Introduction to Jetpack Compose Declarative UI toolkit for Android
A presentation at I/O Extended 2019 Pangyo in June 2019 in by Na Yoon Ho

Introduction to Jetpack Compose Declarative UI toolkit for Android

About me 3 yrs. 나윤호 Riiid! velog.io/@tura 19. 04~ @turastory



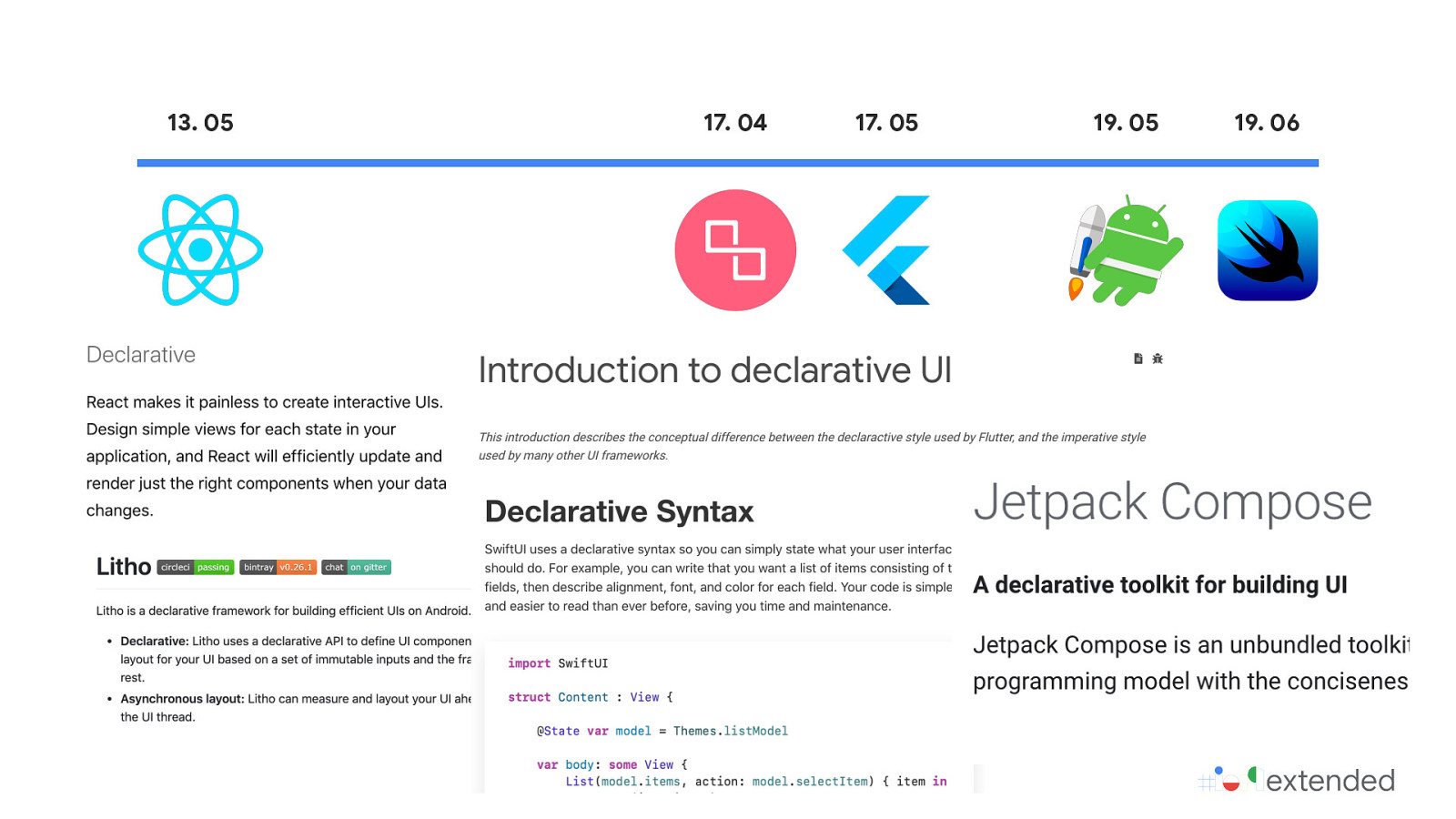
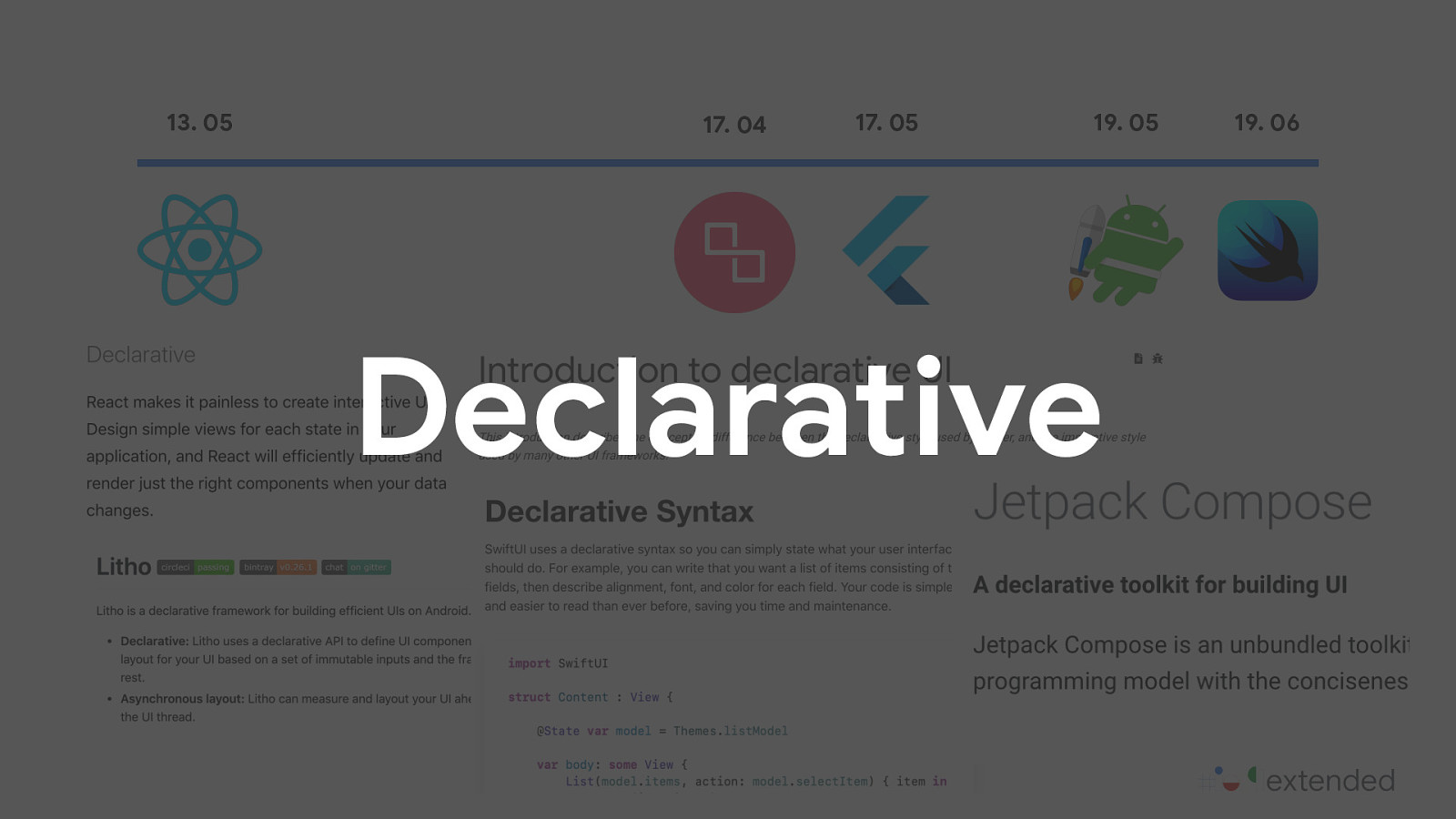
Declarative UI What is Declarative UI Programming?

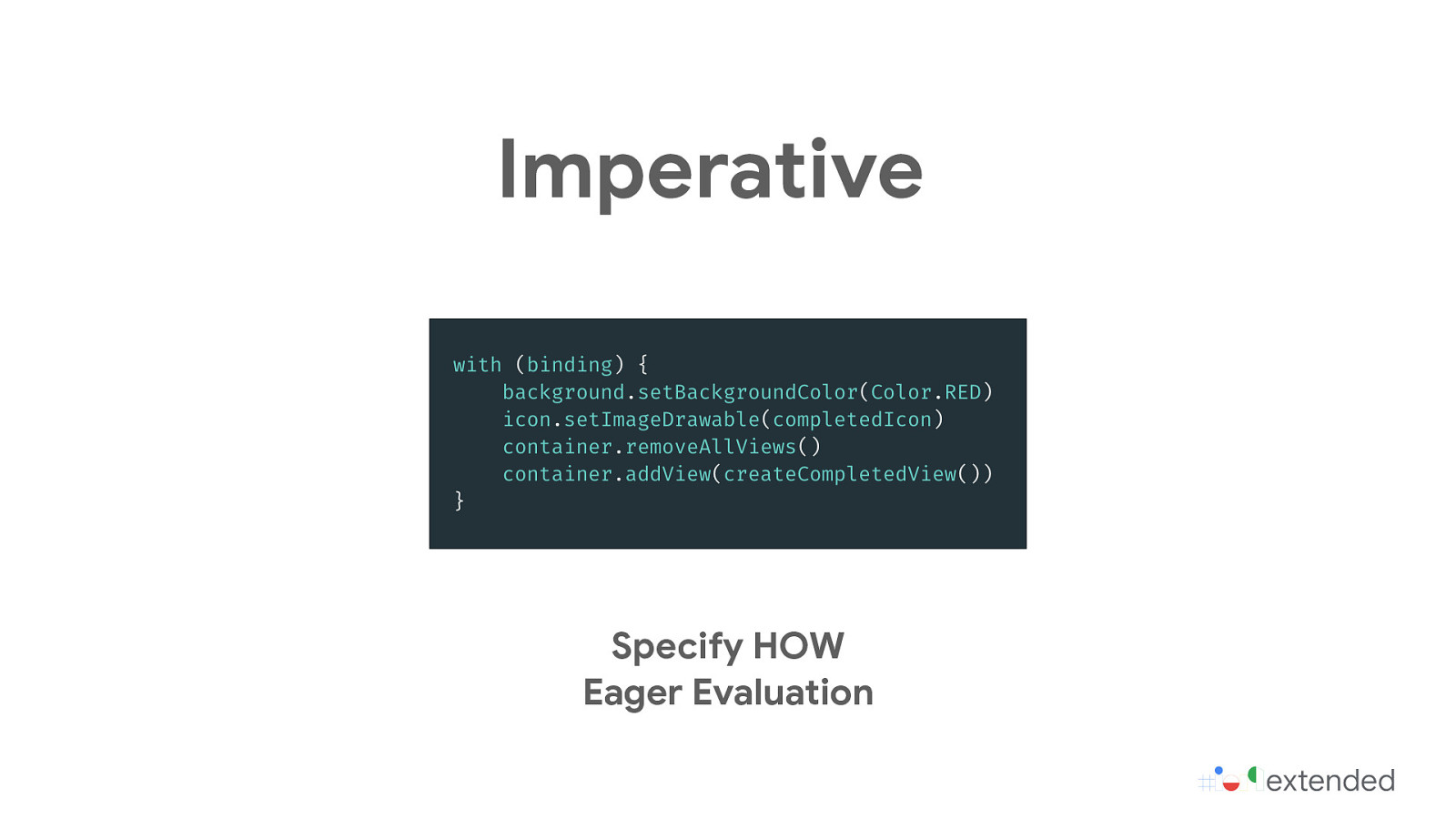
Imperative Specify HOW Eager Evaluation

Imperative Specify HOW Eager Evaluation Declarative Specify WHAT Lazy Evaluation

Why Declarative? More and more complex UI Animations, Transitions Focus on What to do, rather than how

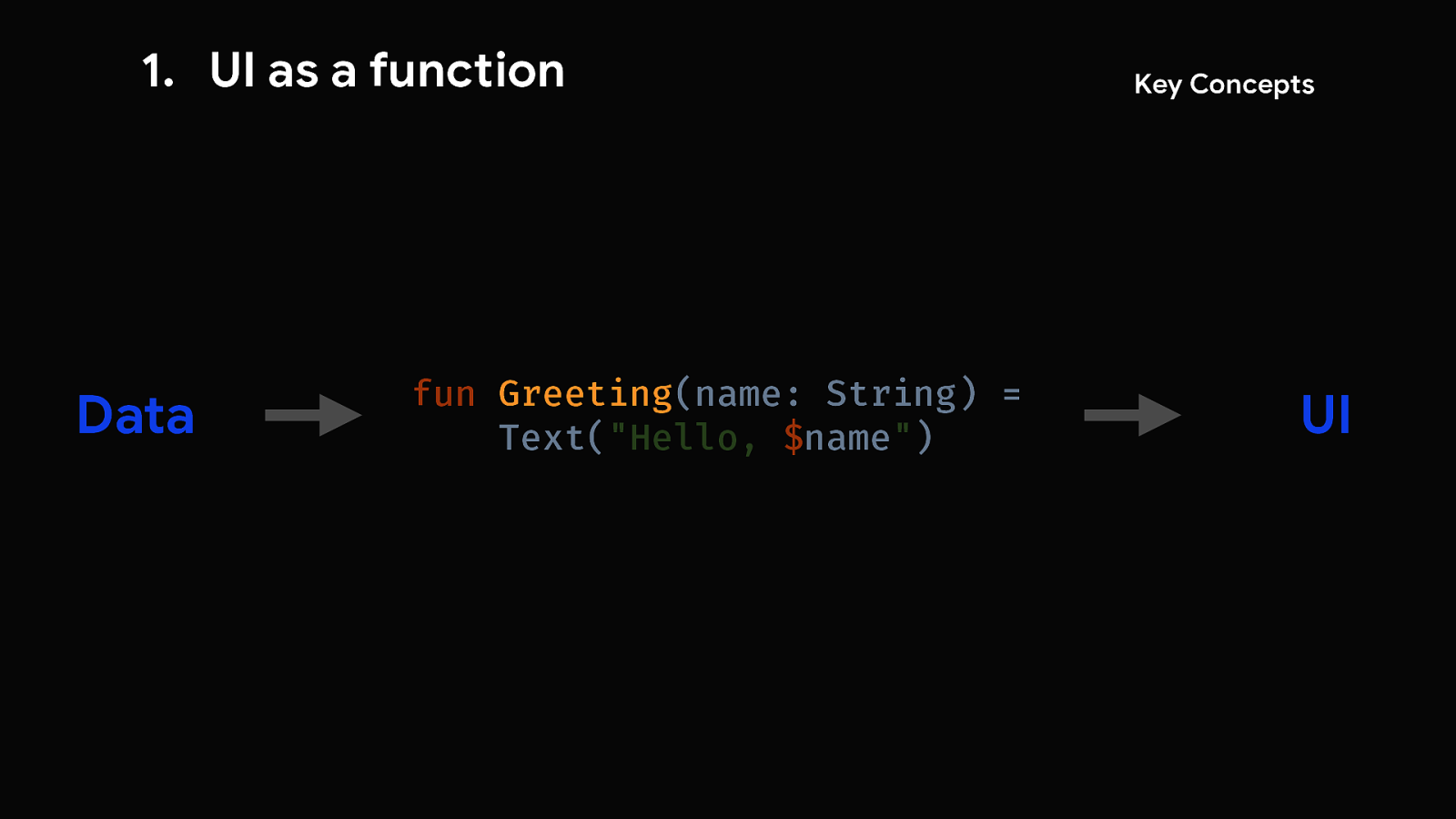
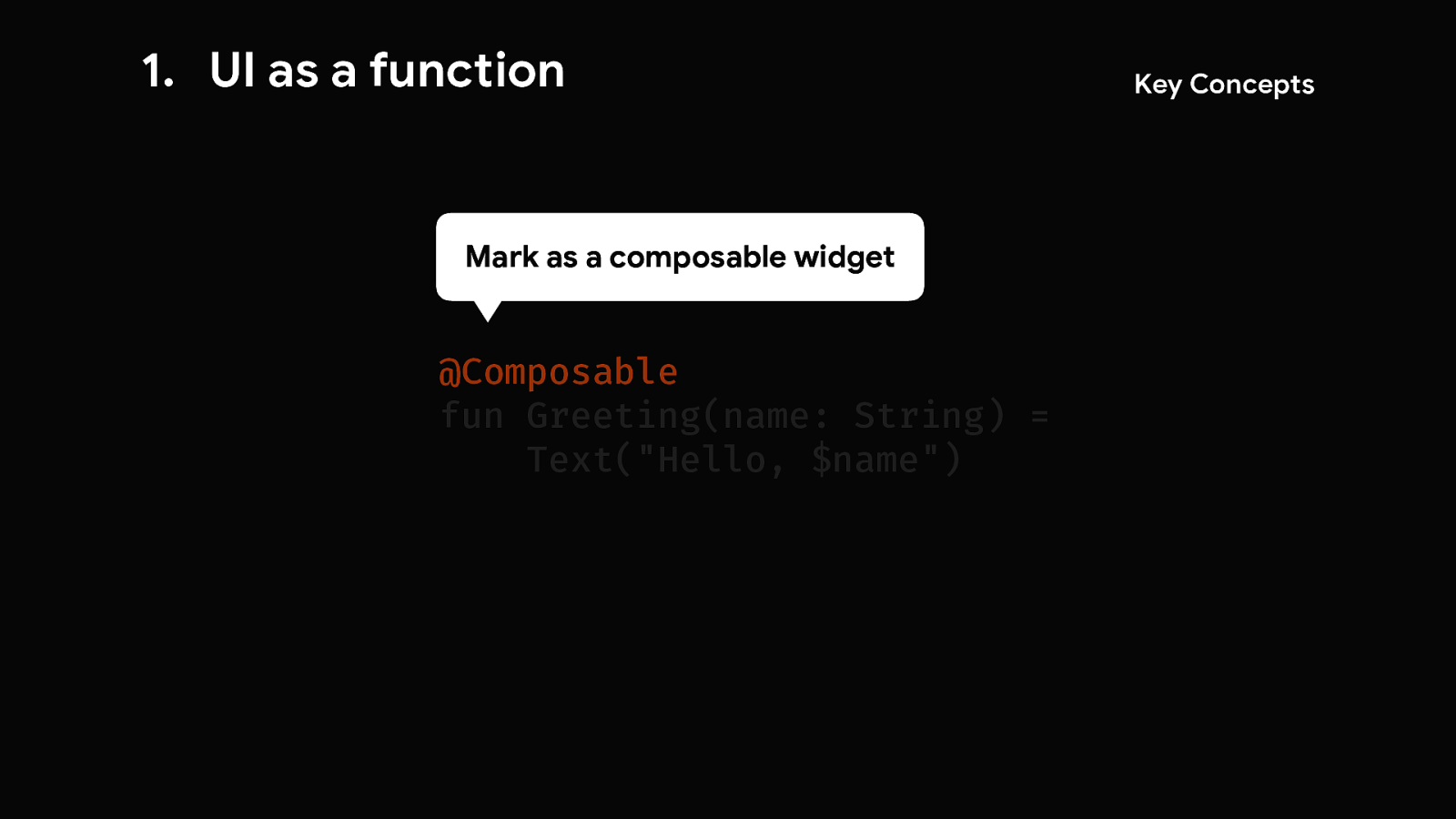
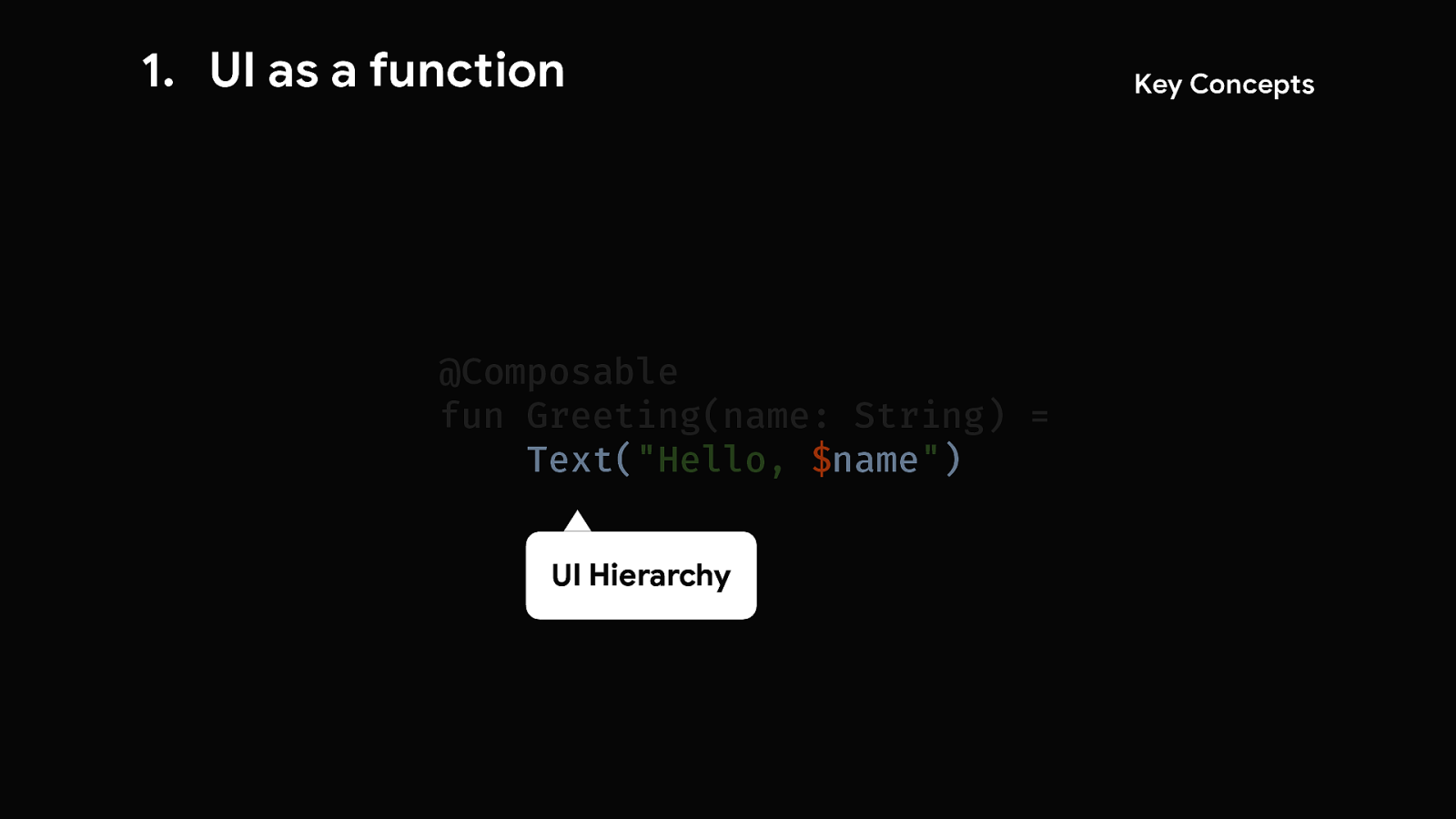
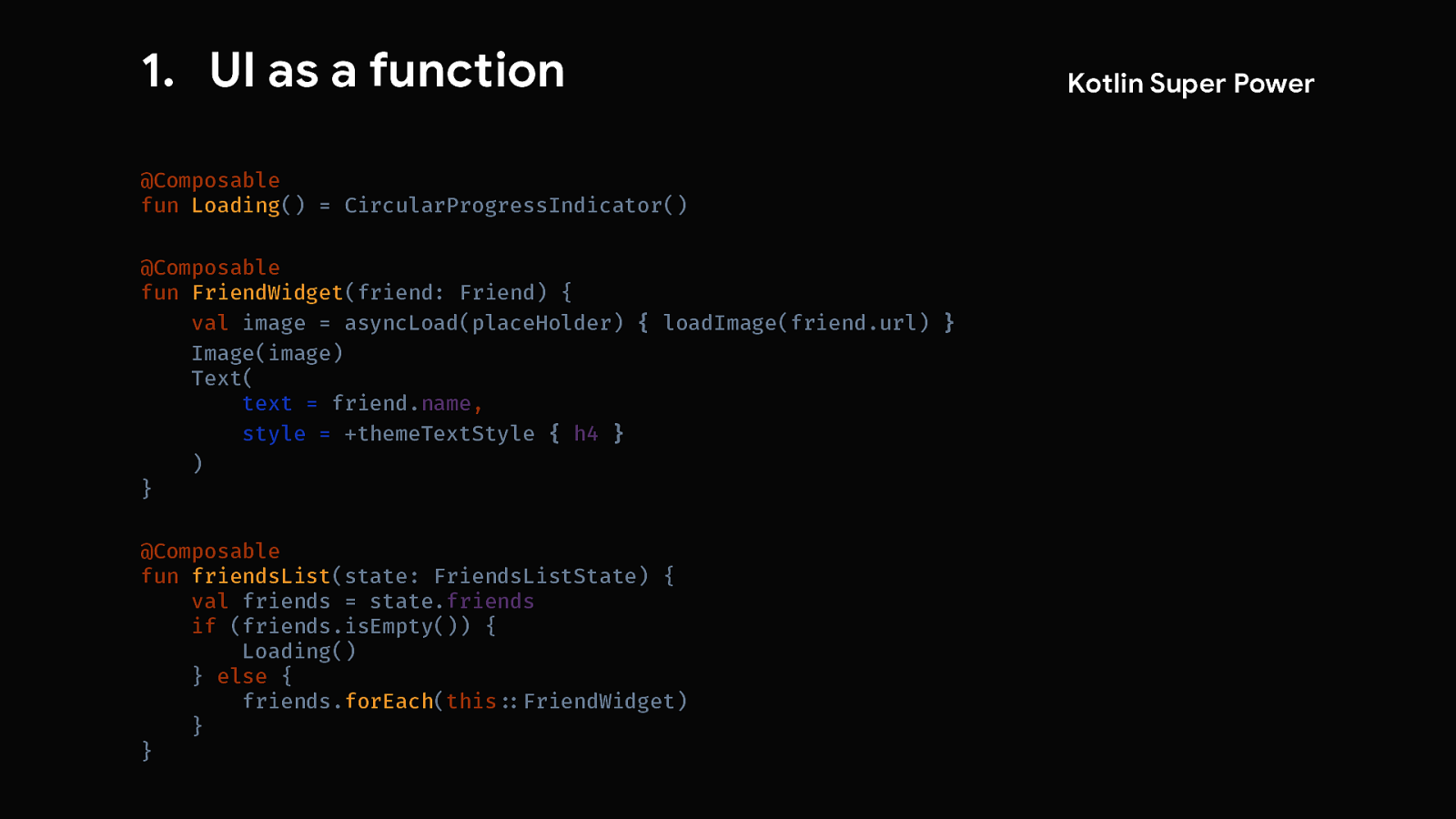
A Quick Look Say hello to Jetpack Compose

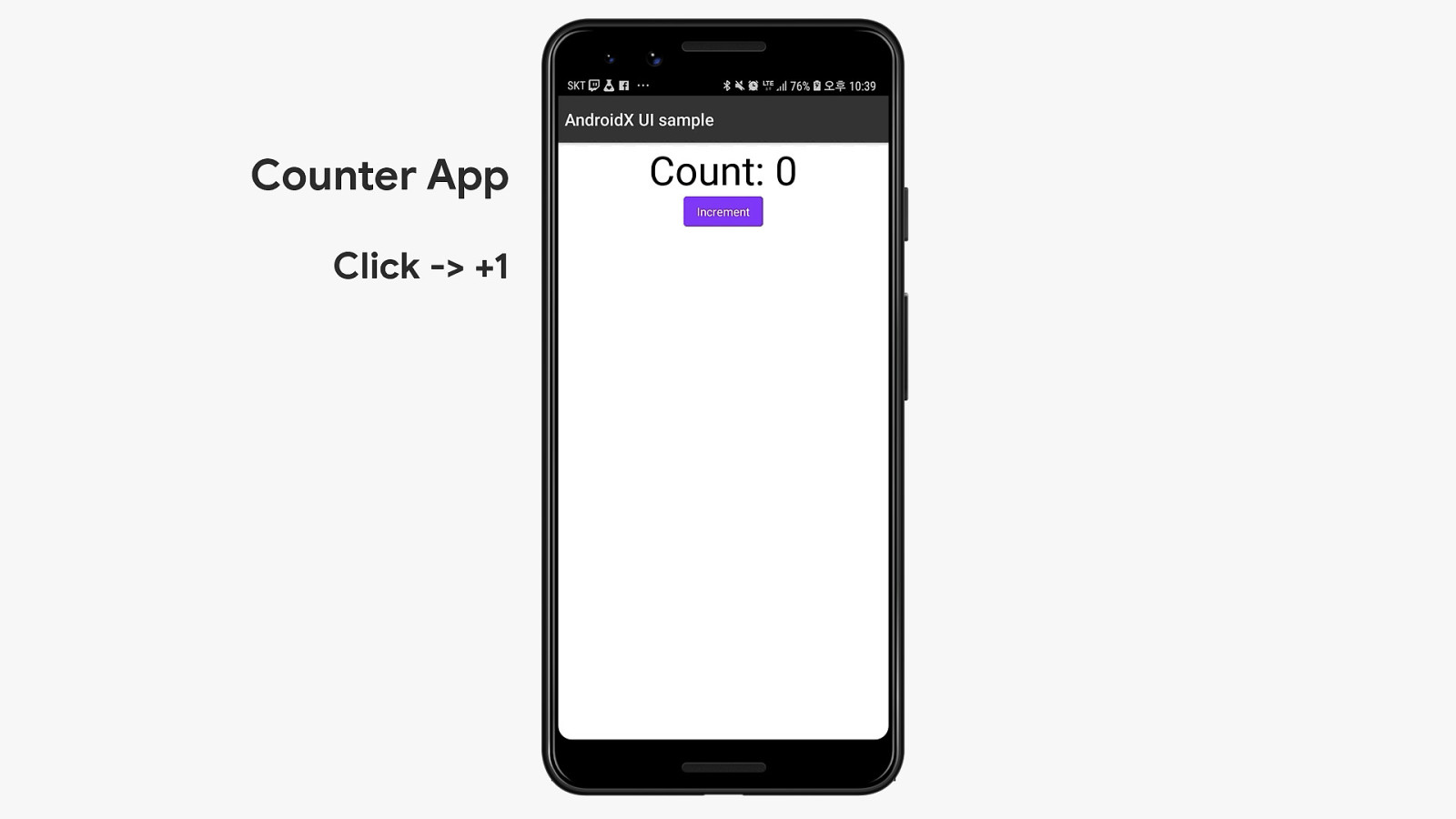
Counter App Click -> +1

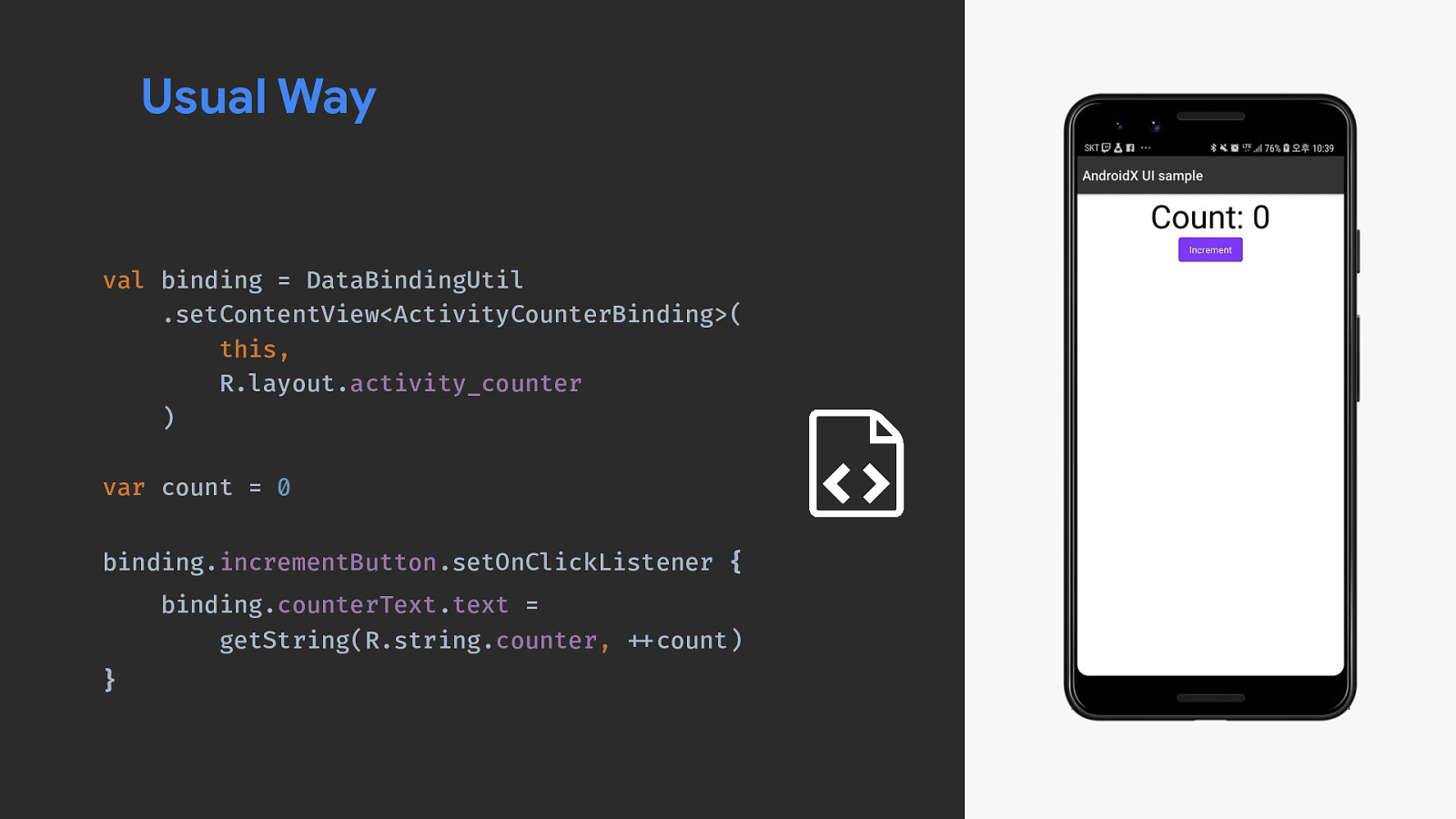
Usual Way val binding = DataBindingUtil .setContentView<ActivityCounterBinding>( this, R.layout.activity_counter ) var count = 0 binding.incrementButton.setOnClickListener { binding.counterText.text = getString(R.string.counter, !++count) }

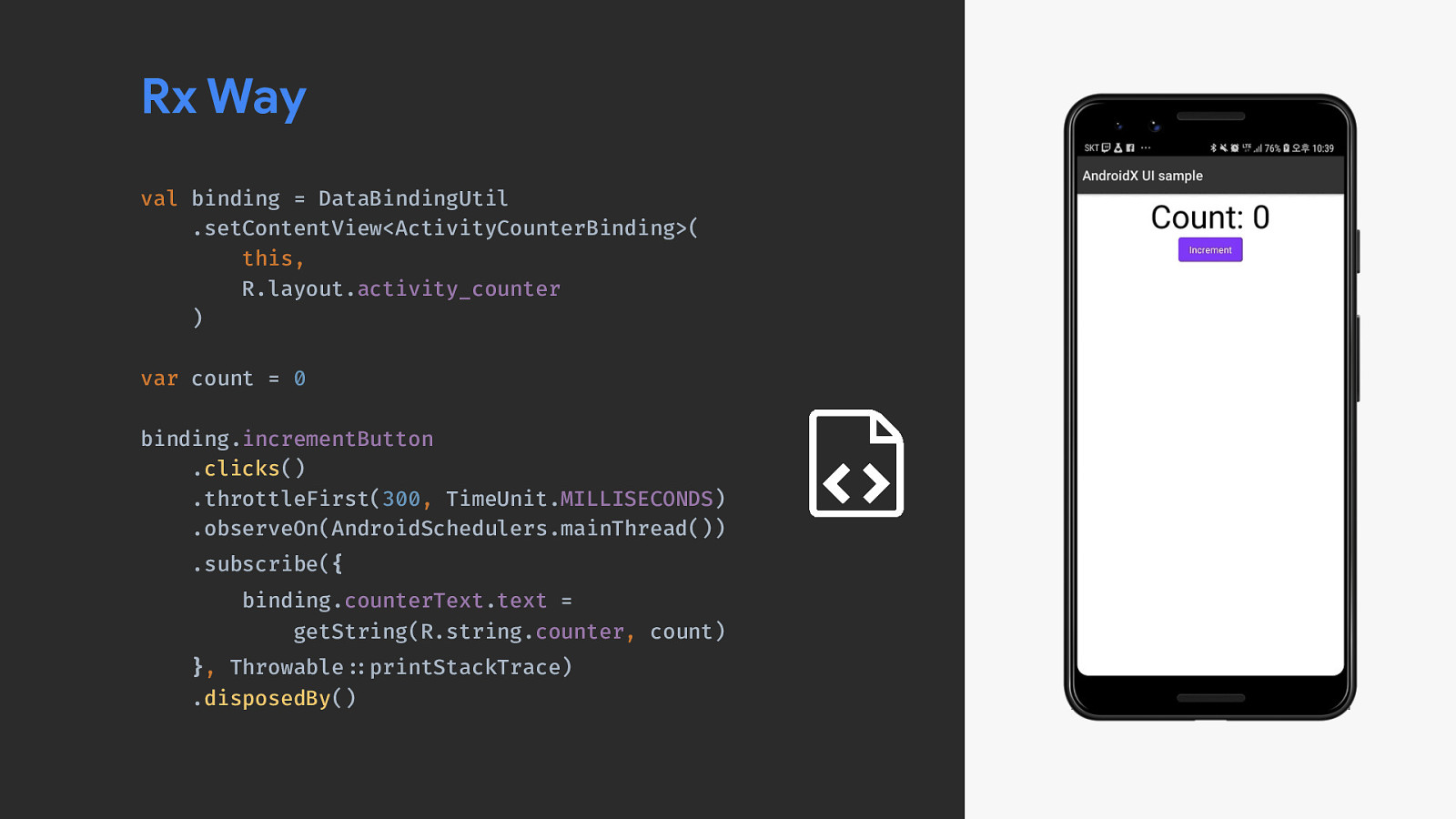
Rx Way val binding = DataBindingUtil .setContentView<ActivityCounterBinding>( this, R.layout.activity_counter ) var count = 0 binding.incrementButton .clicks() .throttleFirst(300, TimeUnit.MILLISECONDS) .observeOn(AndroidSchedulers.mainThread()) .subscribe({ binding.counterText.text = getString(R.string.counter, count) }, Throwable!::printStackTrace) .disposedBy()

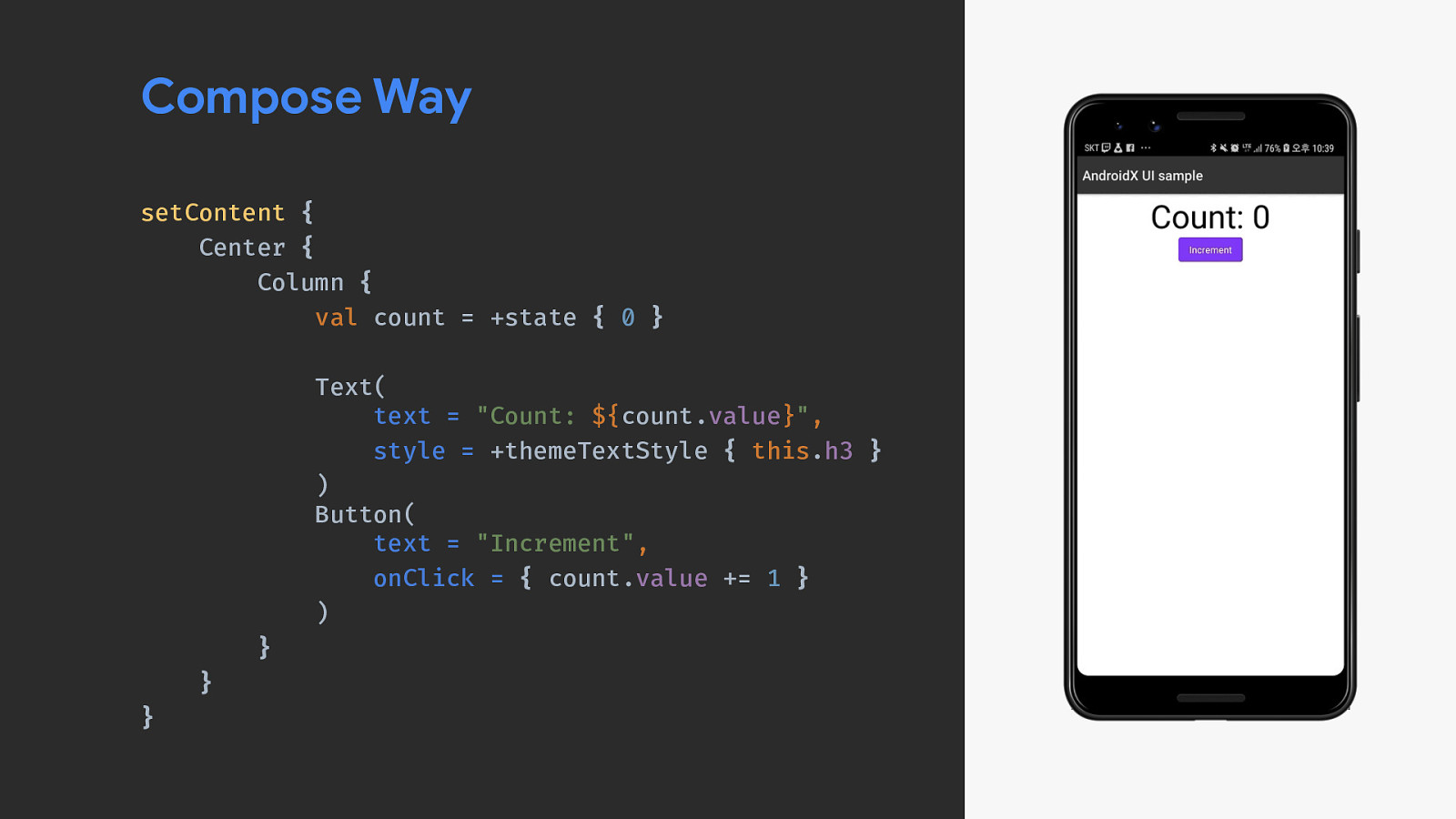
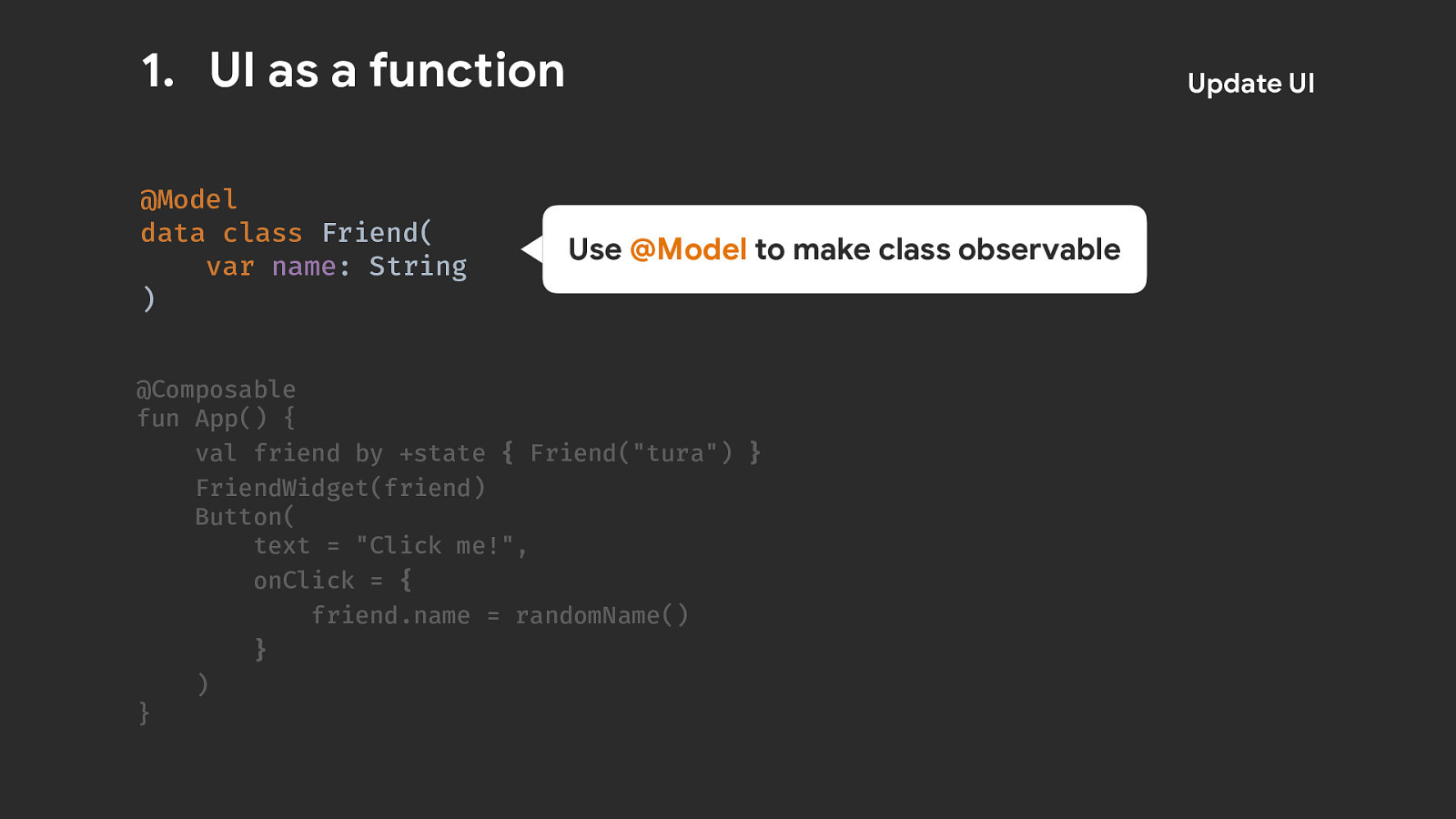
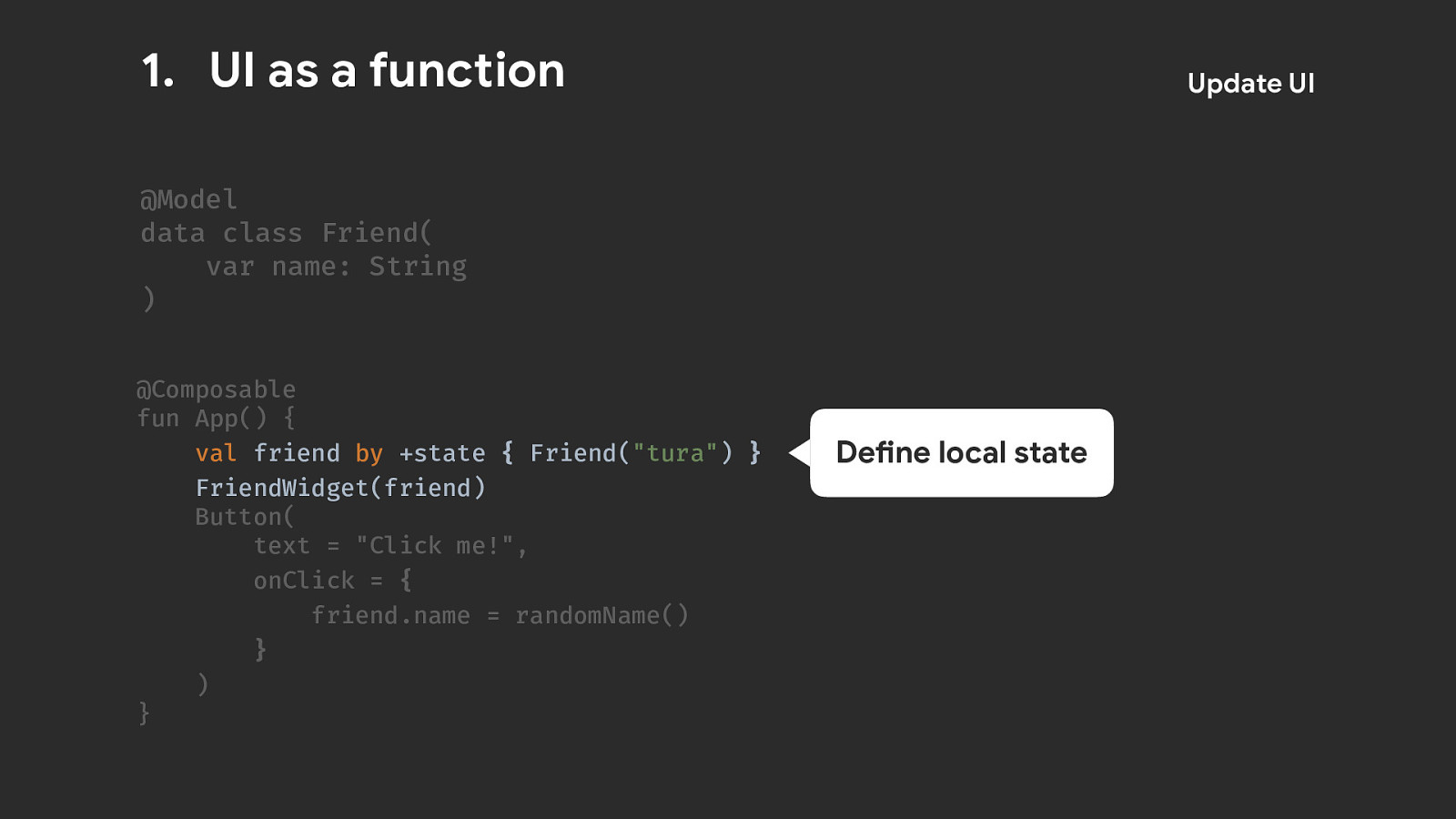
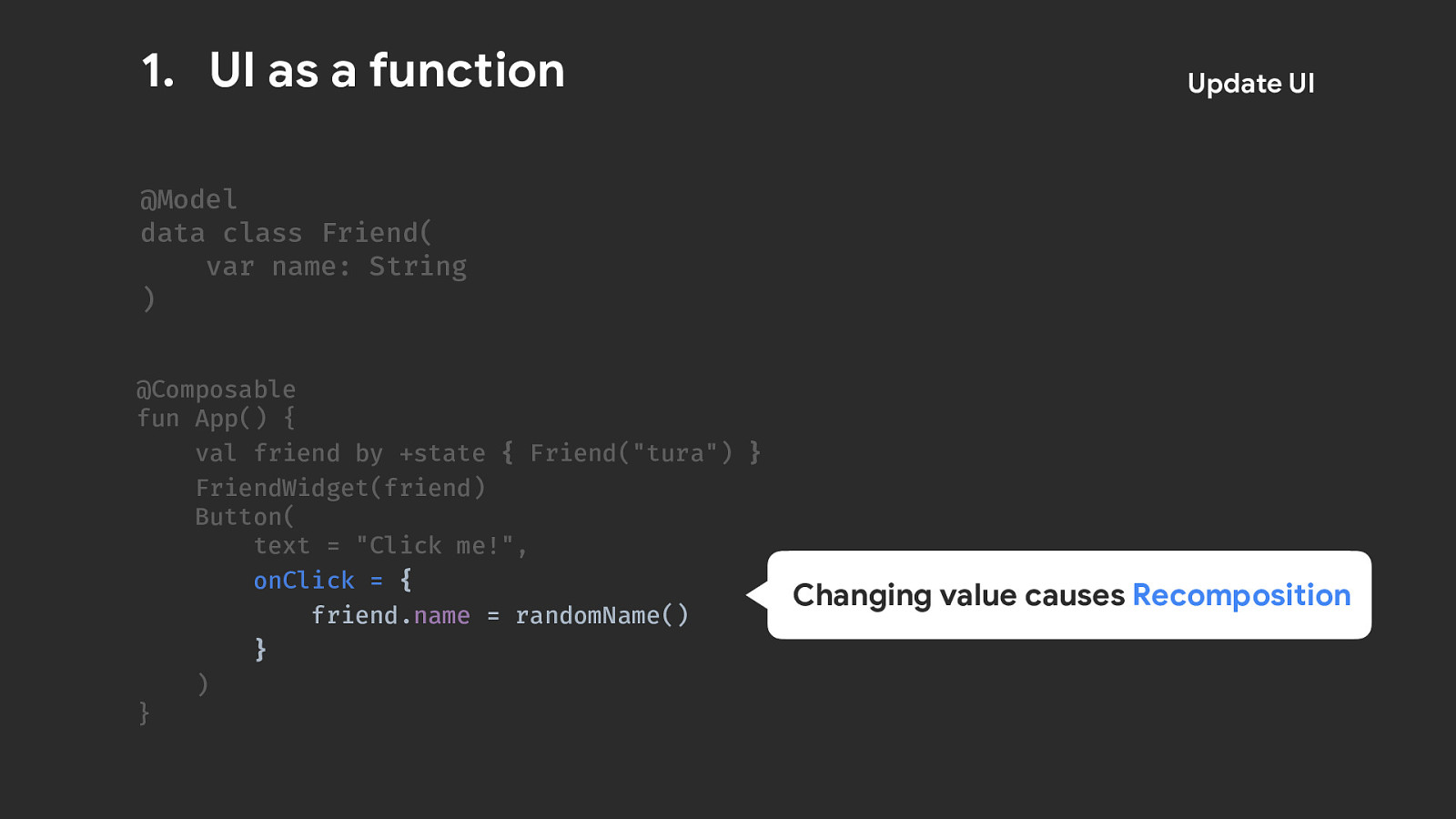
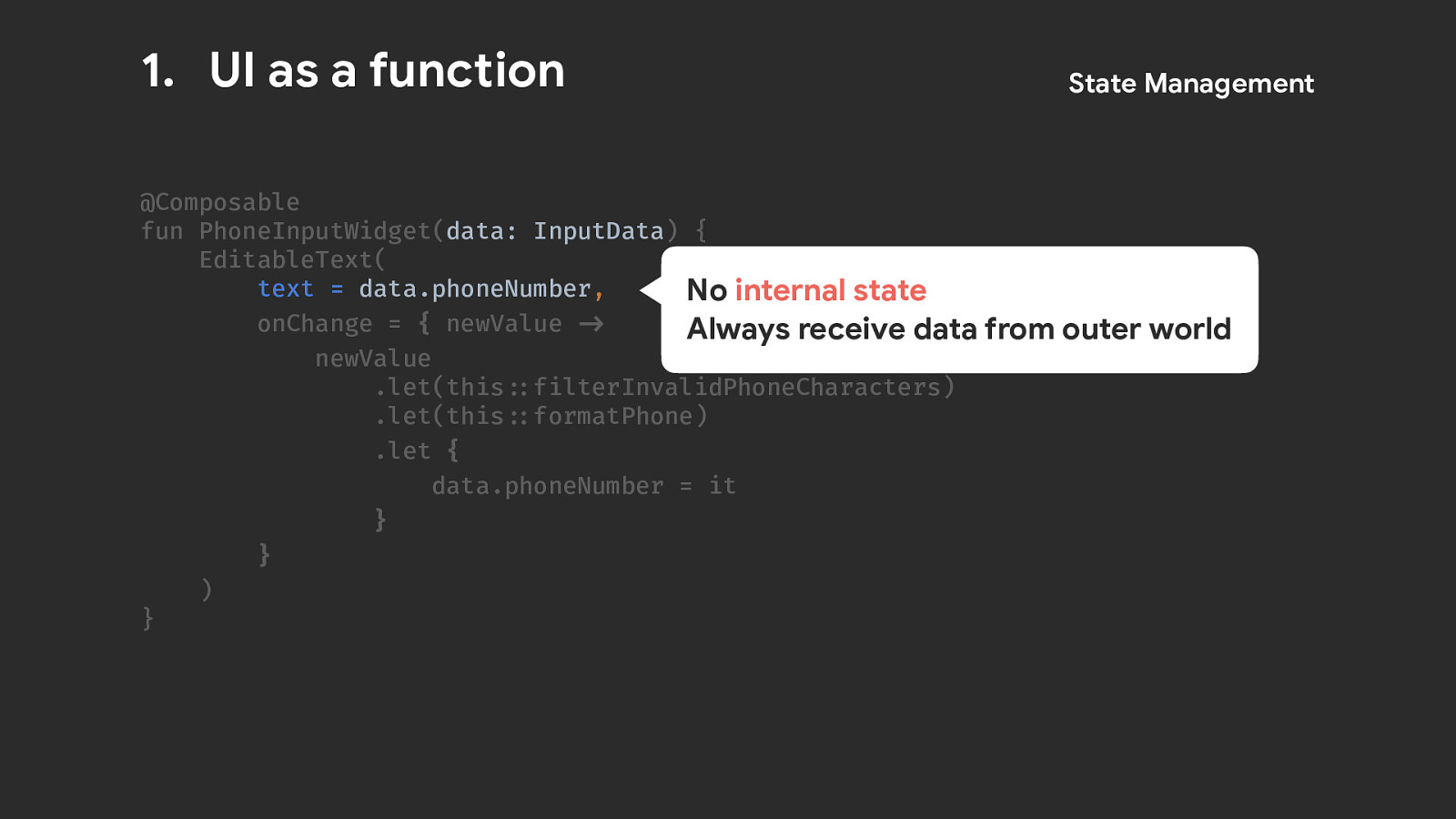
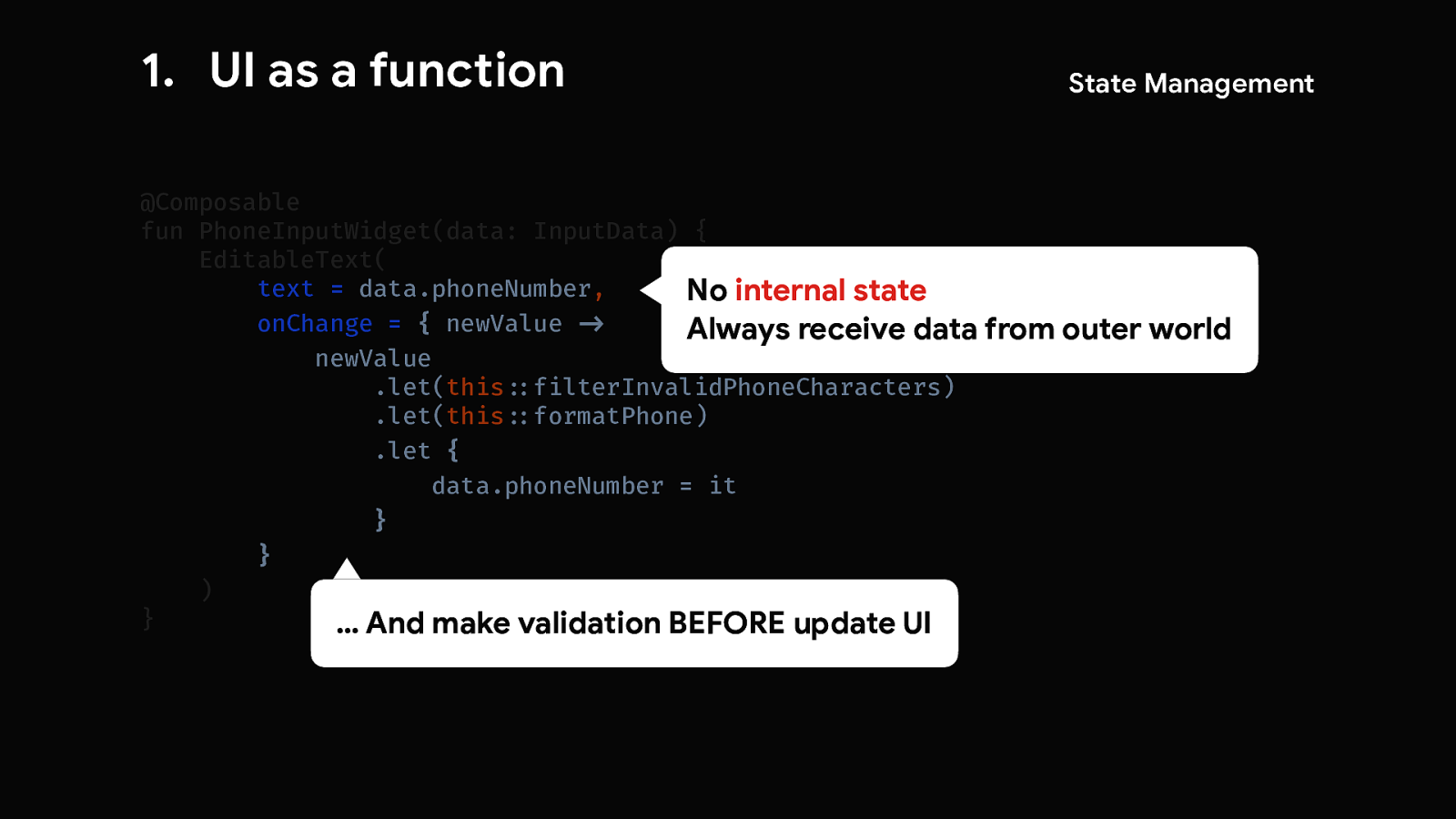
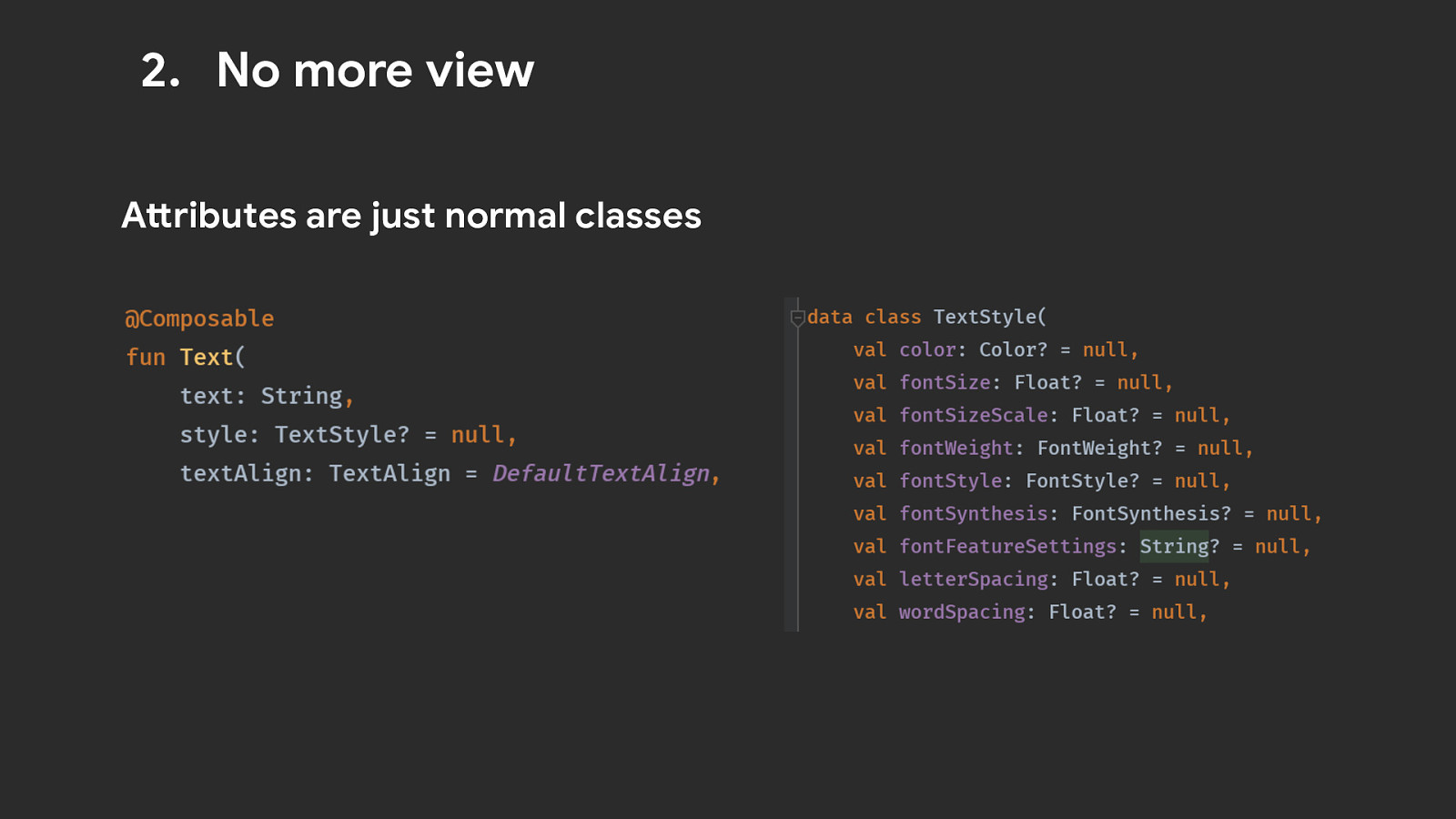
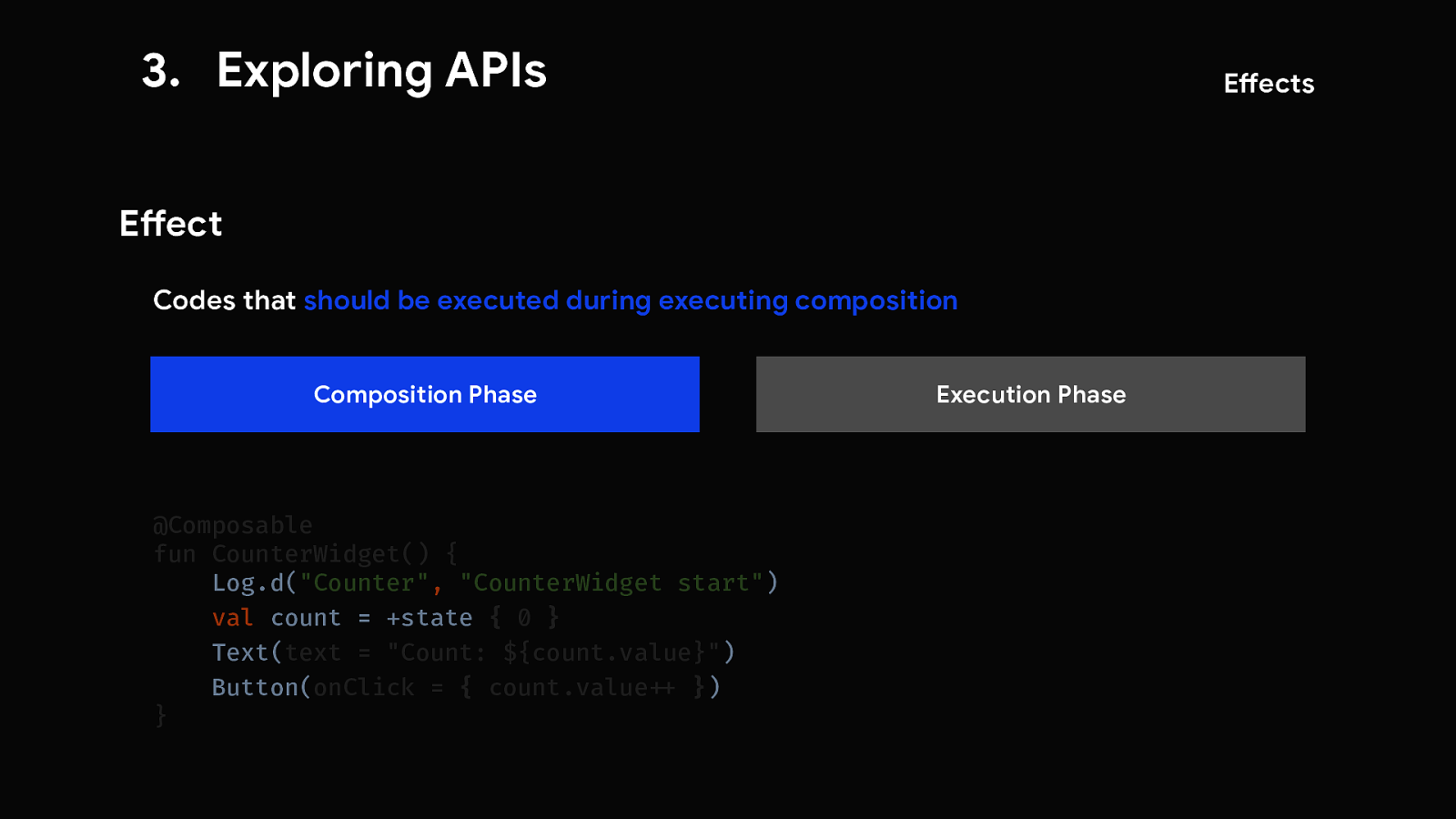
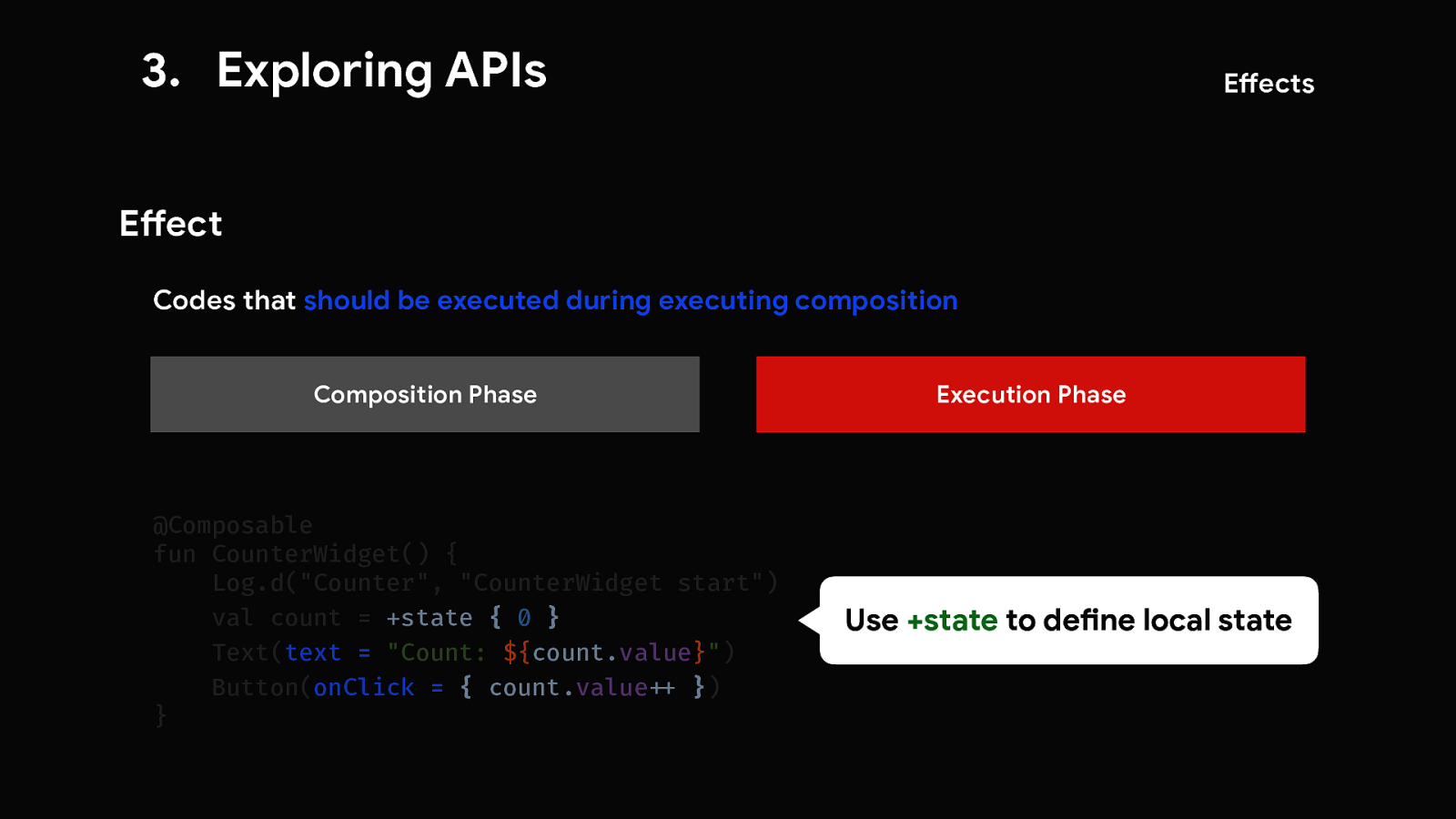
Compose Way setContent { Center { Column { val count = +state { 0 } Text( text = “Count: ${count.value}”, style = +themeTextStyle { this.h3 } ) Button( text = “Increment”, onClick = { count.value += 1 } ) } } }

Backgrounds What brings us to Jetpack Compose?

Problems 1. Tightly coupled with framework 2. Distributed codes 3. Inconsistent data flow

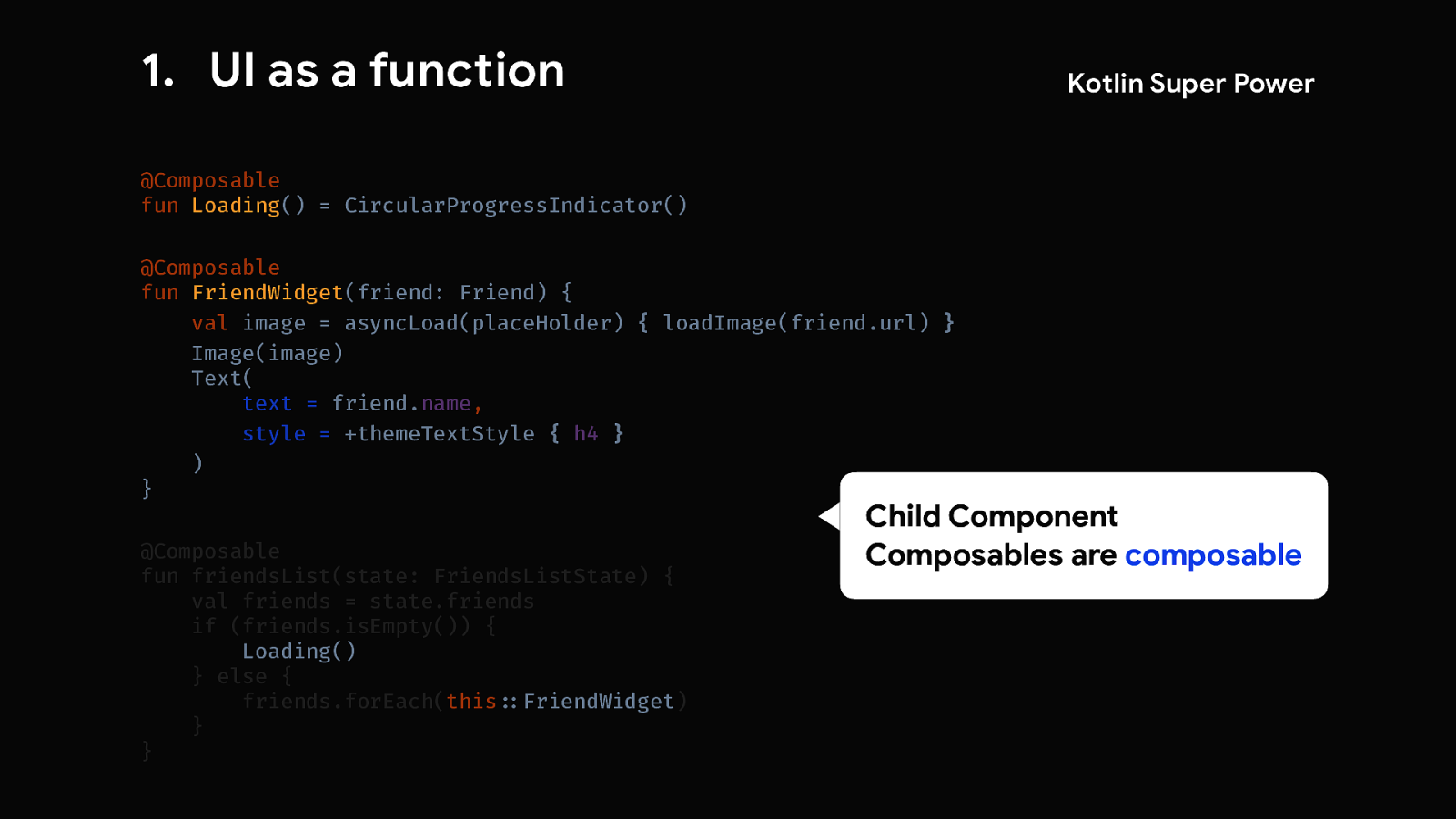
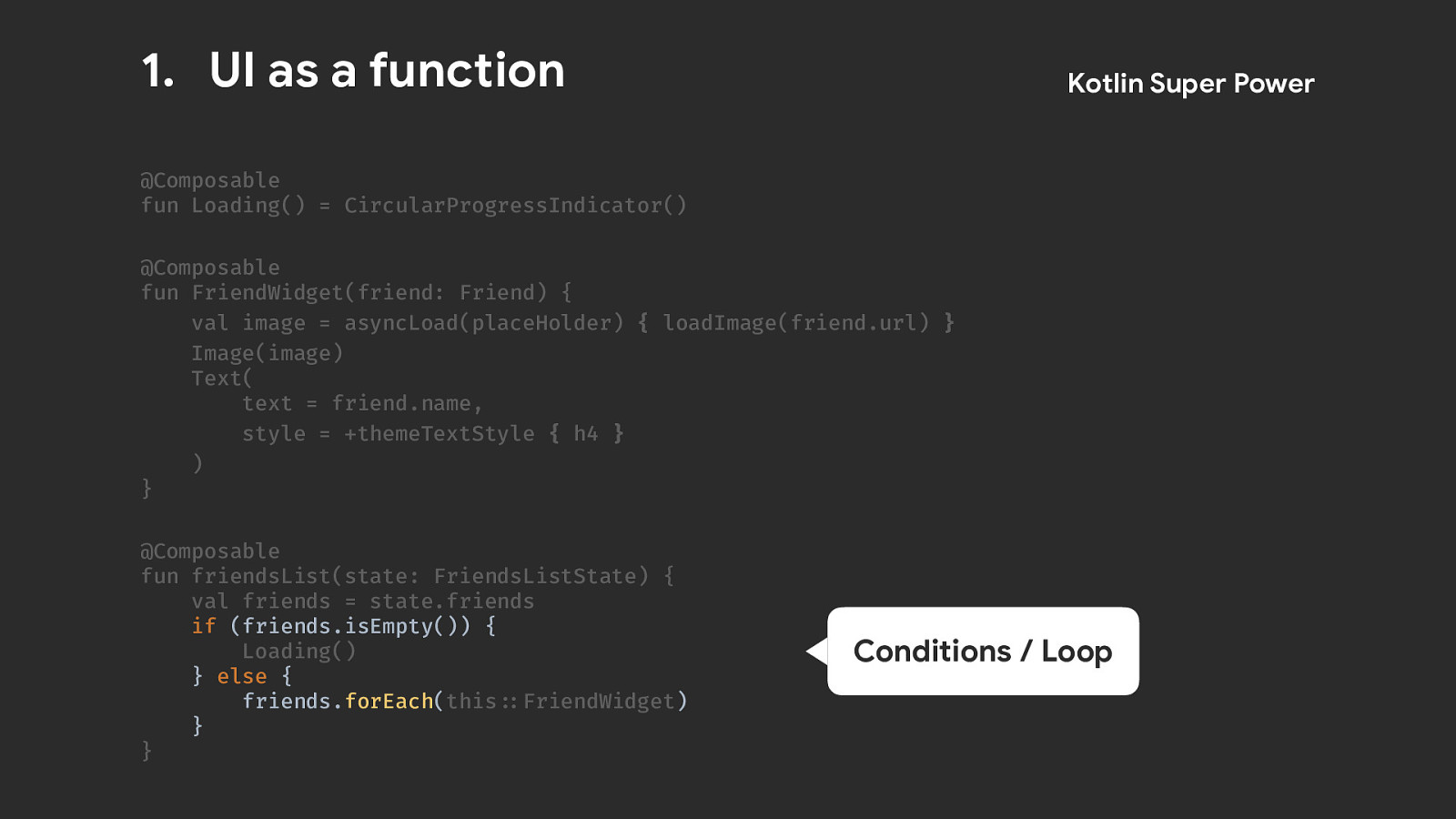
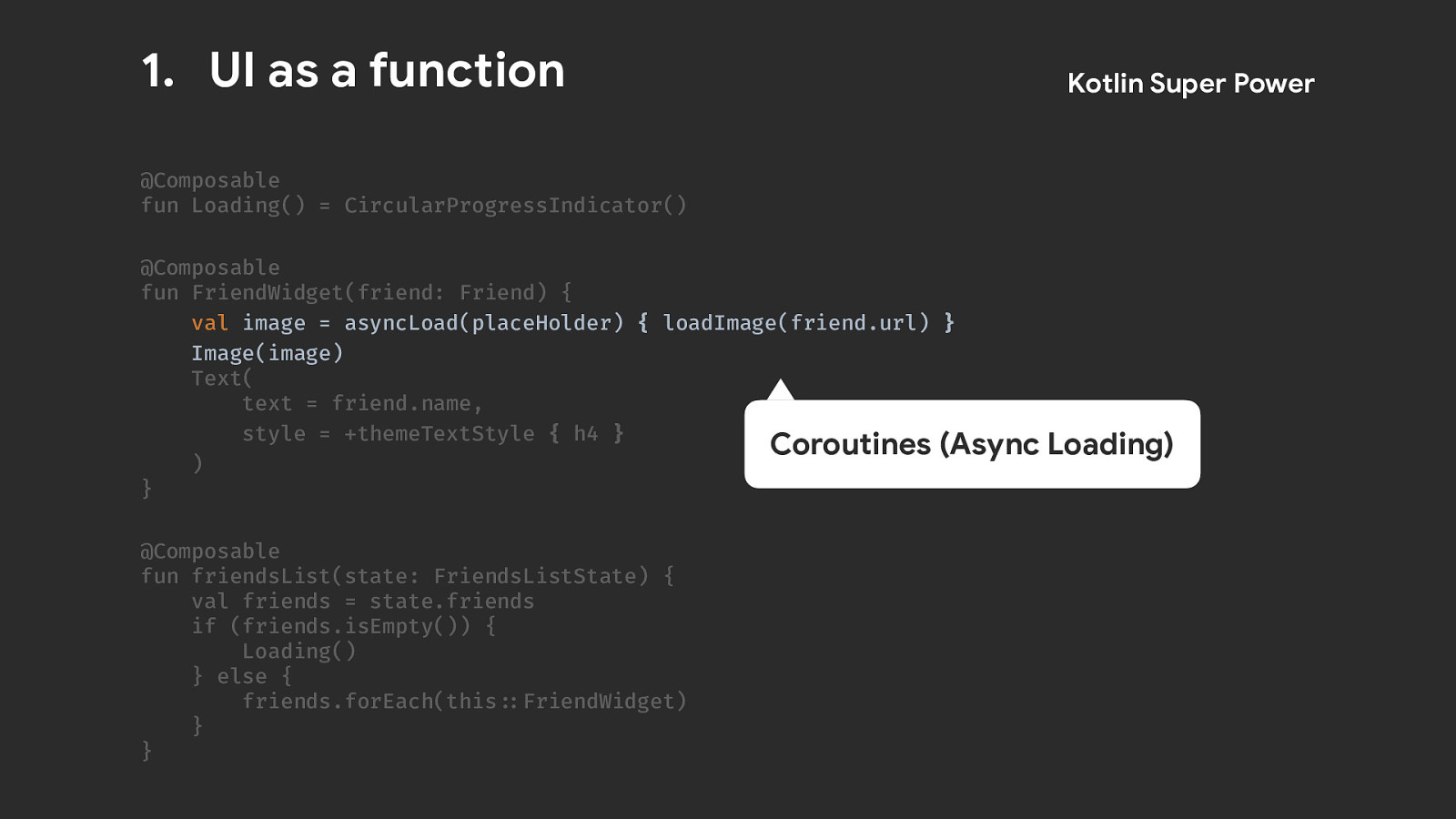
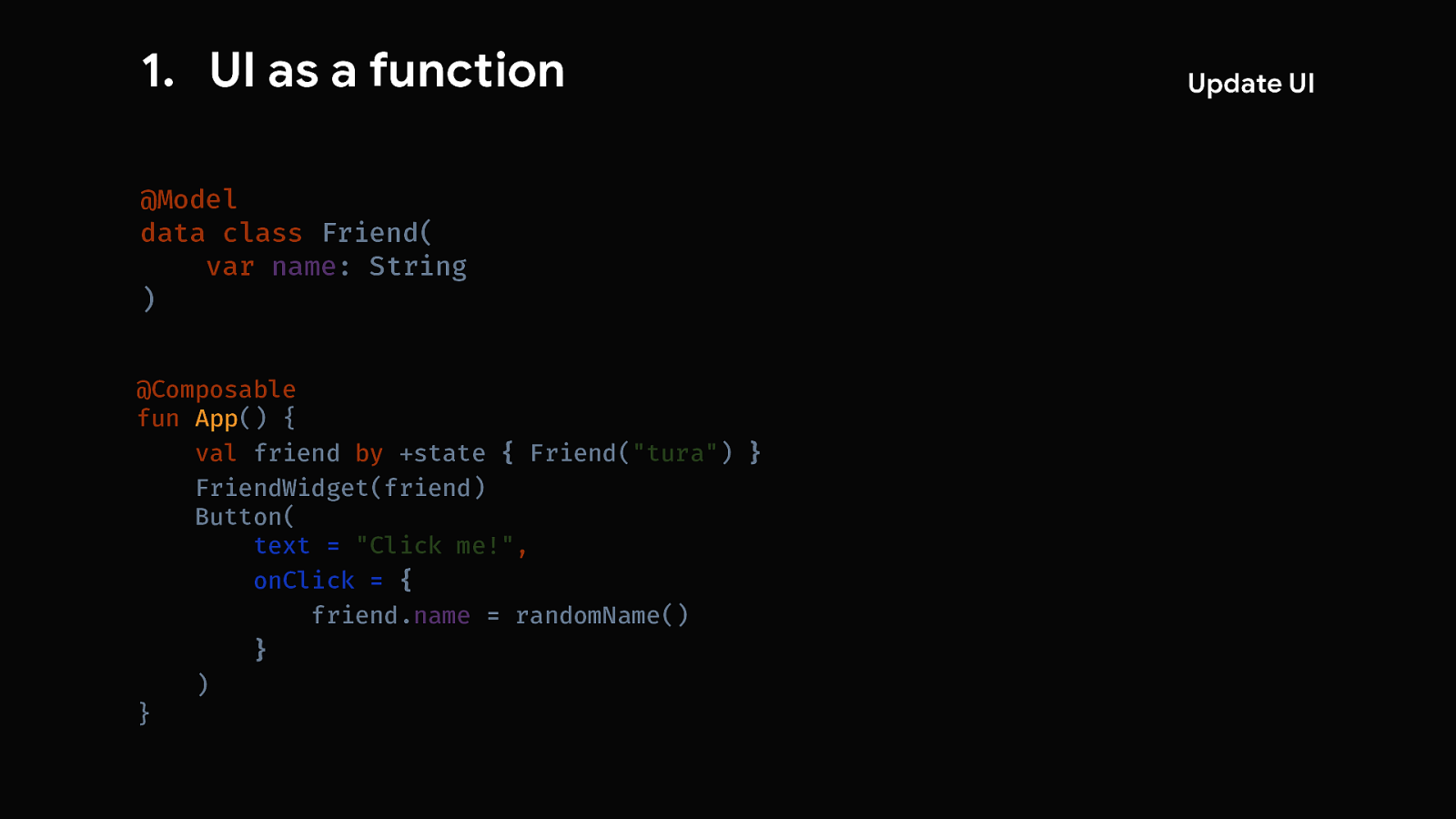
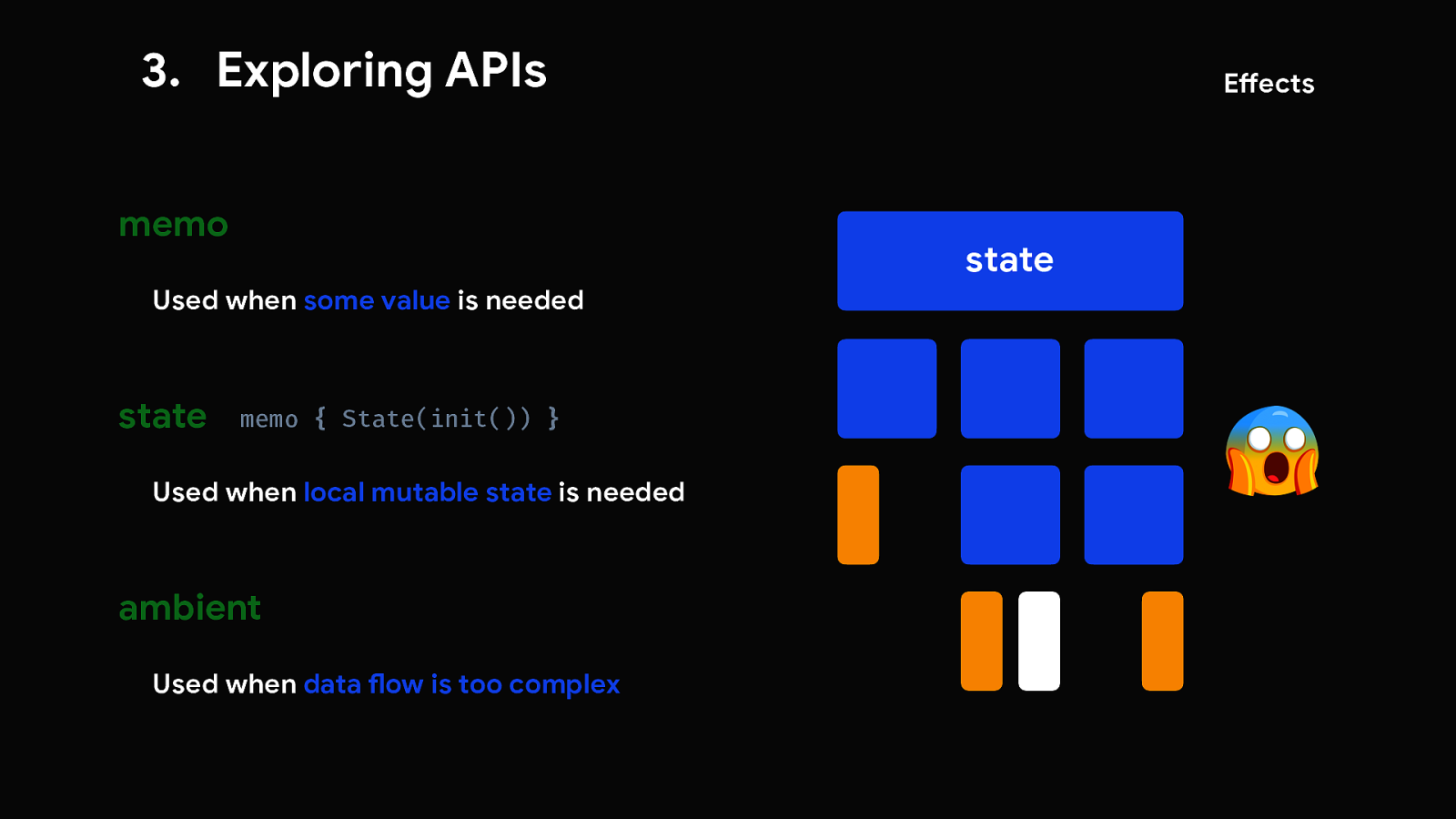
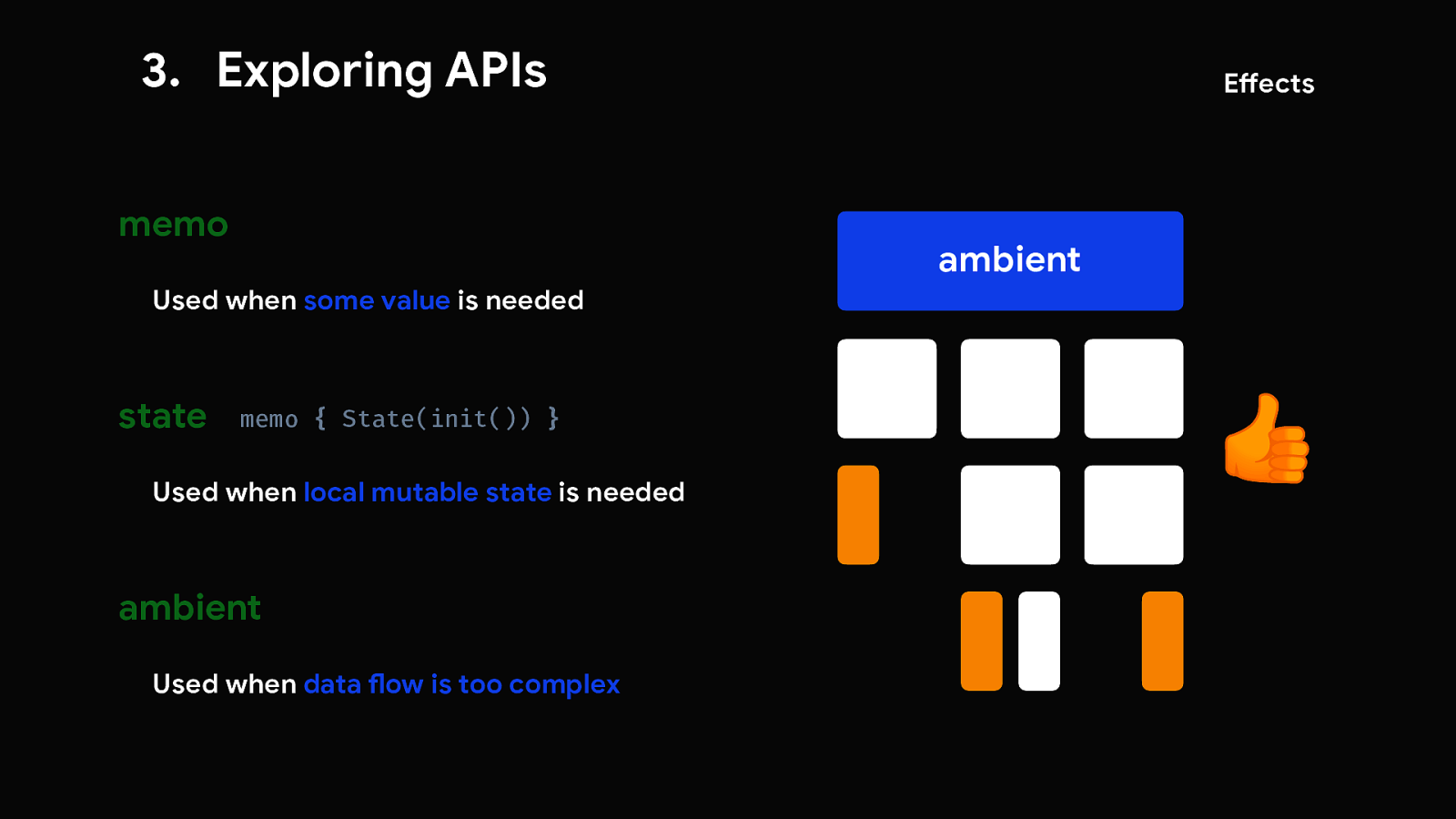
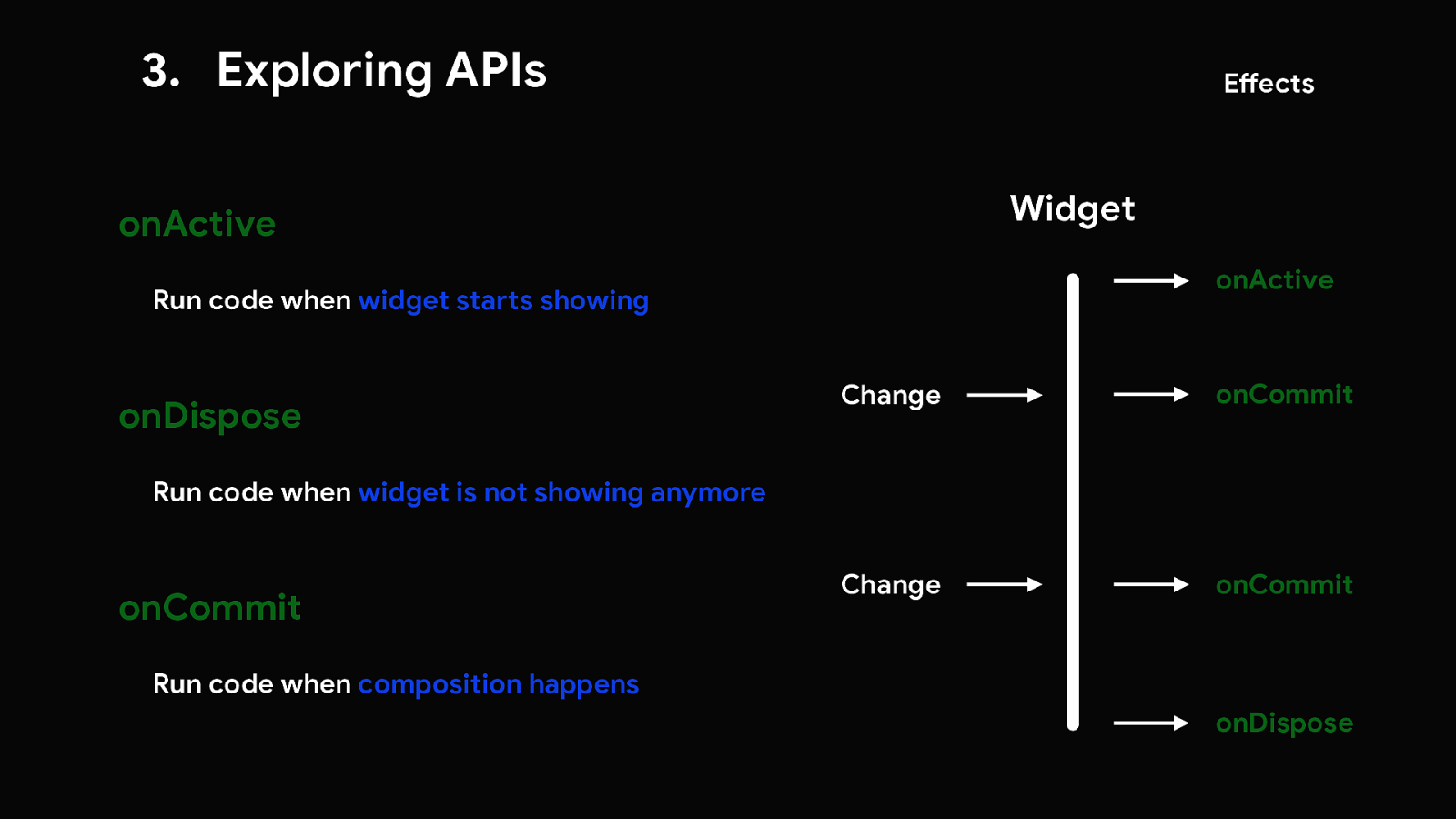
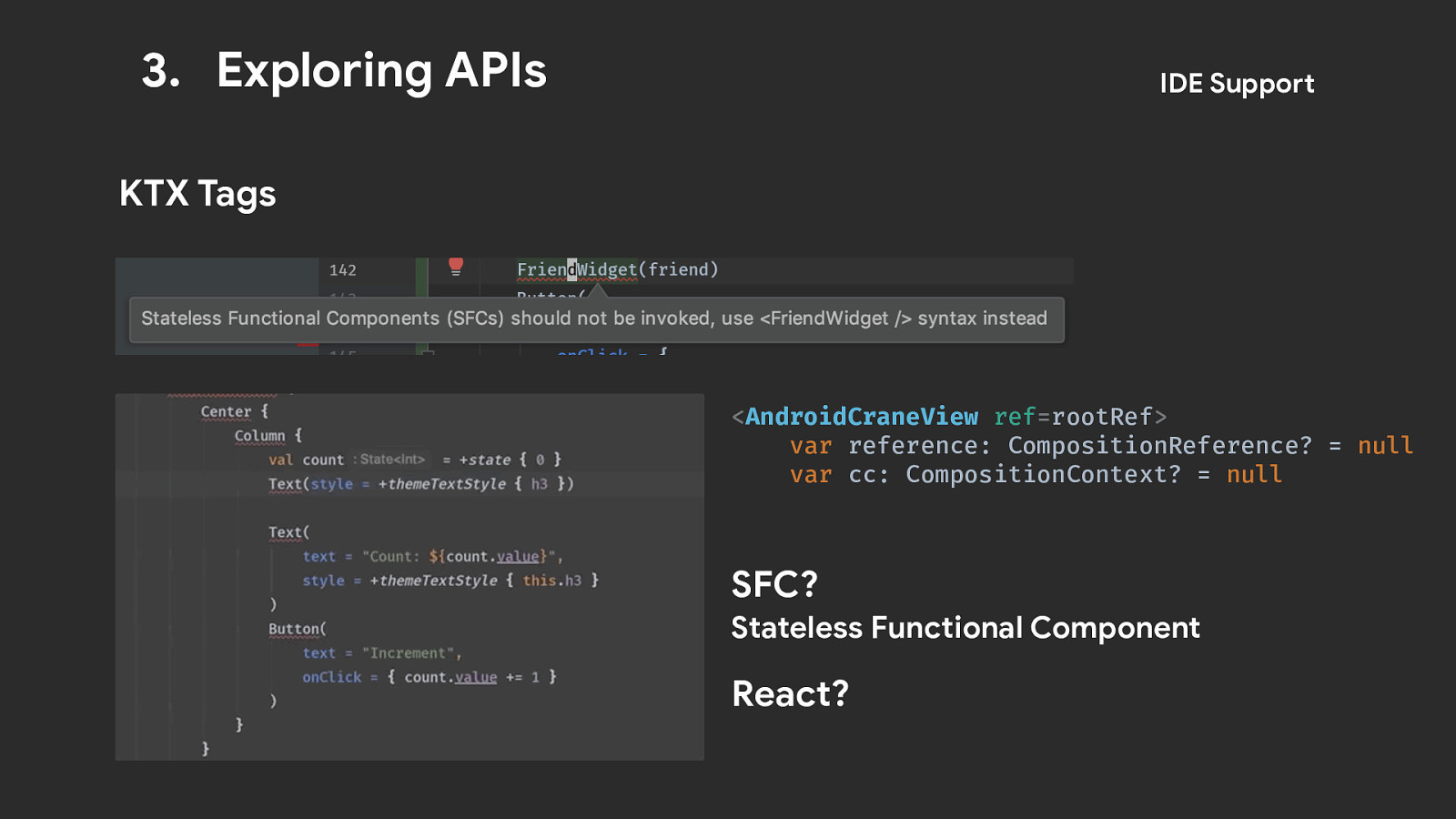
Jetpack Compose Let’s dive into Compose!
































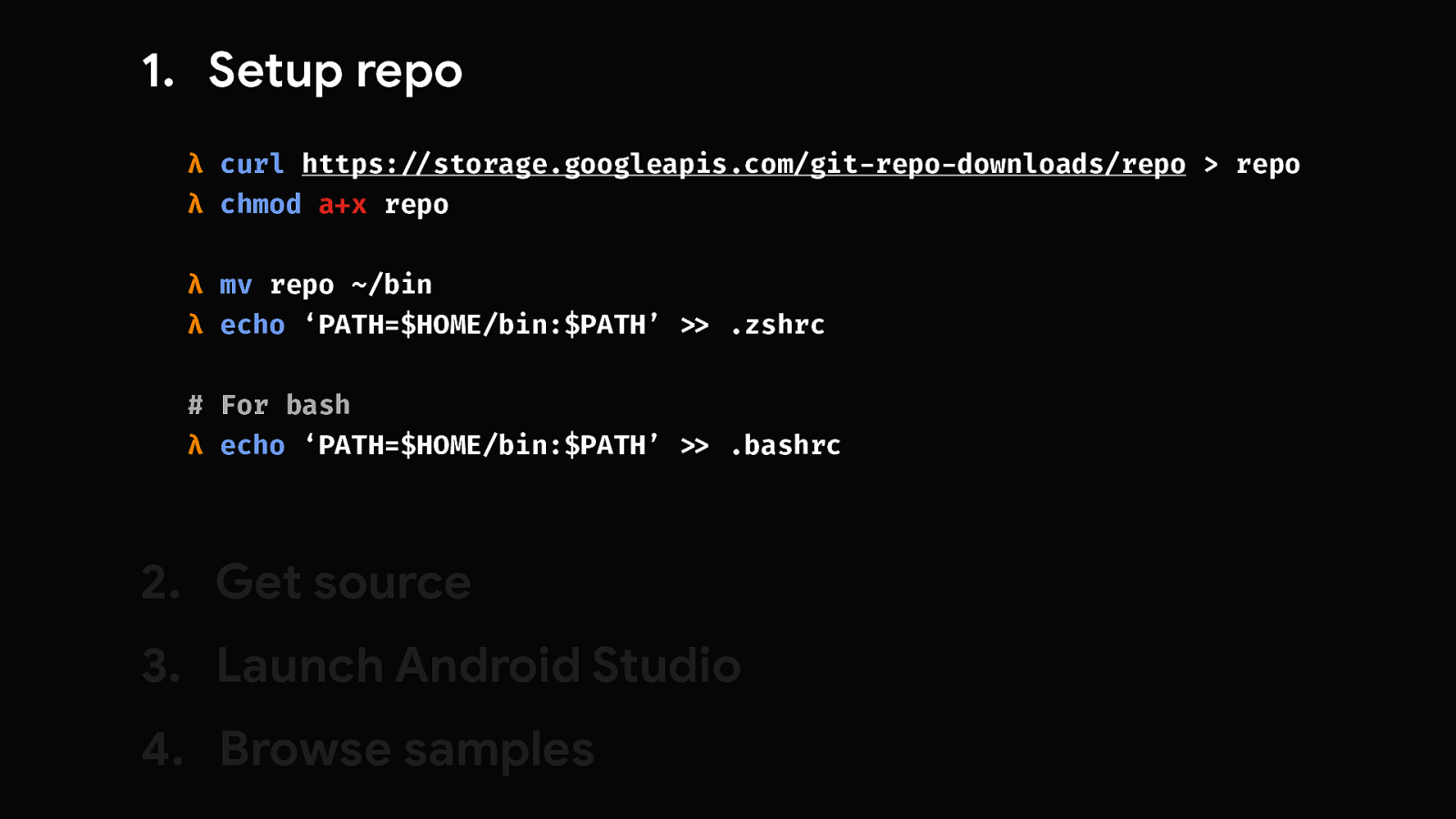
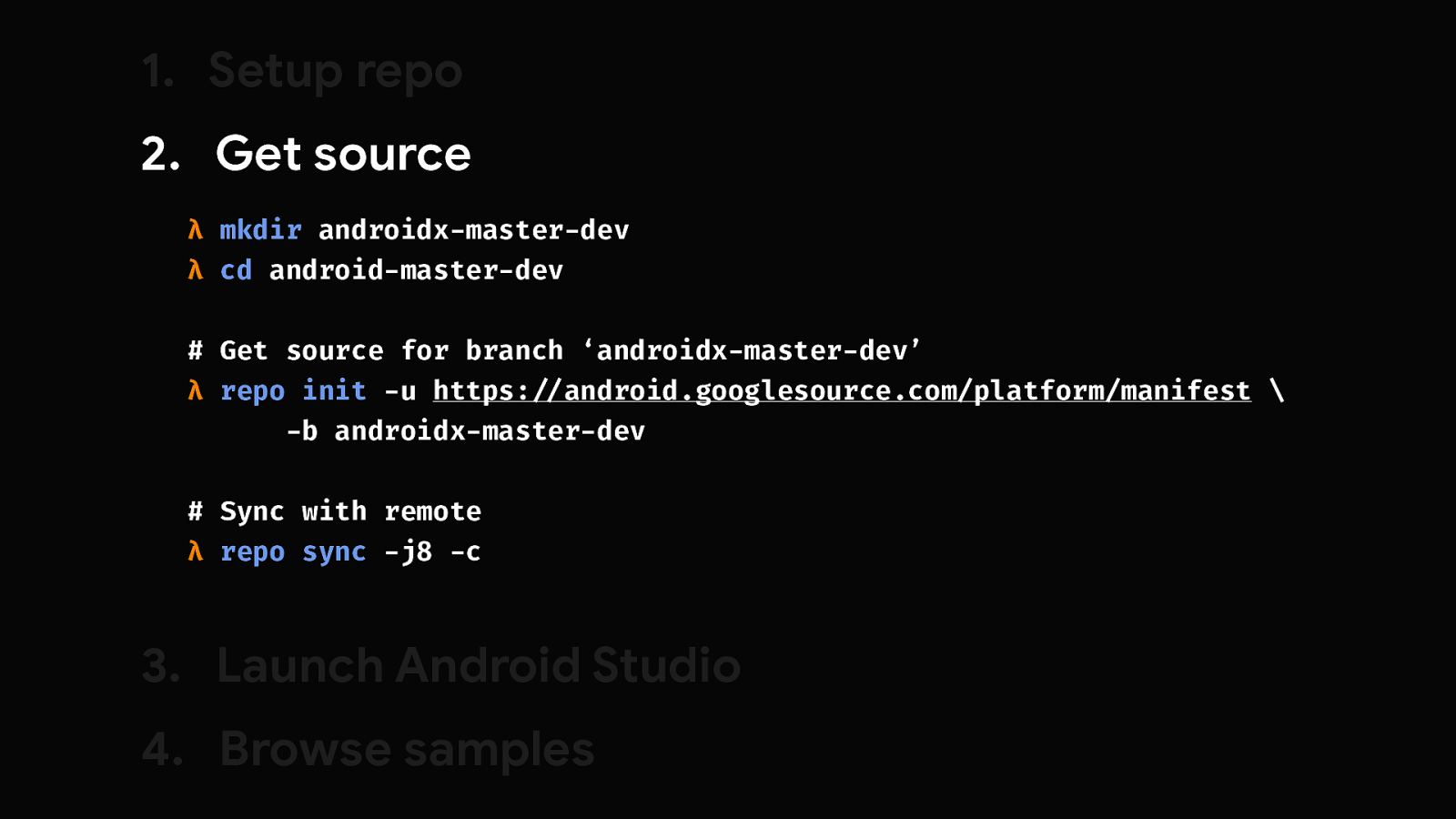
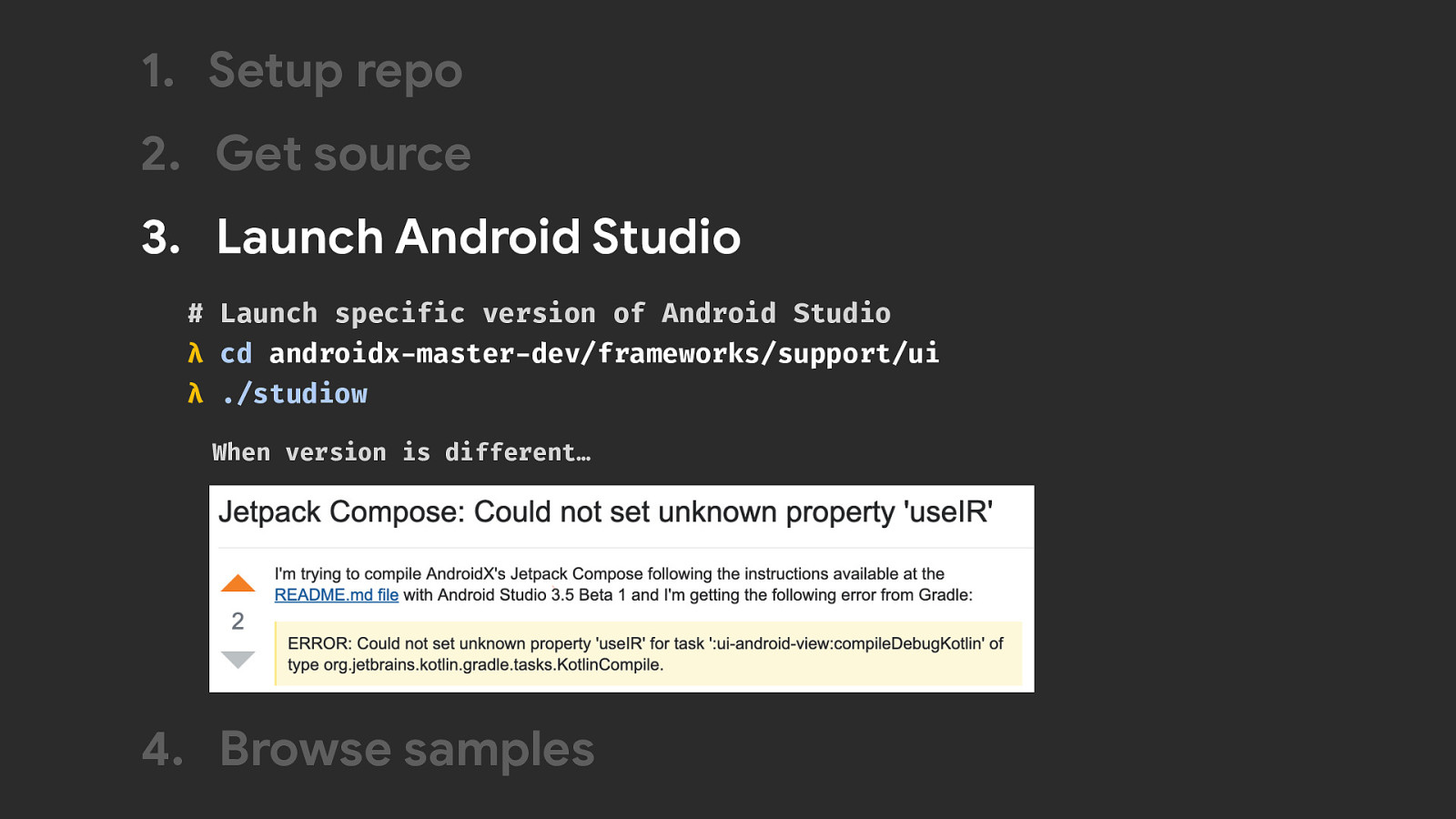
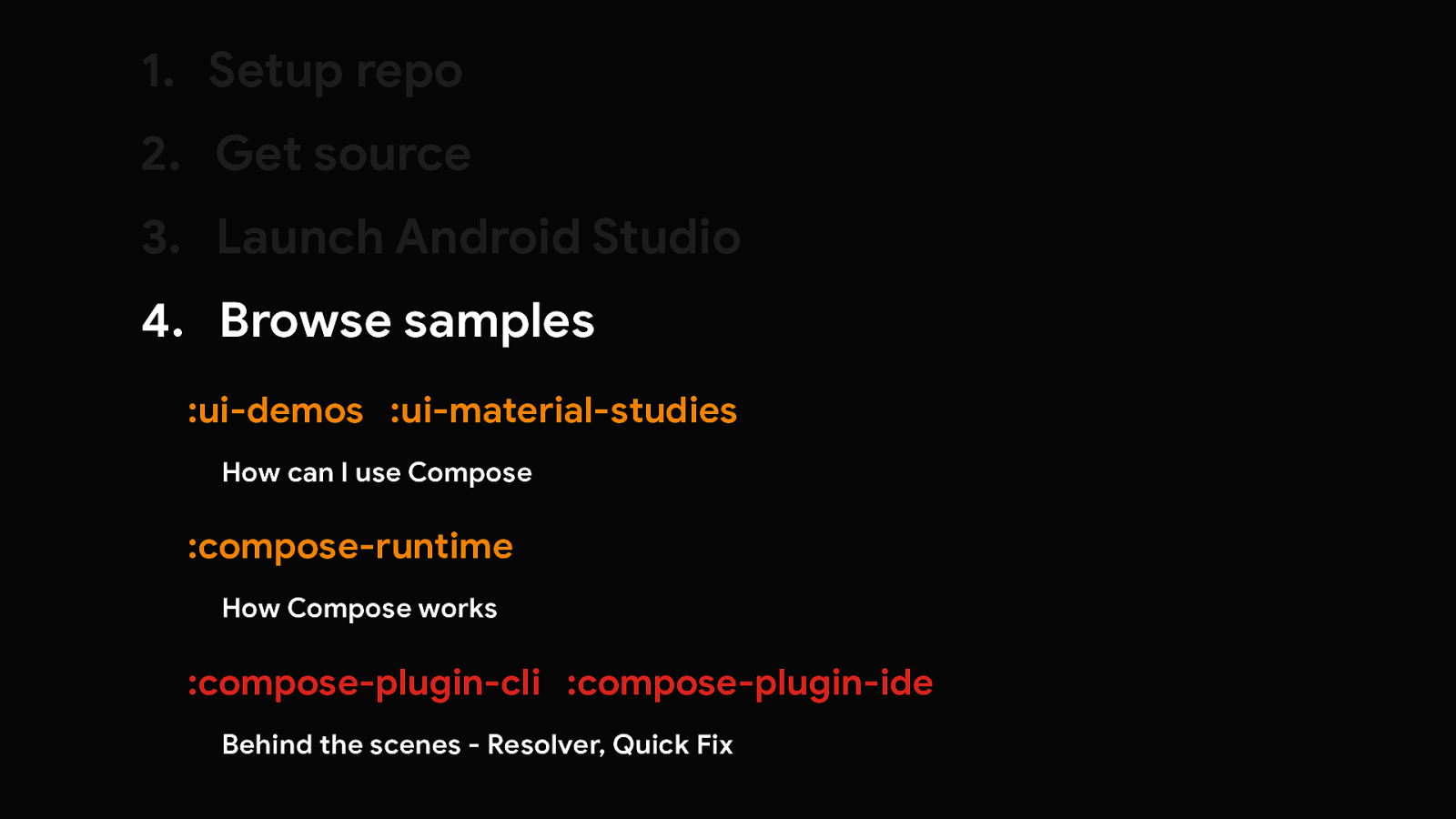
Try Jetpack Compose Try it out by yourself!






Recap

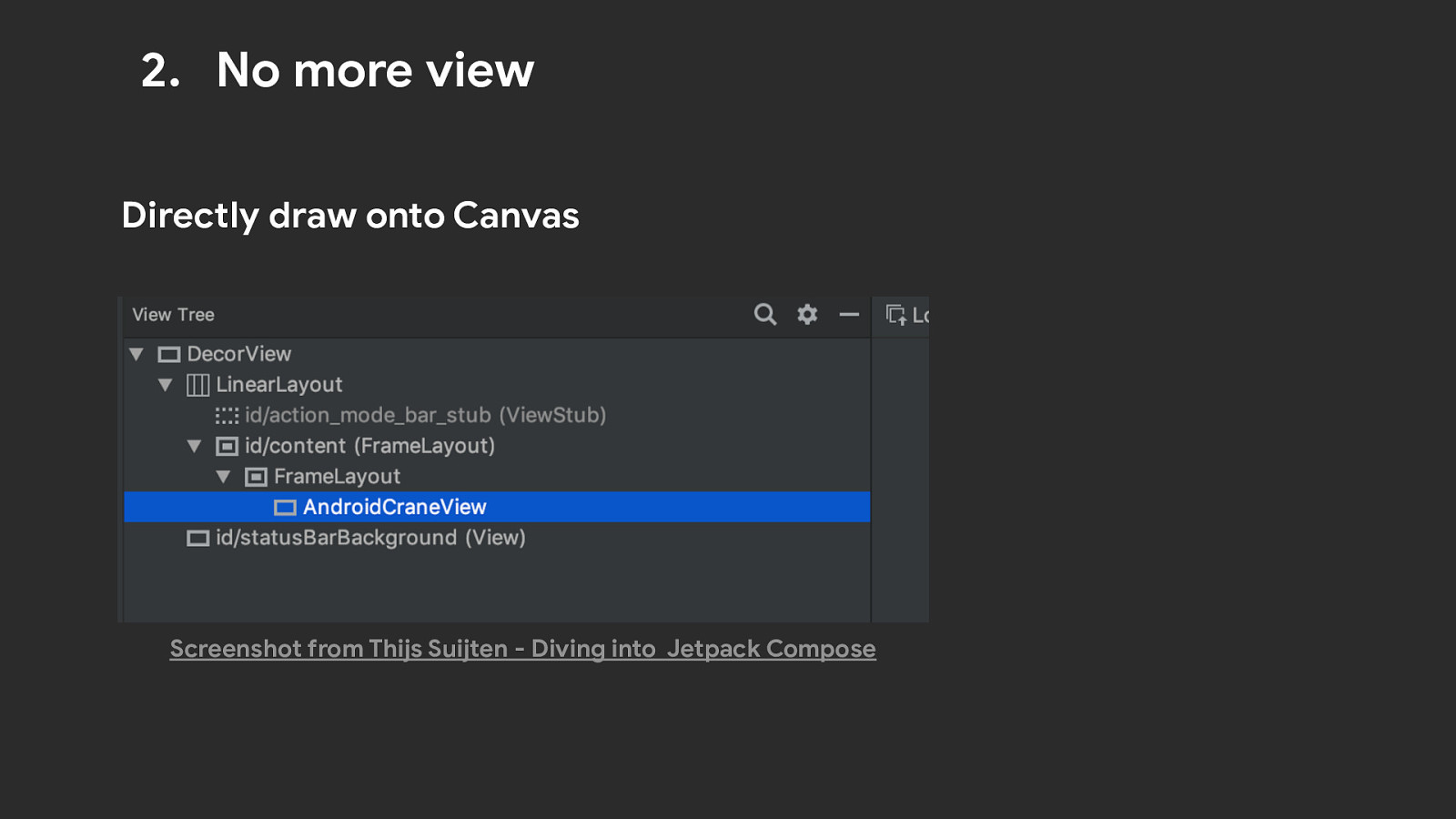
Recap New Declarative UI Toolkit for Android No more XML, Views - Just Kotlin Pre-alpha

We are hiring!!

!iiid!

!iiid! / get rid of sth /

https://career.riiid.app/android-developer 100% Kotlin RxJava Gradle Kotlin DSL Fun !iiid!

Q&A