Hi, everyone.
A presentation at Accessibility Meet-up in February 2020 in Groningen, Netherlands by Maike Klip

Hi, everyone.

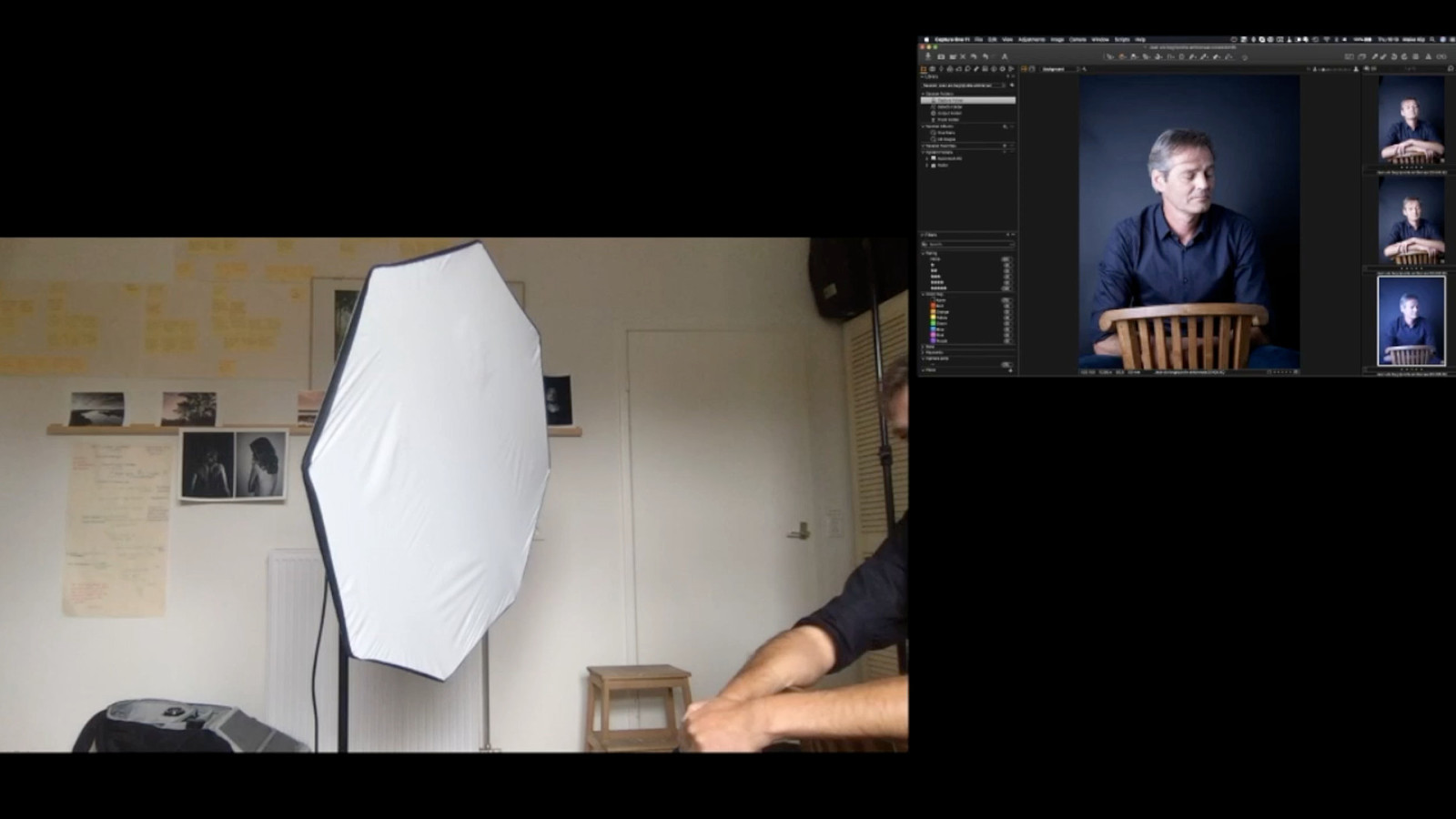
I want to start with this video of Jean being photographed as a compassionate civil servant.

My name is Maike Klip. Here is my contact information. I will share these slides with you via noti.st. And you can find the whole project on debegripvolleambtenaar.nl and on my research blog klipklaar.nl.

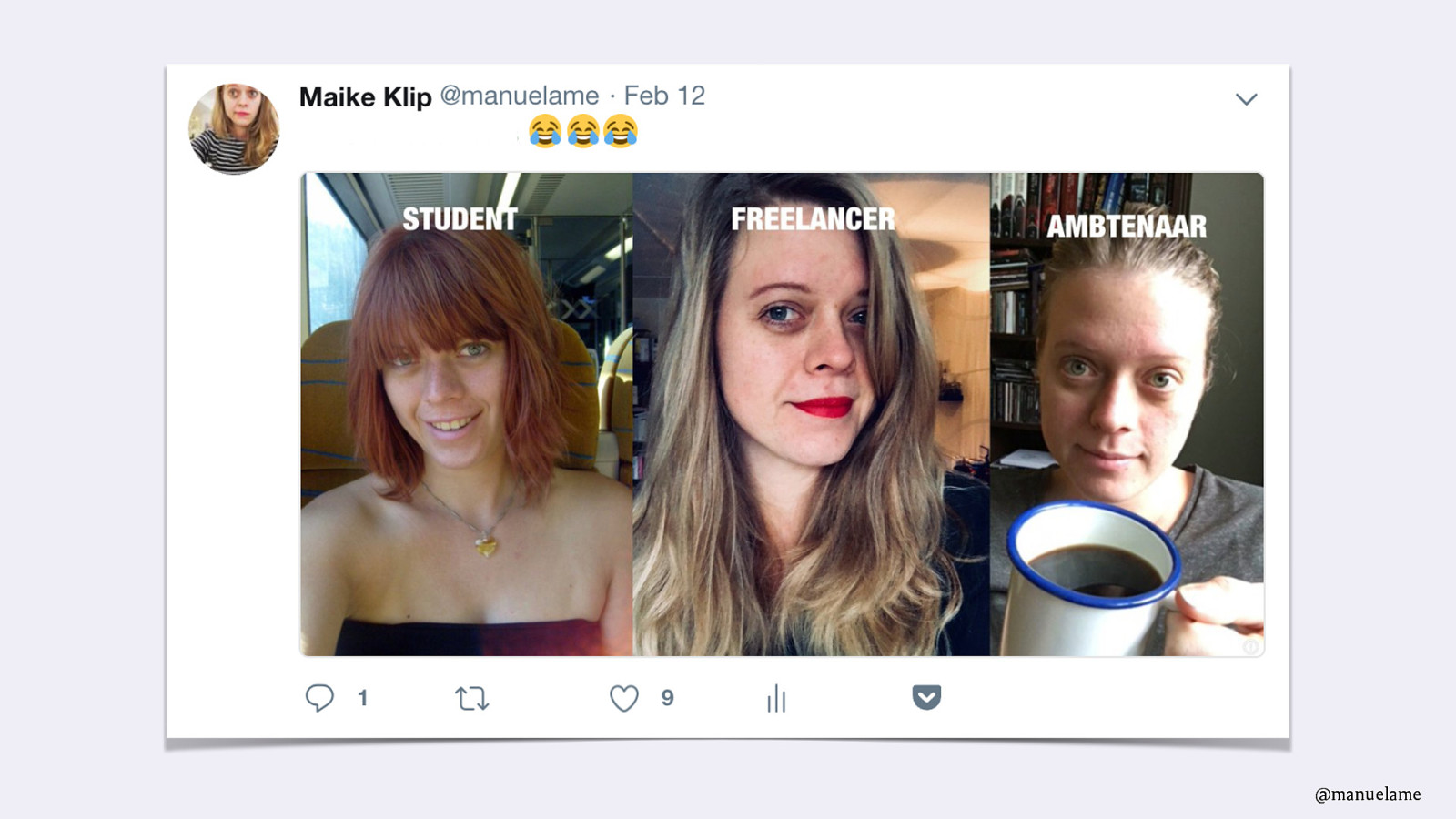
Let’s start with a quick recap of my career so far. I studied Journalism and after I worked as a freelancer. I recently became a civil servant for the Dutch government. As you can see that has been quite an identity change for me. I work at the Executive Agency for Education, part of the Ministry of Education. In short we say DUO, and that’s what I’ll be saying from now on.

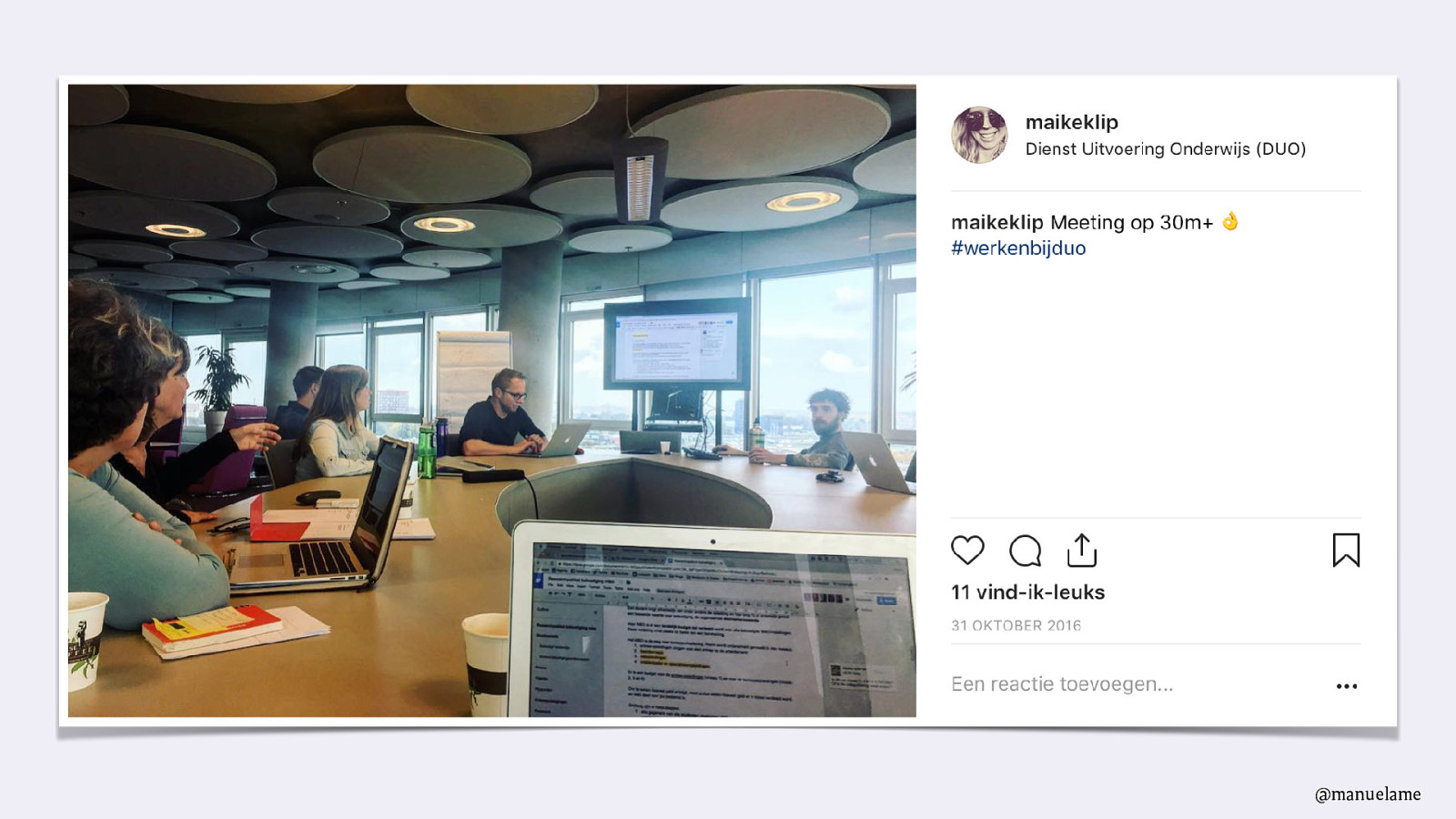
I am part of the Online Team. Our team consists of about 25 people: content designers, interaction desiners, webanalysts, front-enddevelopers, user researchers and digital strategists, like I am.

This is my view from our headquarters in Groningen.

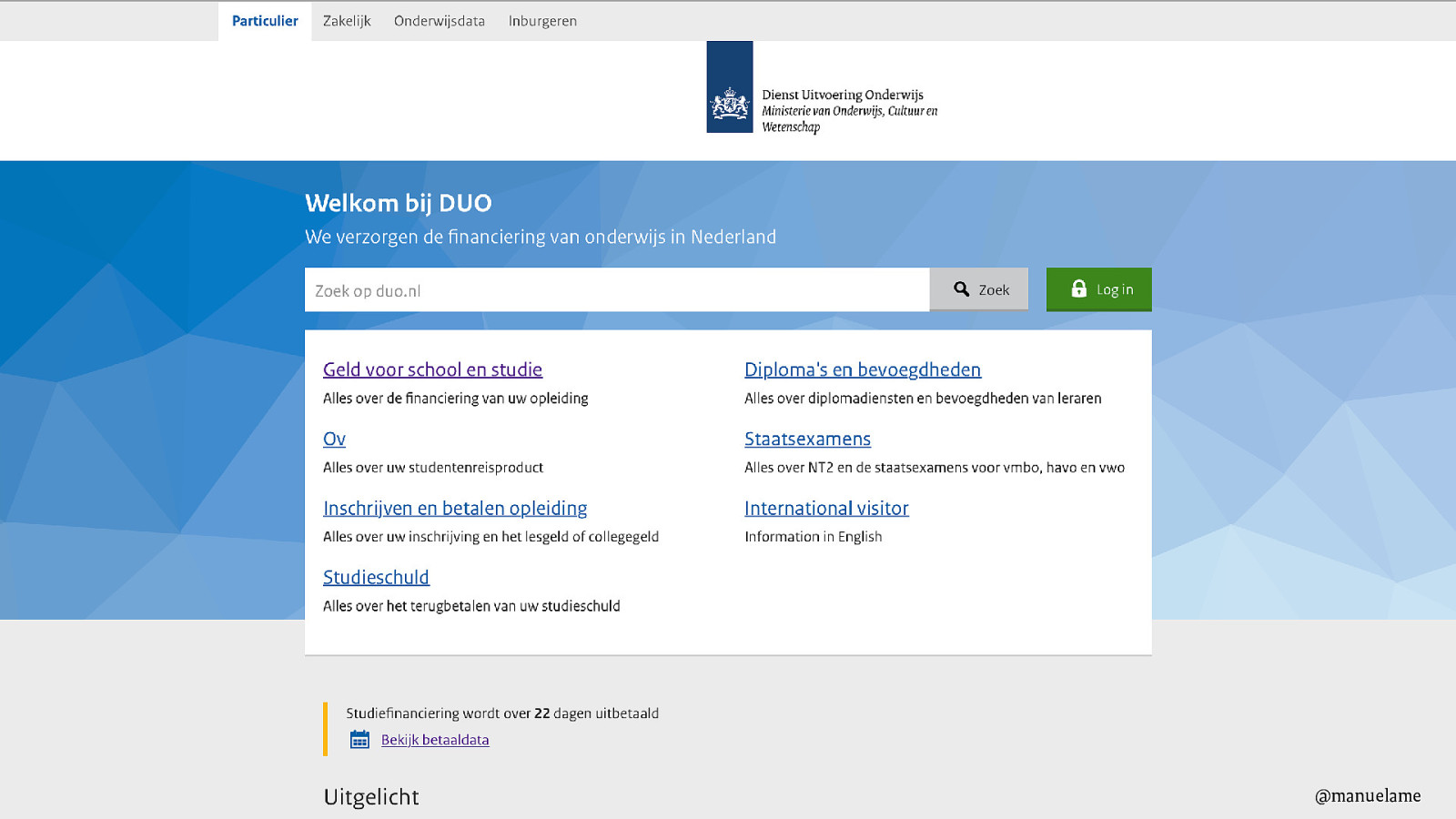
Our team mainly works on this website. duo.nl. And not only our team, behind this website you can find all the services of DUO. This homepage is the door to almost 400 applications for students and people working at schools. DUO doesn’t have a website. We are this website. We, are almost 3000 people working at DUO. Last year we completely redid this homepage. And that wasn’t the first time. Let me take you on a trip trough memory lane. Before this website where everything is taskoriented…

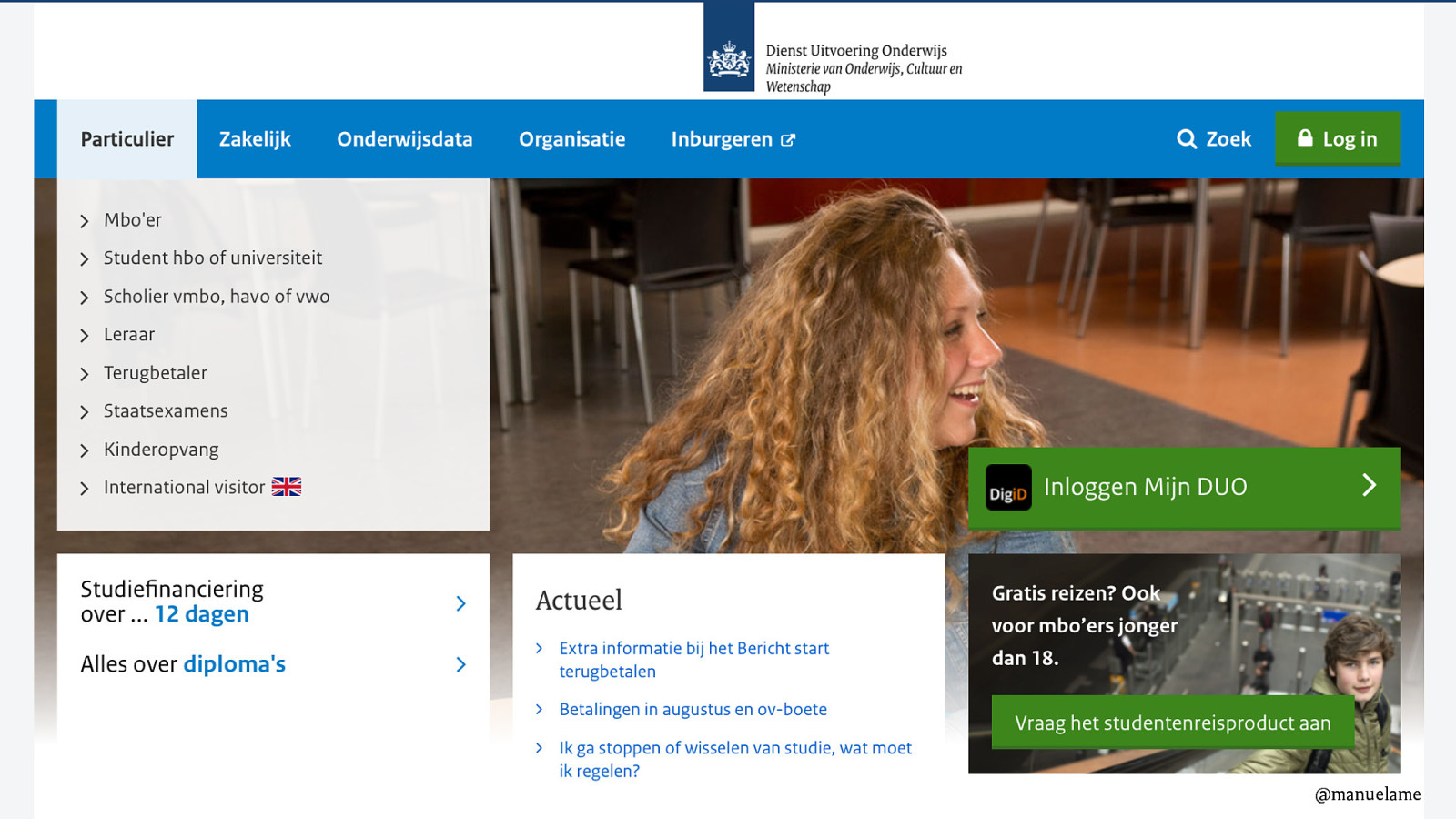
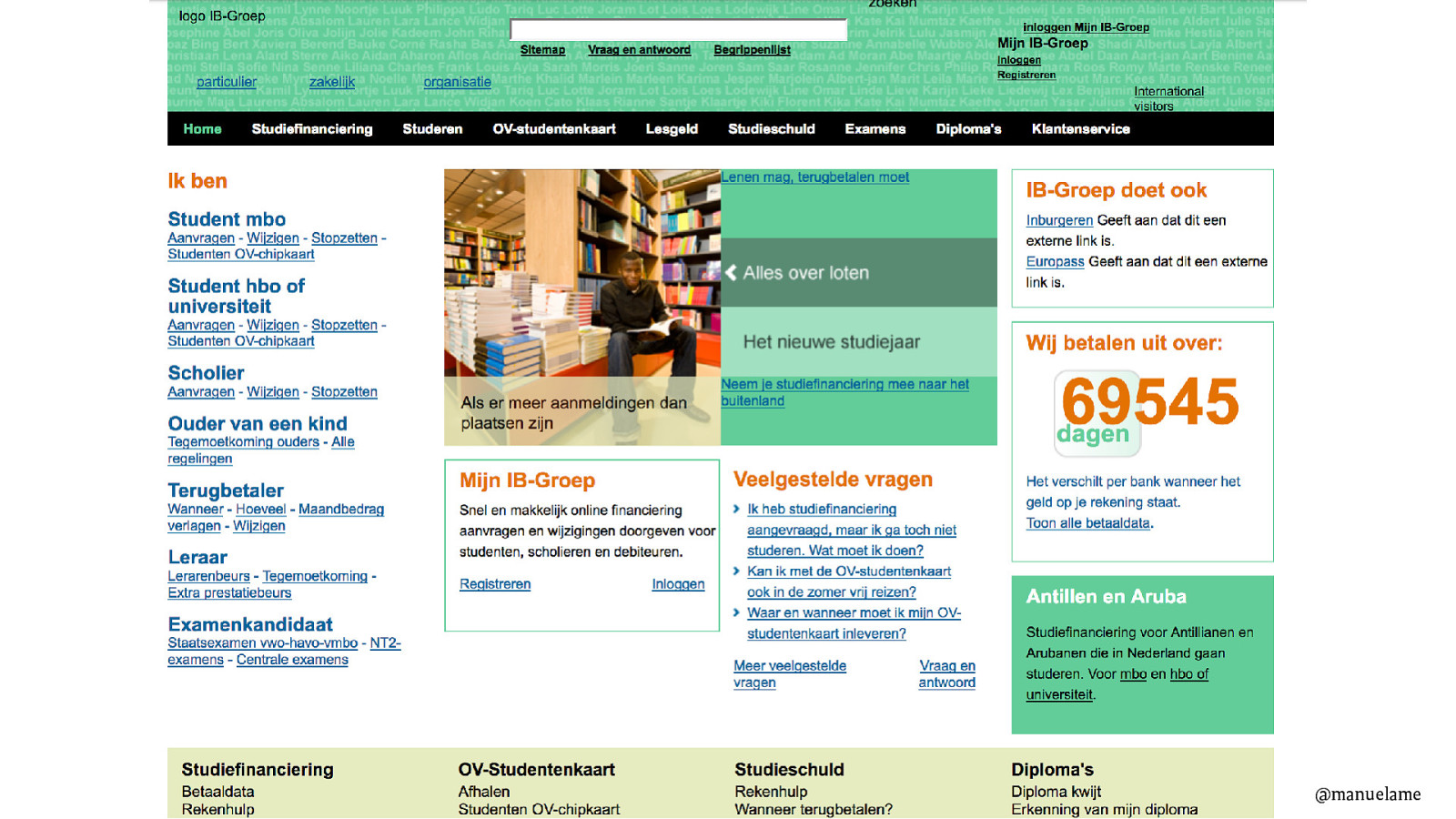
…we had this one. Here you had to first tell us who you are before we gave you the information for that target group that you fit. But a lot of people didn’t know in what group they belonged. We had this one from 2012 to 2018.

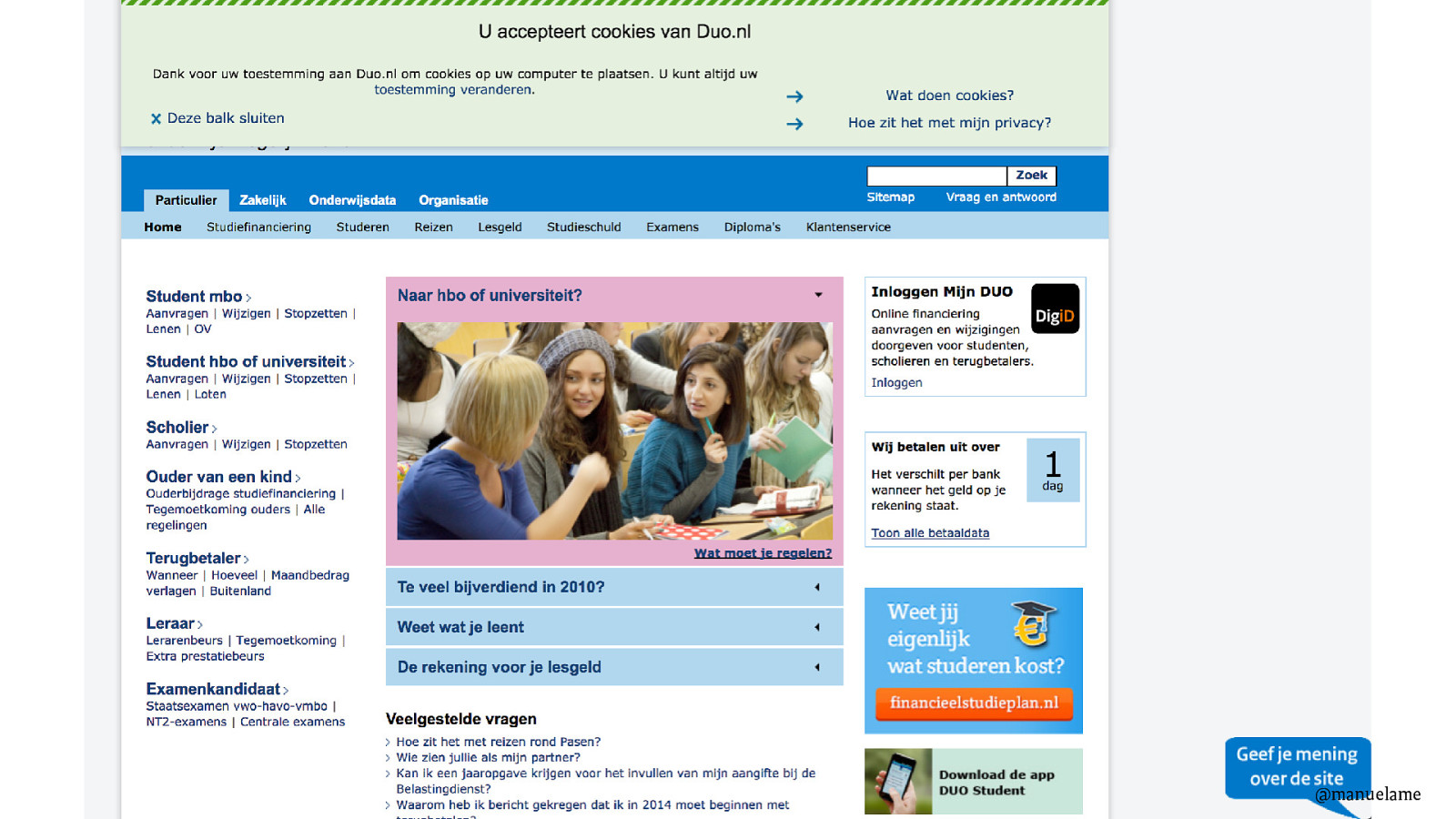
Before that we had this gem. Very packed with information.

This was 2005. This was my website when I was a student and had to apply for student finance.

Here another great one from I think the late 90’s, early 00’s? And I am just guessing because of the boy with the eyebrow piercing.

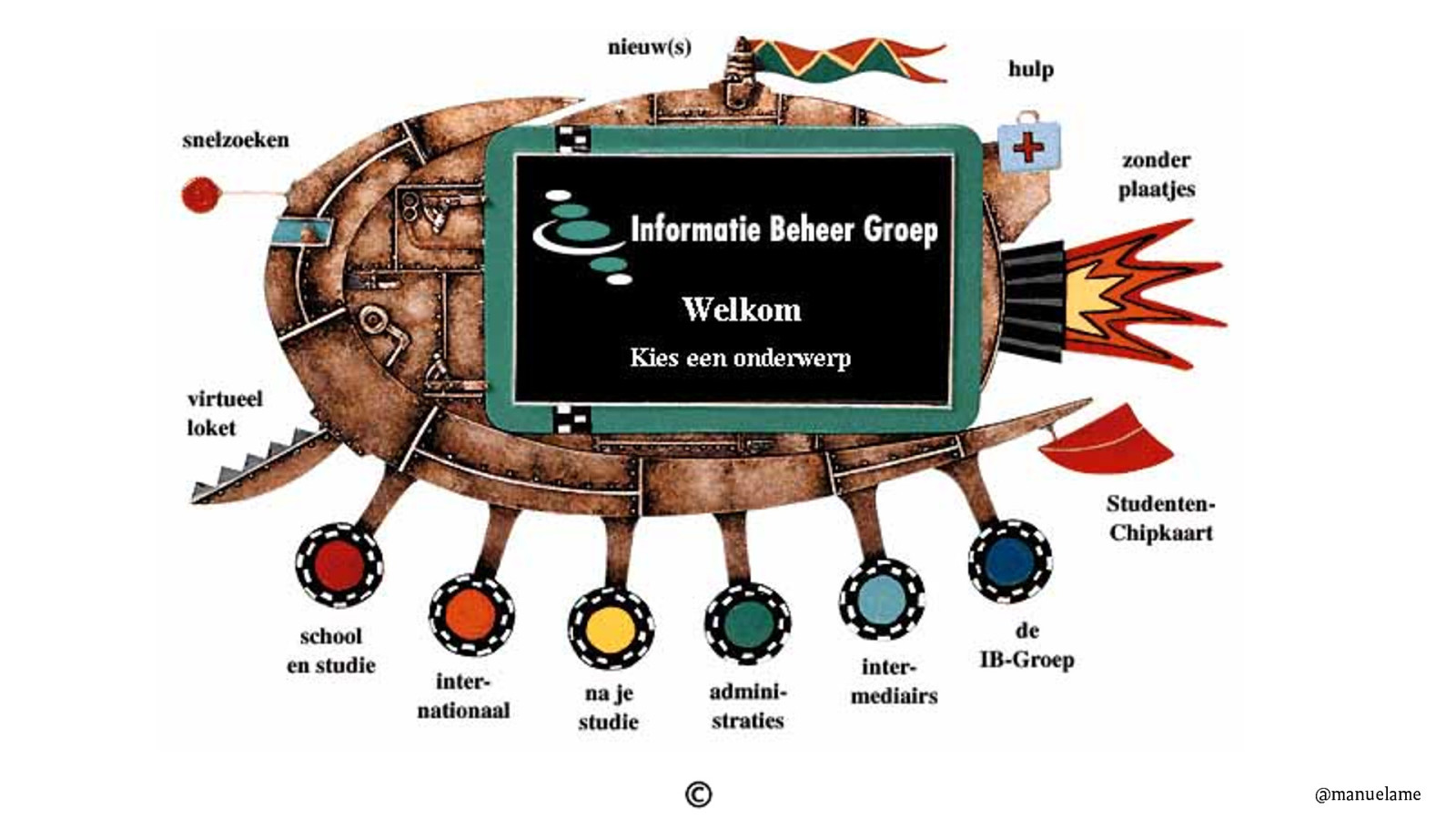
But my favourite one is is from 1997. I was 9 at the time. It’s a cyber space ship! What a diamond.

When you work on a website like this it’s easy to think that your job is about that website. But it’s not. It’s about the people who use the website. For example, for us it’s about students. They live their lives. In some way they are connected with us, the government. Sometimes they need something, they have to do something. Or we have to do something for them. And most of the time that happens on a digital platform, like a website. But it’s not about the website.

It’s not about the things we make. It’s not about applications, services, registers, security layers, data, or whatever technical thing. It’s about always about people. And their goal is never to visit our website.

For example… You want to go to uni. You need money for that. You can find your information and apply for a student loan on duo.nl. But you want to go to uni.

We need to get this right so people can get on with their lives.

It’s about the people.

It’s about the connection that we as government have with the people.

So when I got asked to do this talk I made an appointment with my colleague Ernst. He is accessibility officer at DUO. I asked him what he thought that you might find interesting to hear from me.

Accessibility is mainly a technical thing. It’s about applying the Web Content Accessibility Guidelines. They provide guidance. However it is about people and not about the guidelines.
He said a lot of these talks are about the guidelines and I think that’s what people are coming to hear from you. However it’s not about guidelines, but about people.

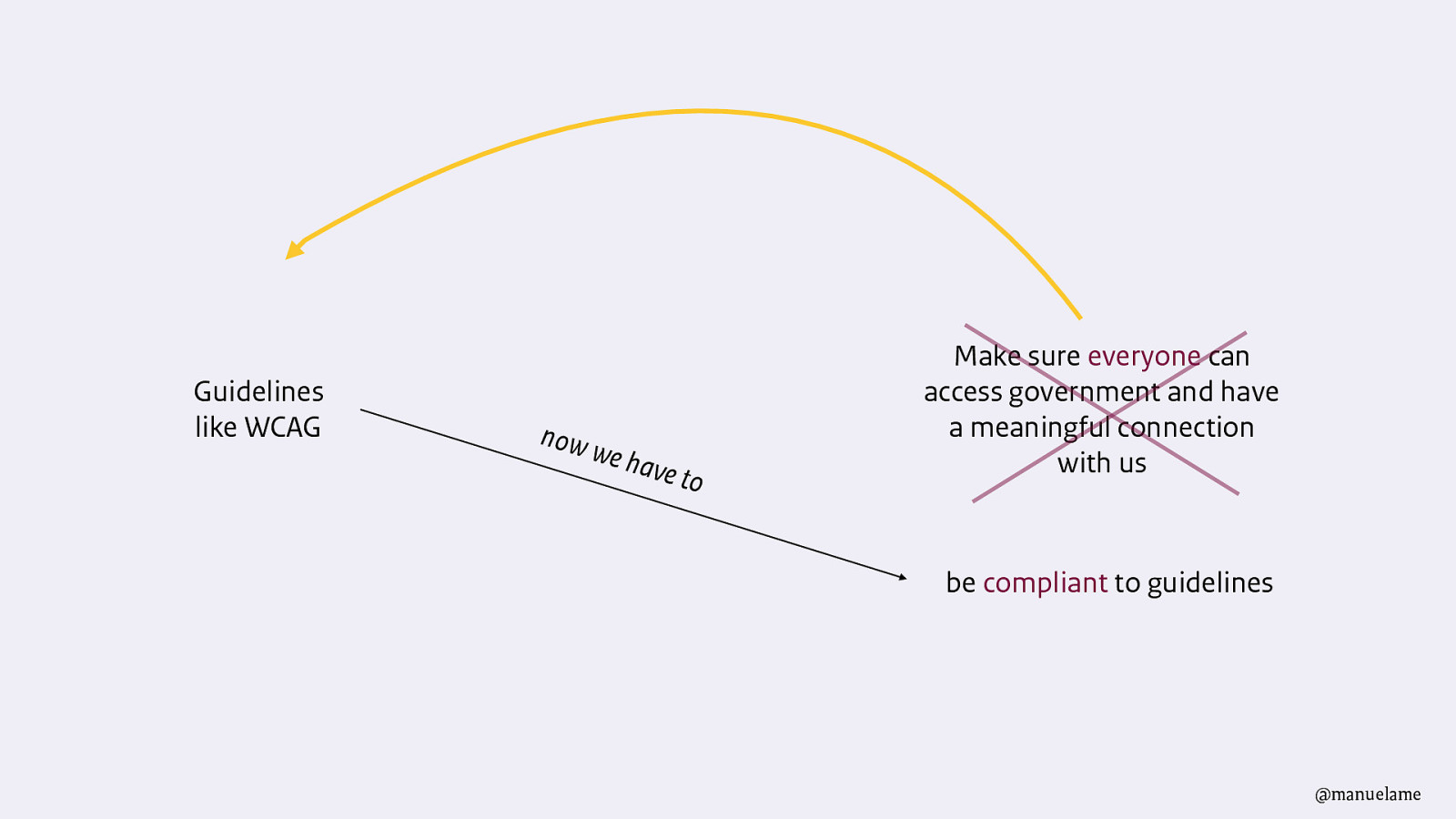
The other day I was at a design studio from a big company. They asked to meet up sometime later to discuss accessibility guidelines. Because they didn’t have much experience with it, but now these guidelines are mandatory and as government we ought to be accessible in the first place.

For them accessibility was about being compliant. Because guidelines like WCAG are there, they now have to deal with accessibility. I think this happens a lot. We forget it’s about people, and we only see guidelines.

But accessibility is such a basic need for everyone. For me it’s about being connected. As government everybody is connected with us in one way. And should be able to be connected with us. Two years ago I did a research experiment in Rotterdam. I tied a yellow rope around my waist and asked people how they wanted to be connected with me, the government. I had a couple of great, also confronting conversations. Some of them came very close, this man at one point stepped into my personal space, others stayed very far away. If only the government was a pretty blonde woman all our problems would be solved.

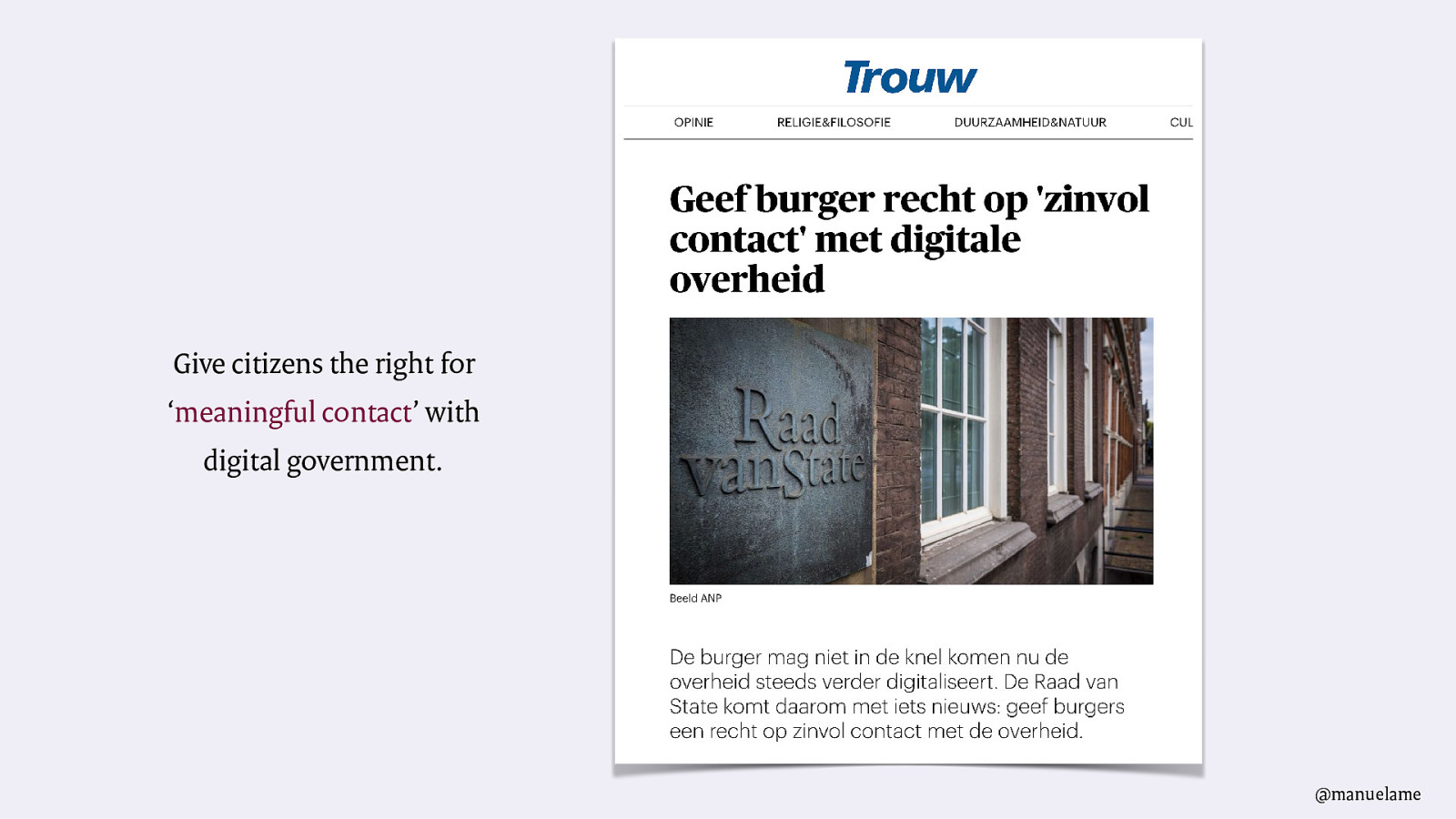
In that same week the Council of state wrote this advice. ‘Give citizens the right for ‘meaningful contact’ with digital government.’

Since this experiment I have been looking at my job in another way. If it’s about the connection that people have with government, you look at the website and everything technical in a whole other way.

The government has a big impact on everybody’s life and the connection that people have with us matters.
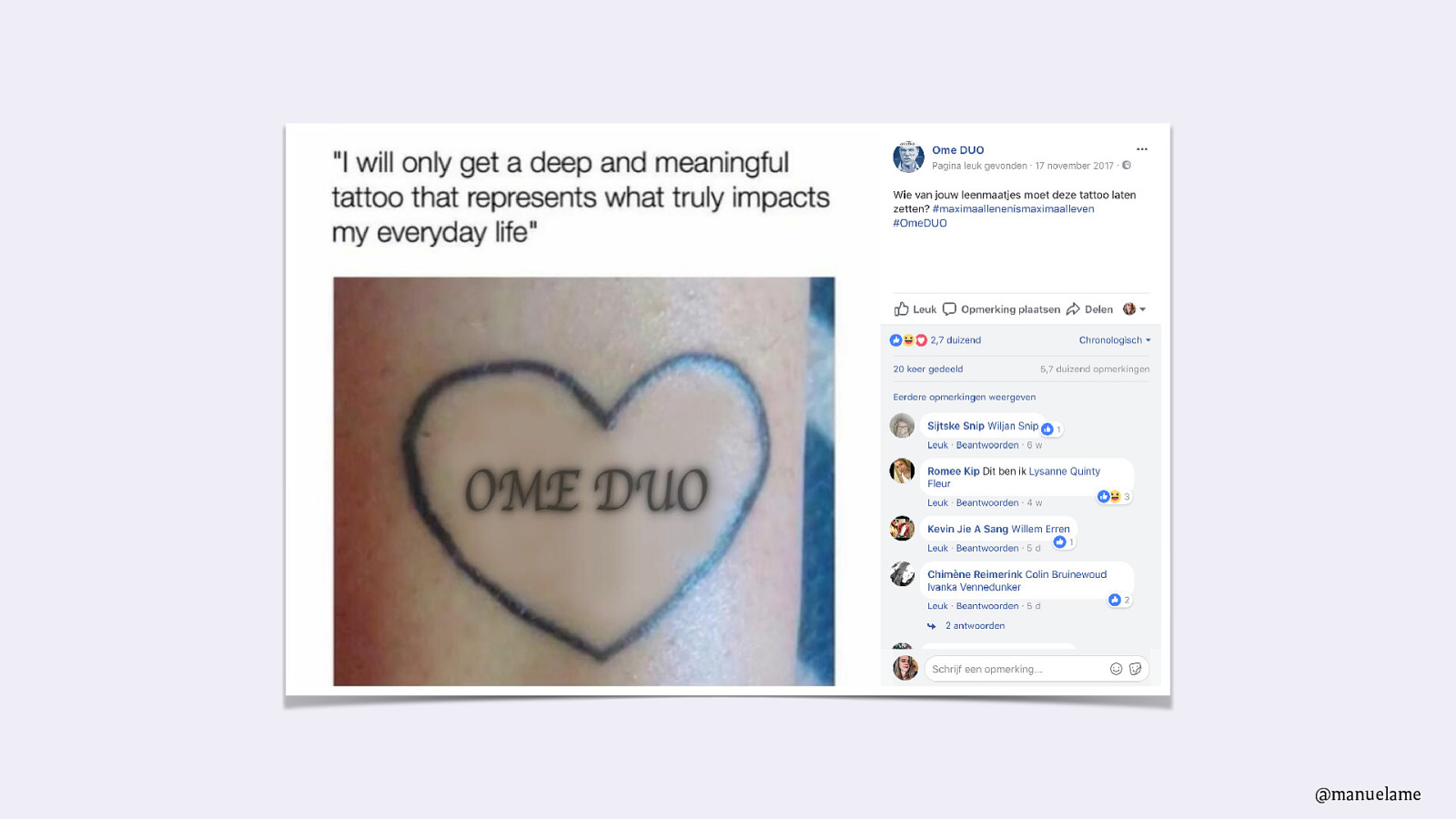
For the Dutch people in the room, you might have heard about ‘Uncle DUO’. It’s a parody account on Facebook made by students about us.

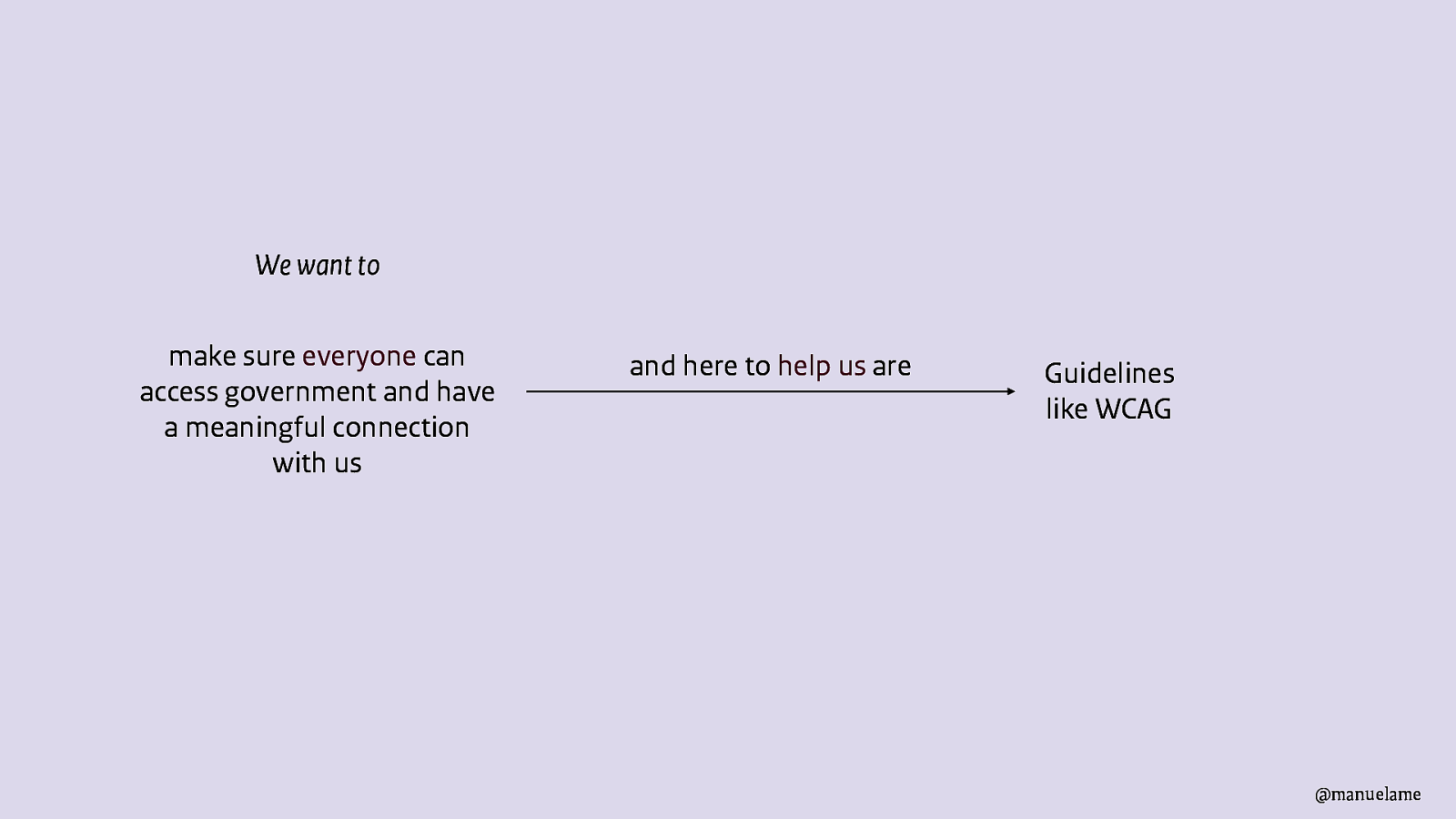
So I’d like to turn this around.

It’s not about guidelines, it’s about people. And it’s not about something that we have to do, but what we should be wanting to do in the first place.

When we look at digital services we have to see the people behind them using those services. Who are they? What do they need? And how do they want to be connected with us?

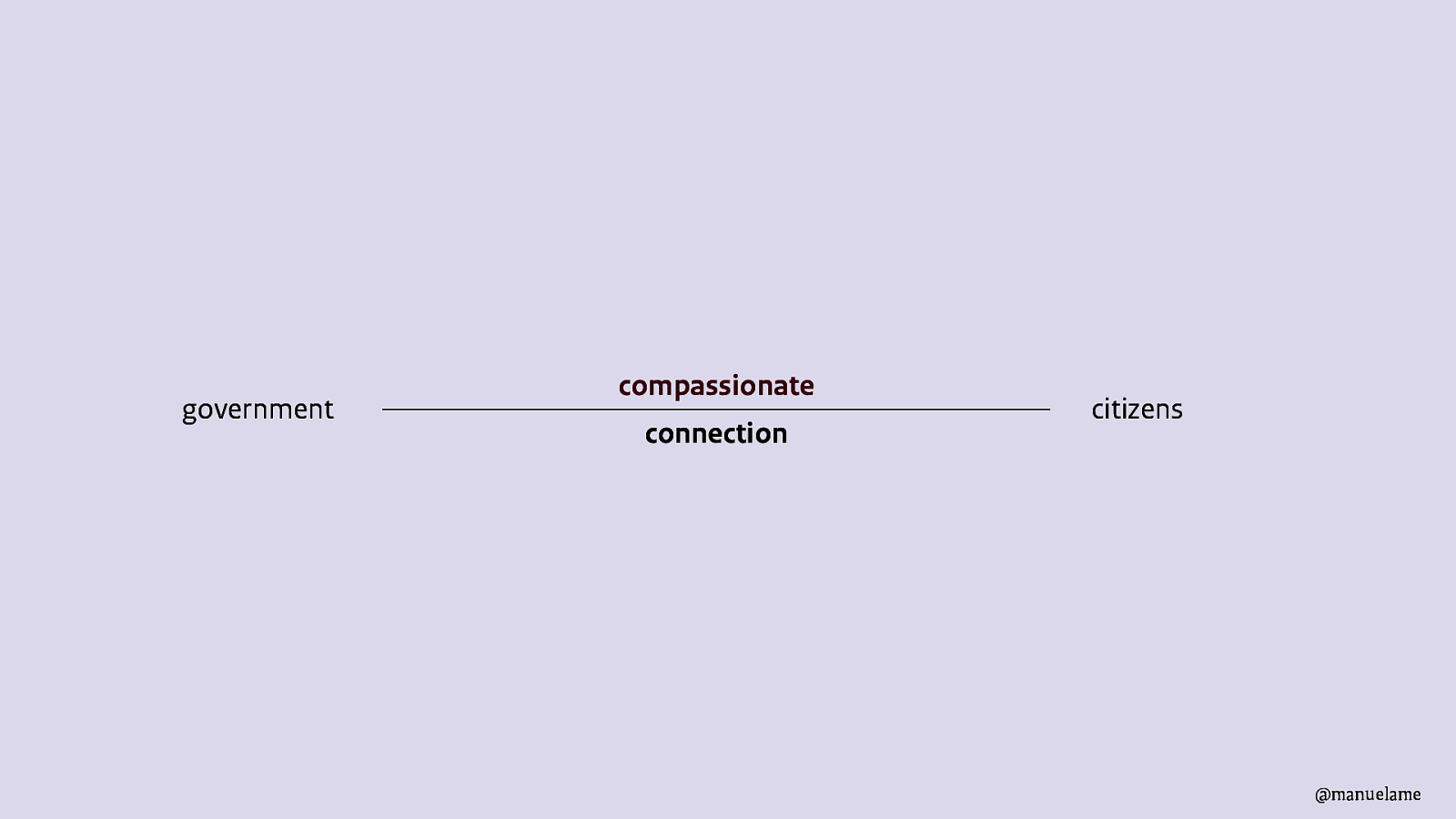
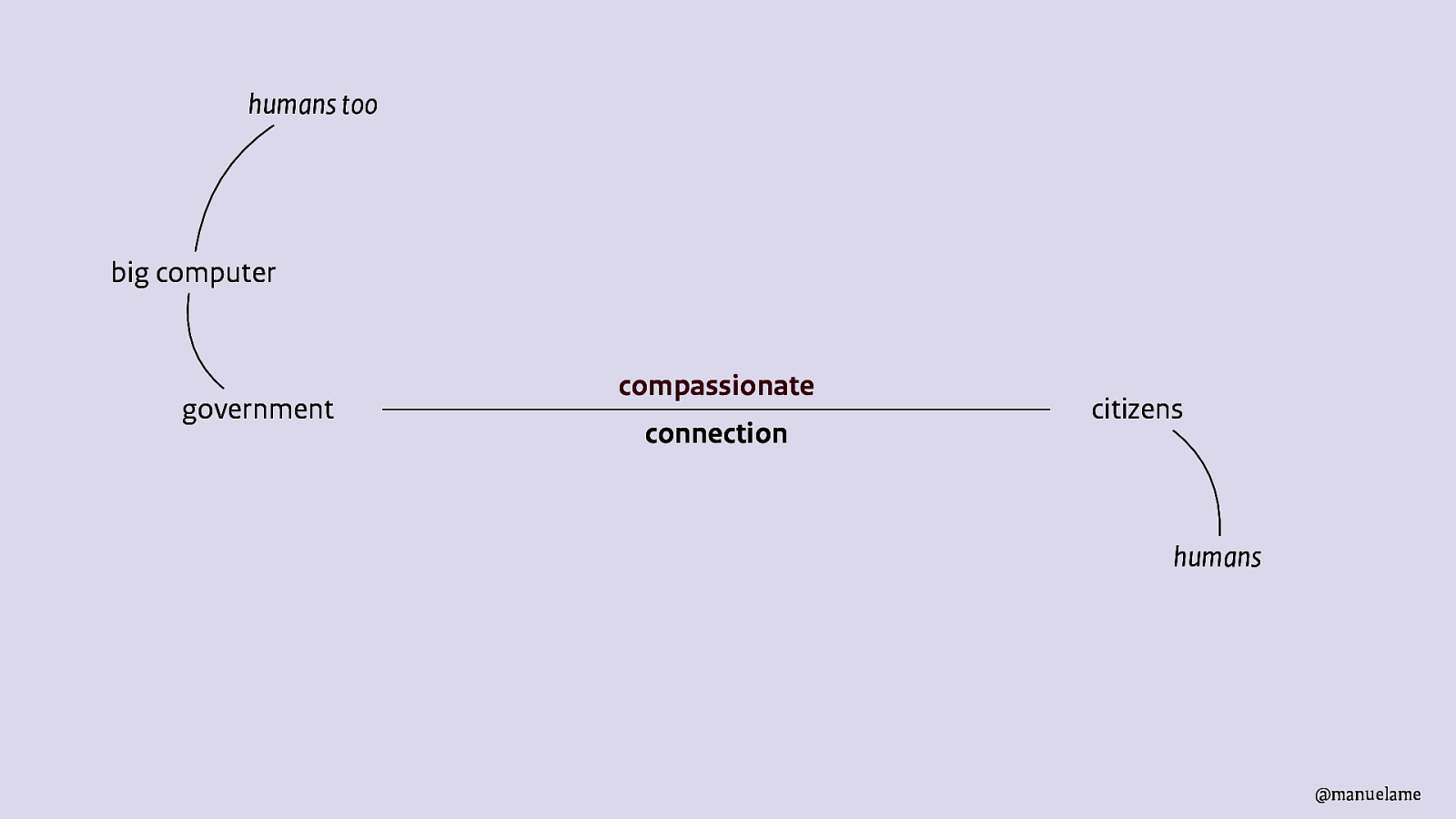
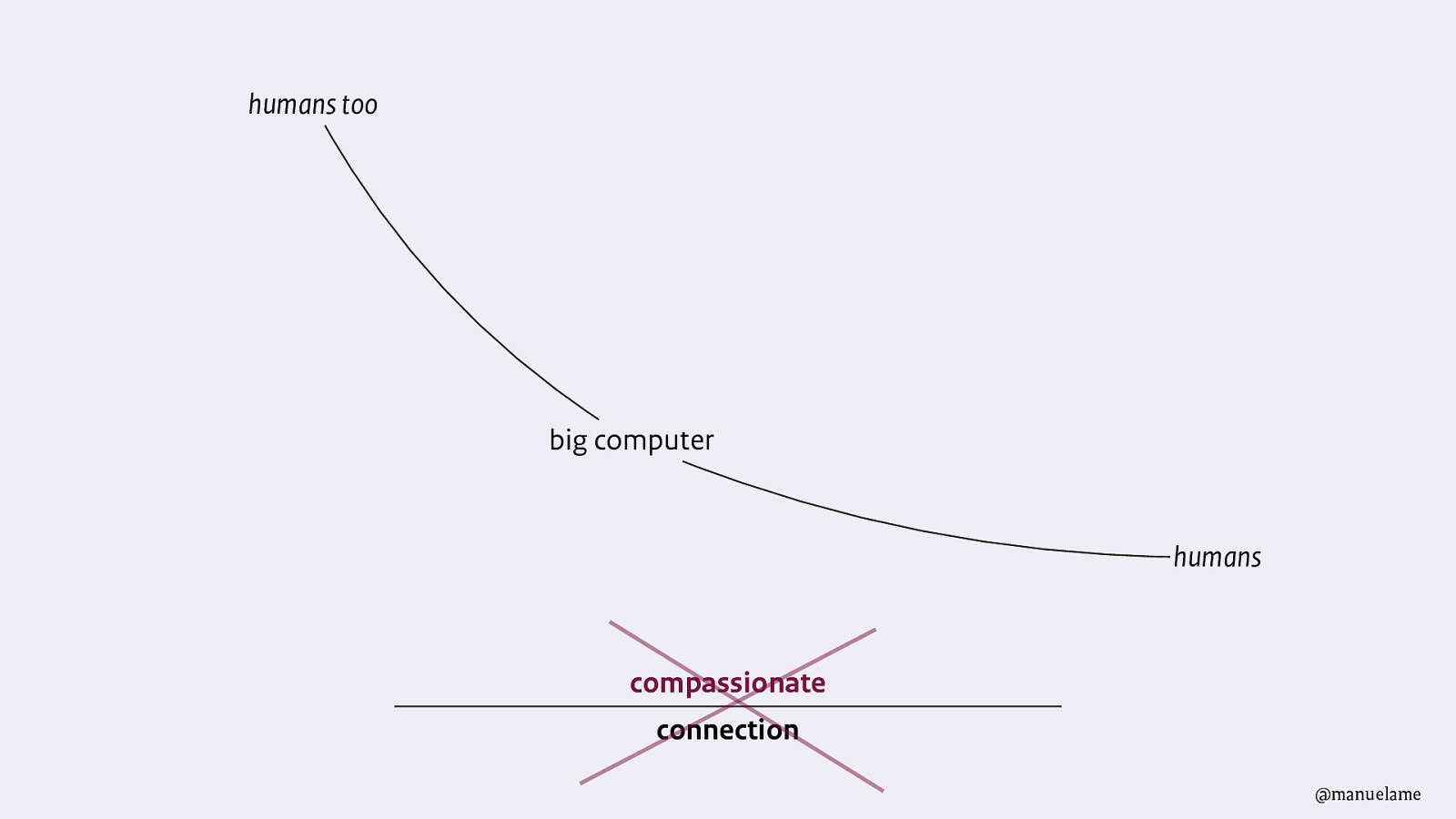
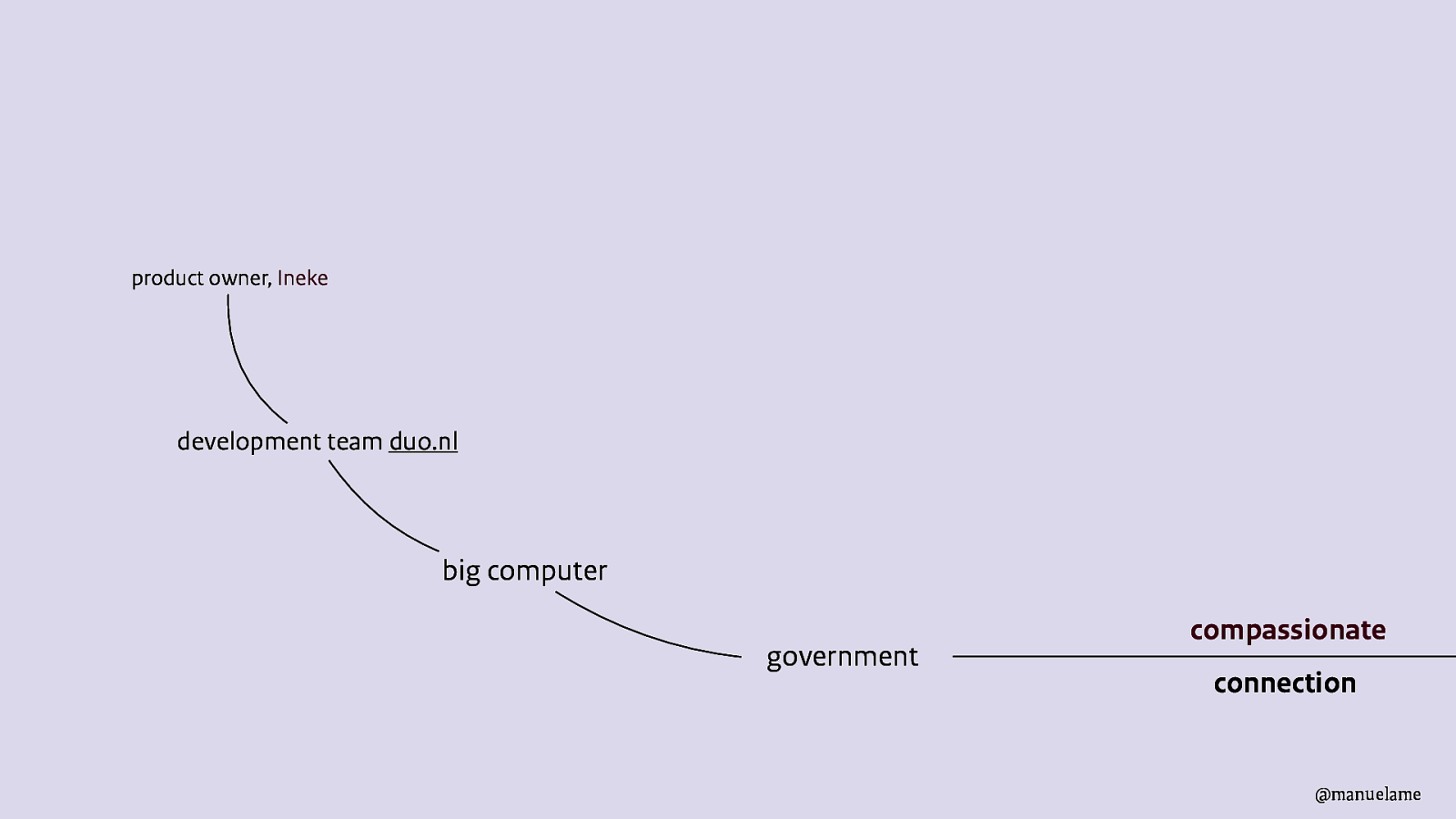
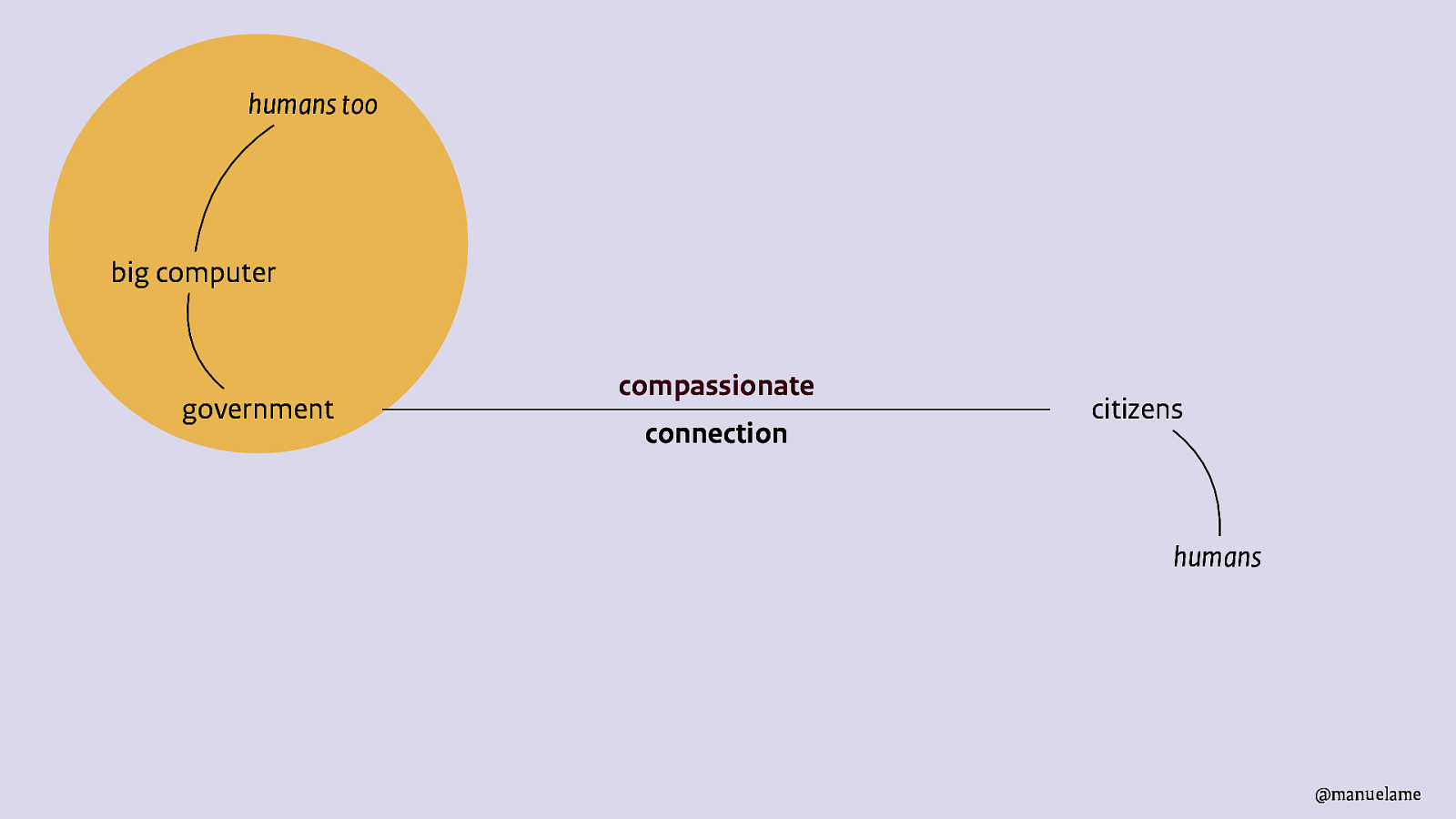
So let’s break it down. Before I continue, a bit more about this connection and the way it has been a driving force in my work at DUO. I’d like to put at the center the connection, because as I said I think that’s what’s most important. On the left we have the government. And on the right we have the citizens, users, people, you and me.

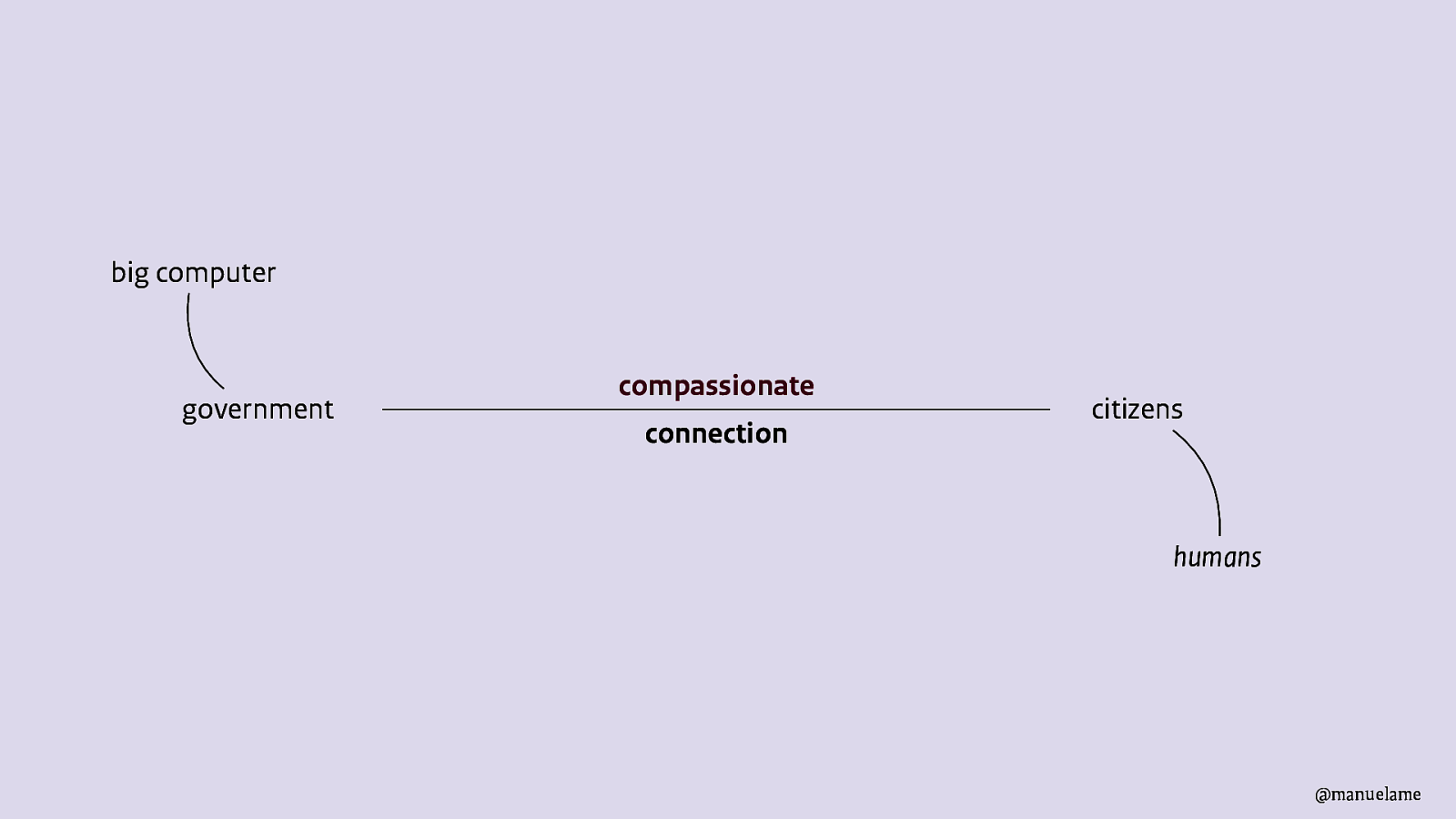
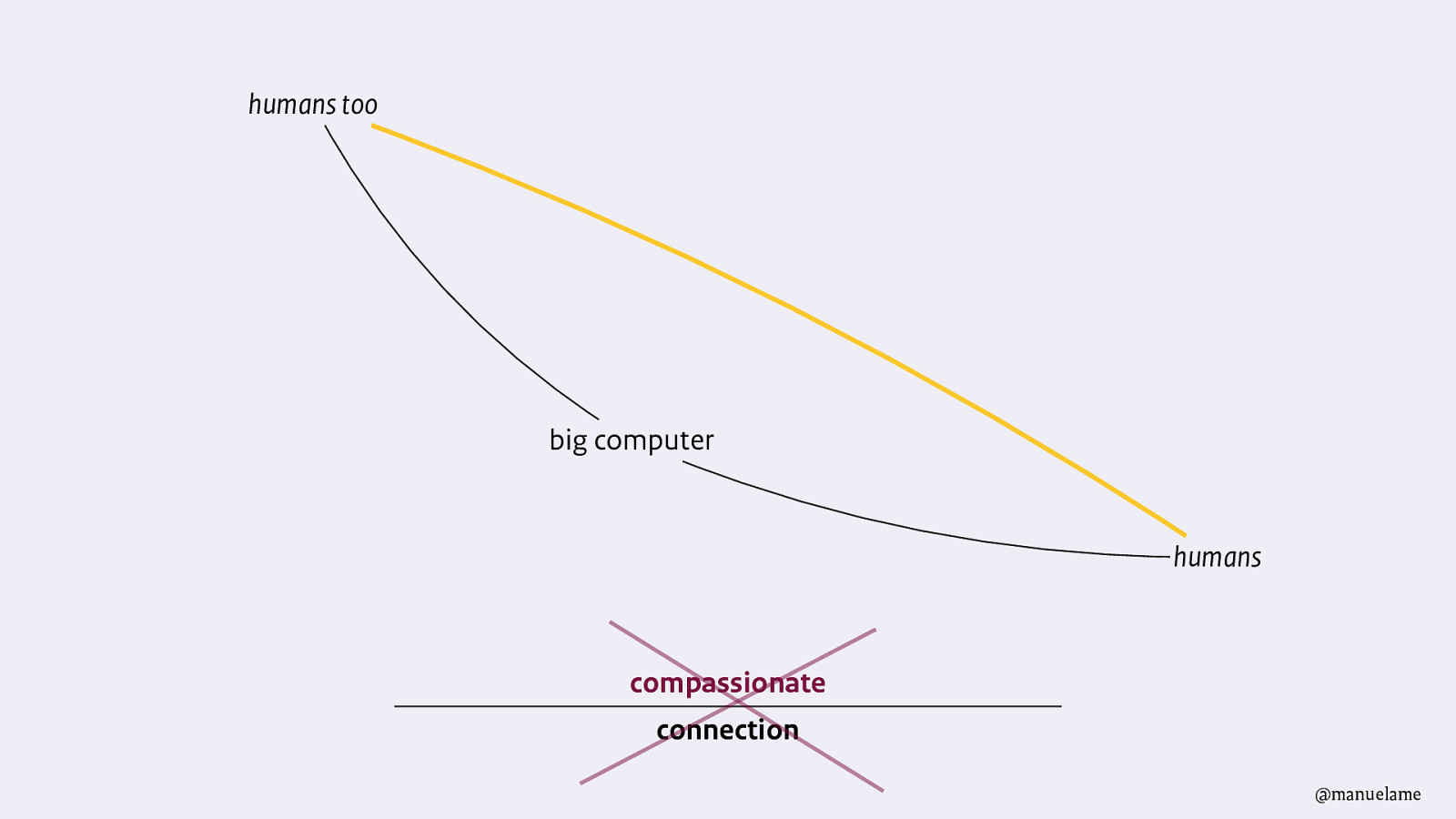
Citizens, they are of course humans. But the digital government, that’s a big computer.

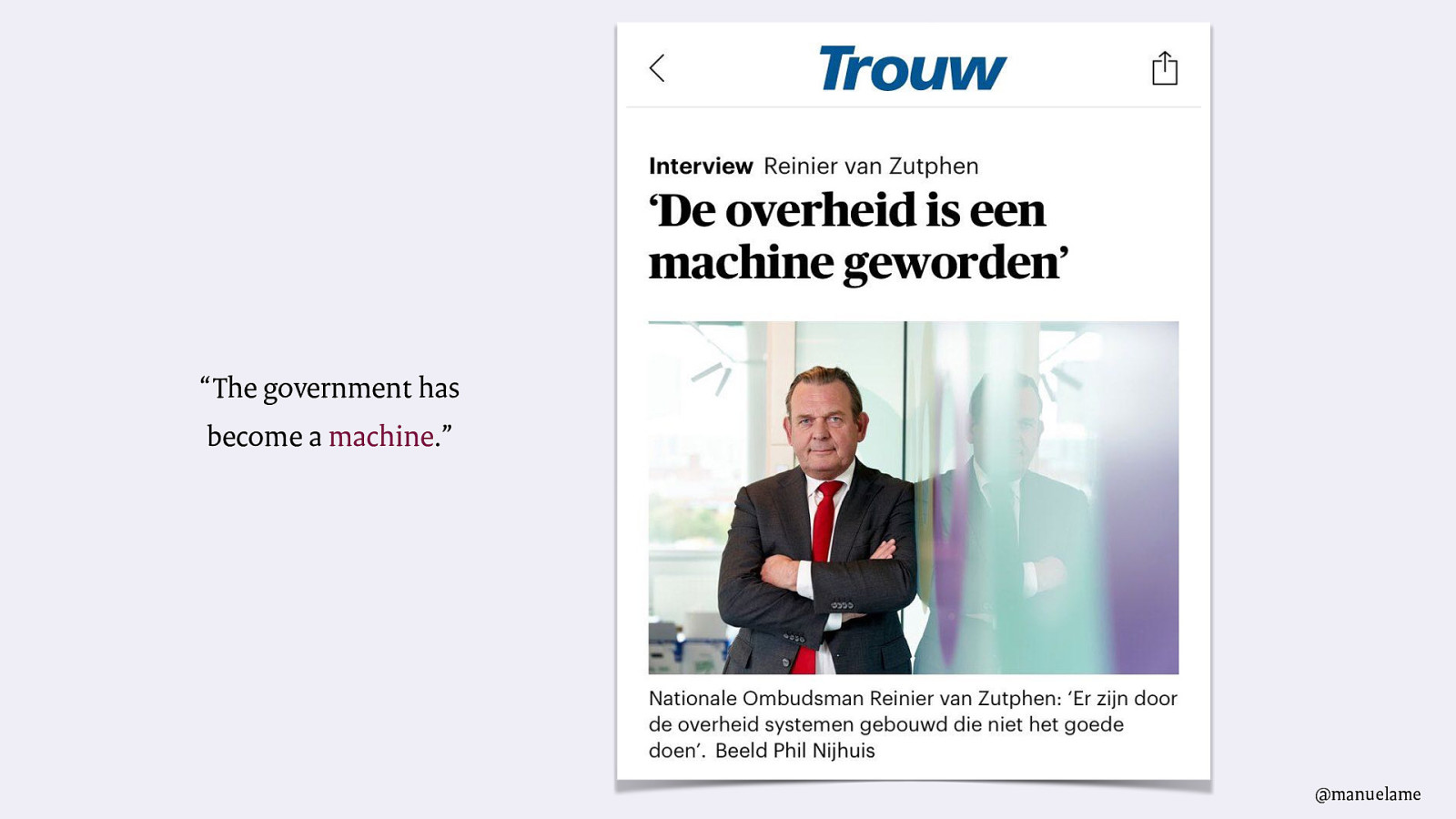
It’s like Reinier van Zutphen, our National Ombudsman said: ‘the government has become a machine.’

But that big computer, and everything that belongs to it: registers, security layers, systems, applications, websites, and much much more… That big computer is made by humans. By civil servants, like me and my colleagues.

Humans don’t talk to humans anymore. They both talk to the big computer, and in the past 6 years that I have worked in government I wondered if we lost the connection with each other.

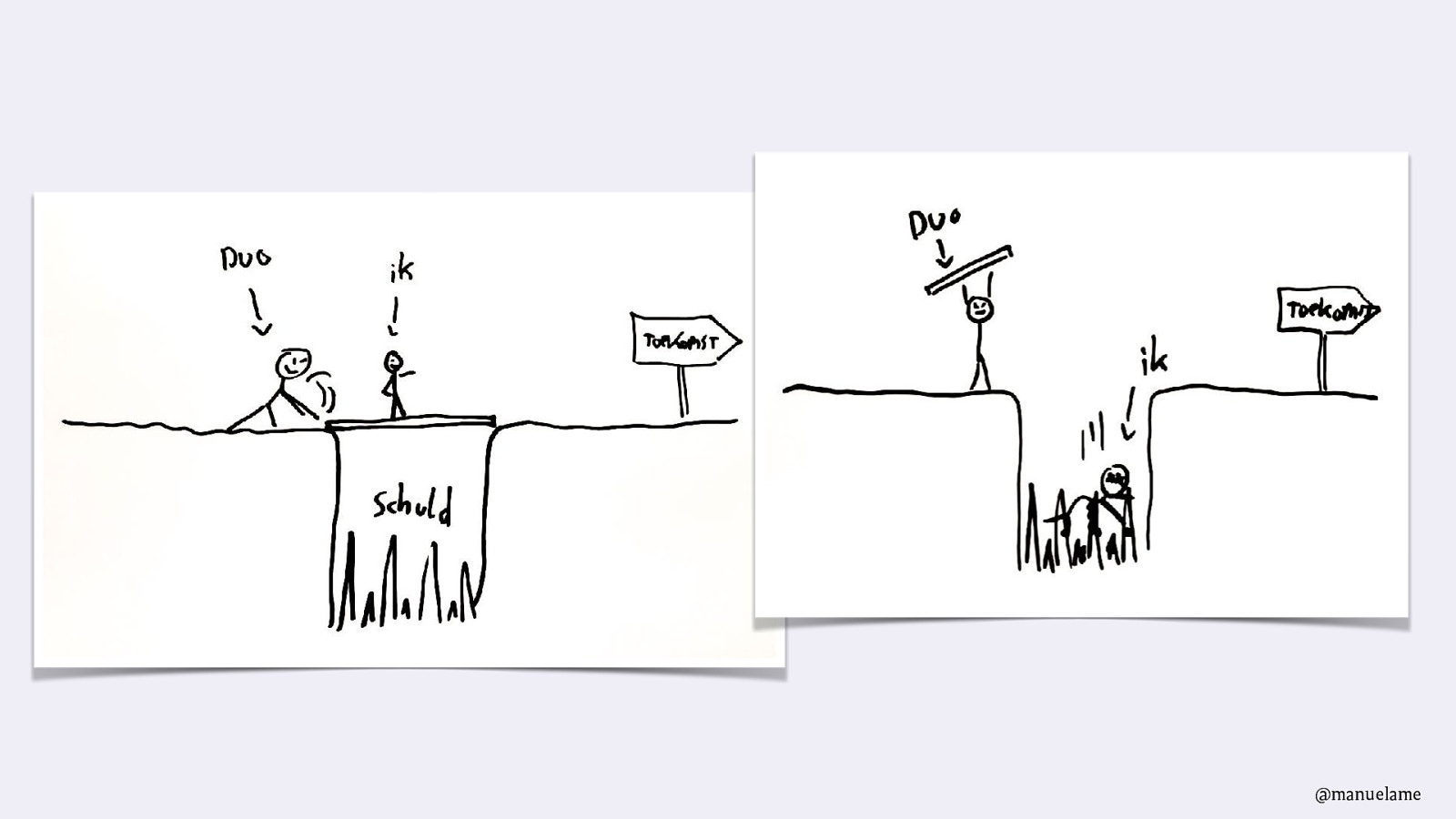
Or, from the perspective of 1 student… I am very intrigued by this drawing. As a user researcher I want to emphasise with his feeling. But as a civil servant it hurts me that he drew me like that.

He wasn’t the only one with such a strong reaction. It was really uncomfortable for me to experience this bad connection when it’s that obvious that people want to be as far away from you as possible. I wanted to know: how can we get the connection back? And how can we make it a compassionate one for everyone.

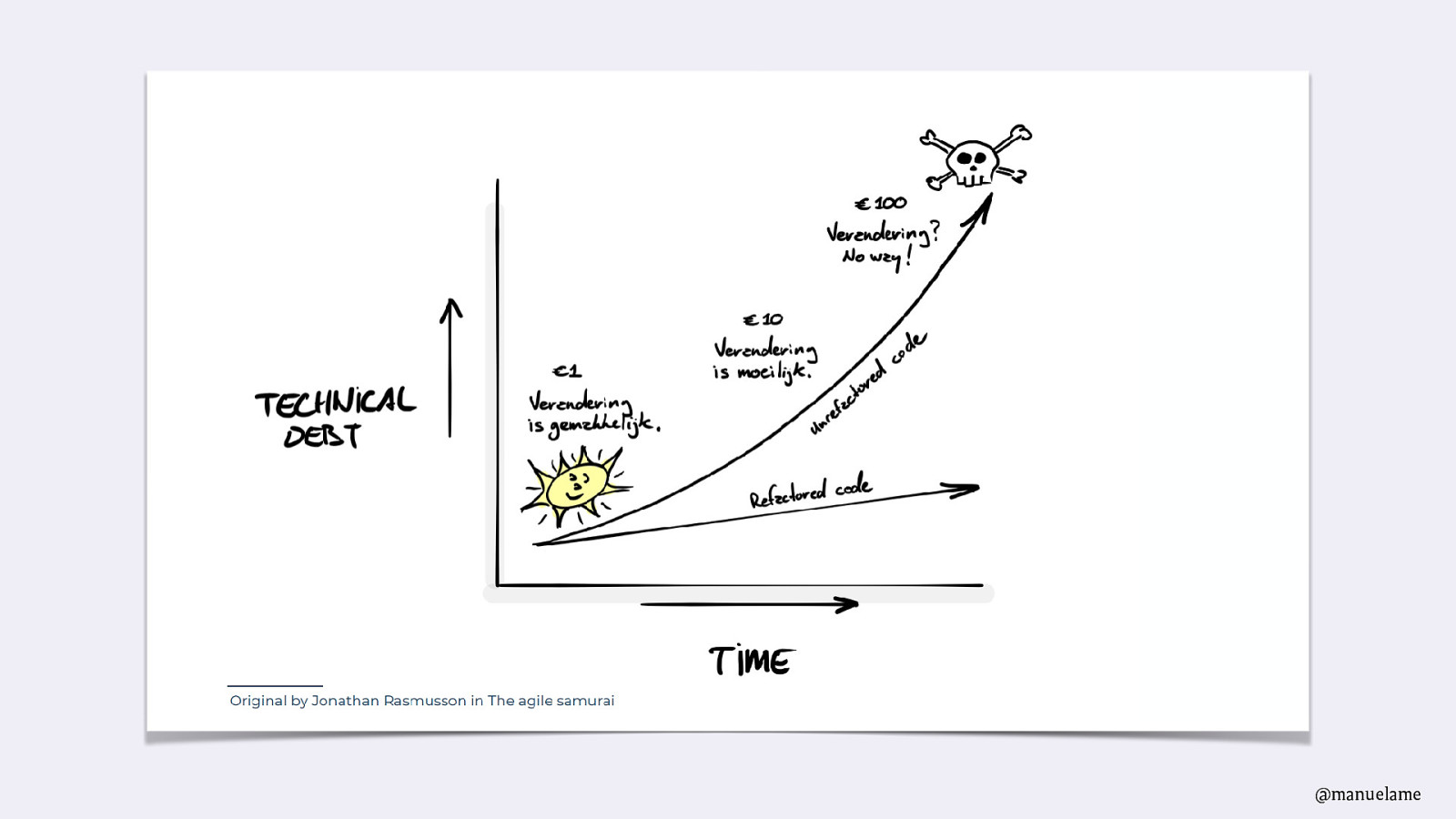
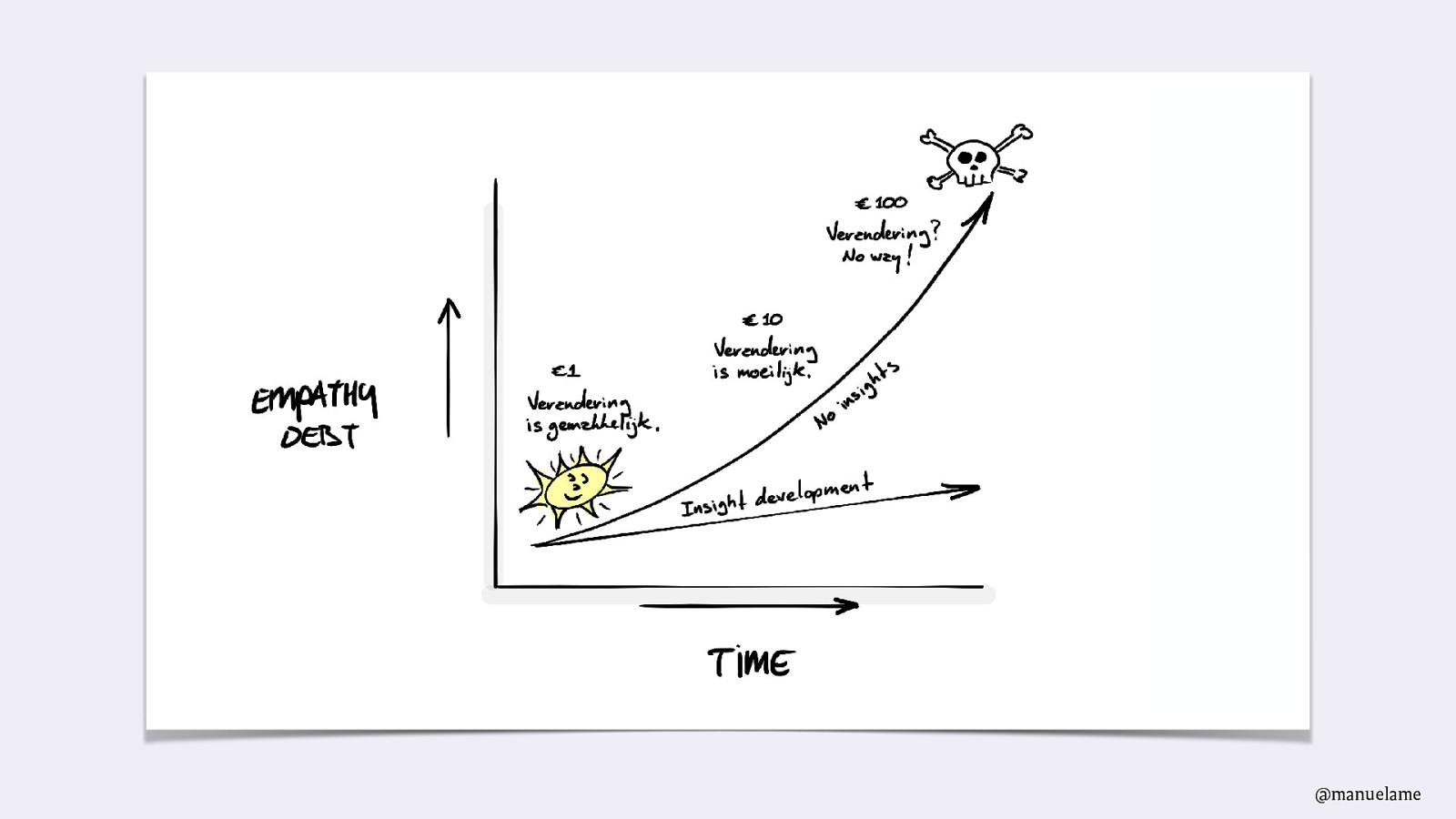
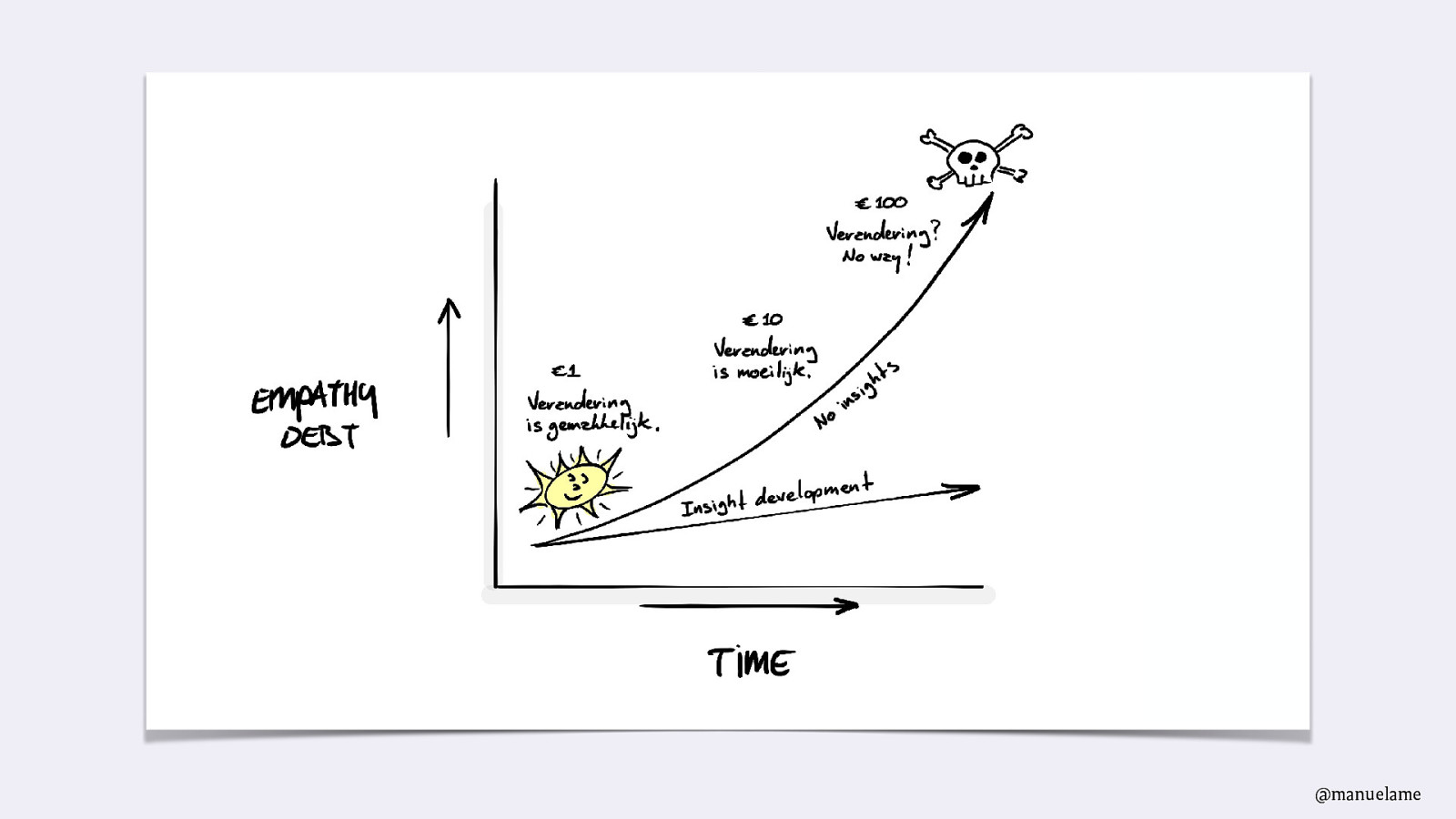
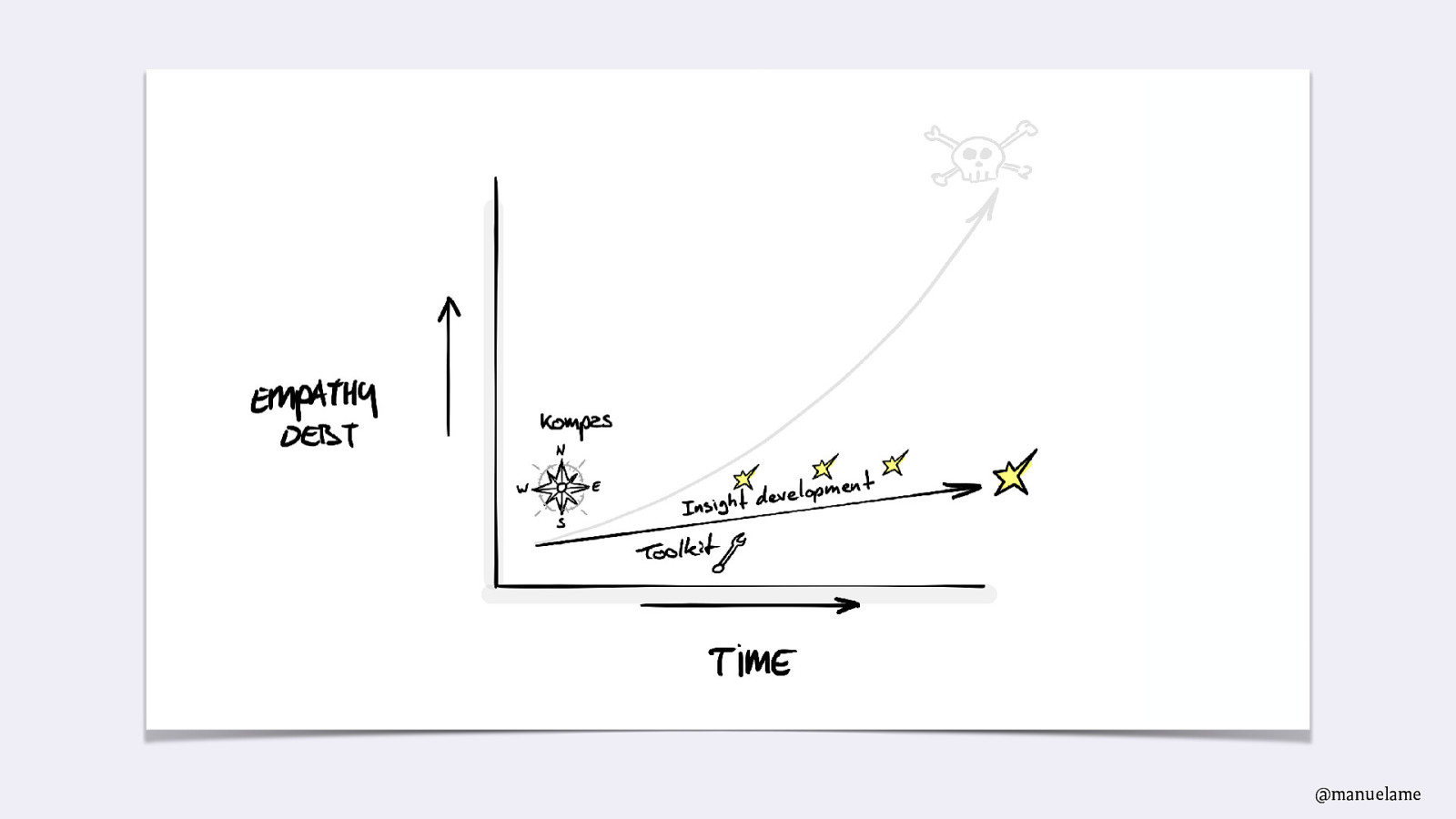
Most people working in IT are familiar with the concept of technical debt. Choosing a quick fix instead of a more durable solution which needs more time, gives you technical debt. If not re-paid, it can accumulate ‘interest’, making it harder to change things later on.

The same goes for empathy debt. If we don’t understand our users and what they expect of the connection, how can we build a system that will ensure a genuine connection between citizens and the government?

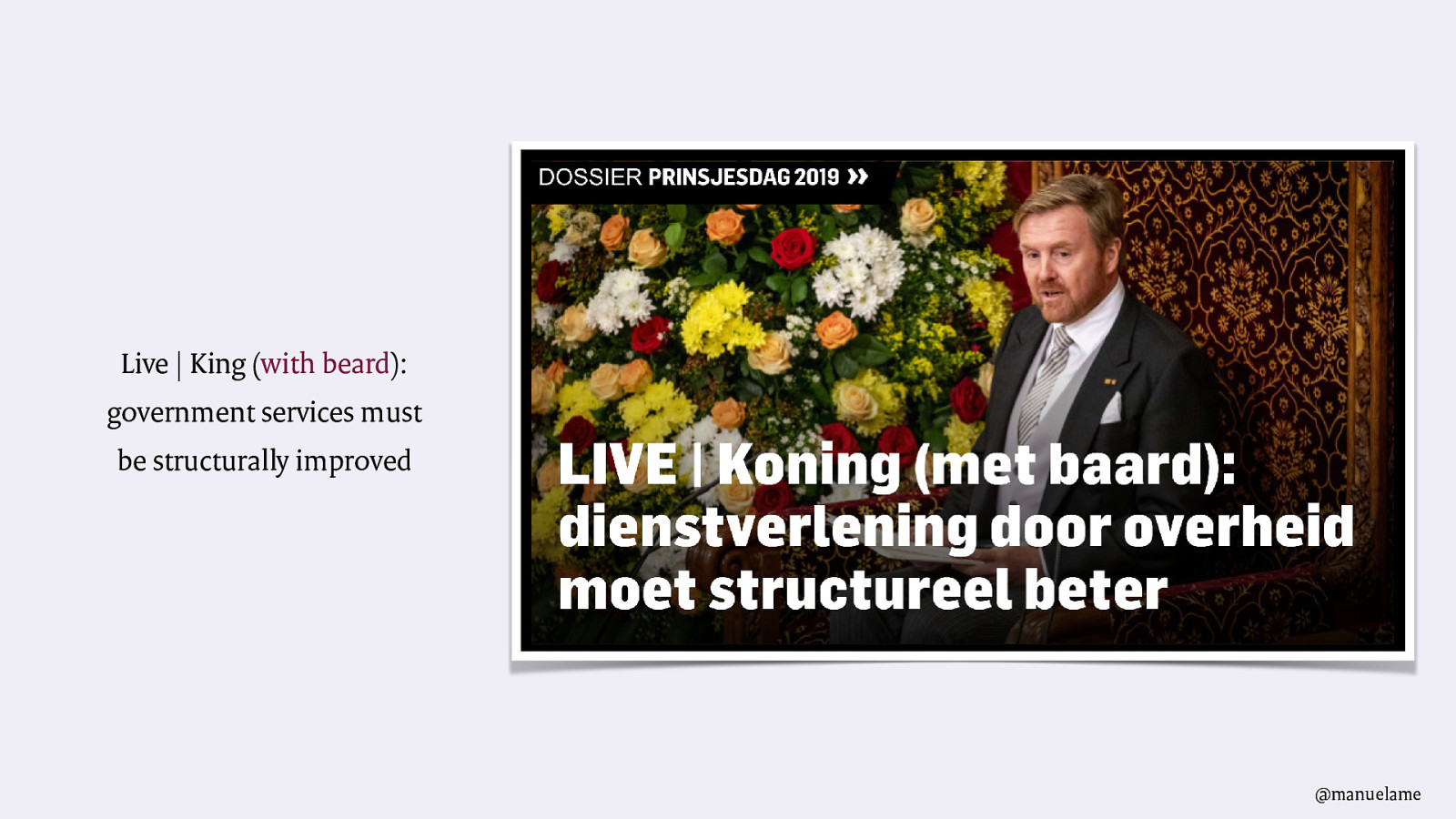
Some weeks ago this topic of governmental services got national attention. Our king mentioned in his yearly speech that our services must be structurally improved.

This is what he said… “Executive agency’s […] are the face of the government. People meet the government there. They should simply expect to be properly helped at the government counter. The causes of the current problems are diverse: outdated IT, staff shortages and too detailed policies, which makes implementation too complicated. Employees of these organisations are sometimes faced with an impossible task and the human dimension disappears from view.”

We have to find a way to have insights in our users and to find room for this ‘human dimension’. So the best, I thought, is to bring the connection into real life. What happens when you connect those two parties. And they start talking directly?
Would there be more ‘wanting to do’ instead of ‘having to do’? And would that make the connection better? What if the yellow line was real?

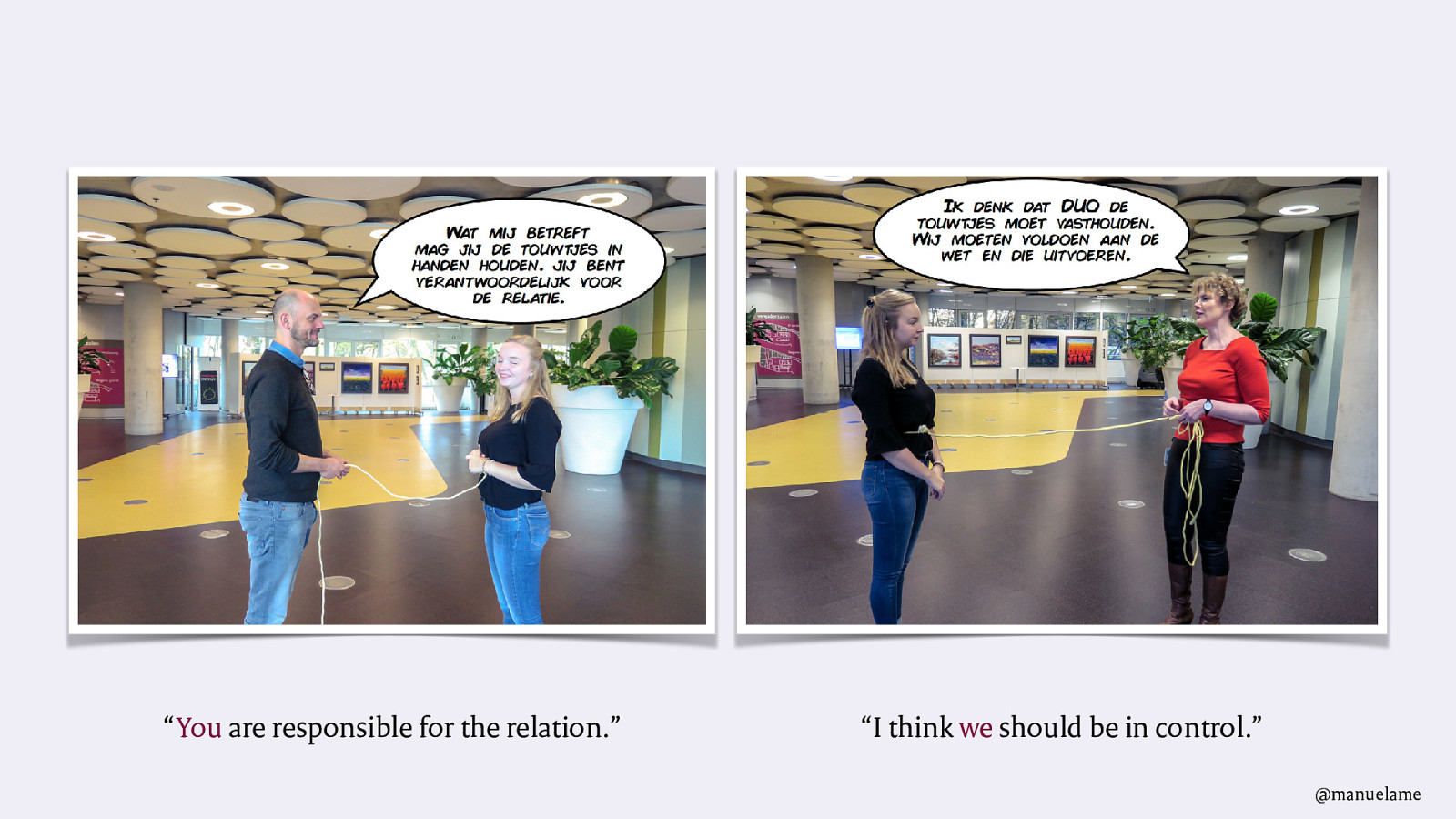
I did the same exercise I did earlier. This time with a student and a collegae. This is Britt. And that is my colleague Ineke. How do you feel connected to a student, I asked here?

When we speak of government we actually speak of a relay race. Everyone does their part and hands over to the next. We work together and it can be a long run. Ineke is really not directly connected to a student. She is the product owner, of one of the teams working on the website, of this big computer, that is the government. My assumption was the further you are in your work, the farther away colleagues must feel connected.

But that wasn’t the case. There wasn’t really a pattern. Everyone chose differently based on their own reason. Someone had a daughter who studied, another was just a very empathic person… However everyone wanted to be closer than they were now. It was hard for me to find a conclusion. Until I realised that that was the conclusion.

We are all different humans. We all have own ideas of what the connection should be. And we all mean well. Of course, everyone is different. And we, civil servants, are humans too. As an executive agency we are focused on implementing the law. But that law doesn’t mention empathy or the way we have to design this relationship. That goes much deeper.

We have almost 2 million people that our connected to DUO. They all have different expectations, they need different things. But as DUO we have to be one identity. But as our King mentioned, we also have to be human. So that is a challenge.

I want to zoom in a bit on this part of the relation. I noticed that everyone has different ideas of this relation.

Marleen Stikker, director of Waag, wrote in her book that technology is not neutral. It is human work. It matters what choices are made and who is behind the drawing board.

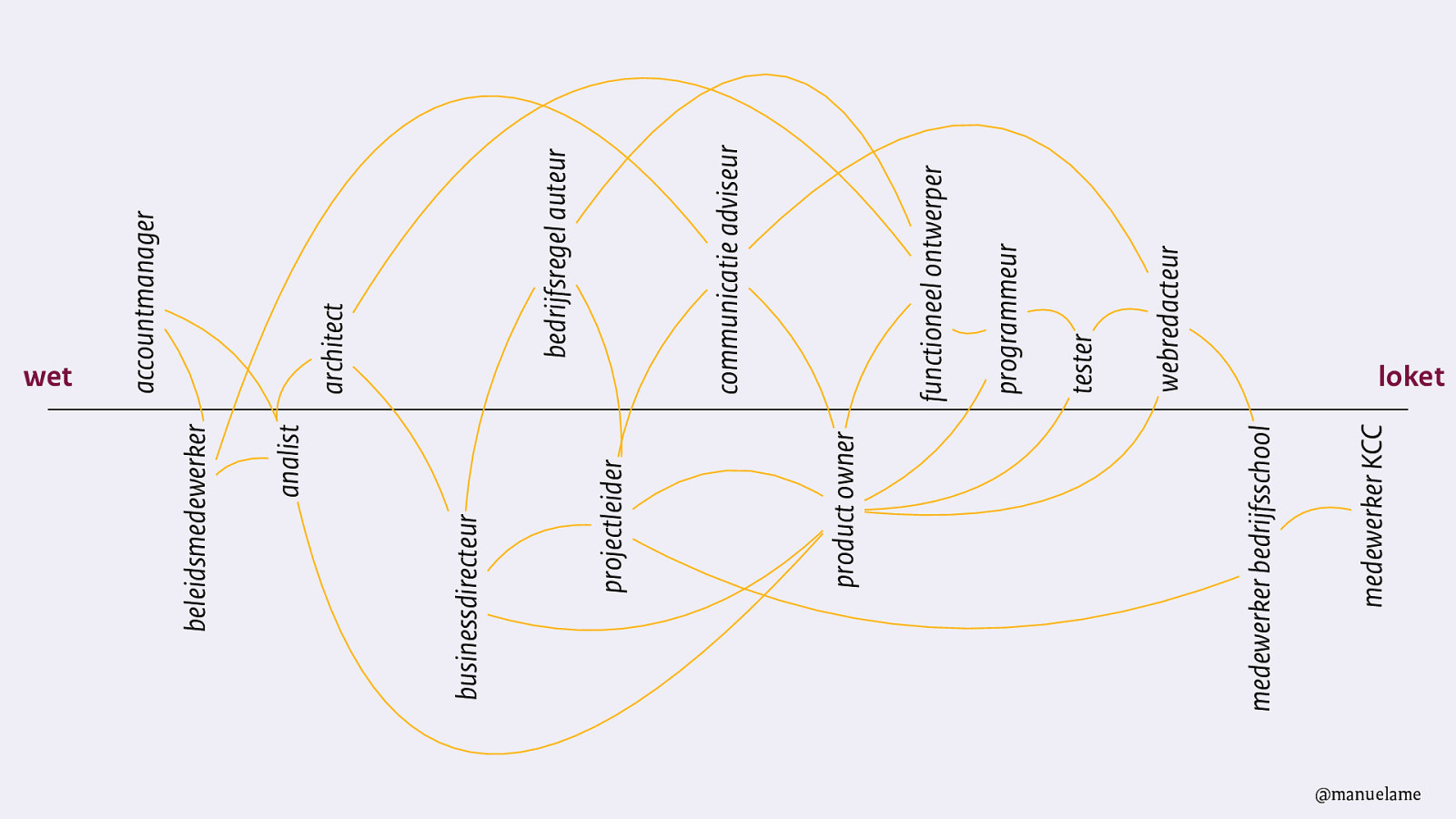
Who are behind the drawing board at DUO? How do we pass the baton on to each other?

In reality it looks more something like this which can be complicated.

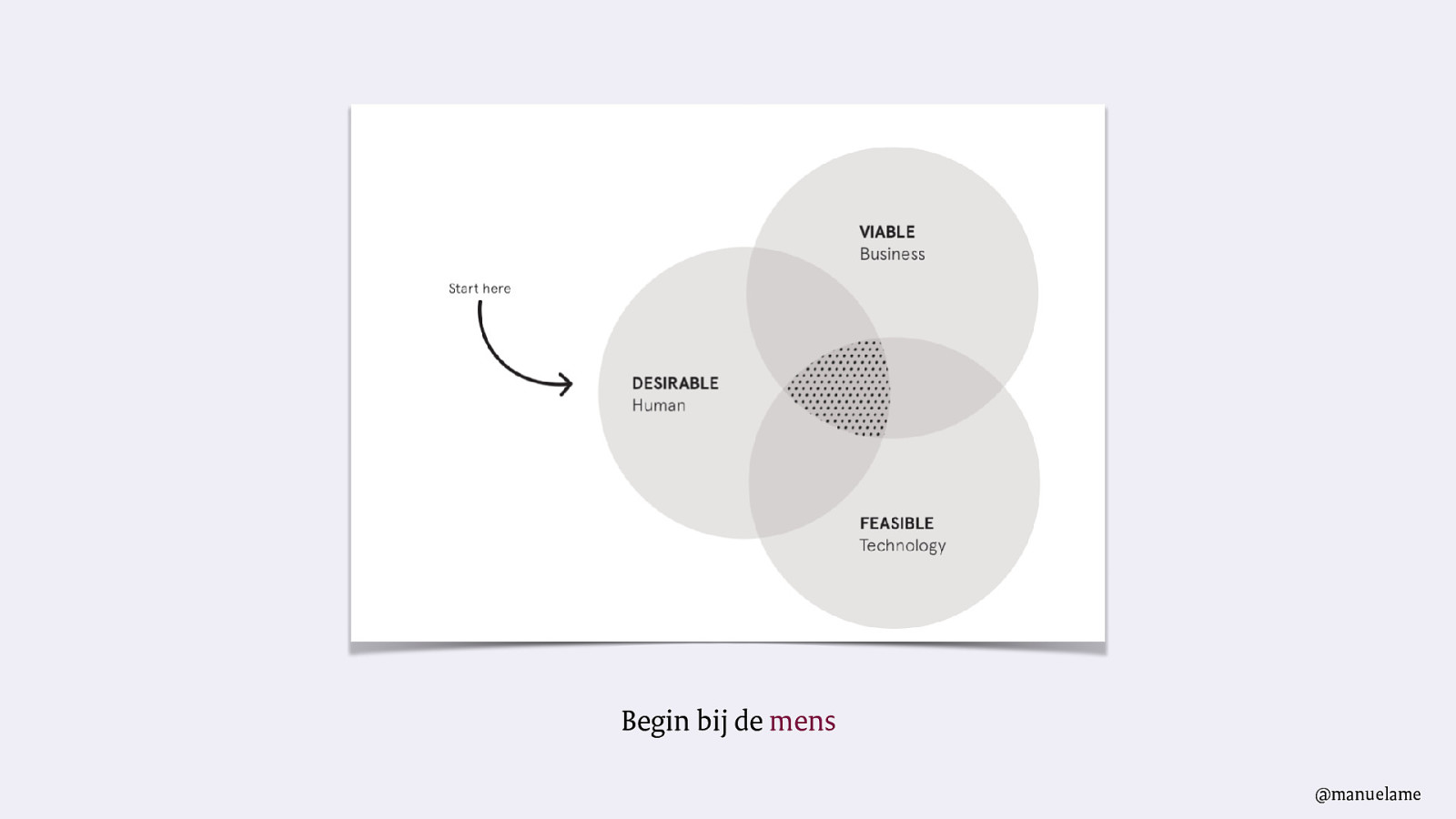
How would our choices be if we start with the human perspective in every role? Would government be more inclusive? Be more understanding? And more accessible for everyone?

And I developed a new way of looking at empathy. What if empathy was a scale? And it mattered how much empathy you have in every role? And as civil servants we can all find within the boundaries of what we decide is acceptable, find a comfortable spot that fits with who we are? What would that scale be?

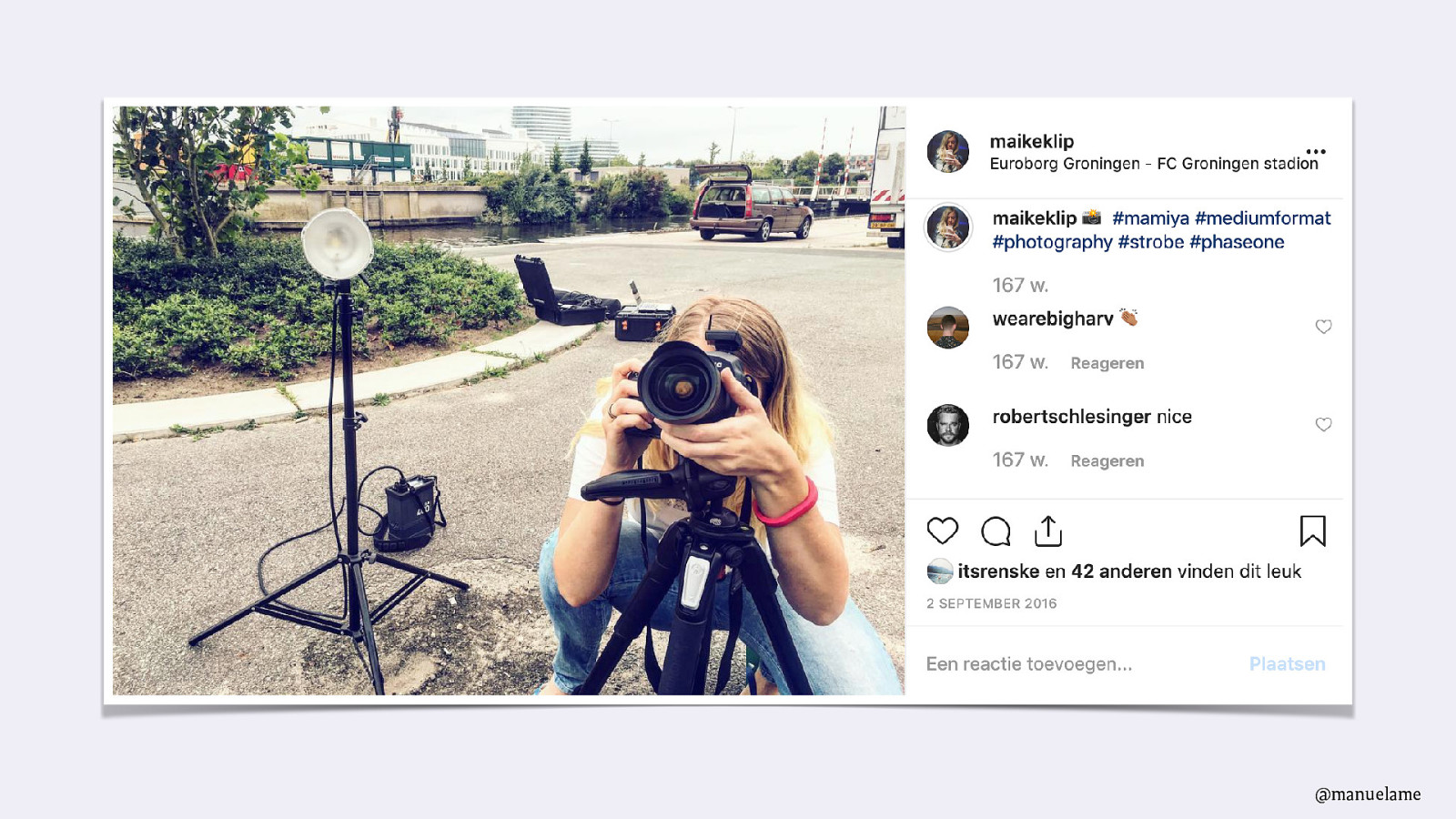
Beside my job at DUO, I am also a photographer. And when you look at the language of photography, it’s not that different as the language of empathy.

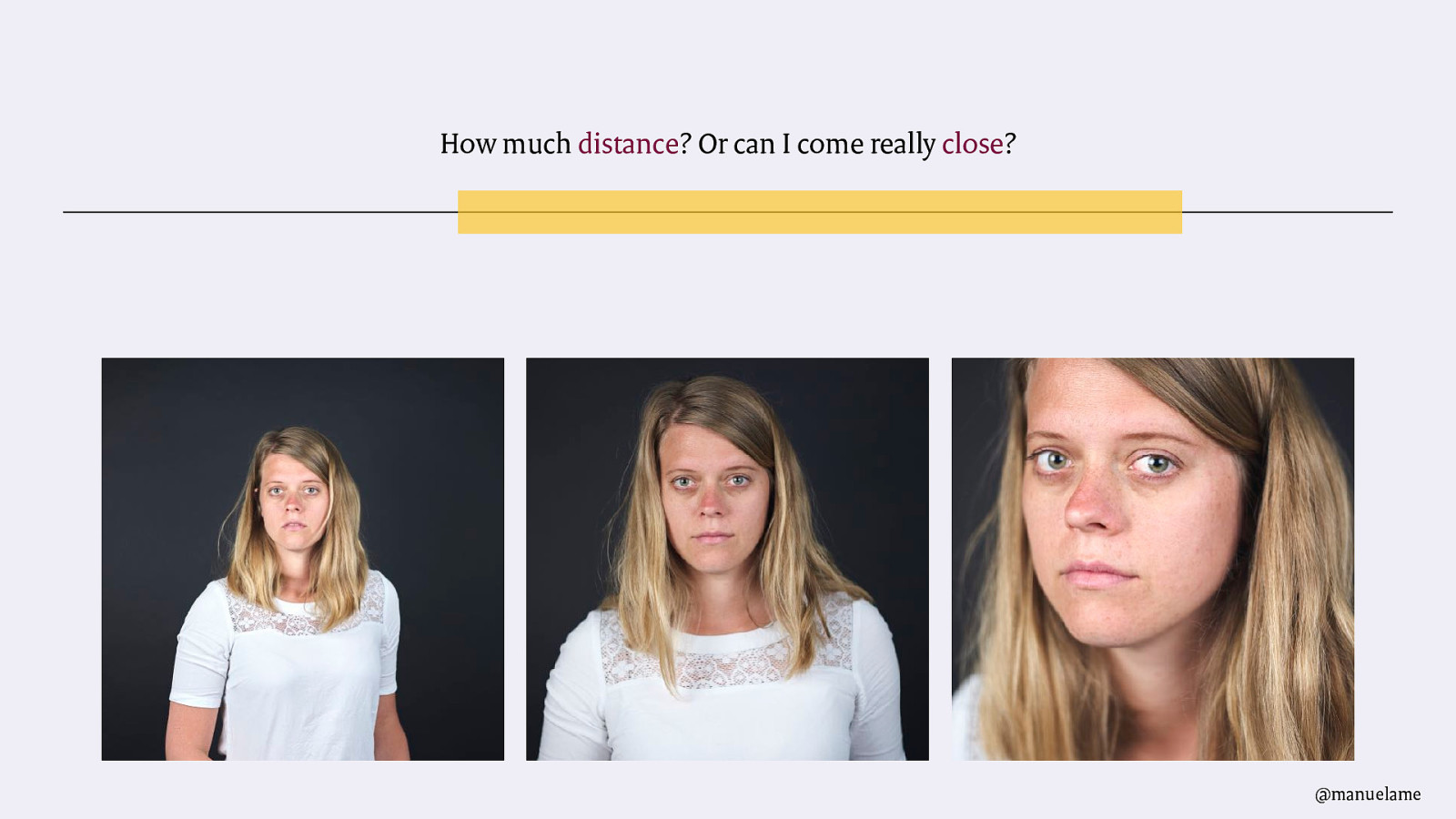
For example. When shooting a portrait of someone, one of the first things I consider is distance. How close am I going to be to the one I’m portraying. That way I can choose what lens to use. Here I used a portrait lens of 80mm and for the close-ups I took a step forward.

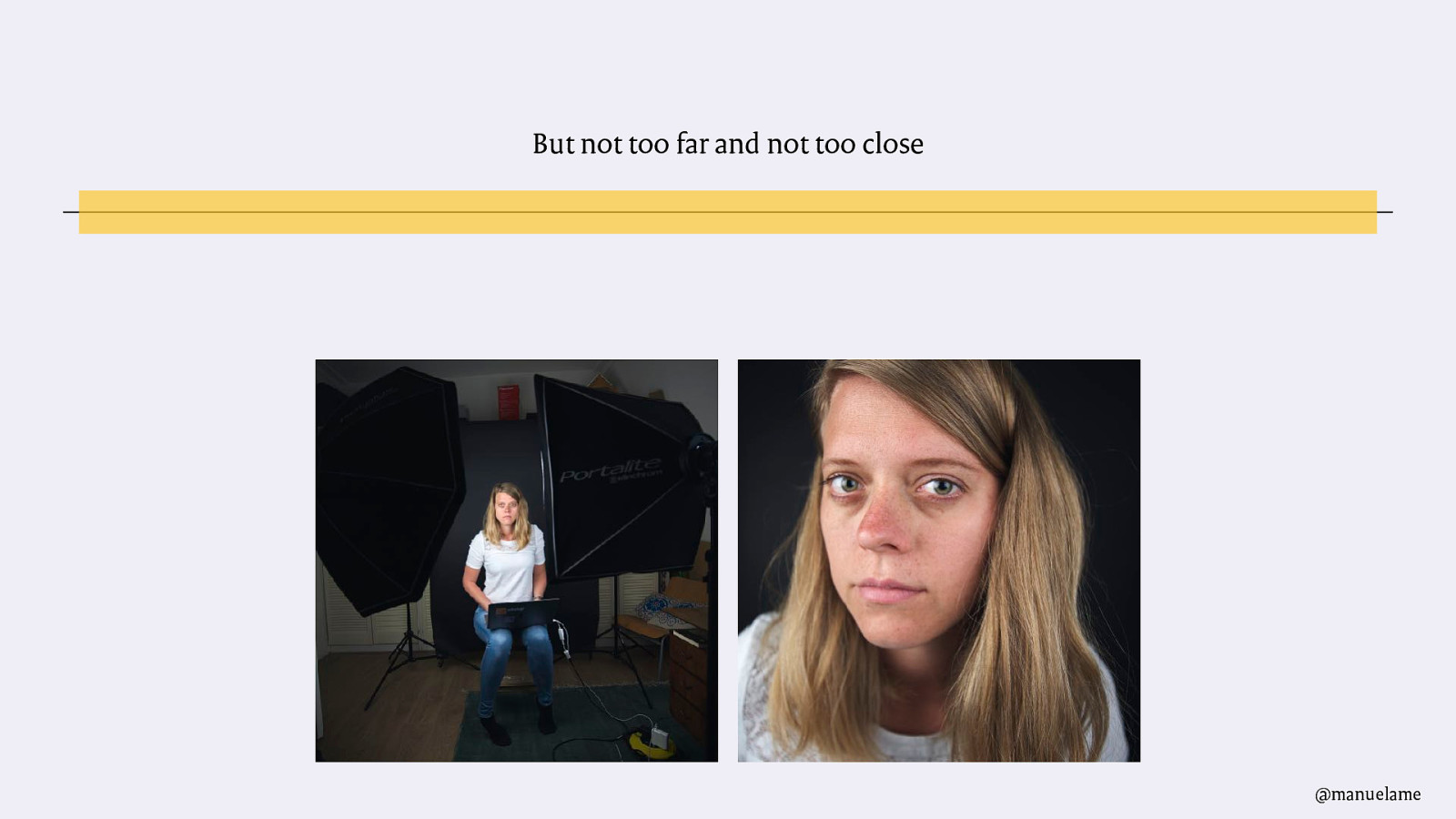
With a wide angle, a 28mm, you can see everything, even the behind the scenes stuff. When I come really close with a wide angle, I get so close that everything gets distorted. Maybe this is too much?

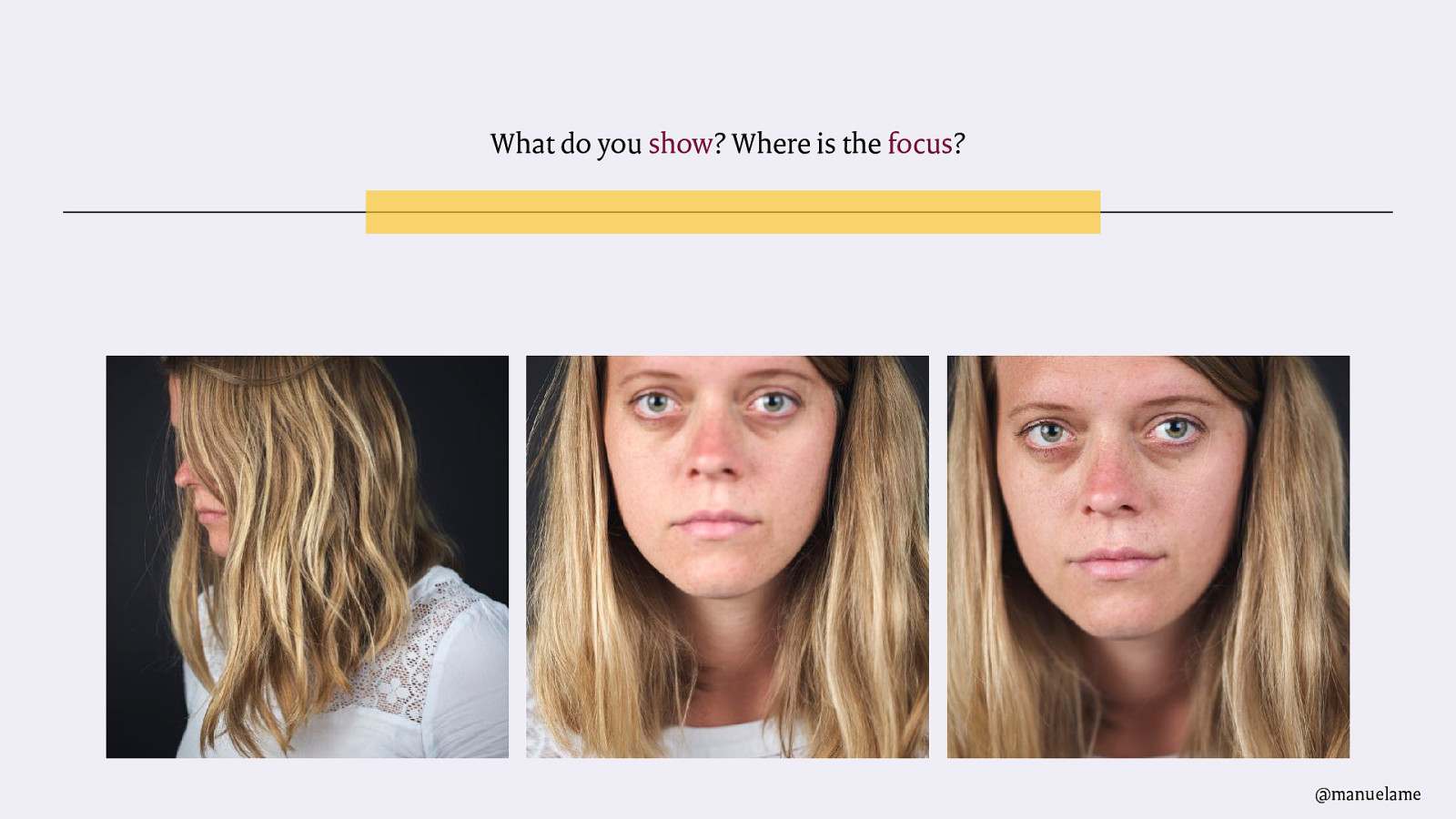
Another scale: focus. What do I want to focus on? What do I want to see, want to show the viewer. And as the portrayed one, what do you want to hide?

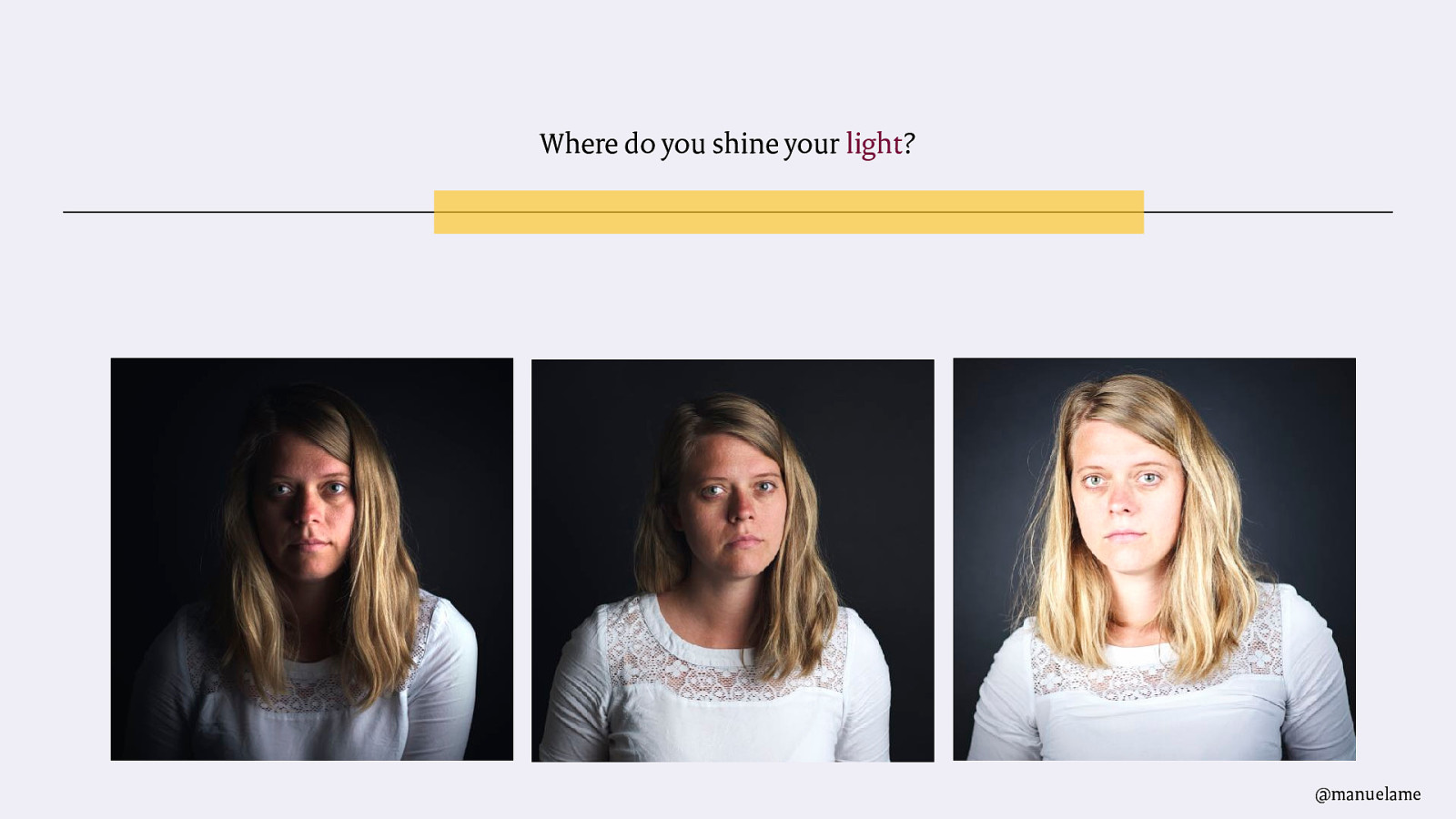
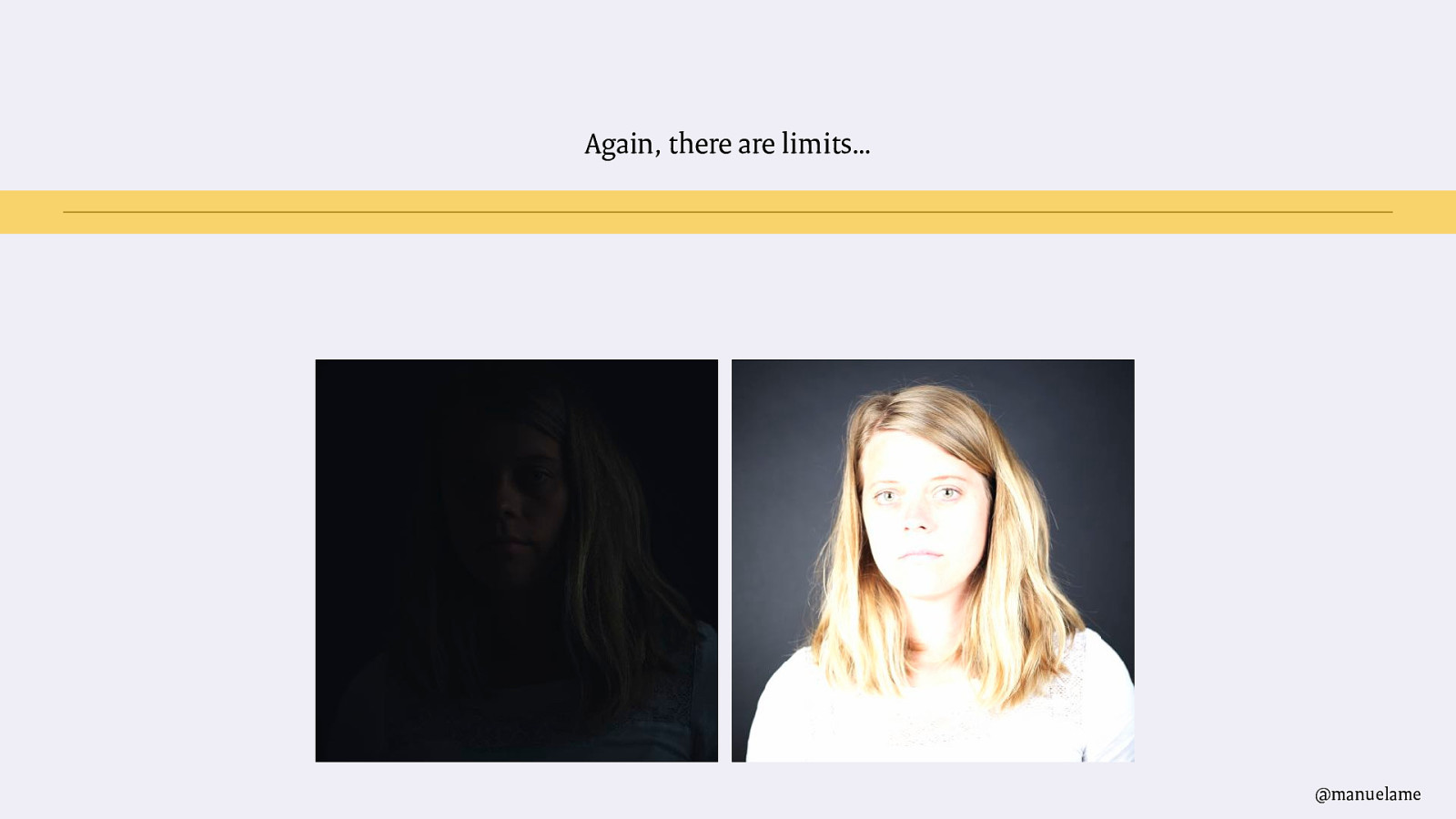
Light of course. In terms of light we often think the more light, the better. But you can play with light. And shadows can be exciting. They help you tell a story and can shift the attention to whatever part of the story you want to tell.

But light can also be too extreme. Either too dark so you can’t see anything anymore. Or too much light, so it is overexposed and you can’t see anything anymore either.

With photography you’re not only telling a rational story, you’re feeling it too. And of course… empathy is a feeling too. So if empathy is a scale, as much as photography is… It was only a matter of time that I would start to portray empathy. It’s time to bring back my colleagues…

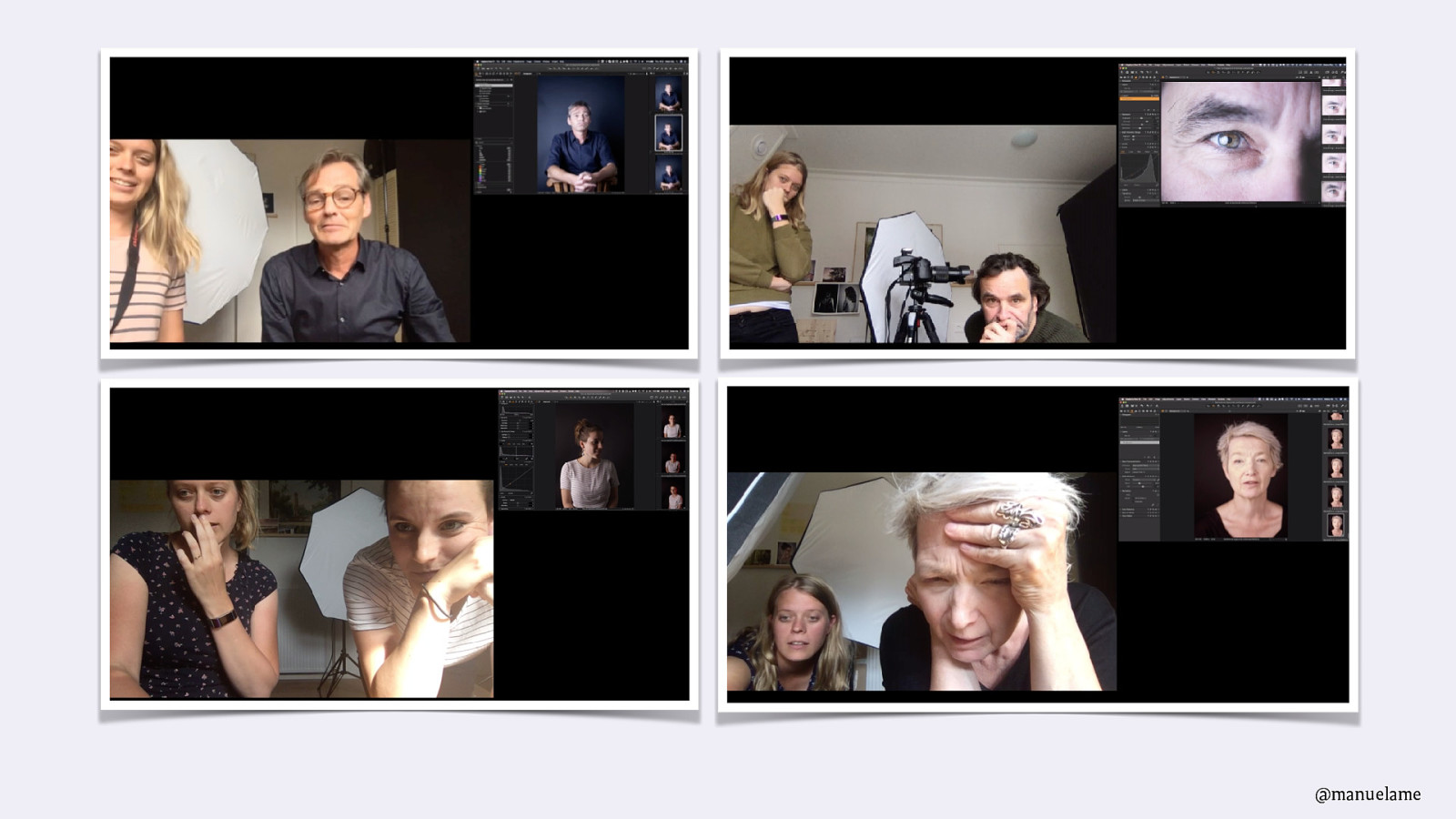
I started photo-interviewing them about their empathy. I invited them at my house, I live very close to the office. We started with some coffee, and a conversation to ease into it. I used the pictures to explain the scale idea.

After about half an hour or so, we stepped into the studio. During the coffee I already got some images in my mind when my colleague was telling about her empathy. So together we tried to put these images on screen. And that looked something like this. In this photo-interview we tried to use the language of photography to come up with a language for empathy. A very personal one, because it is yourself on the portrait. We started the photo-interview with one question: what would your portrait be as a compassionate civil servant?

A big part of the photo-interview is reflecting-in-action. As you saw everyone can look at their own images. Is this who you are, or who you want to be as a compassionate civil servants? I like this idea of looking at ourselves and reflecting. And I think it stands symbolic for the bigger idea of this project. That we as government, together with citizens, look at ourselves and reflect: how do we want to be as a compassionate government? How do we want the connection to be with each other?

I tell their stories on my research blog so that bigger conversation can happen. Our conversations are vulnerable and sometimes hard. They’re very personal. Together we discuss what it means to be a civil servant in these digital times. What it means to want to put people first. I also write on my blog what we do with all the insights that emerge from the photo-interviews. Together we design new ways of working, small changes to make a better connection.

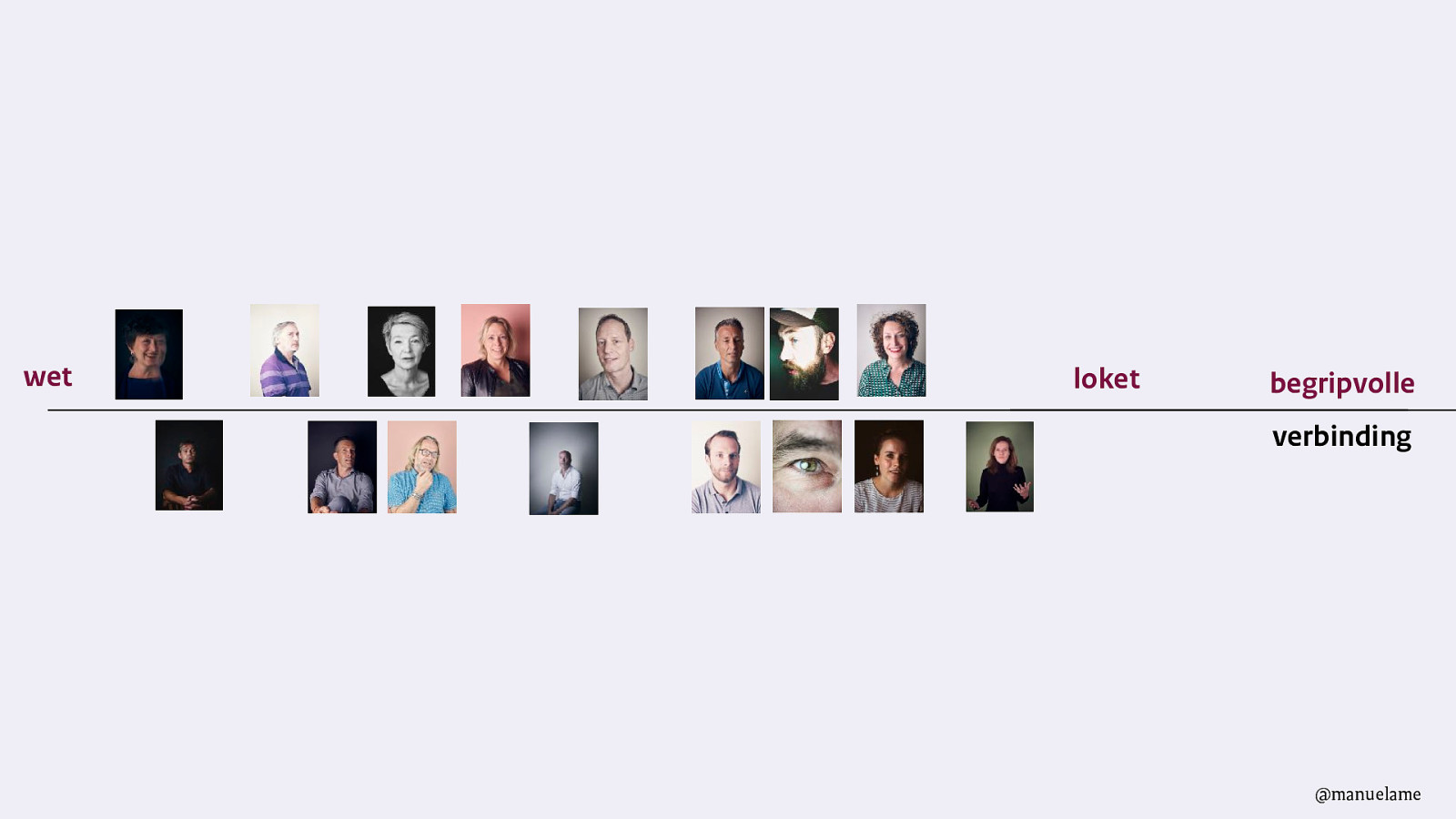
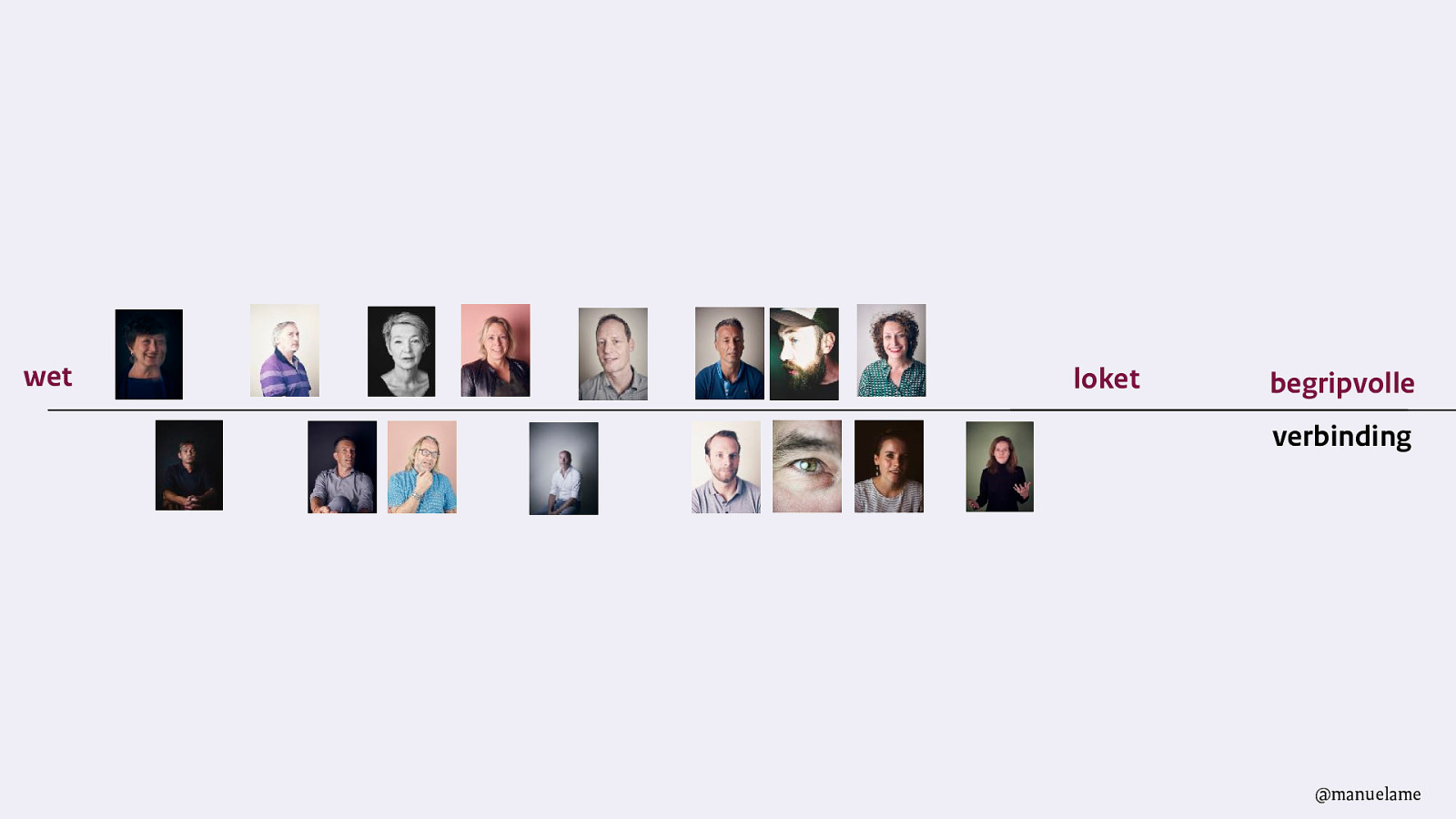
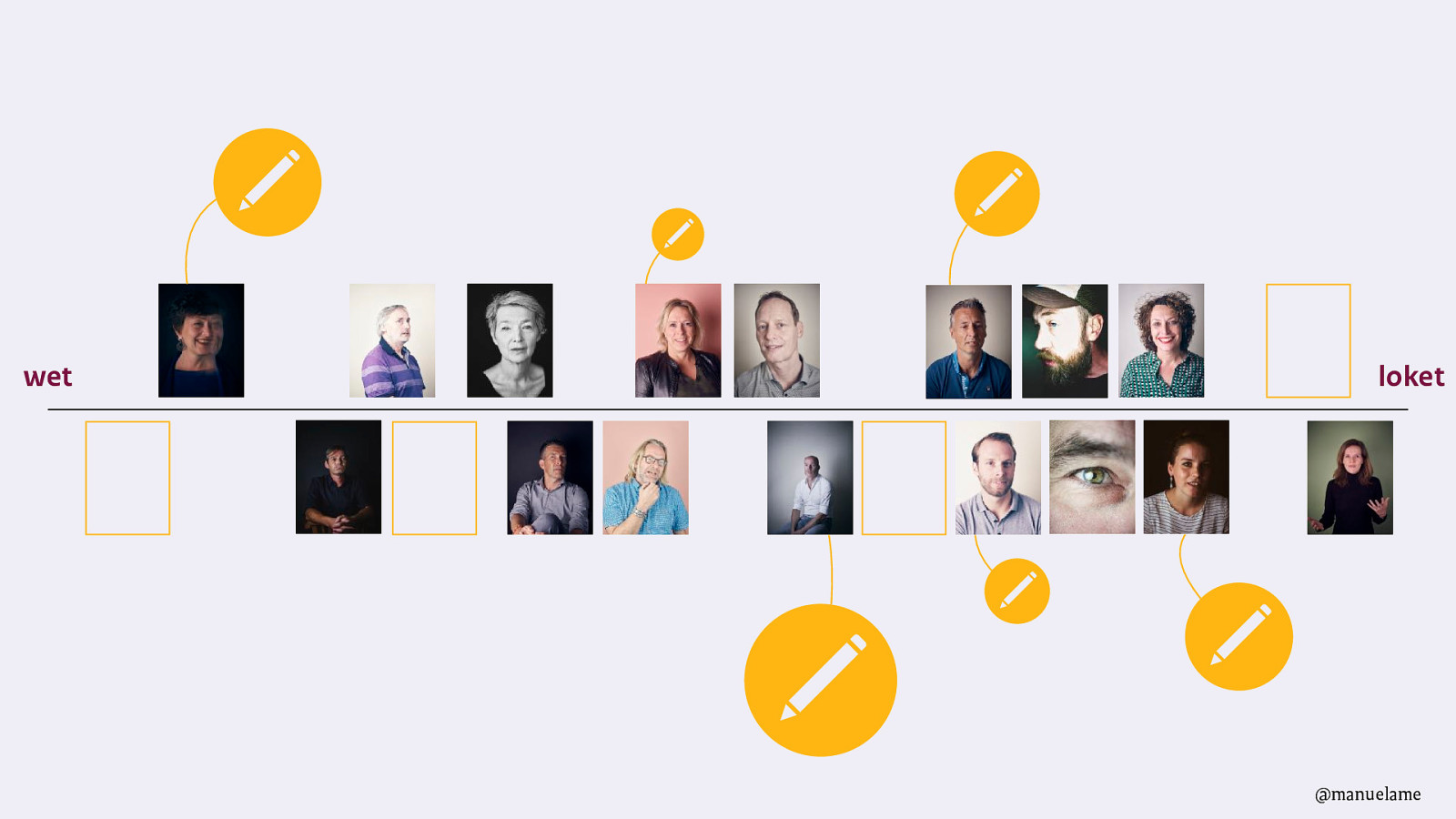
When you put all these compassionate civil servants in a row you start to notice things. Everybody wants to be a compassionate civil servant. And empathy and understanding comes in all kinds of different sizes and shapes. Or lacks.

Earlier I mentioned that we have an empathy debt.

Seth Godin says on his blog… “Happy endings come from an understanding of the compass, not the presence of a useful map. If you’ve got the wrong map, the right compass will get you home if you know how to use it.”
It means we have to talk about what is the compass for the connection people have with government. The compass is compassion. Wanting to invest in the connection. Guidelines are just a useful map.

The right compass will help you to use the map, the tools and the guidelines. Together they will bring us insight development that will guide us home.

Another thing I noticed is that we all have to have this compass. It doesn’t work to give the responsibility for the connection to the person answering the phone, or the one designing the website. We all have to be compassionate civil servants because we all make decisions that impact the connection. We all have to want to it.

You can find all the stories online.
By the way… this website is very inaccessible. On purpose. Everything is in a grid. Just like the big computer of the government. And trough the grid you can see the person behind it. And sometimes it works out, but sometimes it doesn’t. That is the tension of the big computer versus the human dimension. Play around with it, on different devices if you want to experience it fully.

What’s coming next for my design research into digital government and its connection with citizens? I’ll be photo-interviewing more colleagues. And I’ll write about patterns that are starting to emerge from the collection. Together with colleagues and citizens I will try to come up with ways to design more empathy in our roles and processes. So that every step in digital government starts from human perspective to ensure that everyone can have a good connection with us. Some examples are already on my blog.

Thank you very much. I’d like to answer some of your questions. Who wants to start?