Prototypes are for Everyone
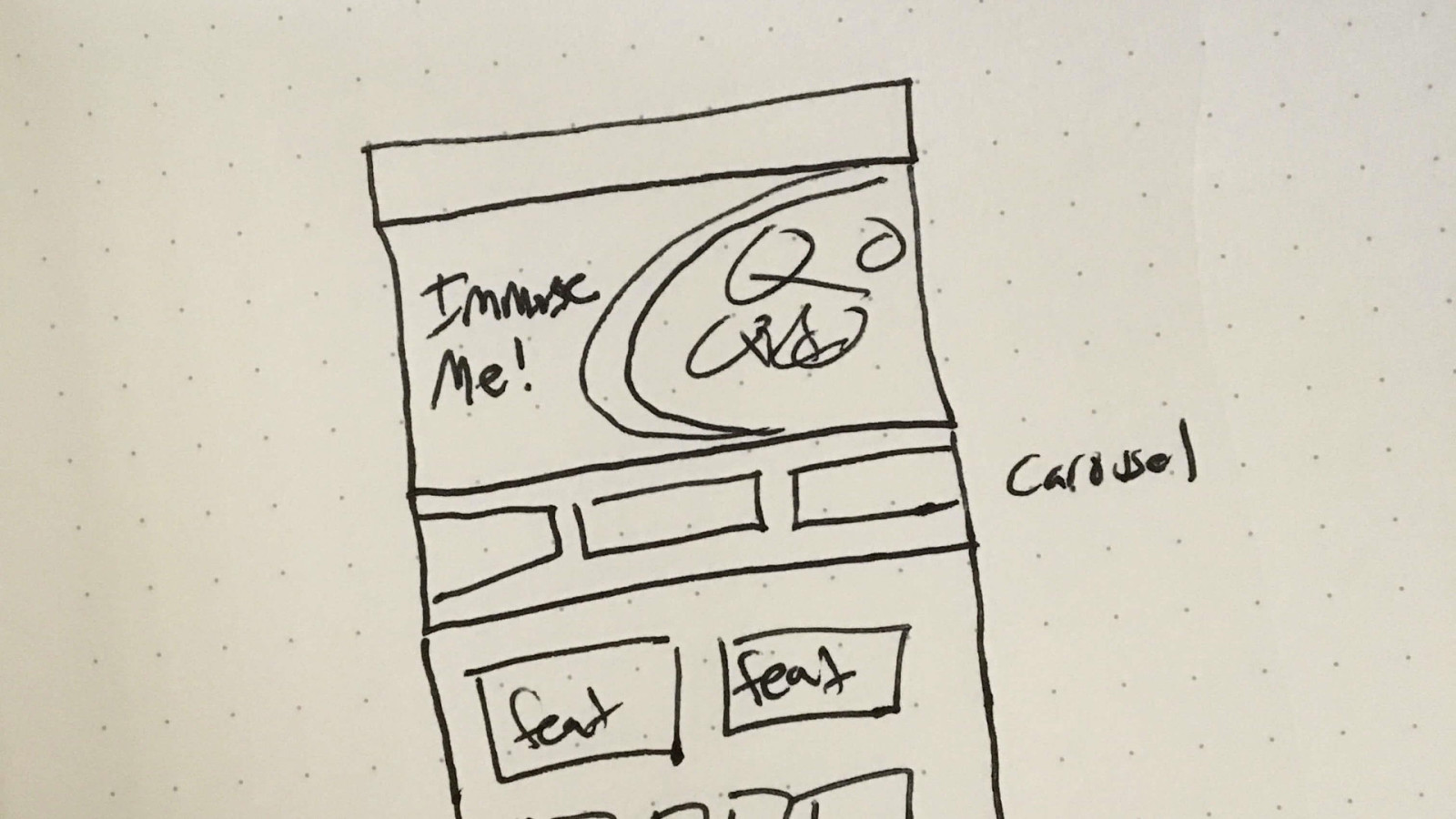
The next point I’d like to make is just that prototypes are for everyone. That example with sketching, your boss can prototype. The lady who makes the lunches at your office, she can prototype. Anyone can prototype in your workplace.
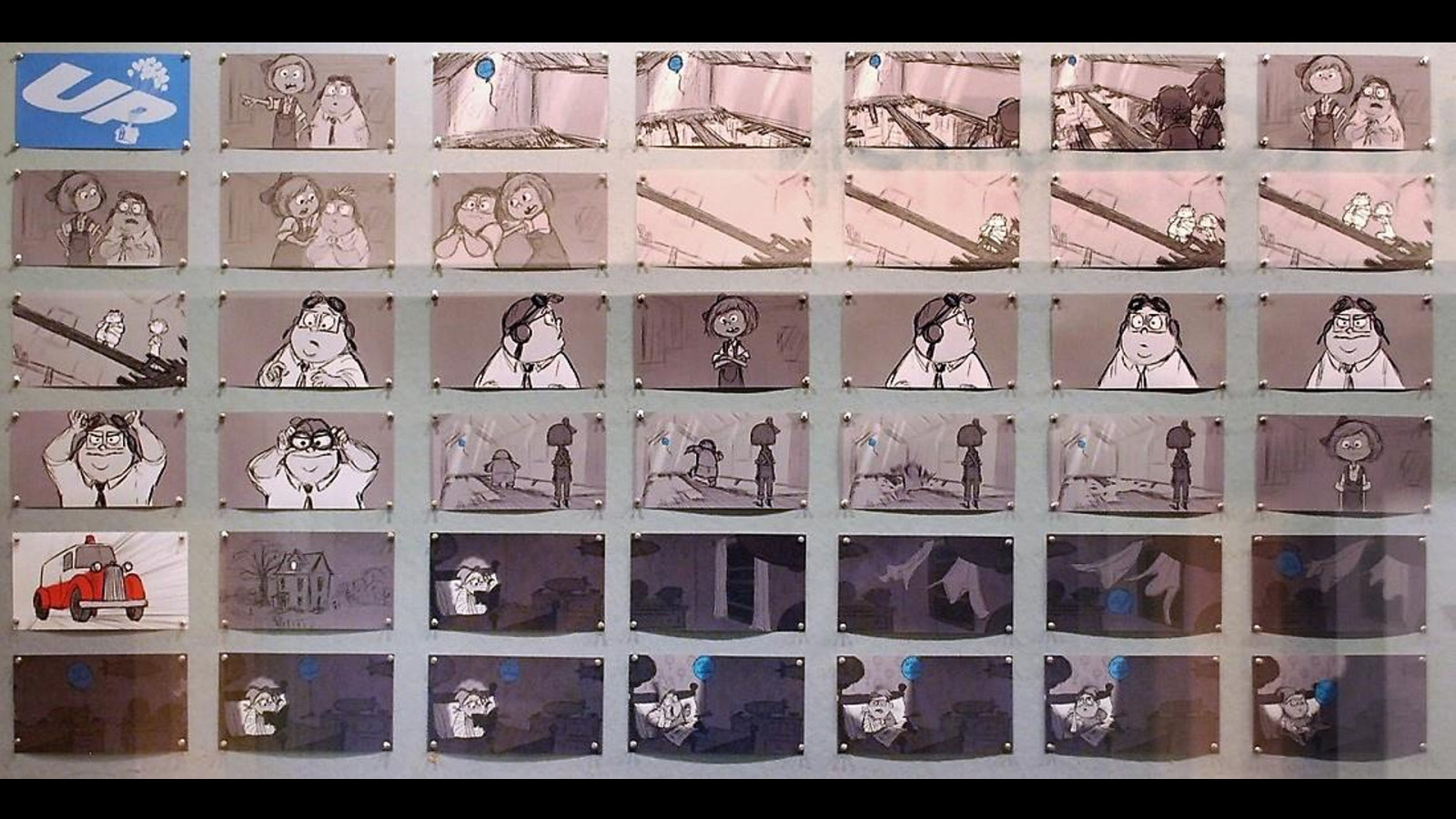
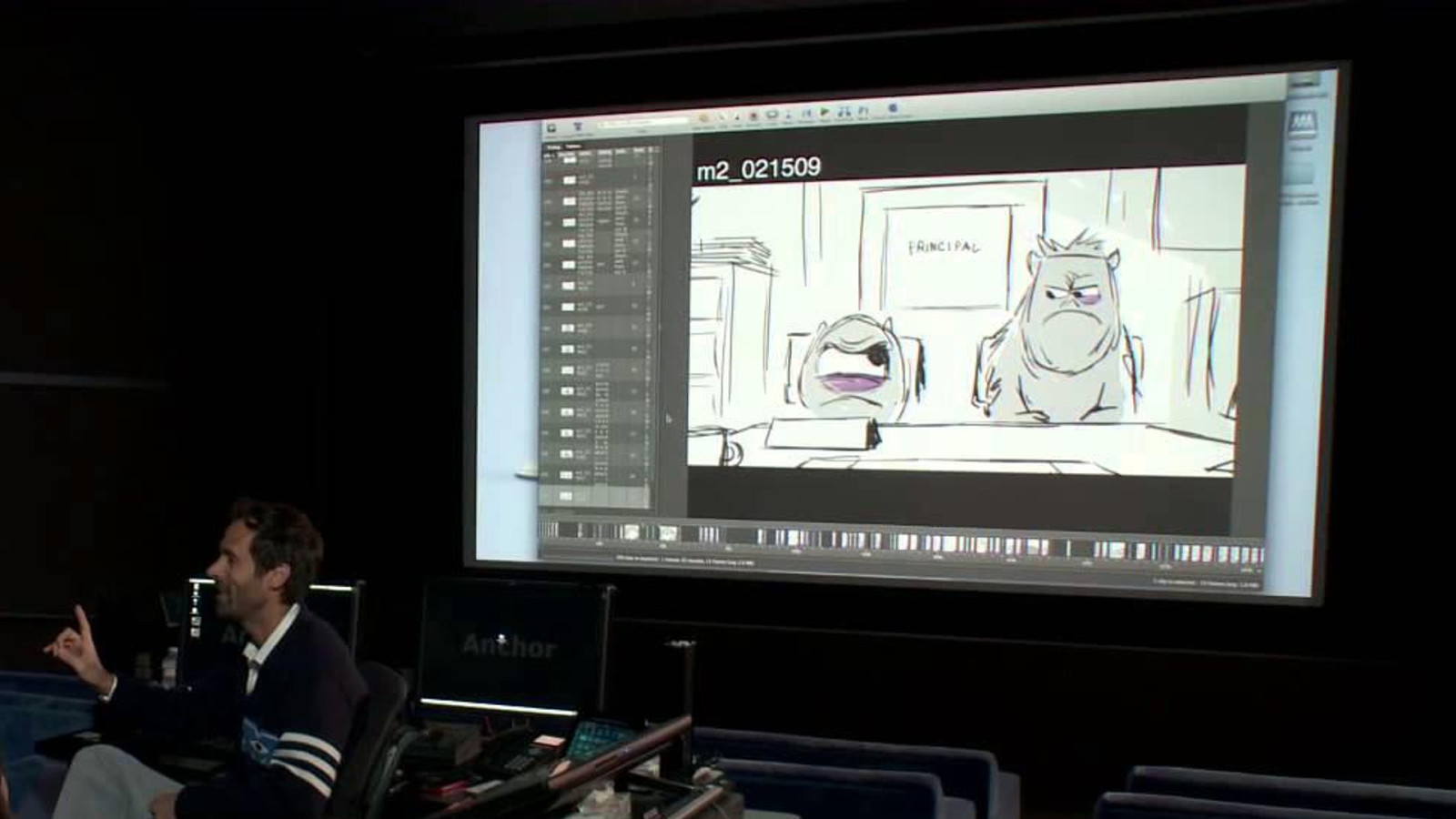
When you have a prototype, and you make it visible in your organization. You don’t hide it away on just your computer, developers.
You don’t hide it on your computer. You share it with everybody, and it becomes a communal thing that everyone can use, everyone can contribute to. It has high visibility.
We’ve actually kind of started sort of a phrase. We like the phrase “prototypes, not PowerPoints,” because, how many times have you been in a meeting where you saw a PowerPoint of something you didn’t know about, and all of a sudden it’s your responsibility to make that, to design it, or develop it, and you’re just like, “Oh, no!”? You see this business idea, and you’re like, “Uh-oh!”
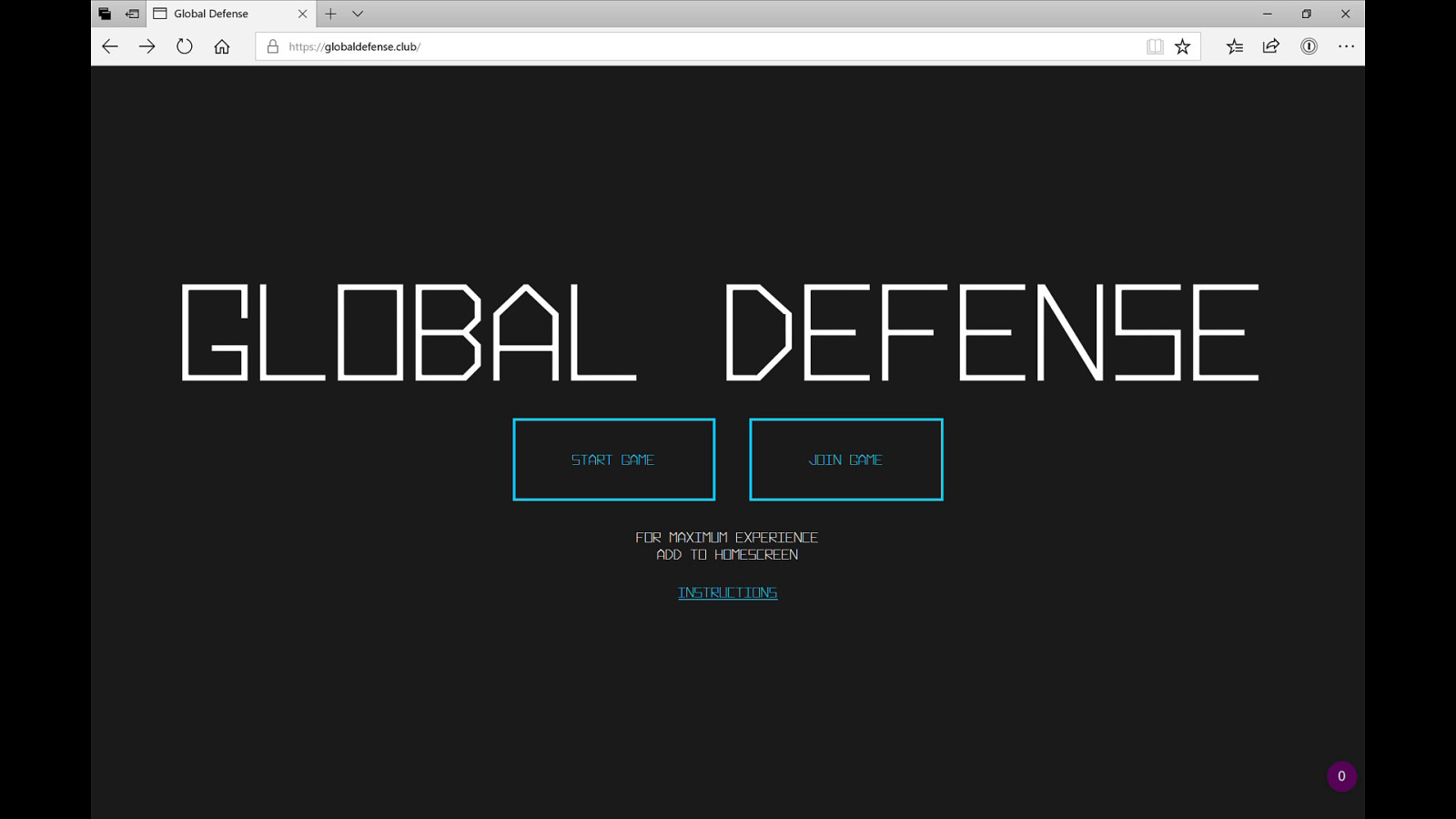
It would be better if you were sitting in the meeting and they came up and they showed a working prototype, or they handed you a phone with a working prototype, and they said, “Here. Try this out. This is kind of what we’re thinking for this new feature.” I think it brings a lot more clarity and a lot more helpful discussions.
I’m actually the jerk in my company. When people are talking about something, I’ll just start building it in a CodePen while they’re talking about it because I don’t want to have a discussion later. I don’t want to JIRA ticket later. I just want to solve it in the meeting.