A presentation at Black Girls CODE in March 2021 in by Carie Fisher



1 - What does digital inclusivity mean? 2 - What do we need to think about when it comes to users? 3 - How do we make digital products more inclusive?




Digital Inclusion has a lot of names…it can also be known as inclusive design, universal design, digital access, accessibility, which is sometimes shortened to a11y. But what does it actually mean? Simply stated: digital inclusion is making sure the website or app can be used by as many people as possible.

What’s the 1st word that comes to mind?


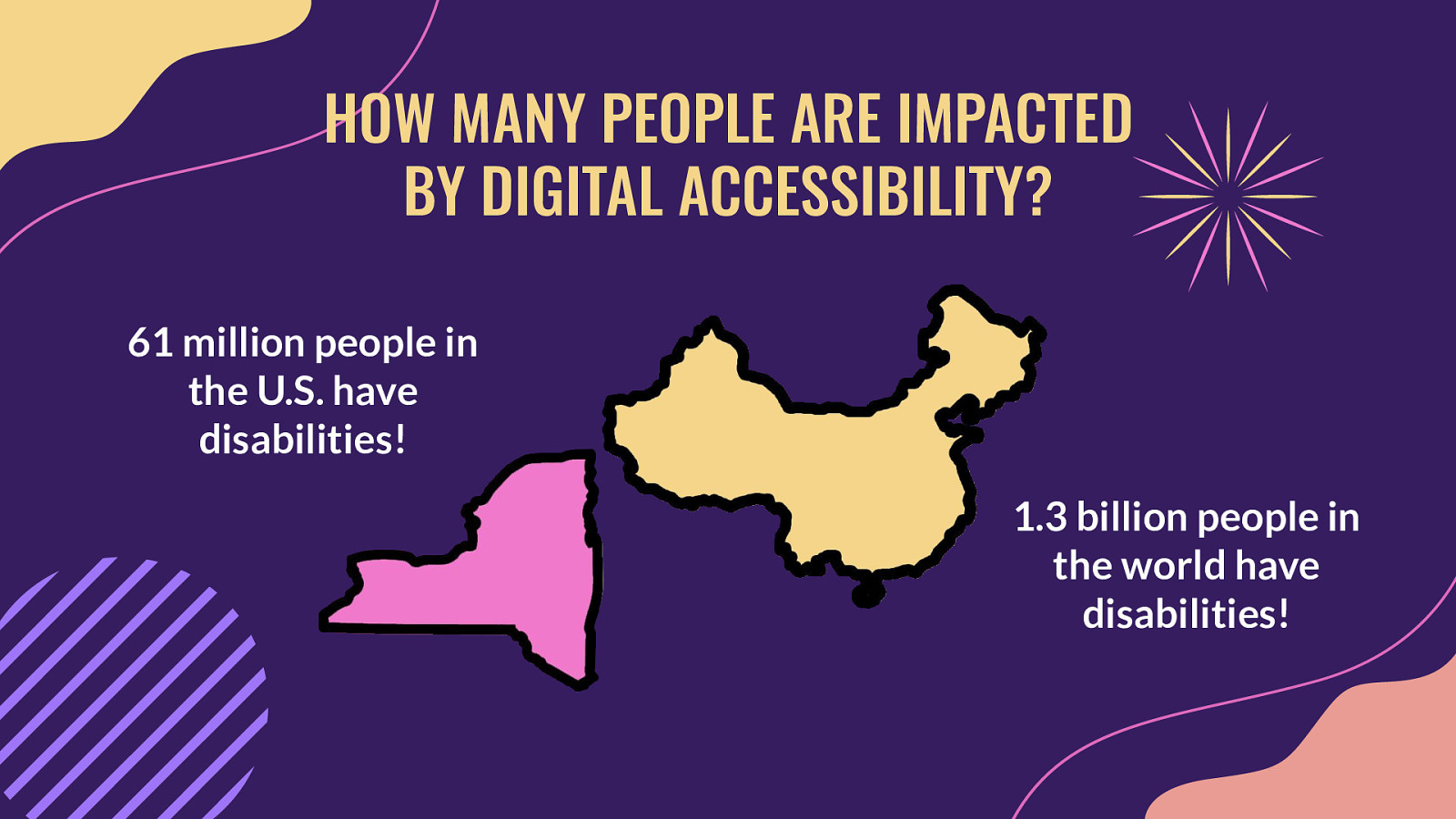
According to the US Census Bureau, about 26% of the United States population identifies as having a disability, which is roughly 61 million people. Thinking of these numbers in a different way, there are more people with disabilities than three times the number of people living in the state of New York. If you consider a global audience, you are talking about 15% of the world’s population or 1.3 billion people. That is equivalent to the population of China!
That is a huge number of people who could benefit from an accessible website and apps right from the start, but keep in mind, the official numbers do not even include people that either do not identify as having a disability or those populations that could benefit from accessible websites, such as English as a second language (ESL) users and the aging population — so the number of people needing accessible websites and apps in reality could be much higher.

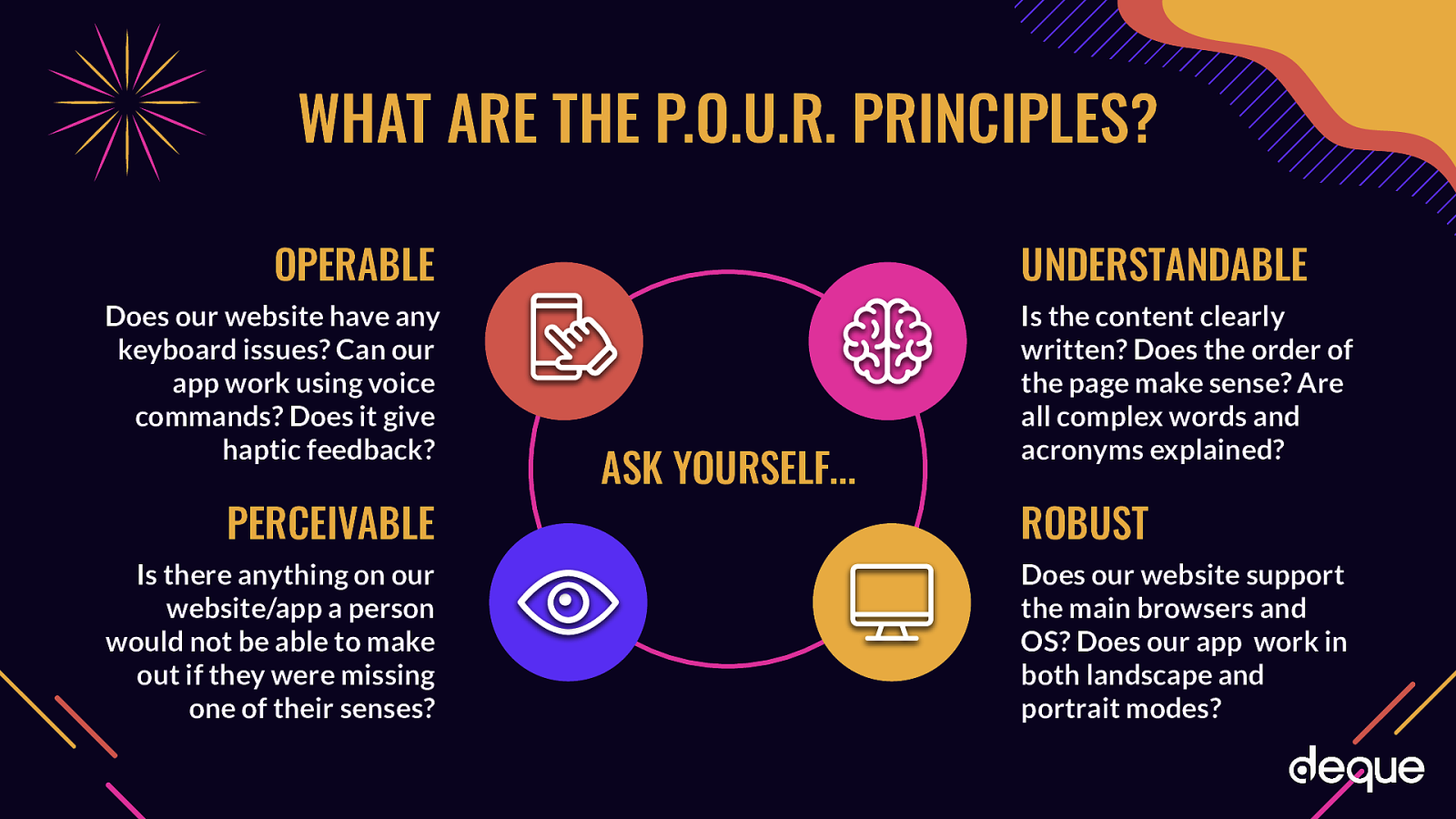
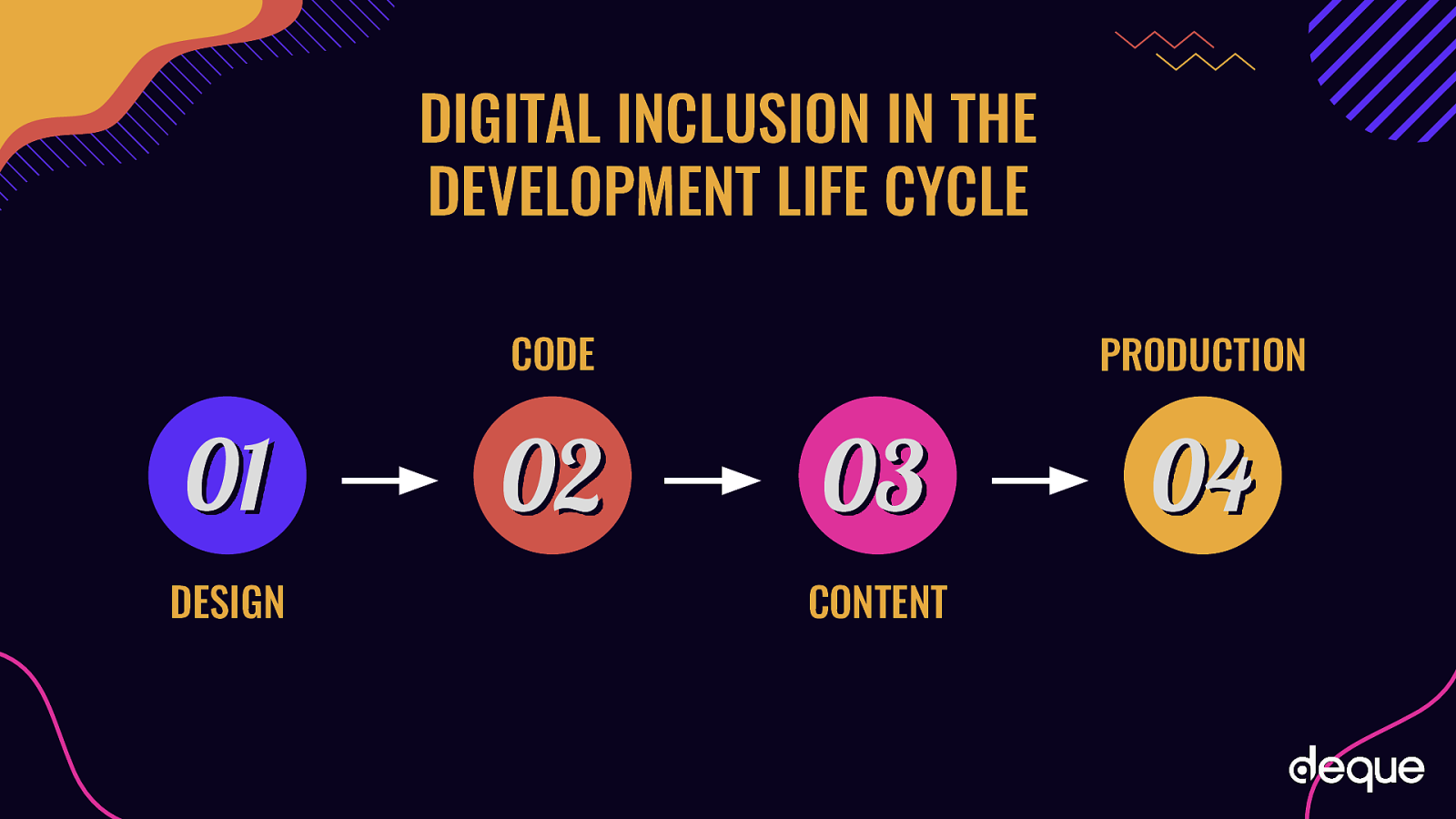
The WCAG guidelines are an international set of principles to aid developers in creating accessible websites. The spirit of POUR isn’t about rigidly adhering to hard and fast rules; it’s about understanding and meeting the diverse needs of our users.
The rules are broken into four main categories that we will go over now. PERCEIVABLE Is there anything on our website/app a person would not be able to make out if they were missing one of their senses?
OPERABLE Does our website have any keyboard issues? Can our app work using voice commands? Does it give haptic feedback?
UNDERSTANDABLE Is the content clearly written? Does the order of the page make sense? Are all complex words and acronyms explained?
ROBUST Does our website support the main browsers and OS? Does our app work in both landscape and portrait modes?


Think about your favorite website or app - why it’s your favorite? (put the answer in the chat). Now, think about a website or app you don’t like - what don’t you like about it? Add a question So, what do we mean when we talk about user experience?
User experience a person’s emotions, attitudes and perception of using a particular product, system or service. How users interact with and experience the web. It can be very different for different people and your experience of a site or app can also change based on the type of device your using (laptop, tablet, phone). Using assistive technology (screen readers, braille output device or alternative keyboards, like the one you see in that center picture on the screen) can change how someone experiences the web, especially based on how well a website or app is coded to allow the user to interact with the site, beyond using just a mouse.

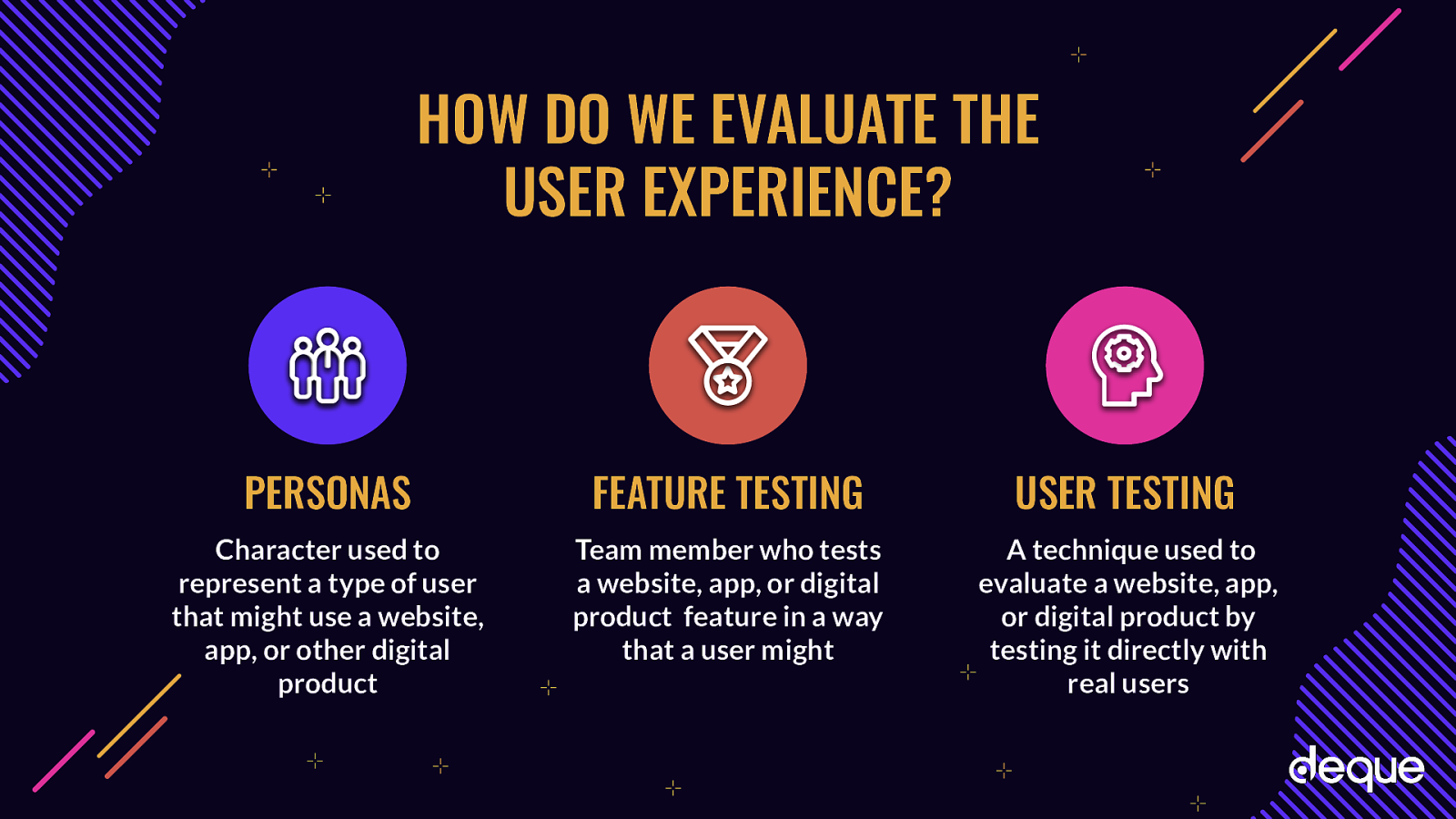
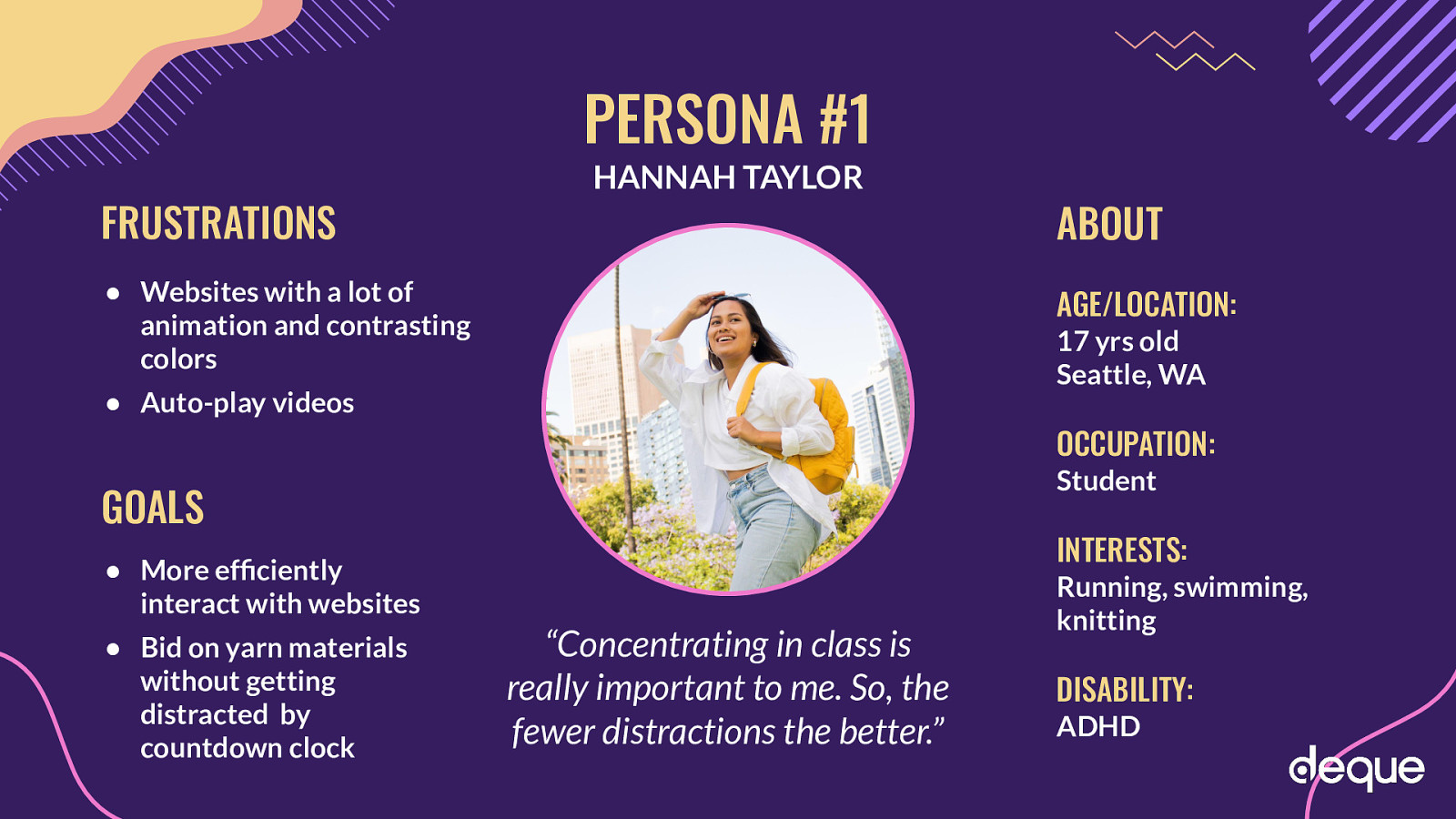
Personas answer the question, “Who are we designing and developing for?” and they help to align strategy and goals to specific user groups. A user persona can be formal or informal…on paper on in your head. It is important when planning a new website to keep people of varying backgrounds, ethnicities, genders, ages, technical abilities, etc. as a part of your personas so that you’re working toward meeting a realistic variety of perspectives and needs.
Feature Testing
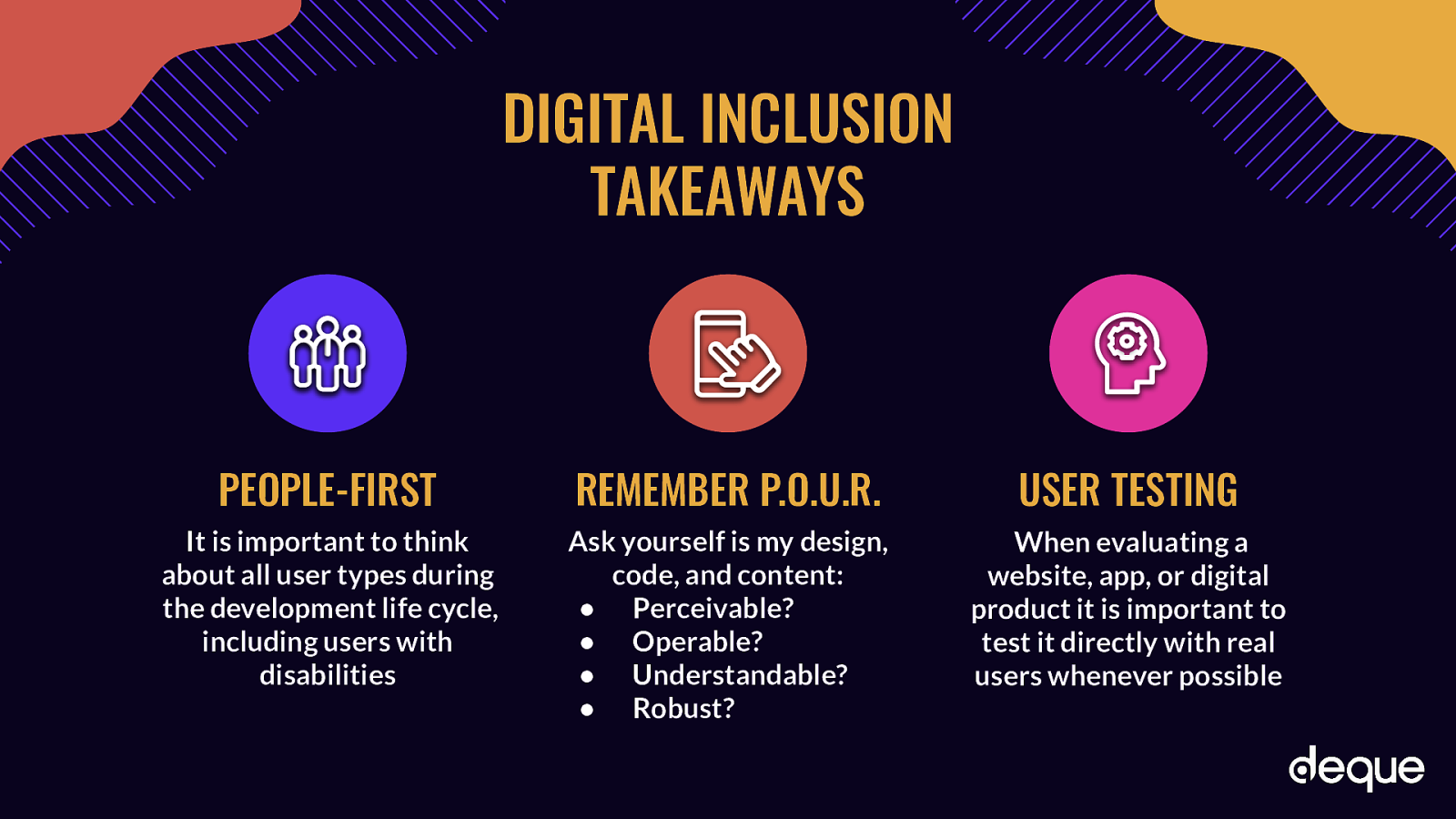
User Testing It’s important to test with real users

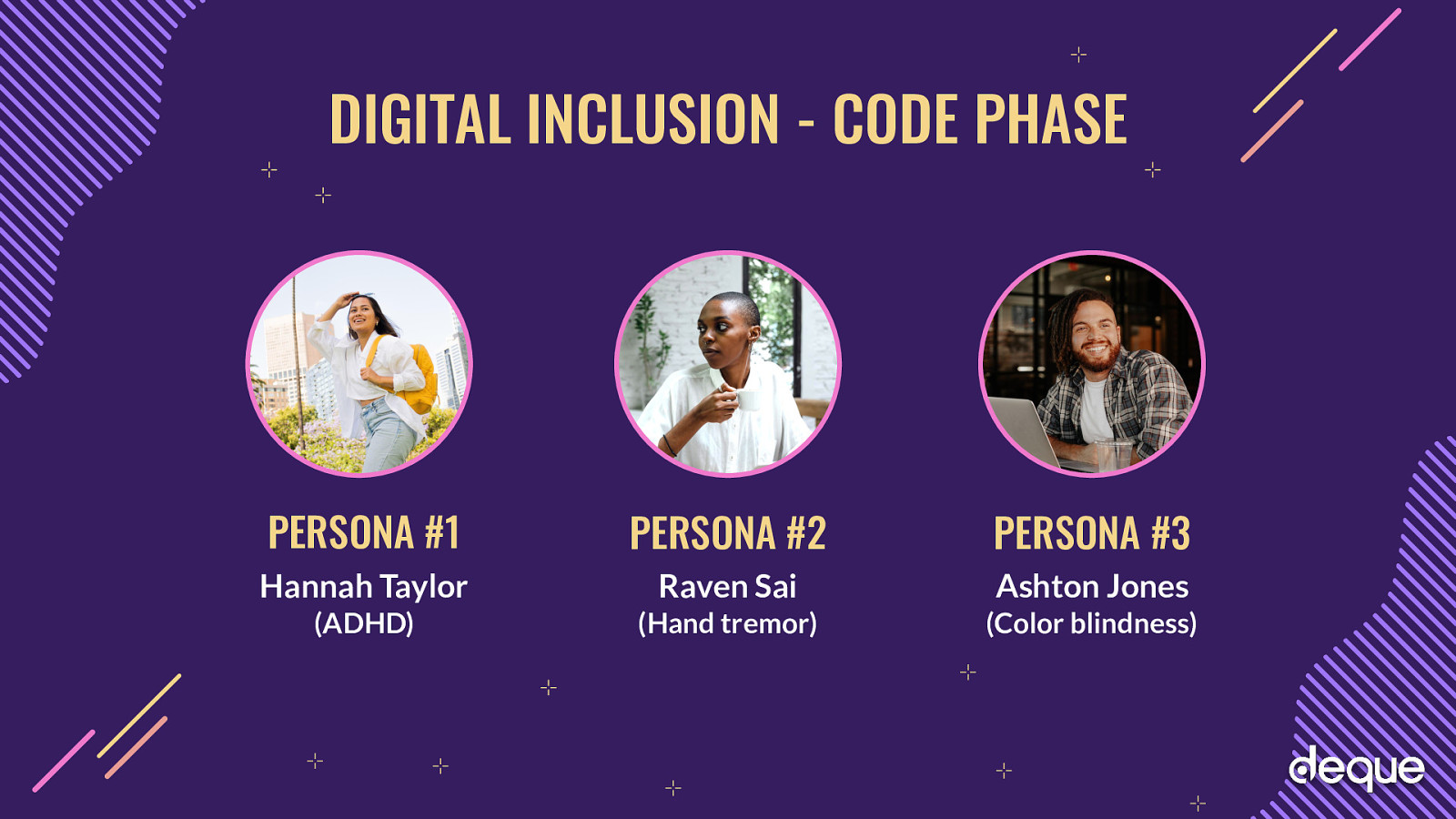
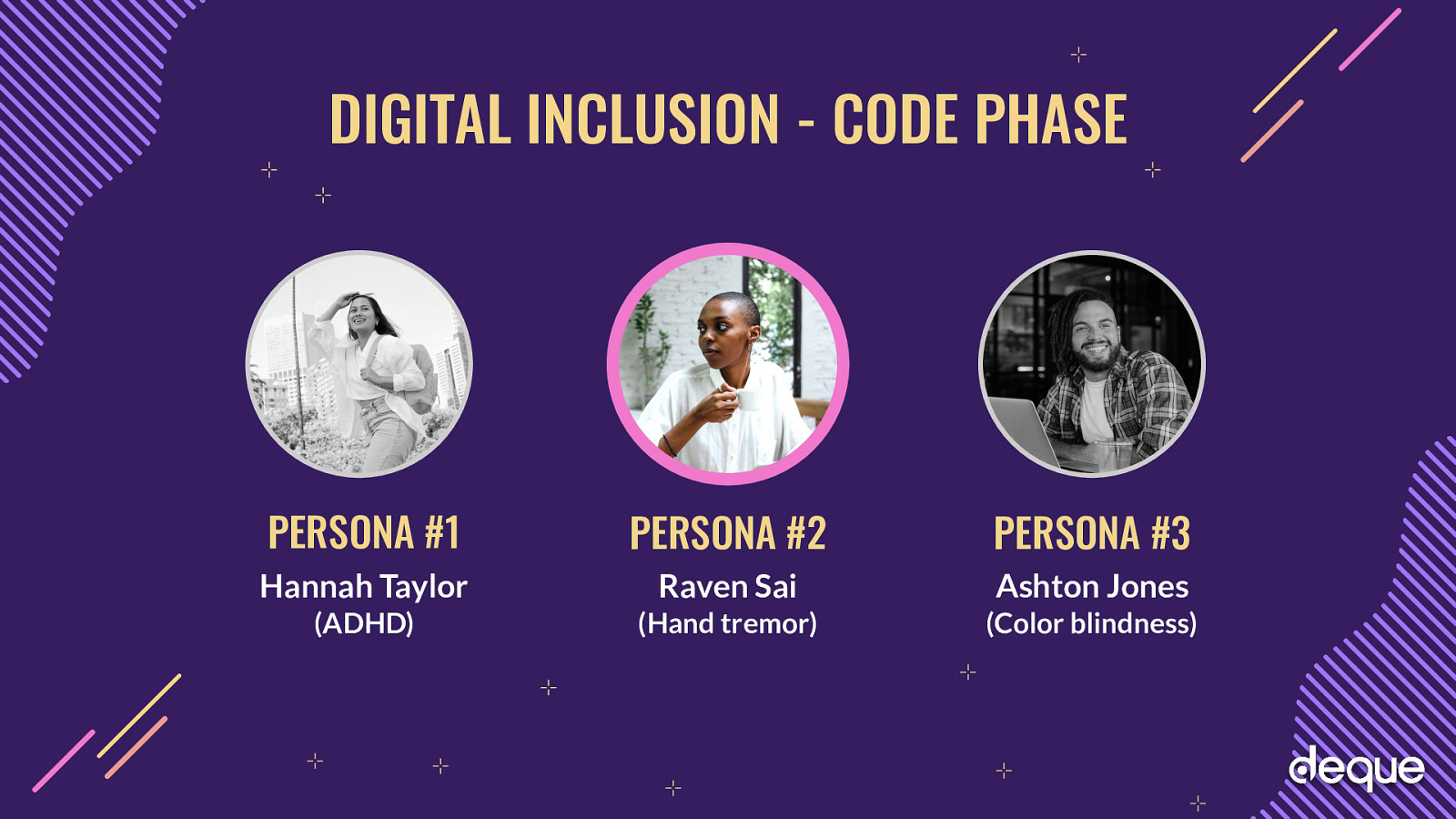
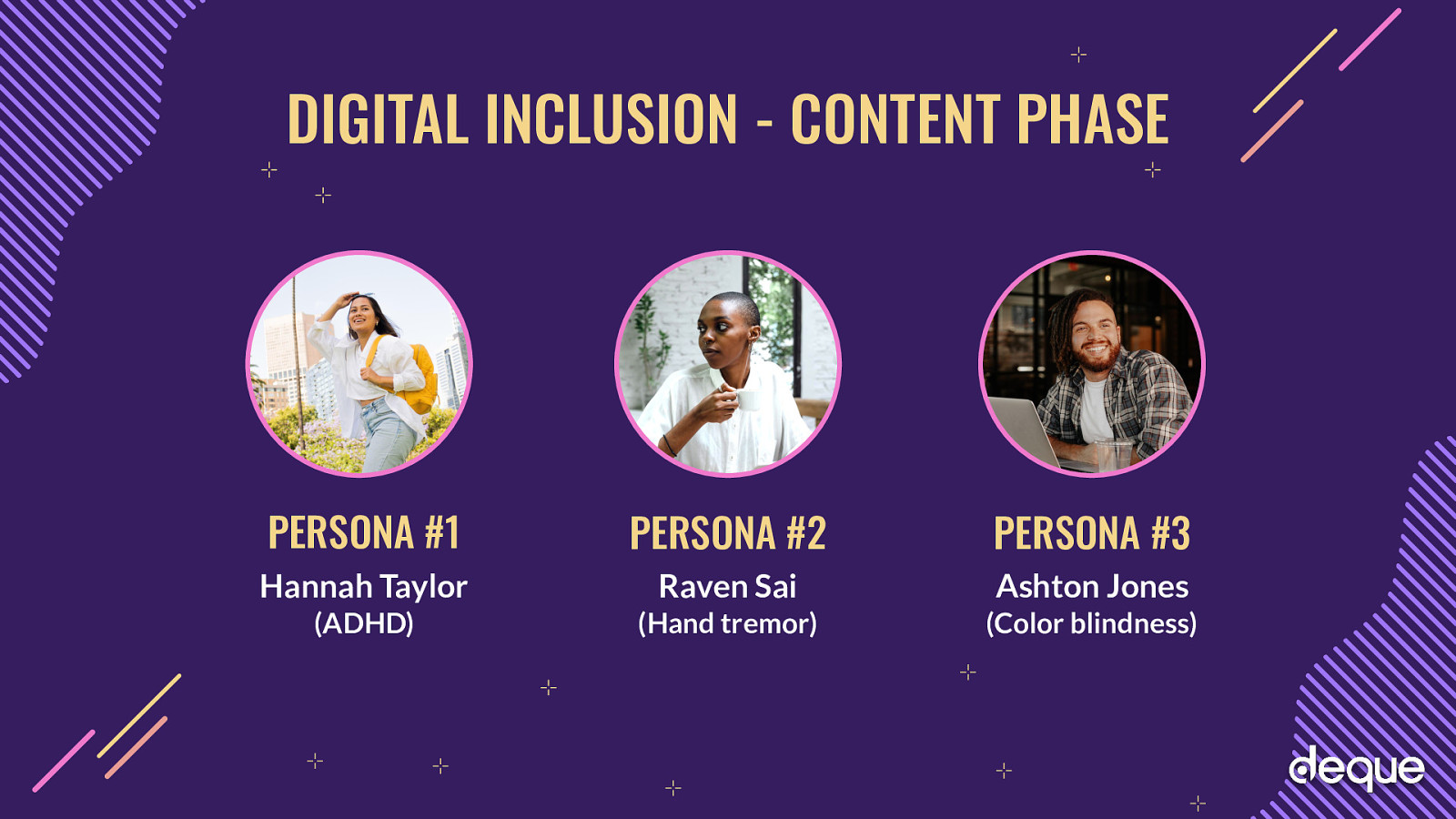
Quick note: each persona we are going through today is completely fictitious. The personas are not meant to represent all people of a particular community, but should be seen as a potential member of a community and a potential visitor to your website.
Add that she has adhd This is Hannah Taylor. She’s a 17 year old student, who wants to be a vet, loves running, swimming and knitting and who also happens to have attention deficit hyperactivity disorder. Her school recently implemented a new online learning system for her class that has timed tests, so she needs to read the material quickly and answer correctly to pass. The timer sometimes randomly pops up on the screen, as a reminder, which can distract Hannah from what she’s trying to do. She also volunteers at a local animal shelter, with the girl scouts and with her school’s virtual tutoring sessions/ So, being able to efficiently do things is important to her.

Everyone can have a hard time concentrating, but for some it can be a big problem in everyday life. Disabilities like ADHD and Autism can cause difficulty in handling impressions, sorting information and sensitivity to sound.


Raven is a UX engineer for a well-known company. The pages she designs and does front-end development for are crucial to keeping her company’s site relevant and she has a lot of team members whose needs she ends up supporting throughout the day. She’s the queen of putting out technical fires, and she’s everyone’s go-to in the department when anything goes down unexpectedly.
Losing her fine motor skills to tremors is making it increasingly more difficult for her to use a mouse, and she’s been steadily relying on the keyboard more and more to navigate the web. Raven has always been dedicated to her physical fitness. She loves road racing and BMX. This made it all the more of a blow when she was diagnosed with Young Onset Parkinson’s disease (YOPD) last year.

Young Onset Parkinson’s disease (YOPD) occurs in people younger than 50 years of age. Parkinson’s disease destroys the cells in the brain that produce dopamine, which causes the brain to have a reduced ability to send signals. Persons with Parkinson’s may suffer from symptoms such as shaking, stiff muscles, and reduced mobility. The causes of Parkinson’s disease are still unclear.


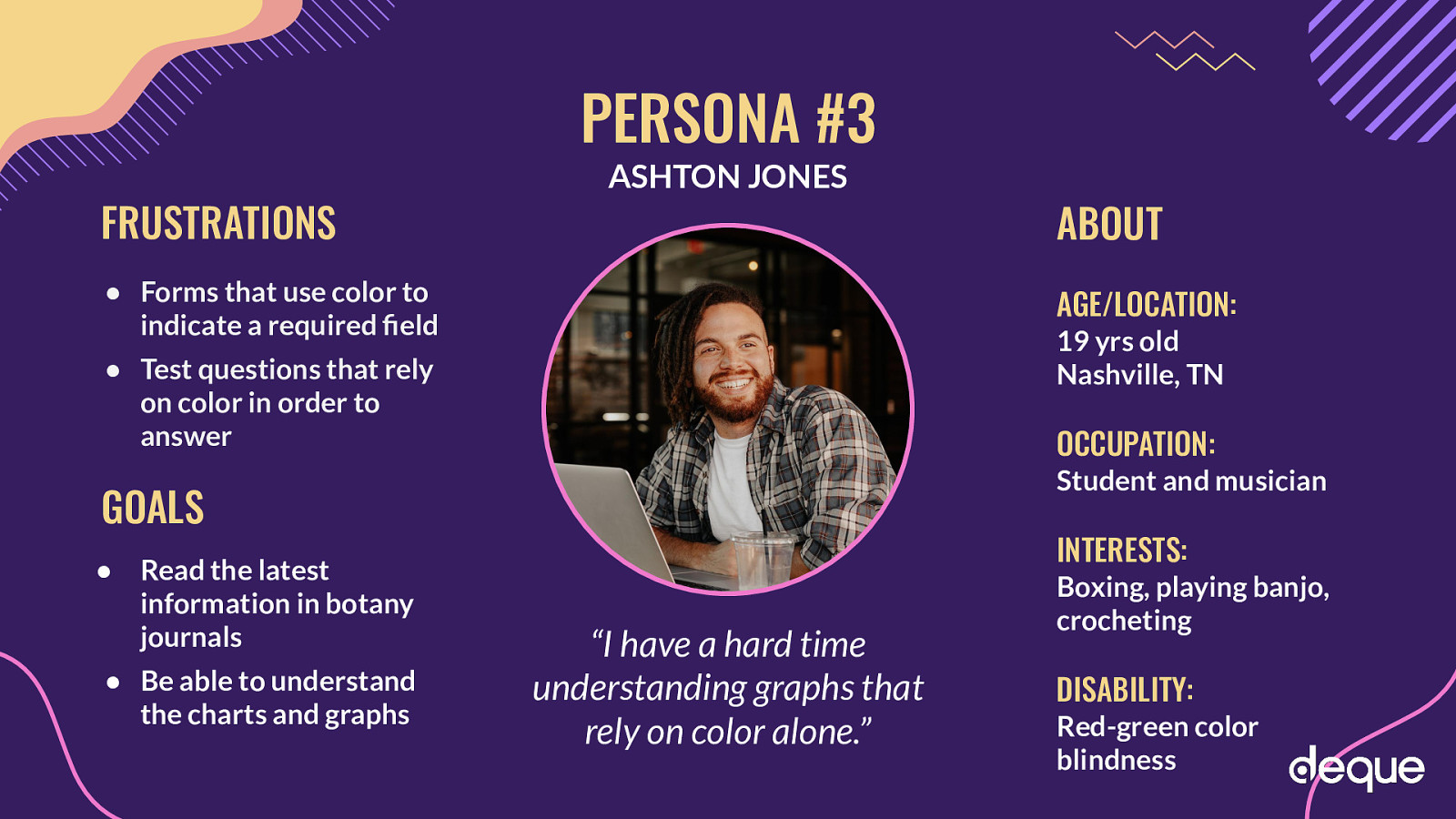
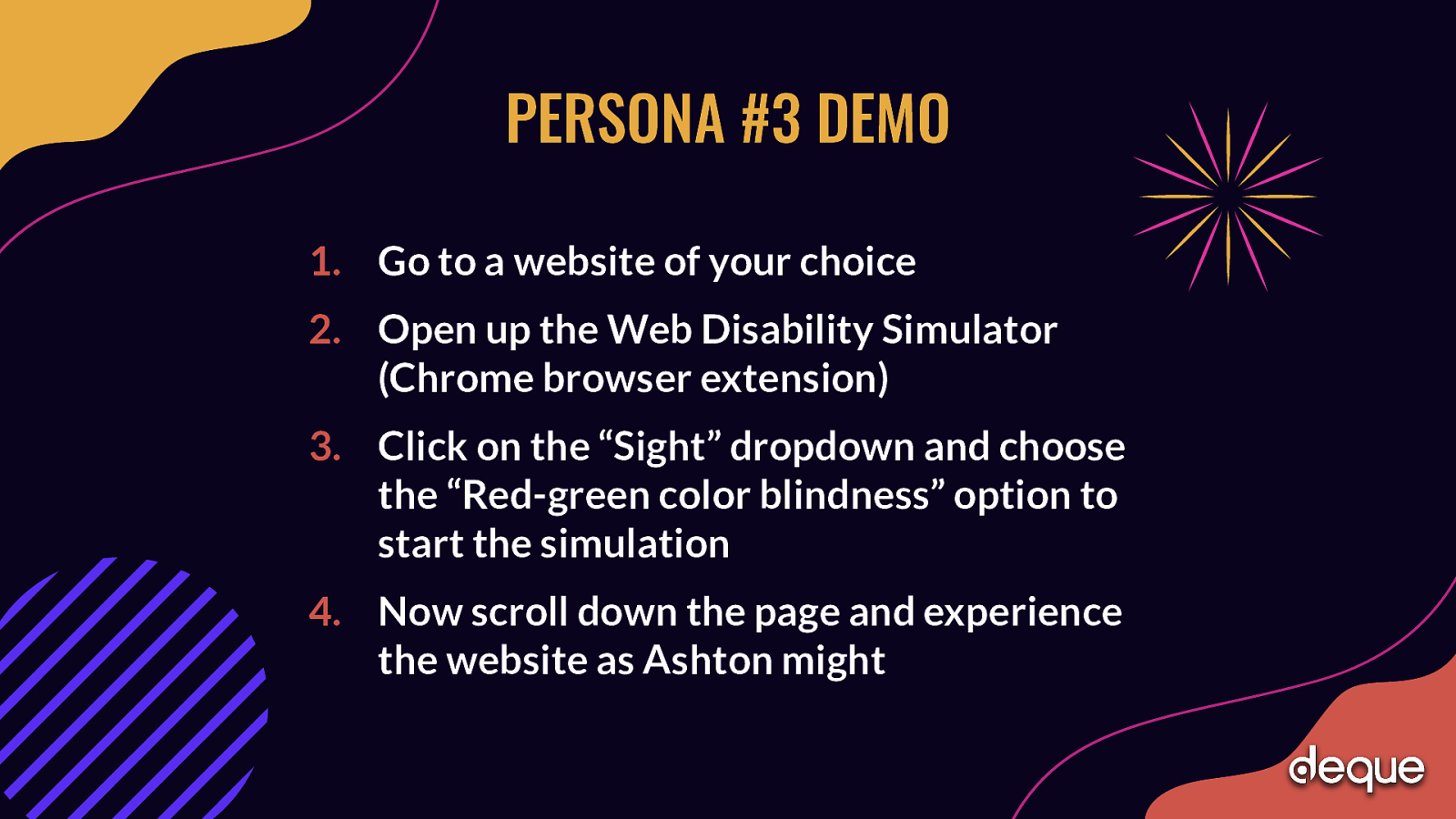
Ashton Jones is a student at a local university who is studying Botany and playing his banjoon open mic nights. He really loves learning about the latest discoveries in the plant world and regularly visits online plant journals to read their articles. His favorite website just released an interesting new study, but he can’t interpret the findings because the charts are all color-coded and poorly labeled, and he has red-green color blindness.

People with lowered color vision have difficulty distinguishing some or all colors. Red-green color blindness (Protanopia and Deuteranopia) is the most common type of color blindness. It is more common among men (1 out of 12) than women (1 out of 200). People with red-green color blindness have difficulty distinguishing the colors red, green, brown and orange.












We wanted to make sure that you take away a few key things from today
First that when thinking about accessibility and digital inclusivity, it’s really about people
Remember the principles we talked about before and ask yourself these questions - is it perceivable (), is it operable (), is it understandable (), is it robust () As you build out your coding skills and look to go into this field, keep these principles in mind. It’s an important role you can play to further digital inclusivity, just by asking yourself these questions first.

As University of Toronto’s Prof. George Dei says: “Inclusion is not bringing people into what already exists - it is making a new space, a better space for everyone.” By taking a bit more time and building these accessibility principles into our patterns, we will undoubtedly be creating a more inclusive space to reach more people - on their terms
