A presentation at Wordcamp Vancouver in August 2015 in Vancouver, BC, Canada by Stephanie Hobson



The oldest written record of the word bug in the English language is in a Shakespeare play. In Shakespeare’s time bugs didn’t have 6 legs and skitter around on the ground. Shakespeare’s bugs were boogs, bogles, or bogged - they were evils spirits, imaginary monsters, or boogey men.

In Henry the Sixth, Edward the 4th struggles with bugs of his own. Standing over his wounded enemy, Warwick, he declares: “So, lie thou there. Die thou; and die our fear; For Warwick was a bug that fear'd us all.”
Edward is saying, with Warwick wounded they don’t need to fear him any more. Then, in typical Shakespeare fashion makes he a pun - saying at once that Warwick was a bug that everyone feared and now, wounded, it’s his turn to fear everyone.
-https://www.flickr.com/photos/60179301@N00/6370262361

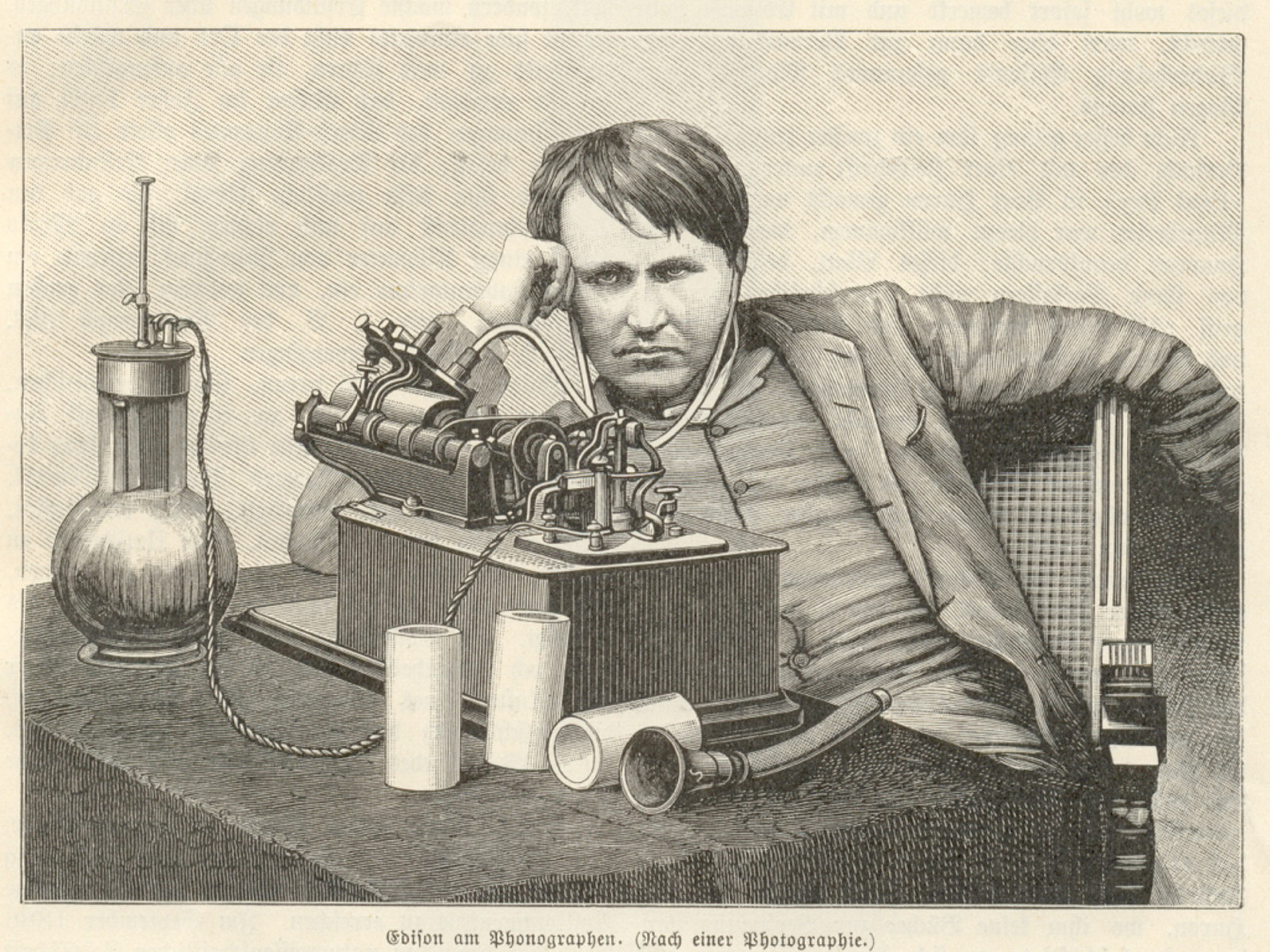
In 1889 when Thomas Edison told a newspaper reporter that he had been up all night looking for bugs in his Phonograph it’s not hard to imagine he was searching for evil spirits looking, like wise, to vanquish the boogeyman from his machine. Though, by this time, bug was also a common term for insects and it’s hard to know which meaning Edison was drawing on. Edison used the term bug in a way that suggests it was already a common part of engineering jargon in his time and he defined bugs to a friend as “little faults and difficulties”. The term was still in common use when WWII rolled around with engineers working out bugs in everything from airplane engines to radar electronics.
https://en.wikipedia.org/wiki/War_of_Currents#/media/File:Edison.jpg

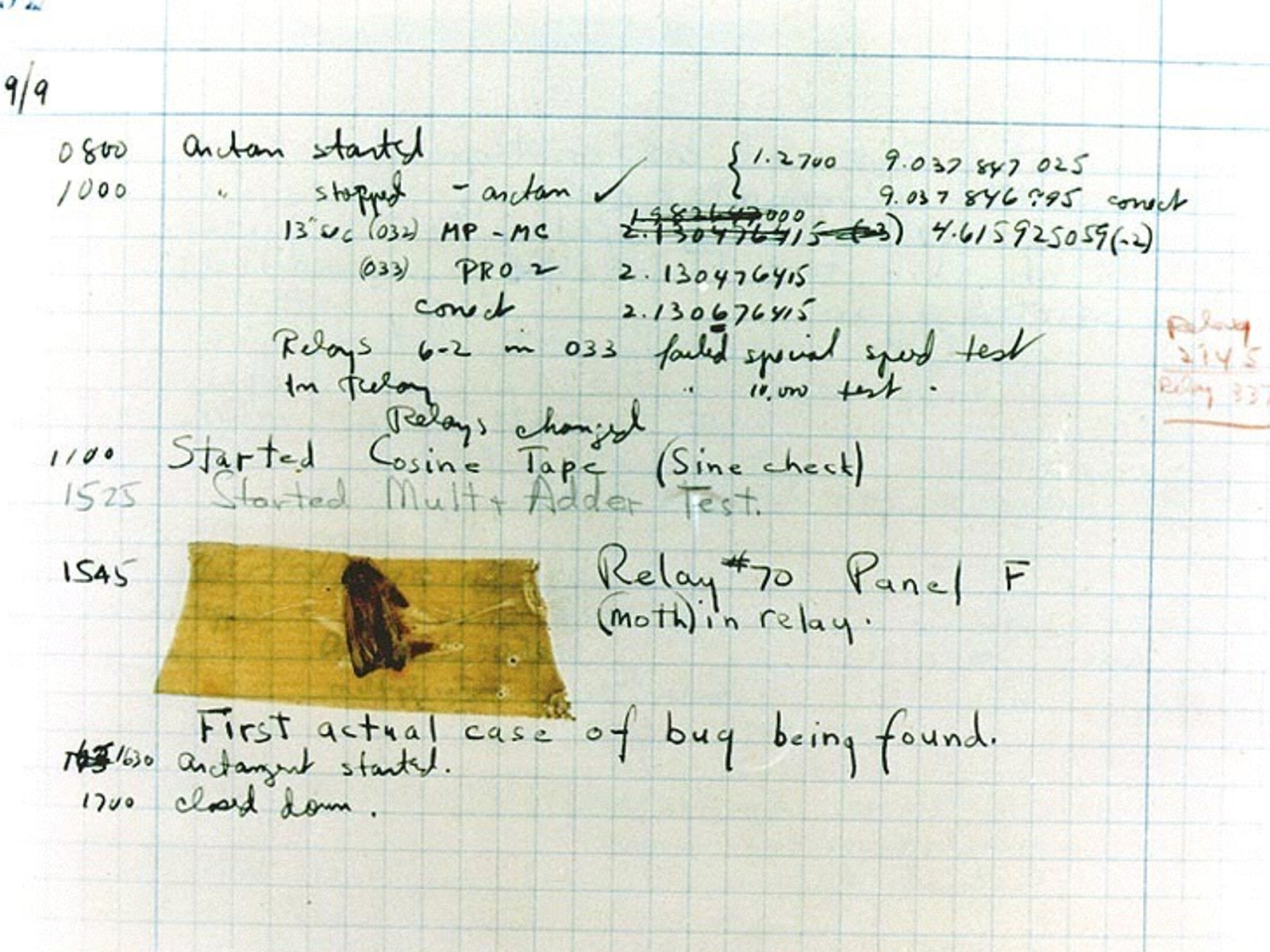
That’s likely where Rear Admiral Grace Hopper and her team first learned the term. So, it’s not hard to imagine their laughter when they traced a bug in the Mark II Computer they were working on to a moth trapped in one of the relays.
https://en.wikipedia.org/wiki/Grace_Hopper#/media/File:Commodore_Grace_M._Hopper,USN%28covered%29.jpg

They, I imagine somewhat gleefully, tapped the moth into their log book, declaring it to be the, “first actual case of bug being found,” and so the term made the jump from engineering to computing. All this to say that: when you’re fighting bugs in your CSS, you’re participating in a long and proud tradition.
https://en.wikipedia.org/wiki/Software_bug#/media/File:H96566k.jpg


• validator.w3.org

• csslint.net • jigsaw.w3.org/css-validator

• Is what you typed being applied? • Is other stuff being applied? • Is what's being applied right?
• Inspect styles with dev tools • Inspect box model with dev tools • Disable browser add-ons

• Read the specs (don’t read the specs) • Mozilla Developer Network (MDN) • Search for the problem • Stack Overflow • SitePoint • CSS Tricks • MDN

• caniuse.com • MDN

• Take things away until it works • Start with nothing, add things until it stops working • codepen.io or jsfiddle.net • Search for the wacky combination of circumstances that cause the problem

• Stack Overflow


When your code isn’t working, especially when you’re new to the language, not understanding what’s going on can make you feel really stupid. I’ve been doing this for 10 years and I can tell you this feeling never goes away. And the reason it never goes away is that it’s not true. Not understanding don’t make you stupid - it means you’re learning something, or you need another cup of coffee, or you’re doing something no one has ever done before. Everyone in this industry debugs code every day, even the best of us misplace semi-colons. I have a friend who has literally written the book on HTML and CSS and yesterday he confessed to me that he has looked thing up in his own book. So, don’t give the bugs, these imaginary monsters, this power over you.
The next time you are hunting for the evil spirits in your code base I hope that instead of fearing the bugs you can make make the bugs fear you!

Stephanie Hobson stephaniehobson.ca @stephaniehobson

• Developer tools • W3C validators • csslint.net • caniuse.com • MDN • Stack Overflow • codepen.io / jsfiddle.net

• Find trustworthy resources • MDN, SitePoint • Search these sites by including their names in the search query • Add ‘CSS’ to your search • Use the right vocabulary