The web of now Balancing man and machine 10/9/2019 Chris Heilmann - codepo8 1
A presentation at Paris Web in October 2019 in Paris, France by Chris Heilmann

The web of now Balancing man and machine 10/9/2019 Chris Heilmann - codepo8 1

$ whoami 10/9/2019 ▪ Chris Heilmann @codepo8 – he/him/his ▪ Principal Program Manager Microsoft Developer Experience (VSCode, Devtools…) ▪ W3C Member ▪ 20 years web developer ▪ eToys, Agilisys, Yahoo, Mozilla… ▪ Wrote 3 books, contributed to 10(?)… ▪ Blogged since 2004, loud on Twitter Chris Heilmann - codepo8 2

Yes, the slides are available… aka.ms/web-of-now 10/9/2019 Chris Heilmann - codepo8 3

I’ve been working on a lot of things… Web Sites 10/9/2019 eCommerce templates Portals Developer Products Browser Developer Tools Chris Heilmann - codepo8 4

And it has never been simple… 10/9/2019 Chris Heilmann - codepo8 5

▪ Decentralised ▪ Independent of platform and device ▪ Accessible to all ▪ Low barrier to contribution We <3 the web! ▪ Ability to own your communication channel ▪ Standardised, open platform technologies ▪ Sum of human knowledge 10/9/2019 Chris Heilmann - codepo8 6

Everything should be: ▪ open and free ▪ read and write ▪ editable We <3 our values! ▪ inclusive and accessible ▪ publicly available ▪ based on open standards 10/9/2019 Chris Heilmann - codepo8 7

▪ Different browsers ▪ Lots of add-ons ▪ Different editors We <3 choice! 10/9/2019 ▪ Different form factors and platforms ▪ Different abilities Chris Heilmann - codepo8 8

▪ It is hard to imagine a world without the world wide web ▪ Web technologies are standardised and browser differences are negligible The web is a roaring success… 10/9/2019 ▪ Open source has matured from a niche to the technology that runs the web ▪ Documentation is plentiful, free and interactive Chris Heilmann - codepo8 9

▪ Blatant lack of accessibility ▪ Security problems So, why is it all kind of a mess? 10/9/2019 ▪ Performance issues ▪ A need for blockers to keep the web safe and a lot less annoying Chris Heilmann - codepo8 10

▪ Users are terrible and have horrible setups ▪ The web stack is just not good enough No shortage of opinions why that is ▪ Greedy corporations plaster the web with ads and see users as sheep to milk (?) ▪ We don’t have the right tools ▪ Tech bros build horrible things without consideration ▪ Aliens 10/9/2019 Chris Heilmann - codepo8 11

Finding the correct fix Abraham Wald, statistician 10/9/2019 Chris Heilmann - codepo8 12

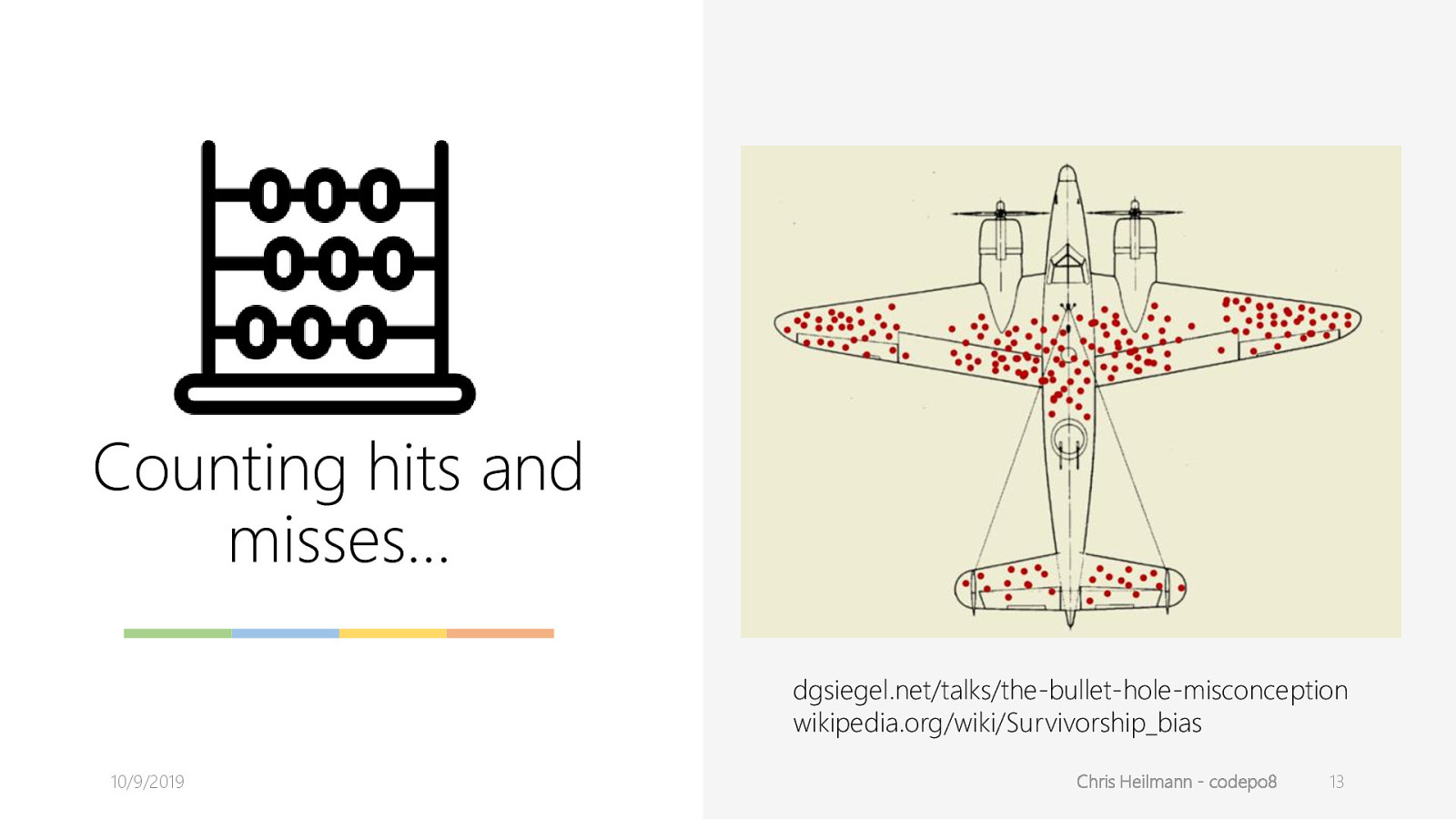
Counting hits and misses… dgsiegel.net/talks/the-bullet-hole-misconception wikipedia.org/wiki/Survivorship_bias 10/9/2019 Chris Heilmann - codepo8 13

Sticking to the ratio… 10/9/2019 We have 2 ears and 1 mouth – maybe we should spend more time listening and less talking. Chris Heilmann - codepo8 14

I’m in the middle of a launch… User needs > opinions aka.ms/edgeinsider 10/9/2019 Chris Heilmann - codepo8 15

Different users, different needs 10/9/2019 Chris Heilmann - codepo8 16

The “keeping it current” user Most of the time of the web I spend on my phone, but I also have a laptop. I user browser $x and I love that I can customize it to my needs. I keep everything I have up-to-date, to stay secure. 10/9/2019 Chris Heilmann - codepo8 17

The “I am OK with what I have” user I’ve been using browser $x for a while and I go to only a few places on the web. It annoys me when I need to upgrade my browser or when web sites change all the time. I don’t need new features! 10/9/2019 Chris Heilmann - codepo8 18

The “I just go online” user I am on the web for work and on our work computers. I click the icon to get me there and have a few sites I need to go to during the day. I don’t know how this works, our IT department sets these things up for us. 10/9/2019 Chris Heilmann - codepo8 19

The cautious user I don’t trust the web, you hear about all sorts of terrible things. So I use ad blockers, and turn off as many things as possible. If a web site needs them and I don’t feel comfortable, I go somewhere else. 10/9/2019 Chris Heilmann - codepo8 20

The “Stockholm syndrome” user I’ve used the web for a long time. I don’t trust things that don’t work like those I am used to. Yes, it feels easier, but I want to get a feeling of knowing what I am doing. 10/9/2019 Chris Heilmann - codepo8 21

▪ To different users, a browser is ▪ something they can’t control ▪ something they cherish and highly customize Somehow bitter pills to swallow 10/9/2019 ▪ irrelevant, as all of them work OK enough ▪ nothing worth changing their habits for ▪ Security and privacy aren’t things that people control, but trust in the platform to do for them Chris Heilmann - codepo8 22

▪ The web isn’t a cool new thing ▪ It’s akin to plumbing Times changed… 10/9/2019 ▪ The shiny fixtures are mobile devices and “smart” products Chris Heilmann - codepo8 23


▪ It might be up to us to fix the web A fix seems to be somewhere else… 10/9/2019 ▪ This means taking ownership and caring for the needs of different constituencies ▪ We can’t expect users to care enough to fix the web – we need to empower developers, maybe? Chris Heilmann - codepo8 25

Different developers, different needs 10/9/2019 Chris Heilmann - codepo8 26

“This is a job” developer I work for a company that defines our tools and computer setup. I know there are probably better things out there, but as I don’t get to use them at work, why bother learning them? 10/9/2019 Chris Heilmann - codepo8 27

The “switched on” developer It is frustrating that there are still people out there with old computers and outdated browsers. With a library I can support them as I’d rather learn and try out new things. 10/9/2019 Chris Heilmann - codepo8 28

The “I am here to deliver” developer My clients don’t pay extra for fancy new technology. They need to get something that works on their machines. It needs to be legally compliant, you know, accessible so they can’t be sued. That’s why I use a framework. 10/9/2019 Chris Heilmann - codepo8 29

The “the web is broken” developer I’ve always worked with higher programming languages and rich UI environments. The web seems like a mess and I don’t want to spend time trying to guess what the outcome of my code is. 10/9/2019 Chris Heilmann - codepo8 30

The “I’m here to learn” developer I just started as a web developer and wherever I look, I am confused. There is so much information and often people give contradicting advice. I just want to learn the right thing… 10/9/2019 Chris Heilmann - codepo8 31

▪ The caring developer is a tiny fraction of the market ▪ For many, this is a job to make a living Somehow bitter pills to swallow (2) 10/9/2019 ▪ New developers don’t find an empathic, open world, but an avalanche of choice and opinions ▪ Satisfying developer needs has no direct correlation to creating better user products Chris Heilmann - codepo8 32

Are our skills that needed? 10/9/2019 Chris Heilmann - codepo8 33

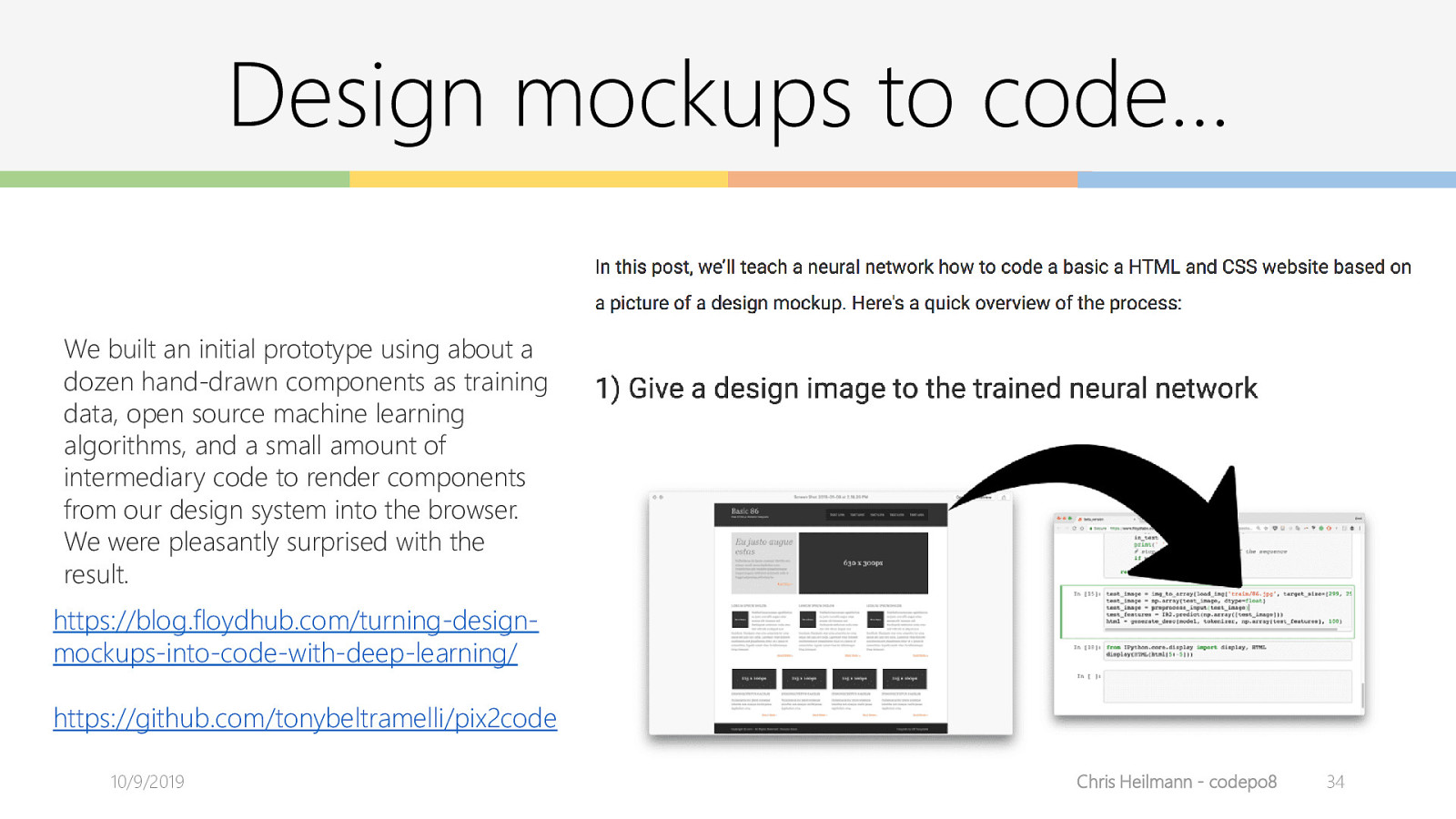
Design mockups to code… We built an initial prototype using about a dozen hand-drawn components as training data, open source machine learning algorithms, and a small amount of intermediary code to render components from our design system into the browser. We were pleasantly surprised with the result. https://blog.floydhub.com/turning-designmockups-into-code-with-deep-learning/ https://github.com/tonybeltramelli/pix2code 10/9/2019 Chris Heilmann - codepo8 34

Design mockups to code… 10/9/2019 Chris Heilmann - codepo8 35

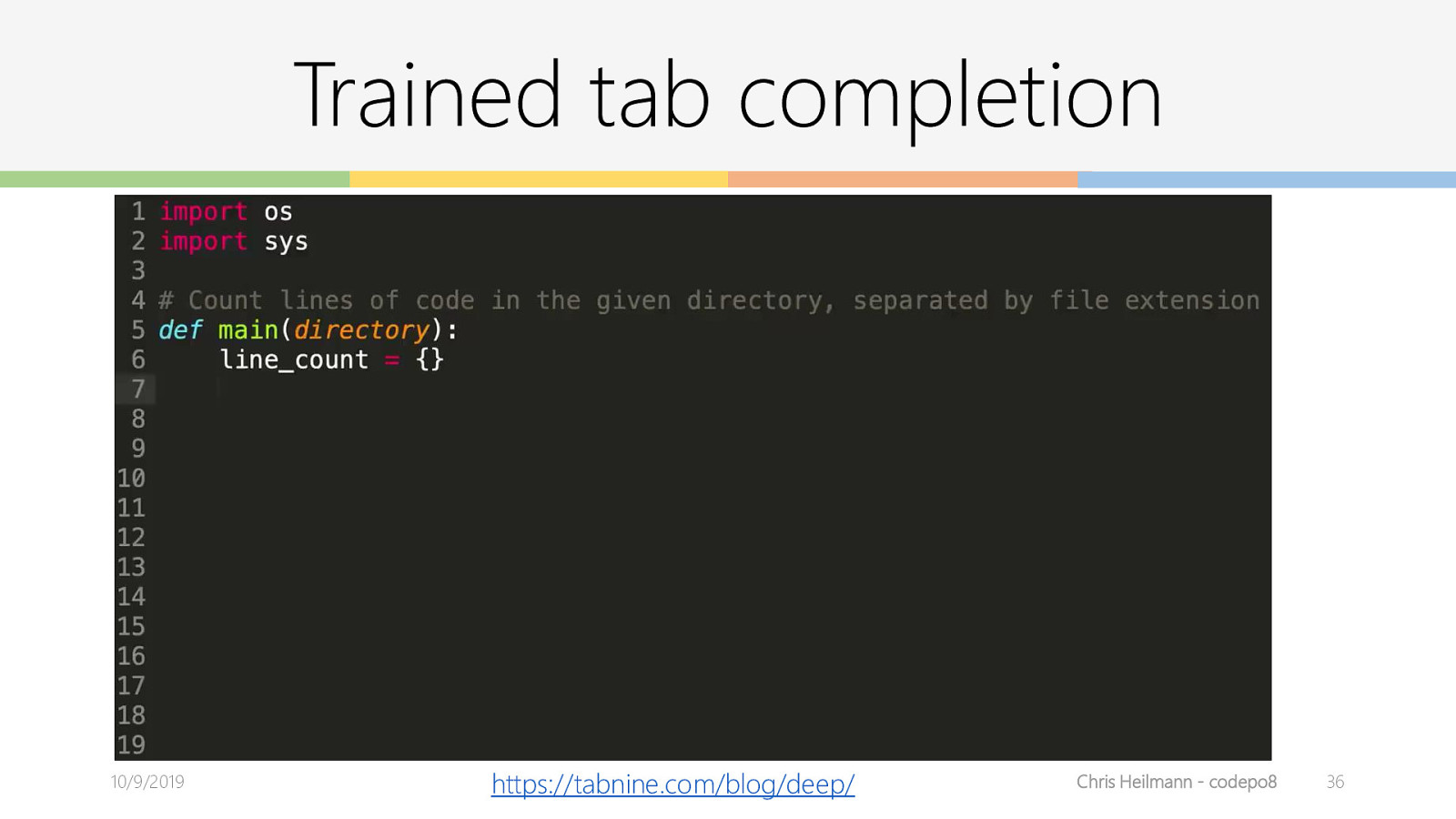
Trained tab completion 10/9/2019 https://tabnine.com/blog/deep/ Chris Heilmann - codepo8 36

▪ Browsers can’t break the web – their forgiveness knows no bounds Why learn the basics? 10/9/2019 ▪ If it works, why bother learning why? ▪ If it doesn’t work, there’s ample of resources to learn quick fixes. Chris Heilmann - codepo8 37

▪ Learning “the web” isn’t a desirable skill Abstraction attraction 10/9/2019 ▪ Instead, abstractions get you eyeballs on job boards ▪ Abstractions promise faster turnaround and great products – big companies use them! Chris Heilmann - codepo8 38

▪ Constant change in the developer space is a double-edged sword ▪ We empower a small group of highly motivated people at the cost of overwhelming others Tech innovation isn’t the answer 10/9/2019 ▪ We innovate to fill a specialist need and call it a success because it is new instead of solving real problems ▪ We don’t find out about real problems as we don’t ask people outside our bubble Chris Heilmann - codepo8 39

So, what can we do as web lovers? 10/9/2019 Chris Heilmann - codepo8 40

Focusing on delivery 10/9/2019 Chris Heilmann - codepo8 41

▪ Availability must Filling the needs 10/9/2019 ▪ Accessibility ▪ Security ▪ Mutability to user needs Chris Heilmann - codepo8 42

should must Adding quality 10/9/2019 ▪ Enhanced performance ▪ Extended availability (offline) ▪ Customisability Chris Heilmann - codepo8 43

want should ▪ Make full use of the platform must Creating delight 10/9/2019 ▪ Predict use cases and prevent simple mistakes ▪ Offer extended functionality Chris Heilmann - codepo8 44

▪ Browser developer tools ▪ Editors, extensions and themes ▪ Terminals and their configuration We <3 tools! 10/9/2019 ▪ Deployment and optimization toolchains ▪ Abstractions, Components and libraries Chris Heilmann - codepo8 45

▪ We overwhelm people who want to start with the web – or just want to do their job It is all a bit much… 10/9/2019 ▪ By demanding people to set up complex dev environments we inhibit diverse contribution ▪ We don’t focus enough on human needs in our tools Chris Heilmann - codepo8 47

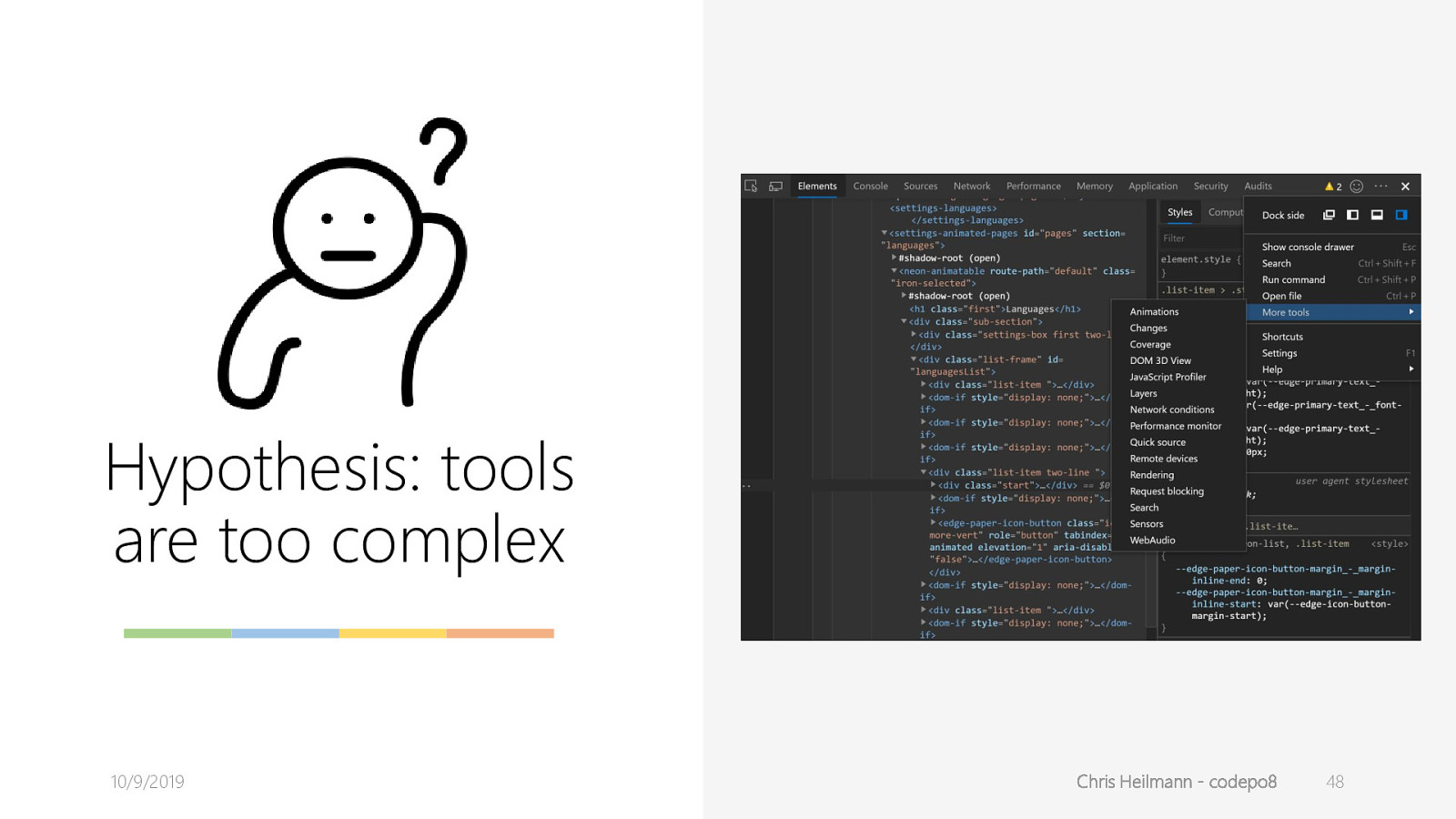
Hypothesis: tools are too complex 10/9/2019 Chris Heilmann - codepo8 48

Tools to help simplify webdev 10/9/2019 Chris Heilmann - codepo8 49

▪ JavaScript on the server ▪ Enables a highly customisable web infrastructure (servers, build tools…) Node: the glue 10/9/2019 ▪ Elevated JavaScript from “how does browser $x break” to a solution for all kind of web tasks Chris Heilmann - codepo8 50

▪ Open Source ▪ Multi Platform Chromium: the engine 10/9/2019 ▪ Powers various browsers and App engines (Electron) ▪ Can be automated and scripted (Puppeteer) Chris Heilmann - codepo8 51

▪ Open Source ▪ Multi Platform ▪ Extensible / Customisable Visual Studio Code: the “hackable” editor ▪ Based on Electron/Chromium ▪ Includes Git version control ▪ Has built-in terminal ▪ Lightweight, code focused 10/9/2019 Chris Heilmann - codepo8 52

▪ Testing tool to check web projects for: ▪ Accessibility issues ▪ Performance problems ▪ App readiness ▪ Compatibility with standards Webhint: testing and best practices ▪ Common pitfalls to avoid ▪ Security issues ▪ Online service (webhint.io) or node package to integrate in other tools ▪ Highly customisable 10/9/2019 Chris Heilmann - codepo8 53

Mixing and matching these tools is powerful 10/9/2019 Chris Heilmann - codepo8 54




What’s next? 10/9/2019 Chris Heilmann - codepo8 58

What’s missing on the web platform? webwewant.fyi 10/9/2019 Chris Heilmann - codepo8 59

Edge on Chromium aka.ms/edgeinsider 10/9/2019 Chris Heilmann - codepo8 60

▪ Adding a powerful player with lots of users to an important part of the web ▪ Lots of bug fixes Edge on Chromium ▪ Internationalisation of browser and developer tools (30% of VSCode users change the language) ▪ Accessibility enhancements to browser and devtools aka.ms/edgeinsider 10/9/2019 Chris Heilmann - codepo8 61

▪ Edge/Chromium developer tools inside VS Code ▪ No need to switch to the browser to try a few things out Elements for Code ▪ No need to replicate the same functionality in both places aka.ms/elements4code 10/9/2019 Chris Heilmann - codepo8 62

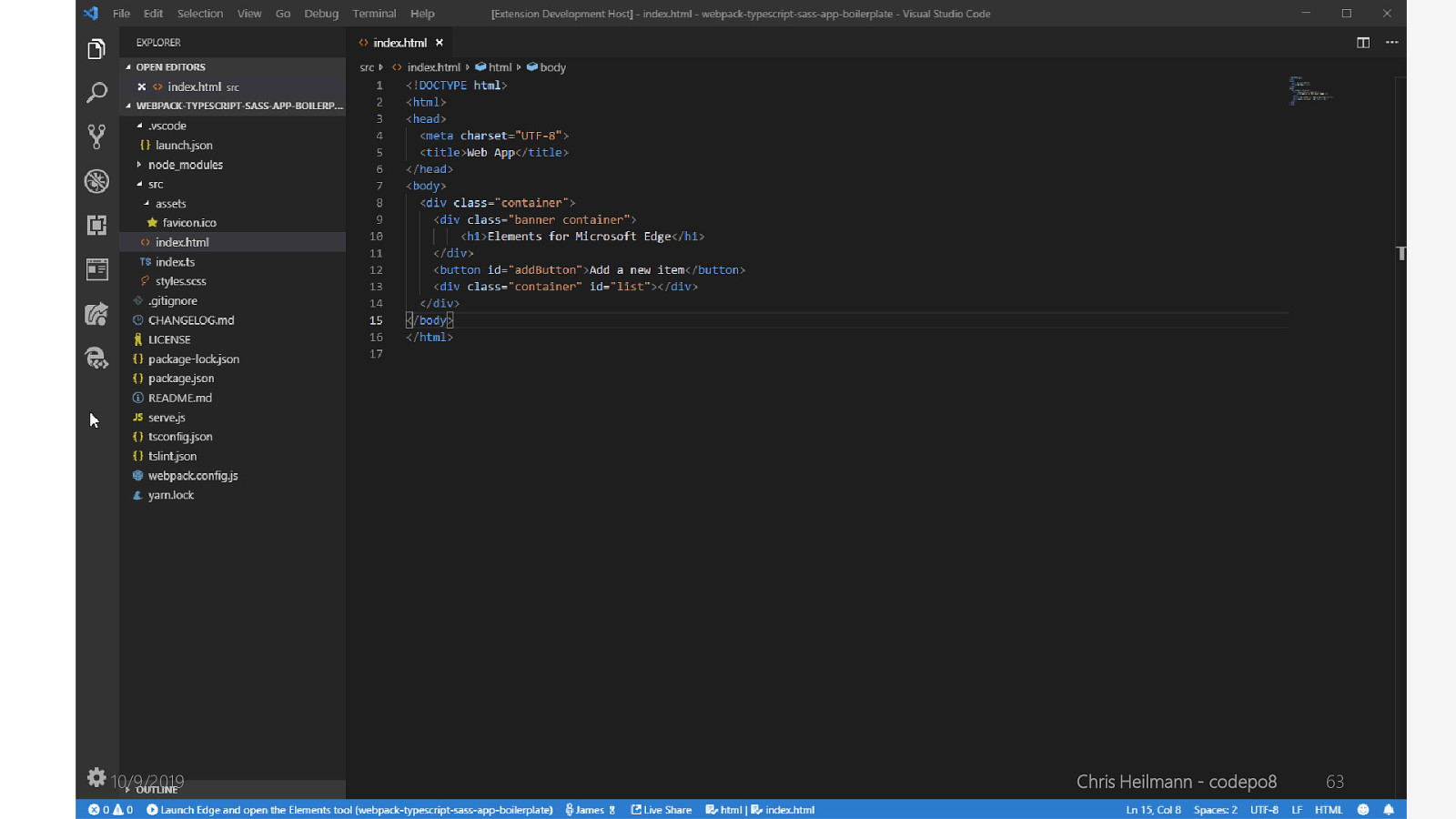
10/9/2019 Chris Heilmann - codepo8 63

In summary… ▪ The web is a diverse place ▪ We have a chance to make it easier for everyone to create quality products for all end users ▪ We have open source platforms with open communication channels that power the web ▪ We accumulated a lot of knowledge, why not add it to our tools to teach the creators of the web in context? 10/9/2019 Chris Heilmann - codepo8 64

Thanks – your voice matters! Chris Heilmann @codepo8 @EdgeDevTools christianheilmann.com Click the 😀 in Edge developer tools! 10/9/2019 Chris Heilmann - codepo8 65