Kirst y’s In CSS Grid WP Hooked 2021 - @kirstyburgoine - kirstyburgoine.co.uk
A presentation at WP Hooked Meetup in February 2021 in by Kirsty Burgoine

Kirst y’s In CSS Grid WP Hooked 2021 - @kirstyburgoine - kirstyburgoine.co.uk

Kirst y’s In CSS Grid WP Hooked 2021 - @kirstyburgoine - kirstyburgoine.co.uk

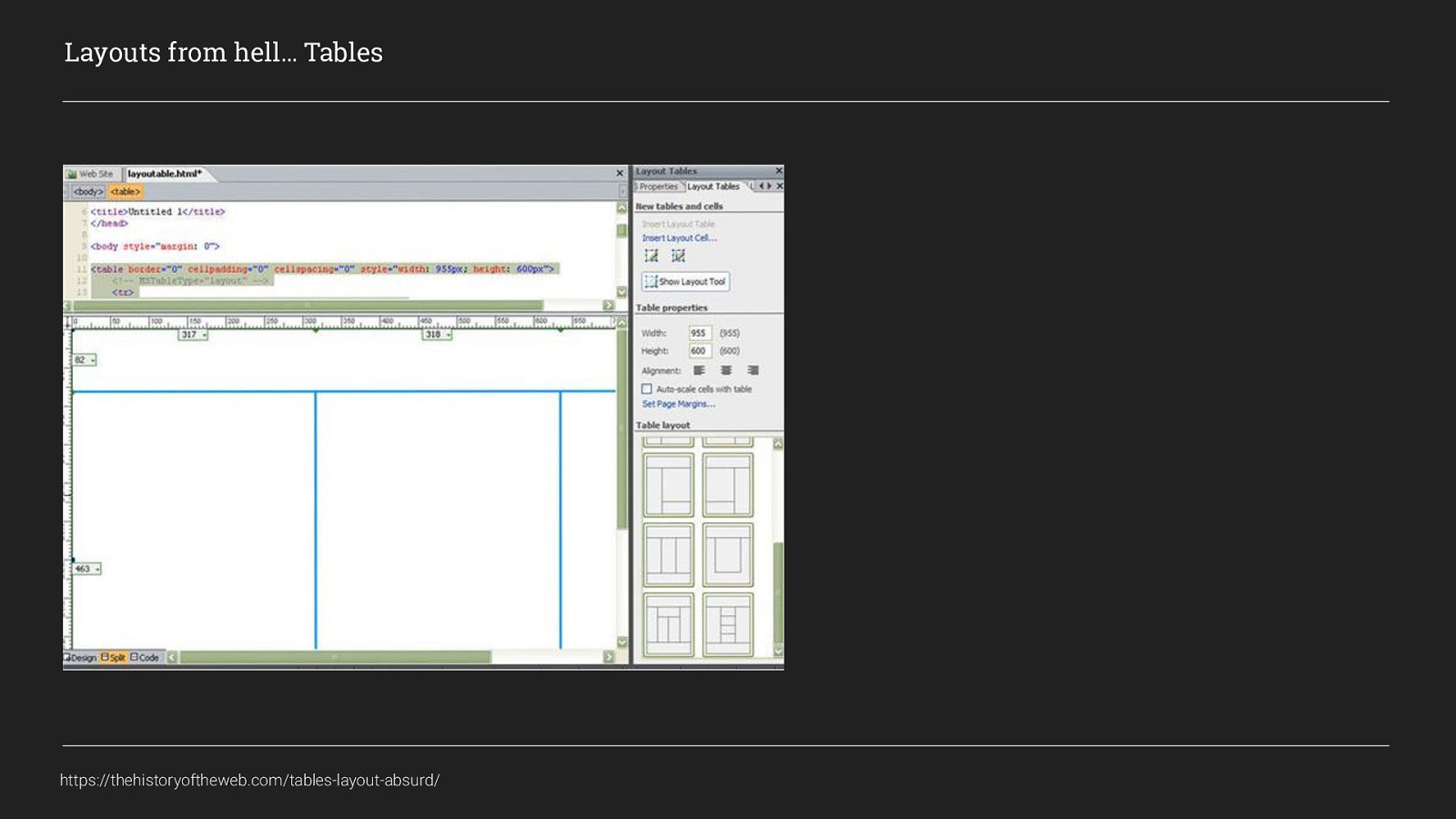
Layouts from hell… Tables https://thehistoryoftheweb.com/tables-layout-absurd/

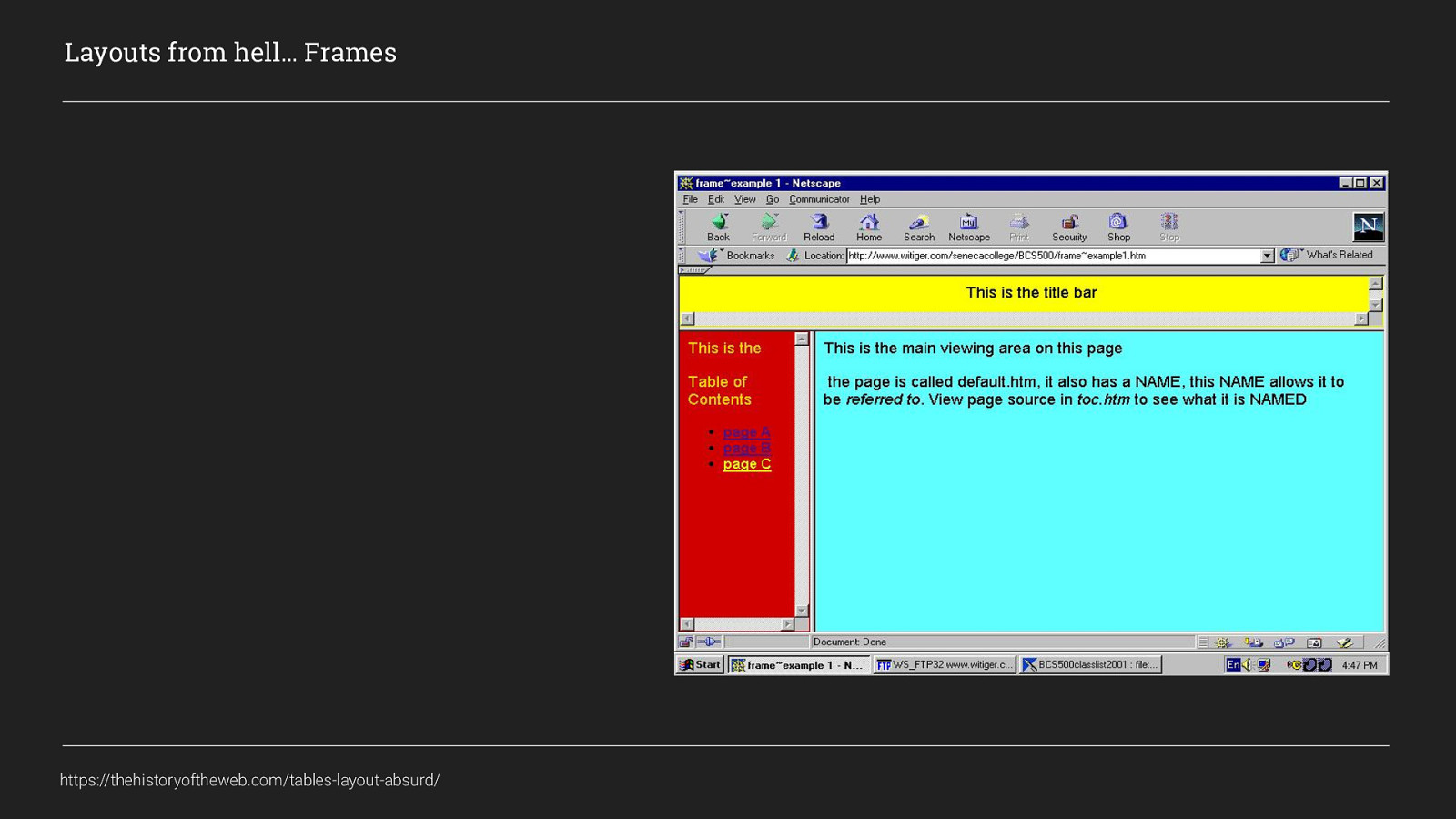
Layouts from hell… Frames https://thehistoryoftheweb.com/tables-layout-absurd/

Bulletproof Web Design: Improving flexibility and protecting against worst-case scenarios with XHTML and CSS Published Aug 2007 There is a slightly newer version now: Bulletproof Web Design: Improving flexibility and protecting against worst-case scenarios with HTML5 and CSS3. Published Dec 2011.

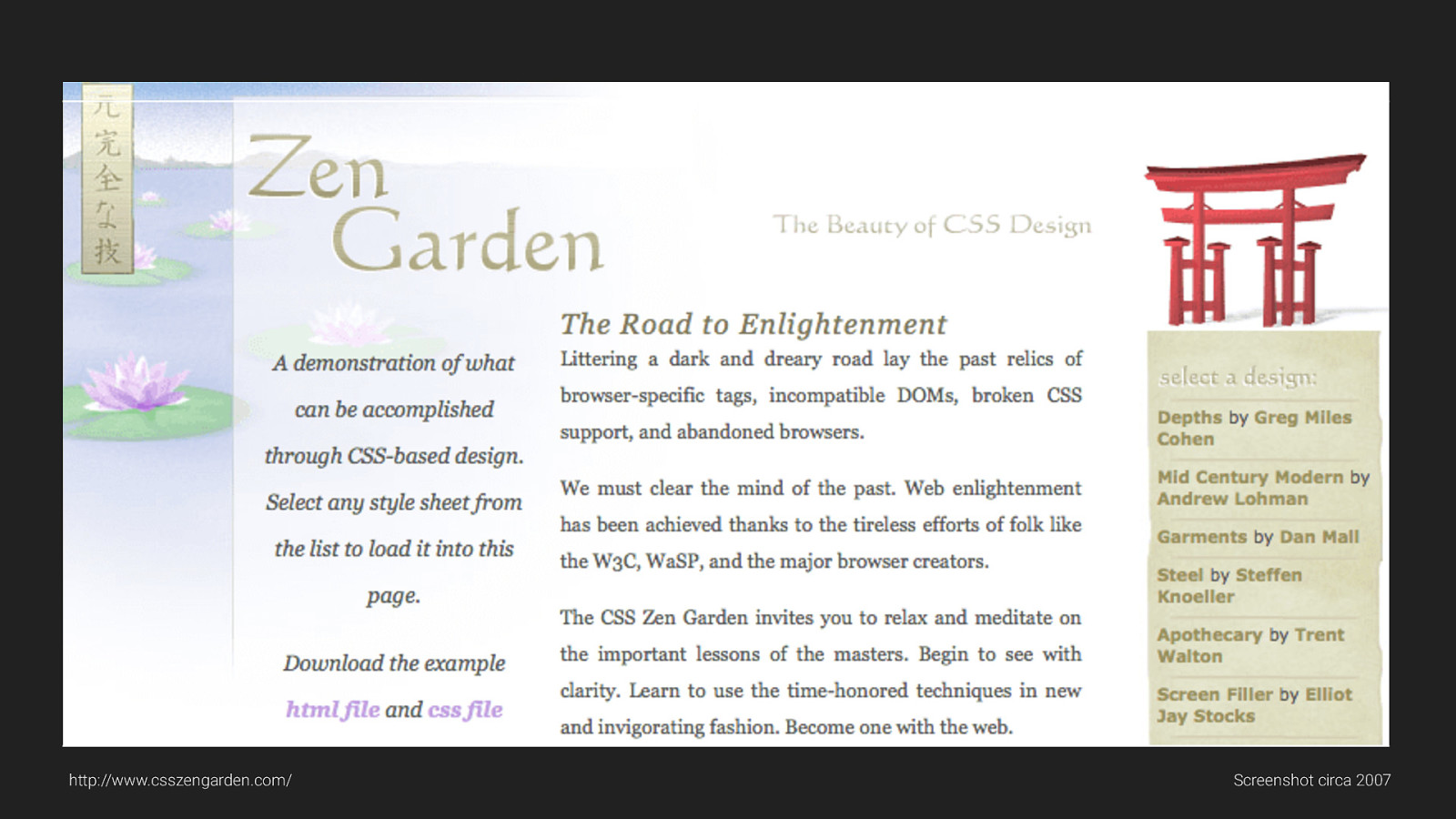
http://www.csszengarden.com/ Screenshot circa 2007

CSS3 display: block; display: flex; display: grid;

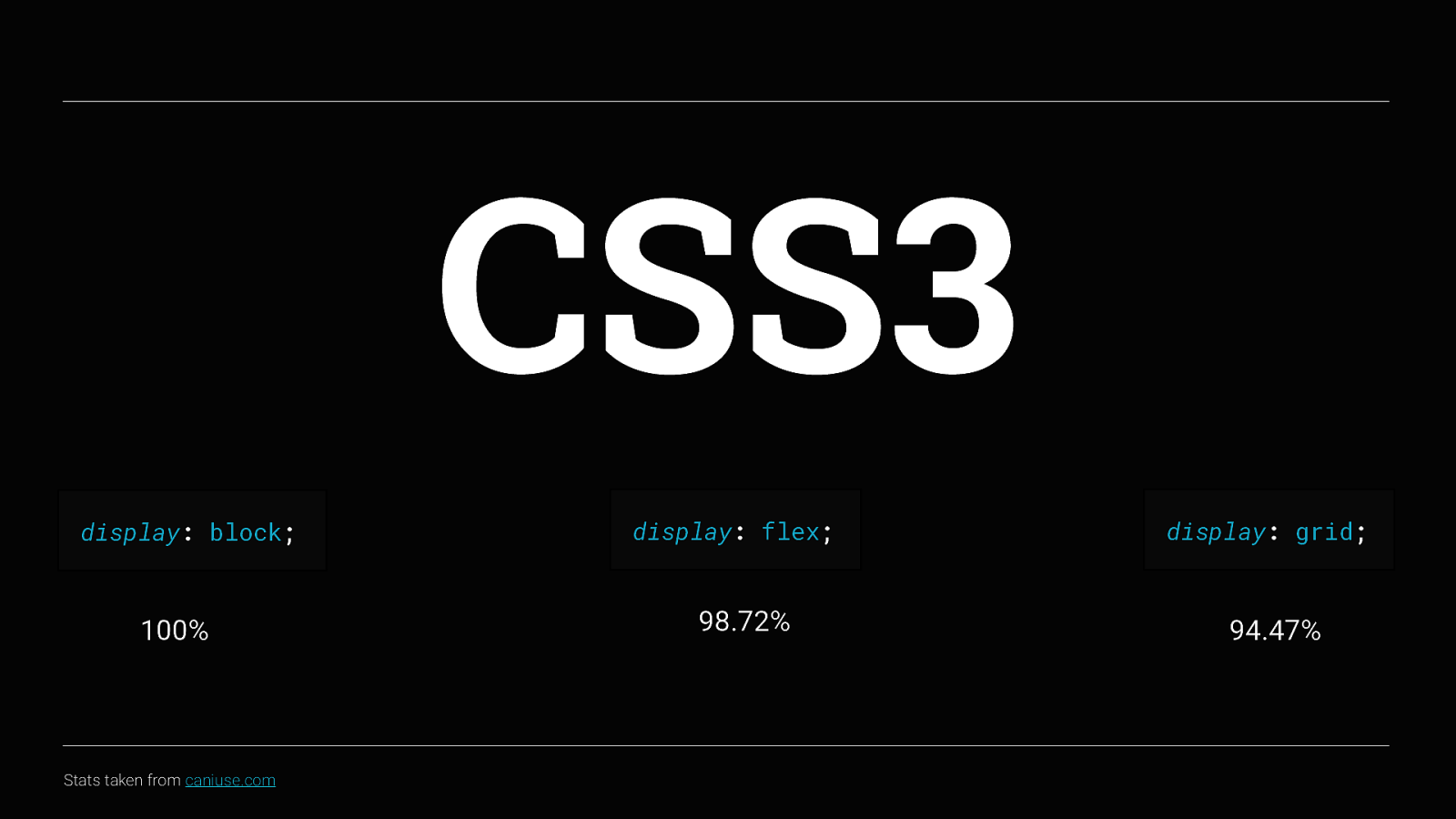
CSS3 display: block; 100% Stats taken from caniuse.com display: flex; 98.72% display: grid; 94.47%

Getting started CSS Grid.

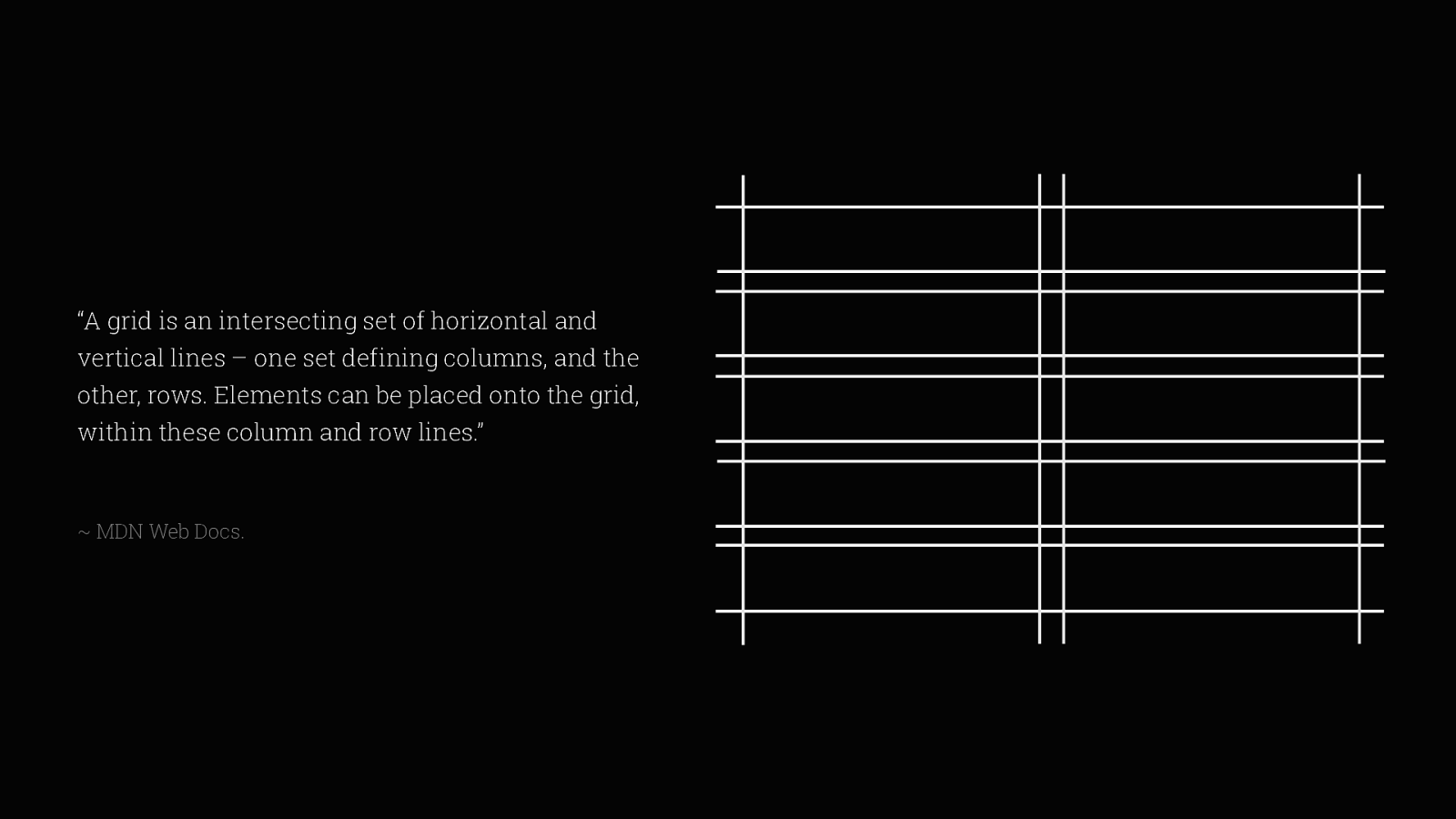
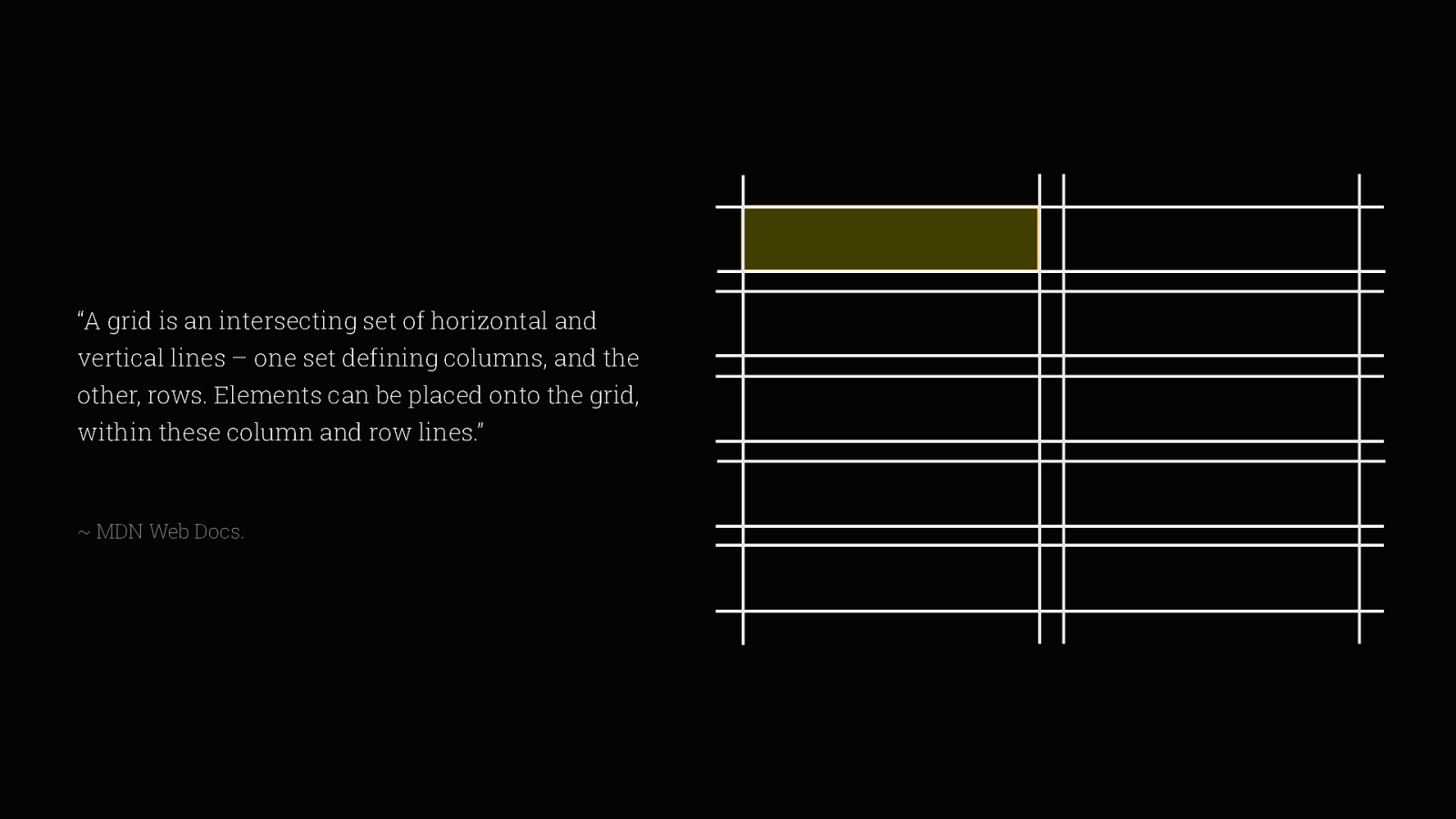
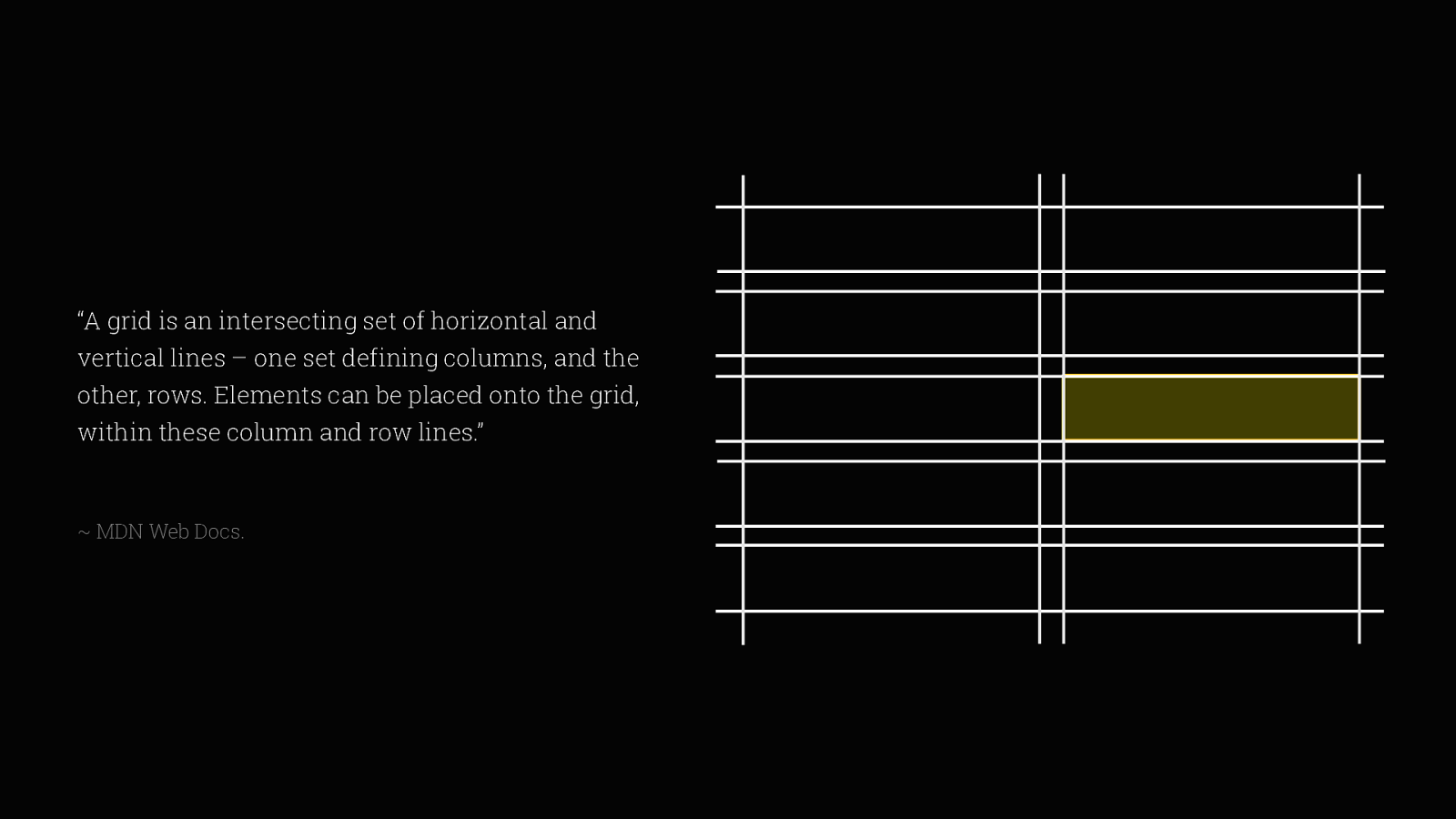
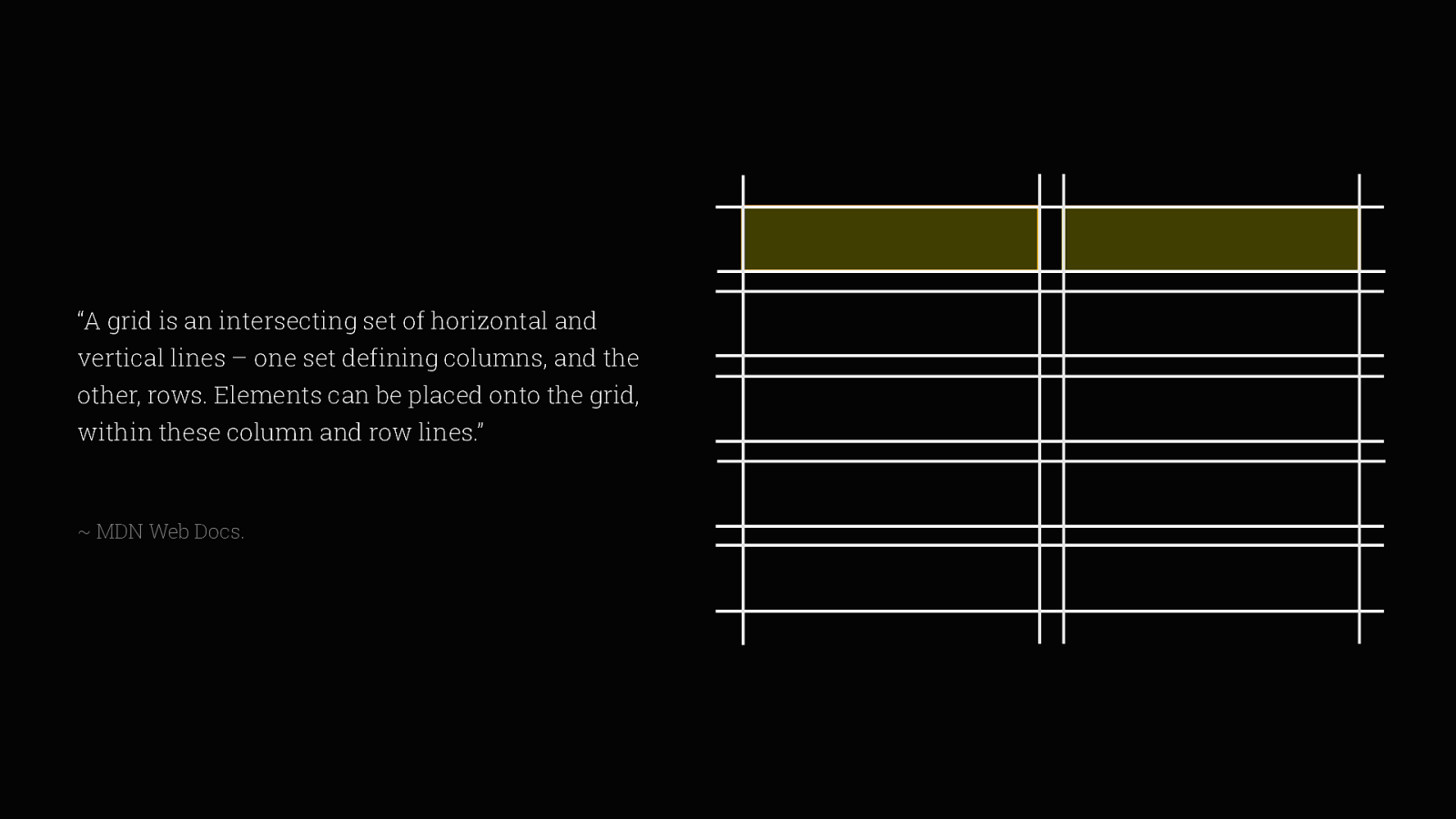
“A grid is an intersecting set of horizontal and vertical lines – one set defining columns, and the other, rows. Elements can be placed onto the grid, within these column and row lines.” ~ MDN Web Docs.

“A grid is an intersecting set of horizontal and vertical lines – one set defining columns, and the other, rows. Elements can be placed onto the grid, within these column and row lines.” ~ MDN Web Docs.

“A grid is an intersecting set of horizontal and vertical lines – one set defining columns, and the other, rows. Elements can be placed onto the grid, within these column and row lines.” ~ MDN Web Docs.

“A grid is an intersecting set of horizontal and vertical lines – one set defining columns, and the other, rows. Elements can be placed onto the grid, within these column and row lines.” ~ MDN Web Docs.

Getting started Implicit Grid.

Implicit grid
<div class=”grid__container”> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> </div> codepen.io/collection/AvJKoR
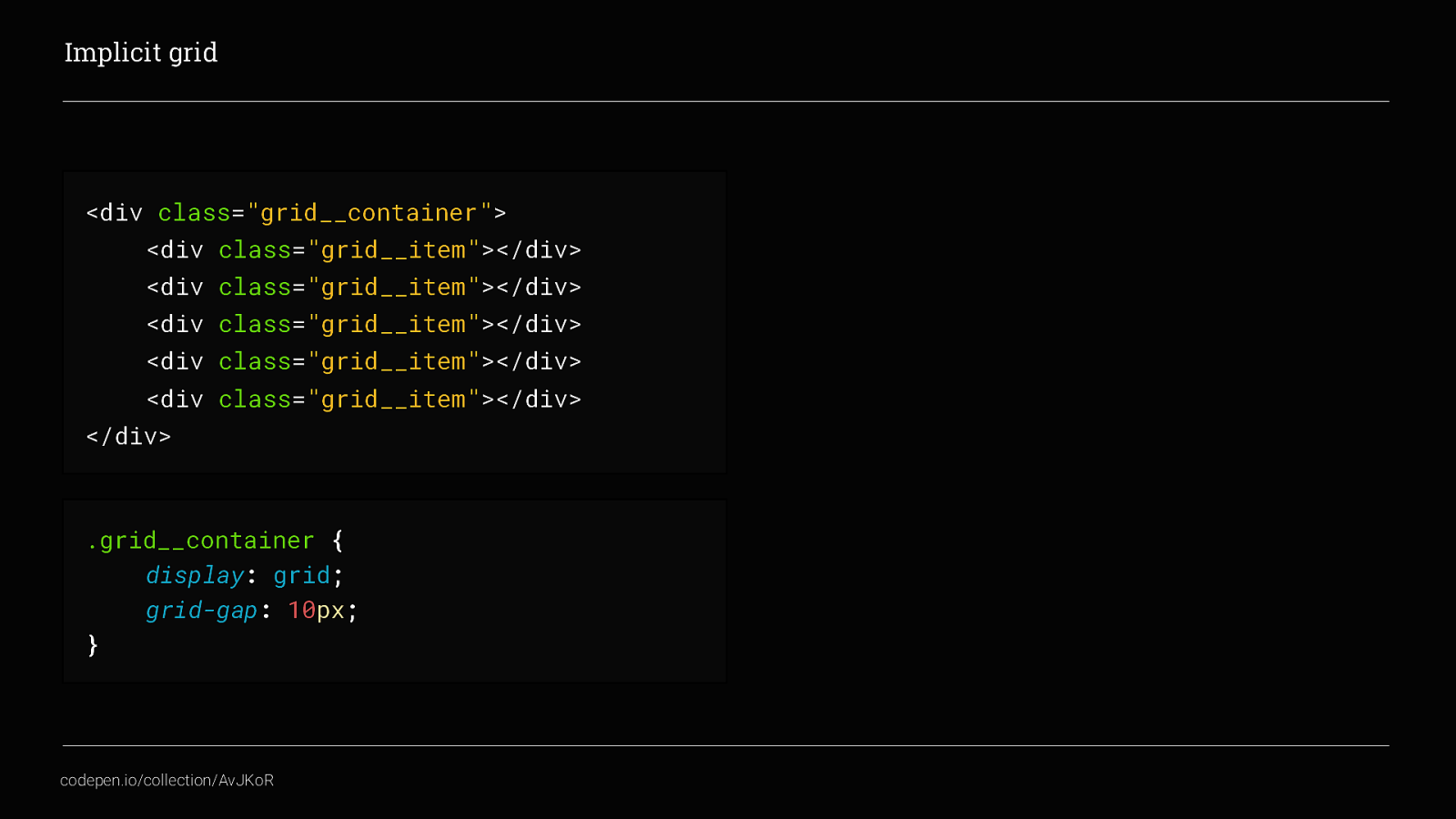
Implicit grid
<div class=”grid__container”> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> </div> .grid__container { display: grid; grid-gap: 10px; } codepen.io/collection/AvJKoR
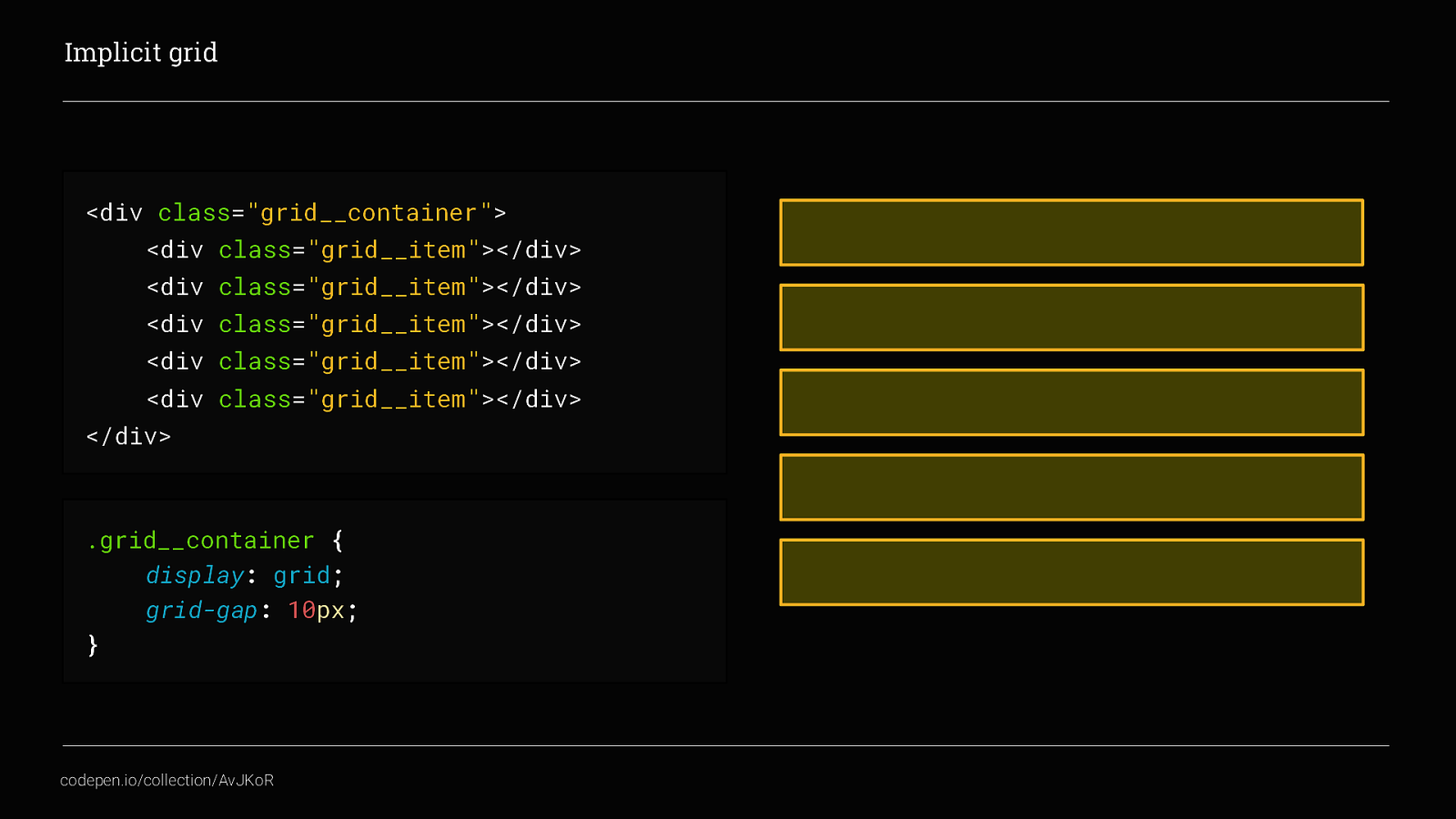
Implicit grid
<div class=”grid__container”> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> </div> .grid__container { display: grid; grid-gap: 10px; } codepen.io/collection/AvJKoR
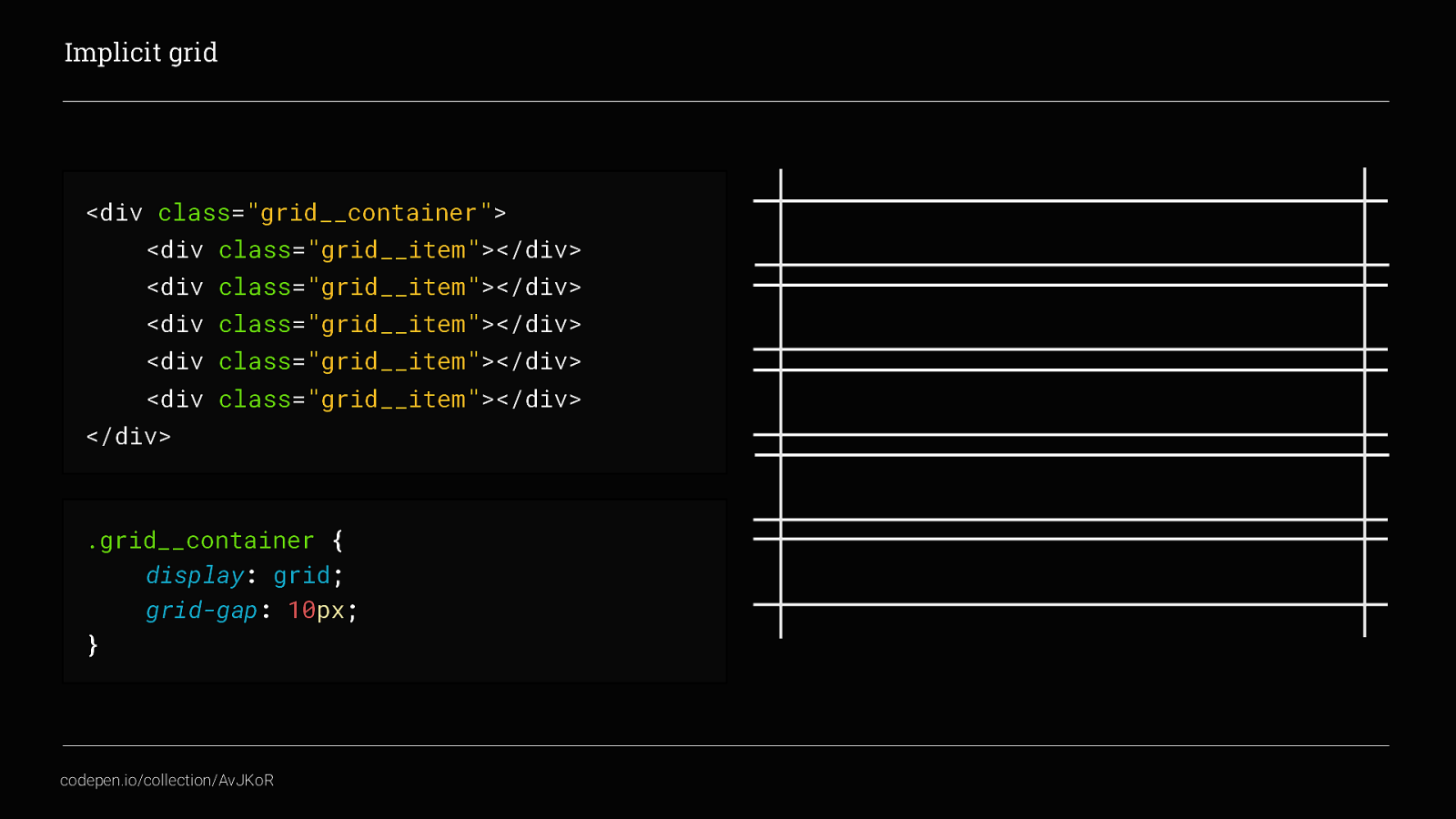
Implicit grid
<div class=”grid__container”> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> </div> .grid__container { display: grid; grid-gap: 10px; } codepen.io/collection/AvJKoR
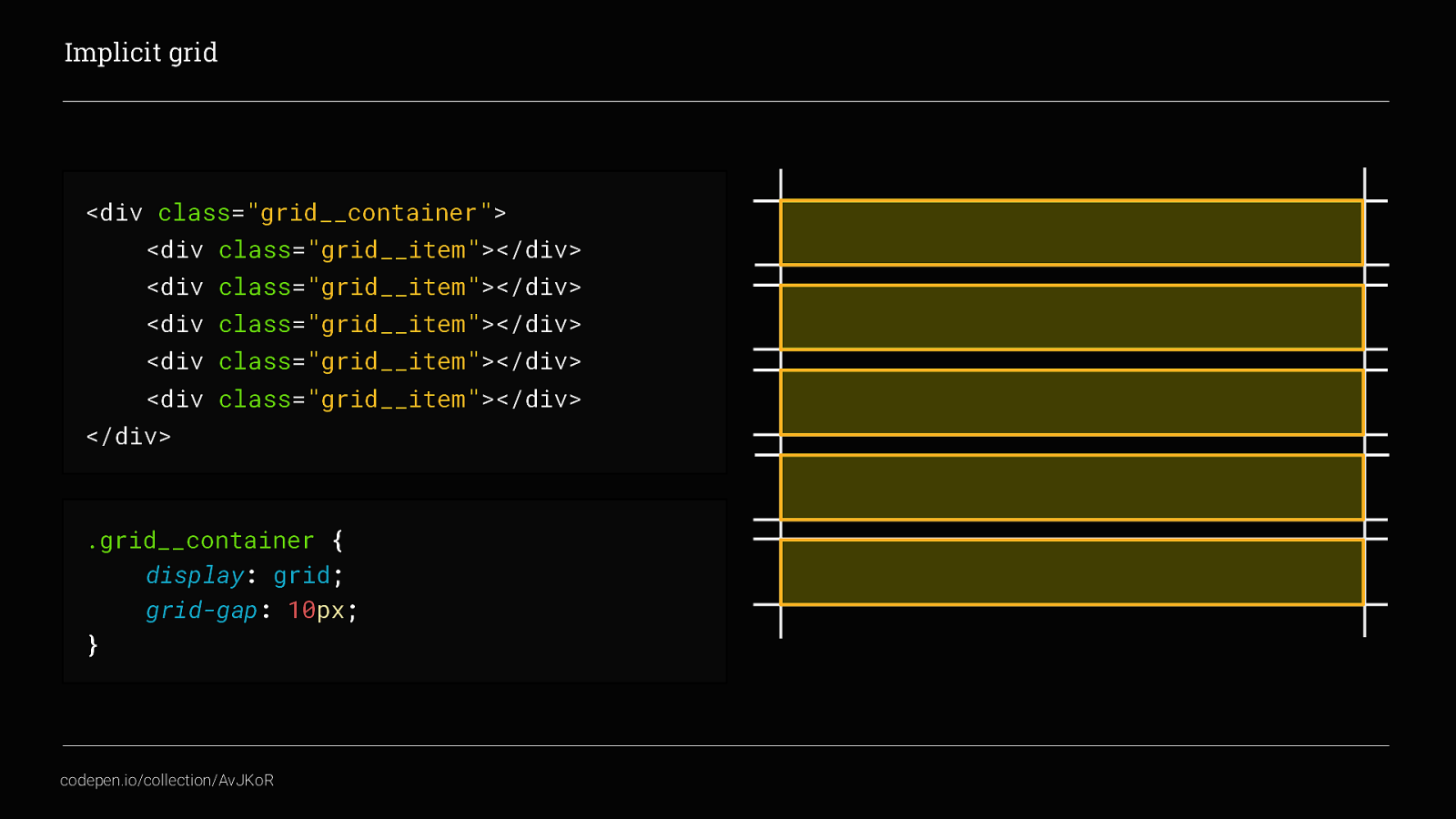
Implicit grid
<div class=”grid__container”> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> <div class=”grid__item”></div> </div> .grid__container { display: grid; grid-gap: 10px; } codepen.io/collection/AvJKoR
Getting started Explicit Grid.

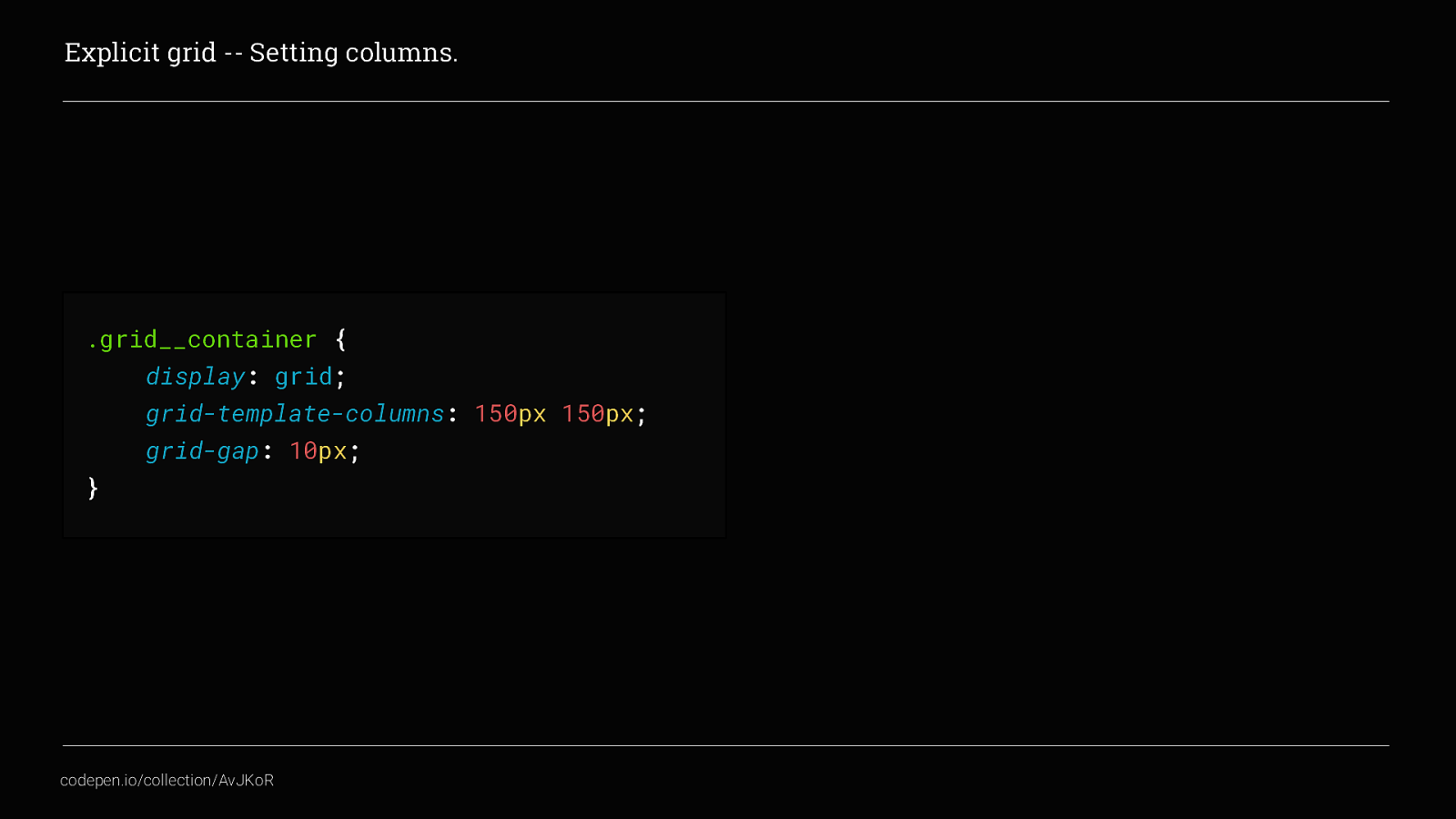
Explicit grid — Setting columns. .grid__container { display: grid; grid-template-columns: 150px 150px; grid-gap: 10px; } codepen.io/collection/AvJKoR

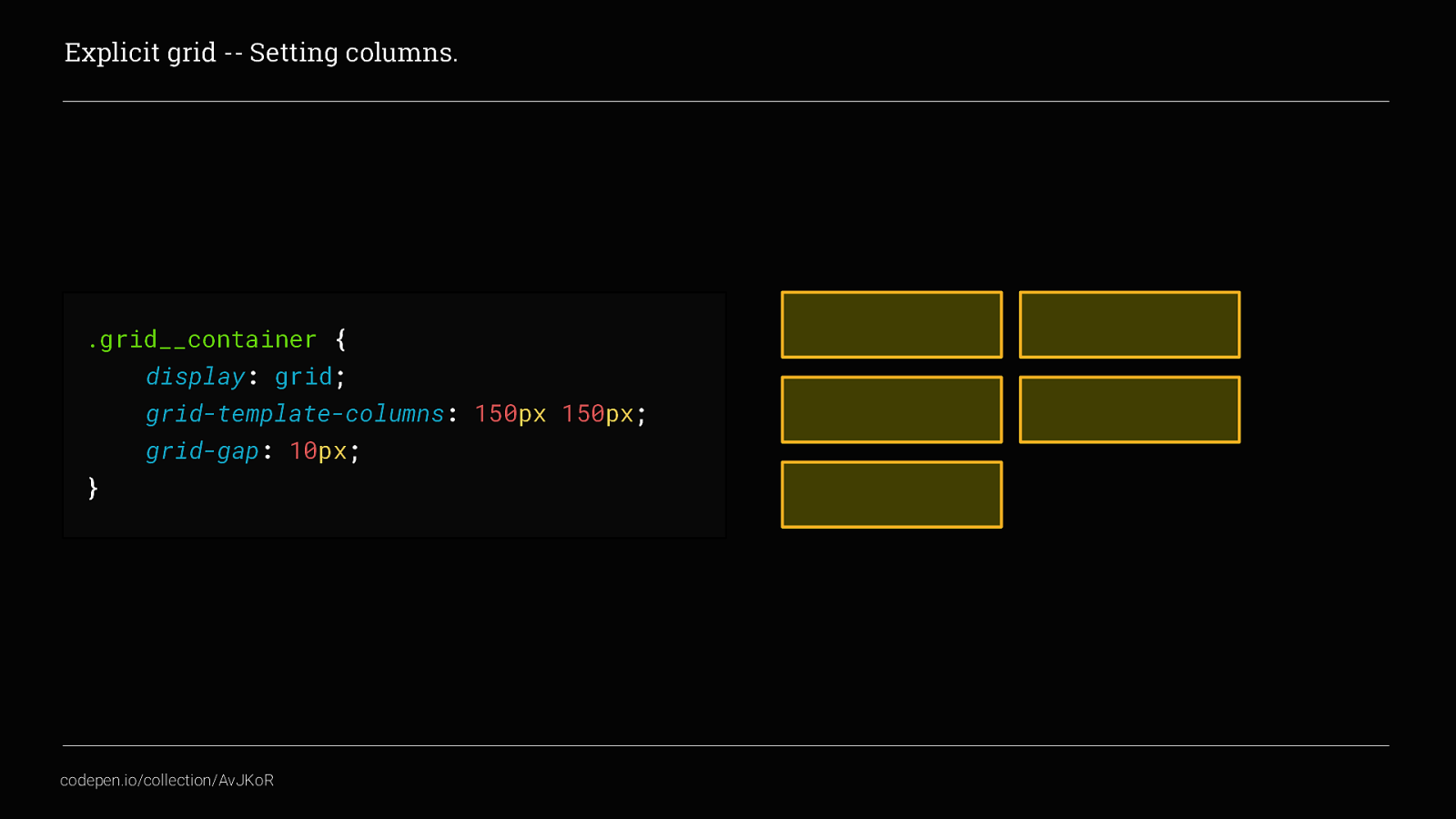
Explicit grid — Setting columns. .grid__container { display: grid; grid-template-columns: 150px 150px; grid-gap: 10px; } codepen.io/collection/AvJKoR

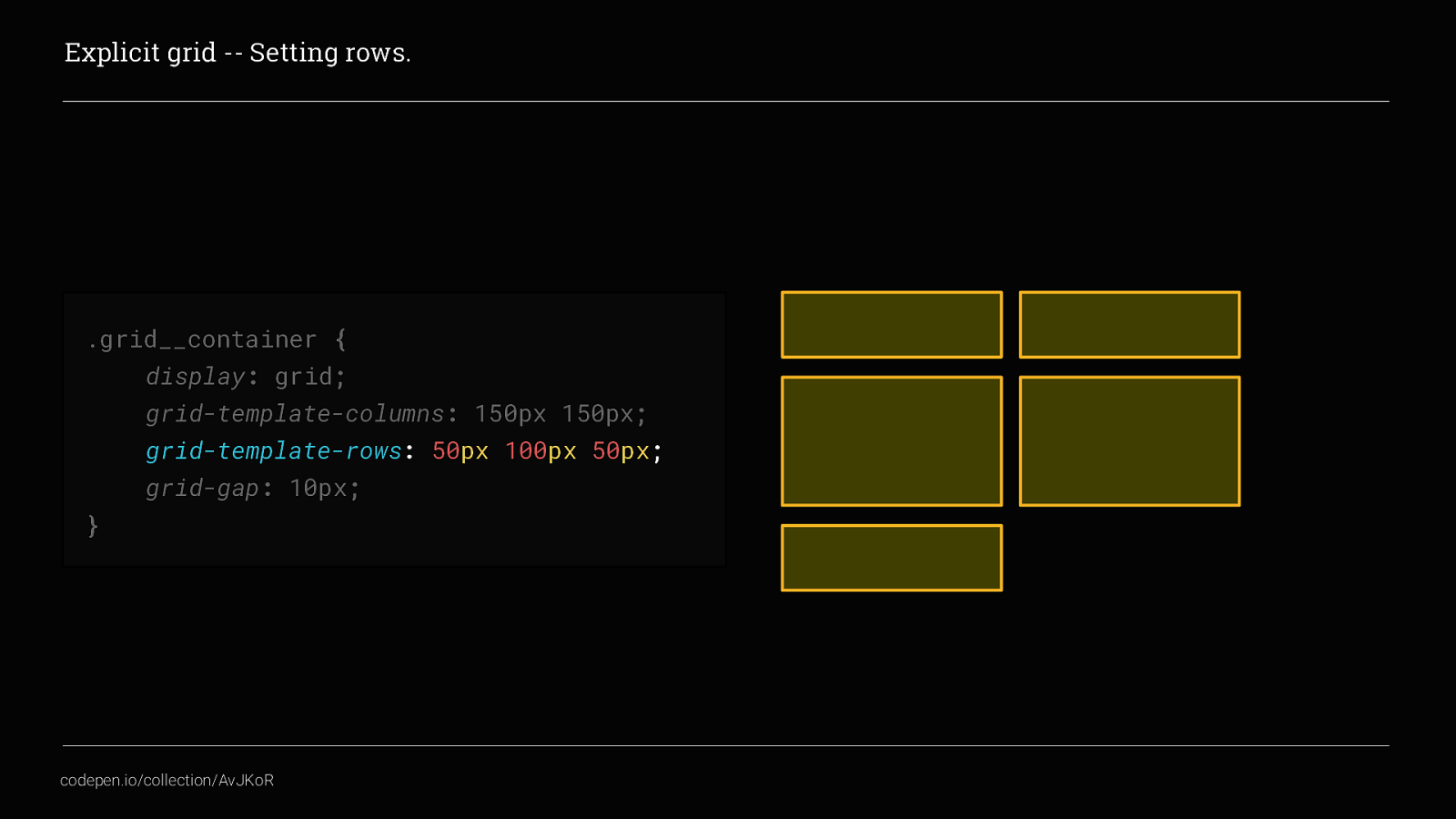
Explicit grid — Setting rows. .grid__container { display: grid; grid-template-columns: 150px 150px; grid-template-rows: 50px 100px 50px; grid-gap: 10px; } codepen.io/collection/AvJKoR

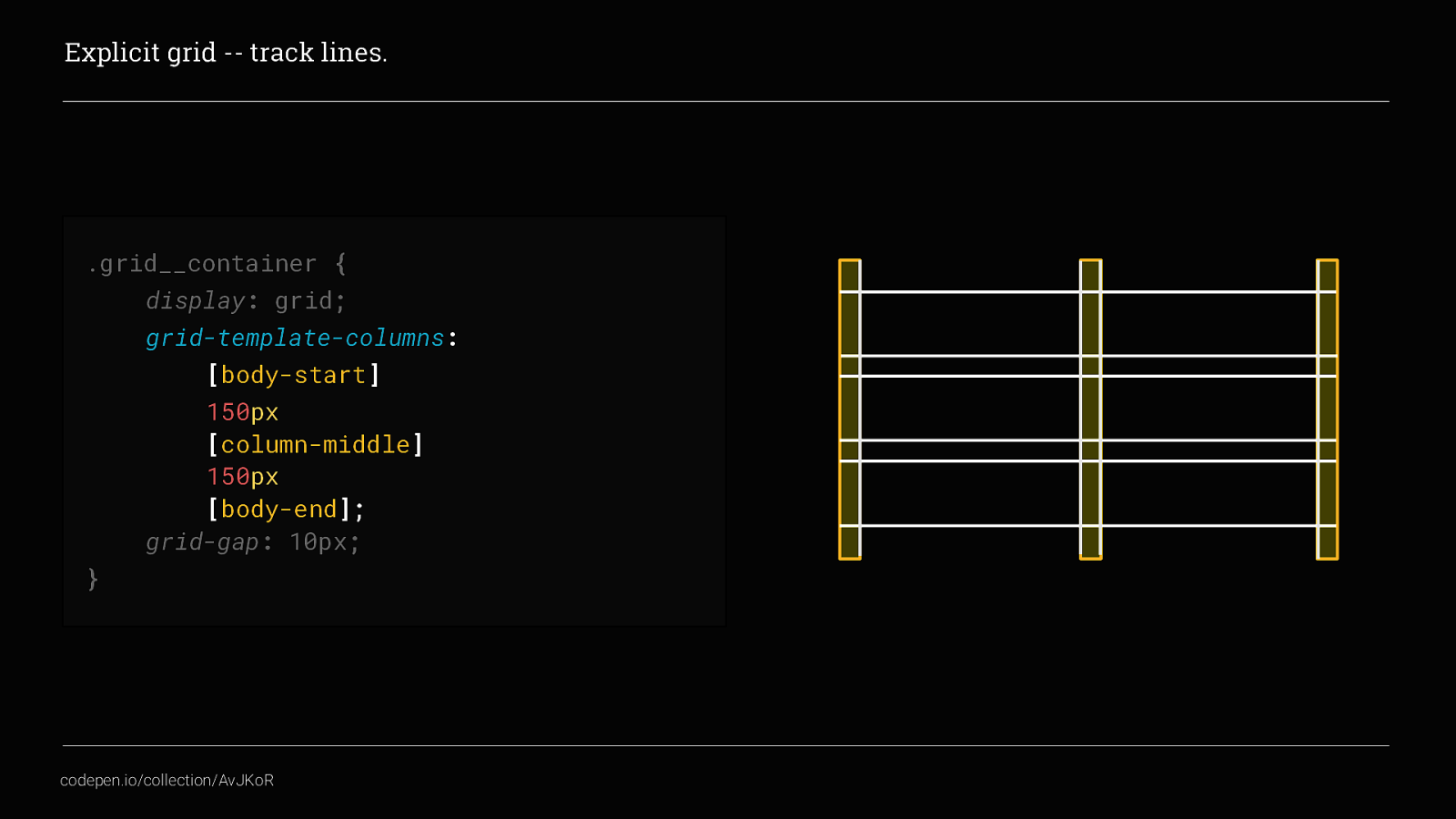
Explicit grid — track lines. .grid__container { display: grid; grid-template-columns: [body-start] 150px [column-middle] 150px [body-end]; grid-gap: 10px; } codepen.io/collection/AvJKoR

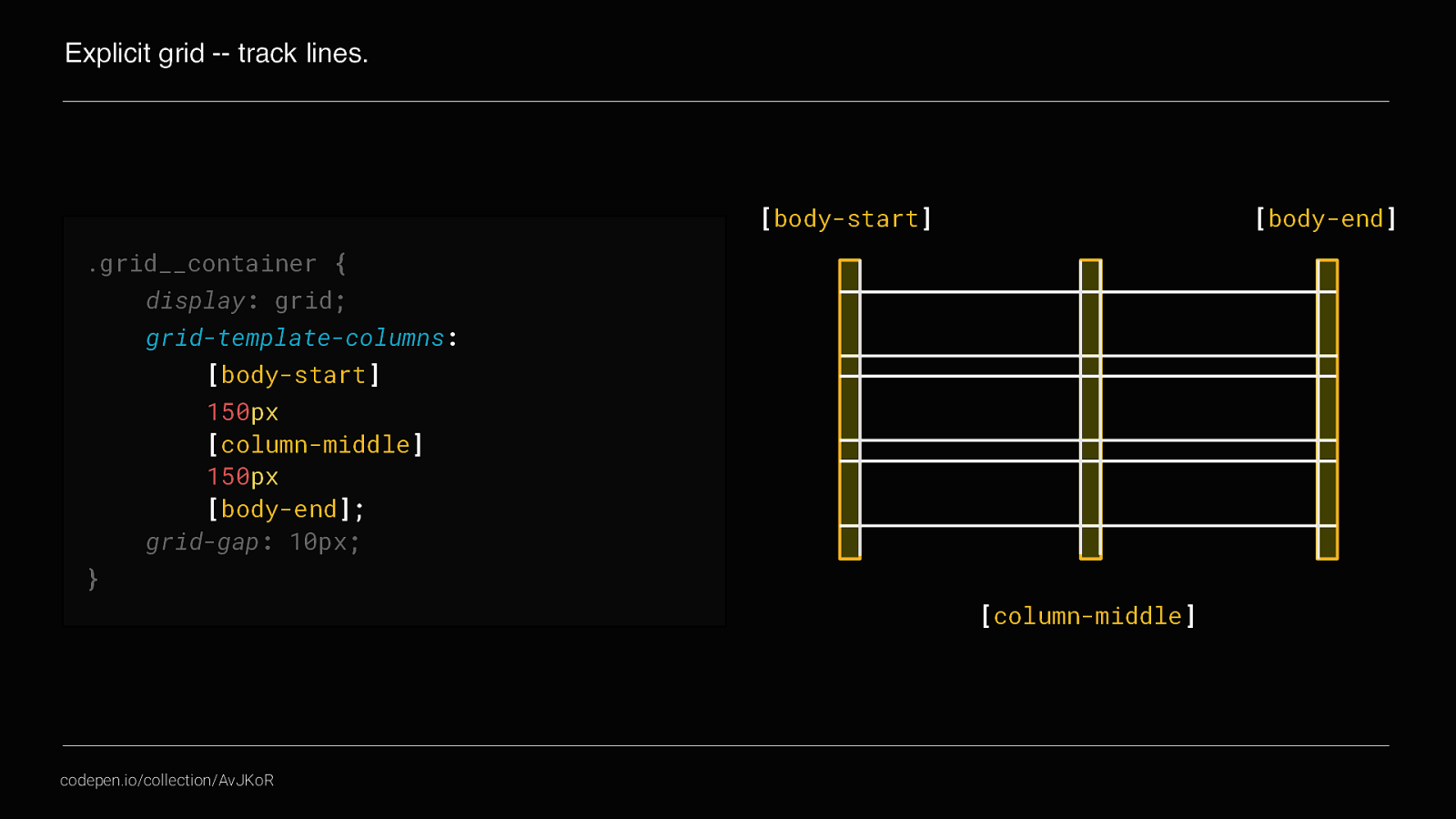
Explicit grid — track lines. [body-start] [body-end] .grid__container { display: grid; grid-template-columns: [body-start] 150px [column-middle] 150px [body-end]; grid-gap: 10px; } [column-middle] codepen.io/collection/AvJKoR

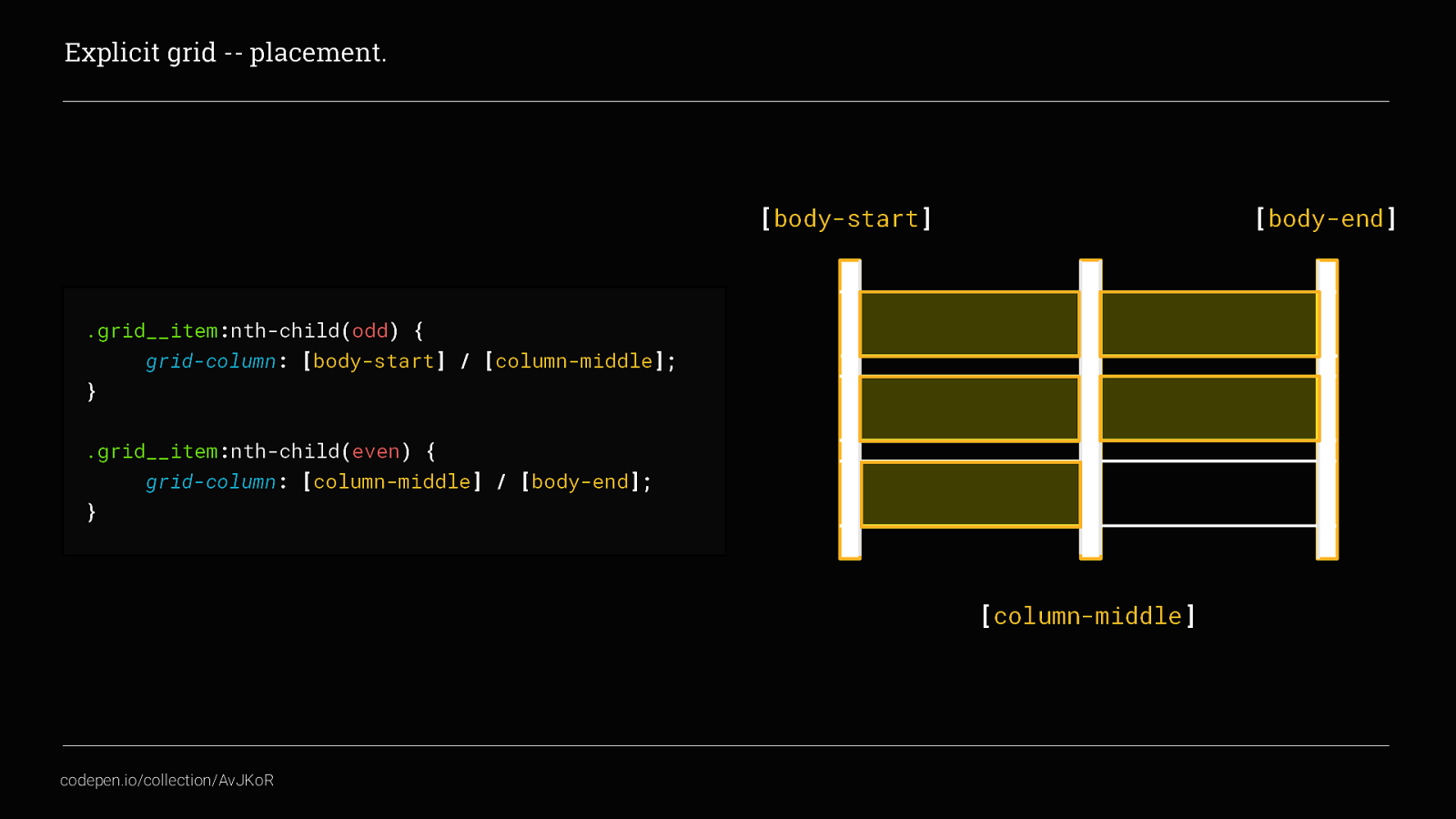
Explicit grid — placement. [body-start] [body-end] .grid__item:nth-child(odd) { grid-column: [body-start] / [column-middle]; } .grid__item:nth-child(even) { grid-column: [column-middle] / [body-end]; } [column-middle] codepen.io/collection/AvJKoR

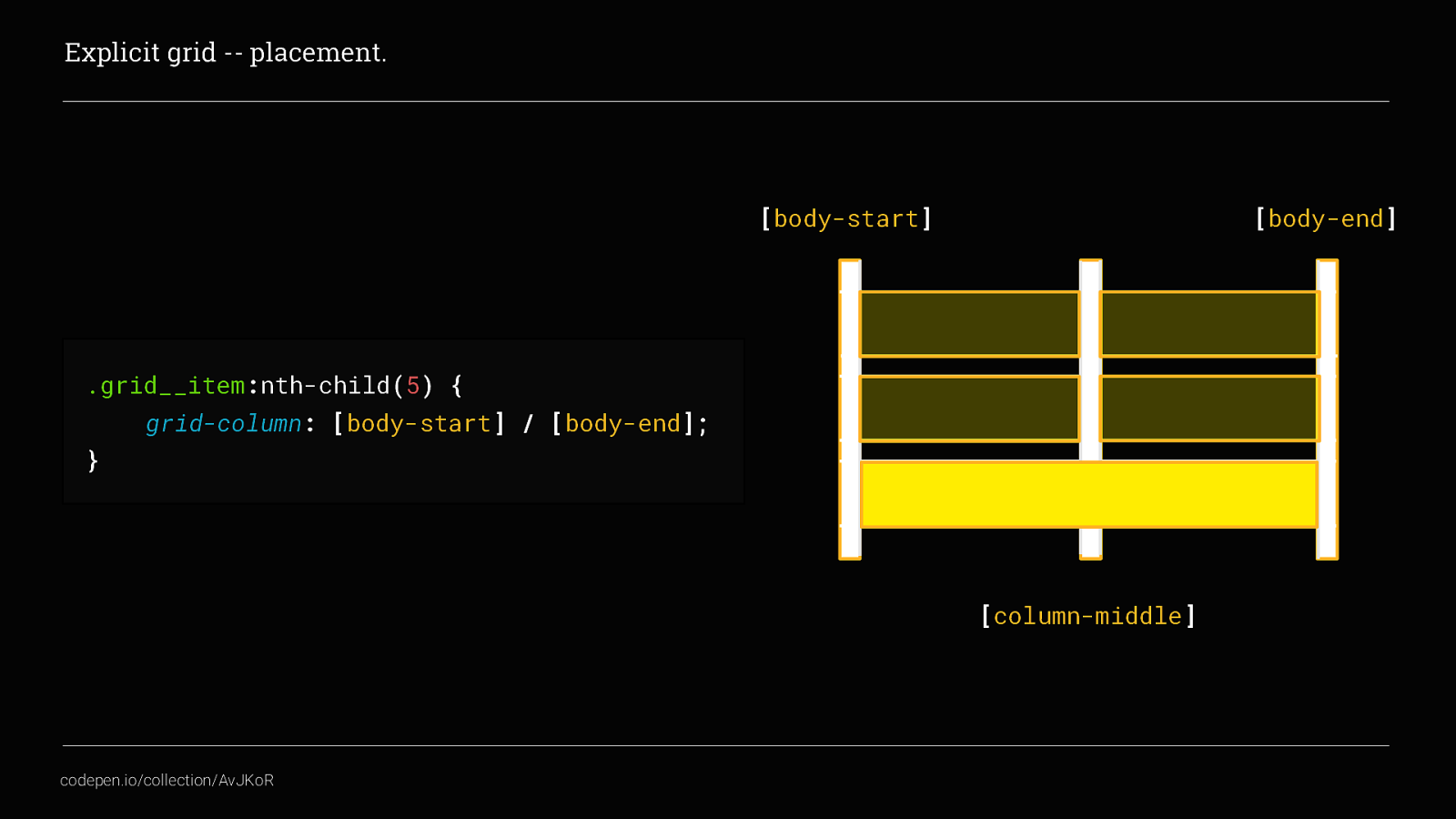
Explicit grid — placement. [body-start] [body-end] .grid__item:nth-child(5) { grid-column: [body-start] / [body-end]; } [column-middle] codepen.io/collection/AvJKoR

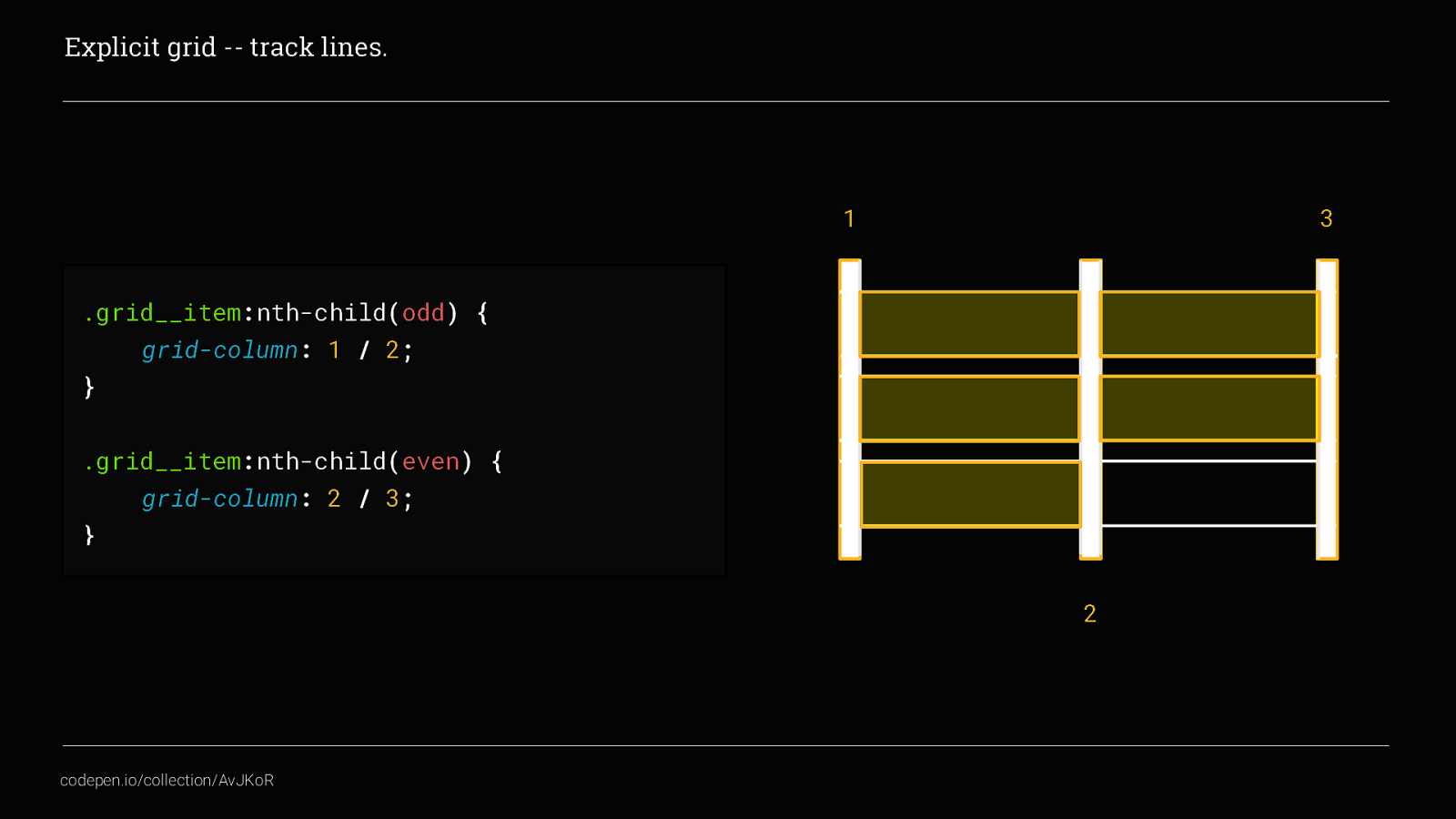
Explicit grid — track lines. 1 3 .grid__item:nth-child(odd) { grid-column: 1 / 2; } .grid__item:nth-child(even) { grid-column: 2 / 3; } 2 codepen.io/collection/AvJKoR

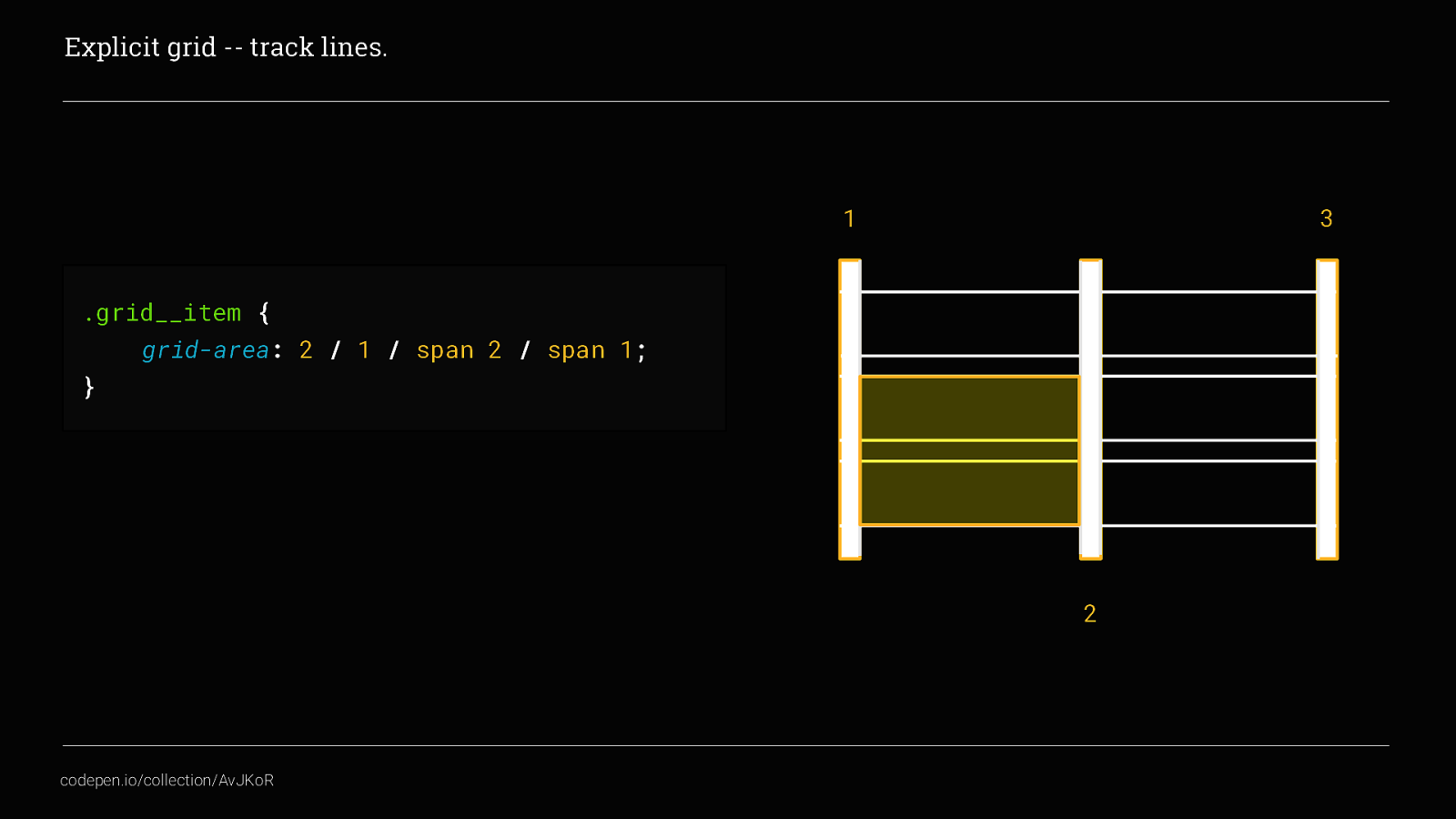
Explicit grid — track lines. 1 3 .grid__item { grid-area: 2 / 1 / span 2 / span 1; } 2 codepen.io/collection/AvJKoR

Getting started Units & Functions.

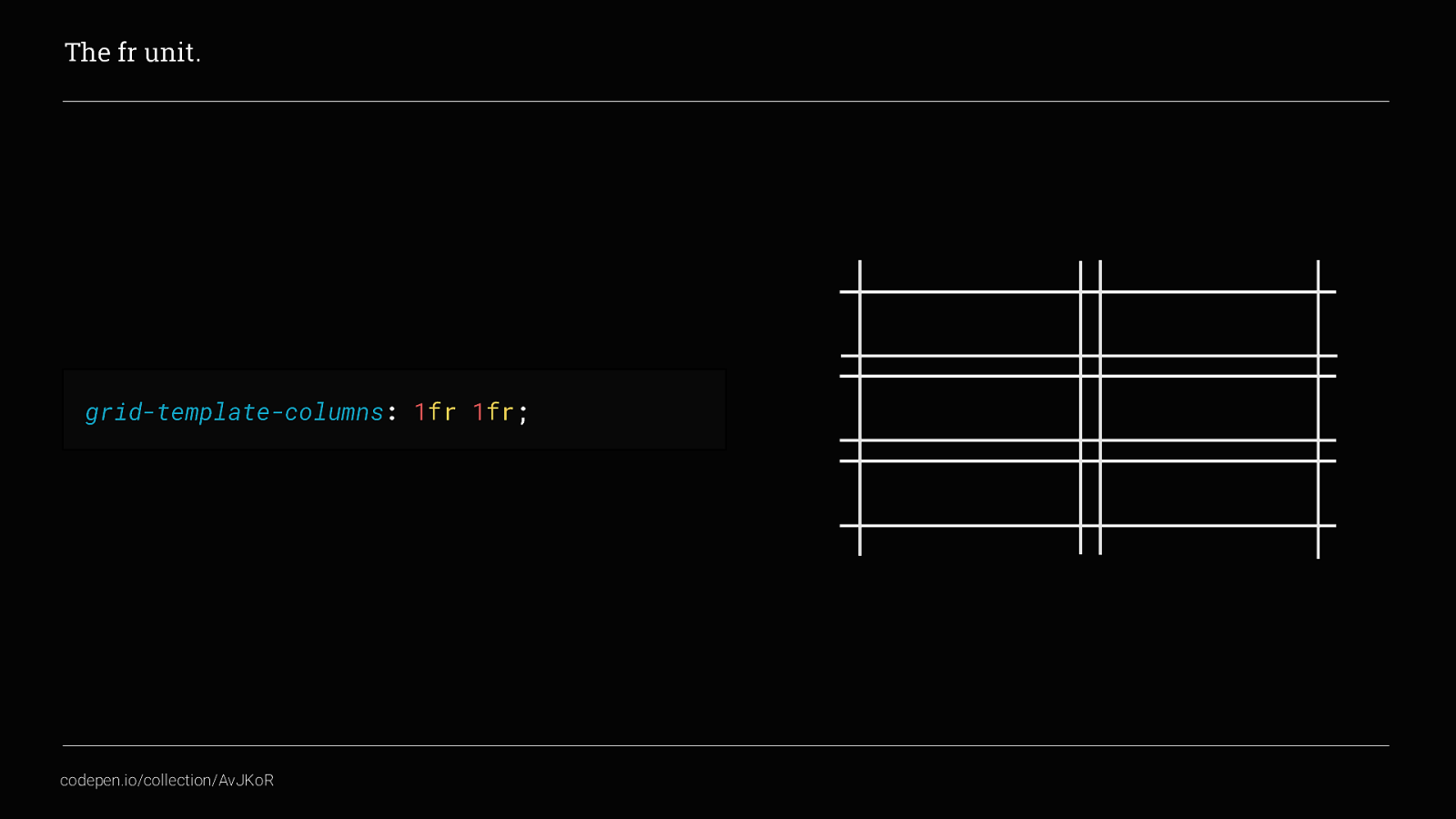
The fr unit. grid-template-columns: 1fr 1fr; codepen.io/collection/AvJKoR

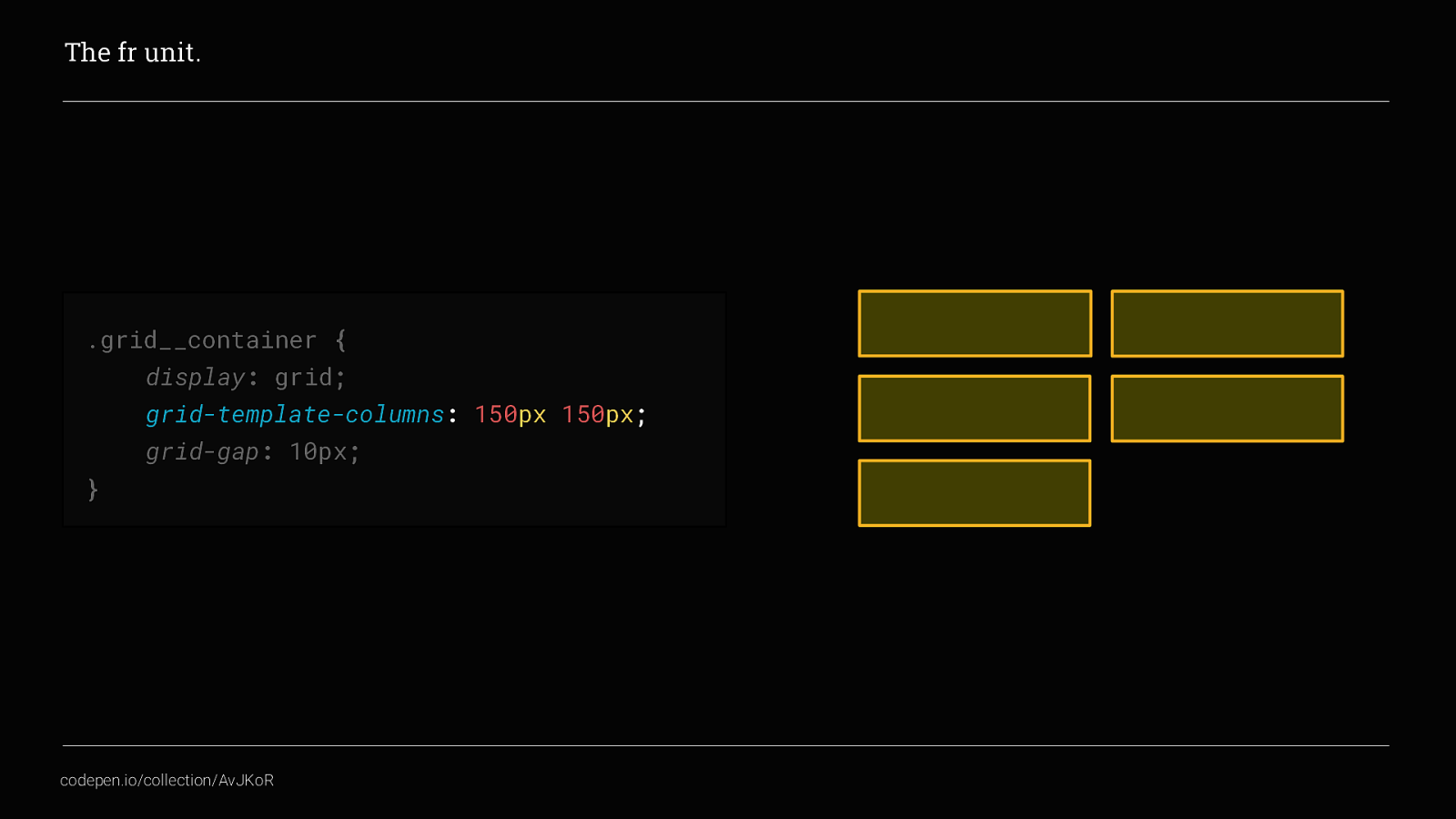
The fr unit. .grid__container { display: grid; grid-template-columns: 150px 150px; grid-gap: 10px; } codepen.io/collection/AvJKoR

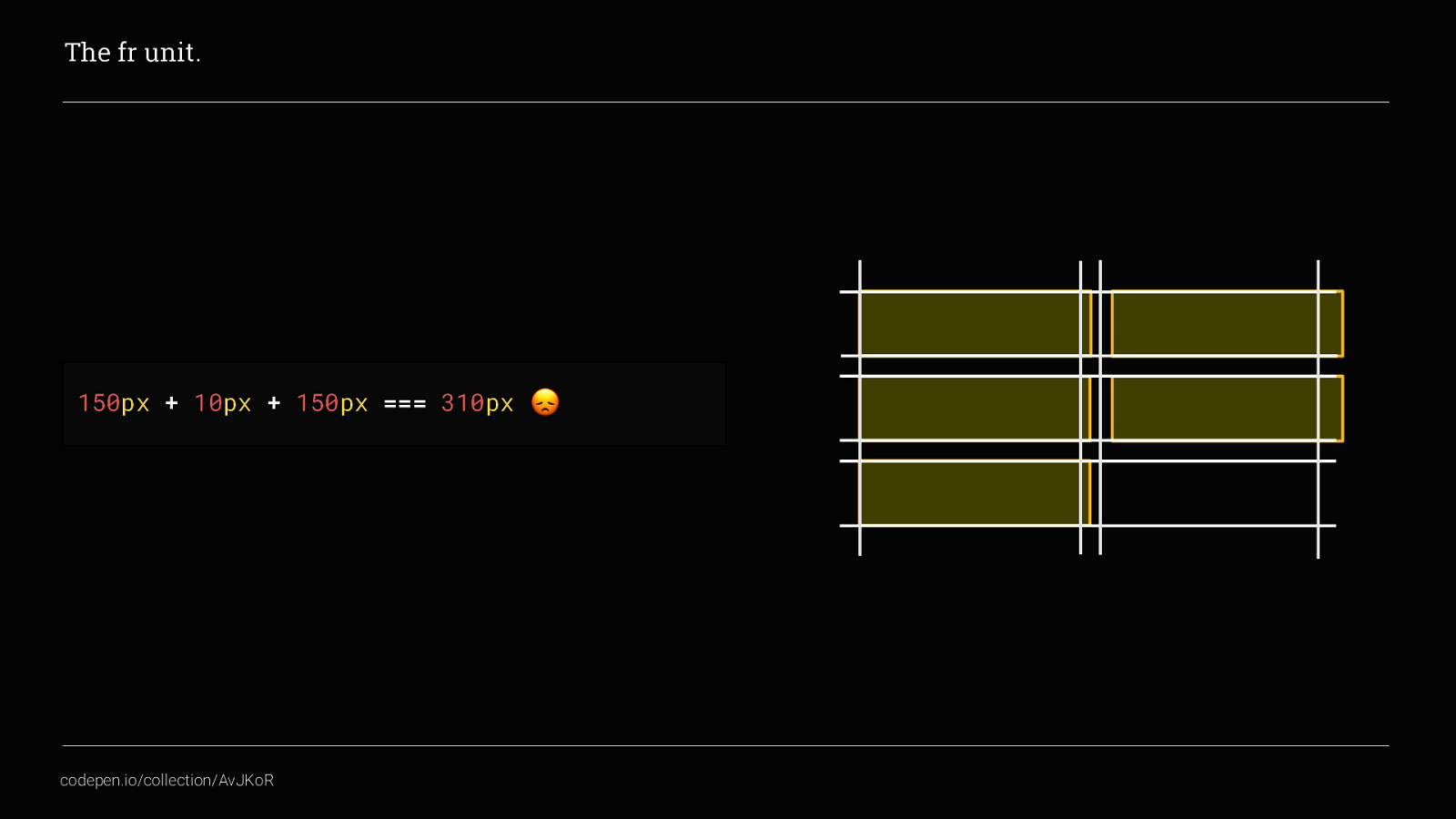
The fr unit. 150px + 10px + 150px === 310px 😞 codepen.io/collection/AvJKoR

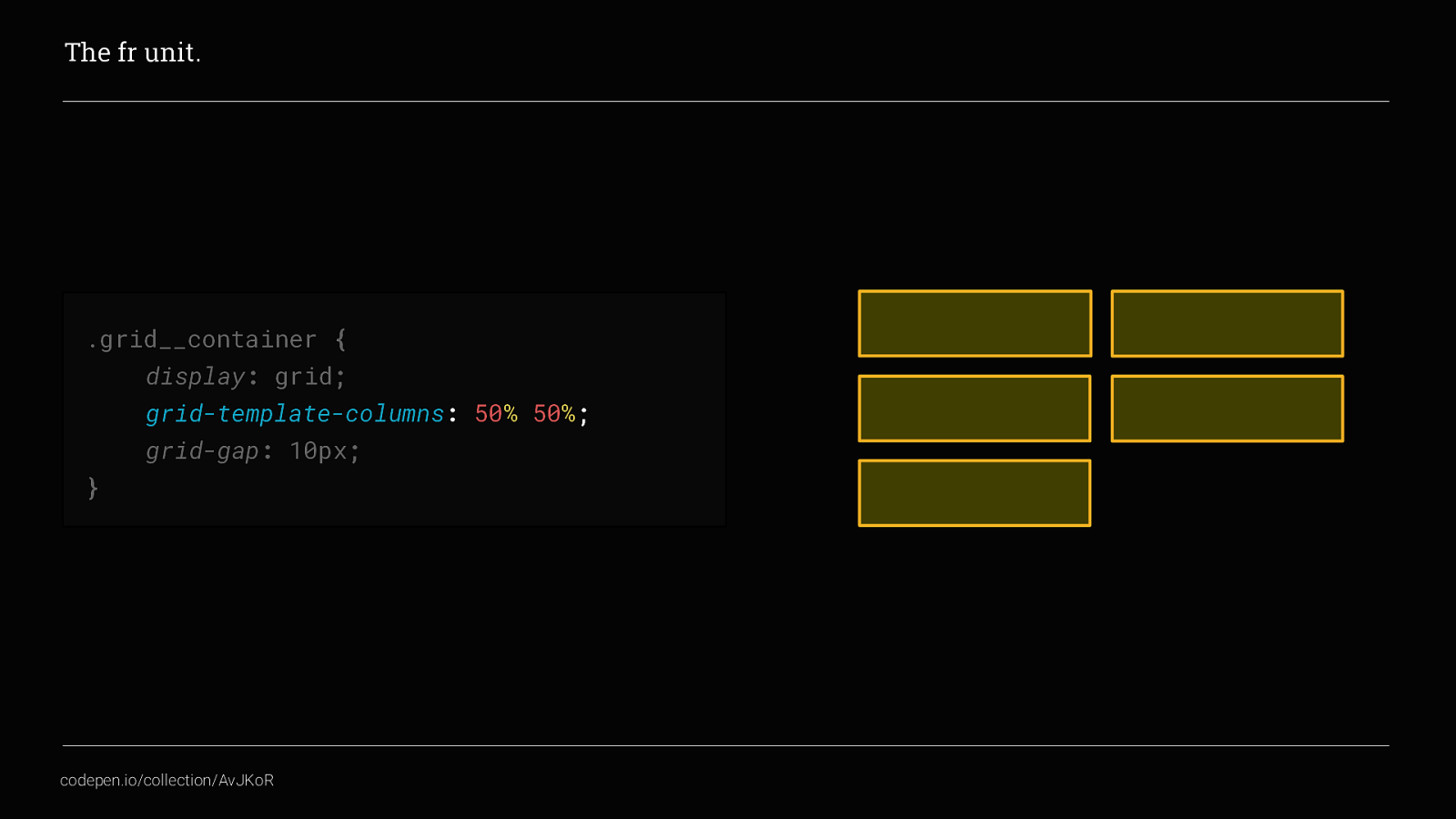
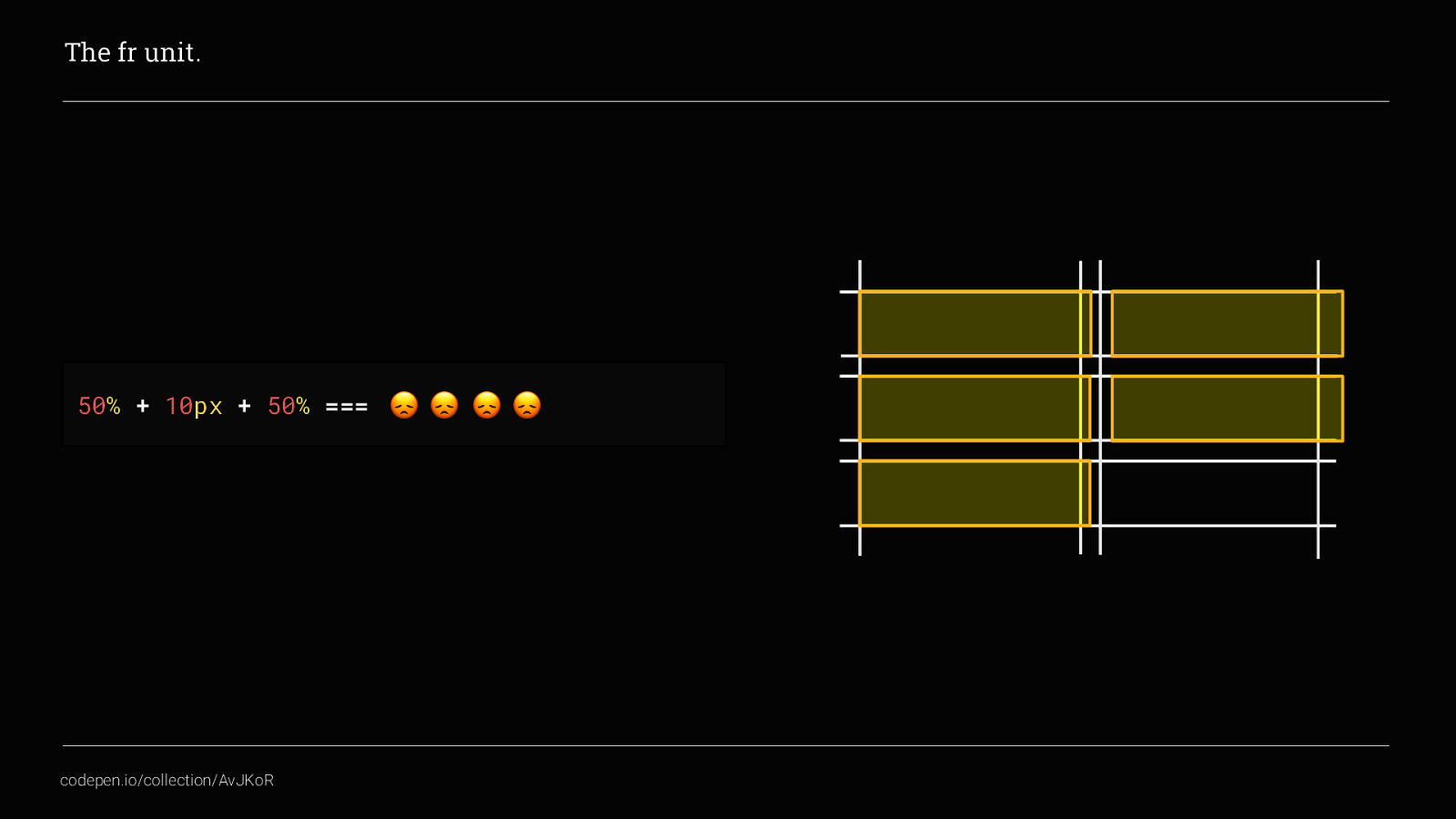
The fr unit. .grid__container { display: grid; grid-template-columns: 50% 50%; grid-gap: 10px; } codepen.io/collection/AvJKoR

The fr unit. 50% + 10px + 50% === 😞 😞 😞 😞 codepen.io/collection/AvJKoR

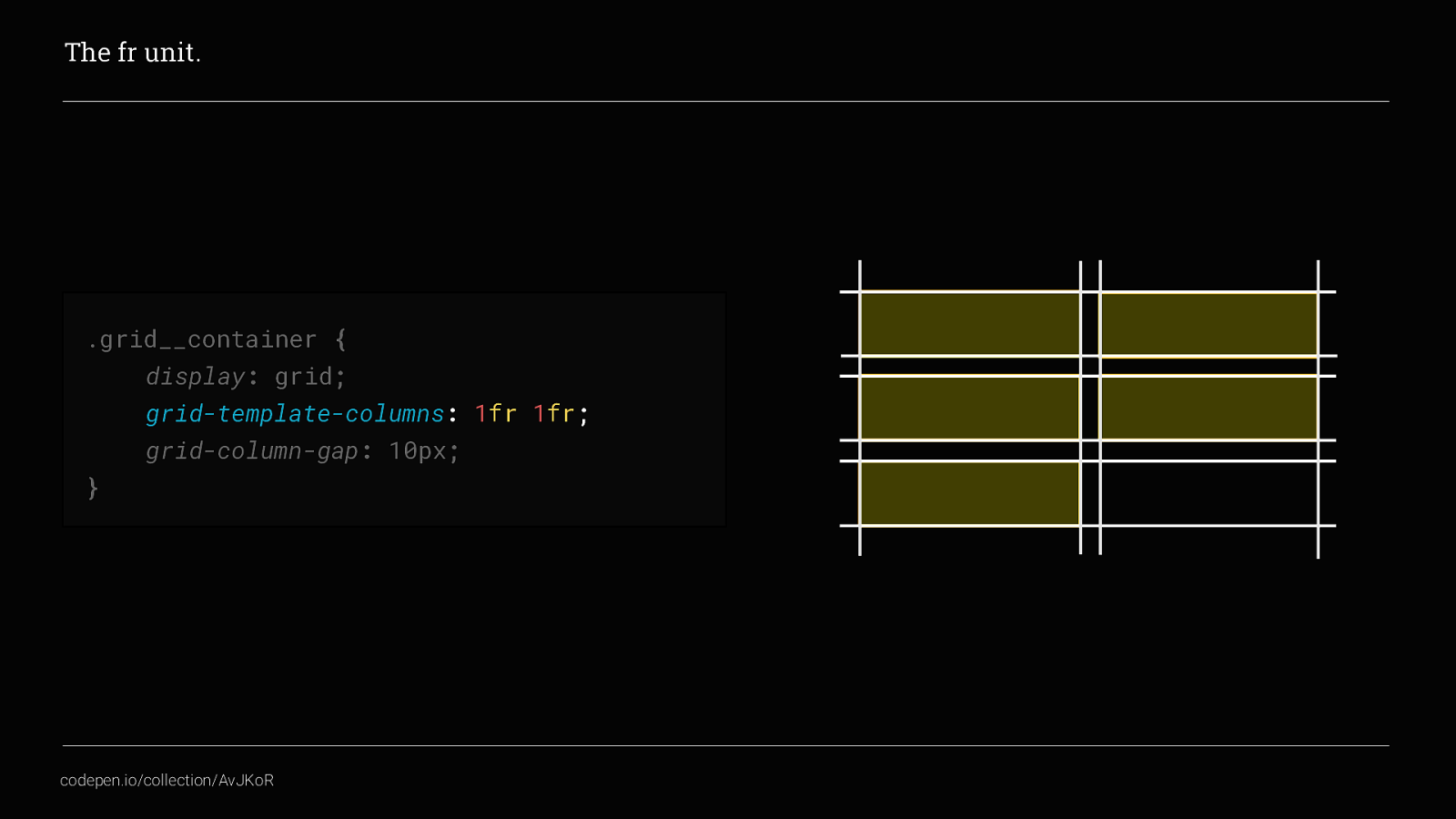
The fr unit. .grid__container { display: grid; grid-template-columns: 1fr 1fr; grid-column-gap: 10px; } codepen.io/collection/AvJKoR

repeat() grid-template-columns: repeat(2, 1fr); codepen.io/collection/AvJKoR

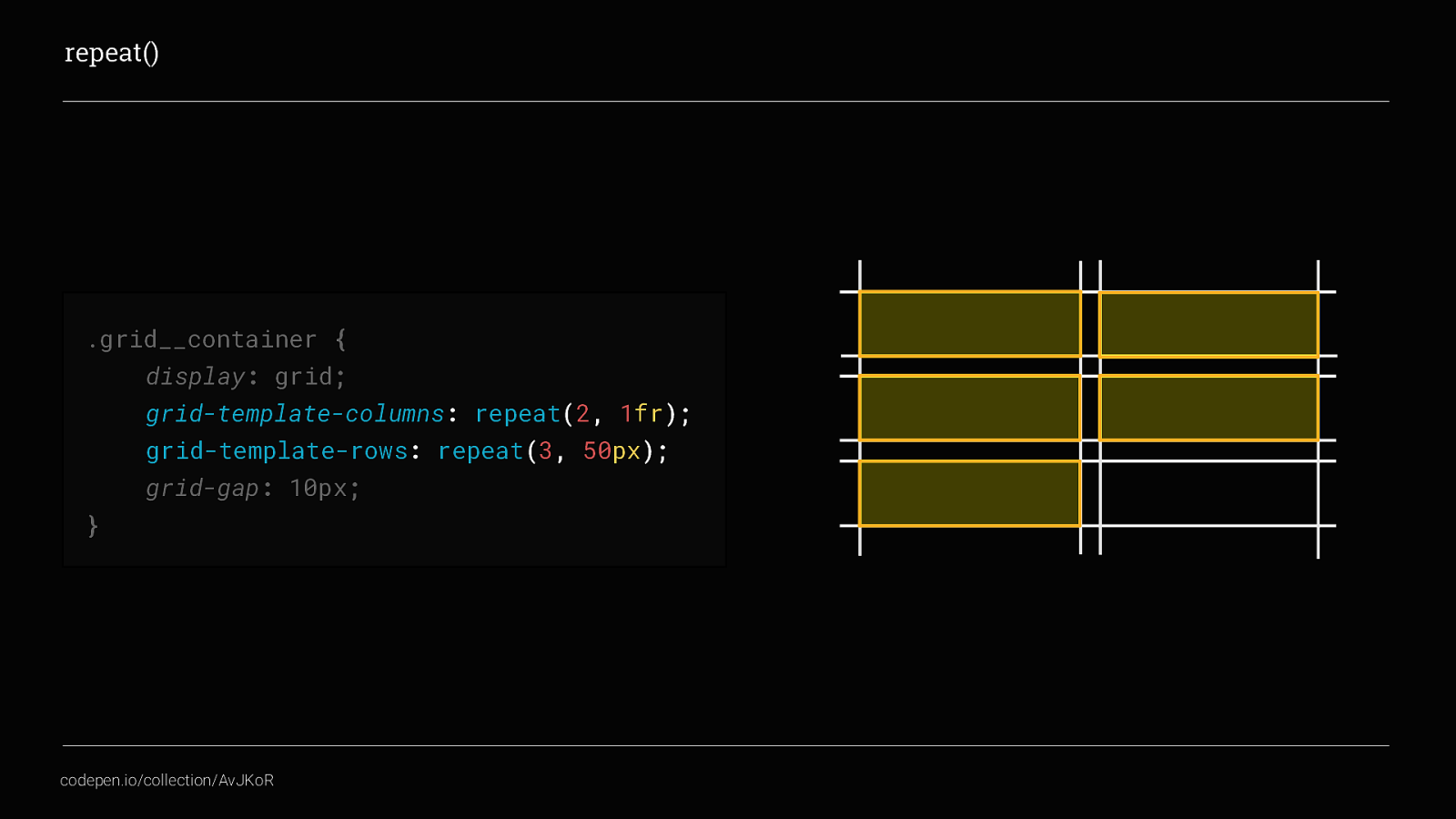
repeat() .grid__container { display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(3, 50px); grid-gap: 10px; } codepen.io/collection/AvJKoR

minmax() grid-template-columns: repeat(2, minmax(20px, 1fr)); codepen.io/collection/AvJKoR

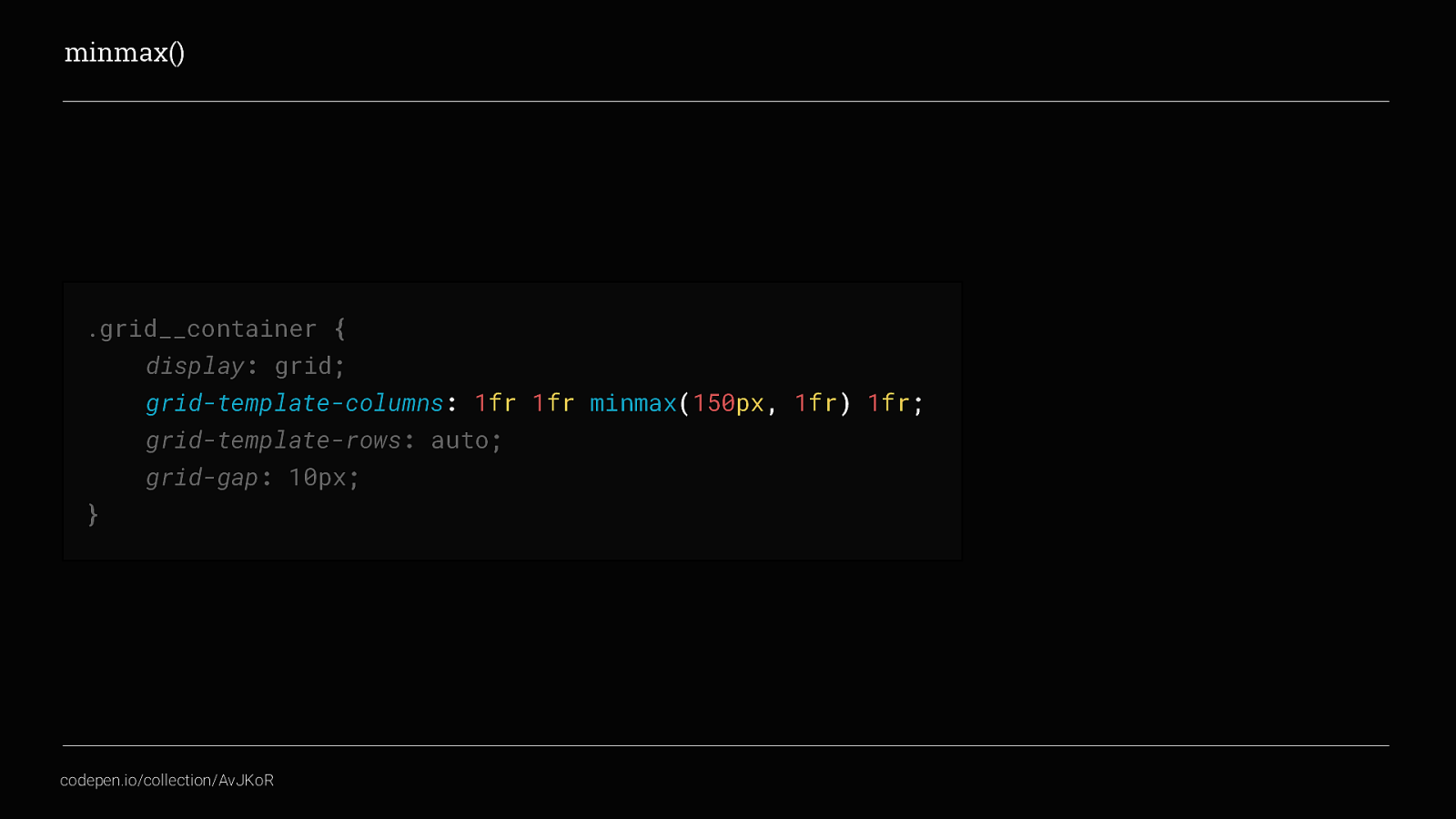
minmax() .grid__container { display: grid; grid-template-columns: 1fr 1fr minmax(150px, 1fr) 1fr; grid-template-rows: auto; grid-gap: 10px; } codepen.io/collection/AvJKoR

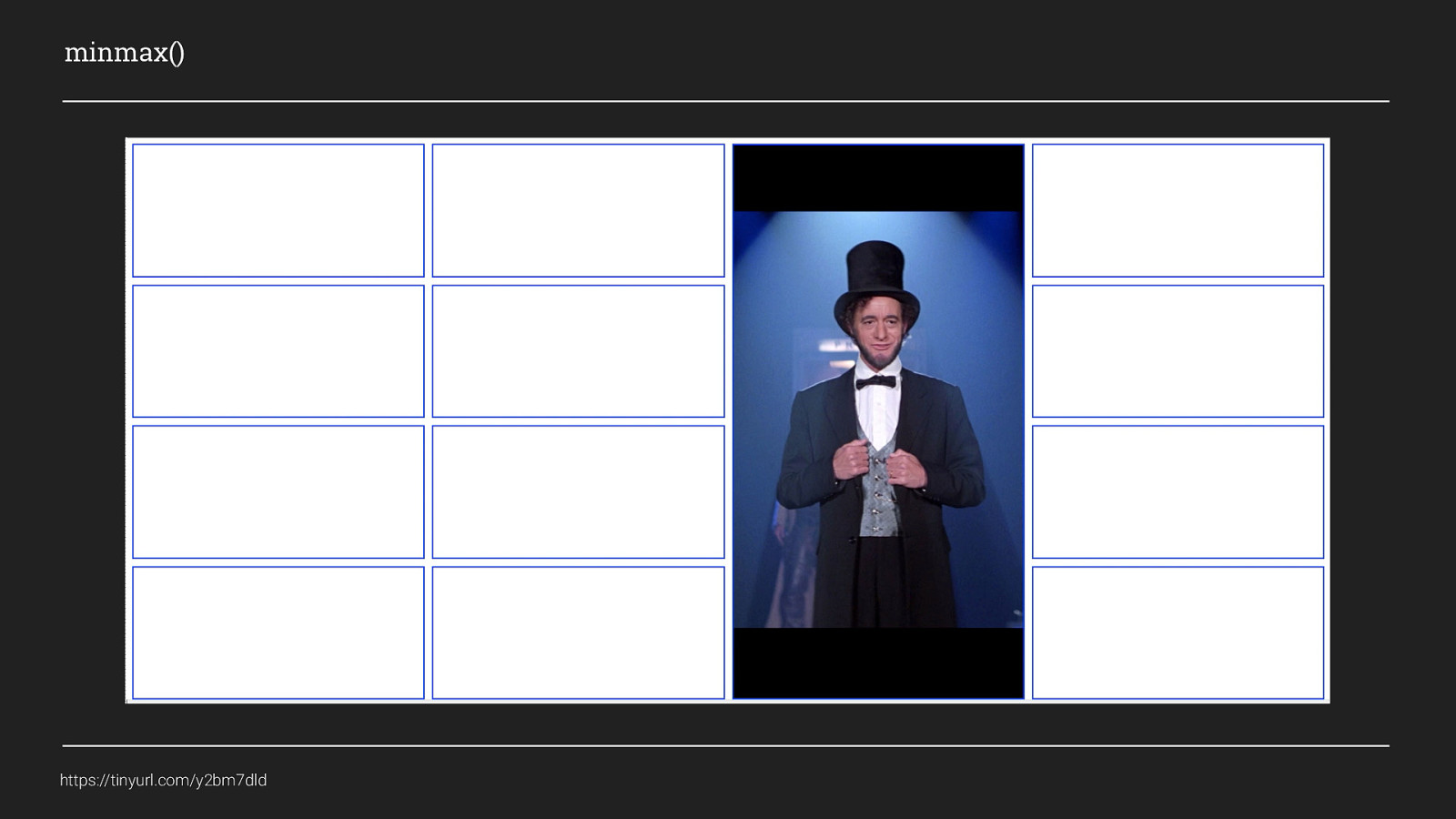
minmax() https://tinyurl.com/y2bm7dld

Creating Truly Flexible Layouts.

Creating Truly Flexible Layouts. The no breakpoints approach.

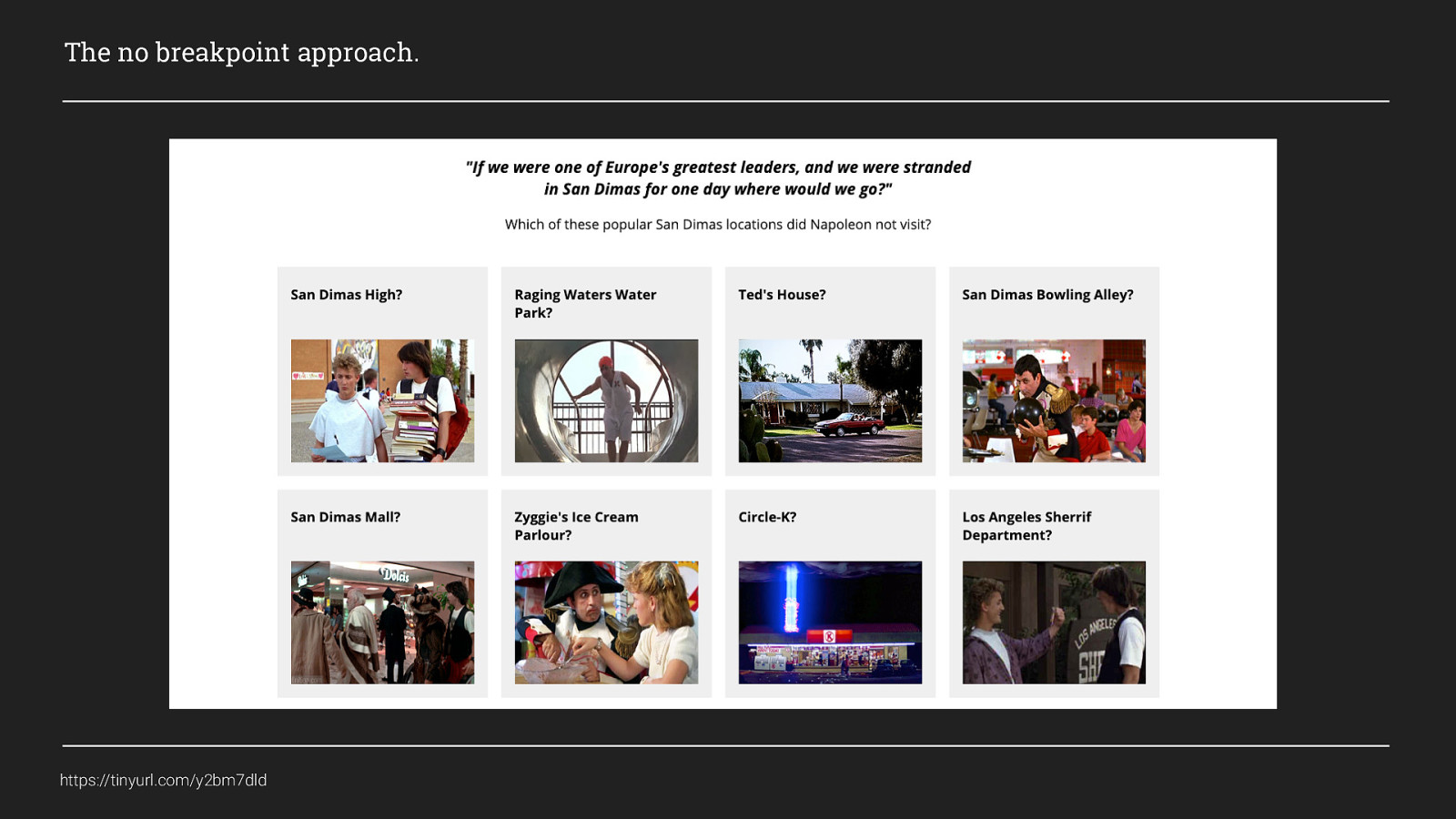
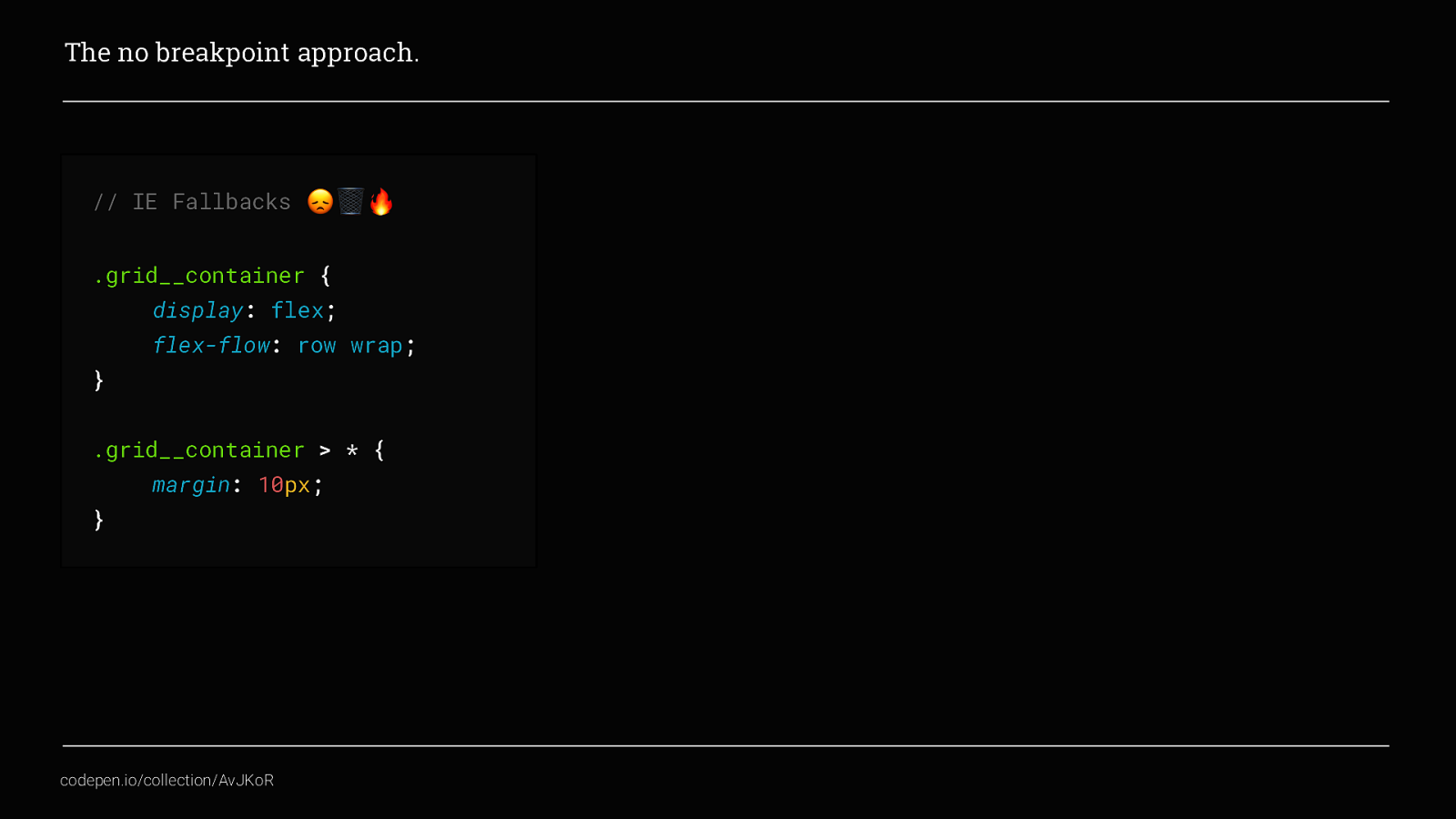
The no breakpoint approach. https://tinyurl.com/y2bm7dld

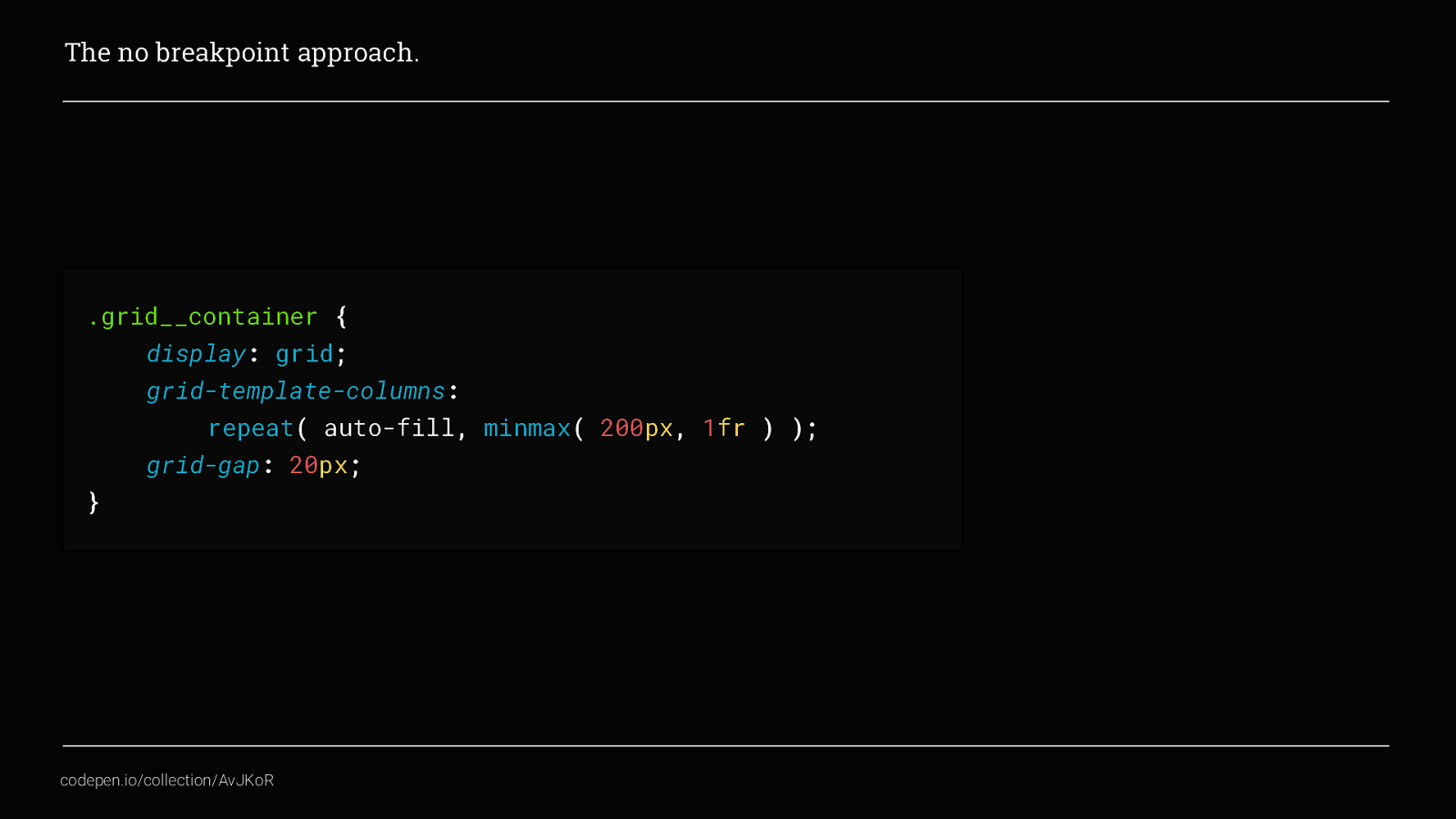
The no breakpoint approach. .grid__container { display: grid; grid-template-columns: repeat( auto-fill, minmax( 200px, 1fr ) ); grid-gap: 20px; } codepen.io/collection/AvJKoR

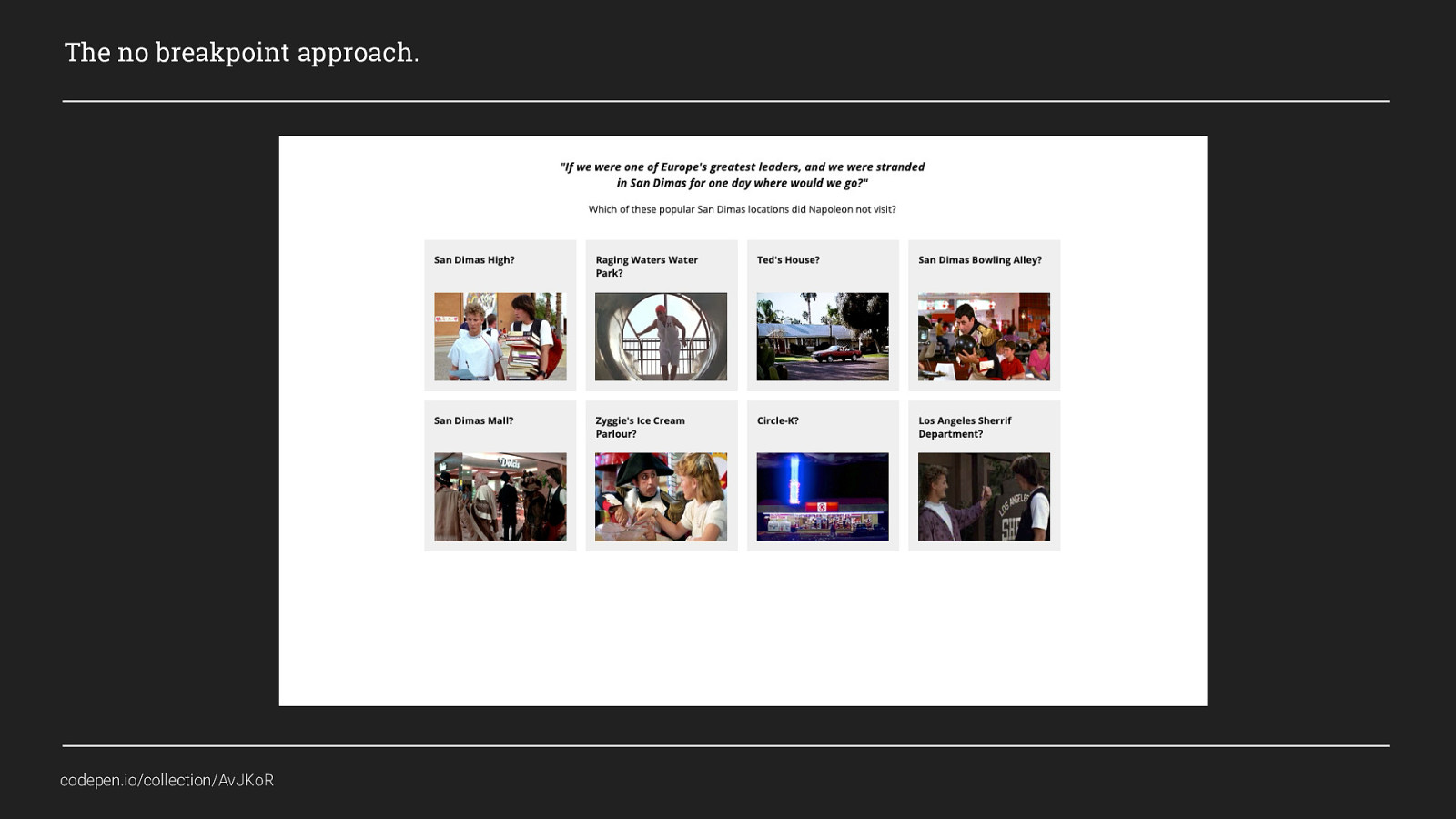
The no breakpoint approach. codepen.io/collection/AvJKoR

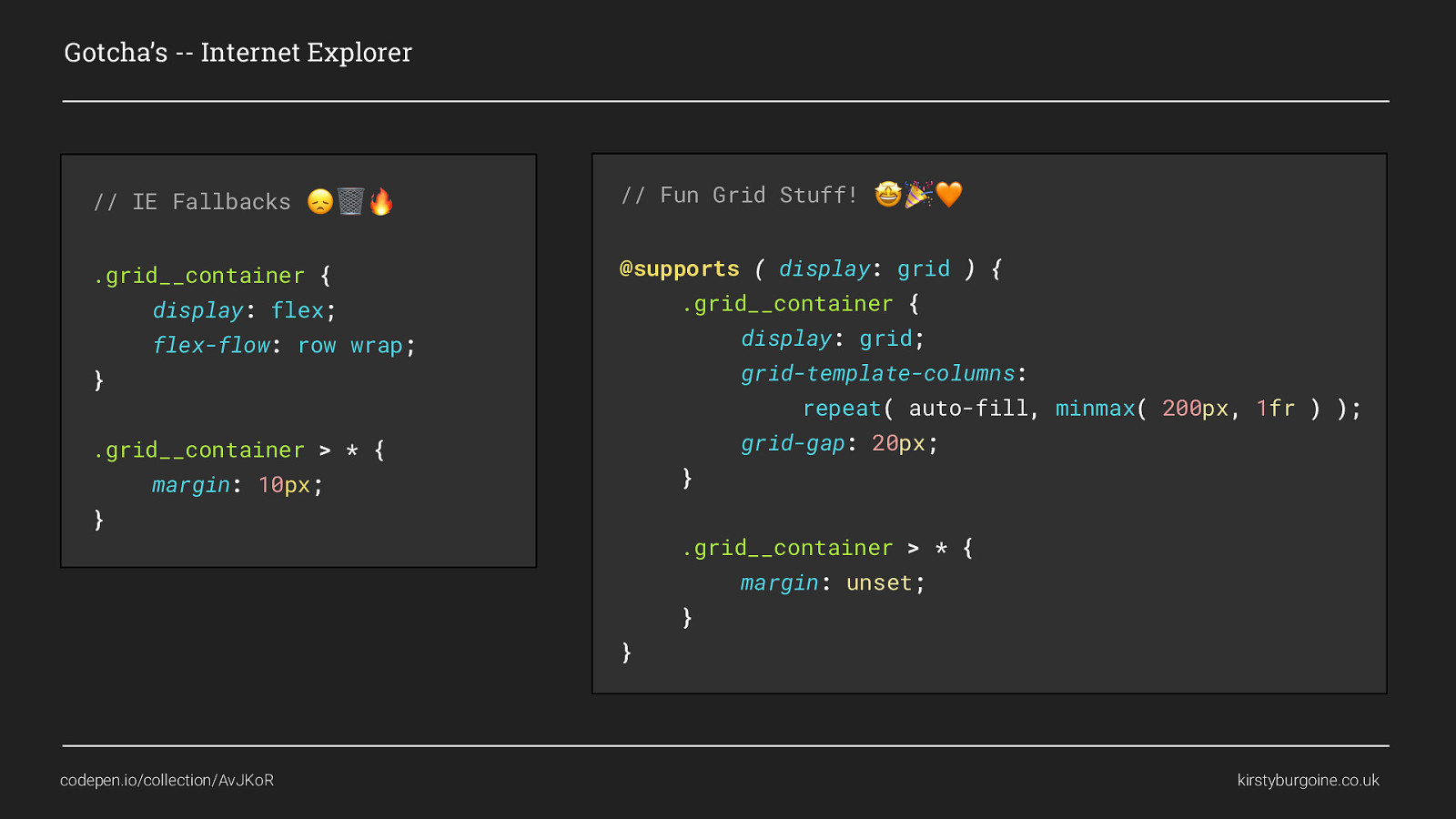
The no breakpoint approach. // IE Fallbacks 😞 🗑 🔥 .grid__container { display: flex; flex-flow: row wrap; } .grid__container > * { margin: 10px; } codepen.io/collection/AvJKoR

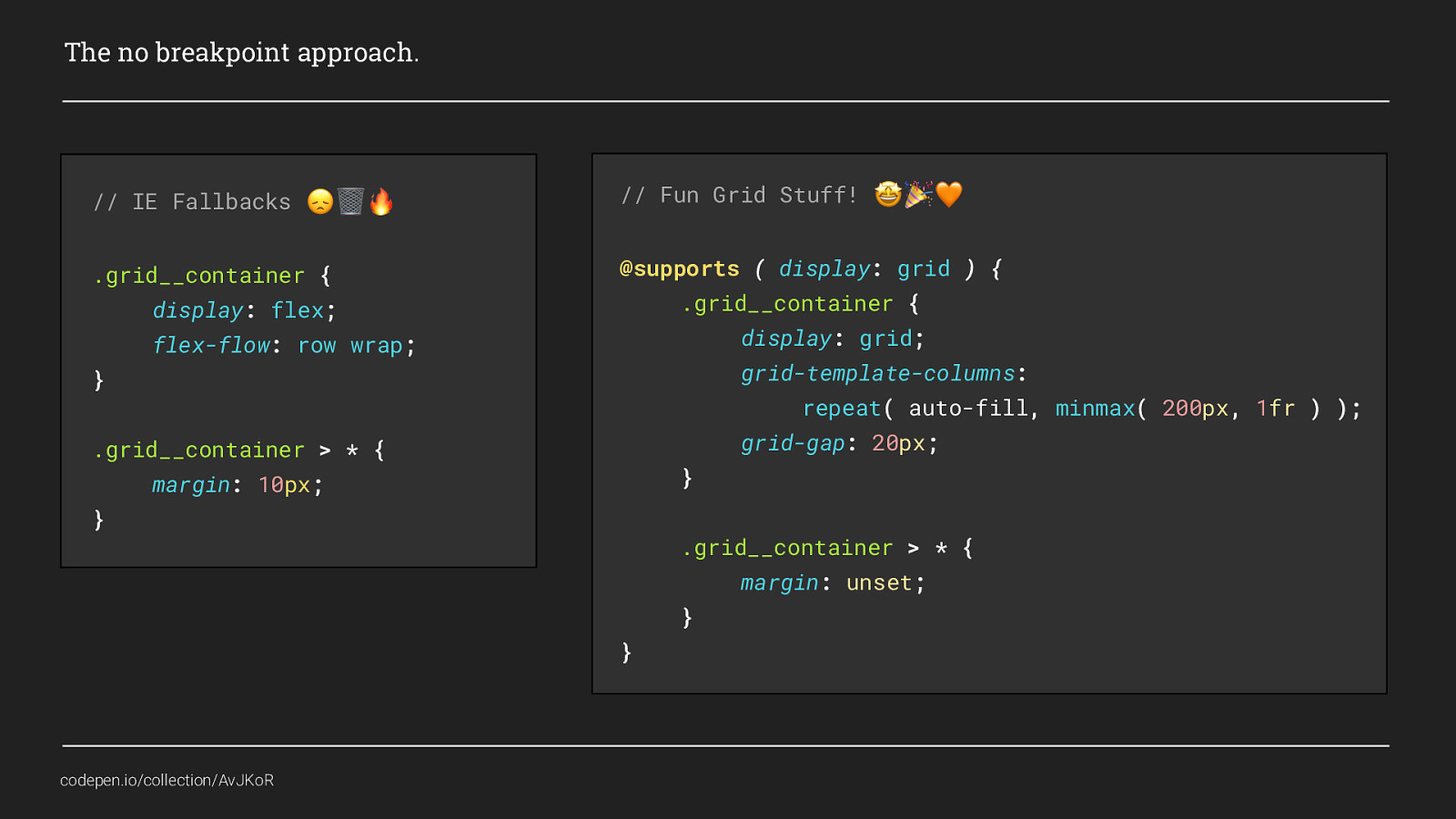
The no breakpoint approach. // IE Fallbacks 😞 🗑 🔥 // Fun Grid Stuff! 🤩 🎉 🧡 .grid__container { @supports ( display: grid ) { .grid__container { display: flex; display: grid; flex-flow: row wrap; } grid-template-columns: .grid__container > * { grid-gap: 20px; repeat( auto-fill, minmax( 200px, 1fr ) ); } margin: 10px; } .grid__container > * { margin: unset; } } codepen.io/collection/AvJKoR

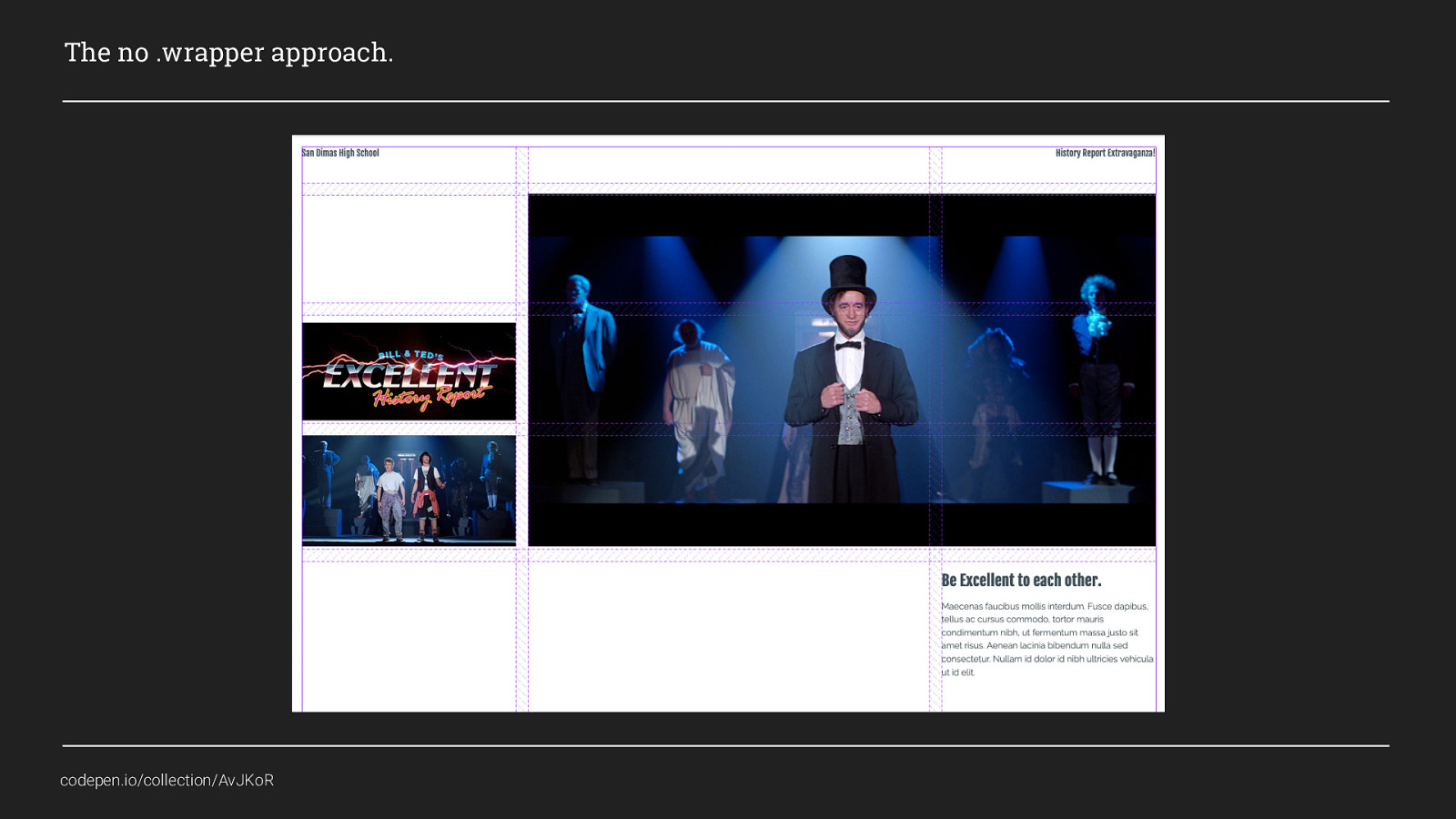
Creating Truly Flexible Layouts. The no .wrapper approach.

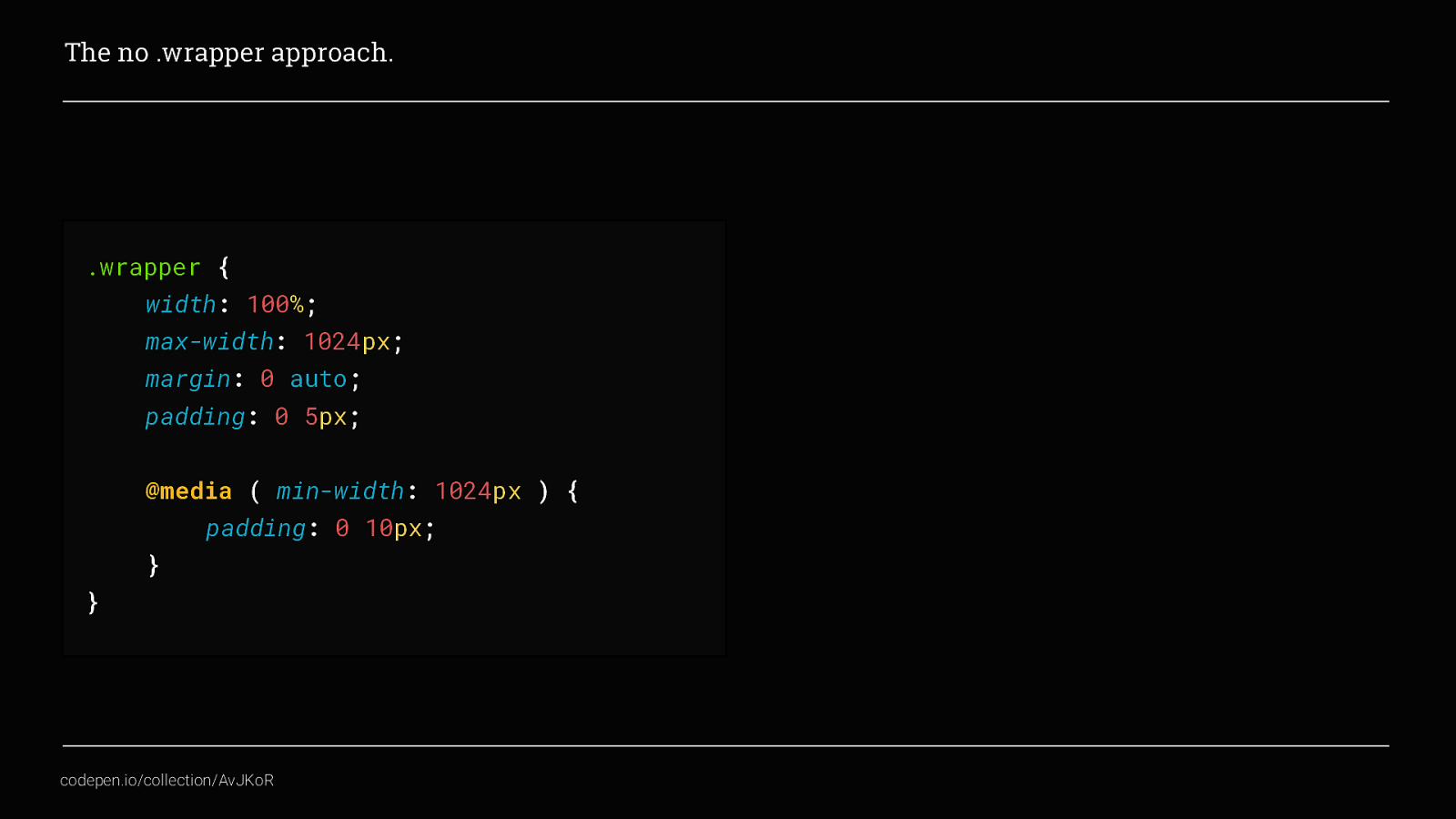
The no .wrapper approach. .wrapper { width: 100%; max-width: 1024px; margin: 0 auto; padding: 0 5px; @media ( min-width: 1024px ) { padding: 0 10px; } } codepen.io/collection/AvJKoR

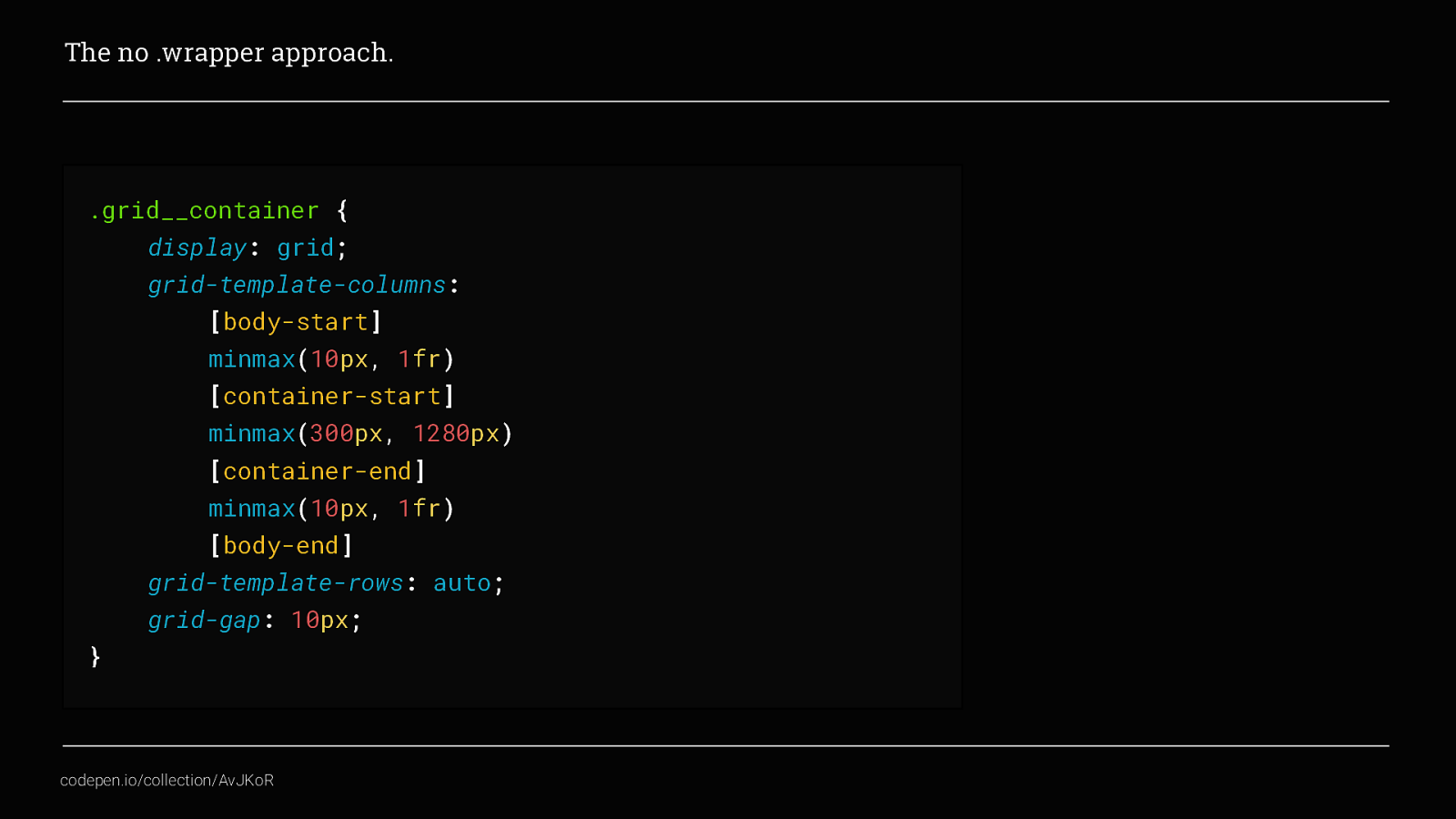
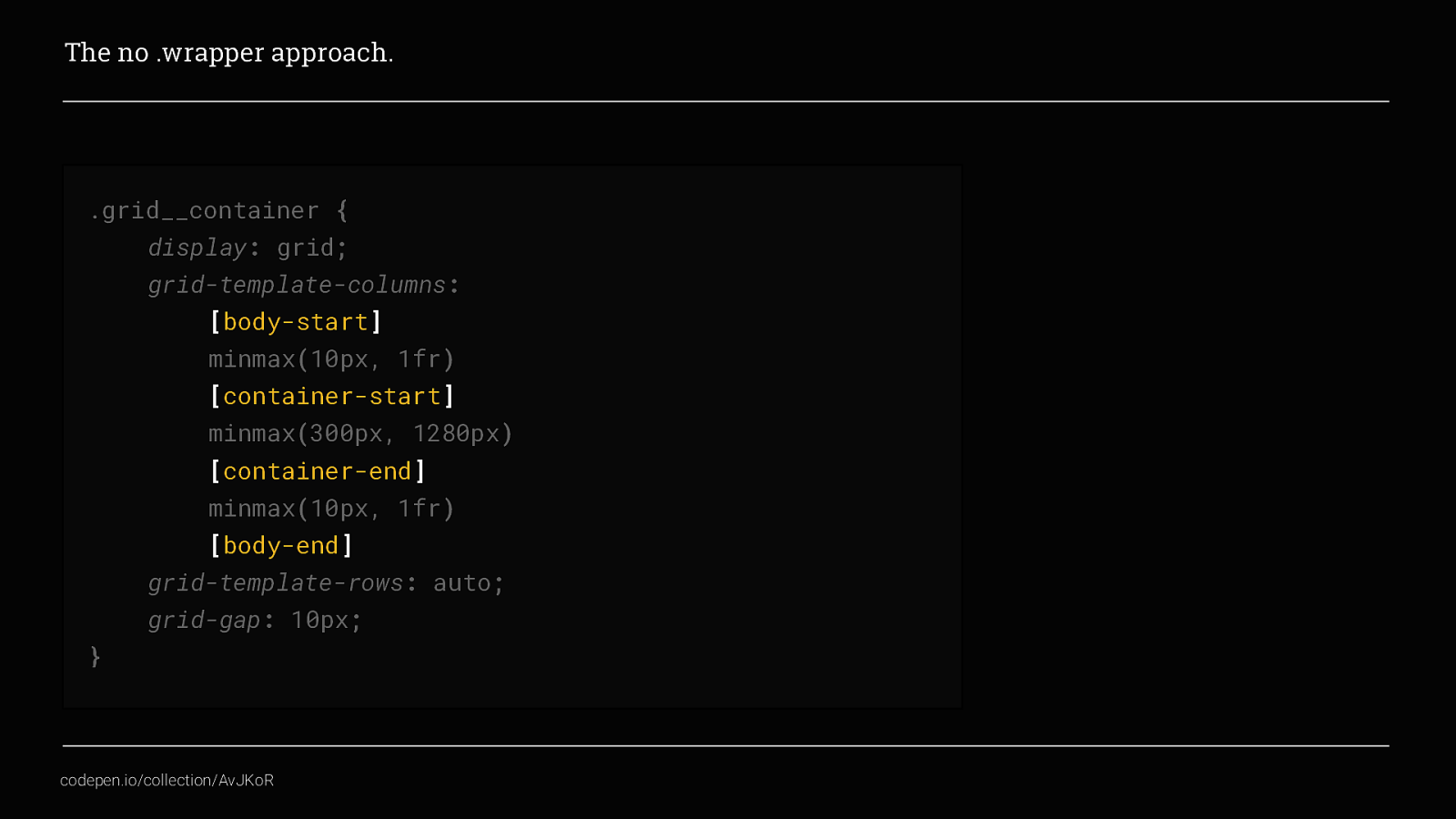
The no .wrapper approach. .grid__container { display: grid; grid-template-columns: [body-start] minmax(10px, 1fr) [container-start] minmax(300px, 1280px) [container-end] minmax(10px, 1fr) [body-end] grid-template-rows: auto; grid-gap: 10px; } codepen.io/collection/AvJKoR

The no .wrapper approach. .grid__container { display: grid; grid-template-columns: [body-start] minmax(10px, 1fr) [container-start] minmax(300px, 1280px) [container-end] minmax(10px, 1fr) [body-end] grid-template-rows: auto; grid-gap: 10px; } codepen.io/collection/AvJKoR

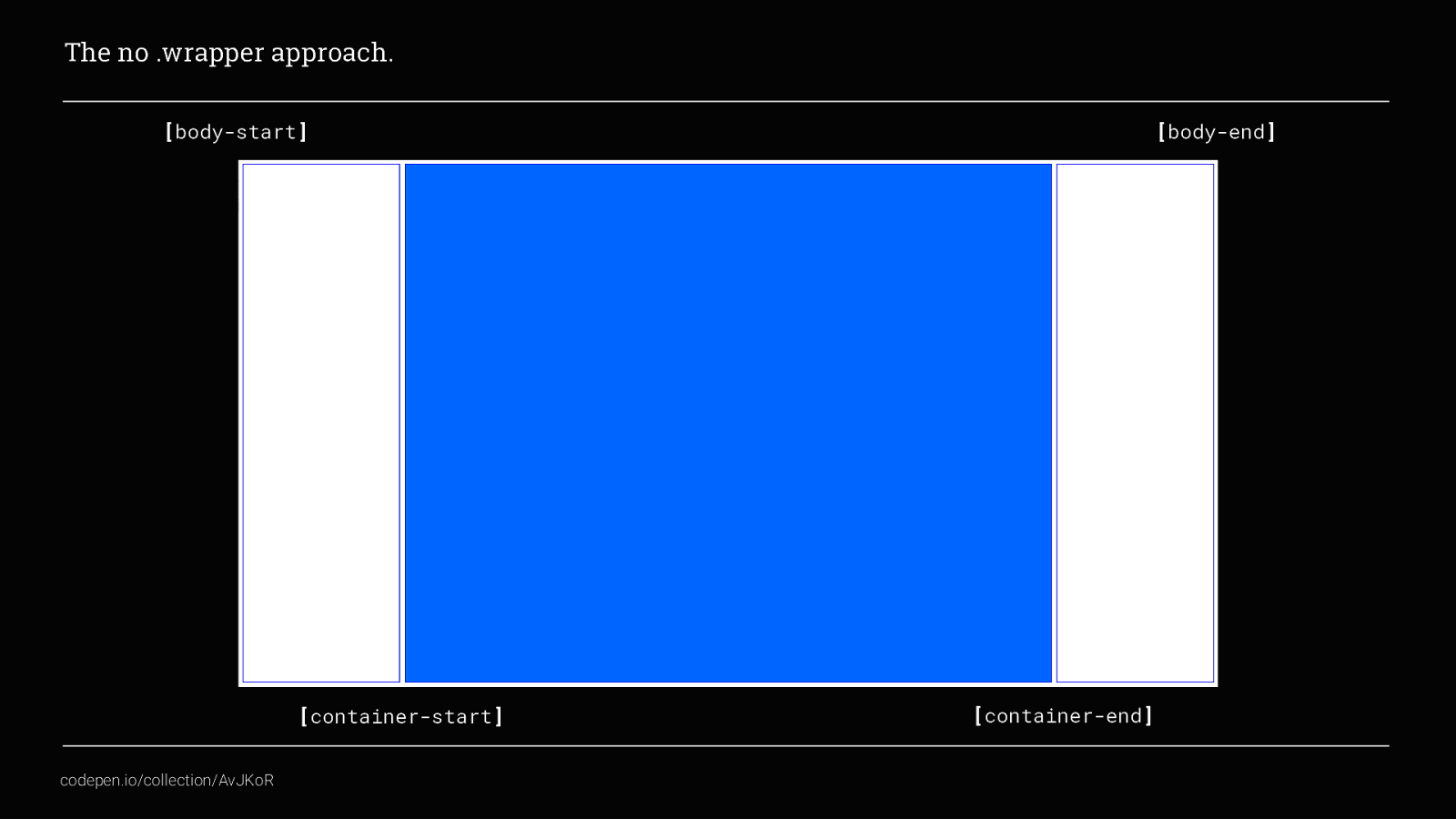
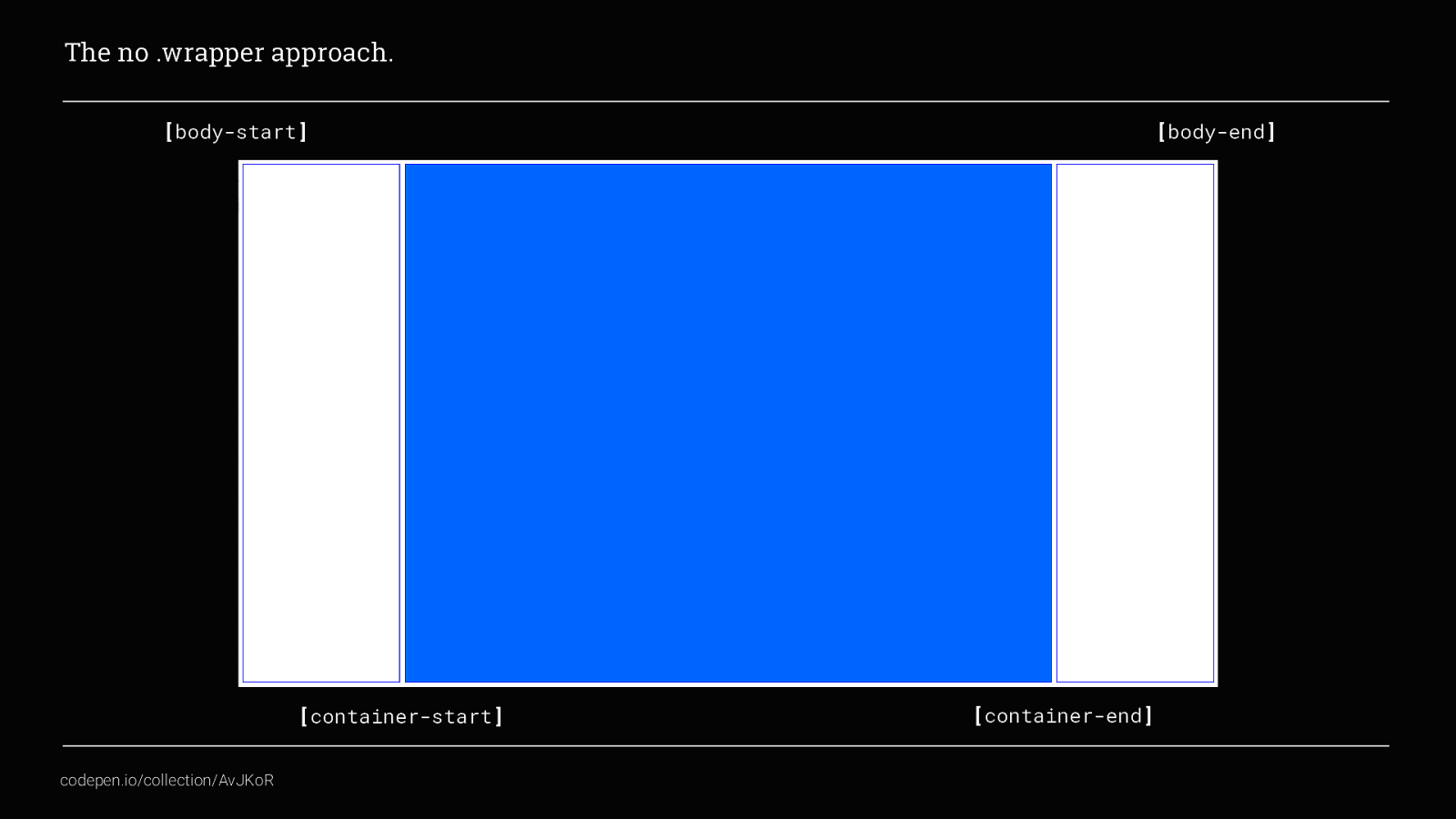
The no .wrapper approach. [body-start] [container-start] codepen.io/collection/AvJKoR [body-end] [container-end]

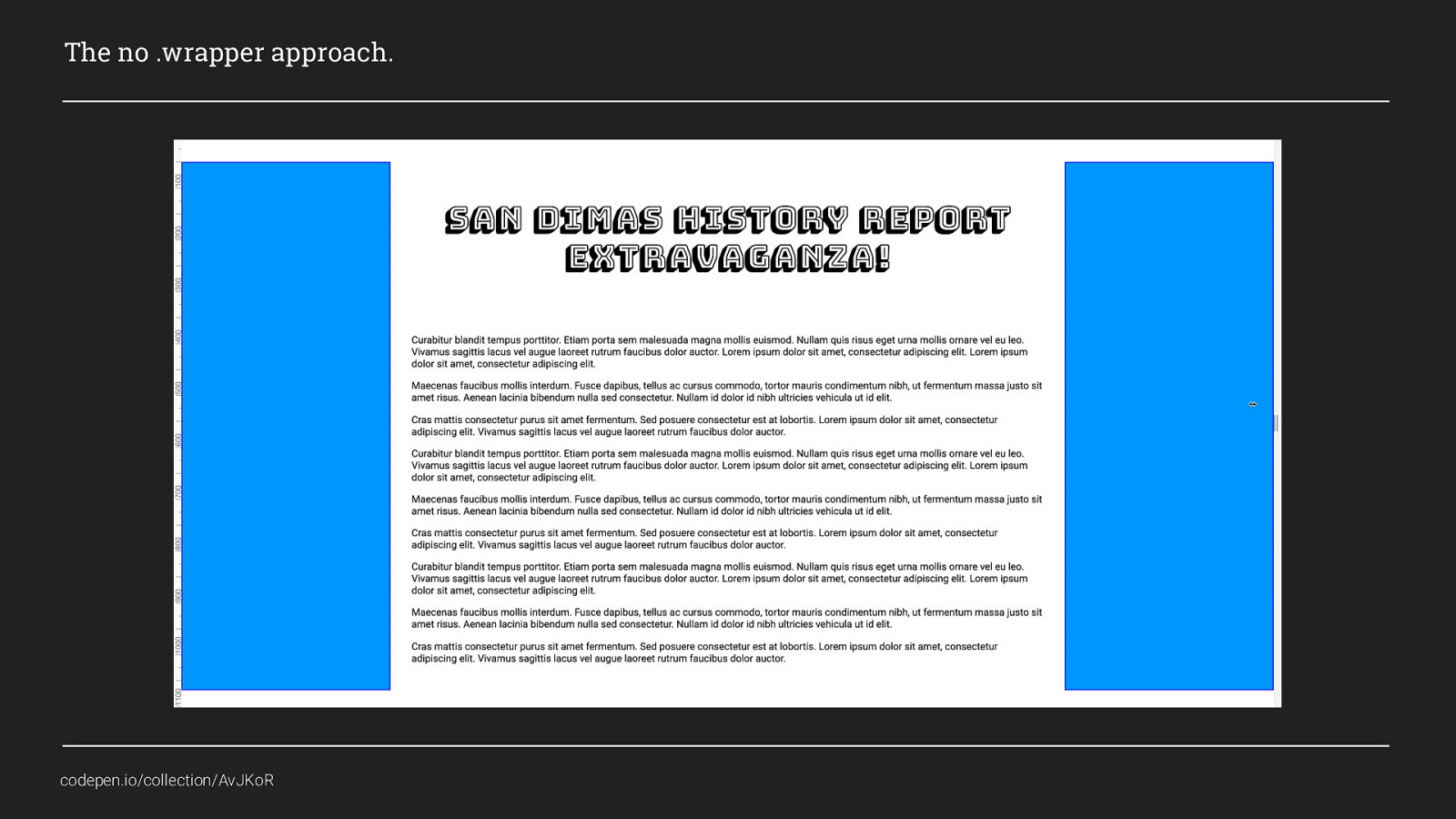
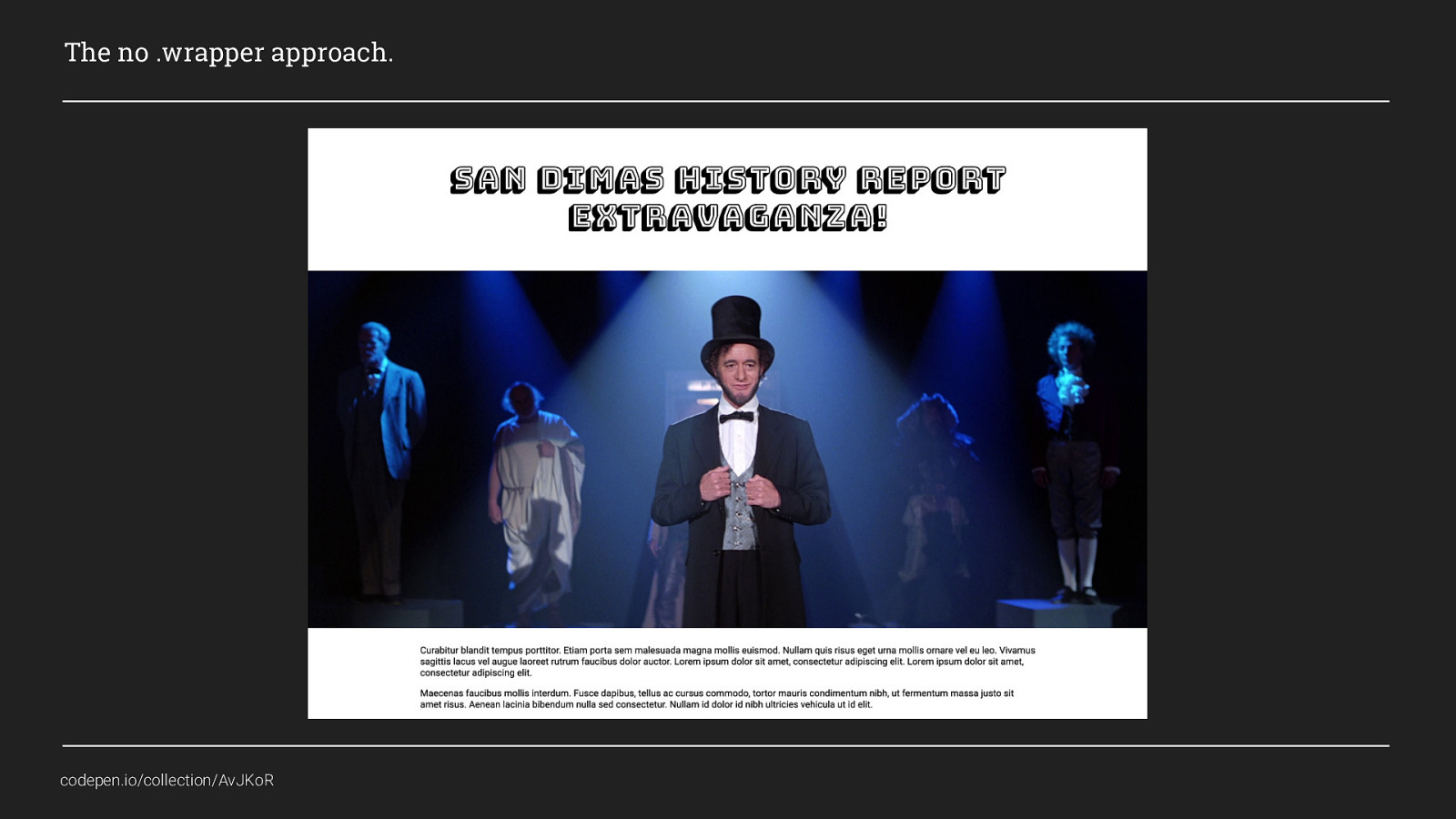
The no .wrapper approach. codepen.io/collection/AvJKoR

The no .wrapper approach. codepen.io/collection/AvJKoR

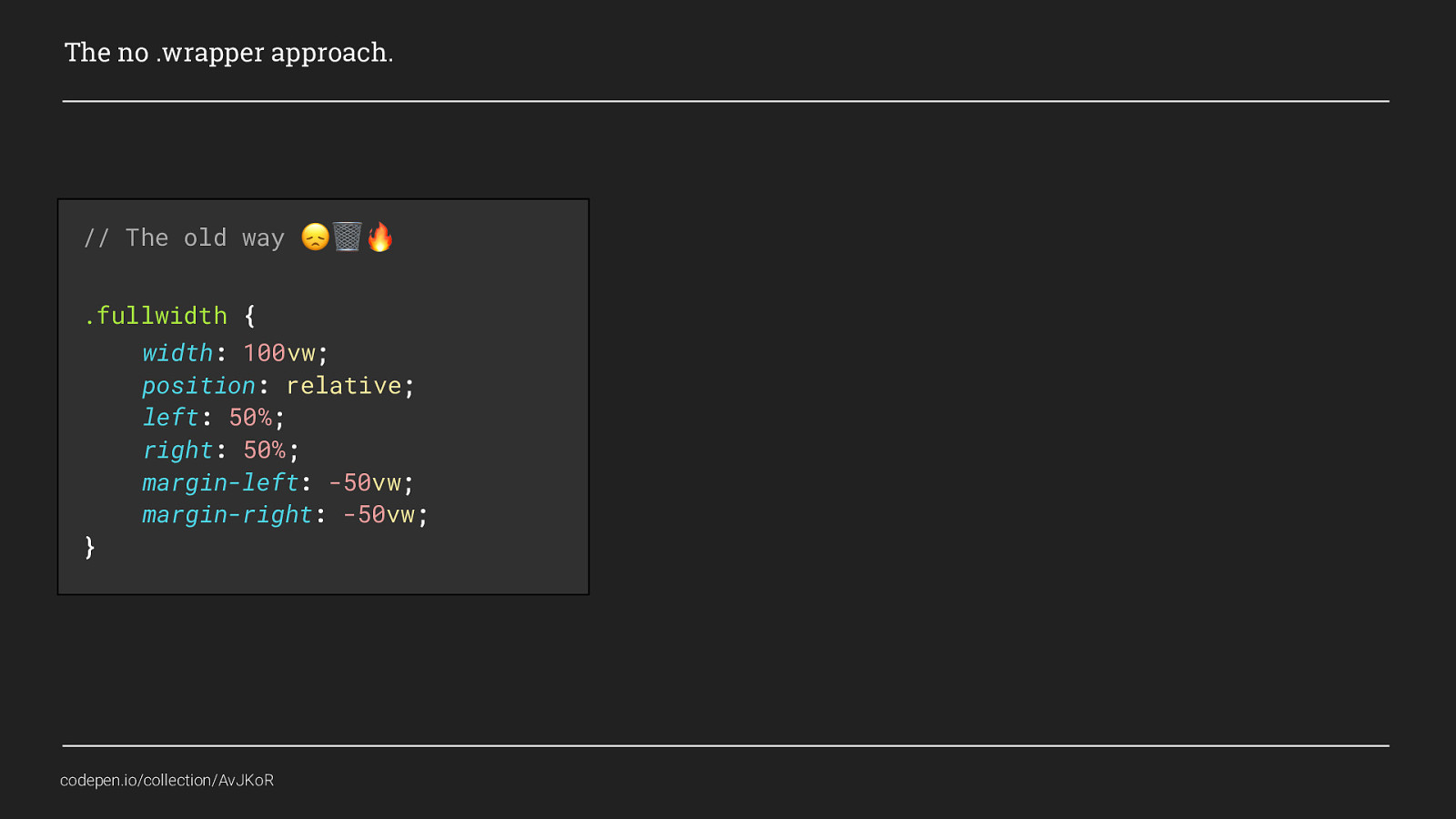
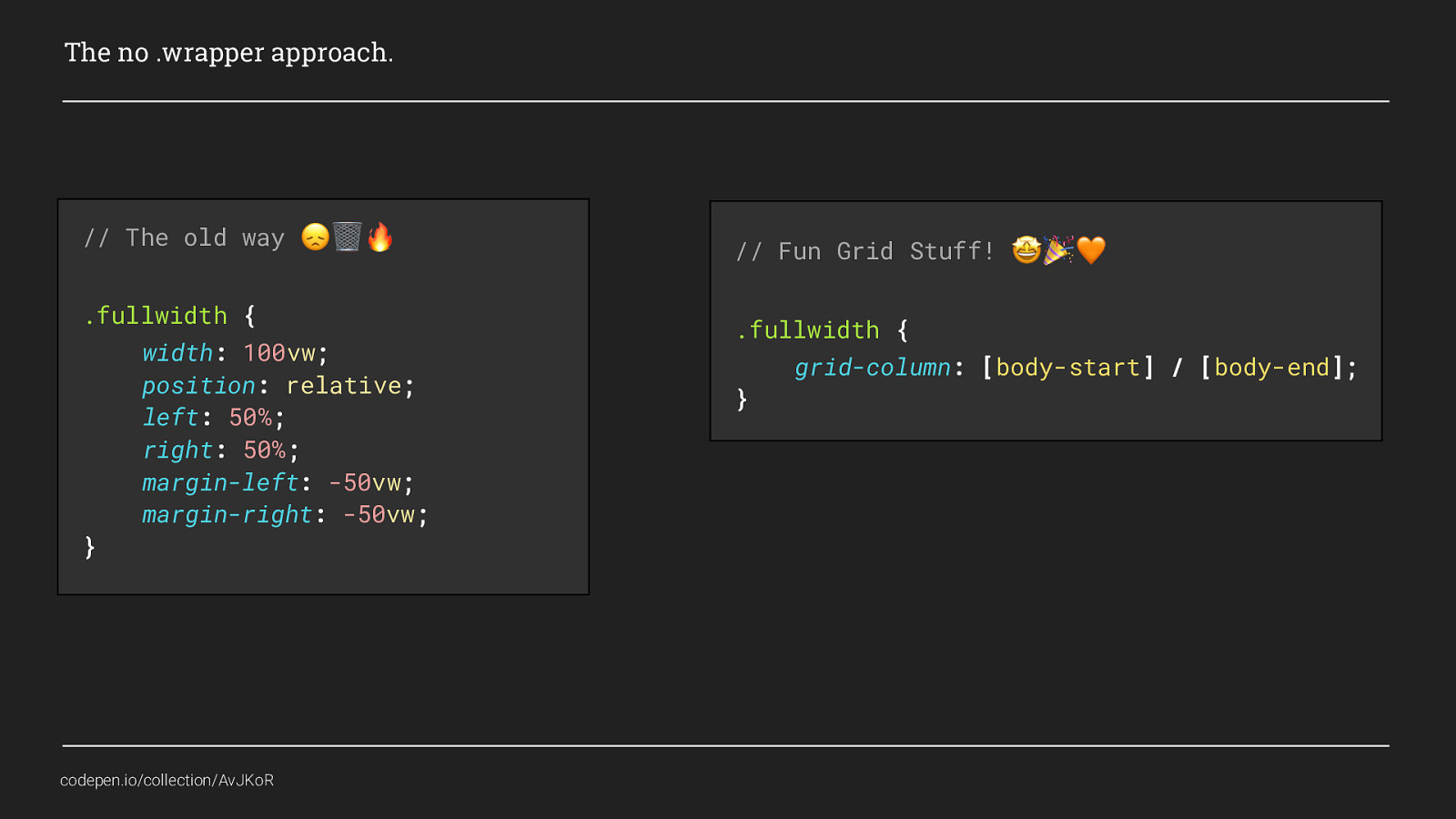
The no .wrapper approach. // The old way 😞 🗑 🔥 .fullwidth { width: 100vw; position: relative; left: 50%; right: 50%; margin-left: -50vw; margin-right: -50vw; } codepen.io/collection/AvJKoR

The no .wrapper approach. // The old way 😞 🗑 🔥 .fullwidth { width: 100vw; position: relative; left: 50%; right: 50%; margin-left: -50vw; margin-right: -50vw; } codepen.io/collection/AvJKoR // Fun Grid Stuff! 🤩 🎉 🧡 .fullwidth { grid-column: [body-start] / [body-end]; }

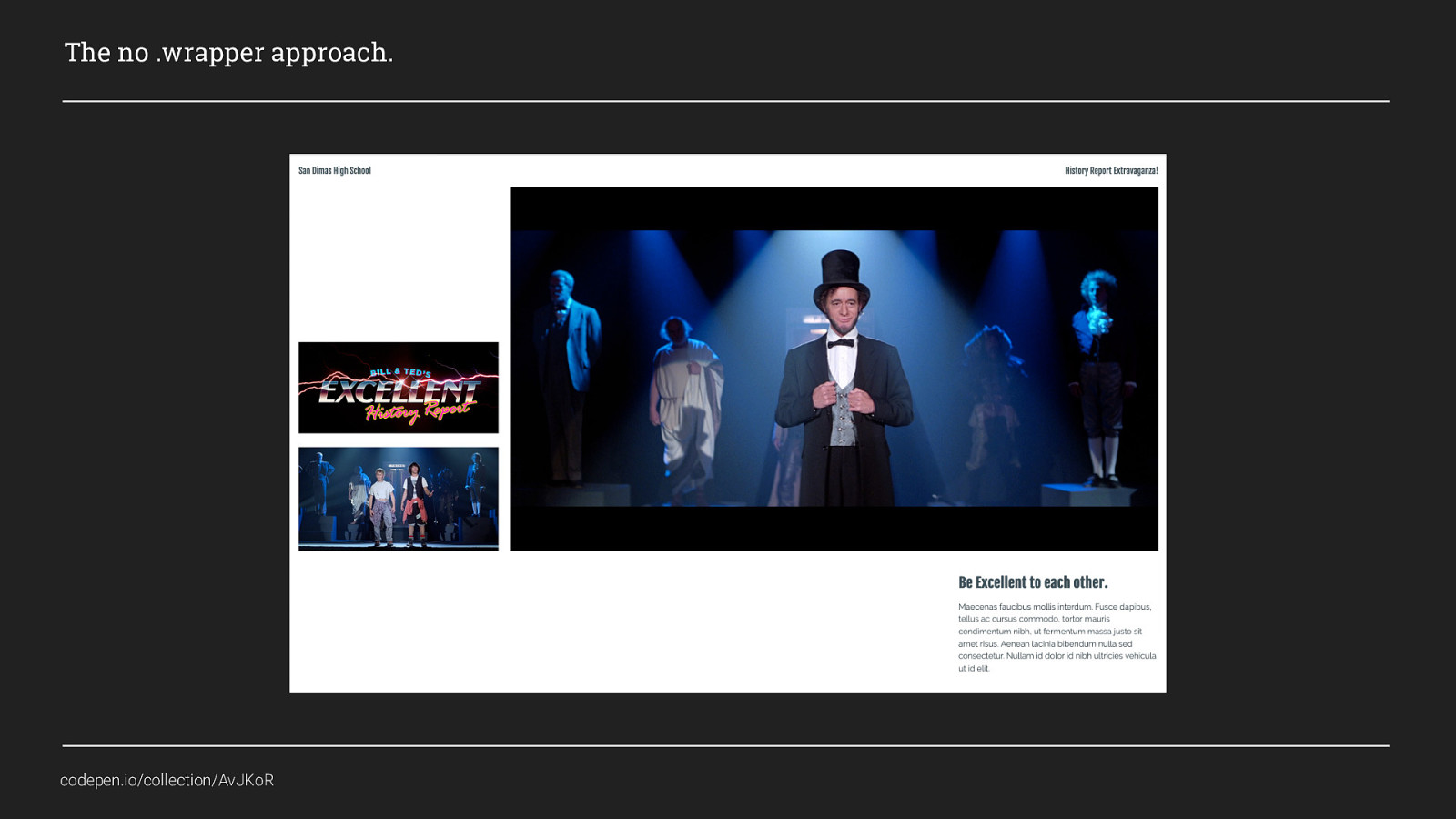
The no .wrapper approach. codepen.io/collection/AvJKoR

The no .wrapper approach. [body-start] [container-start] codepen.io/collection/AvJKoR [body-end] [container-end]

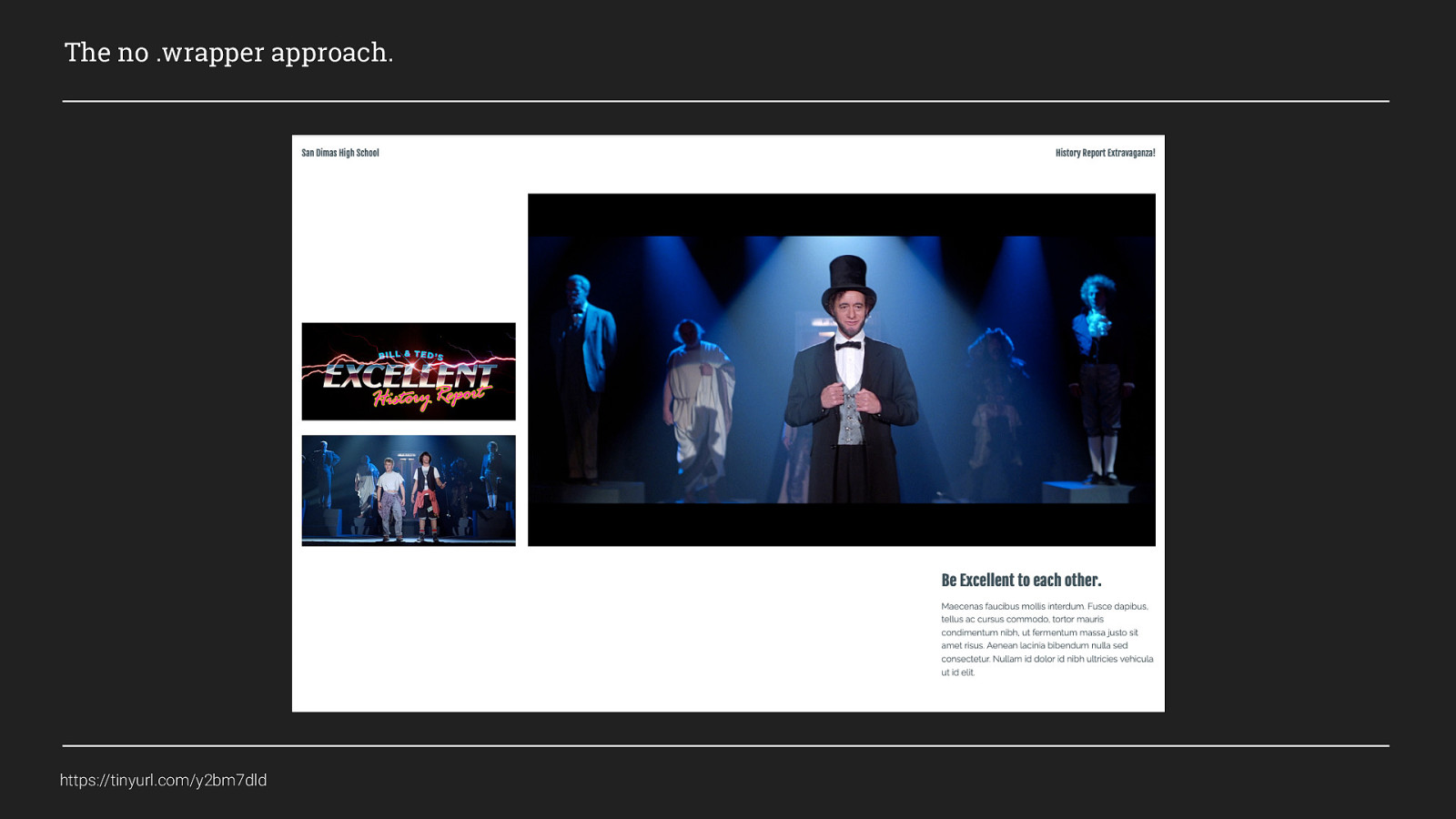
The no .wrapper approach. https://tinyurl.com/y2bm7dld

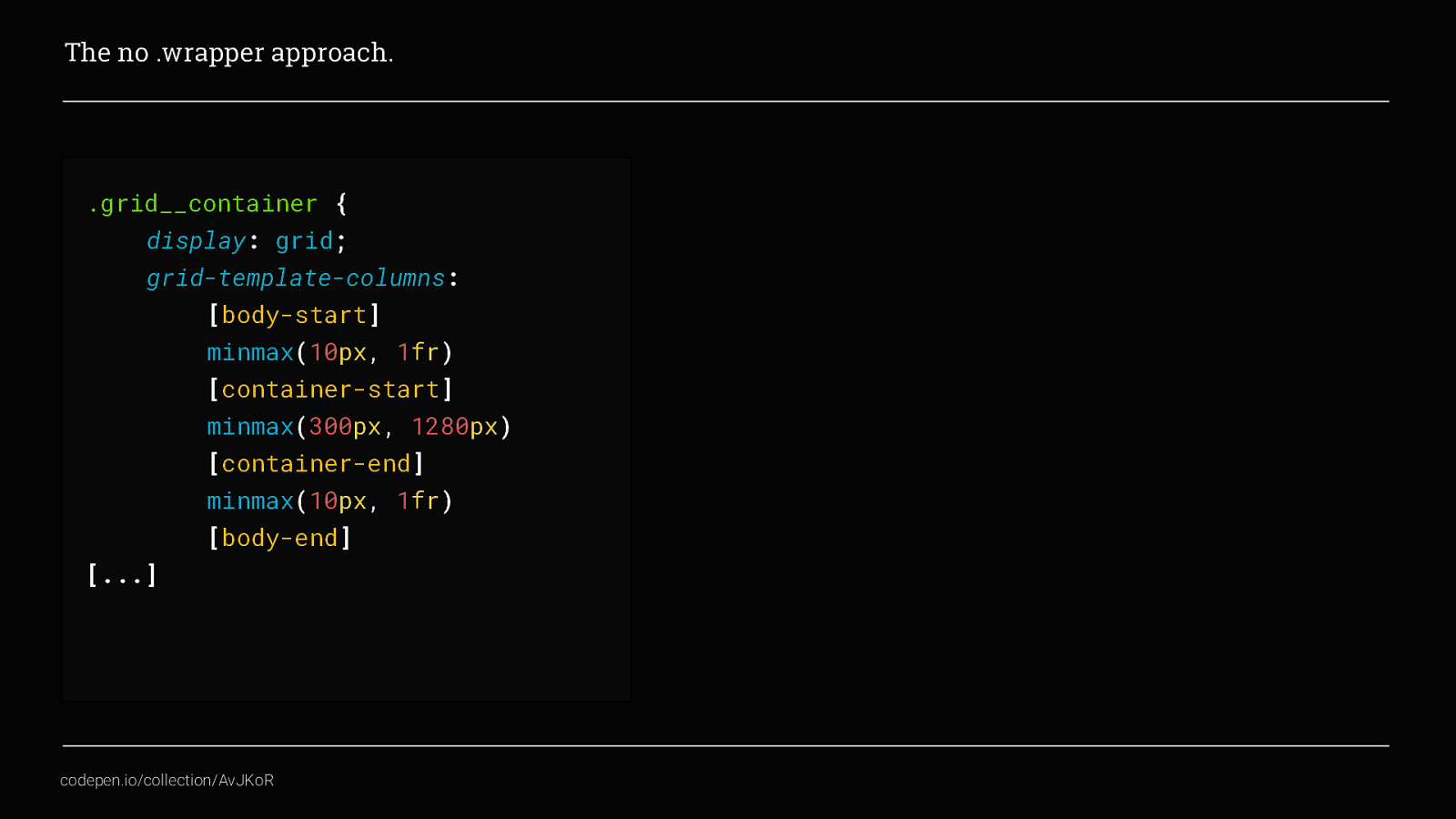
The no .wrapper approach. .grid__container { display: grid; grid-template-columns: [body-start] minmax(10px, 1fr) [container-start] minmax(300px, 1280px) [container-end] minmax(10px, 1fr) [body-end] […] codepen.io/collection/AvJKoR

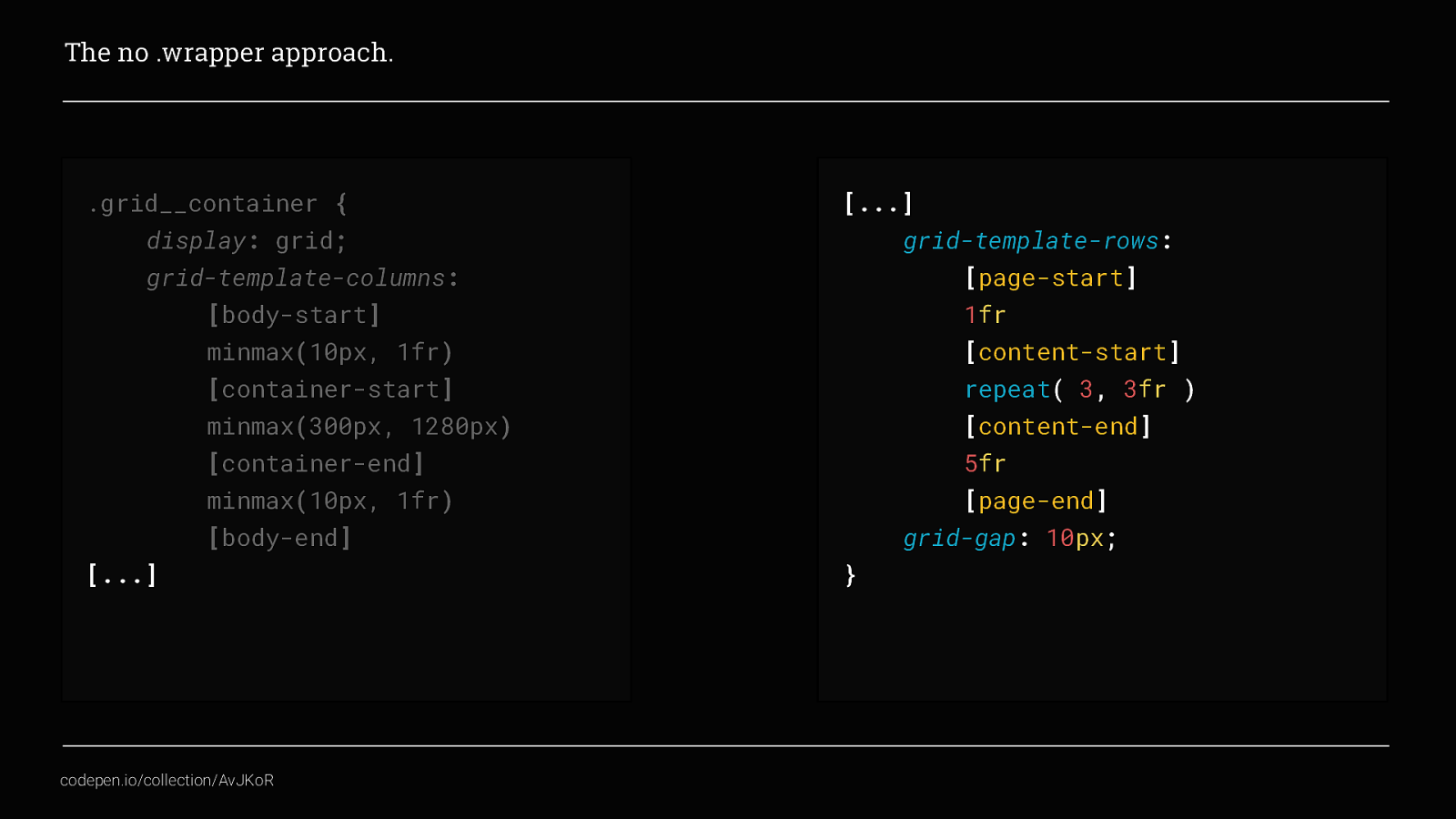
The no .wrapper approach. .grid__container { […] display: grid; grid-template-rows: grid-template-columns: [page-start] [body-start] 1fr minmax(10px, 1fr) [content-start] [container-start] repeat( 3, 3fr ) minmax(300px, 1280px) [content-end] [container-end] 5fr minmax(10px, 1fr) [page-end] [body-end] […] codepen.io/collection/AvJKoR grid-gap: 10px; }

The no .wrapper approach. codepen.io/collection/AvJKoR

Creating Truly Flexible Layouts.

Creating Truly Flexible Layouts. SUB Grid

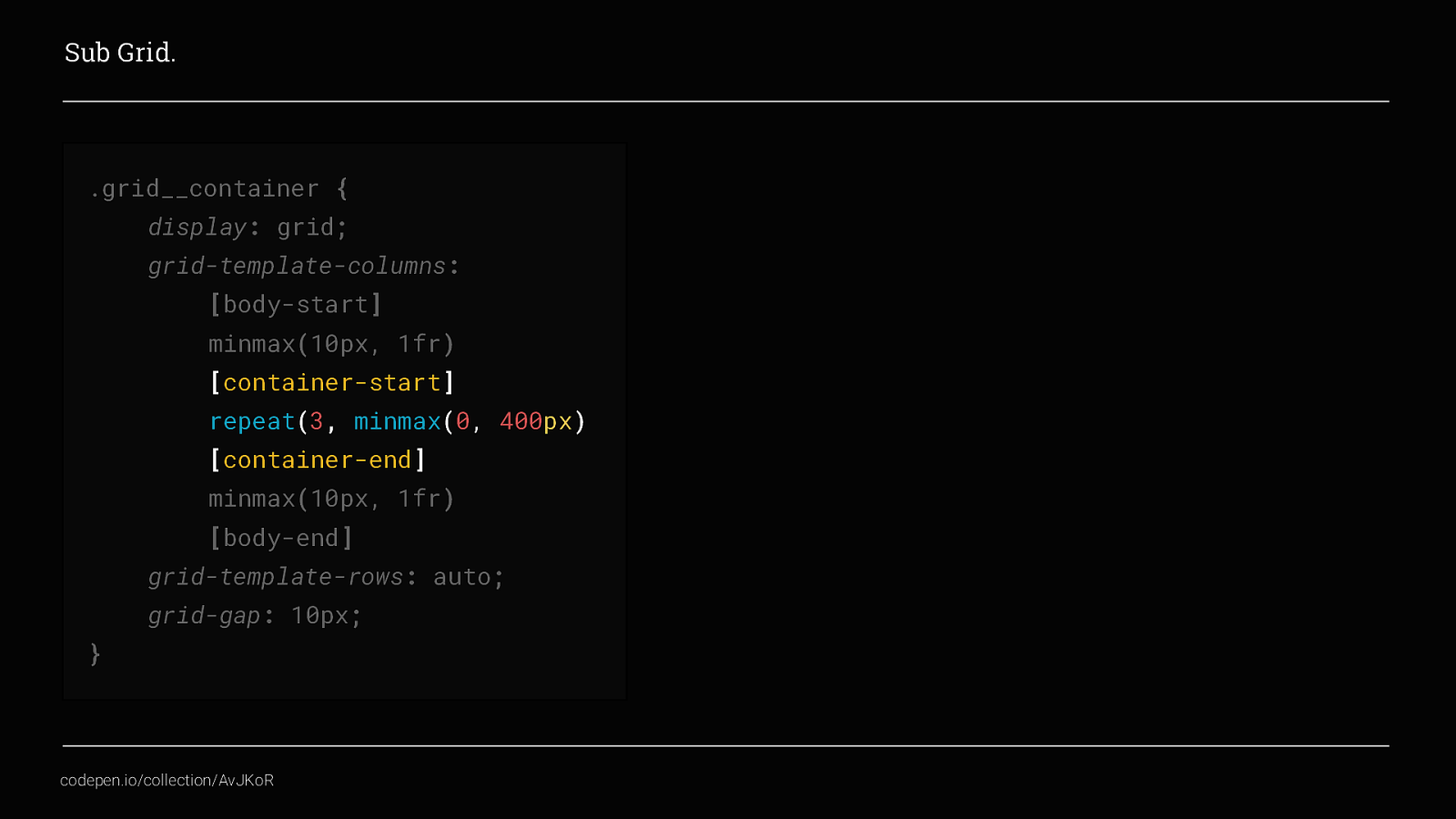
Sub Grid. .grid__container { display: grid; grid-template-columns: [body-start] minmax(10px, 1fr) [container-start] repeat(3, minmax(0, 400px) [container-end] minmax(10px, 1fr) [body-end] grid-template-rows: auto; grid-gap: 10px; } codepen.io/collection/AvJKoR

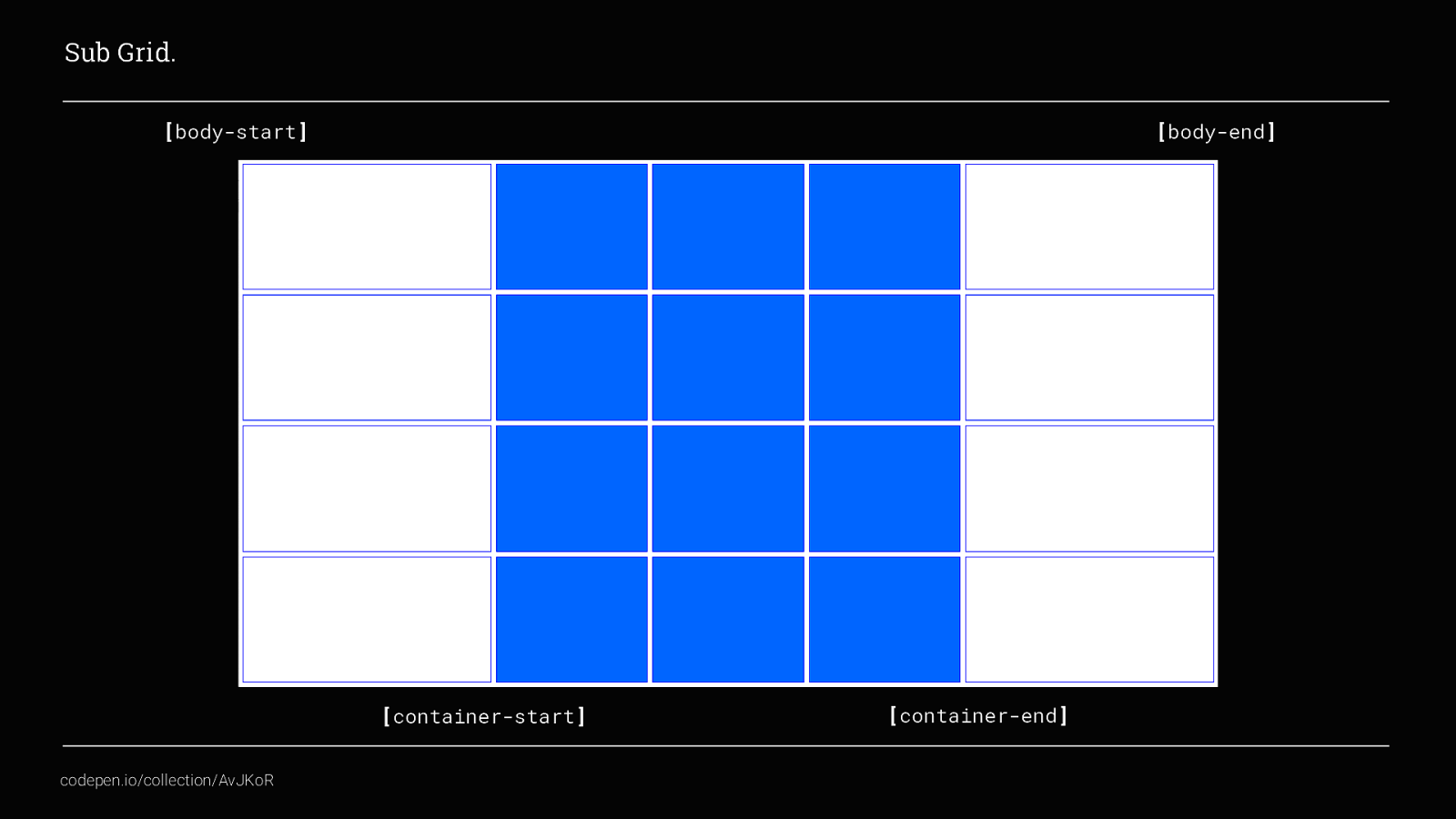
Sub Grid. [body-start] [body-end] [container-start] codepen.io/collection/AvJKoR [container-end]

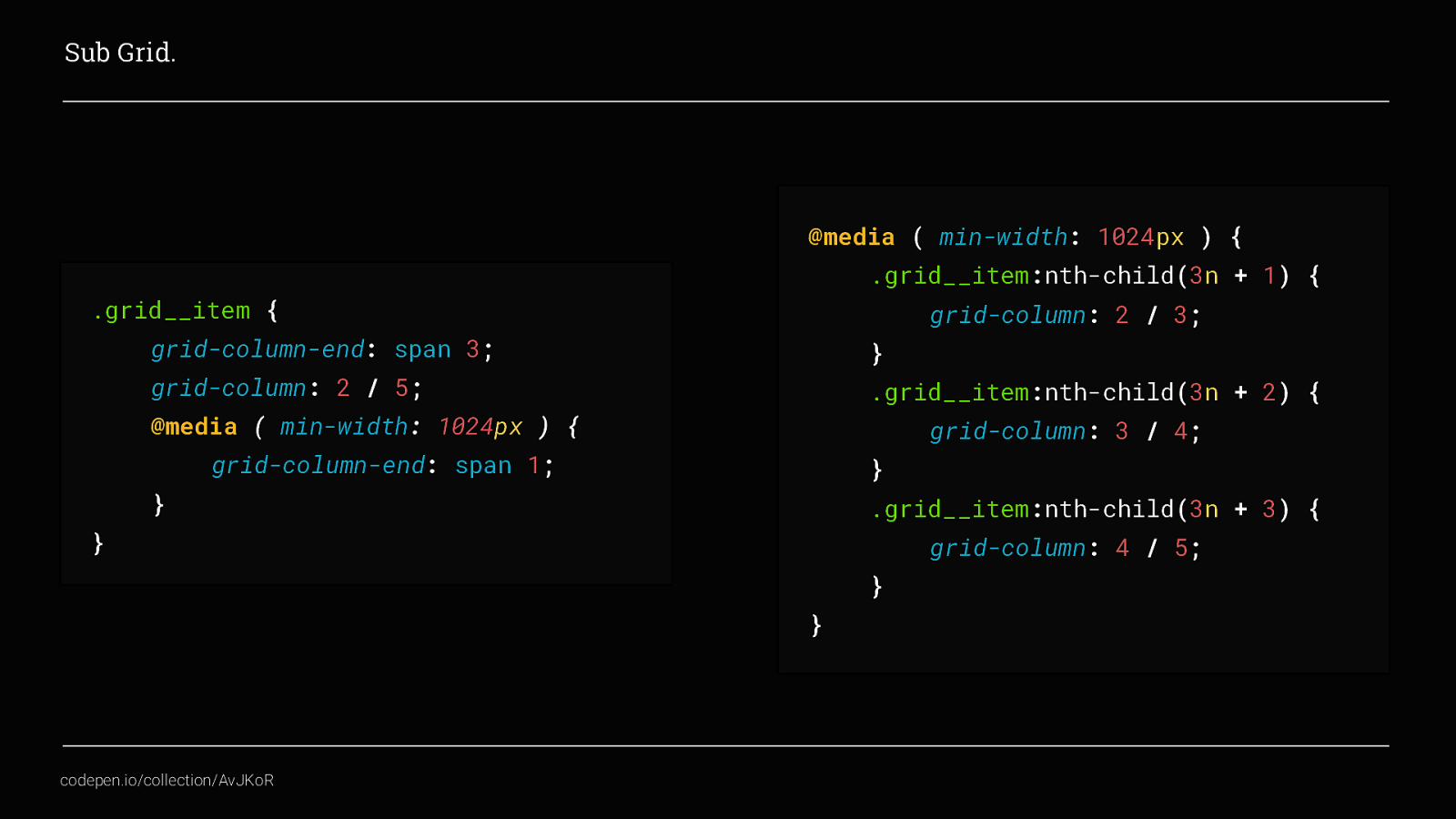
Sub Grid. @media ( min-width: 1024px ) { .grid__item:nth-child(3n + 1) { .grid__item { grid-column: 2 / 3; grid-column-end: span 3; } grid-column: 2 / 5; .grid__item:nth-child(3n + 2) { @media ( min-width: 1024px ) { grid-column: 3 / 4; grid-column-end: span 1; } } .grid__item:nth-child(3n + 3) { } grid-column: 4 / 5; } } codepen.io/collection/AvJKoR

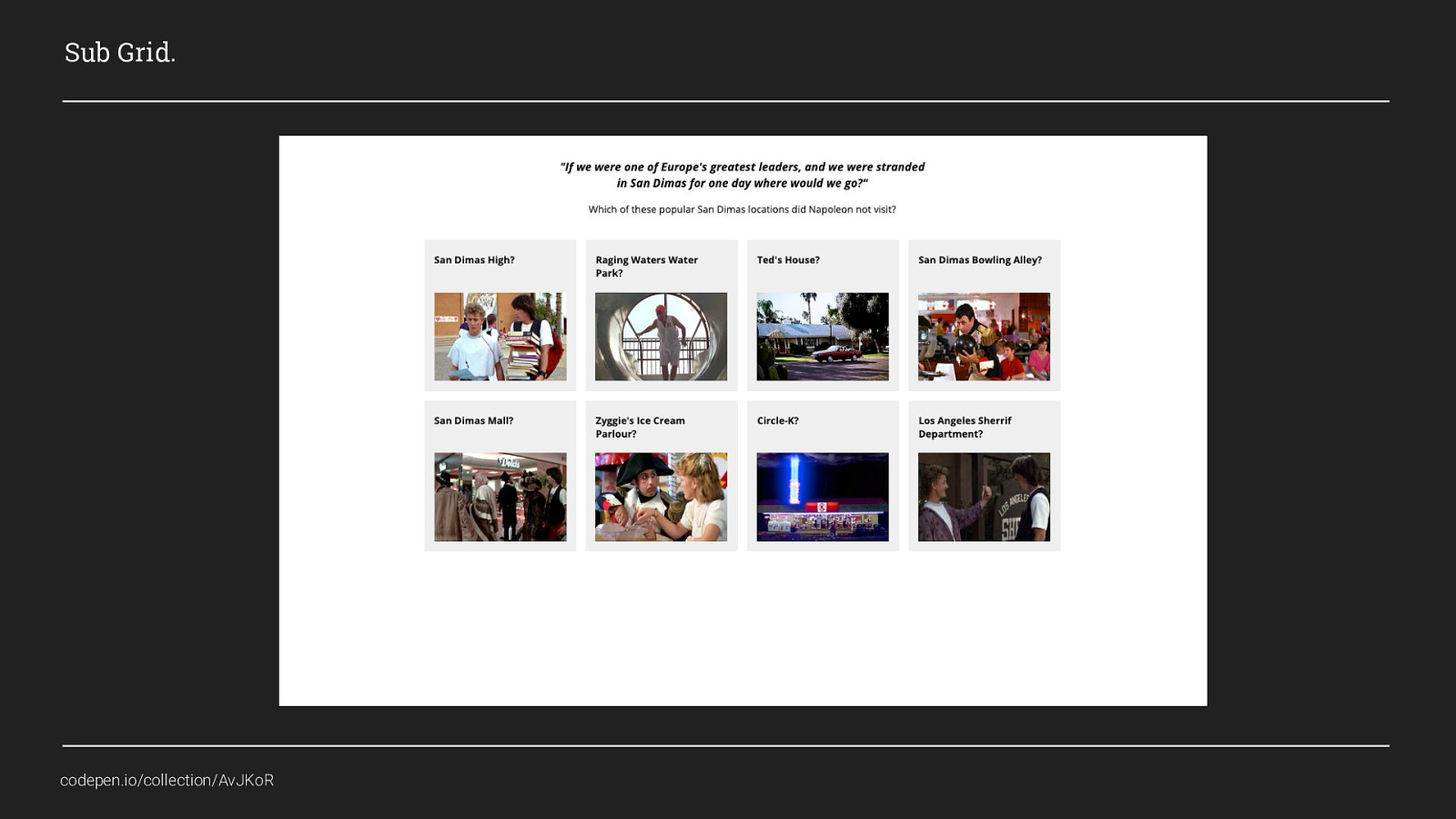
Sub Grid. codepen.io/collection/AvJKoR

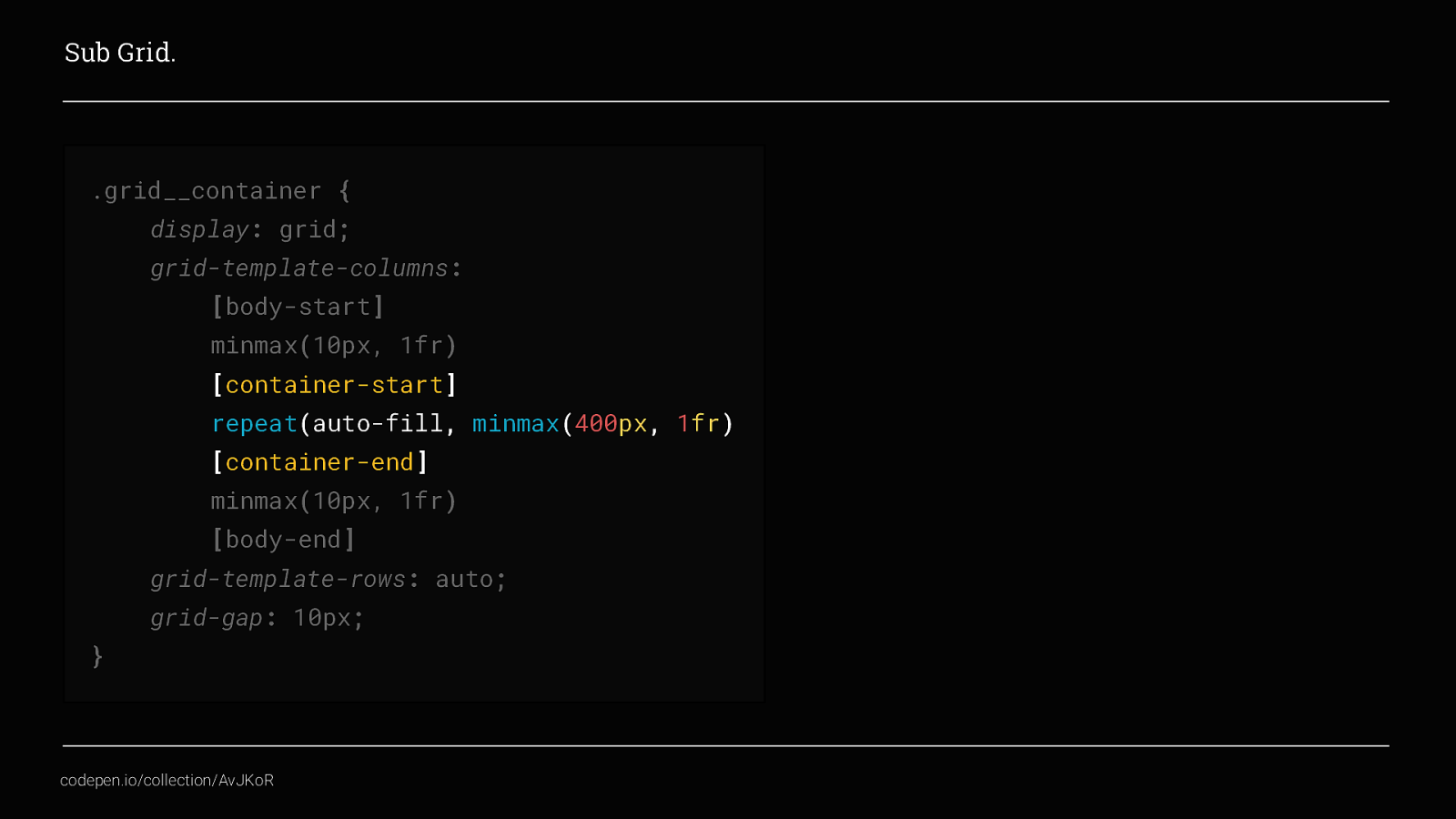
Sub Grid. .grid__container { display: grid; grid-template-columns: [body-start] minmax(10px, 1fr) [container-start] repeat(auto-fill, minmax(400px, 1fr) [container-end] minmax(10px, 1fr) [body-end] grid-template-rows: auto; grid-gap: 10px; } codepen.io/collection/AvJKoR

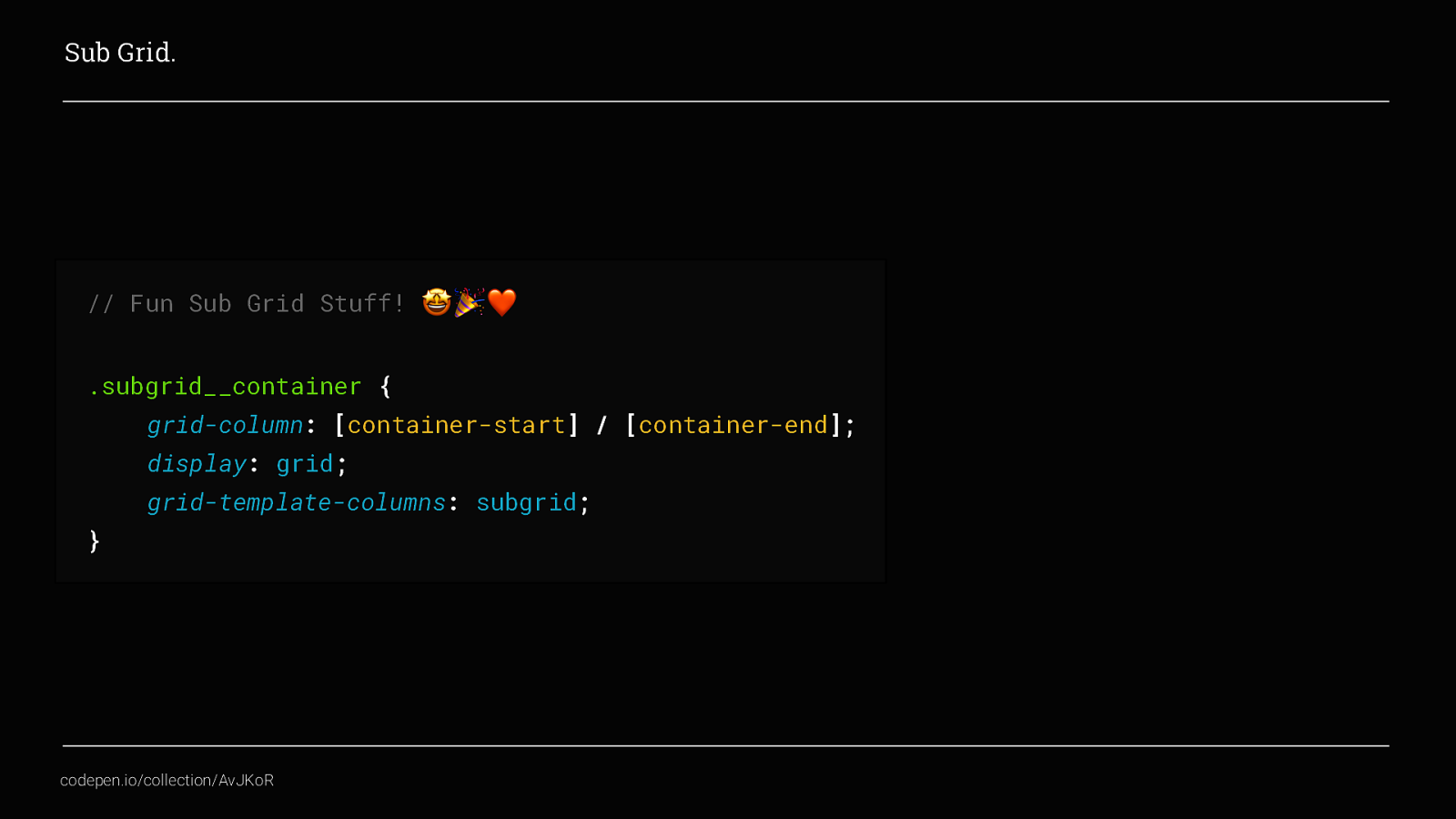
Sub Grid. // Fun Sub Grid Stuff! 🤩 🎉 🧡 .subgrid__container { grid-column: [container-start] / [container-end]; display: grid; grid-template-columns: subgrid; } codepen.io/collection/AvJKoR

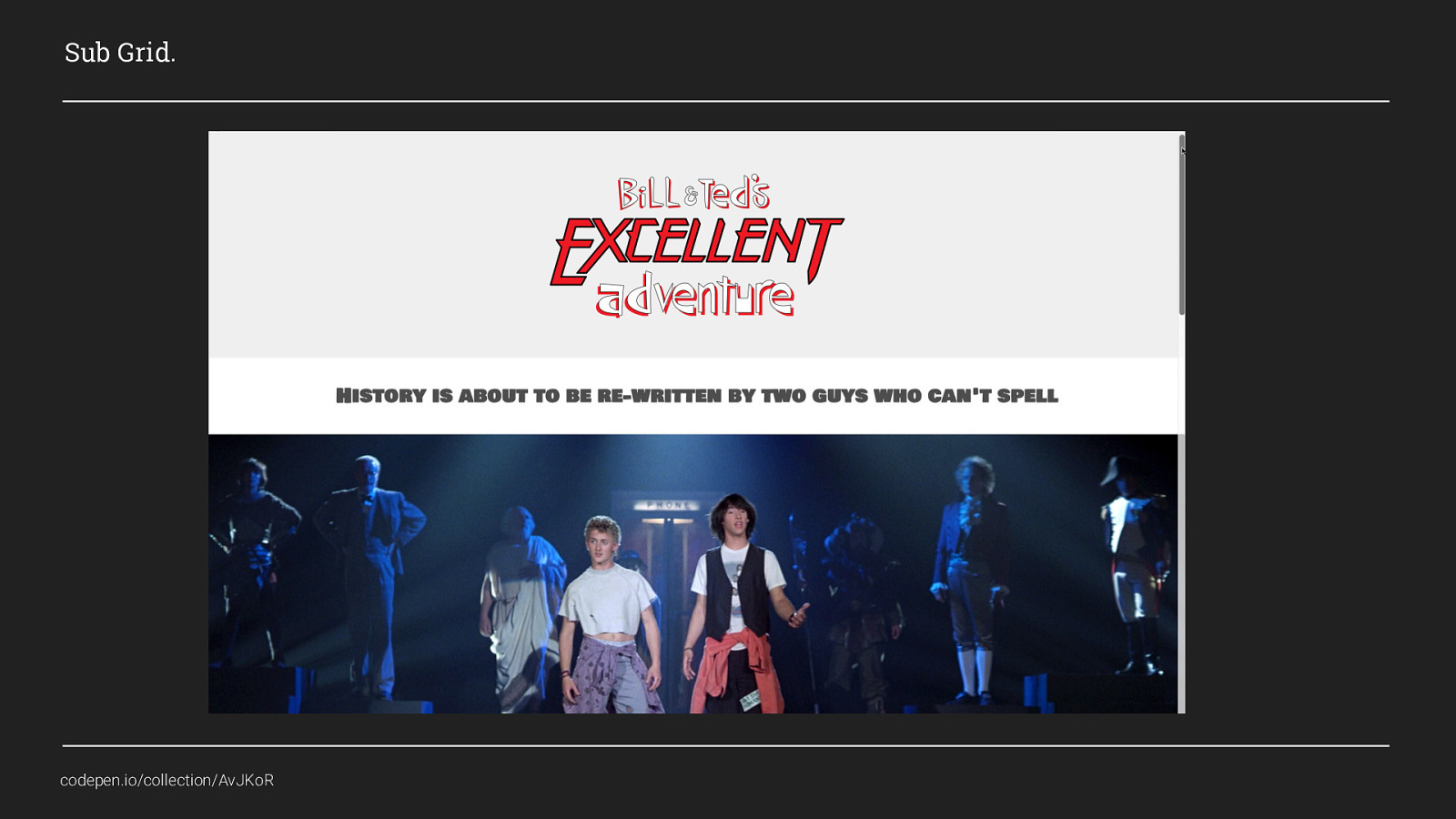
Sub Grid. codepen.io/collection/AvJKoR

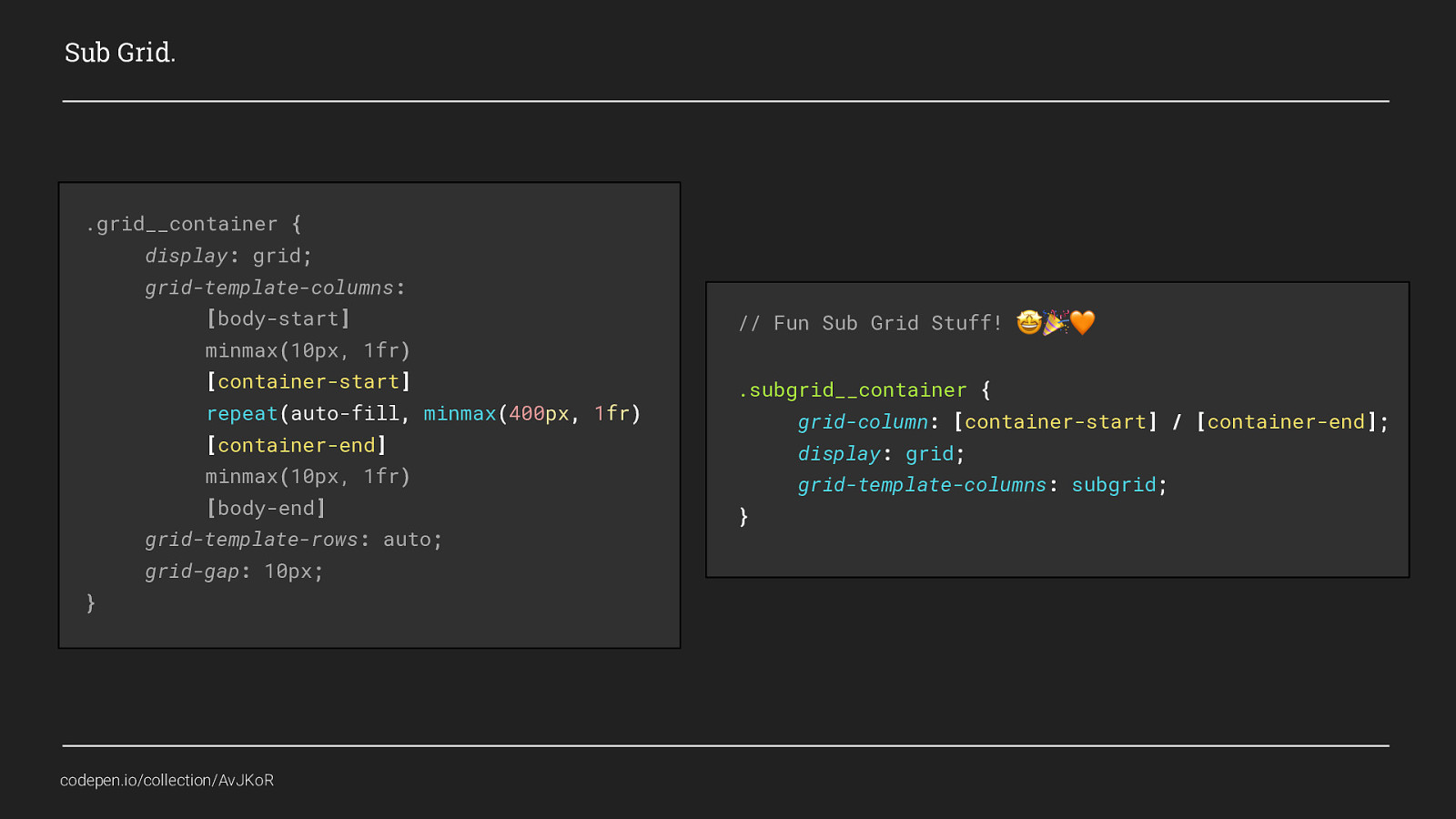
Sub Grid. .grid__container { display: grid; grid-template-columns: [body-start] minmax(10px, 1fr) [container-start] repeat(auto-fill, minmax(400px, 1fr) // Fun Sub Grid Stuff! 🤩 🎉 🧡 .subgrid__container { grid-column: [container-start] / [container-end]; [container-end] display: grid; minmax(10px, 1fr) [body-end] grid-template-rows: auto; grid-gap: 10px; } codepen.io/collection/AvJKoR grid-template-columns: subgrid; }

e h t g n i Avoid

Gotcha’s Content ordering.

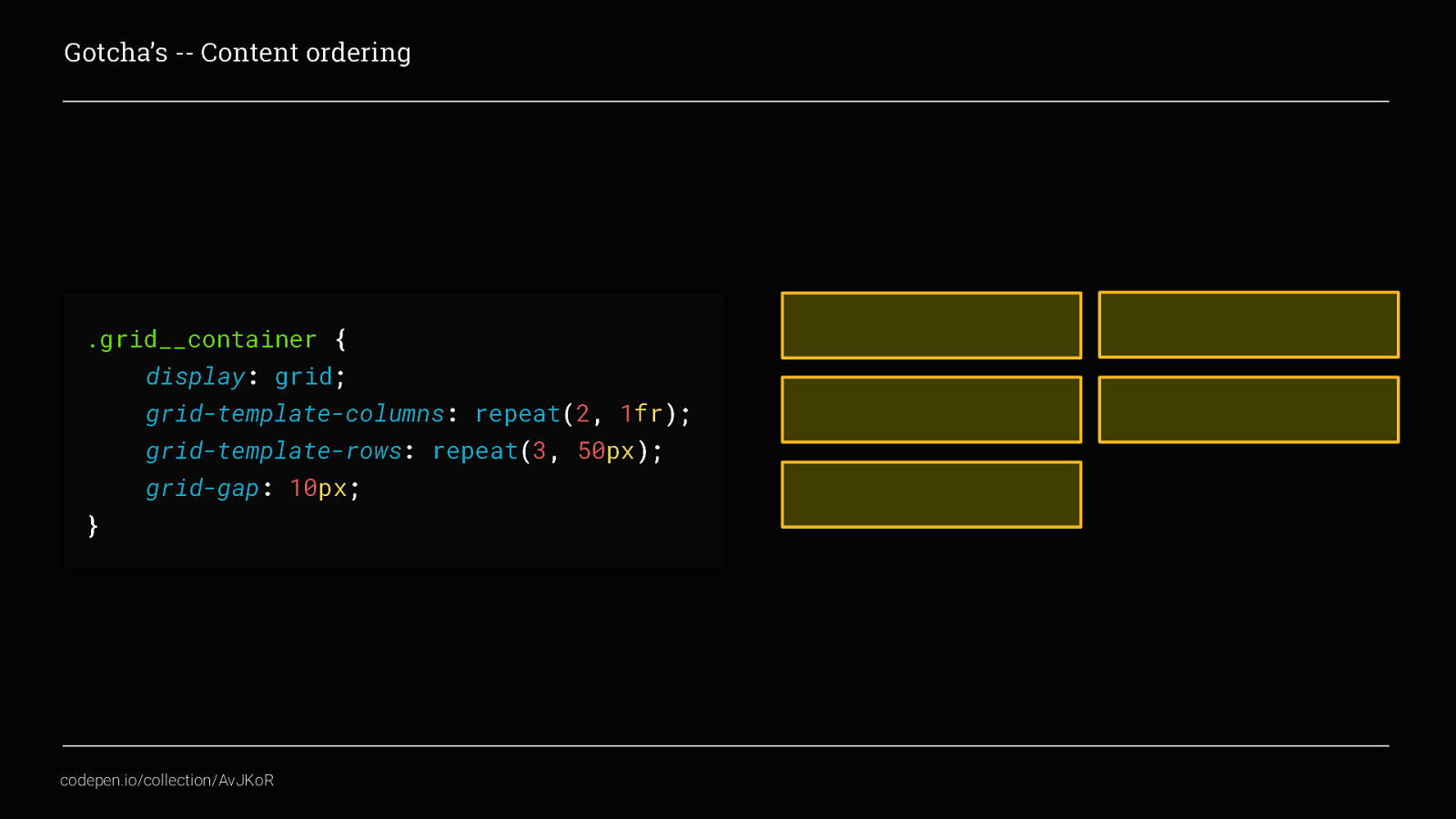
Gotcha’s — Content ordering .grid__container { display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(3, 50px); grid-gap: 10px; } codepen.io/collection/AvJKoR

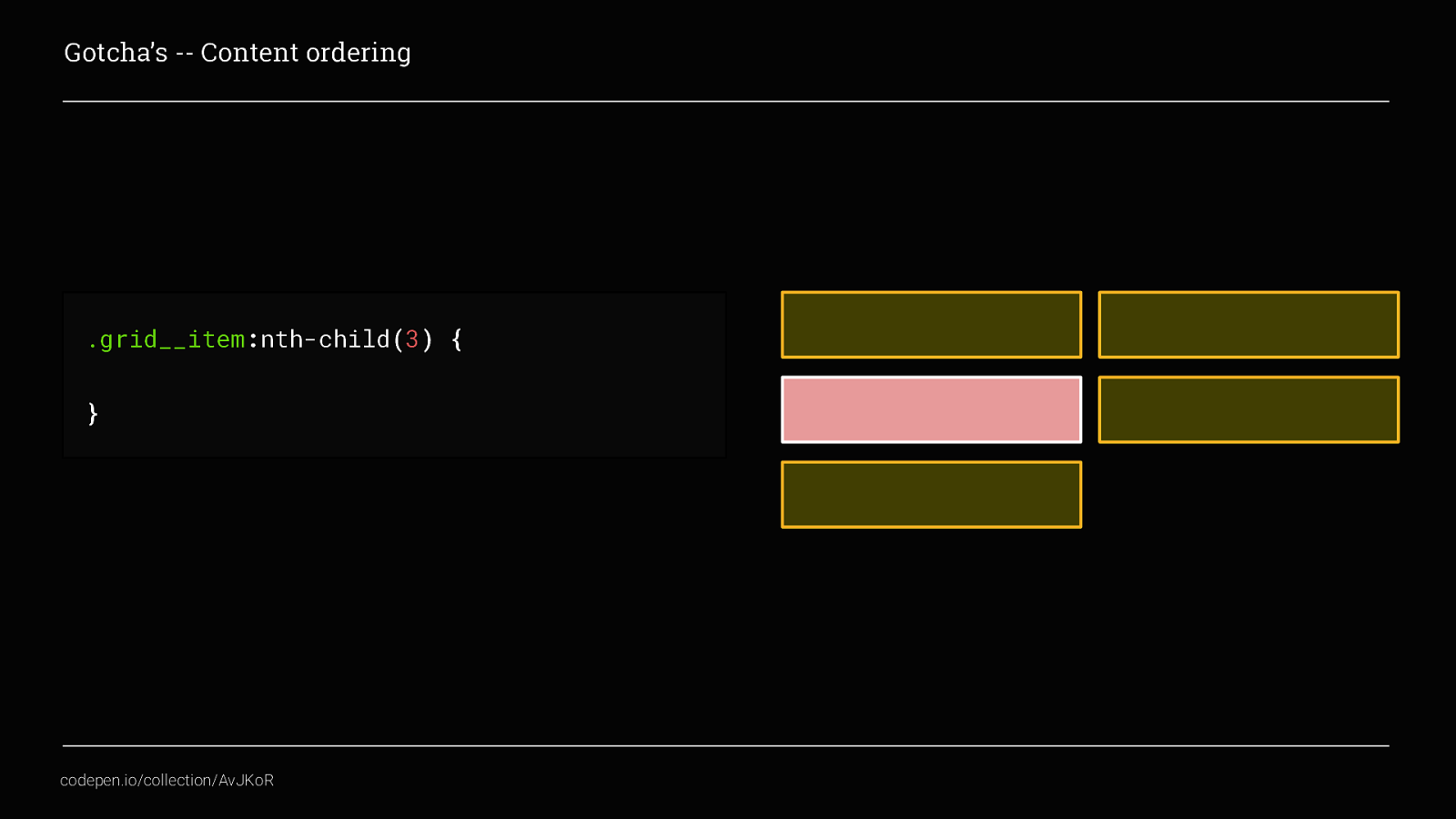
Gotcha’s — Content ordering .grid__item:nth-child(3) { } codepen.io/collection/AvJKoR

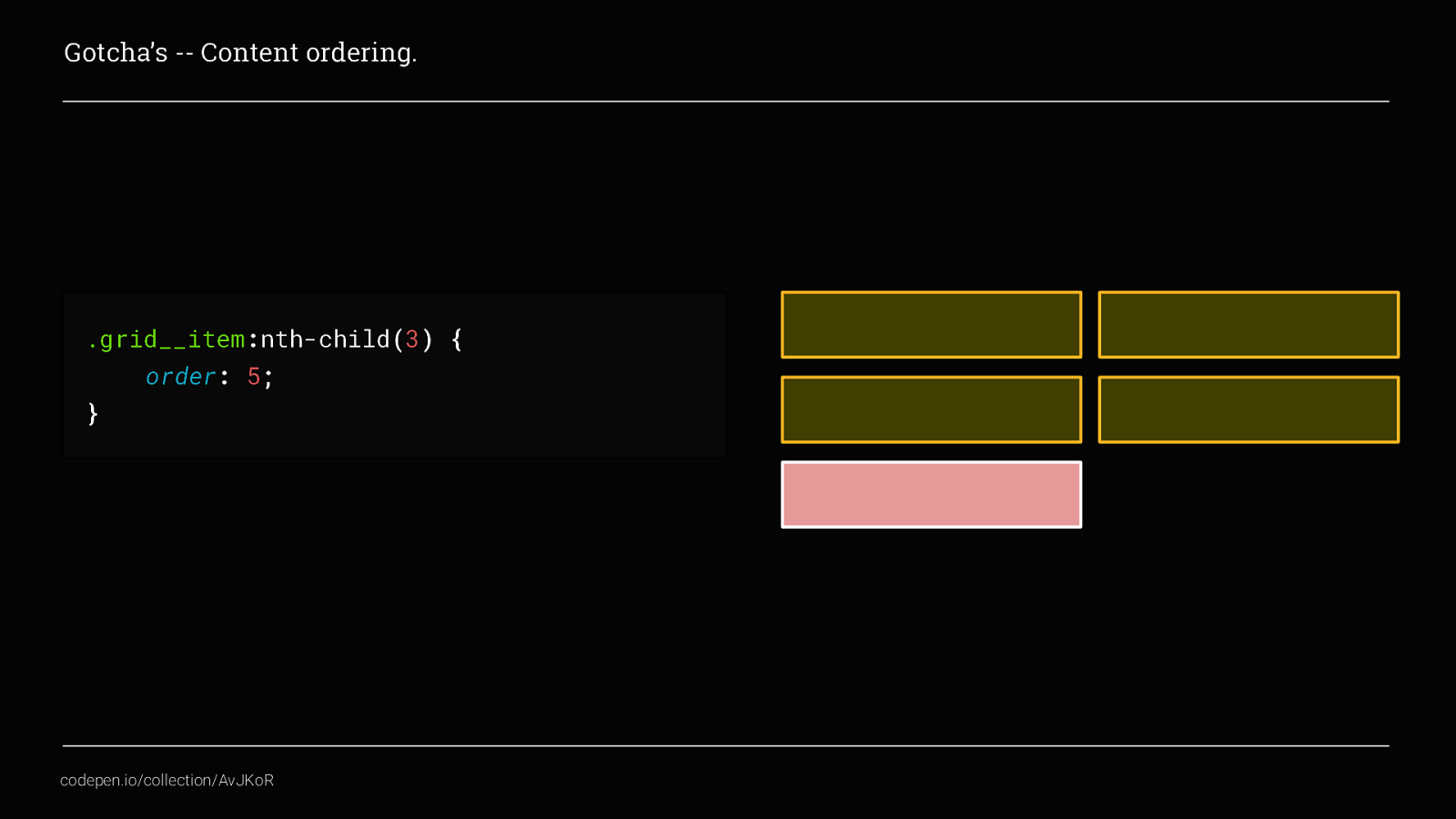
Gotcha’s — Content ordering. .grid__item:nth-child(3) { order: 5; } codepen.io/collection/AvJKoR

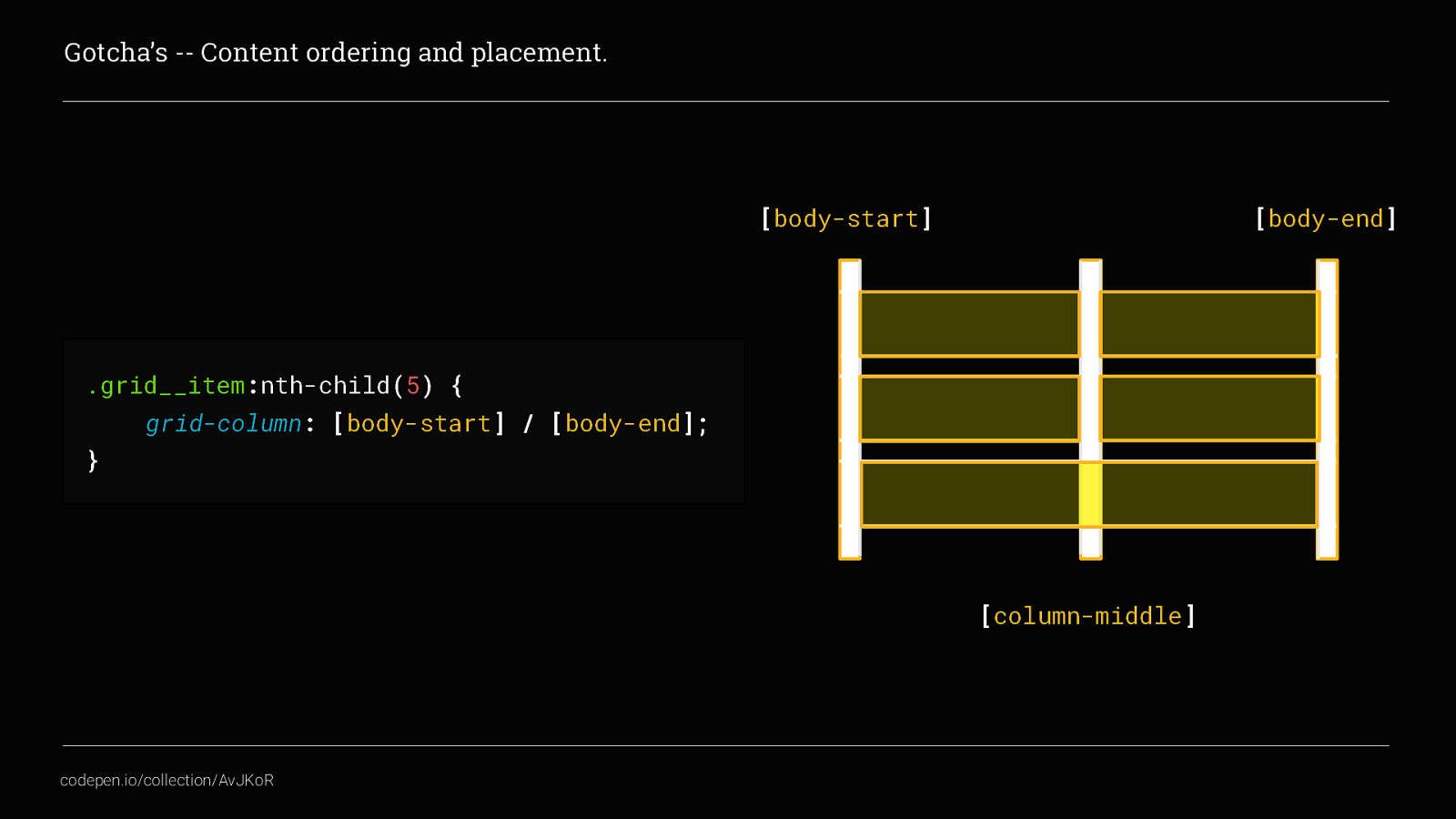
Gotcha’s — Content ordering and placement. [body-start] [body-end] .grid__item:nth-child(5) { grid-column: [body-start] / [body-end]; } [column-middle] codepen.io/collection/AvJKoR

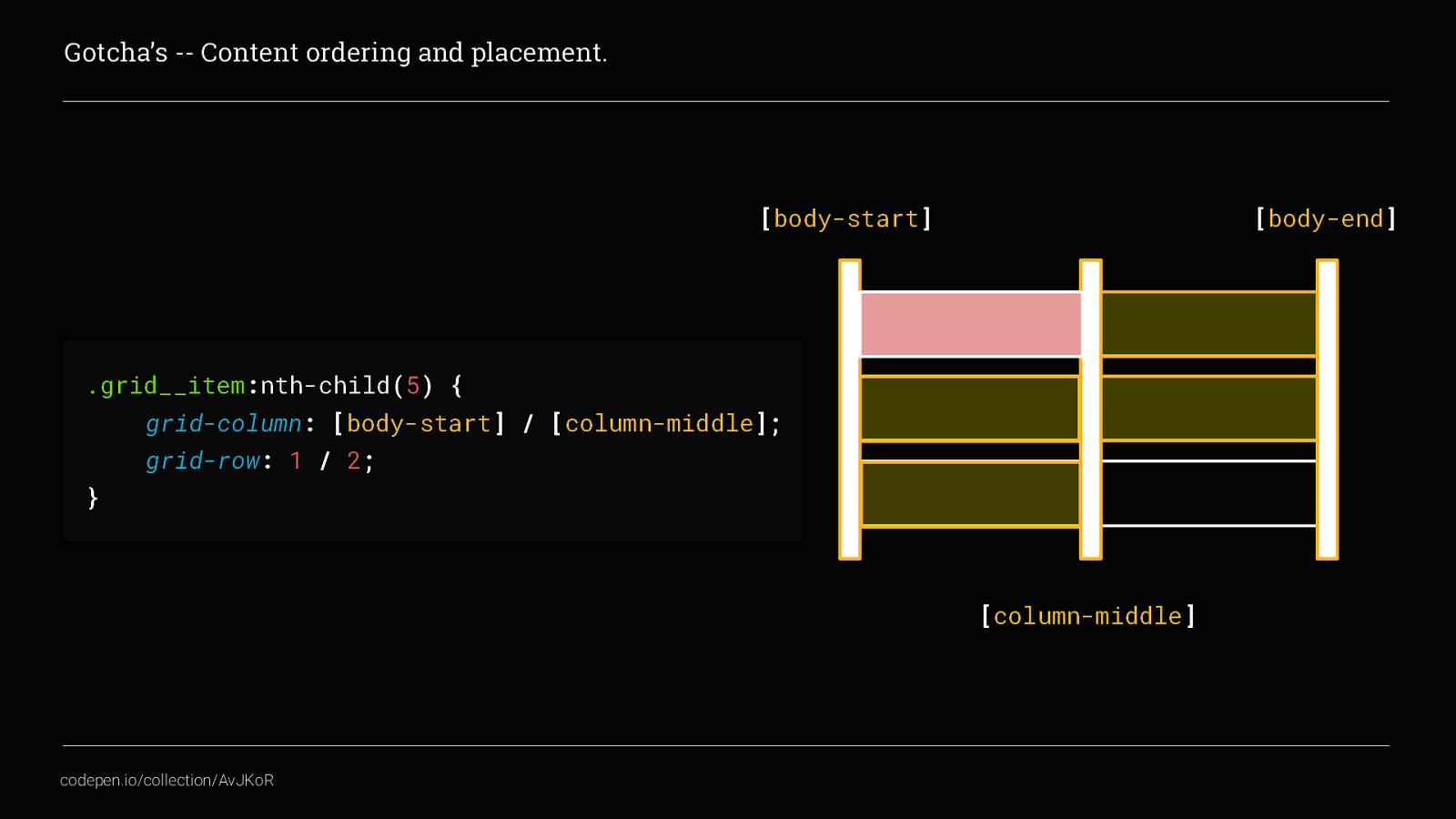
Gotcha’s — Content ordering and placement. [body-start] [body-end] .grid__item:nth-child(5) { grid-column: [body-start] / [column-middle]; grid-row: 1 / 2; } [column-middle] codepen.io/collection/AvJKoR

Gotcha’s Internet Explorer… 😞🗑🔥

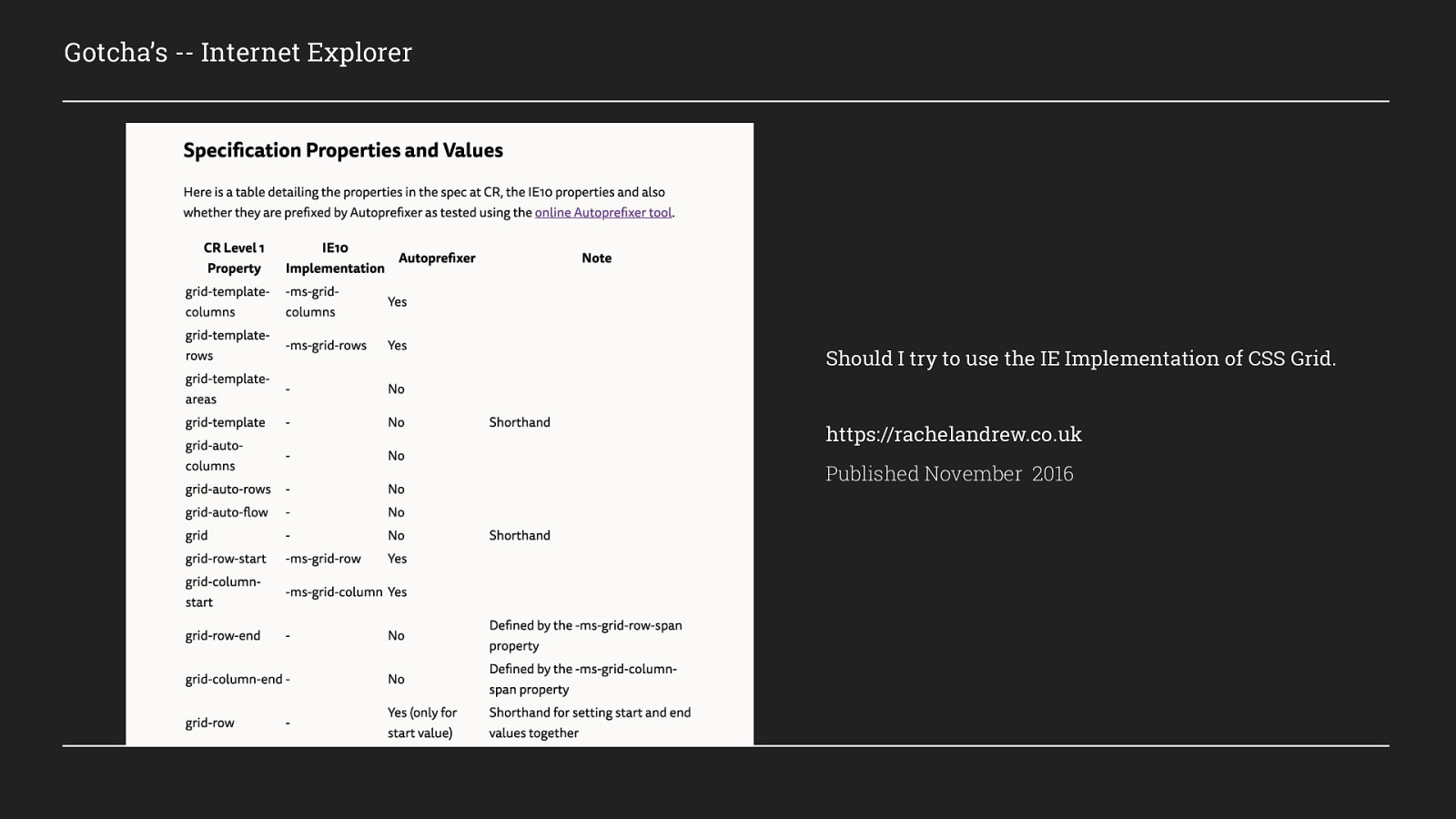
Gotcha’s — Internet Explorer Should I try to use the IE Implementation of CSS Grid. https://rachelandrew.co.uk Published November 2016

Gotcha’s — Internet Explorer Should I try to use the IE version of Grid Layout? Revisited for 2018. https://rachelandrew.co.uk Published July 2018

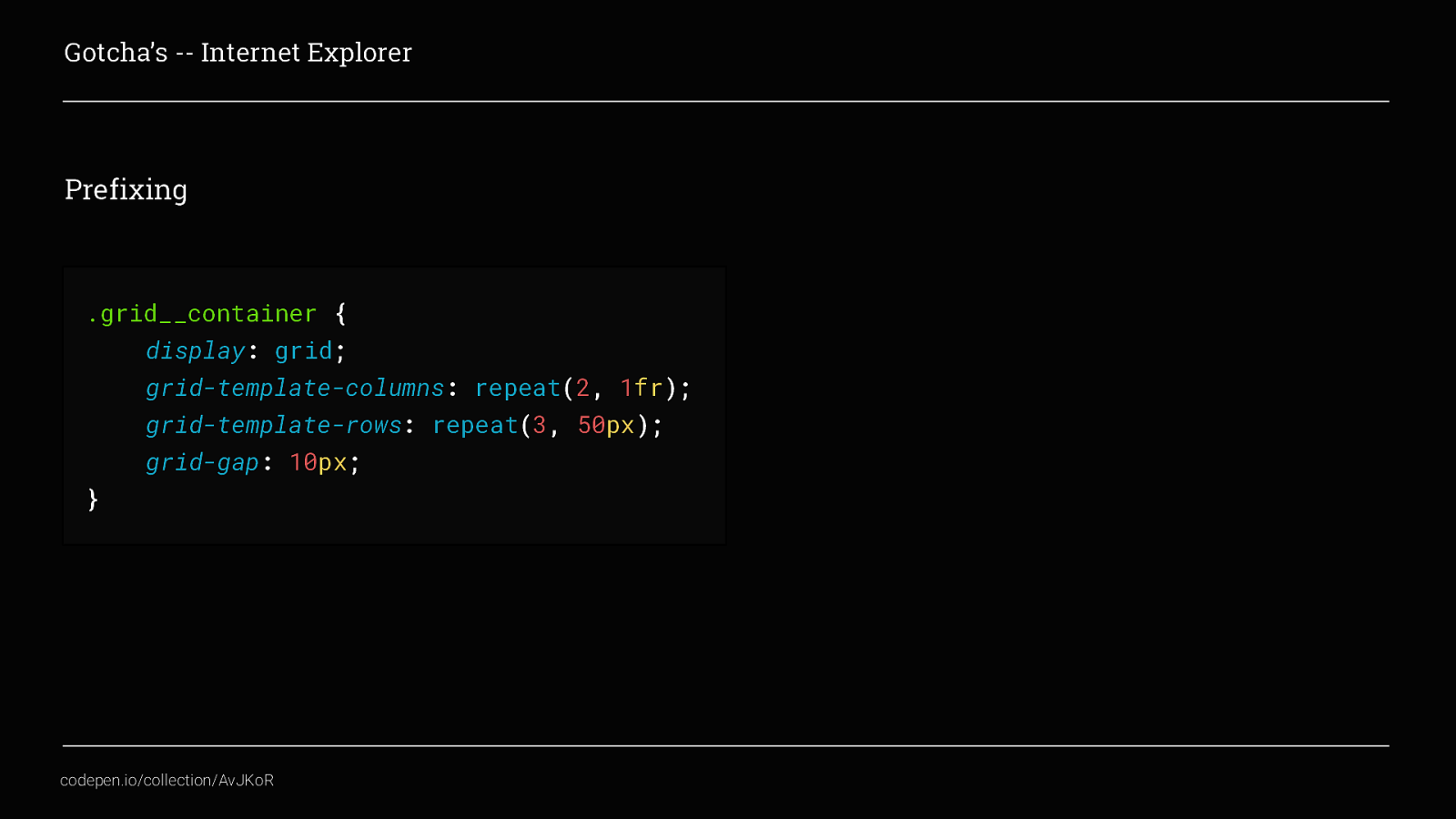
Gotcha’s — Internet Explorer Prefixing .grid__container { display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(3, 50px); grid-gap: 10px; } codepen.io/collection/AvJKoR

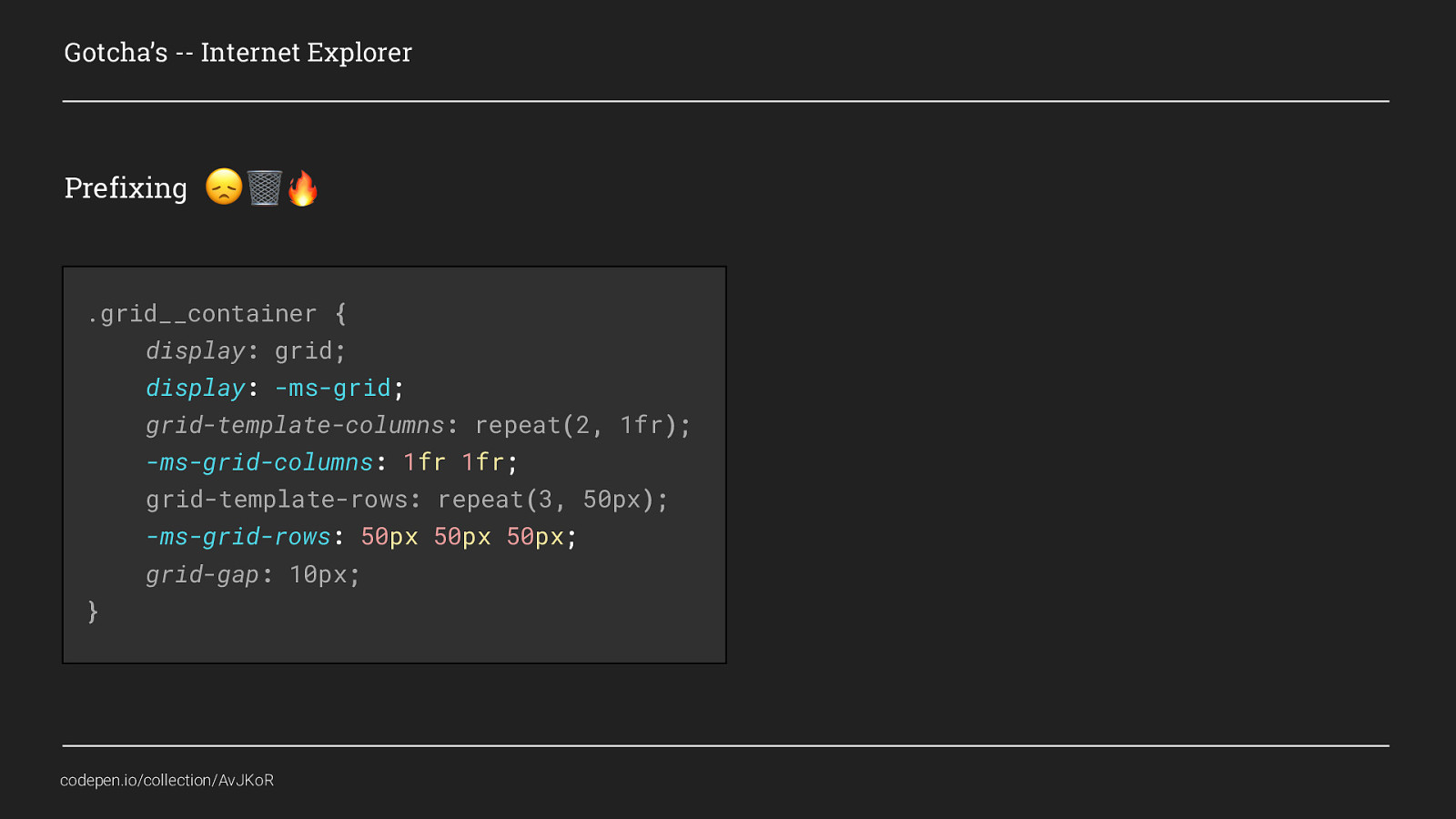
Gotcha’s — Internet Explorer Prefixing 😞 🗑 🔥 .grid__container { display: grid; display: -ms-grid; grid-template-columns: repeat(2, 1fr); -ms-grid-columns: 1fr 1fr; grid-template-rows: repeat(3, 50px); -ms-grid-rows: 50px 50px 50px; grid-gap: 10px; } codepen.io/collection/AvJKoR

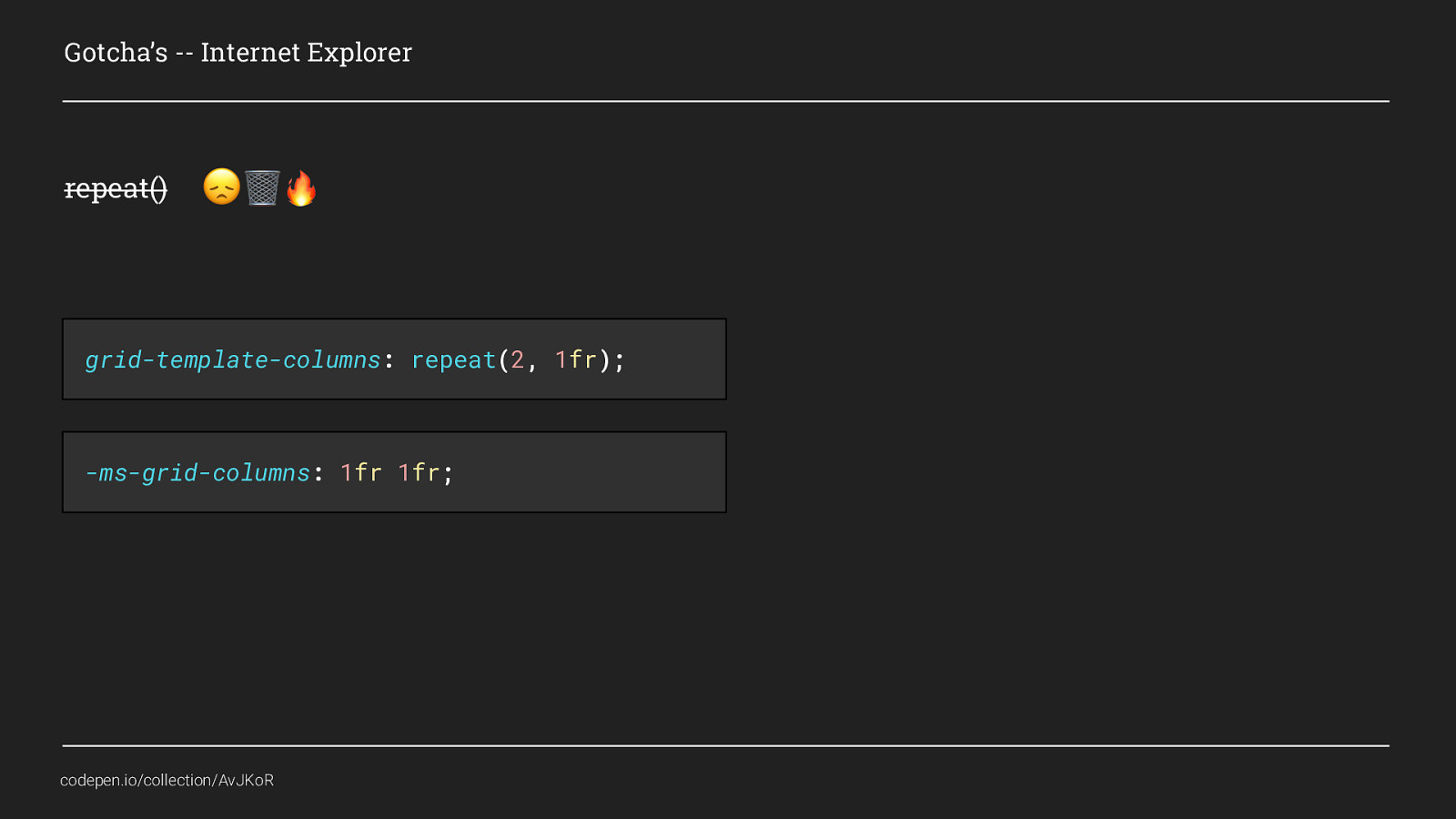
Gotcha’s — Internet Explorer repeat() 😞🗑🔥 grid-template-columns: repeat(2, 1fr); -ms-grid-columns: 1fr 1fr; codepen.io/collection/AvJKoR

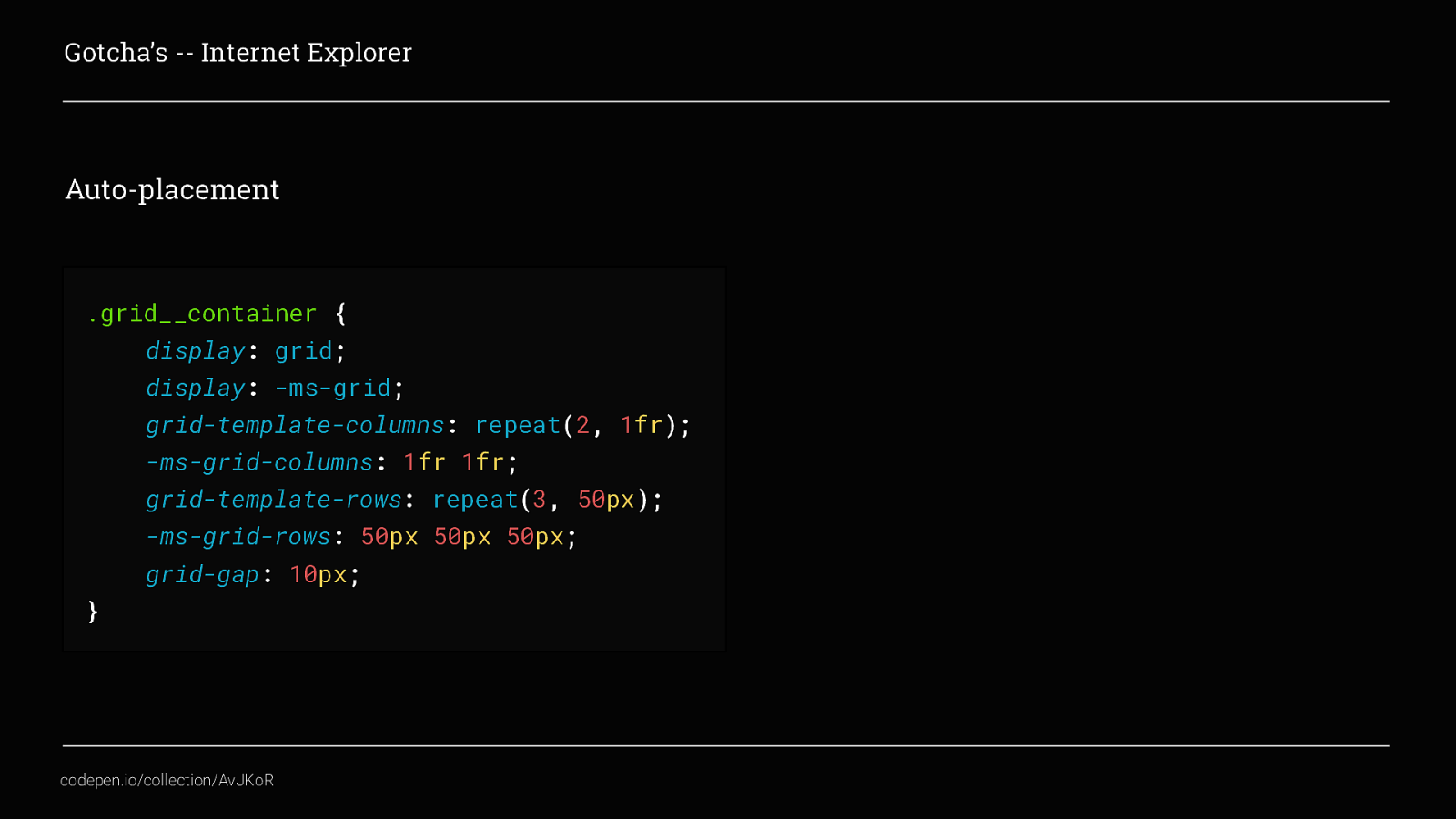
Gotcha’s — Internet Explorer Auto-placement .grid__container { display: grid; display: -ms-grid; grid-template-columns: repeat(2, 1fr); -ms-grid-columns: 1fr 1fr; grid-template-rows: repeat(3, 50px); -ms-grid-rows: 50px 50px 50px; grid-gap: 10px; } codepen.io/collection/AvJKoR

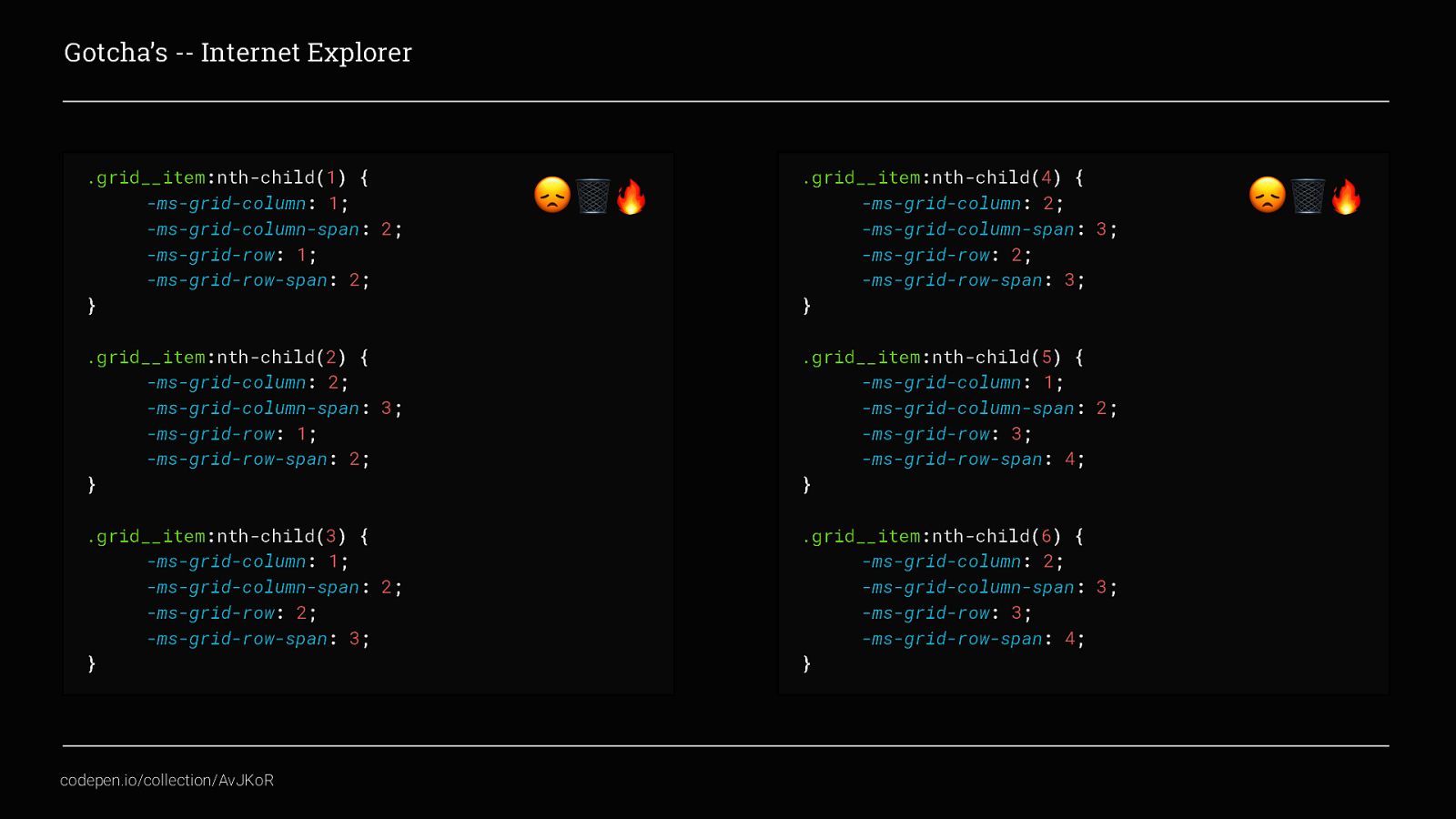
Gotcha’s — Internet Explorer .grid__item:nth-child(1) { -ms-grid-column: 1; -ms-grid-column-span: 2; -ms-grid-row: 1; -ms-grid-row-span: 2; } 😞🗑🔥 .grid__item:nth-child(4) { -ms-grid-column: 2; -ms-grid-column-span: 3; -ms-grid-row: 2; -ms-grid-row-span: 3; } .grid__item:nth-child(2) { -ms-grid-column: 2; -ms-grid-column-span: 3; -ms-grid-row: 1; -ms-grid-row-span: 2; } .grid__item:nth-child(5) { -ms-grid-column: 1; -ms-grid-column-span: 2; -ms-grid-row: 3; -ms-grid-row-span: 4; } .grid__item:nth-child(3) { -ms-grid-column: 1; -ms-grid-column-span: 2; -ms-grid-row: 2; -ms-grid-row-span: 3; } .grid__item:nth-child(6) { -ms-grid-column: 2; -ms-grid-column-span: 3; -ms-grid-row: 3; -ms-grid-row-span: 4; } codepen.io/collection/AvJKoR 😞🗑🔥

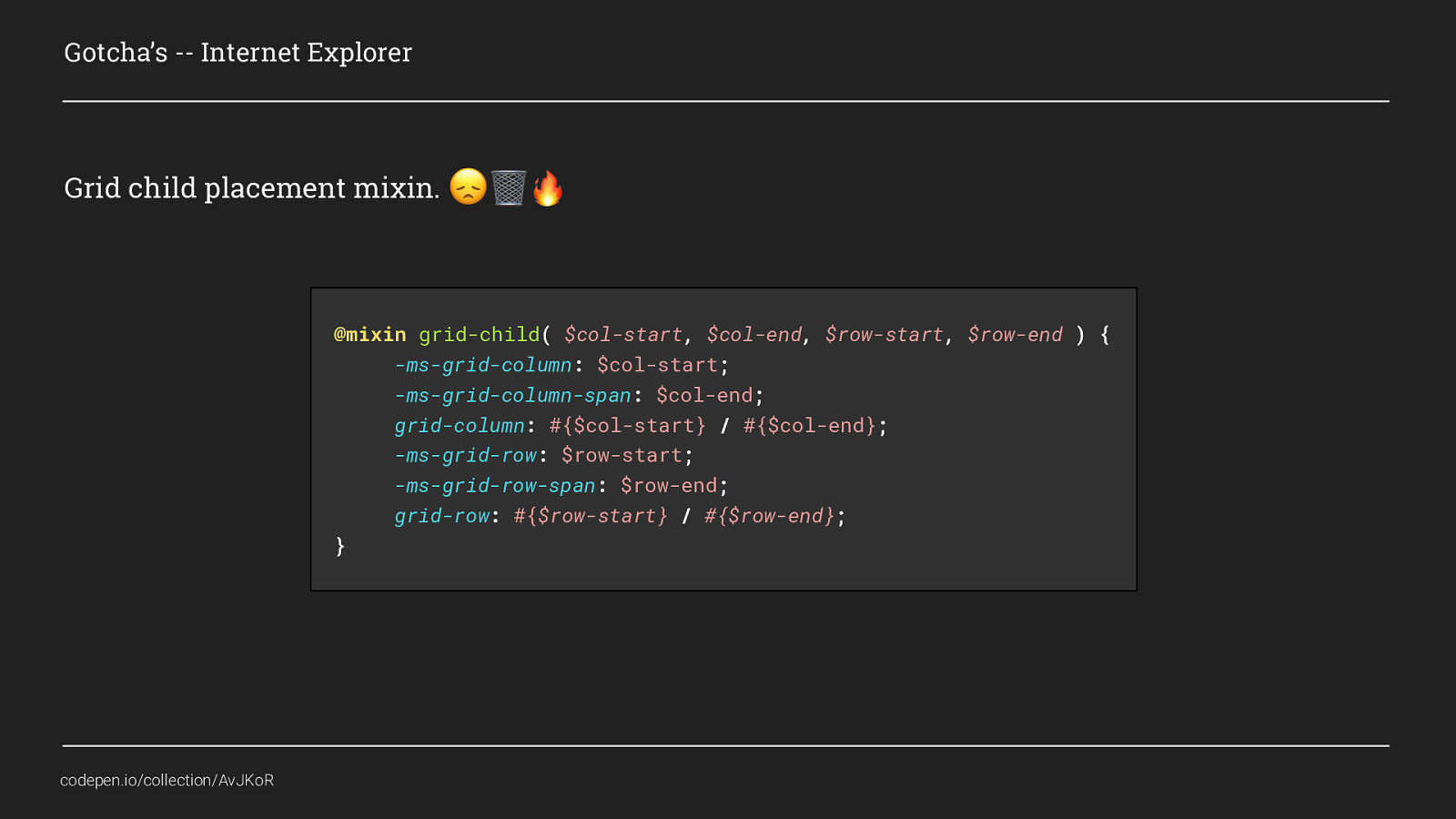
Gotcha’s — Internet Explorer Grid child placement mixin. 😞 🗑 🔥 @mixin grid-child( $col-start, $col-end, $row-start, $row-end ) { -ms-grid-column: $col-start; -ms-grid-column-span: $col-end; grid-column: #{$col-start} / #{$col-end}; -ms-grid-row: $row-start; -ms-grid-row-span: $row-end; grid-row: #{$row-start} / #{$row-end}; } codepen.io/collection/AvJKoR

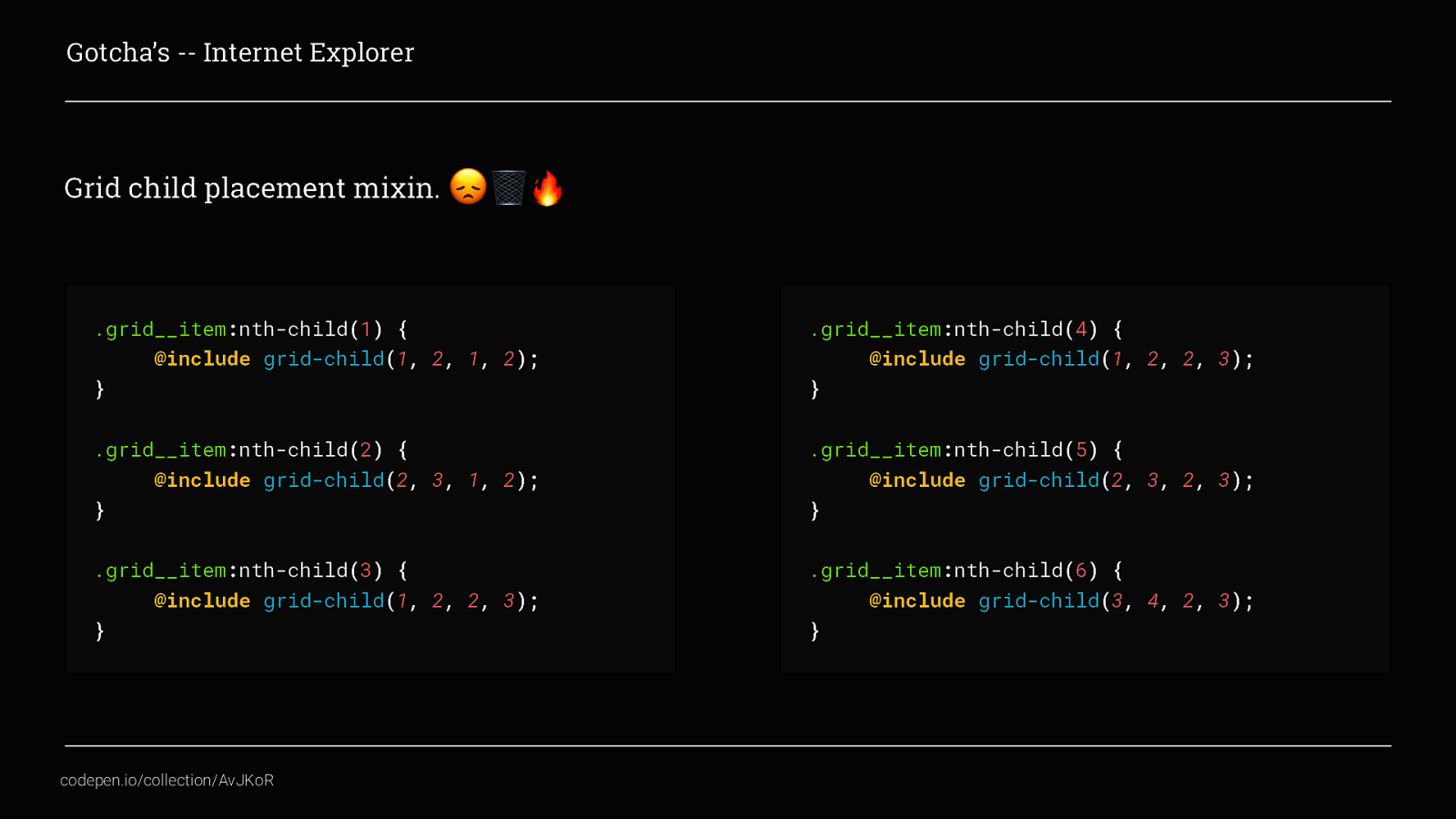
Gotcha’s — Internet Explorer Grid child placement mixin. 😞 🗑 🔥 .grid__item:nth-child(1) { @include grid-child(1, 2, 1, 2); } .grid__item:nth-child(4) { @include grid-child(1, 2, 2, 3); } .grid__item:nth-child(2) { @include grid-child(2, 3, 1, 2); } .grid__item:nth-child(5) { @include grid-child(2, 3, 2, 3); } .grid__item:nth-child(3) { @include grid-child(1, 2, 2, 3); } .grid__item:nth-child(6) { @include grid-child(3, 4, 2, 3); } codepen.io/collection/AvJKoR

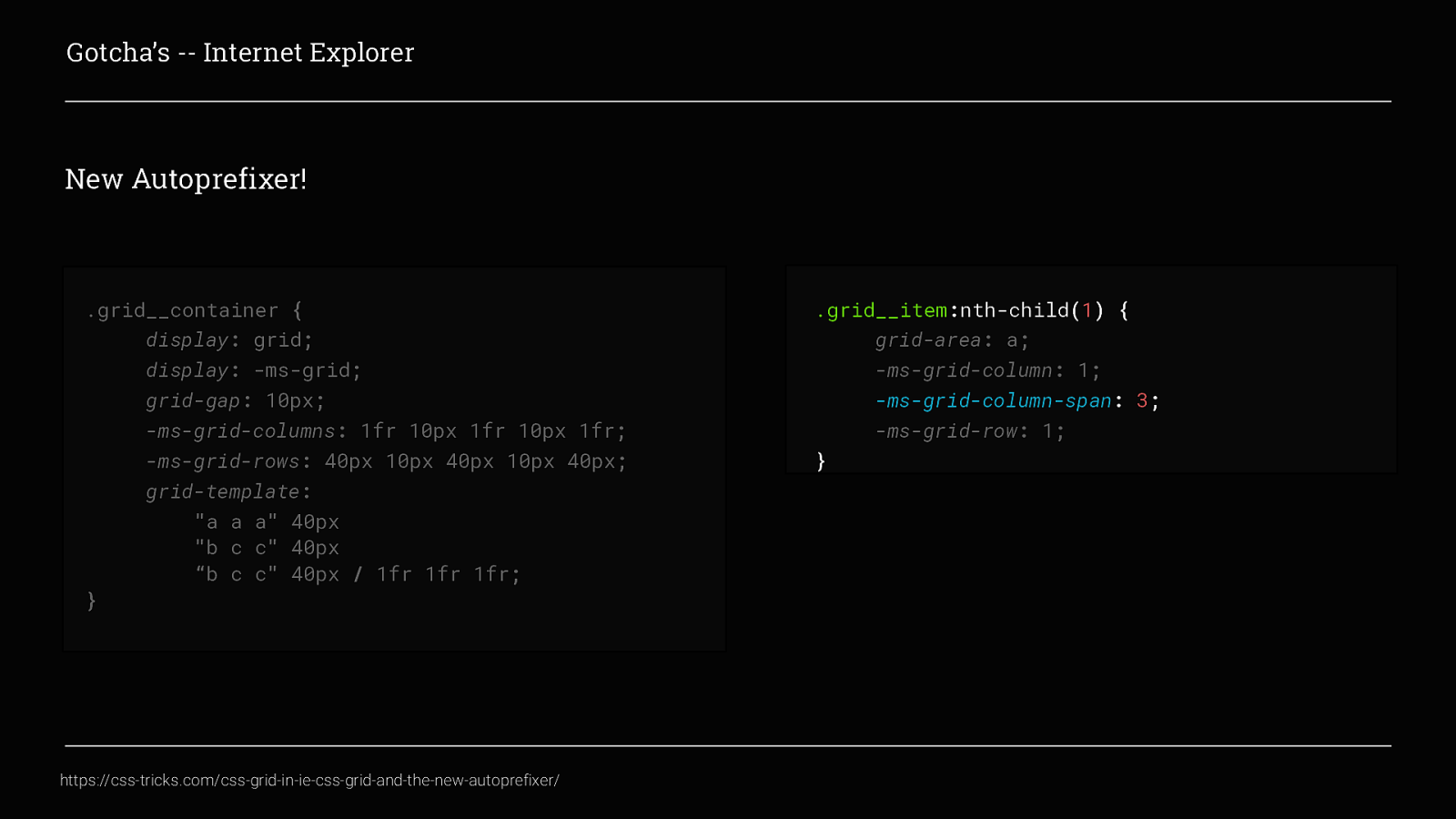
Gotcha’s — Internet Explorer New Autoprefixer! https://css-tricks.com/css-grid-in-ie-css-grid-and-the-new-autoprefixer/

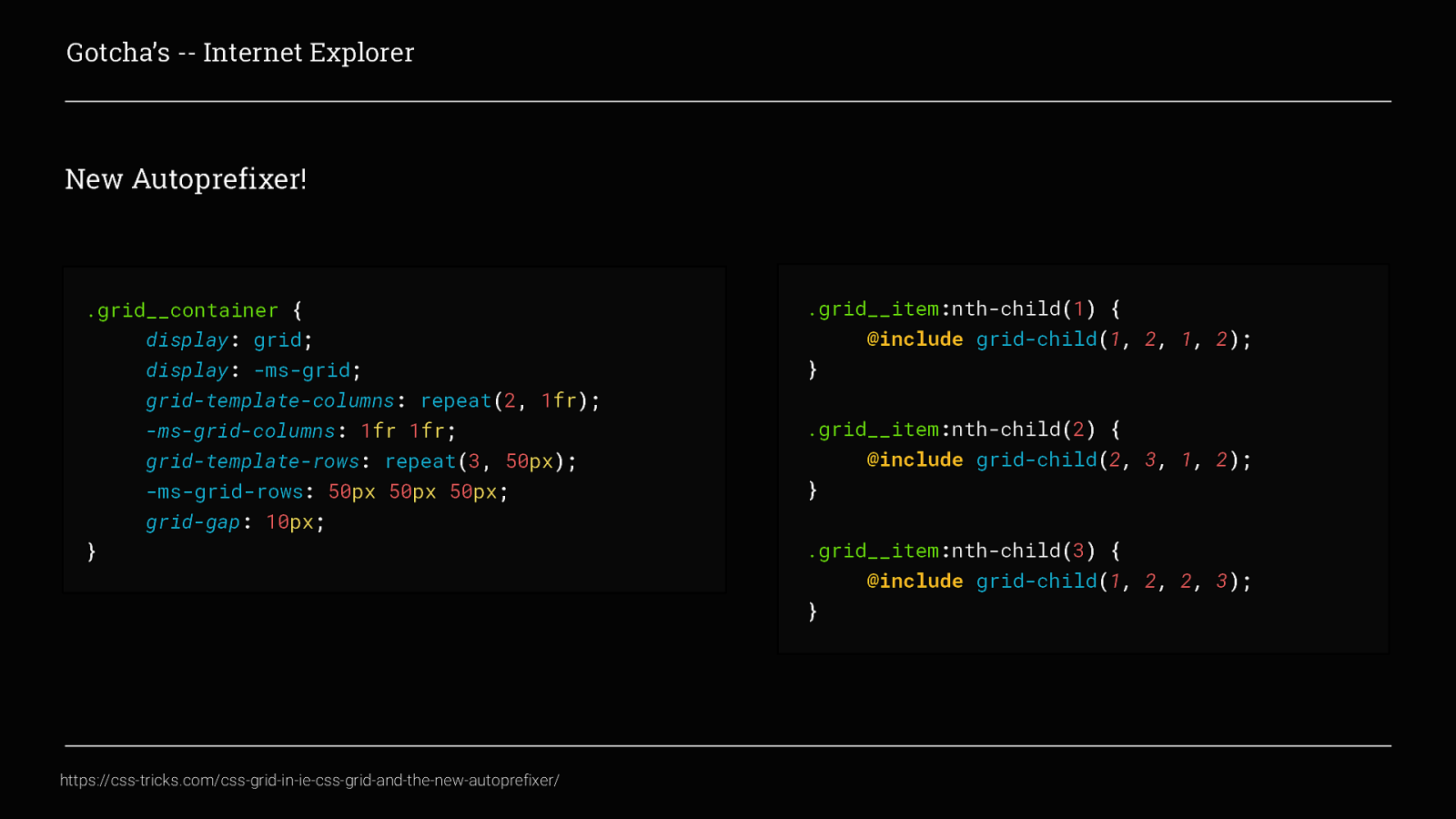
Gotcha’s — Internet Explorer New Autoprefixer! .grid__container { display: grid; display: -ms-grid; grid-template-columns: repeat(2, 1fr); -ms-grid-columns: 1fr 1fr; grid-template-rows: repeat(3, 50px); -ms-grid-rows: 50px 50px 50px; grid-gap: 10px; } https://css-tricks.com/css-grid-in-ie-css-grid-and-the-new-autoprefixer/ .grid__item:nth-child(1) { @include grid-child(1, 2, 1, 2); } .grid__item:nth-child(2) { @include grid-child(2, 3, 1, 2); } .grid__item:nth-child(3) { @include grid-child(1, 2, 2, 3); }

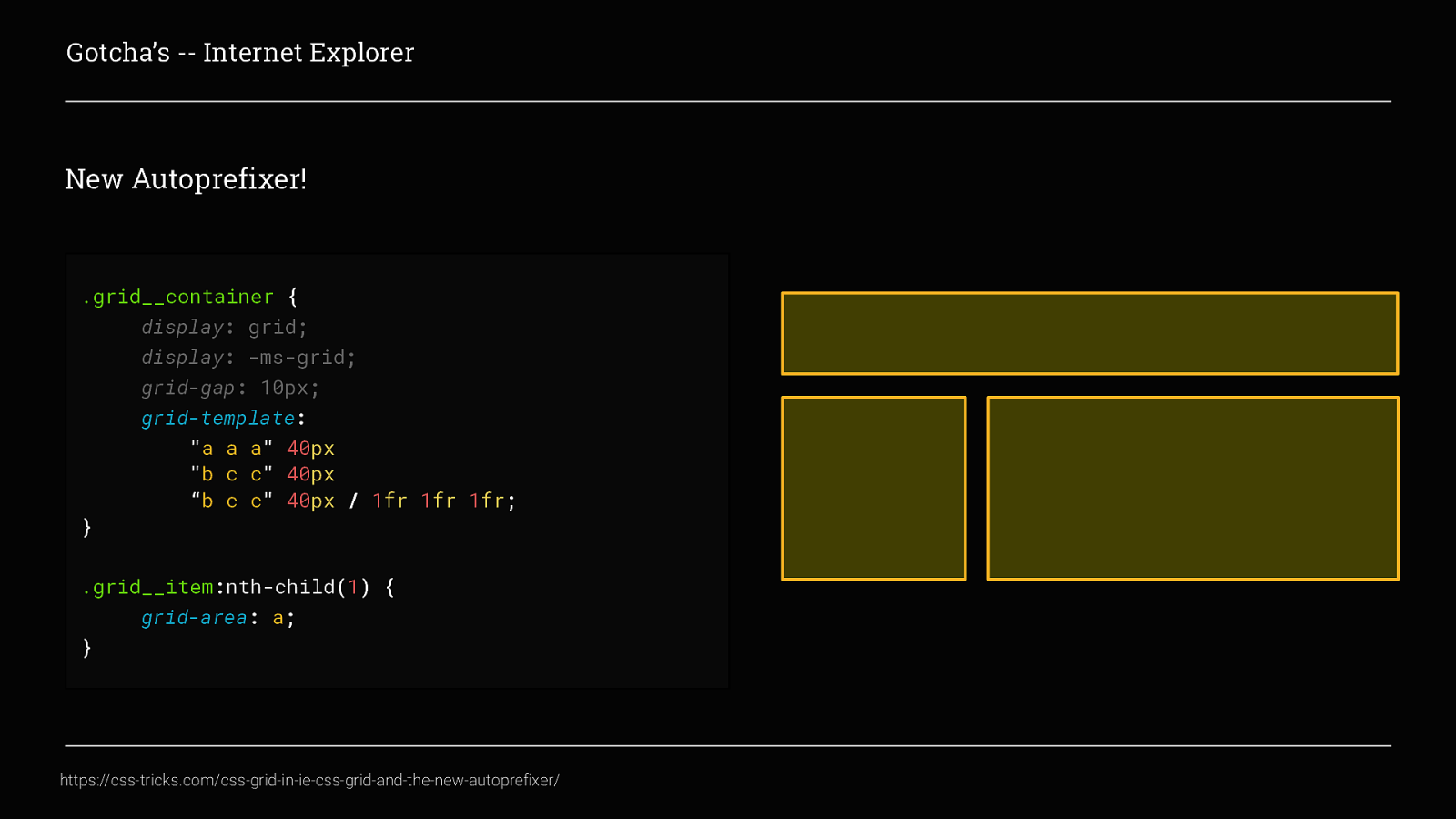
Gotcha’s — Internet Explorer New Autoprefixer! .grid__container { display: grid; display: -ms-grid; grid-gap: 10px; grid-template: “a a a” 40px “b c c” 40px “b c c” 40px / 1fr 1fr 1fr; } .grid__item:nth-child(1) { grid-area: a; } https://css-tricks.com/css-grid-in-ie-css-grid-and-the-new-autoprefixer/

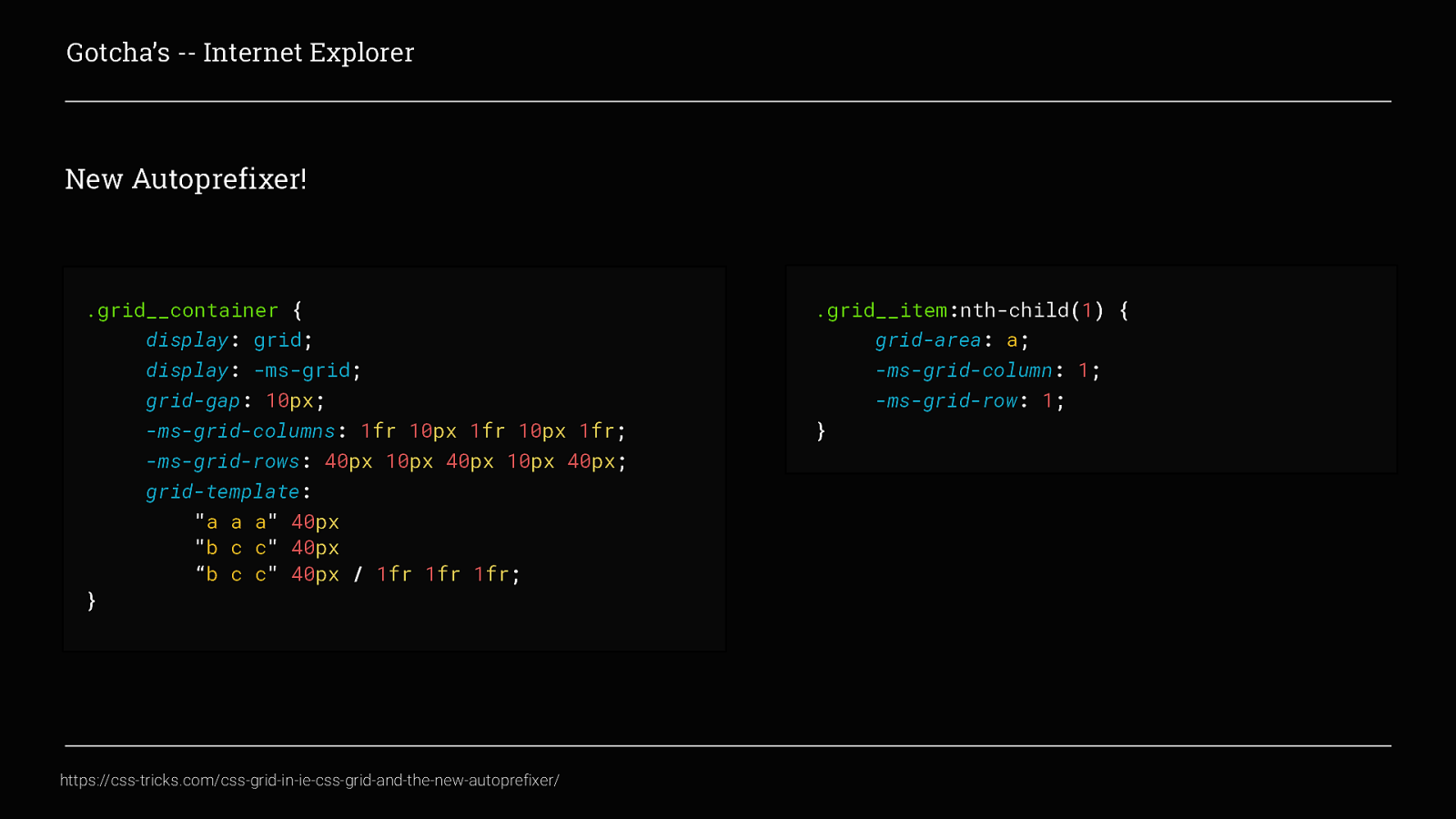
Gotcha’s — Internet Explorer New Autoprefixer! .grid__container { display: grid; display: -ms-grid; grid-gap: 10px; -ms-grid-columns: 1fr 10px 1fr 10px 1fr; -ms-grid-rows: 40px 10px 40px 10px 40px; grid-template: “a a a” 40px “b c c” 40px “b c c” 40px / 1fr 1fr 1fr; } https://css-tricks.com/css-grid-in-ie-css-grid-and-the-new-autoprefixer/ .grid__item:nth-child(1) { grid-area: a; -ms-grid-column: 1; -ms-grid-row: 1; }

Gotcha’s — Internet Explorer New Autoprefixer! .grid__container { display: grid; display: -ms-grid; grid-gap: 10px; -ms-grid-columns: 1fr 10px 1fr 10px 1fr; -ms-grid-rows: 40px 10px 40px 10px 40px; grid-template: “a a a” 40px “b c c” 40px “b c c” 40px / 1fr 1fr 1fr; } https://css-tricks.com/css-grid-in-ie-css-grid-and-the-new-autoprefixer/ .grid__item:nth-child(1) { grid-area: a; -ms-grid-column: 1; -ms-grid-column-span: 3; -ms-grid-row: 1; }

Gotcha’s — Internet Explorer // IE Fallbacks 😞 🗑 🔥 // Fun Grid Stuff! 🤩 🎉 🧡 .grid__container { @supports ( display: grid ) { .grid__container { display: flex; display: grid; flex-flow: row wrap; } grid-template-columns: .grid__container > * { grid-gap: 20px; repeat( auto-fill, minmax( 200px, 1fr ) ); } margin: 10px; } .grid__container > * { margin: unset; } } codepen.io/collection/AvJKoR kirstyburgoine.co.uk

Conclusion CSS Grid is 🤩🎉🧡

Conclusion CSS Grid is 🤩🎉🧡 - Grid is a two dimensional layout system.

Conclusion CSS Grid is 🤩🎉🧡 - Grid is a two dimensional layout system. - We can control entire page layouts with far less CSS and html markup.

Conclusion CSS Grid is 🤩🎉🧡 - Grid is a two dimensional layout system. - We can control entire page layouts with far less CSS and html markup. - We can allow content to flow within a given space.

Conclusion CSS Grid is 🤩🎉🧡 - Grid is a two dimensional layout system. - We can control entire page layouts with far less CSS and html markup. - We can allow content to flow within a given space.

Conclusion CSS Grid is 🤩🎉🧡 - Grid is a two dimensional layout system. - We can control entire page layouts with far less CSS and html markup. - We can allow content to flow within a given space.

Conclusion CSS Grid is 🤩🎉🧡 - Grid is a two dimensional layout system. - We can control entire page layouts with far less CSS and html markup. - We can allow content to flow within a given space.

Conclusion CSS Grid is 🤩🎉🧡 - Grid is a two dimensional layout system. - We can control entire page layouts with far less CSS and html markup. - We can allow content to flow within a given space.

Thanks for listening. All of the examples shown can be found in a CodePen collection here: codepen.io/collection/AvJKoR WP Hooked 2021 - @kirstyburgoine - kirstyburgoine.co.uk