Lightening Talk | Frontend Conference Fukuoka 2018 R A I LS GI R L S SU M M E R O F CODE 3 M ONT H S J O U R N E Y O F C O NTRI B U T I N G TO B A B E L .JS Suji n L e e @suj i n l e e me
A presentation at Frontend Conference Fukuoka 2018 in December 2018 in Fukuoka, Japan by Sujin Lee

Lightening Talk | Frontend Conference Fukuoka 2018 R A I LS GI R L S SU M M E R O F CODE 3 M ONT H S J O U R N E Y O F C O NTRI B U T I N G TO B A B E L .JS Suji n L e e @suj i n l e e me

R A I LS GI R L S SU M M E R O F CODE (#RGSOC) Award-winning global fellowship program aimed at bringing more diversity into Open Source. (only 11% of OSS contributors identify as women) Contribute to an overall of 67 Open Source projects such as Babel, Bundler, Rails, Discourse, Tessel, NextCloud and more. Make a team with OSS maintainers/mentors, RGSoC supervisor local coaches and students working together. Get more info from https://railsgirlssummerofcode.org/

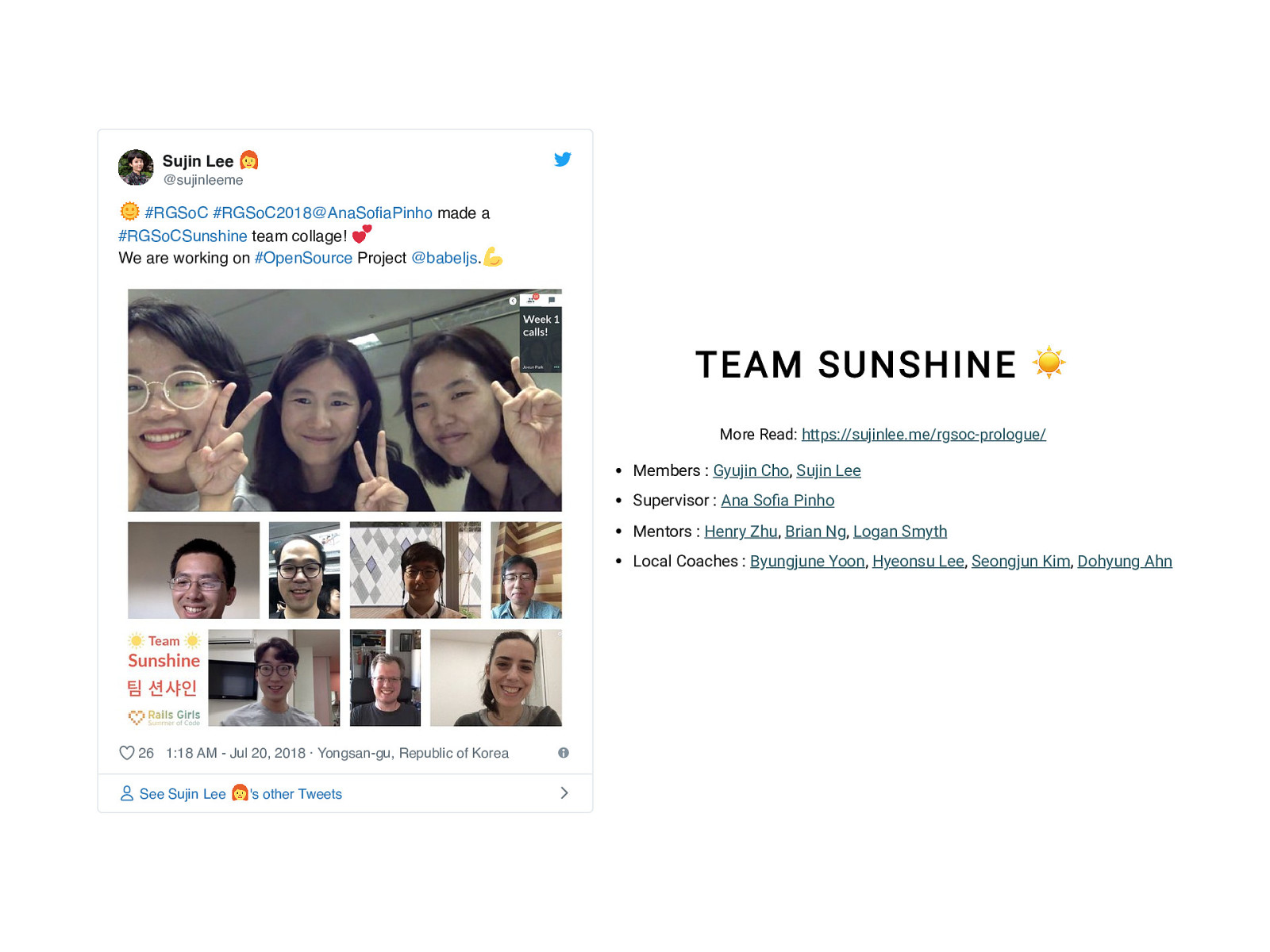
Sujin Lee @sujinleeme #RGSoC #RGSoC2018@AnaSofiaPinho made a #RGSoCSunshine team collage! We are working on #OpenSource Project @babeljs. TEAM SUNSHINE ☀ More Read: https://sujinlee.me/rgsoc-prologue/ Members : Gyujin Cho, Sujin Lee Supervisor : Ana So a Pinho Mentors : Henry Zhu, Brian Ng, Logan Smyth Local Coaches : Byungjune Yoon, Hyeonsu Lee, Seongjun Kim, Dohyung Ahn 26 1:18 AM - Jul 20, 2018 · Yongsan-gu, Republic of Korea See Sujin Lee ‘s other Tweets

WH AT IS https://babeljs.io/ “A JavaScript compiler a toolchain that is mainly used to convert ES 2015+ code into a backwards compatible version of JavaScript in current and older browsers or environments”. - Babel Website “A compiler, an open source project community, part of the JavaScript community.” - Henry Zhu

Jed Schmidt @jedschmidt · May 17, 2017 Replying to @dan_abramov it’s reassuring that @left_pad saw it coming. henryzoo.com/babelplugin-s… Kent C. Dodds @kentcdodds Love that slide. I just had a thought though. It’s probably more like: Babel : JavaScript :: jQuery : HTML Or Babel : AST :: jQuery : DOM 2 3:58 AM - May 17, 2017 See Kent C. Dodds’s other Tweets

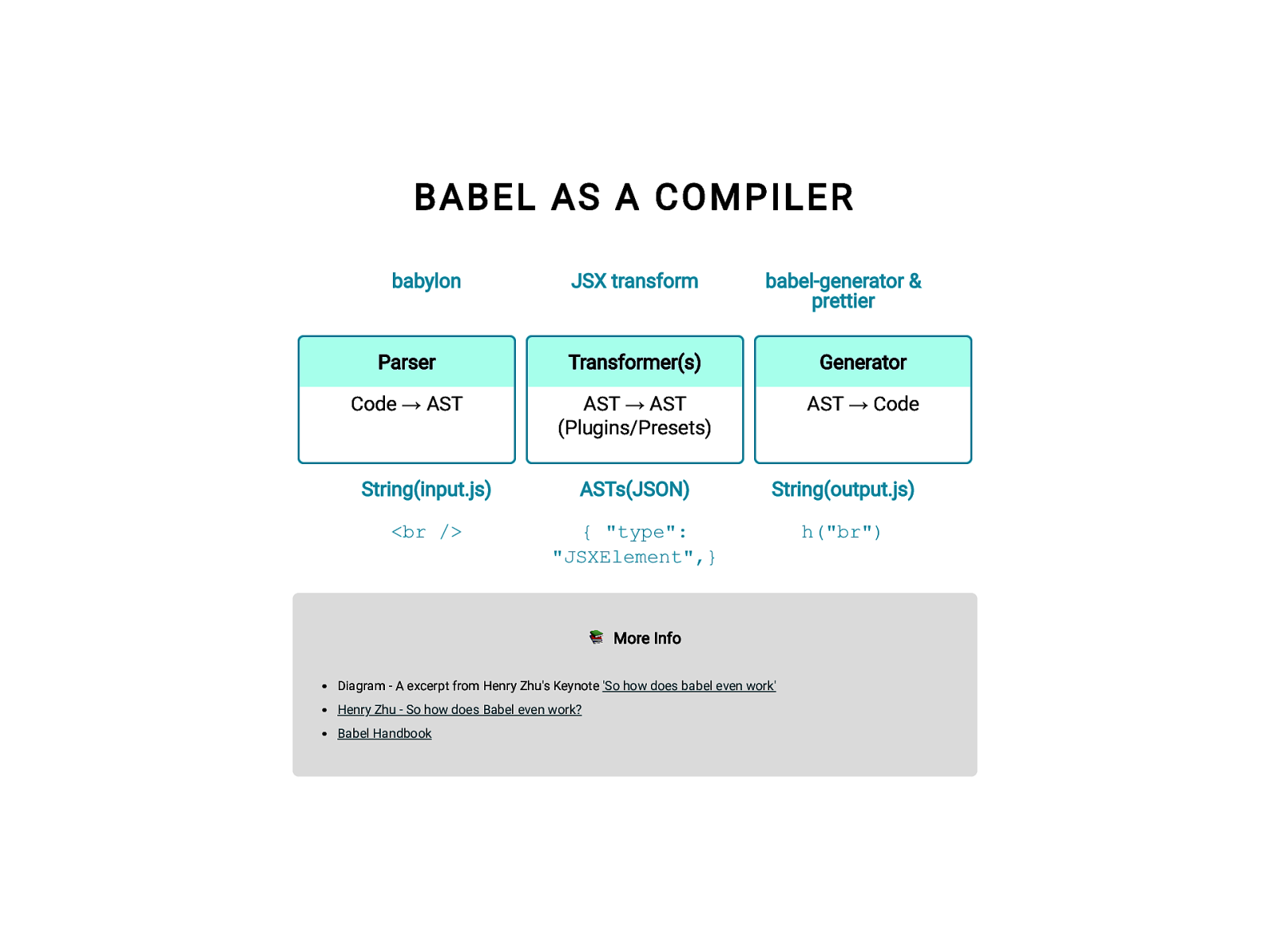
B AB EL A S A C O M P I L E R babylon JSX transform babel-generator & prettier Parser Transformer(s) Generator Code → AST AST → AST (Plugins/Presets) AST → Code String(input.js) ASTs(JSON) String(output.js) <br /> { “type”: “JSXElement”,} h(“br”) 📚 More Info Diagram - A excerpt from Henry Zhu’s Keynote ‘So how does babel even work’ Henry Zhu - So how does Babel even work? Babel Handbook

WH AT’S G O O D F O R B A B E L CONTRIBUTION? A open-sourced JavaScript compiler that tech leading companies and countless others adopt to ship software for the web. A great position to be an educational tool for programmers so they can continue to learn how JavaScript works. The warmth of welcome to Babel open source community. Learn many other concepts such as ASTs, compilers, language speci cation, and more.

🤷 HOW TO S TA RT C O NT R I BUTION?

REA D B A B E L R OA D M A P Hook into CodeSandBox Better Debuggability Better REPL ASTExplorer Compiled Output Stats

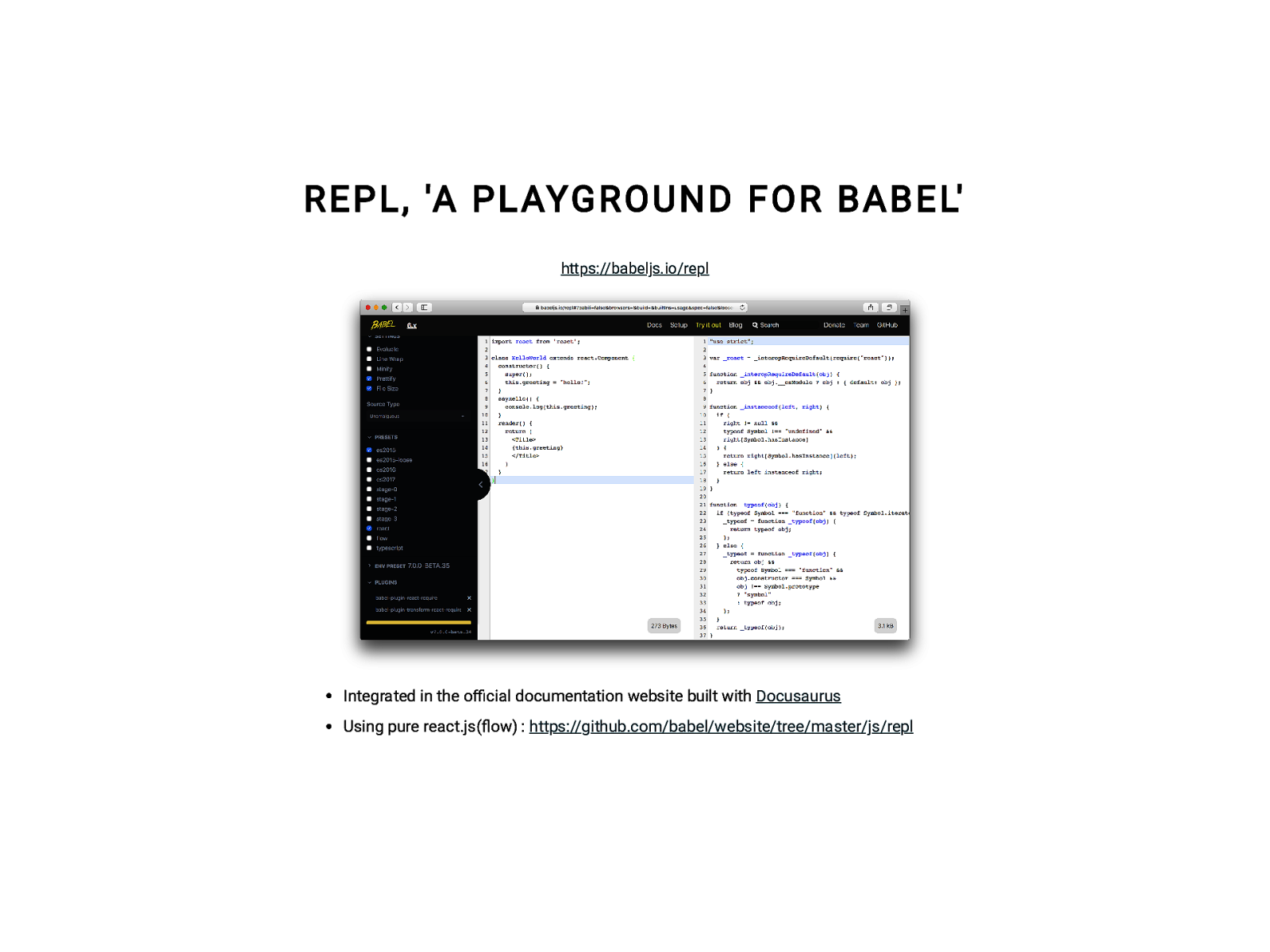
R E P L, ‘A P L AYG R O U N D F O R BABEL’ https://babeljs.io/repl Integrated in the o cial documentation website built with Docusaurus Using pure react.js( ow) : https://github.com/babel/website/tree/master/js/repl

OUR WO R K S F O R R E P L Show a different view of complied code: AST, output code, and time travel. Learning existing codebase of references: ASTExplorer, Redux Devtools, CodeSandbox and JSON tree view libraries. Some UI Improvements

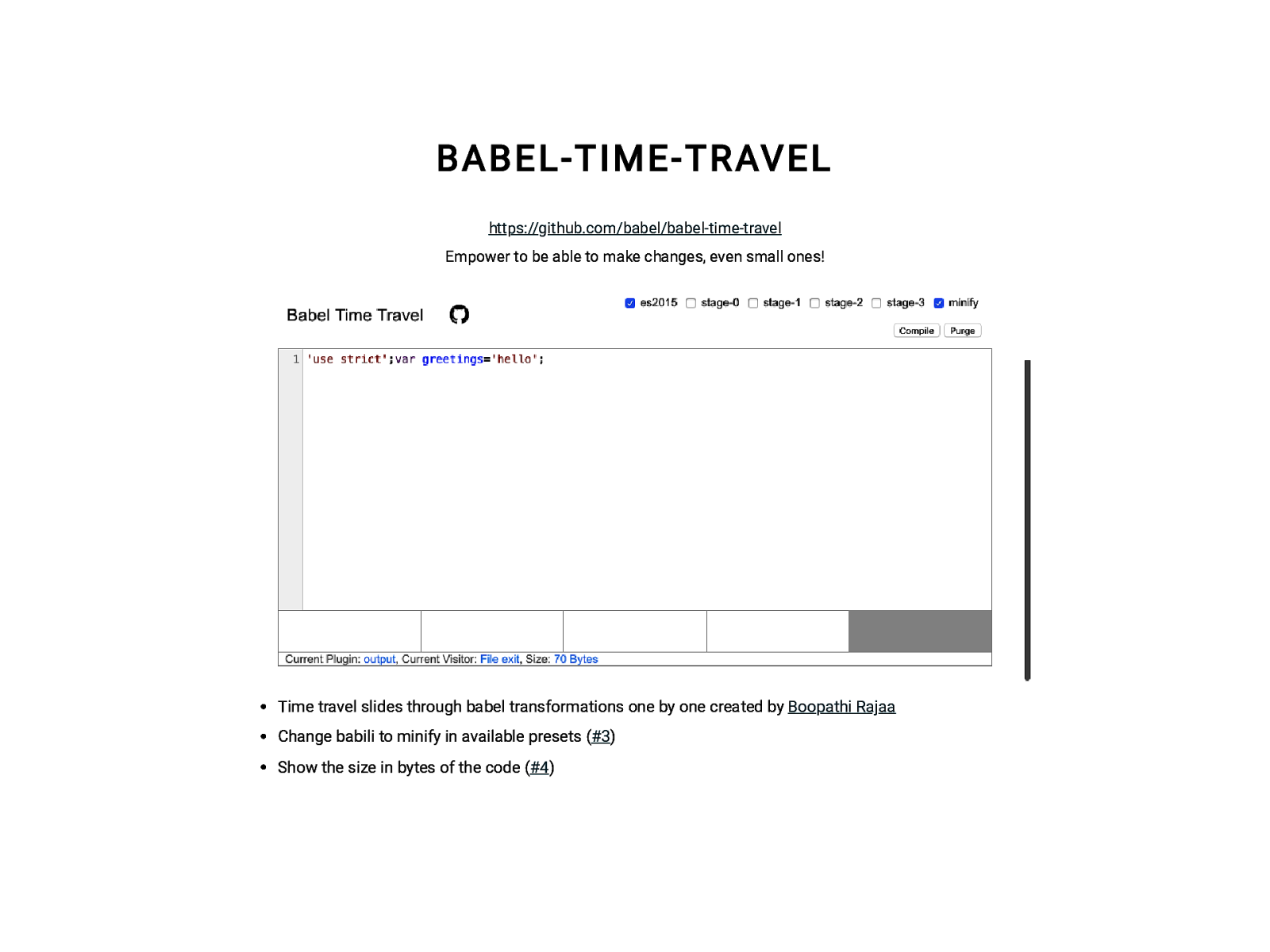
B AB EL- T I M E - T R AV E L https://github.com/babel/babel-time-travel Empower to be able to make changes, even small ones! Time travel slides through babel transformations one by one created by Boopathi Rajaa Change babili to minify in available presets (#3) Show the size in bytes of the code (#4)

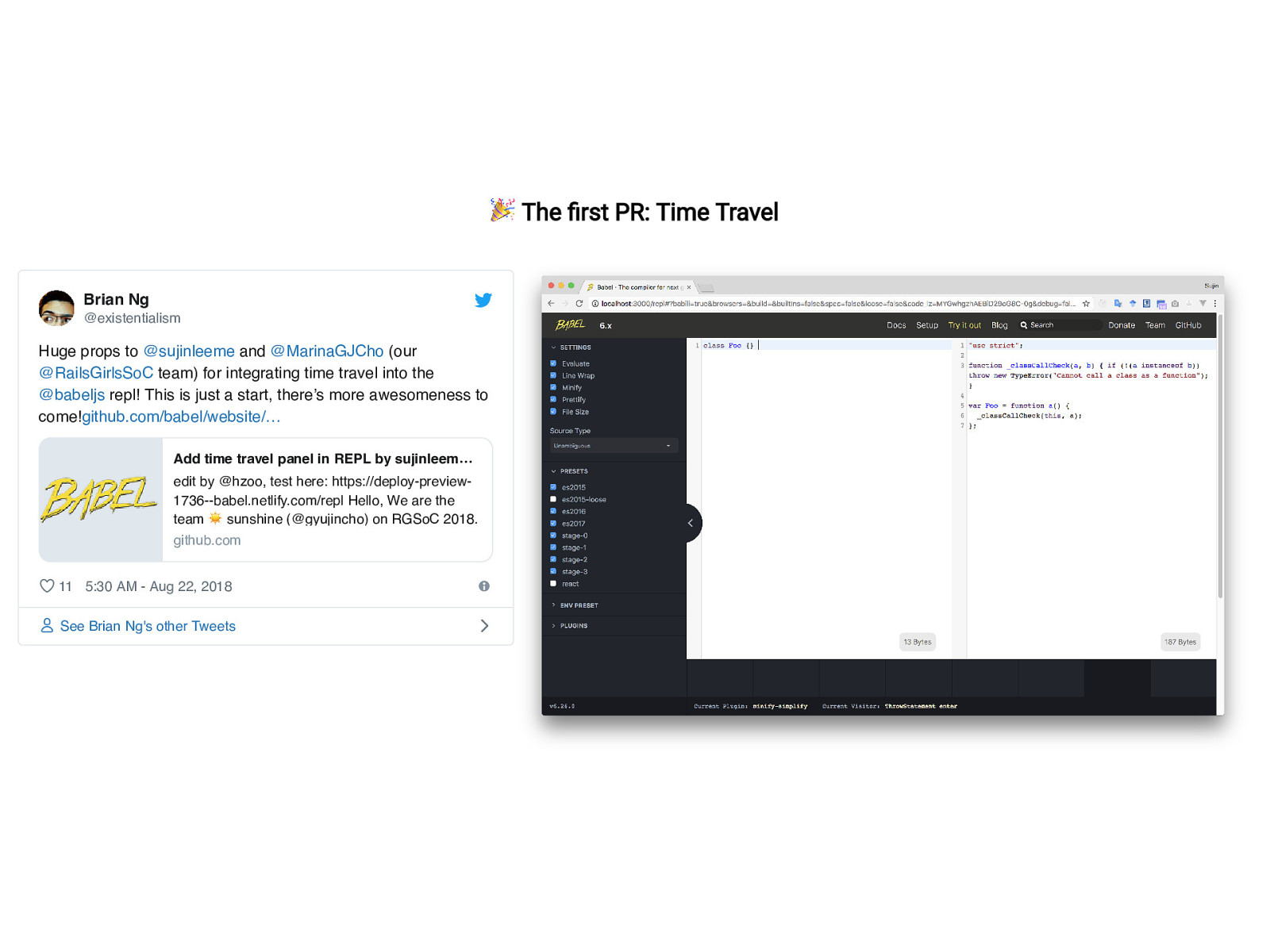
🎉 The Brian Ng @existentialism Huge props to @sujinleeme and @MarinaGJCho (our @RailsGirlsSoC team) for integrating time travel into the @babeljs repl! This is just a start, there’s more awesomeness to come!github.com/babel/website/… Add time travel panel in REPL by sujinleem… edit by @hzoo, test here: https://deploy-preview1736—babel.netlify.com/repl Hello, We are the team sunshine (@gyujincho) on RGSoC 2018. github.com ☀ 11 5:30 AM - Aug 22, 2018 See Brian Ng’s other Tweets rst PR: Time Travel

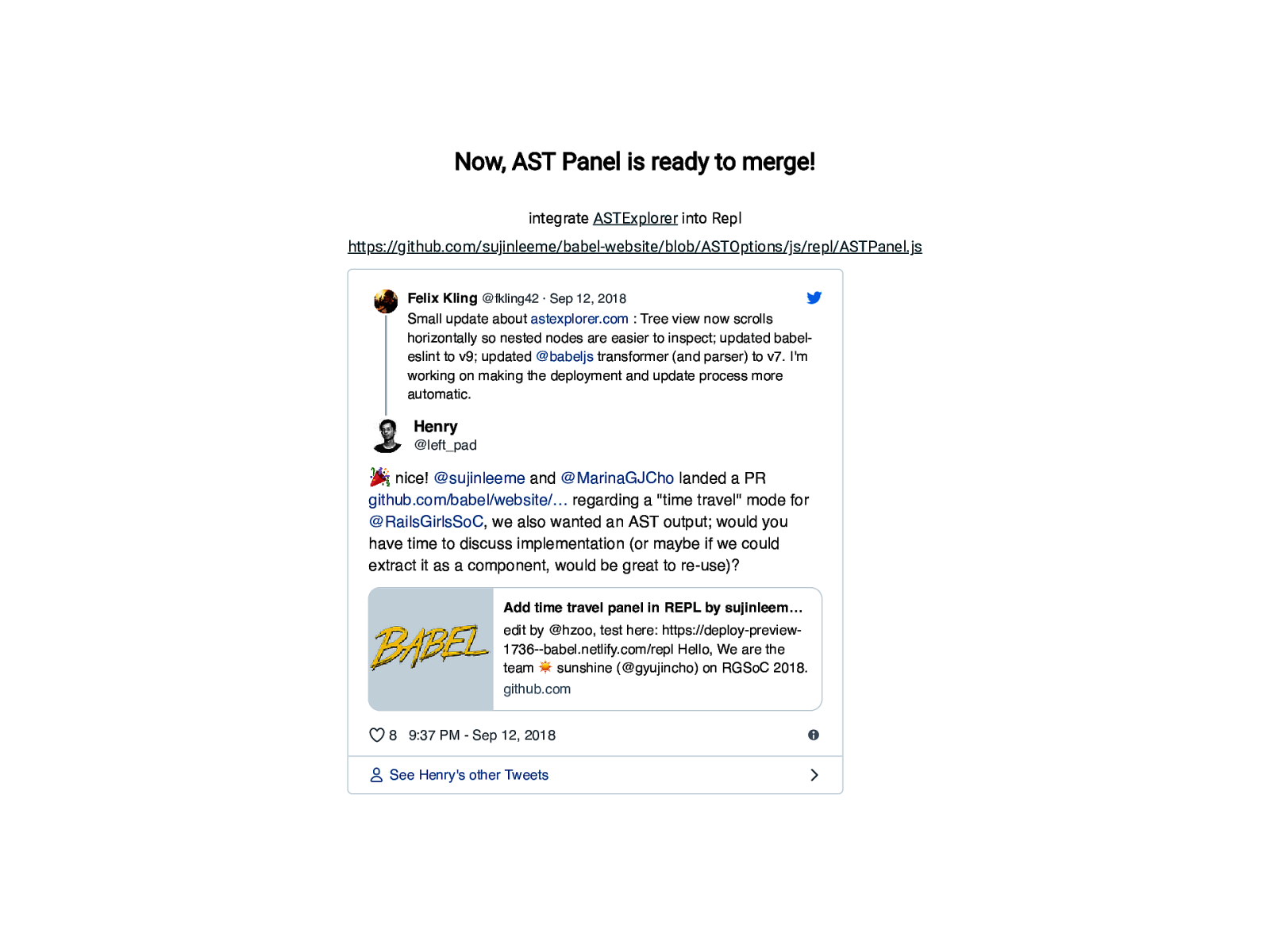
Now, AST Panel is ready to merge! integrate ASTExplorer into Repl https://github.com/sujinleeme/babel-website/blob/ASTOptions/js/repl/ASTPanel.js Felix Kling @fkling42 · Sep 12, 2018 Small update about astexplorer.com : Tree view now scrolls horizontally so nested nodes are easier to inspect; updated babeleslint to v9; updated @babeljs transformer (and parser) to v7. I’m working on making the deployment and update process more automatic. Henry @left_pad nice! @sujinleeme and @MarinaGJCho landed a PR github.com/babel/website/… regarding a “time travel” mode for @RailsGirlsSoC, we also wanted an AST output; would you have time to discuss implementation (or maybe if we could extract it as a component, would be great to re-use)? Add time travel panel in REPL by sujinleem… edit by @hzoo, test here: https://deploy-preview1736—babel.netlify.com/repl Hello, We are the team sunshine (@gyujincho) on RGSoC 2018. github.com ☀ 8 9:37 PM - Sep 12, 2018 See Henry’s other Tweets

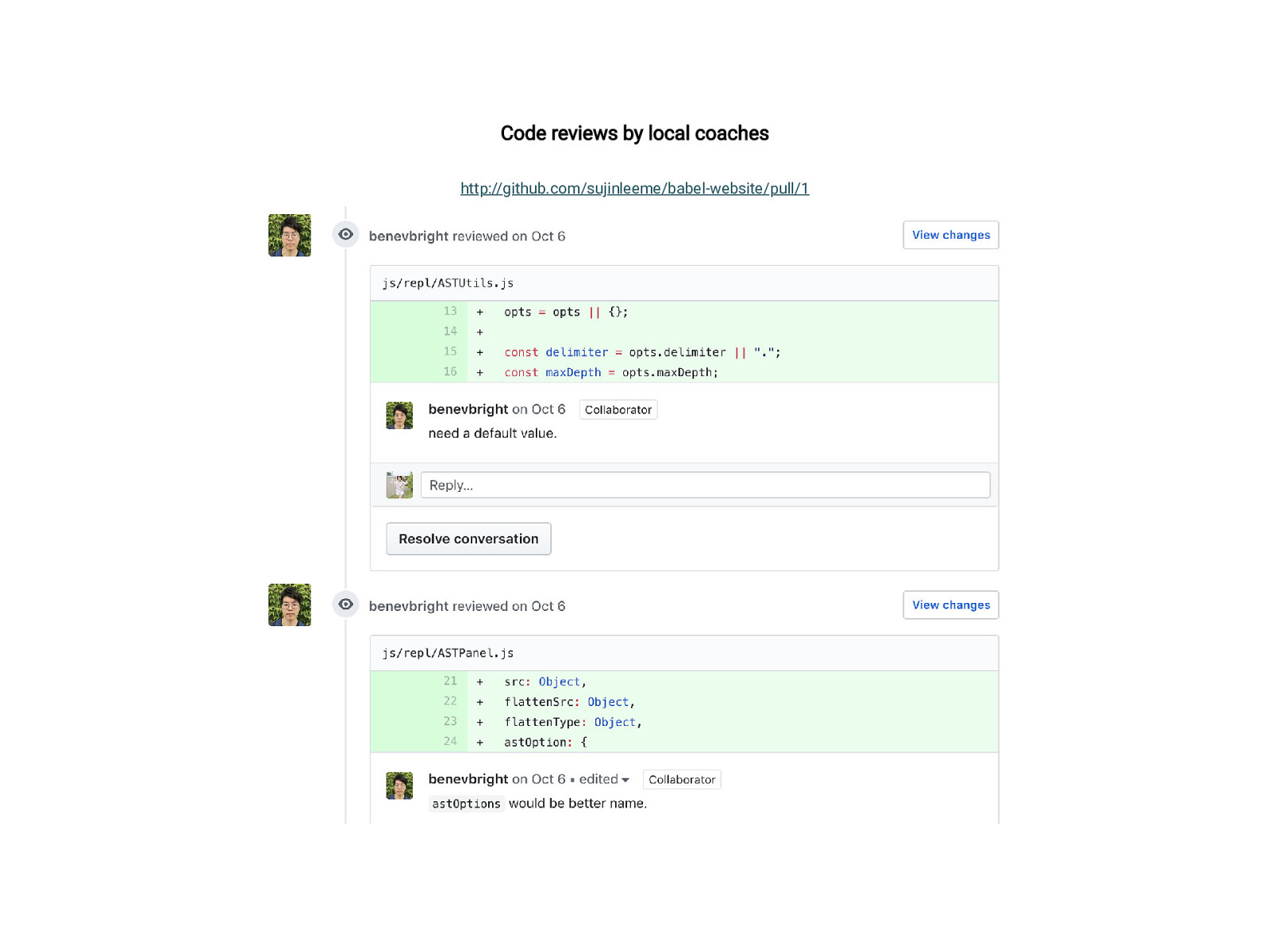
Code reviews by local coaches http://github.com/sujinleeme/babel-website/pull/1

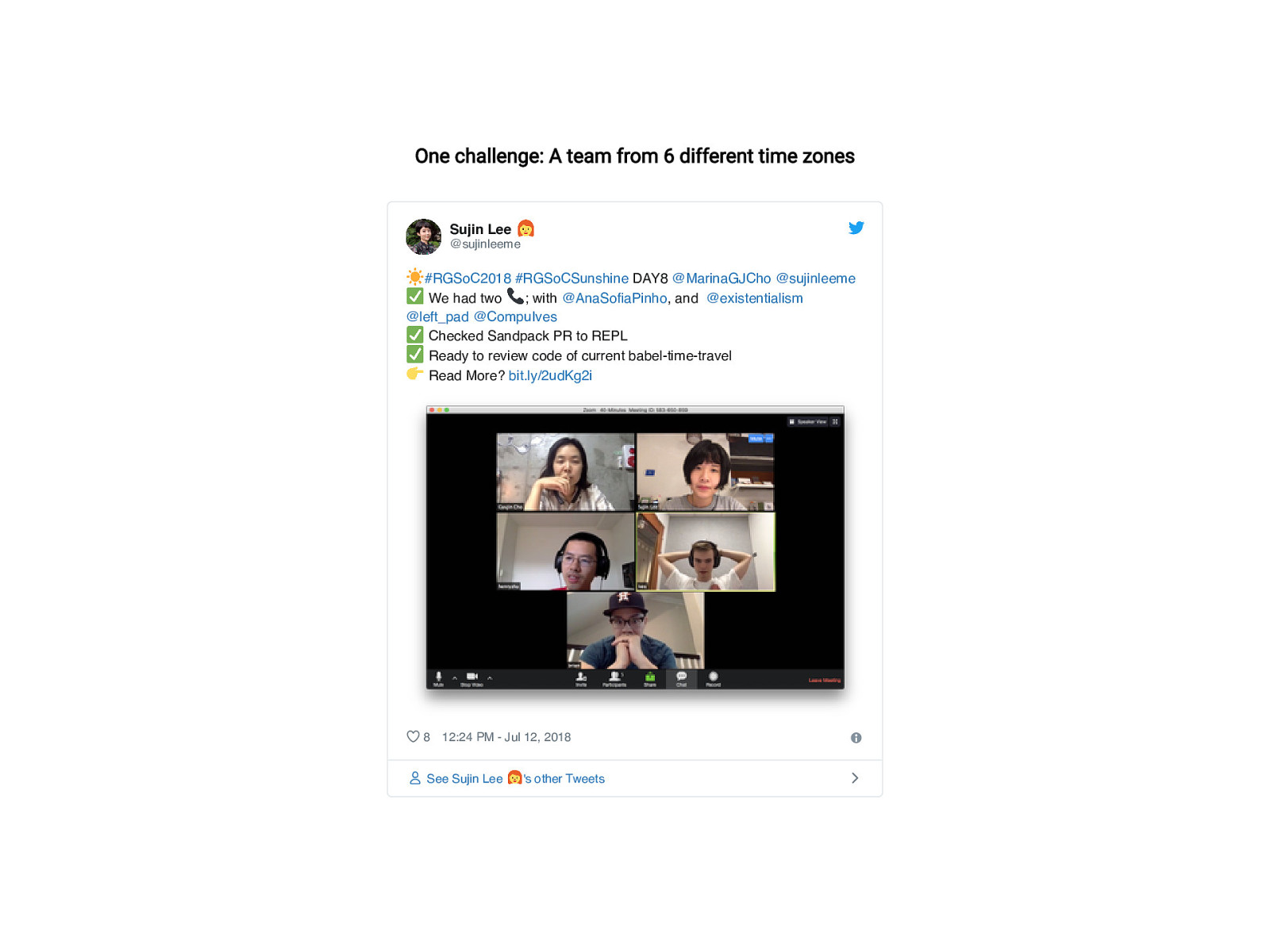
One challenge: A team from 6 different time zones Sujin Lee @sujinleeme #RGSoC2018 #RGSoCSunshine DAY8 @MarinaGJCho @sujinleeme We had two ; with @AnaSofiaPinho, and @existentialism @left_pad @CompuIves Checked Sandpack PR to REPL Ready to review code of current babel-time-travel Read More? bit.ly/2udKg2i 8 12:24 PM - Jul 12, 2018 See Sujin Lee ‘s other Tweets

T H E N, H O W TO G E T I N VO LV ED IN OSS? 巨⼈の肩の上にのる If I have seen further, it is by standing upon the shoulders of giants. - Isaac Newton 📚 More Info How to contribute Open Source

ありがとうございました Lightening Talk | Frontend Conference Fukuoka 2018 Suji n L e e @suj i n l e e me