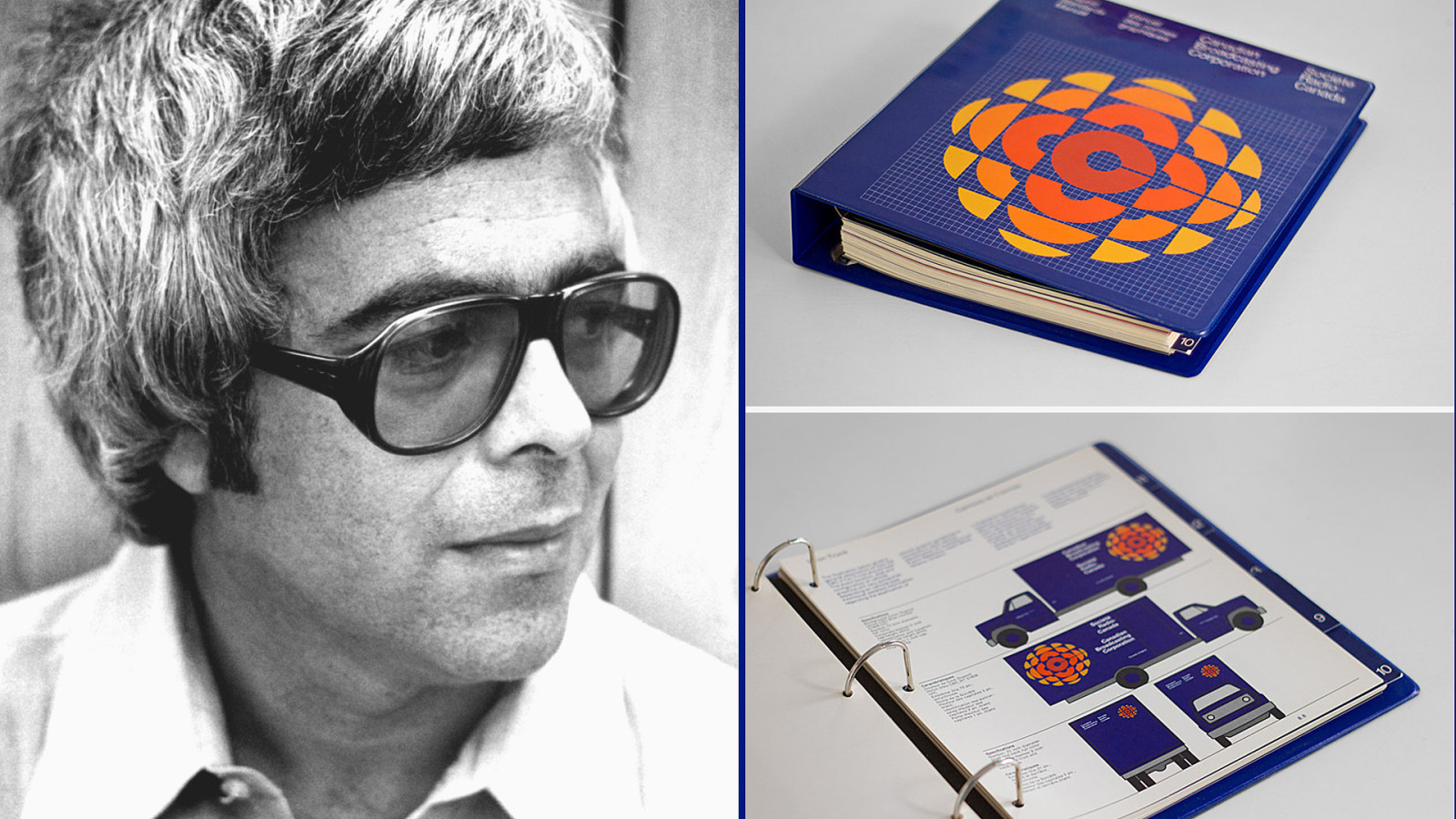
Android & Antifascism: German Post-War Design and its Influence on Material UI by A.J. Kandy
Hi. I’m A.J. Kandy. I’m a UX designer, originally from Montreal, Quebec, now living in Calgary, Alberta. This is a talk about how history shaped the design aesthetic of, well, everything, after the Second World War.