Let’s build more inclusive apps
DevFest Melbourne 2019
Allison Ravenhall - @RavenAlly
A presentation at A11y Camp in November 2019 in Sydney NSW, Australia by Allison Ravenhall


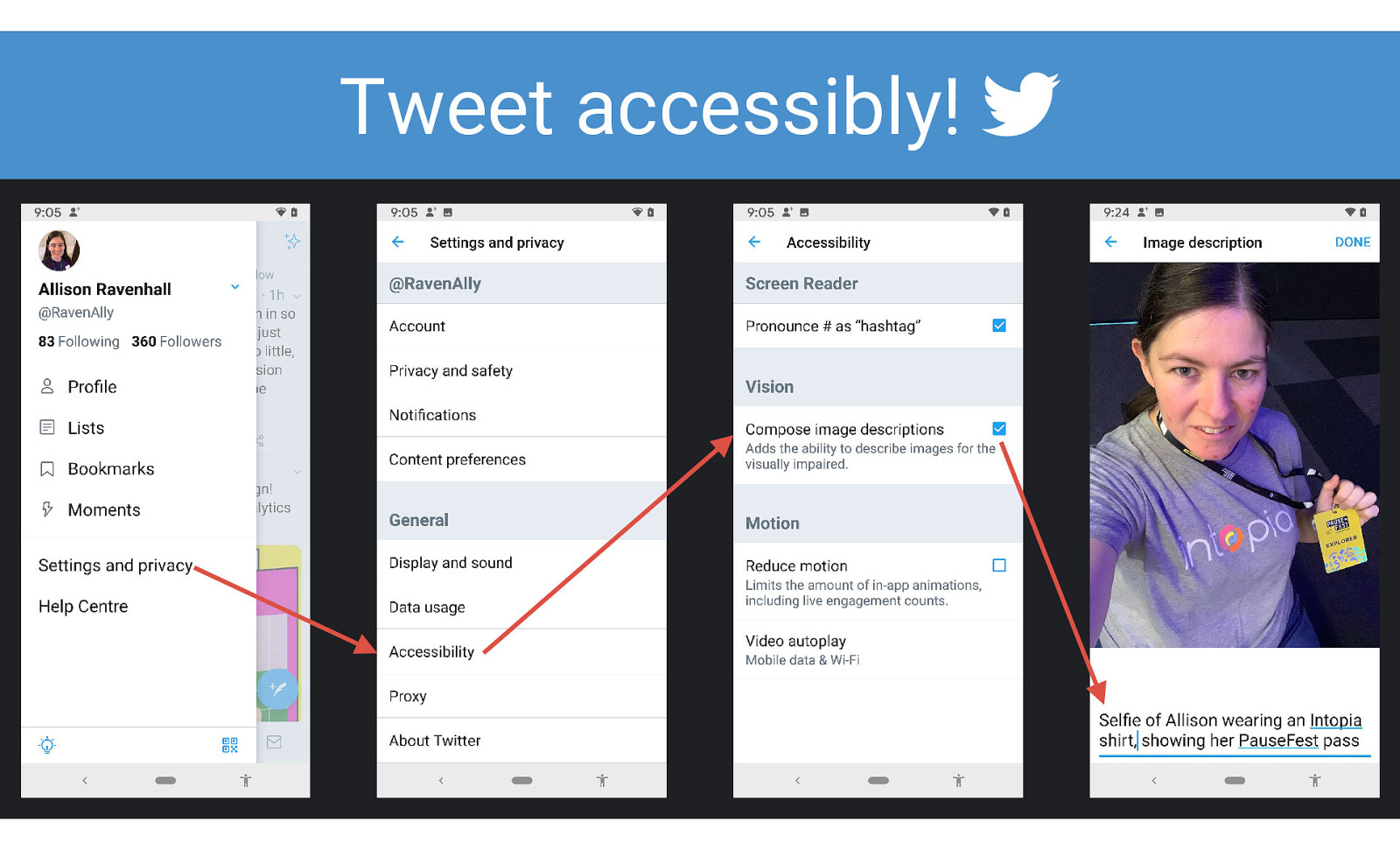
Set up your Twitter app to add text descriptions to your photos.
Profile > Settings and privacy > Accessibility > Compose image descriptions

~1 in 5 Aussies have a disability

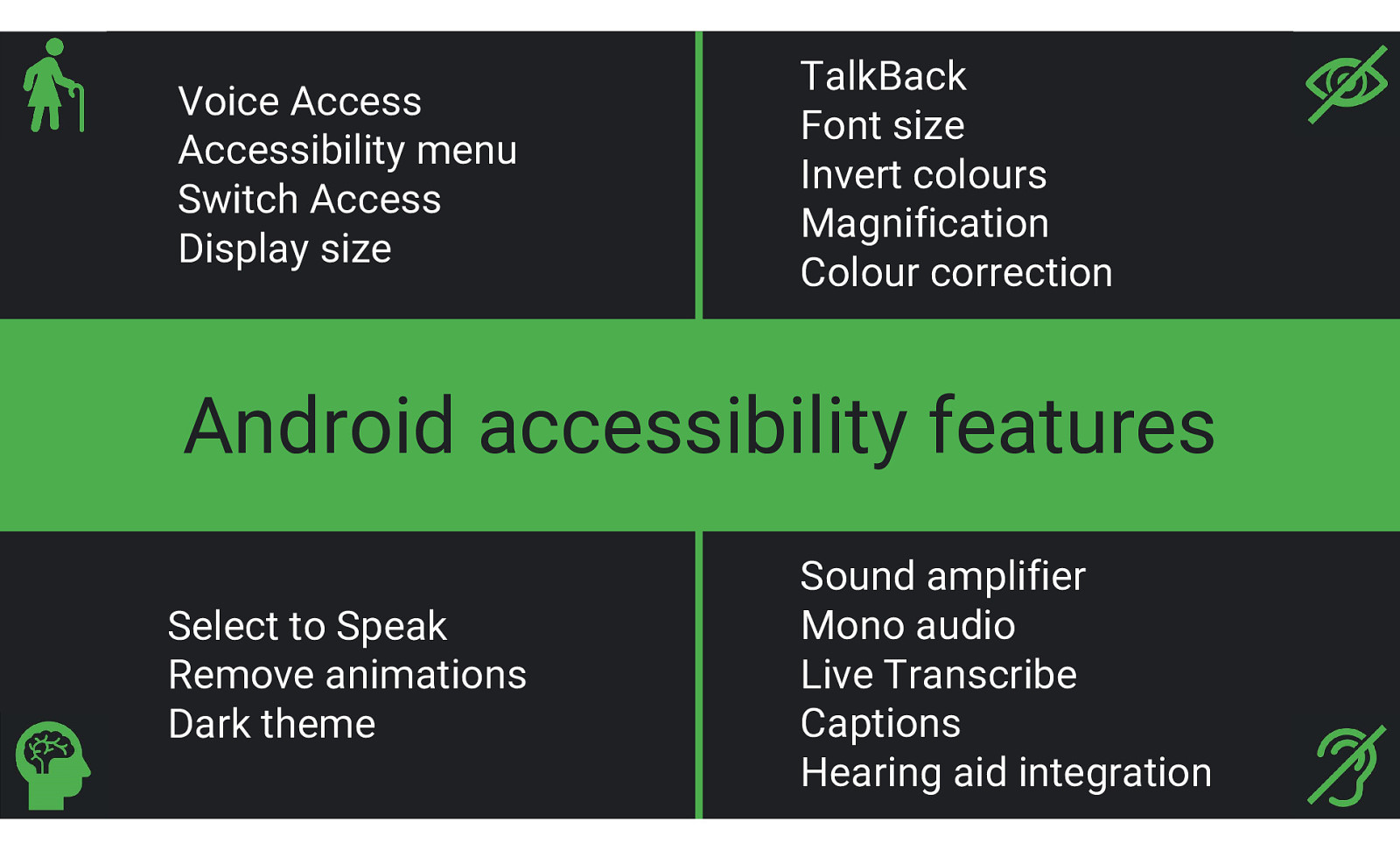
Mobility: Voice Access, Accessibility menu, Switch Access, Display size
Vision: TalkBack, Font size, Invert colours, Magnification, Colour correction
Cognition: Select to Speak, Remove animations, Dark theme
Hearing: Sound amplifier, Mono audio, Live Transcribe, Captions, Hearing aid integration

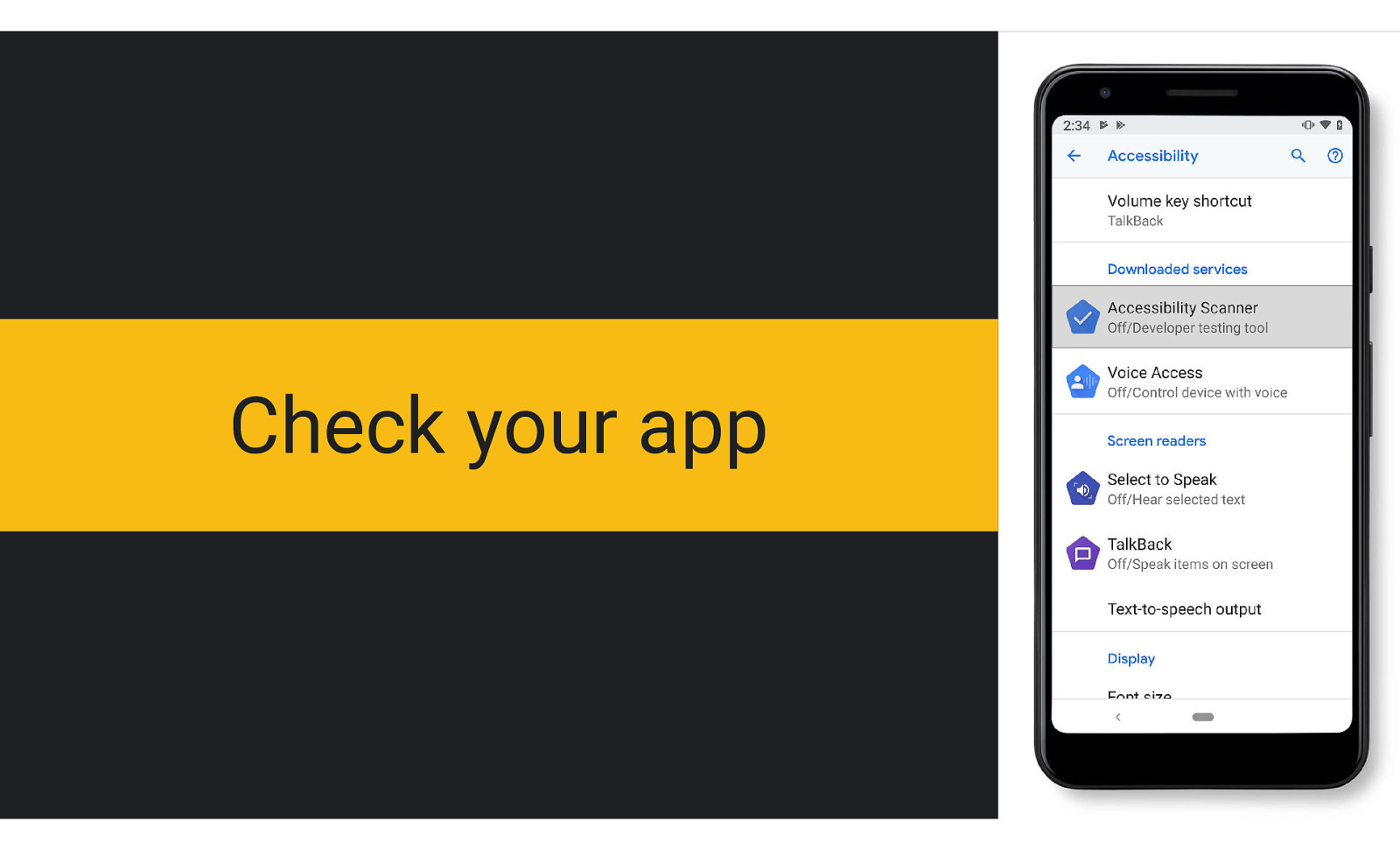
Check your app

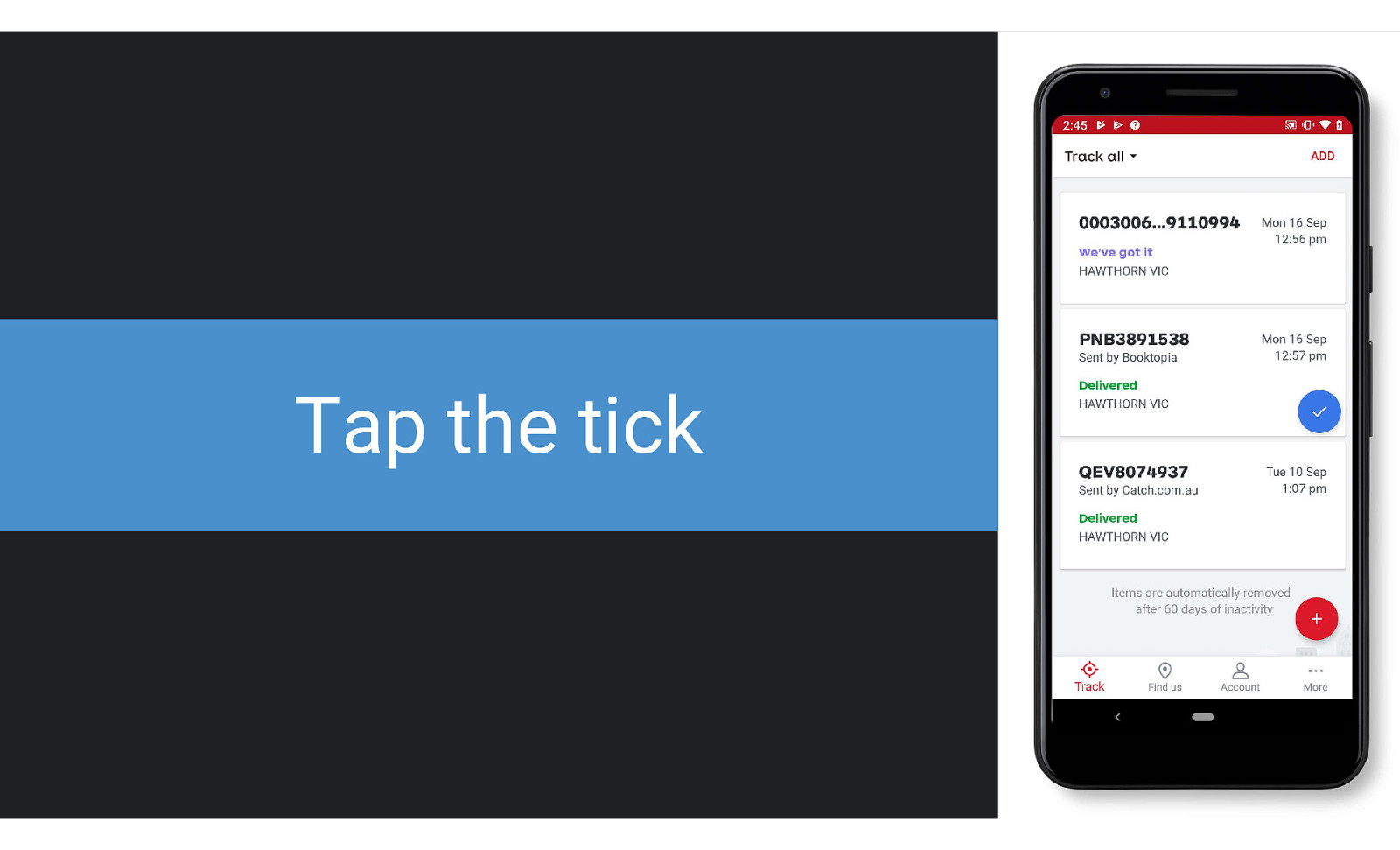
The Accessibility Scanner app presents as a blue button with a white tick over any app. Tap the tick on the screen you want to review

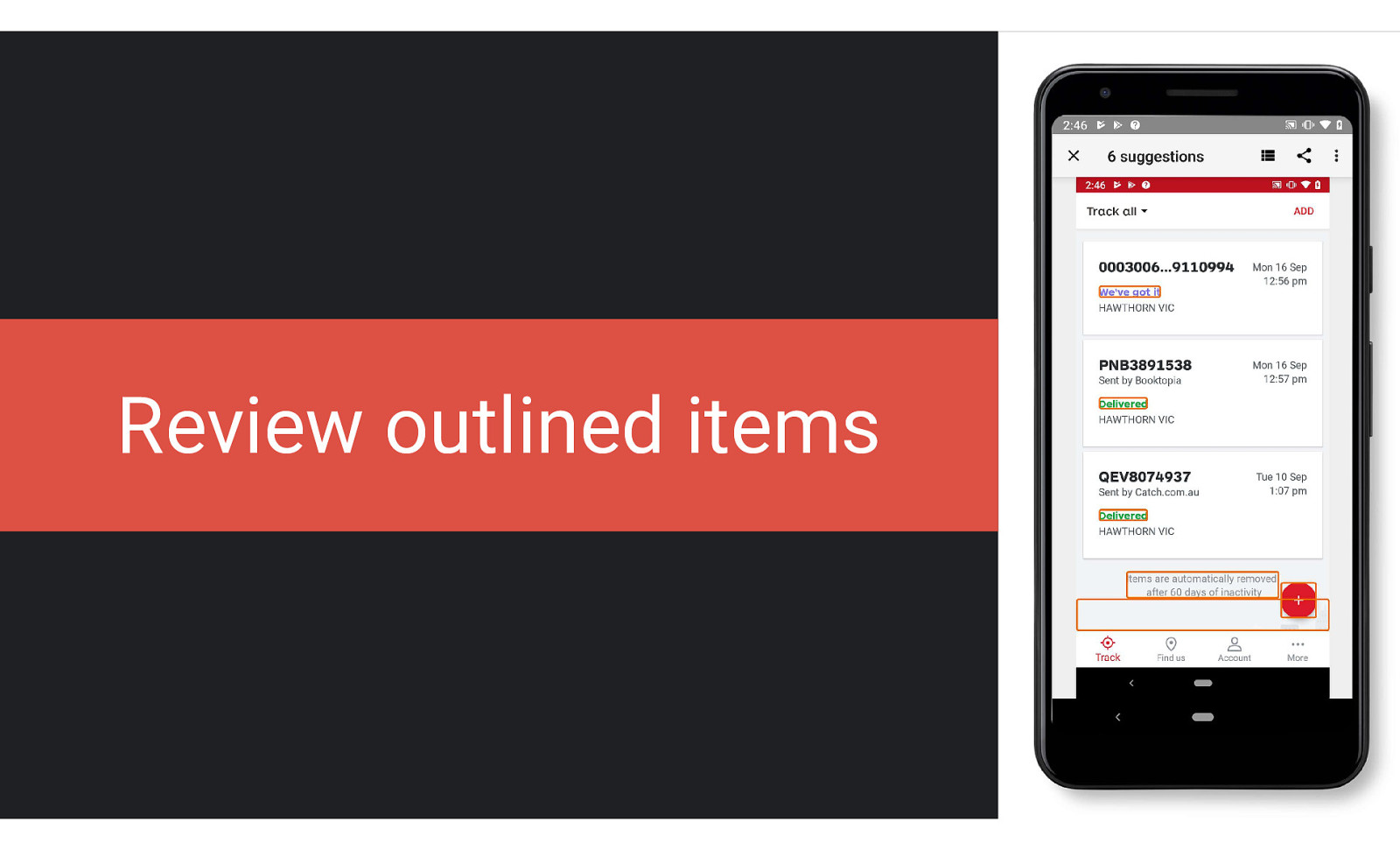
The Accessibility Scanner outlines elements with accessibility issues. Tap on each outlined item to see an individual issue, tap the list button in the title bar for a complete list, or tap the export button in the title bar to export the issue list to email or a document.

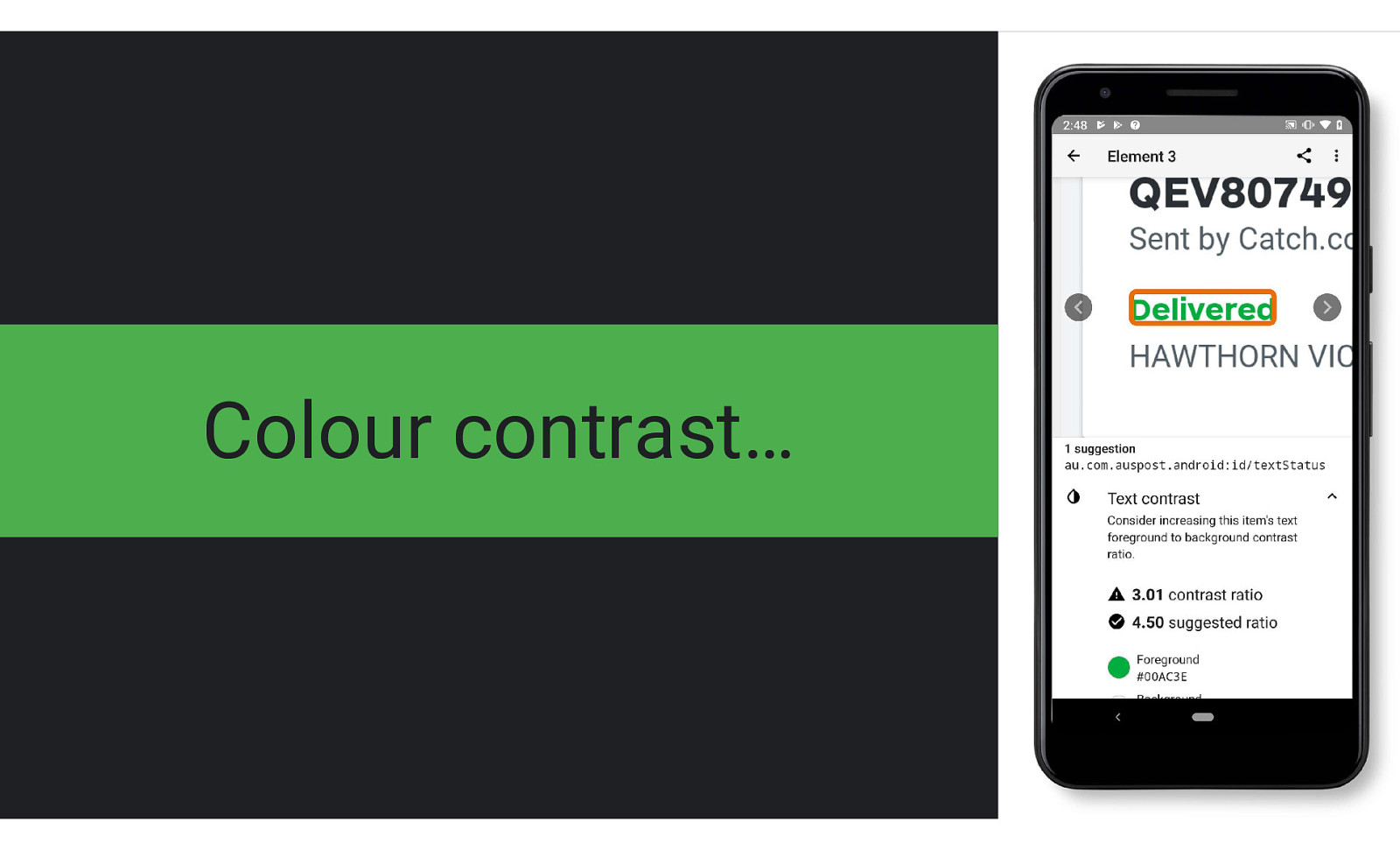
The Accessibility Scanner will report on contrast issues, including the current contrast ratio and the minimum required ratio to conform to WCAG 2.1 AA.

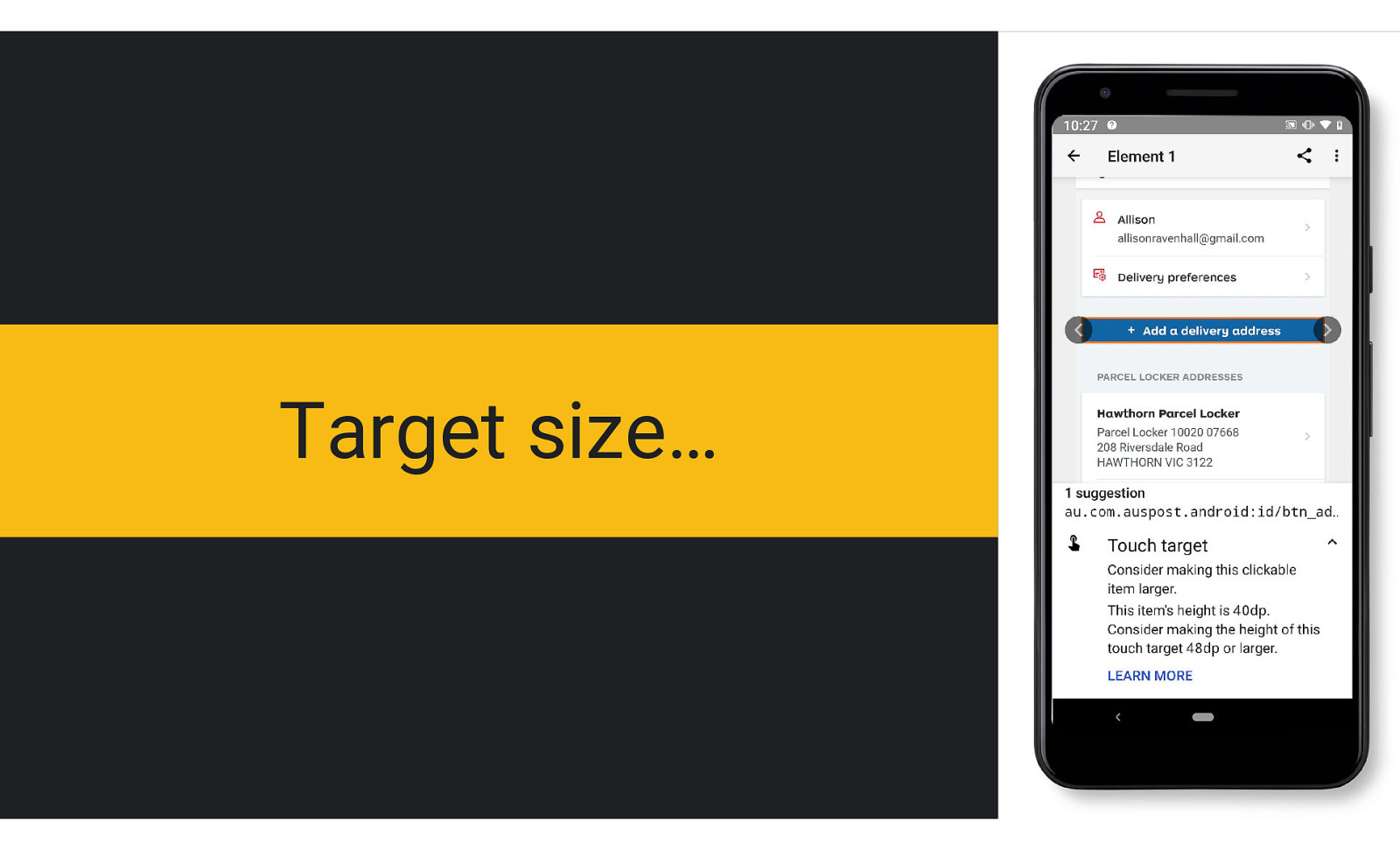
The Accessibility Scanner reports on interactive elements that are less than 48dp in either dimension.

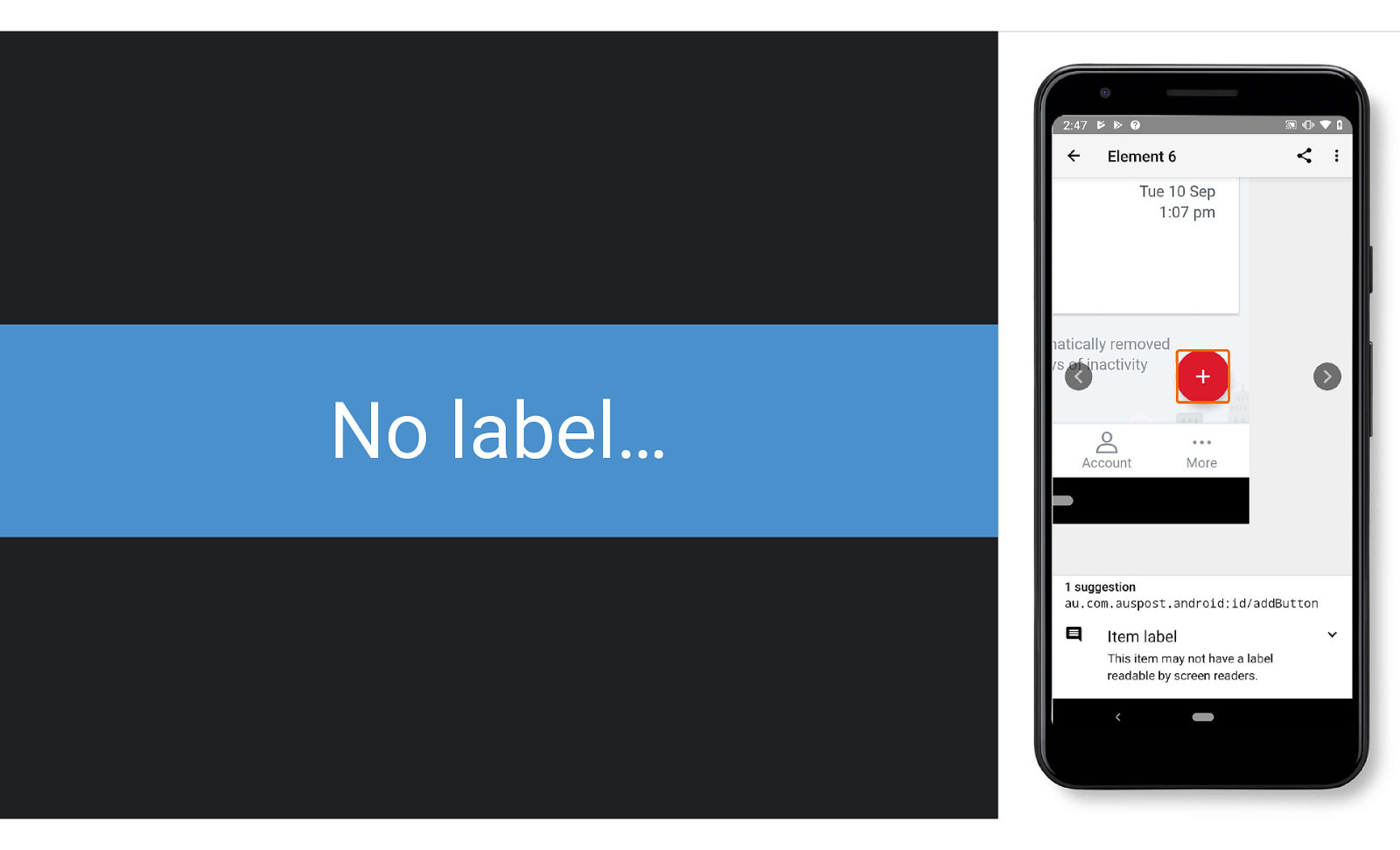
The Accessibility Scanner will report on interactive elements that don’t have a label that a screen reader can announce.

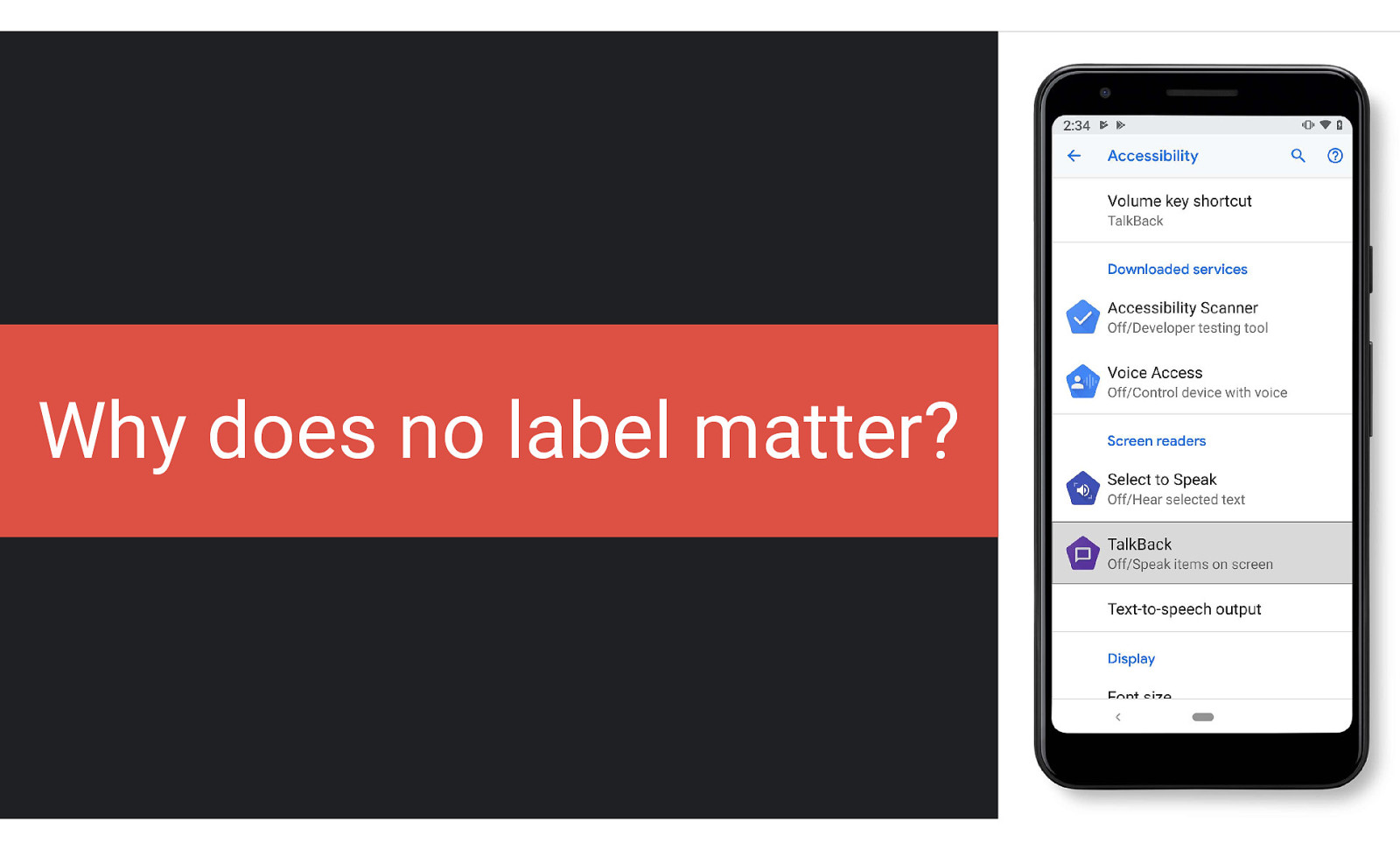
The TalkBack app (part of the Android Accessibility Suite) will demonstrate the importance of a screen reader label.

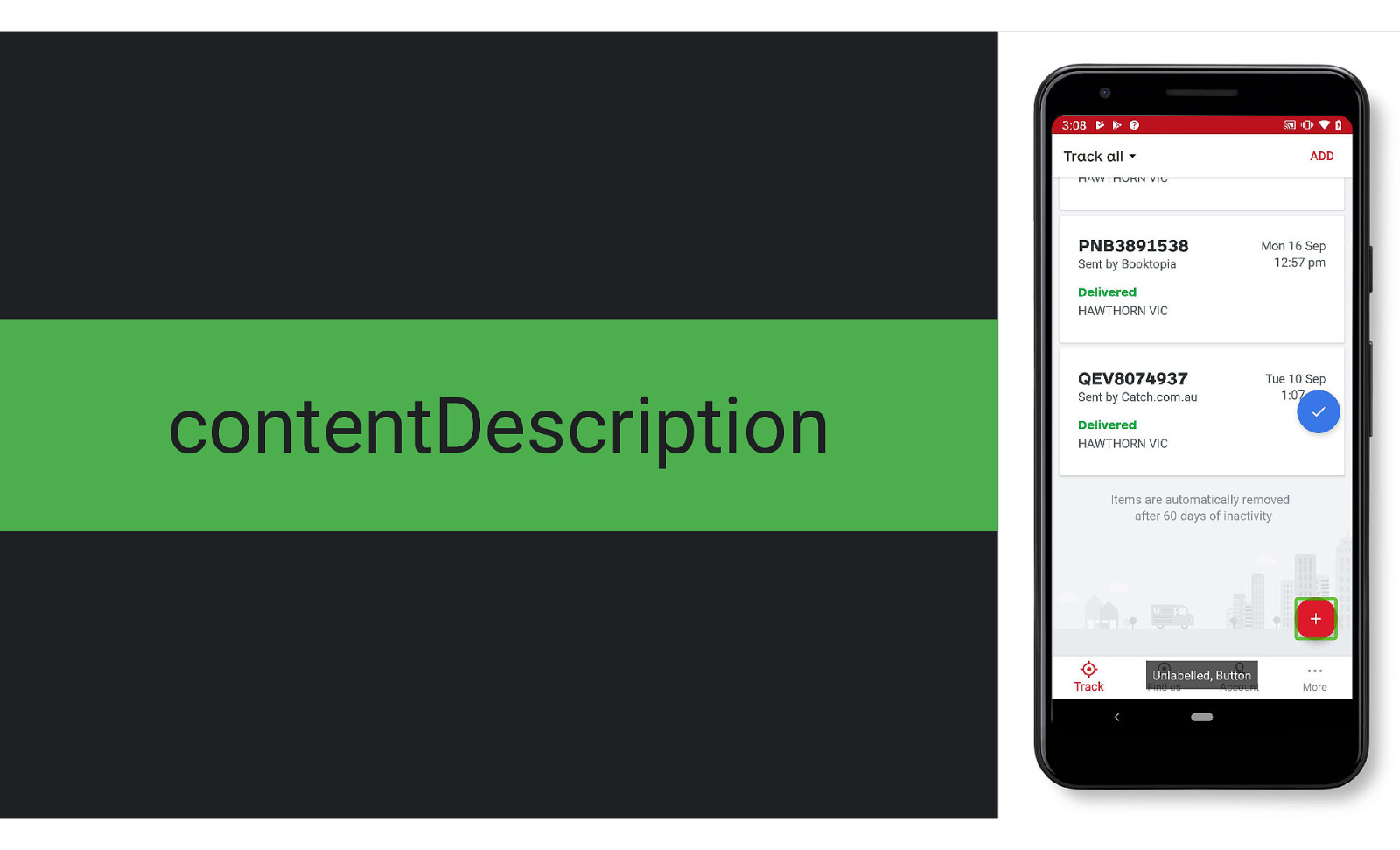
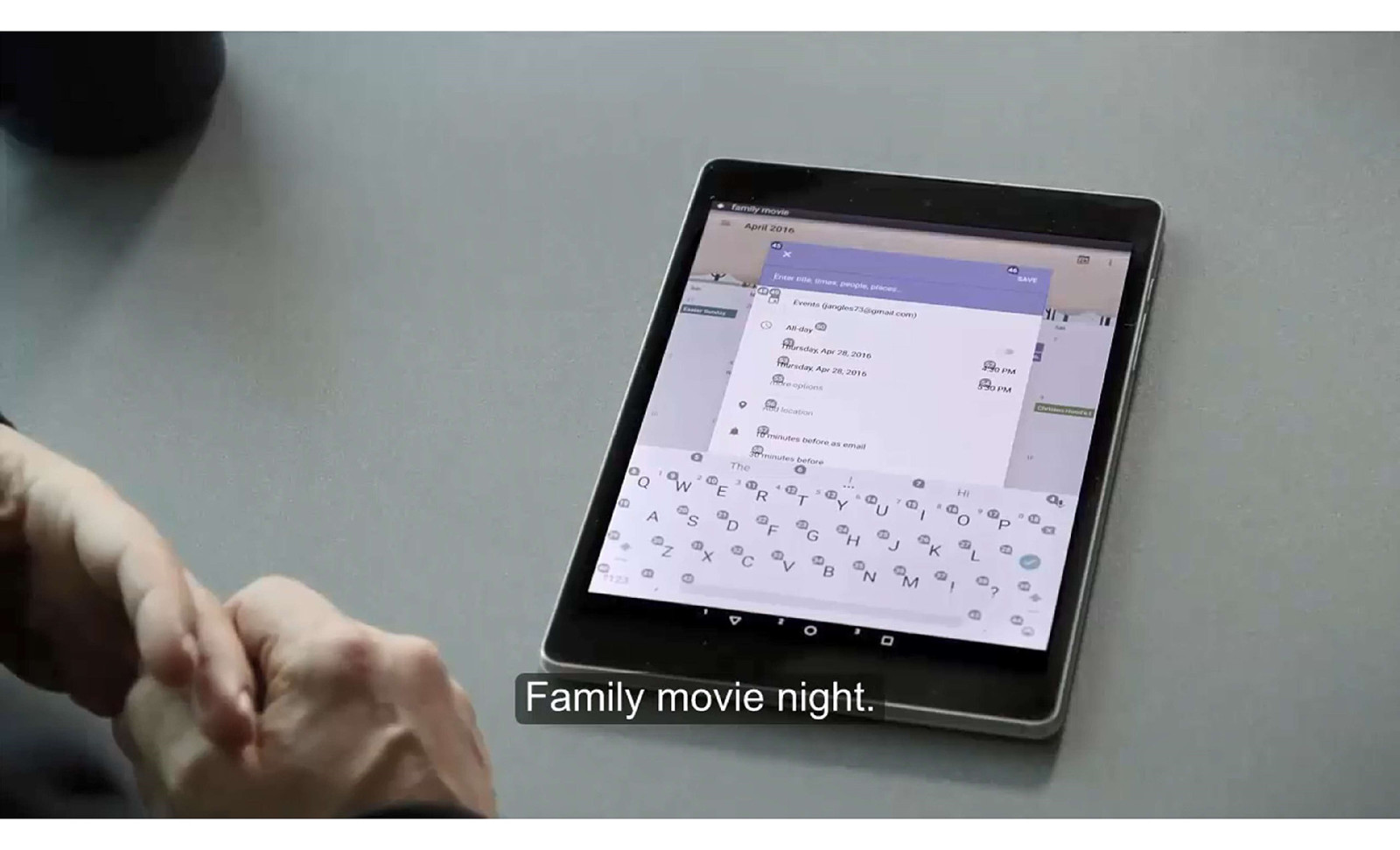
30-second captioned video demonstrating TalkBack screen reader in action in the Australia Post app. The final element is announced as “Unlabelled, button”.

Use the contentDescription attribute to provide a screen reader label independent of the visible content.

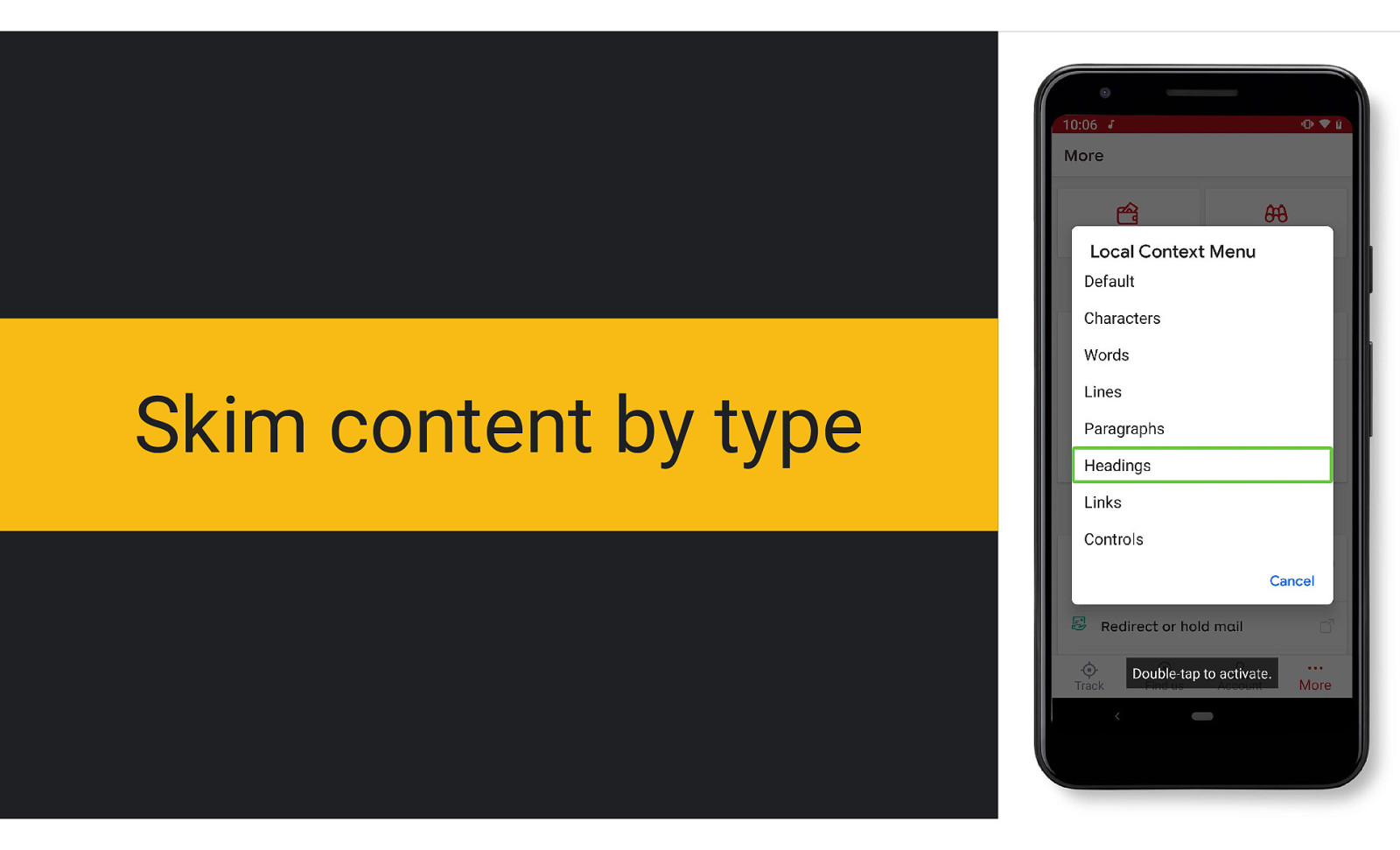
TalkBack enables users to skim by element type rather than visiting every element linearly, saving time and effort.

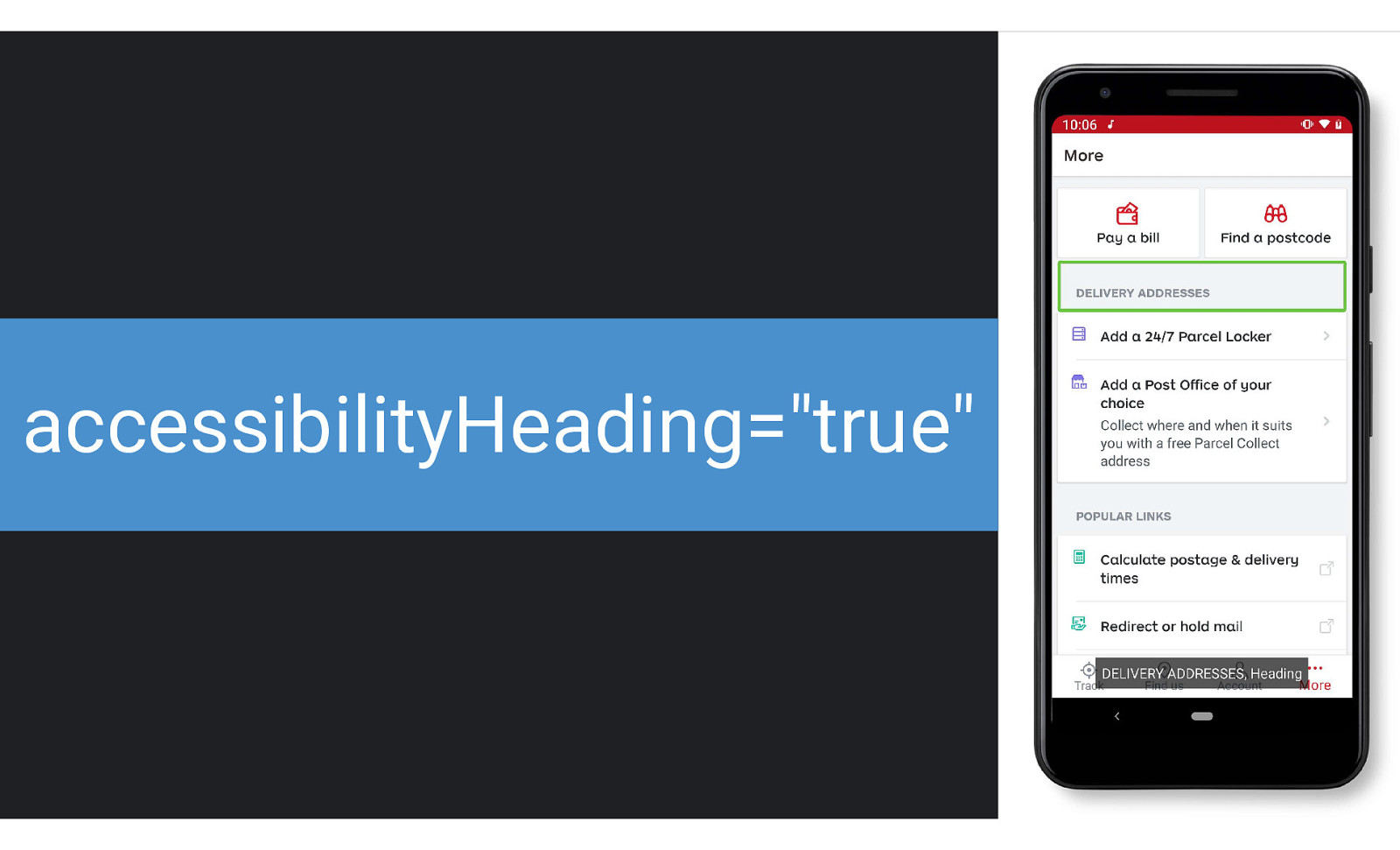
Skimming by headings is one of the most popular forms of screen reader navigation. In order to support this, set the accessibilityHeading attribute to true for any TextView that is performing as a heading.

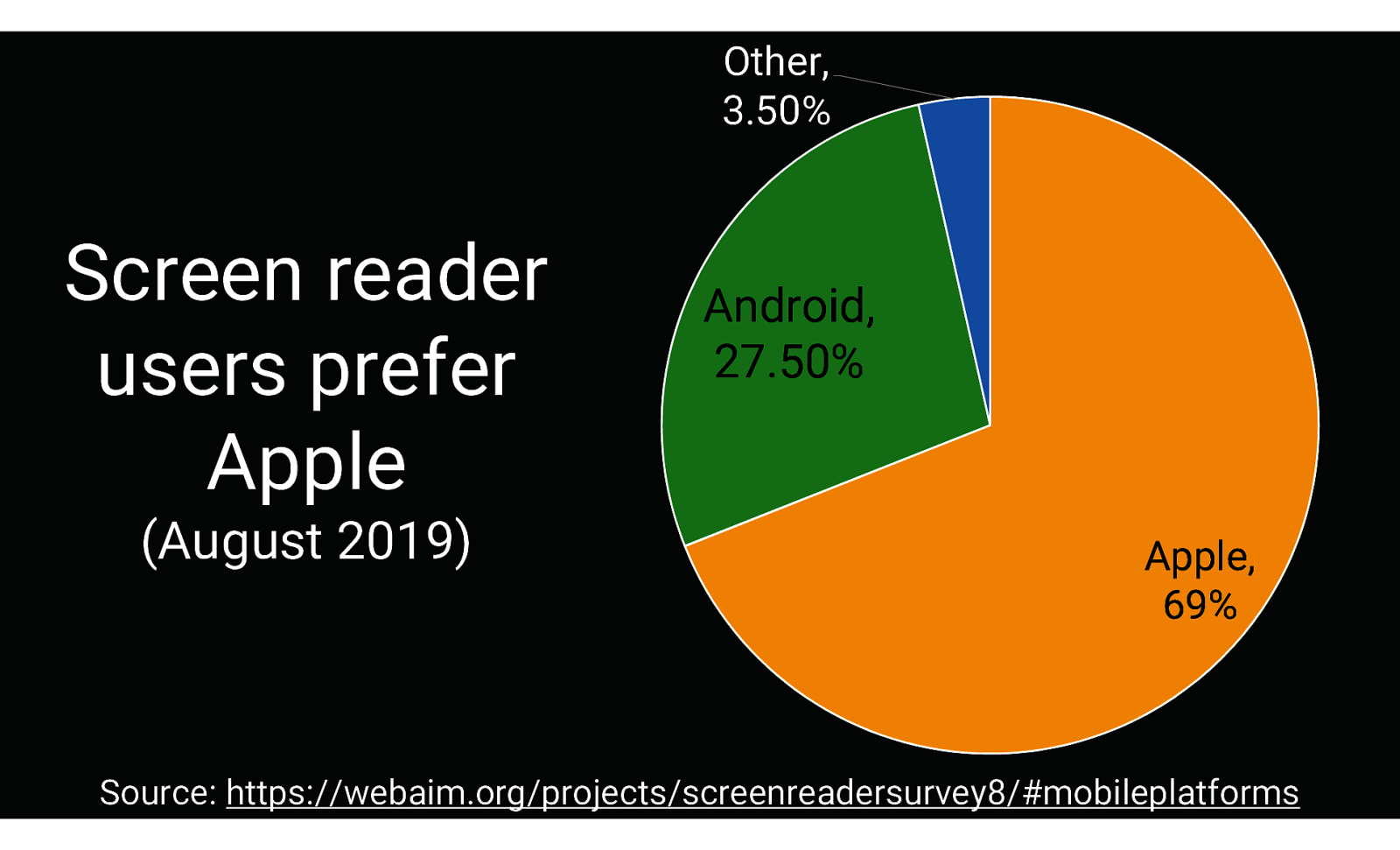
Pie chart showing distribution of screen reader mobile platform users.
Other, 3.50%
Android, 27.50%
Apple, 69%
Source: https://webaim.org/projects/screenreadersurvey8/#mobileplatforms

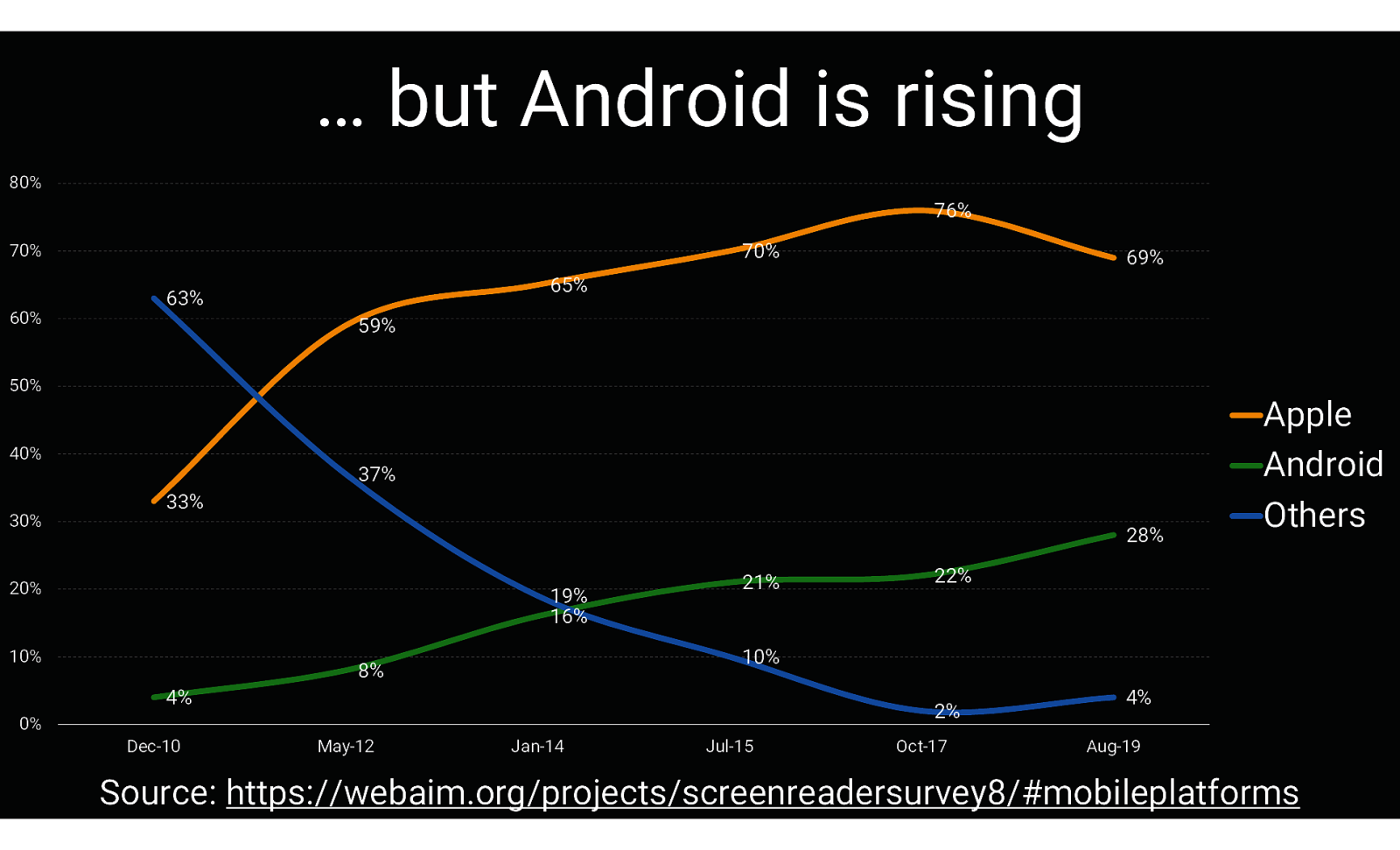
Apple: 33% (Dec 10) > 59% (May 12) > 65% (Jan 14) > 70% (Jul 15) > 76% (Oct 17) > 69% (Aug 19)
Android: 4% (Dec 10) > 8% (May 12) > 16% (Jan 14) > 21% (Jul 15) > 22% (Oct 17) > 28% (Aug 19)
Others: 63% (Dec 10) > 37% (May 12) > 19% (Jan 14) > 10% (Jul 15) > 2% (Oct 17) > 4% (Aug 19)
Source: https://webaim.org/projects/screenreadersurvey8/#mobileplatforms

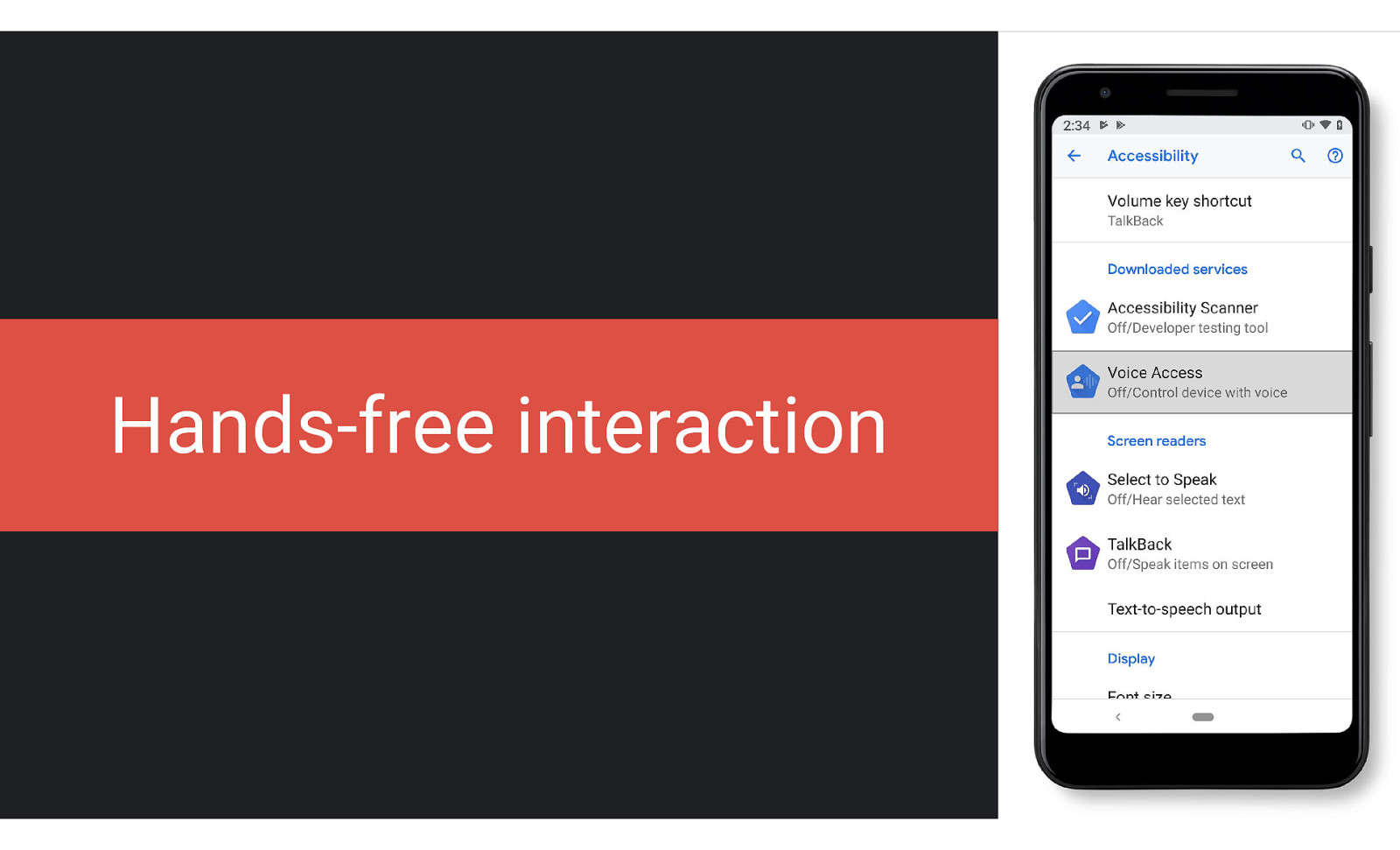
Another interaction method is exclusively by voice. Google has published the Voice Access app to enable full voice-only operation of Android devices.

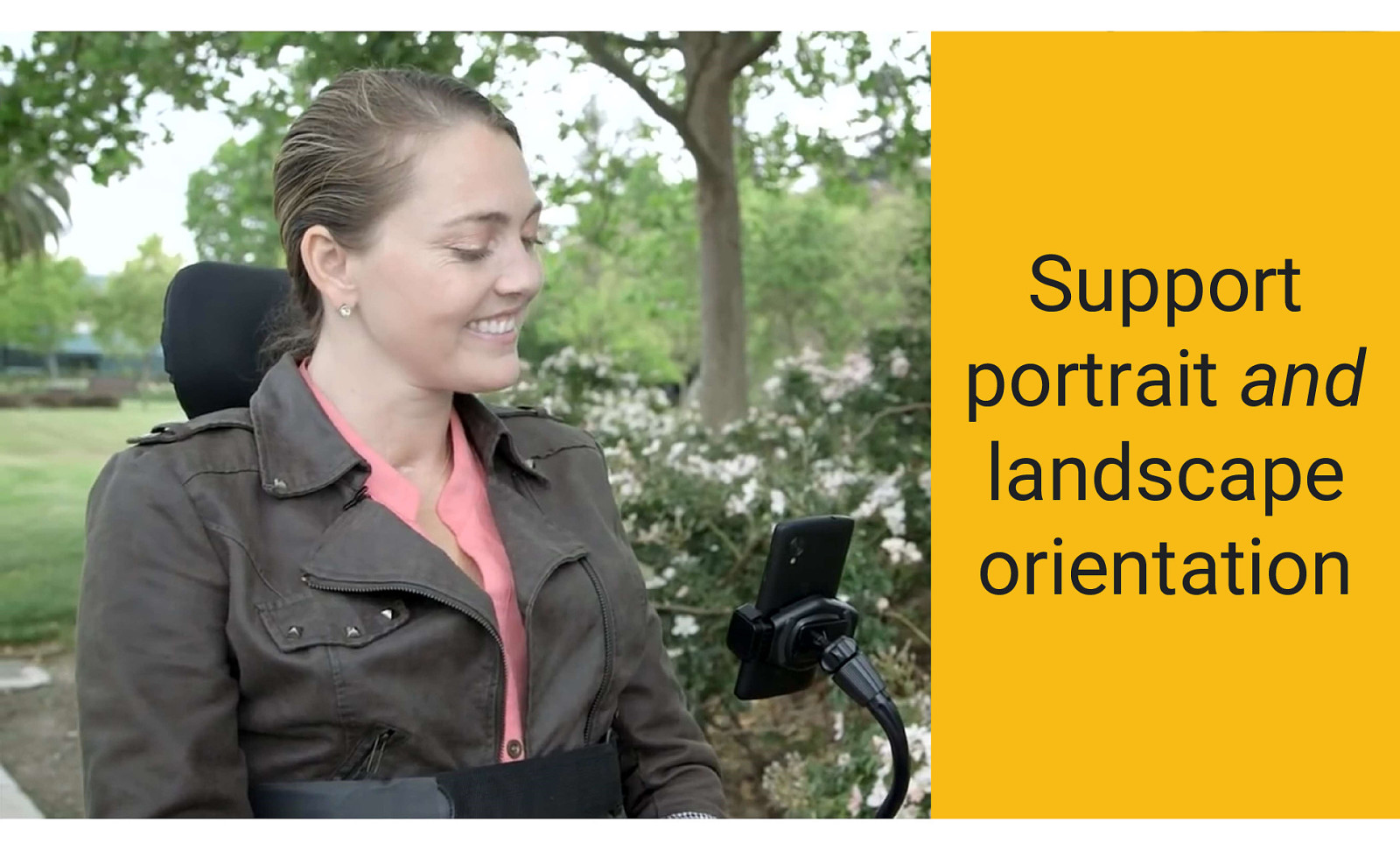
90-second video where two Voice Access users: Stephanie (C4/C5 split-level quadriplegic) and Jeff (essential tremor) explain the importance of being able to use their devices with voice.

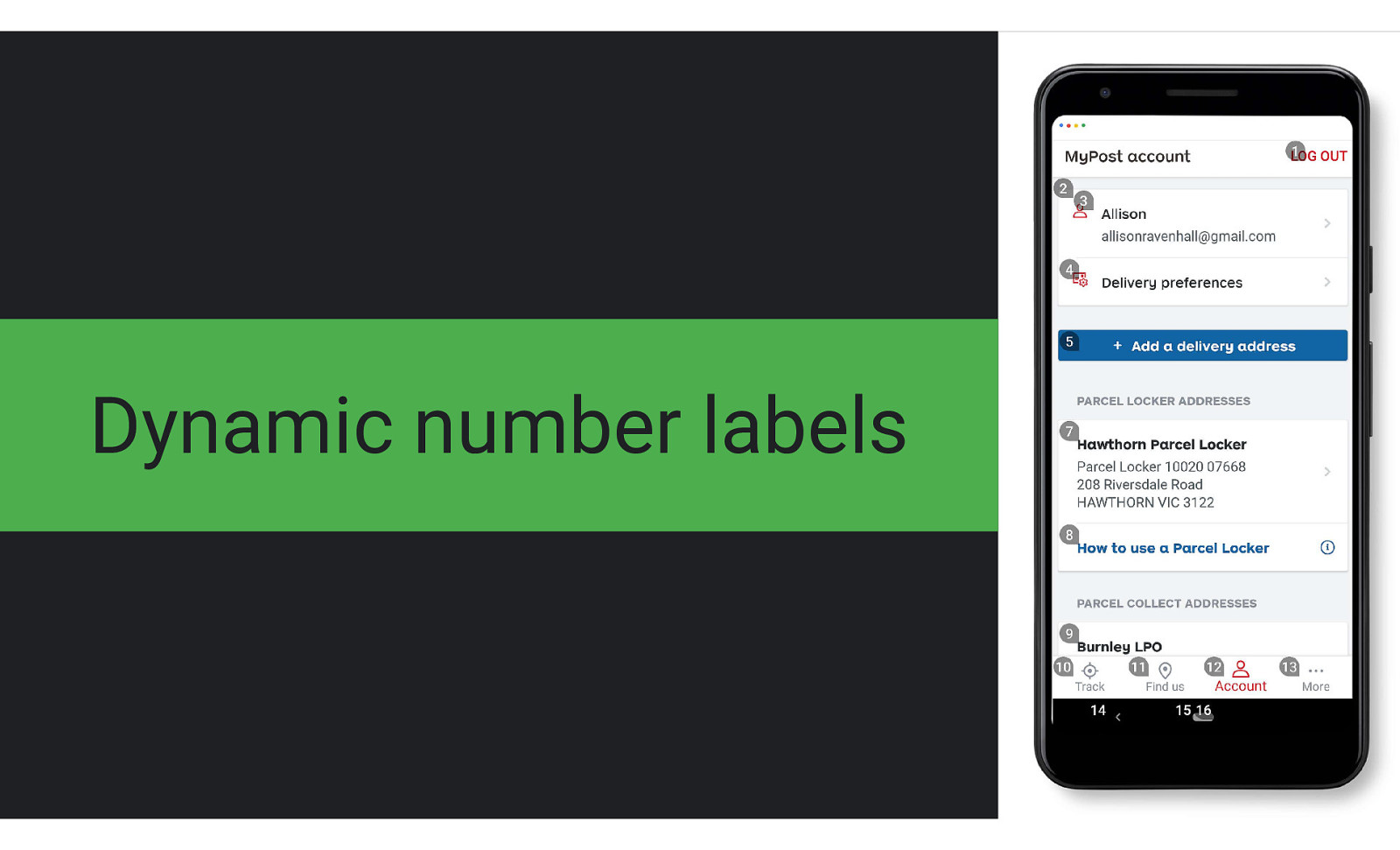
Voice Access appears as a series of dynamic number labels superimposed over any Android interface where it detects interactive elements. If the user doesn’t know the programmatic label (e.g. contentDescription), they can activate the element by its number instead.

Apps should support both portrait and landscape on devices that support multiple orientations. Stephanie has her phone mounted on a stand, so is not readily able to turn her device around. A portrait-locked app would force her to twist her neck to read the screen.

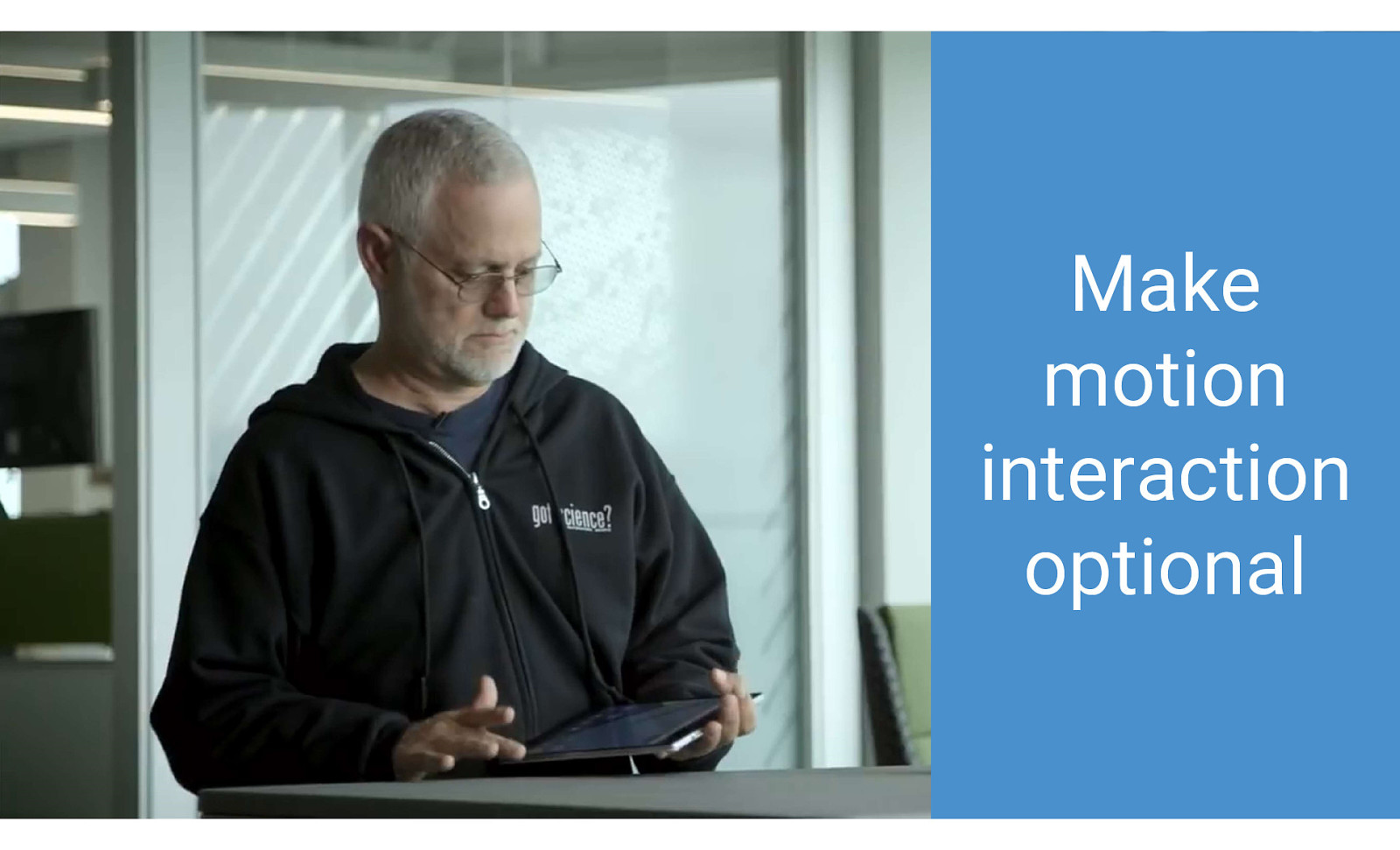
Apps should make motion interaction optional wherever possible. Jeff’s hands shake and tremor uncontrollably so he is highly likely to trigger motion-activated functions unintentionally.

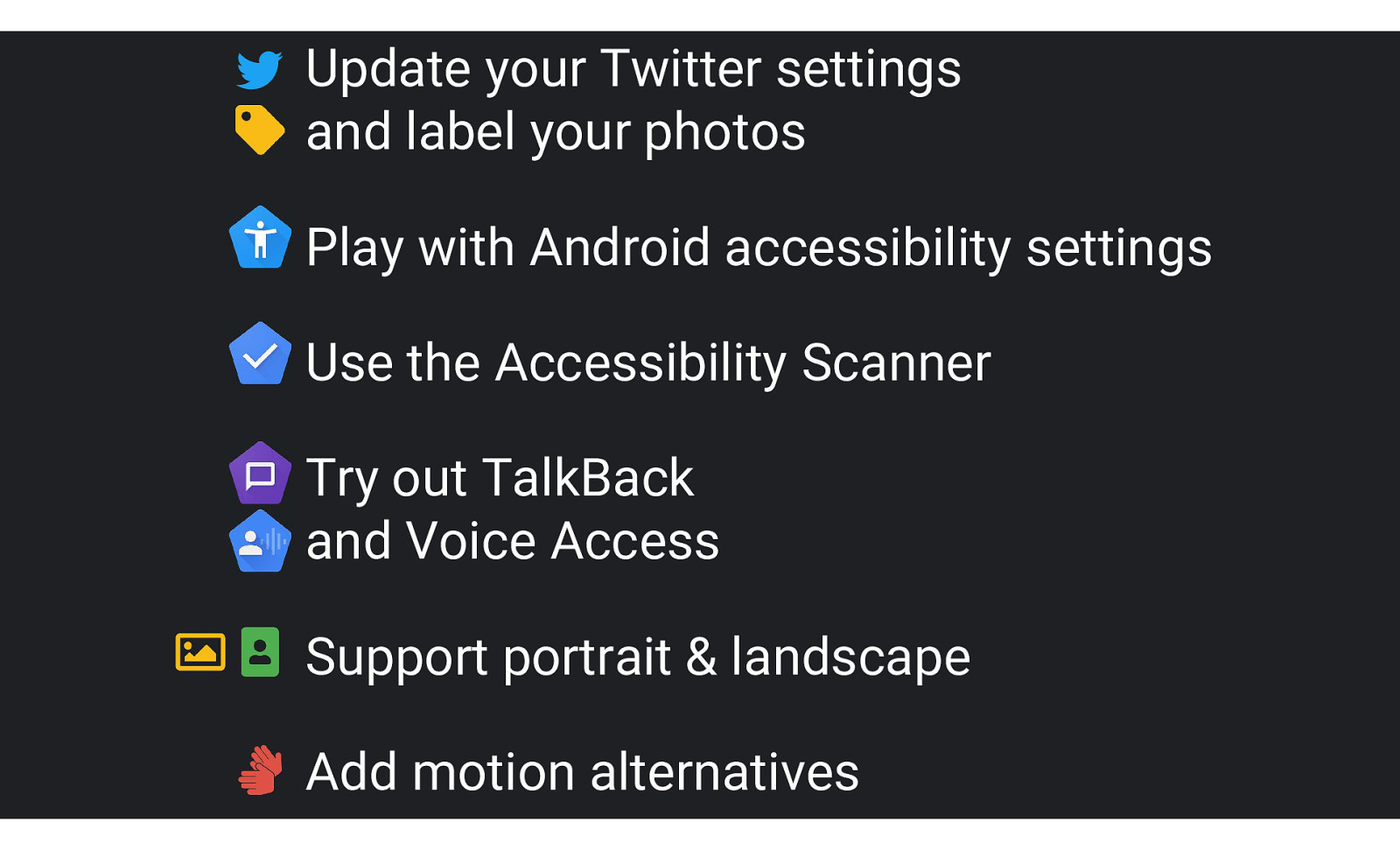
Update your Twitter settings and label your photos
Play with Android accessibility settings
Use the Accessibility Scanner
Try out TalkBack and Voice Access
Support portrait & landscape
Add motion alternatives

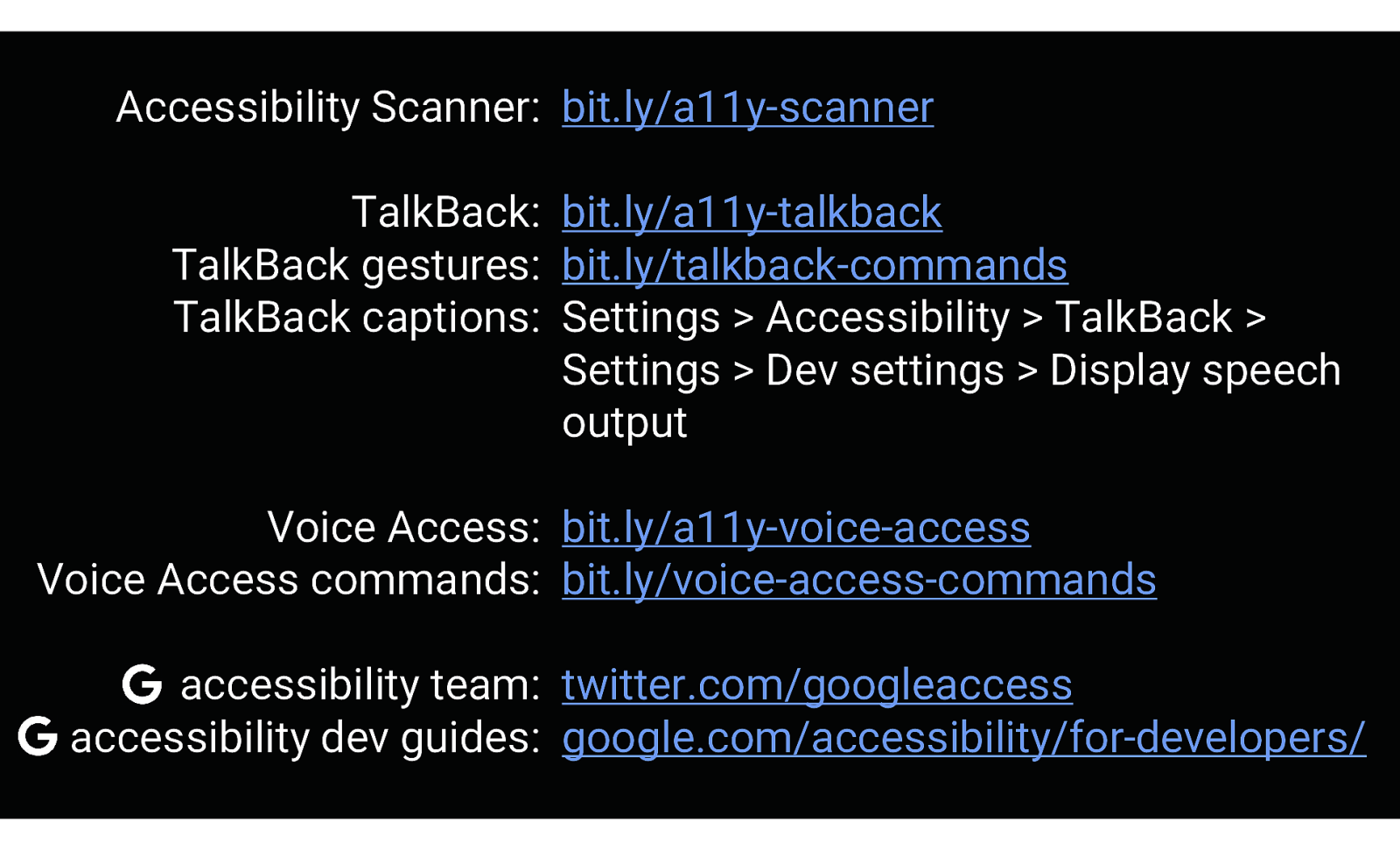
Accessibility Scanner: bit.ly/a11y-scanner
TalkBack: bit.ly/a11y-talkback
TalkBack gestures: bit.ly/talkback-commands
TalkBack captions: Settings > Accessibility > TalkBack > Settings > Dev settings > Display speech output
Voice Access: bit.ly/a11y-voice-access
Voice Access commands: bit.ly/voice-access-commands
Google accessibility team: twitter.com/googleaccess
Google accessibility dev guides: google.com/accessibility/for-developers/