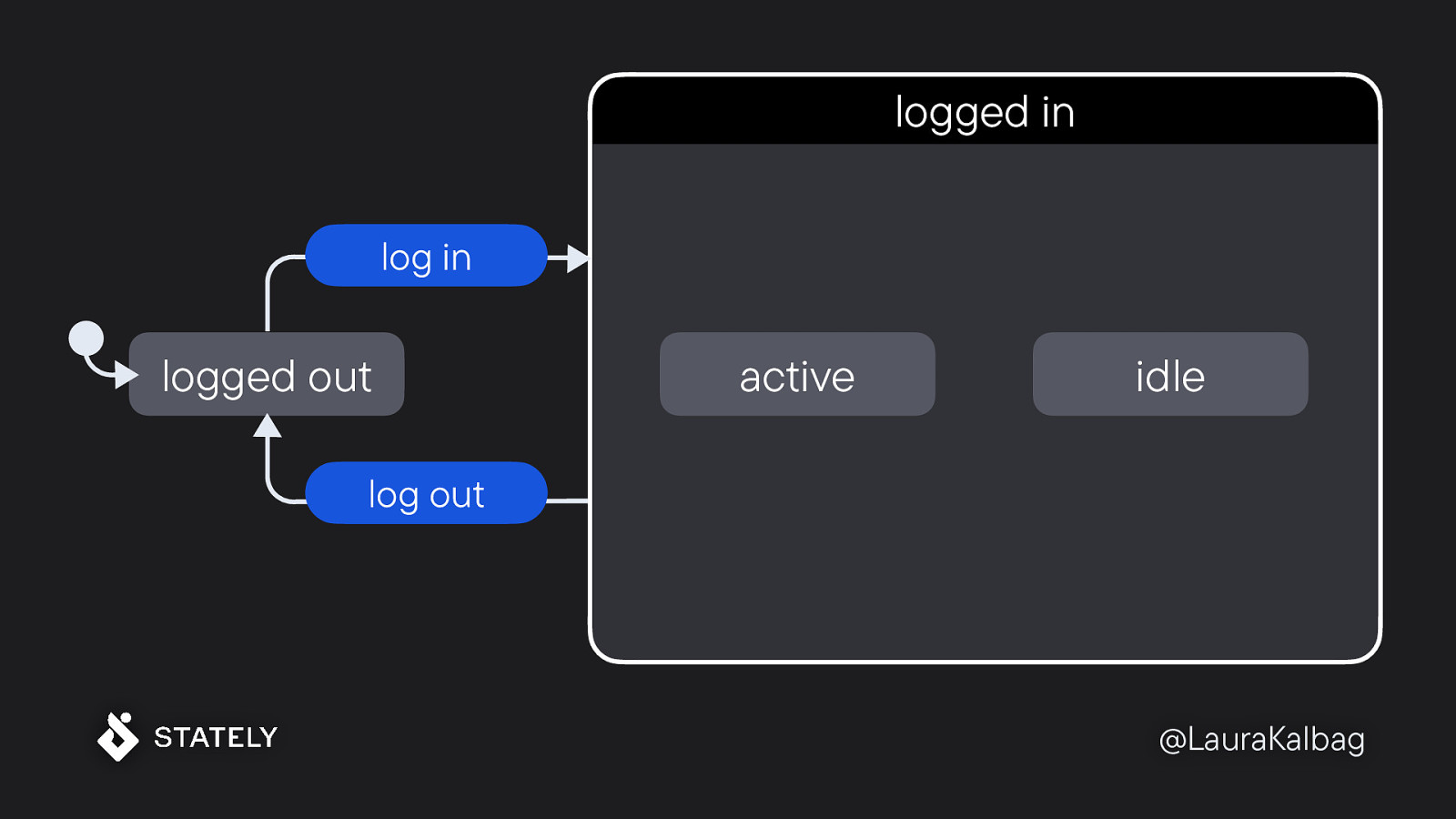
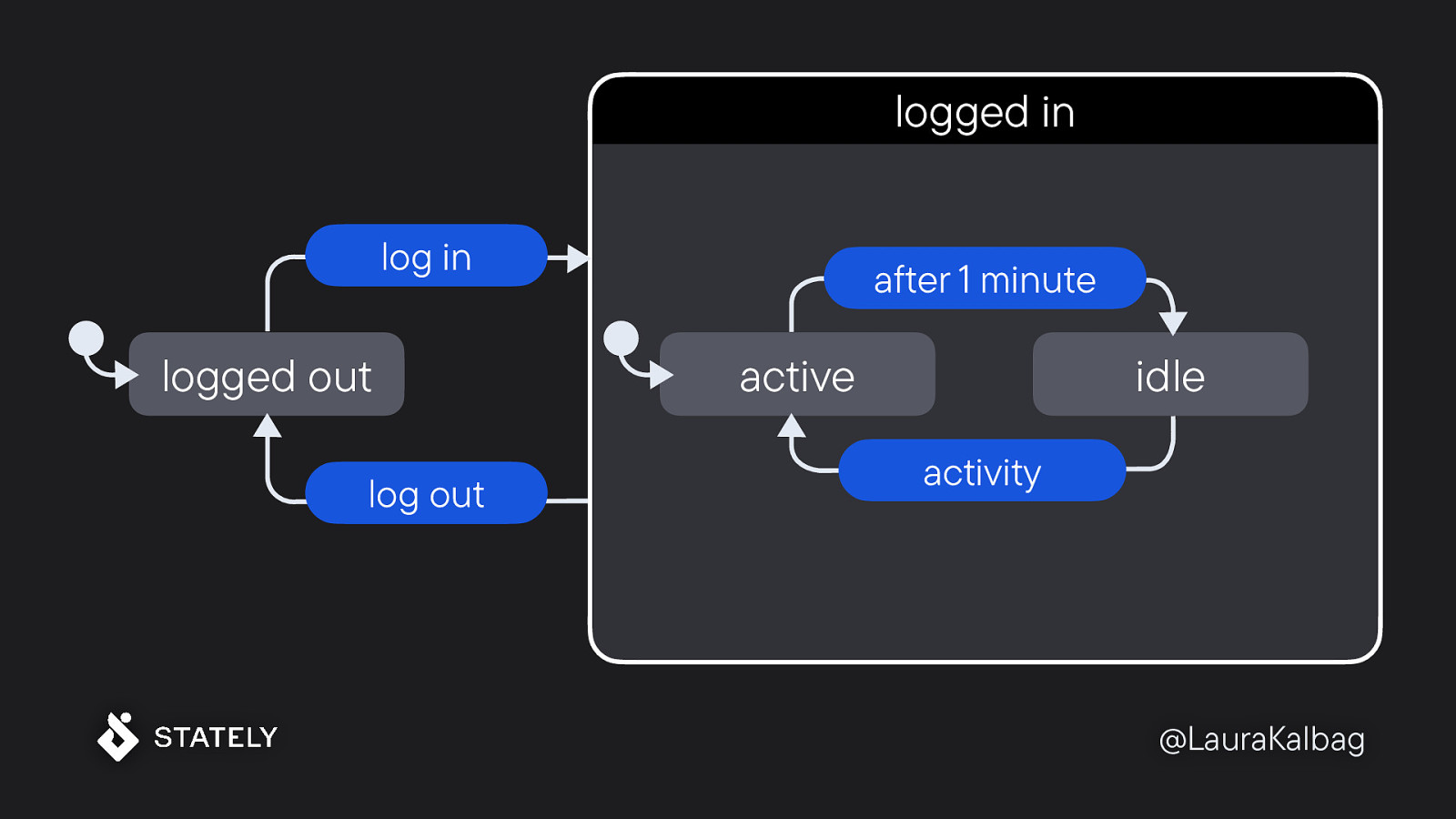
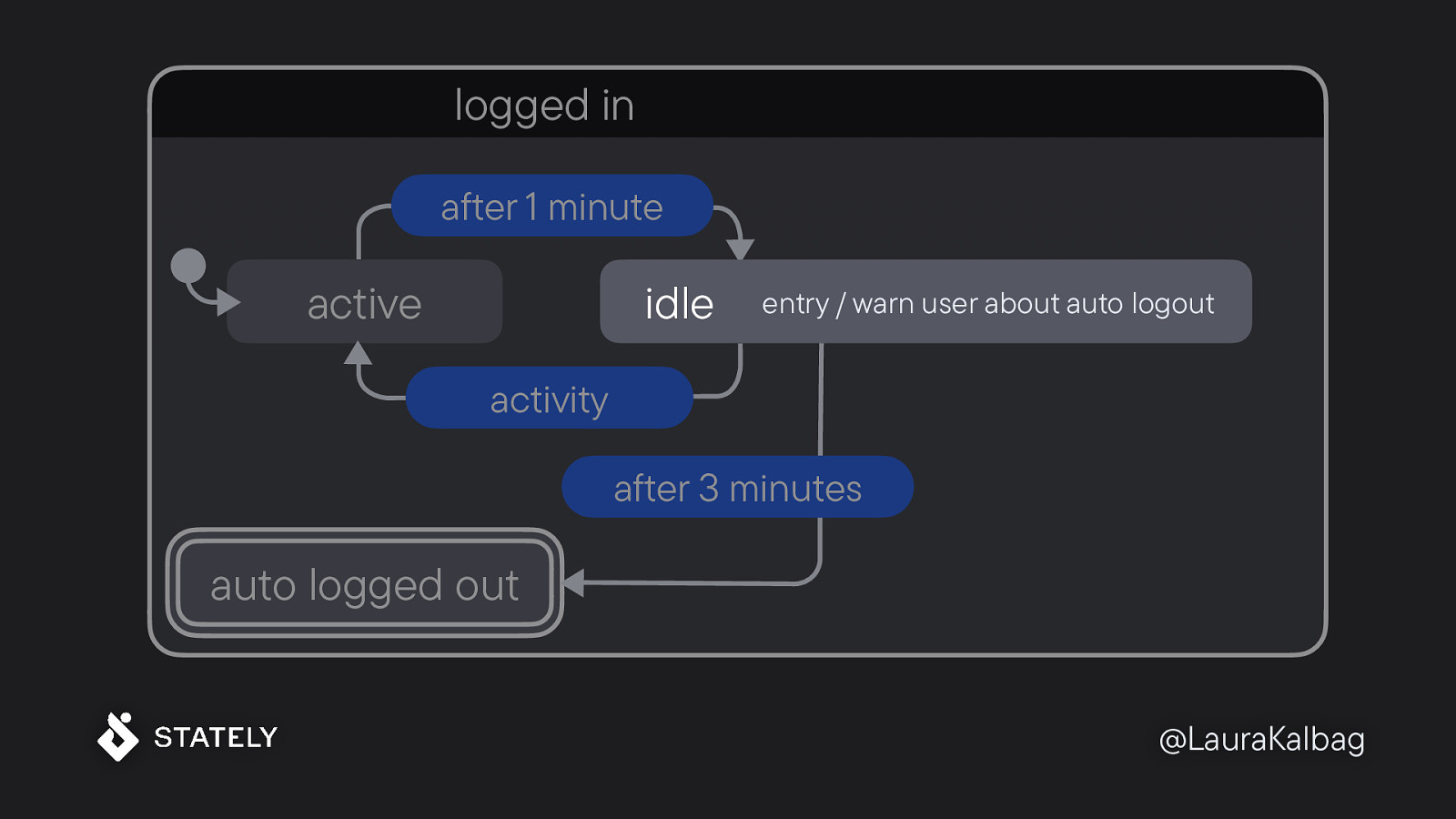
The initial state of the logged in compound state is active because it’s safe to assume that if a user’s just logged in, they’re active. And the event on the transition between idle and active is when there’s activity. Because we know a user is no longer idle if there’s some activity. And we can use a delayed transition, what I mentioned before, between active and idle. Because will determine the inactivity as a lack of activity for one minute.
The delayed transition is labeled “after” and a fixed duration, and that indicates how much time should pass before transitioning to the next indicated state. That’s what makes it a delayed transition.