Quick introduction
Hi, I’m Elly Loel, my pronouns are she/her.
I’m a tall white trans woman with blonde hair.
A presentation at Web Directions Code in June 2024 in Melbourne VIC, Australia by Elly Loel

Hi, I’m Elly Loel, my pronouns are she/her.
I’m a tall white trans woman with blonde hair.

So this afternoon I’m going to be talking to you about Front-end developments identity crisis.


There seems to be some confusion about what exactly this role is. So, let’s work through it by looking at some of my experiences.





sigh 😮💨 wooh!



I know how to do full-stack development, not because I wanted to but because I had to.

My title was “developer” and so was everyone else’s.

According to our titles there were no front-end or back-end developers. We had to do it all.

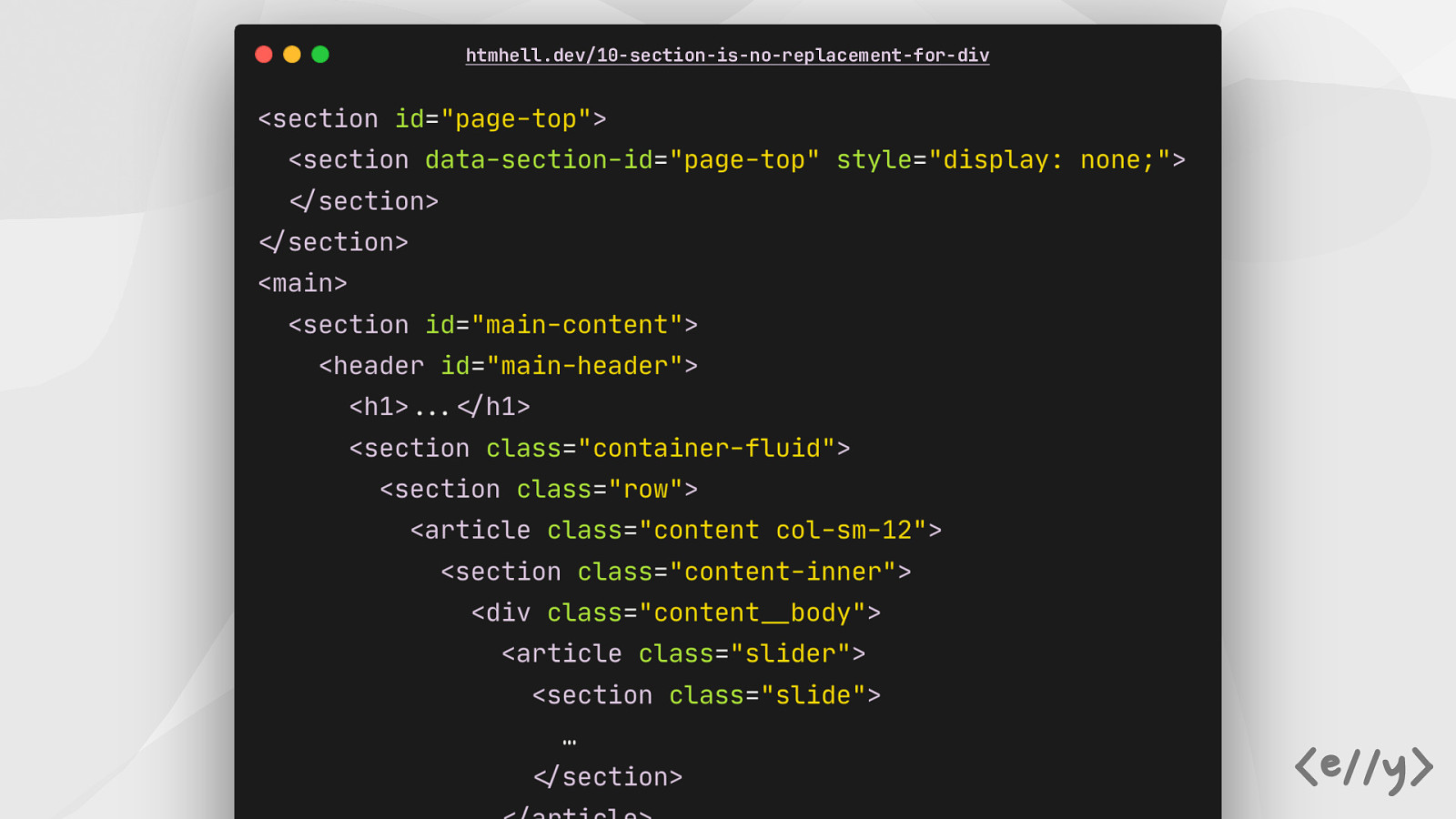
This led to lots of bad HTML and CSS from back-end developers.
Image description: An example of bad HTML code, similar to the usual div soup there is many nested elements but instead of divs they are seemingly arbitrarily chosen sections or articles.

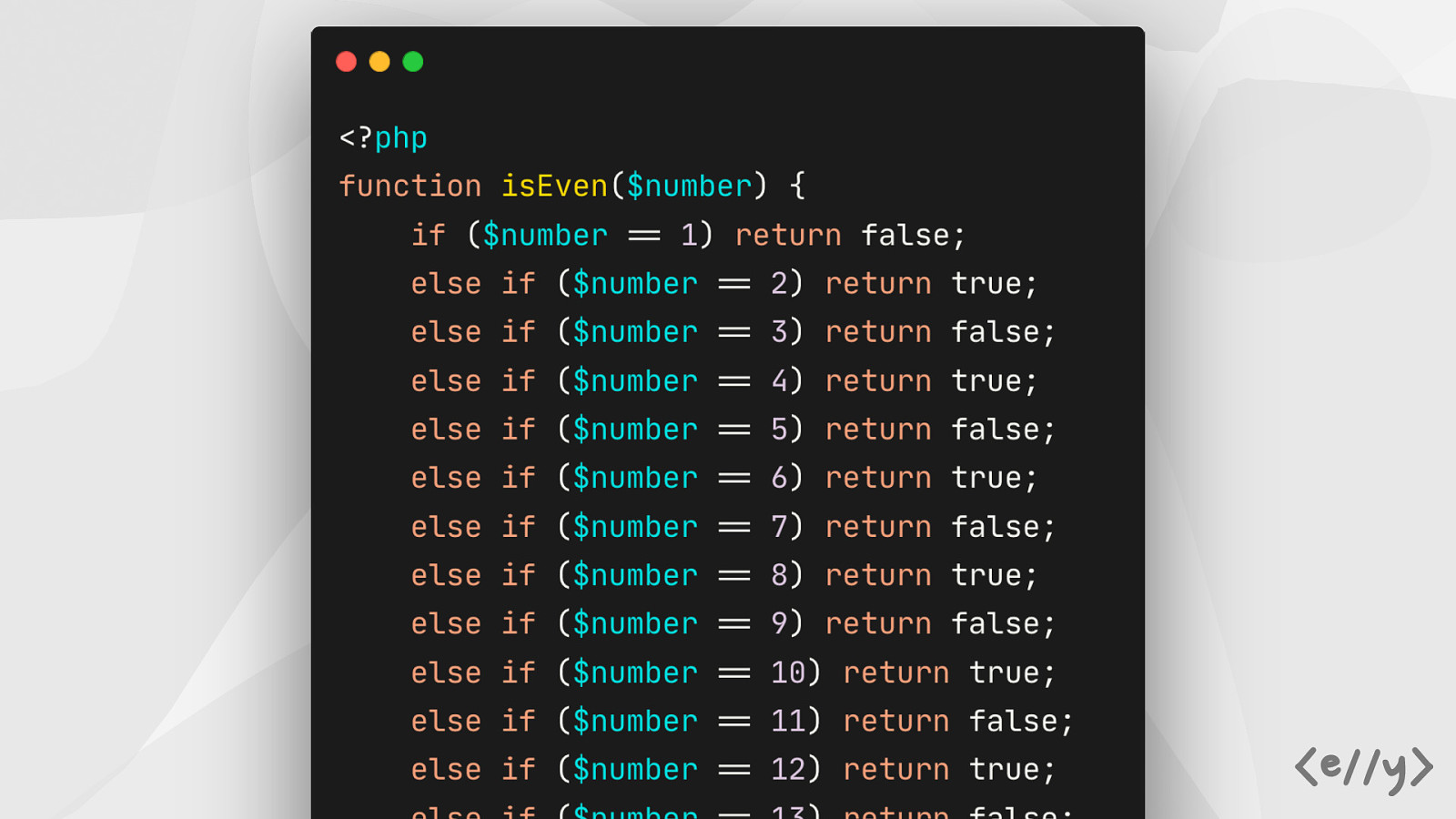
And lots of bad Node and PHP from front-end developers.
Image description: An example of bad PHP code, there is a function called isEven that has a seemingly infinite number of if statements that each check a single number return either true or false.

“HTML, CSS, JavaScript, Python, C#, and SQL may all be code, but they’re really quite different kinds of code and are suited to different kinds of people.”
— Heydon Pickering in Reluctant Gatekeeping: The Problem With Full Stack

“The value you want from a CSS expert is their CSS, not their JavaScript, so it’s absurd to make JavaScript a requirement.”
— Heydon Pickering in Reluctant Gatekeeping: The Problem With Full Stack

Just because I know how to use Docker, Node.js, PHP, SQL, AWS, Linux, Serverless, CI/CD, etc. doesn’t mean I should have to.
Image description: A cloud of logos for all the aforementioned back-end/DevOps things.

Please let me do what I’m good at!


In this section whenever I refer to React please feel free to replace it with any of the following:
Image description: A cloud of logos for all the aforementioned frameworks/tools.

I came into the industry during the reign of React, I know React well. It was all I knew for a while.

I rushed past HTML and CSS on my way to learning React. I didn’t understand they were the main building blocks of the web.
Image description: A highway sign that shows HTML & CSS straight ahead and React this exit, the car is drifting along the curved exit ramp at high speed with its wheels smoking.

I hate it. There are so many things wrong with React. The cult surrounding it, the company making it, its countless footguns, its bloat, its incompatibility with web platform features—the list goes on.
Image description: A 70’s cartoon style drawing of an anthropomorphic cat and dog with their arms around each other smiling and waving at the viewer. Below them the text:
BORN TO WEB
INDUSTRY IS A FUCK
鬼神 Kill Em All 2024
I am web designer
410,757,864,530 REACT DEVS

“Not only are new services being built to a self-defeatingly low UX and performance standard, existing experiences are pervasively re-developed on unspeakably slow, JS-taxed stacks.”
— Alex Russell in The Market for Lemons

Even if I didn’t have issues with it I should still be able to choose not to use it, right?

Wrong, sorry! There is no choice anymore, I can’t escape it. React is so pervasive that almost every job is using it. On the rare occasion that they’re not using it, they’re using something like it.
Image description: The white guys selfie meme featuring eight men sitting next to each other, tilting to fit into the photo, resembling the golden ratio. In front of each of their faces is the logo of a different JavaScript framework.

Okay, so I can’t escape React but surely I could just work on something that doesn’t touch React. Like for example, CSS!

Oh wait, no. That’s all done with CSS modules, CSS-in-JS, Tailwind, or whatever the next new way they come up with to write CSS without actually writing CSS.
Image descriptions:

If you can’t beat ‘em, join ‘em, I guess? 🤷🏼♀️

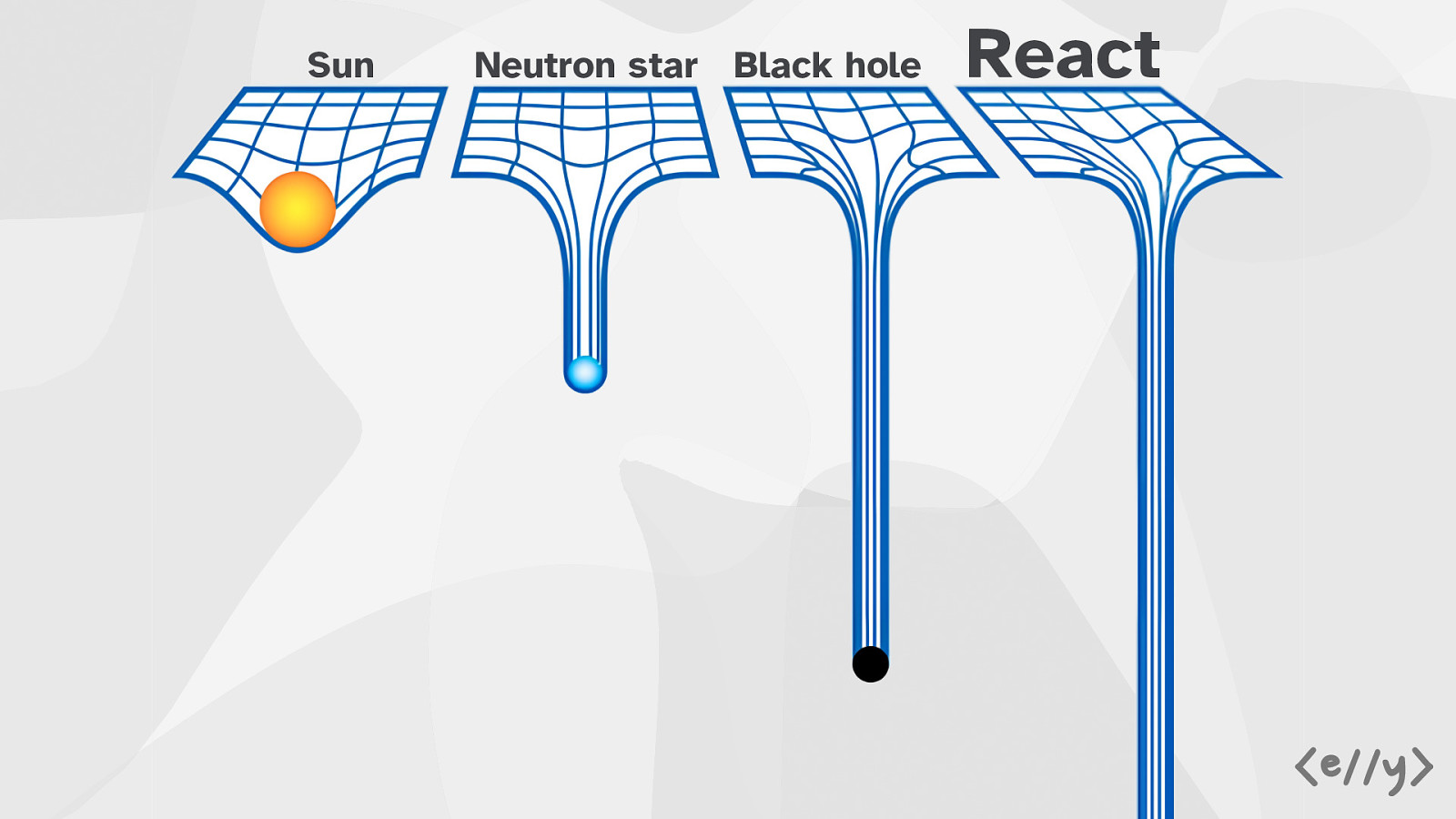
The issue is, React—like the supermassive black hole it is—pulls everything towards it. Towards more JavaScript. I start out only touching the HTML, CSS, and a bit of JavaScript for DOM manipulation. But before I know it I’m in there making API calls, transforming data, and writing middleware.
Image description: Heaviest Objects in the Universe meme, from lightest to heaviest: Sun, Neutron star, Black hole, and React.

Yikes! I need some separation of my concerns.

I went a bit off topic here but what I’m getting at is this. Actual front-end work has been devalued.

It isn’t treated as enough to be a full-time job.

It’s gotten to the point that now front-end no longer actually means front-end.

The duties of a front-end developer are more accurately described as full-stack. And as we learnt earlier, there are many issues with full-stack development as a concept. I don’t want to be a full-stack developer.

So, I must be something else?

Well, according to Brad Frost, I’m a front-of-the-front-end developer… While those words do accurately describe what I do…

They’re way too long. No-one is actually going to use that as their title. So we need something shorter that still conveys the same meaning.
Image description: A screenshot of my LinkedIn profile with everything blurred out except the job title section. The text reads “Front-of-the-front-end De…”

People have come up with new titles, like:

UX engineer

Design engineer

And, I’ve actually even seen some companies using them! Though… I’ve also seen companies misusing them, for “front-end” (aka full-stack) roles—which undermines the whole point of coming up with these new titles.
Image description: A meme from The Office, there are two pieces of paper, one says “Full-stack developer” the other says “Design engineer”, the caption says “We need you to find the differences between these two pictures”. Below that Pam with the caption “They’re the same picture”.

Also, there seems to be a bit of an obsession with having “engineer” in the title. I’d say that mostly stems from pay related anxiety. But it’s probably also somewhat tied up in the perception that anything that’s not engineering is not as important.
Image description: The engineer from TF2 with an extremely long neck looking at the text on this slide in disappointment.

No. You shouldn’t shove engineer into your title so you get paid more. You should help make sure everyone without engineer in their title gets paid more. We all deserve more.
Image description: The hard to swallow pills meme, the text above the pills says “You shouldn’t have to be an engineer to be paid your worth”.

Look! Here are some titles that don’t include engineer.

I don’t hate the other titles; for a while there I was even using design engineer to describe myself. But, there’s a better option that’s been around since long before even “Front-end developer” was being used. We had the right title in front of us all along…


Okay, so why do I think that web designer is the best title?

Because, I’m a designer and the web is my medium.

I’m designing for the web. The infinitely flexible web. The web that doesn’t have one screen size, one browser, one operating system, or one device. The web that can be used by anyone, anywhere, on any internet connection, on any device, on any operating system, on any browser, with any screen size.

I’m designing with the web. Using the web platform (HTML, CSS, JS, ARIA, etc.), not a bloated harmful abstraction. I have a deep understanding of HTML and its semantics. I love CSS, I know how and when to utilise its many features, and I keep up-to-date as more are added. I have a strong understanding of modern JavaScript and most importantly I know when not to use it.


In the current state of our industry we’re being forced to do too many things. We’re spread too thin. It’s completely unsustainable which is why we’re constantly burning out.

We’re forced to do the wrong things which leads to bad outcomes and that’s not okay. Bad code is often some or all of the following:

Non-functional, so it doesn’t work at all.
Image description: The Google Chrome failed to load site sad document face.

Inoperable/Inaccessible, so it can’t be used by some or all people.
Image description: The two button meme but both buttons are unlabelled.

Or unusable, so it’s too hard to be used by some or all people.
Image description: A screenshot of userinyerface.com with popups covering the entire screen.


First and foremost, don’t give up! Even through the current landscape of front-end development presents challenges for us web designers we owe it to the people using our sites to not give in to the status quo.

You deserve better than being continuously overworked to the point of burnout before being unceremoniously laid off by some short sighted greedy CEO. So, you should go and read “You deserve a tech union” by Ethan Marcotte. Then, join a union and fuck capitalism.

BUT if I were to put my stinky capitalist hat on for a second 🤢 Inaccessible or unusable websites do mean that you’re going to have less people using your site. So, you’re going to be making less money than if your site was accessible and usable. Okay, capitalist hat back off, what else?

Advocate for preventing overwork. So basically, abolish full-stack roles where you’re spread too thin.

Advocate for more specialised roles.

Advocate for better quality.

Advocate for care. Care for our craft. And most importantly, care for the people using our sites.

Also, we should start changing how we refer to ourselves. Whether it be when you’re talking to co-workers—or even friends and family, on your personal website, on LinkedIn, on your resume and CV, everywhere!

Once you’ve changed how you’re referring to yourself then it’ll be much easier to change how others refer to you. It might not be easy, but it will be easier. Talk to your manager, see if you can change how they refer to you, both officially and unofficially. If you can get your title changed that’s amazing. If not you should still absolutely be able to get everyone to change how they refer to basically everywhere with the only exception being things like official documents.

Now I’m talking to the people who make these decisions. Yes, you! 🫵🏼 You need to make sure this change happens. You are the ones with the power to improve our current situation. If you need to, make any and all changes that are needed to make this change happen. Do whatever you can! Change the role titles. Change the team or department names. Update your job ads so titles and descriptions are accurate. And most importantly, if someone is in fact doing 2 or 3 jobs give them 2 or 3 titles and pay them 2 or 3 salaries!

Thank you so much for listening everyone! You can scan that QR code or head to the link ellyloel.com to head to my website where you can also find links to all my other socials.
Image descriptions: