Legitimizing our design system
Time
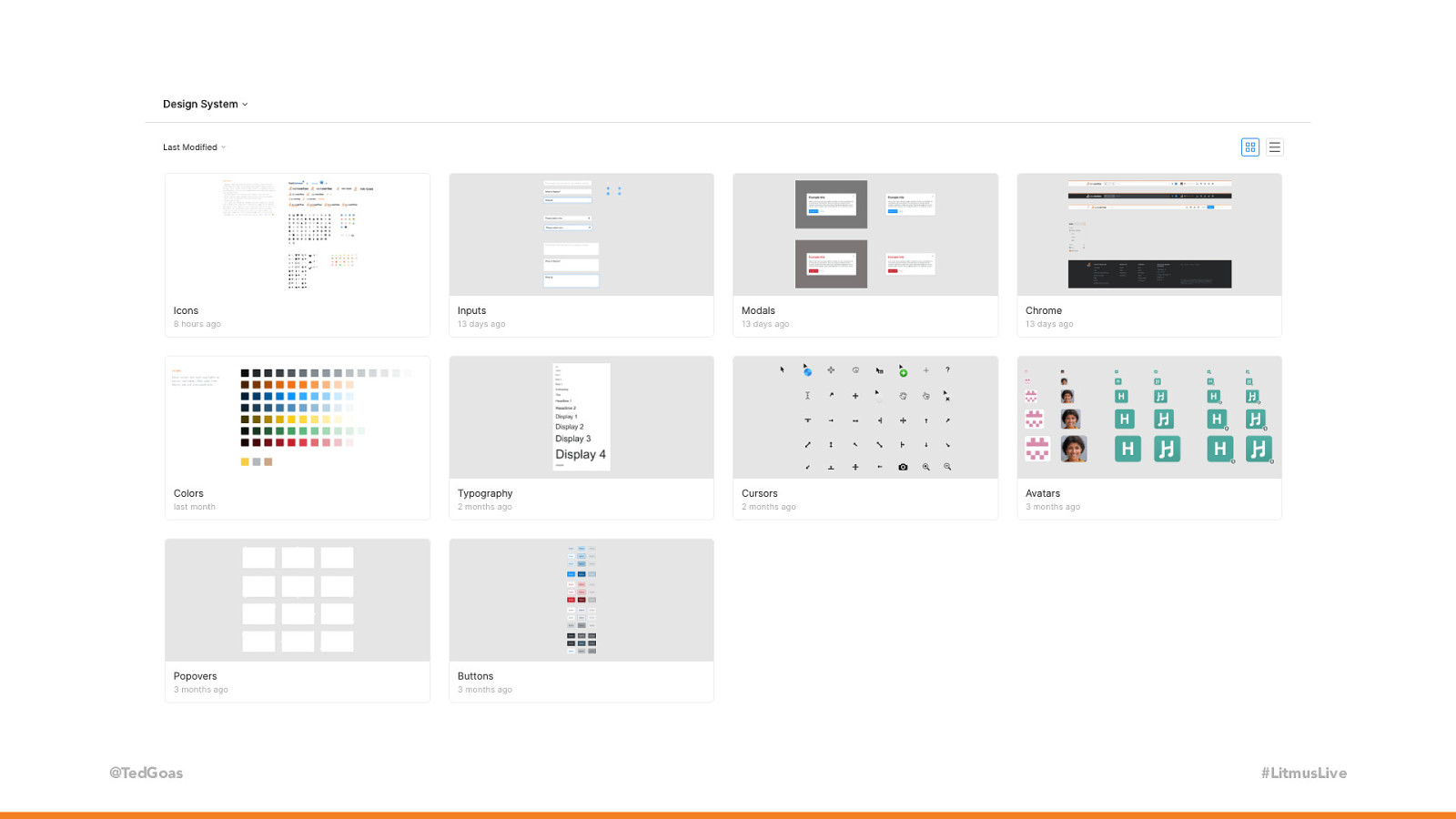
@TedGoas
Money
Consistency
Education
#LitmusLive
Time: We spend a lot of time solving the same problems over and over again. An email design system will speed us up by codifying common components, empower more people to build email, and free us all up to work on other things. Money: Our emails typically don’t bring in revenue directly, but they drive platform adoption, which does tie to revenue. An email design system also eliminates the need to outsource email work or hire an email specialist. And there’s always the “Take everyone’s time spent on an email, multiply by their salary, and add it up to show management how much an email cost to make” argument. Consistency: Our emails are inconsistent and often broken. A design system codifies common patterns, giving designers some creative freedom, but keeps them from “just going for it” on typical email projects and creating something off-brand. Education: Most importantly, an email design system’s documentation becomes a shared record of the team’s email knowledge and best practices. It removes information silos and bottlenecks caused by only a few people being experienced with email. When making your case, it helps to think about what your boss (or your boss’s boss) cares about. They might not care if a button looks funky in Outlook, but they might care about the extra five hours the team spent QA’ing that email last week or lost sales caused by a link that wasn’t clickable.