Moving the web ahead with open tooling 10/23/19 Chris Heilmann - codepo8 1
A presentation at FrankenJS meetup in October 2019 in Nuremberg, Germany by Chris Heilmann

Moving the web ahead with open tooling 10/23/19 Chris Heilmann - codepo8 1

§ It is hard to imagine a world without the world wide web § Web technologies are standardised and browser differences are negligible The web is a roaring success… 10/23/19 § Open source has matured from a niche to the technology that runs the web § Documentation is plentiful, free and interactive Chris Heilmann - codepo8 2

§ Blatant lack of accessibility § Security problems So, why is it all kind of a mess? 10/23/19 § Performance issues § A need for blockers to keep the web safe and a lot less annoying Chris Heilmann - codepo8 3

§ Users are terrible and have horrible setups § The web stack is just not good enough No shortage of opinions why that is § Greedy corporations plaster the web with ads and see users as sheep to milk (?) § We don’t have the right tools § Tech bros build horrible things without consideration § Aliens 10/23/19 Chris Heilmann - codepo8 4

Sticking to the ratio… 10/23/19 We have 2 ears and 1 mouth – maybe we should spend more time listening and less talking. Chris Heilmann - codepo8 5

I’m in the middle of a launch… User needs > opinions aka.ms/edgeinsider 10/23/19 Chris Heilmann - codepo8 6

Different users, different needs 10/23/19 Chris Heilmann - codepo8 7

§ To different users, a browser is § something they can’t control Somehow bitter pills to swallow 10/23/19 § something they cherish and highly customize § irrelevant, as all of them work OK enough § nothing worth changing their habits for § Security and privacy aren’t things that people control, but trust in the platform to do for them Chris Heilmann - codepo8 8

§ The web isn’t a cool new thing § It’s akin to plumbing Times changed… 10/23/19 § The shiny fixtures are mobile devices and “smart” products Chris Heilmann - codepo8 9

§ It might be up to us to fix the web A fix seems to be somewhere else… 10/23/19 § This means taking ownership and caring for the needs of different constituencies § We can’t expect users to care enough to fix the web – we need to empower developers, maybe? Chris Heilmann - codepo8 10

Different developers, different needs 10/23/19 Chris Heilmann - codepo8 11

“This is a job” developer I work for a company that defines our tools and computer setup. I know there are probably better things out there, but as I don’t get to use them at work, why bother learning them? 10/23/19 Chris Heilmann - codepo8 12

The “switched on” developer It is frustrating that there are still people out there with old computers and outdated browsers. With a library I can support them as I’d rather learn and try out new things. 10/23/19 Chris Heilmann - codepo8 13

The “I am here to deliver” developer My clients don’t pay extra for fancy new technology. They need to get something that works on their machines. It needs to be legally compliant, you know, accessible so they can’t be sued. That’s why I use a framework. 10/23/19 Chris Heilmann - codepo8 14

The “the web is broken” developer I’ve always worked with higher programming languages and rich UI environments. The web seems like a mess and I don’t want to spend time trying to guess what the outcome of my code is. 10/23/19 Chris Heilmann - codepo8 15

The “I’m here to learn” developer I just started as a web developer and wherever I look, I am confused. There is so much information and often people give contradicting advice. I just want to learn the right thing… 10/23/19 Chris Heilmann - codepo8 16

§ The caring developer is a tiny fraction of the market § For many, this is a job to make a living Somehow bitter pills to swallow (2) 10/23/19 § Satisfying developer needs has no direct correlation to creating better user products § New developers don’t find an empathic, open world, but an avalanche of choice and opinions Chris Heilmann - codepo8 17

§ Browsers can’t break the web – their forgiveness knows no bounds Why learn the basics? 10/23/19 § If it works, why bother learning why? § If it doesn’t work, there’s ample of resources to learn quick fixes. Chris Heilmann - codepo8 18

§ Constant change in the developer space is a double-edged sword § We empower a small group of highly motivated people at the cost of overwhelming others Tech innovation isn’t the answer 10/23/19 § We innovate to fill a specialist need and call it a success because it is new instead of solving real problems § We don’t find out about real problems as we don’t ask people outside our bubble Chris Heilmann - codepo8 19

§ Browser developer tools § Editors, extensions and themes § Terminals and their configuration We <3 tools! 10/23/19 § Deployment and optimization toolchains § Abstractions, Components and libraries Chris Heilmann - codepo8 20

§ We overwhelm people who want to start with the web – or just want to do their job It is all a bit much… 10/23/19 § By demanding people to set up complex dev environments we inhibit diverse contribution § We don’t focus enough on human needs in our tools Chris Heilmann - codepo8 21

Focusing on delivery 10/23/19 Chris Heilmann - codepo8 22

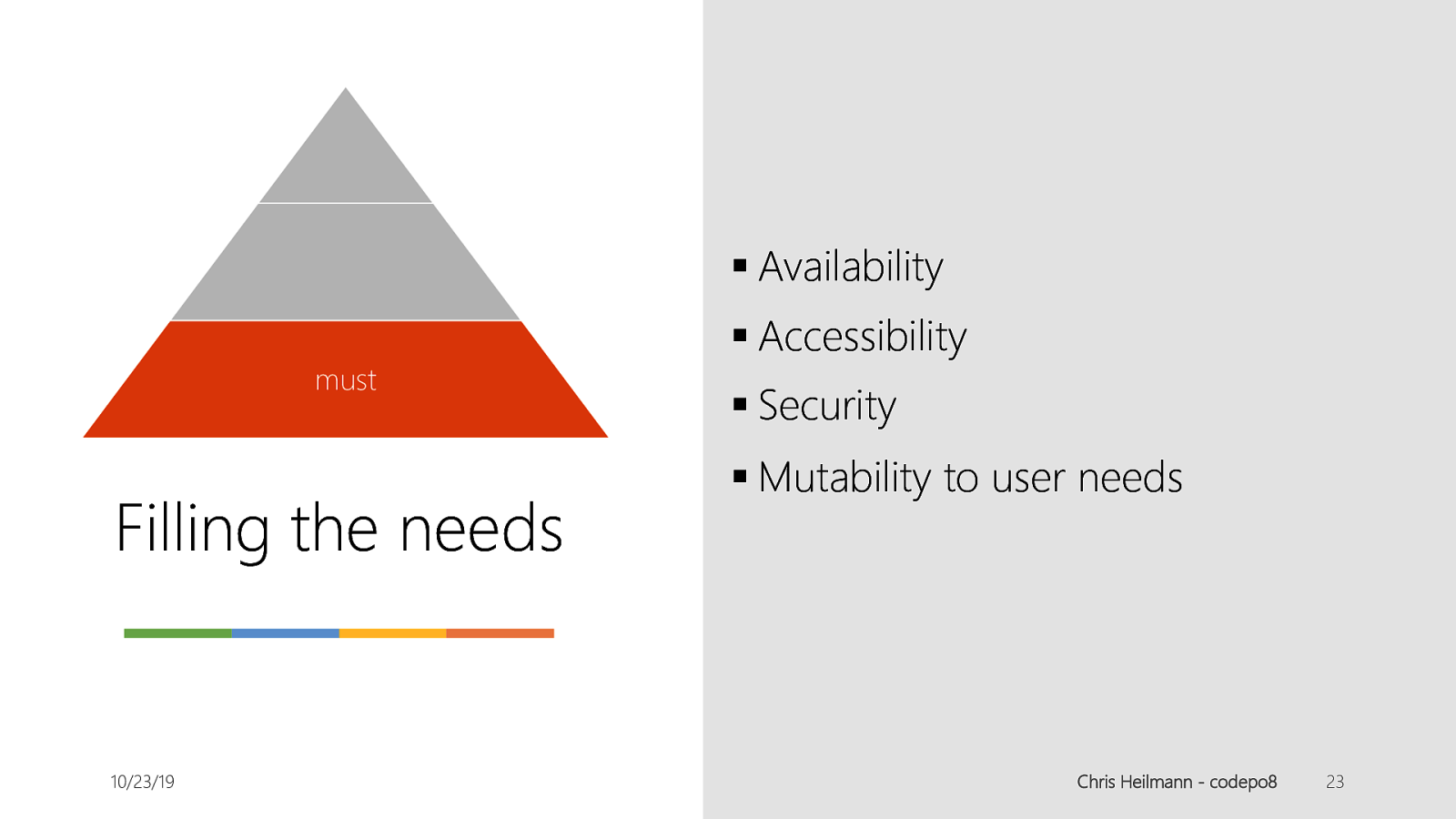
§ Availability must Filling the needs 10/23/19 § Accessibility § Security § Mutability to user needs Chris Heilmann - codepo8 23

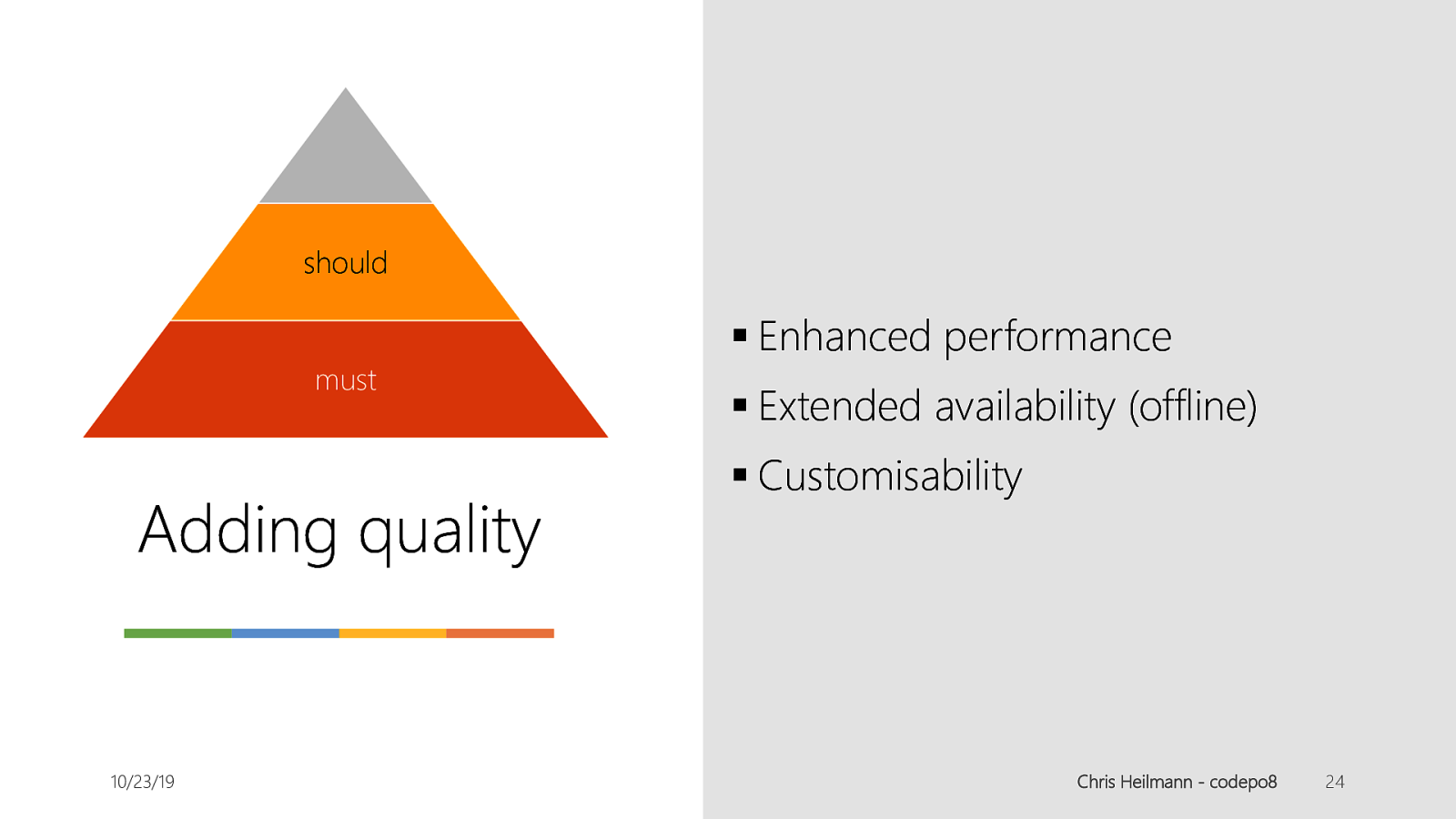
should must Adding quality 10/23/19 § Enhanced performance § Extended availability (offline) § Customisability Chris Heilmann - codepo8 24

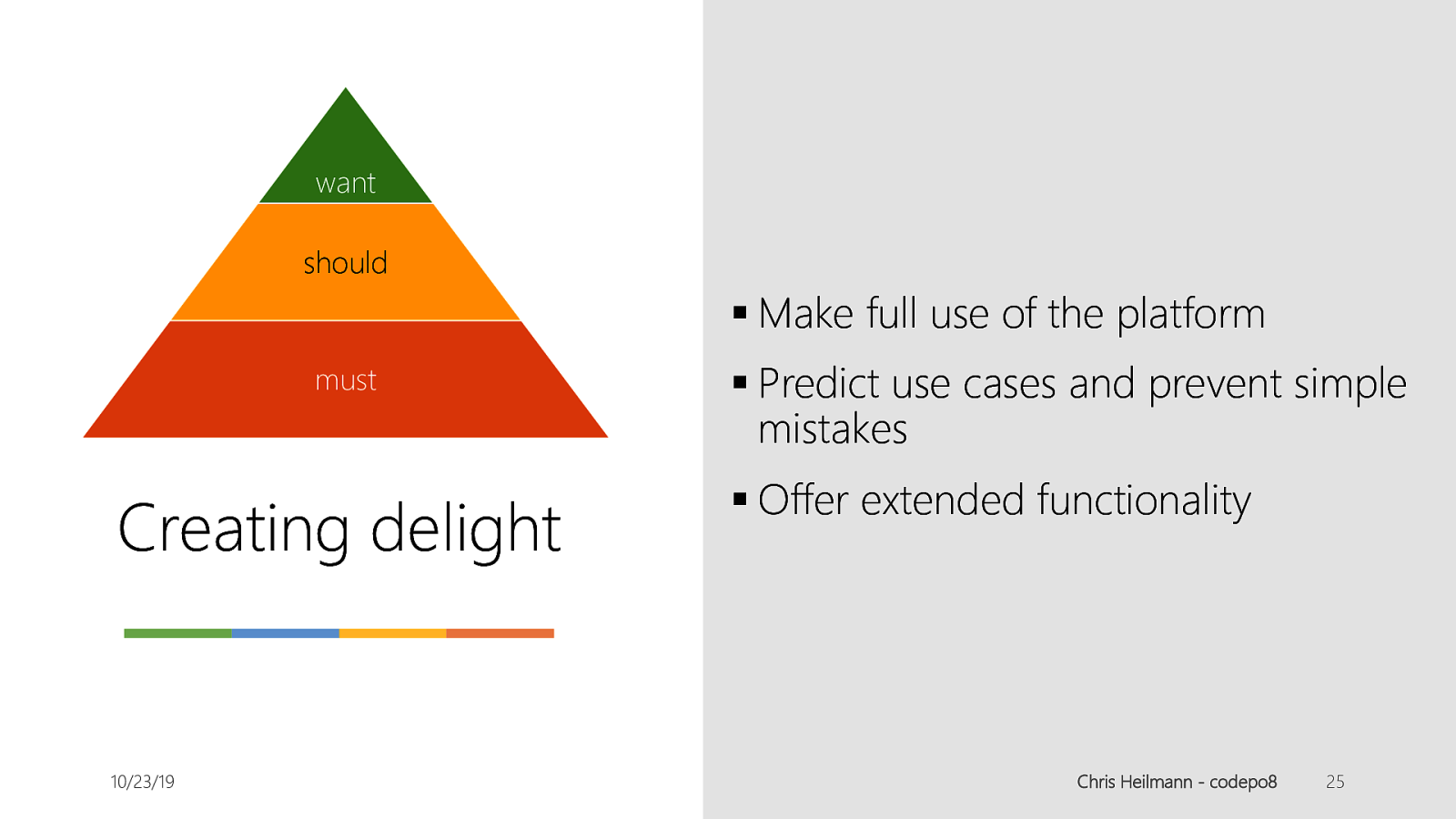
want should § Make full use of the platform must Creating delight 10/23/19 § Predict use cases and prevent simple mistakes § Offer extended functionality Chris Heilmann - codepo8 25

Edge on Chromium aka.ms/edgeinsider 10/23/19 Chris Heilmann - codepo8 26

§ Adding a powerful player with lots of users to an important part of the web § Lots of bug fixes Edge on Chromium § Accessibility enhancements to browser and devtools § Internationalisation of browser and developer tools (30% of VSCode users change the language) aka.ms/edgeinsider 10/23/19 Chris Heilmann - codepo8 27

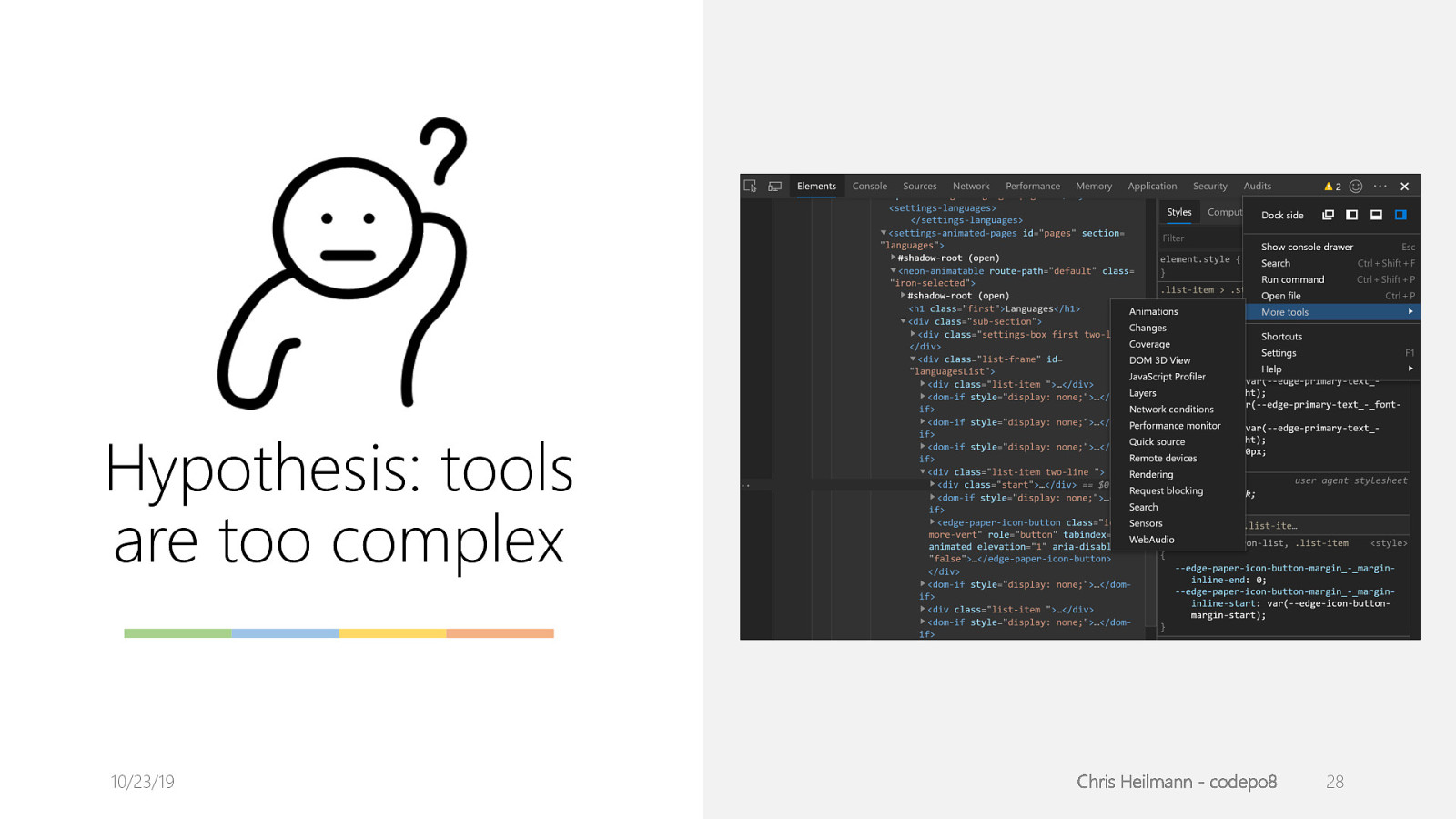
Hypothesis: tools are too complex 10/23/19 Chris Heilmann - codepo8 28

Building upon and connecting great tools… Switching to Chromium is a pivot point for Edge DevTools 10/23/19 The tooling ecosystem has never been better But we know from feedback it can get even better Opportunity to build on OSS, integrate naturally, and keep learning Chris Heilmann - codepo8 29

Tools to help simplify webdev 10/23/19 Chris Heilmann - codepo8 30

§ JavaScript on the server § Enables a highly customisable web infrastructure (servers, build tools…) Node: the glue 10/23/19 § Elevated JavaScript from “how does browser $x break” to a solution for all kind of web tasks Chris Heilmann - codepo8 31

§ Open Source § Multi Platform Chromium: the engine 10/23/19 § Powers various browsers and App engines (Electron) § Can be automated and scripted (Puppeteer) Chris Heilmann - codepo8 32

§ Open Source § Multi Platform § Extensible / Customisable Visual Studio Code: the “hackable” editor § Based on Electron/Chromium § Includes Git version control § Has built-in terminal § Lightweight, code focused 10/23/19 Chris Heilmann - codepo8 33

§ Testing tool to check web projects for: § Accessibility issues § Performance problems § App readiness § Compatibility with standards Webhint: testing and best practices § Common pitfalls to avoid § Security issues § Online service (webhint.io) or node package to integrate in other tools § Highly customisable 10/23/19 Chris Heilmann - codepo8 34

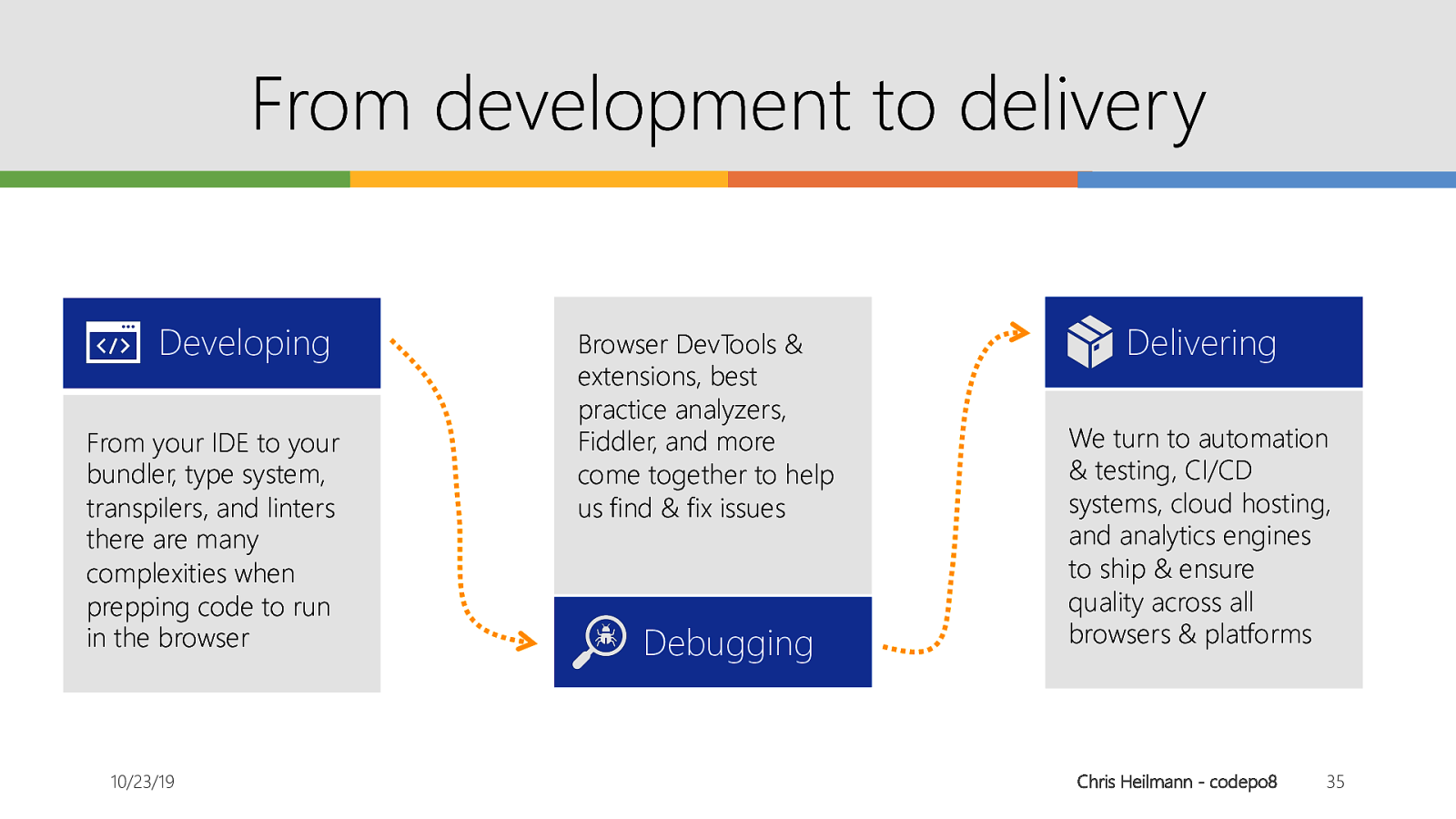
From development to delivery Developing From your IDE to your bundler, type system, transpilers, and linters there are many complexities when prepping code to run in the browser 10/23/19 Browser DevTools & extensions, best practice analyzers, Fiddler, and more come together to help us find & fix issues Debugging Delivering We turn to automation & testing, CI/CD systems, cloud hosting, and analytics engines to ship & ensure quality across all browsers & platforms Chris Heilmann - codepo8 35

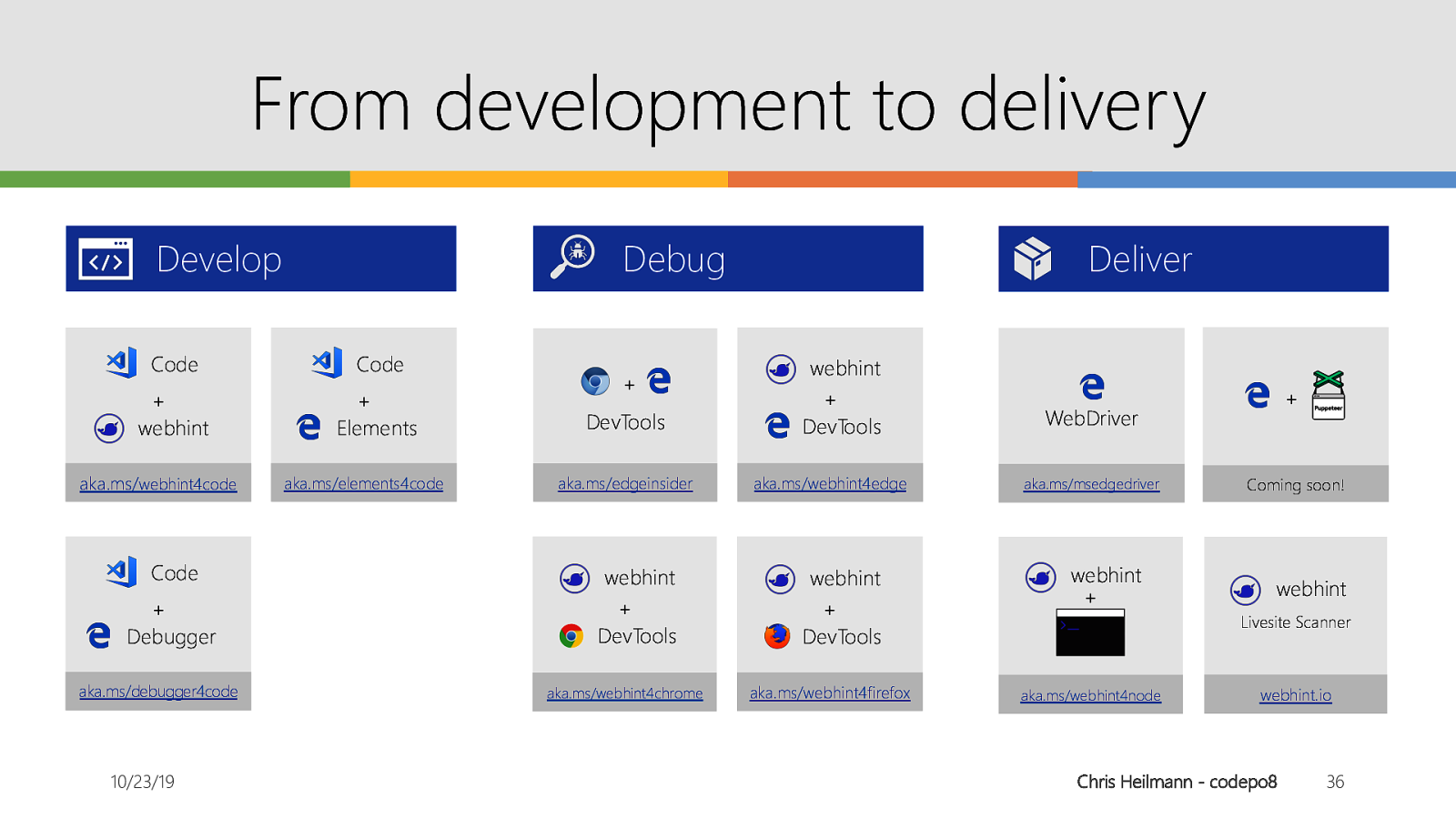
From development to delivery Develop Debug Code Code
WebDriver aka.ms/msedgedriver webhint + Coming soon! webhint Livesite Scanner aka.ms/webhint4node webhint.io Chris Heilmann - codepo8 36




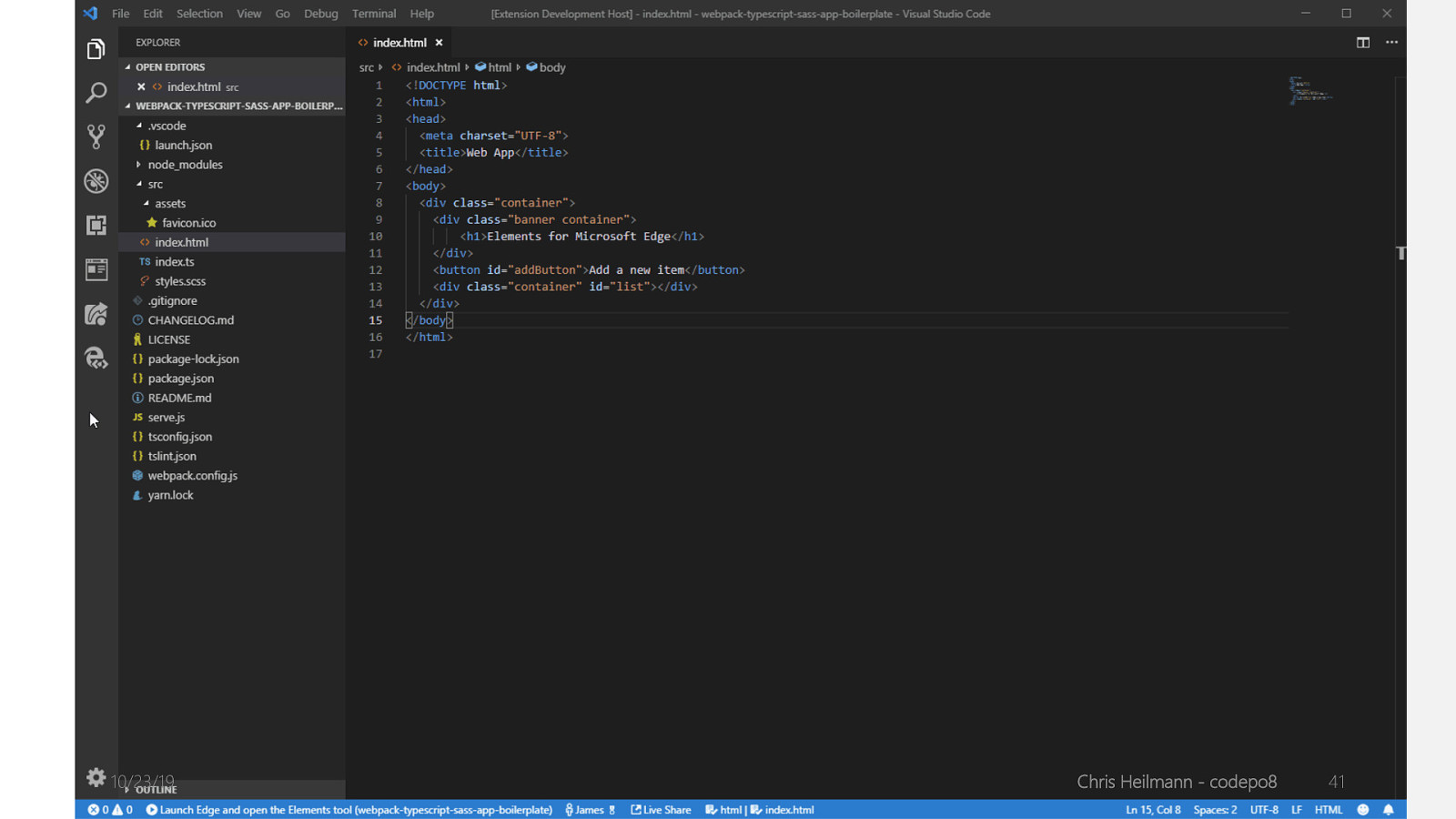
§ Edge/Chromium developer tools inside VS Code Elements for Code § No need to switch to the browser to try a few things out § No need to replicate the same functionality in both places aka.ms/elements4code 10/23/19 Chris Heilmann - codepo8 40

10/23/19 Chris Heilmann - codepo8 41

What’s next? 10/23/19 Chris Heilmann - codepo8 42

What’s missing on the web platform? webwewant.fyi 10/23/19 Chris Heilmann - codepo8 43

In summary… § The web is a diverse place § We have a chance to make it easier for everyone to create quality products for all end users § We have open source platforms with open communication channels that power the web § We accumulated a lot of knowledge, why not add it to our tools to teach the creators of the web in context? 10/23/19 Chris Heilmann - codepo8 44

Thanks – your voice matters! Chris Heilmann @codepo8 @EdgeDevTools christianheilmann.com Click the 😀 in Edge developer tools! 10/23/19 Chris Heilmann - codepo8 45