Battlestar Galactica logo, brandmarks, imagery, characters, concepts, derivatives all © SyFy, a division of NBCUniversal. Learn more at http://www.syfy.com/battlestar/ Background image found via galactica.wikia.com/wiki/Main_Page
A presentation at SearchFest 2012 in February 2012 in Portland, OR, USA by Jonathon Colman

Battlestar Galactica logo, brandmarks, imagery, characters, concepts, derivatives all © SyFy, a division of NBCUniversal. Learn more at http://www.syfy.com/battlestar/ Background image found via galactica.wikia.com/wiki/Main_Page

SEMpdx SearchFest 2012 – Advanced On-Site SEO SEO, Site Performance, BATTLESTAR GALACTICA Jonathon Colman Twitter @jcolman In-House SEO for REI www.REI.com Background image found via matttoomb.files.wordpress.com/2011/05/galactica_overview.jpg

SEMpdx SearchFest 2012 – Advanced On-Site SEO Download: http://slidesha.re/BSG-SEO Jonathon Colman Twitter @jcolman In-House SEO for REI www.REI.com Background image found via matttoomb.files.wordpress.com/2011/05/galactica_overview.jpg

NE SEMpdx SearchFest 2012 – Advanced On-Site SEO W :D SC R’ TO EC IR Download: http://slidesha.re/BSG-SEO ! UT Jonathon Colman Twitter @jcolman In-House SEO for REI www.REI.com Background image found via matttoomb.files.wordpress.com/2011/05/galactica_overview.jpg


Background image found via gamespot.com/forums/topic/29005504/february-releases—crazly-packed-56k-oh-no-?page=5

SEO and Sandworms: Marketing on Arrakis Background image found via walldesk.net/wallpaper/wallpapers-games-emperor-battle-for-dune.asp?f=5779

Where are my keywords? Life on the Island of (not provided) Background image found via girlgonegeekblog.com/2012/04/confessions-of-a-lost-late-bloomer/

The Walking Dead: After the PandApocalypse Background image found via best-background-tv-desktop-wallpapers.blogspot.com/2011/08/walking-dead-tv-series-wallpapers.html

Background image found via gamespot.com/forums/topic/29005504/february-releases—crazly-packed-56k-oh-no-?page=5

BSG and SEO are a lot alike… Background image found via s1024.photobucket.com/albums/y301/haven75/Battlestar%20Galactica/?action=view¤t=seal_1024.jpg

Both focus on the activity of search… Background image found via spunkyjoes.wordpress.com/2011/05/12/frak-me-its-the-end-of-battlestar-galactica/

Both involve fighting with robots… Background image found via daddyhobby.com/forum/showthread.php?t=51935

Both have duplicate content… Background image found via forcesofgeek.com/2011/10/10-questions-to-see-if-youre-cylon.html

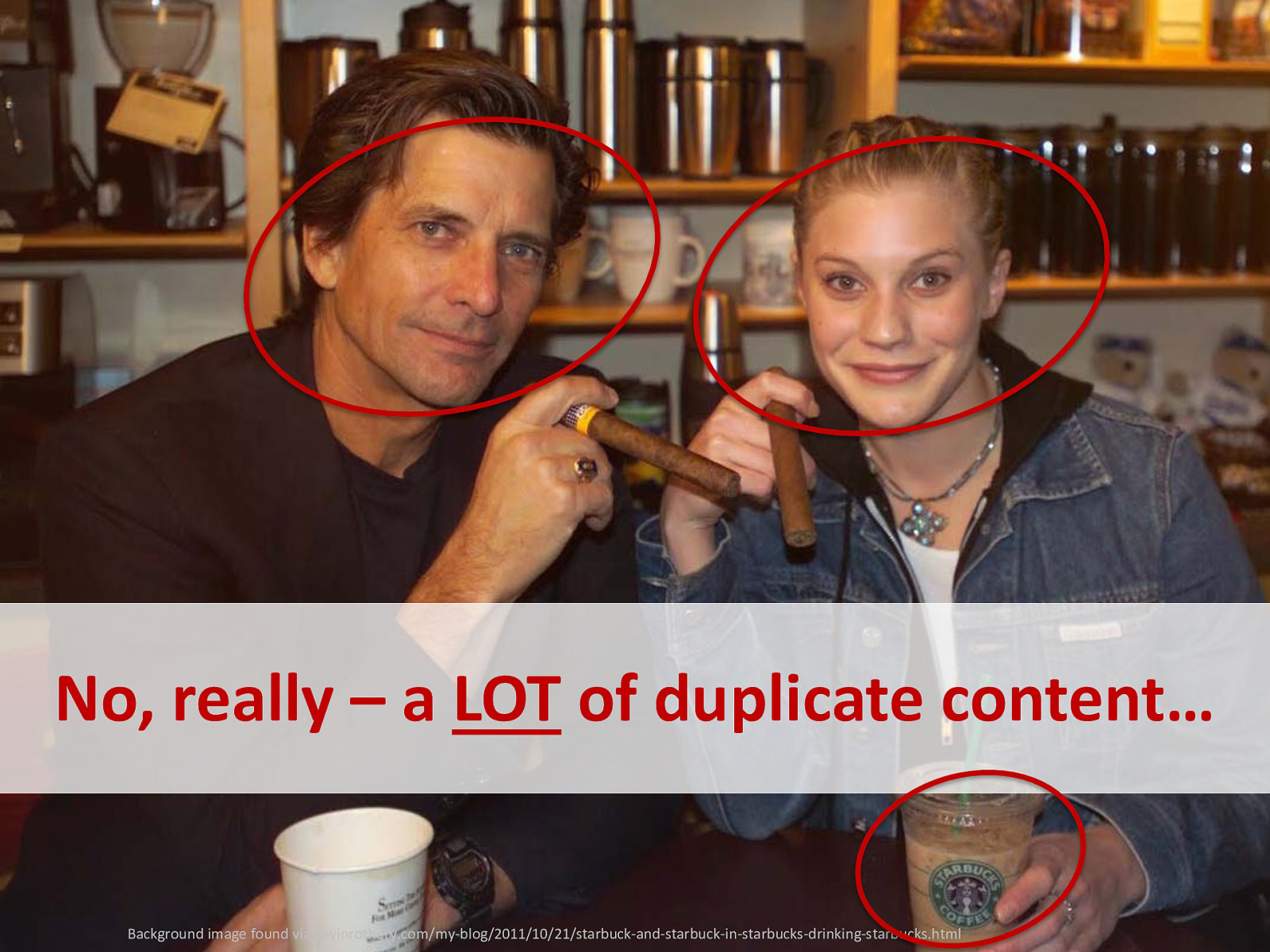
No, really – a LOT of duplicate content… Background image found via gavinrothery.com/my-blog/2011/10/21/starbuck-and-starbuck-in-starbucks-drinking-starbucks.html

It takes a genius to figure either one out! Background image found via suvudu.com/tag/gaius-baltar

OMG, it’s Ron Moore! Some guy. The creator of BSG lives in Portland(ia)! Background image found via comicsbulletin.com/main/reviews/portlandia-202-one-moore-episode

Psssst… that’s YOU! Both center on a hero… Background image found via tv.yahoo.com/battlestar-galactica/show/36672/photos/1

Aided by technologists and engineers… Background images found via imdb.com/media/rm3141241344/ch0008115 and tomcroom.com/?tag=battlestar-galactica

Who are held accountable by Leadership Background image found via thinkhero.com/2009/08/10/admiral-bill-adama-joins-the-green-hornet/

“SOMETIMES YOU GOTTA ROLL A HARD SIX.” Making the case for site performance optimizations

1% Google uses speed as an organic search ranking factor for the top 1% of competitive queries. Sources: Google, Matt Cutts [via Search Engine Land]

Good luck telling that to Admiral Cain… Speed isn’t a tactic for SEO… it’s a strategy for customers. Background image found via sitcomsonline.com/photopost/showphoto.php/photo/207020/size/big

2 Customers expect your web site to load in 2 seconds or less. Source: Forrester/Akamai [via GetElastic]

3 40% of customers will abandon any site that takes longer than 3 seconds to load. Source: Forrester/Akamai [via GetElastic]

7 The average Fortune 500 company web site takes 7 seconds to load. Source: Andrew Davies, Web Performance: A Whistlestop Tour…

7% For every 1 second of load time, conversion drops by 7%. Source: Strangeloop

16% For every 1 second of load time, user satisfaction drops by 16%. Source: Strangeloop

33% 33% of users surveyed expect a mobile site to load just as fast as or even faster than a desktop site. Source: KISSmetrics

50% A faster site reduces the costs of infrastructure and releases by 50% or more. Source: Shopzilla [via O’Reilly]

80% 80% of load time is dependent on front-end issues. Note: this can be up to 97% for mobile. Sources: Andrew Davies, Web Performance: A Whistlestop Tour… and Steve Souders, the Performance Golden Rule

“When [web sites] are fast, you feel good. What that comes down to is that you feel in control.” “That feeling… translates to happiness.” THIS IS NOT REALLY MATT Matt Mullenweg Co-founder of Wordpress Source: Improving Performance in Mature Web Apps Image found via pastemagazine.com/blogs/ctrl-v/2008/08/does-a-mccainpalin-ticket-tighroslin-battlestar-ti.html

Site speed helps you during times of crisis Background image found via denofgeek.com/television/294099/battlestar_galactica_season_1_episode_1_review_33.html

It helps you conduct tests with less cost Background image found via screened.com/tigh-me-up-tigh-me-down/18-70970/

It helps you make decisions using data Background image found via ebay.com/itm/LAURA-BATTLESTAR-GALACTICA-BSG-COLONIAL-FLEET-PRESIDENTIAL-ELECTION-BALLOT-PROP-/350518762669#ht_1974wt_795

And deliver content quickly to customers Background image found via ign.com/boards/threads/battlestar-galactica-blood-and-chrome.207851179/

“ACTION STATIONS! SPIN UP THE FTL DRIVES!” Optimizing for site performance

Study and learn from the best Sources: Yahoo, Google, Steve Souders

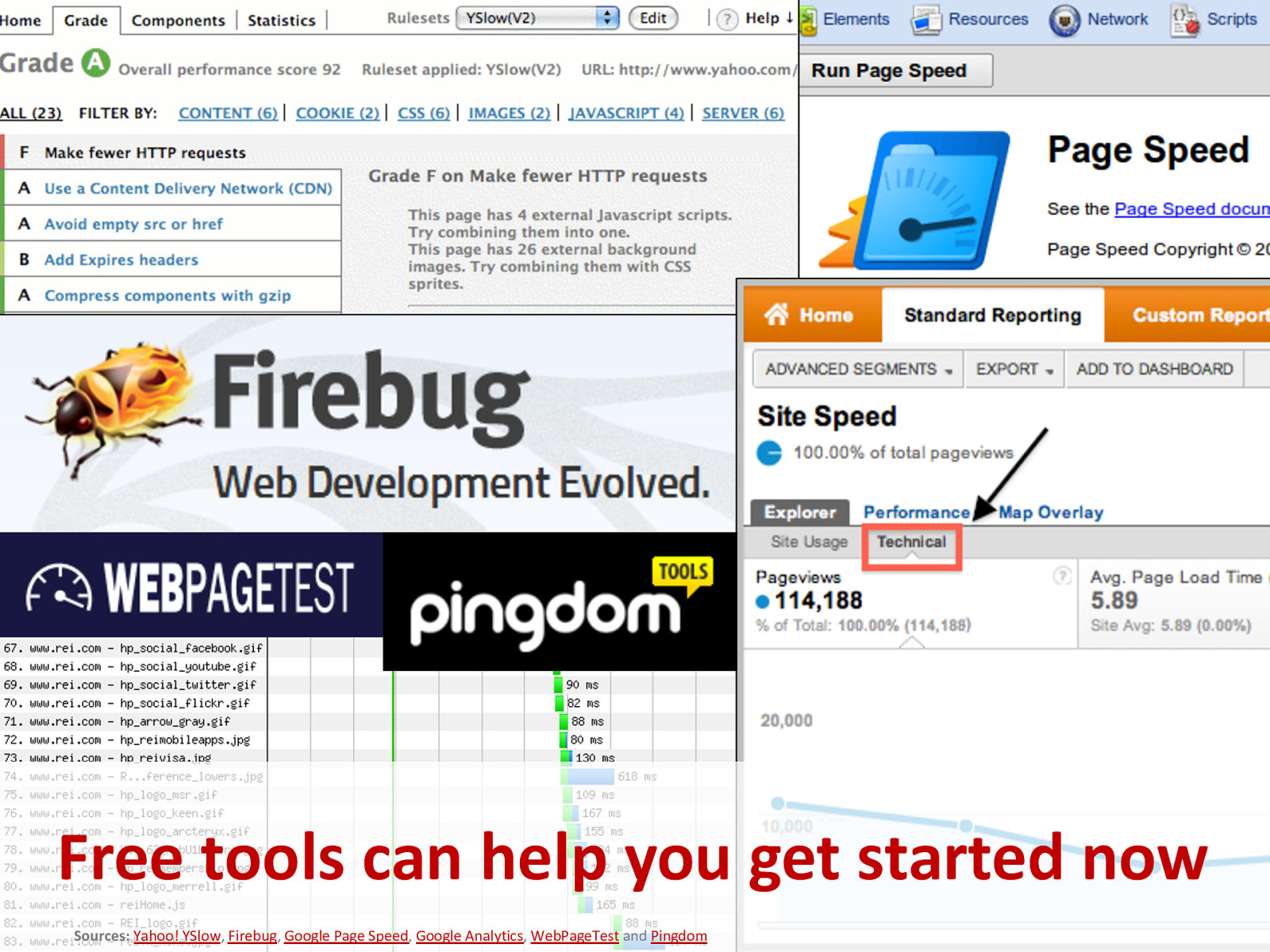
Free tools can help you get started now Sources: Yahoo! YSlow, Firebug, Google Page Speed, Google Analytics, WebPageTest and Pingdom

The Basics: 10 quick wins for site speed Background image found via scifivoyage.blogspot.com/2010/06/nubsg-miniseries-part-1.html




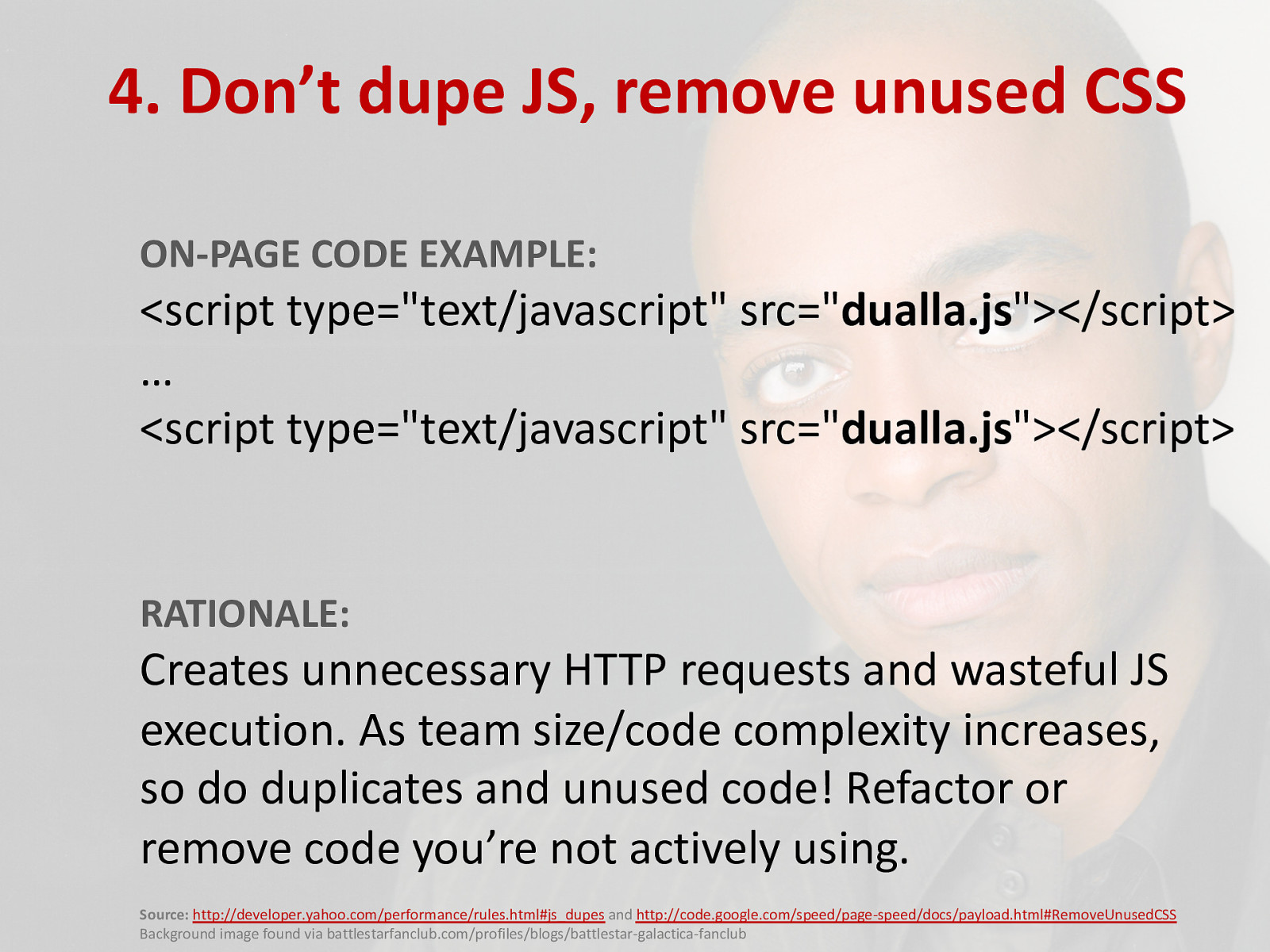
RATIONALE: Creates unnecessary HTTP requests and wasteful JS execution. As team size/code complexity increases, so do duplicates and unused code! Refactor or remove code you’re not actively using. Source: http://developer.yahoo.com/performance/rules.html#js_dupes and http://code.google.com/speed/page-speed/docs/payload.html#RemoveUnusedCSS Background image found via battlestarfanclub.com/profiles/blogs/battlestar-galactica-fanclub







Intermediate level: CSS sprites for images Background image found via my.opera.com/alexs/albums/showpic.dml?album=382080&picture=6108656

CSS sprites reduce HTTP requests CSS PROPERTIES USED: background-image: url(img/DRADIS-icons.png); background-position: 0 0; RATIONALE: Reducing total HTTP requests greatly improves site performance. Combining common images into “sprites” reduces requests, latency, overhead, and total page file size. Source: http://code.google.com/speed/page-speed/docs/rtt.html#SpriteImages

Best practices for CSS sprites Combine images into sprites when: § Images load together § Images have similar color palettes § Images are PNGs and/or GIFs § Images are both small and cacheable Do not use for large JPGs/photos. Source: http://code.google.com/speed/page-speed/docs/rtt.html#SpriteImages

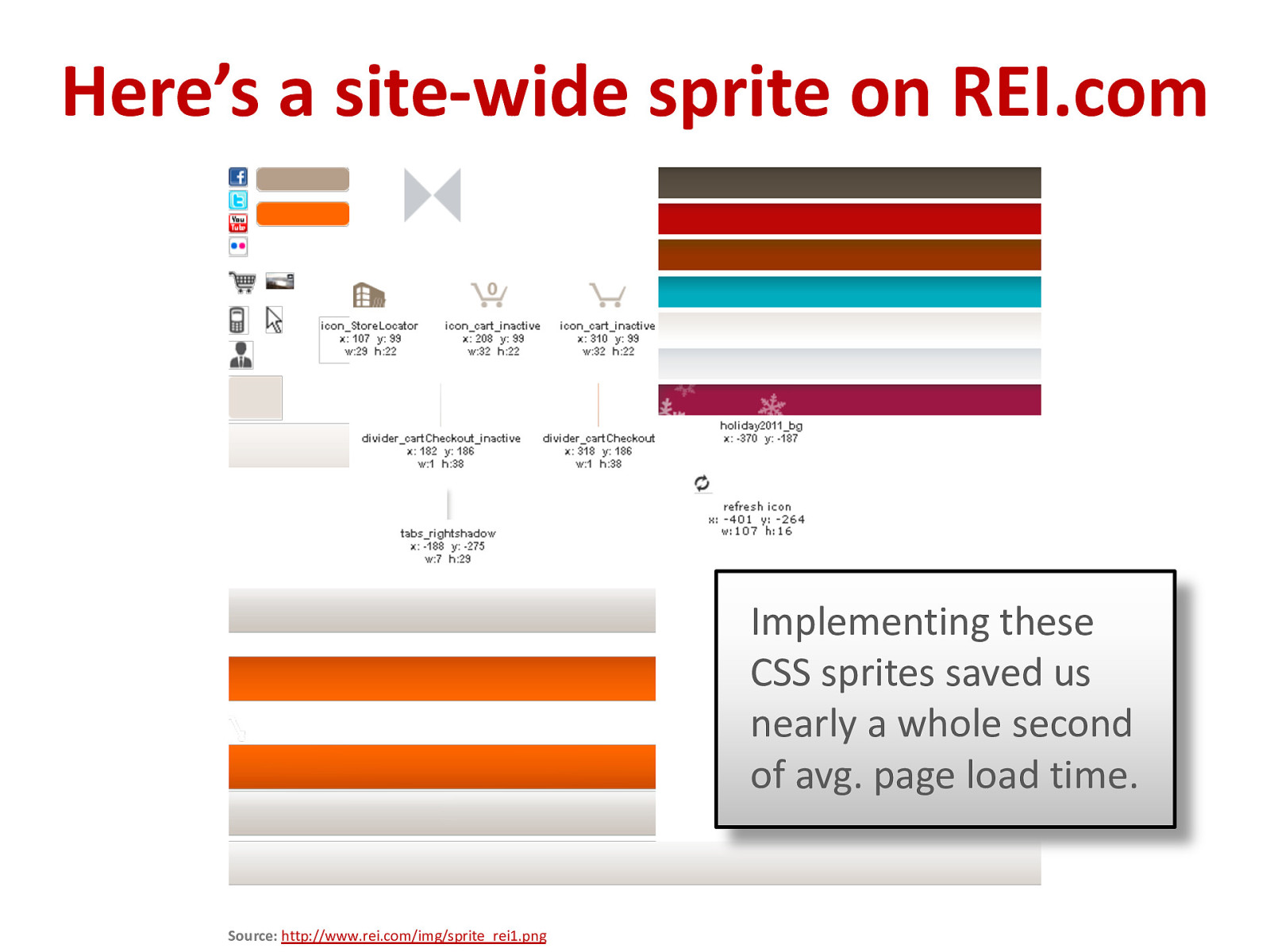
Here’s a site-wide sprite on REI.com Implementing these CSS sprites saved us nearly a whole second of avg. page load time. Source: http://www.rei.com/img/sprite_rei1.png

Here’s a complex Google example Source: http://www.google.com/doodles/jim-hensons-75th-birthday

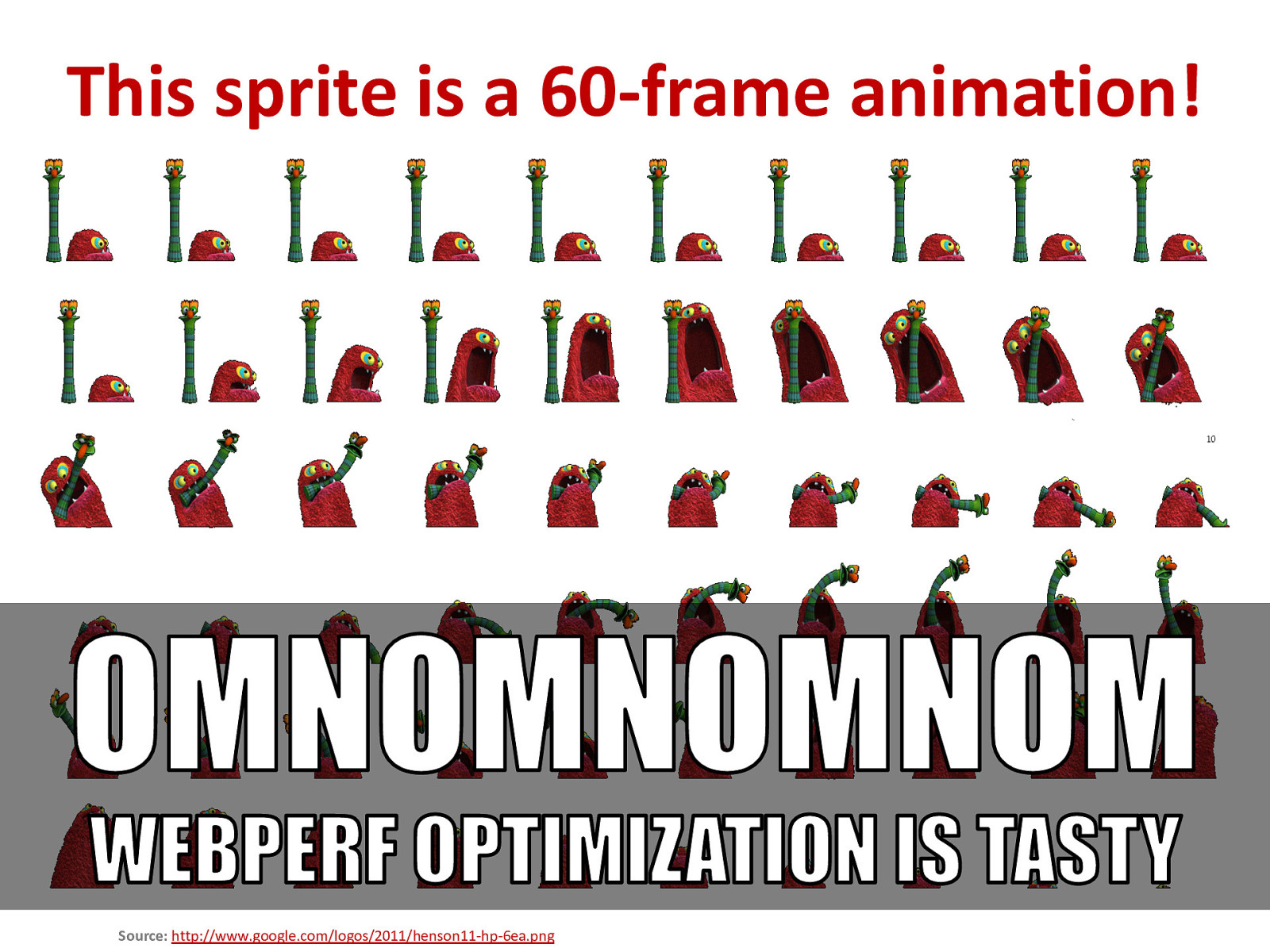
This sprite is a 60-frame animation! Source: http://www.google.com/logos/2011/henson11-hp-6ea.png

“WE’VE JUMPED WAY BEYOND THE RED LINE.” Advanced examples of performance optimization

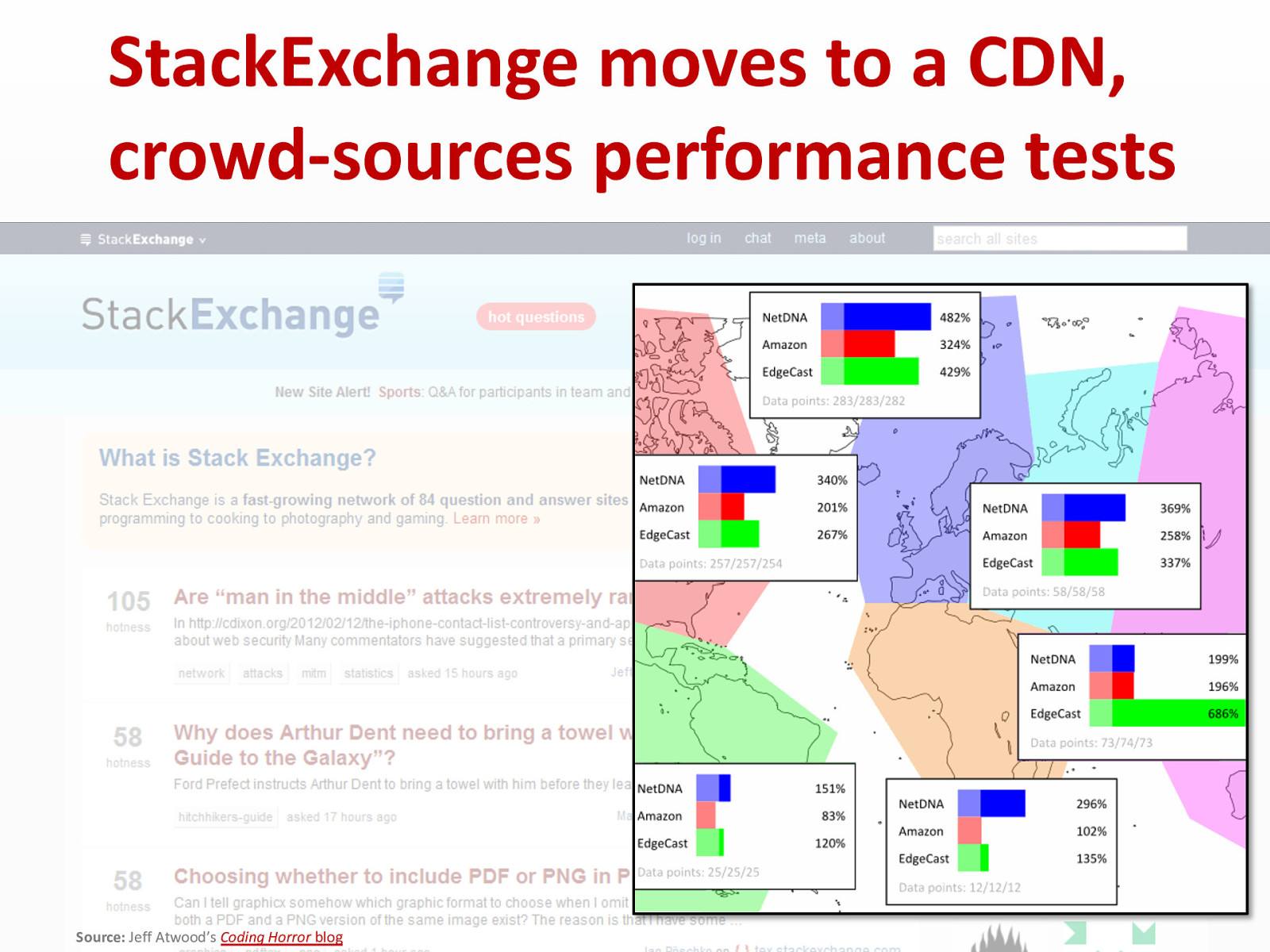
StackExchange moves to a CDN, crowd-sources performance tests Source: Jeff Atwood’s Coding Horror blog

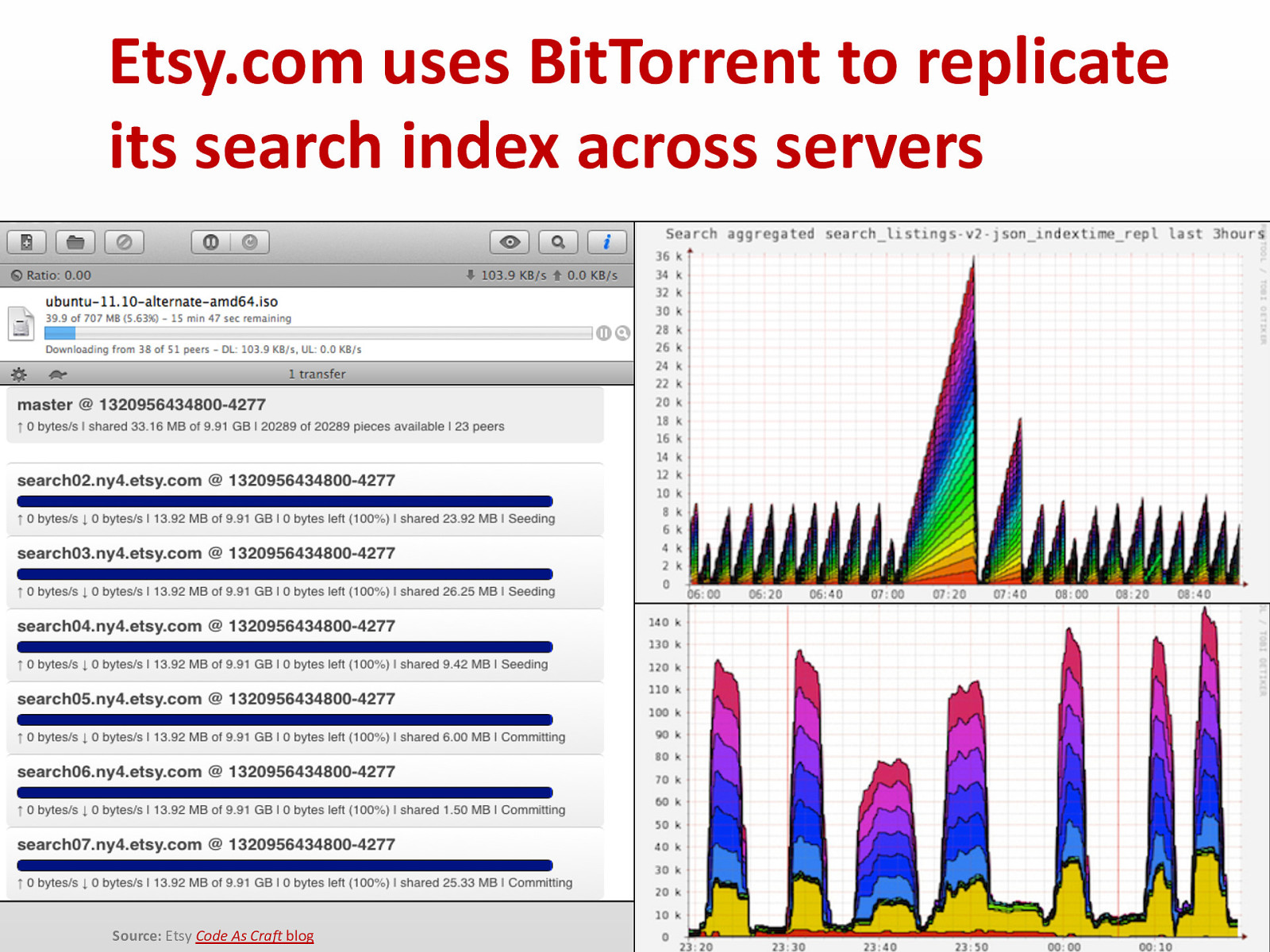
Etsy.com uses BitTorrent to replicate its search index across servers Source: Etsy Code As Craft blog

“THE UPGRADES WILL TRIPLE THE FLEET’S JUMP CAPACITY.” SEO results from REI’s site performance optimizations

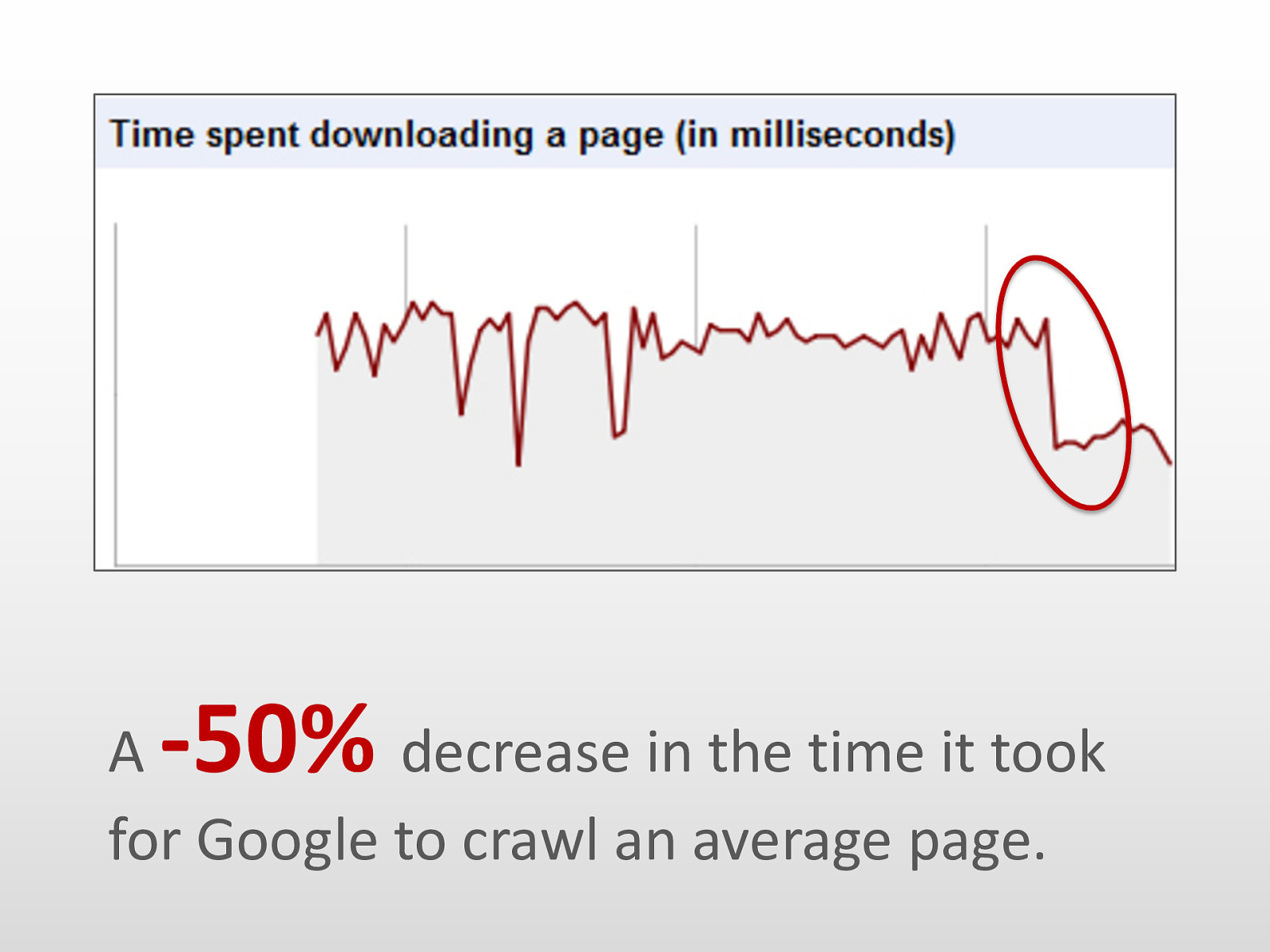
-50% A decrease in the time it took for Google to crawl an average page.

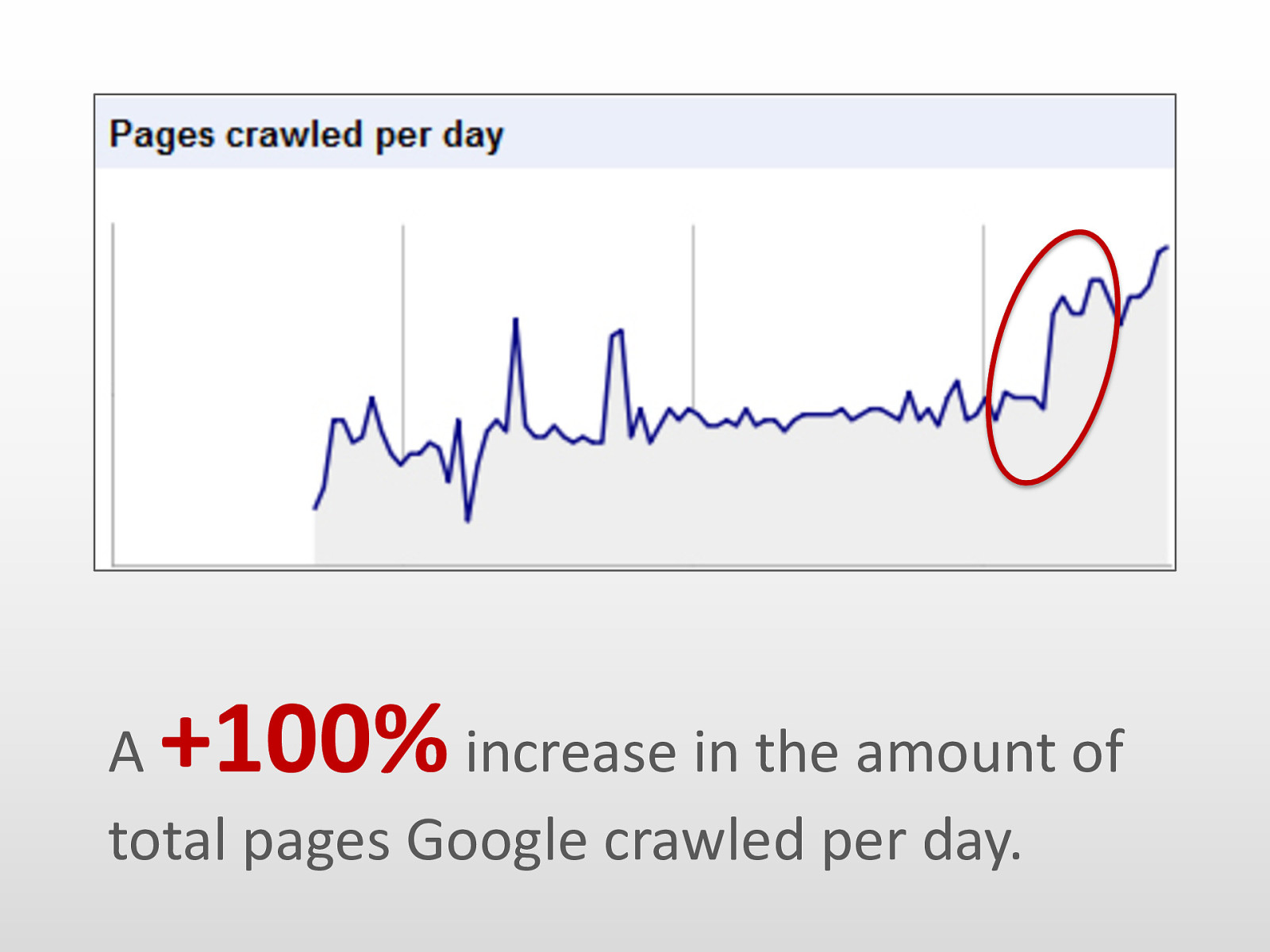
+100% A increase in the amount of total pages Google crawled per day.

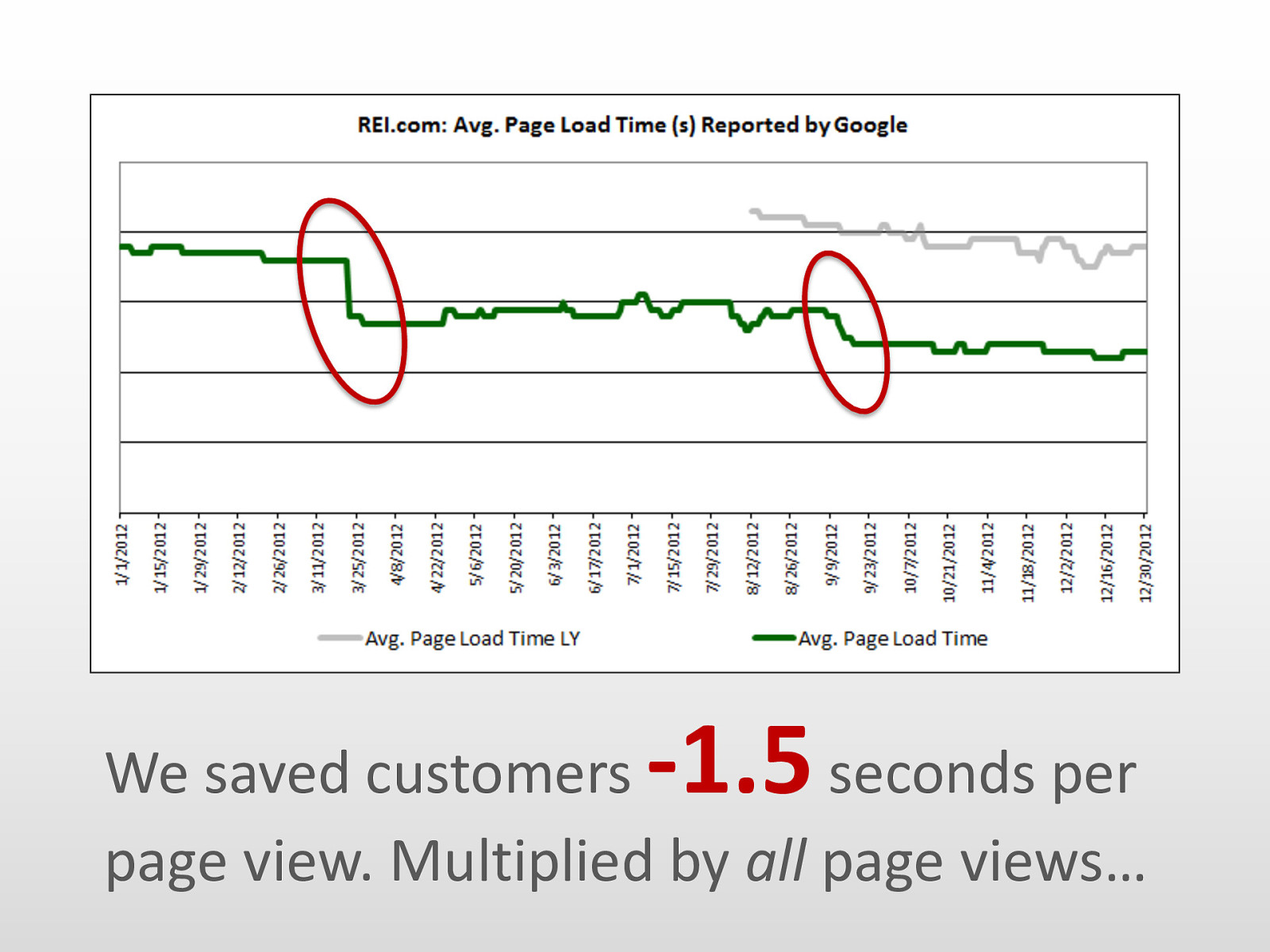
-1.5 We saved customers seconds per page view. Multiplied by all page views…

We saved customers 22 Background image found via galacticasitrep.blogspot.com/2009_03_01_archive.html years of time.

Time they’ll spend Background image found via galactica.wikia.com/wiki/Earth outside vs. online

“LIGHTEN UP – IT’S ONLY THE END OF THE WORLD.” In conclusion…

The Final Five Background image found via galactica.wikia.com/wiki/Humanoid_Cylon

The Final Five Takeaways § The site performance business case isn’t just about SEO – it’s about customer UX § Plan a budget/time for performance work § Start with quick wins, “shrink the change” § Set speed targets for all new features § Measure, celebrate, and repeat “All of this has happened before… and all of this will happen again.” Background image found via galactica.wikia.com/wiki/Humanoid_Cylon

Thank you – so say we all! Jonathon Colman In-House SEO for REI about.me/jcolman Twitter: @jcolman hi rin g! ht tp :// bi t .l y/ re i jcolman@rei.com W e’ re E-mail: -jo bs Home: