Slide 1
- enterJS 2019
- Accessibility at Scale
- June 27, 2019
- Darmstadt, Germany
Slide 2
- Before we begin, I’d like to say that accessibility is as much a social concern as it is a technological one
- Because of this, I’m going to be discussing potentially sensitive subjects
- This includes the words people use to describe themselves and others, and also how people interact with each other in public and private spaces
- What I ask of you is if you don’t understand something I discuss, approach it with a sense of curiosity
- If you hear something that makes you feel uncomfortable, sit with it and process it for a bit
- This also applies in both directions:
- If I am using incorrect terminology, or am misrepresenting something, please come find me after the talk, or message me privately
- Accessibility is the practice of continuously making things better for people, and this is part of that
- Thank you
Slide 3
- To get things started, I have a confession: I’m not good at JavaScript
- Terrible at it, actually
- I tell people that I’m functionally illiterate when it comes to JS and they always politely laugh and change the subject
- Seriously though, I know enough to know I basically don’t know a lot, but I do know how JS is used to make the modern web work
- So what am I doing here, at a conference about enterprise JavaScript?
Slide 4
- Well, I’m not a developer, so I get a bit of a free pass
- What I am is pretty established in the industry, and pretty technologically literate
- I’m also an industry veteran, I’ve been working on the web for about 12 years now with a mix of agency, nonprofit, product, publishing, and consulting roles
- I’m old enough to remember spacer gifs, CGI bins, hashbangs, 9 slicing, and all the other terrible things we used to do to ourselves
Slide 5
- So, why am I here?
- I stand before you today because accessibility is a subject that’s incredibly important, yet often struggles to get representation
- It has the perception of being unglamorous work, so conference proposals that include it as a topic are often not selected
- This has the effect of causing developers to never hear about the practice of accessibility, nor see it presented as a subject of equal importance to other developer concerns
- I am here because the conference organizers understand this fact, and wanted to do something about it
- This is incredible, and I am extremely thankful for the privilege of being able to speak to all of you here today.
- Please, let’s all give a round of applause to Melanie, Björn, Vanessa, Simona, and the rest of the enterJS staff and speakers for putting on such an incredible event
Slide 6
- Accessibility is a pretty big topic, so here’s what I’ll be discussing over the next 40 minutes
- We’re going to cover its definition in the digital space, as well as addressing some common misconceptions
- We’ll also discuss historical and legal contexts surrounding the practice
- And then finally, I’ll be talking about processes and solutions that can help you go about implementing accessibility at your organization
Slide 7
- This includes the resources that can help get you there
- I’ll have this bitly URL at the end of my talk as well, but I did want to provide multiple opportunities for you to capture this information
- With the understanding that accessibility’s definition, history, and legal consequences all help to provide context for why these tools exist
Slide 8
- So, what is accessibility
- Quick show of hands, who here has heard of the term?
- Who here has done work with it?
Slide 9
- Accessibility is the design and coding of digital products so that disabled people can use them
- Digital products being a catch all term that covers operating systems, email, web sites, web apps, native apps, games, widgets -
- Basically anything that a computer contains that a person can interact with
- That’s the high-level, academic definition of what I’ll be discussing today
Slide 10
- Accessibility is commonly thought of as making things work for blind people, but there’s really more to it than that
Slide 11
- It also accommodates other forms of disability, including motor control issues such as Paraplegia, Cerebral Palsy, Parkinson’s Disease, or Muscular Dystrophy
Slide 12
- Disabilities such as paraplegia are what we consider a motor control disability and blindness is what we consider a visual disability
- Those are two of the five main categories of disability, with the other three being auditory, cognitive, and seizure disorders
Doing accessibility work ensures that the people experiencing these disabilities have the ability to operate technology regardless of any barriers they may face
- Examples of this would be making sure a blind person can use a screen reader to read and take action on your web app, or that your videos have subtitles for someone who is deaf
Slide 13
- So, those are the first two common misconceptions out of the way:
- Disability is more than just someone who is blind, and disabled people use the internet
- Now we’re going to get into two other important misconceptions,
- One: disability only happens to “someone else” and two: it’s a condition you’ll have since birth
Slide 14
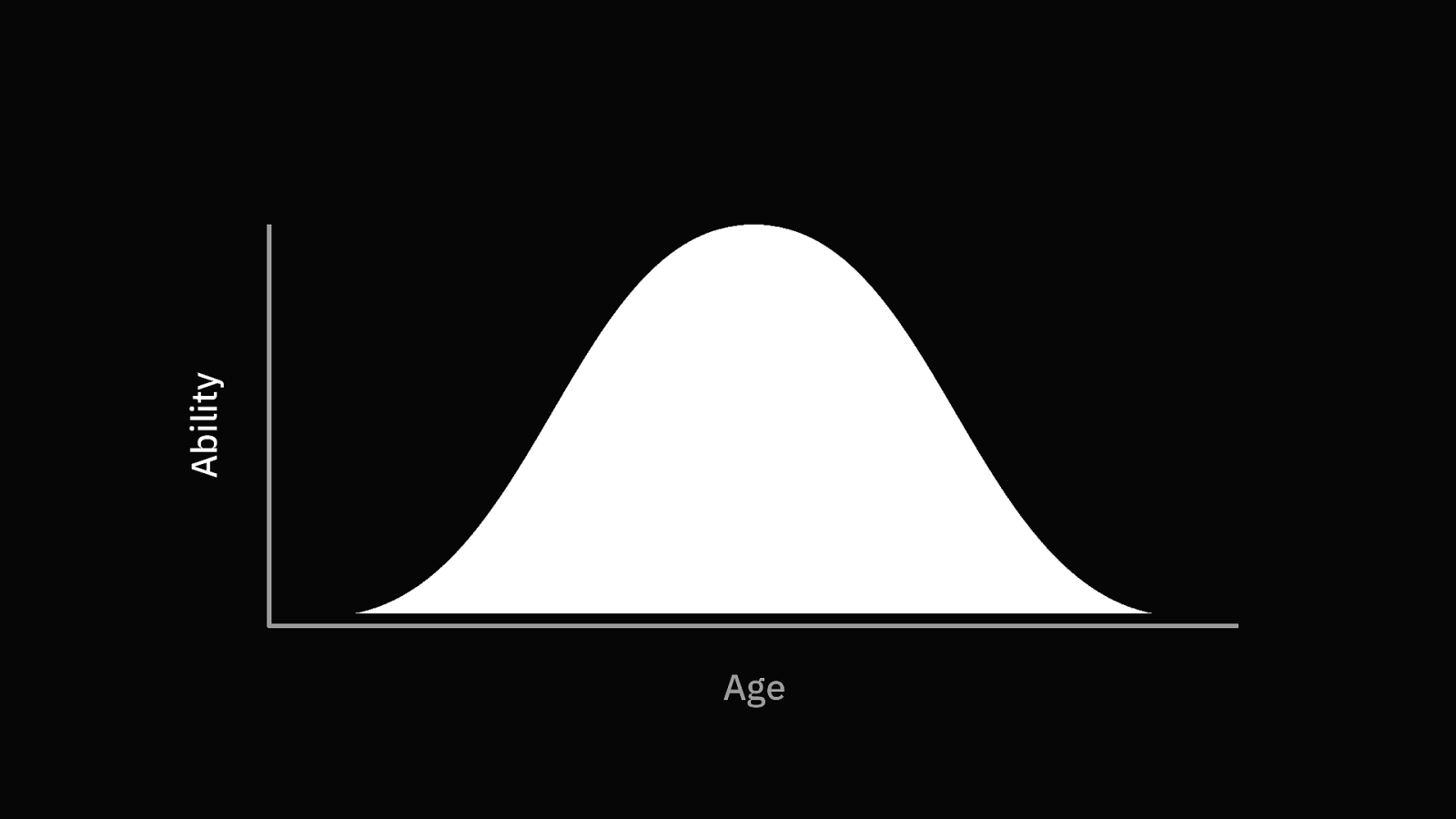
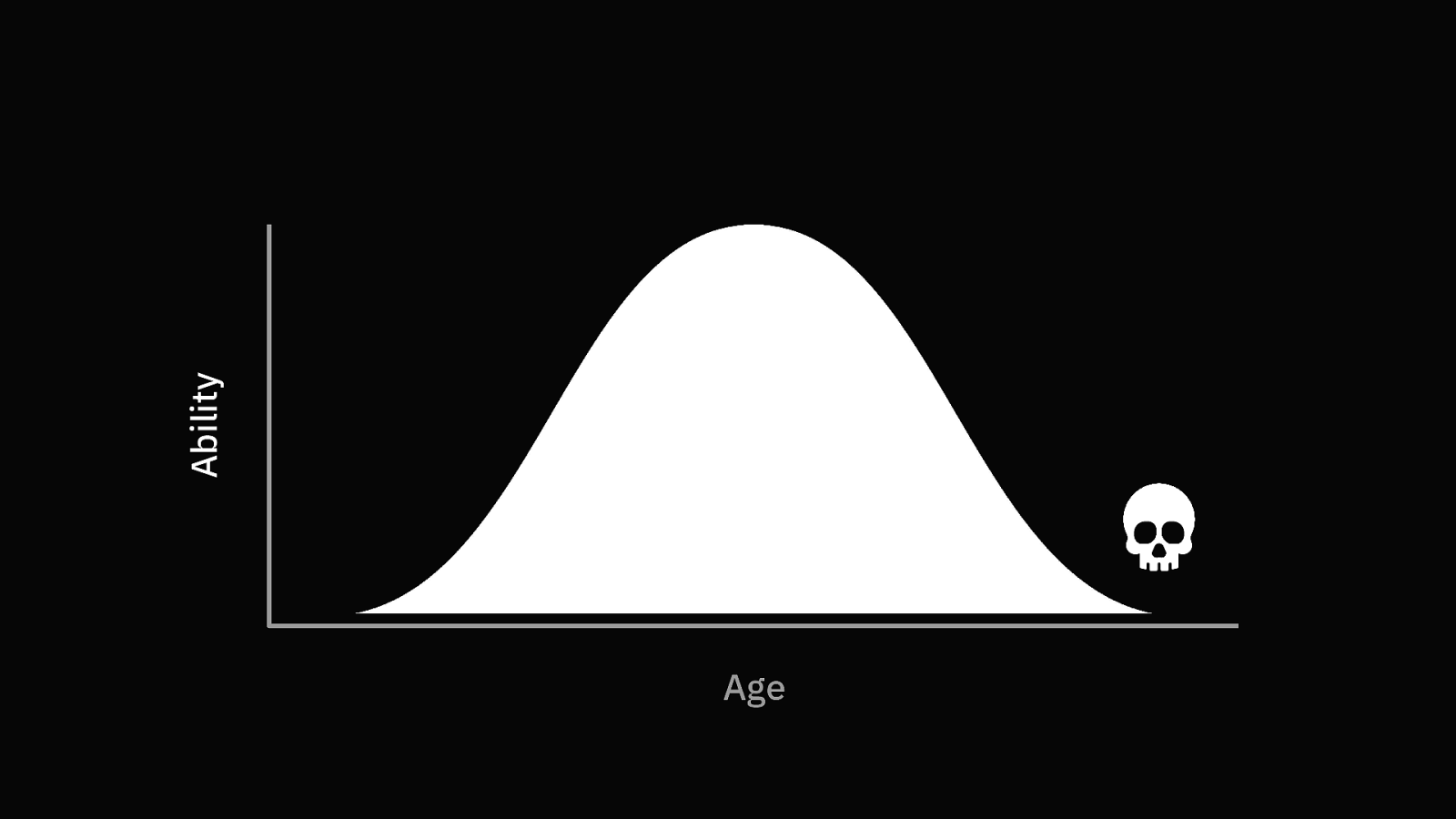
- Here’s a way to think about a life
- We’re comparing someone’s ability versus their age
Slide 15
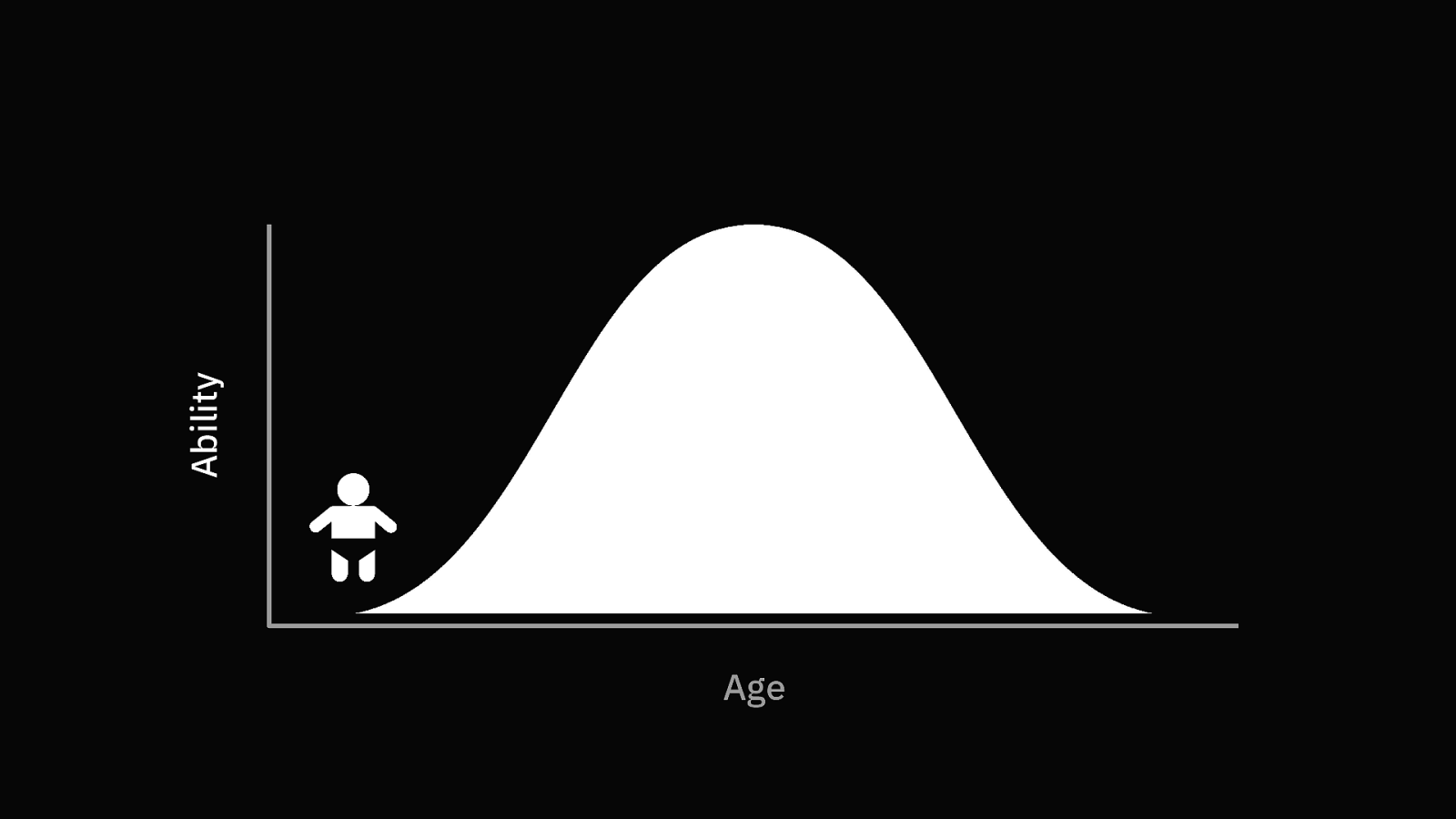
- We all start out here as babies
Slide 16
- And eventually we all wind up here
Slide 17
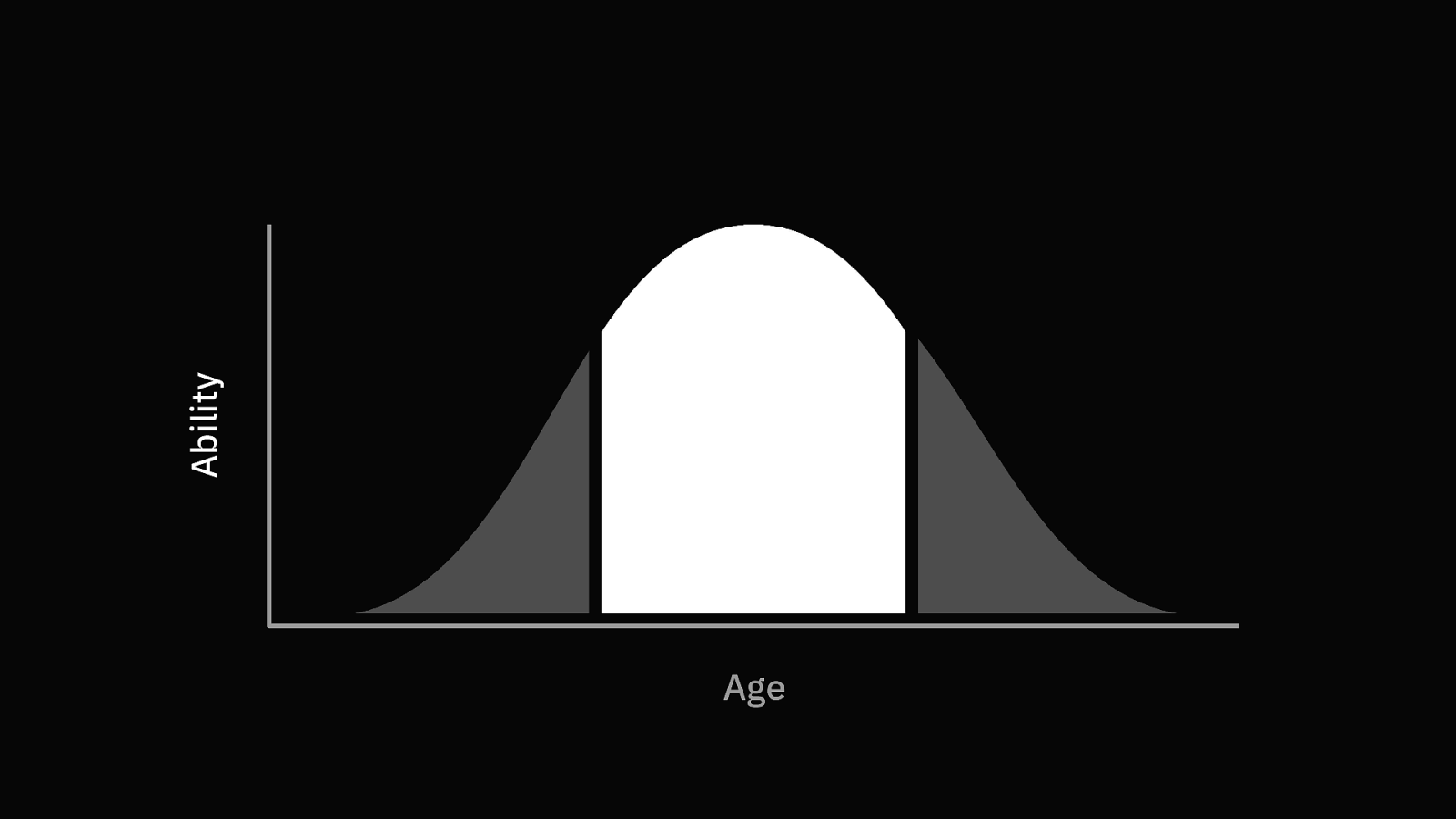
- Dividing the space in between into rough thirds, the greatest amount of ability occurs in your mid-life, the period from your 20s to 40s
- Ability here meaning not only your physical status, but also your learned experiences and access to resources
Slide 18
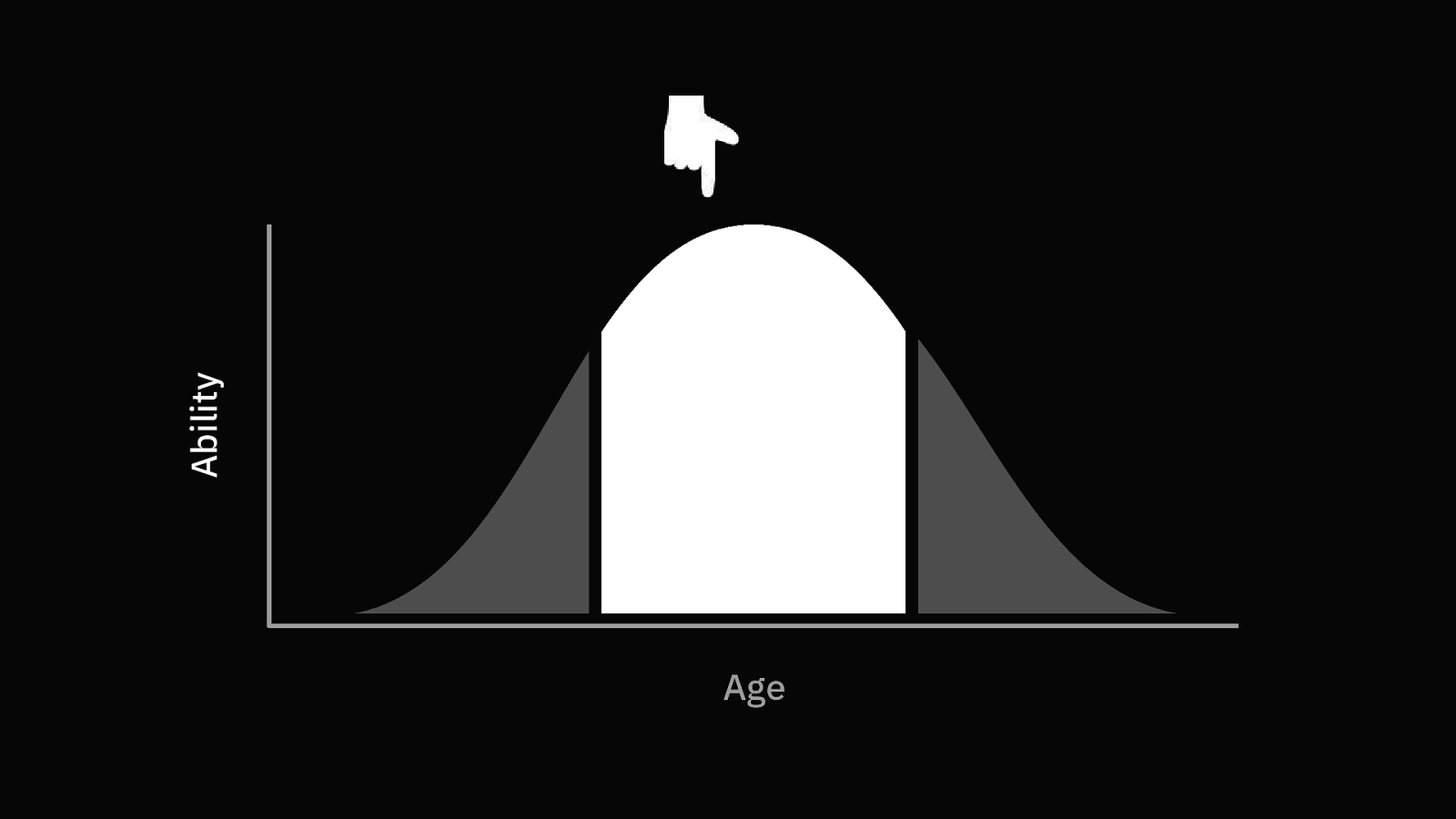
- Most of the audience here today is roughly located in this middle third
- And within this third, most of the audience is near the height of their ability, the part where you are also established in your professional life
- The Labor Theory of Value teaches us that value is created by extracting labor from an individual, so it’s no fluke that career paths are structured to follow this curve this way
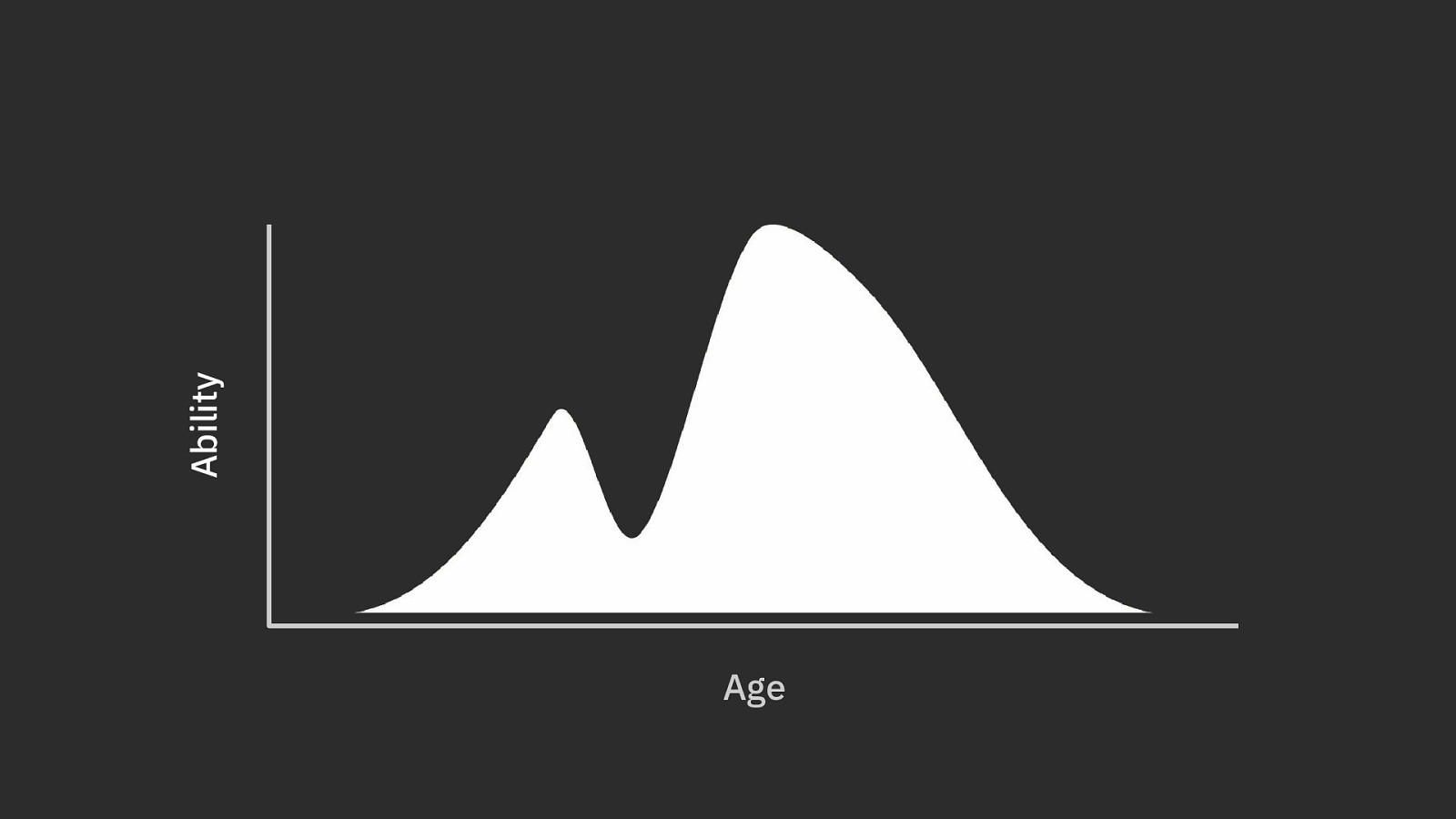
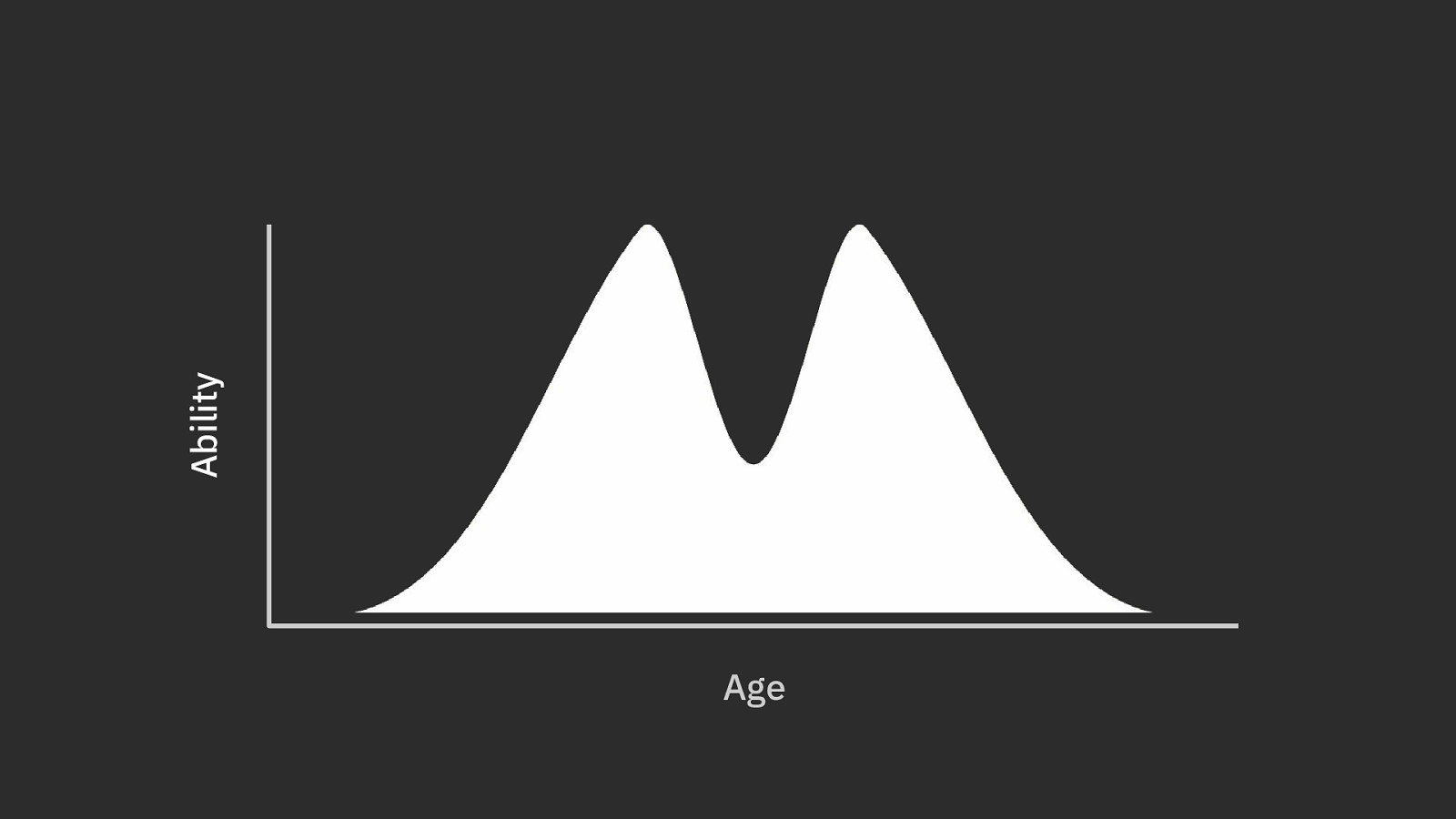
- That being said, not everyone’s life follows this particular curve
Slide 19
- Maybe you had a learning disability as a child, but receive intervention to get you back on track
- Or maybe you might have had a normal childhood, but then experienced a reduction in ability from some traumatic accident,
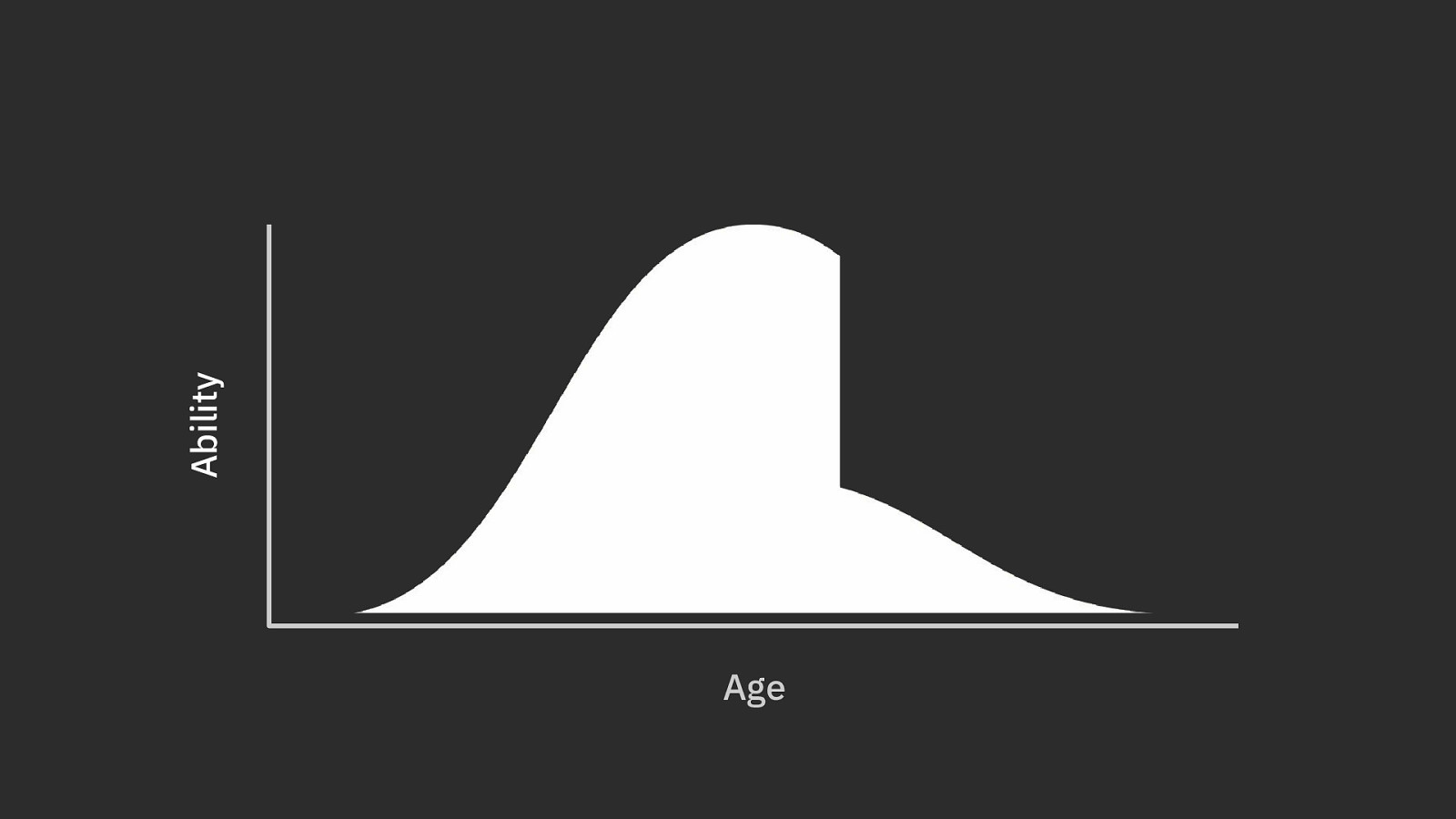
Slide 20
- say a bad car crash
- Or maybe you will experience a major debilitating event, one that will have a significant impact on your future ability
Slide 21
- Say having a stroke in your early 40s
- It’s an uncomfortable thing to think about, but disability can, and will happen to you. It’s not someone else’s problem
Slide 22
- Another common misconception is that screen readers can’t use JavaScript, that’s something that’s patently false
- So now you might be wondering, well if I can use my computer
and screen readers can do the same kinds of things I can, isn’t that enough?
- I thought Tim Berners Lee baked this into the web platform so I didn’t have to worry about it. I heard Apple was great at accessibility!
- The thing is, there are consequences to writing code, both intentional and not
- And like any other aspect of development, one approach to writing code can be better than another which translates to how we provide, or fail to provide an accessible experience
- Another way to say this: the technology choices we make can, and do affect how other people experience the world
Slide 23
- It’s one thing to talk about this in the abstract, but it’s another thing to ground it in actual experience
- So now I’d like to talk about my friend Harry
- Harry is a friend of the family. My parents have known him since they were all in college together
Slide 24
- Harry is an engineer. He’s someone some people here might call a Unix beard, meaning he is no slouch when it comes to computers
- He spends most of his time in the command line, writing complicated shell commands to manage networks at a national scale for a major telecommunications company
- He knows about my work in accessibility, so a few months ago, he got the courage to approach me about some issues he’d been experiencing
Slide 25
- Harry has Best Disease, which is a worsening of vision caused by a genetic condition. This is an accident of birth that only made itself known when he reached a certain age
- I helped Harry set up a few specialized accessibility tools, things like Windows High Contrast Mode and a larger system font size to increase the size and contrast of text on the screen to make up for the loss of his central vision
- He approached me because he was afraid of going to HR.
- Harry had previously been relying on the help of his coworkers to do things like operate his company’s internal web apps and intranet portal, since he was worried that revealing his worsening vision would lead to him being fired.
- Harry is older and American, so this concern is highly justified.
- Teaching Harry how to modify his home computer allowed him to continue to live his everyday life.
- He’s able to pay his bills, message family members, order food, plan trips, shop, and talk to people who share his hobbies.
- What I did isn’t anything special, it’s just connecting him to technology solutions I knew existed because I’ve been studying the space
- It’s what we as developers do every day: learn specialized knowledge and apply it where needed
Slide 26
- Unfortunately, Harry’s suspicions turned out to be correct.
- He was recently let go after approaching HR with a plan to modify his work computer to meet his accommodation needs
Slide 27
- Harry’s story is unfortunately a common enough one
And in case I haven’t been direct enough, let me tell you why I told you Harry’s story:
- One day Harry may be you
- So, with that said, we’re now going to talk about another aspect of what accessibility is
Slide 28
- In the United States, accessibility is a Civil Right
- This is a photo of the Capitol Crawl, an event that occurred in March of 1990
- Disability rights activists organized to demand the passage of the Americans with Disabilities Act, or ADA, an act that guarantees equal rights to disabled people
- Many activists abandoned their wheelchairs and mobility devices to ascend the steps of the Capitol in protest of the House of Representatives’ delay in signing the act
- The protest worked. The ADA was signed, outlawing discrimination based on physical or mental disability when it comes to employment, access to buildings, and public and private transportation
Slide 29
- To quote Senator Tom Harkin, the author of the ADA, “…this landmark law is about securing for people with disabilities the most fundamental of rights: ‘the right to live in the world.’ It ensures they can go places and do things that other Americans take for granted.”
- If you are unfamiliar with United States law, Civil Rights are nothing trivial.
- They are some of the most powerful laws we have, laws to protect people from discrimination, and guarantee their right to participate in society
- To give you an idea of how serious the ADA is, other Civil Rights establish protections for individuals’ gender, religion, political affiliation, and race.
Slide 30
- From a legal perspective, protections for ability extend into the digital space, at least for using digitized government services.
- Section 508 is an amendment to the Rehabilitation Act of 1973 that compels government agencies to make their information technology resources accessible.
- Section 508’s technical standards are very thorough, covering access to Operating Systems, software applications, telecommunications, video and multimedia, hardware such as desktops, laptops, and printers, and web based internet and intranet services
- In addition to existing services and resources, Section 508 also covers procurement, the process the US government uses to purchase new products and services, meaning that if you want to sell your enterprise software to the federal government, it needs to be accessible
Slide 31
- Analogous to the Americans with Disabilities Act, Germany has The Act on Equal Opportunities for Disabled Persons of 2002, building off of the ban on discrimination laid down in Article 3, paragraph 3 of the Basic Law of the Federal Republic.
- And, like Section 508, Germany has an ordinance on the Creation of Barrier-Free Information Technology, commonly called BITV.
- BITV guarantees that people with disabilities can have access to all internet content and services provided by German federal institutions.
Slide 32
- So, how do you actually determine if something is accessible? How do you test it with a degree of rigor that will hold up in the highest court of the land?
- The stakes are really high, but as I’ve described, they’re also really vital.
- For that, we have the Web Content Accessibility Guidelines, commonly known as the WCAG
- The WCAG is a set of guidelines governed by the World Wide Web Consortium or W3C, the international standards organization for the Internet
- Both Section 508 and BITV’s guidelines are built from the guiding rules the WCAG provides
Slide 33
- The WCAG has been around for 24 years, meaning there’s a non-trivial chance it’s actually older than a few people in the audience today
- It is also an ISO standard. For those of you who are unfamiliar with what ISO standards are, they are internationally-recognized documents used to ensure the quality of materials, products, processes, and services.
- Engineers who deal with physical materials are typically familiar with ISO standards, as failure to observe them means there’s a decent chance you’re both breaking the law and endangering the health and safety of others
Slide 34
- So, the WCAG is broken into four governing principles: Perceivable, Operable, Understandable, and Robust.
- And each governing principle has rules that outline what it is trying to achieve.
- For example, rule 1.3.4 Orientation falls under the principle of Perceivable. It ensures that content can be read regardless of how you hold your device.
- For some people, that means being able to watch Netflix in bed, with their iPhone held in portrait mode.
Slide 35
- For others, that means being able to read any and all content on a device mounted permanently to a wheelchair.
- And I’m going to let you all in on a little secret here: as a web professional, I kind of view the WCAG as a cheatsheet on how to make quality websites.
- Since design is all about making experiences easy to use, this is basically a roadmap outlining how to guarantee that.
Slide 36
- And speaking of breaking the law, it’s a really interesting time right now to be involved in accessibility work
- Recently, a Florida federal judge has ruled in favor of a blind man suing Winn-Dixie, a chain of grocery stores in the Southern United States
- The judge decided that Winn-Dixie’s website is heavily integrated with the company’s physical stores, and therefore the Americans With Disabilities Act was applicable
- Winn-Dixie must now spend $250,000 to update it’s website and demonstrate that its is compliant with the Web Content Accessibility Guidelines
- The judge’s decision sets legal precedent for individuals suing inaccessible digital experiences for privately-owned companies,
something which was previously only accomplishable by slow-moving class action lawsuits or representation from major organizations such as the National Federation of the Blind
Slide 37
- Some of you in the audience might be feeling a little panicky right now learning this, to which I say: good
- More and more services are conducting business digital first, and we’re only going to see more of that as time goes on
- Should you be prevented from getting groceries because of your physical ability?
- Should you have to rely on a third party to be the go-between for what you want to eat? Or what medicines you buy?
- No. Of course not.
Slide 38
- Dominos is an international pizza chain known for making pizza so bad that it’s known lack of quality was actually the central point in a global advertising campaign
- It was also recently in the news for getting sued by a private individual for having an inaccessible experience, and the trial cited the Winn-Dixie case as precedent
- While I’m definitely making a value judgement over the plaintiff’s choice in pizza, I won’t judge his desire to order food the way anyone else here would if they were feeling hungry and lazy
- This lawsuit is a high-profile example of over two thousand current lawsuits of a similar nature, all built from the precedent established by Winn-Dixie
Slide 39
- The takeaway here is that the wheels of justice are turning.
- Courts can now order private companies to make their sites compliant with the WCAG
- If you’re German it would also be wise to pay attention:
- The BITV does strongly encourage commercial providers to build websites and services in a manner that is accessible
- In addition, the European Commission just published the European Accessibility Act
- Which will compel European standardization bodies to consider accessibility for many private products and services used by the public
- This means that countries in the EU will be implementing this on a national level soon
Slide 40
- You might be thinking now that, “This is unfair!”
- Let me remind you that this is a Civil Rights issue. Would you be thinking the same thing if these websites didn’t work for Black people? Or Hindus? Or if you are a man? Or if you’re old?
Slide 41
- So, now we have a decent handle on what accessibility is
- But what is enterprise? This is a conference about enterprise JavaScript, after all
Slide 42
- A good working definition is that enterprise is computer software aimed at organizations rather than individuals
Slide 43
- But then that begs the question: what is an organization?
Slide 44
- An organization is a social unit of people that is structured and managed to pursue collective goals
Slide 45
- In this unit, a management structure assigns roles, responsibilities, and authority to carry out tasks
Slide 46
- It’s also important to know that organizations are open systems. They affect, and are affected by their environment
- While an organization will strive to make an environment optimal to its needs, it will also cease to be if it fails to adapt to the surrounding environment
- The surrounding environment here being a space full of other directly and indirectly competing companies
- This ceasing to be is what’s known as a failure of Plasticity, a governing factor of operating in an environment
- It’s a factor that’s present in microscopic multicellular organisms all the way up to corporations and governments
Slide 47
- Enterprise software is used by people. Enterprise organizations can’t exist without people.
- Or to put it another way:
- People are the fundamental building blocks used to build organizations
Slide 48
- Because of this, I propose that in order to make enterprise software work for organizations, we need to make it work for people first
Slide 49
- Consider the fate of Blackberry:
- Their failure to adapt meant that they went from a near-monopoly on smartphones to having zero percent market share in less than a decade
- Which is to say that your market share isn’t as unassailable as you think it is
- Your users aren’t as loyal as you think they are
- The goodwill built up by your public relations team will only go so far
- And eventually your contracts will come up for renewal
Slide 50
- So, how do we do this? How do we make things for work for people?
- I say that Inclusive Design is a good place to start
Slide 51
- So, what is Inclusive Design?
Slide 52
- To answer that, I’m going to ask you a few questions
- Raise your hand if you feel comfortable answering
- Do you wear glasses?
- Have you ever been hungover?
- Have you ever watched a foreign film with the subtitles off?
- Have you ever broken a limb?
- Have you ever been at a restaurant where it was so loud you couldn’t hear the person sitting across from you?
- Have you ever had to solve a complicated problem without having slept enough the night before?
- Have you ever been well enough to go into work, but sick enough that you couldn’t do your job effectively?
- Have you ever been sick enough that you couldn’t get out of bed?
- Have you ever been sad enough that you couldn’t get out of bed?
Slide 53
- What these questions are driving at is something called the social model of disability
- It’s a reaction to the medical model of disability, which describes the world in terms of how disability reduces an individual’s quality of life, and what medicine can do to cure or manage it.
- The medical model relies on a compassionate society to invest resources in health care,
- These resources are then invested in medical practitioners,
with the understanding that it enables them to improve a patient’s quality of life to the point where they can integrate into the existing society
- The medical model is probably what most of you are familiar with, even if you didn’t know there was a name for it
Slide 54
- The social model of disability asserts that individuals should not be forced to adapt to the built environment of the society they participate in
- It questions the form which these built environments take, and what can be done to remove the systemic barriers and cultural attitudes that create exclusion
- While a broken leg should always be mended, the social model provides curb cuts that help both wheelchairs and strollers
- The social model is also why you can tell Siri to pause the music and not need to tap on the pause icon on your phone
- It is also the framework that allows us to ask questions like why movie theaters don’t display subtitles by default
Slide 55
- Culture turns human traits into disabilities.
- What is perceived as detrimental in one context may be successful in another
- With the social model, you aren’t attempting to “fix” a person, you’re instead improving deficiencies in the environment so that more people can participate in it
Slide 56
- Much like a physical space, a website or web app is a built environment, and everyone here today helps to make them
- In fact, enterprise provides an extremely unique and powerful way to help make things more accessible
- You might have to deal with inscrutable business logic, layer upon layer of whitelabel, and levels of technical abstraction so deep that they actually circle back around on themselves
- But the inescapable fact remains that everyone here works at the point where human beings actually interface with the form that all those enterprise concerns take
- The projects you work on, by their very nature, may be used by hundreds, thousands, even millions of people
- This includes both external-facing products, but also internal-facing resources
- My friend Harry’s work environment was locked down by corporate IT, which forced him to have to approach HR
- I lay awake at night wondering if this could have been avoided if the intranet resources that were required to do his job had been developed more robustly
Slide 57
- What Inclusive Design advocates for is a proactive approach to accessibility rather than a reactive one
Slide 58
- Instead of trying to make a distinction between your regular users and your disabled users, or your regular features, and then accessibility fixes for those features once they’re pushed live
Slide 59
- Inclusive Design encourages us to consider how we can create, without making these kinds of unnecessary and artificial distinctions
Slide 60
- So, how do we actually do this?
- I’ve just given you a history lesson and some theory, but before we get to code we need to talk about process first
- You can have the cleanest, most elegant code in the world, but it all counts for nothing unless your process is set up in a way that enables you to succeed
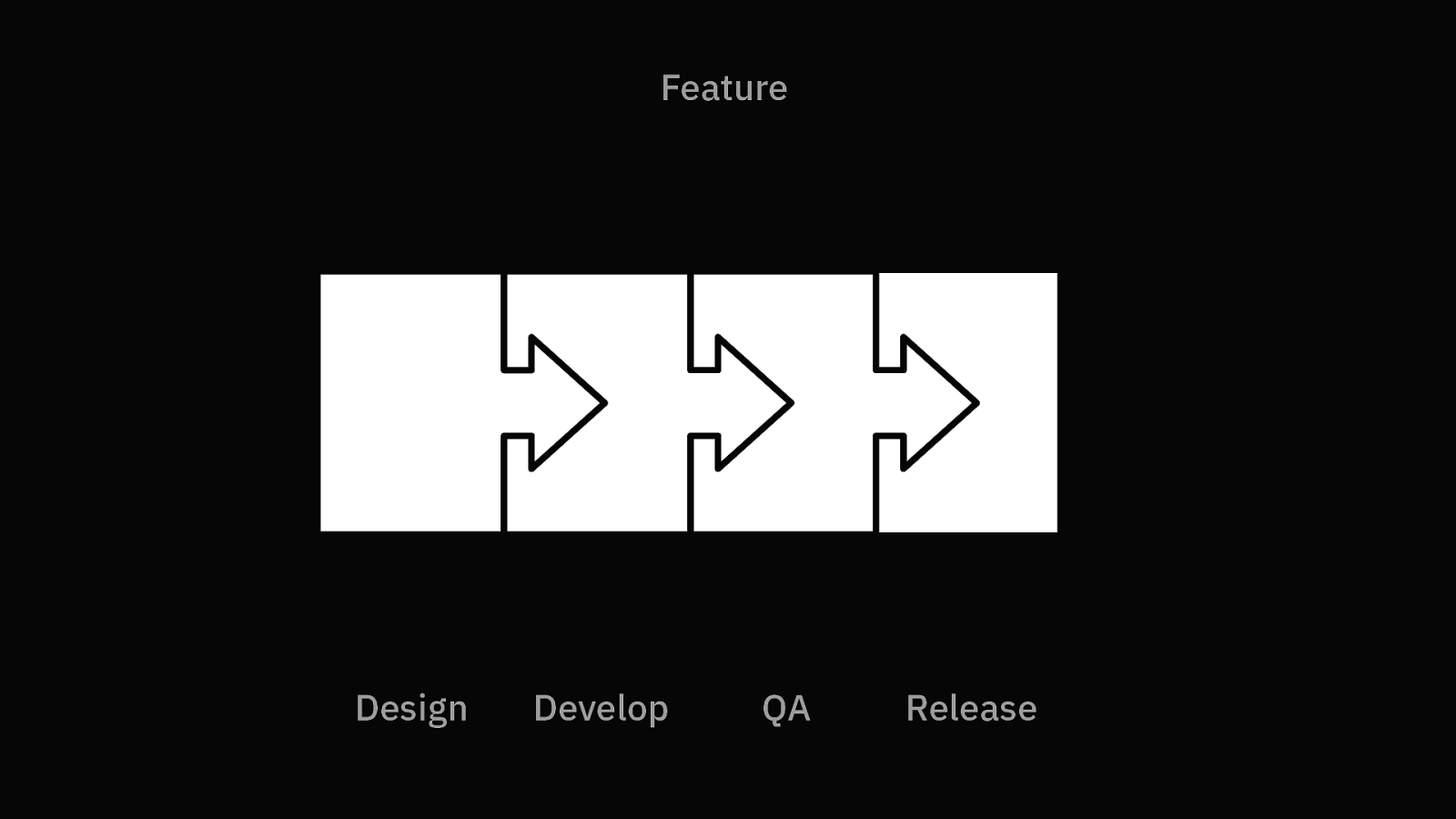
Slide 61
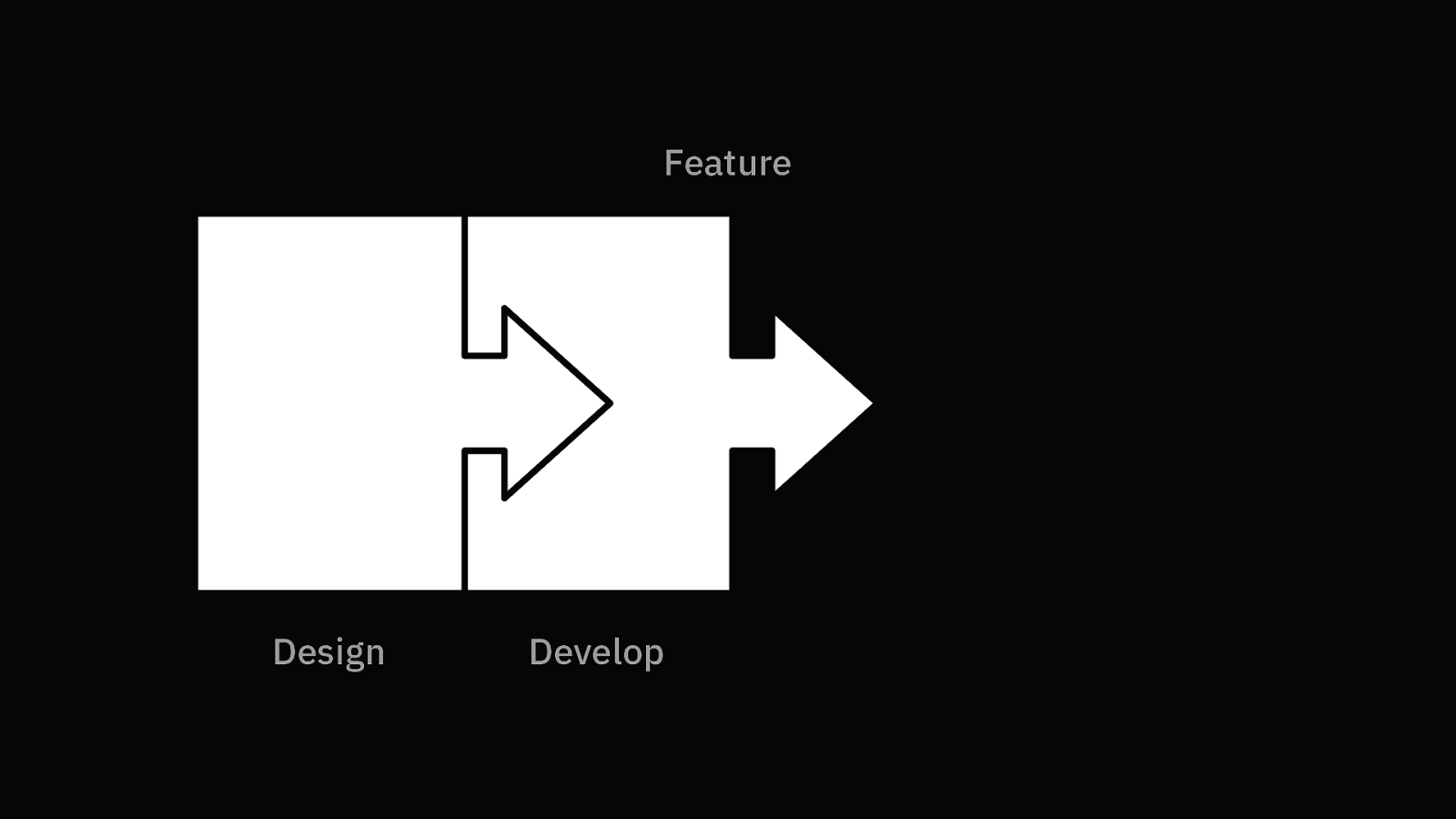
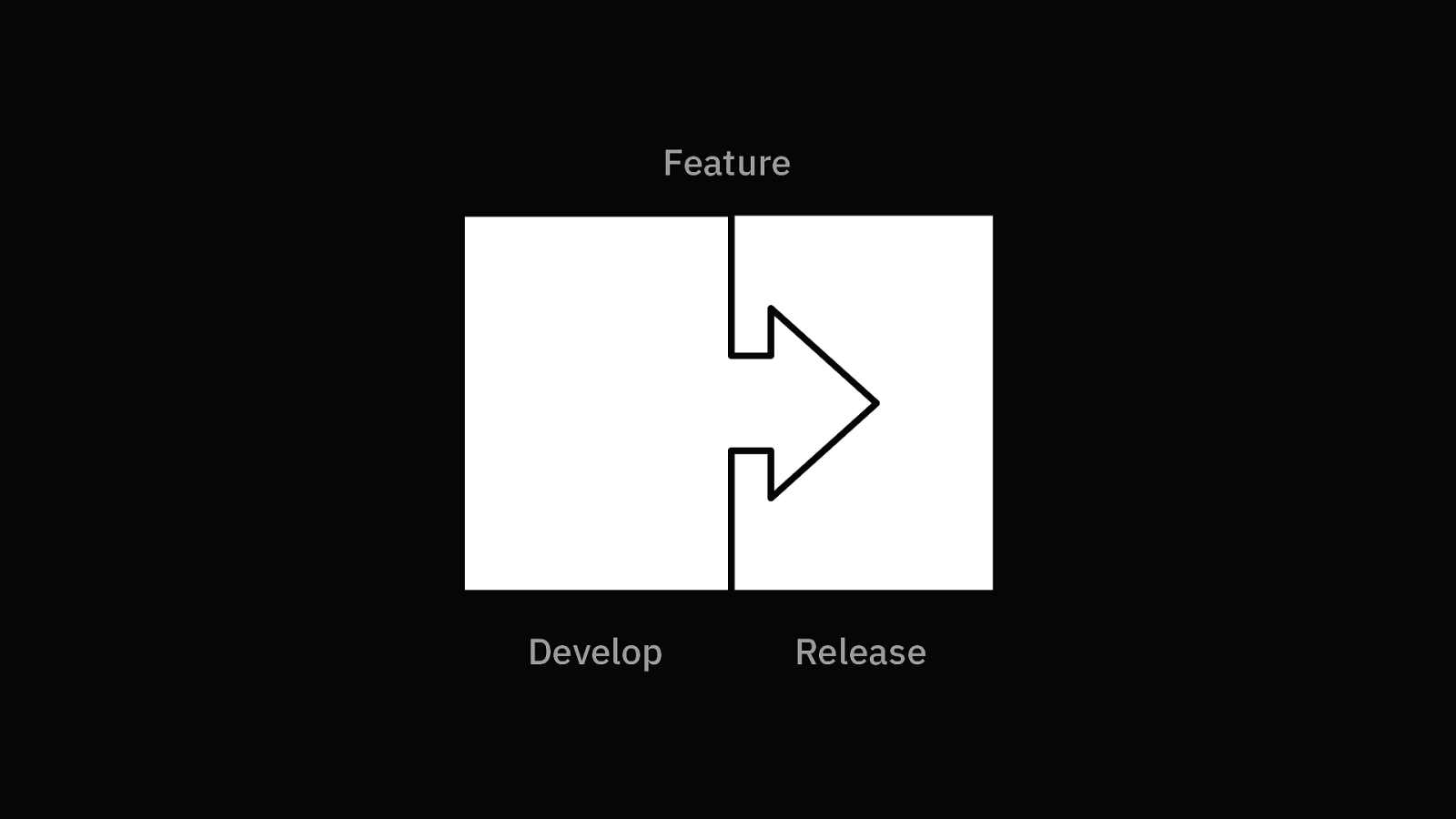
- Here’s a pretty standard workflow for producing features
- You’ll see this kind of process in small shops all the way up to multinational conglomerates.
- Requirements are created by management, then given to design to turn into a visual form that users can act on
Slide 62
- Developers will then take this visual form and create the code necessary to make it a functioning part of the product
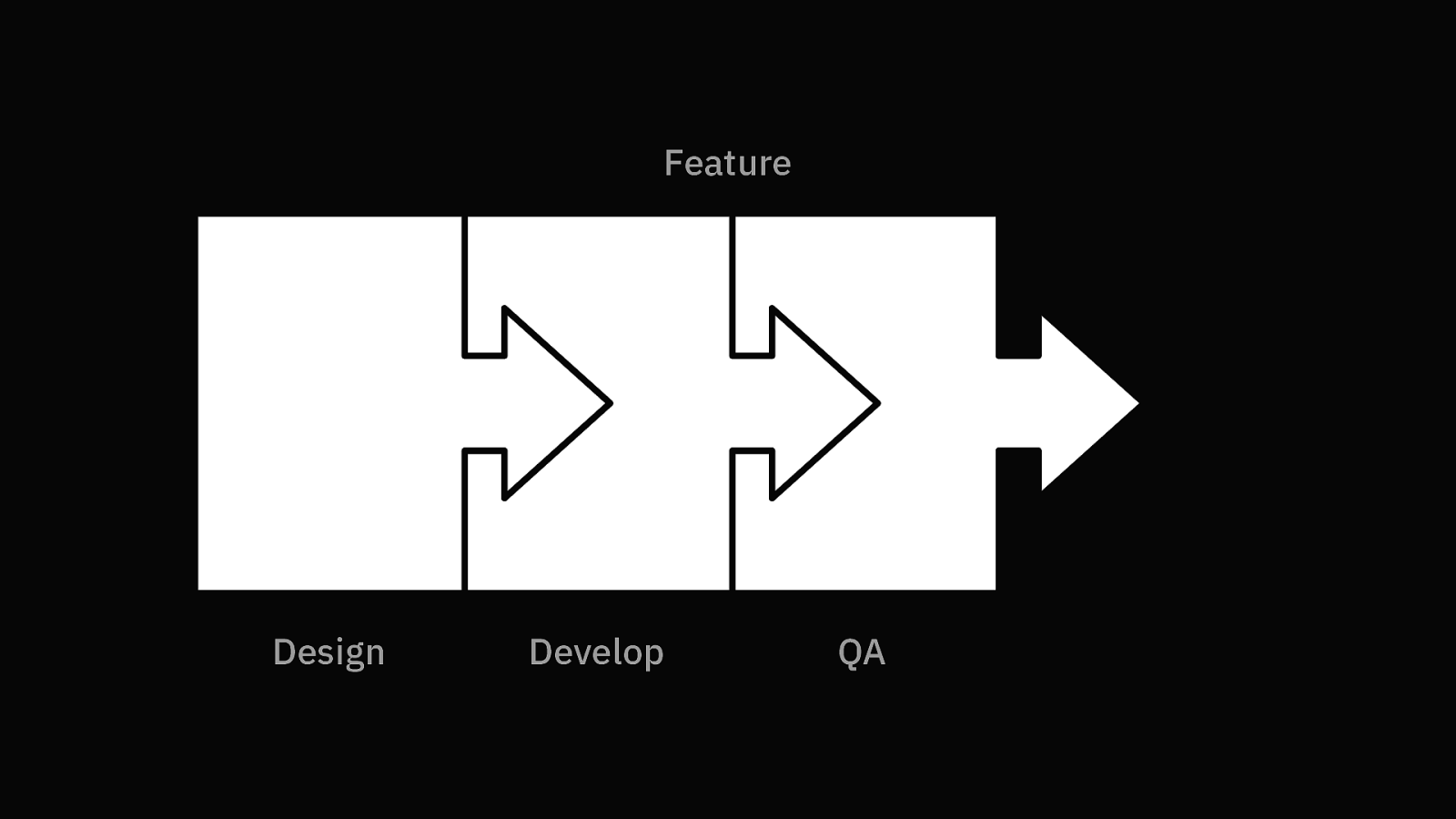
Slide 63
- This code is then passed off to QA, who will make sure there aren’t any integration issues and that internal standards are being upheld
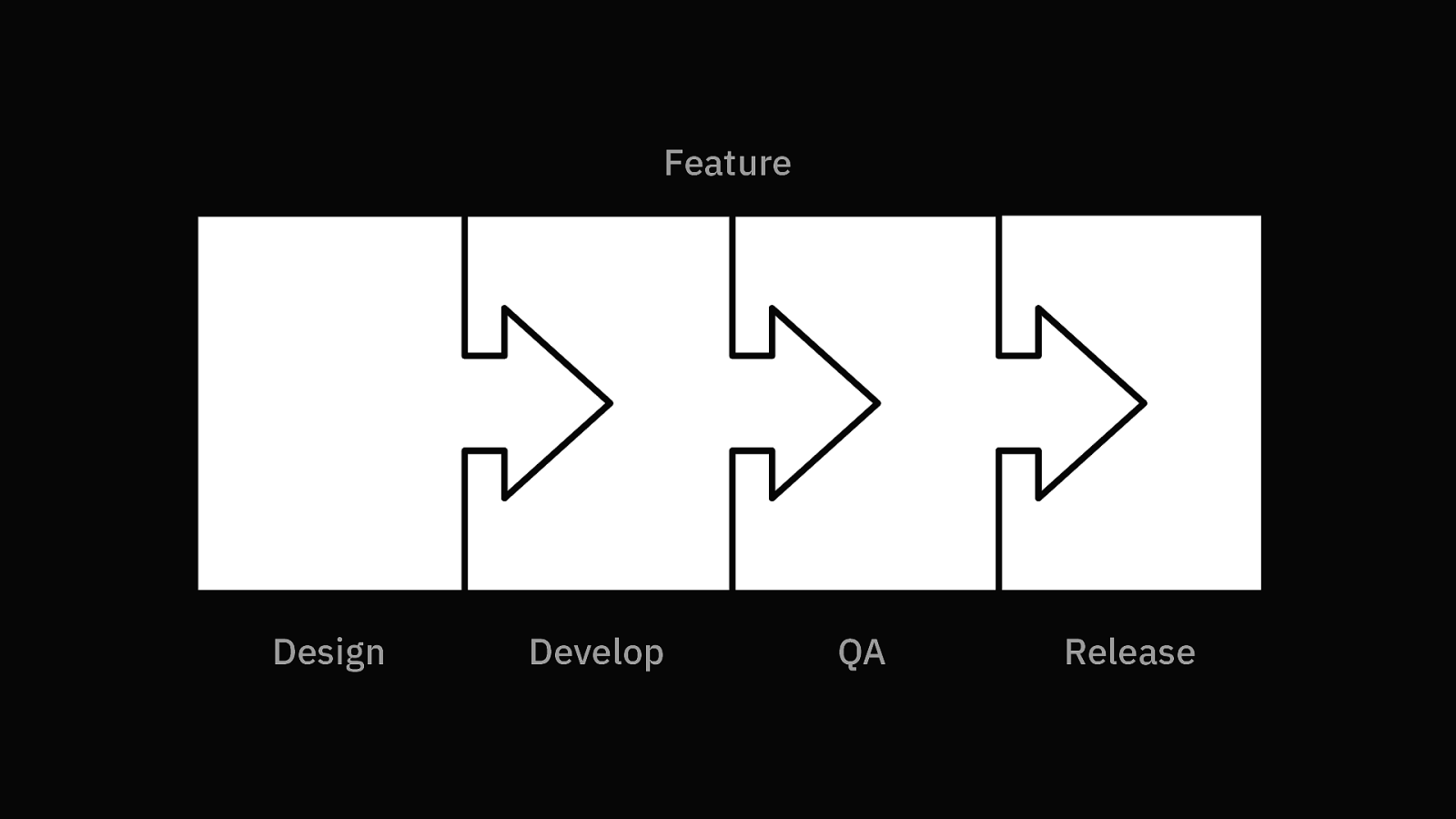
Slide 64
- This code is then finally released into production, where users of the product can access it
Slide 65
- Another form this process can take is where QA is the responsibility of the designers and developers, typically augmented by automated software checks
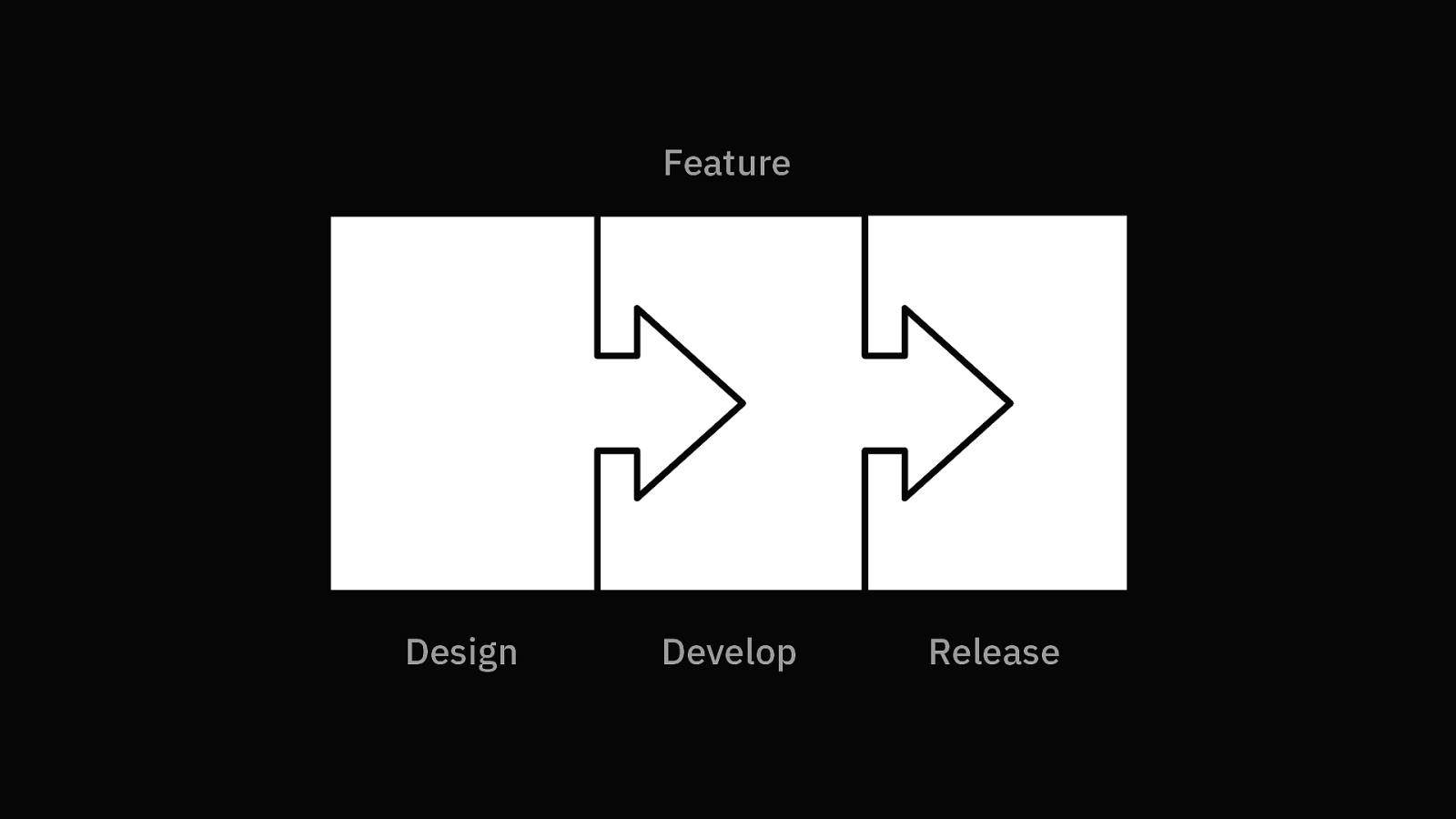
Slide 66
- And here’s another form this process can take, where features are done entirely by developers and released as they’re completed
- I like to call this the startup approach to product design
Slide 67
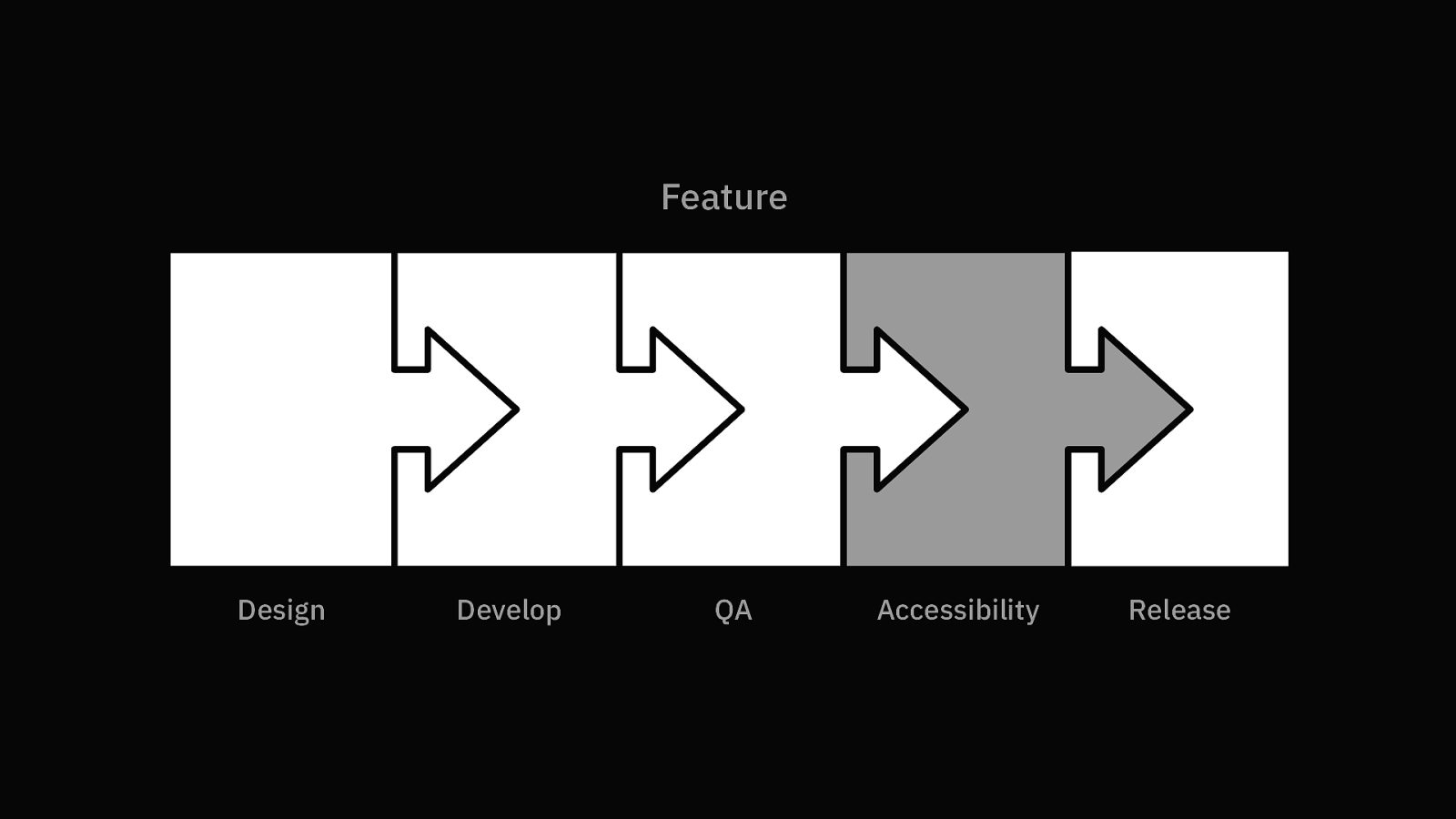
- What typically happens with accessibility is that it’s treated as a separate concern.
- While some companies have been known to blend accessibility checks into QA
- The overall point is that it’s still another step to complete before a feature can be released
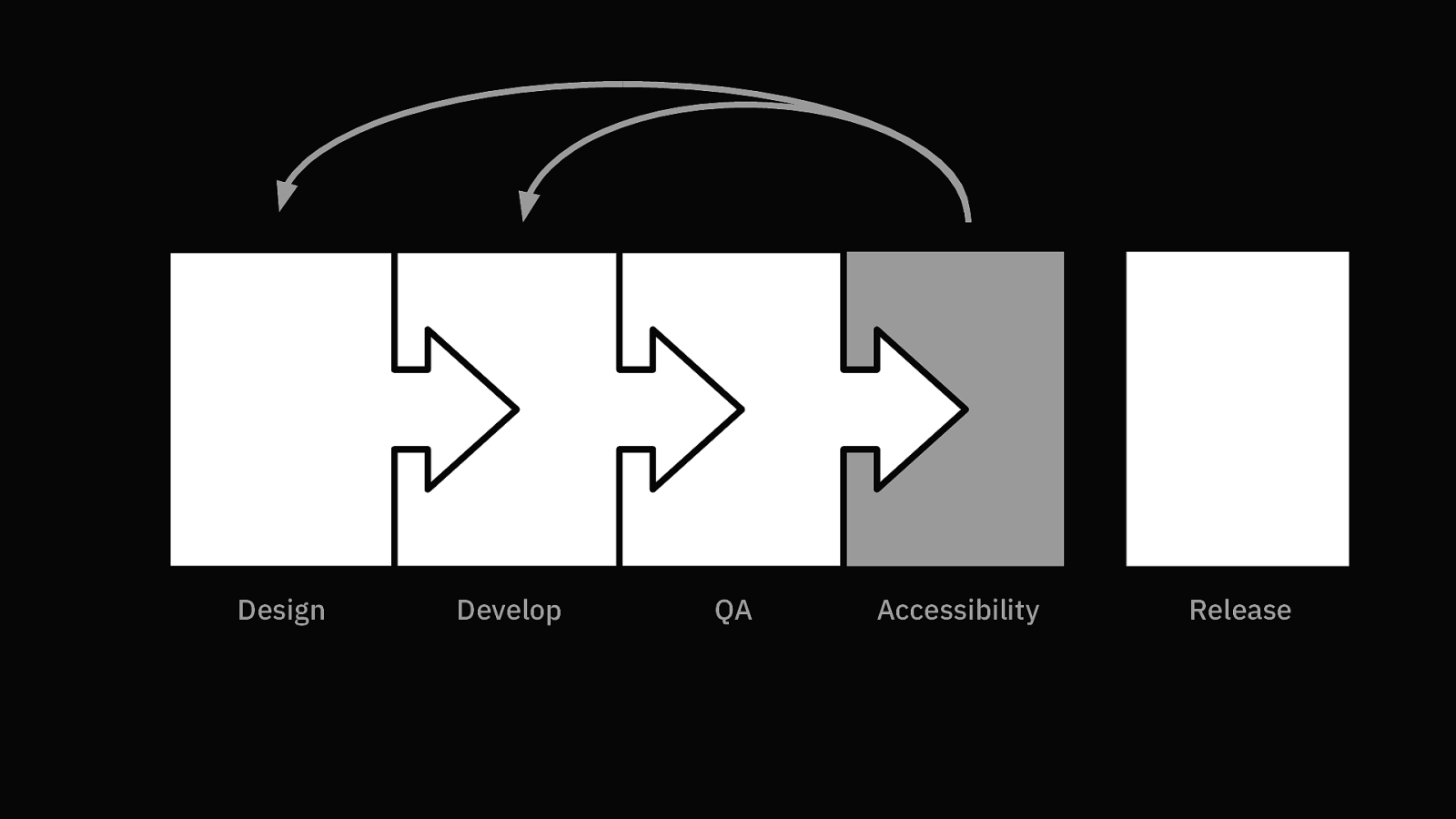
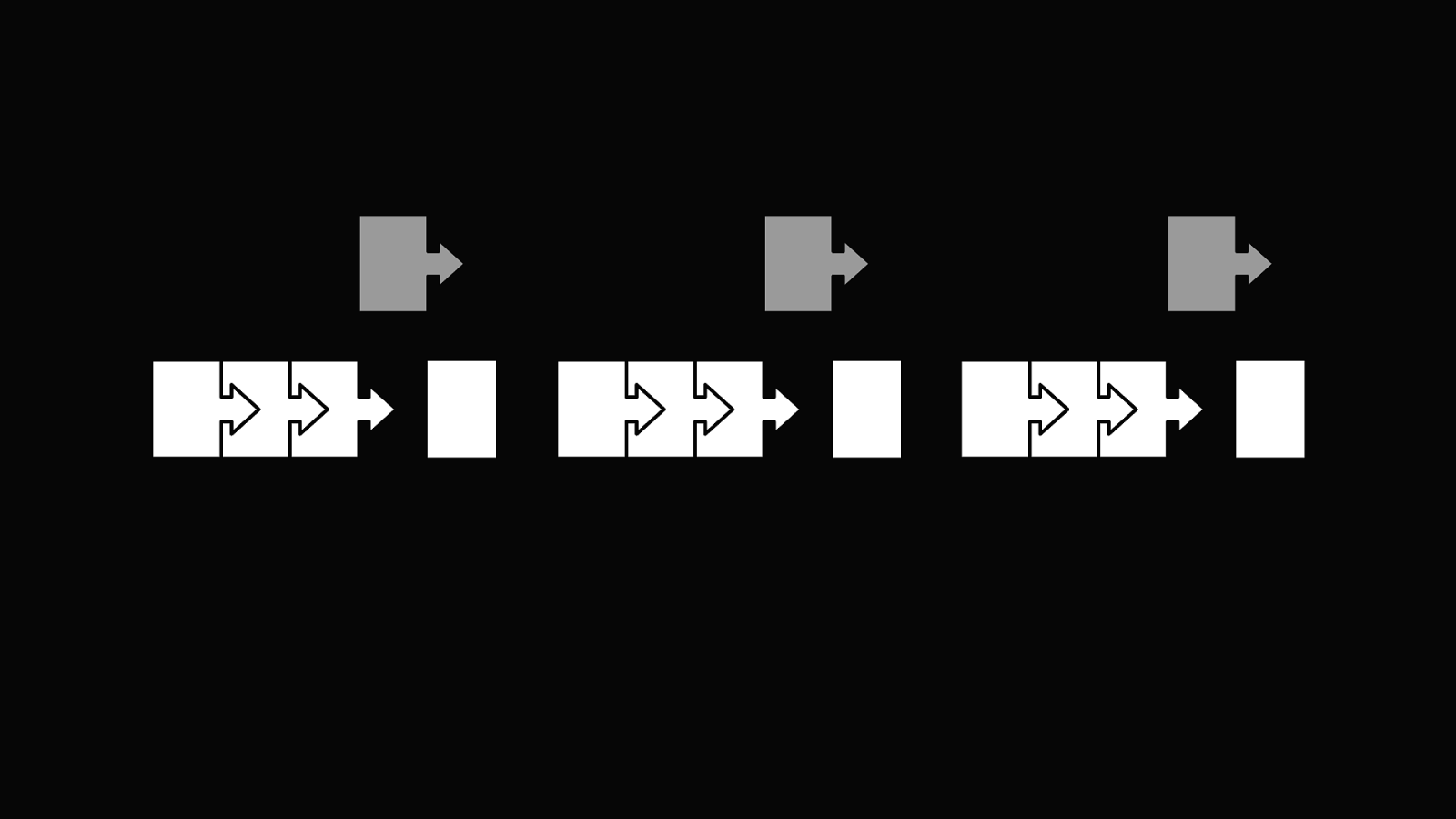
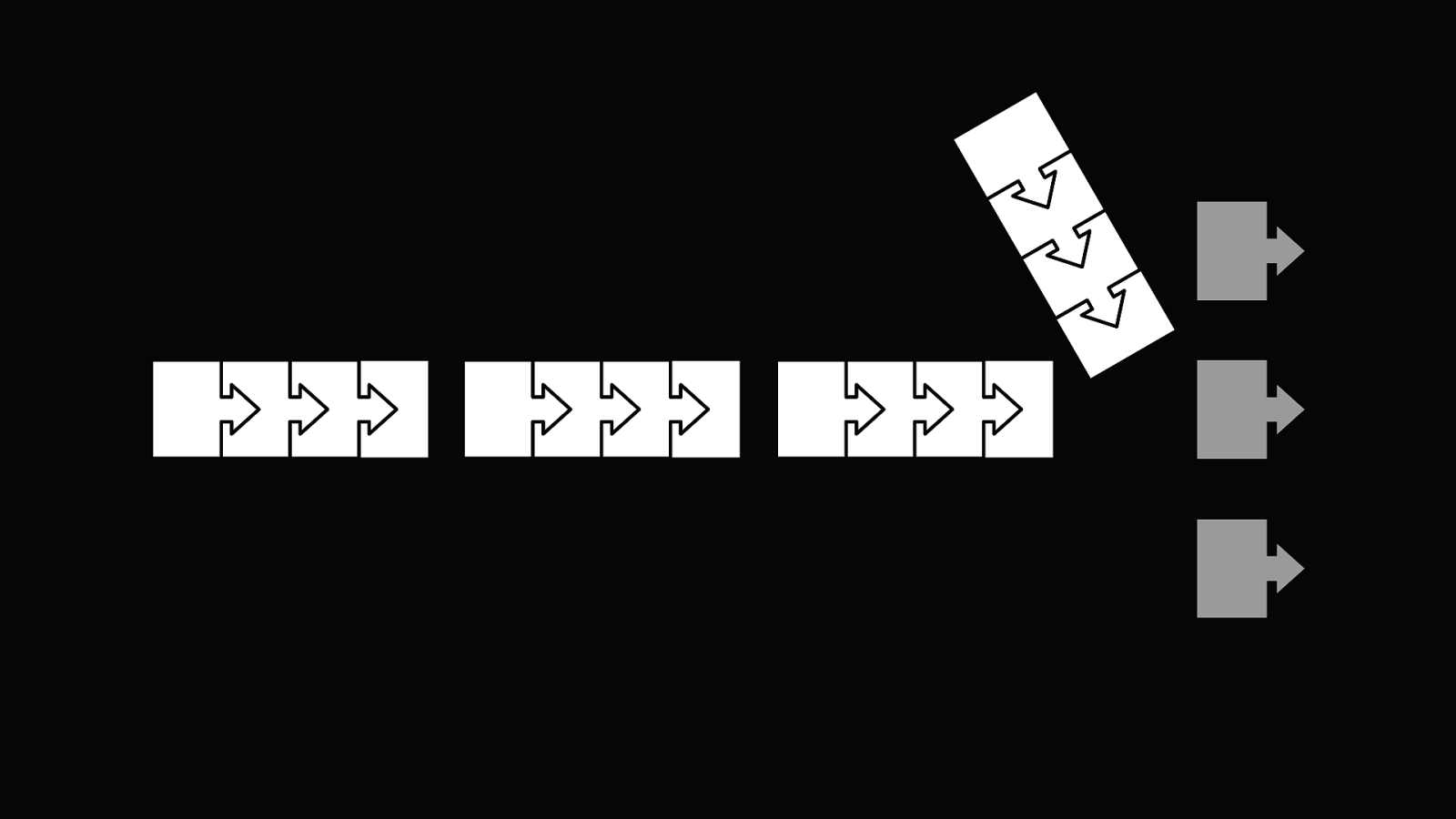
Slide 68
- In this model, including accessibility as a discrete step before release means that if issues are uncovered, work is kicked back to the design or development step to be addressed
- And it’s not only for one round of changes. Multiple rounds of fixes can, and often do happen
- This serves to delay feature release, which is something that nobody wants
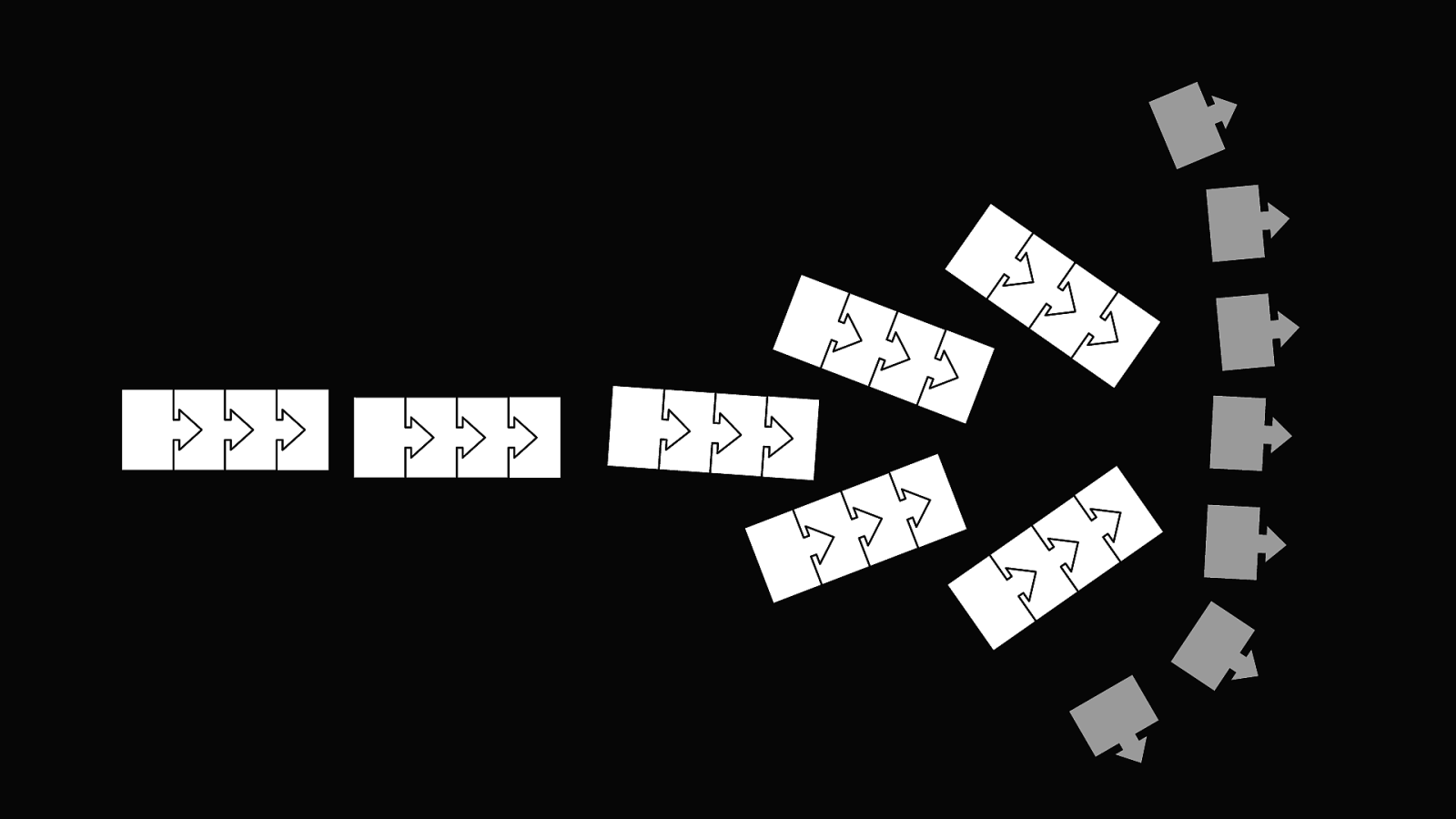
Slide 69
- When you have accessibility as a separate phase in developing your product, you exponentially increase the chance this kind of delay can occur
Slide 70
- Many companies eventually figure this out, and then think they’re being clever or pragmatic
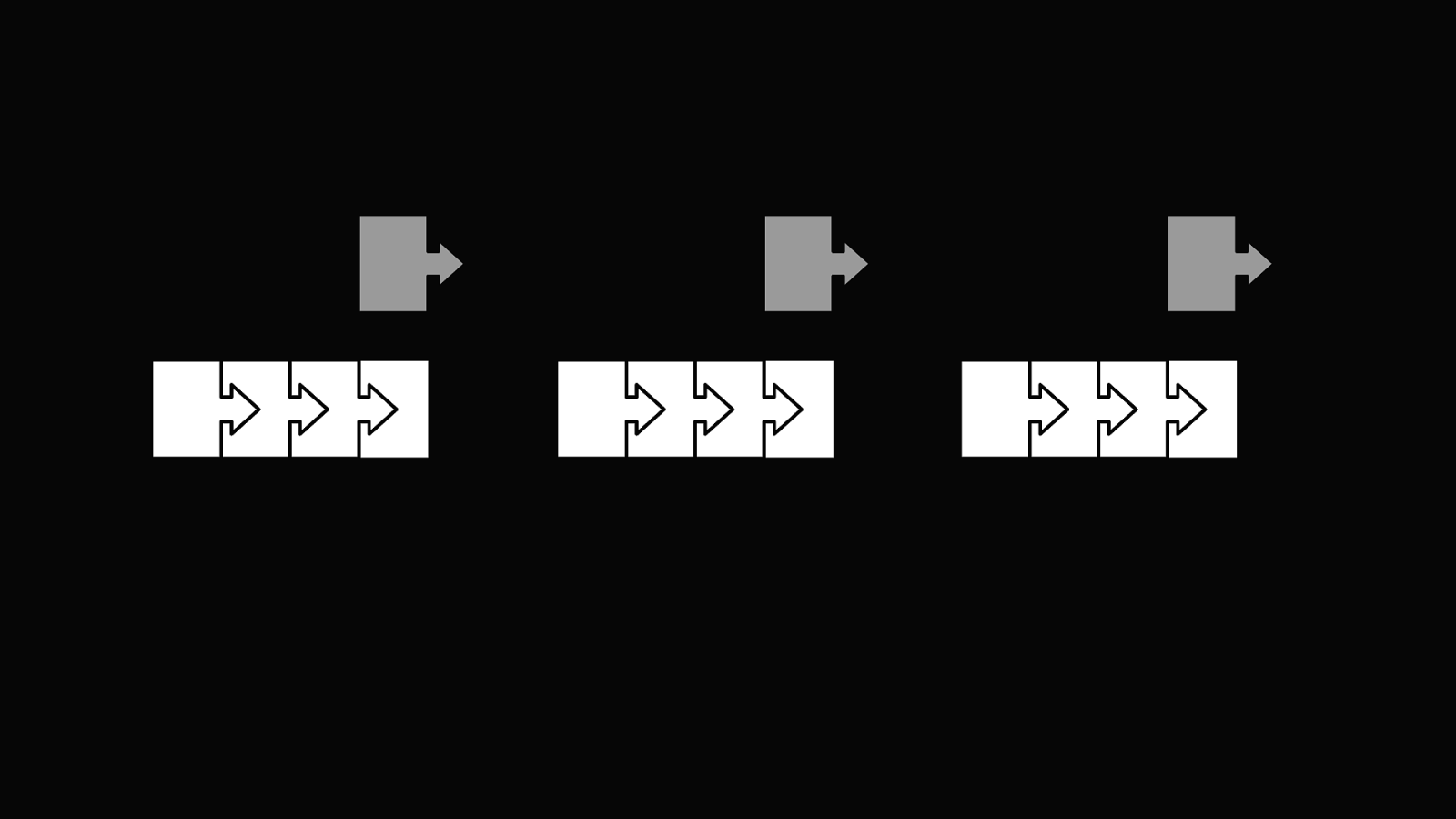
Slide 71
- and remove the accessibility phase from feature development
Slide 72
- The idea being that you attempt to recapture that lost time by taking the phase
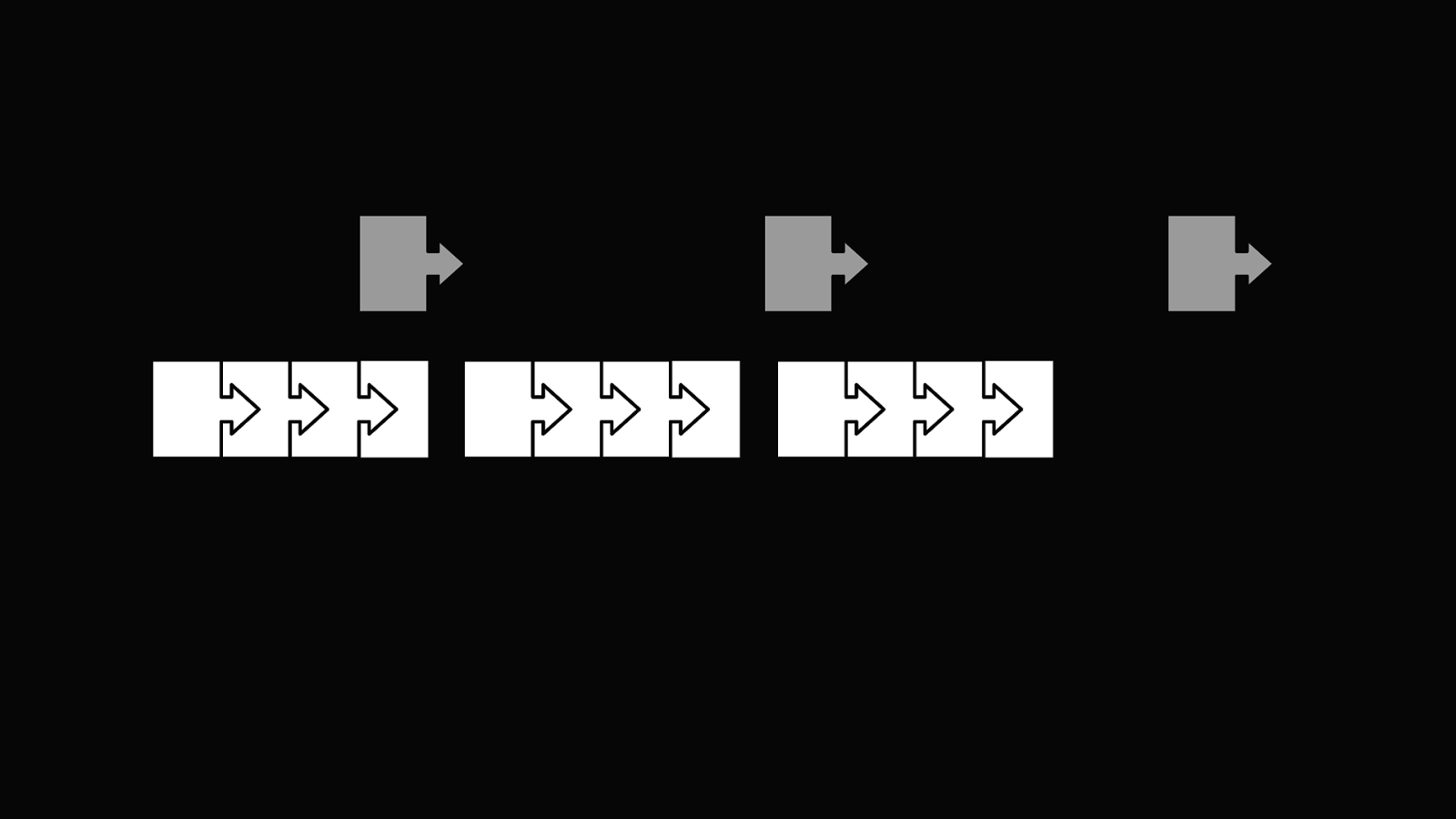
Slide 73
- and kicking it down the road as something you can tackle in one big sweep when things are more stable
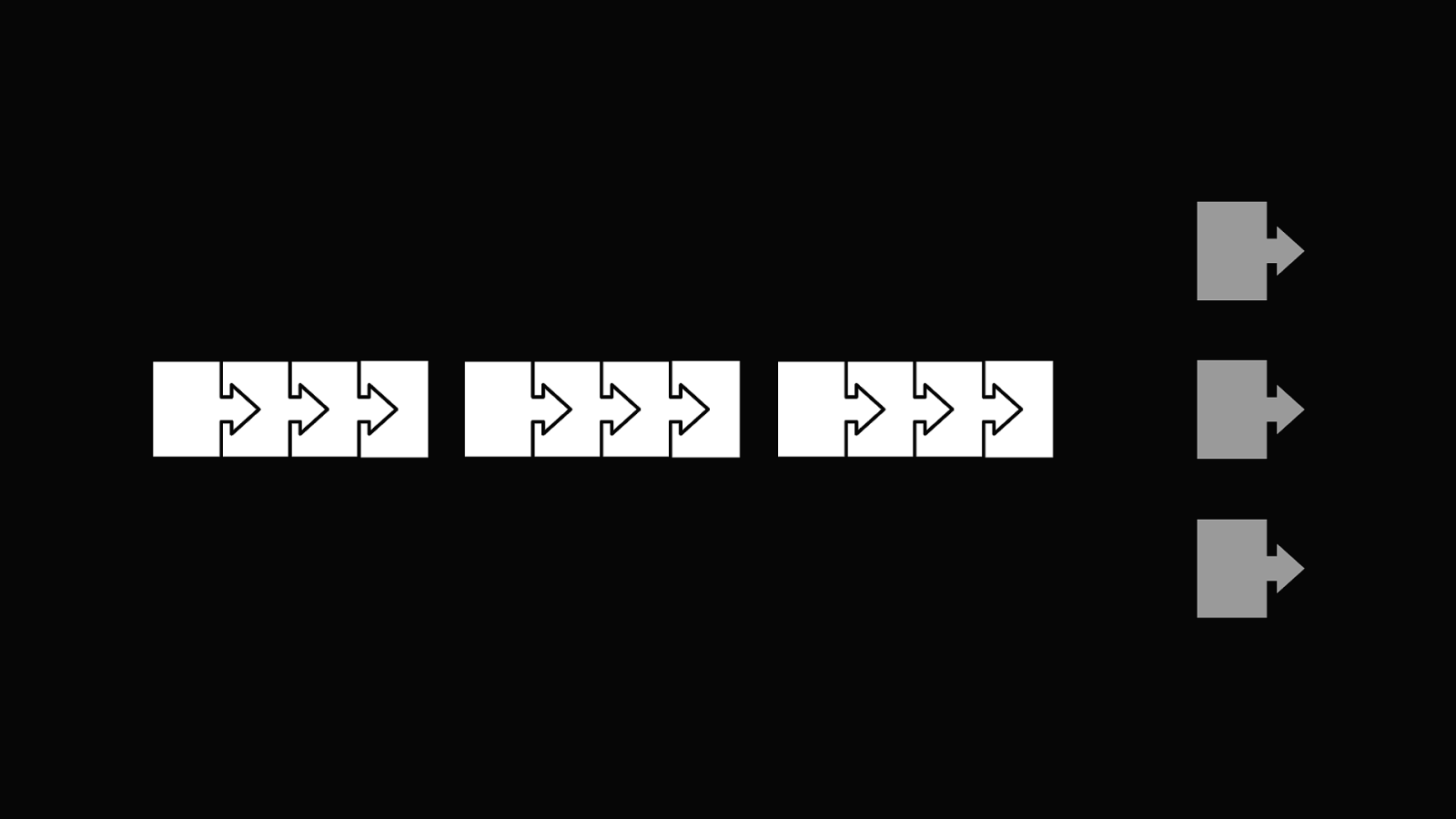
Slide 74
- Realistically, this approach doesn’t free up as much time as people think it will
- And I challenge you to think of an enterprise product that has ever reached a one hundred percent complete and stable state
Slide 75
- What this approach does do is create a process that actually slows everything down, while also continuing to delay on addressing liability until external forces take legal action
- I don’t like it when this situation happens for a few different reasons:
- First and foremost, it continues to facilitate inaccessible experiences, which, as we’ve covered, denies people their civil rights
- Second, it makes the practice of accessibility seem like something that only exists to get in the way of progress
- Third, if legal action is taken, it makes accessibility work seem like a punishment, as something we have to do because of some vague threat
- And with the second and third scenarios, it may be a developer’s first experience with the concept of accessibility work,
an experience that leaves them with a bitter taste in their mouth.
Slide 76
- As an alternative to this approach, Inclusive Design encourages us to keep our existing process
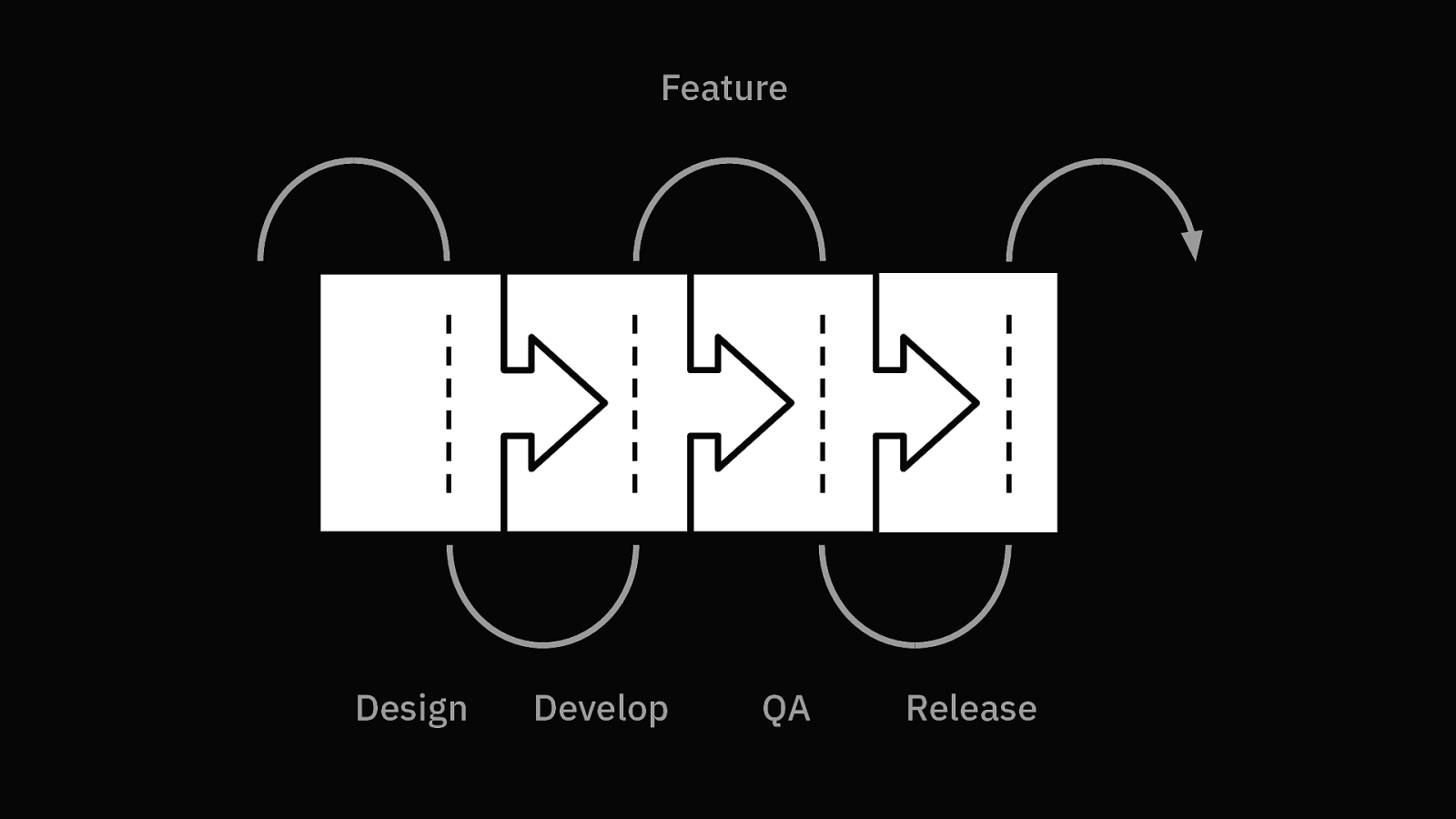
Slide 77
- And instead thread accessibility concerns throughout the entire experience
- Designers should consider things like good color contrast and Dyslexic-friendly fonts when creating visuals
- Developers should use semantic HTML and perform basic testing, such as being able to tab to each interactive component
- QA should incorporate screen readers into its technology stack
- And release can include automated checks as a final gateway to pass through before a feature goes live
Slide 78
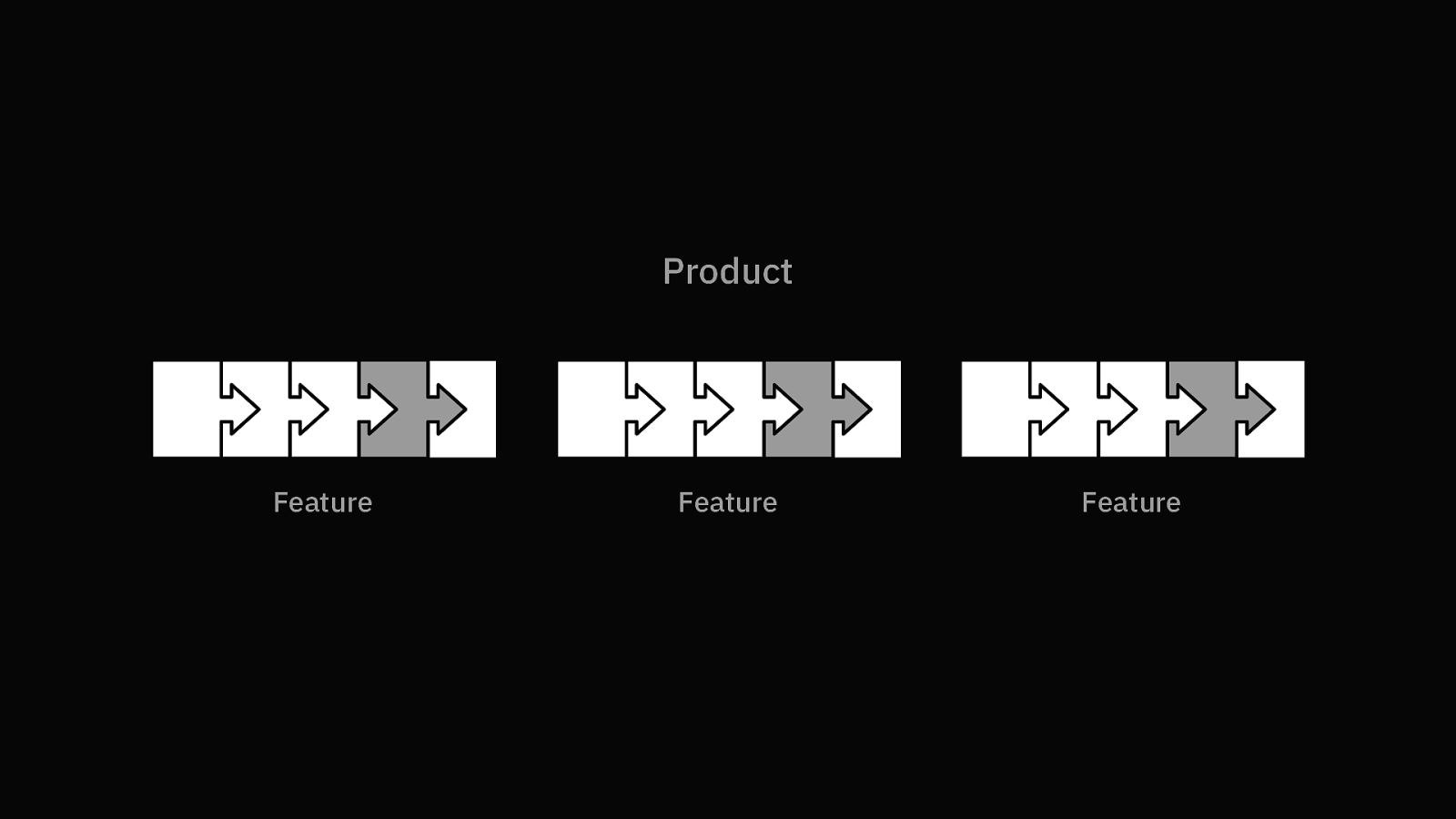
- This approach can then be threaded into the larger process of creating a product
- We neatly avoid the one big fix at the end problem, and instead set up something that both spreads the work around, and provides more chances to notice issues before it’s too late
- I honestly believe this kind of thinking can scale upwards and outwards, as well
- Things like a PM making keyboard interactivity part of acceptance criteria
- Or including a captioning service during your company’s all hands meeting
Slide 79
- So now I’ve made appeals to empathy
Slide 80
Slide 81
Slide 82
- If you need another incentive, there’s also profit. - Who here likes money?
- There’s two recent studies I’d like to point out:
- And the reason I mention recent, is that again, the practice of digital accessibility hasn’t had much focus put on it until now, meaning that we’re still very much in uncharted territory for a lot things
- The first study, conducted by the Centre for Inclusive Design, in partnership with Adobe and Microsoft, revealed that when disabilities are not accommodated in the design process, retrofits for a product to make it accessible can cost up to 10,000 times as much as the original amount
- The second study, The Purchasing Power of Working-Age Adults With Disabilities, conducted in 2018 by the American Institute for Research, discovered that there is an estimated $490 billion in disposable income amongst disabled working-age adults, making it the third largest market segment in the US after African Americans and Hispanics
Slide 83
- Again, that’s billion with a B.
- If you’re feeling a little skeptical about this figure, here’s the Hansen Writing Ball, invented in the early 1800s for Copenhagen’s Royal Institute for the Deaf-Mutes.
- You might be more familiar with the ball its modern form, something we all call a keyboard
- It makes me wonder what today’s assistive technologies will evolve into
Slide 84
- Alright! Now you’ve got the warm fuzzies, you’re sold on process, and you’ve got some great ammo for a business case to take to your superiors.
- Now we’re going to learn how to do this for real.
Slide 85
- One of the simplest things you can do is us the tab key on your keyboard to see if you can operate your website or web app
- Without using your mouse, can you navigate to each interactive control?
- Then, can you take action on it using the return key or the space bar?
- These key presses are analogous to how many forms of assistive technology interact with the browser, so if you can’t use your site this way, others cannot as well.
- Another thing I’d like to point out here is that being able to successfully use the tab key means that smaller form factors like phones and tablets can also be operated via assistive technology, even if a mouse, trackpad, or keyboard isn’t present.
Slide 86
- The way to make something tabbable? Semantic HTML.
- Use anchor elements for UI that takes you places, button elements to trigger actions, and input elements to collect information
- Don’t stop there, either. For non-interactive content, use heading elements to outline the main points of your content, and the alt attribute to describe your images
- Use the main element to wrap the main content of your page, and the nav element to wrap your navigation
- There’s a reason we have this HTML
- It provide the mechanisms that assistive technology needs to create programmatic descriptions of, and consequently programmatic control over your website or webapp
Slide 87
- Another thing you can do is go to The A11Y Project and review the checklist we have
- It’s broken down by section, allowing you to focus on one cross-cutting concern at a time
- Reviewing the checklist is a good way to make an initial snapshot of the overall state of accessibility for your website or webapp
Slide 88
- In fact, I recommend only taking note of the situation at first, and not immediately diving into code fixes
Slide 89
- The reason for this is if you use something like a spreadsheet to capture where your problems are happening, you might be able to see patterns begin to emerge
Slide 90
- This means that there’s opportunities to make one surgical fix in your template logic to address all the related problems at once, as opposed to wasting hours trying to chase down individual symptoms
Slide 91
- Accessibility tooling has done a lot of growing up in the past couple of years
- The next thing you can do is use a code checking browser extension to review what you’re currently working on
- These browser extensions are add-ons to your developer inspector panel, which I think is a great approach
- Some even let you jump straight to the exact node in the DOM creating an accessibility issue, tells you why it’s an issue, and what you can do to fix it
- This means they meet you where you are as a developer, meaning it’s one less place you have to look, and one less application to remember to open while you do your day-to-day job
Slide 92
- The thing is, when you use one of these programs, it’ll probably report a lot of issues and warnings
- The idea is to only pay attention to the issues and warnings that are applicable to what you are immediately working on
- This allows you to be strategic about your effort - a little nudge here, a little tweak there, and eventually it will all start to compound
Slide 93
- The next thing you can do is use a tool that will run these kinds of checks for you.
- Much like the browser extensions, these tools will run code checks, only instead of relying on you to remember, it will run automatically for you in the background.
- It will also run for every person working in the repo, meaning accessibility is now a team concern, and no one single person’s job or responsibility.
- I’m a huge fan of this approach - it’s exactly like enforcing a coding style via linting, which is a concept many developers are already familiar with
- The code for many of these automated accessibility checks are also pretty mature, meaning they work with modern task runners such as grunt, gulp, and Webpack
- They can also integrate with testing frameworks such as Puppeteer, Jest, Jasmine, Selenium, and Jenkins
- Some services also offer features like crawling functionality, and JIRA integrations
- In addition, these tools can create things like charts, graphs, and tables to highlight issues by things like severity, density, and frequency
- Which allows you get strategic about how you attack problems in your codebase
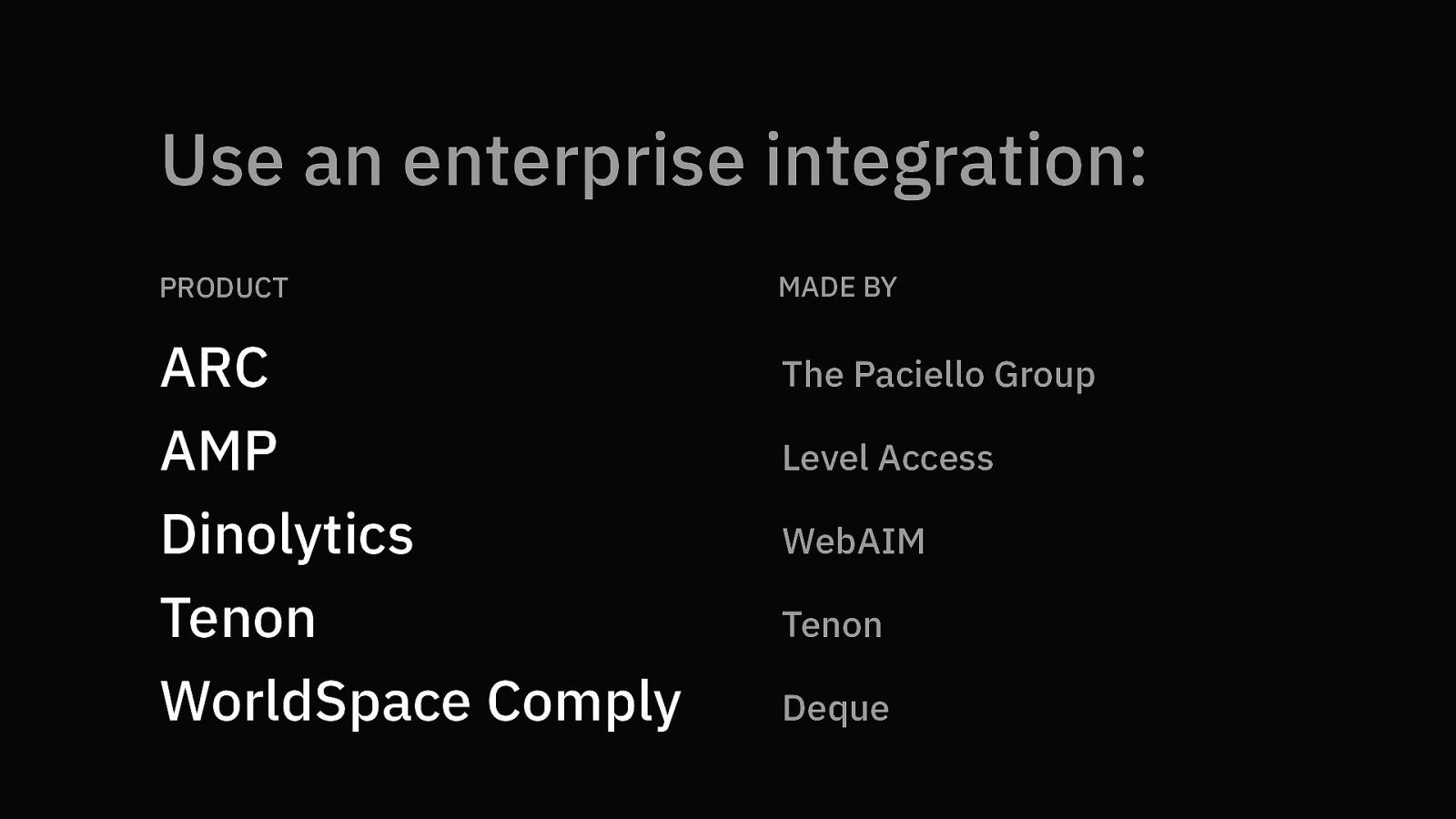
Slide 94
- The thing is, with these enterprise integrations, your whole team is going to get that shock of a ton of warnings and errors when you first turn it on
- And that’s okay! If you’ve ever switched a JavaScript linter on for an existing project that didn’t have one before, it’s going to be a lot like that
- Make the fixes here and there as you go, and start to chip away at things
- Remember that you’ll also have the benefit of the rest of your team also doing the same exact thing
- In fact, one thing I advise is putting an automated accessibility checker on the server as a CI/CD integration
- This helps prevent things like someone disabling their tool locally, an unfortunately predictable occurrence
Slide 95
- In wading through these errors you’re probably going to feel bad, but it’s important to remember that it’s not about you
- Unlike a missing semicolon at the end of a line of JavaScript, a linting warning for inaccessible code translates directly to potentially denying someone access
- If you find that your team is repeatedly bypassing CI/CD checks and forcing merging, you’ll probably want to have processes in place to disincentivize that kind of behavior
Slide 96
- Or, better yet, model the behavior you want to see!
- If you do code reviews, call out accessibility issues specifically, and take the time to explain why they’re bad
- I do this for my clients all the time, and it’s a great way to provide teachable and empathetic moments
- Just give your markup the same care and attention you give your other code.
- And eventually other developers will start proactively addressing this kind of issue, since they know it’ll be the path of least resistance
Slide 97
- In terms of actual code you can use, the answer is “it depends”
- The principles behind providing an accessible digital experience are framework agnostic, but you’ll need to adapt your code to work in whatever environment you’re using
- Different frameworks and libraries have different plugins and extensions available for accessible UI components, but to be completely honest, you know your product far better than I do
- You’re going to have to do the work to see if what you find will integrate cleanly, or if you need to make additional customizations
Slide 98
- The best way to know if what you’re integrating is good or not is to reference the W3C’s ARIA authoring practices
- This is a list that contains buttons, checkboxes, accordions, range sliders, dialogs, breadcrumbs, tooltips, carousels—nearly every single user interface component you can think of, what the component is used for, and what the expected interactions for assistive technology should be
- You don’t have to read it top to bottom, just reference it when you incorporate a new UI component into your project
Slide 99
- You can also reference the Inclusive Design Principles, which are 7 broad concepts to keep in mind when making interfaces
Slide 100
- Think of it as a sort of sniff test, in that if what you’re working on doesn’t feel like it upholds these principles, it probably violates one or more Web Content Accessibility Guideline rules
Slide 101
- The other thing is that automated accessibility checkers only flag the code they know to check for.
Slide 102
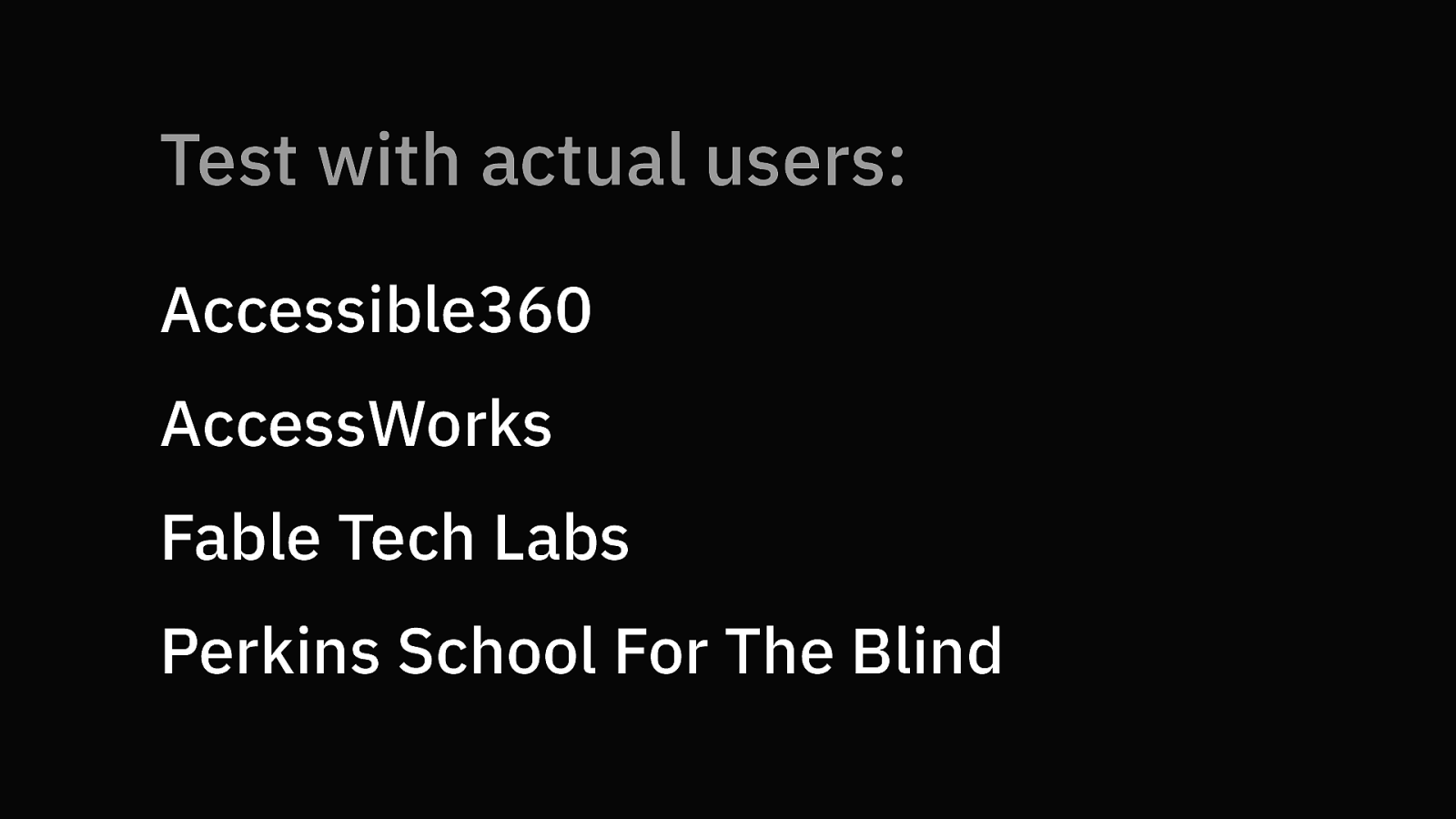
- One of the best ways to identify inaccessible or difficult to use code is to test it with actual disabled people
- There are multiple services out there that exist to do just that
- If your organization already budgets money for user testing or QA, I would advise spending some of that budget to hire one of these services
Slide 103
- Even if you scaffold accessibility fixes out for your whole company, it’s still only you, or small collection of like-minded people
- With the automated checker route, it’s also easy to forget that accessibility is more than a just a technical concern
- Because of this, it’s also important to re-invest in accessibility culture
Slide 104
- A book club is a great way to to start conversations and get people understanding more of the big picture
- If your team is already running a book club for technical topics, why not toss a book on accessibility into the mix and see how it goes?
- At the very least, it could be a change of pace
Slide 105
- If you do the social media thing, following people active in the accessibility space is another easy thing you can do
- The more you surround yourself with people talking about accessibility-related things, the more ambient exposure you get to trends and best practices
- In addition to the checklist, The A11Y Project also has a one-stop shopping list of people active in the community who use Twitter
- You can also follow the #a11y hashtag as a way to stay in the know, it is a flag used to identify content specifically related to digital accessibility
Slide 106
- If you use a chat solution such as Slack or IRC, create a dedicated channel to discuss accessibility-related things
- You don’t have to be an expert in accessibility to do so, just provide the space and see what kinds of conversations happen
- There is also a fantastic and highly active Slack group that I’m a part of called web-a11y, which has all sorts of niche channels for specific accessibility-related concerns
- I personally have learned a ton just lurking and reading what others have posted there
Slide 107
- Microsoft is an enterprise company made up of multiple other enterprise companies
- And they used to have a reputation of being as inaccessible as they were hostile
- After going through organizational change to adopt a more accessible, inclusive way of building software, they have made great strides, not only in profitability, but also access
- VS Code, Windows Terminal, and Microsoft Edge are sophisticated applications, all fully operable by assistive technology
Slide 108
- I’d also like to reiterate that I’m just some guy who was pointed to the right resources at the right time, and spent some time putting them into practice
- Which is to say, accessibility is a skill you can cultivate, just like any other
- All it takes is just takes a little time and curiosity about how other people interact with the world
Slide 109
- And if you can do it, you also get your team to do it
- As I mentioned at the beginning of the talk, accessibility is the practice of continuously making things better for people
- Every little improvement, every tweak, every fix, bit by bit, all adds up.
Slide 110
- Thank you to enterJS for providing this opportunity to come speak to all of you today,
and thank you for your time and attention
- The slides for this talk are available on Notist
- And in addition, the bitly URL I provide will link to a collection of the resources I listed during this talk
- If you have any questions, I’d love to try and help - my personal website has my contact information, or you can come find me afterwards
- Thank you again and beck of luck!
Slide 111
Slide 112
Slide 113
Slide 114
Slide 115
Slide 116
Slide 117
Slide 118
Slide 119
Slide 120
Slide 121
Slide 122
Slide 123
Slide 124
Slide 125
Slide 126
Slide 127
Slide 128
Slide 129
Slide 130
Slide 131
Slide 132
Slide 133