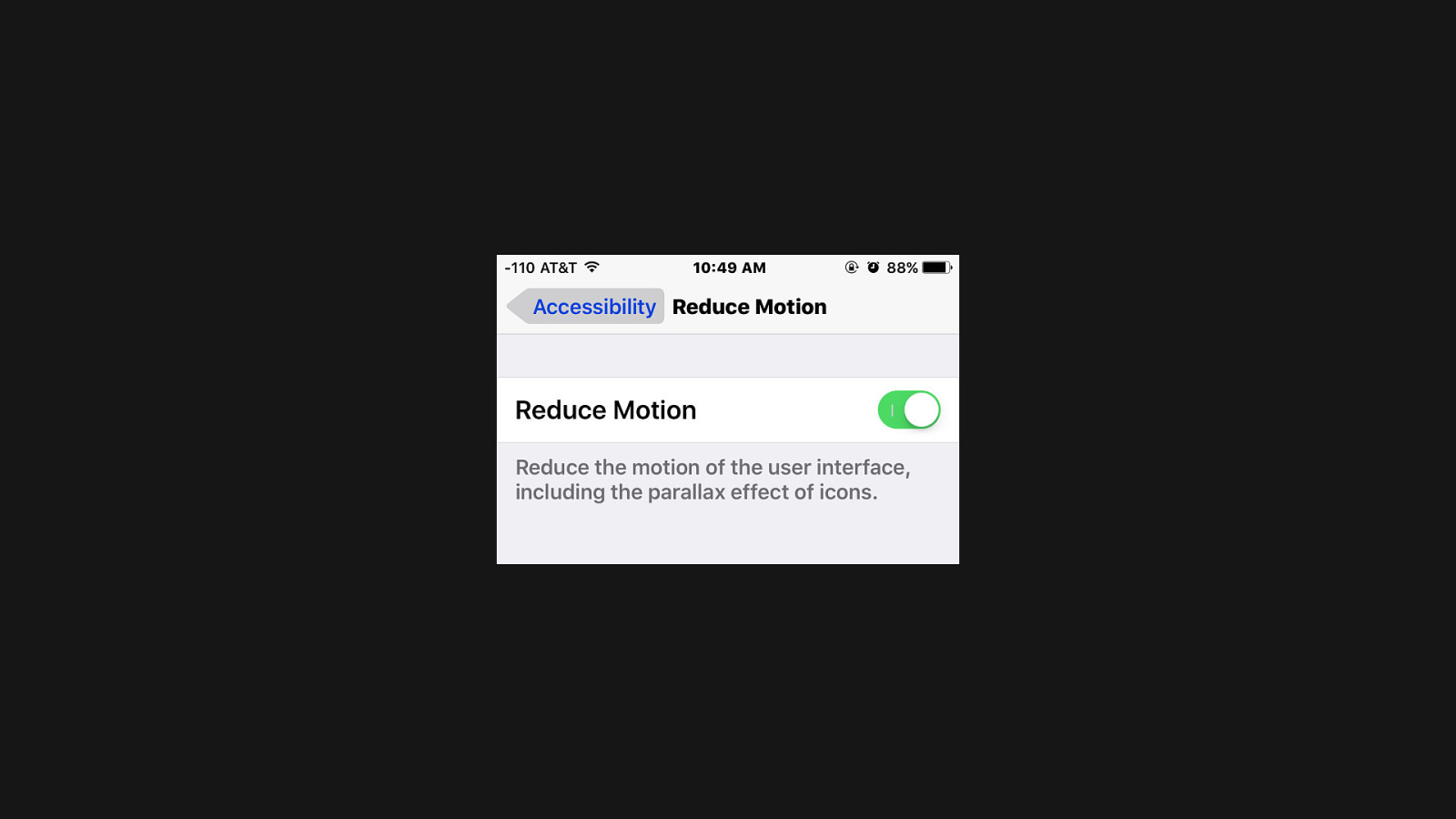
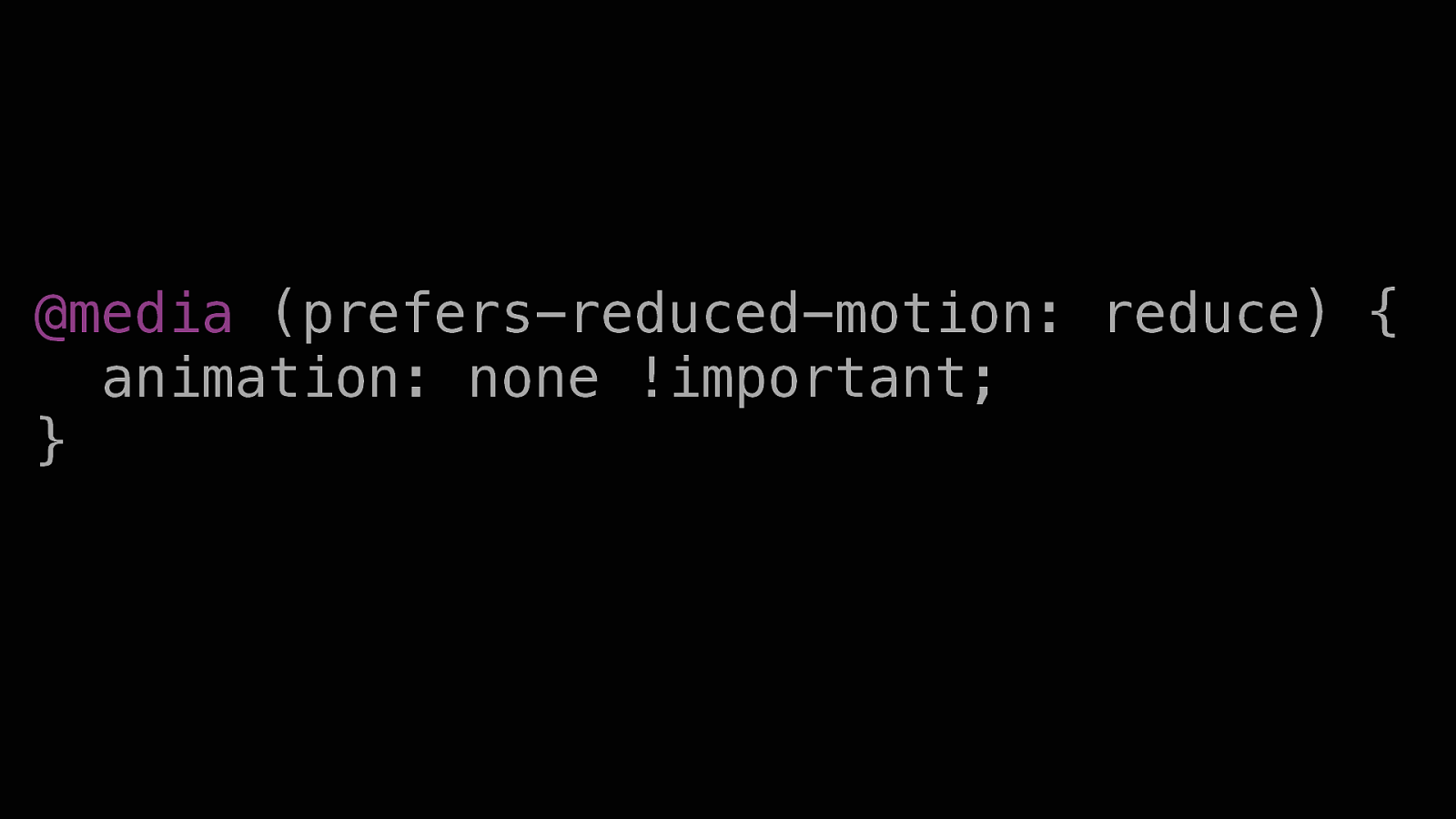
iOS allows a user to “prefer reduce motion”











The criticisms I have are only with the dominance of one single framework