Madrid | November 30 - December 1, 2018 Hey people, have you looked at Flutter yet? Horacio Gonzalez @LostInBrittany Flutter @LostInBrittany
A presentation at Codemotion Madrid in November 2018 in Madrid, Spain by Horacio Gonzalez

Madrid | November 30 - December 1, 2018 Hey people, have you looked at Flutter yet? Horacio Gonzalez @LostInBrittany Flutter @LostInBrittany

Horacio Gonzalez @LostInBrittany Spaniard lost in Brittany, developer, dreamer and all-around geek Flutter @LostInBrittany

What's Flutter? Yet another mobile solution? Flutter @LostInBrittany

Flutter Flutter is Google's new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time Flutter @LostInBrittany

Flutter Flutter is Google's new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time Flutter @LostInBrittany

Flutter Flutter is Google's new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time Flutter @LostInBrittany

Flutter Flutter is Google's new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time Flutter @LostInBrittany

Flutter Flutter is Google's new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time Flutter @LostInBrittany

Flutter Flutter is Google's new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time Flutter @LostInBrittany

Flutter Flutter is Google's new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time Flutter @LostInBrittany

Flutter Flutter is Google's new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time Flutter @LostInBrittany

Looking back Diving into the history of mobile app development Flutter @LostInBrittany

In a time almost forgotten When even internet was young... Flutter @LostInBrittany

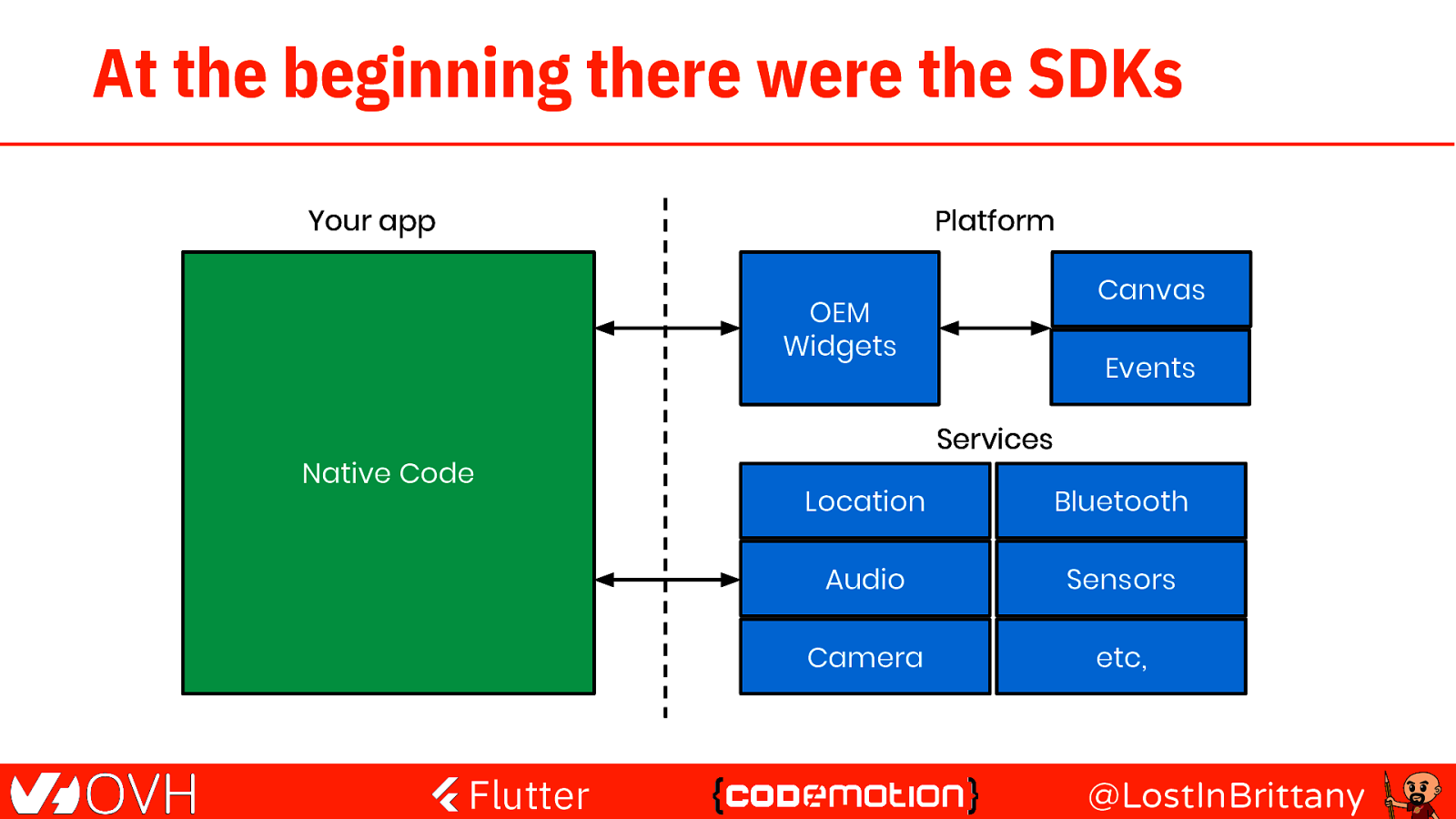
At the beginning there were the SDKs Your app Platform Canvas OEM Widgets Native Code Flutter Events Services Location Bluetooth Audio Sensors Camera etc, @LostInBrittany

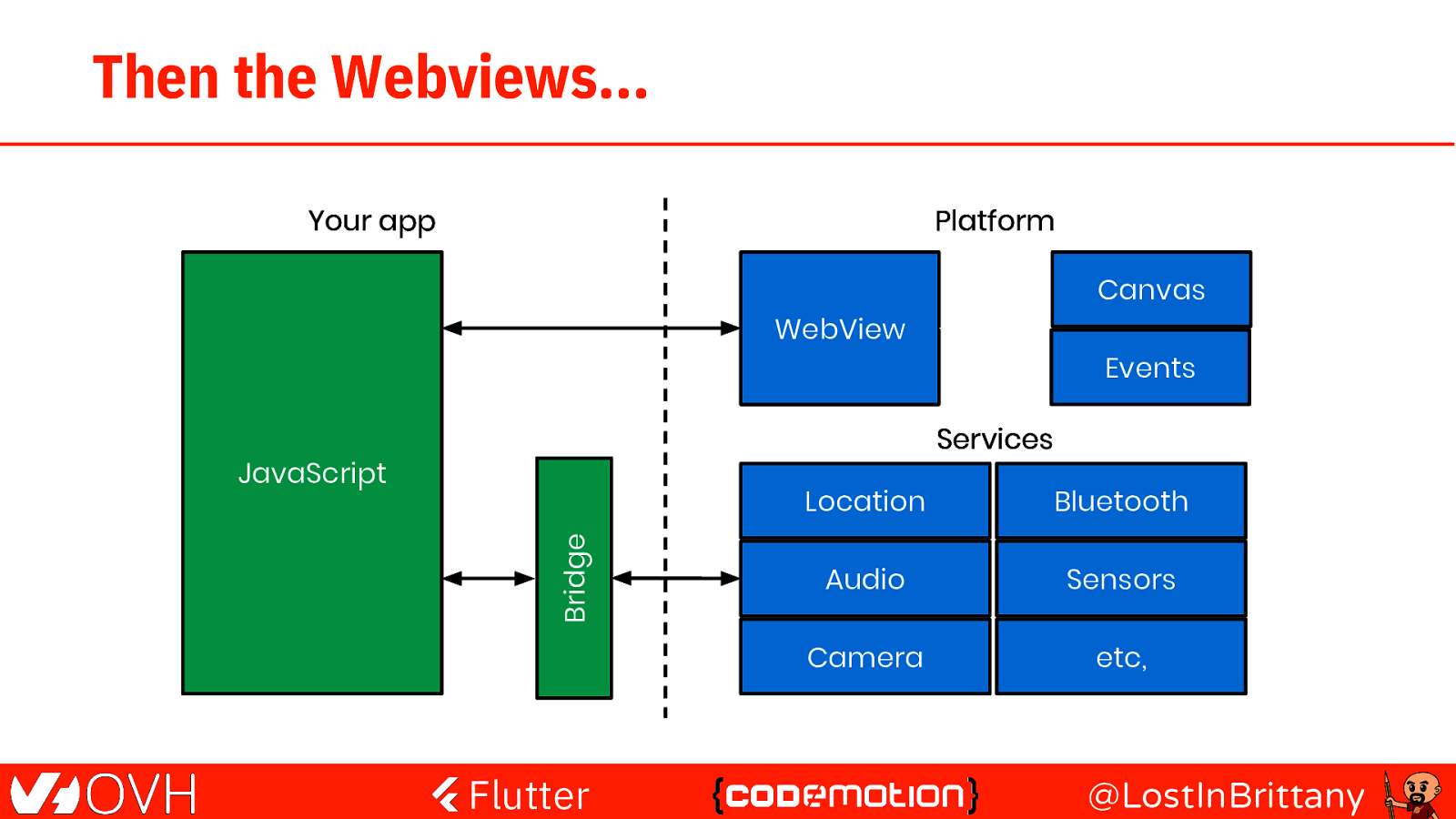
Then the Webviews... Your app Platform Canvas WebView Events Services Bridge JavaScript Flutter Location Bluetooth Audio Sensors Camera etc, @LostInBrittany

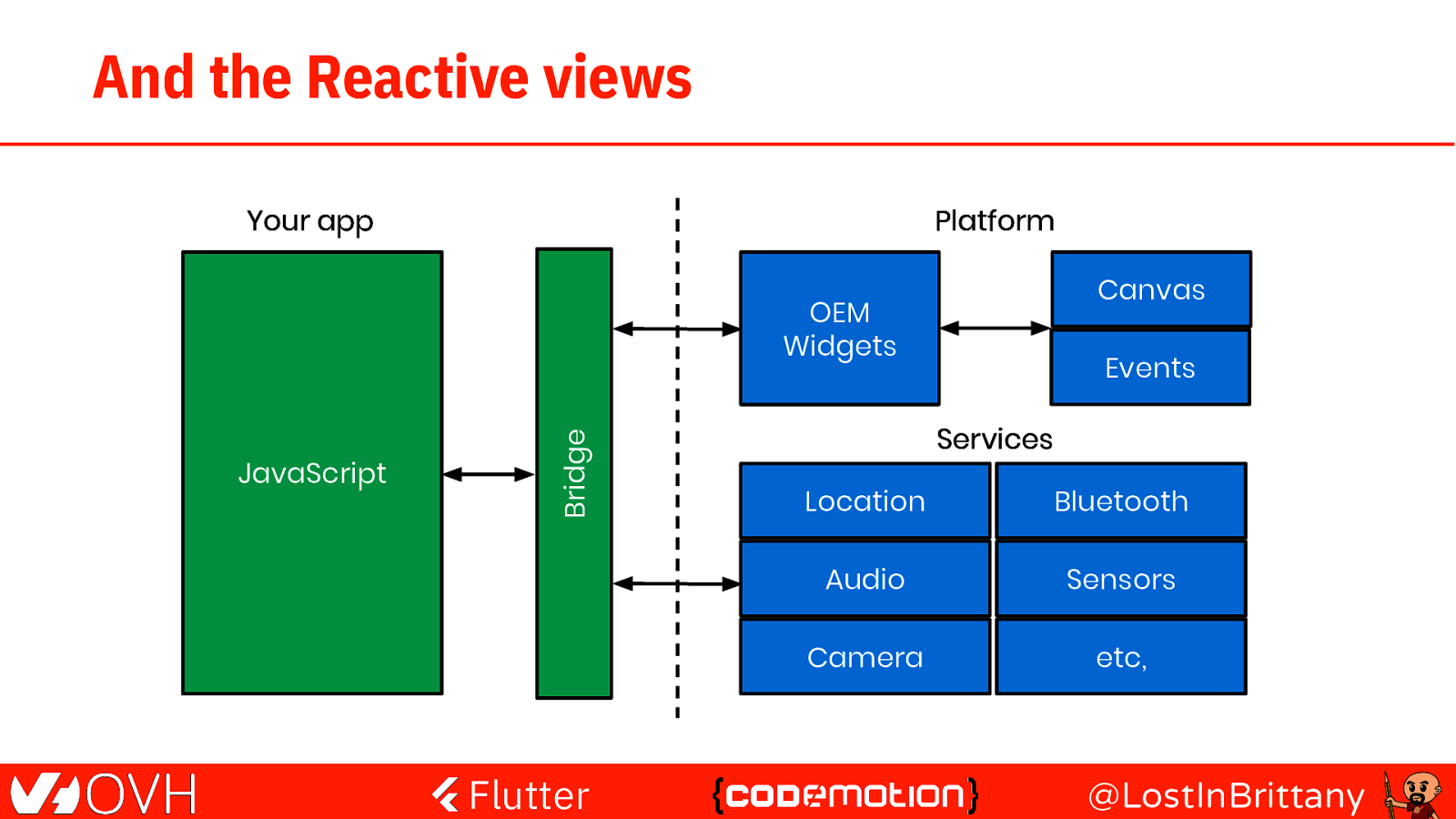
And the Reactive views Your app Platform Canvas JavaScript Bridge OEM Widgets Flutter Events Services Location Bluetooth Audio Sensors Camera etc, @LostInBrittany

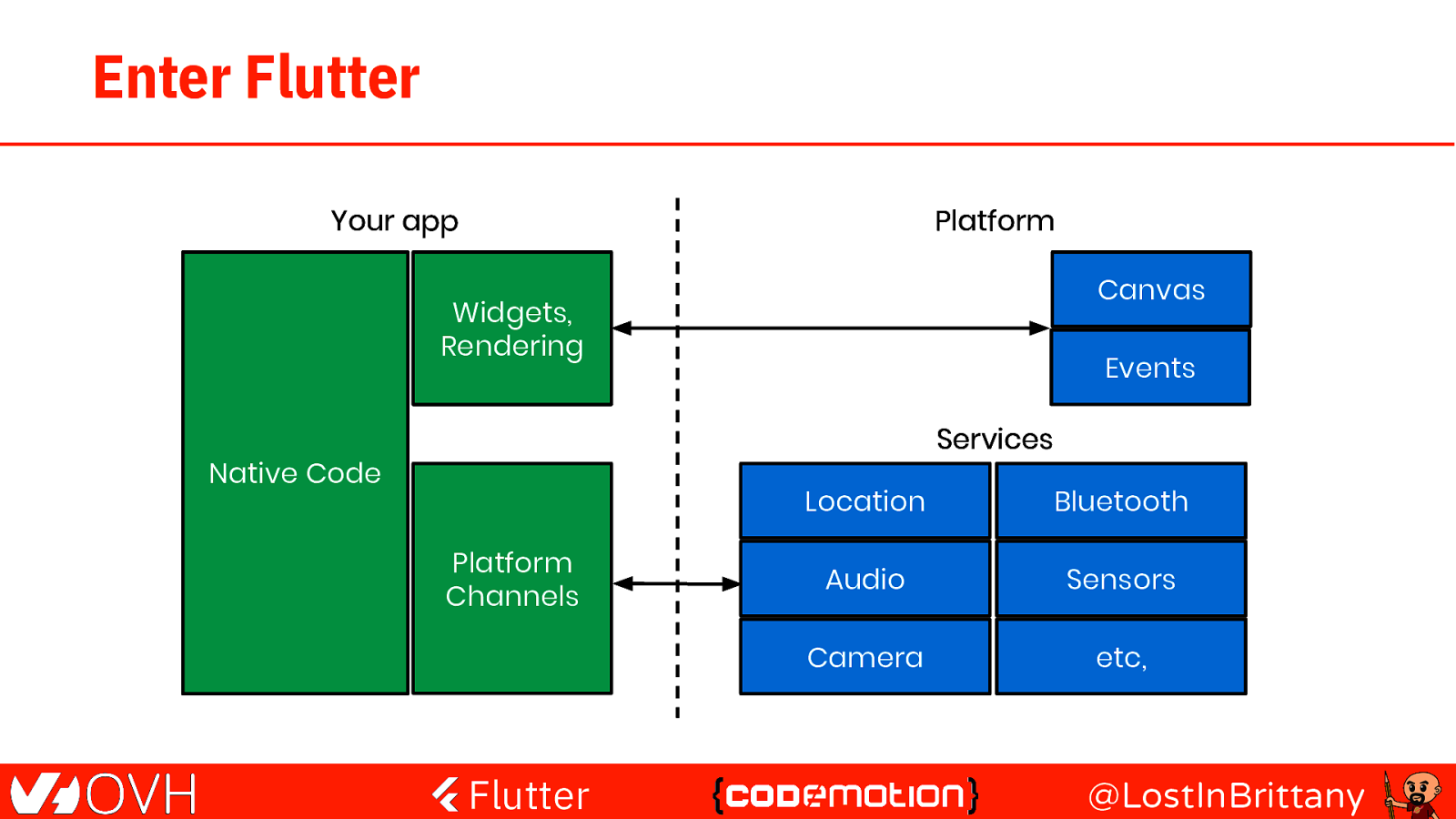
Enter Flutter Your app Platform Canvas Widgets, Rendering Events Services Native Code Platform Channels Flutter Location Bluetooth Audio Sensors Camera etc, @LostInBrittany

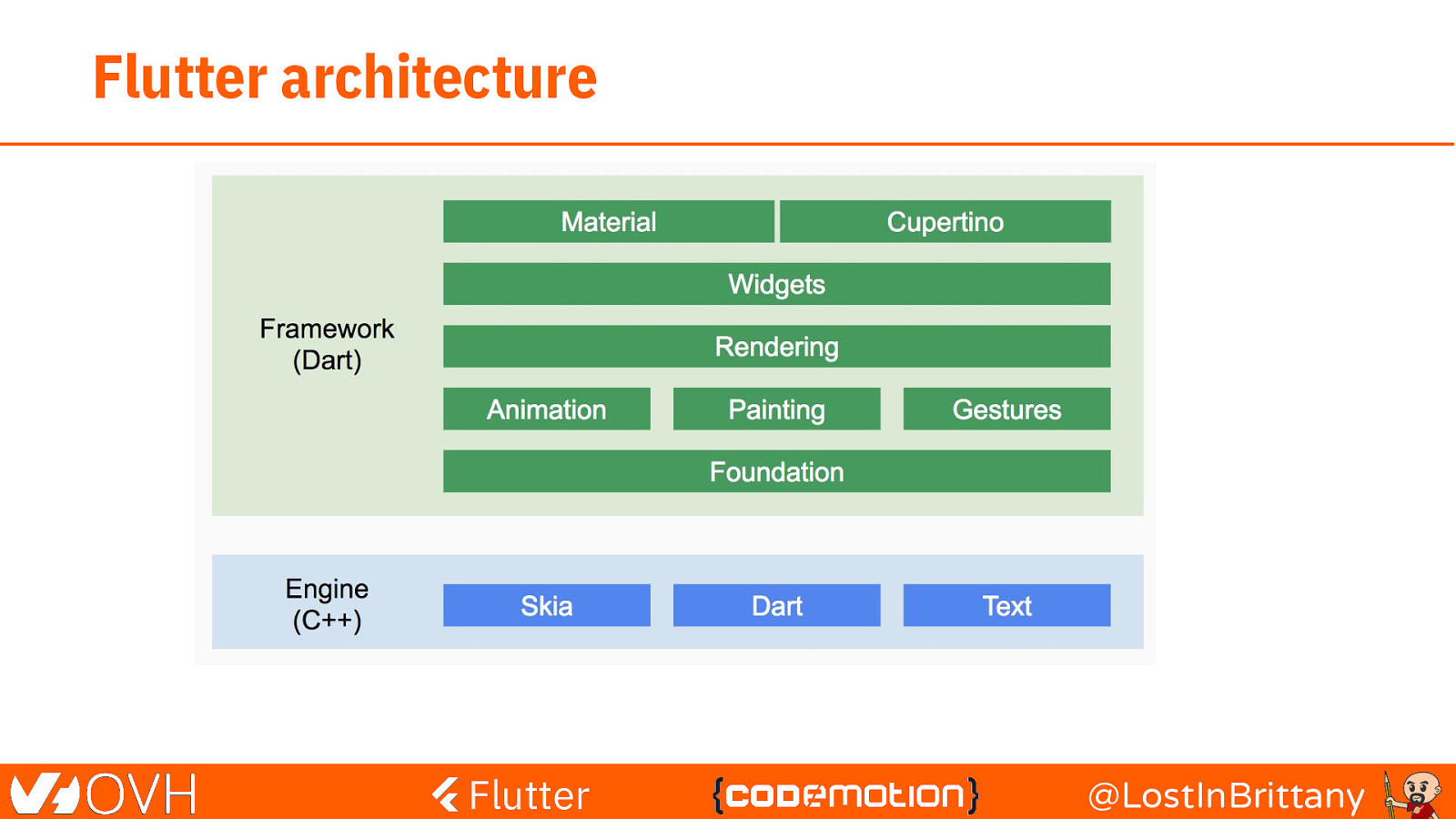
Flutter architecture Flutter @LostInBrittany

But why Dart? Because Google, duh! …or maybe there are good reasons? Flutter @LostInBrittany

Dart can be compiled AOT or JIT Development builds: Custom VM offers super fast hot reload change cycle Flutter Release builds: Full AOT-compilation to native machine code offers super fast startup and execution @LostInBrittany

Dart's allocation and GC ● Many new objects: ○ Lock-free, fast allocation ● Short-lived objects: ○ Precise, generational garbage collection Flutter @LostInBrittany

Dart is an easy, familiar language An easy language: ● No exotic syntax ● Easy to read, easy to write ● Very expressive A familiar language: ● JavaScript devs find it easy to learn ● Java / C# devs even more Flutter @LostInBrittany

Layout How Flutter does layout? CSS like? XML like? Flutter @LostInBrittany

Traditional rule based layouts Large set of rules ● Fixed ● Applied to all the widgets Cascading application ● Interactions & conflicts ● Low performance Flutter @LostInBrittany

Chrome team experiment Could a different layout model allow faster rendering? ● Each widget specifies its own simple layout model ● Less rules, heavily optimized ● Complex layouts are turned into widgets Flutter @LostInBrittany

Everything is a widget Layouts Margin Padding are widgets Themes even scrolling is a widget! Application Navigation Flutter @LostInBrittany

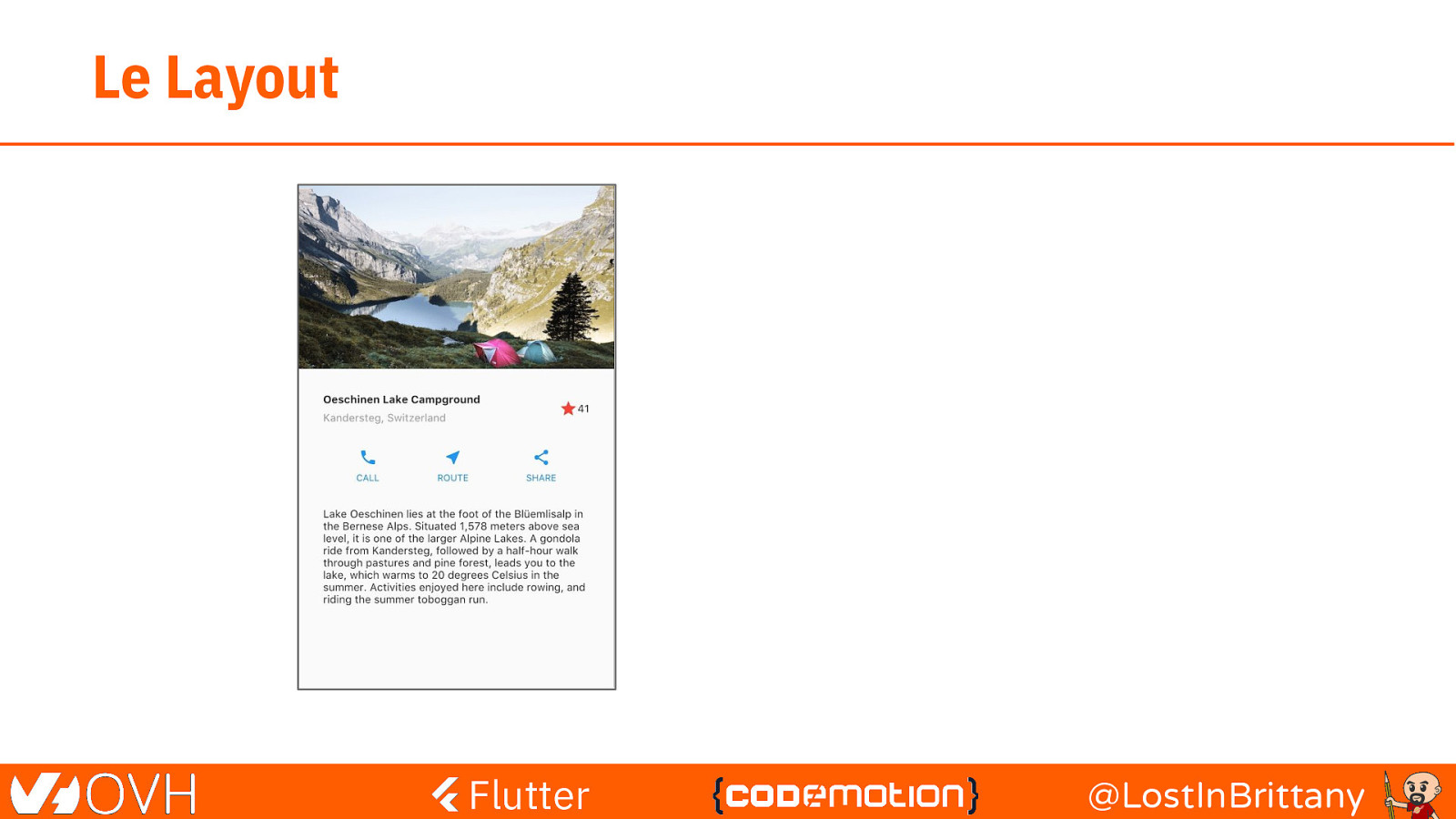
Le Layout Flutter @LostInBrittany

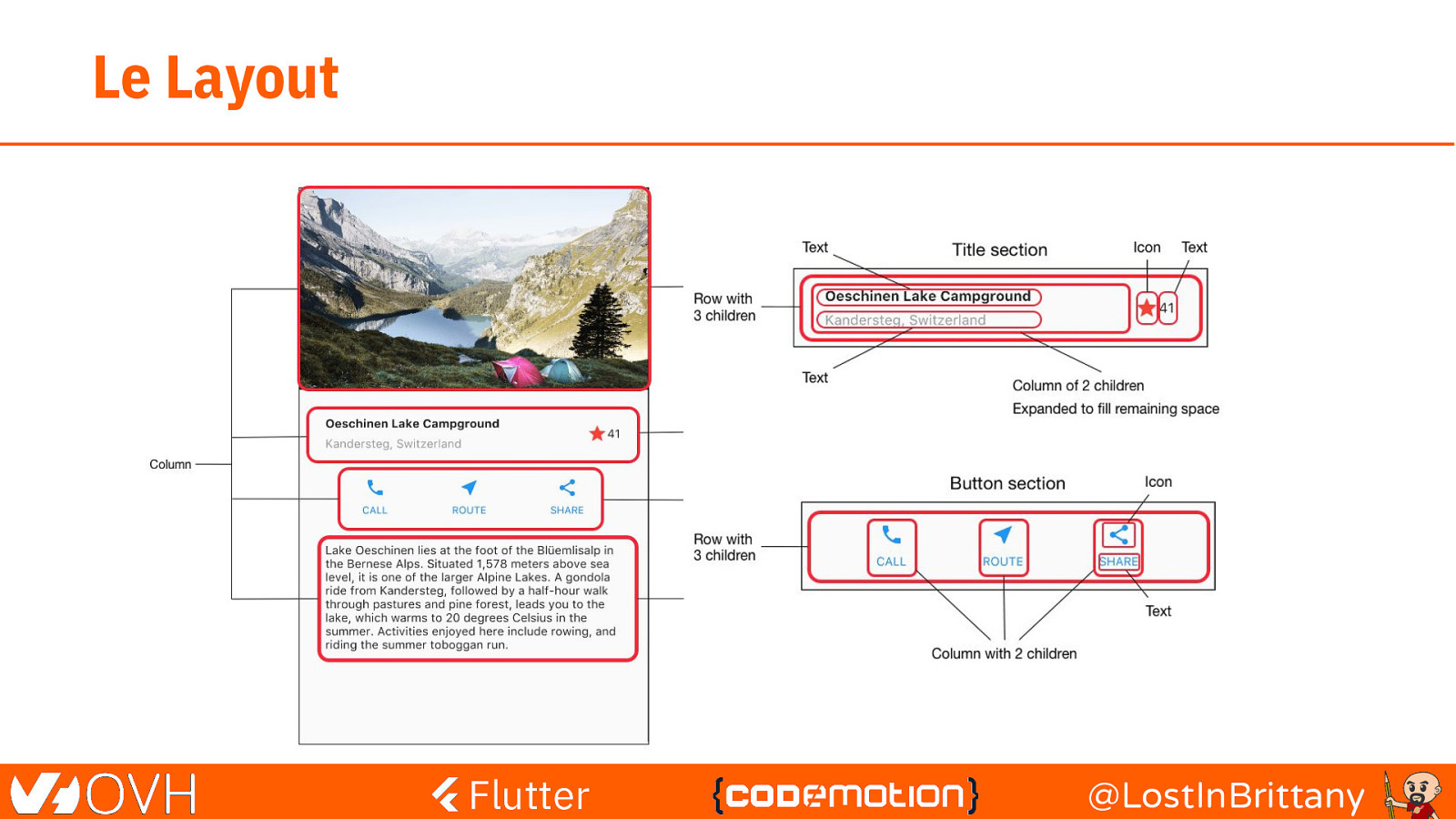
Le Layout Flutter @LostInBrittany

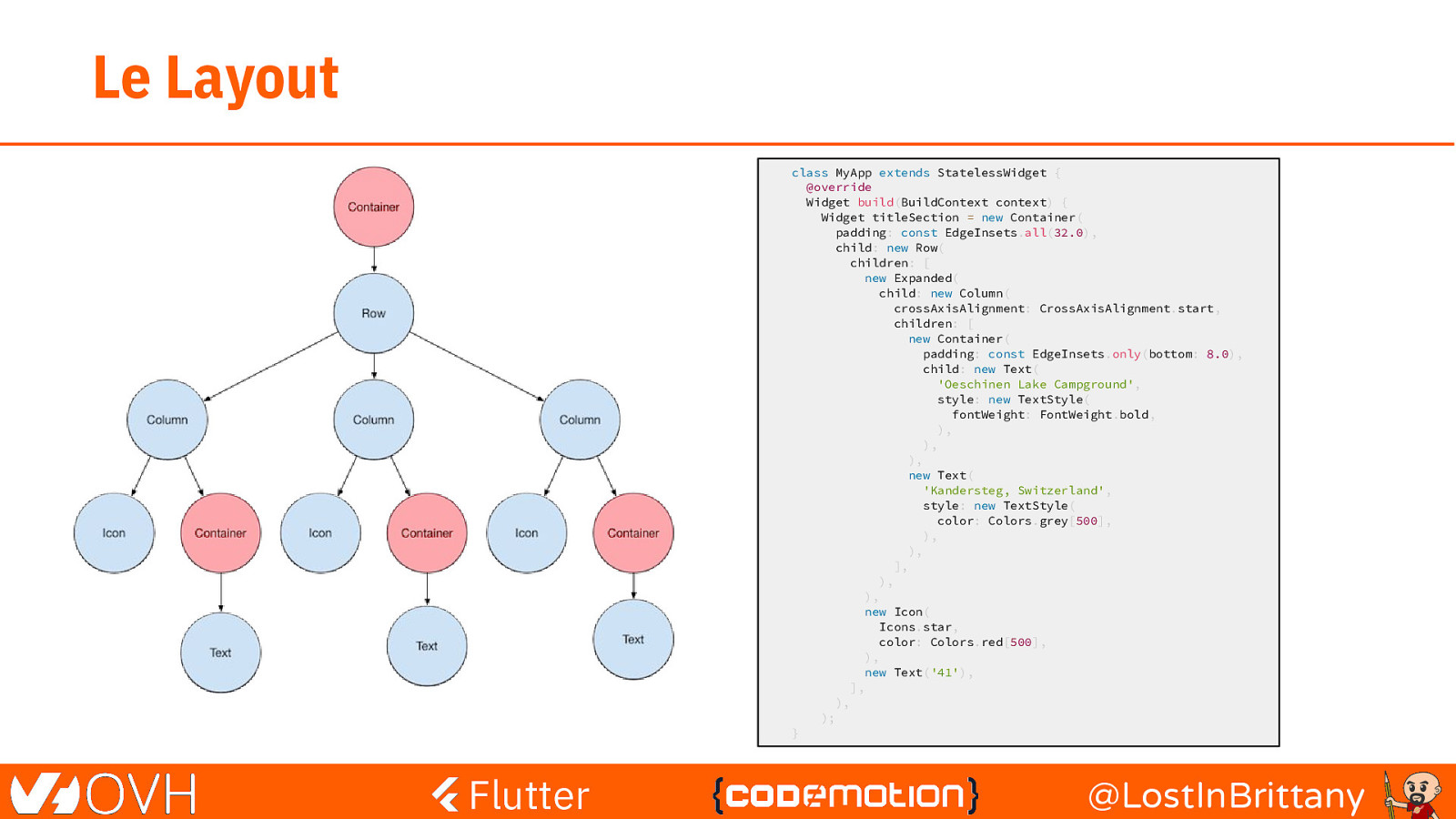
Le Layout class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { Widget titleSection = new Container( padding: const EdgeInsets.all(32.0), child: new Row( children: [ new Expanded( child: new Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ new Container( padding: const EdgeInsets.only(bottom: 8.0), child: new Text( 'Oeschinen Lake Campground', style: new TextStyle( fontWeight: FontWeight.bold, ), ), ), new Text( 'Kandersteg, Switzerland', style: new TextStyle( color: Colors.grey[500], ), ), ], ), ), new Icon( Icons.star, color: Colors.red[500], ), new Text('41'), ], ), ); } Flutter @LostInBrittany

Le Layout class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { Widget titleSection = new Container( padding: const EdgeInsets.all(32.0), child: new Row( children: [ new Expanded( child: new Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ new Container( padding: const EdgeInsets.only(bottom: 8.0), child: new Text( 'Oeschinen Lake Campground', style: new TextStyle( fontWeight: FontWeight.bold, ), ), ), new Text( 'Kandersteg, Switzerland', style: new TextStyle( color: Colors.grey[500], ), ), ], ), ), new Icon( Icons.star, color: Colors.red[500], ), new Text('41'), ], ), ); } Flutter @LostInBrittany

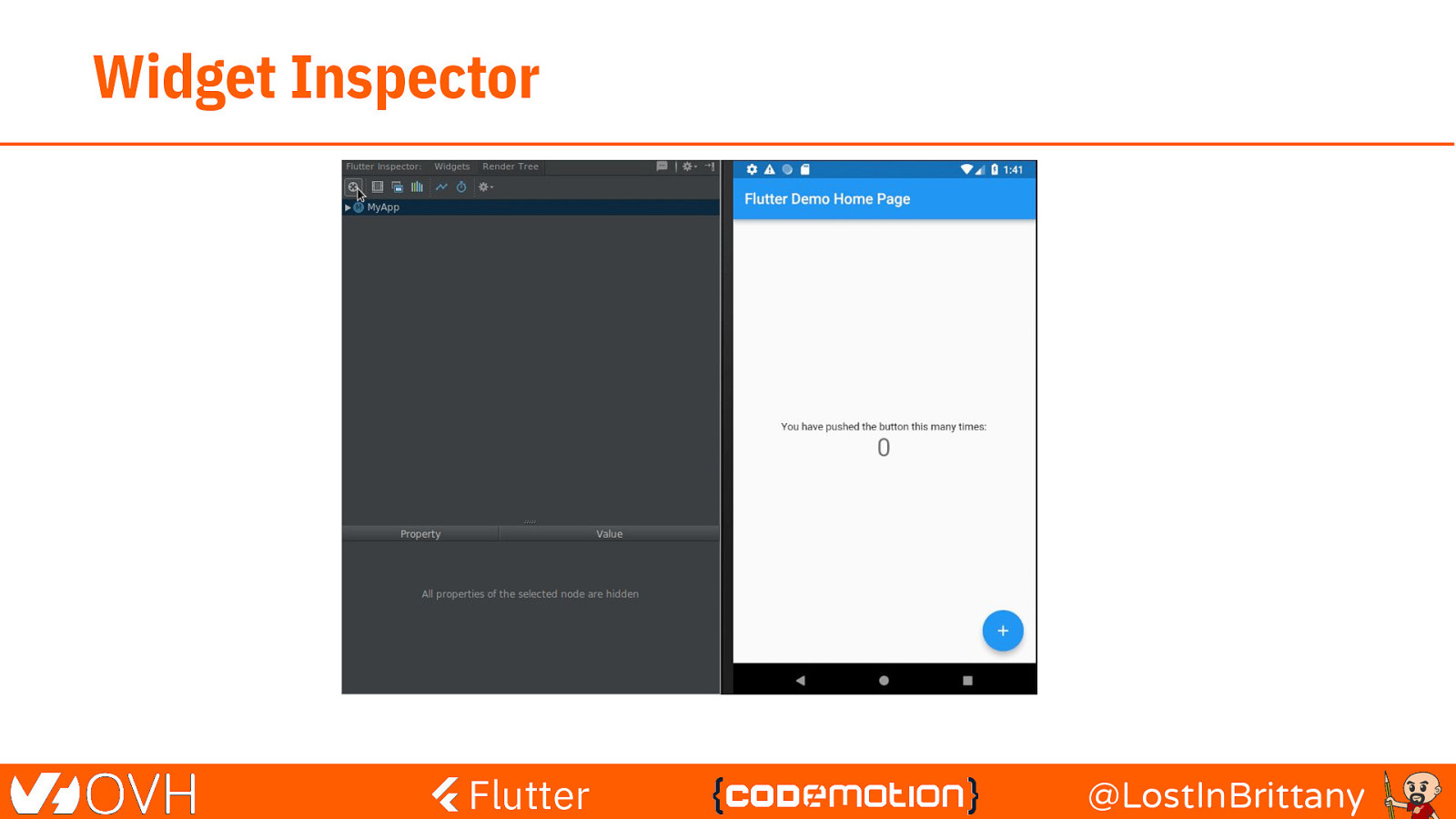
Widget Inspector Flutter @LostInBrittany

Responsive ? Flutter @LostInBrittany

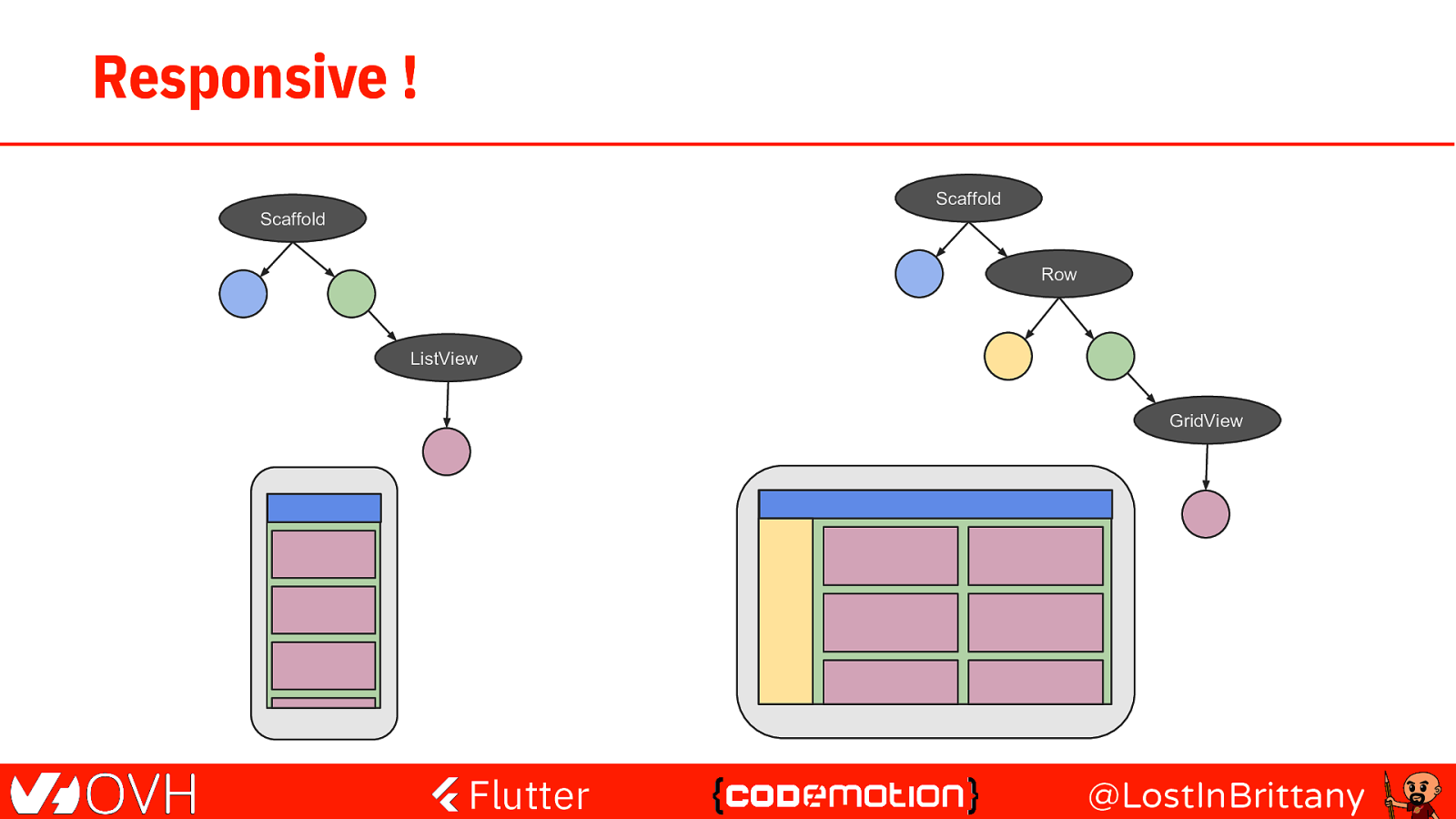
Responsive ! Scaffold Scaffold Row ListView GridView Flutter @LostInBrittany

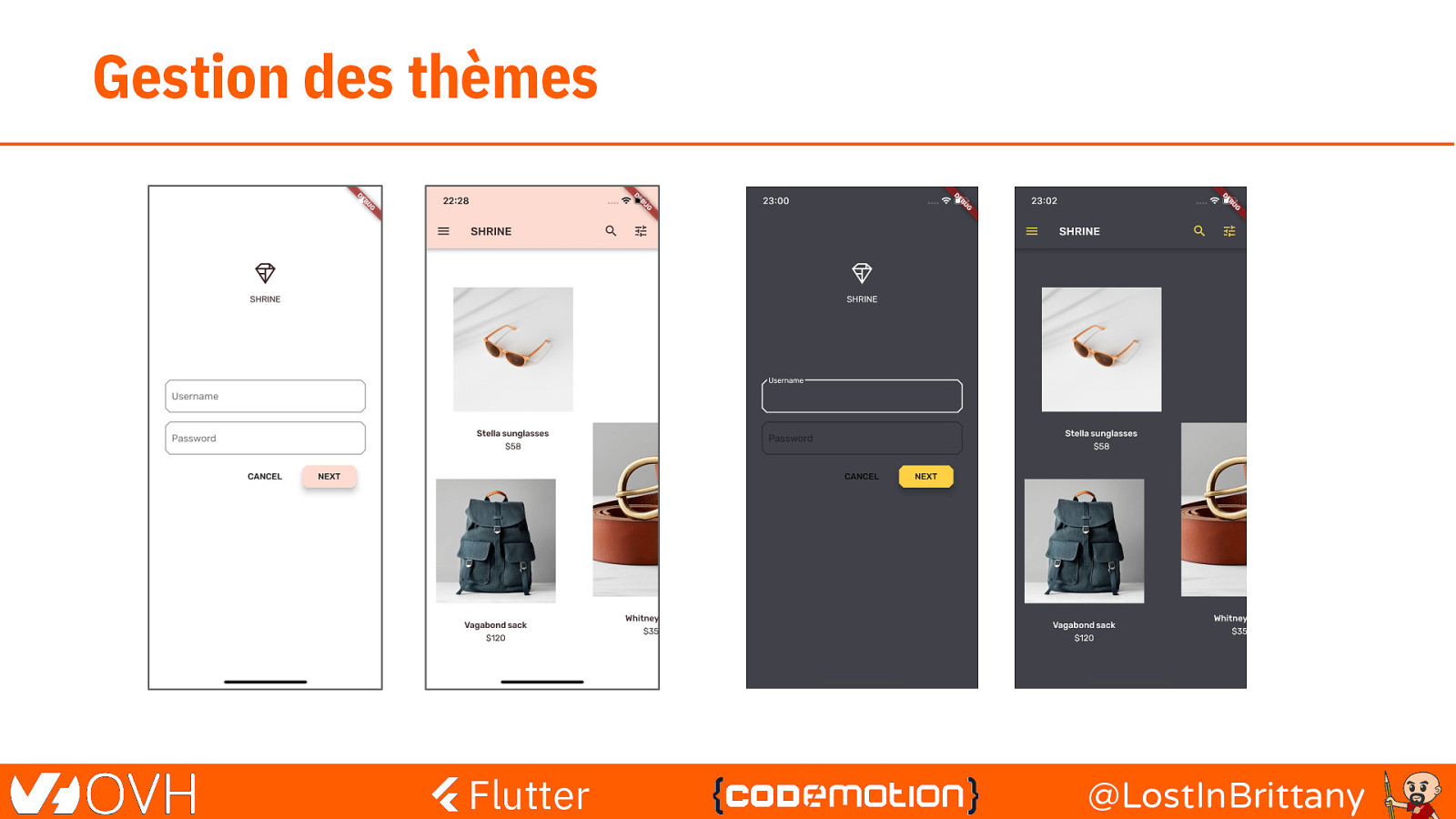
Gestion des thèmes Flutter @LostInBrittany

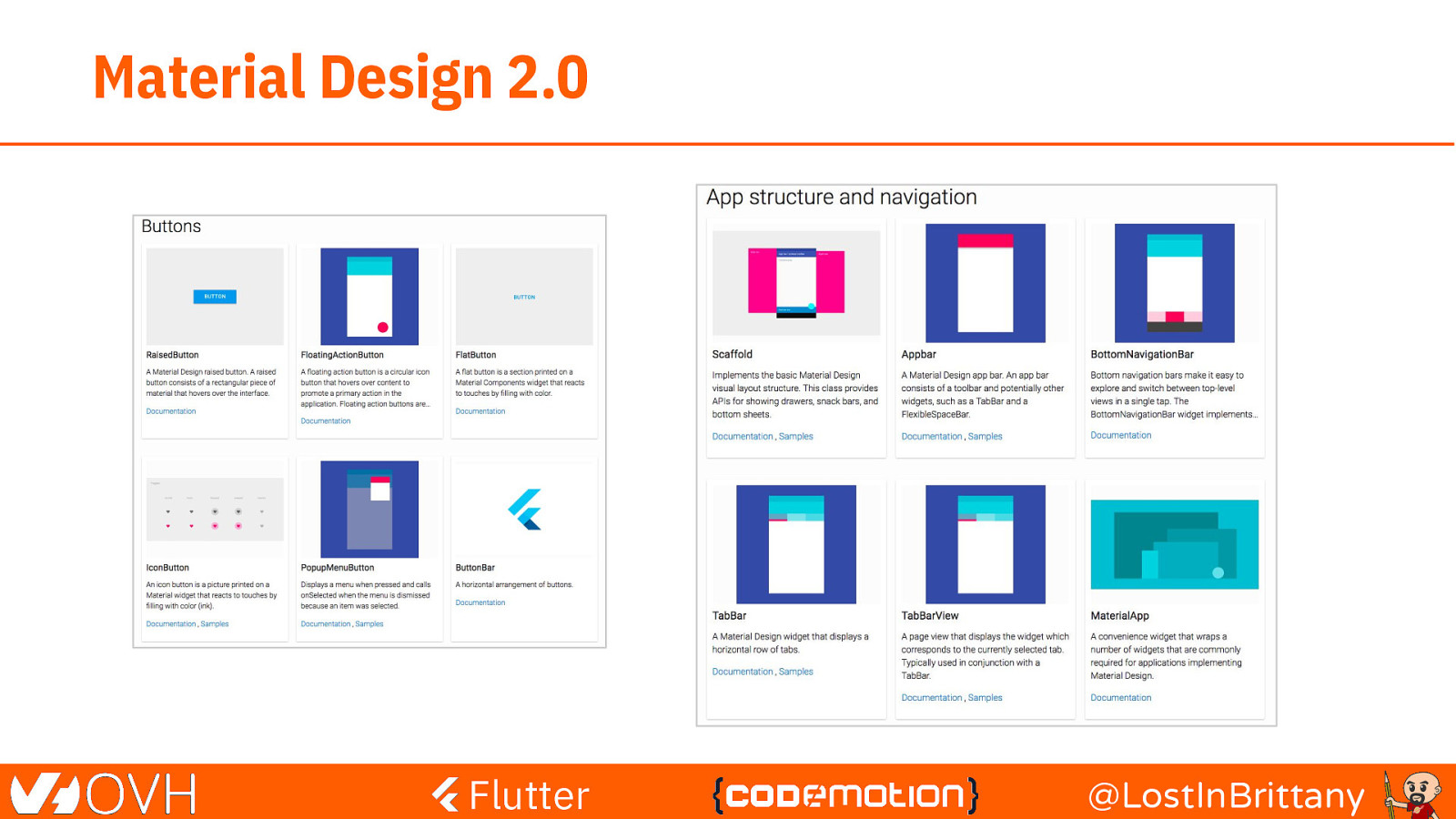
Material Design 2.0 Flutter @LostInBrittany

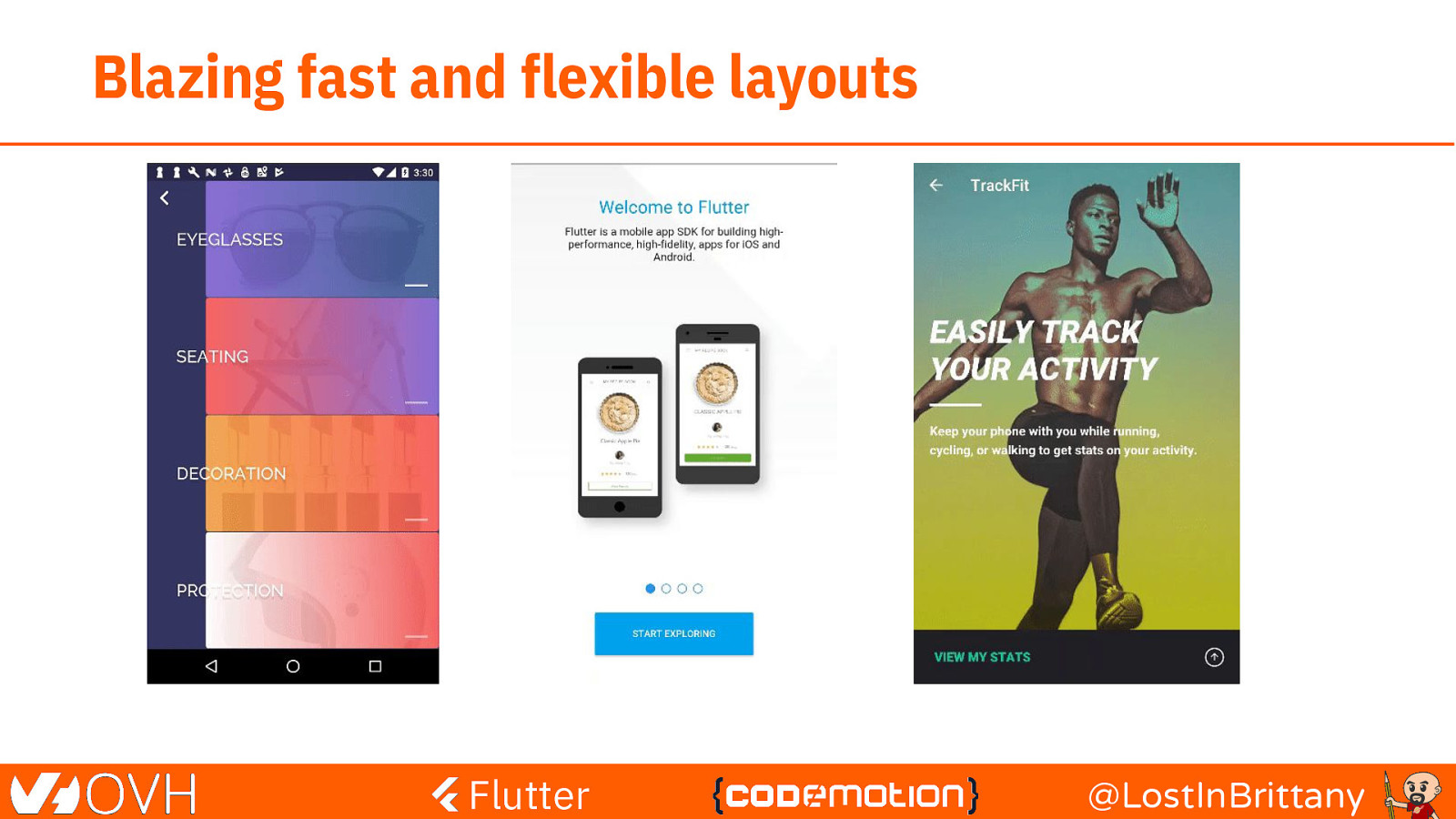
Blazing fast and flexible layouts Flutter @LostInBrittany

Show us some code There are developers in the room, you know... Flutter @LostInBrittany

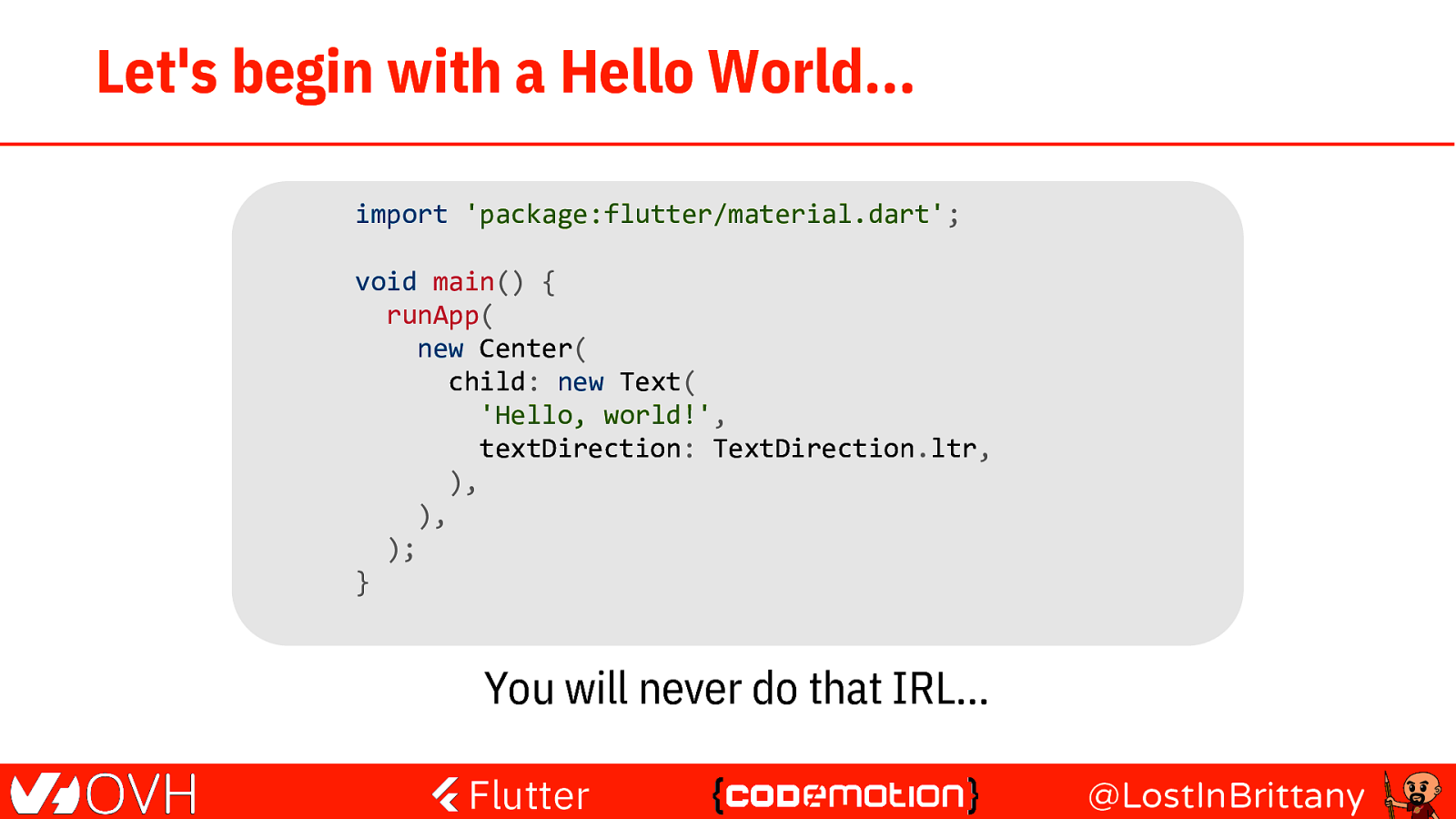
Let's begin with a Hello World... import 'package:flutter/material.dart'; void main() { runApp( new Center( child: new Text( 'Hello, world!', textDirection: TextDirection.ltr, ), ), ); } You will never do that IRL... Flutter @LostInBrittany

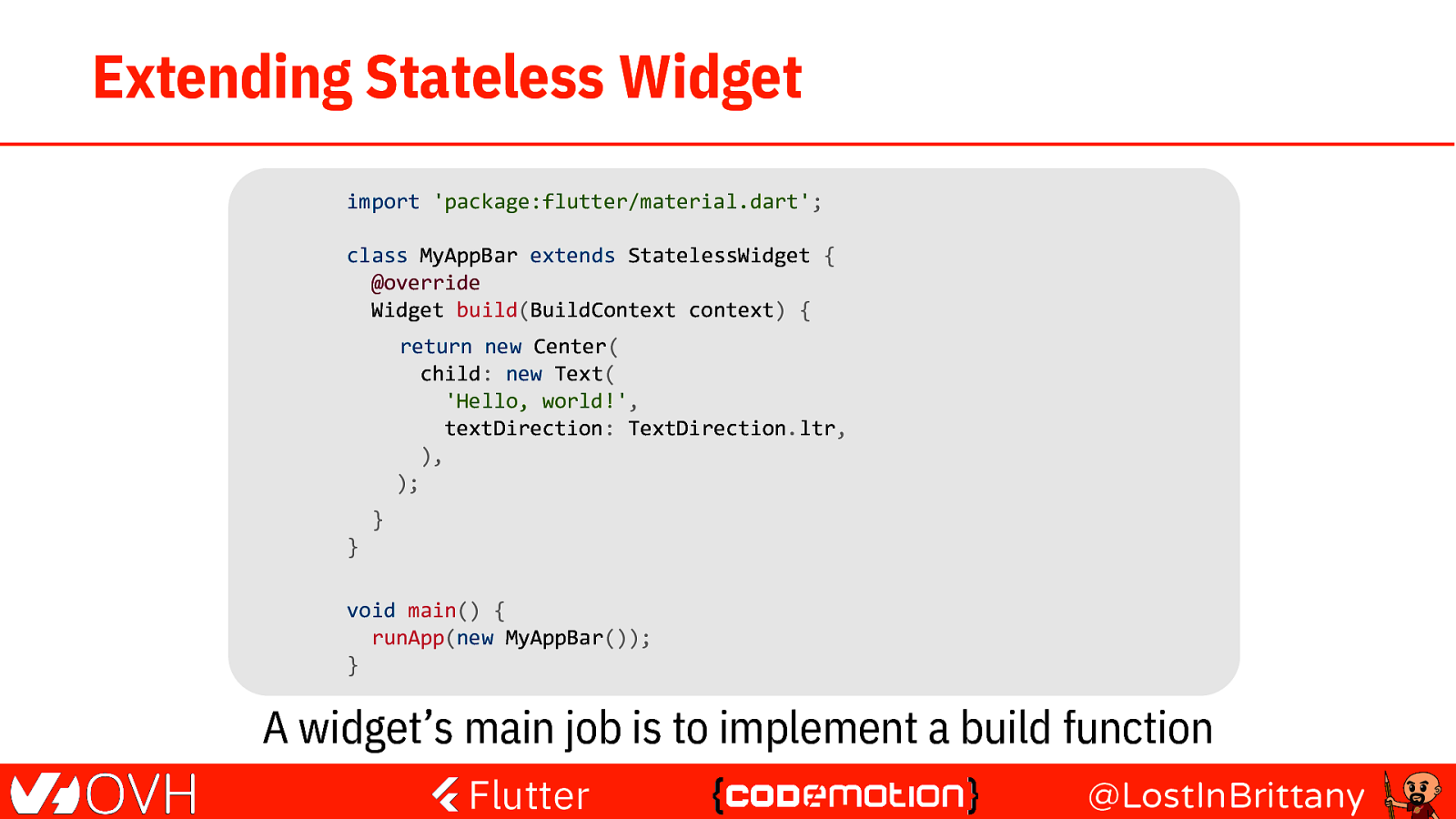
Extending Stateless Widget import 'package:flutter/material.dart'; class MyAppBar extends StatelessWidget { @override Widget build(BuildContext context) { return new Center( child: new Text( 'Hello, world!', textDirection: TextDirection.ltr, ), ); } } void main() { runApp(new MyAppBar()); } A widget’s main job is to implement a build function Flutter @LostInBrittany

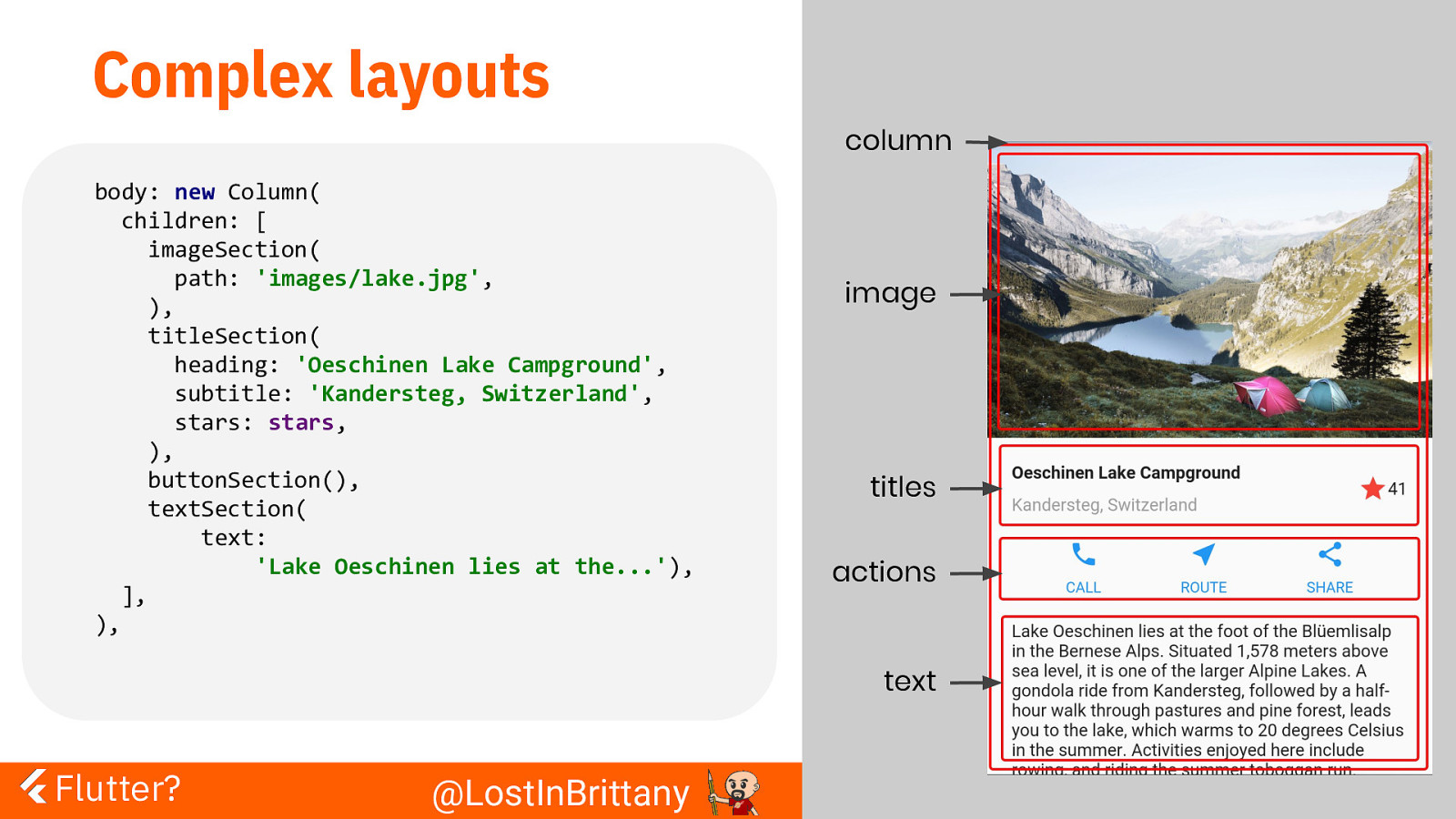
Complex layouts column body: new Column( children: [ imageSection( path: 'images/lake.jpg', ), titleSection( heading: 'Oeschinen Lake Campground', subtitle: 'Kandersteg, Switzerland', stars: stars, ), buttonSection(), textSection( text: 'Lake Oeschinen lies at the...'), ], ), image titles actions text Flutter? @LostInBrittany Flutter @LostInBrittany

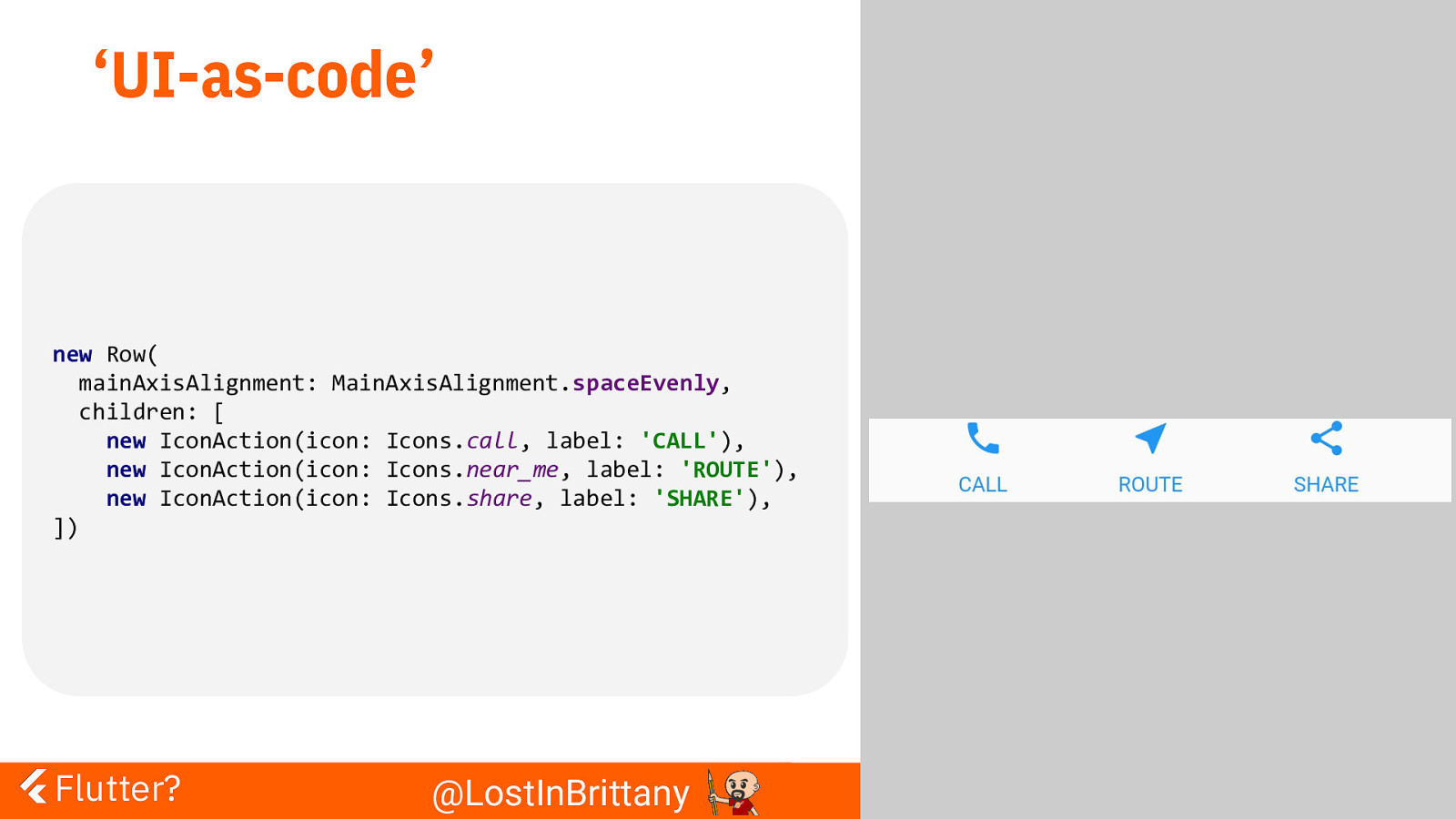
‘UI-as-code’ new Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ new IconAction(icon: Icons.call, label: 'CALL'), new IconAction(icon: Icons.near_me, label: 'ROUTE'), new IconAction(icon: Icons.share, label: 'SHARE'), ]) Flutter? @LostInBrittany Flutter @LostInBrittany

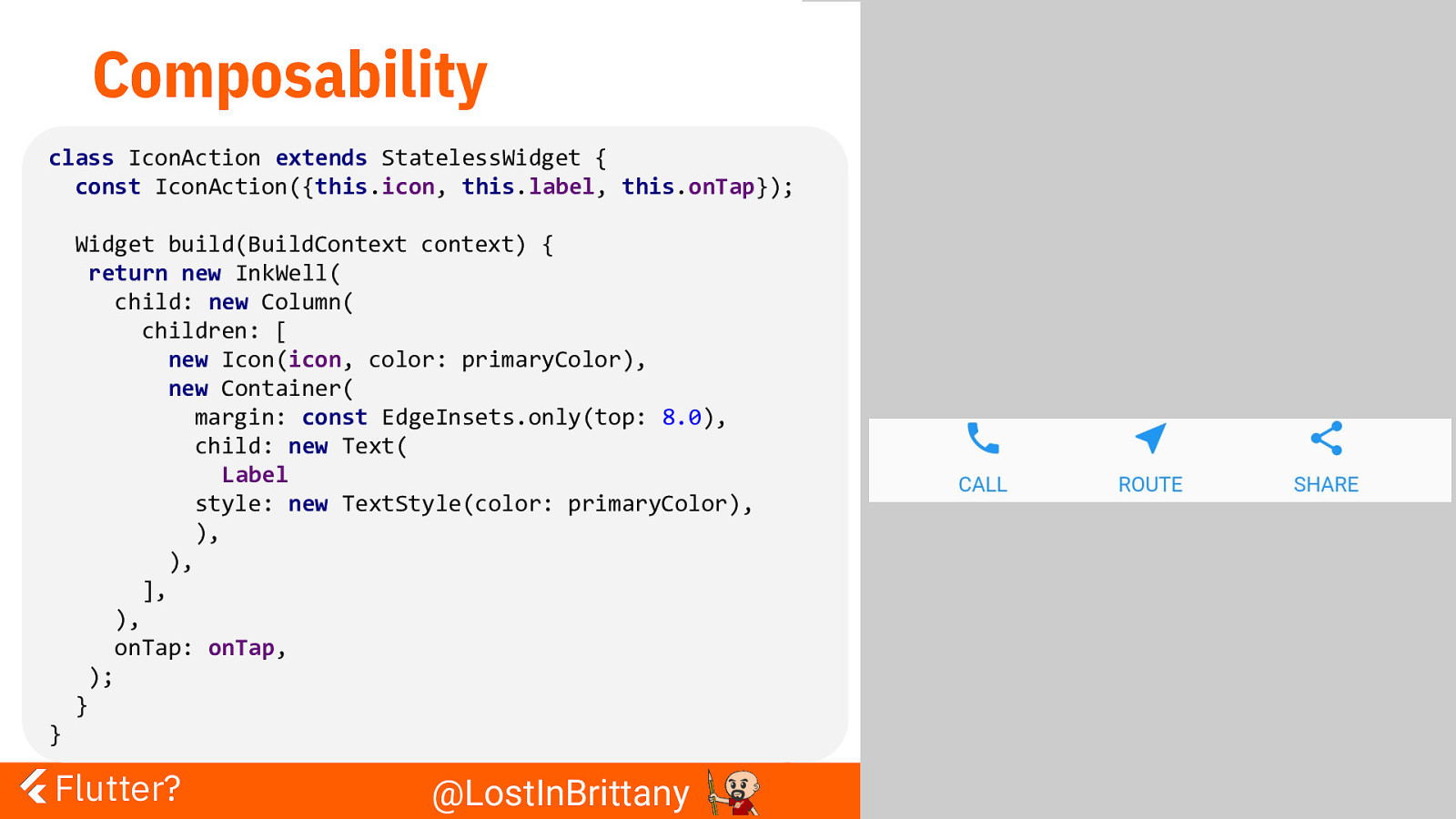
Composability class IconAction extends StatelessWidget { const IconAction({this.icon, this.label, this.onTap}); Widget build(BuildContext context) { return new InkWell( child: new Column( children: [ new Icon(icon, color: primaryColor), new Container( margin: const EdgeInsets.only(top: 8.0), child: new Text( Label style: new TextStyle(color: primaryColor), ), ), ], ), onTap: onTap, ); } } Flutter? @LostInBrittany Flutter @LostInBrittany

Why to choose Flutter? OK, so it's a new technology to build mobile apps, rather cool, yeah… but why should I choose it? Flutter @LostInBrittany

Why choose Flutter? Beautiful Productive Fast Extensible Flutter @LostInBrittany

Beautiful Control every pixel on the screen Make your brand come to life Never say "no" to your designer Stand out in the marketplace Win awards with beautiful UI Flutter @LostInBrittany

Fast Brings the power of a games engine to user experience development 60fps, GPU accelerated Compiled to native machine code Flutter @LostInBrittany

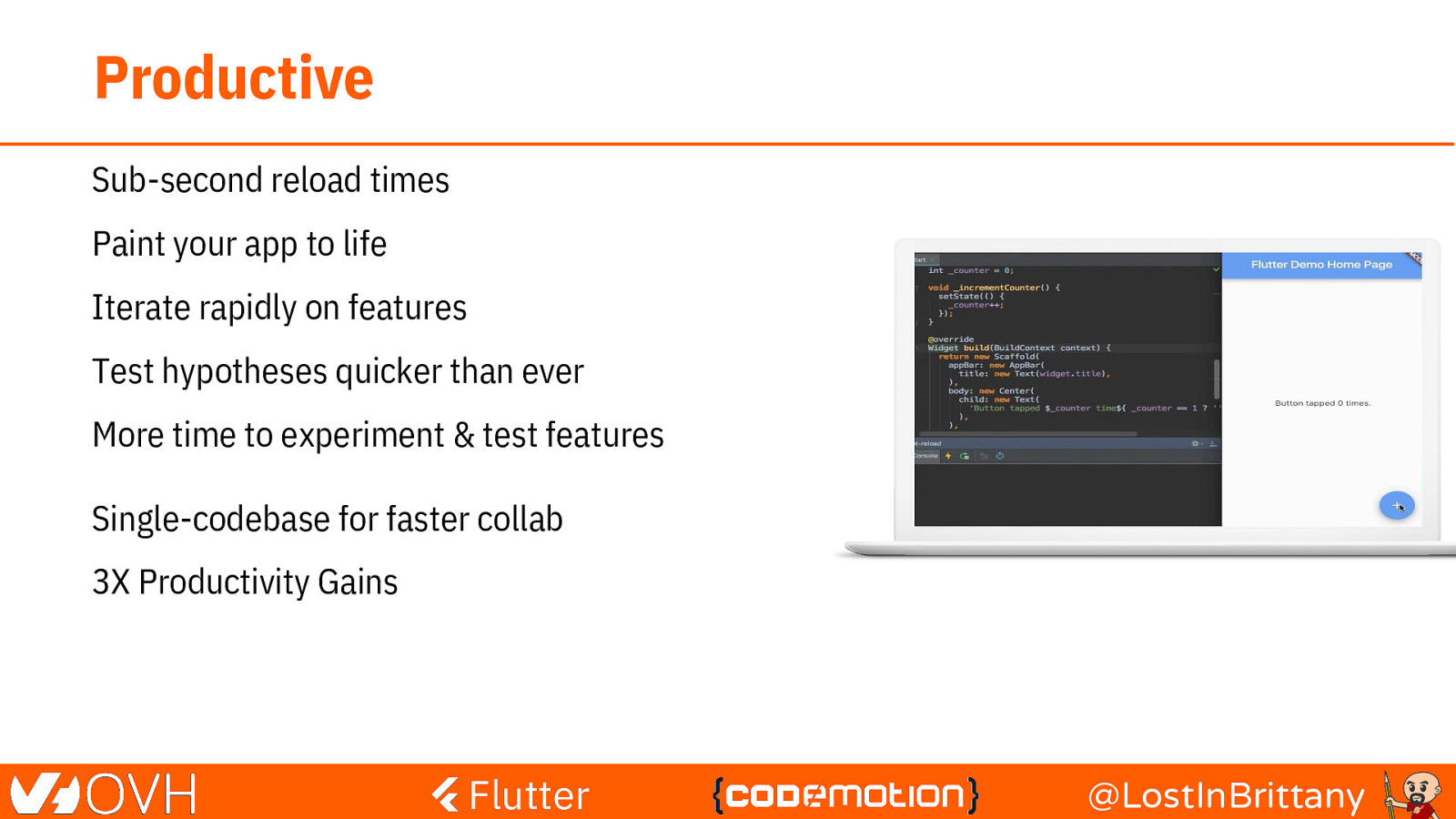
Productive Sub-second reload times Paint your app to life Iterate rapidly on features Test hypotheses quicker than ever More time to experiment & test features Single-codebase for faster collab 3X Productivity Gains Flutter @LostInBrittany

Extensible Everything is free and open source Layered architecture: easy to extend Deep platform integrations Hundreds of third-party packages (ads, videos, database, cloud etc.) Flutter @LostInBrittany

A wonderful time to begin with Flutter Flutter is getting momentum, and the 1.0 is around the corner... Flutter @LostInBrittany

Flutter 1.0 on the starting blocks Latest release: Flutter Release Preview 2 Flutter @LostInBrittany

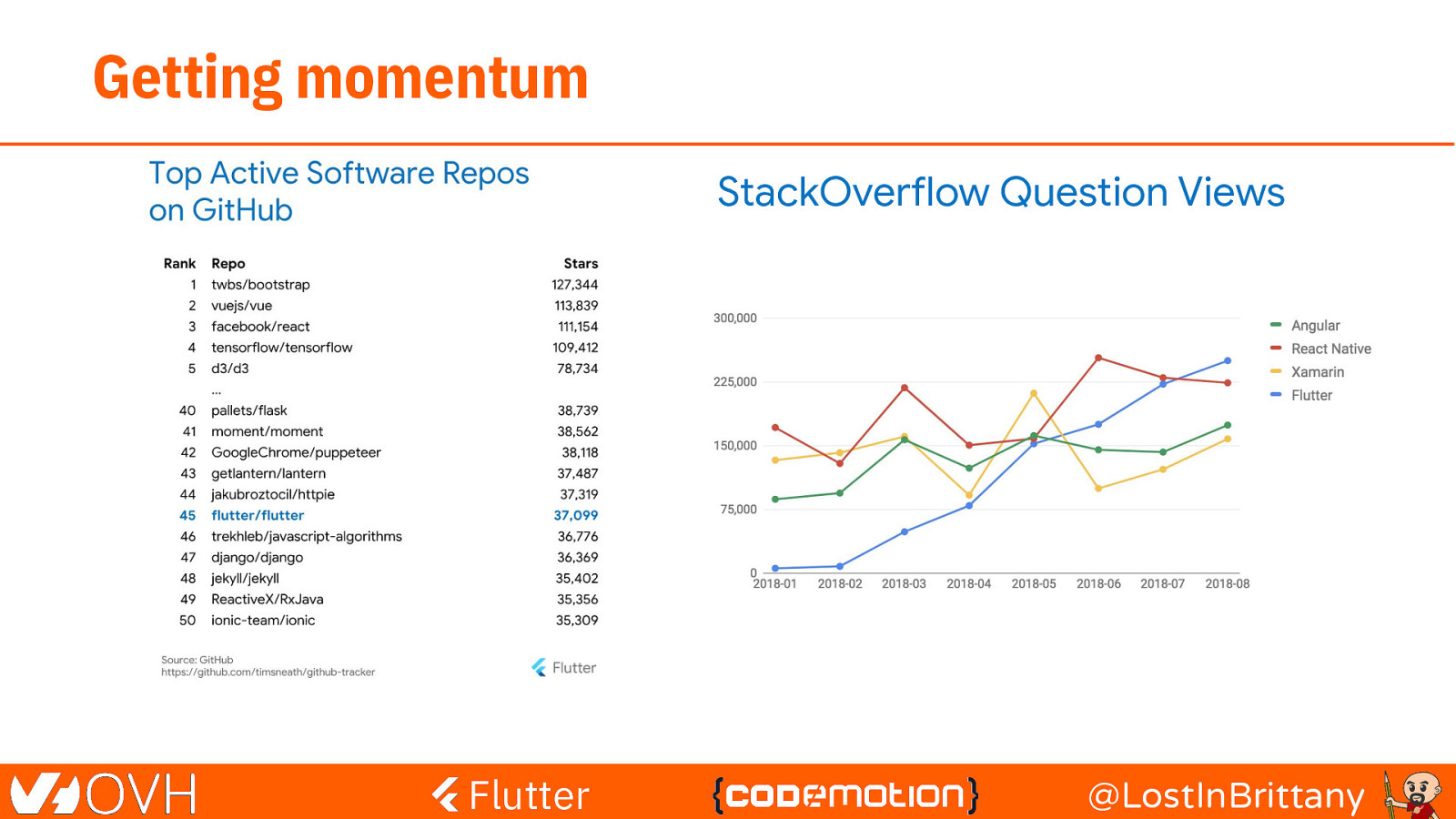
Getting momentum StackOverflow Question Views Flutter @LostInBrittany

Integration with popular tools 3rd-part y Android SDKs Android Studio Xcode VS Code Firebase 3rd-part y iOS SDKs Android APIs iOS APIs Flutter Material Design Redux @LostInBrittany

Thank you! Flutter @LostInBrittany