Hinting at a better web… Chris Heilmann (@codepo8) February 2019
A presentation at Microsoft TechDays 2019 - Finland in February 2019 in Helsinki, Finland by Chris Heilmann

Hinting at a better web… Chris Heilmann (@codepo8) February 2019

What is the purpose of a browser? @codepo8 ▪ Render web content ▪ Show multimedia content ▪ Follow and inspire web standards

@codepo8

A changed, ubiquitous web.

The job of a browser changed drastically… @codepo8 ▪ Show web and multimedia content fast and reliably ▪ Give access to the web regardless of ability ▪ Keep users safe by blocking unsafe content and patch attack vectors ▪ Remember users’ history and access credentials – or remember nothing ▪ Allow for detailed customisation (including extensibility) ▪ Sync content across a range of devices

Audiences with different needs… @codepo8 ▪ Consumers of the web ▪ Creators of web content ▪ Web Developers ▪ Extension Developers ▪ App Developers ▪ IT Departments…

Web Developers need to know a lot… @codepo8 ▪ Performance ▪ Accessibility ▪ Interoperability ▪ Security ▪ Maintainability ▪ Browser Quirks ▪ Developer toolchains ▪ Browser developer tools ▪ Abstractions ▪ CLI ▪ Editors

▪ We enjoy a lot of privilege, but we also feel a lot of pressure. ▪ We’re in high demand, but the people who want us have no idea what we do. We are a troubled lot… @codepo8 ▪ We’re better off than ever in terms of tooling, technology and standards support – yet we feel that if we don’t innovate, someone will eat our lunch.

“ “JavaScript fatigue” JavaScript fatigue: the inability to keep up with the latest tools, the fear of becoming obsolete, the constant change of the ecosystem, and the overwhelming choice. - Kim Maida/Auth0 @codepo8 https://auth0.com/blog/how-to-manage-javascript-fatigue/

▪ Best practice setups ▪ Boilerplates ▪ Build tools with automated optimisation “Tools can fix that!” ▪ Replacing JavaScript and the DOM with something better ▪ Debugging tools ▪ Generators @codepo8 https://auth0.com/blog/how-to-manage-javascript-fatigue/

“ “Full-stack anxiety” @codepo8 There are now more tools and plugins developed to help aid site creation than there ever has been before. - Paul Spencer https://humaan.com/blog/the-web-isnt-what-it-used-to-be/ https://medium.com/@FirstMark/are-you-suffering-from-full-stack-anxiety-a315325dd0f9

“ “Full-stack anxiety” @codepo8 For graduates starting out these ‘helpful’ tools and plugins are a double edged sword. Job applications rapidly cite these technologies as prerequisites for winning a position. - Paul Spencer https://humaan.com/blog/the-web-isnt-what-it-used-to-be/ https://medium.com/@FirstMark/are-you-suffering-from-full-stack-anxiety-a315325dd0f9

“ “Full-stack anxiety” @codepo8 As a result, we see more “full stack anxiety”, where things are advancing too quickly and the amount of learning required for a fresh graduate is completely overwhelming. - Paul Spencer https://humaan.com/blog/the-web-isnt-what-it-used-to-be/ https://medium.com/@FirstMark/are-you-suffering-from-full-stack-anxiety-a315325dd0f9

Sure, “graduates are overwhelmed” @codepo8

“ Wanted: T people @codepo8 Companies have been attracted to Tshaped persons, where the vertical bar of the T represents expertise in a single field and depth of related skills, and the horizontal bar is the ability to collaborate across disciplines and apply knowledge in fields outside one’s expertise. - Joel Califa https://humaan.com/blog/the-web-isnt-what-it-used-to-be/ https://medium.com/@FirstMark/are-you-suffering-from-full-stack-anxiety-a315325dd0f9

“ More wanted: W people @codepo8 The new, hip thing is a W-shaped designer. Hiring managers are looking for designers who are experts in not one, but two fields (say both visual design and experience design), while maintaining a foundation in the rest (coding, lettering, etc.). - Joel Califa https://humaan.com/blog/the-web-isnt-what-it-used-to-be/ https://medium.com/@FirstMark/are-you-suffering-from-full-stack-anxiety-a315325dd0f9

Really wanted: A-Z people, a.k.a.: “Full Stack Devs” @codepo8 ▪ Know everything without your company having to give you time to learn it ▪ Be young and independent, so you can enjoy all the overtime you have to put in to reach arbitrary deadlines ▪ Have years of experience especially applying brand new technologies

All in all, the state of software and the web isn’t surprising. @codepo8 https://www.theatlantic.com/technology/archive/2 017/09/saving-the-world-from-code/540393/

We don’t lack resources: ▪ Platform: Excellent browsers, mature OSes ▪ Information: MDN, caniuse.com But, why is that? @codepo8 ▪ Tools: developer tools, highly customisable editors, collaboration suites ▪ Abstractions: React, Vue, Angular… ▪ Hands-on training: video courses, training courses on GitHub, workshops

Learning obstacles @codepo8 ▪ Resources with upvoting options favour the how over the why ▪ We’re not paid to learn, we’re paid to deliver ▪ Peer pressure makes developers who don’t know things afraid to admit it ▪ There’s always a “good enough” way to create a lot in a short amount of time.

The need to be forgiving… @codepo8 ▪ Anyone is allowed to write code for the web – or use whatever they want to create that code. ▪ Whatever goes wrong, it is the browser’s fault ▪ Users shouldn’t suffer from developer errors ▪ Legacy products will never get fixed ▪ You can’t break the web

The mess that created… @codepo8 ▪ The web has become a render target amongst many others ▪ Releasing often and developer convenience trumps semantics and performance of the final product ▪ Web sites are slow and huge because we work on fast computers and good connections

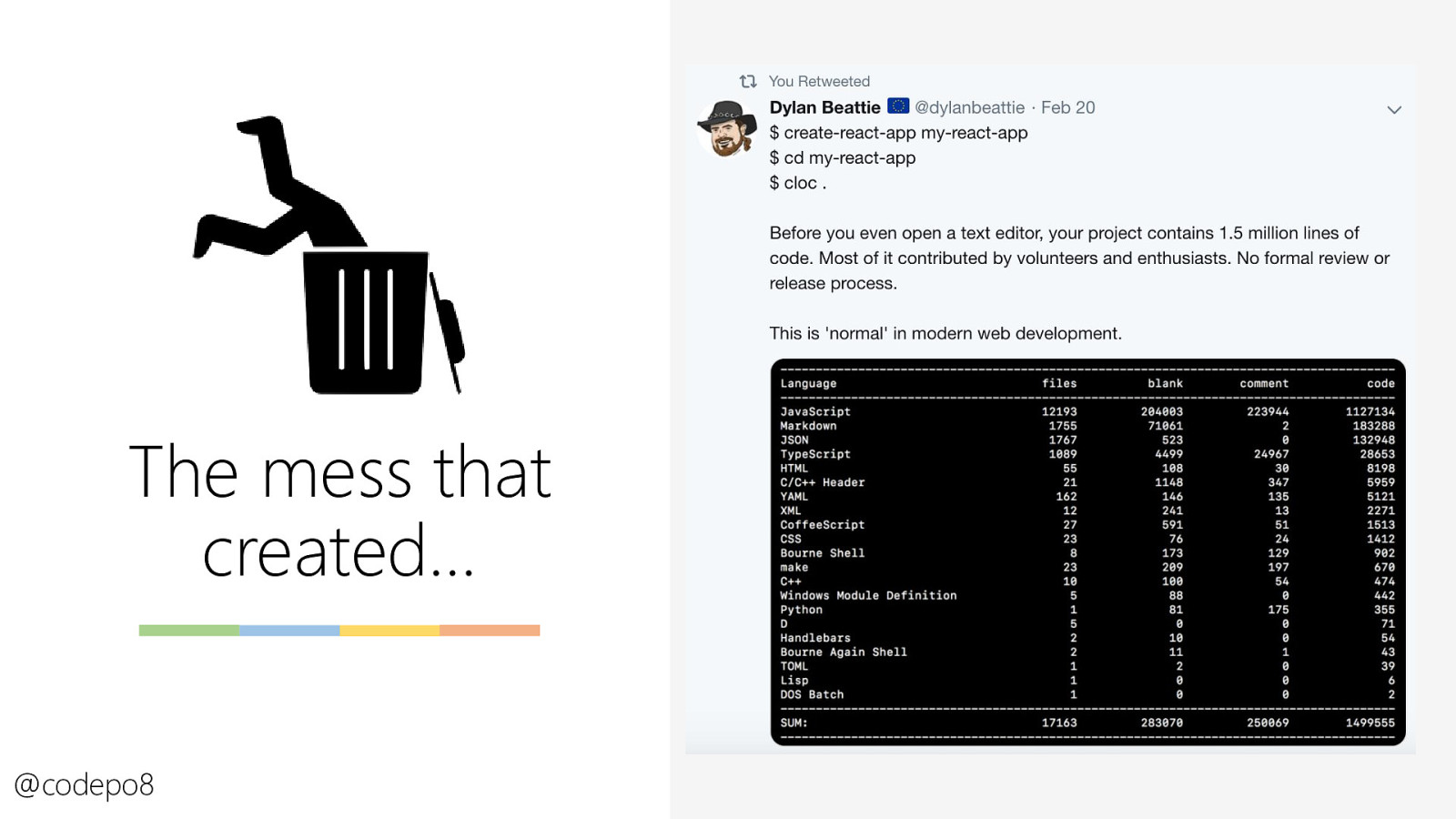
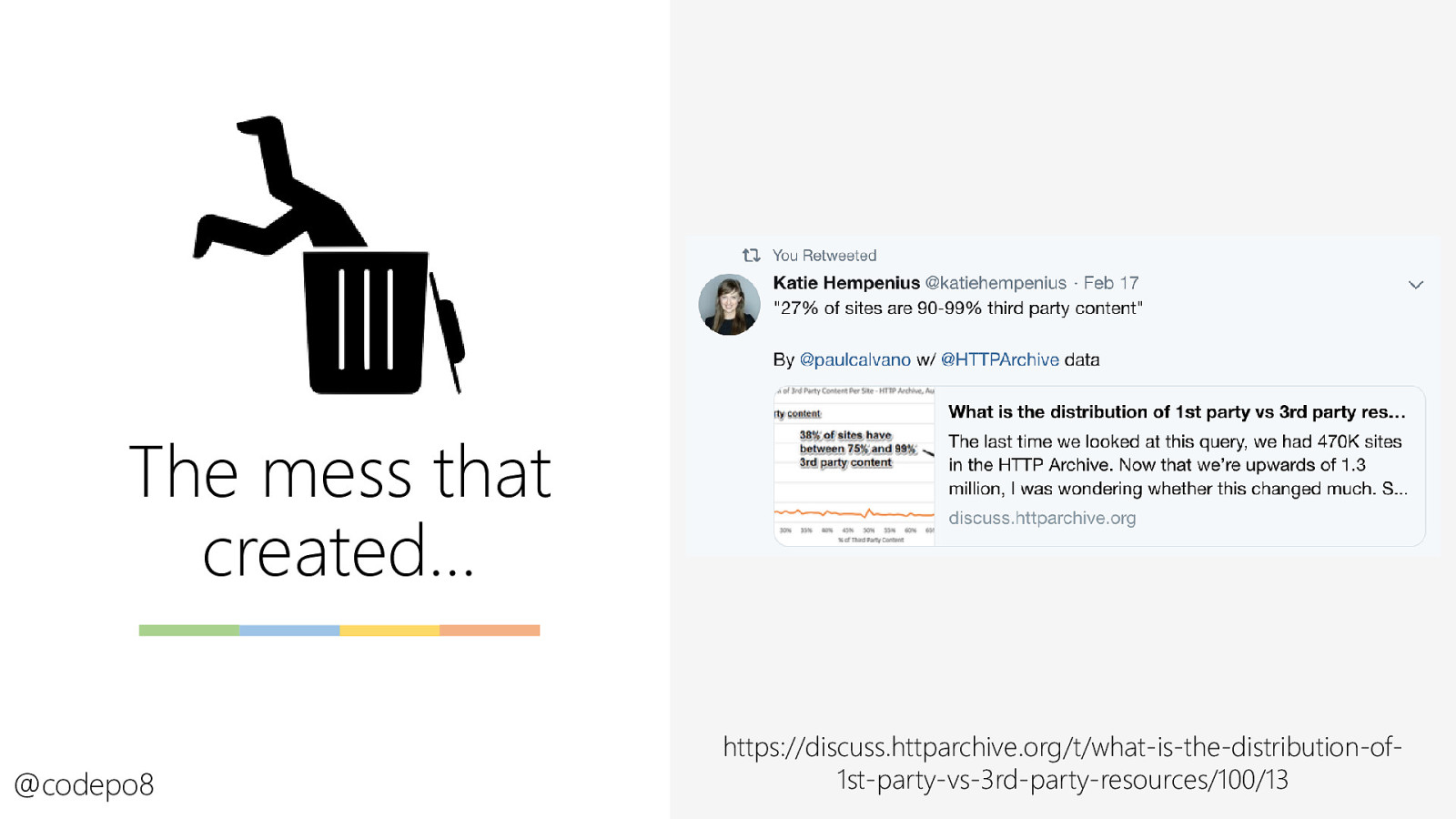
The mess that created… @codepo8

The mess that created… @codepo8 https://discuss.httparchive.org/t/what-is-the-distribution-of1st-party-vs-3rd-party-resources/100/13

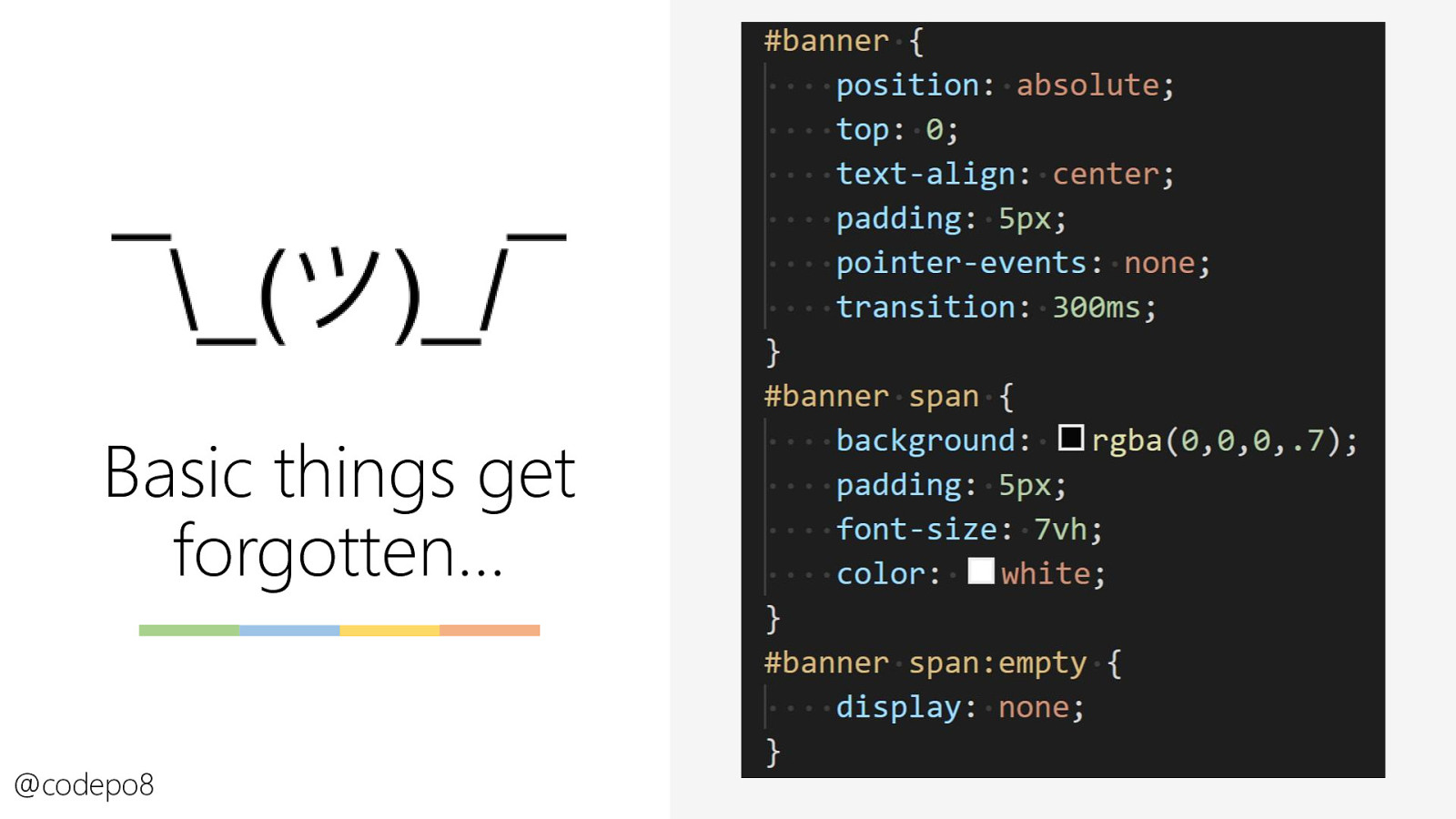
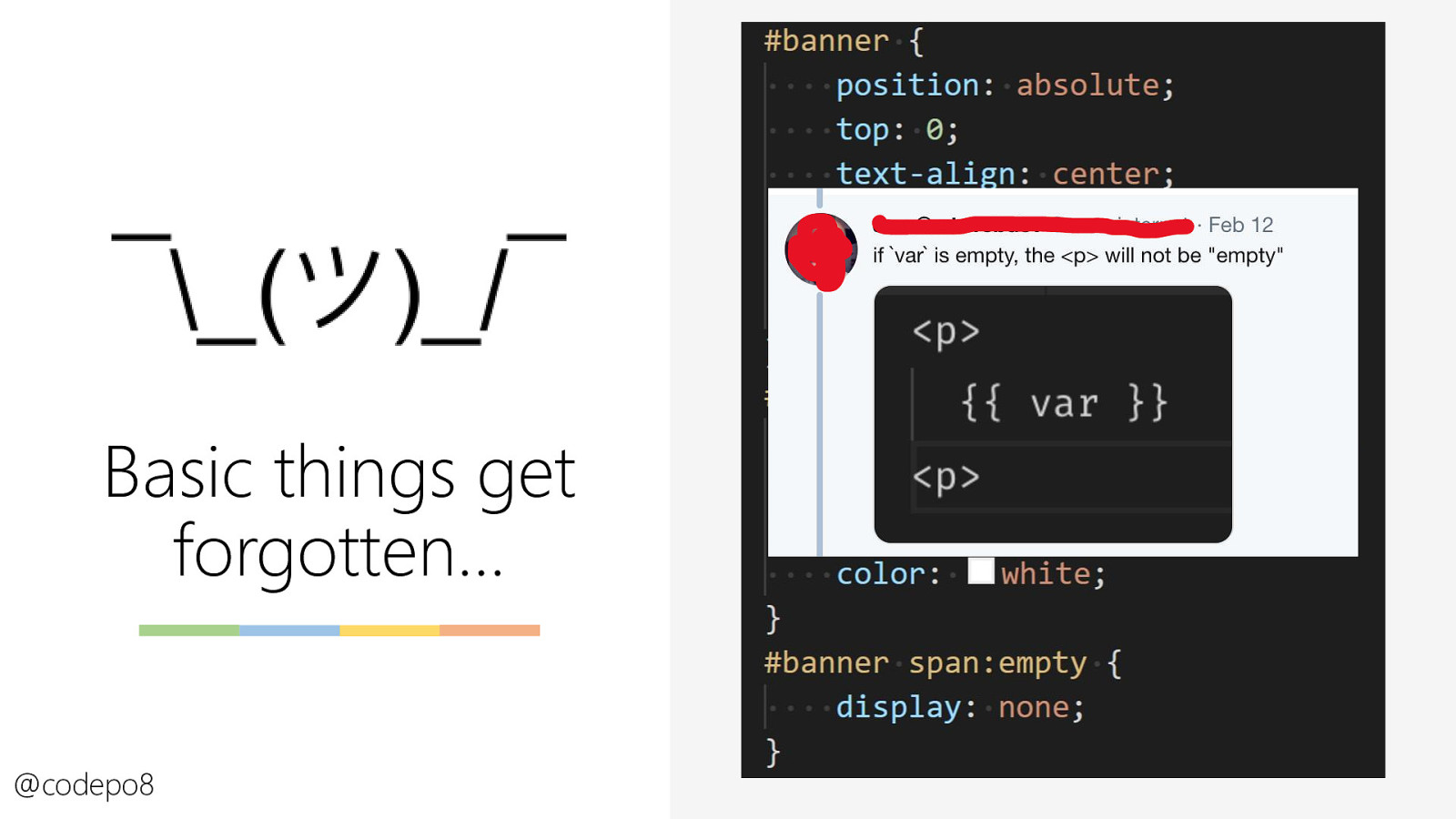
Basic things get forgotten… @codepo8

Basic things get forgotten… @codepo8

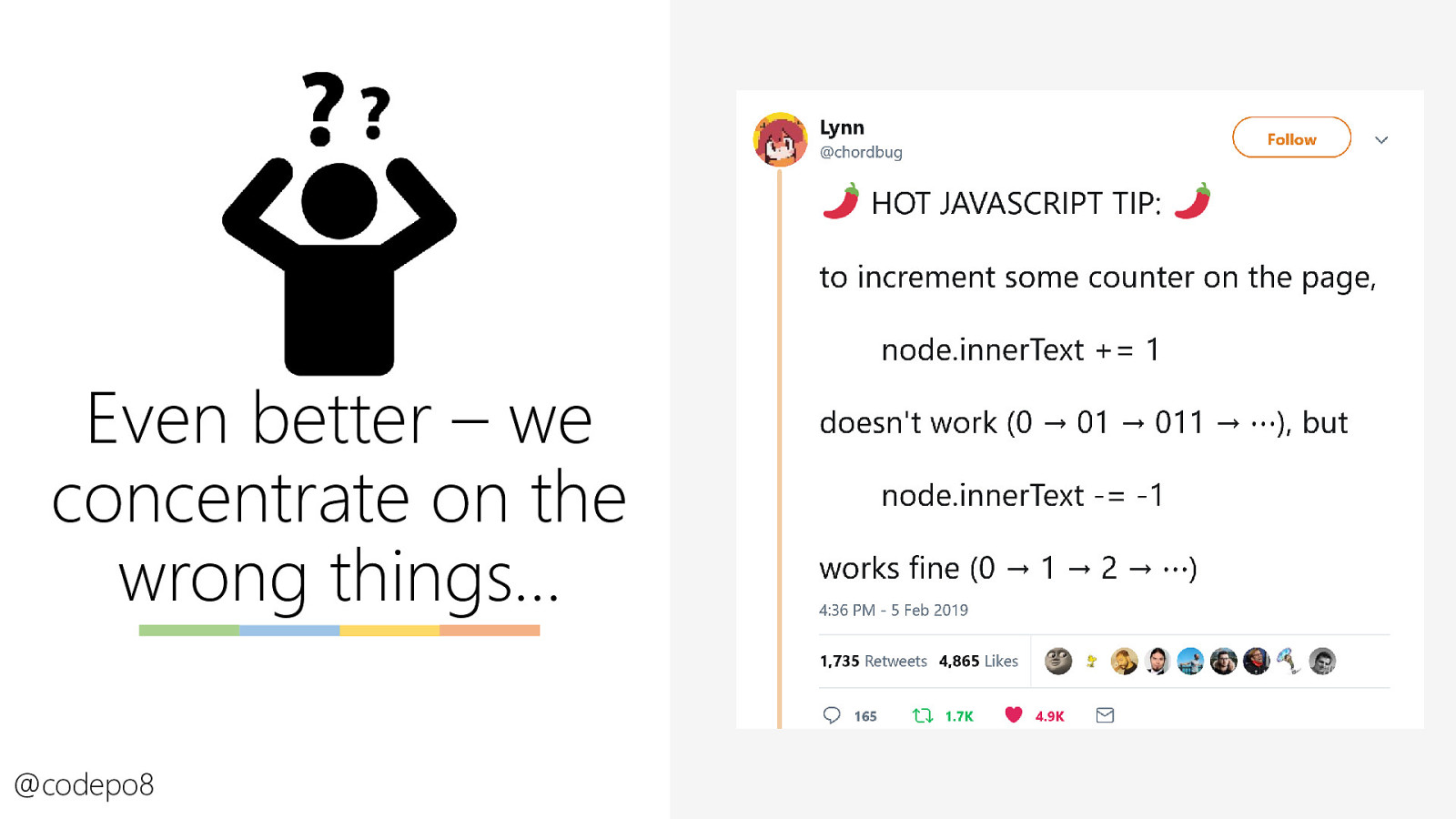
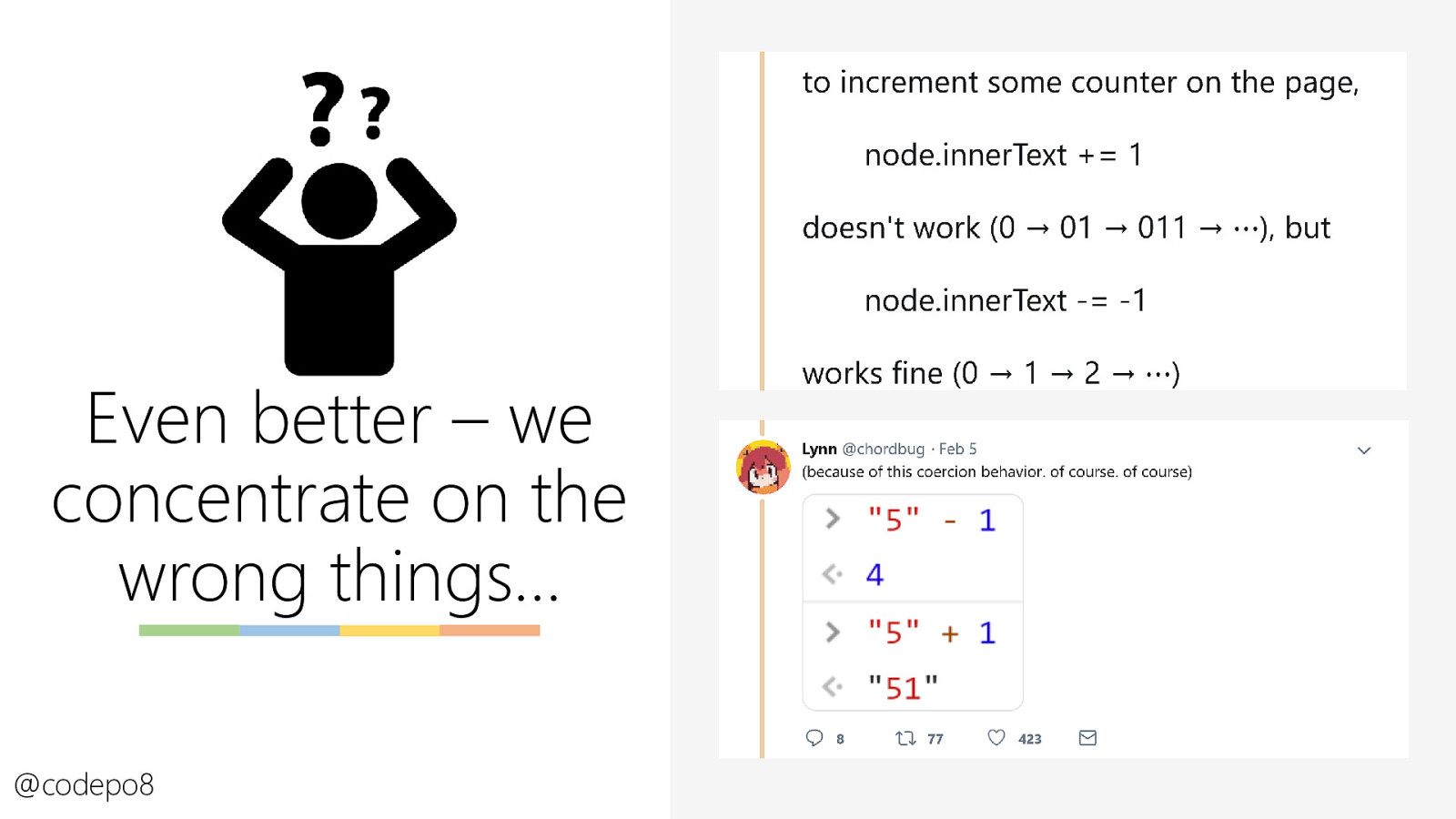
Even better – we concentrate on the wrong things… @codepo8

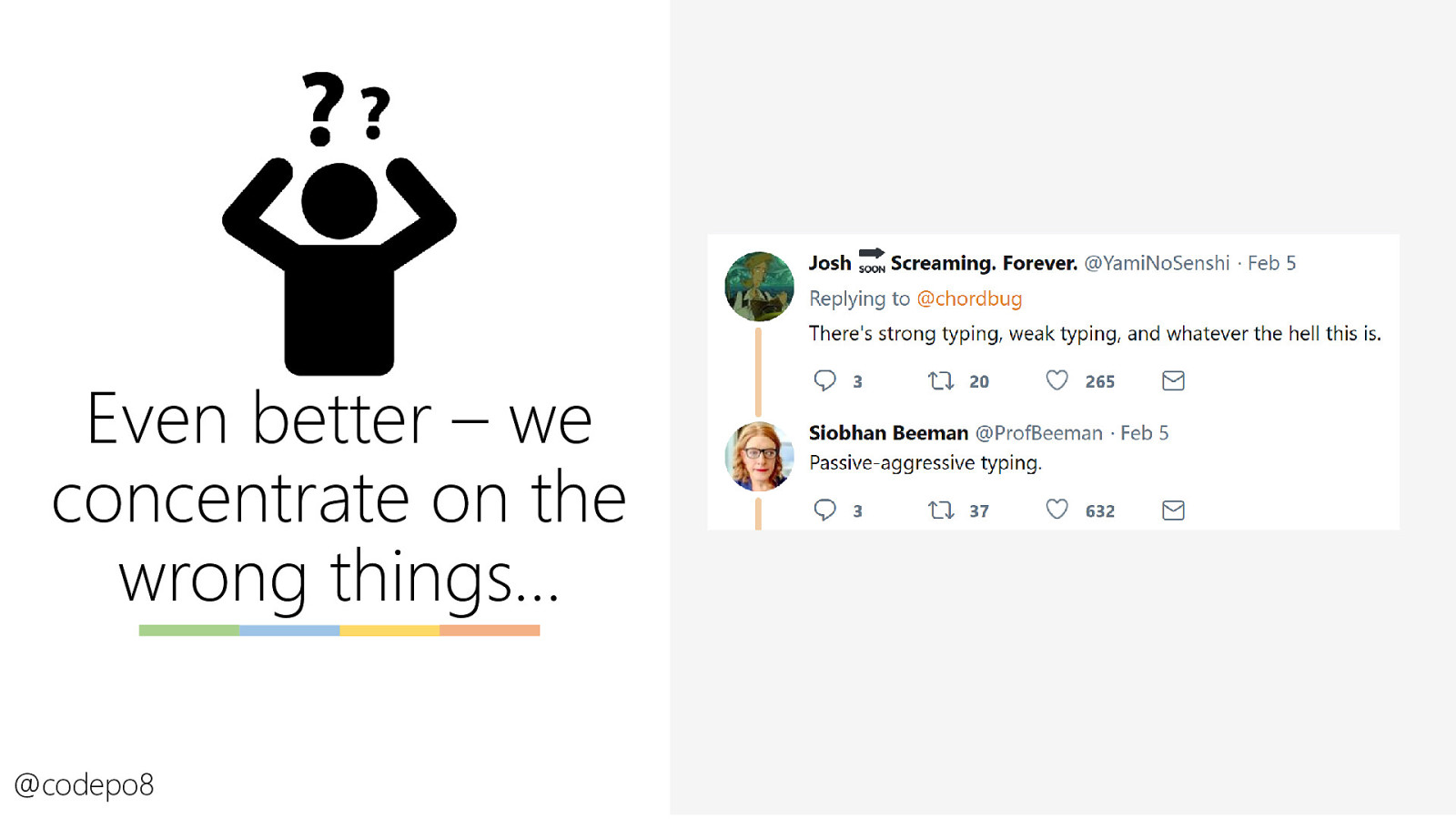
Even better – we concentrate on the wrong things… @codepo8

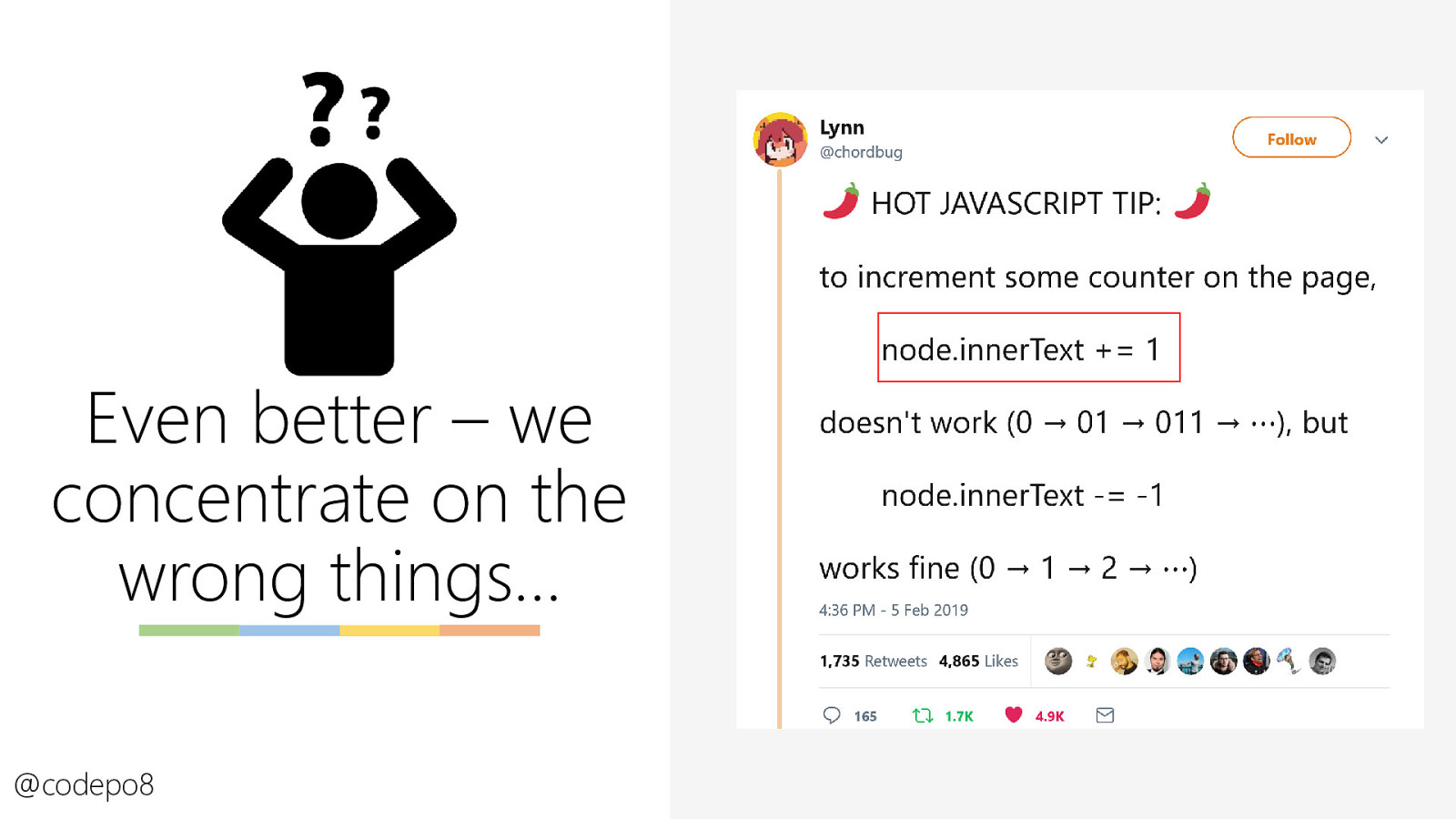
Even better – we concentrate on the wrong things… @codepo8

Even better – we concentrate on the wrong things… @codepo8

$ cd ..

Things that matter and you should know… Performance Development environment Accessibility PWA Readiness Interoperability Security

There are tools and services for this… @codepo8 ▪ Axe-Core for accessibility testing https://www.deque.com/axe/ ▪ Snyk for security testing https://snyk.io/ ▪ SSL scanner https://www.ssllabs.com/ssltest/ ▪ In-browser devtools audit with Lighthouse and (https://web.dev) ▪ webhint.io for an all-in-one solution

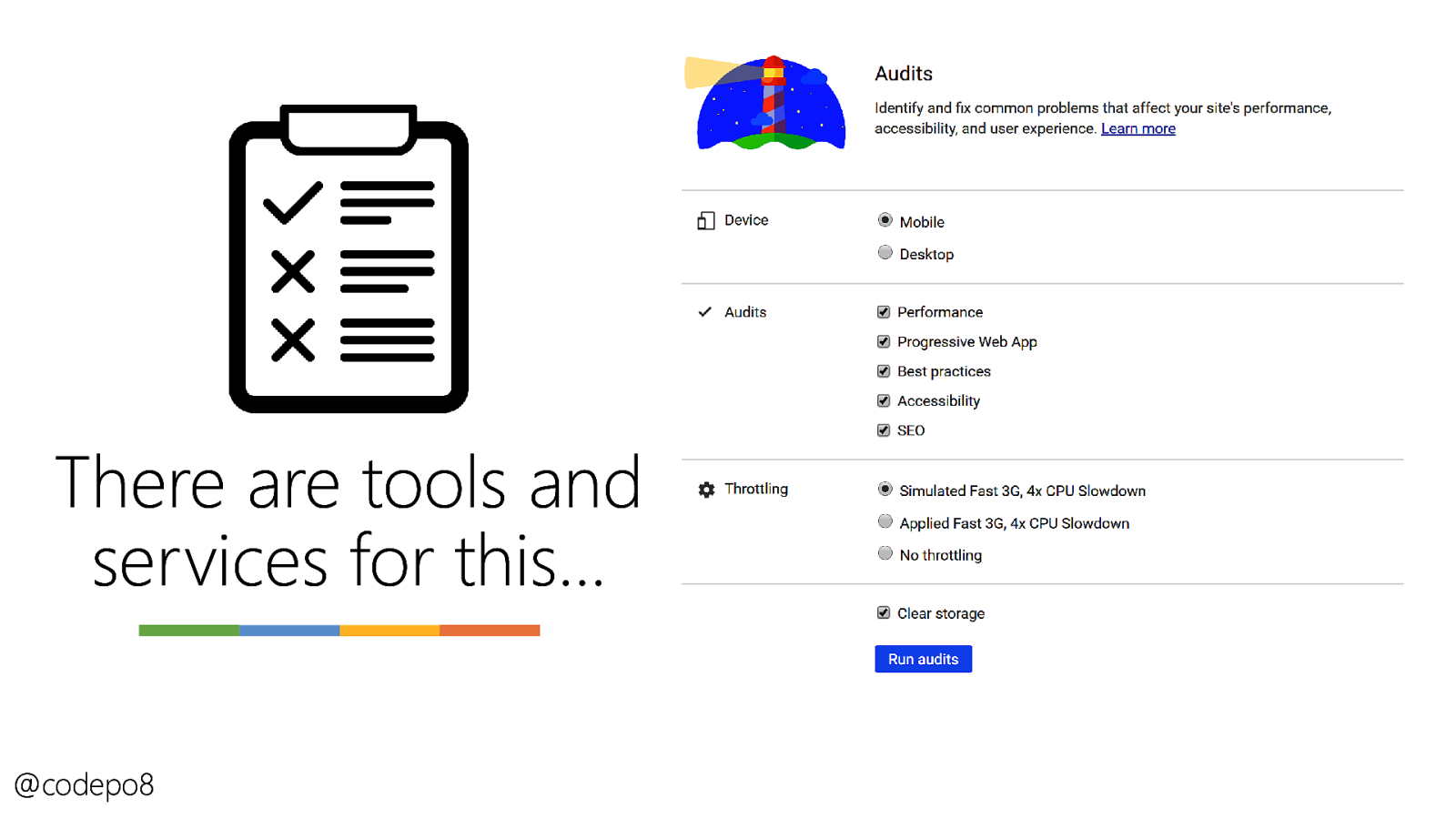
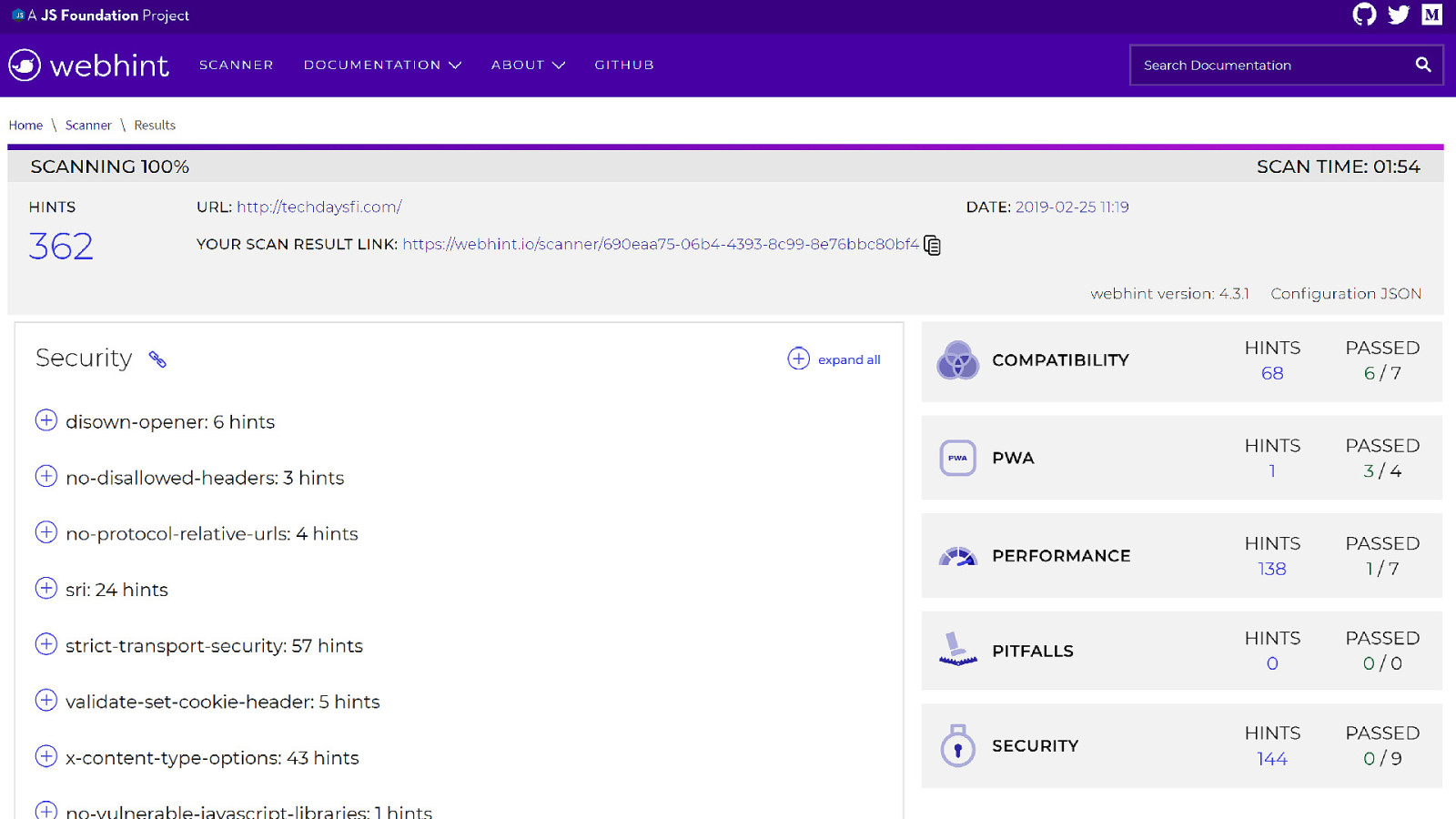
There are tools and services for this… @codepo8

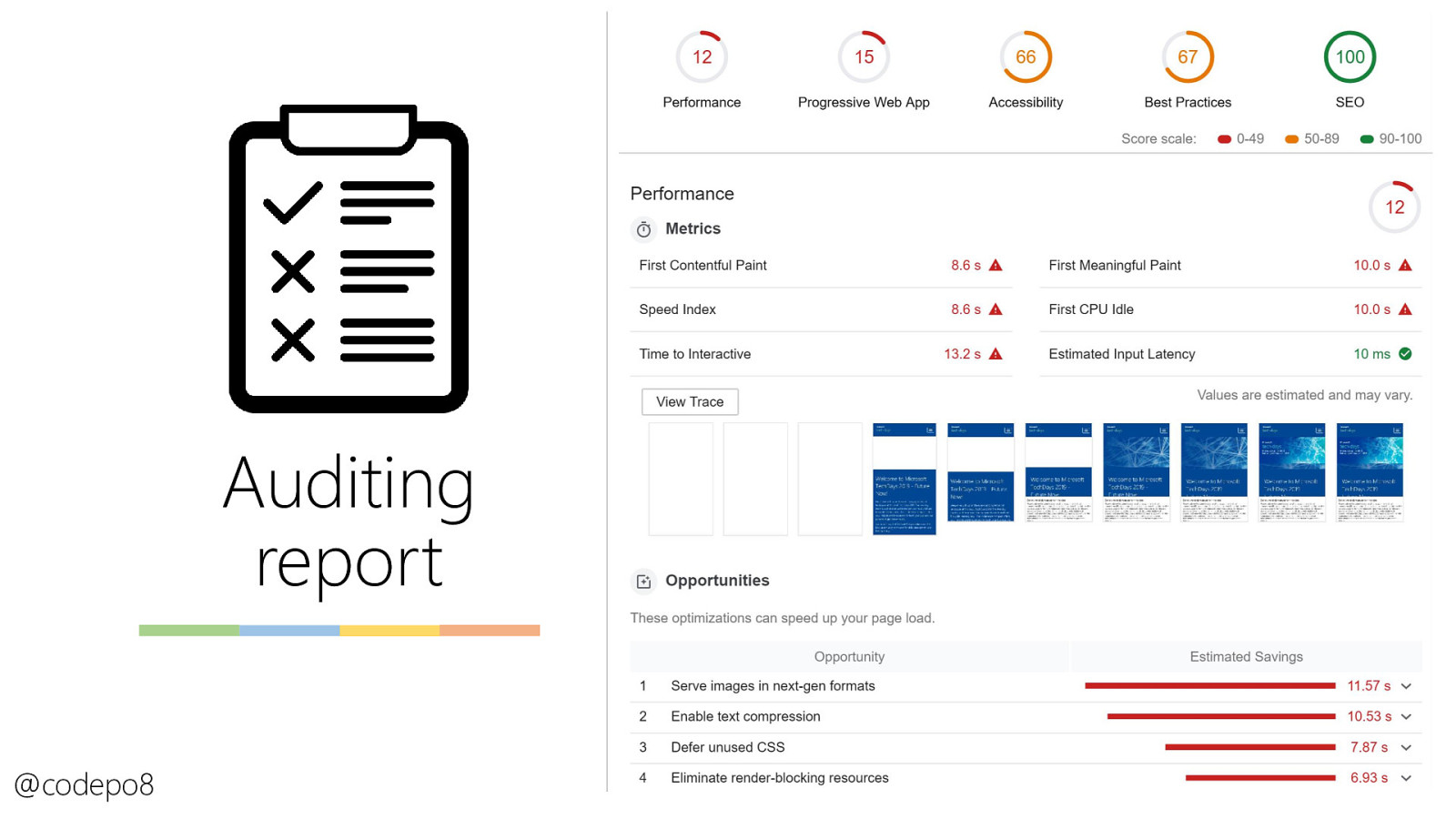
Auditing report @codepo8

Too many promises… @codepo8 ▪ “This tool makes $x easy. No need to look it up.” ▪ “$HUGE_CORP_APP uses this configuration and toolchain – if it works for their needs, it should rock for you, too” ▪ “Using this configuration optimises for the modern web”

Too many rules and barriers @codepo8 ▪ Opinionated tools demand you to fix things that don’t apply to your product ▪ Dependencies and complex toolchains can be daunting ▪ “Best practices” often don’t get updates, and are contextual ▪ Having to follow strict rules without understanding them is not fun

What is “best practice”? @codepo8 ▪ What is considered a best practice is dependent on the goal ▪ The problem is that the business goals of the product don’t necessarily mesh with our goals as developers ▪ Even worse – often what we defined as a best practice years ago isn’t quite as important to new developers ▪ Often we only learn their value once we messed up

Customisable best practices in context @codepo8 ▪ Having information isn’t enough when people don’t go there ▪ We need to prevent mistakes before they happen ▪ We need to allow people to customize these experiences. An intranet site needs different settings than a marketing site ▪ So, let’s target editors and build processes

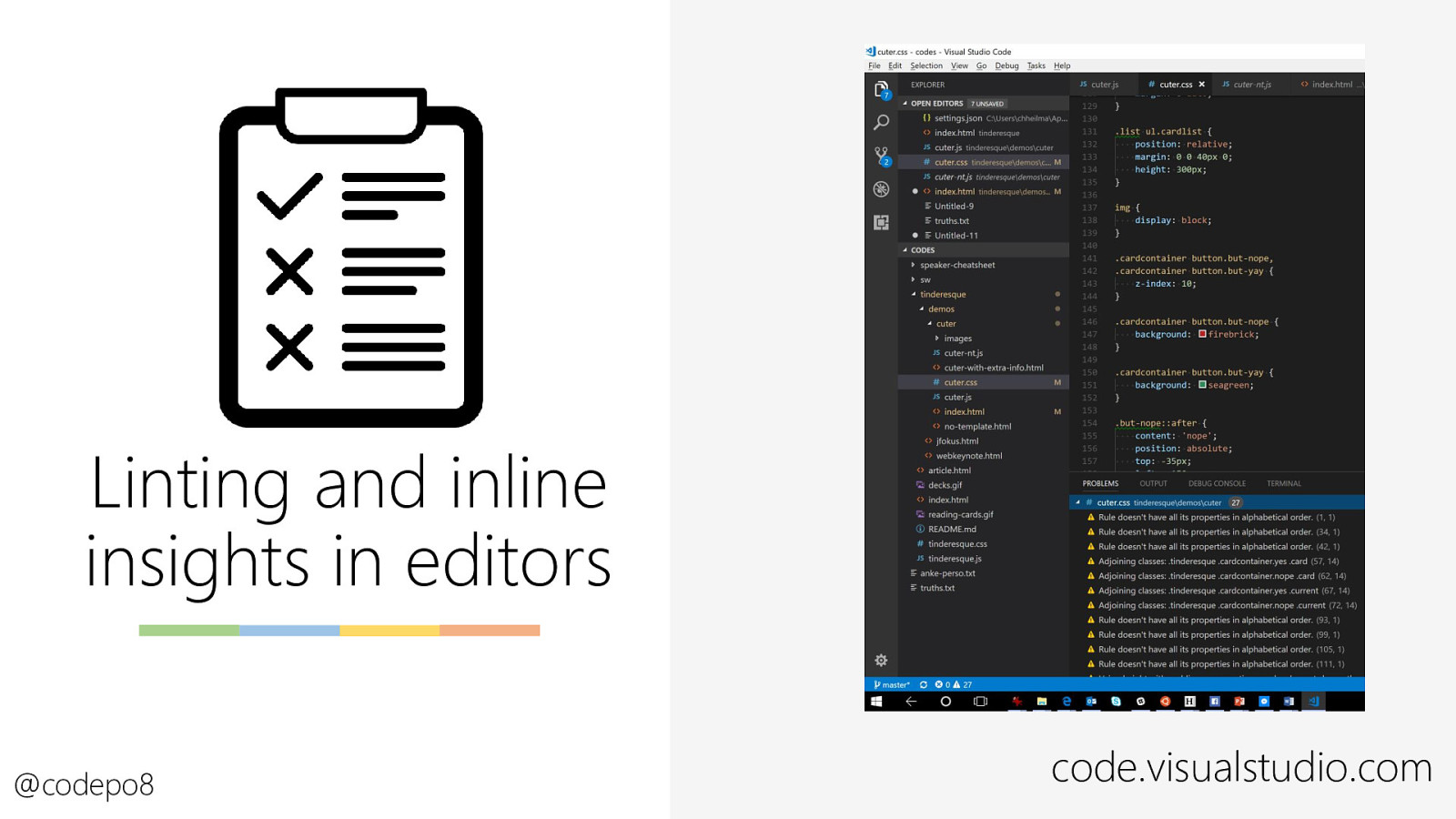
Linting and inline insights in editors @codepo8 code.visualstudio.com

$ cd ..

https://github.com/webhintio https://webhint.io https://www.npmjs.com/package/hint

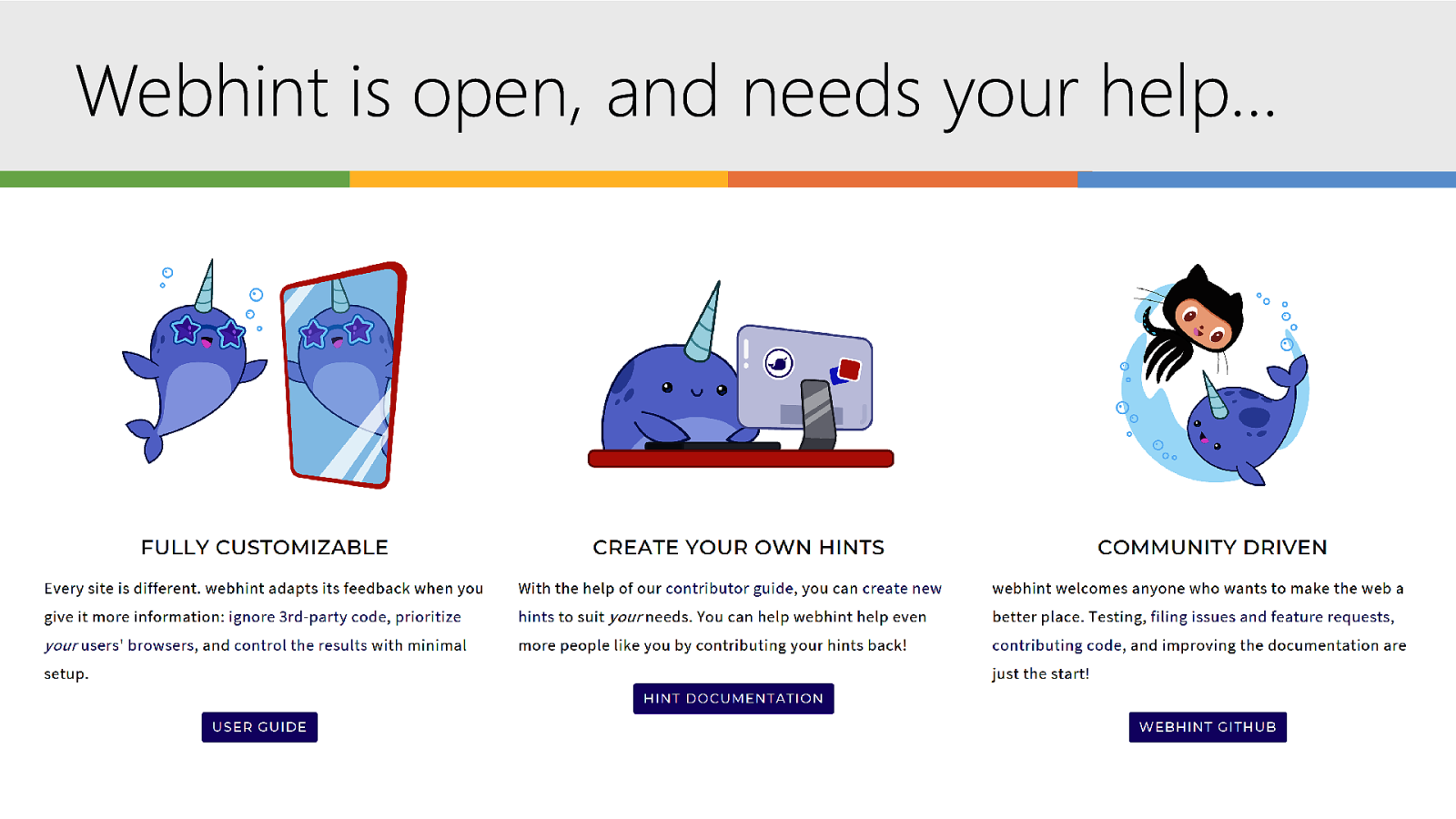
Webhint is open, and needs your help…

@codepo8

Adding experience to build processes… @codepo8 ▪ A web interface or browser dev tools to get reports doesn’t scale to production ▪ Why not add best practices as part of your build/deployment process? ▪ That way you can also test the setup of your bundler/preprocessor to avoid huge release sizes

▪ Once you know what your product’s needs are, you can turn different tests on and off Customise the tests to your needs… @codepo8 ▪ You can also write your own tests to become part of the scan – like “make sure every footer has a picture of a leprechaun” – just one example ▪ You can create these with a cli wizard: $ npm create hintrc

$ cd ..

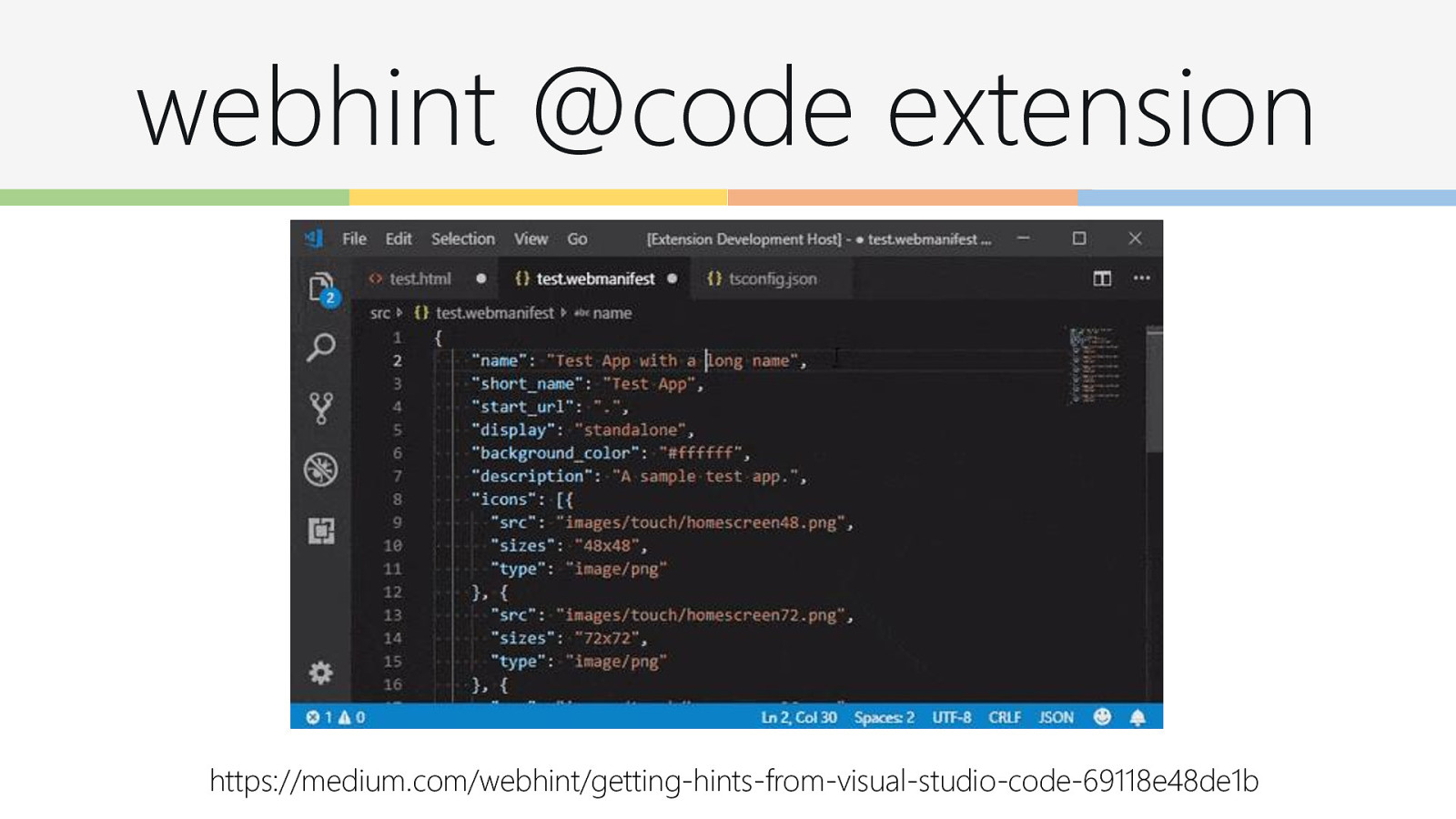
webhint @code extension https://medium.com/webhint/getting-hints-from-visual-studio-code-69118e48de1b

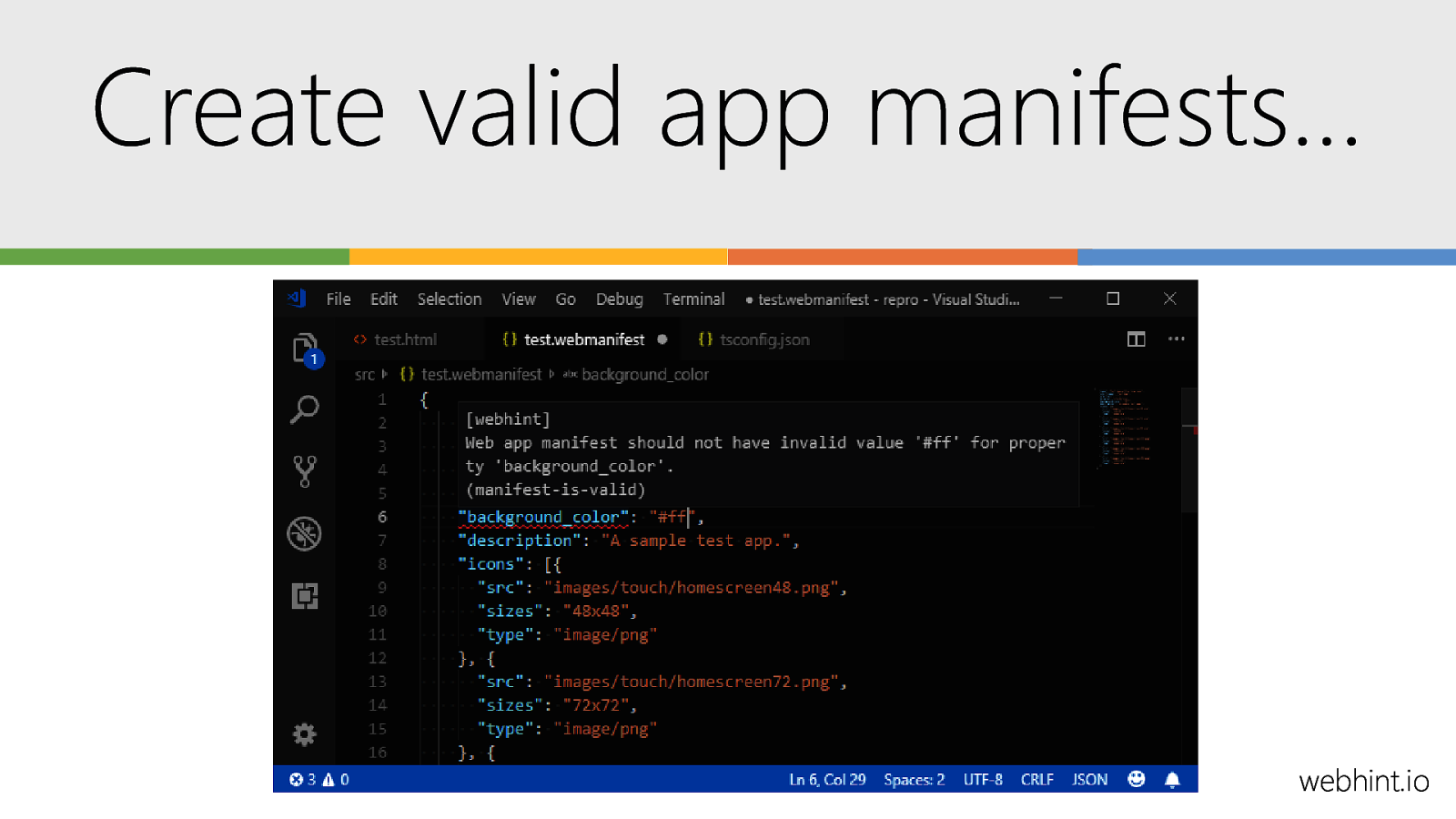
Create valid app manifests… webhint.io

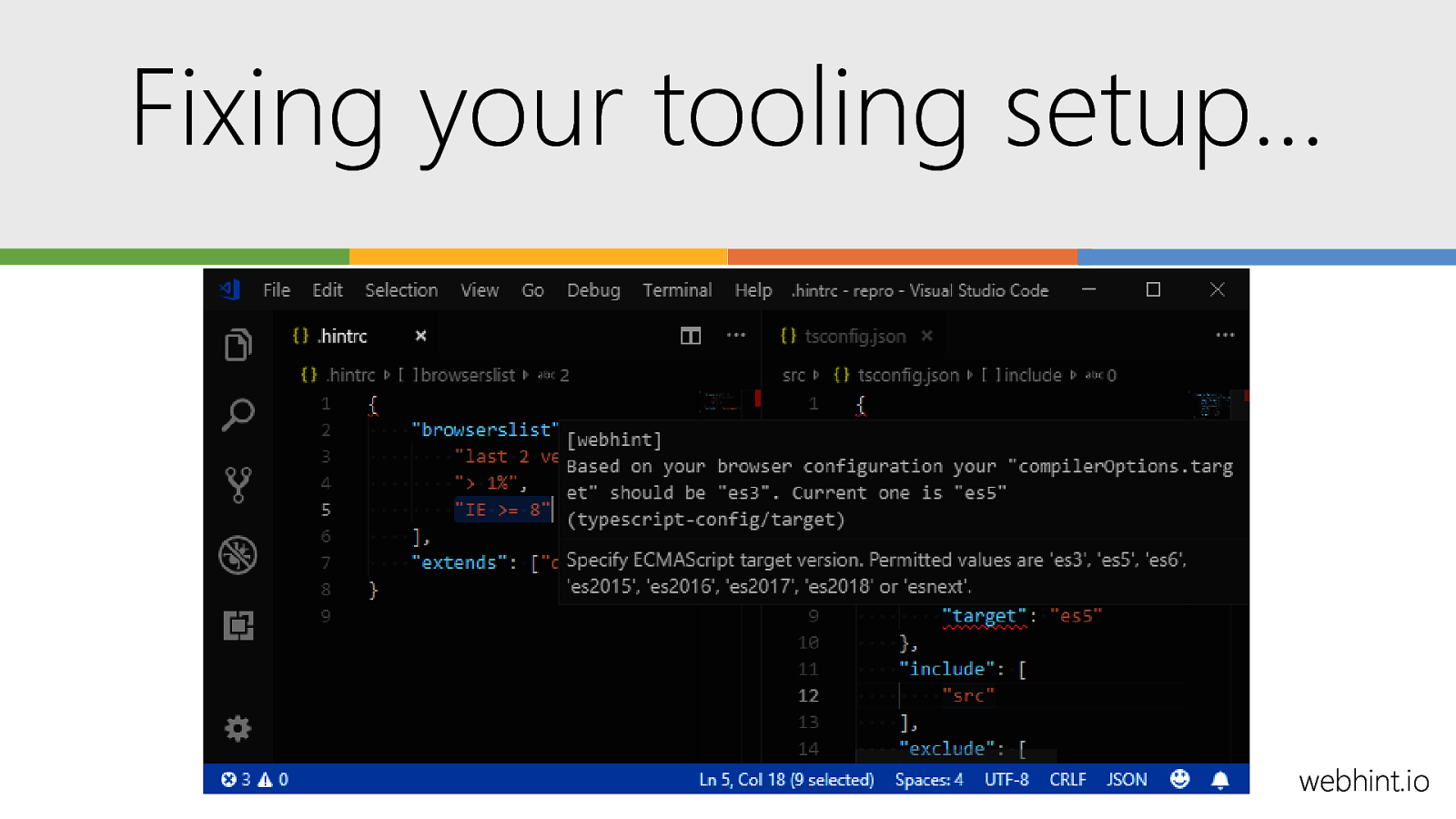
Fixing your tooling setup… webhint.io

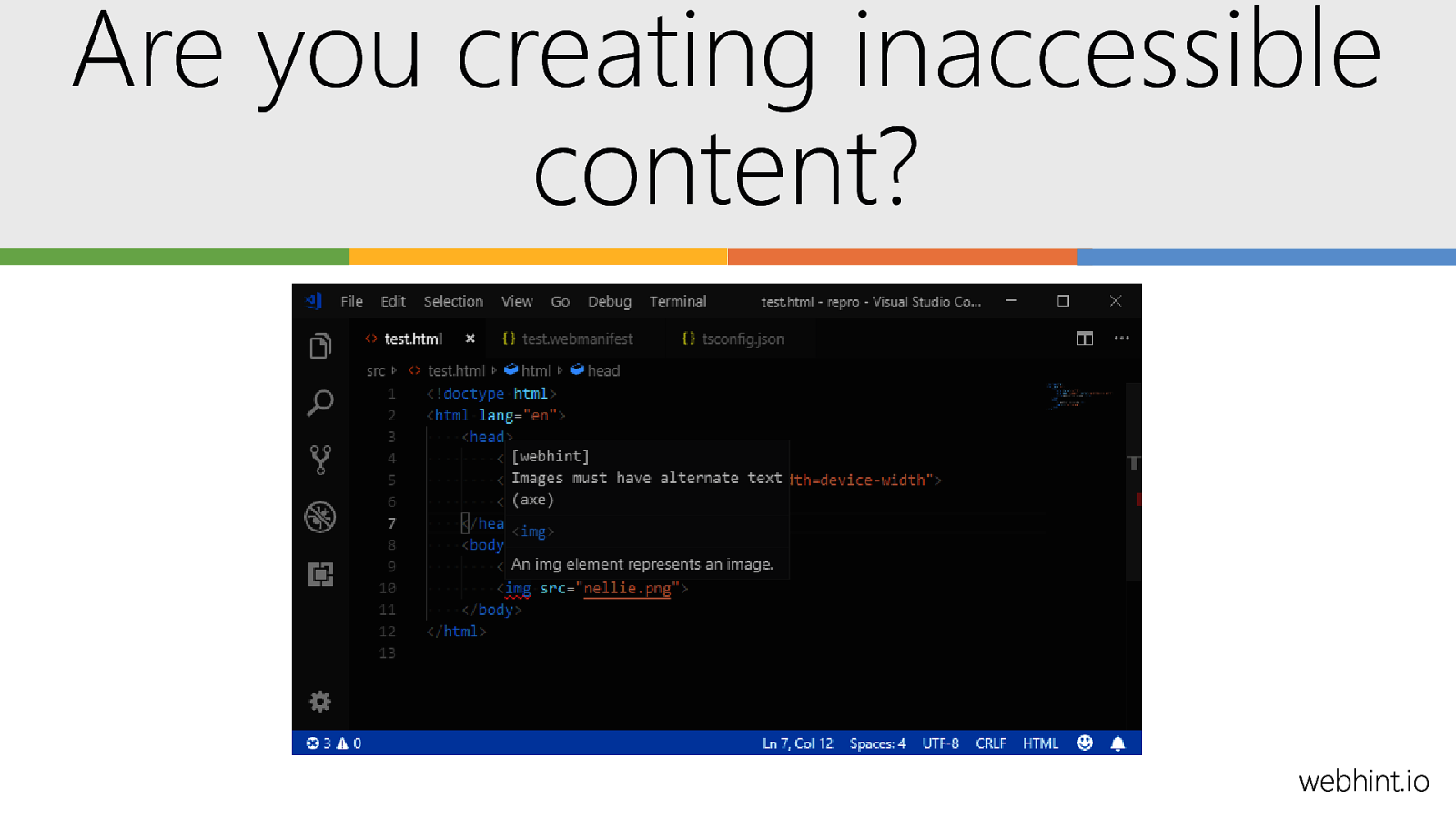
Are you creating inaccessible content? webhint.io

▪ We accumulated a lot of knowledge over the years what software should do for users and how to make sure it does ▪ We suck at making sure busy and new developers learn about it ▪ We know, however, that people are happy to use open editors, and node as a platform ▪ Instead of whining that people don’t follow best practices, let’s make them part of the build process In summary… @codepo8

In summary… @codepo8 ▪ We’re past a stage where developers have the chance to learn the trade before applying it ▪ Our editors are much more than dumb text writing tools and not as overwhelming as huge IDEs. ▪ We tend to buildz products using a toolchain we customise to the need of the product ▪ Both are an opportunity to instill a sense of ownership to developers and to learn about our mistakes before our users suffer from them.

Thanks! Chris Heilmann @codepo8