Codelab Flutter Android Makers 2019 Romain Rastel - Horacio Gonzalez - Pierre Tibulle @lets4r @LostInBrittany @ptibulle
A presentation at Paris Flutter Meetup in April 2019 in Paris, France by Horacio Gonzalez

Codelab Flutter Android Makers 2019 Romain Rastel - Horacio Gonzalez - Pierre Tibulle @lets4r @LostInBrittany @ptibulle

Who are we? And what’s that Breizh thing? @lets4r @LostInBrittany @ptibulle

Romain Rastel https://github.com/letsar https://medium.com/@lets4r @lets4r Flutter Lead Expert @lets4r @LostInBrittany @ptibulle

Horacio Gonzalez @LostInBrittany Spaniard lost in Brittany, developer, dreamer and all-around geek Flutter @lets4r @LostInBrittany @ptibulle

Pierre Tibulle @ptibulle Developer, Jobcrafter, Maker and sketchnoter ! @lets4r @LostInBrittany @ptibulle

Before we begin… Did you follow the instructions? @lets4r @LostInBrittany @ptibulle

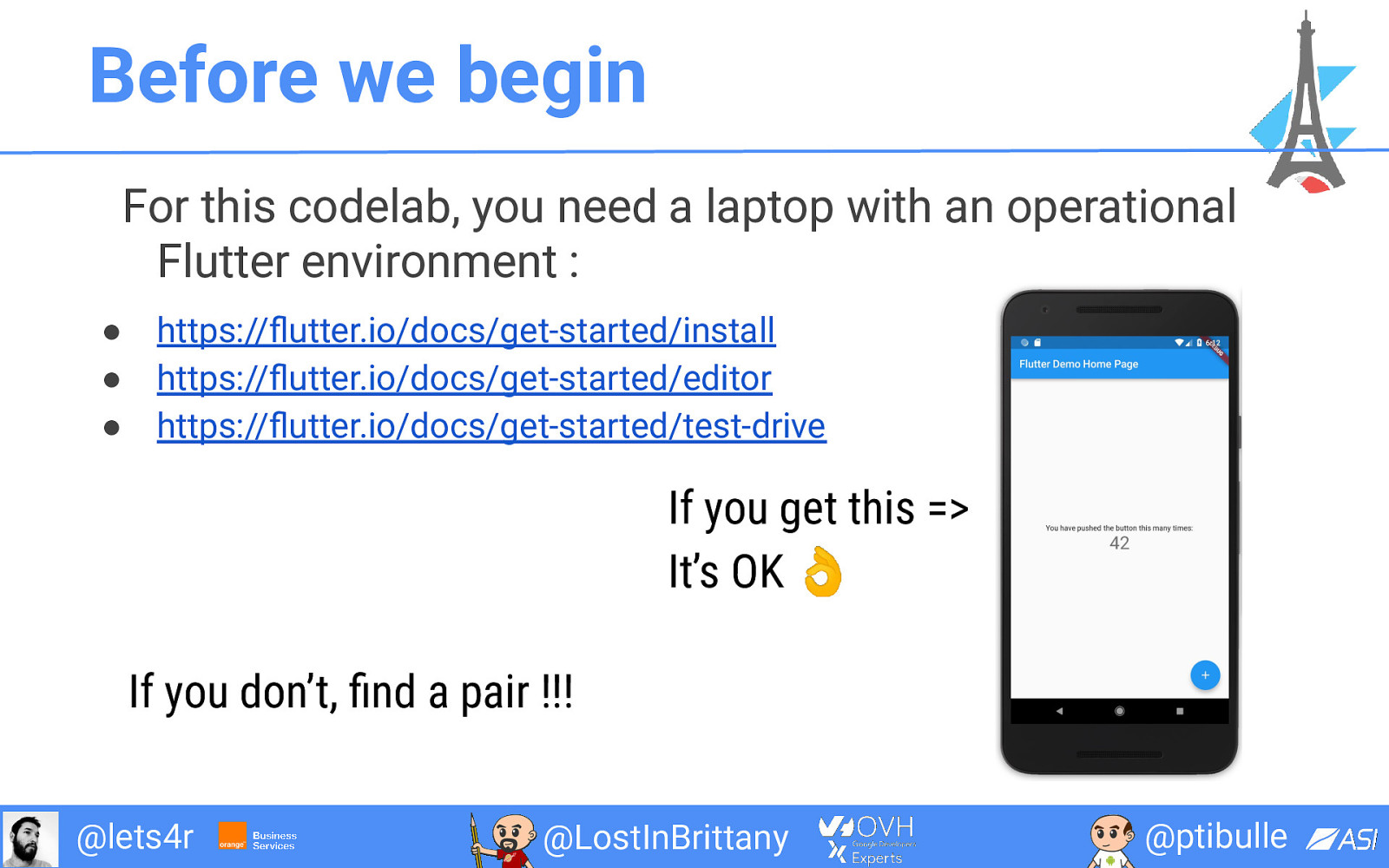
Before we begin For this codelab, you need a laptop with an operational Flutter environment : ● ● ● https://flutter.io/docs/get-started/install https://flutter.io/docs/get-started/editor https://flutter.io/docs/get-started/test-drive If you get this => It’s OK 👌 If you don’t, find a pair !!! @lets4r @LostInBrittany @ptibulle

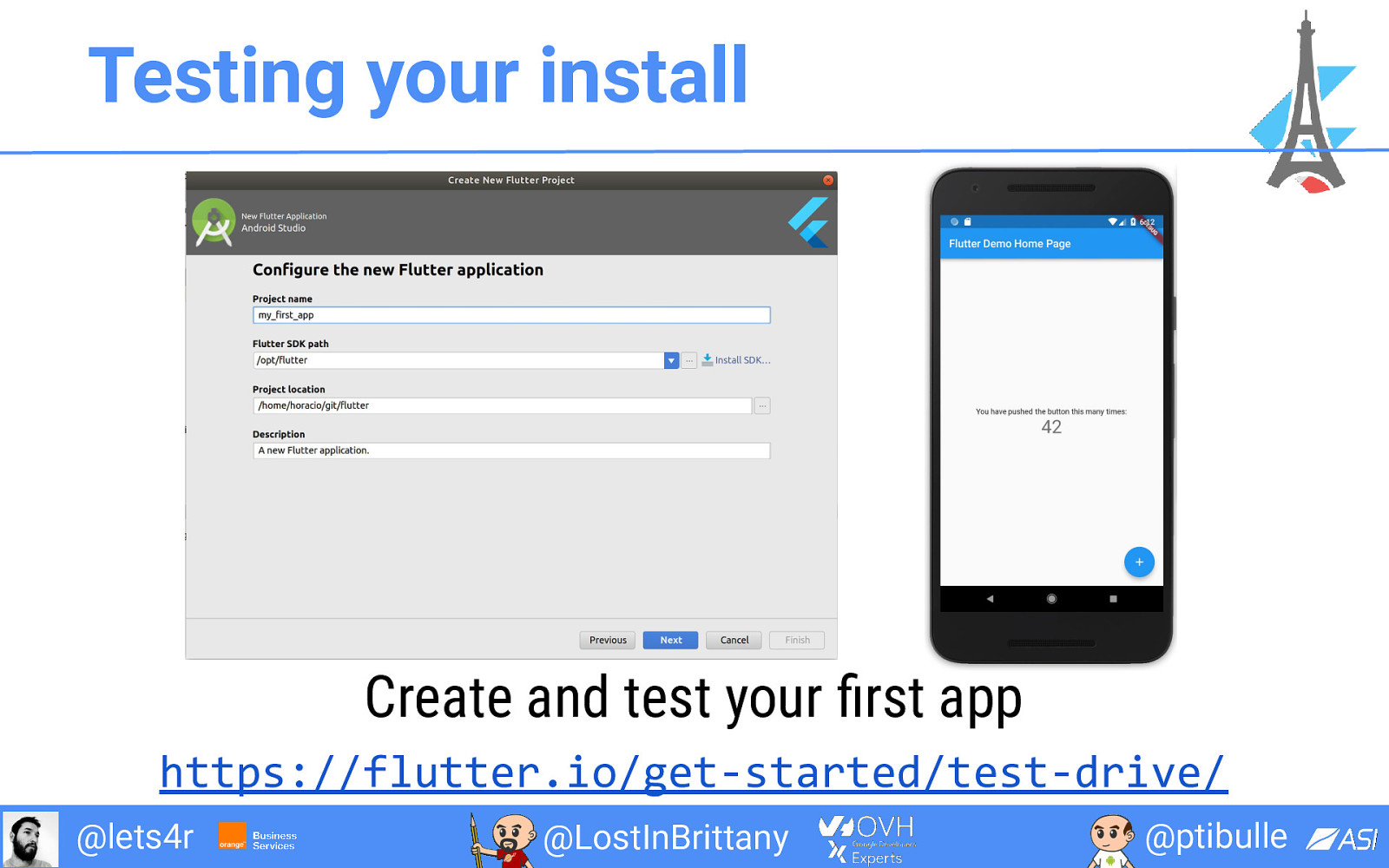
Testing your install Create and test your first app https://flutter.io/get-started/test-drive/ @lets4r @LostInBrittany @ptibulle

What’s Flutter? Yet another mobile solution? @lets4r @LostInBrittany @ptibulle

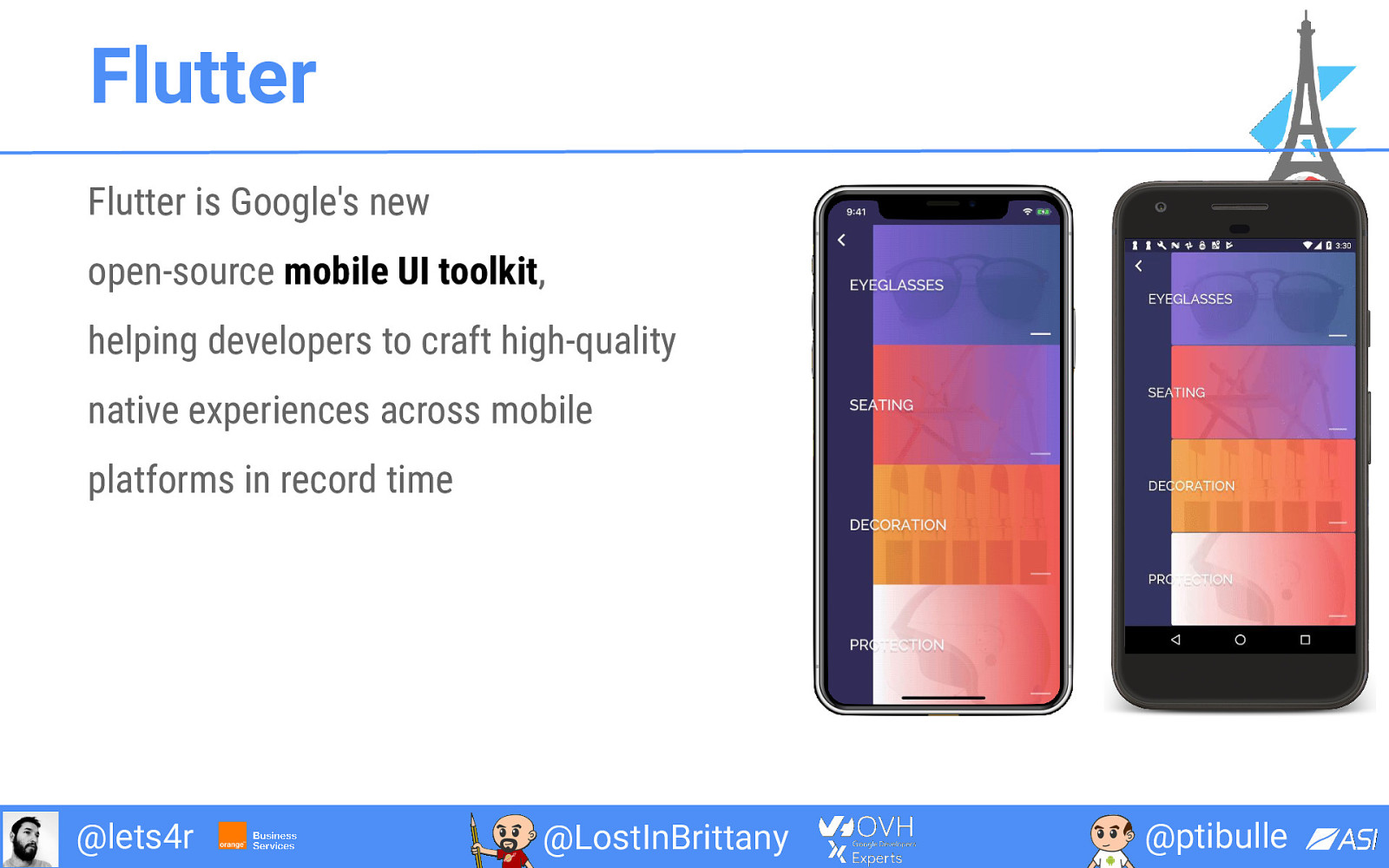
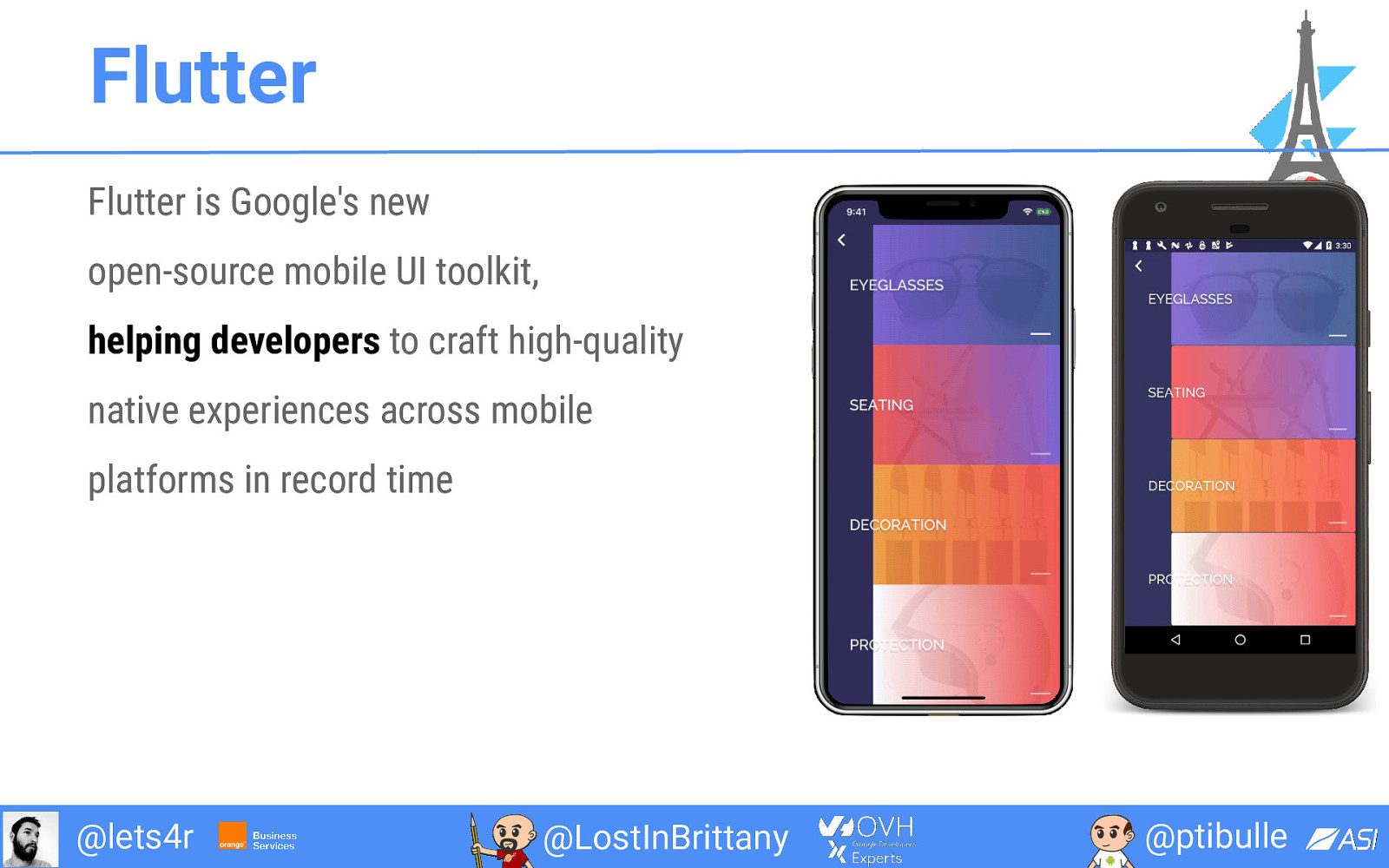
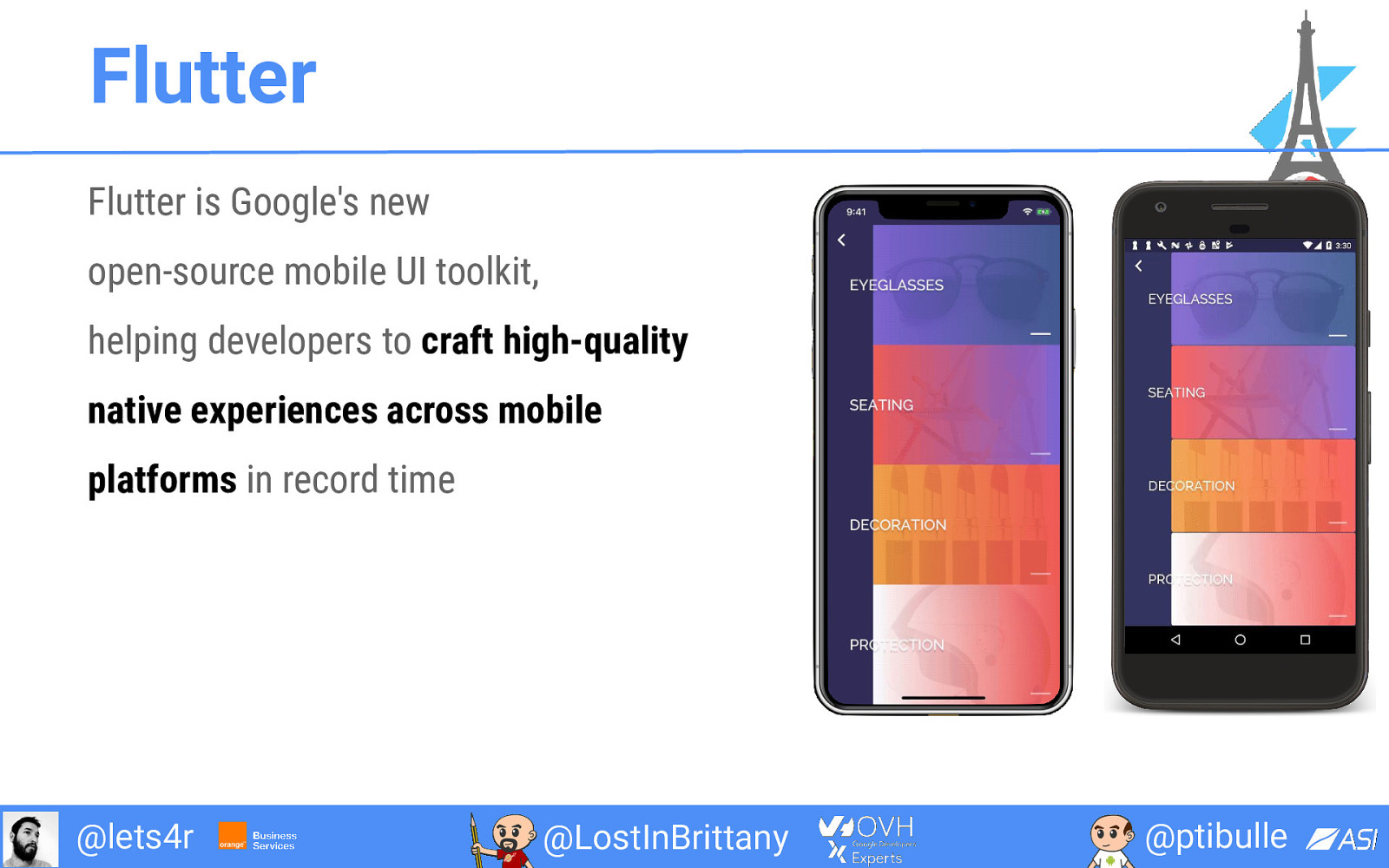
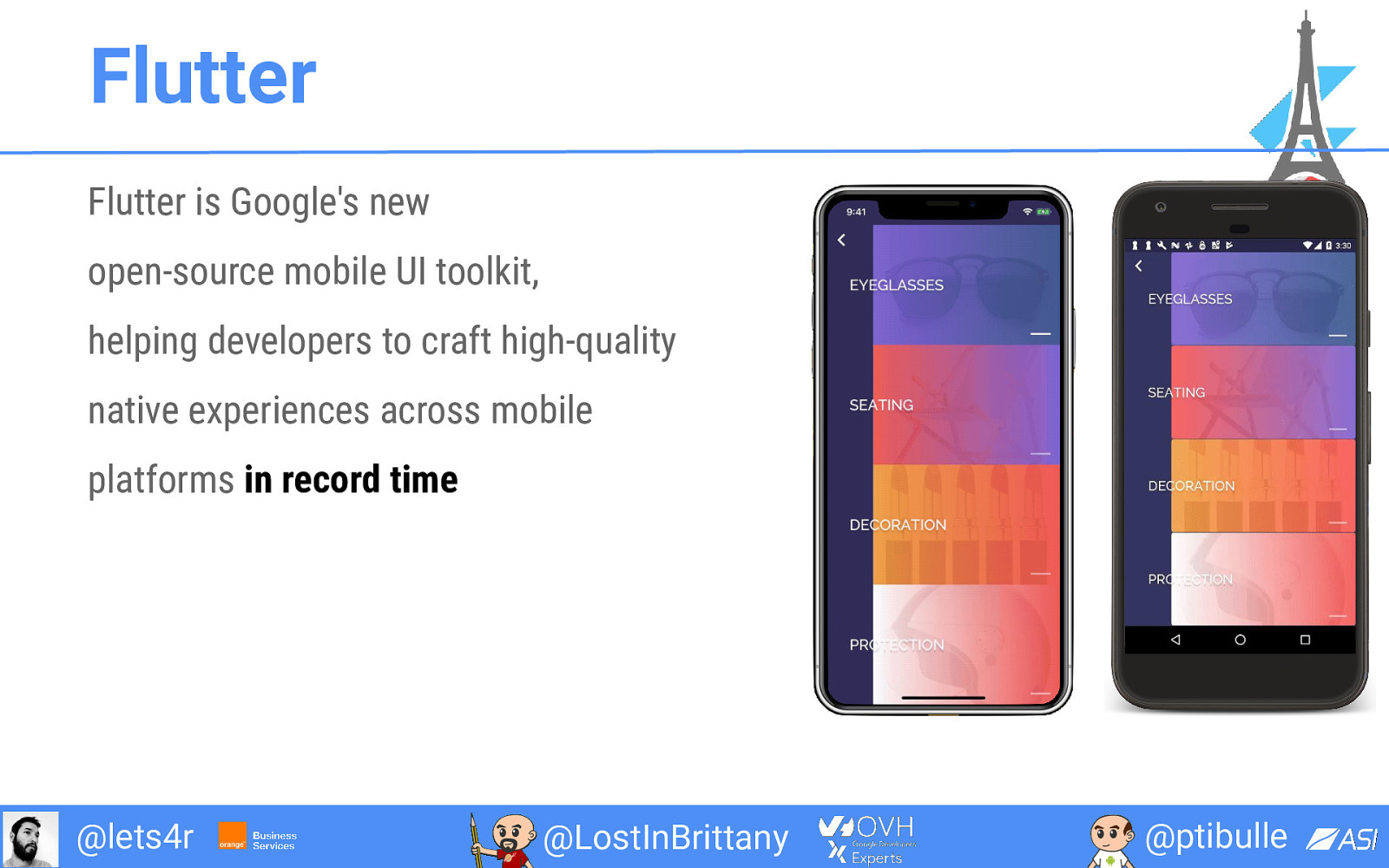
Flutter Flutter is Google’s new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time @lets4r @LostInBrittany @ptibulle

Flutter Flutter is Google’s new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time @lets4r @LostInBrittany @ptibulle

Flutter Flutter is Google’s new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time @lets4r @LostInBrittany @ptibulle

Flutter Flutter is Google’s new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time @lets4r @LostInBrittany @ptibulle

Flutter Flutter is Google’s new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time @lets4r @LostInBrittany @ptibulle

Flutter Flutter is Google’s new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time @lets4r @LostInBrittany @ptibulle

Flutter Flutter is Google’s new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time @lets4r @LostInBrittany @ptibulle

Flutter Flutter is Google’s new open-source mobile UI toolkit, helping developers to craft high-quality native experiences across mobile platforms in record time @lets4r @LostInBrittany @ptibulle

Looking back Diving into the history of mobile app development @lets4r @LostInBrittany @ptibulle

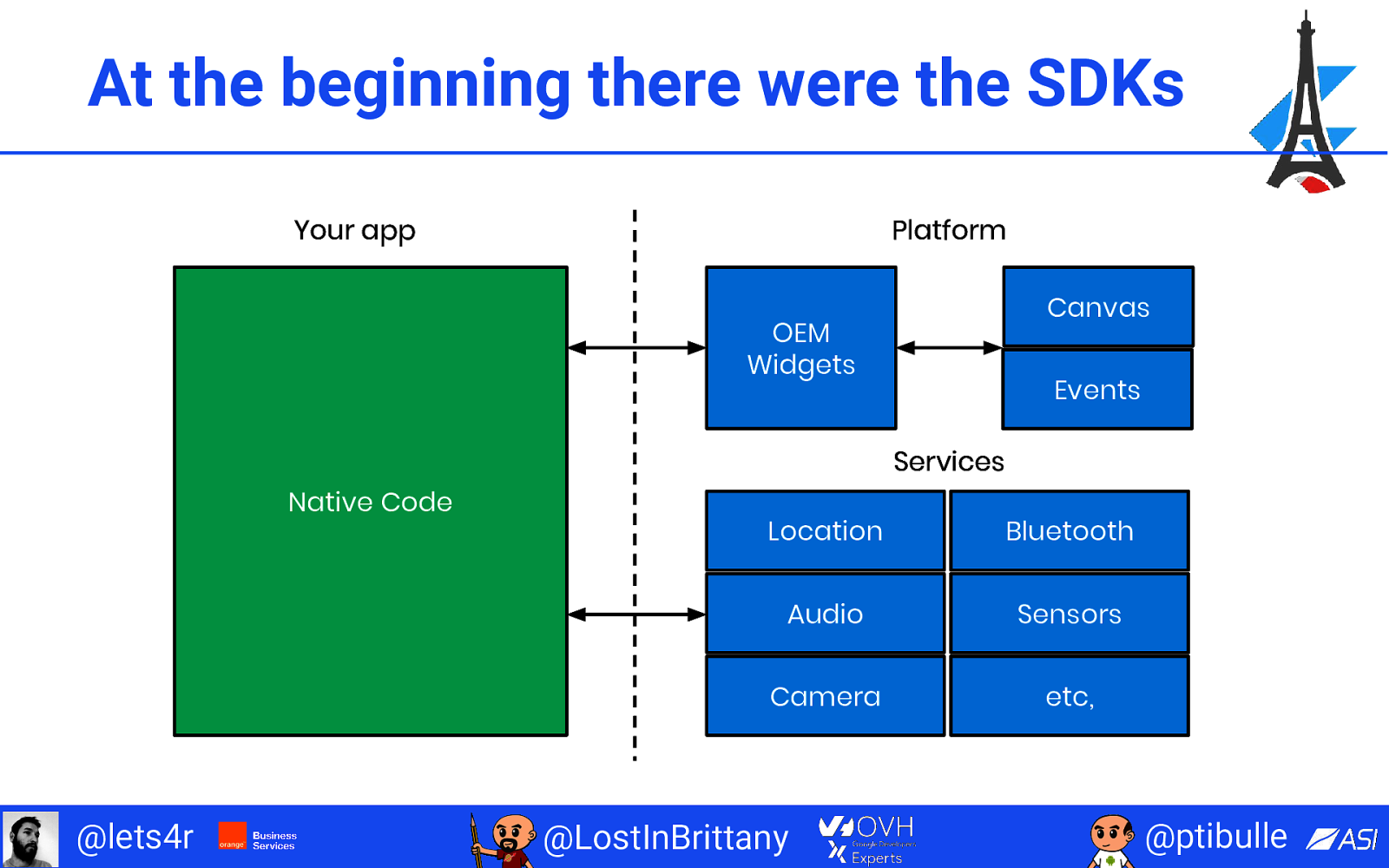
At the beginning there were the SDKs Your app Platform Canvas OEM Widgets Events Services Native Code @lets4r Location Bluetooth Audio Sensors Camera etc, @LostInBrittany @ptibulle

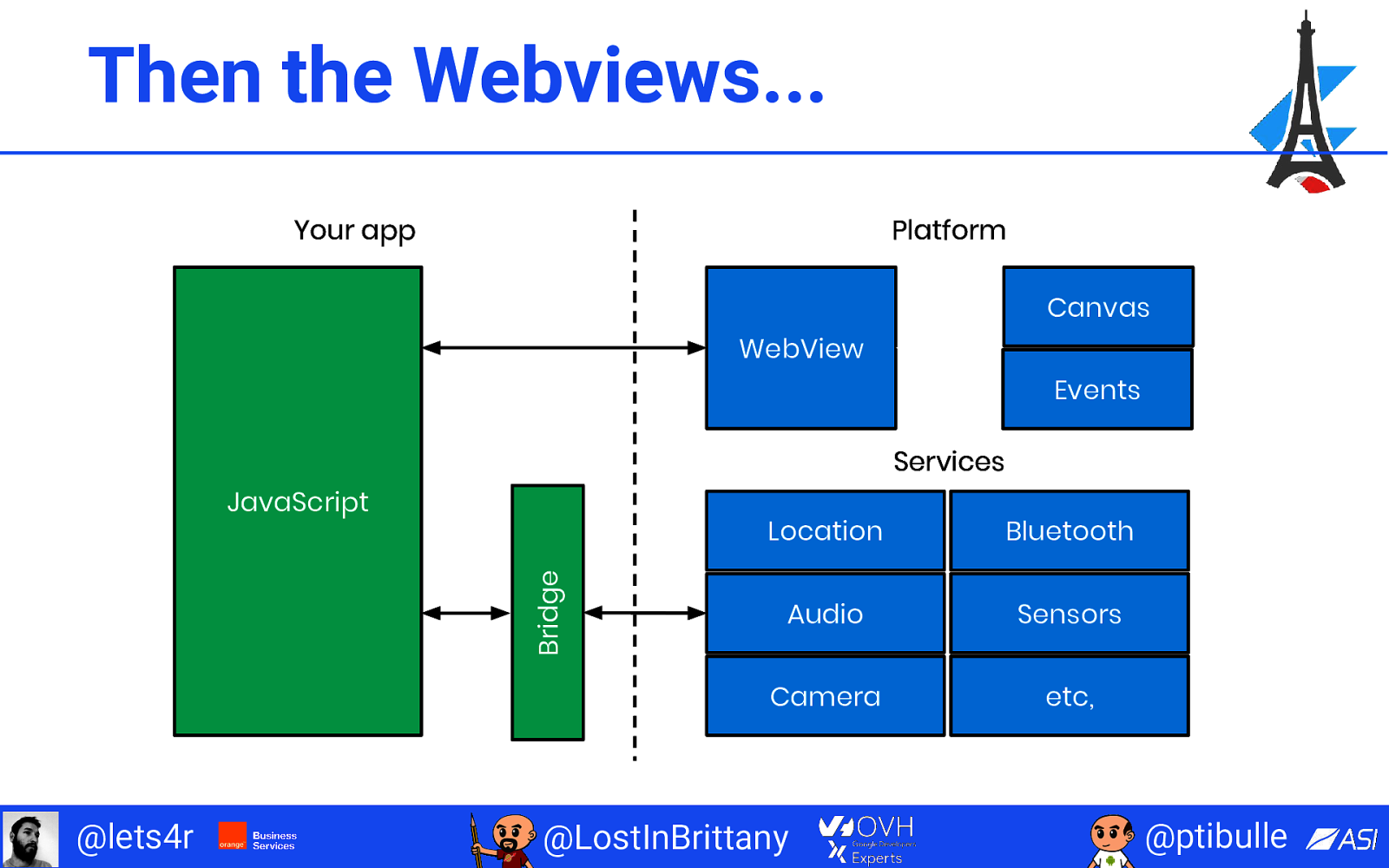
Then the Webviews… Your app Platform Canvas WebView Events Services Bridge JavaScript @lets4r Location Bluetooth Audio Sensors Camera etc, @LostInBrittany @ptibulle

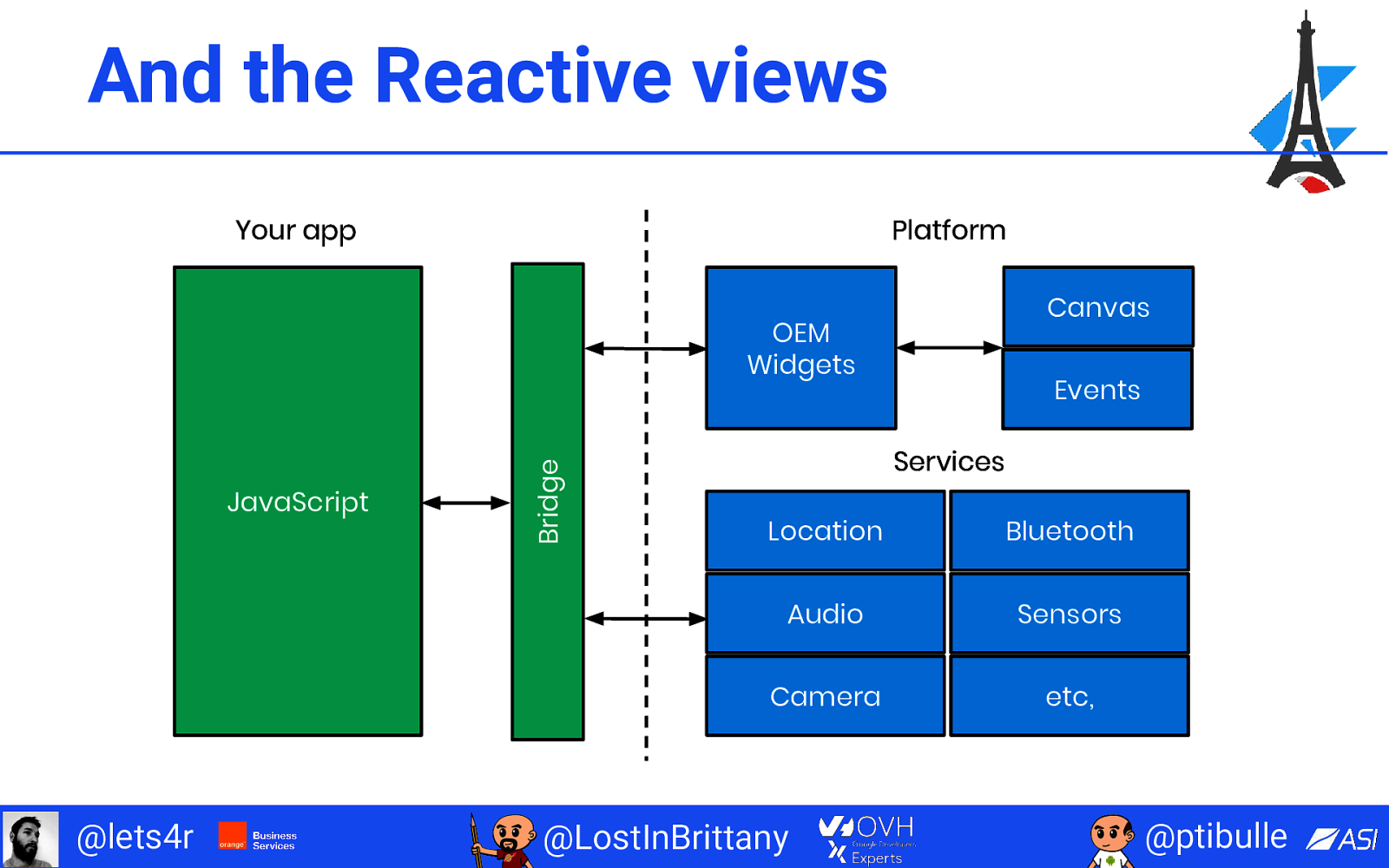
And the Reactive views Your app Platform Canvas JavaScript @lets4r Bridge OEM Widgets Events Services Location Bluetooth Audio Sensors Camera etc, @LostInBrittany @ptibulle

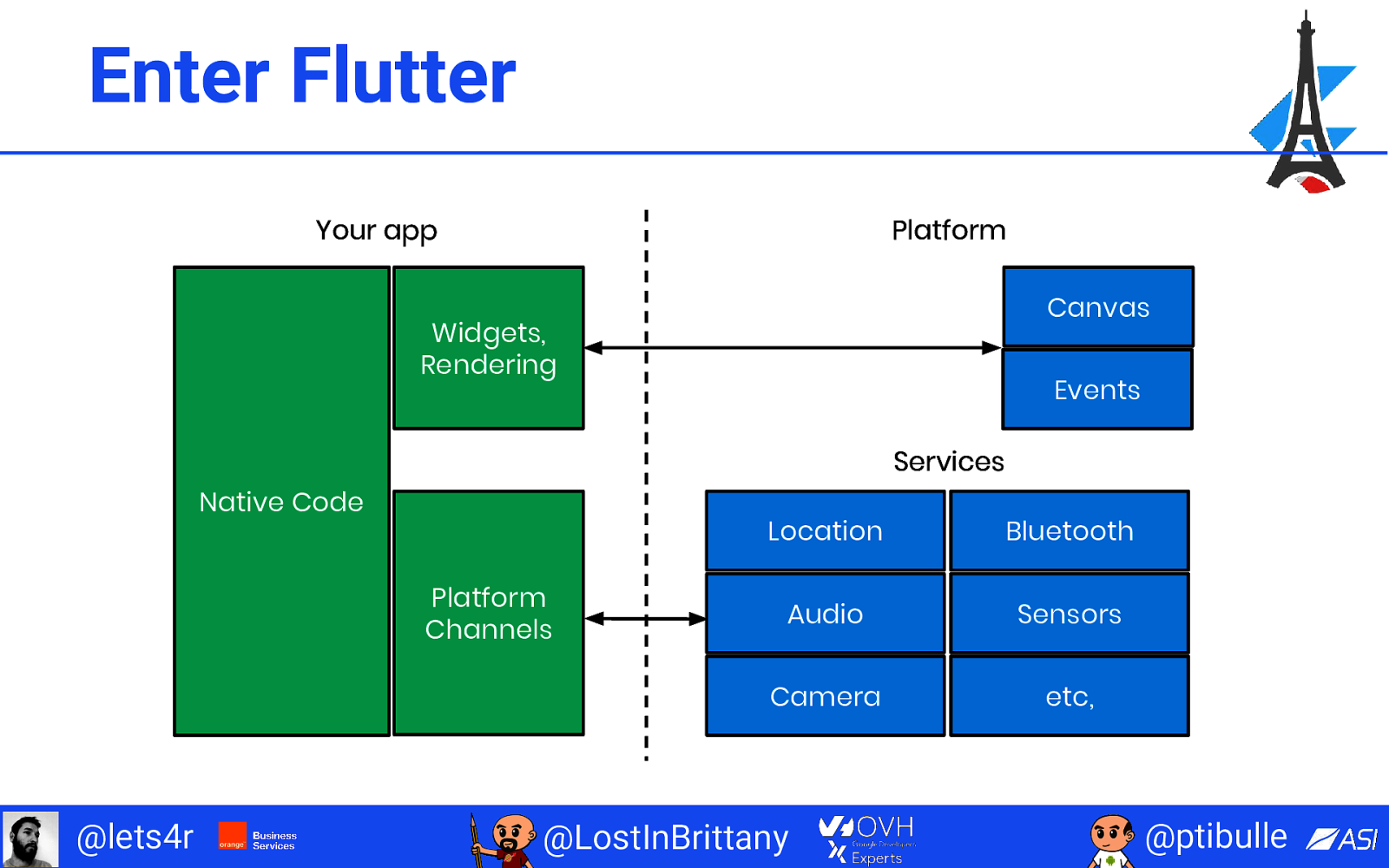
Enter Flutter Your app Platform Canvas Widgets, Rendering Events Services Native Code Platform Channels @lets4r Location Bluetooth Audio Sensors Camera etc, @LostInBrittany @ptibulle

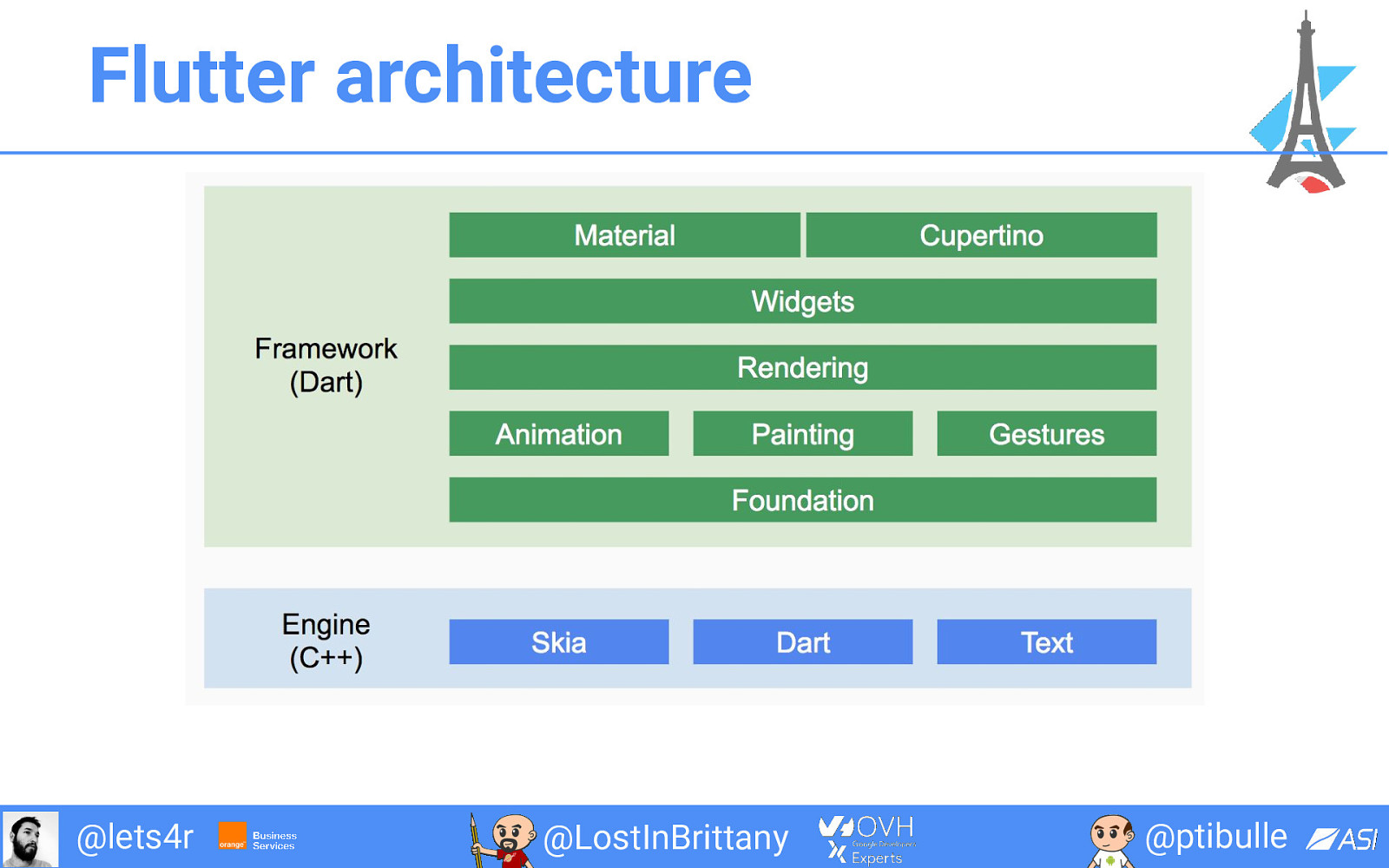
Flutter architecture @lets4r @LostInBrittany @ptibulle

But why Dart? Because Google, duh! …or maybe there are good reasons? @lets4r @LostInBrittany @ptibulle

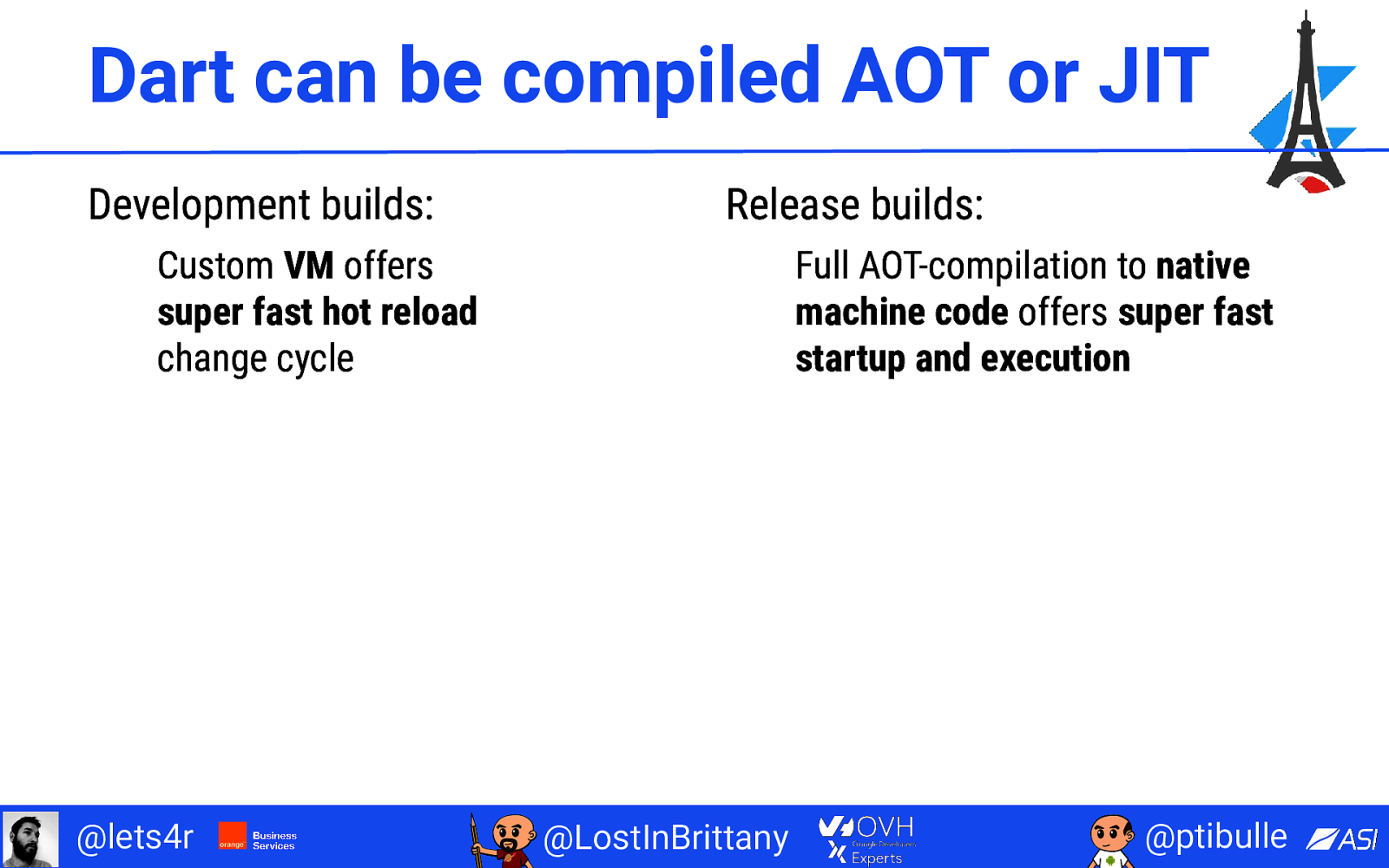
Dart can be compiled AOT or JIT Development builds: Release builds: Custom VM offers super fast hot reload change cycle @lets4r Full AOT-compilation to native machine code offers super fast startup and execution @LostInBrittany @ptibulle

Dart’s allocation and GC ● Many new objects: ○ Lock-free, fast allocation ● Short-lived objects: ○ Precise, generational garbage collection @lets4r @LostInBrittany @ptibulle

Dart is an easy, familiar language An easy language: ● No exotic syntax ● Easy to read, easy to write ● Very expressive A familiar language: ● JavaScript devs find it easy to learn ● Java / C# devs even more @lets4r @LostInBrittany @ptibulle

Layout How Flutter does layout? CSS like? XML like? @lets4r @LostInBrittany @ptibulle

Traditional rule based layouts Large set of rules ● Fixed ● Applied to all the widgets Cascading application ● Interactions & conflicts ● Low performance @lets4r @LostInBrittany @ptibulle

Chrome team experiment Could a different layout model allow faster rendering? ● Each widget specifies its own simple layout model ● Less rules, heavily optimized ● Complex layouts are turned into widgets @lets4r @LostInBrittany @ptibulle

Everything is a widget Layouts Margin Padding Themes Application are widgets even scrolling is a widget! Navigation @lets4r @LostInBrittany @ptibulle

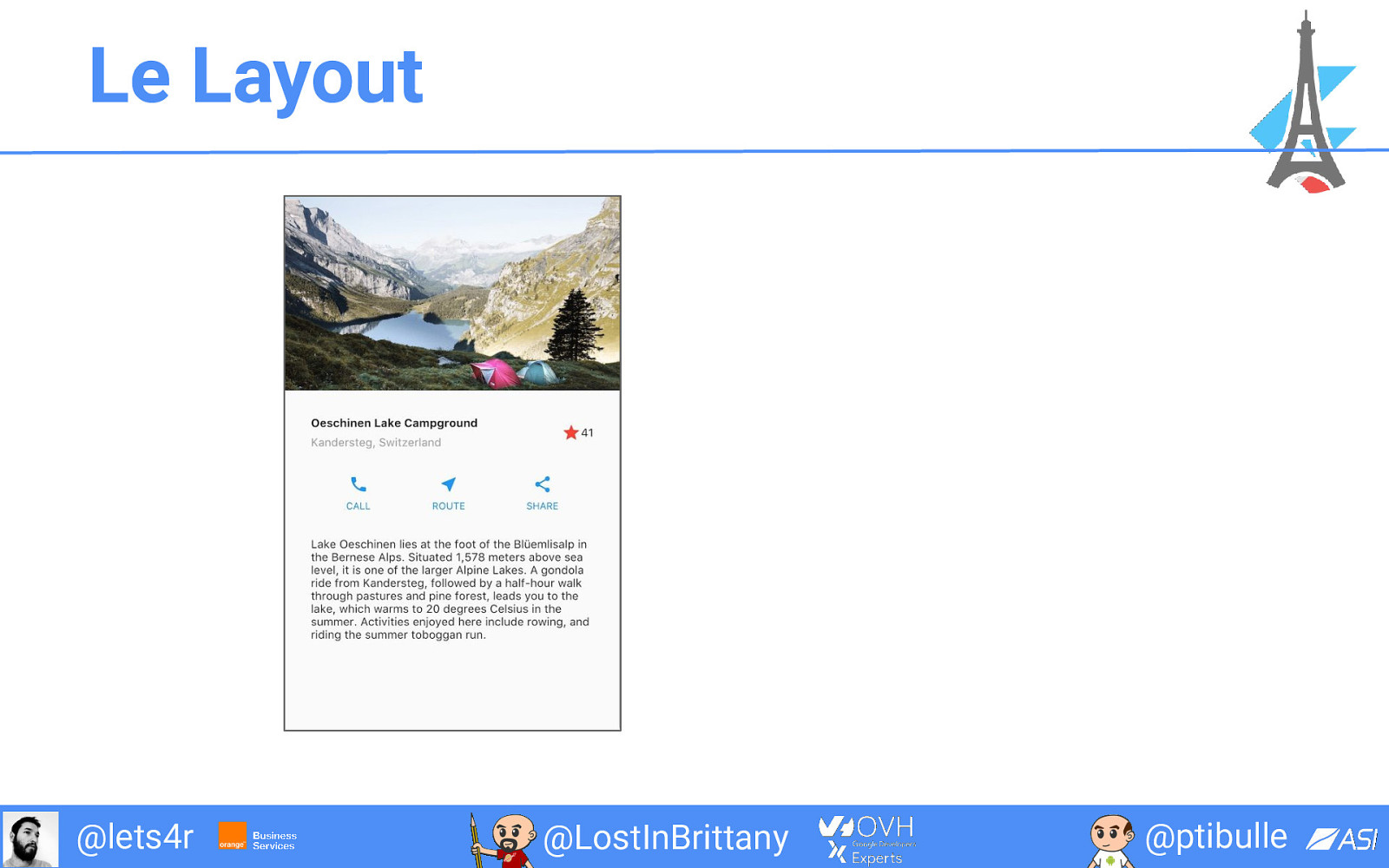
Le Layout @lets4r @LostInBrittany @ptibulle

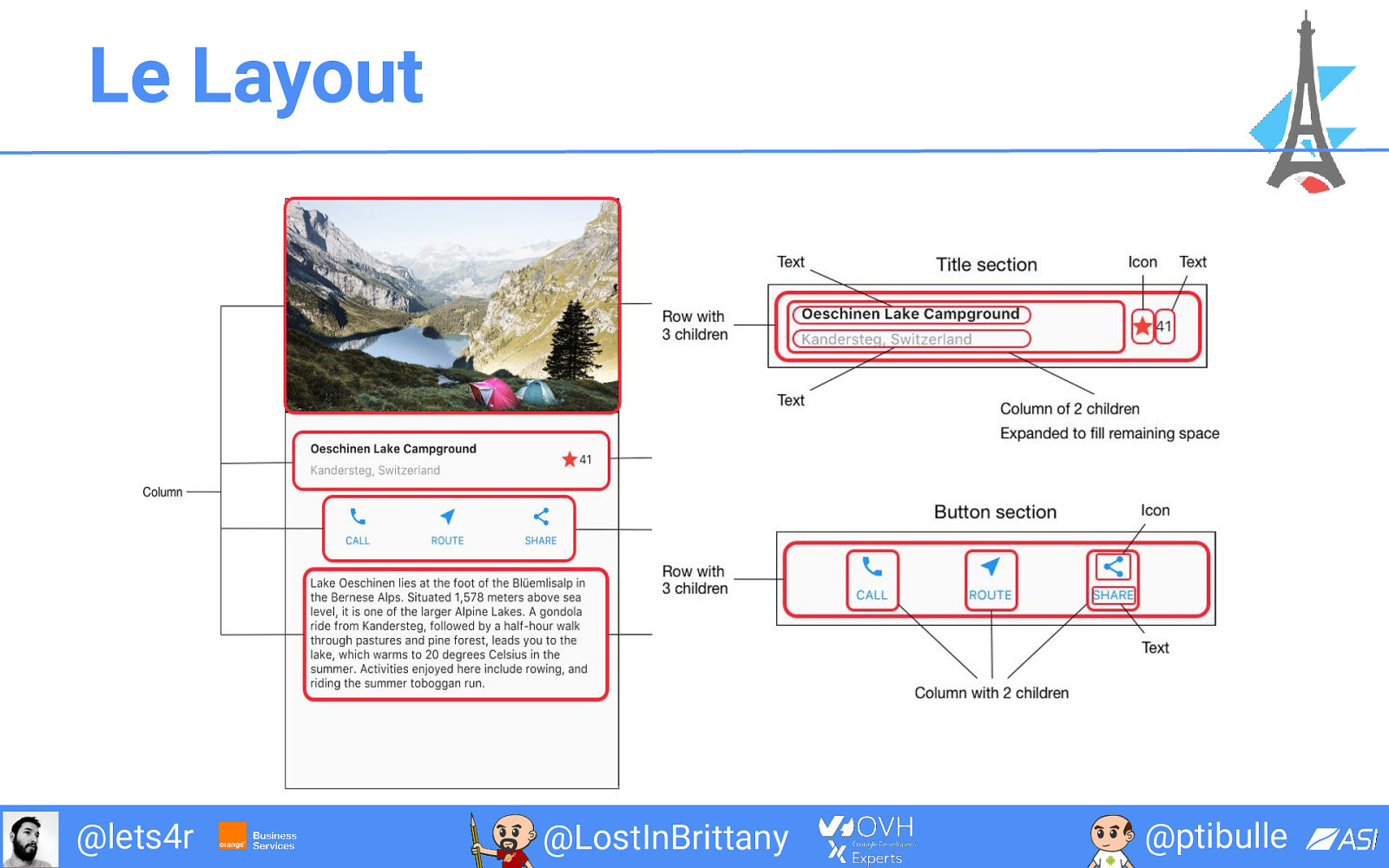
Le Layout @lets4r @LostInBrittany @ptibulle

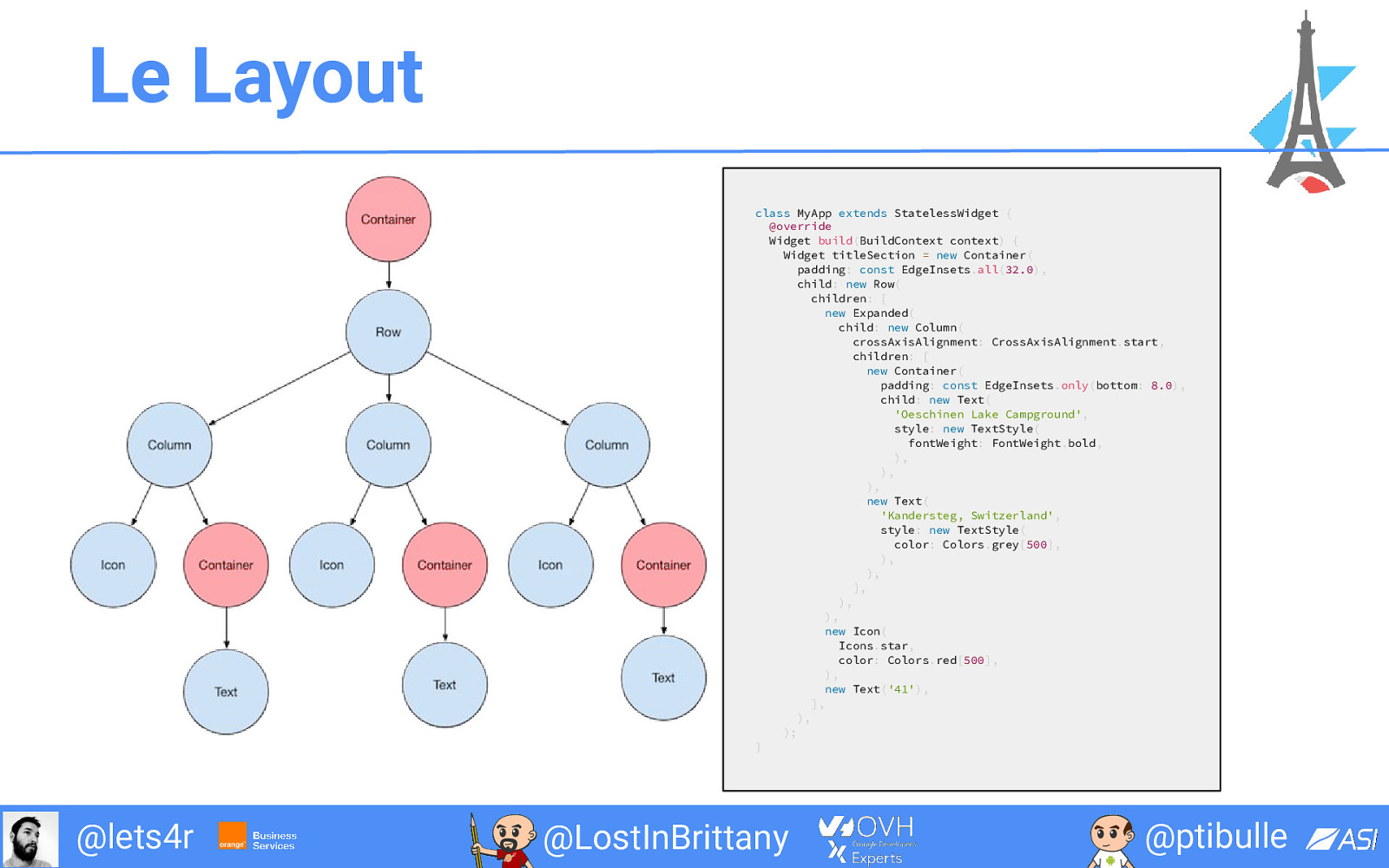
Le Layout class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { Widget titleSection = new Container( padding: const EdgeInsets.all(32.0), child: new Row( children: [ new Expanded( child: new Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ new Container( padding: const EdgeInsets.only(bottom: 8.0), child: new Text( ‘Oeschinen Lake Campground’, style: new TextStyle( fontWeight: FontWeight.bold, ), ), ), new Text( ‘Kandersteg, Switzerland’, style: new TextStyle( color: Colors.grey[500], ), ), ], ), ), new Icon( Icons.star, color: Colors.red[500], ), new Text(‘41’), ], ), ); } @lets4r @LostInBrittany @ptibulle

Le Layout class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { Widget titleSection = new Container( padding: const EdgeInsets.all(32.0), child: new Row( children: [ new Expanded( child: new Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ new Container( padding: const EdgeInsets.only(bottom: 8.0), child: new Text( ‘Oeschinen Lake Campground’, style: new TextStyle( fontWeight: FontWeight.bold, ), ), ), new Text( ‘Kandersteg, Switzerland’, style: new TextStyle( color: Colors.grey[500], ), ), ], ), ), new Icon( Icons.star, color: Colors.red[500], ), new Text(‘41’), ], ), ); } @lets4r @LostInBrittany @ptibulle

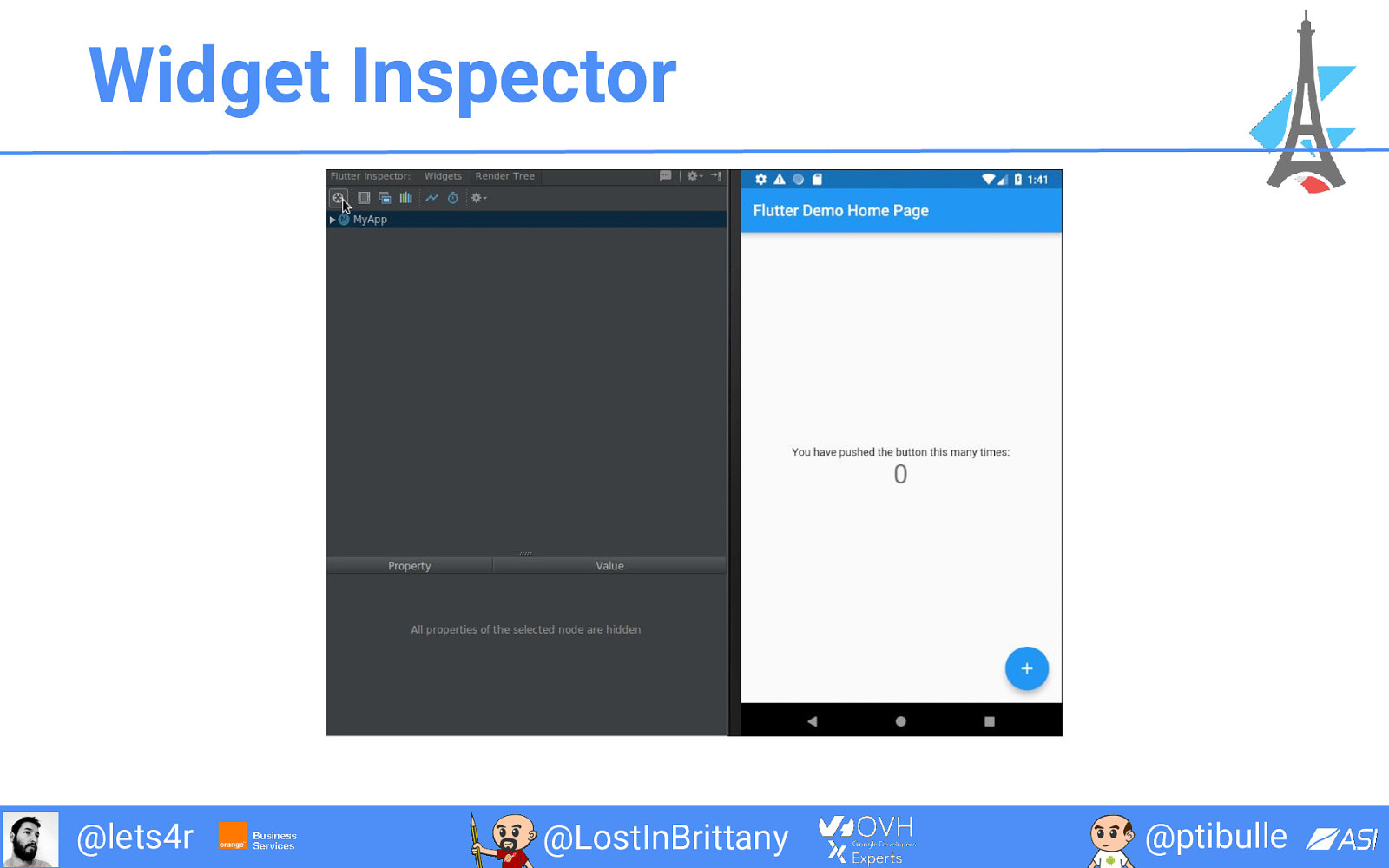
Widget Inspector @lets4r @LostInBrittany @ptibulle

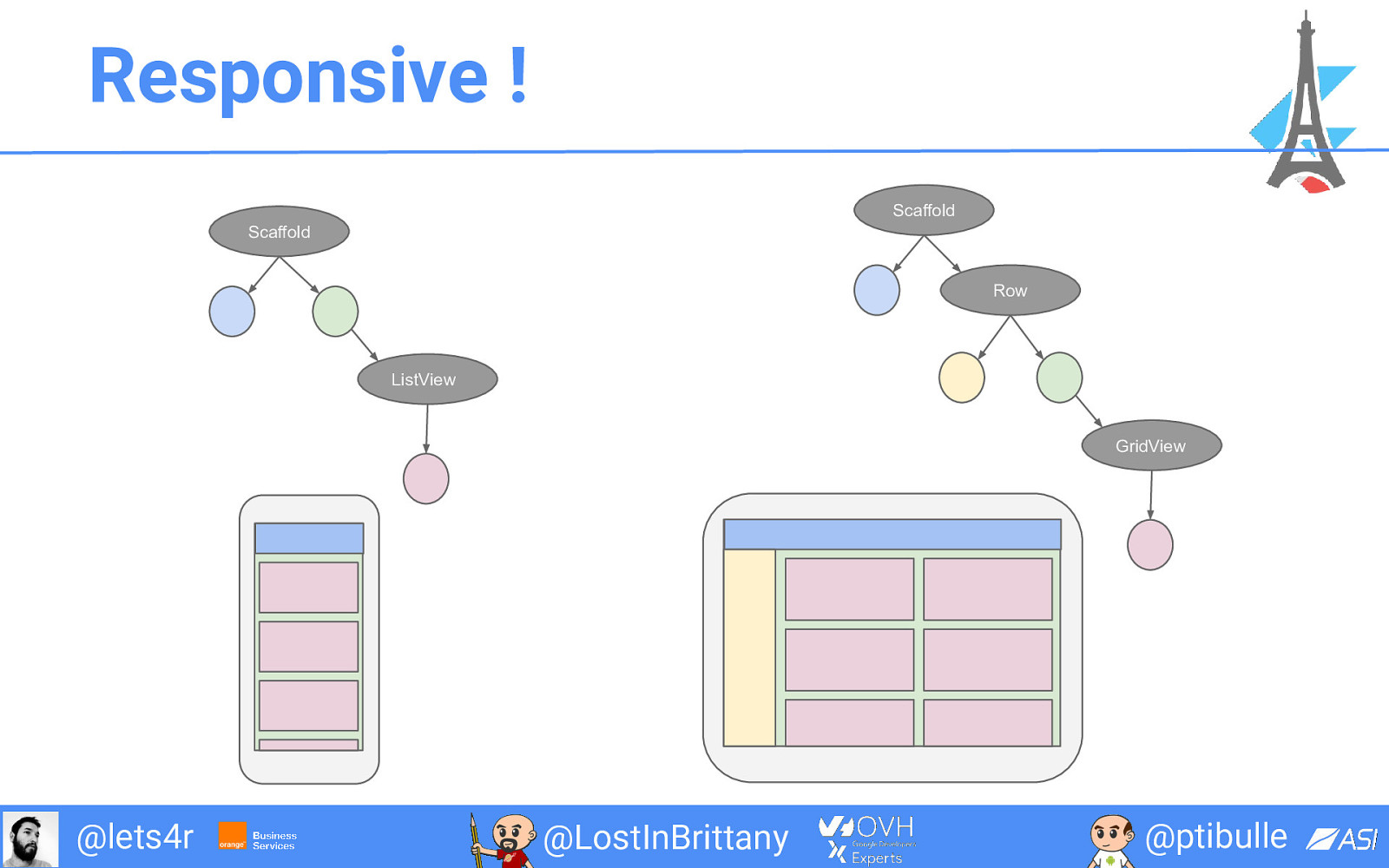
Responsive ? @lets4r @LostInBrittany @ptibulle

Responsive ! Scaffold Scaffold Row ListView GridView @lets4r @LostInBrittany @ptibulle

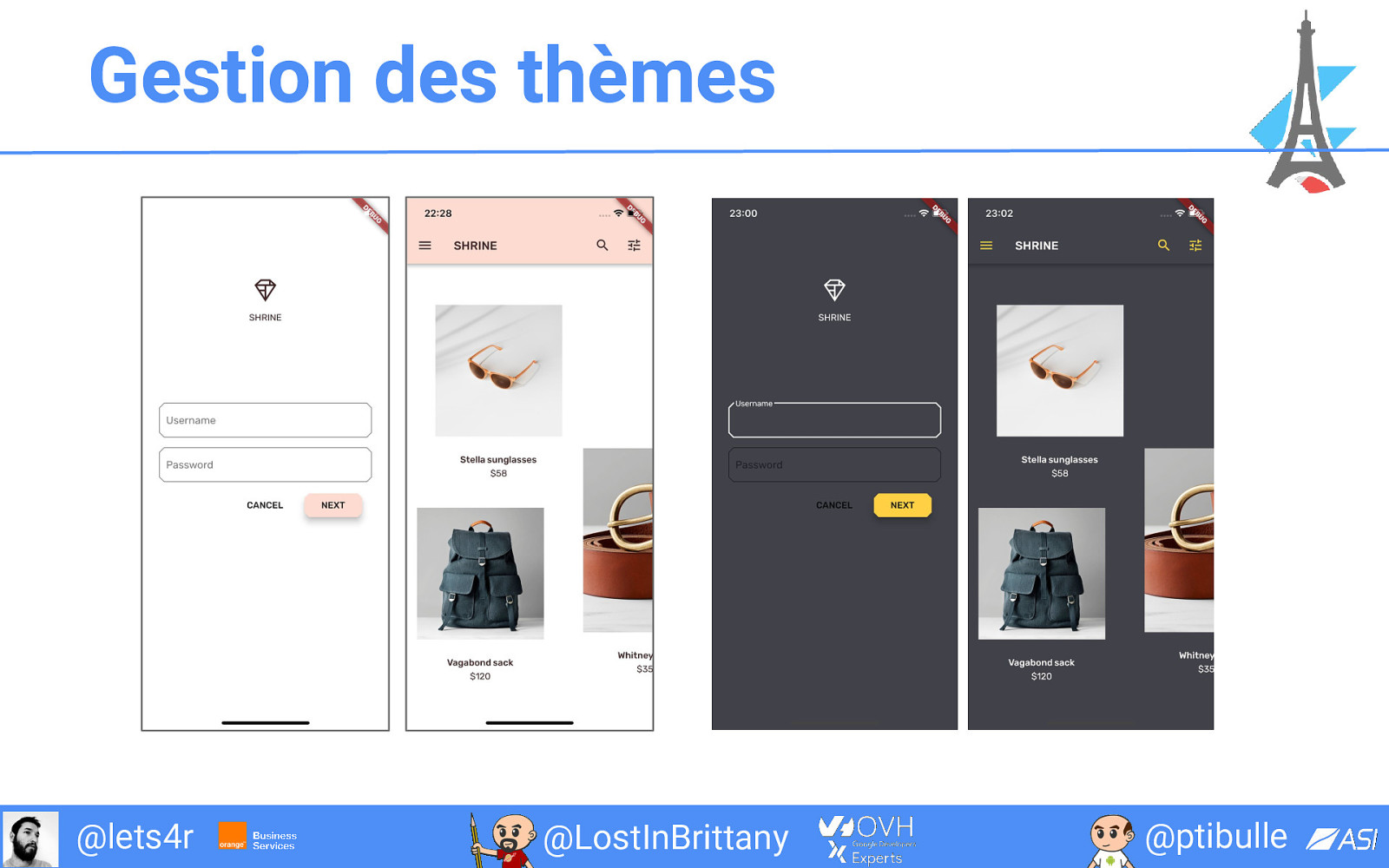
Gestion des thèmes @lets4r @LostInBrittany @ptibulle

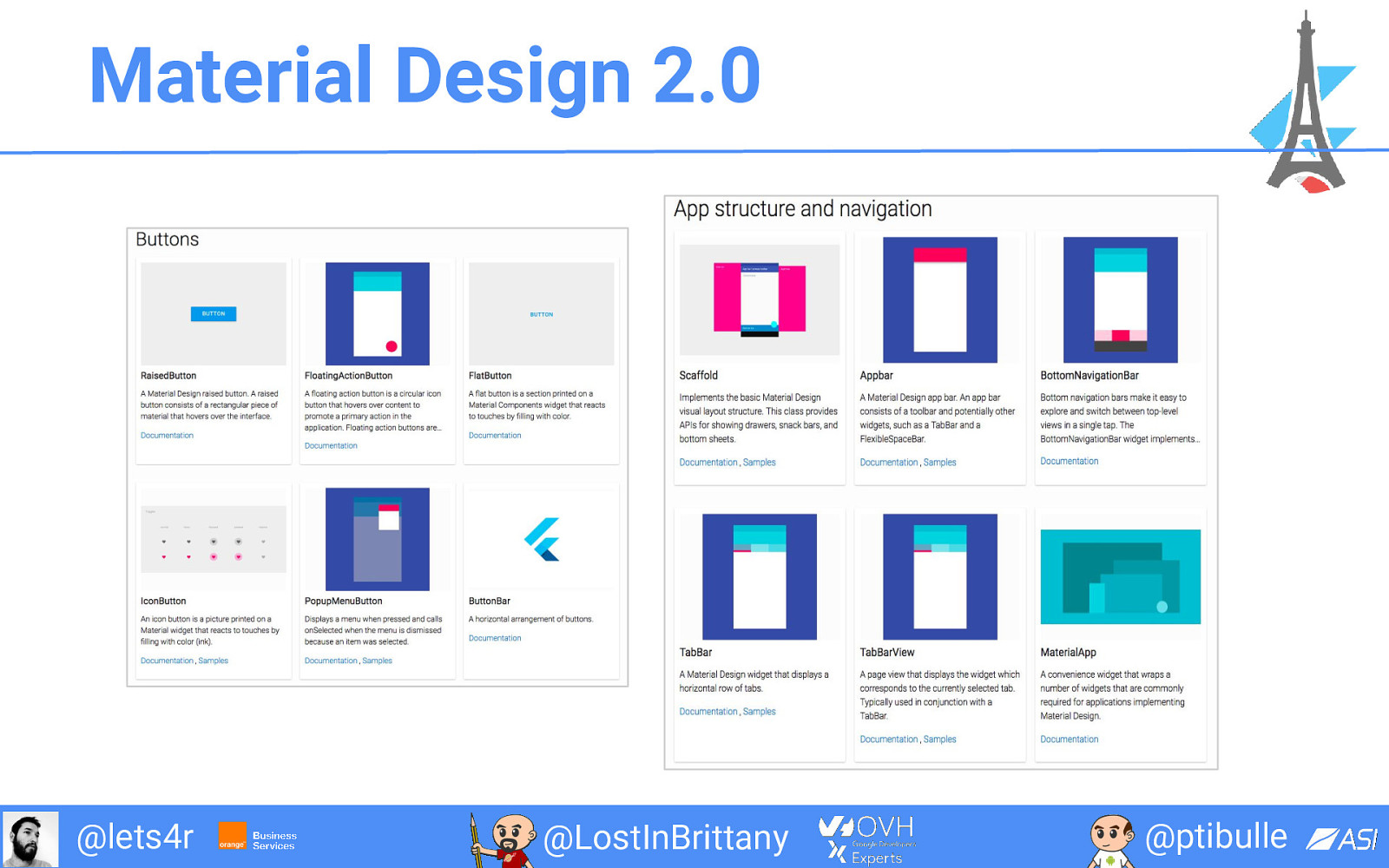
Material Design 2.0 @lets4r @LostInBrittany @ptibulle

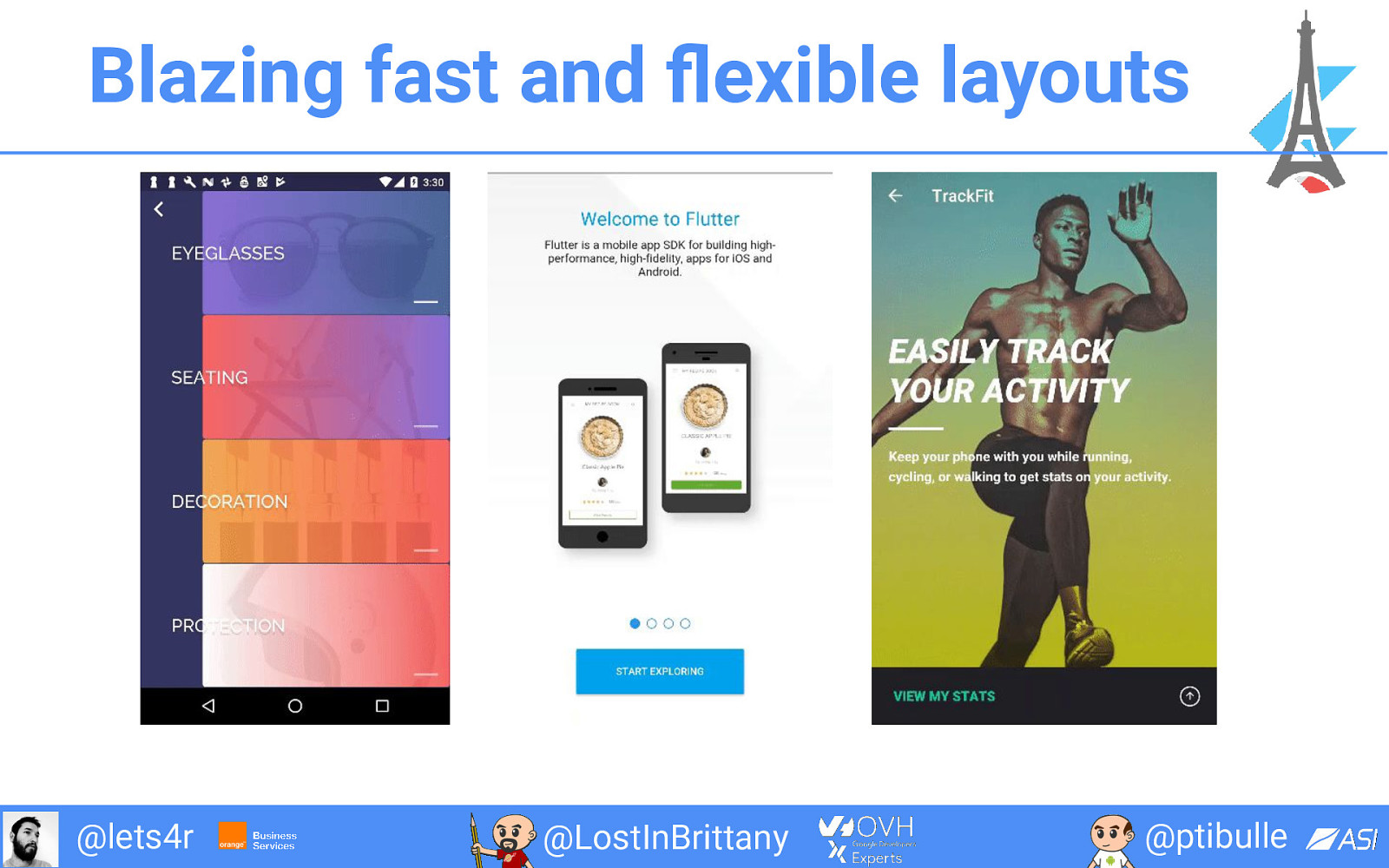
Blazing fast and flexible layouts @lets4r @LostInBrittany @ptibulle

Why to choose Flutter? OK, so it’s a new technology to build mobile apps, rather cool, yeah… but why should I choose it? @lets4r @LostInBrittany @ptibulle

Why choose Flutter? Beautiful Productive Fast @lets4r Extensible @LostInBrittany @ptibulle

Beautiful Control every pixel on the screen Make your brand come to life Never say “no” to your designer Stand out in the marketplace Win awards with beautiful UI @lets4r @LostInBrittany @ptibulle

Fast Brings the power of a games engine to user experience development 60fps, GPU accelerated Compiled to native machine code @lets4r @LostInBrittany @ptibulle

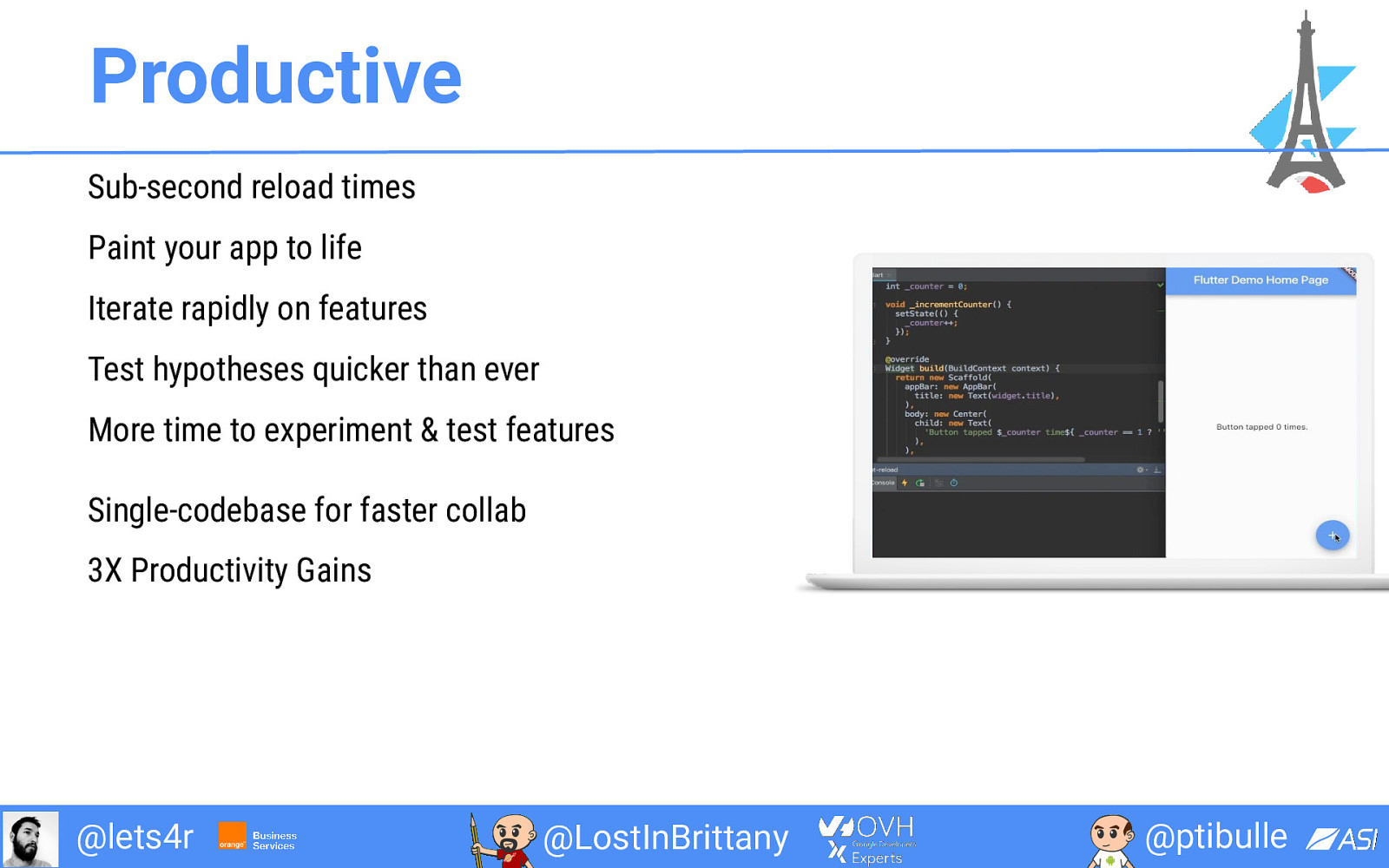
Productive Sub-second reload times Paint your app to life Iterate rapidly on features Test hypotheses quicker than ever More time to experiment & test features Single-codebase for faster collab 3X Productivity Gains @lets4r @LostInBrittany @ptibulle

Extensible Everything is free and open source Layered architecture: easy to extend Deep platform integrations Hundreds of third-party packages (ads, videos, database, cloud etc.) @lets4r @LostInBrittany @ptibulle

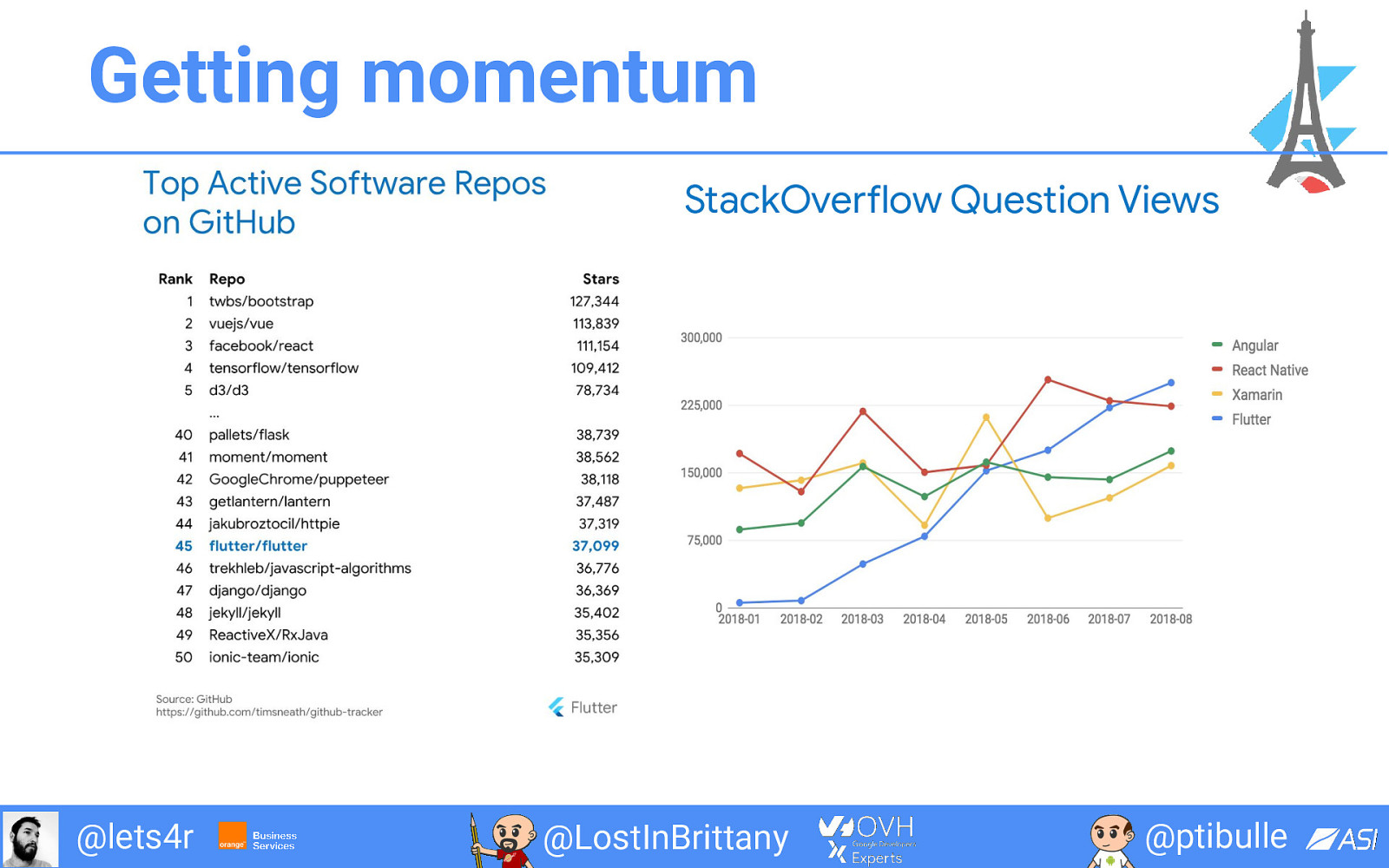
A wonderful time to begin with Flutter Flutter is getting momentum! @lets4r @LostInBrittany @ptibulle

Flutter is on the starting blocks Version 1.0 released last December @lets4r @LostInBrittany @ptibulle

Getting momentum StackOverflow Question Views @lets4r @LostInBrittany @ptibulle

Integration with popular tools 3rd-party Android SDKs Android Studio Xcode VS Code Firebase 3rd-party iOS SDKs Android APIs @lets4r iOS APIs Material Design @LostInBrittany Redux @ptibulle

And now, let’s code! TL;DR: We have spoken too much, now it’s your turn @lets4r @LostInBrittany @ptibulle

Let’s go ! Wifi : LeBeffroi or 4G Codelab : https://ptibulle.github.io/#0 Sources : https://github.com/ptibulle/flutter_breizh @lets4r @LostInBrittany @ptibulle

Thank you! @lets4r @LostInBrittany @ptibulle