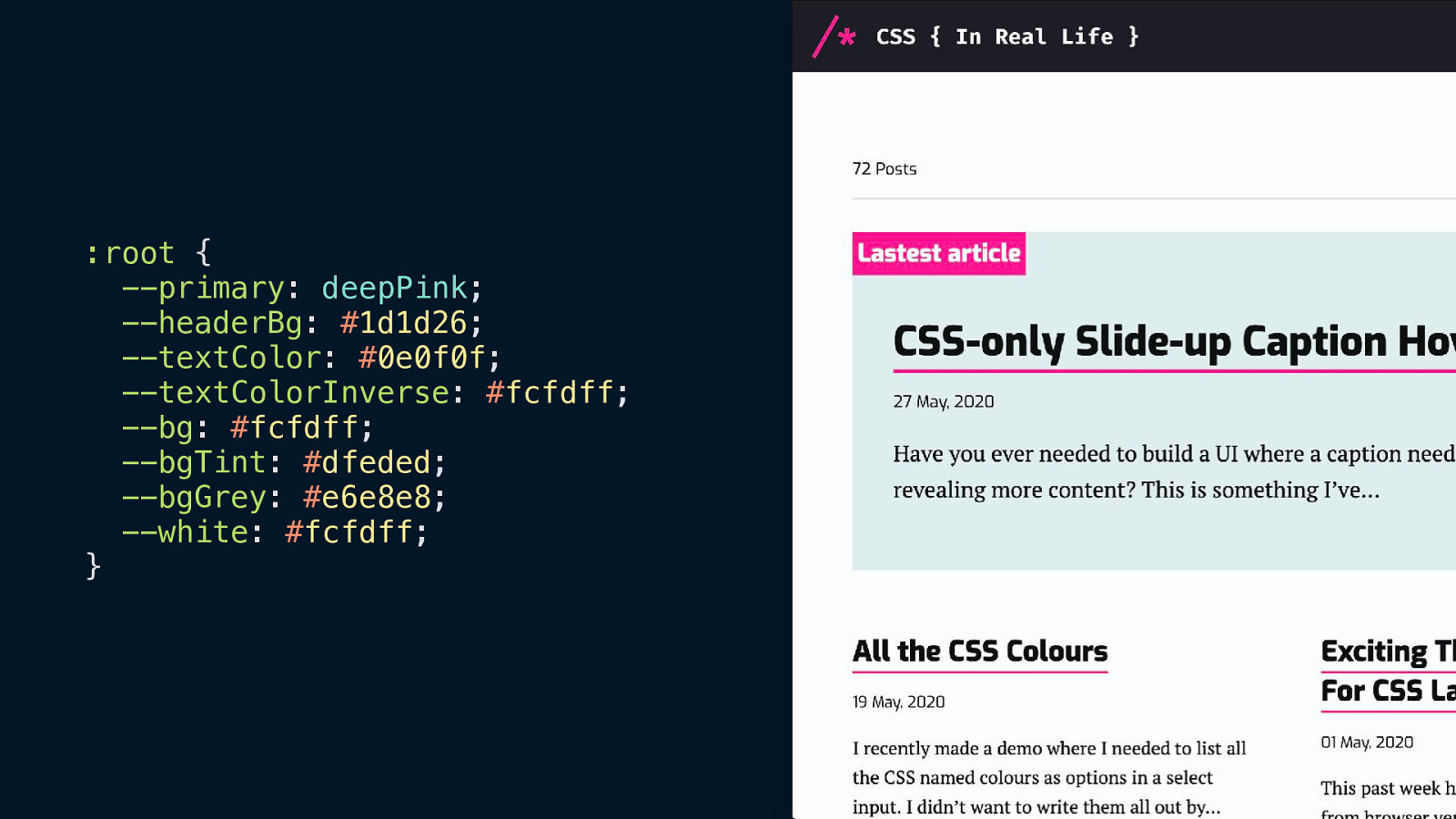
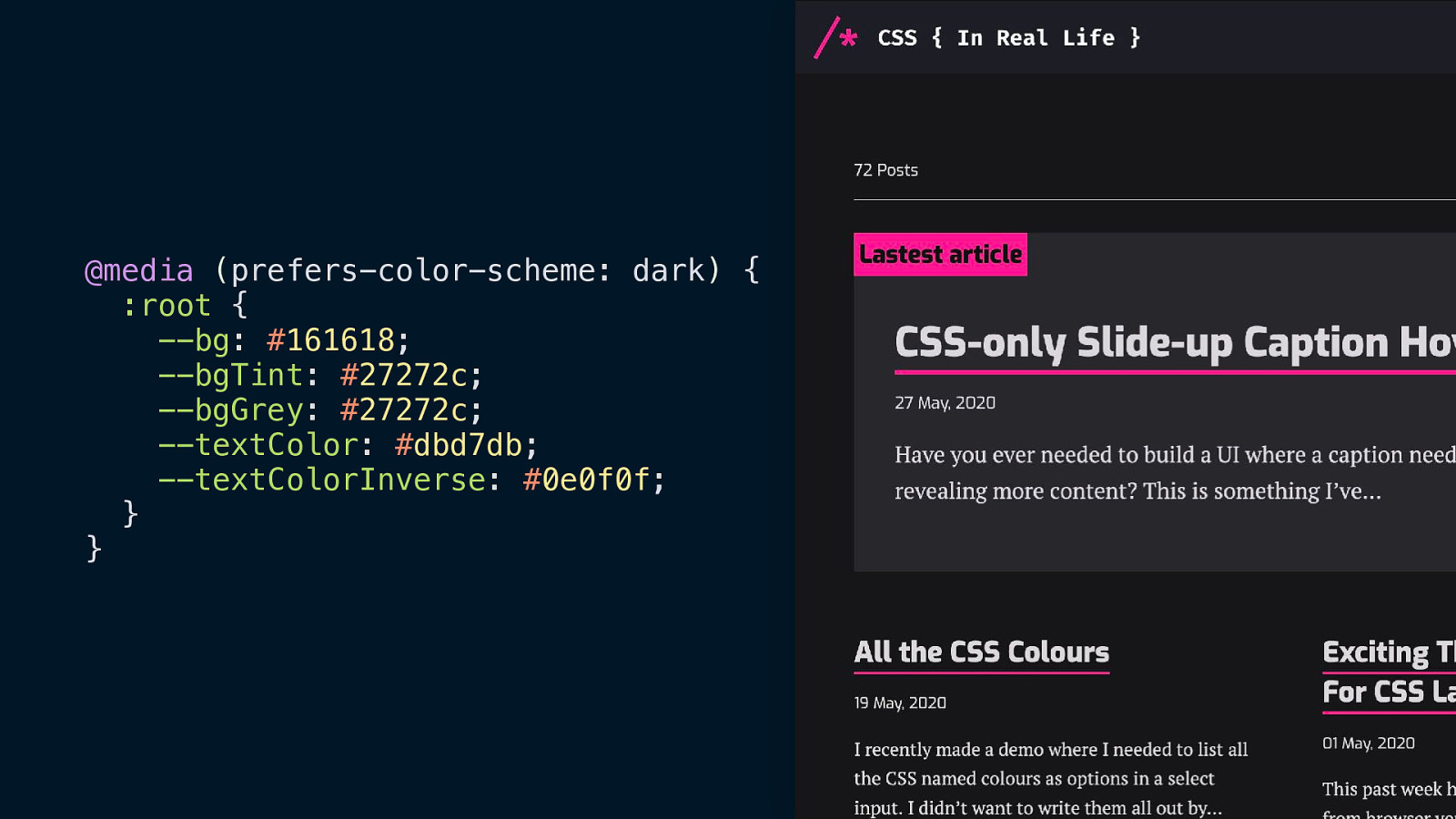
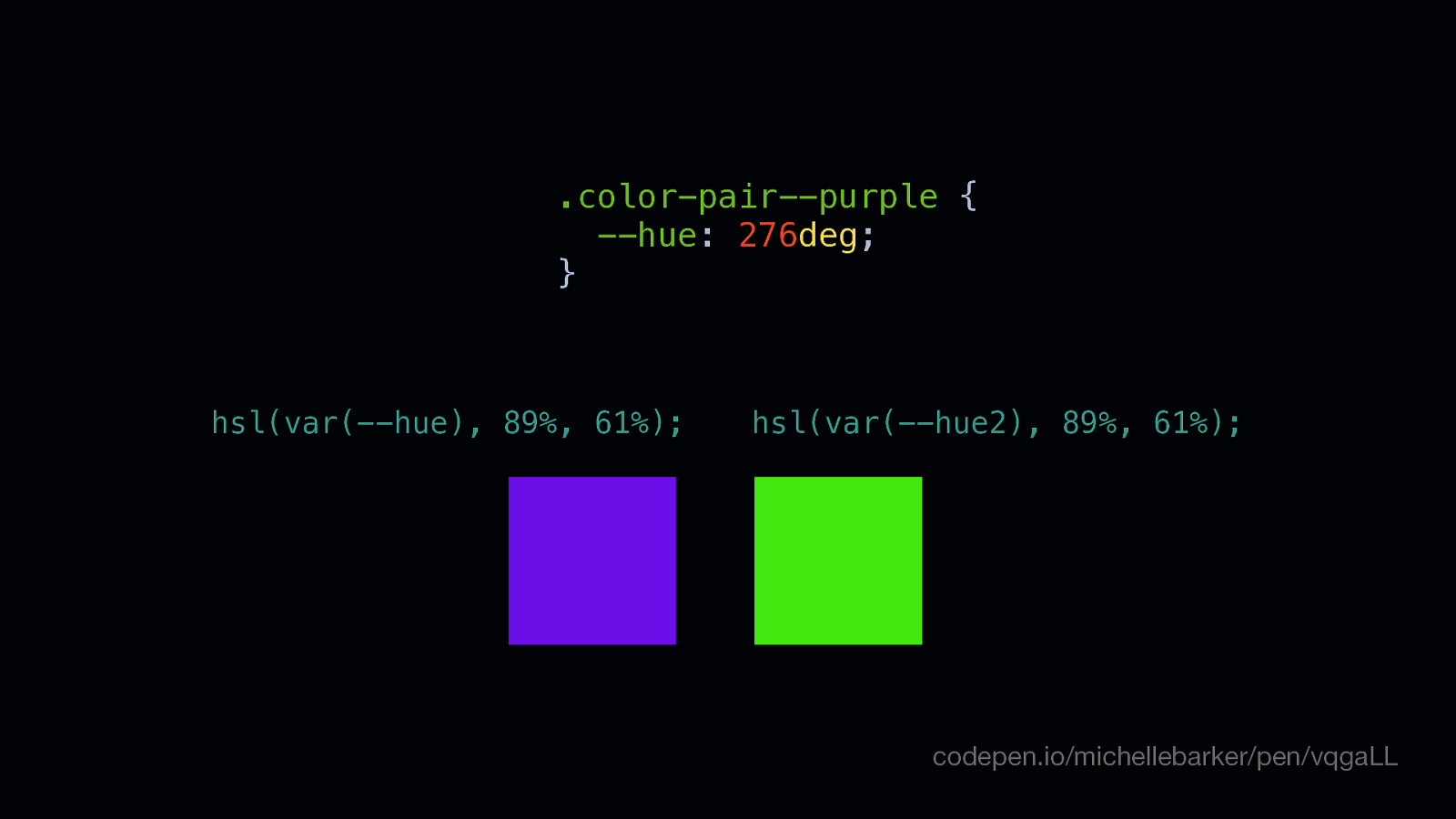
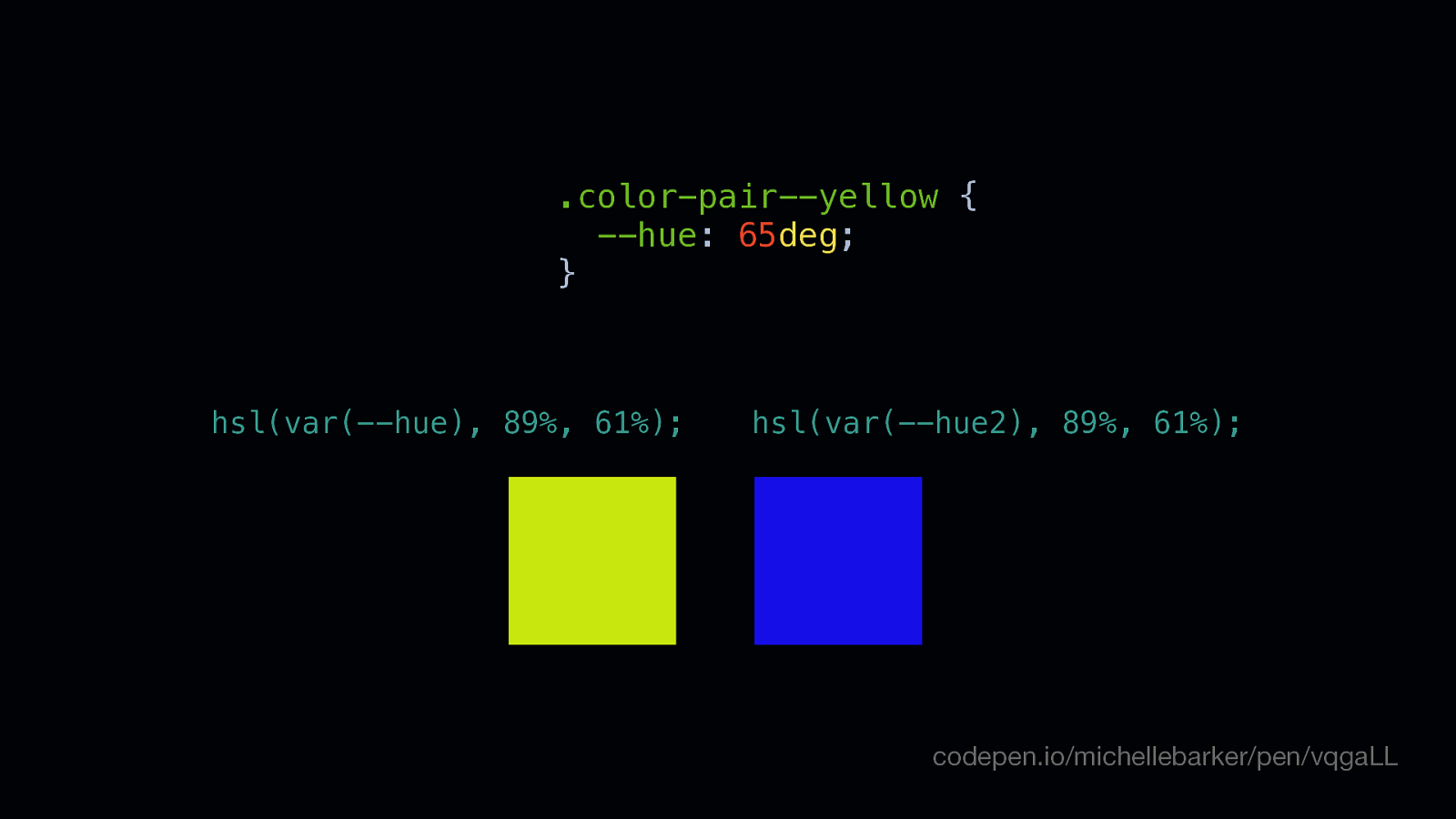
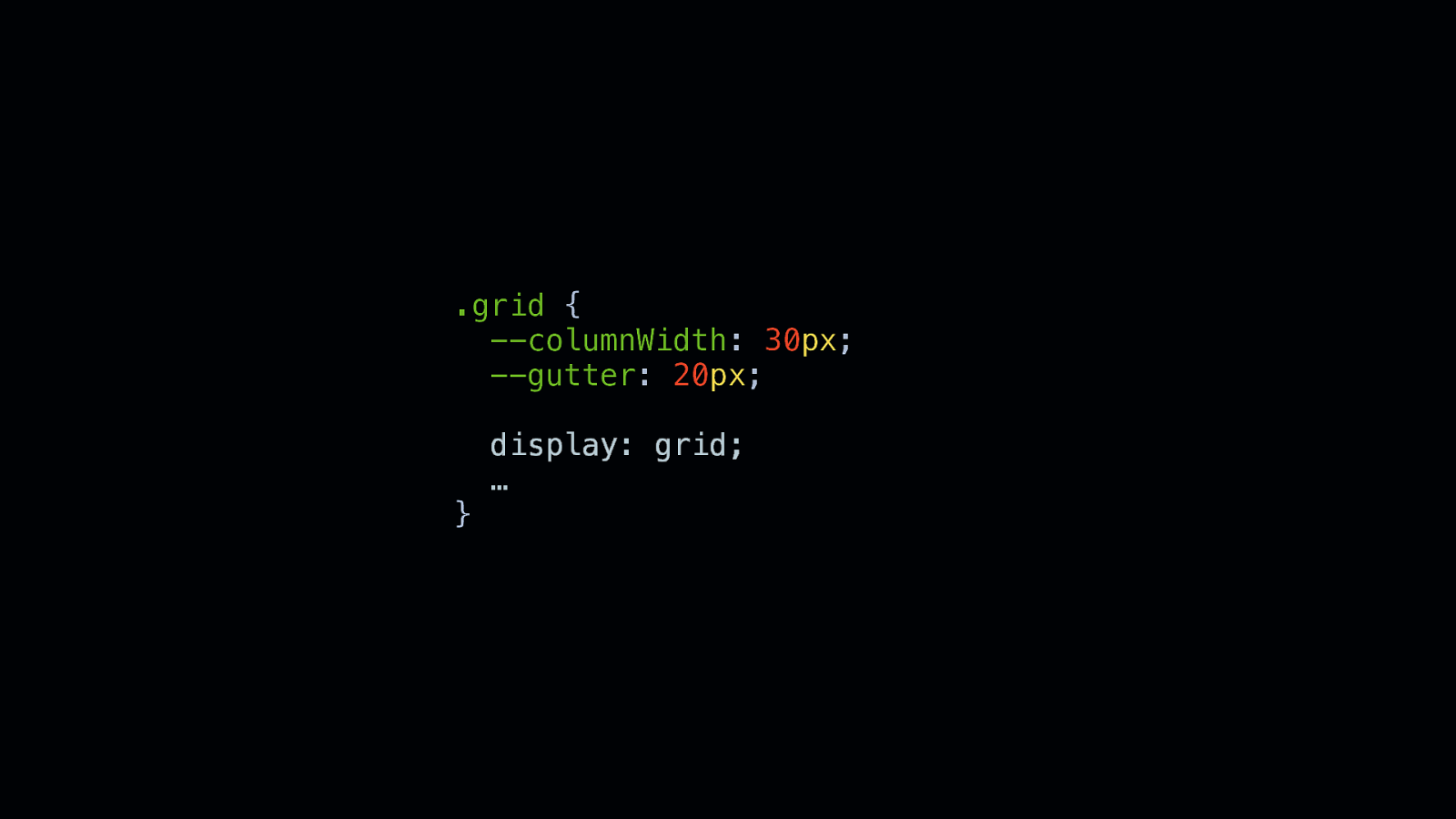
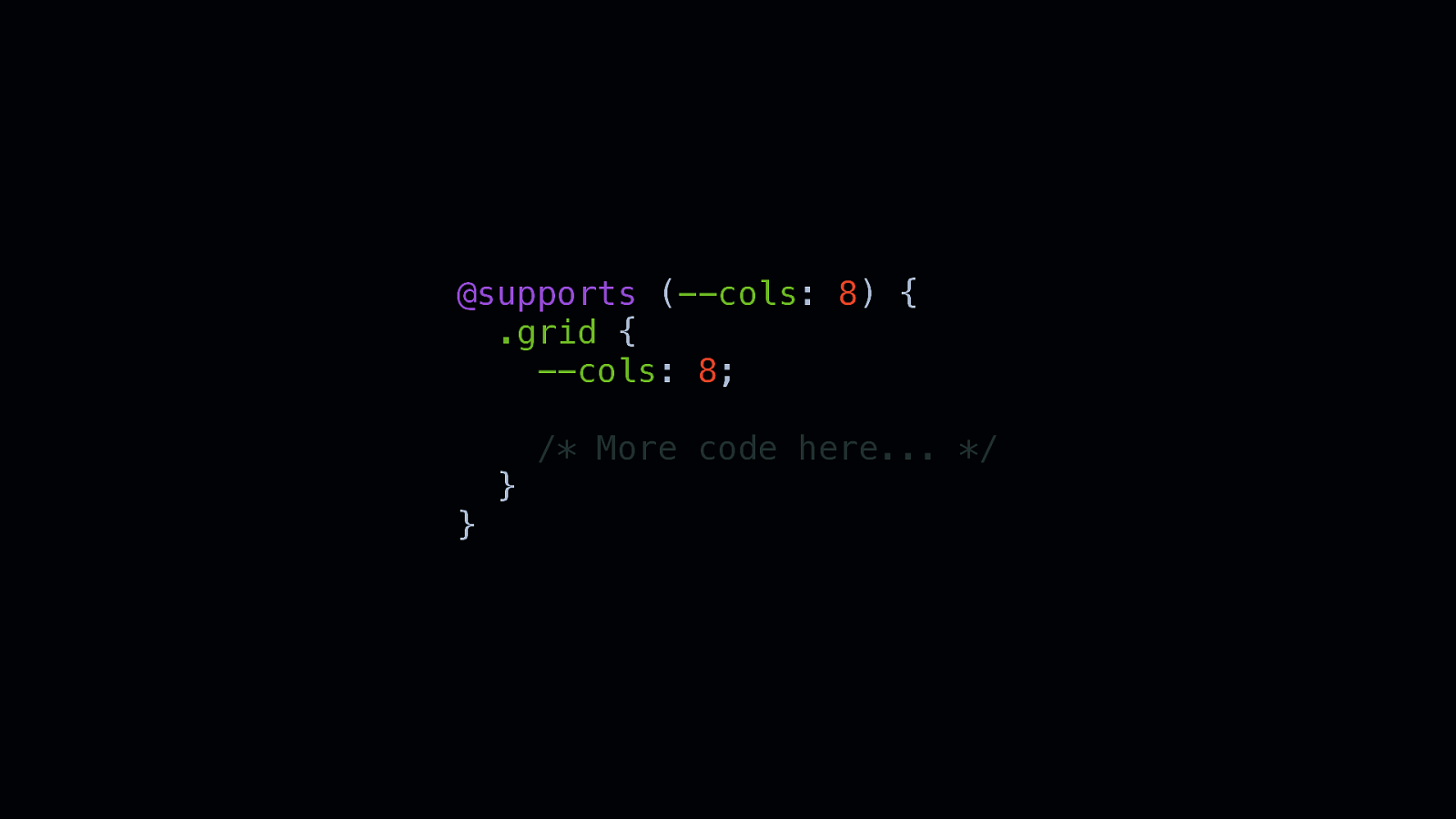
Custom Properties The Secret Ingredients for CSS Magic 🎩🐇 • Today I want to talk about one of my favourite things in CSS, and that’s custom properties. I spend a lot of my spare time making demos and tinkering with CSS, and in nearly all my demos I find myself using custom properties these days. I’m finding new use cases for them all the time, and have a lot of fun working with them. So I want to share some of those use cases with you today. • You may have heard custom properties referred to as CSS variables, because they allow you to store values for reuse in your stylesheets.