#BrightonSEO Reducing the Speed Impact of Third-Party Tags Andy Davies ∙ Oct 2020 https://www.flickr.com/photos/digitizedchaos/3964206549
A presentation at BrightonSEO in October 2020 in Brighton, UK by Andy Davies

#BrightonSEO Reducing the Speed Impact of Third-Party Tags Andy Davies ∙ Oct 2020 https://www.flickr.com/photos/digitizedchaos/3964206549

@AndyDavies There’s an ever increasing galaxy of 3rd-party tags https://man.gl/chiefmartec-supergraphic-2019

@AndyDavies Tags compete for network bandwidth and CPU processing time https://www.flickr.com/photos/39908901@N06/7834345230

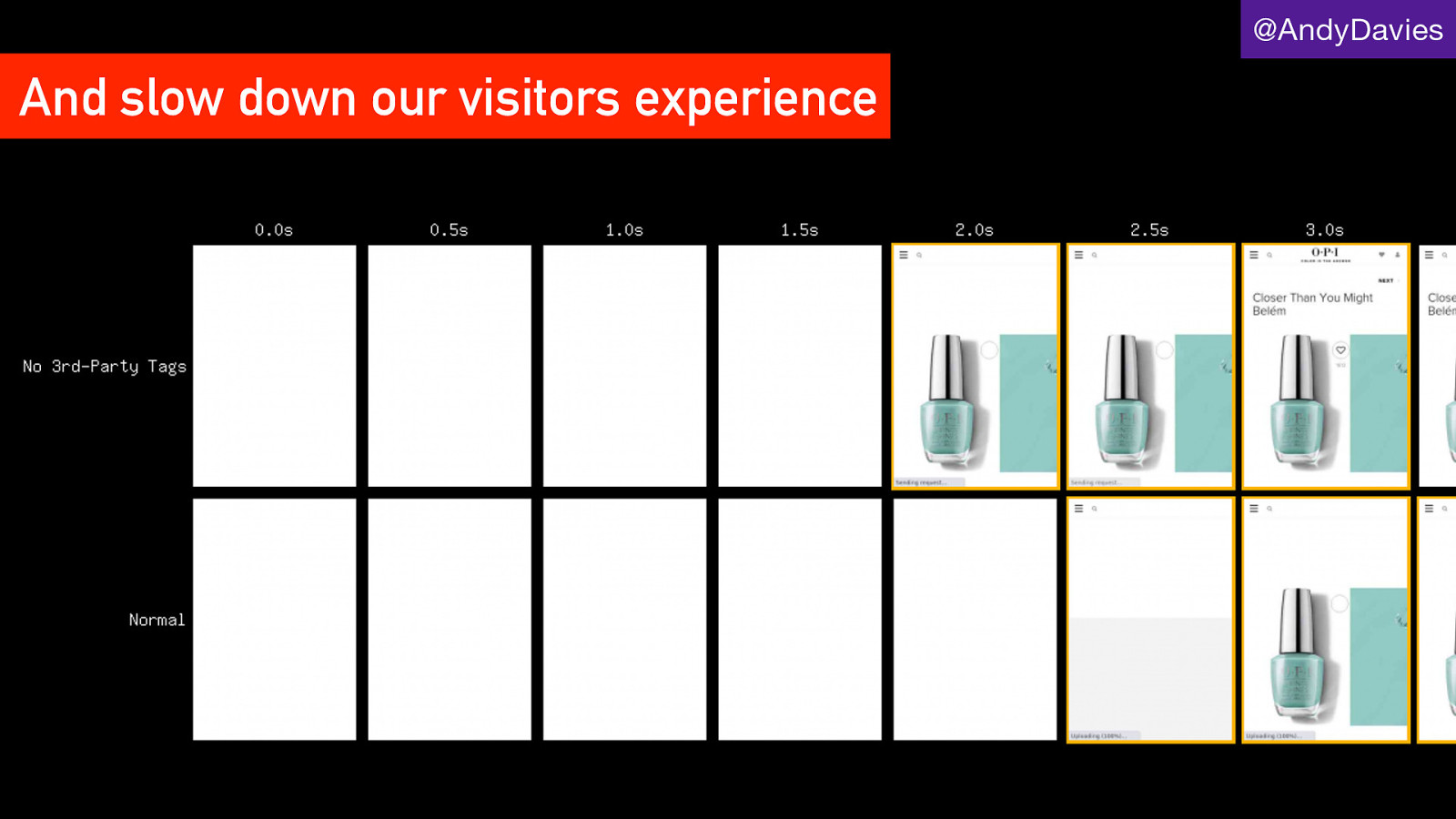
@AndyDavies And slow down our visitors experience

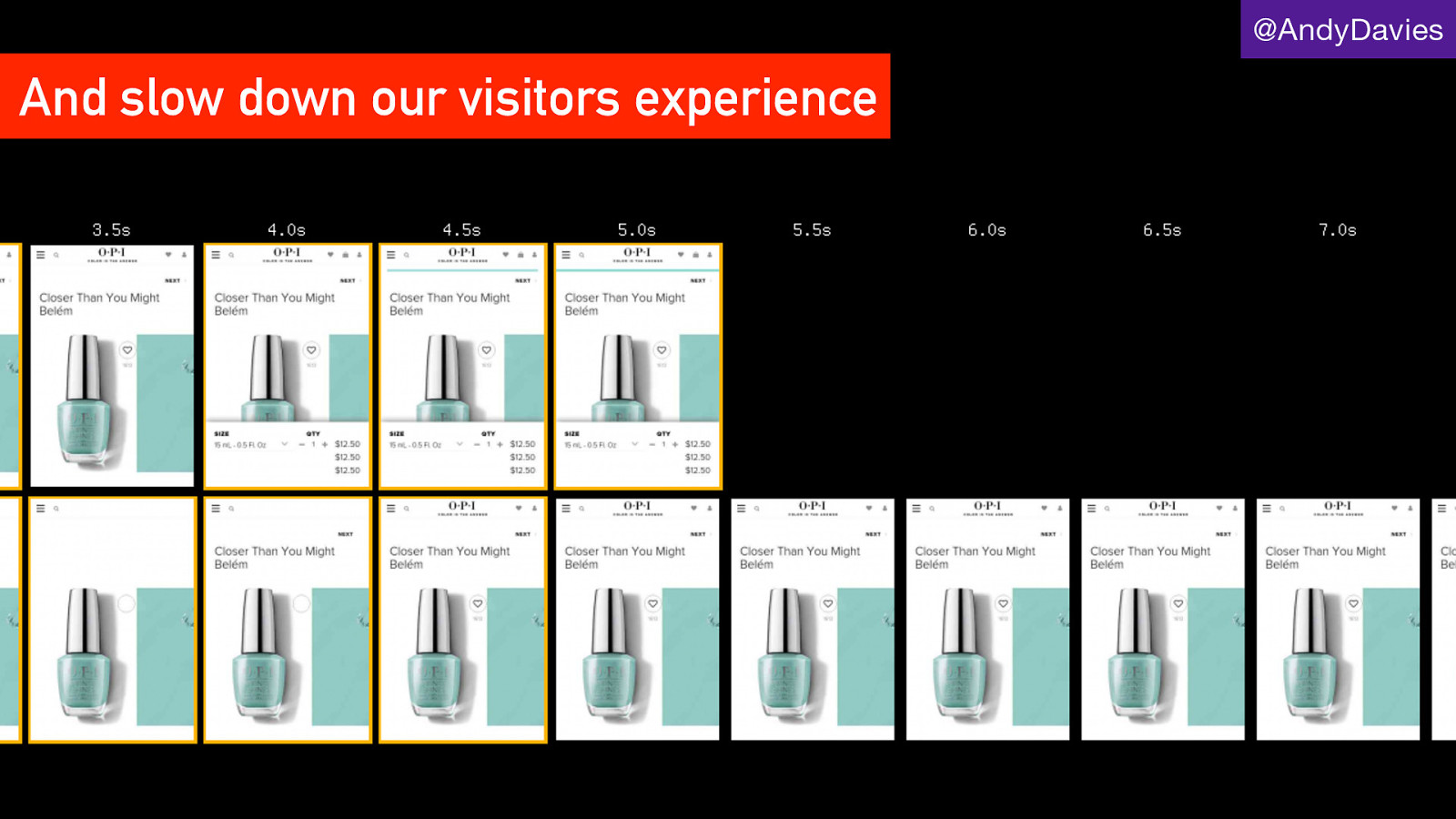
@AndyDavies And slow down our visitors experience

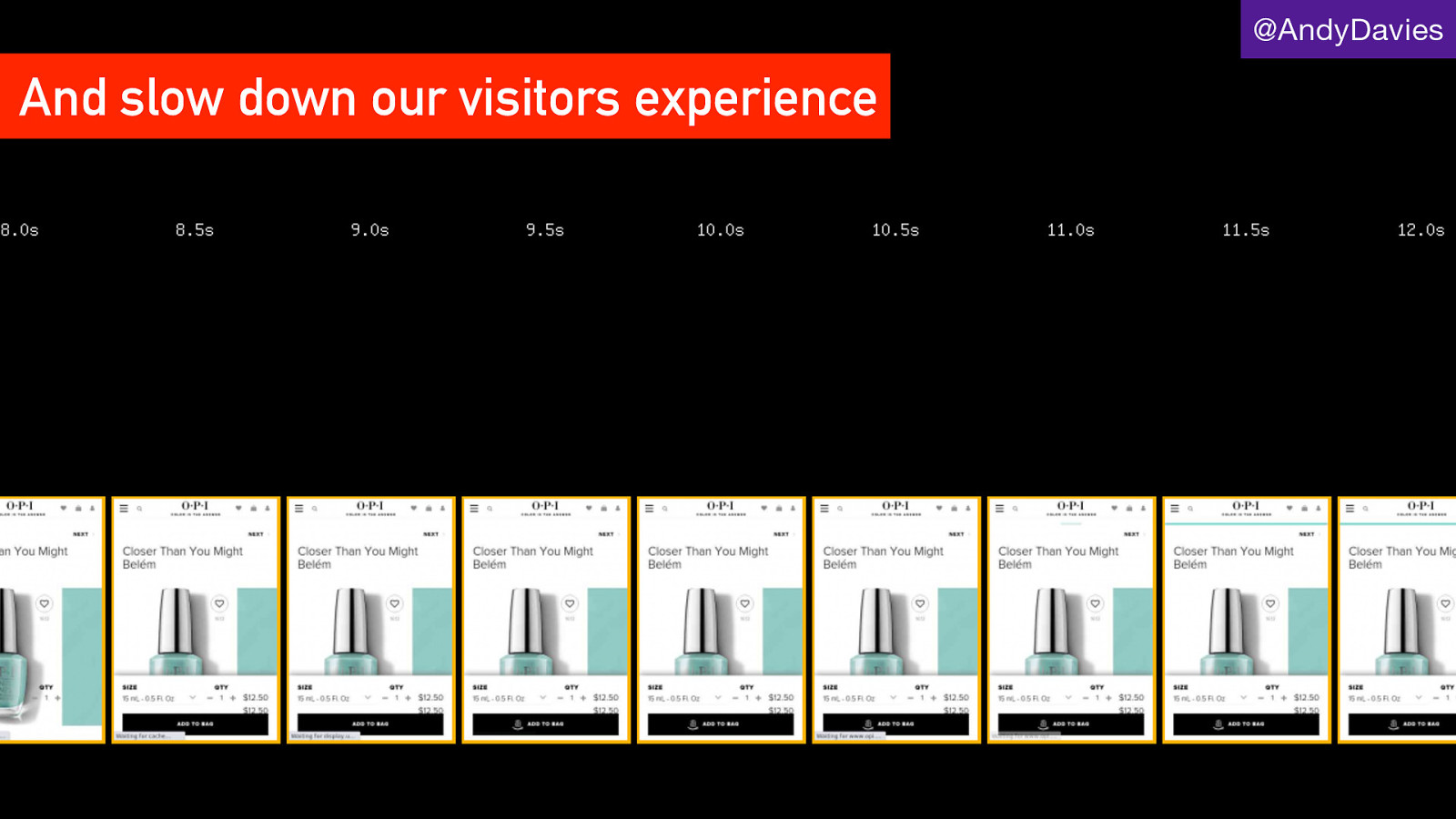
@AndyDavies And slow down our visitors experience

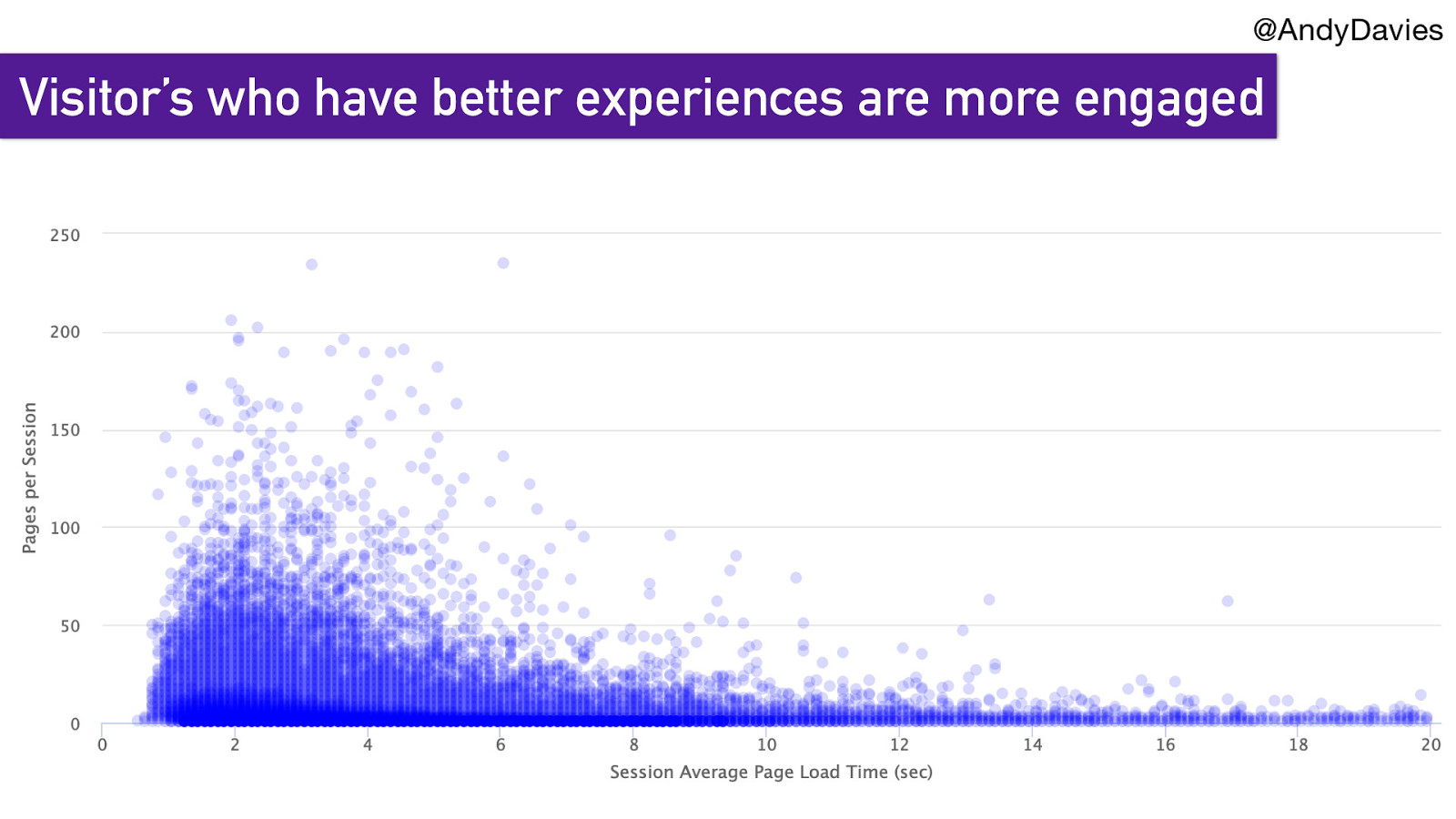
@AndyDavies Visitor’s who have better experiences are more engaged

@AndyDavies How do we balance tags’ value versus their impact? https://www.flickr.com/photos/gilgamesh/183037111

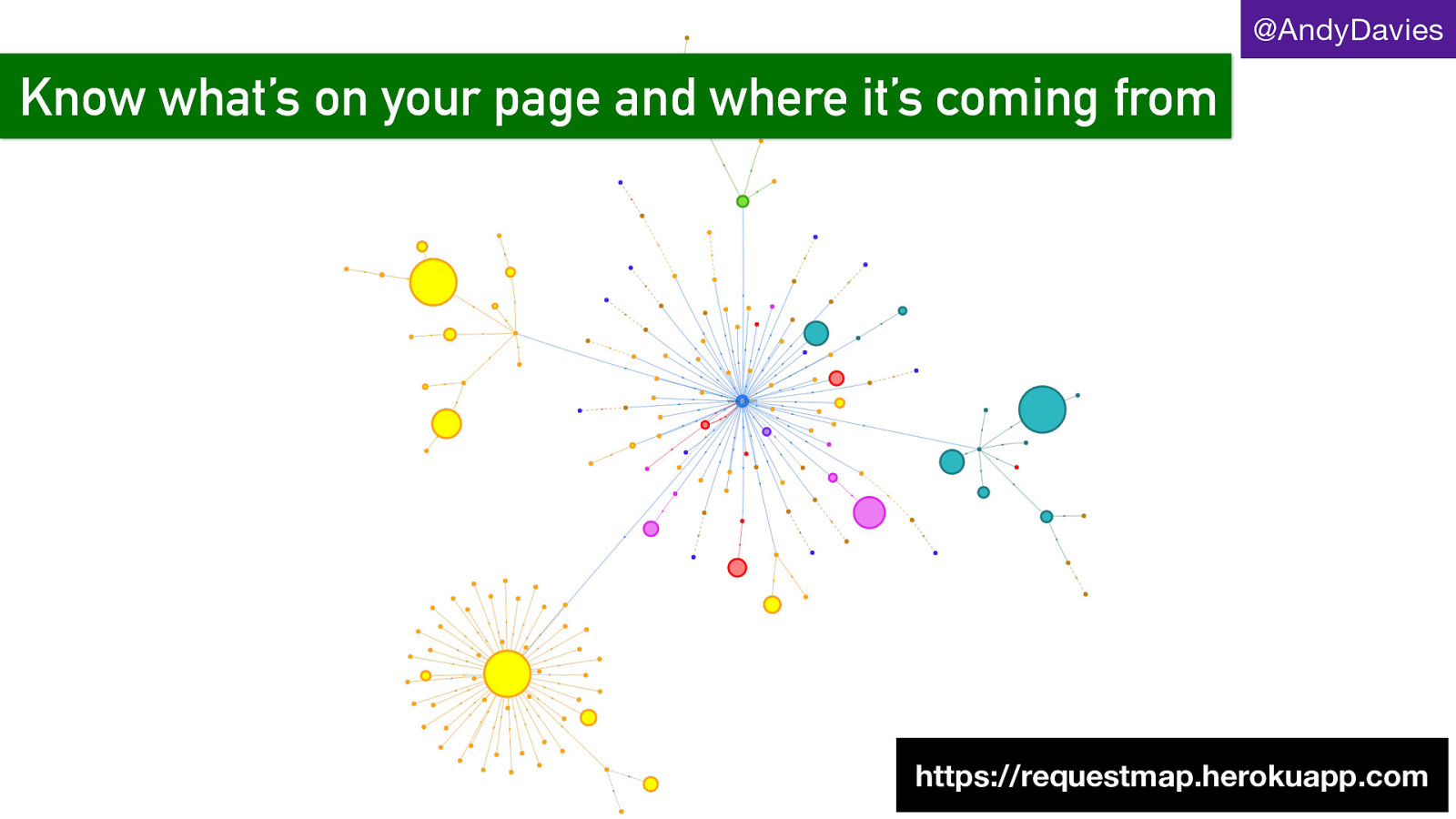
@AndyDavies Know what’s on your page and where it’s coming from https://requestmap.herokuapp.com

@AndyDavies Audit 3rd-Party Tags – Key Questions Are you still paying for the service? Does anyone use it? Are there any duplicates? When should it be loaded? What’s its impact on the visitors’ experience?

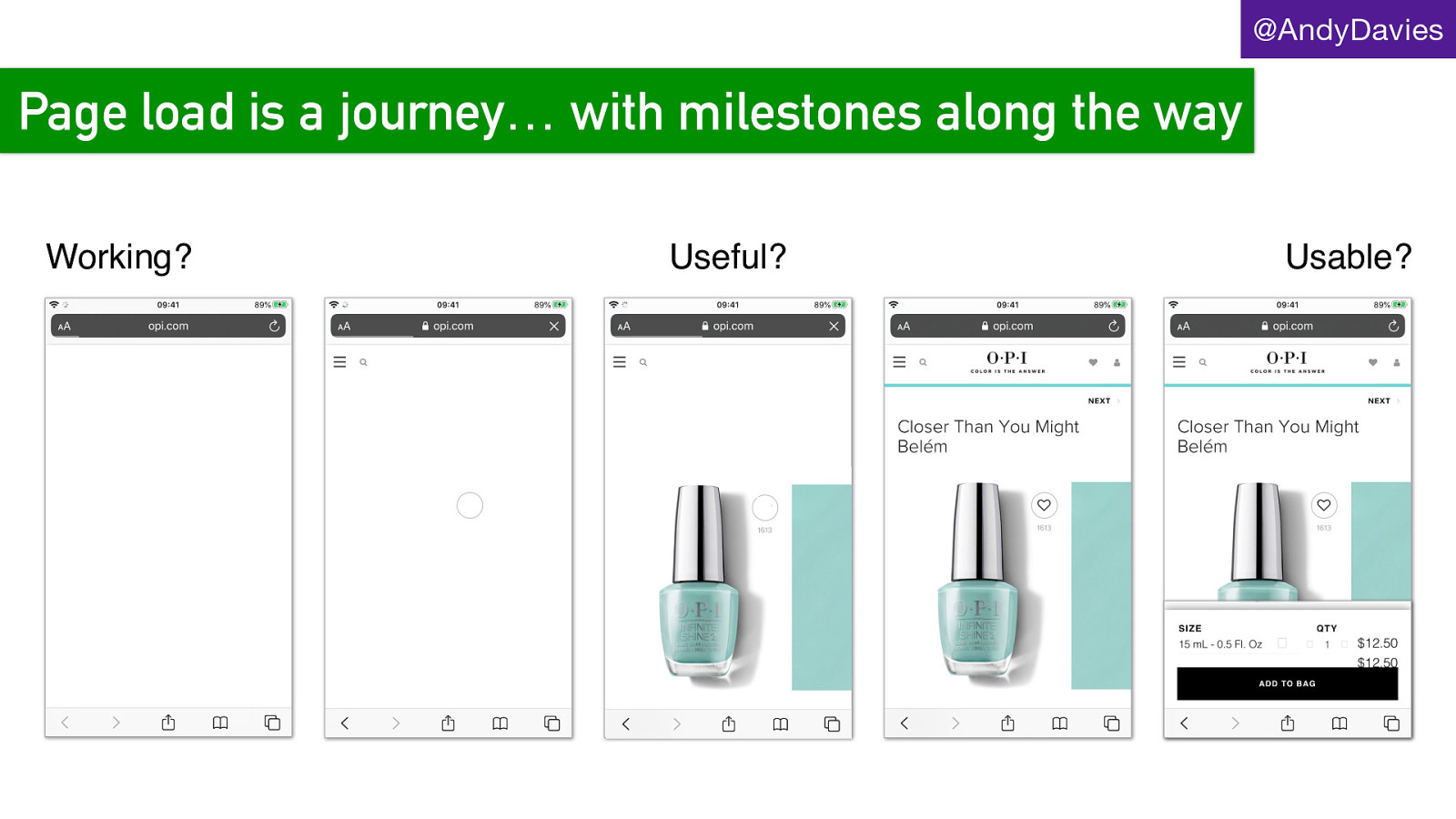
@AndyDavies Page load is a journey… with milestones along the way Working? Useful? Usable?

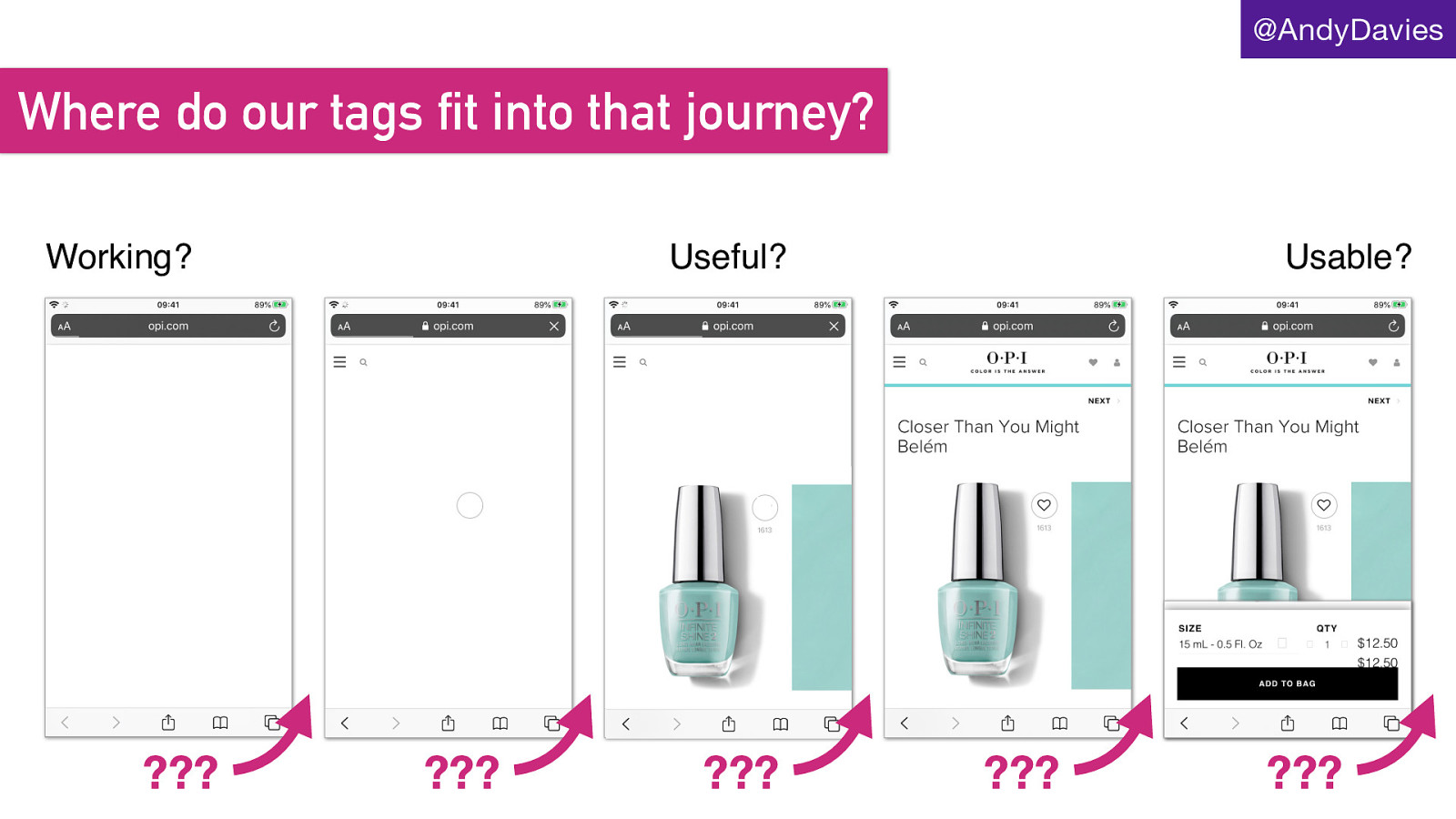
@AndyDavies Where do our tags fit into that journey? Working? ??? Useful? ??? ??? Usable? ??? ???

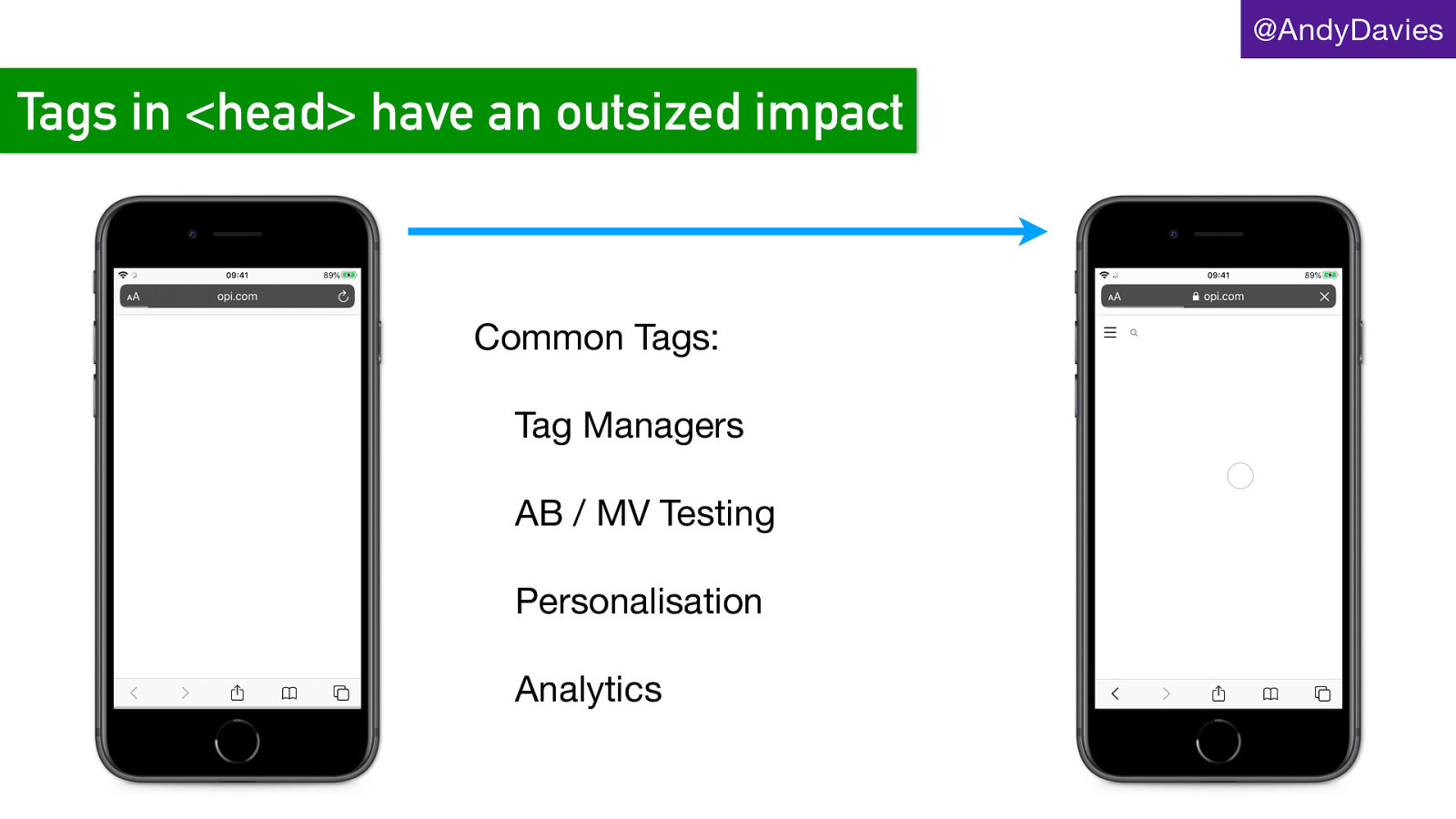
@AndyDavies Tags in <head> have an outsized impact Common Tags: Tag Managers AB / MV Testing Personalisation Analytics

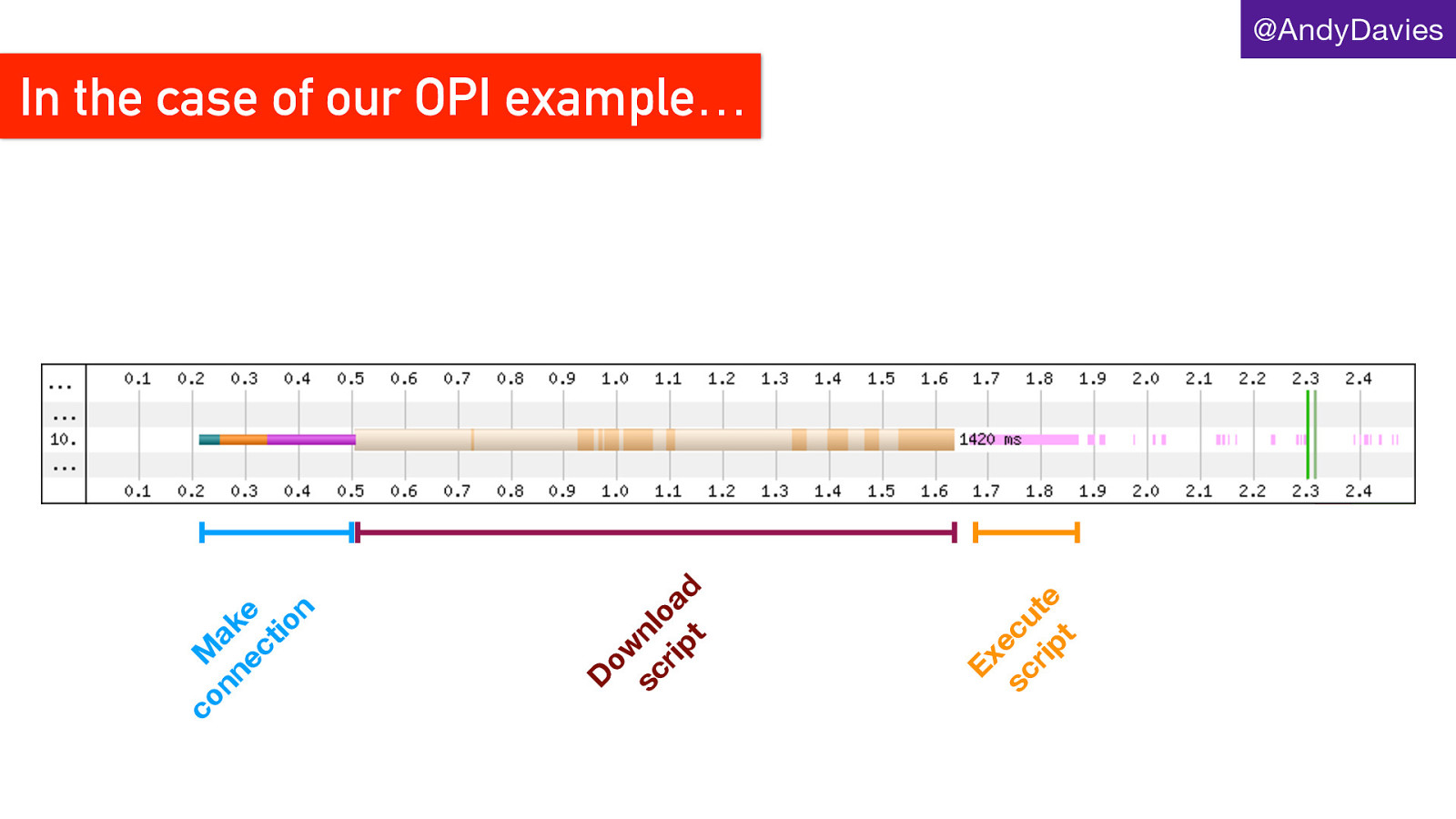
Ex e sc cu rip te t ow sc nl rip oa t d D co M nn ak ec e tio n @AndyDavies In the case of our OPI example…

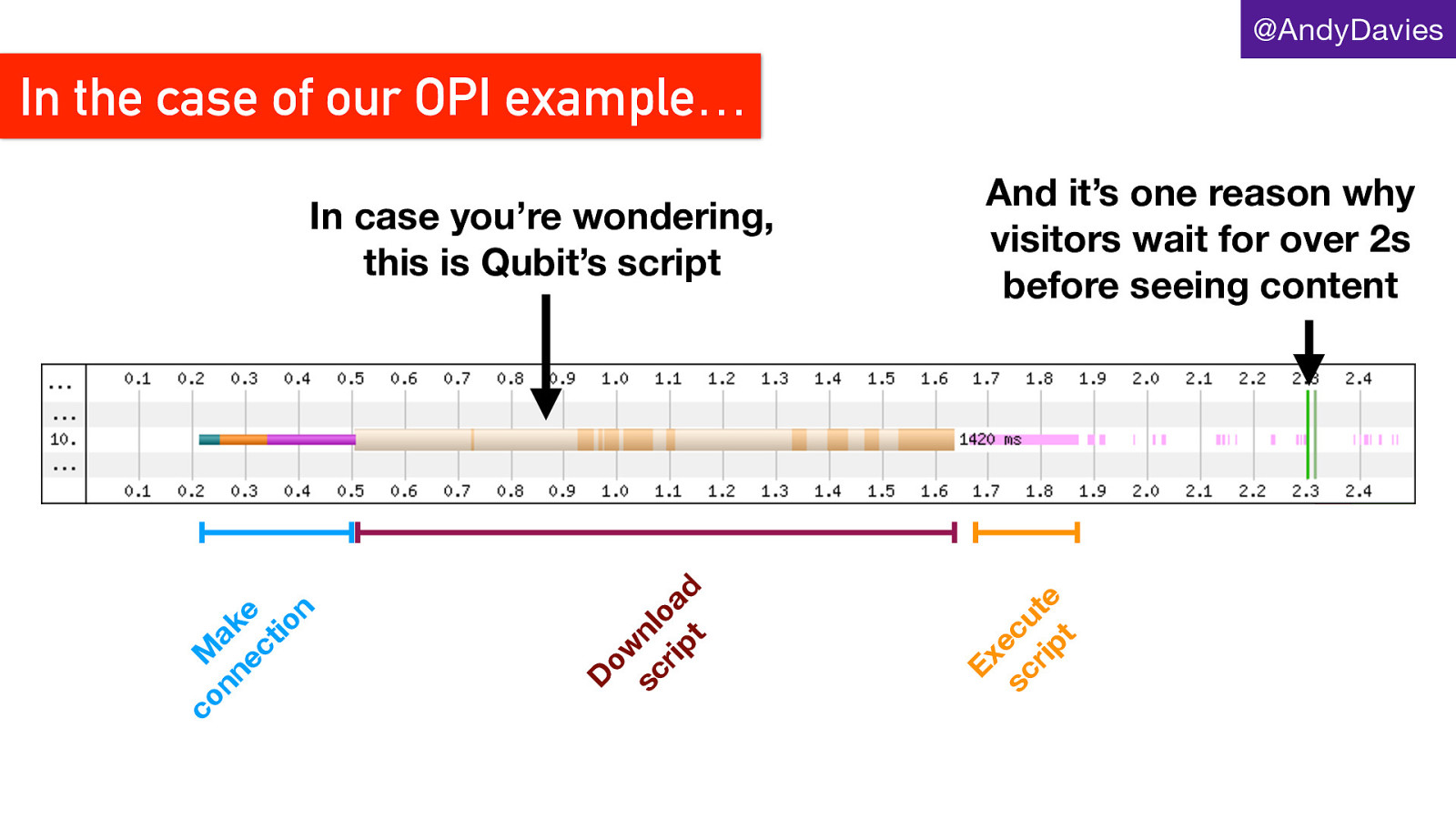
@AndyDavies In the case of our OPI example… Ex e sc cu rip te t ow sc nl rip oa t d D co M nn ak ec e tio n In case you’re wondering, this is Qubit’s script And it’s one reason why visitors wait for over 2s before seeing content

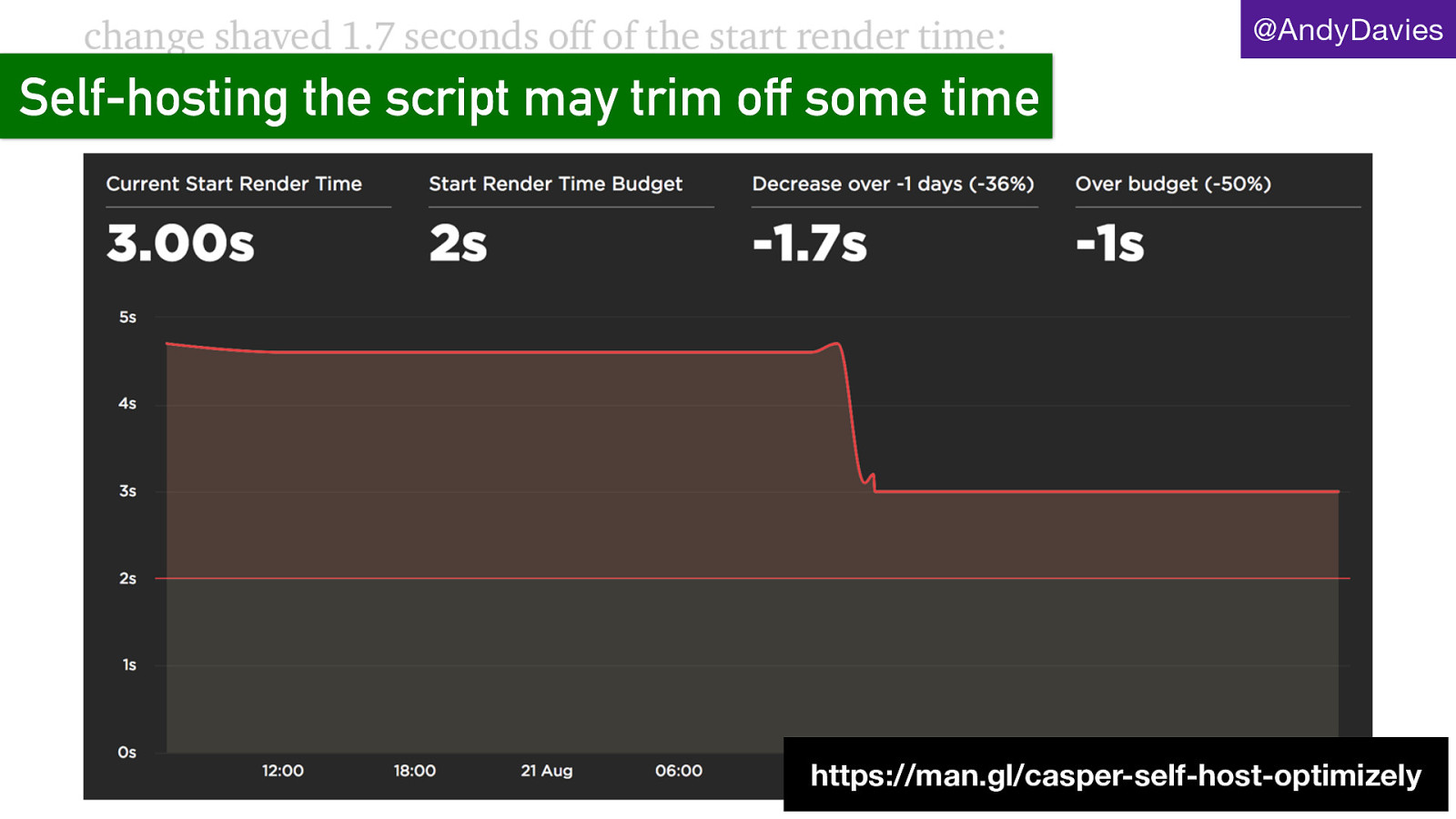
@AndyDavies Self-hosting the script may trim off some time https://man.gl/casper-self-host-optimizely

@AndyDavies Self-hosting the script may trim off some time https://man.gl/casper-self-host-optimizely

@AndyDavies Shrinking the size of tag reduces download and runtime cost Self-hosting removes network connection time but doesn’t improve download or script execution time But we still have some control over these things: Experiments - variants, audiences, URLs etc. Tag Managers - number of tags

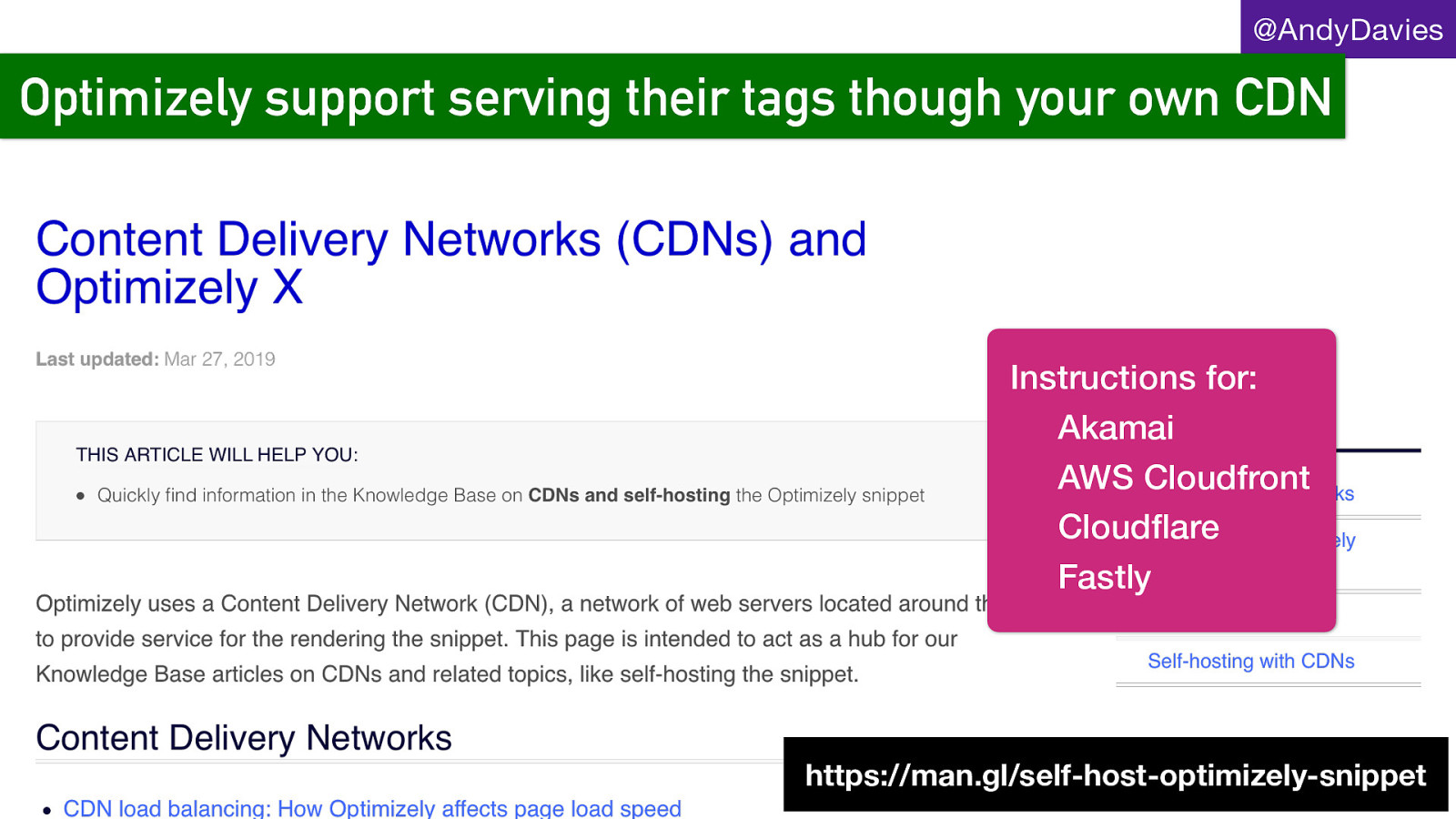
@AndyDavies Optimizely support serving their tags though your own CDN Instructions for: Akamai AWS Cloudfront Cloudflare Fastly https://man.gl/self-host-optimizely-snippet

@AndyDavies Explore options for moving tags to the edge or server-side https://www.flickr.com/photos/kewl/8475764430

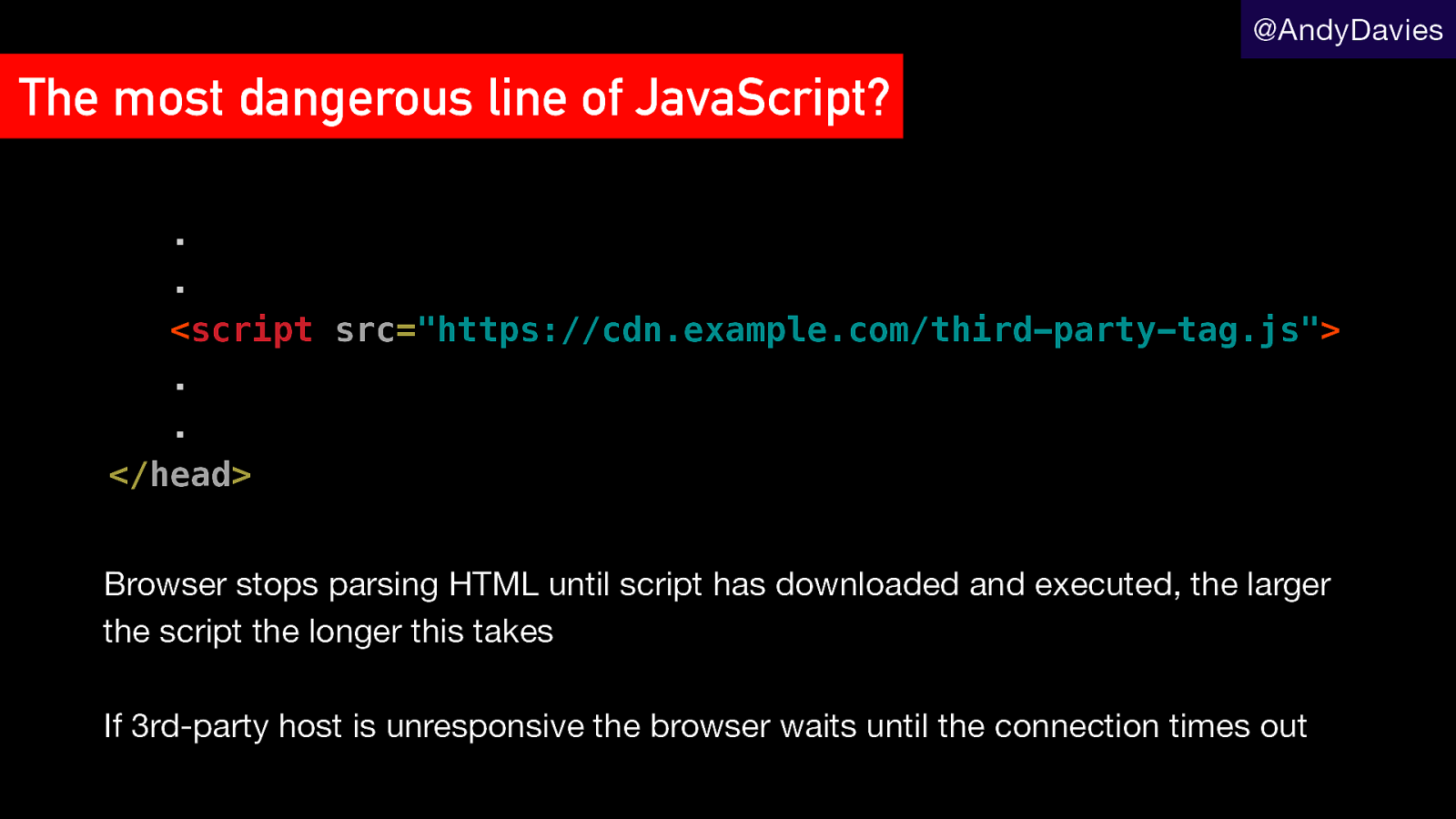
@AndyDavies The most dangerous line of JavaScript? . . <script src=”https://cdn.example.com/third-party-tag.js”> . . </head> Browser stops parsing HTML until script has downloaded and executed, the larger the script the longer this takes If 3rd-party host is unresponsive the browser waits until the connection times out

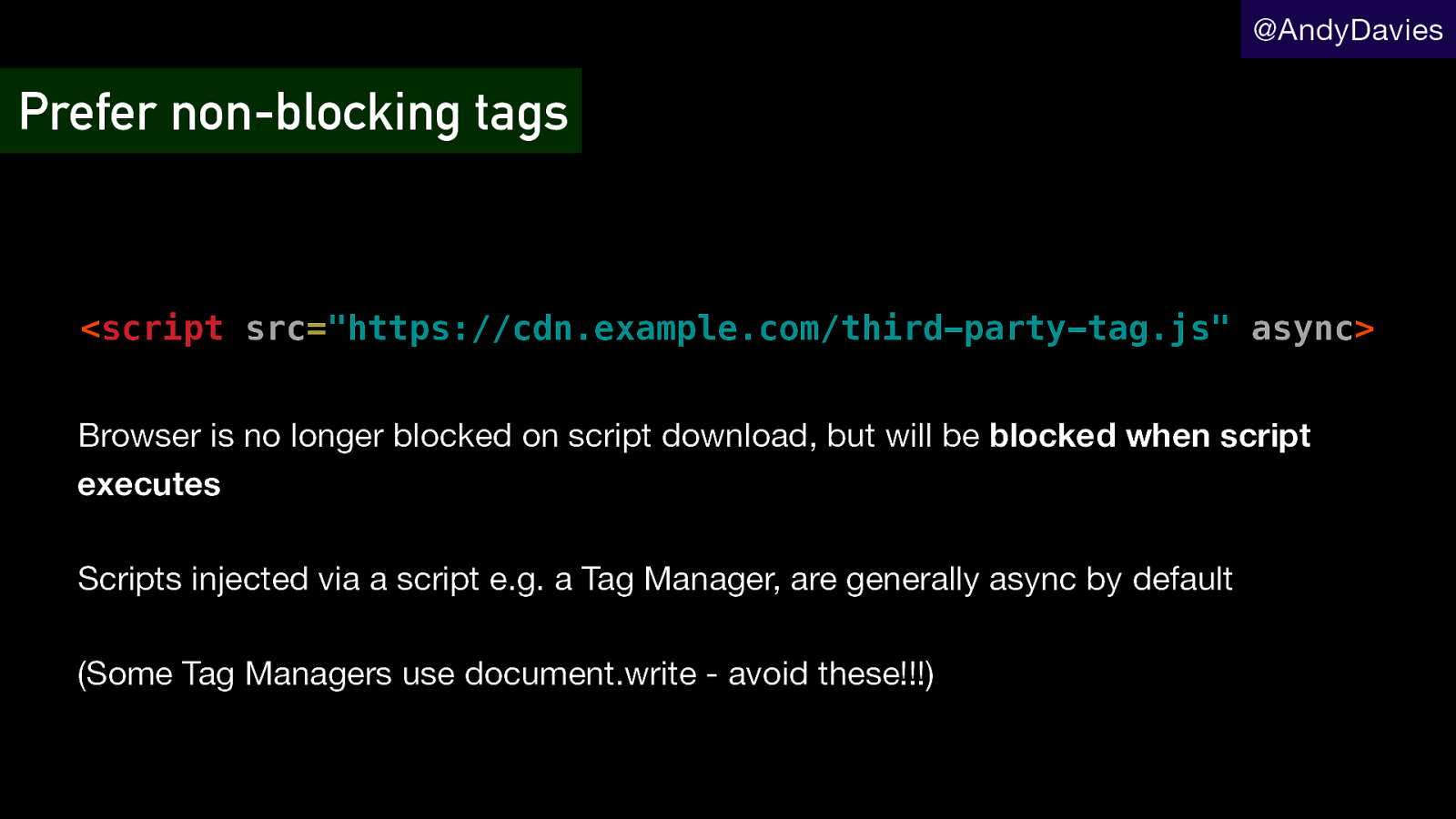
@AndyDavies Prefer non-blocking tags
<script src=”https://cdn.example.com/third-party-tag.js” async> Browser is no longer blocked on script download, but will be blocked when script executes Scripts injected via a script e.g. a Tag Manager, are generally async by default (Some Tag Managers use document.write - avoid these!!!)
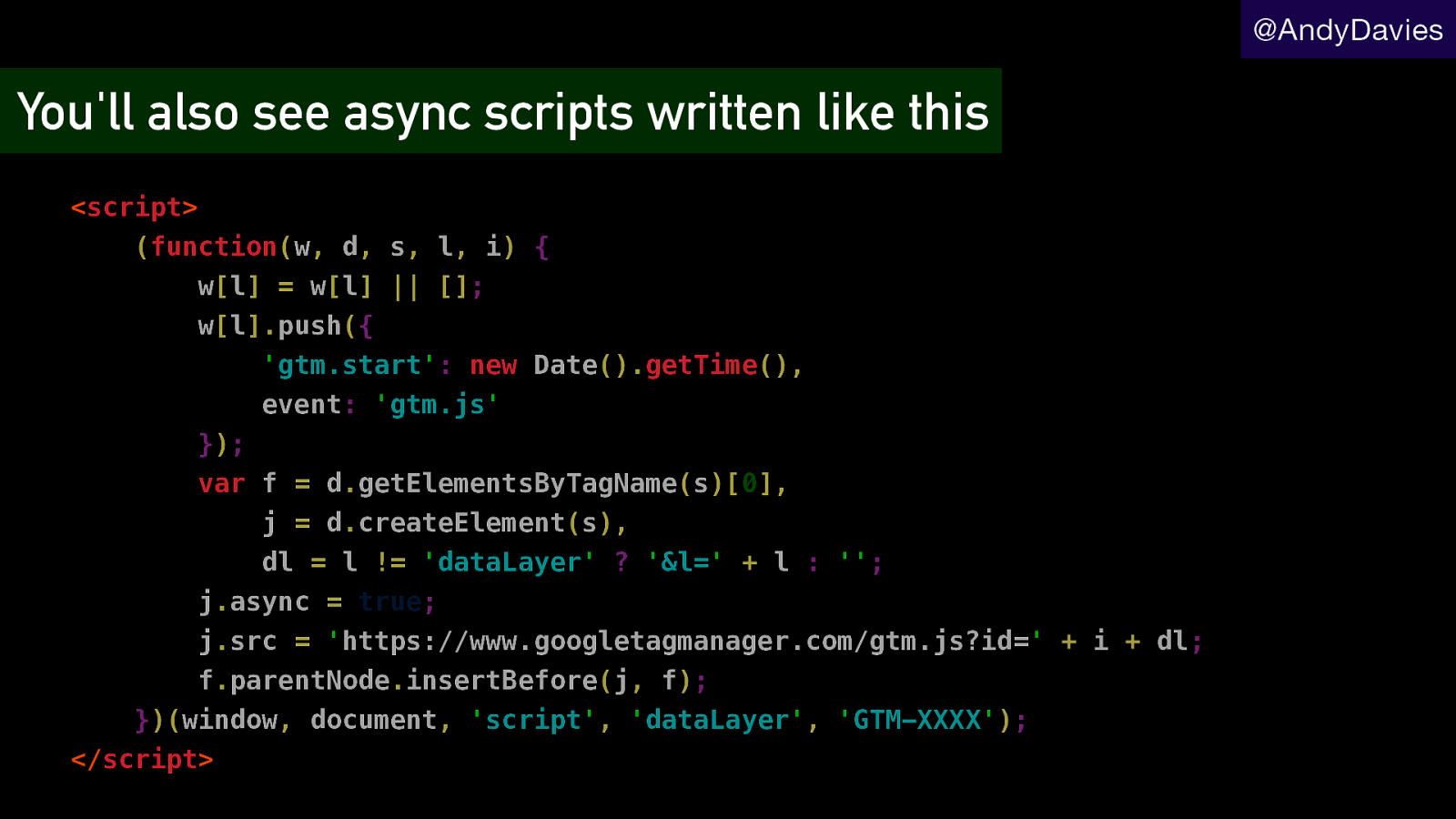
@AndyDavies You’ll also see async scripts written like this <script> (function(w, d, s, l, i) { w[l] = w[l] || []; w[l].push({ ‘gtm.start’: new Date().getTime(), event: ‘gtm.js’ }); var f = d.getElementsByTagName(s)[0], j = d.createElement(s), dl = l != ‘dataLayer’ ? ‘&l=’ + l : ”; j.async = true; j.src = ‘https://www.googletagmanager.com/gtm.js?id=’ + i + dl; f.parentNode.insertBefore(j, f); })(window, document, ‘script’, ‘dataLayer’, ‘GTM-XXXX’); </script>

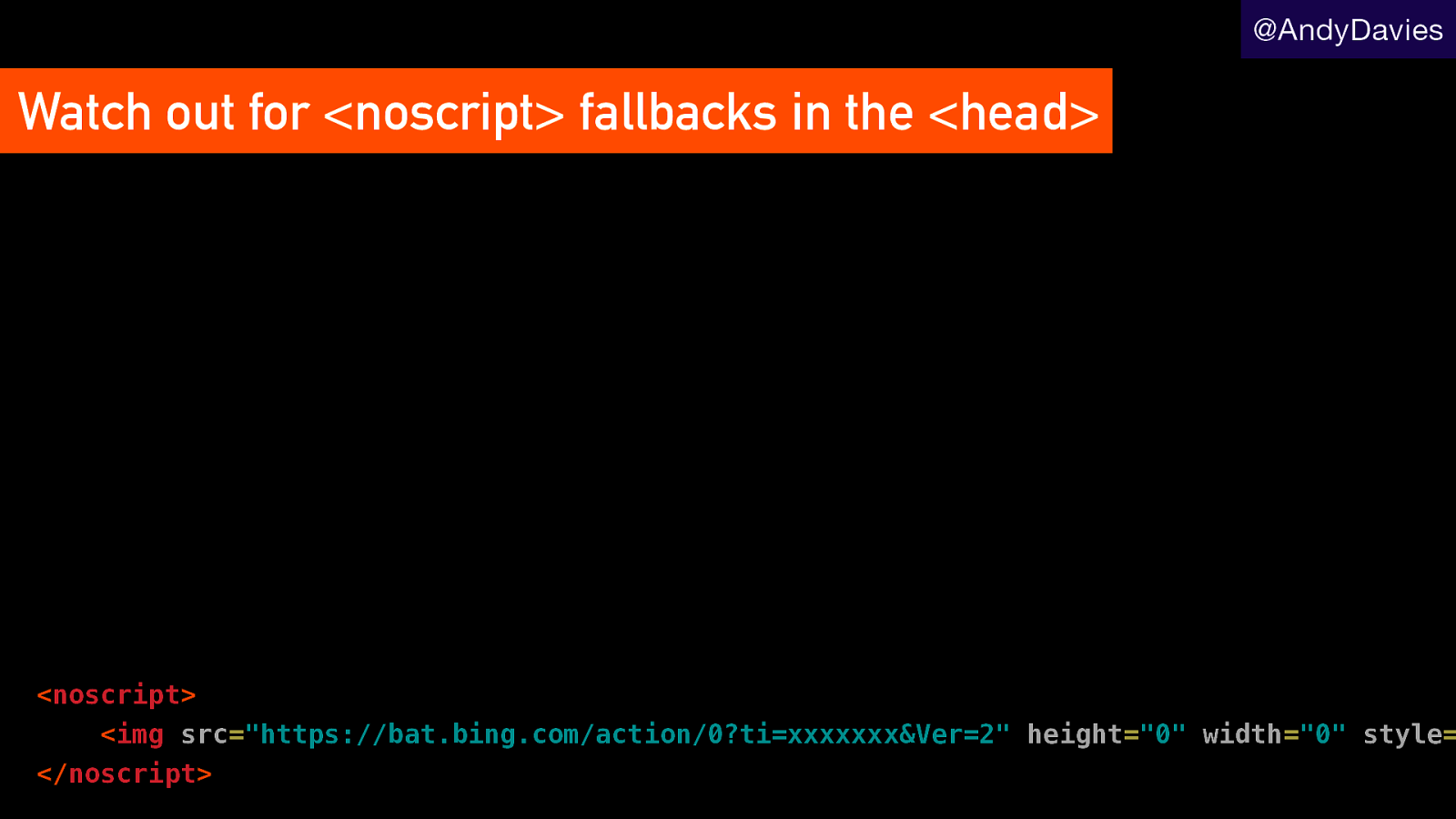
@AndyDavies Watch out for <noscript> fallbacks in the <head>
<script> (function(w, d, t, r, u) { var f, n, i; w[u] = w[u] || [], f = function() { var o = { ti: “xxxxxxx”}; o.q = w[u], w[u] = new UET(o), w[u].push(“pageLoad”) }, n = d.createElement(t), n.src = r, n.async = 1, n.onload = n.onreadystatechang var s = this.readyState; s && s !== “loaded” && s !== “complete” || (f(), n.onload = n.onreadystatecha }, i = d.getElementsByTagName(t)[0], i.parentNode.insertBefore(n, i) })(window, document, “script”, “https://bat.bing.com/bat.js”, “uetq”); </script> <noscript> <img src=”https://bat.bing.com/action/0?ti=xxxxxxx&Ver=2” height=”0” width=”0” style= </noscript>
@AndyDavies Watch out for <noscript> fallbacks in the <head>
<script> (function(w, d, t, r, u) { var f, n, i; w[u] = w[u] || [], f = function() { var o = { ti: “xxxxxxx”}; o.q = w[u], w[u] = new UET(o), w[u].push(“pageLoad”) }, n = d.createElement(t), n.src = r, n.async = 1, n.onload = n.onreadystatechang var s = this.readyState; s && s !== “loaded” && s !== “complete” || (f(), n.onload = n.onreadystatecha }, i = d.getElementsByTagName(t)[0], i.parentNode.insertBefore(n, i) })(window, document, “script”, “https://bat.bing.com/bat.js”, “uetq”); </script> <noscript> <img src=”https://bat.bing.com/action/0?ti=xxxxxxx&Ver=2” height=”0” width=”0” style= </noscript>
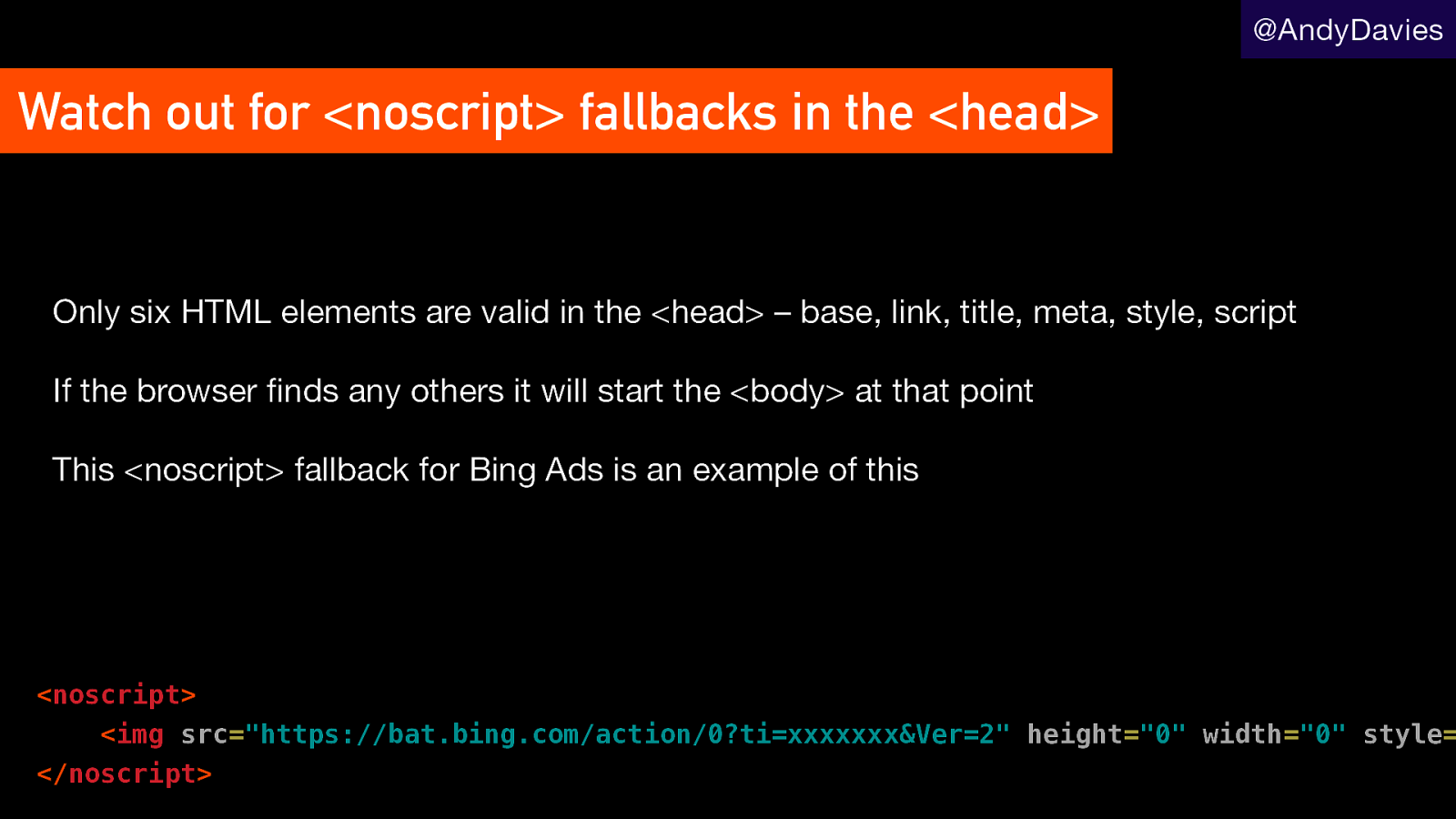
@AndyDavies Watch out for <noscript> fallbacks in the <head>
<script> (function(w, d, t, r, u) { var f, n, i; Only six HTML elements are valid in the <head> – base, link, title, meta, style, script w[u] = w[u] || [], f = function() { var o = { ti: “xxxxxxx”}; If the browser finds any others it will start the <body> at that point o.q = w[u], w[u] = new UET(o), w[u].push(“pageLoad”) }, n = d.createElement(t), n.src = r, n.async = 1, n.onload = n.onreadystatechang This <noscript> fallback for Bing Ads is an example of this var s = this.readyState; s && s !== “loaded” && s !== “complete” || (f(), n.onload = n.onreadystatecha }, i = d.getElementsByTagName(t)[0], i.parentNode.insertBefore(n, i) })(window, document, “script”, “https://bat.bing.com/bat.js”, “uetq”); </script> <noscript> <img src=”https://bat.bing.com/action/0?ti=xxxxxxx&Ver=2” height=”0” width=”0” style= </noscript>
@AndyDavies Tags directly in page vs in a Tag Manager Directly in page: run as soon as available, may delay important content or interfere with visitor interaction Tag Manager: more control over when tag runs but must wait for tag manager to load (which might be too late)

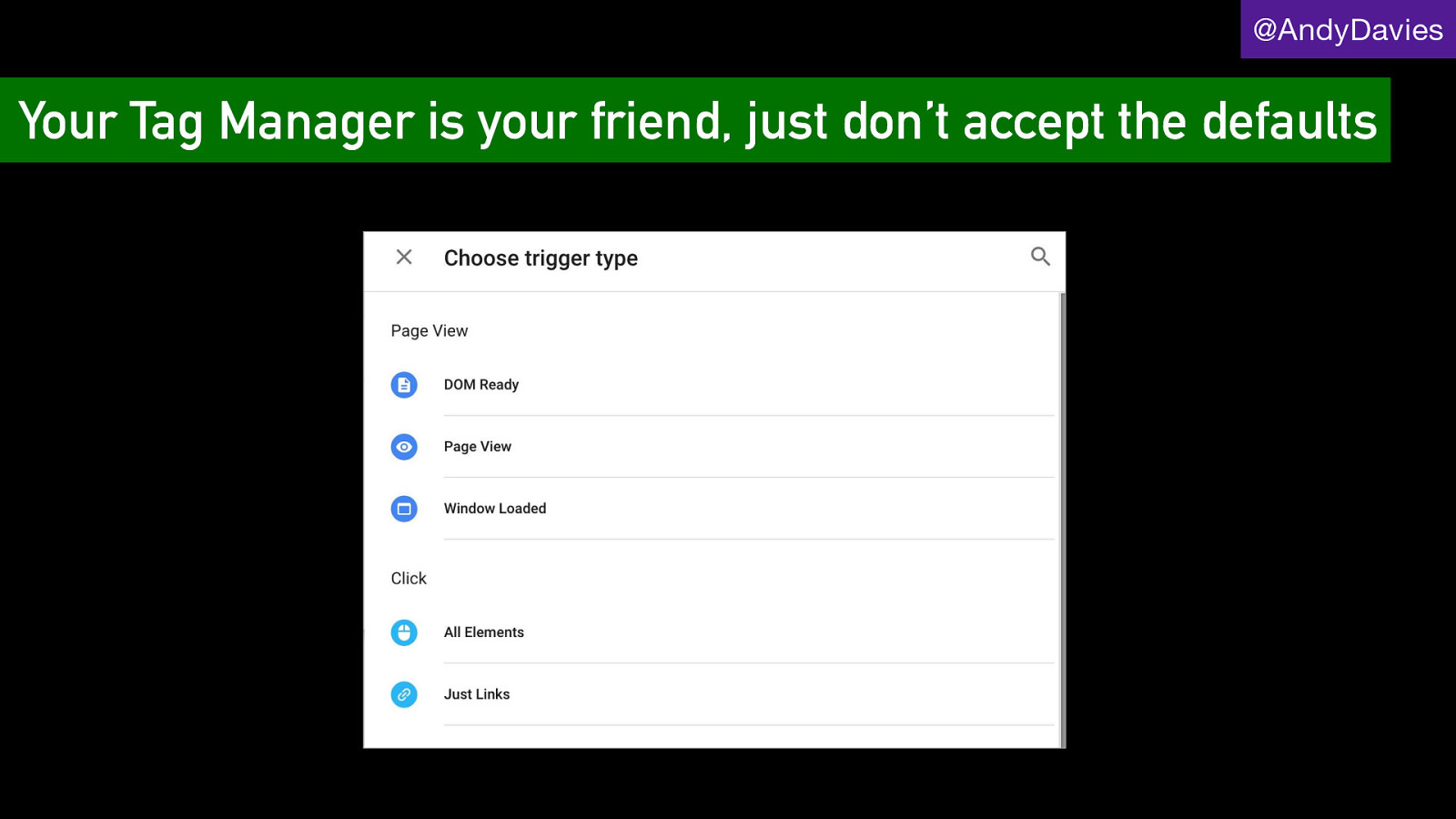
@AndyDavies Your Tag Manager is your friend, just don’t accept the defaults

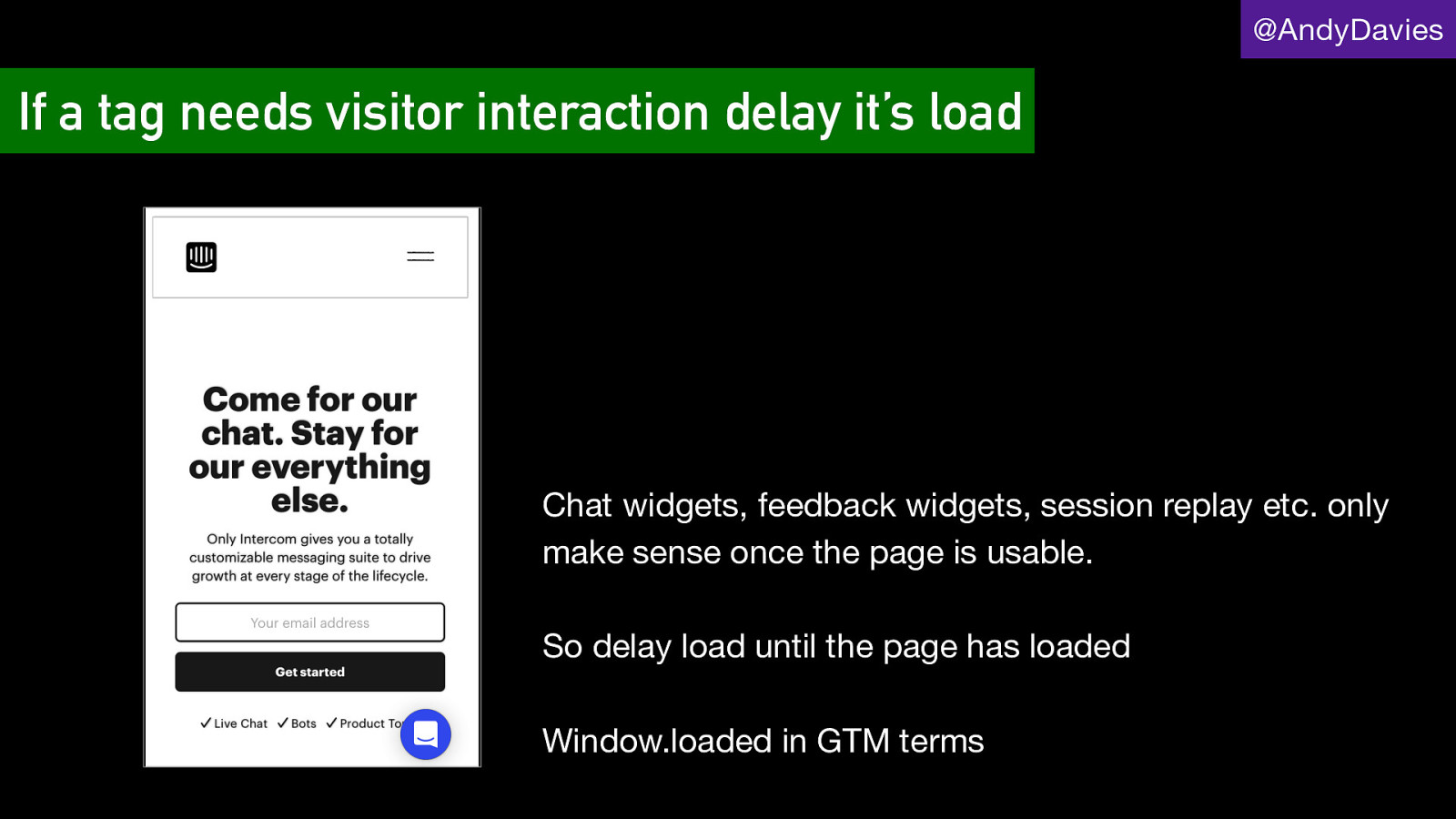
@AndyDavies If a tag needs visitor interaction delay it’s load Chat widgets, feedback widgets, session replay etc. only make sense once the page is usable. So delay load until the page has loaded Window.loaded in GTM terms

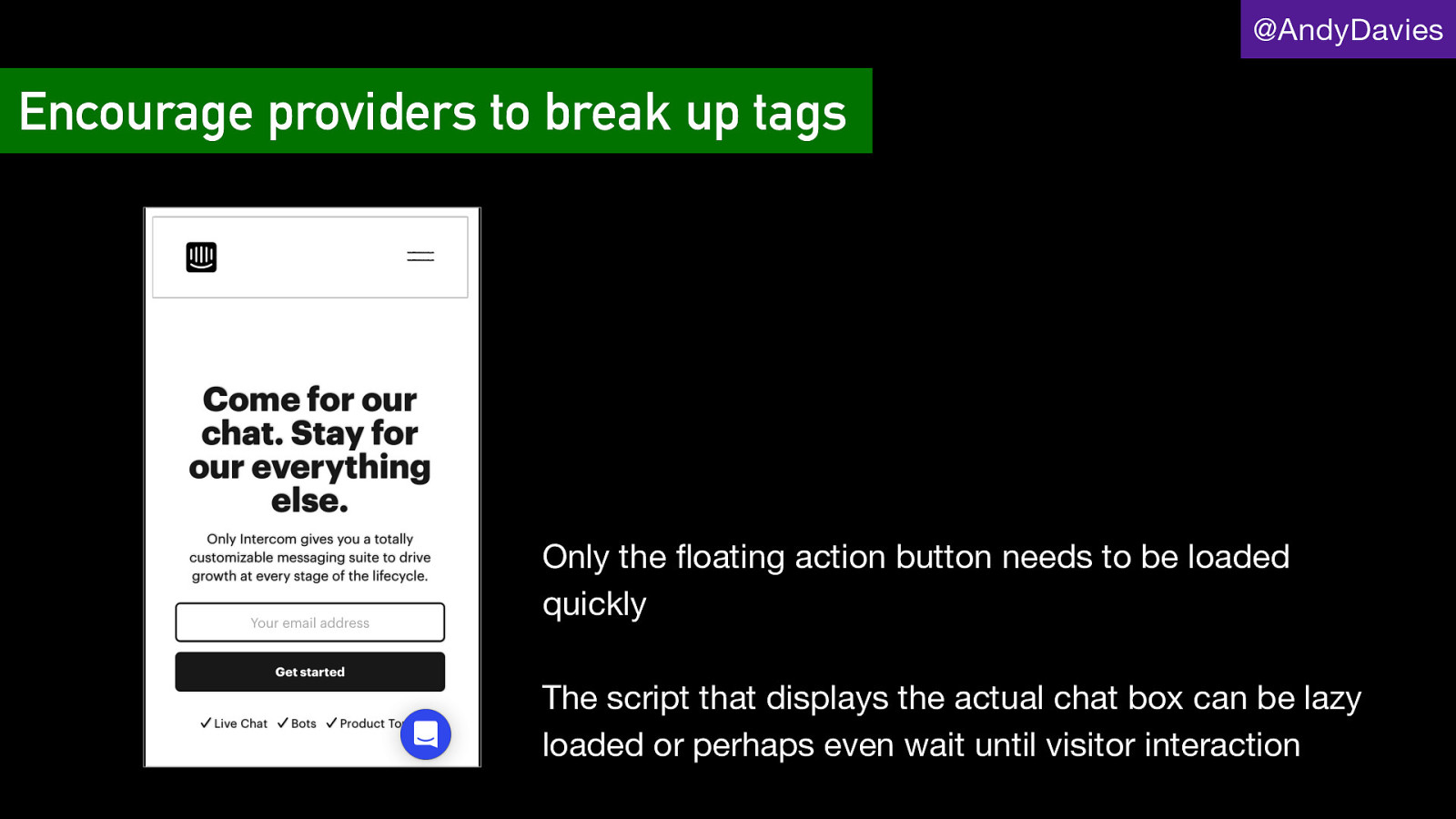
@AndyDavies Encourage providers to break up tags Only the floating action button needs to be loaded quickly The script that displays the actual chat box can be lazy loaded or perhaps even wait until visitor interaction

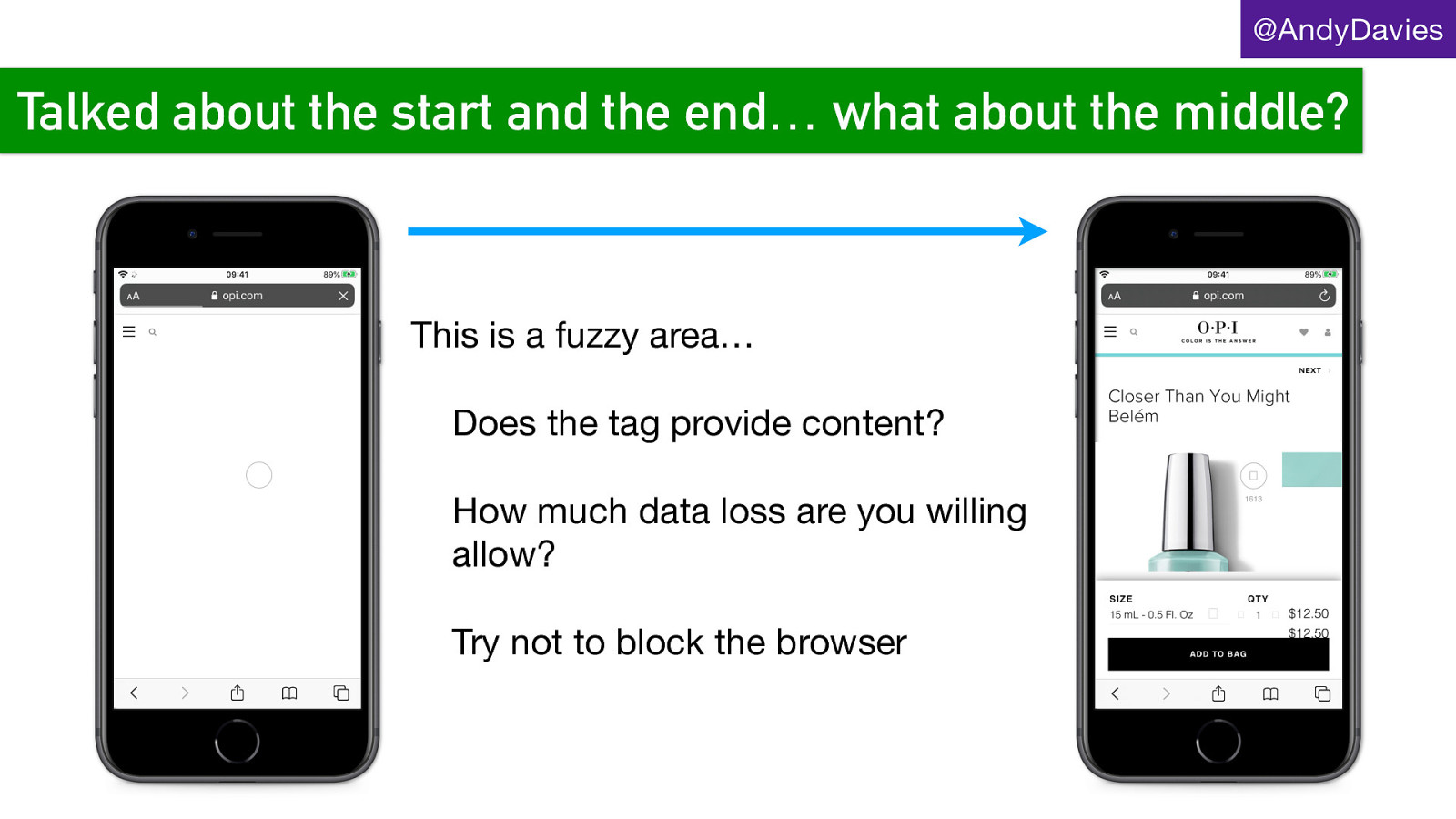
@AndyDavies Talked about the start and the end… what about the middle? This is a fuzzy area… Does the tag provide content? How much data loss are you willing allow? Try not to block the browser

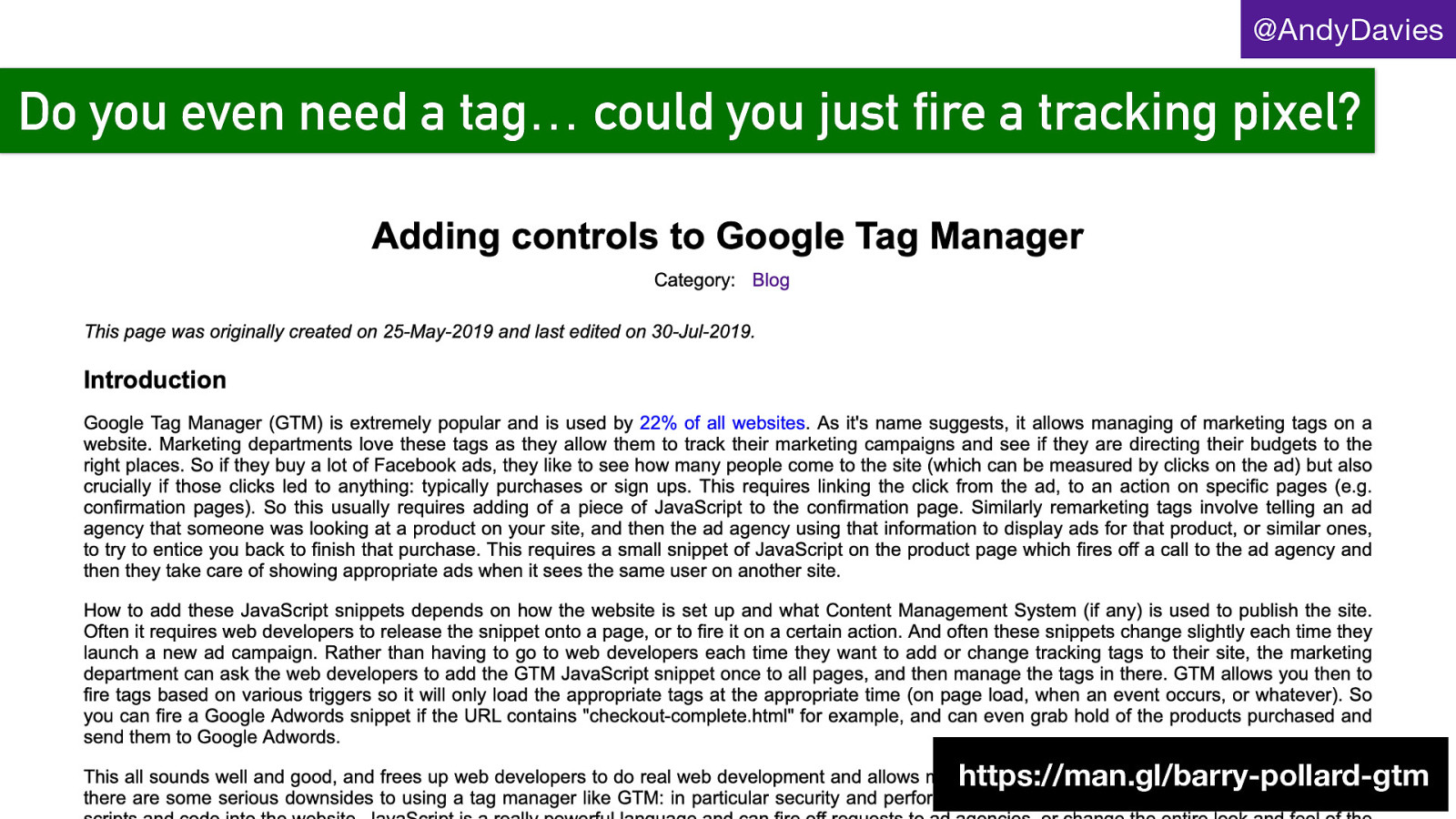
@AndyDavies Do you even need a tag… could you just fire a tracking pixel? https://man.gl/barry-pollard-gtm

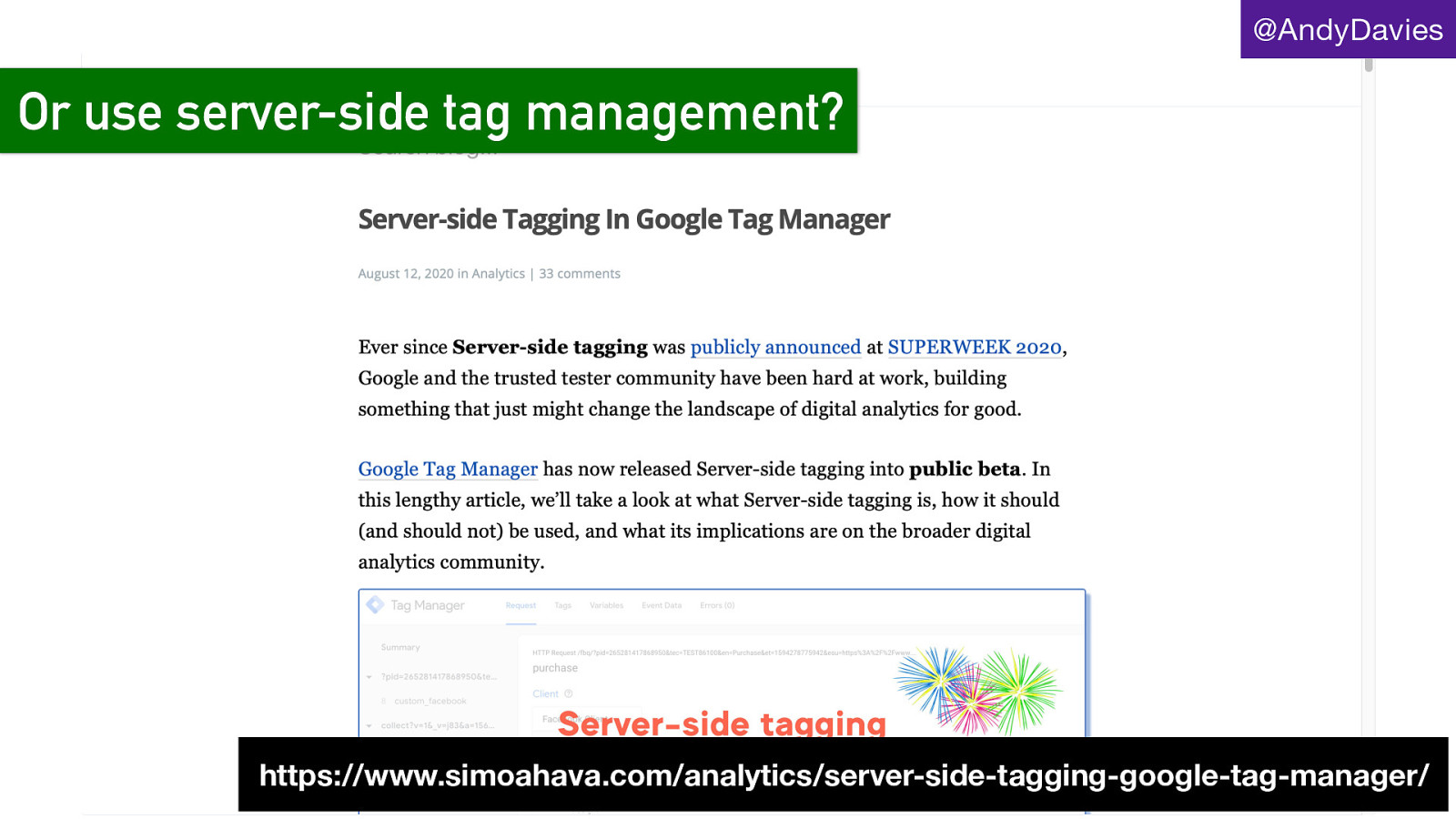
@AndyDavies Or use server-side tag management? https://www.simoahava.com/analytics/server-side-tagging-google-tag-manager/

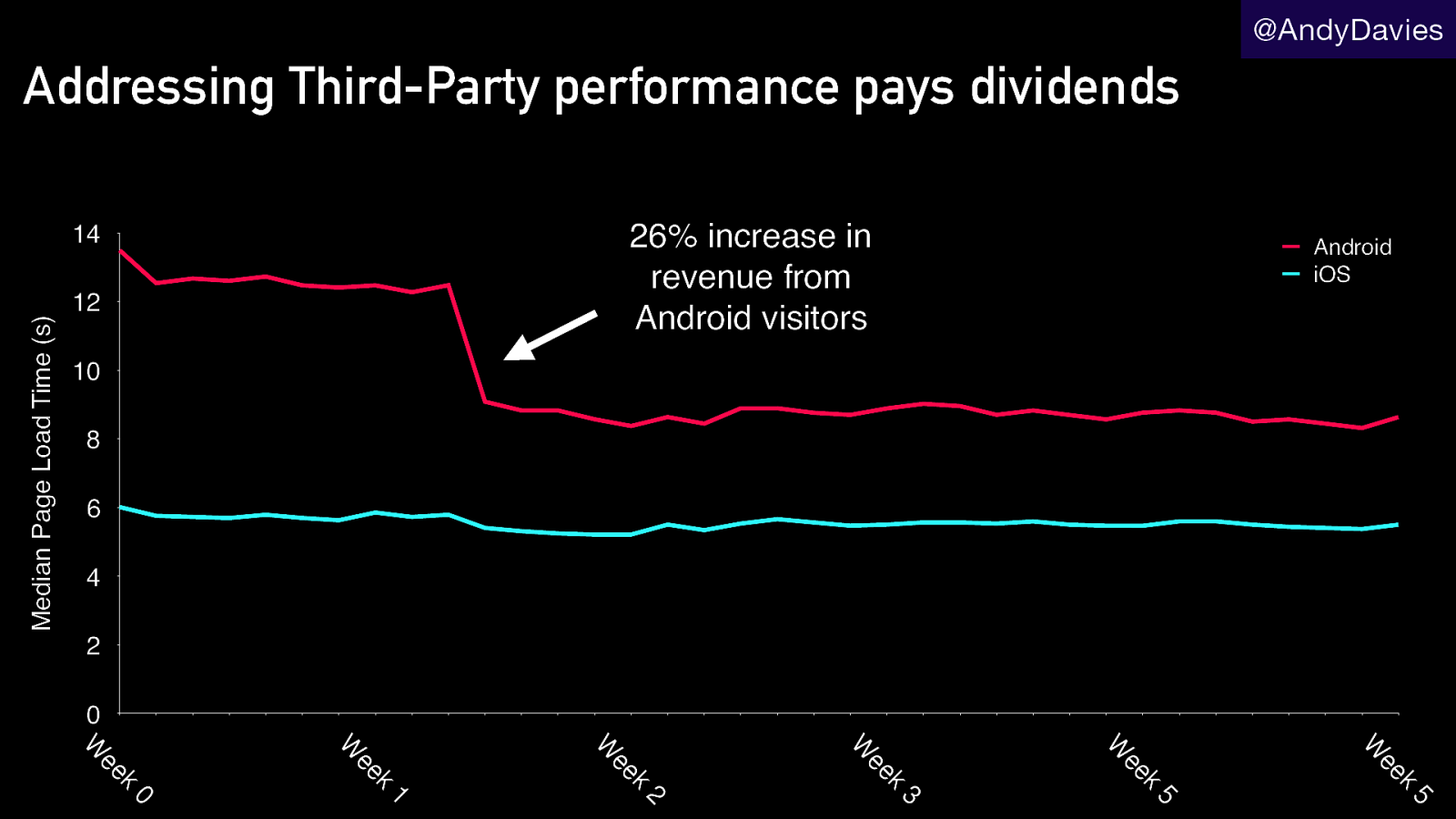
@AndyDavies Addressing Third-Party performance pays dividends 26% increase in revenue from Android visitors Median Page Load Time (s) 14 12 Android iOS 10 8 6 4 2 0 ee W ee W ee W ee W ee W ee W k k k k k k 5 5 3 2 1 0

@AndyDavies Others have shared their experience https://man.gl/telegraph-3rd-party-performance

@AndyDavies In Summary 3rd Party Tags can make or break your visitor experience Audit tags - remove ones that aren’t needed Don’t accept the defaults - choreograph tag loading Measure their impact on visitor experience

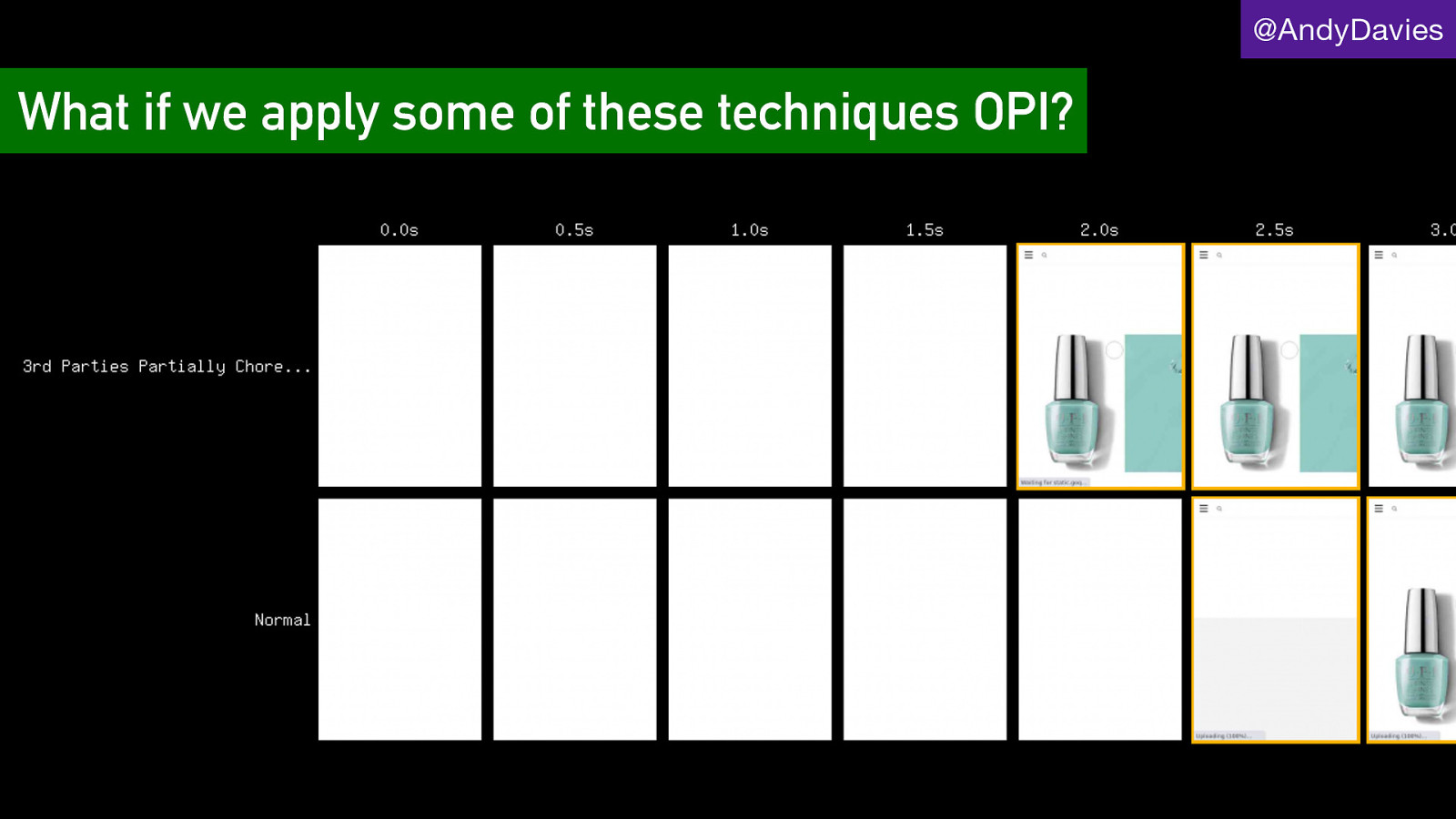
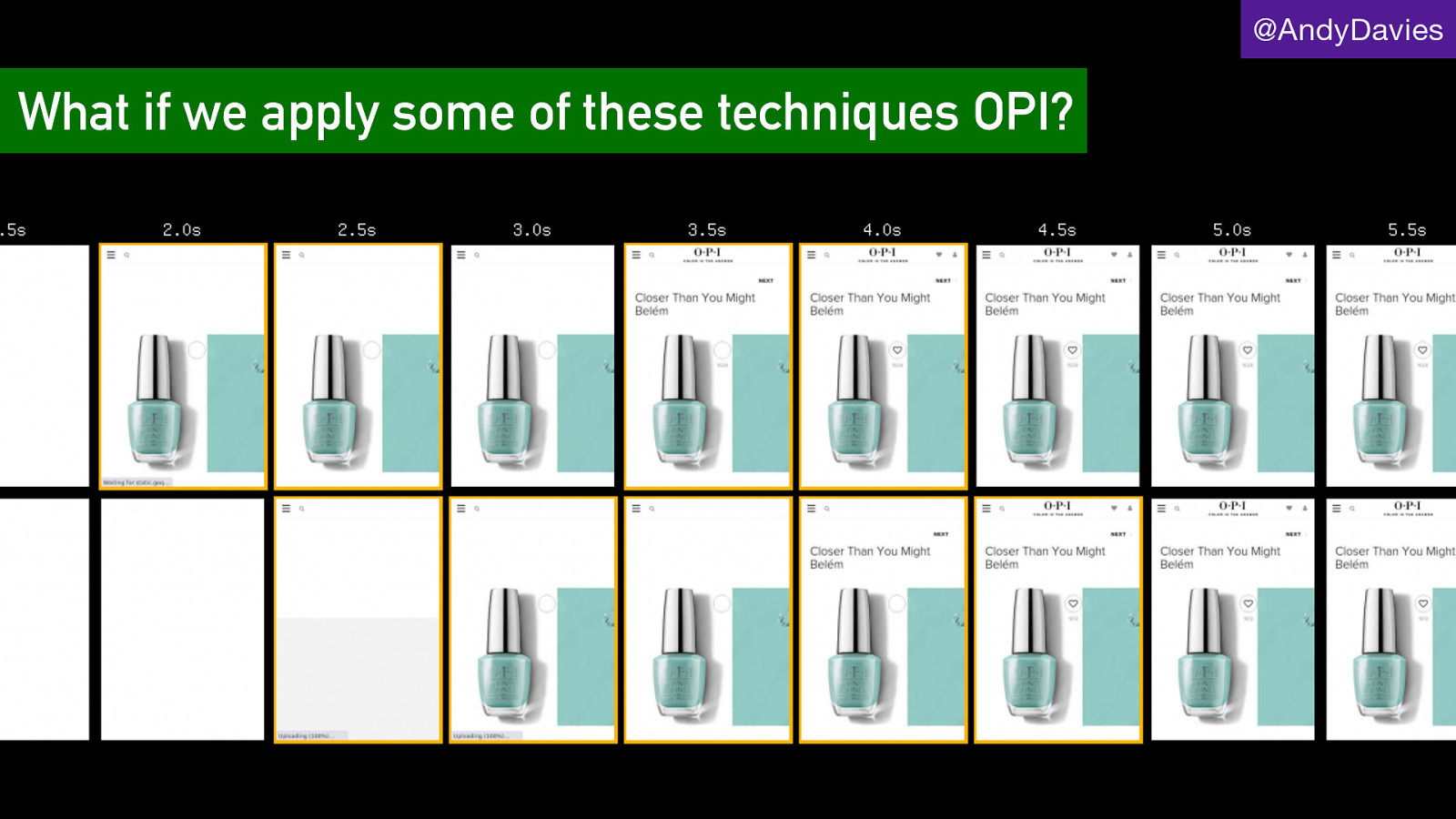
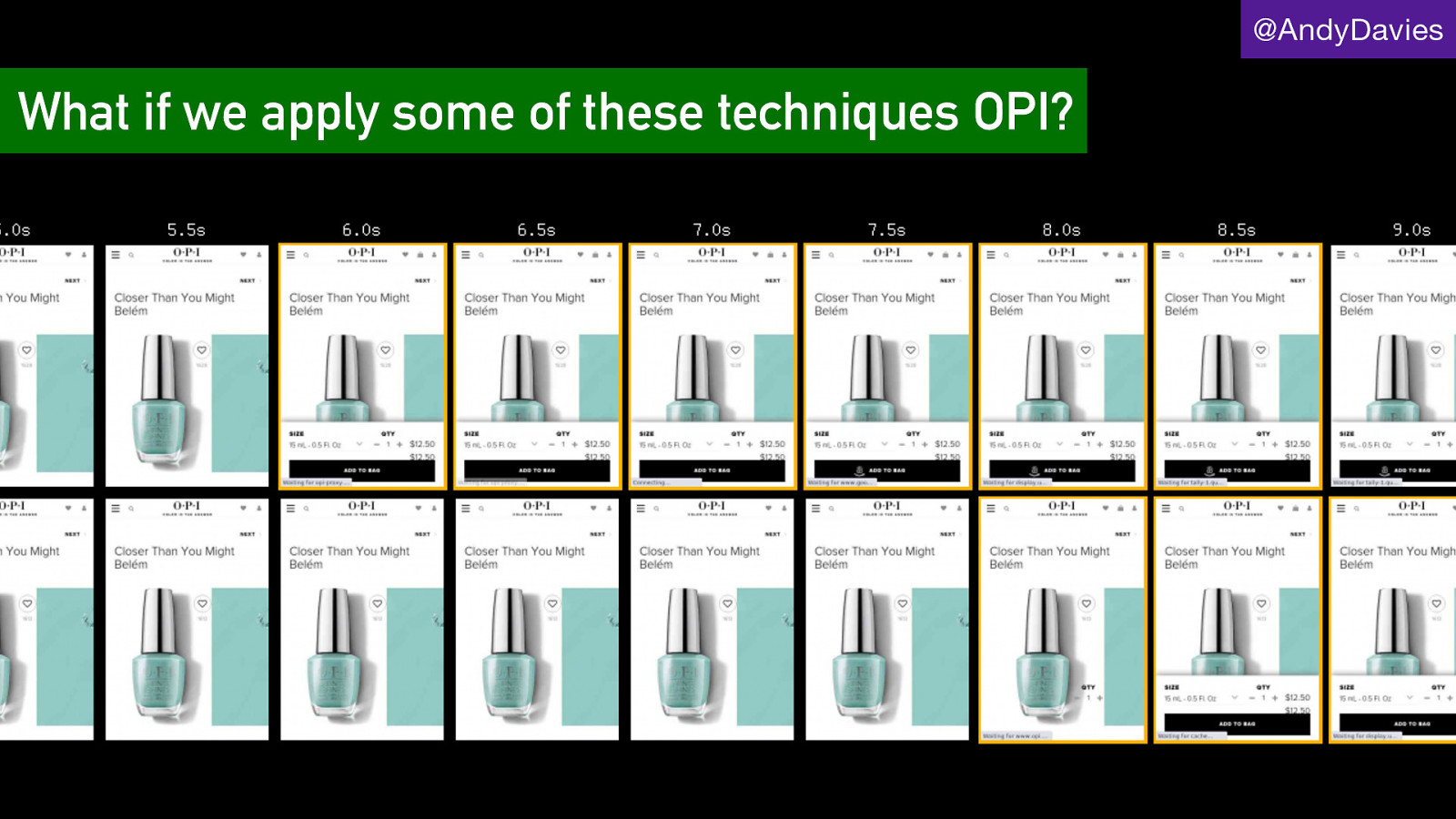
@AndyDavies What if we apply some of these techniques OPI?

@AndyDavies What if we apply some of these techniques OPI?

@AndyDavies What if we apply some of these techniques OPI?

@AndyDavies hello@andydavies.me https://noti.st/andydavies http://www.flickr.com/photos/auntiep/5024494612