A presentation at New Adventures 2019 in January 2019 in Nottingham, UK by Helen Joy



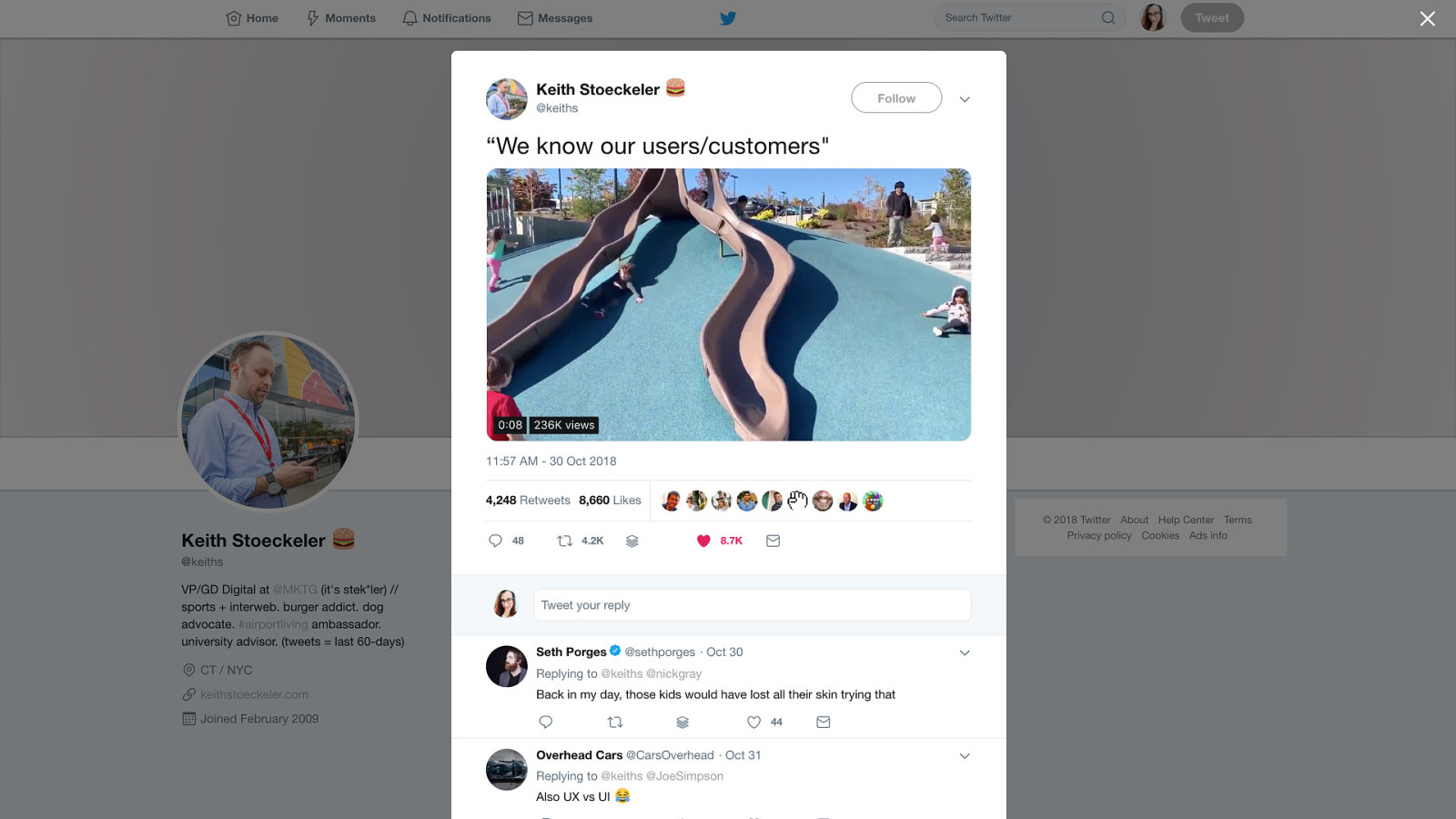
A tweet a that nicely summed up user needs - "We know our users"

A great metaphor for people not using design in the way it was intended I want to question our assumptions as digital designers in 2019 The aim of this talk is to think about the real people we’re designing for. Not who we imagine them to be. I’ve spent time, in previous workplaces, as a UX designer without access to users. It was hard.

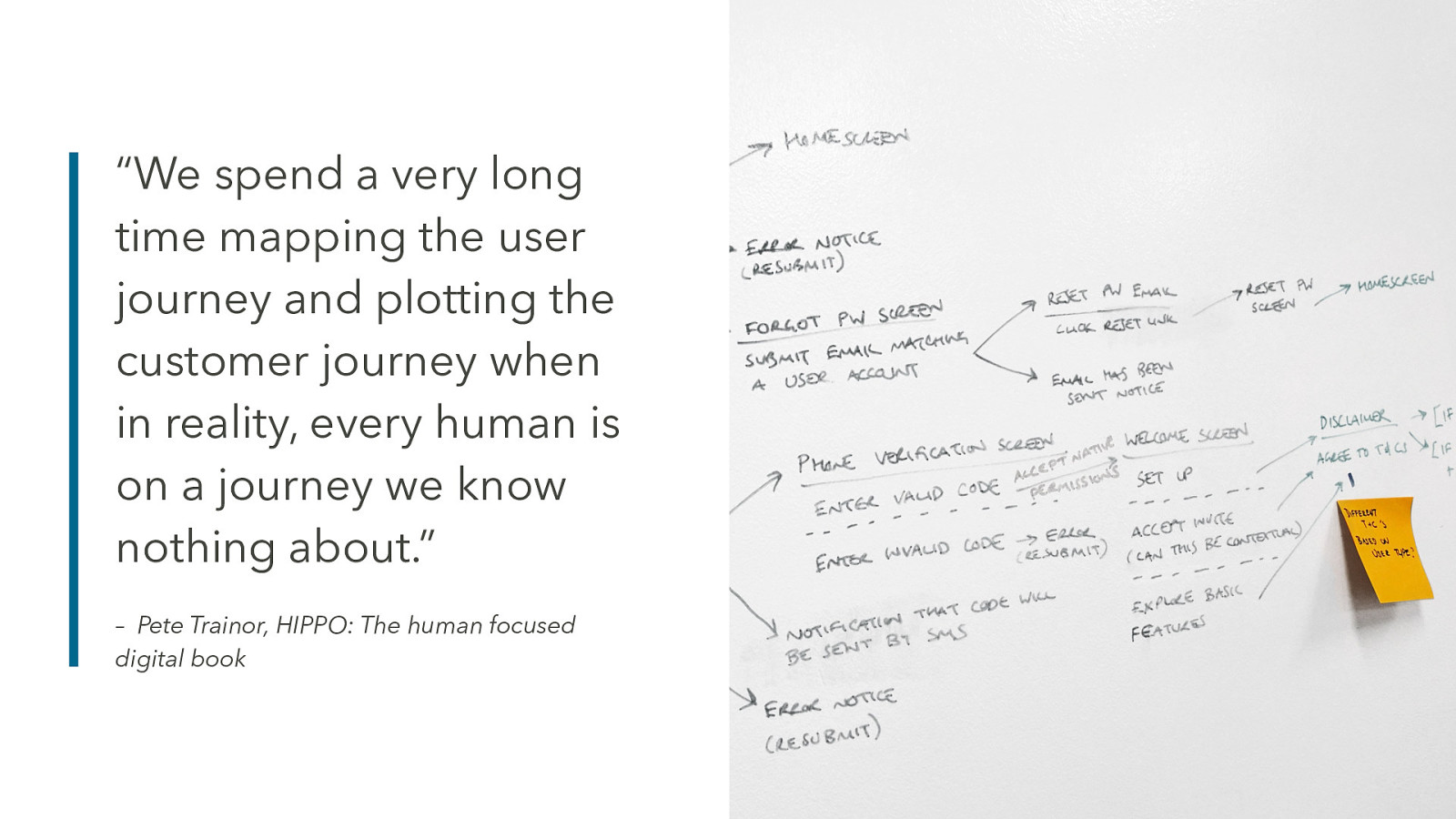
I used the tools available to me, I planned user journeys
As a designer, I became the representative ‘user’
I would tell clients “you are not your user” but in reality, neither was I
I knew that I didn’t know and this started causing me to feel discontented and frustrated in my work.
I joined SPARCK and switched my focus from design to research
And I came to realise that in this industry it’s so easy to get trapped in filter bubbles

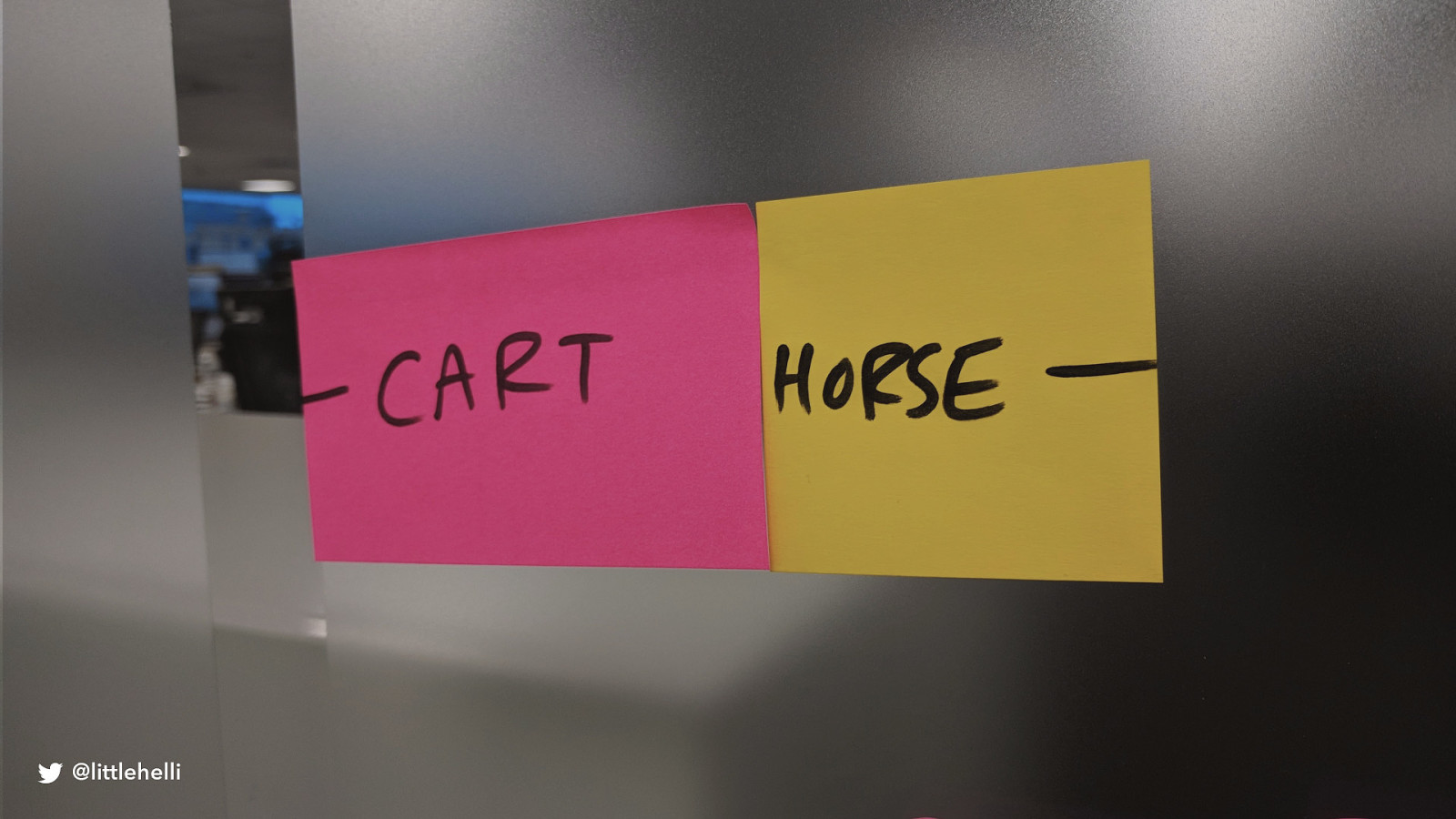
So often we build things on biases, assumptions, untested business models, wishful thinking…? Especially within agile processes, we move so quickly, that sometimes we just need to build and ship something. But when we do this are we…

Putting the cart before the horse If we’re building without understanding who is going to use it, we are in danger of not only building something, like the slide, that doesn’t work as intended for users but actively excludes them

This is from the Microsoft Inclusive Design manual, which I’ll come back to it a bit Here’s a question: How can we lower these barriers if we’re acting as the people using the product? We can make best guesses and stick with well-known design conventions But what we really need to do is break out of our bubbles and speak to real people. With that in mind, I want you to meet…

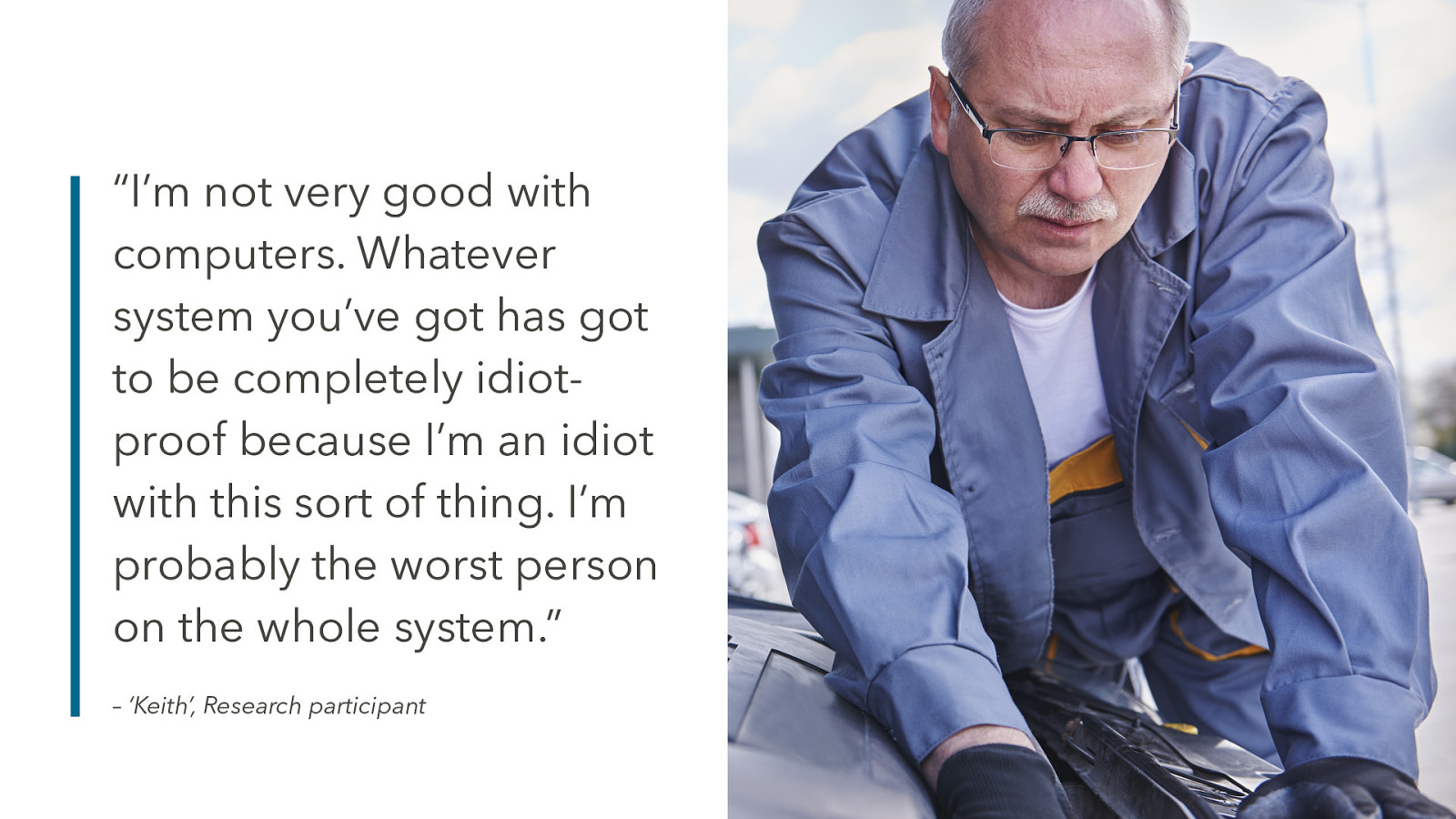
Keith - not his real name or photo - we keep participants anonymous - he’s 61 What stood out: self-critical about his tech abilities

He’s managed to ‘get to grips’ with online banking He has an iPhone but uses it just for basic texts and a few emails Even though he knows he can do things on his phone, if he has to do too much on it, he uses a laptop at home where his girlfriend and daughter can ‘guide him if he goes wrong.’

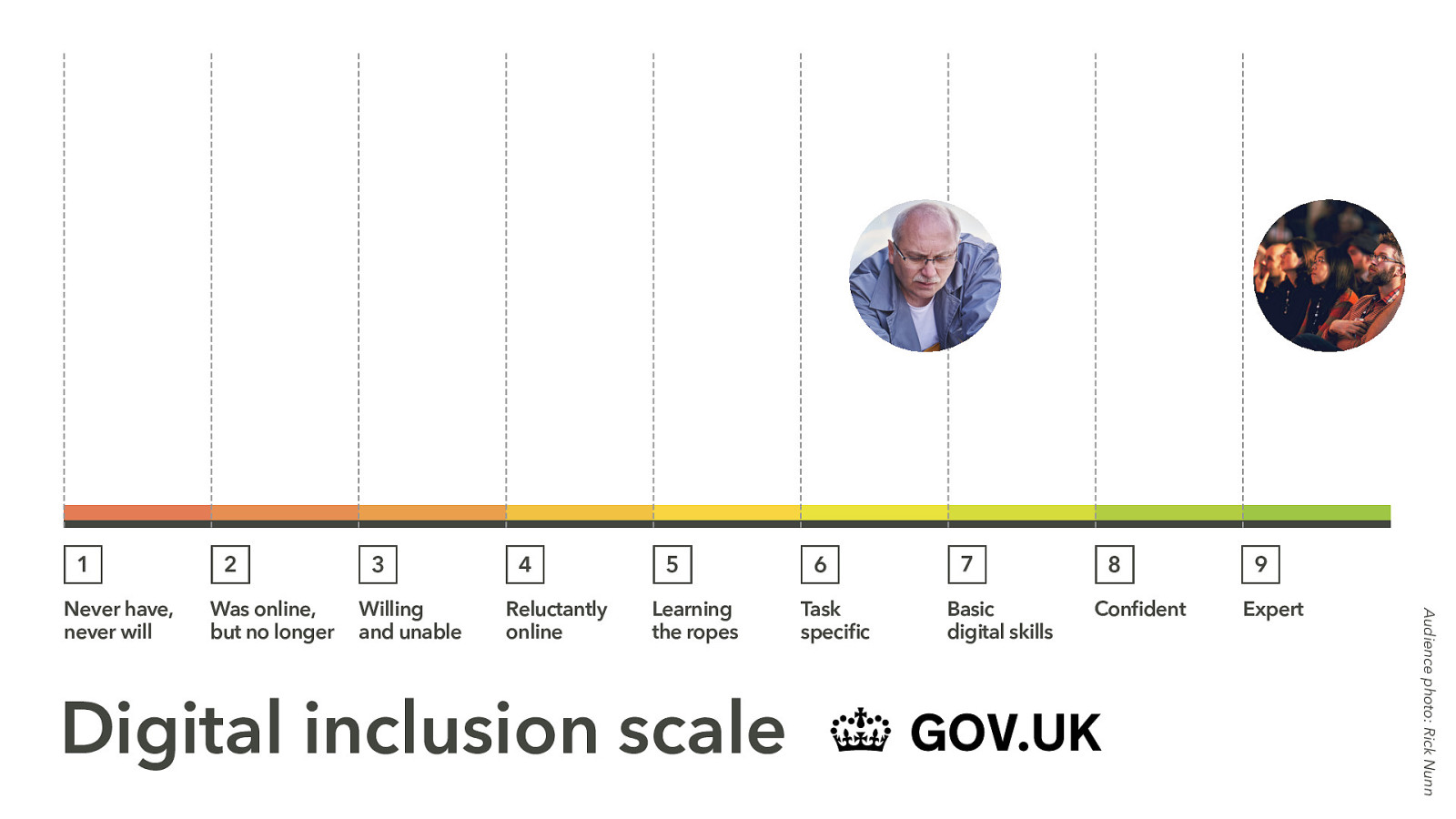
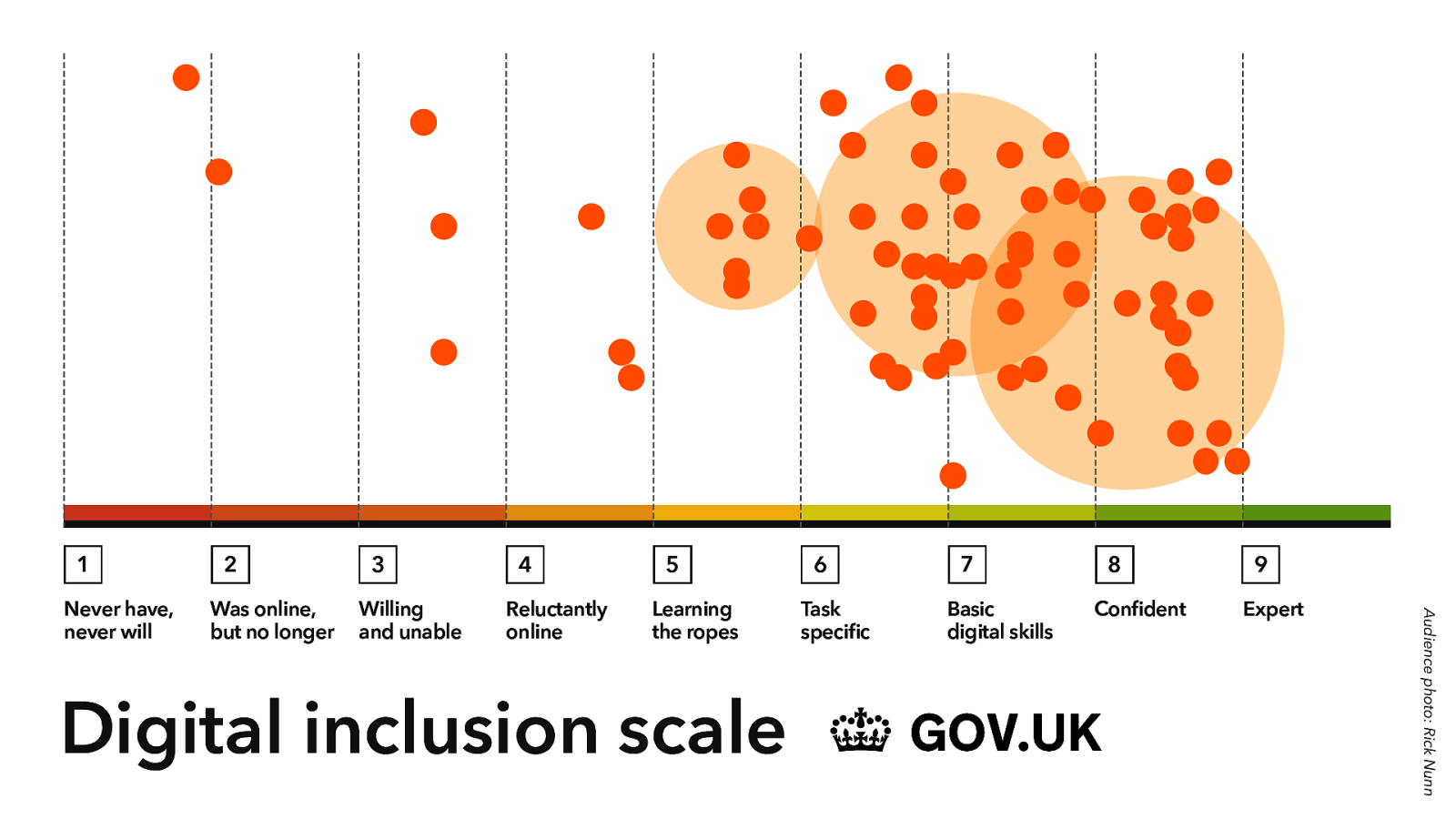
This is the GDS (Government Digital Service) inclusion scale. A handy tool for understanding what skills people using a product or service have So I’d place Keith here, he’s quite task-specific and feels more comfortable with repetitive tasks. But thinking about us in this room, we’re here. We’re experts in our industry. This is our thing. This isn’t fully representative, a filled in scale would look more like this…


We can try to design acting as ‘users’ but we need to remember that our knowledge level far exceeds that of others. There’s a very real gap between us and digitally excluded people who would sit to the left of the scale.

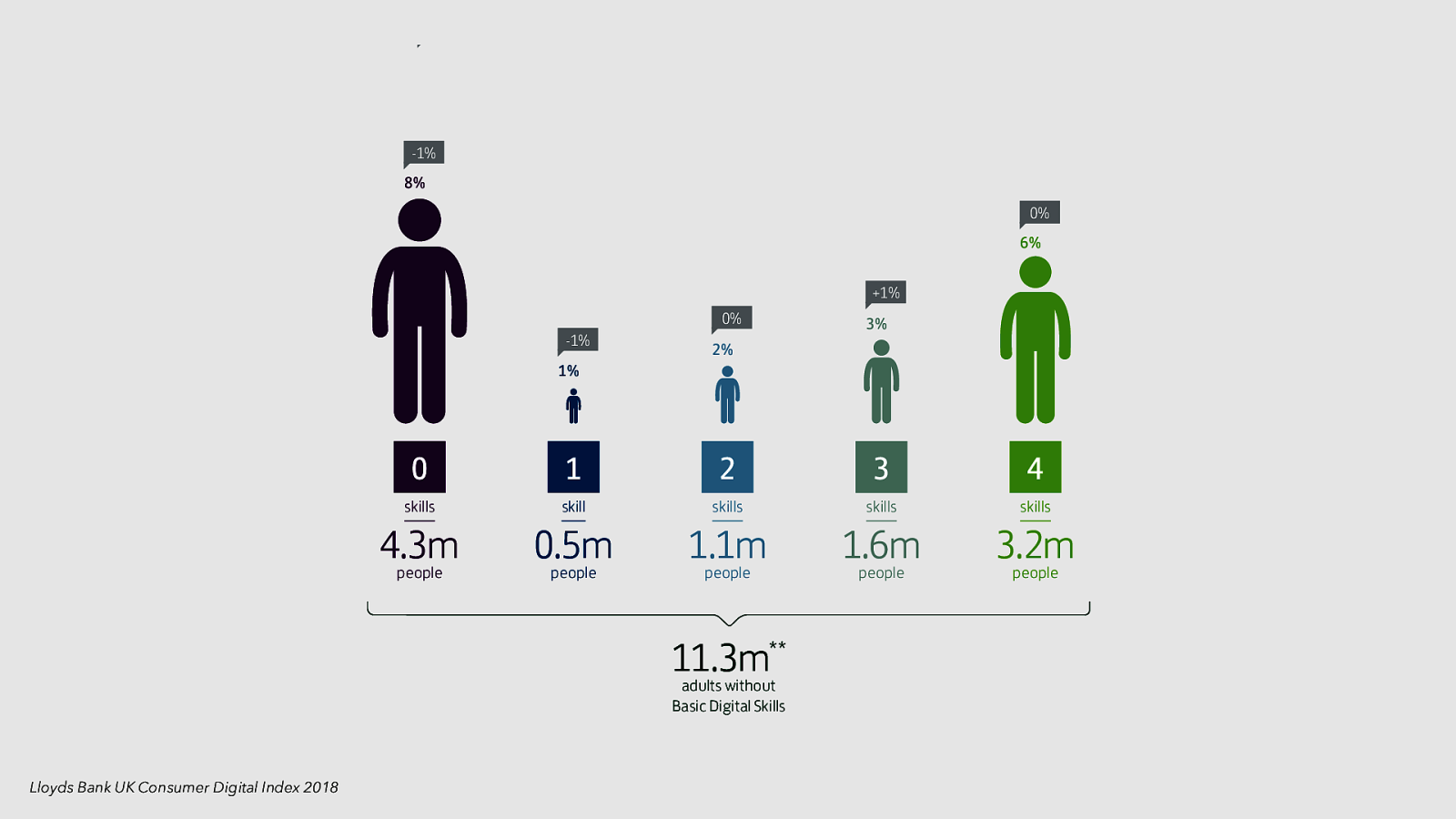
That’s zero basic digital skills - non-computer or smart phone users Now I’m going to challenge your assumptions - or my assumptions of the assumptions you’re going to make. When you imagine these 4.3 million people. Do you think of someone like this..?

It must just be older people, like Keith right?

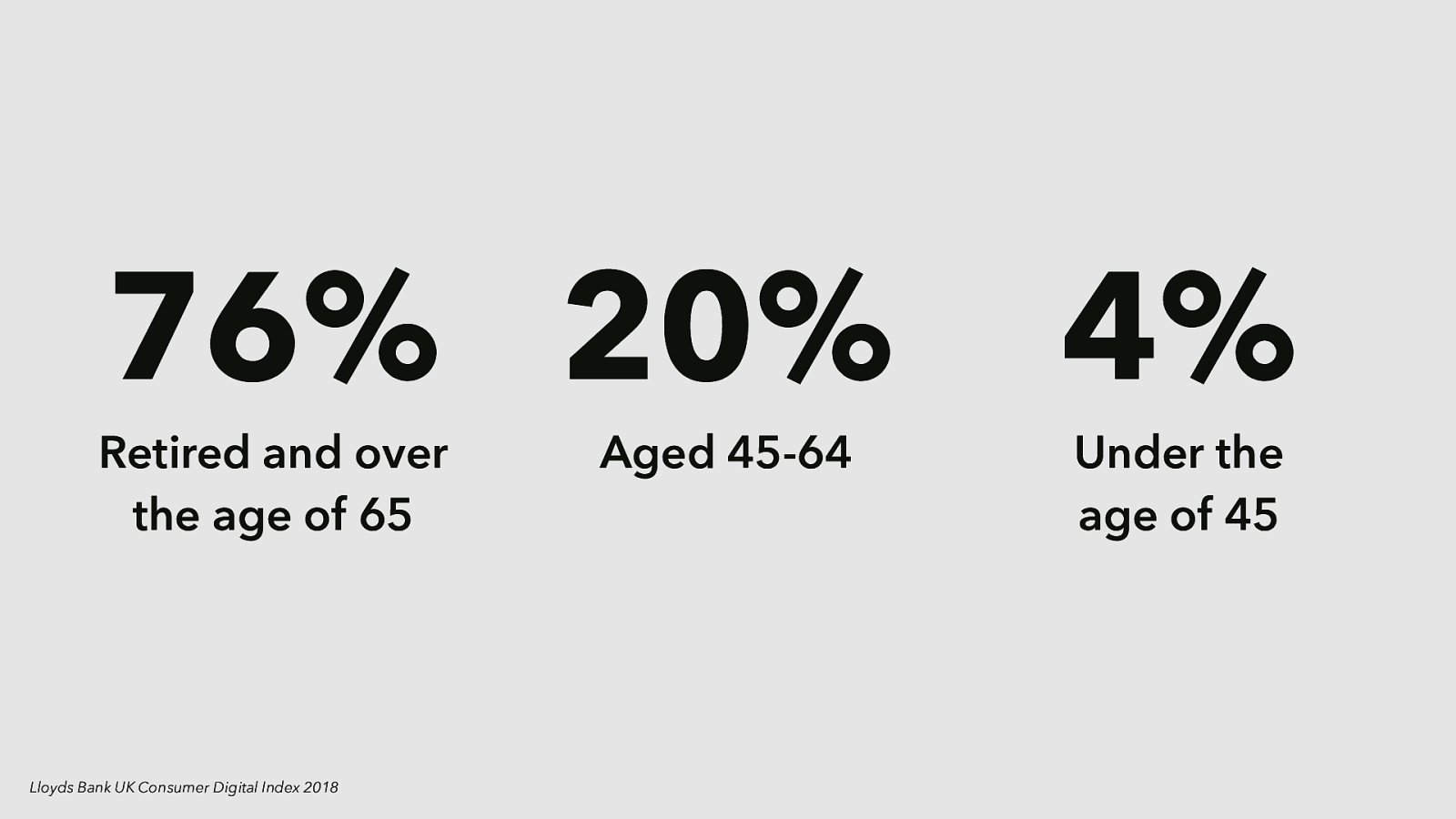
If we’re working on products and services like banking, public services and health, we can’t be dismissive of people over 65 as non-users When asked what might get them online, 78% of those offline said ‘nothing’ This leads to a problem, are they going to end up without a choice but to become digitally skilled? Are we creating products and services that exclude people who need to access them?

That was the zero digital skills people, but there’s a sliding scale of abilities

The things that seem so natural and intuitive to us are not really for other people.

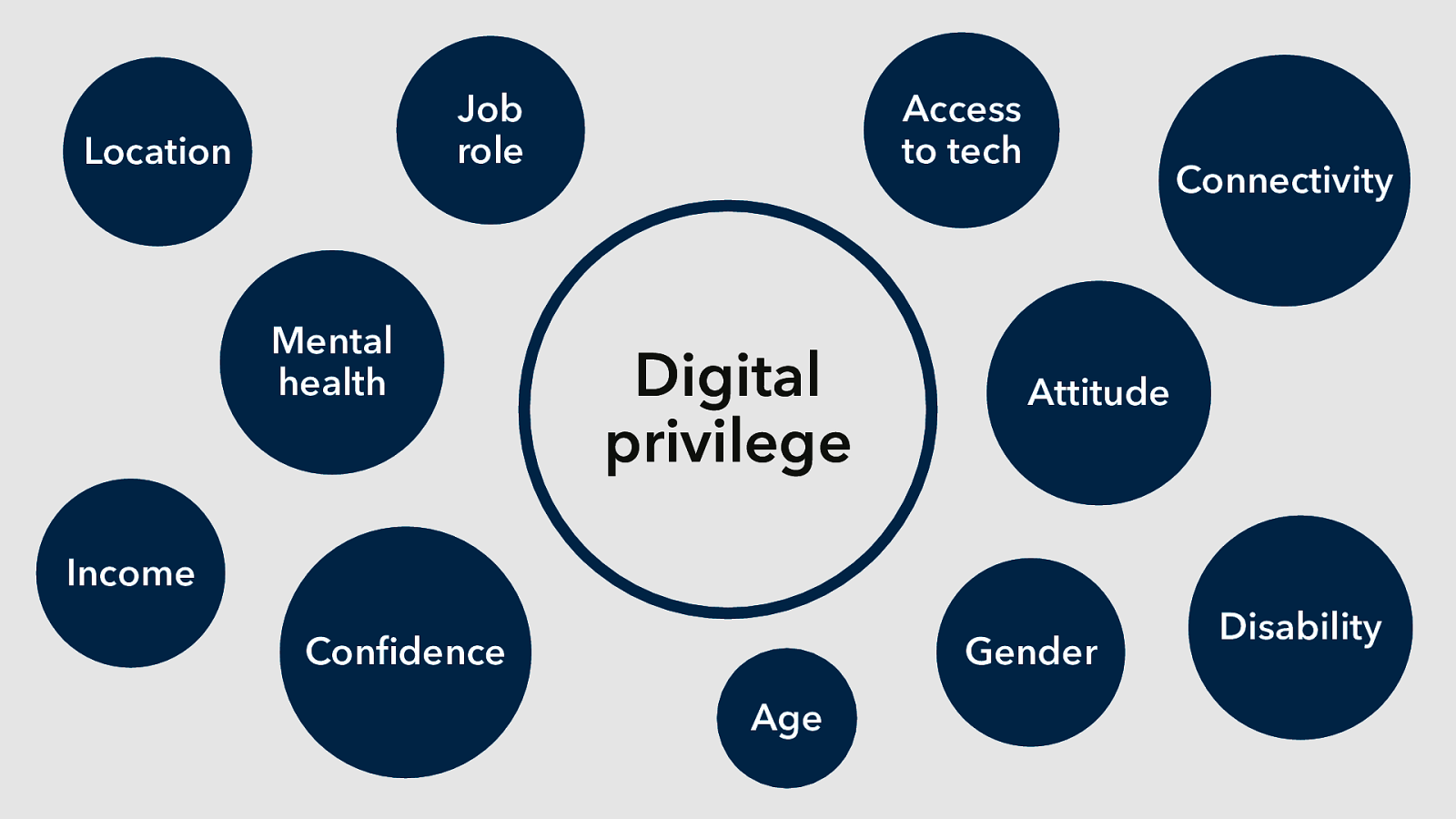
We have digital privilege - lots of demographic/psychological reasons for exclusivity Everyone outside our bubble is excluded in some way So what should we do about these excluded people? We need to think inclusively. What does that mean?

Accessibility covers two main areas The ability to use the internet and online services The ability to connect to the internet and go online We often think of accessibility being on for disability

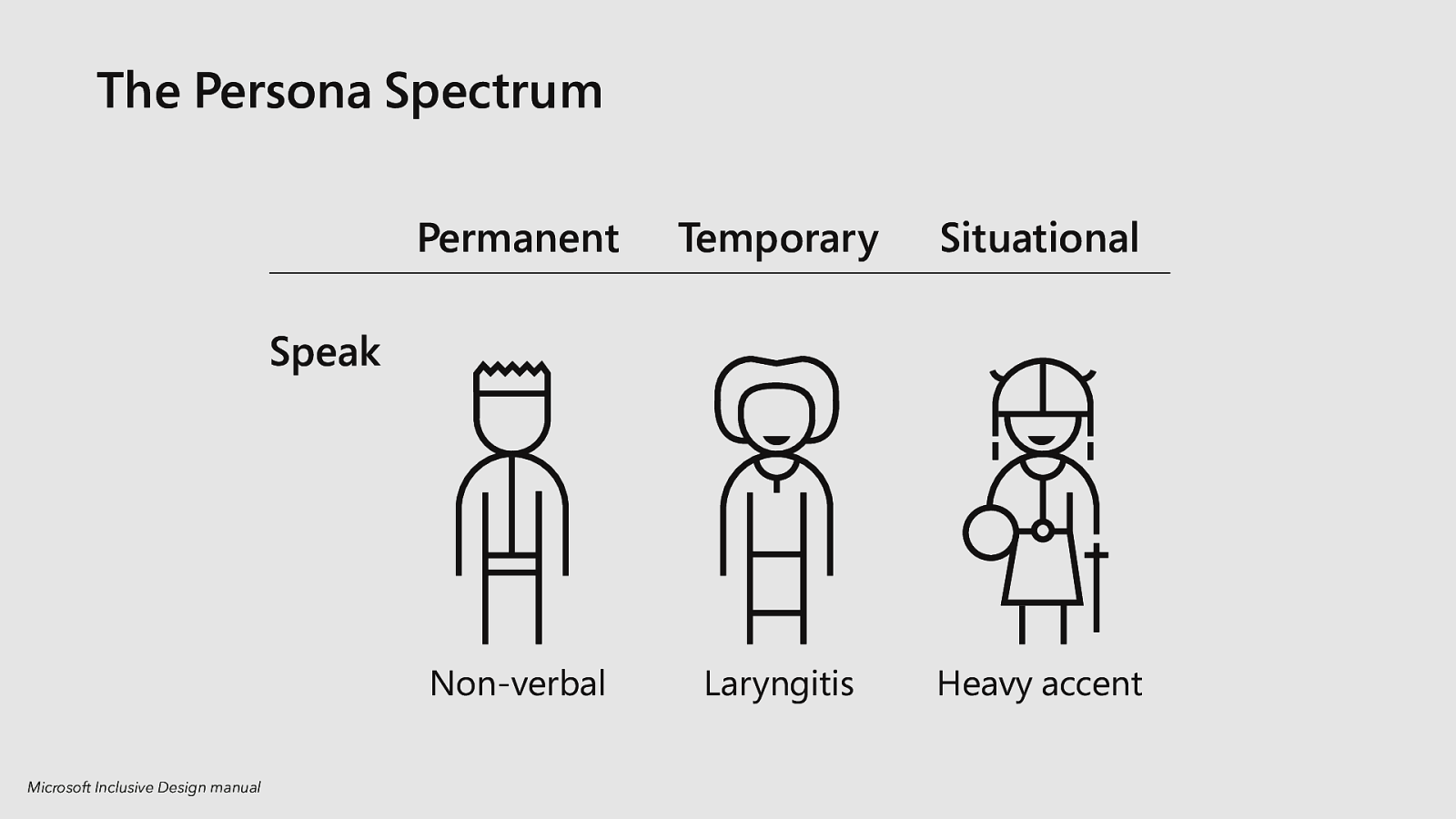
We might never have a permanent speech disability, but I’ve suffered from laryngitis - Alexa and Google Home would be no good to me in this situation

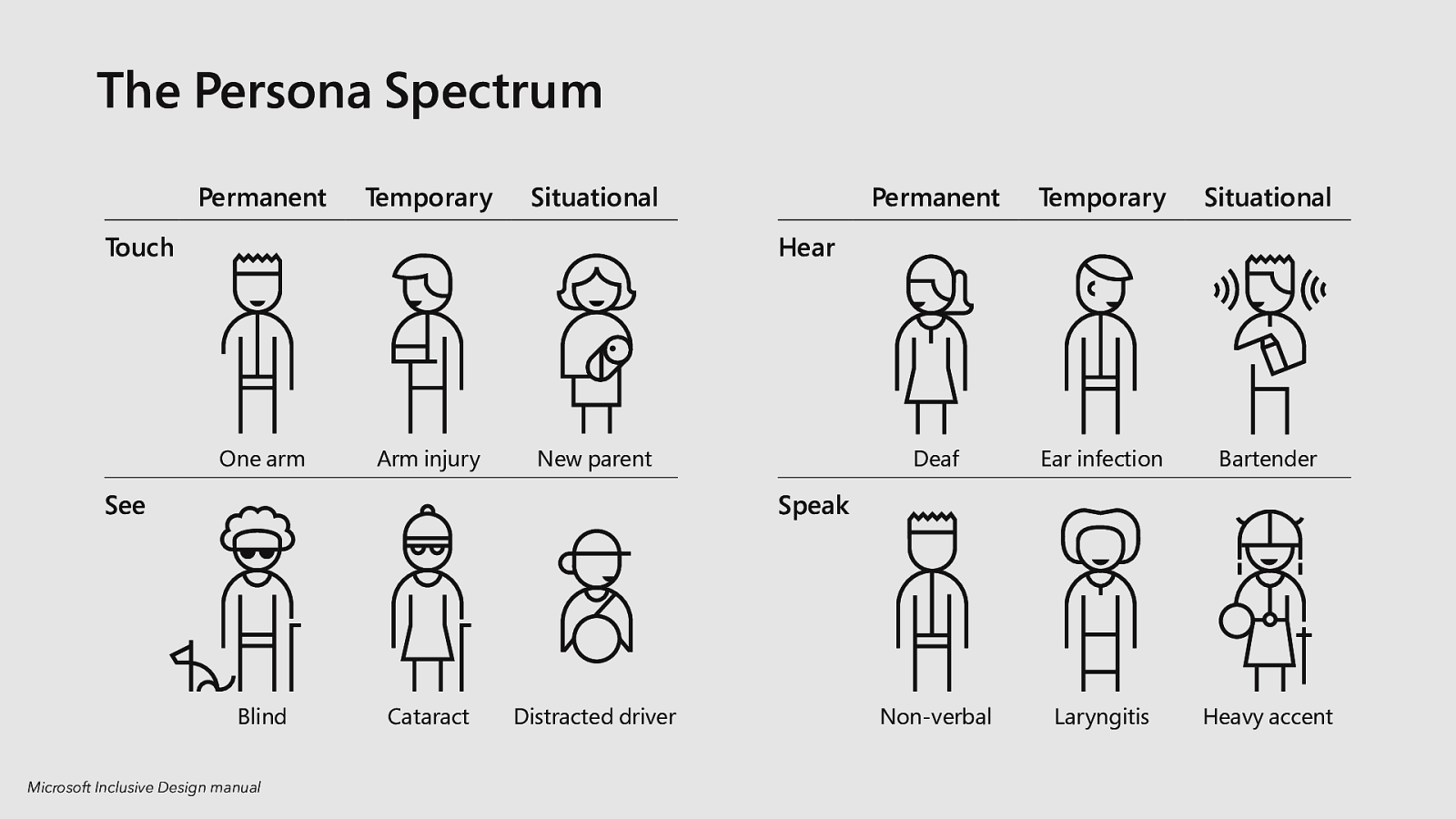
Many non-disabled people can be in situations where they are inhibited. When we think in terms of inclusivity rather than disability, we can understand the use of tech across a spectrum of scenarios. This helps us become more empathetic We can create universal design that benefits everyone

Just as no person exists in isolation, neither does the Persona Spectrum. The Persona Network includes friends, co-workers, family members or even strangers.
gov.uk - call this assisted digital

For 17% of the 4.3m digitally excluded people, it is a confidence issue They believe the internet is too complicated for them. Remember how self-critical Keith was over his skills. Offline support helps those who cannot use an online service. You can provide this support over the phone or in person. There needs to be a fallback for all user types. We need to be thinking beyond accessibility and inclusivity, we need to be thinking universally

So whilst the persona spectrum is a really valuable tool. It can still be a bit theoretical. It’s not the same as getting out of the office and meeting the real people using your product or service. This is where research comes in. Want to share some of my observations from the last year.

Our set-up - latest tech, software, browsers, bean bags, beer, pool tables Our toolkit is not the same as the people using it

This is what the tech really looks like.

It’s literally in a shed in a garage It’s a world away from this…

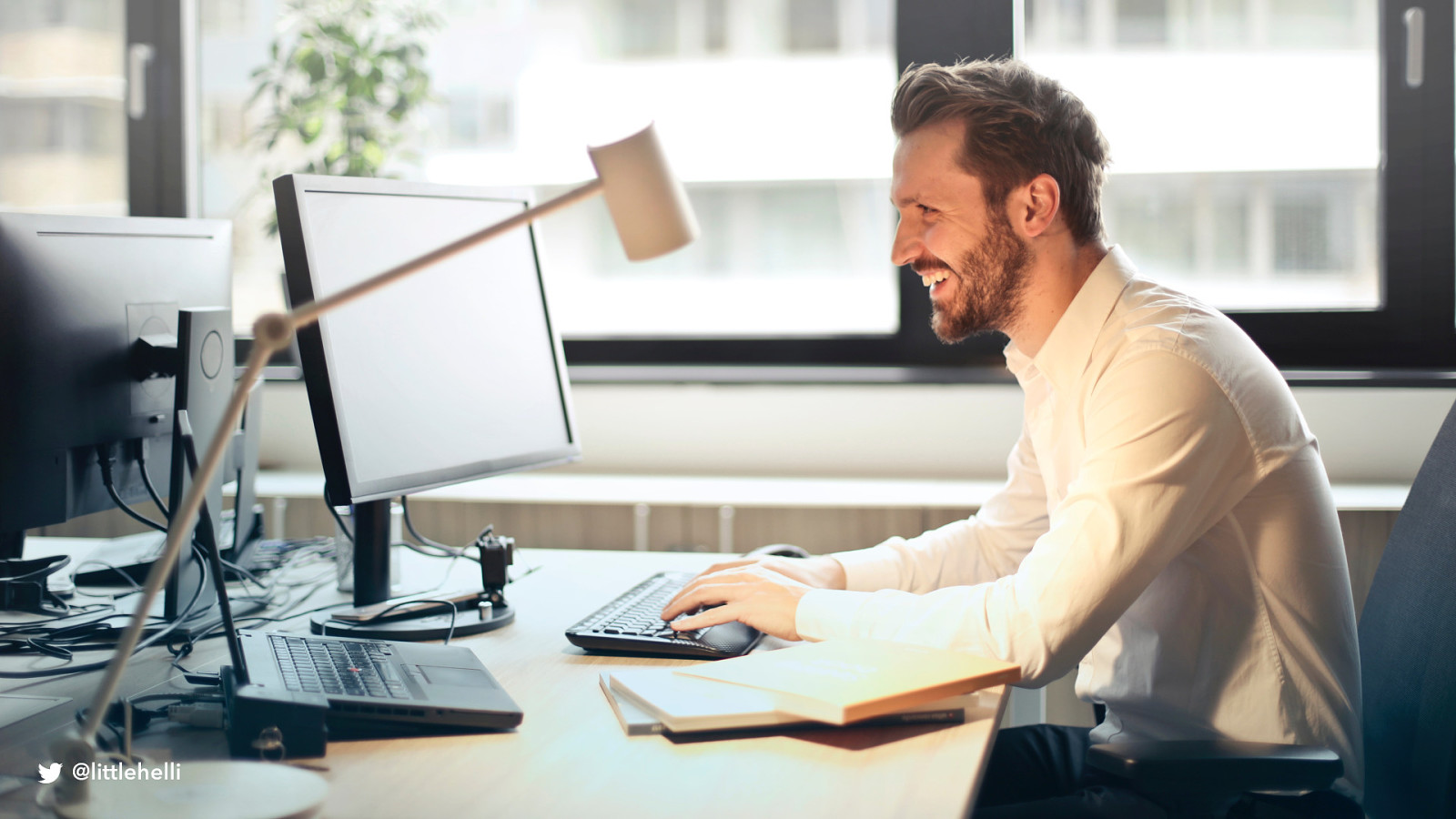
We like happy We plan happy paths through our products We like our happy personas…


Like this guy… I don’t know what product he’s using, but he’s really loving it! That’s not what the people using my service look like

No computer in this picture No computer in the space in which he works He has to walk through two workshops to reception to log on and then walk back to start working on the car - back and forth This is the value of getting out: If we just imagined a user journey, we wouldn’t even consider he didn’t have instant access to a computer Accessibility and dyslexia

Workarounds - finding user needs ‘Dave’, late 30s, gadget mad, uses software to help with his dyslexia He uses a tablet with Dragon dictation software installed, and a Plantronics headset

Workarounds - finding user needs ‘Dave’, late 30s, gadget mad, uses software to help with his dyslexia He uses a tablet with Dragon dictation software installed, and a Plantronics headset


Aled showed them how to install a browser extension that would read highlighted text on a webpage to them He described himself as “gadget mad” would place himself as ‘confident’ on the DI scale but didn't know about Chrome extensions

We’re now experimenting with implementing text-to-speech into other parts of the service which we’ll be monitoring feedback over the next few months. Just by going out and listening to people, we can make design decisions that make life easier for people like this What can you do to break pop the filter bubble? Can you go out with a researcher? Hire a researcher into your team? The feedback, ideas, improvements you’ll get is highly valuable. What can you do to remember that your design, product or service isn’t just yours, when it’s released it belongs to others and those people may not use it in the way you intended. They might not use it as you hoped, but it’s everyone’s responsibility making digital products/services to look after these people. Which brings us onto the subject of ethics - last section coffee soon.

In other words…


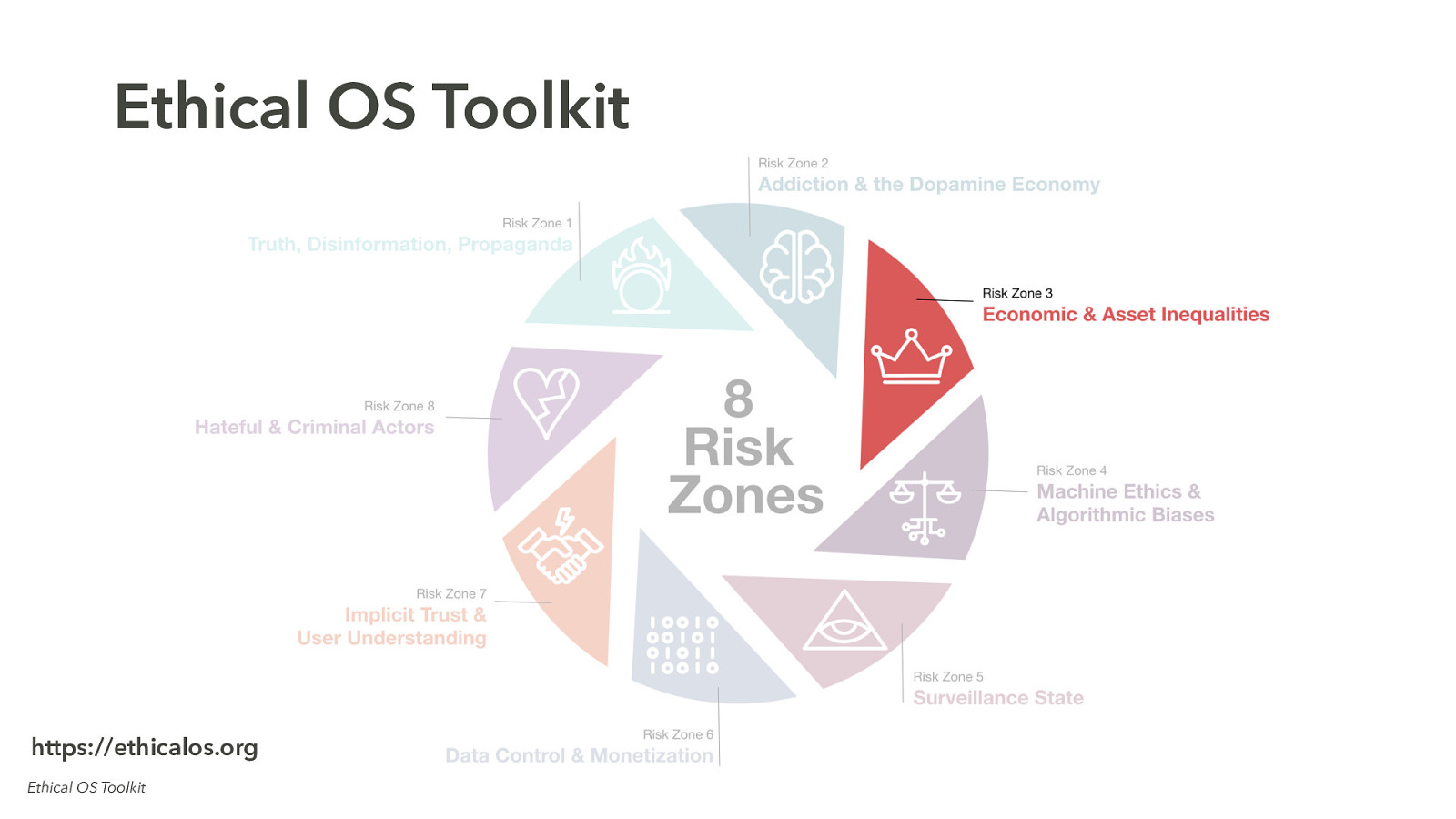
I’m going to focus on Economic & asset inequalities

Who will have access to this technology and who won’t? - Are we creating a digital divide?

Will people or communities who don’t have access to this technology suffer a setback compared to those who do? What does that setback look like? What new differences will there be between the “haves” and “have-nots” of this technology?

We need to be purposeful and responsible for our behaviour

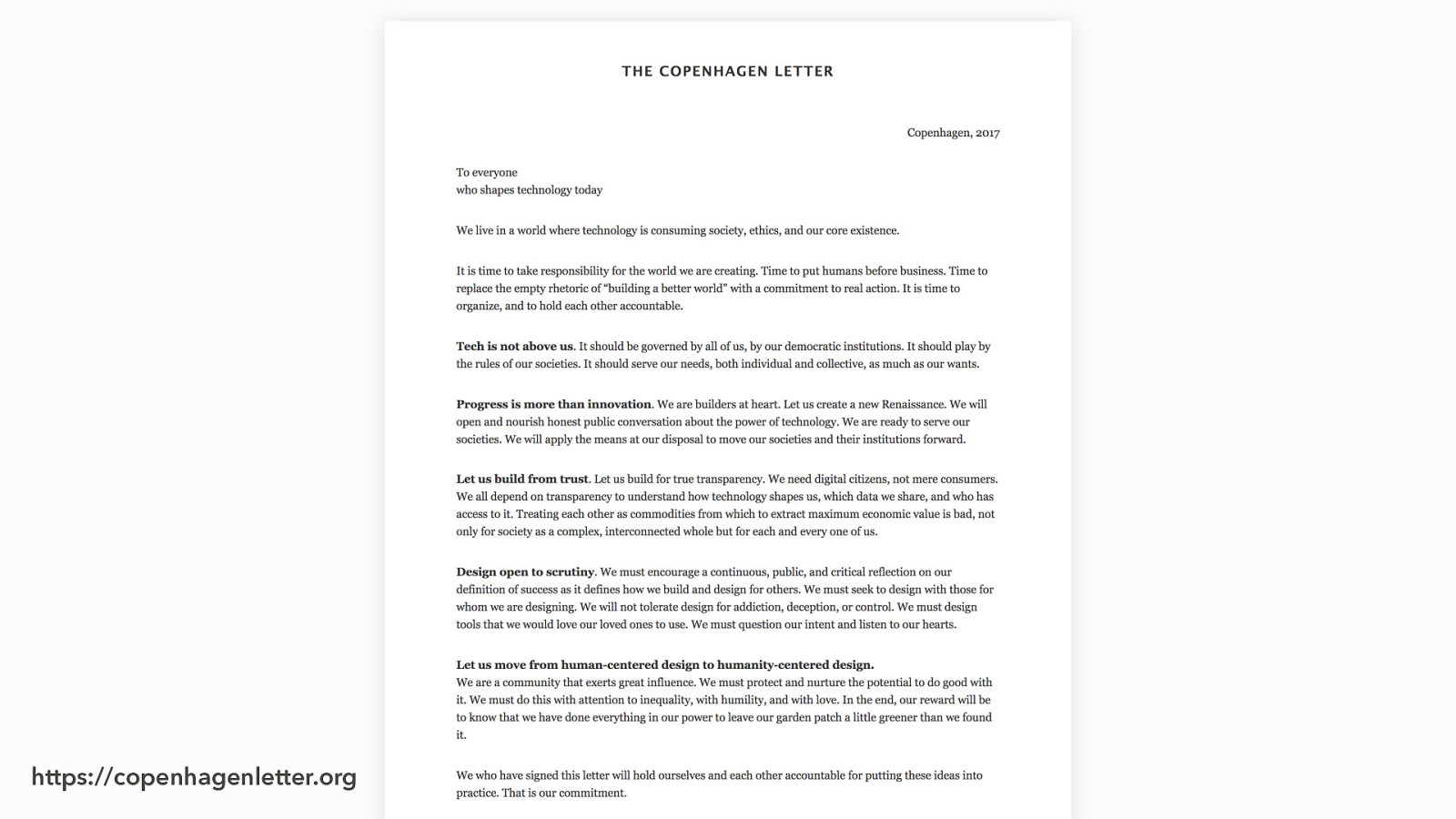
End by showing you this. Copenhagen letter, created in 2017 A pledge for designers and developers around the world to sign to say that they commit to ethical values and principles in their work. Like a Hippocratic oath - similar to the engineering oath Jeremy mentioned

The second thing I’d like you to take away from this talk is thinking about your personal values in your work. Is the work you do meaningful for you? Does it sit well with you? Does it make you feel good? Do you like it? As much as I love the idea of tech for good I know that realistically we’re not all going to quit and go work for charities or non-profits. I wouldn’t expect us to. Like the read-aloud Chrome extension, life-changing can be found if we look for it. I don’t want to get to a point in 5, 10, 20 years where we regret what we’ve built because we didn’t consider who we were designing for. I don’t want Dr Malcom to say this about our industry…

Going into this year, let’s be mindful and conscious of what we’re putting out into the world