A presentation at Boston CSS in August 2017 in Boston, MA, USA by Eric Bailey











































































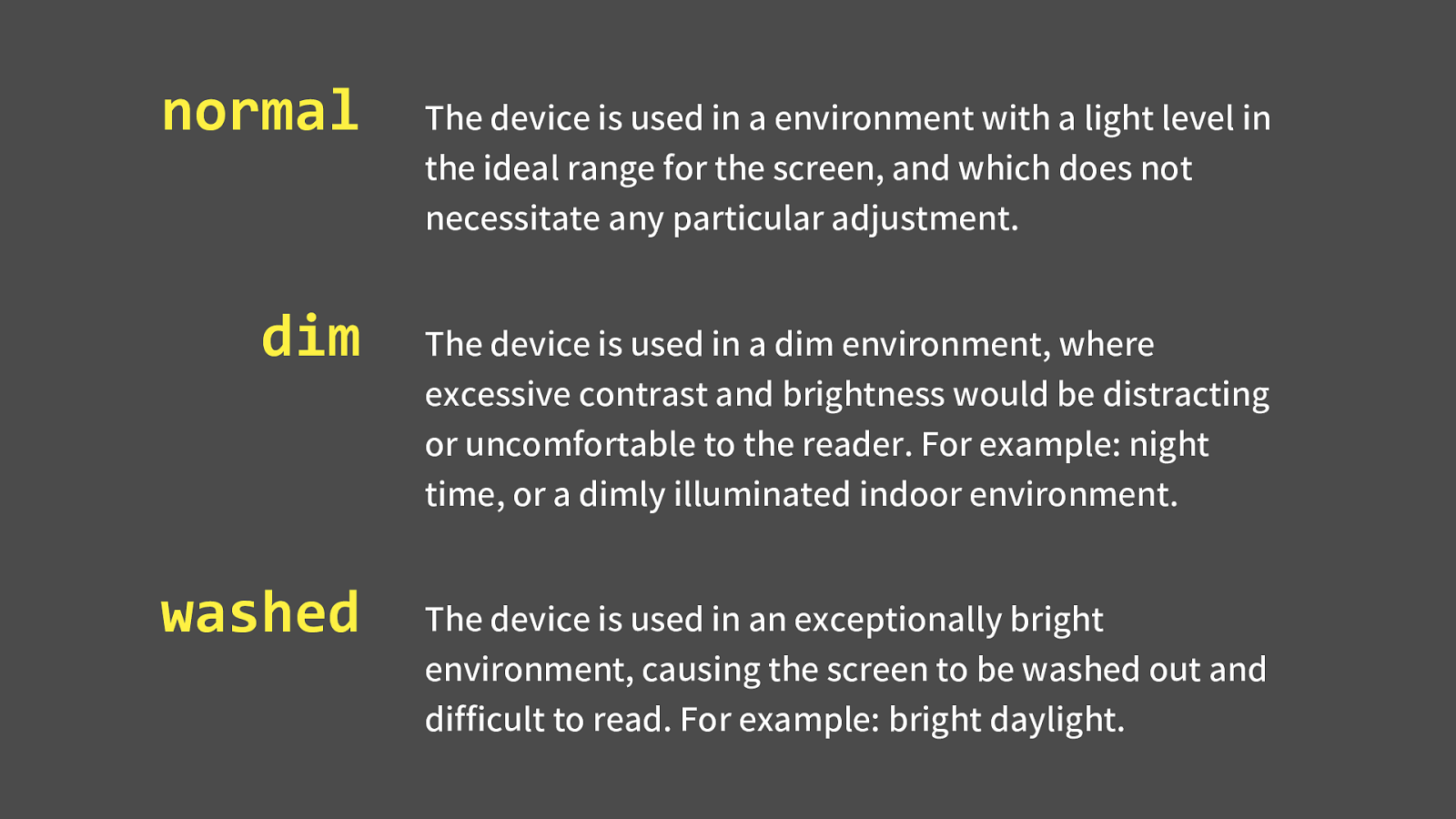
"Protip - max brightness and high contrast mode enabled allows you to use your laptop in the garden. Looks ugly but functional."