Bringing Accessibility to Ember.js
Hello, everyone! Today I am going to be talking with you about building accessible applications with the Ember.js framework.
A presentation at CSUN 2019 in March 2019 in Anaheim, CA, USA by Melanie Sumner Temple

Hello, everyone! Today I am going to be talking with you about building accessible applications with the Ember.js framework.

A little bit about me- I work at LinkedIn as an accessibility engineer. Specifically, I work on accessibility in Ember.js. I am a member of the Ember.js core team- On the steering committee, I help shape the policies that give Ember structure and stability from a project perspective; on the Learning Core Team I manage our projects over the course of an “Ember year” (EmberConf to EmberConf) and help make sure the website is accessible, and on the Framework Core Team, I am there to help make Ember more accessible and am responsible to make sure that new things we want to create in Ember are accessible. - I’m also the co-organizer of the Ember Chicago Meetup, as I currently live in downtown Chicago. We meet on the first Tuesday of every month, so if you’re ever in Chicago and it happens to be the first Tuesday of the month, please feel free to join us! - Last but not least, I’m a disabled, decorated military veteran. I served in the US Navy for six years, from 1999-2005.

I also want to say thank you to the people who make my life possible- I couldn’t do this without the support of my family- my partner Joseph, our son Dylan, and our fur babies, Atlas and P-body.

Ember is one of the OG Javascript Frameworks. It’s 100% open source, and a complete solution, with ember, ember-cli, and ember-data. It also has a backwards compatibility guarantee, which means you can update your apps with each version without worry.

Ember has pragmatic core values. Now before I dig into this, I just want to say that sometimes developers can get into these little groups and the term “religious war” is used. I happen to like this framework, and that is why I’m talking about it. However, that doesn’t mean that your framework- or your preference for no framework- is not pretty okay too. Talking about what we have built in Ember should only be taken in the context of what Ember has done, and it is not intended as a comment on what anyone else has done.

To understand Ember’s core values, it’s important to also understand that in building software, there are tradeoffs. The tradeoffs that Ember has chosen were after much thought and consideration.

Ambitious applications- Ember is focused on tooling for whole production applications with multiple pages. This is why Ember, Ember CLI, and Ember Data were built to work together.

Instead of the “wait until you need it” approach, where tooling isn’t built with any considerations other than the single consideration it intends to solve, Ember embraces the value of “Don’t break the web.” In an Ember apps, you can use your back button. You know where you are in the app because it says so in the URL bar. In Ember, URLs are one of the primary nonnegotiables.

Everybody shares- Ember tools are designed for beginners and experienced devs alike The reason we believe strongly in this- the curse of knowledge is real. It’s easy for experienced devs to build really complex tooling that leave new developers behind. In Ember, the really experienced developers build the tooling for the new developers, and use that same tooling. There is always teaching and sharing, and because we are all working together, bugs in our shared tooling are identified and fixed sooner. New developers don’t become burdens, they become valuable community members.

We don’t believe that programming paradigms are the primary driver of productivity we do believe strongly in adopting good ideas (including programming model ideas) from competing tools.

Finally, the Ember community works because we have a strong code of conduct that not only tells our existing members what our expectations are, it also openly invites anyone to join the community who wants to be part of building and using Ember.

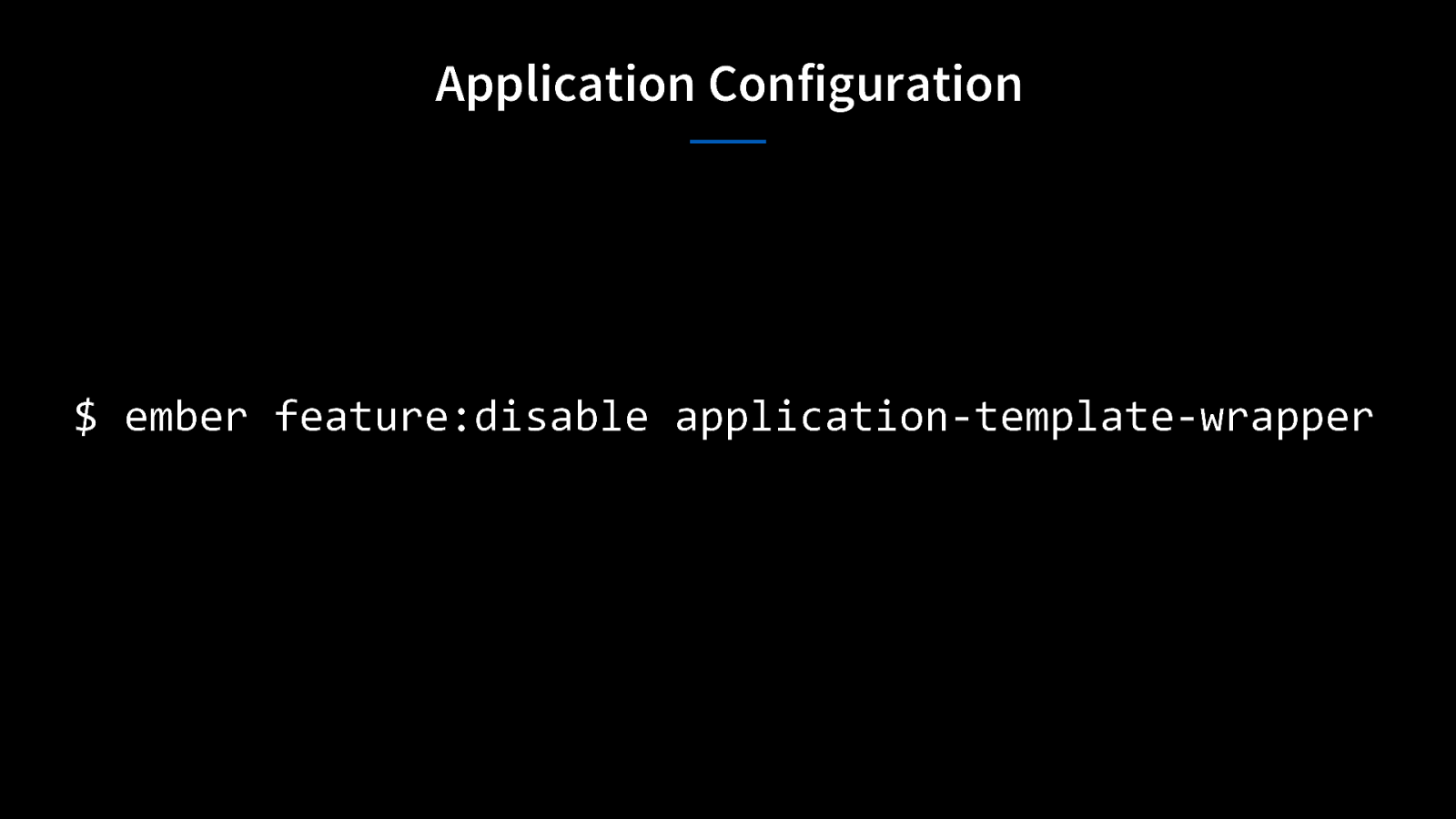
Let’s start at the very beginning, and look at the options that Ember has for configuring your app in a way to help make accessibility easier.

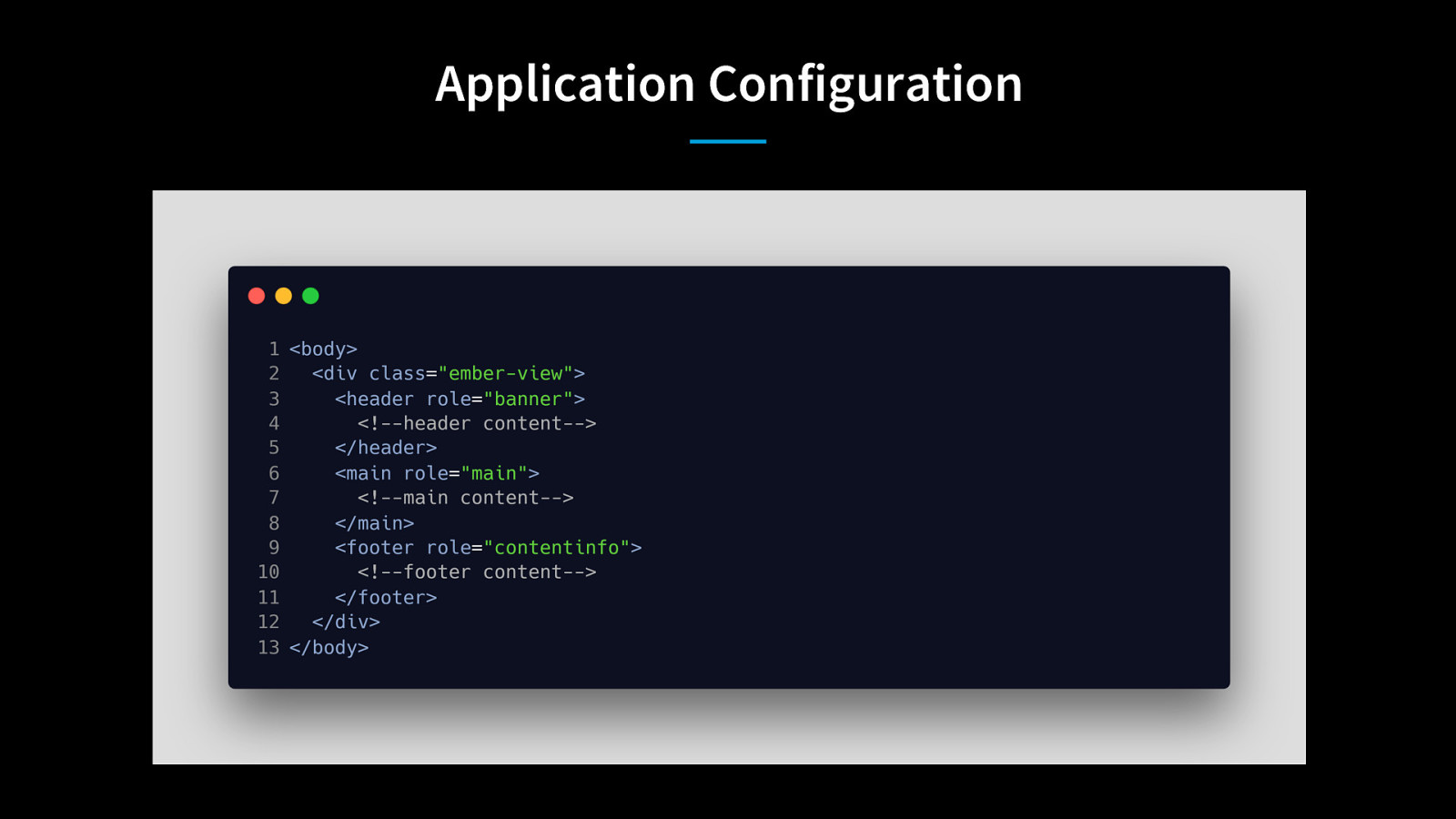
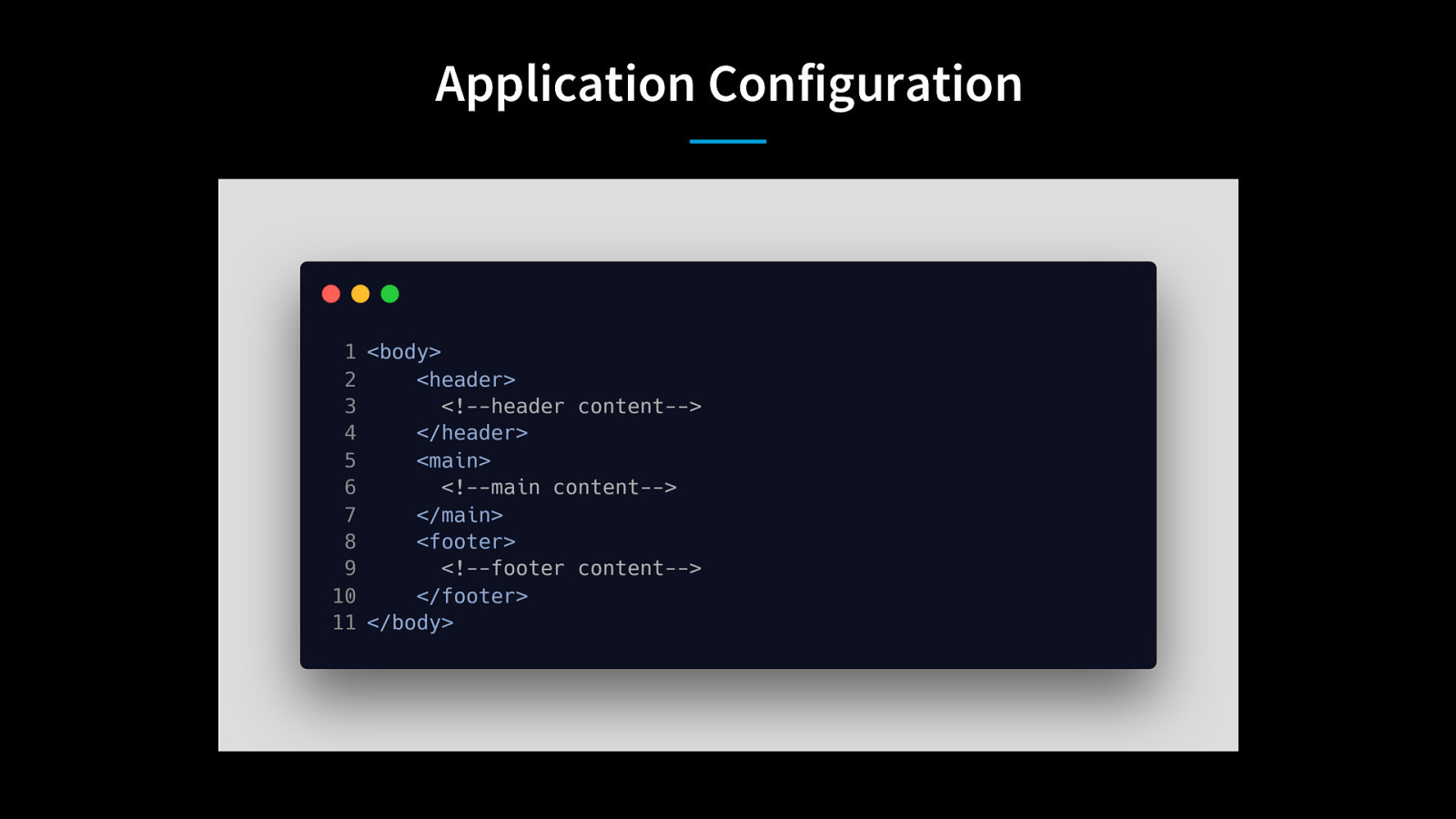
Of course, if your app is already up and running, you can still make your application accessible, simply by adding the correct roles to your markup. You’ll see that I’ve added the role of banner to the header element, the role of main to the main element, and the role of contentinfo to the footer element. So it is still possible to have accessibility in this way, you’ll just have a bit more markup to include, and that can feel a little untidy at times. 13

By using the command ember space feature colon disable space application hyphen template hyphen wrapper, we can use this optional feature. The div that wraps the Ember app inside of the body element will be removed, which means that your header, main and footer elements can then be the direct descendant of the body element, and will benefit from their native roles.

In this example, I have enabled removing the application template wrapper, and we can instantly see that we have more concise, tidy code. The header, main and footer elements no longer need those extra roles, as they are now the direct descendants of the body element. This also means that we haven’t had to add any extra code to help screen reader users find them using the landmark regions keyboard shortcuts that are standard in assistive technology.

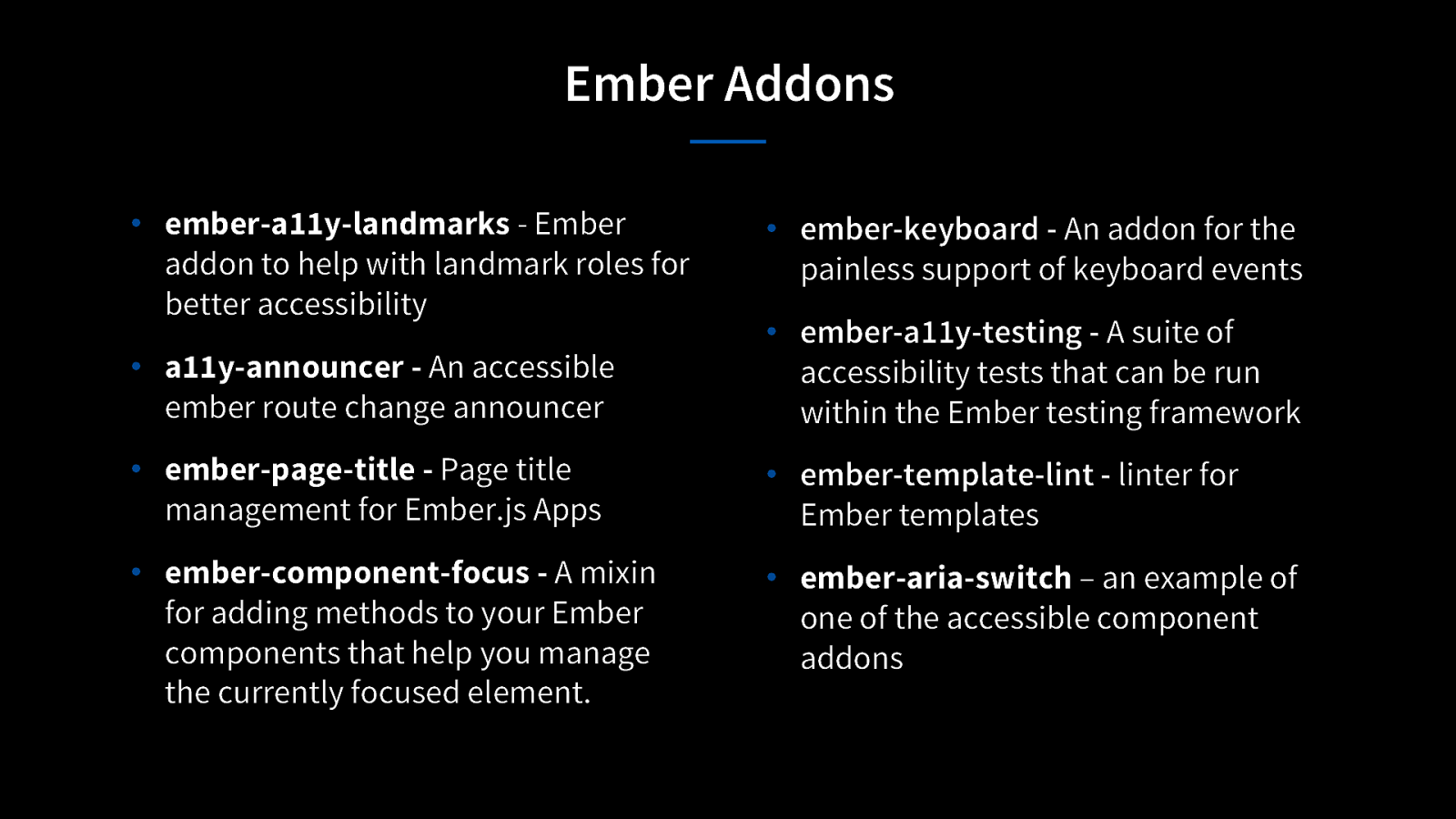
The Ember community prefers to focus on shared solutions. It makes it easier to get help from others in the community, and we can all help each other improve addons over time. This helps them become more robust, better tested, and allows application developers to start on the 20th floor instead of the basement.

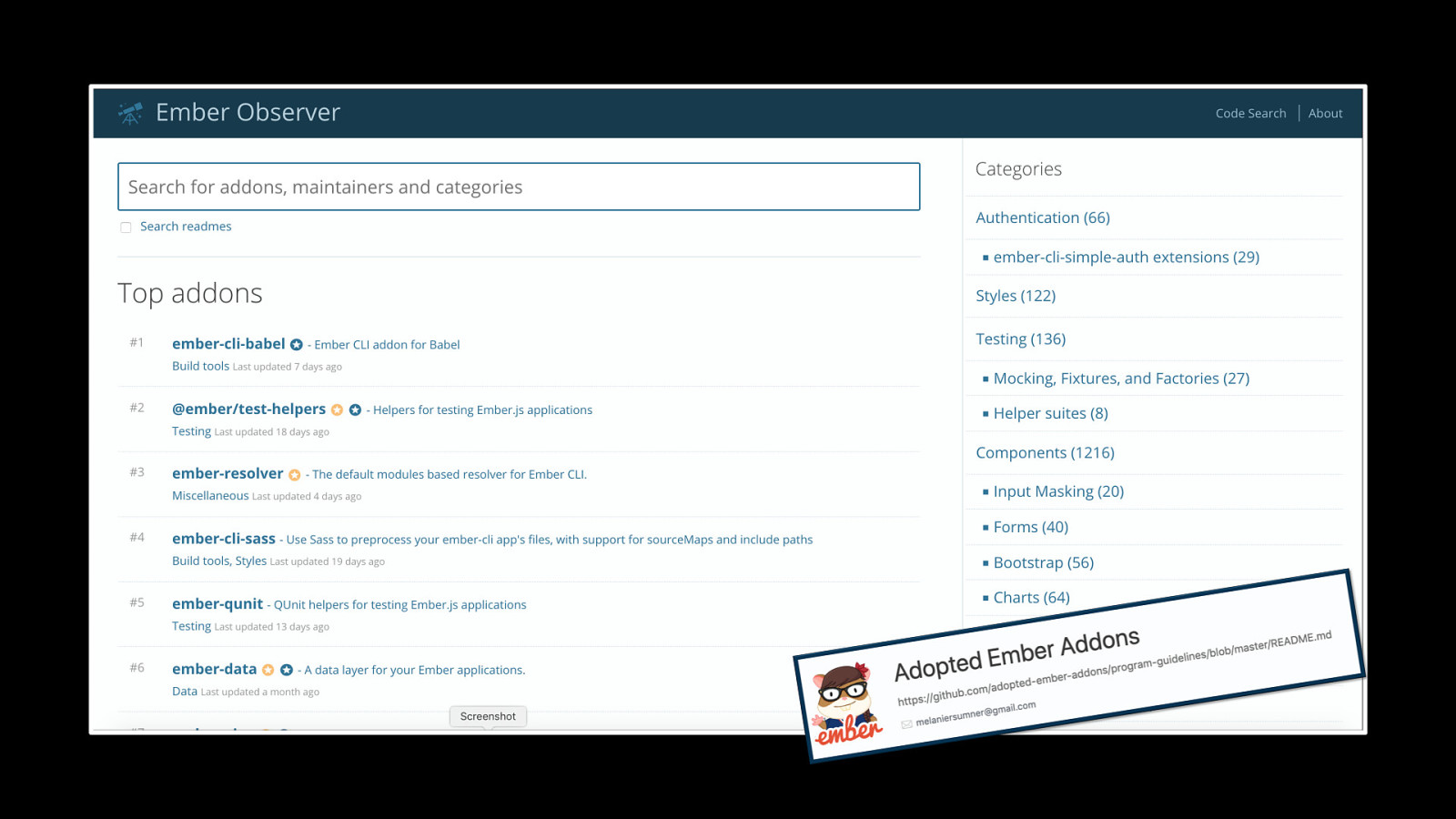
Enter ember observer dot com. Ember Observer keeps track of all Ember addons, and allows you to probably find something for your use case. It even has a code search, which is super useful. You may find what you are looking for- and that’s great! You might also find an addon that needs some TLC, and that’s great too because you can help update that addon. And that’s not all- this past year we started a new org called “Adopted Ember Addons”, where maintainers can confidently pass the torch to the next maintainer of the addon. In this way, popular addons can still be maintained for a long time, providing stability to the ecosystem. 17

This is especially helpful for accessibility, because we are able to create addons that help developers create accessible applications.

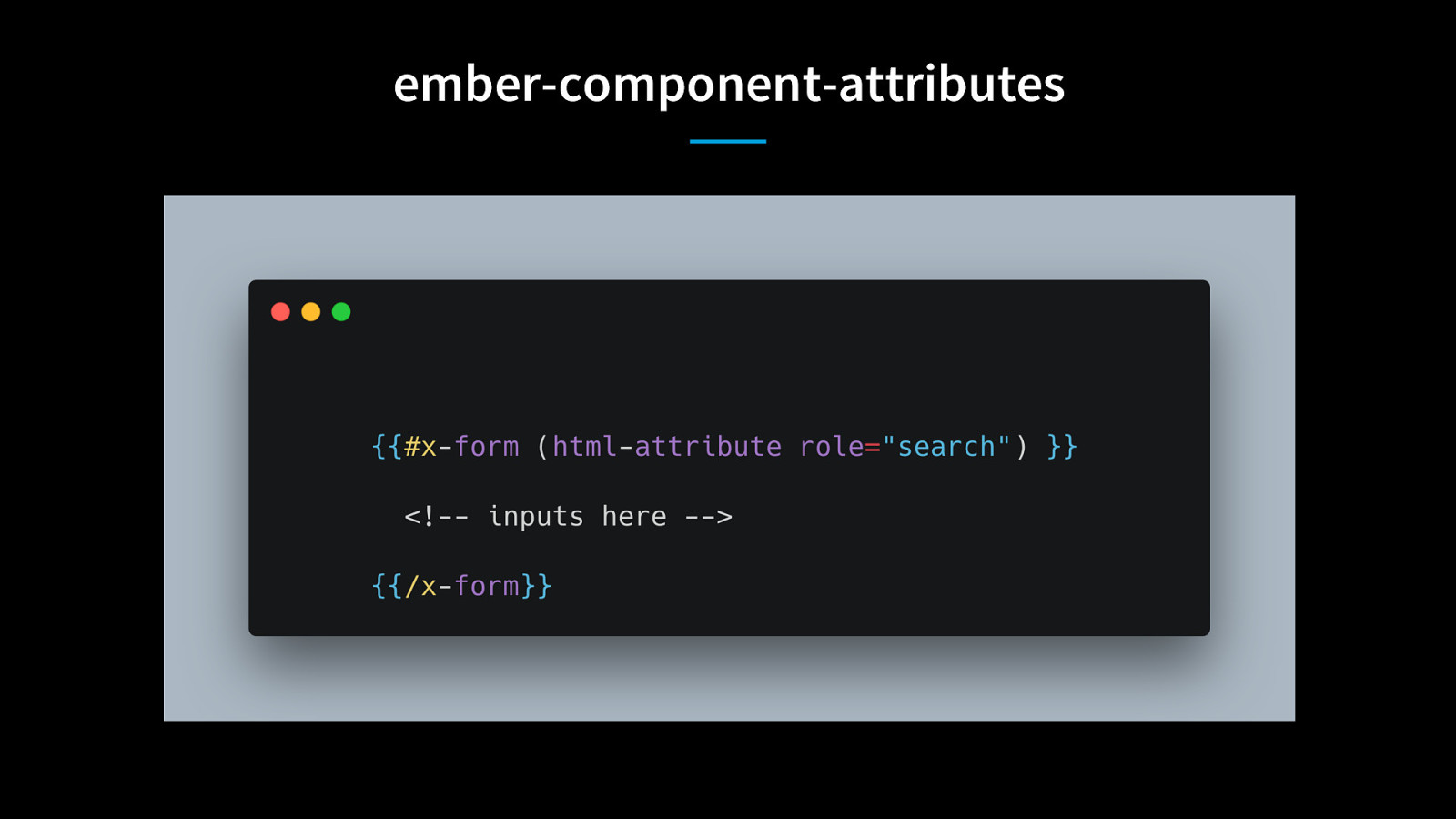
My favorite, really, is an addon that allows you to add ARIA and HTML attributes to your existing components.

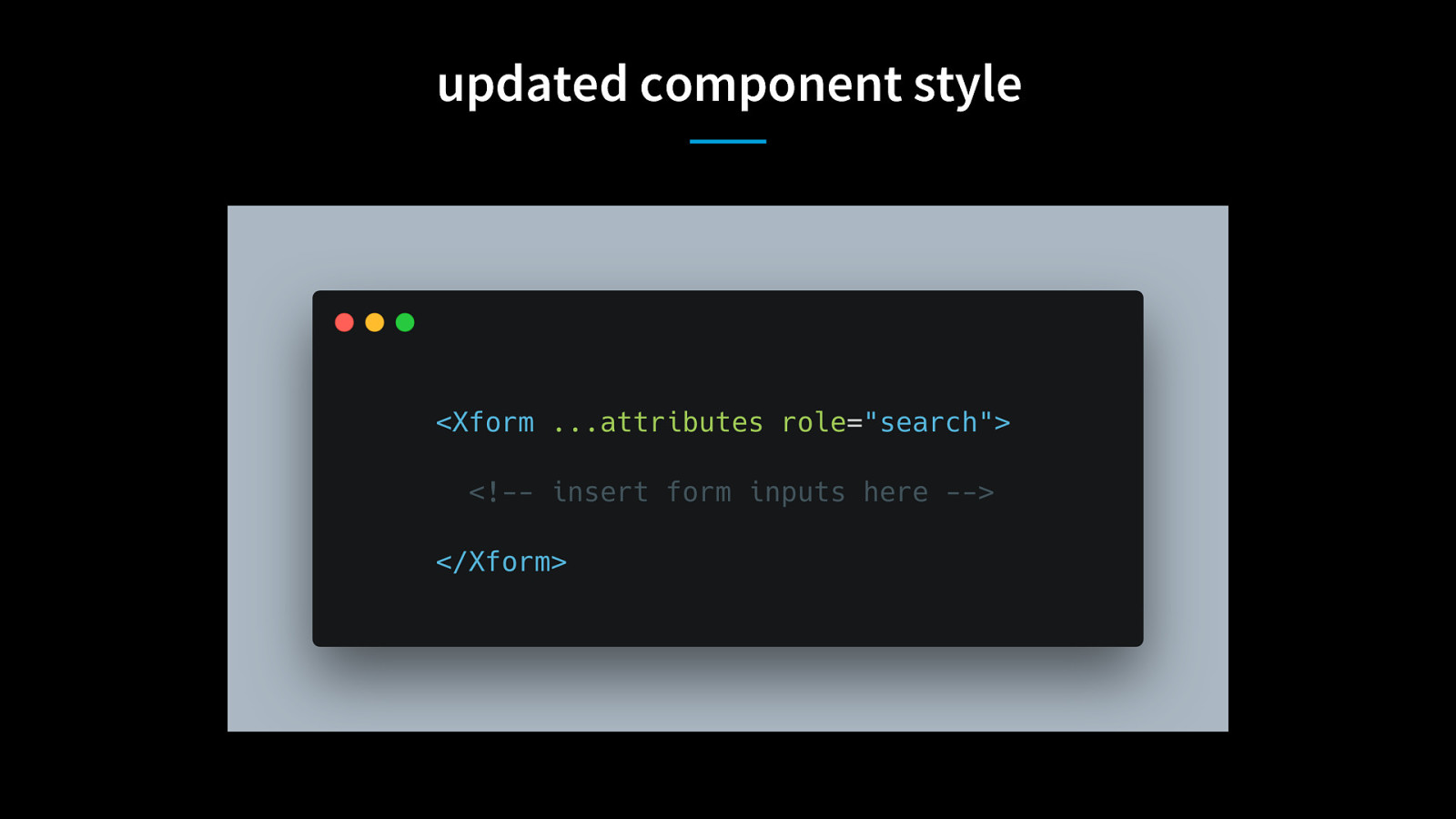
this is something that you will get out of the box with the new standard component syntax- by using …attributes.

While I would have liked to come up here and tell you that we solved all of our accessibility issues since I joined the core team last March- well, we all know this is a marathon, not a sprint.

Turns out the consensus-based leadership is good in the long term, but does present its challenges. In short, it means that all core team members must all at least not object to a feature, but ideally we have taken the time to address everyone’s concerns and we all agree that it is a good feature.

However, when you have a large core team, all brilliant engineers in their own right, it can be challenging to get everyone on board. Plus, there are only so many hours in a day, and we rarely get through our entire agenda for any given meeting.

Another big challenge- making orange things accessible. When you typically think not enough color contrast, it’s usally light gray on lighter gray. In Ember’s case, it’s a barely-not-conformant default color with default font sizes.

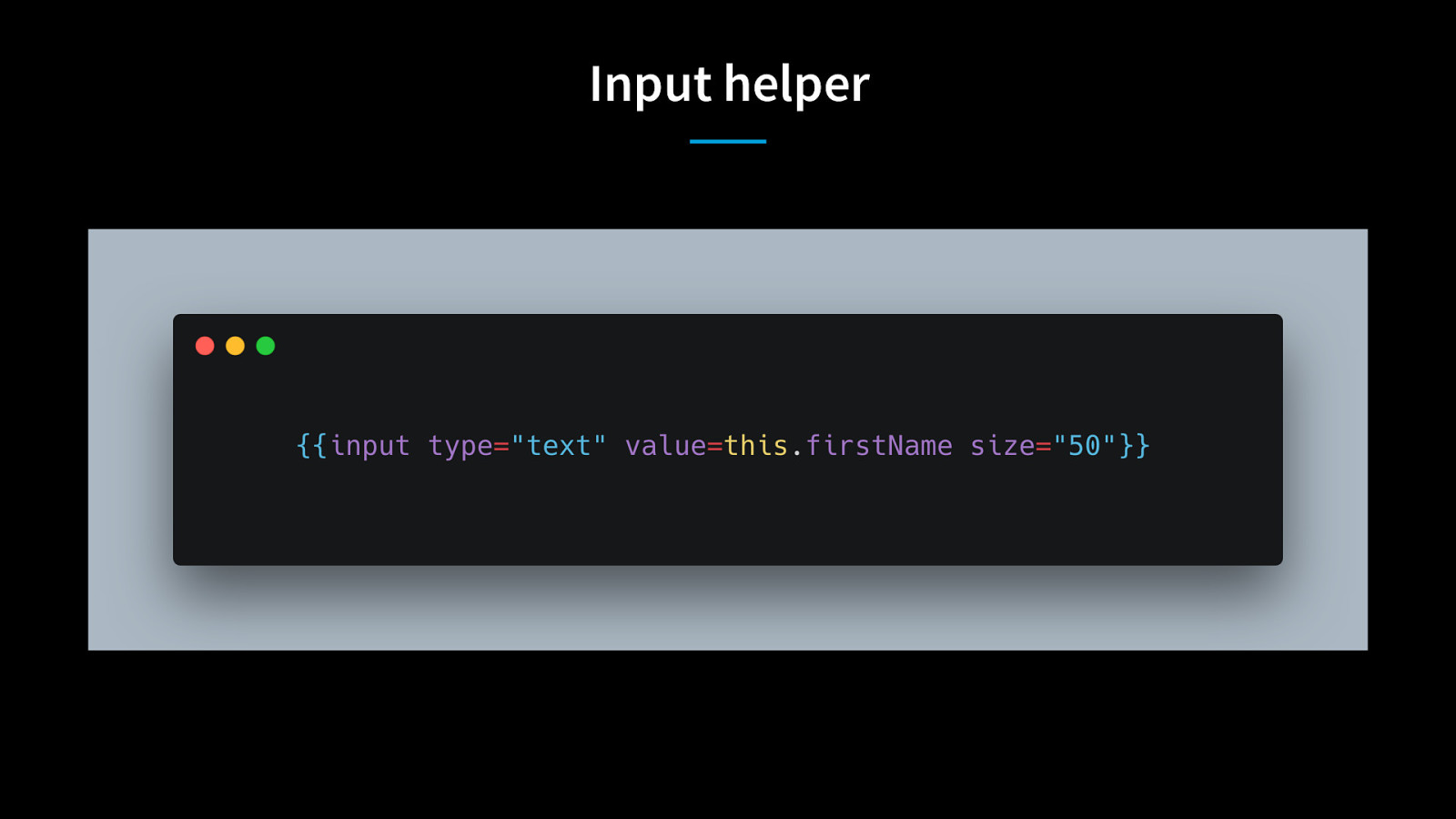
Ember comes with an input helper, which is very useful.

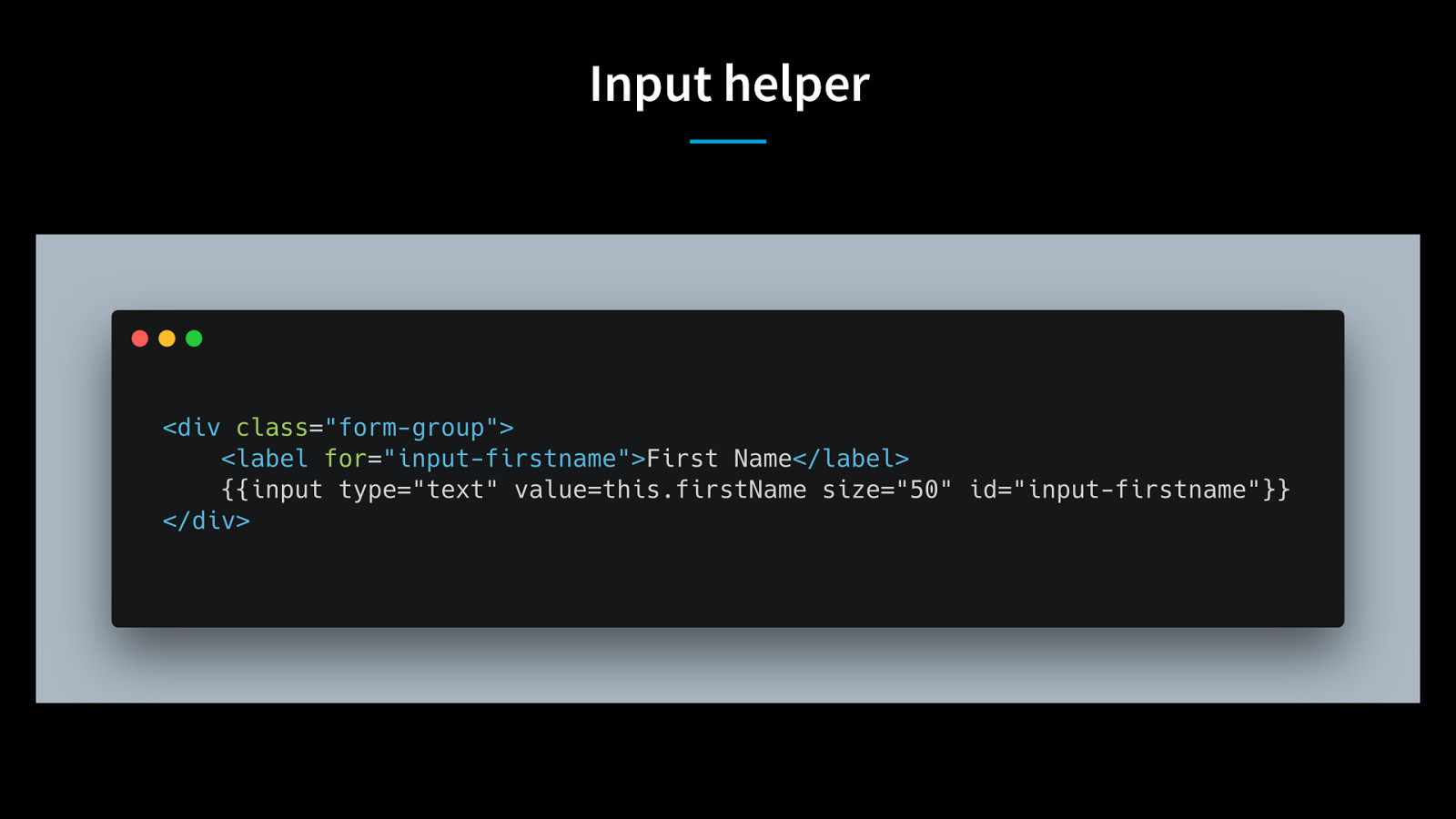
But it doesn’t come with a label, so it’s often used without one, or requires extra markup to make accessible. Note: I’m hoping we can change this.

Despite our challenges, we are well on our way to being a front end framework with first-class accessibility support.

I think all of us are aware of the single page application routing problem. While we have addons like ember-self-focused and ember-a11y that help with this issue in Ember, one of our goals is to figure out the best way to make this natively supported in the framework, so no addons are required.

Today we have two addons that will help Ember applications implement appropriate focus for single page applications.

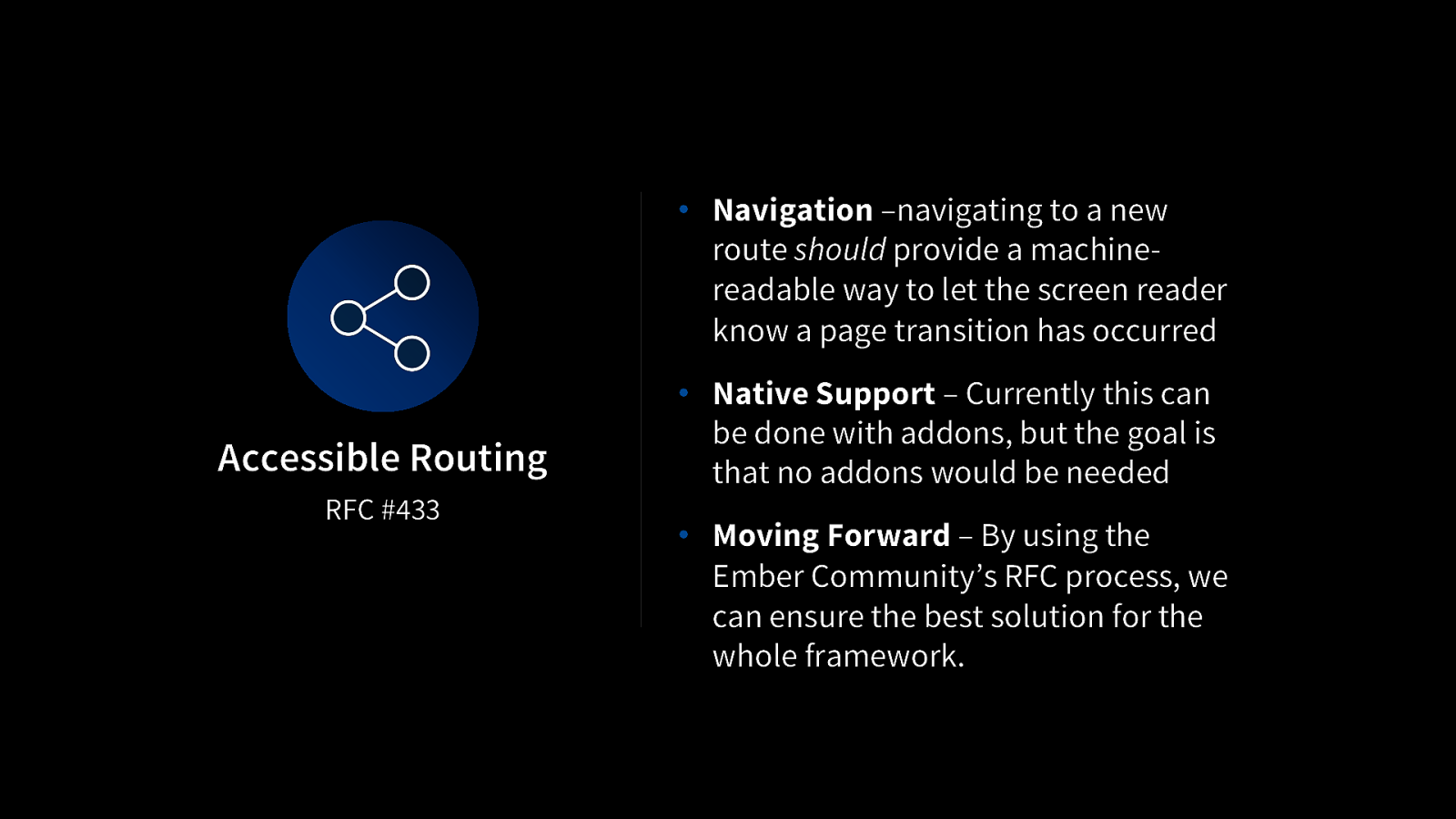
But we want accessible routing in Ember by default. No addon needed. To that end, I’ve proposed an accessible routing request for consideration – or RFC. This is how community members can propose new ideas to the framework. Just as a side note, anyone can comment on these. The more folks are telling us that they support an idea, the higher priority we give that idea. So, if you think that accessible routing in single page applications should be there by default, feel free to comment your positive support message on the RFC!

But we don’t only want to think about what we can do now, or what we can do in Ember. Like so many other ways Ember has lent good ideas to other JavaScript frameworks, and vice versa, we believe this should have a solution in the standards space. JavaScript frameworks need a standard something to hook into, to indicate that a page transition has occurred. 31

We can use axe-core via ember-a11y-testing to explicitly audit our UIs for accessibility. While this is extremely valuable, it involves active participation on the part of the developer. What if, instead, our UI tests implicitly asserted that our UIs meet the community’s standards for accessibility. Therefore, the act of writing a UI test would also guarantee that the key flows in an app are accessible. One step we can take is to impose “access via accessibility”. That is to say, we can interact with our UI the same way our users do: by perceivable semantic labels. If an element is not meaningfully labelled, it is likely invisible to users of assistive technologies and therefore should be invisible to our tests too. The corollary: if we want to access a UI element in a test, we do so as if we were using a screen reader.

Another item is improved developer support. We want to help developers write accessible applications before they commit a single line of code to the application’s repository.

We plan to improve accessibility support in ember-template-lint, an addon that ensures that best practices are followed.

We also will continue to provide accessibility support in our topic-a11y channel on the Ember Discord server.

We want to add common a11y patterns to our website, to help Ember developers know what users with assistive technology need. We provide feedback to existing addons, and also write addons as needed when gaps are identified.

We want to lead by example, too. We are working to make sure that our own emberjs.com website is completely accessible. We think it will be valuable to add accessibilty into our code samples on our website- we all have come to accept that developers will copy and paste the examples into their code, and we think they may as well copy and paste accessible code. We’ve added a basic accessibility guide to our guides, and will iterate on it and make it more complete throughout the course of the year.

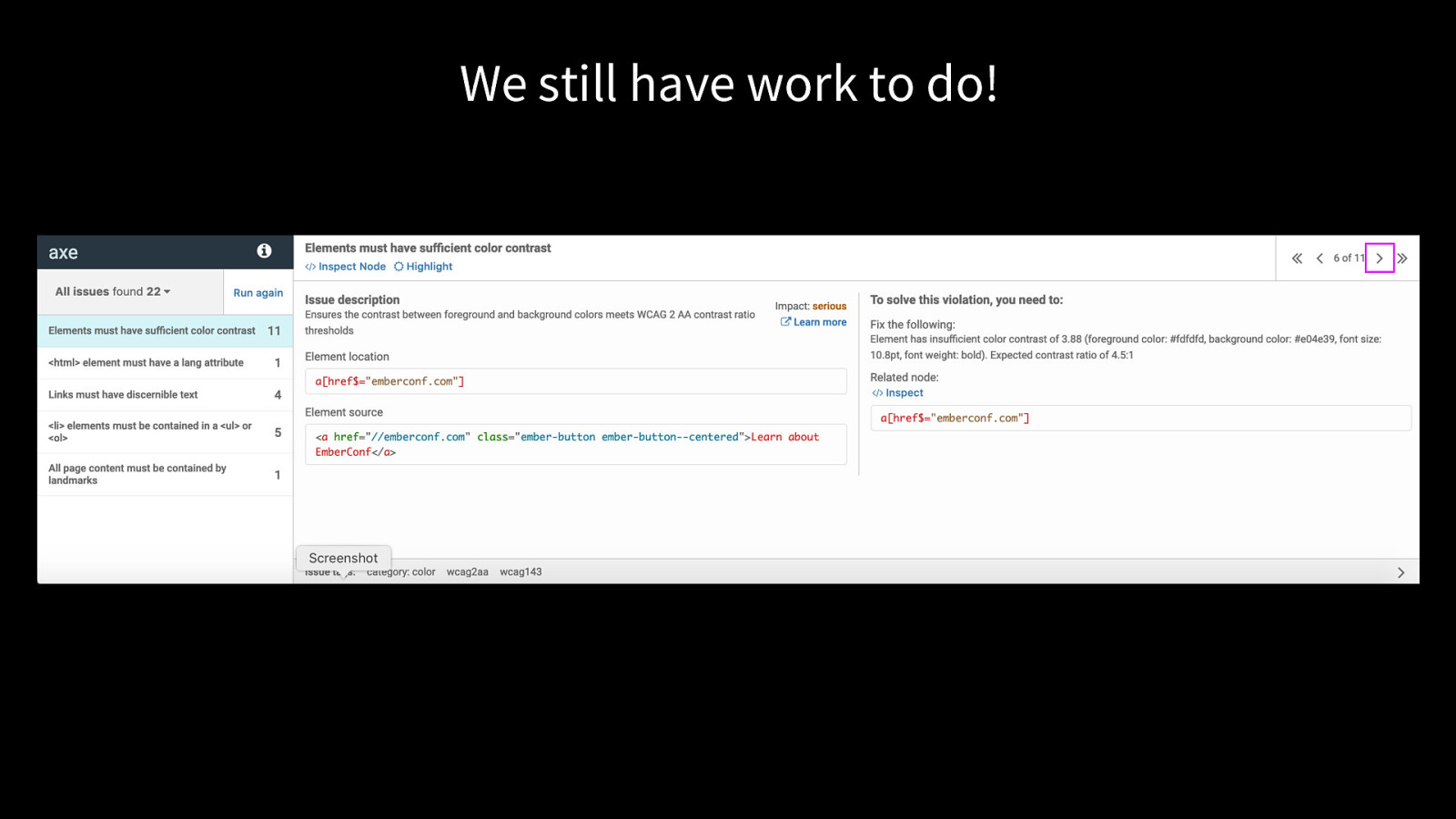
But all that being said, we still have work to do. I ran aXe on our website this morning, and we still have 22 issues on our home page. But we will get there!

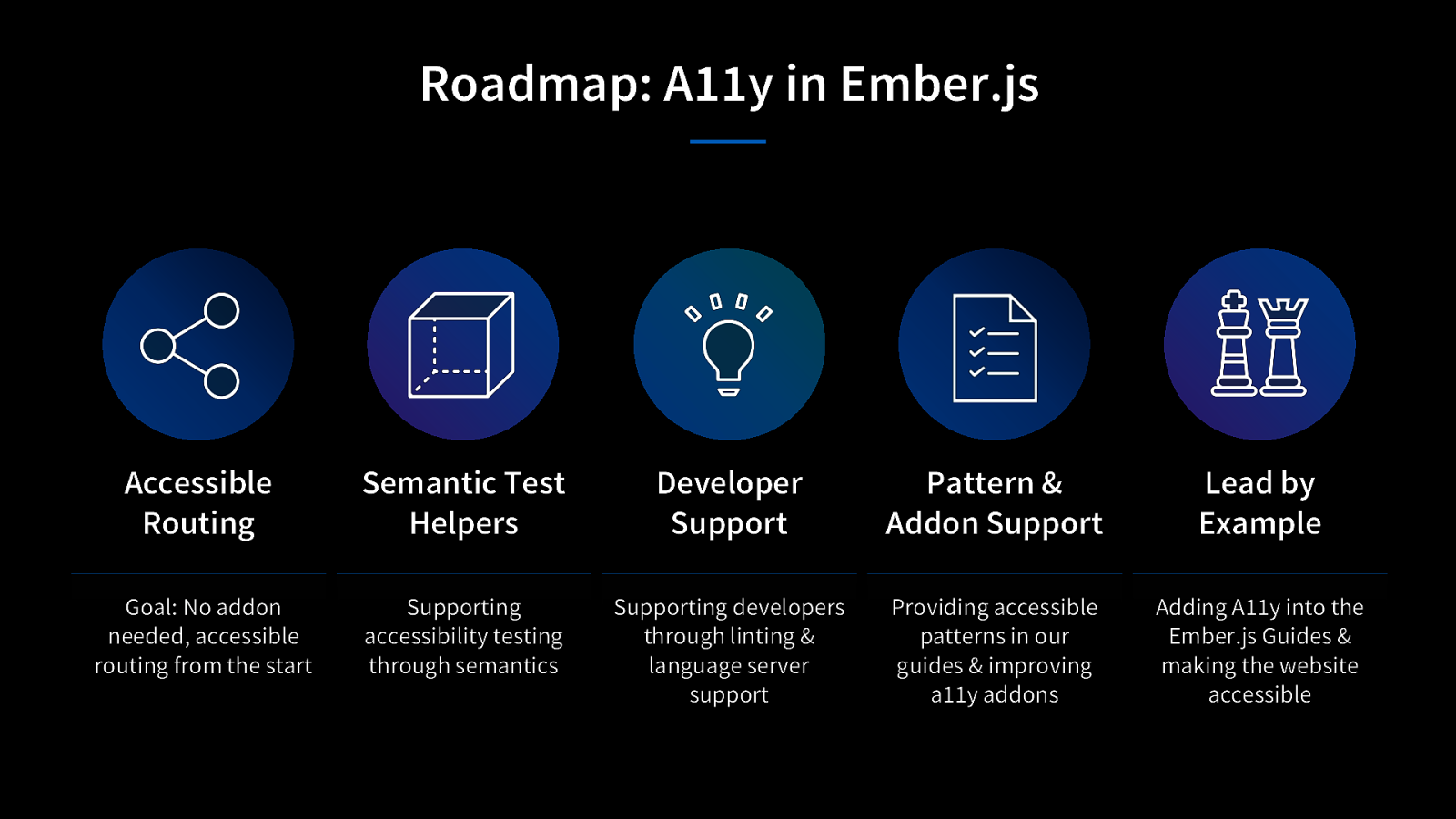
So this is the roadmap, if you will, for better accessibility in Ember.js - Accessible routing, semantic test helpers, improved developer support, providing pattern and addon support, and leading by example.

If this seems interesting to you, there are a few ways you can learn more about Ember.

A documentary was recently released about Ember, and it tells the story of how Ember came to be, and what it is today.

You can also visit https://emberjs.com/learn to view tutorials on how to learn Ember yourself.

I think that it’s a great time to try Ember- or try Ember again, if you have in the past.

thank you for your time!