W h a t ' s
n e w
i n
C S S ? W h a t ' s
n e w
i n
C S S ? Intr oduction t o Intr oduction t o
C S S Grid and C S S Grid and
C S S C ust om Pr operties C S S C ust om Pr operties b y T amás Hajas Drup alCon V ienna 2017
A presentation at DrupalCon Vienna 2017 in September 2017 in Vienna, Austria by Tamás Hajas

W h a t ' s
n e w
i n
C S S ? W h a t ' s
n e w
i n
C S S ? Intr oduction t o Intr oduction t o
C S S Grid and C S S Grid and
C S S C ust om Pr operties C S S C ust om Pr operties b y T amás Hajas Drup alCon V ienna 2017

A
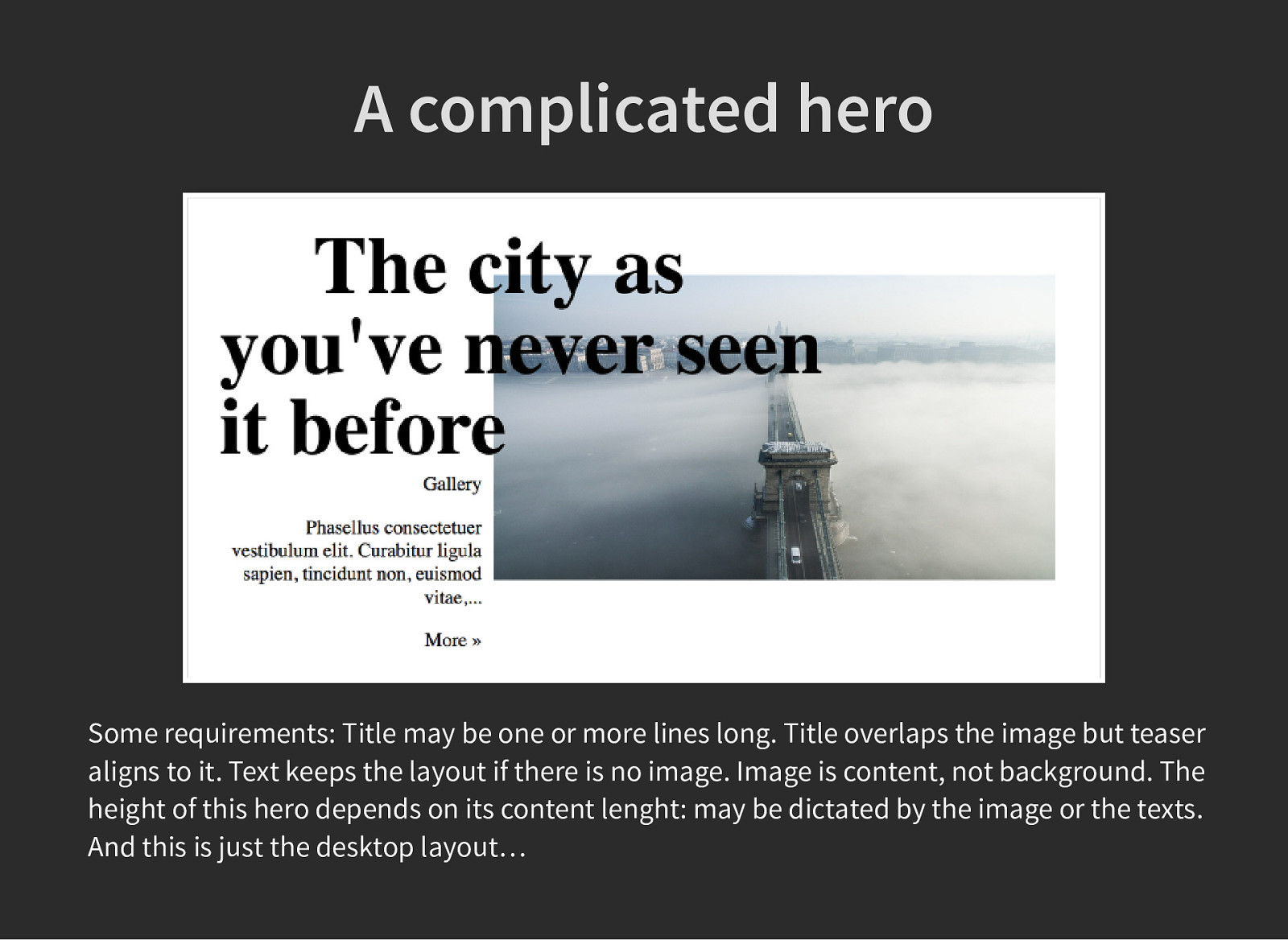
c o mplic a t e d h e r o A
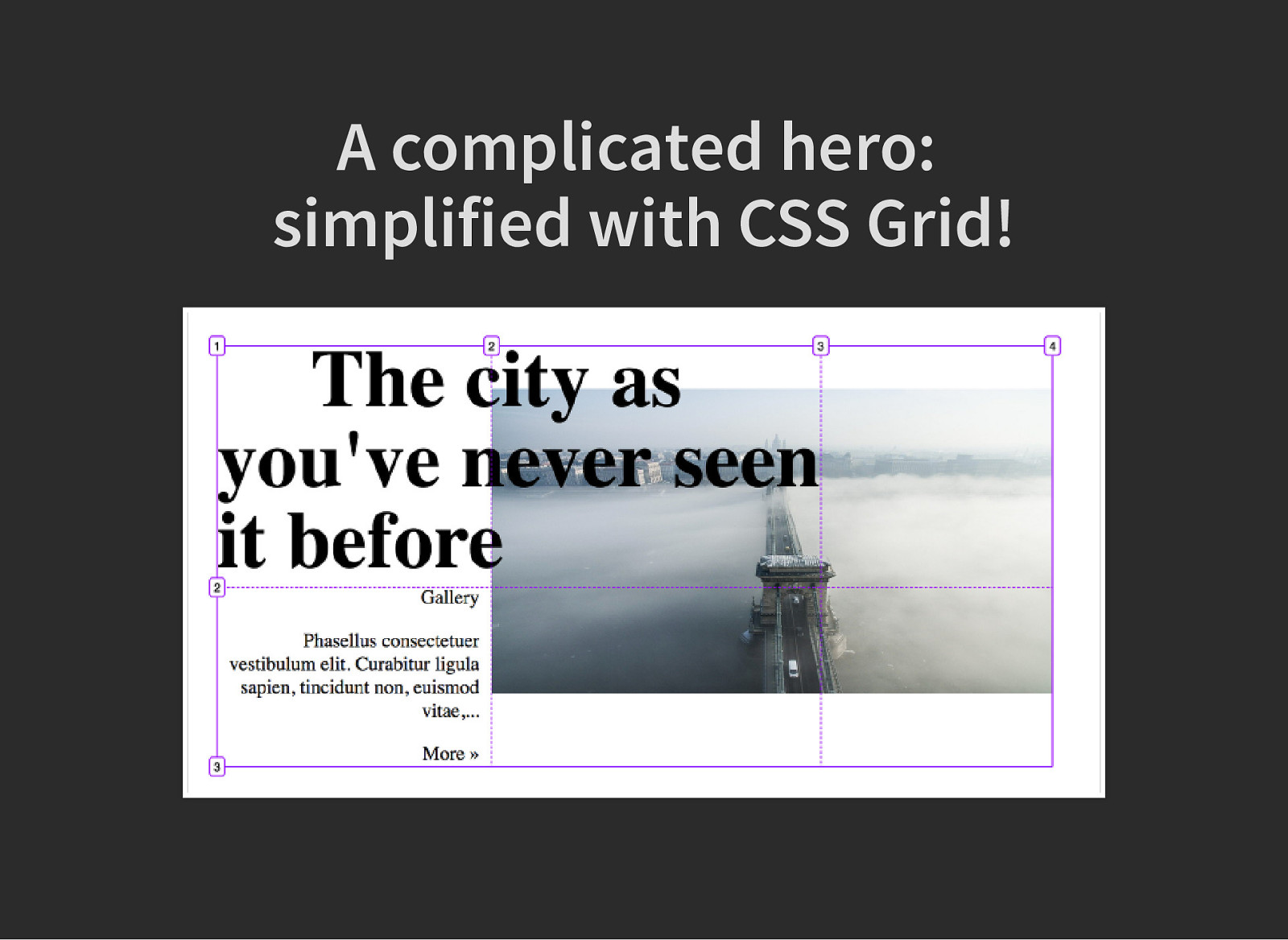
c o mplic a t e d h e r o Some r equir ements: Title may be one or mor e lines long.
Title o v erlaps the imag e but t e aser aligns t o it .
T e xt k eeps the lay out if ther e is no imag e.
Imag e is c ont ent , not b ack gr ound.
The height of this her o depends on its c ont ent lenght : may be dict at ed b y the imag e or the t e xts. And this is just the desk t op lay out …

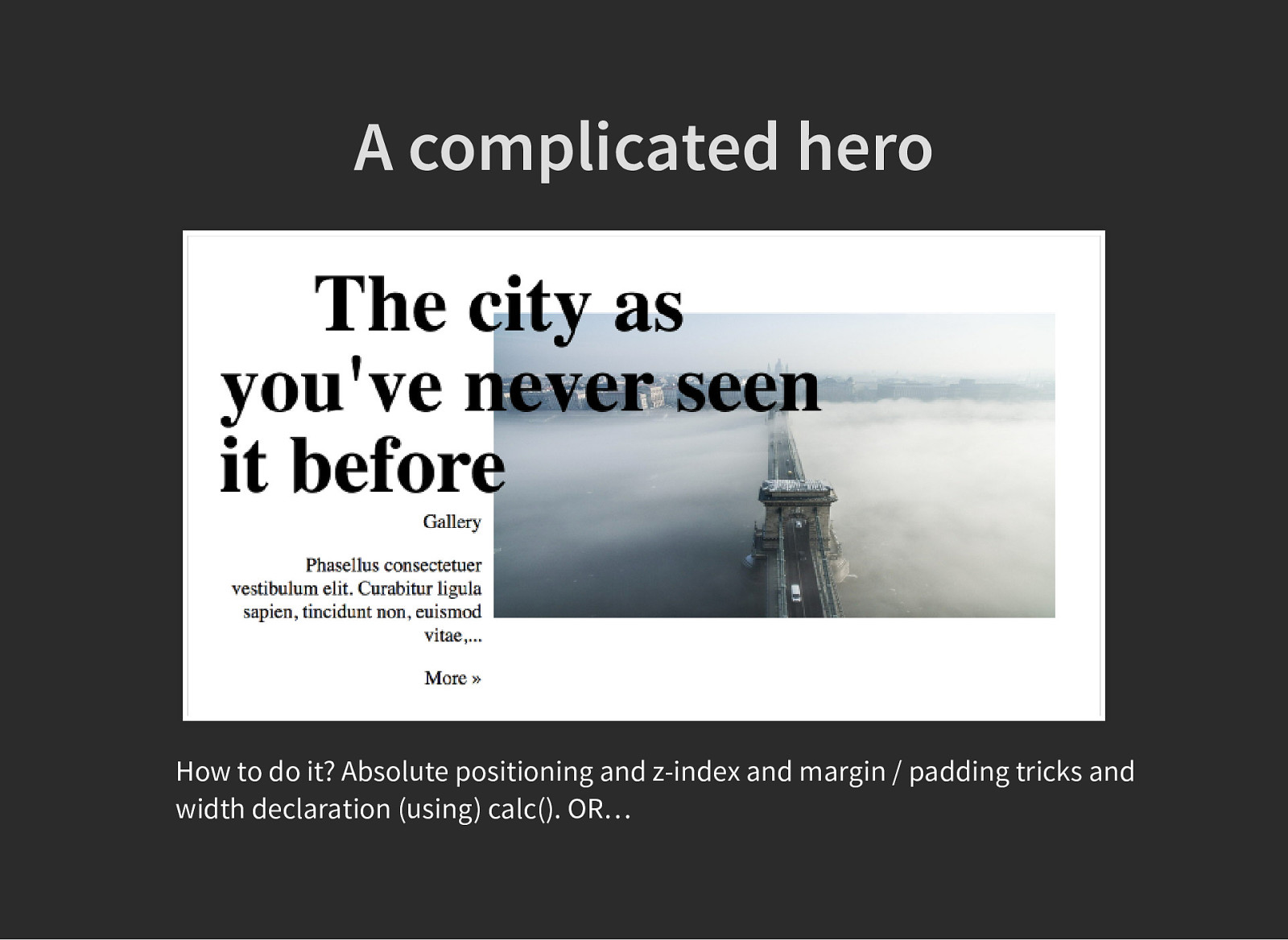
A
c o mplic a t e d h e r o A
c o mplic a t e d h e r o Ho w t o do it ?
Absolut e positioning and z -inde x and mar gin / p adding tricks and
width declar ation (using ) c alc().
OR…

C S S
G r i d C S S
G r i d

T a más
H a j a s T a más
H a j a s Drup al / Web Pr oject Manag er &
F r ont -end De v eloper @
Int e gr al V ision L t d thamas.github .io

S li de s S li de s https:// thamas.gitlab .io/ css -grid-cust om-pr ops/

A
c o mplic a t e d h e r o :
A
c o mplic a t e d h e r o :
s i mplif i e d w i t h
C S S
G r i d! s i mplif i e d w i t h
C S S
G r i d!

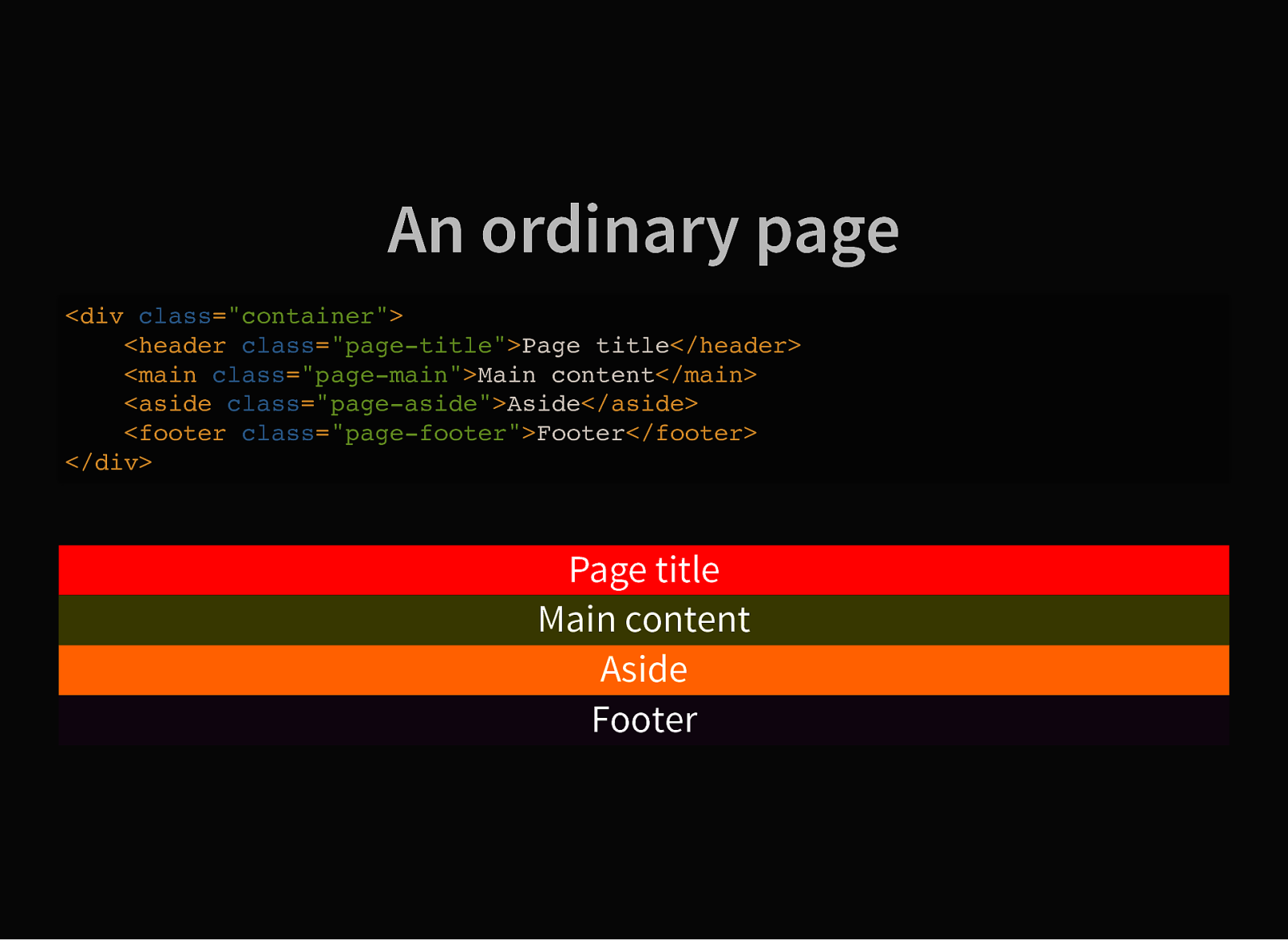
A n
o r di n a r y
p a g e A n
o r di n a r y
p a g e < d i v
" c o n t a i n e r "
< h e a d e r
t i t l e "
P a g e
t i t l e < / h e a d e r
< m a i n
m a i n "
M a i n
c o n t e n t < / m a i n
< a s i d e
a s i d e "
A s i d e < / a s i d e
< f o o t e r
f o o t e r "
F o o t e r < / f o o t e r
< / d i v
P ag e title Main c ont ent Aside F oot er

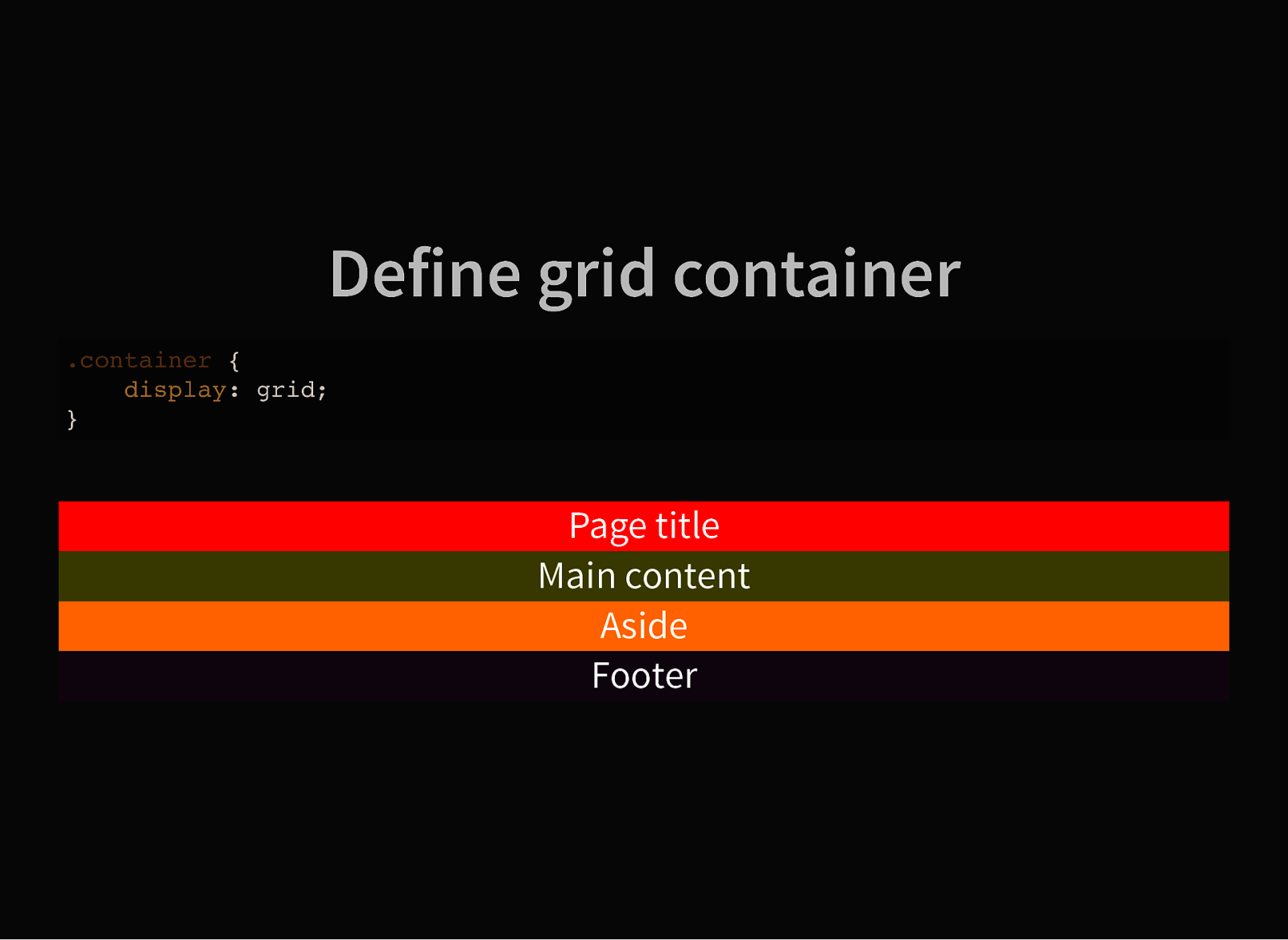
De f i n e
g r i d c o n t a i n e r De f i n e
g r i d c o n t a i n e r . c o n t a i n e r
{
d i s p l a y :
g r i d ;
} P ag e title Main c ont ent Aside F oot er

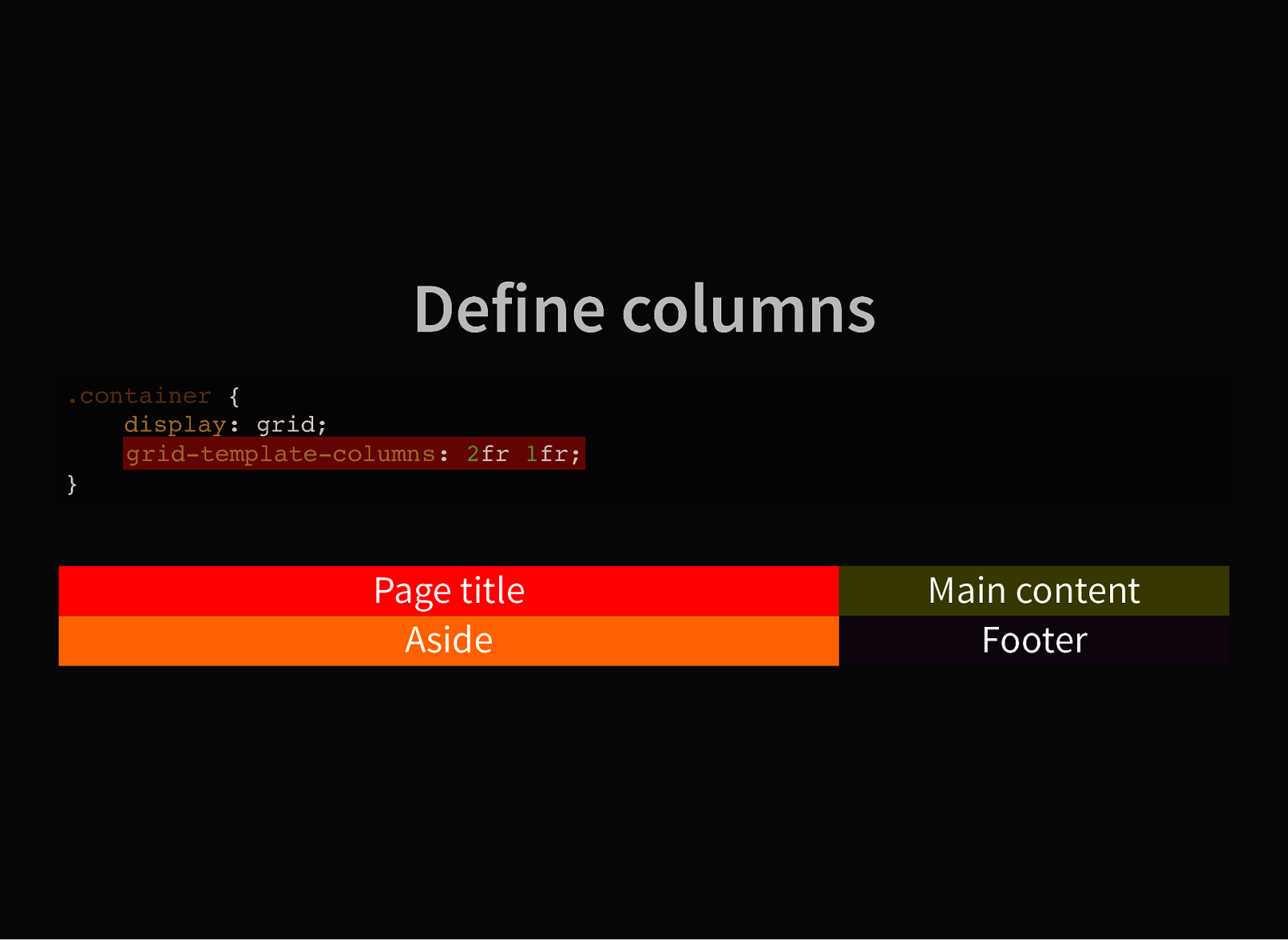
De f i n e
c o lu m n s De f i n e
c o lu m n s . c o n t a i n e r
{
d i s p l a y :
g r i d ;
c o l u m n s :
2 f r
1 f r ;
} P ag e title Main c ont ent Aside F oot er

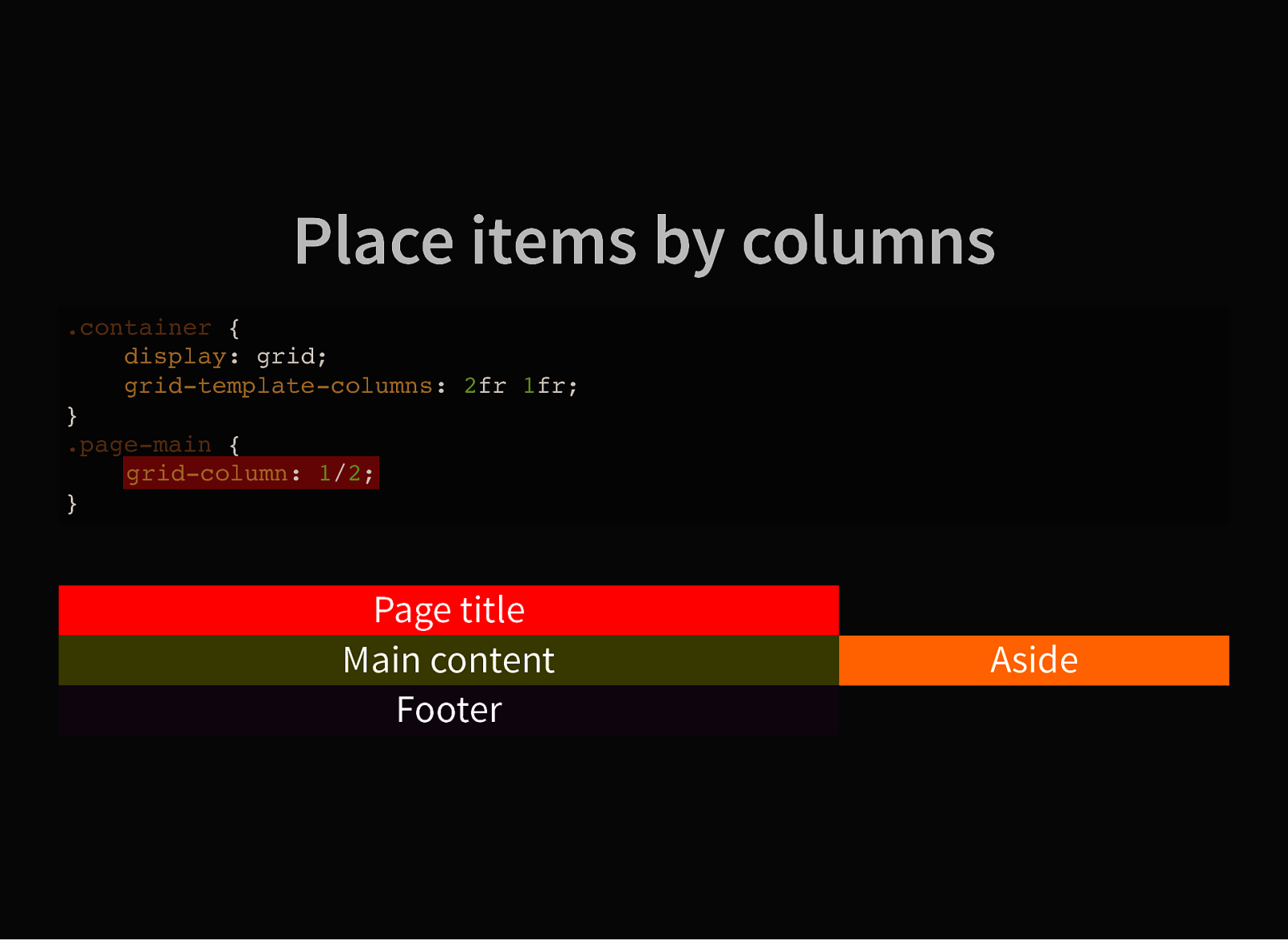
P lac e
i t e m s
b y
c o lu m n s P lac e
i t e m s
b y
c o lu m n s . c o n t a i n e r
{
d i s p l a y :
g r i d ;
c o l u m n s :
2 f r
1 f r ;
}
m a i n
{
c o l u m n :
1 / 2 ;
} P ag e title Main c ont ent Aside F oot er

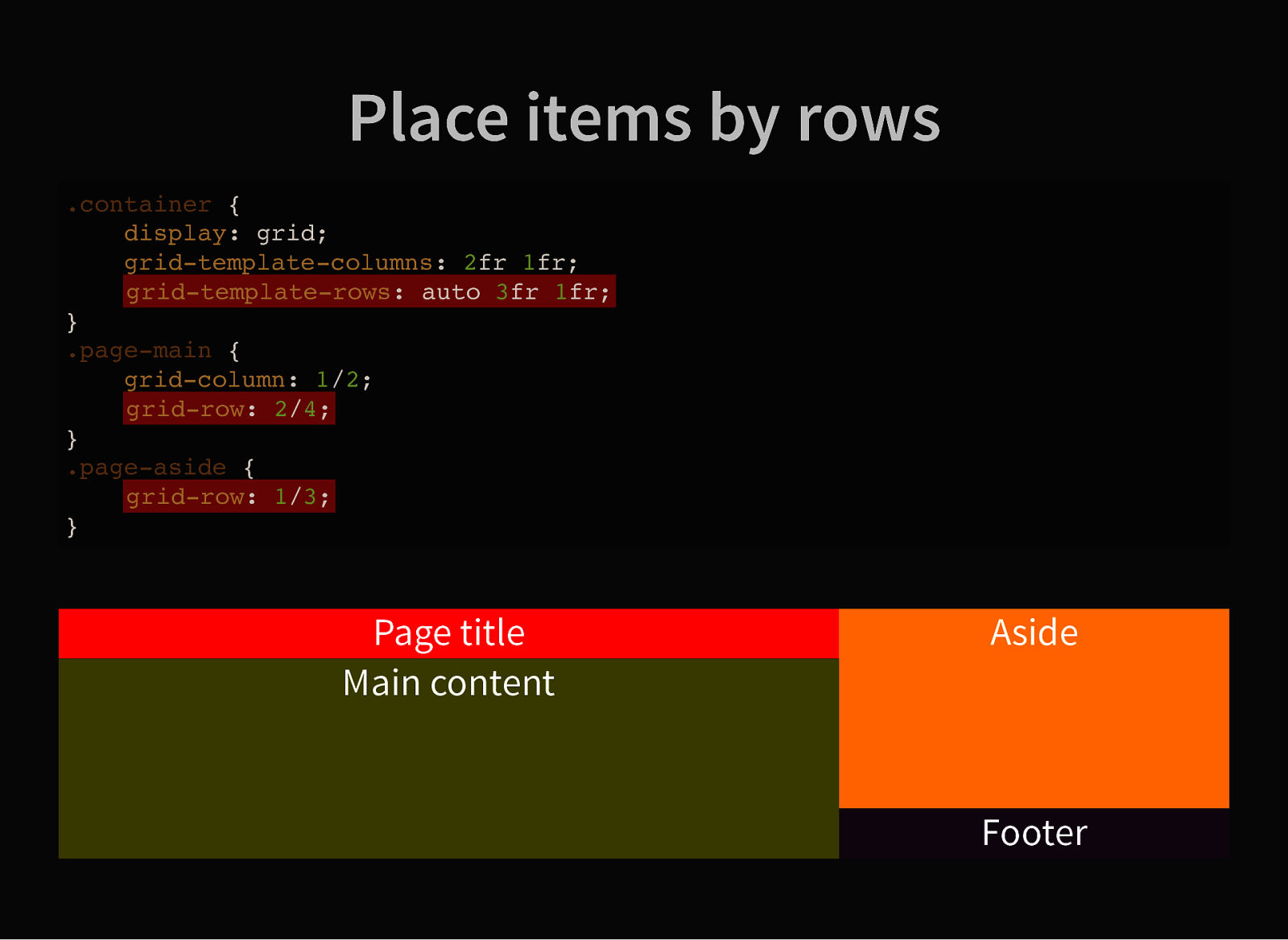
P lac e
i t e m s
b y
r o w s P lac e
i t e m s
b y
r o w s . c o n t a i n e r
{
d i s p l a y :
g r i d ;
c o l u m n s :
2 f r
1 f r ;
r o w s :
a u t o
3 f r
1 f r ;
}
m a i n
{
c o l u m n :
1 / 2 ;
r o w :
2 / 4 ;
}
a s i d e
{
r o w :
1 / 3 ;
} P ag e title Main c ont ent Aside F oot er

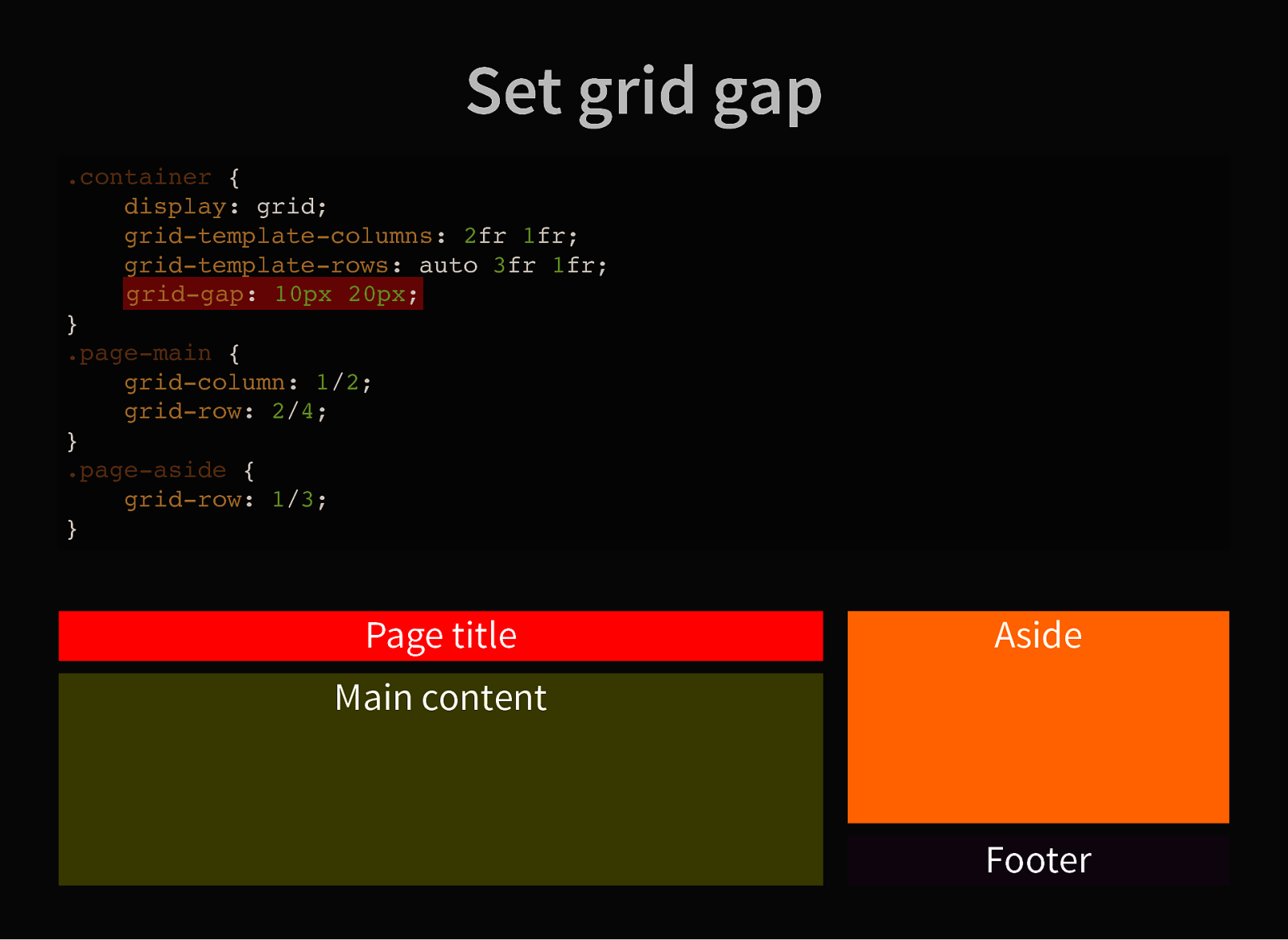
S e t
g r i d g a p S e t
g r i d g a p . c o n t a i n e r
{
d i s p l a y :
g r i d ;
c o l u m n s :
2 f r
1 f r ;
r o w s :
a u t o
3 f r
1 f r ;
g a p :
1 0 p x
2 0 p x ;
}
m a i n
{
c o l u m n :
1 / 2 ;
r o w :
2 / 4 ;
}
a s i d e
{
r o w :
1 / 3 ;
} P ag e title Main c ont ent Aside F oot er

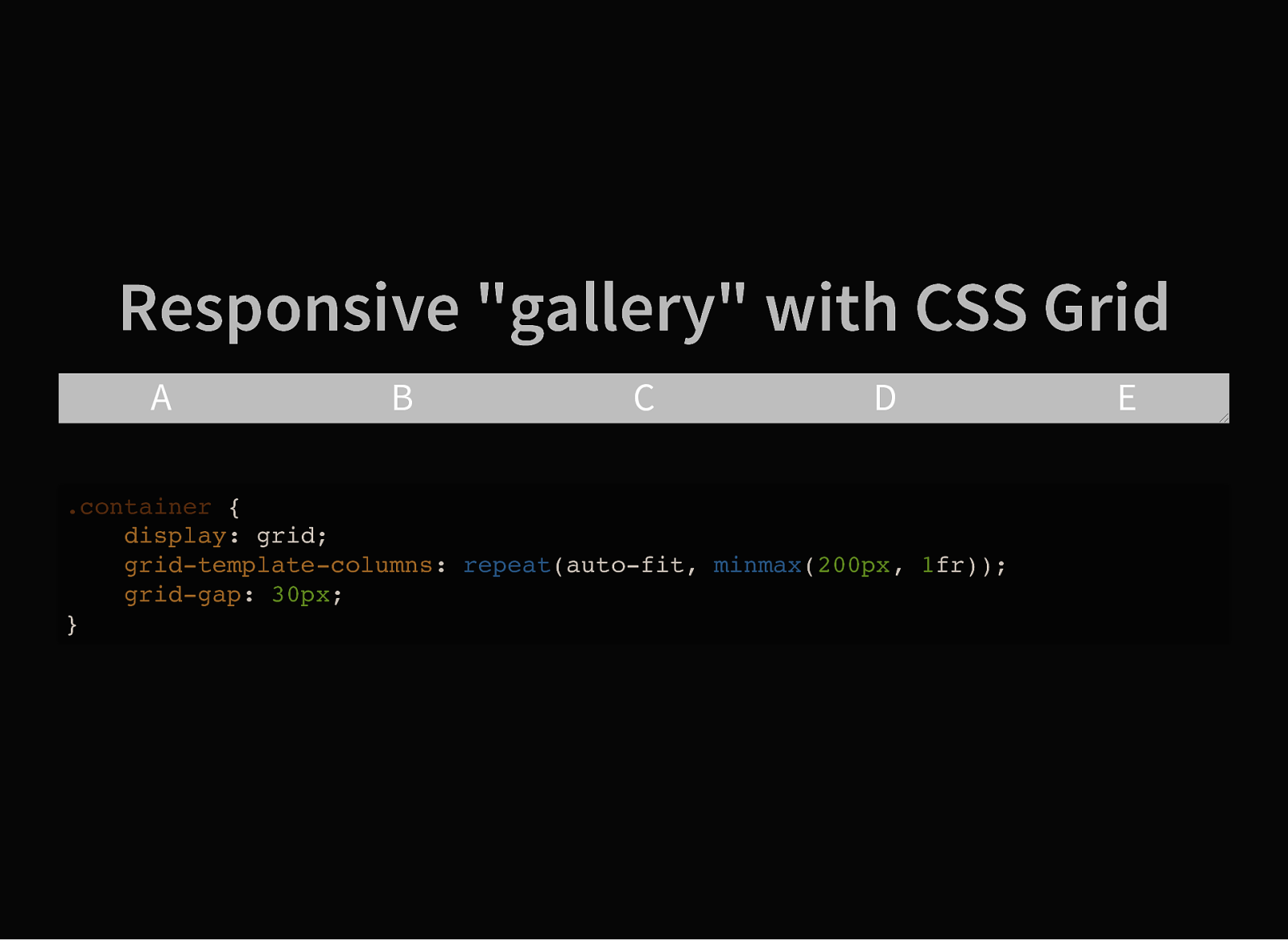
R e s po n s i v e
" g a lle r y "
w i t h
C S S
G r i d R e s po n s i v e
" g a lle r y "
w i t h
C S S
G r i d A B C D E . c o n t a i n e r
{
d i s p l a y :
g r i d ;
c o l u m n s :
f i t ,
m i n m a x ( 2 0 0 p x ,
1 f r ) ) ;
g a p :
3 0 p x ;
}

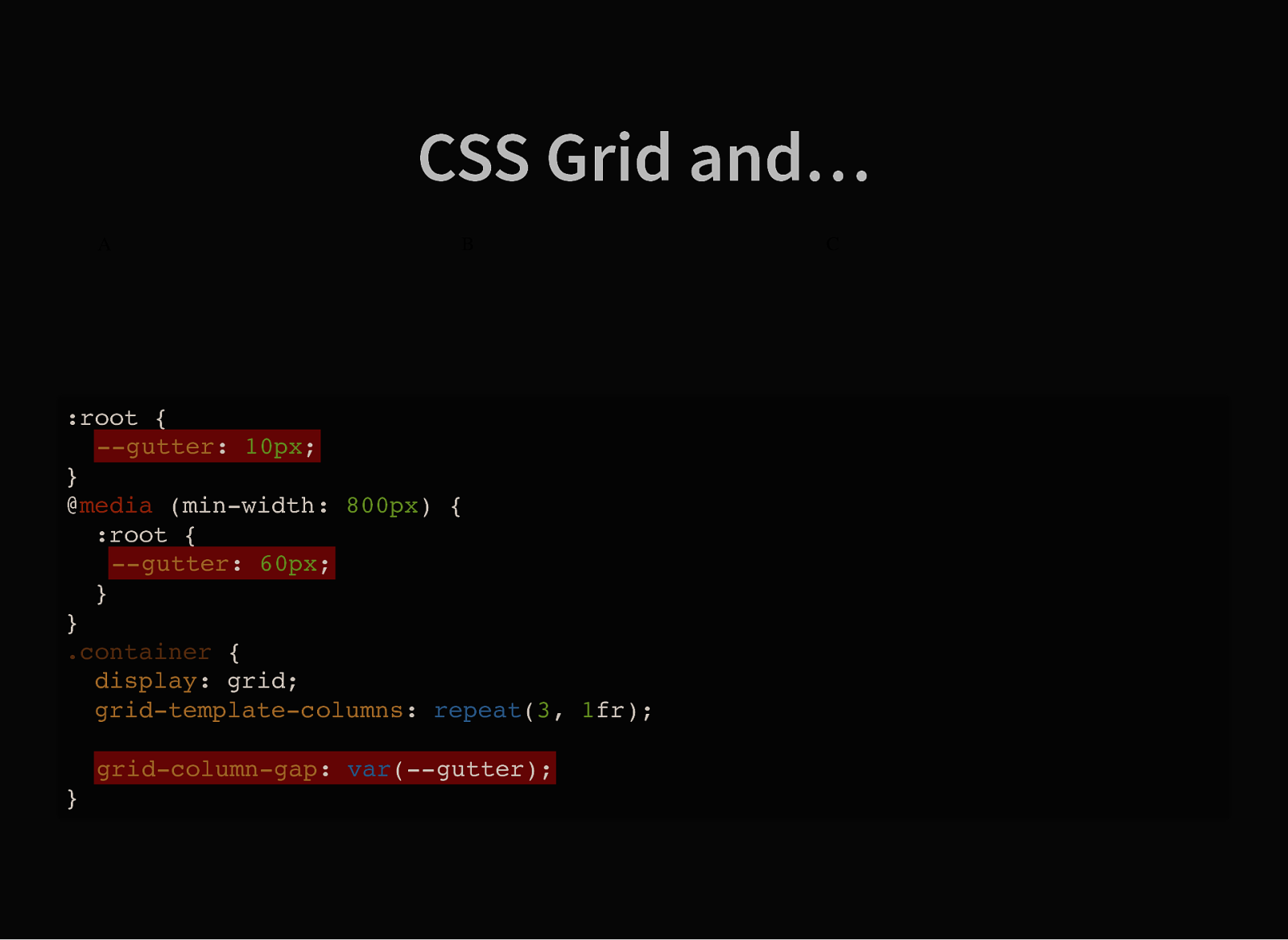
C S S
G r i d a n d… C S S
G r i d a n d… A B C : r o o t
{
g u t t e r :
1 0 p x ;
}
@ m e d i a
w i d t h :
8 0 0 p x )
{
: r o o t
{
g u t t e r :
6 0 p x ;
}
}
. c o n t a i n e r
{
d i s p l a y :
g r i d ;
c o l u m n s :
r e p e a t ( 3 ,
1 f r ) ;
g a p :
g u t t e r ) ;
}

C S S
C u s t o m P r o pe r t i e s
f o r
C a s c a di n g C S S
C u s t o m P r o pe r t i e s
f o r
C a s c a di n g V a r i a ble s V a r i a ble s

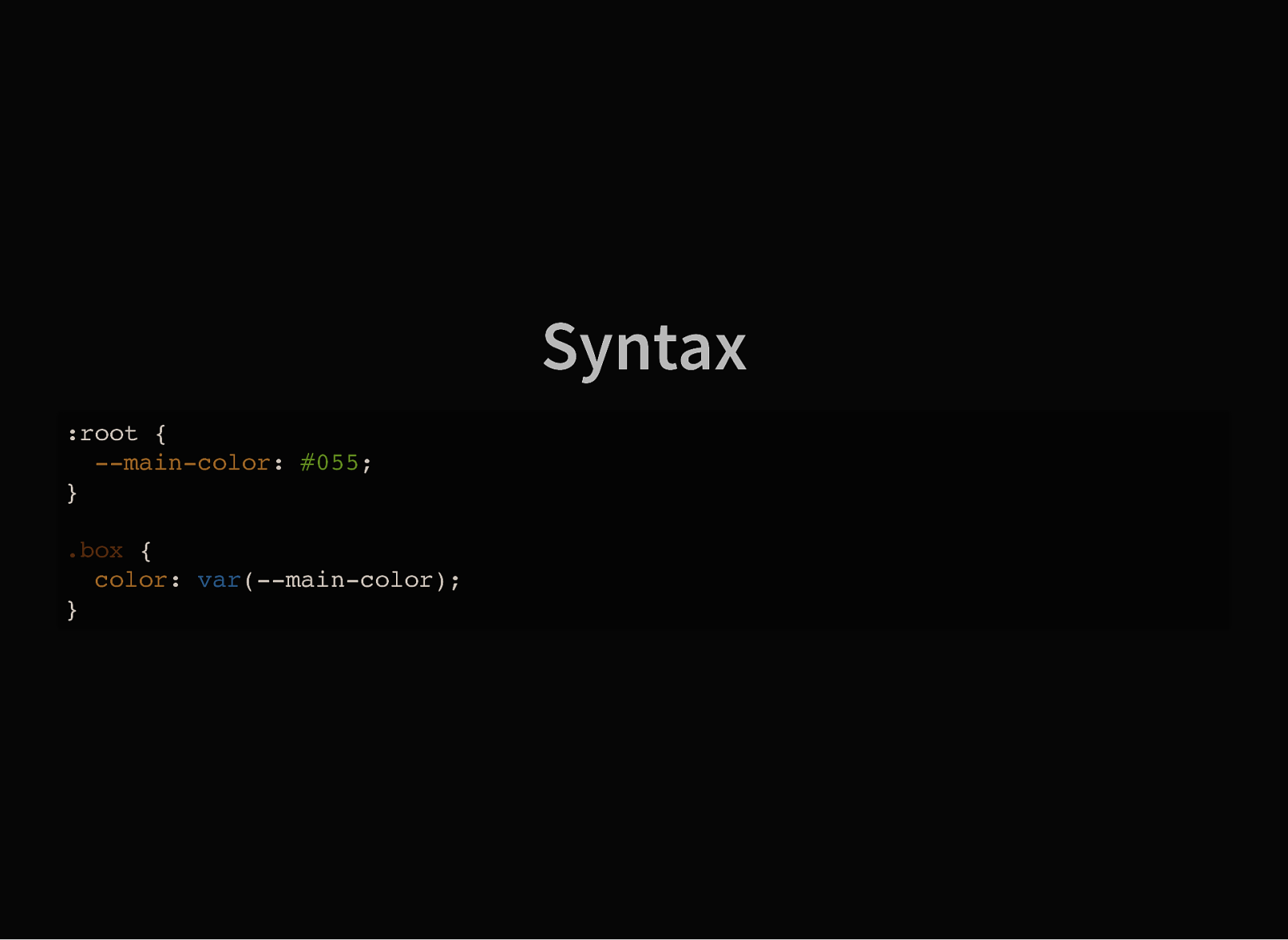
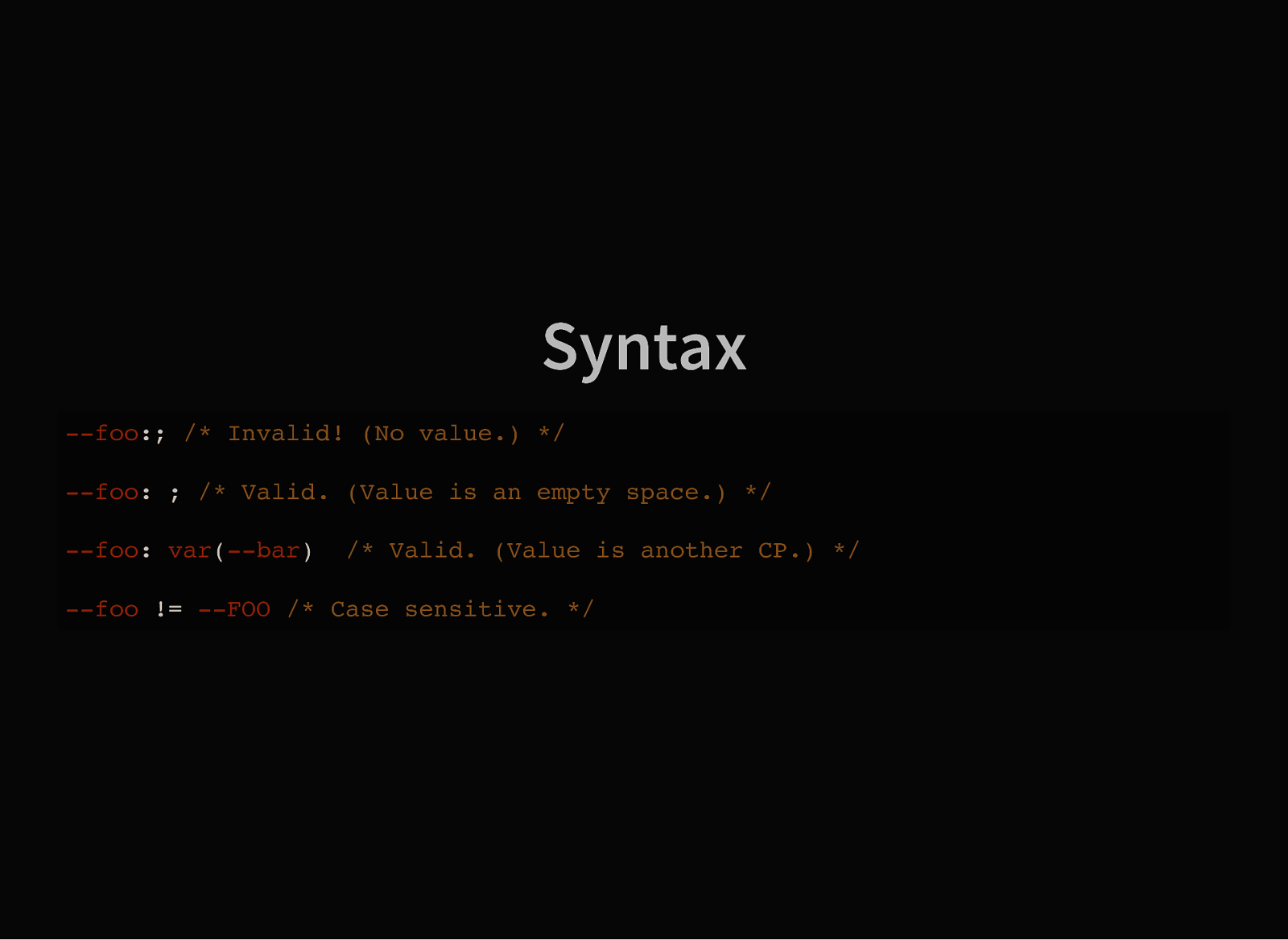
S y n t a x S y n t a x : r o o t
{
c o l o r :
0 5 5 ;
}
. b o x
{
c o l o r :
c o l o r ) ;
}

f o o : ;
/ *
I n v a l i d !
( N o
v a l u e . )
/
f o o :
;
/ *
V a l i d .
( V a l u e
i s
a n
e m p t y
s p a c e . )
/
f o o :
b a r )
/ *
V a l i d .
( V a l u e
i s
a n o t h e r
C P . )
/
f o o
F O O
/ *
C a s e
s e n s i t i v e .
/

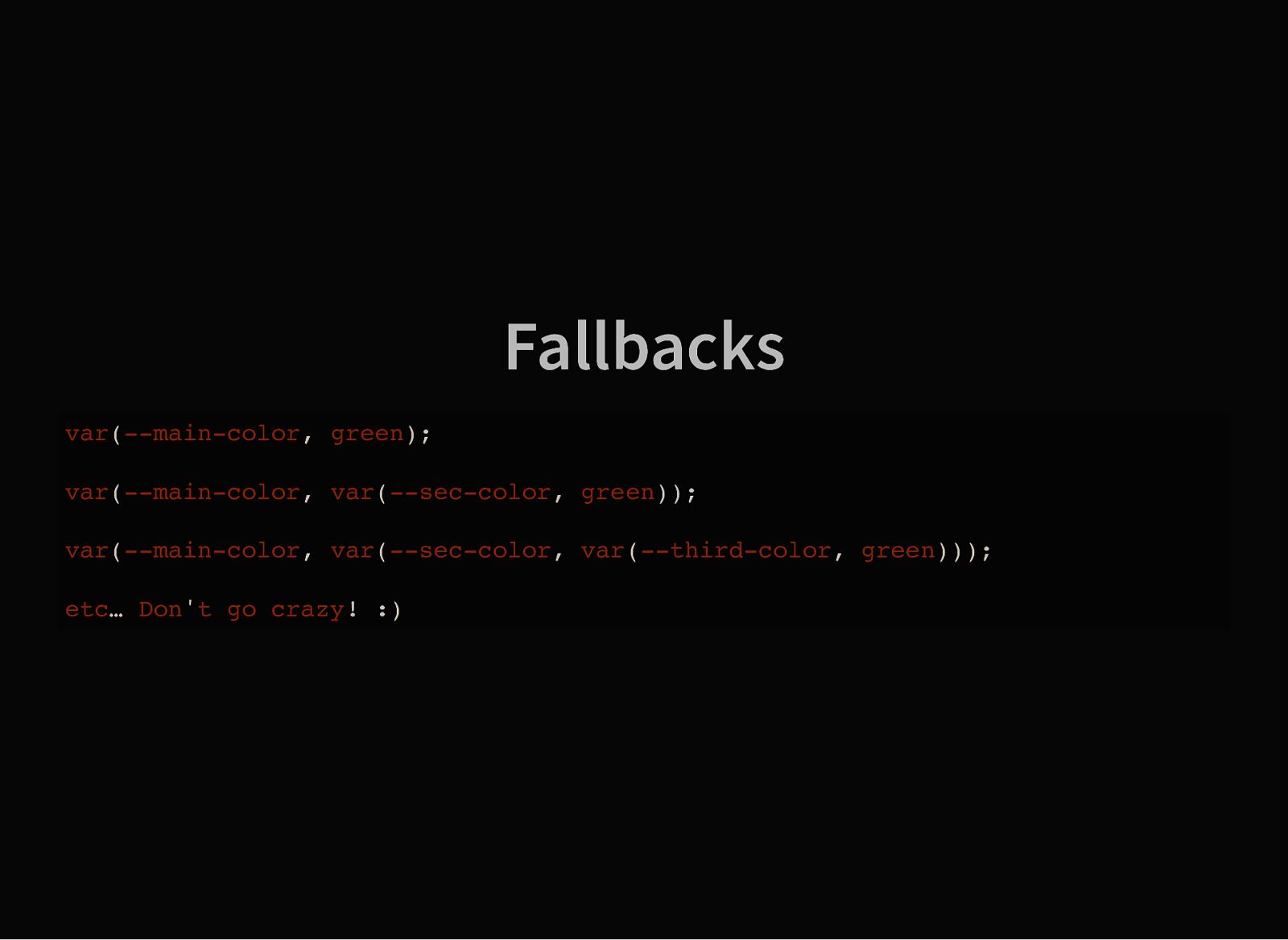
c o l o r ,
g r e e n ) ;
c o l o r ,
c o l o r ,
g r e e n ) ) ;
c o l o r ,
c o l o r ,
c o l o r ,
g r e e n ) ) ) ;
e t c …
D o n ' t
g o
c r a z y !
: )

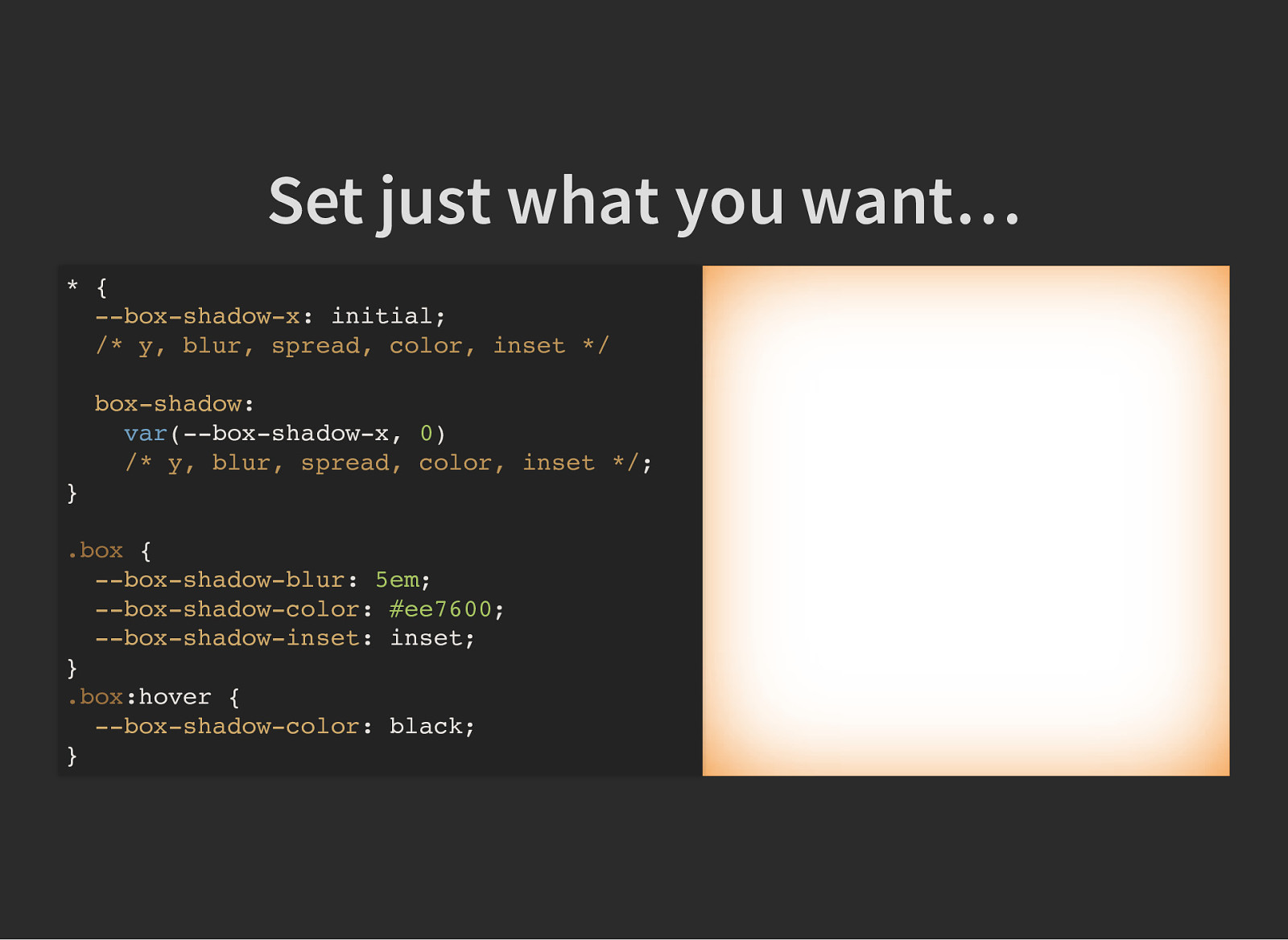
S e t
j u s t
w h a t
y o u
w a n t … S e t
j u s t
w h a t
y o u
w a n t … *
{
x :
i n i t i a l ;
/ *
y ,
b l u r ,
s p r e a d ,
c o l o r ,
i n s e t
/
s h a d o w :
x ,
0 )
/ *
y ,
b l u r ,
s p r e a d ,
c o l o r ,
i n s e t
/ ;
}
. b o x
{
b l u r :
5 e m ;
c o l o r :
e e 7 6 0 0 ;
i n s e t :
i n s e t ;
}
. b o x : h o v e r
{
c o l o r :
b l a c k ;
}

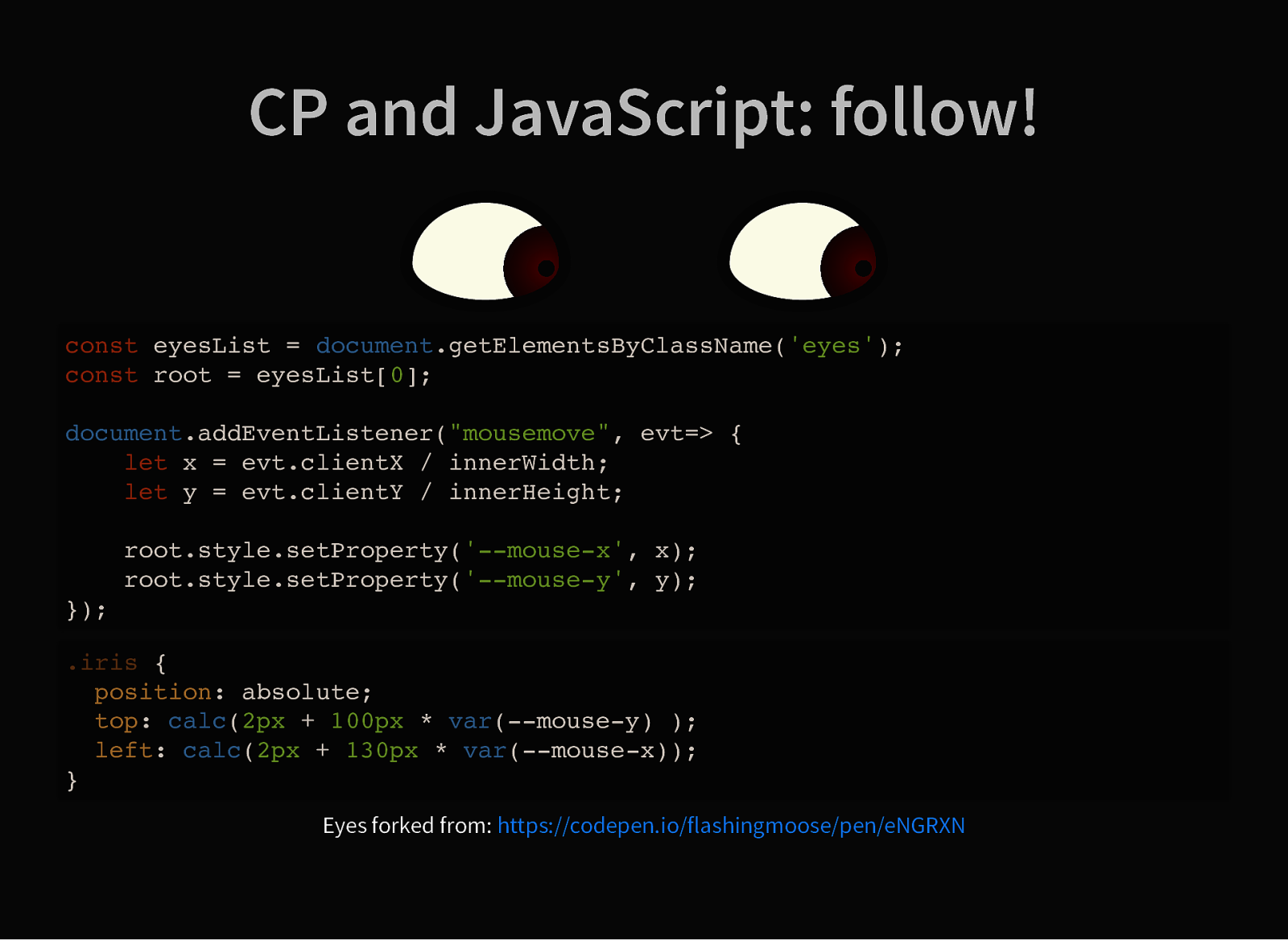
C P
a n d J a v a S c r i pt :
f o llo w ! C P
a n d J a v a S c r i pt :
f o llo w ! c o n s t
e y e s L i s t
=
d o c u m e n t . g e t E l e m e n t s B y C l a s s N a m e ( ' e y e s ' ) ;
c o n s t
r o o t
=
e y e s L i s t [ 0 ] ;
d o c u m e n t . a d d E v e n t L i s t e n e r ( " m o u s e m o v e " ,
{
l e t
x
=
e v t . c l i e n t X
/
i n n e r W i d t h ;
l e t
y
=
e v t . c l i e n t Y
/
i n n e r H e i g h t ;
x ' ,
x ) ;
y ' ,
y ) ;
} ) ; . i r i s
{
p o s i t i o n :
a b s o l u t e ;
t o p :
c a l c ( 2 p x
1 0 0 p x
y )
) ;
l e f t :
c a l c ( 2 p x
1 3 0 p x
x ) ) ;
} E y es
f ork ed
f r om :
h t t p s : / / c od ep en. i o/ f l a s h i ng m oo s e/ p en/ eNG R XN

f ood

C r e di t s C r e di t s R achel Andr e w: pr esent ations, articles, gridb y e x ample. c om L e a V er ou: C S S V ariables: v ar(--subtitle);

J o i n
u s
f o r
c o n t r i bu t i o n
s pr i n t ! J o i n
u s
f o r
c o n t r i bu t i o n
s pr i n t ! F riday , 29. Sept ember 2017. Ment or ed Cor e Sprint
9:00–18:00
R oom: St olz 2 Fir st Time Sprint er Workshop
9:00–12:00
R oom: L ehar 1 – L ehar 2 Gener al Sprint
9:00–18:00
R oom: Mall #drup alsprints

W h a t
di d y o u
t h i n k ? W h a t
di d y o u
t h i n k ? L oc at e this session at the Drup alCon V ienna w ebsit e:
https://vienna2017. drup al. or g /sessions/whats -ne w-css -intr oduction- css -grid-and-css -cust om-pr operties T ak e the sur v e y!
https://www .sur v e ymonk e y . c om/r / drup alc onvienna Thank y ou!

T h a n k s
f o r
y o u r
a t t e n t i o n ! T h a n k s
f o r
y o u r
a t t e n t i o n ! T a más
H a j a s T a más
H a j a s Int e gr al V ision L t d thamas.github .io

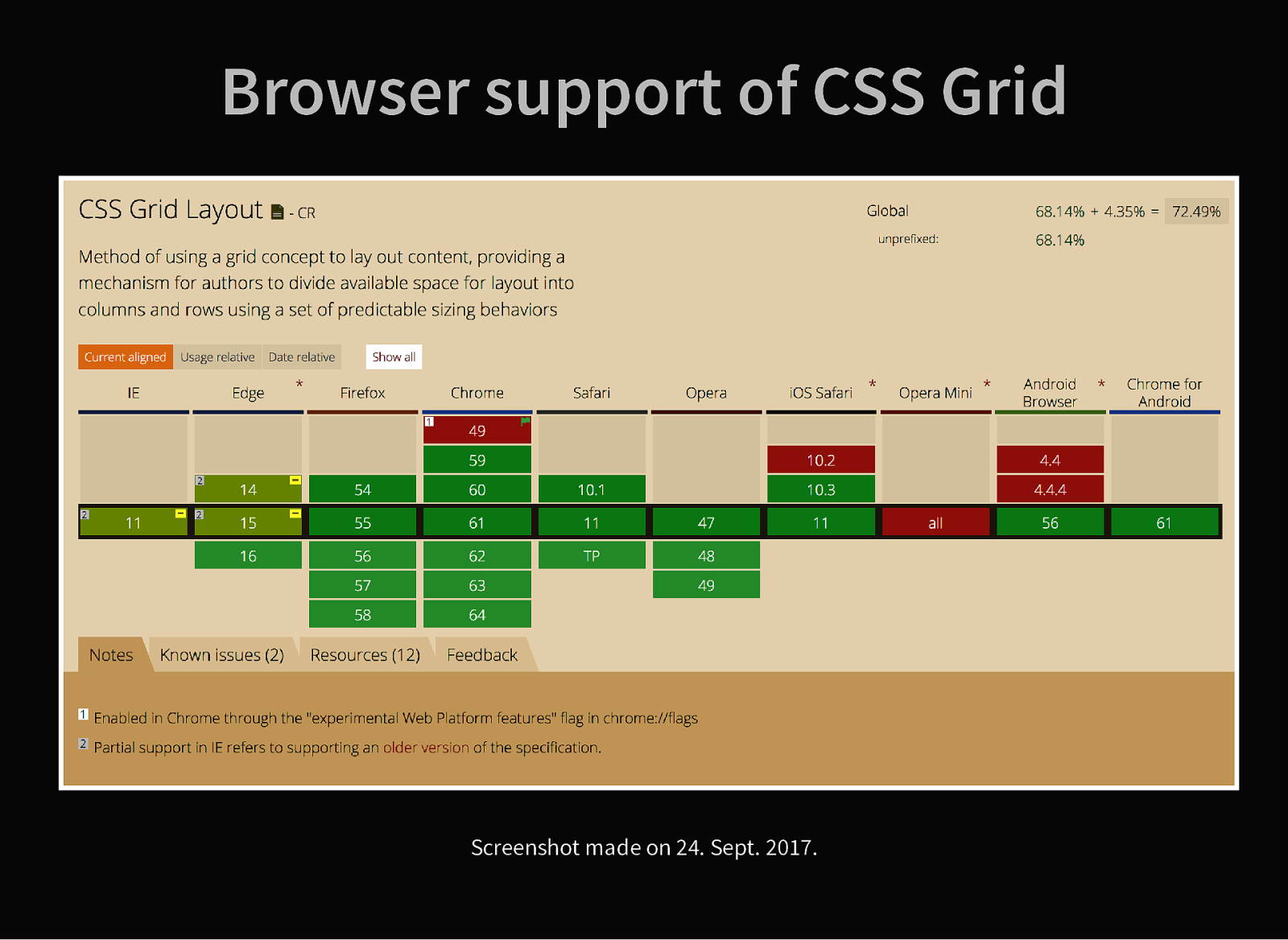
B r o w s e r
s u ppo r t
o f
C S S
G r i d B r o w s e r
s u ppo r t
o f
C S S
G r i d S c r eens h ot
m a d e on 2 4 .
S ep t .
2 0 1 7 .

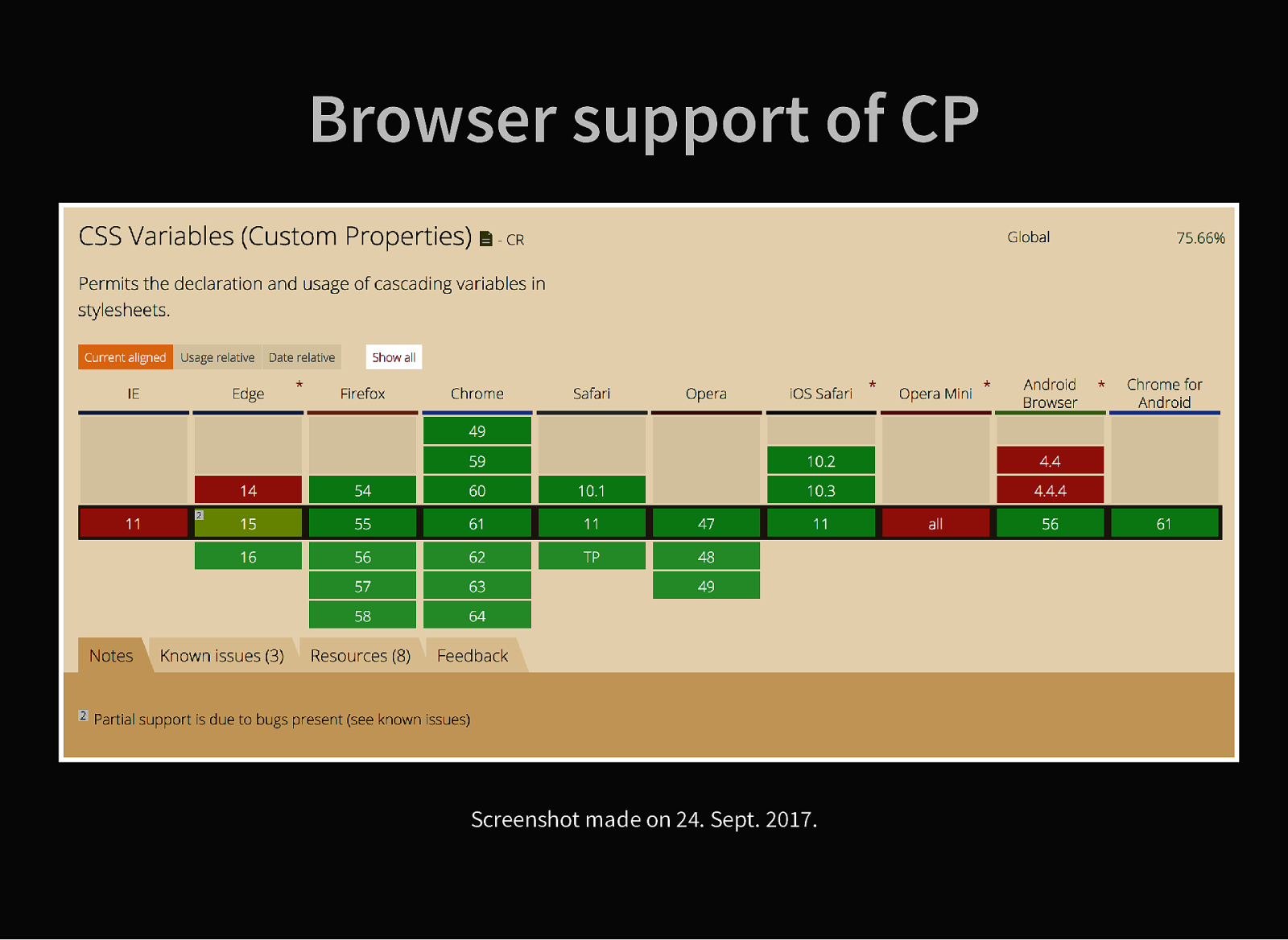
B r o w s e r
s u ppo r t
o f
C P B r o w s e r
s u ppo r t
o f
C P S c r eens h ot
m a d e on 2 4 .
S ep t .
2 0 1 7 .